كيفية استخدام أقنعة وأنماط خلفية Divi لقسم البطل
نشرت: 2022-03-30تعد أقنعة وأنماط خلفية Divi الجديدة واحدة من أكثر ميزات التصميم الجديدة إثارة لدينا حتى الآن. يمكن دمج كل من الأقنعة والأنماط مع عناصر الخلفية الأخرى (مثل الألوان والصور والتدرجات اللونية) للحصول على مجموعات فريدة لا حصر لها في بضع نقرات.
اليوم سوف نوضح لك كيفية استخدام أقنعة وأنماط خلفية Divi الجديدة لتصميم قسم البطل. في هذا البرنامج التعليمي ، سنغطي الخطوات المهمة اللازمة لإنشاء أقنعة وأنماط في الخلفية. سنعرض أيضًا كيفية وضع صور الخلفية لتناسب تصميم القناع. من المفترض أن يساعدك هذا في تزويدك بالأدوات التي تحتاجها لإنشاء قسم البطل المثالي لموقعك في دقائق.
دعنا نمرح!
اشترك في قناتنا على اليوتيوب
نظرة خاطفة
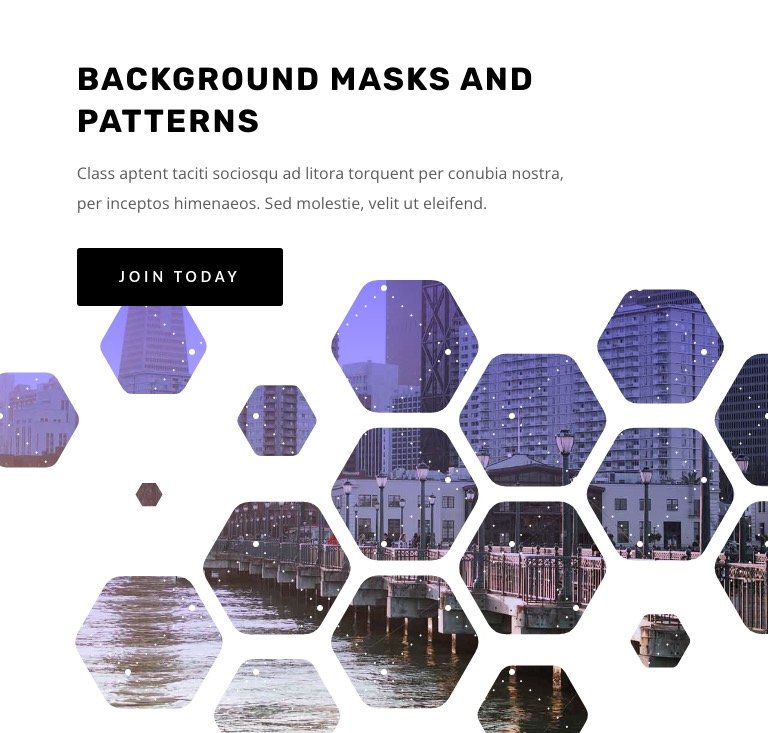
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
هنا مثال على قسم البطل بقناع ونمط أبيض.

هنا نسخة قاتمة من نفس قسم البطل بقناع ونمط أسود.

مع هذا التصميم في مكانه ، يمكنك بسهولة تغيير الأقنعة ومواضع القناع ببضع نقرات!
قم بتنزيل Layout مجانًا
لتضع يديك على تصميم التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
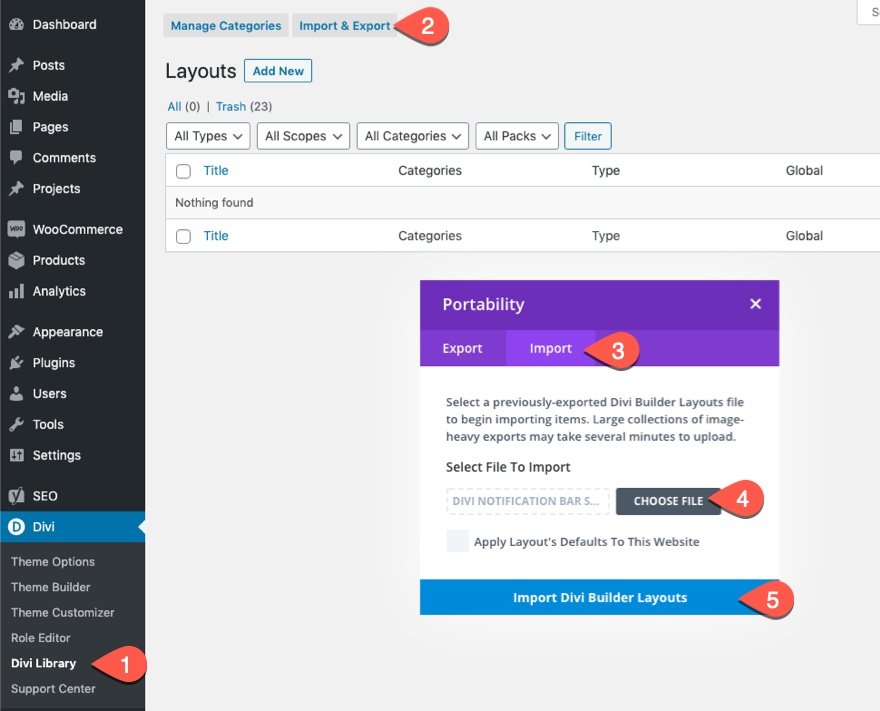
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى مكتبة Divi.
- انقر فوق الزر "استيراد" أعلى الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
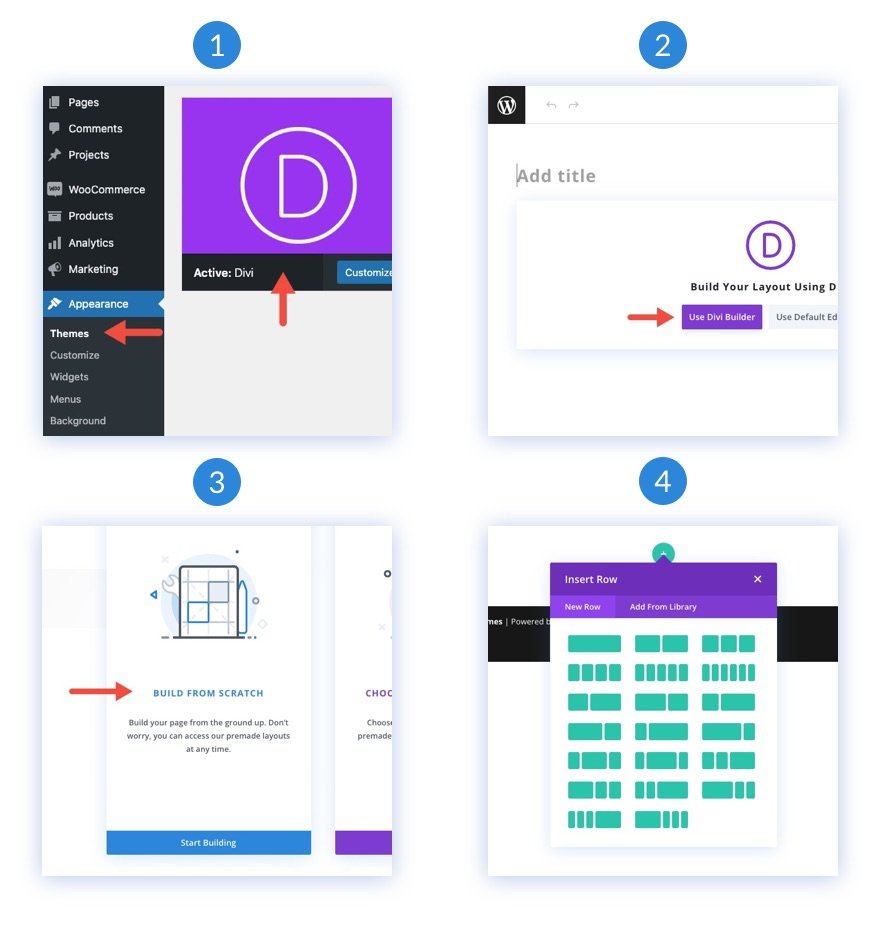
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
- لديك الآن لوحة قماشية فارغة لبدء التصميم في Divi!

كيفية استخدام أقنعة وأنماط خلفية Divi في قسم بطلك
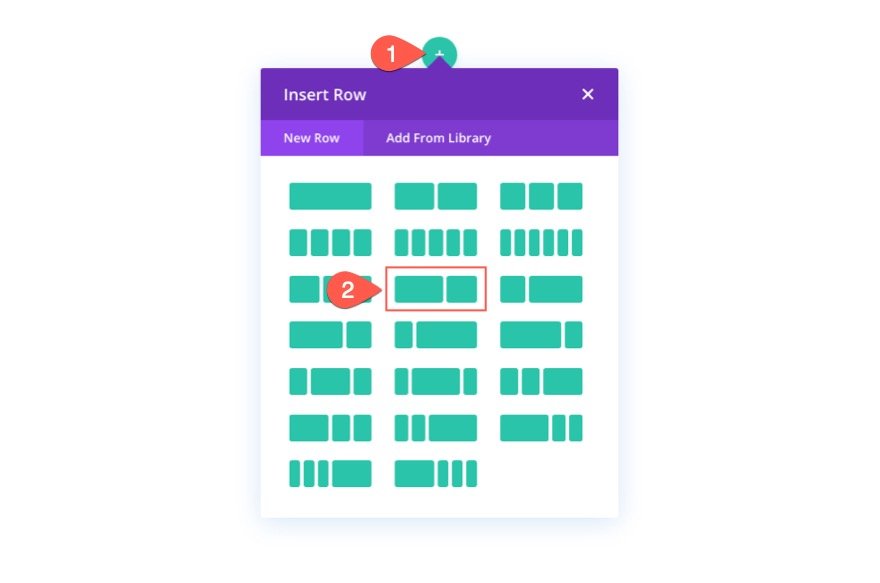
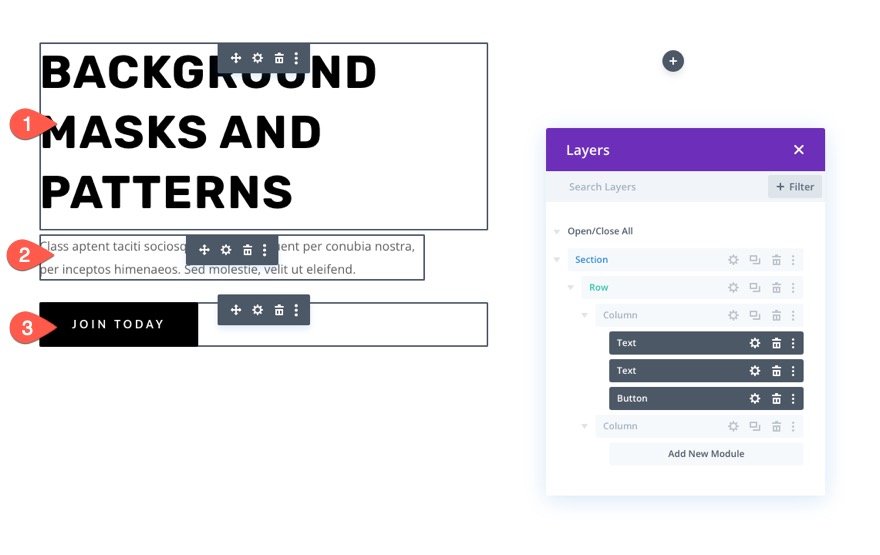
1. قم بإنشاء هيكل التخطيط
بالنسبة إلى قسم البطل هذا ، نحن ننتقل إلى بنية تخطيط كلاسيكية مع العنوان الرئيسي وعبارة تحث المستخدم على اتخاذ إجراء على اليسار وصورة (أو تصميم مرئي) على اليمين. بالنسبة لهذا التصميم ، سيتم إنشاء تصميمنا المرئي باستخدام خيارات خلفية Divi. ولكن قبل أن ندخل في ذلك ، نحتاج إلى إنشاء صف من عمودين حتى نتمكن من توفير مساحة على الجانب الأيمن من الصفحة لعرض أقنعة خلفية القسم وتصميم الأنماط.

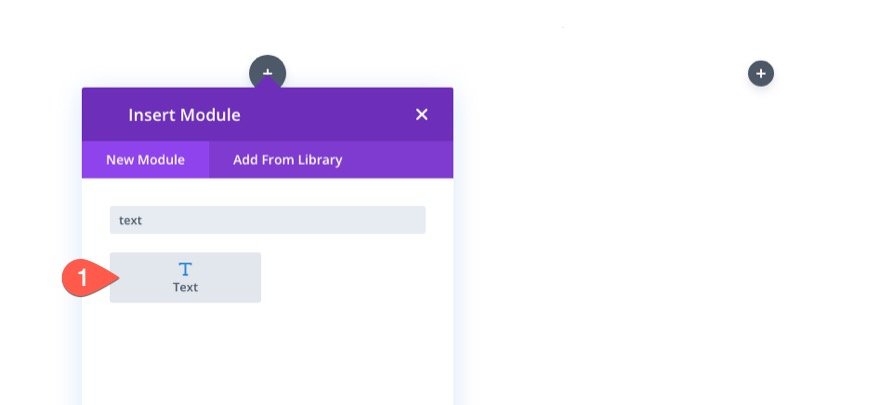
2. أضف العنوان والعبارة التي تحث المستخدم على اتخاذ إجراء
في العمود الأيسر (العمود 1) ، أضف وحدة نصية لعنوانك الرئيسي ، ووحدة نصية لنص العنوان الفرعي ، ووحدة زر للزر الخاص بك.


إذا كنت تريد معرفة إعدادات التصميم المحددة لهذه ، فلا تتردد في تنزيل التخطيط والتحقق منه بنفسك في وقت آخر. لهذا اليوم ، سنركز على تصميم الخلفية.
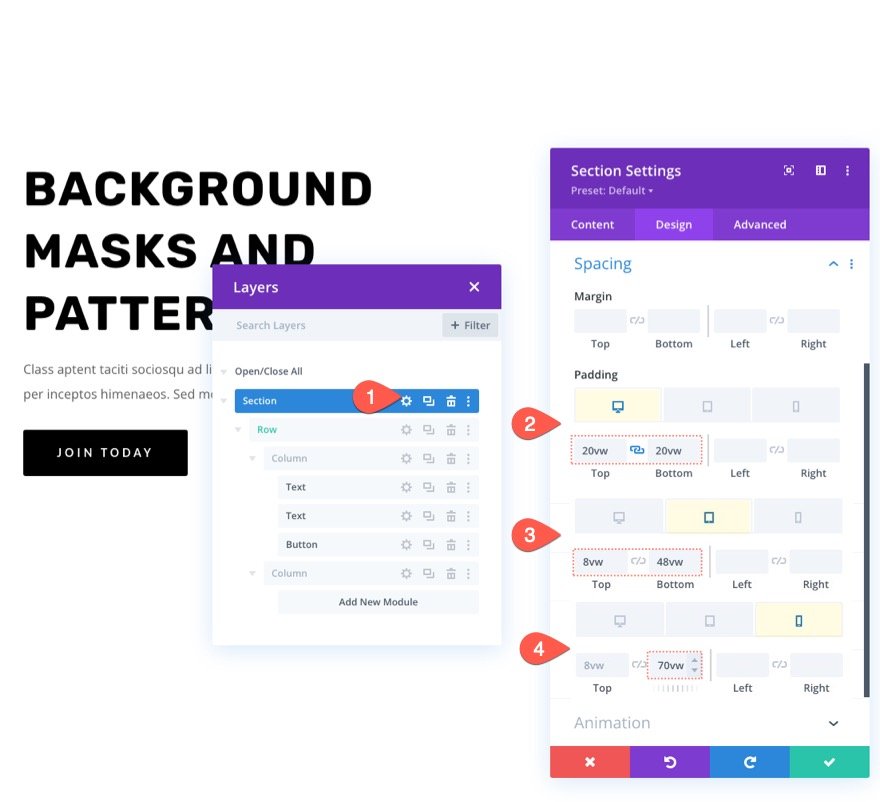
3. إضافة تباعد عمودي إلى القسم
لكي يكون تصميم الخلفية لدينا كبيرًا وجميلًا ، نحتاج إلى إضافة بعض الارتفاع الرأسي إلى القسم. طريقة سهلة للقيام بذلك هي إضافة حشوة إلى الجزء العلوي والسفلي من القسم. ضع في اعتبارك أننا بحاجة إلى ضبط المساحة المتروكة على الجهاز اللوحي وشاشة الهاتف لإفساح المجال لتصميم الخلفية بمجرد تكديس الأعمدة رأسياً.
افتح إعدادات القسم. ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة على النحو التالي:
- الحشو: 20vw أعلى ، 20vw أسفل
- الحشوة (الجهاز اللوحي): 8vw أعلى ، 48vw أسفل
- الحشو (الهاتف): أعلى 8vw ، وقاع 70vw

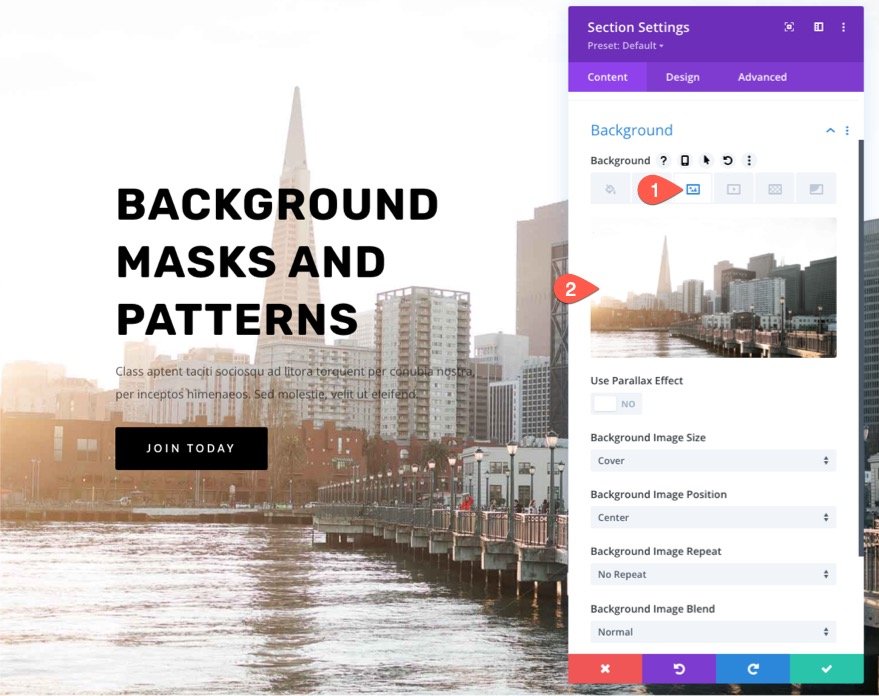
4. أضف صورة الخلفية والتدرج
بعد ذلك ، يمكننا إضافة صورة خلفية وتدرج إلى القسم. ضع في اعتبارك أنه سيتم الكشف عن النقطة المحورية الرئيسية لصورة الخلفية على الجانب الأيمن من القسم ، لذا استخدم صورة بها ما تريد رؤيته على الجانب الأيمن. في هذا المثال ، نستخدم صورة بأفق مدينة. يحتوي الجانب الأيمن من الصورة على مبانٍ أقرب وأكثر إرضاءً من الناحية الجمالية ، لذا فهي تعمل بشكل رائع.
تحت علامة تبويب الصورة ، قم بتحميل الصورة إلى خلفية القسم.

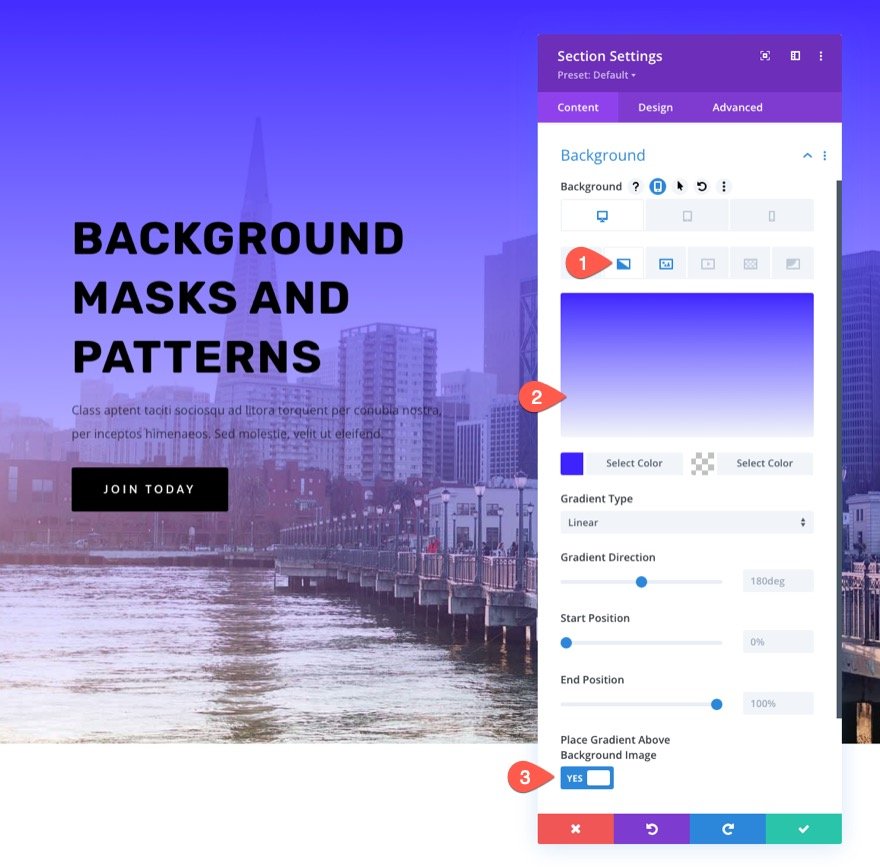
في Divi ، يمكنك بسهولة إضافة تدرج لوني فوق صورة الخلفية. ضمن علامة تبويب التدرج اللوني ، أضف التدرج اللوني التالي إلى خلفية القسم:

- لون التدرج الأيسر: # 3e22ff
- لون التدرج الصحيح: شفاف
- وضع التدرج فوق صورة الخلفية: نعم

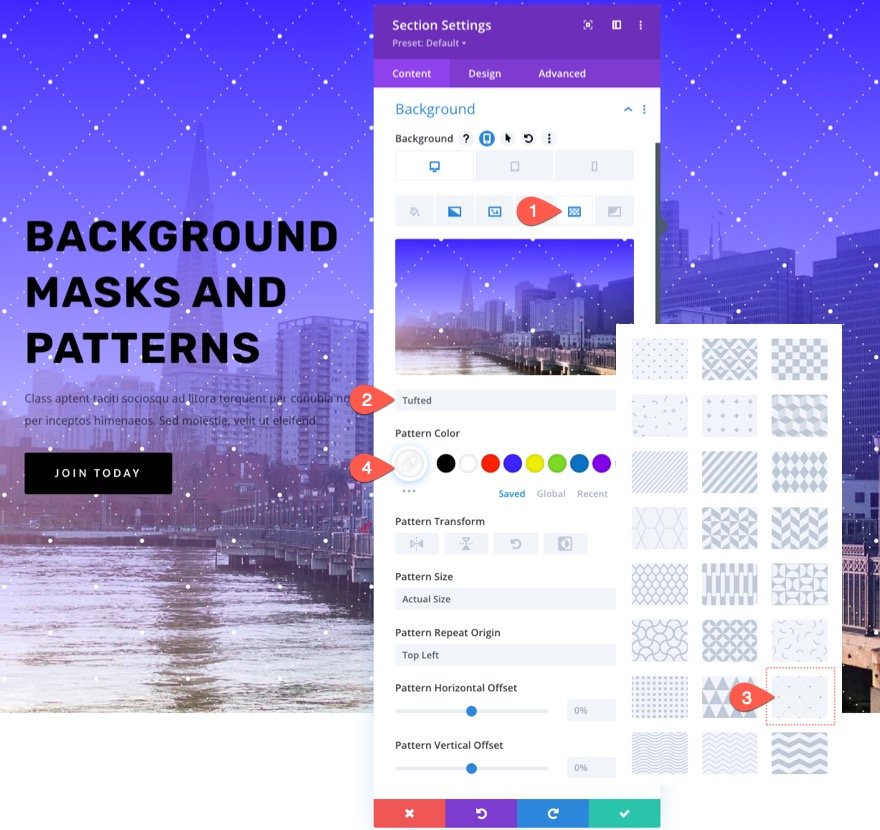
5. إنشاء نمط الخلفية للقسم
الآن بعد أن أصبحت صورة الخلفية والتدرج اللوني جاهزين ، يمكننا إضافة نمط خلفية لتكملة التصميم. في هذا المثال ، سنستخدم نمطًا دقيقًا يضيف القليل من النسيج لمنحه مظهرًا فريدًا أكثر.
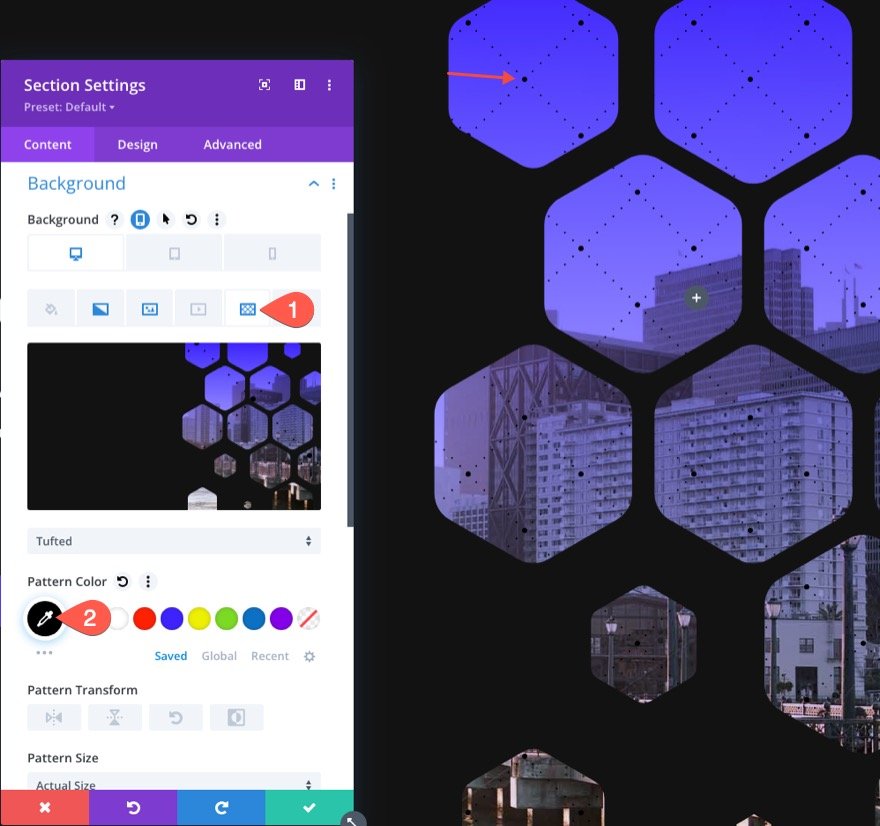
ضمن علامة تبويب الأنماط ، قم بتحديث ما يلي:
- نمط الخلفية: معنقدة

نصيحة: مع أنماط الخلفية ، من الأفضل عمومًا إبقائها دقيقة. حاول استخدام أحجام مخصصة للأنماط الأصغر ثم قم بإسقاط عتامة اللون.
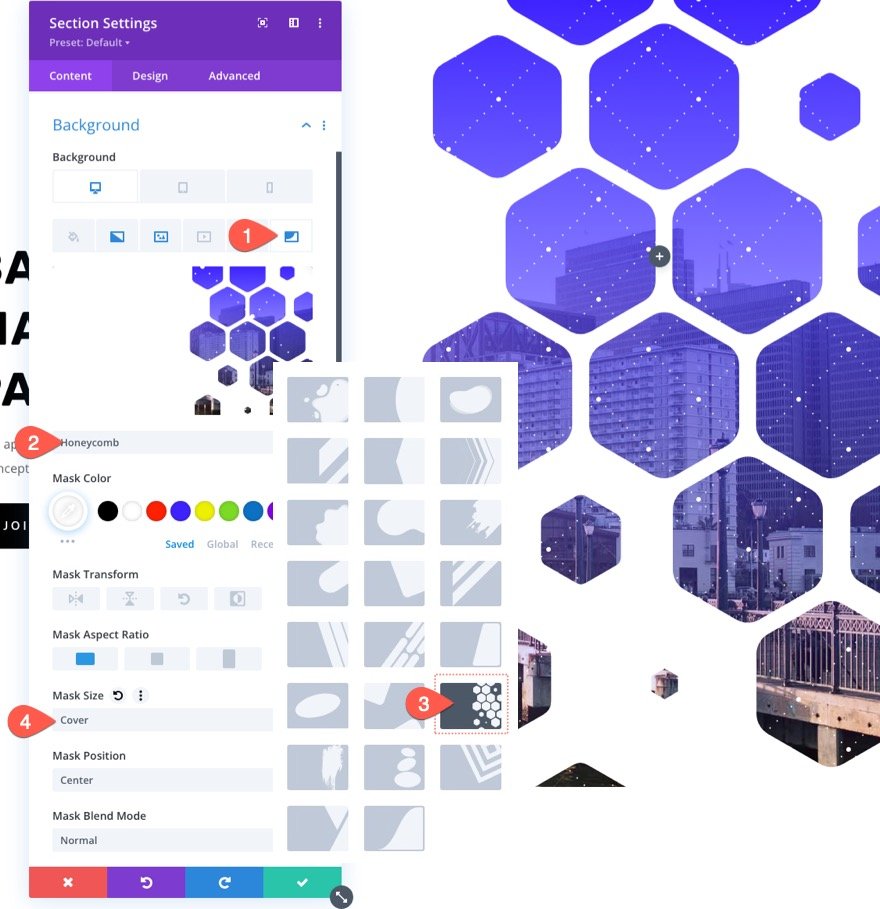
6. قم بإنشاء قناع خلفية للقسم
مع وجود نمط الخلفية في مكانه ، نحن مستعدون أخيرًا لاختبار قناع خلفية جديد تمامًا لتصميمنا. هناك مجموعة من الخيارات والاختلافات للاختيار من بينها. في هذا المثال ، سنستخدم قناع قرص العسل.
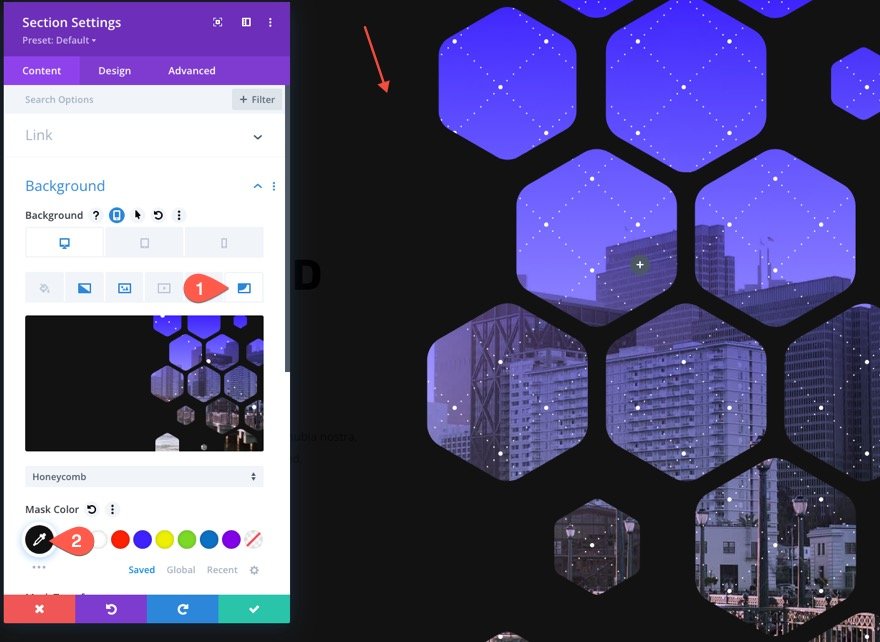
ضمن علامة تبويب الأقنعة ، قم بتحديث ما يلي:
- القناع: قرص العسل
- لون القناع: #ffffff
- حجم القناع: الغطاء

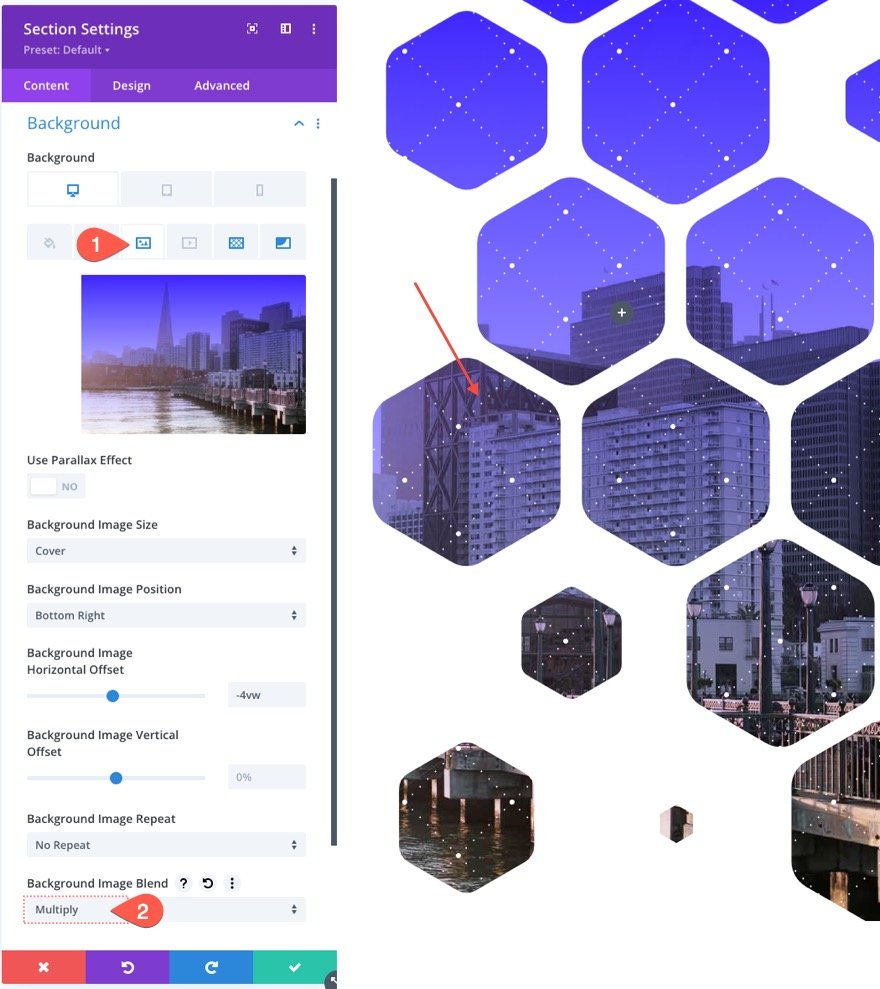
7. ضبط موضع صورة الخلفية
نظرًا لأننا نستخدم قناع الخلفية ، يتم إخفاء جزء من صورة الخلفية لدينا (أو "مقنع"). لذلك ، قد تحتاج إلى ضبط موضع صورة الخلفية في مكان يكون فيه جزء معين من الصورة مرئيًا من خلال القناع. للقيام بذلك ، يمكنك استخدام موضع صورة الخلفية وخيارات الإزاحة لدفع صورة الخلفية في المكان الصحيح.
في هذا المثال ، سوف نتأكد من أن الجزء السفلي الأيمن من الصورة يكون أكثر وضوحًا وسننقله إلى اليمين قليلاً لإظهار المزيد من المباني.
ضمن علامة تبويب الصورة ، قم بتحديث ما يلي:
- موضع صورة الخلفية: أسفل اليمين
- الإزاحة الأفقية لصورة الخلفية: -4vw
لاحظ كيف يمكن نقل صورة الخلفية إلى اليمين.
8. استخدم وضع المزج
إحدى الطرق التي يمكننا من خلالها الإبداع مع كل عناصر الخلفية هذه هي إضافة وضع المزج. يمكن إضافة أوضاع المزج إلى أي من خيارات الخلفية ويمكن استخدامها لمزج طبقات خلفية متعددة (صورة ، تدرج ، قناع ، إلخ) معًا بطرق إبداعية.
في هذا المثال ، سنقوم بمزج صورة الخلفية مع لون التدرج. للقيام بذلك ، انقر فوق علامة تبويب صورة الخلفية وأضف وضع مزج لمزج لون التدرج مع صورة الخلفية كما يلي:
- وضع المزج: الضرب
ملاحظة: يضاعف وضع المزج المضاعف الطبقة الحالية (في هذه الحالة صورة الخلفية) مع تدرج الخلفية. طريقة سهلة للتفكير في التأثير هي تخيل شريحتين في جهاز عرض شرائح مكدسة واحدة خلف الأخرى. إذا قمت بعرض الصورتين على شاشة ، فستحصل على مزيج من الصورتين الأكثر قتامة قليلاً.

لمعرفة المزيد عن أوضاع الدمج ، تحقق من هذا
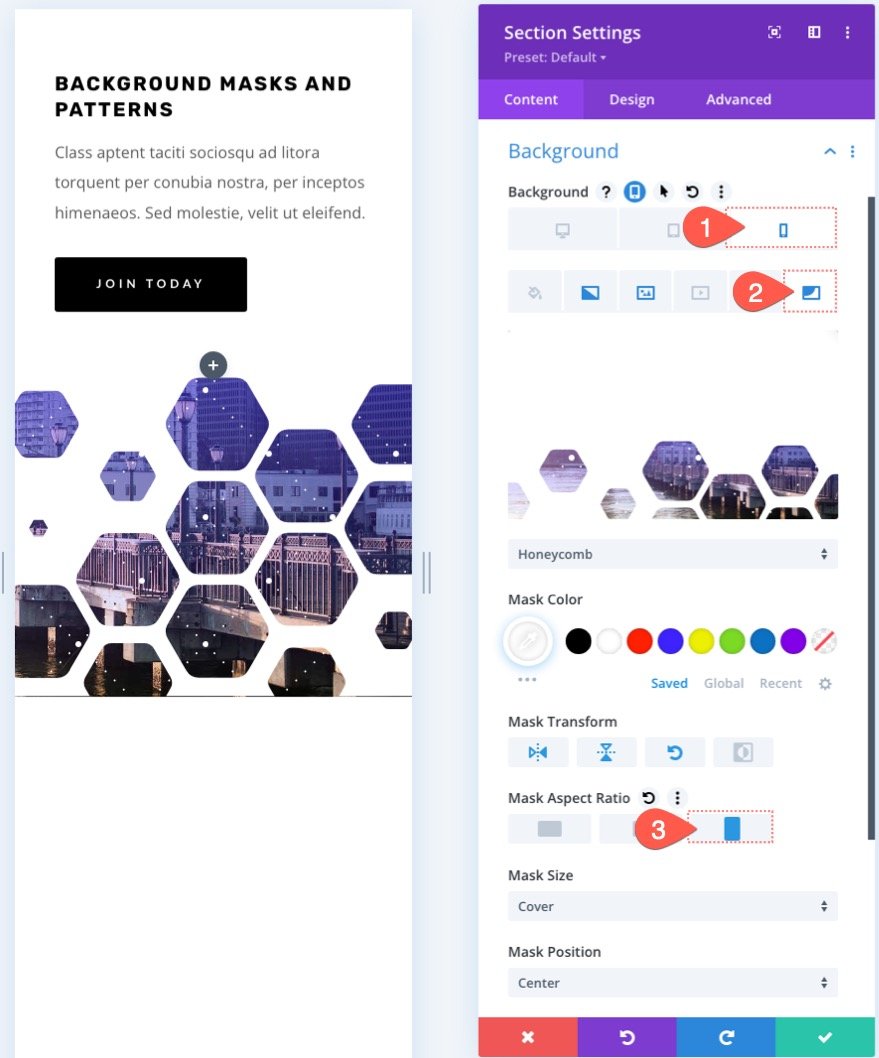
9. ضبط قناع الخلفية للجوال
من المهم التأكد من أن تصميم قناع الخلفية يبدو رائعًا على الأجهزة المحمولة أيضًا. لحسن الحظ ، تجعل الخيارات المضمنة هذه العملية سهلة. تذكر أننا أضفنا بالفعل الحشو الإضافي على الجهاز اللوحي والهاتف لإفساح المجال لتصميم الخلفية. الآن ، كل ما نحتاج إليه هو استخدام خيارات تحويل الخلفية ونسبة العرض إلى الارتفاع لضبط القناع للجوال.
ضمن علامة تبويب القناع ، قم بتنشيط الخيارات سريعة الاستجابة وقم بتحديث ما يلي:
على الجهاز اللوحي ...
- تحويل القناع: انعكاس عمودي ، انعكاس أفقي ، تدوير
- نسبة عرض القناع: مربع

علي الهاتف…
- تحويل القناع: انعكاس عمودي ، انعكاس أفقي ، تدوير
- نسبة عرض القناع: عمودي

النتائج
تحقق من التصميم الذي أنشأناه حتى الآن.
سطح مكتب واحد ...

قرص واحد…

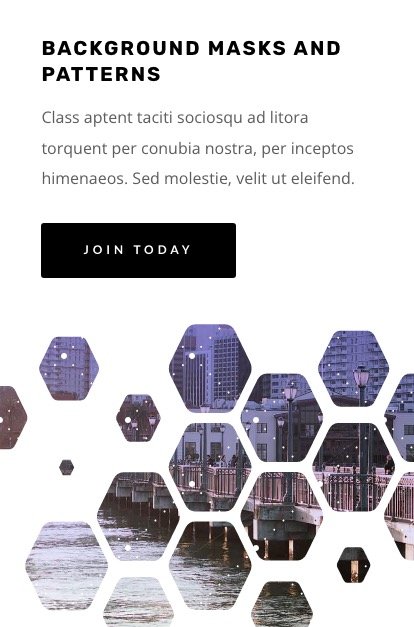
هاتف واحد ...

10. إنشاء نسخة داكنة
إذا كنت تريد إصدارًا داكنًا من هذا التصميم ، فما عليك سوى تغيير لون قناع الخلفية إلى لون غامق (مثل الأسود).

ثم قم بتغيير لون النمط إلى اللون الأسود.

ثم قم بتغيير العنوان ونص العنوان الفرعي إلى الأبيض. وقد ترغب في تحديث لون الزر أيضًا.

هذا ما تبدو عليه النسخة المظلمة.

النتائج النهائية
هنا نظرة أخرى على نتائجنا النهائية.


جرب أقنعة مختلفة وخيارات التحويل
مع تصميم خلفية قسم البطل هذا ، يمكننا تجربة أقنعة الخلفية (والأنماط) الأخرى عن طريق اختيار أقنعة مختلفة من القائمة. ثم يمكنك استخدام ملفات
احصل على المزيد من قناع الخلفية وتصميمات الأنماط!

إذا كنت تريد المزيد من التصميمات مثل هذا ، فراجع قناع الخلفية الـ 12 وتصميمات الأنماط هذه مجانًا للتنزيل.
افكار اخيرة
يعد تصميم قسم البطل لموقع الويب الخاص بك كثيرًا من المرح مع أقنعة وأنماط خلفية Divi. من السهل تعديل خيارات الخلفية للحصول على التصميم المناسب تمامًا. وهناك العديد من الخيارات الأخرى التي يمكنك استخدامها (مثل أوضاع الدمج) لإنشاء تصميمات خلفية أكثر تميزًا. بالإضافة إلى ذلك ، يمكنك إضافة أقنعة وأنماط إلى أي عنصر Divi ، وليس فقط الأقسام. لذا استمتع بالتجربة!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
