Come utilizzare le maschere e i modelli di sfondo di Divi per una sezione dell'eroe
Pubblicato: 2022-03-30Le nuove maschere e motivi di sfondo di Divi sono una delle nostre nuove funzionalità di design più interessanti di sempre. Ognuna delle maschere e dei motivi può essere combinata con altri elementi di sfondo (come colori, immagini e sfumature) per innumerevoli combinazioni uniche in pochi clic.
Oggi ti mostreremo come utilizzare le nuove maschere e modelli di sfondo di Divi per progettare una sezione dell'eroe. In questo tutorial, tratteremo i passaggi importanti necessari per creare maschere e motivi di sfondo. Mostreremo anche come posizionare le immagini di sfondo per adattarle al design di una maschera. Questo dovrebbe aiutarti a darti gli strumenti necessari per creare la sezione eroe perfetta per il tuo sito in pochi minuti.
Divertiamoci un po'!
Iscriviti al nostro canale Youtube
Sbirciata
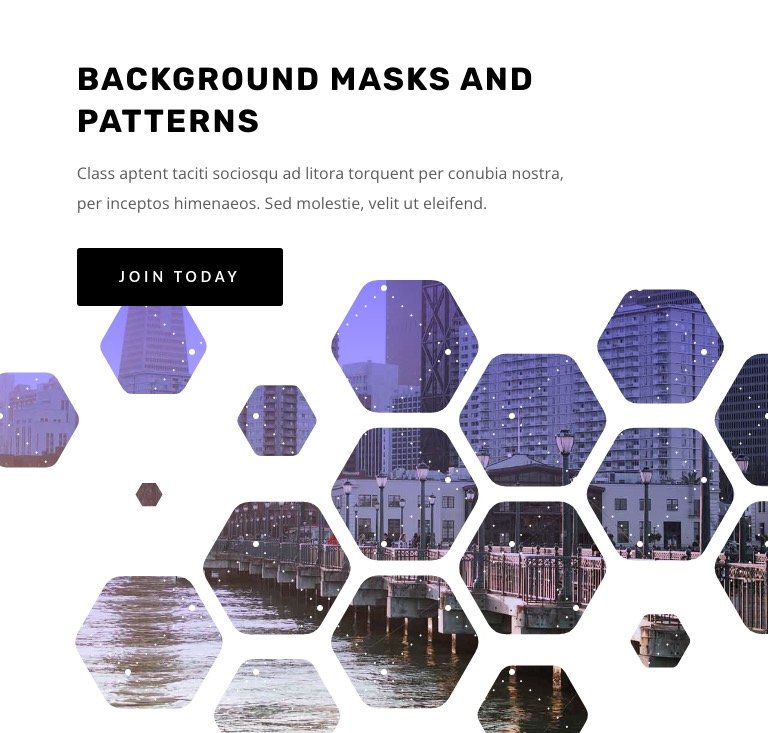
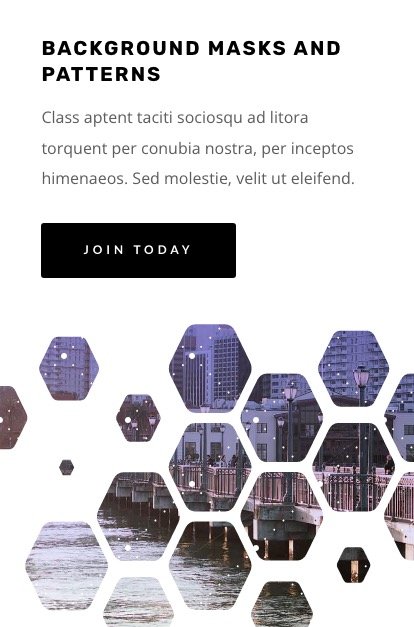
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Ecco una sezione dell'eroe di esempio con una maschera e un motivo bianchi.

Ecco una versione oscura della stessa sezione dell'eroe con una maschera e un motivo neri.

Con questo design in atto, puoi facilmente cambiare maschere e posizioni delle maschere con pochi clic!
Scarica il layout GRATUITAMENTE
Per mettere le mani sul design del layout di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
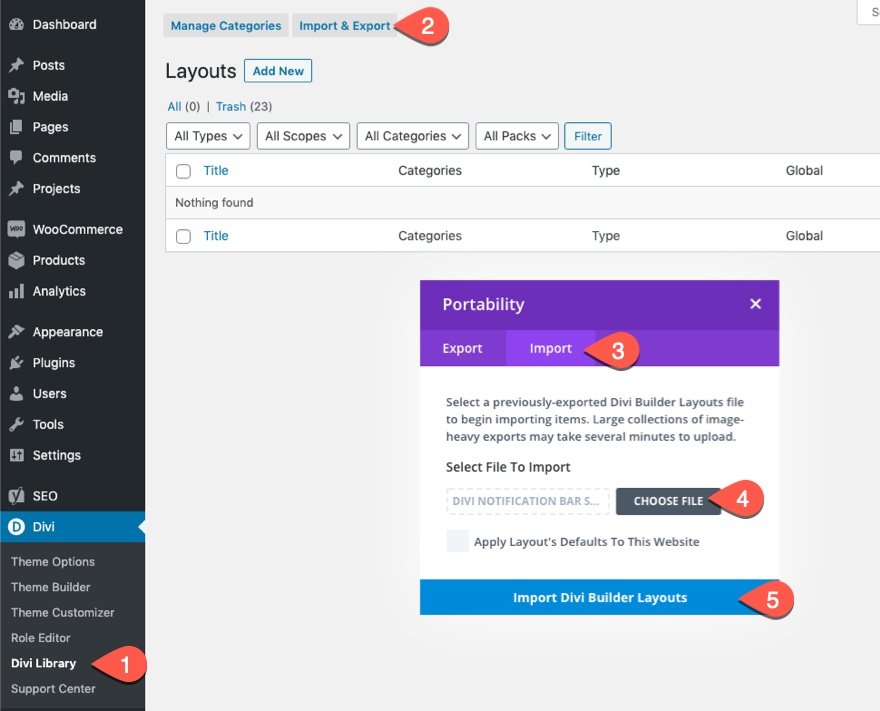
Per importare il layout della sezione nella tua Libreria Divi, procedi come segue:
- Vai alla Libreria Divi.
- Fai clic sul pulsante Importa nella parte superiore della pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
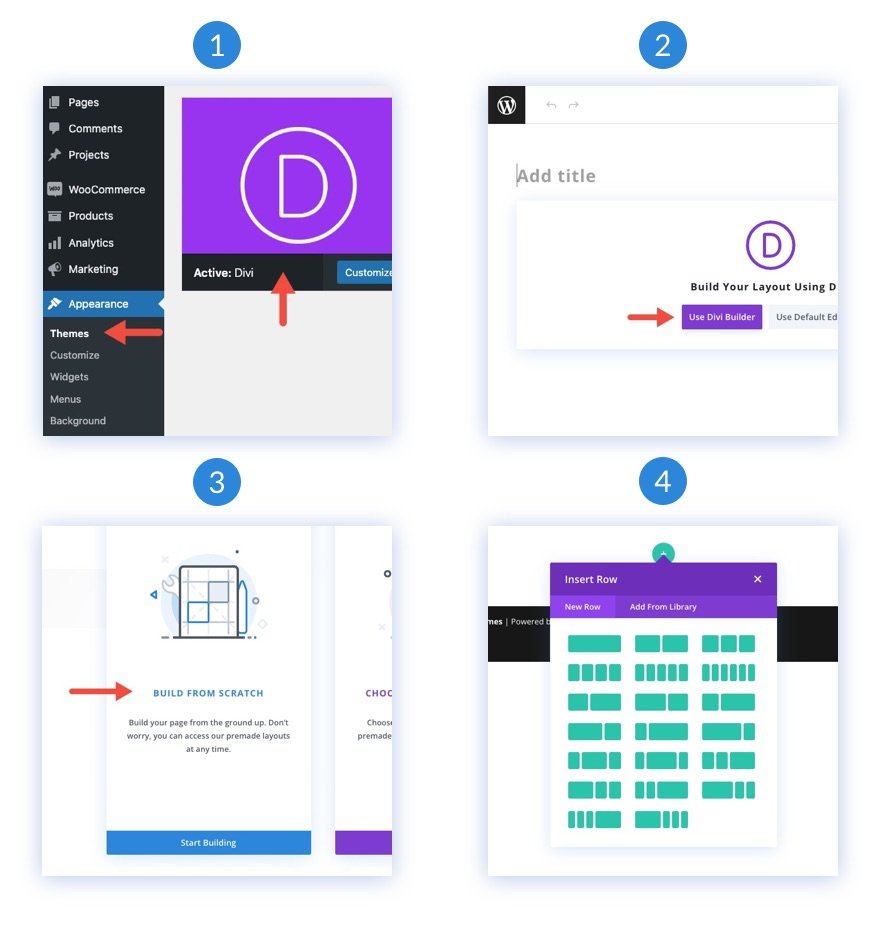
Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
- Ora hai una tela bianca per iniziare a progettare in Divi!

Come utilizzare le maschere e i modelli di sfondo di Divi nella sezione del tuo eroe
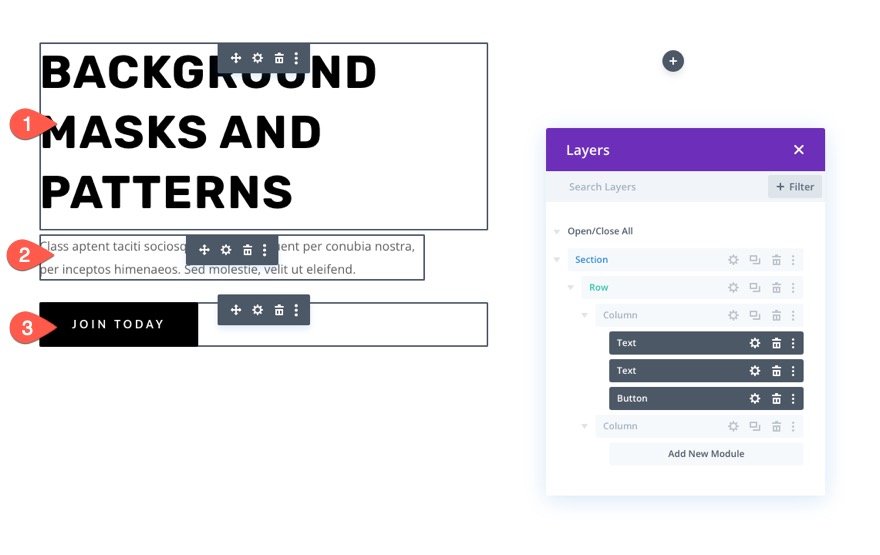
1. Creare la struttura del layout
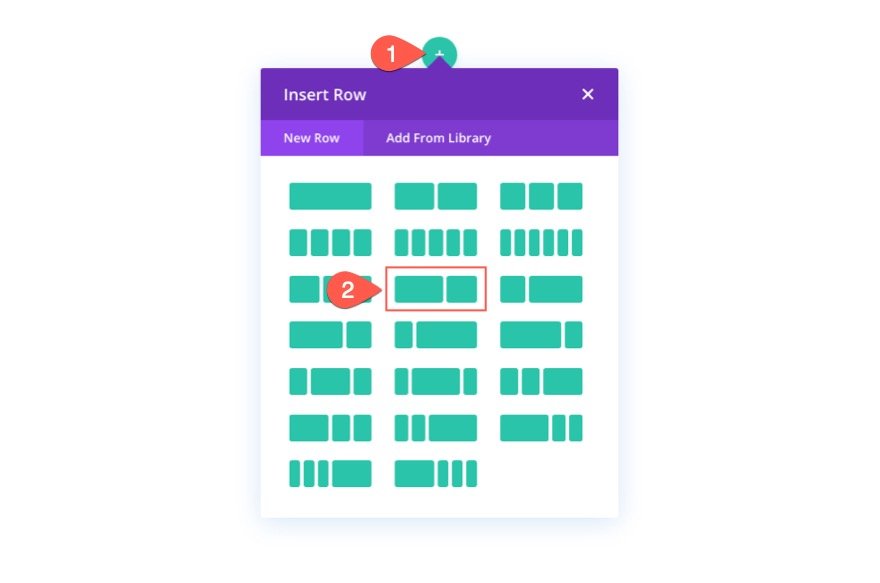
Per questa sezione dell'eroe, utilizzeremo una struttura di layout classica con il titolo e l'invito all'azione a sinistra e un'immagine (o design visivo) a destra. Per questo design, il nostro design visivo verrà creato utilizzando le opzioni di sfondo di Divi. Ma prima di entrare in questo, dobbiamo creare una riga a due colonne in modo da poter risparmiare spazio sul lato destro della pagina per mostrare le maschere di sfondo della nostra sezione e il design dei modelli.

2. Aggiungi il titolo e l'invito all'azione
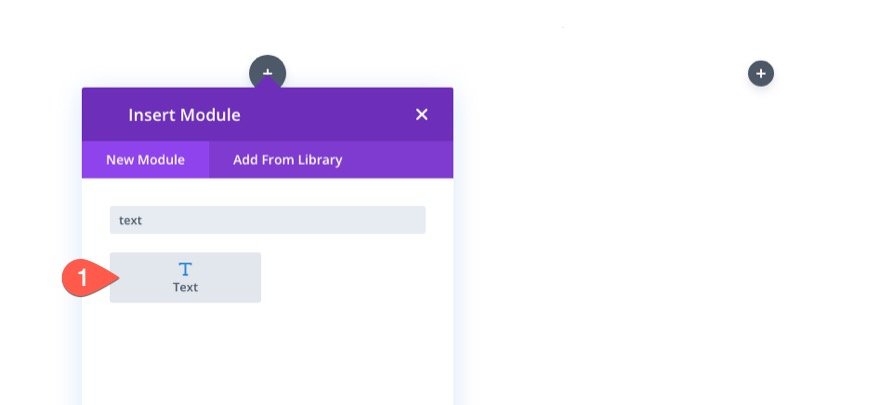
Nella colonna di sinistra (colonna 1), aggiungi un modulo di testo per l'intestazione principale, un modulo di testo per il testo del sottotitolo e un modulo pulsante per il pulsante.


Se vuoi conoscere le impostazioni di progettazione specifiche per questi, sentiti libero di scaricare il layout e verificarlo tu stesso in un altro momento. Per oggi, ci concentreremo sul design dello sfondo.
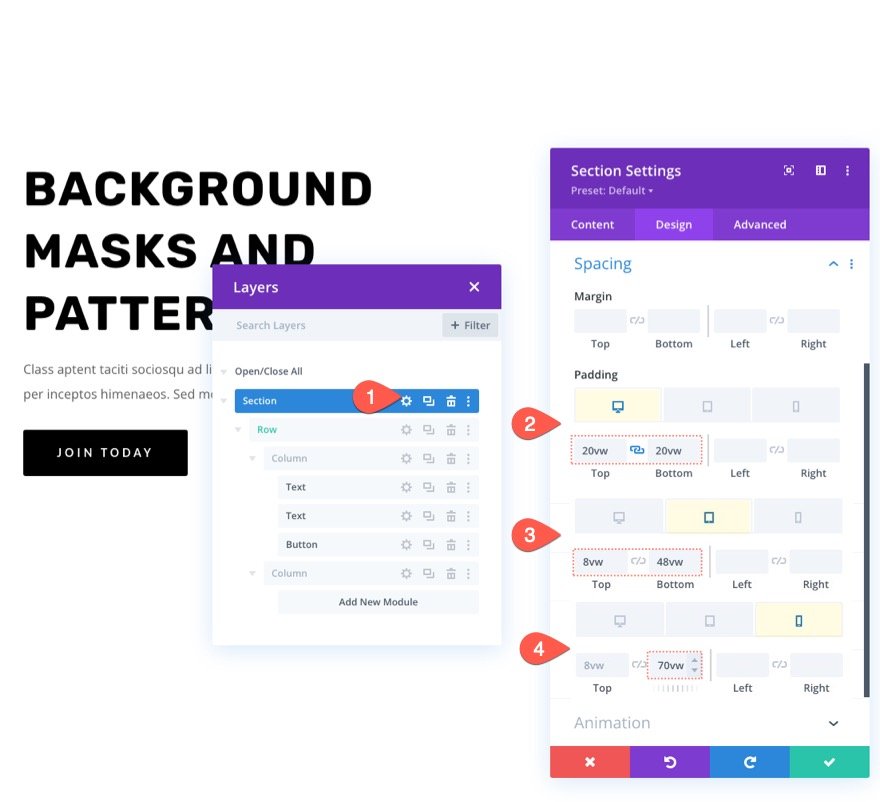
3. Aggiungi la spaziatura verticale alla sezione
Affinché il nostro design di sfondo sia grande e bello, dobbiamo aggiungere un'altezza verticale alla sezione. Un modo semplice per farlo è aggiungere imbottitura nella parte superiore e inferiore della sezione. Tieni presente che dobbiamo regolare il riempimento sul display del tablet e del telefono per fare spazio al nostro design di sfondo una volta che le colonne si impilano verticalmente.
Apri le impostazioni per la sezione. Nella scheda progettazione, aggiorna il riempimento come segue:
- Imbottitura: 20vw superiore, 20vw inferiore
- Imbottitura (compressa): 8vw in alto, 48vw in basso
- Imbottitura (telefono): 8vw in alto, 70vw in basso

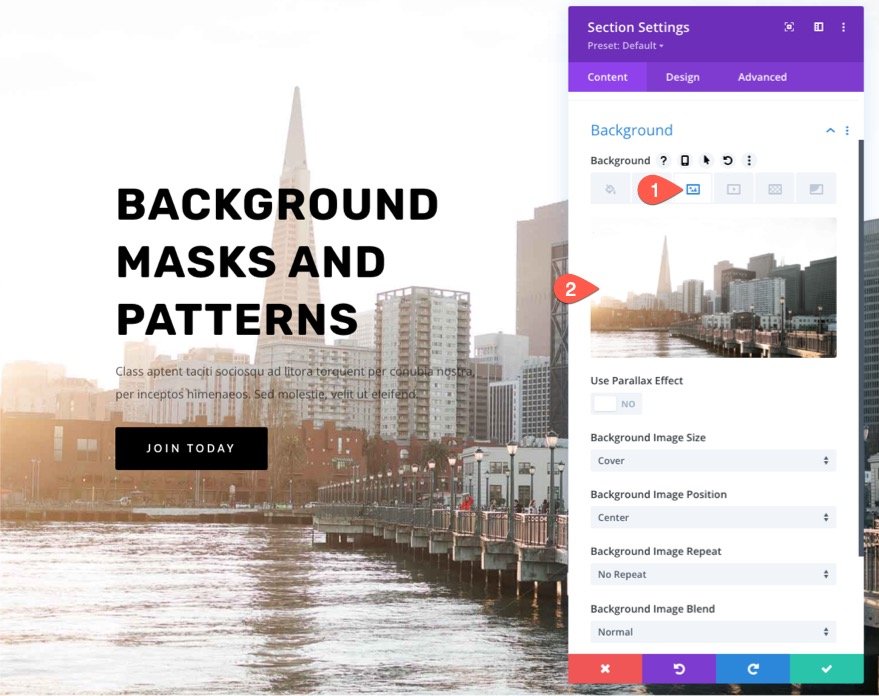
4. Aggiungi un'immagine di sfondo e un gradiente
Successivamente, possiamo aggiungere un'immagine di sfondo e un gradiente alla sezione. Tieni presente che il punto focale principale dell'immagine di sfondo verrà rivelato sul lato destro della sezione, quindi usa un'immagine che abbia ciò che vuoi vedere sul lato destro. Per questo esempio, utilizziamo un'immagine con lo skyline di una città. Il lato destro dell'immagine ha edifici più vicini ed esteticamente più piacevoli, quindi funziona alla grande.
Nella scheda immagine, carica l'immagine sullo sfondo della sezione.


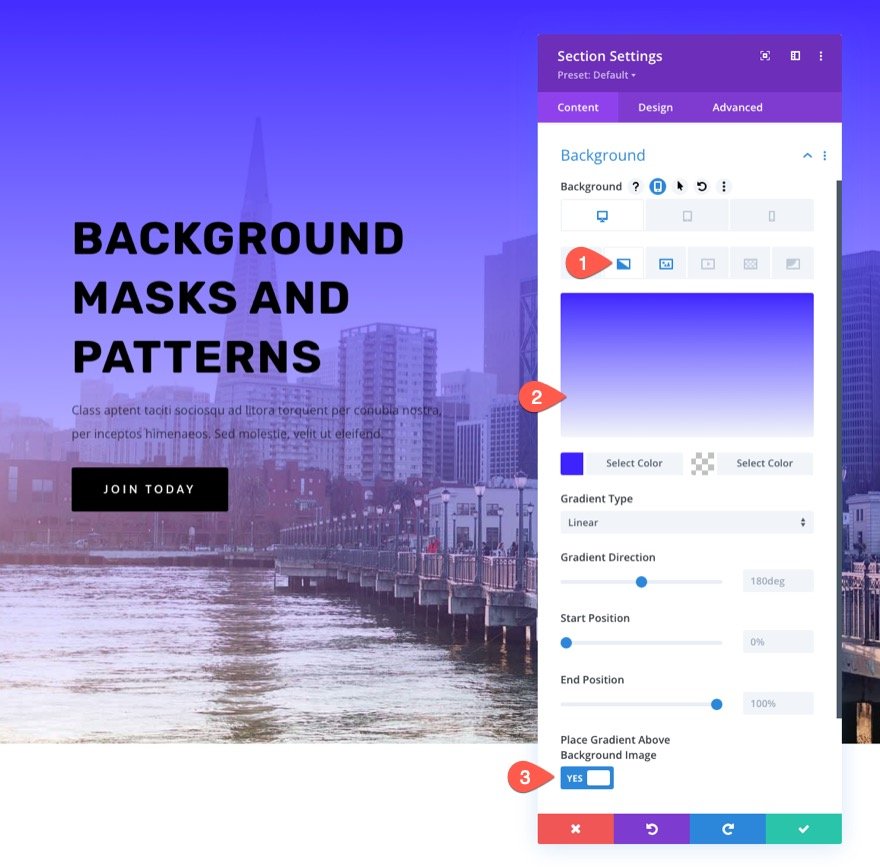
In Divi, puoi facilmente aggiungere una sfumatura di colore sull'immagine di sfondo. Nella scheda sfumatura, aggiungi la seguente sfumatura allo sfondo della sezione:
- Colore sfumato sinistro: #3e22ff
- Colore sfumato destro: trasparente
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

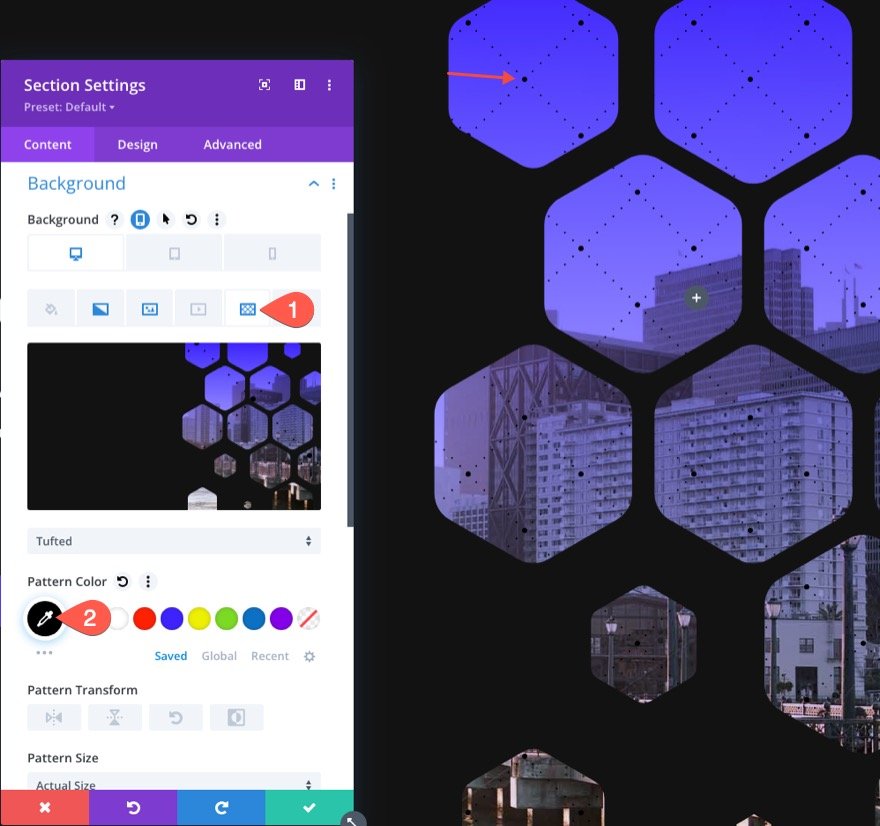
5. Creare un motivo di sfondo per la sezione
Ora che la nostra immagine di sfondo e il gradiente sono pronti, possiamo aggiungere un motivo di sfondo per completare il design. In questo esempio, utilizzeremo un motivo sottile che aggiunge solo un po' di consistenza per dargli un aspetto più unico.
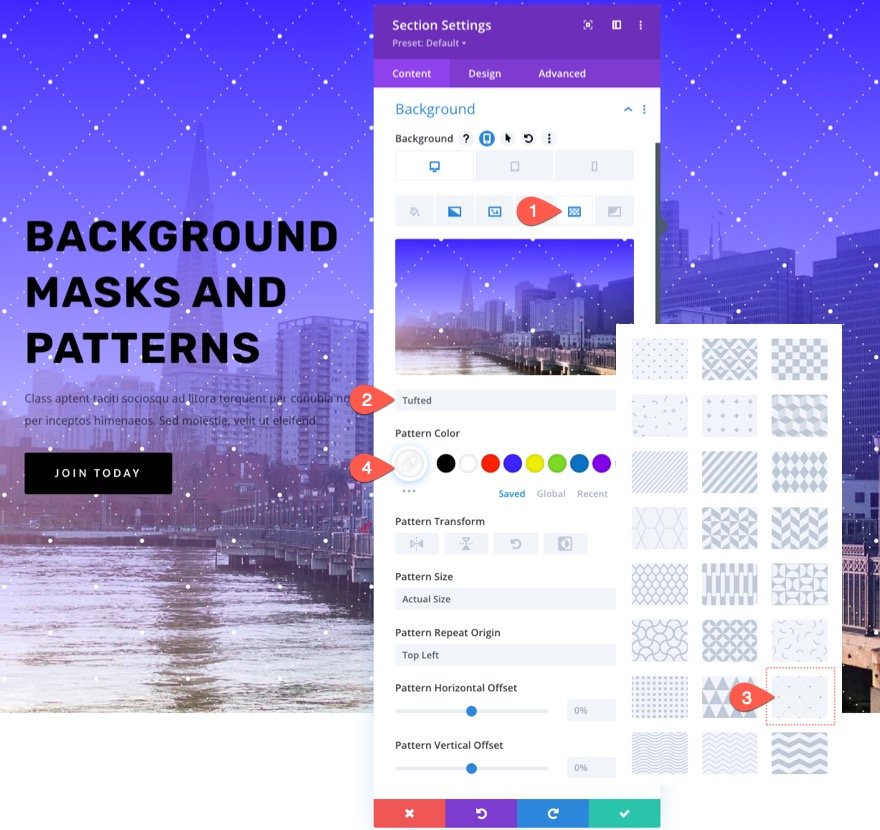
Nella scheda modelli, aggiorna quanto segue:
- Motivo di sfondo: trapuntato

SUGGERIMENTO: con i motivi di sfondo, è generalmente meglio mantenerlo sottile. Prova a utilizzare dimensioni personalizzate per motivi più piccoli e quindi elimina l'opacità del colore.
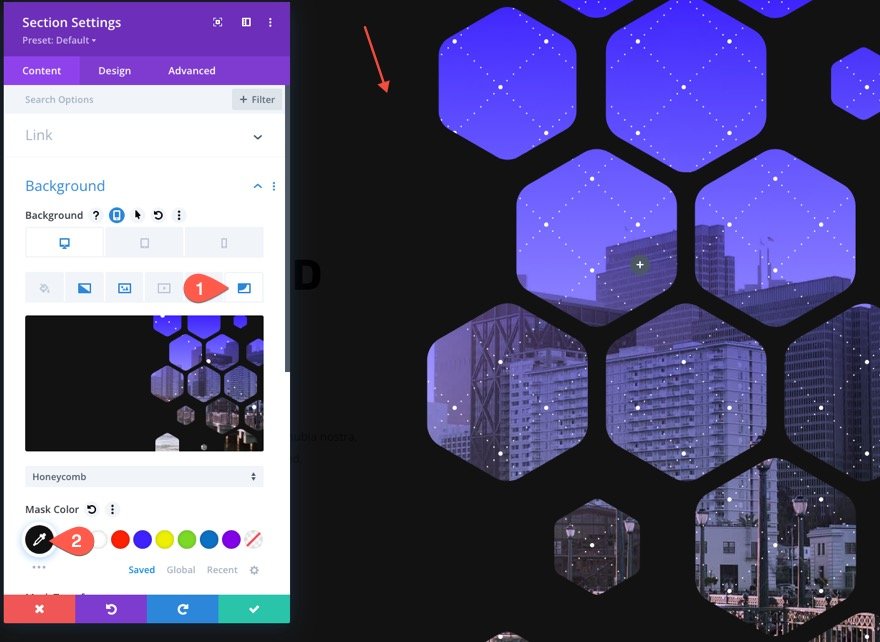
6. Creare una maschera di sfondo per la sezione
Con il nostro motivo di sfondo in atto, siamo finalmente pronti per testare una nuovissima maschera di sfondo per il nostro design. Ci sono un sacco di opzioni e varianti tra cui scegliere. Per questo esempio, useremo la maschera a nido d'ape.
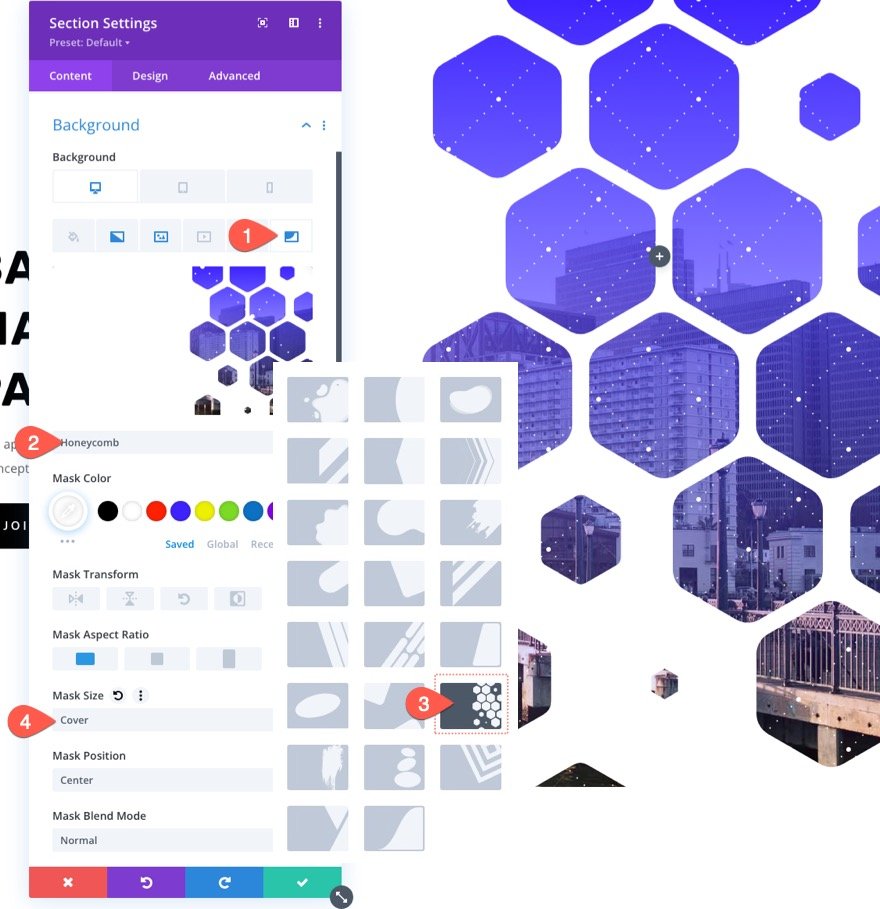
Nella scheda maschere, aggiorna quanto segue:
- Maschera: a nido d'ape
- Colore maschera: #ffffff
- Dimensione maschera: copertina

7. Regola la posizione dell'immagine di sfondo
Poiché utilizziamo una maschera di sfondo, una parte della nostra immagine di sfondo viene nascosta (o "mascherata"). Pertanto, potrebbe essere necessario regolare la posizione dell'immagine di sfondo in un punto in cui una parte particolare dell'immagine è visibile attraverso la maschera. Per fare ciò, puoi utilizzare la posizione dell'immagine di sfondo e le opzioni di offset per spostare l'immagine di sfondo nel punto giusto.
In questo esempio, ci assicureremo che la parte inferiore destra dell'immagine sia più visibile e la sposteremo leggermente a destra per mostrare più edifici.
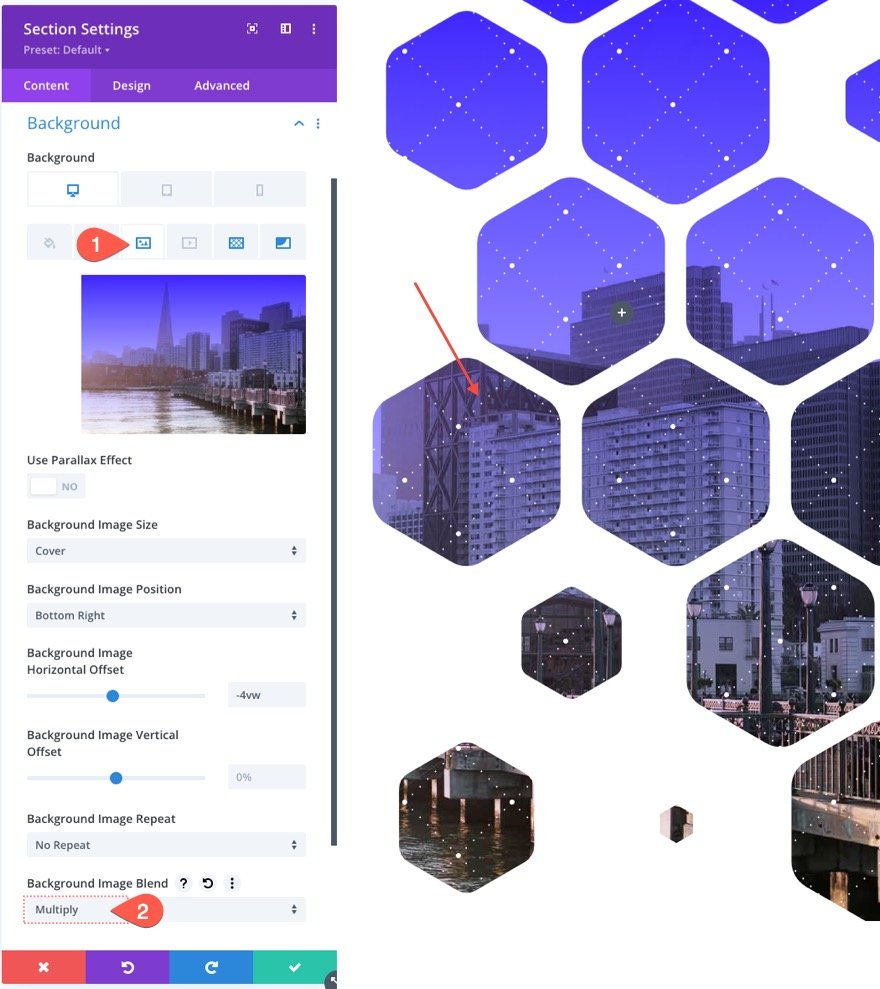
Nella scheda immagine, aggiorna quanto segue:
- Posizione dell'immagine di sfondo: in basso a destra
- Offset orizzontale dell'immagine di sfondo: -4vw
Nota come l'immagine di sfondo può essere spostata a destra.
8. Usa una modalità di fusione
Un modo in cui possiamo diventare creativi con tutti questi elementi di sfondo è aggiungere una modalità di fusione. Le modalità di fusione possono essere aggiunte a qualsiasi opzione di sfondo e possono essere utilizzate per fondere più livelli di sfondo (immagine, sfumatura, maschera, ecc.) insieme in modi creativi.
Per questo esempio, mescoleremo l'immagine di sfondo con il colore del gradiente. Per fare ciò, fai clic sulla scheda dell'immagine di sfondo e aggiungi una modalità di fusione per fondere il colore della sfumatura con l'immagine di sfondo come segue:
- Modalità di fusione: Moltiplica
NOTA: La modalità di fusione multipla moltiplica sostanzialmente il livello corrente (in questo caso l'immagine di sfondo) con il gradiente di sfondo. Un modo semplice per pensare all'effetto è immaginare due diapositive in un proiettore di diapositive impilate una dietro l'altra. Se proietti le due immagini su uno schermo, otterresti una miscela delle due leggermente più scura.

Per ulteriori informazioni sulle modalità di fusione, dai un'occhiata a questo
9. Regola la maschera di sfondo per dispositivi mobili
È importante assicurarsi che il design della maschera di sfondo sia perfetto anche sui dispositivi mobili. Per fortuna, le opzioni integrate semplificano questo processo. Ricorda, abbiamo già aggiunto l'imbottitura extra su tablet e telefono per fare spazio al nostro design di sfondo. Ora, tutto ciò che dobbiamo fare è utilizzare le opzioni di trasformazione dello sfondo e proporzioni per regolare la maschera per dispositivi mobili.
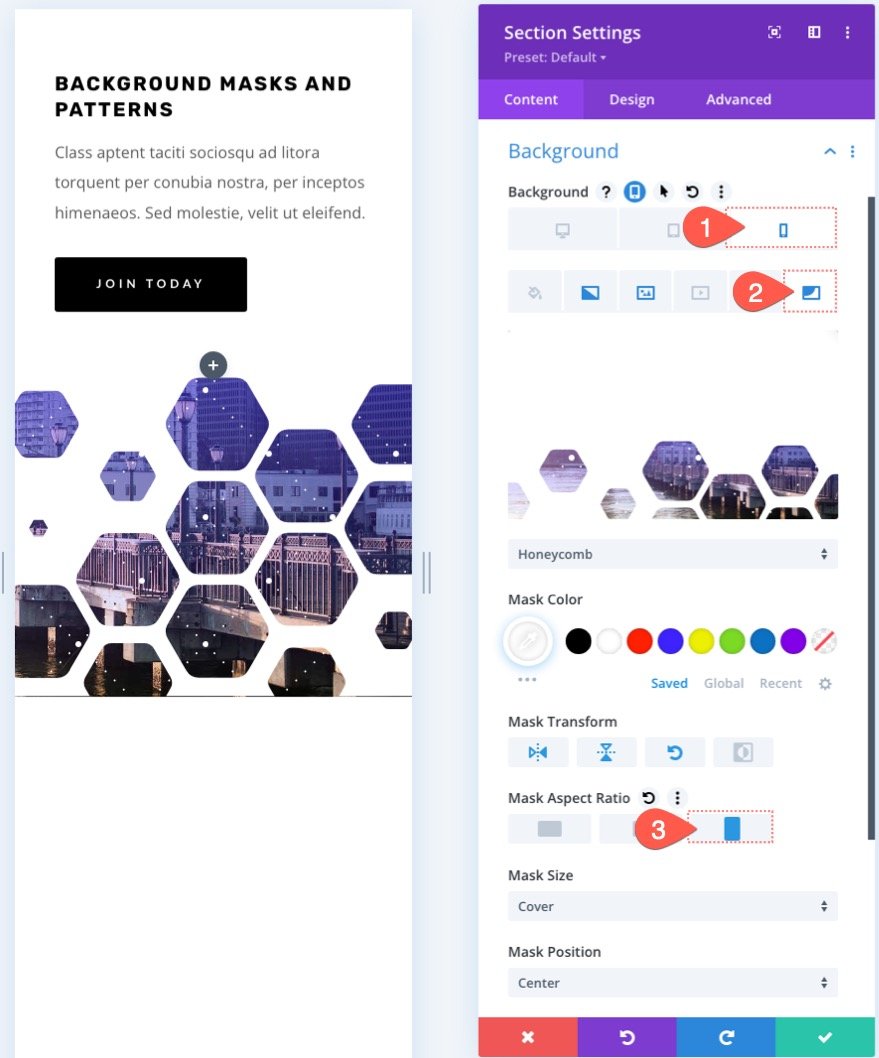
Nella scheda maschera, attiva le opzioni reattive e aggiorna quanto segue:
Sul tablet...
- Trasformazione maschera: capovolgi verticalmente, capovolgi orizzontalmente, ruota
- Proporzioni maschera: quadrato

Al telefono…
- Trasformazione maschera: capovolgi verticalmente, capovolgi orizzontalmente, ruota
- Proporzioni maschera: Ritratto

Il risultato
Dai un'occhiata al design che abbiamo creato finora.
Un desktop...

Una compressa...

Un telefono...

10. Crea una versione oscura
Se vuoi una versione scura di questo design, cambia semplicemente il colore della maschera di sfondo in un colore scuro (come il nero).

Quindi cambia il colore del motivo in nero.

Quindi cambia il titolo e il testo del sottotitolo in bianco. E potresti voler aggiornare anche il colore del pulsante.

Ecco come appare la versione oscura.

Risultati finali
Ecco un altro sguardo ai nostri risultati finali.


Prova diverse maschere e opzioni di trasformazione
Con questo design dello sfondo della sezione dell'eroe in atto, possiamo sperimentare altre maschere di sfondo (e modelli) selezionando maschere diverse dall'elenco. Quindi puoi usare
Ottieni più disegni di maschere e motivi di sfondo!

Se desideri più design come questo, dai un'occhiata a questi 12 modelli di maschere e motivi di sfondo gratuiti per il download.
Pensieri finali
Progettare una sezione eroe per il tuo sito Web è molto divertente con le maschere e i modelli di sfondo di Divi. Le opzioni di sfondo sono facili da modificare per ottenere il design giusto. E ci sono così tante altre opzioni che puoi usare (come i metodi di fusione) per creare sfondi ancora più unici. Inoltre, puoi aggiungere maschere e motivi a qualsiasi elemento Divi, non solo alle sezioni. Allora divertiti a sperimentare!
Non vedo l'ora di sentirti nei commenti.
Saluti!
