Comment utiliser les masques et les motifs d'arrière-plan de Divi pour une section de héros
Publié: 2022-03-30Les nouveaux masques et motifs d'arrière-plan de Divi sont l'une de nos nouvelles fonctionnalités de conception les plus intéressantes à ce jour. Chacun des masques et des motifs peut être combiné avec d'autres éléments d'arrière-plan (comme les couleurs, les images et les dégradés) pour d'innombrables combinaisons uniques en quelques clics.
Aujourd'hui, nous allons vous montrer comment utiliser les nouveaux masques et motifs de fond de Divi pour concevoir une section héros. Dans ce didacticiel, nous couvrirons les étapes importantes nécessaires pour créer des masques et des motifs d'arrière-plan. Nous montrerons même comment positionner les images d'arrière-plan pour les adapter à la conception d'un masque. Cela devrait vous donner les outils dont vous avez besoin pour créer la section héros parfaite pour votre site en quelques minutes.
Amusons-nous !
Abonnez-vous à notre chaîne Youtube
Aperçu
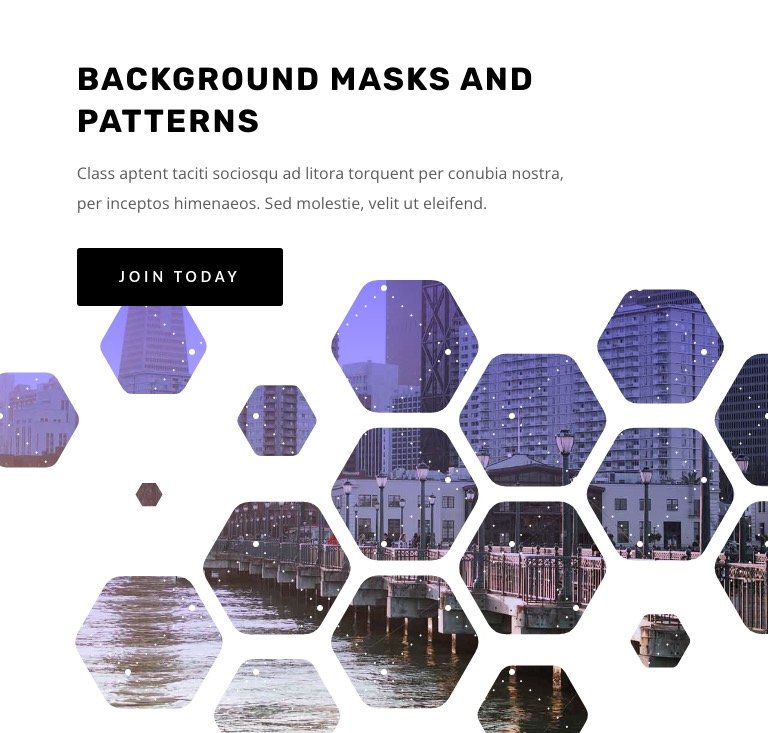
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Voici un exemple de section de héros avec un masque et un motif blancs.

Voici une version sombre de la même section héros avec un masque et un motif noirs.

Avec cette conception en place, vous pouvez facilement changer les masques et les positions des masques en quelques clics !
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de mise en page de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
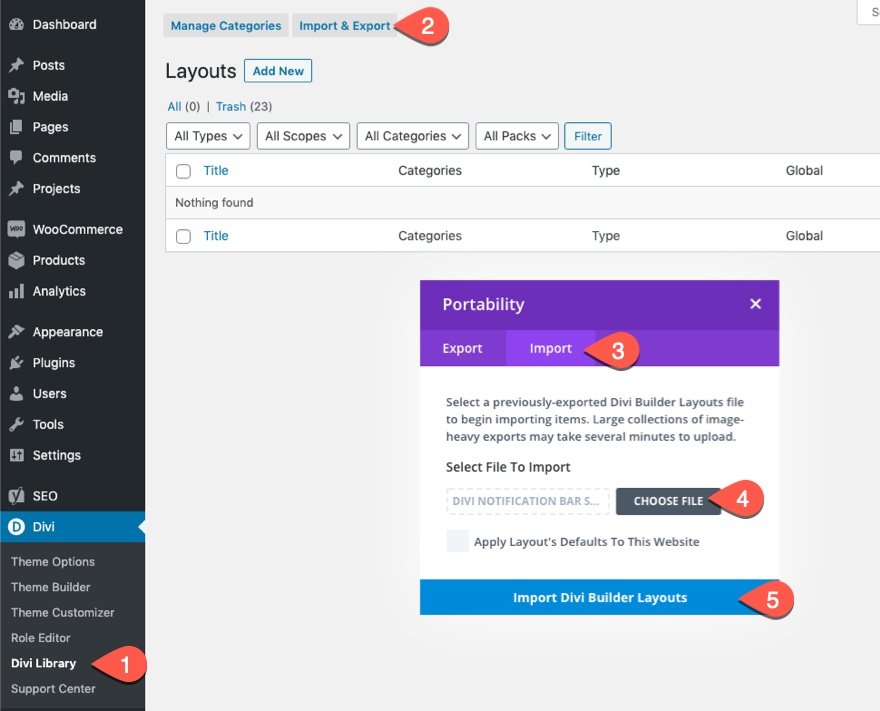
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
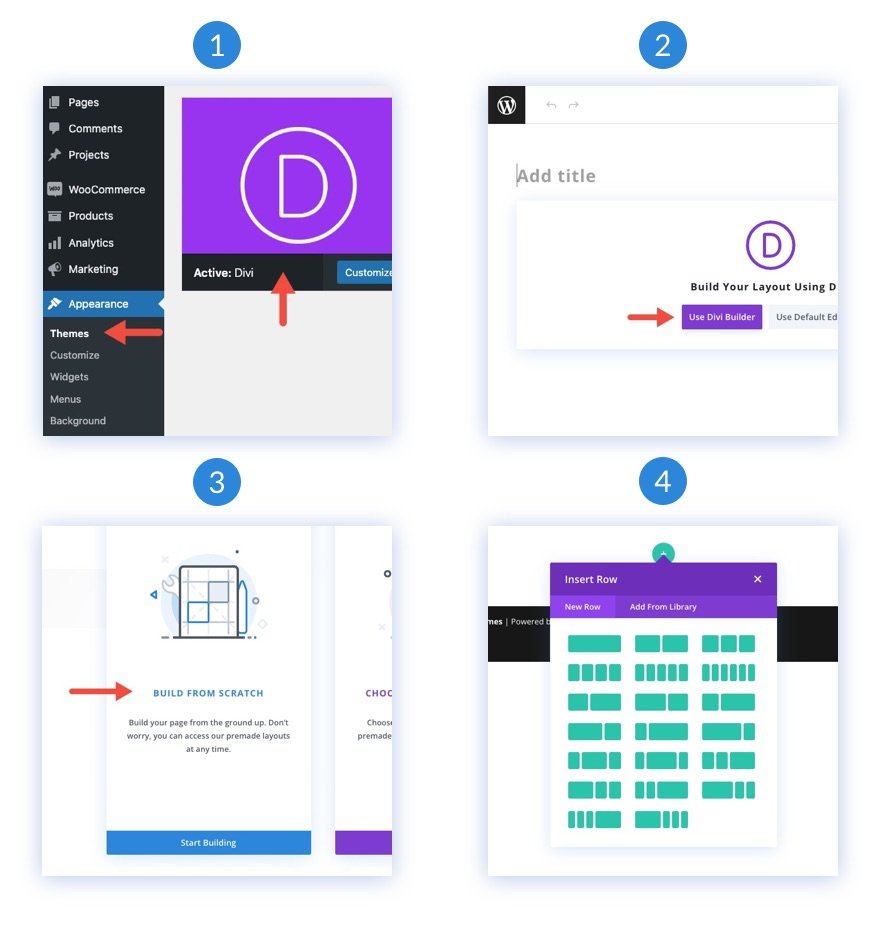
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
- Ayez maintenant une toile vierge pour commencer à concevoir dans Divi !

Comment utiliser les masques et les motifs d'arrière-plan de Divi sur votre section héros
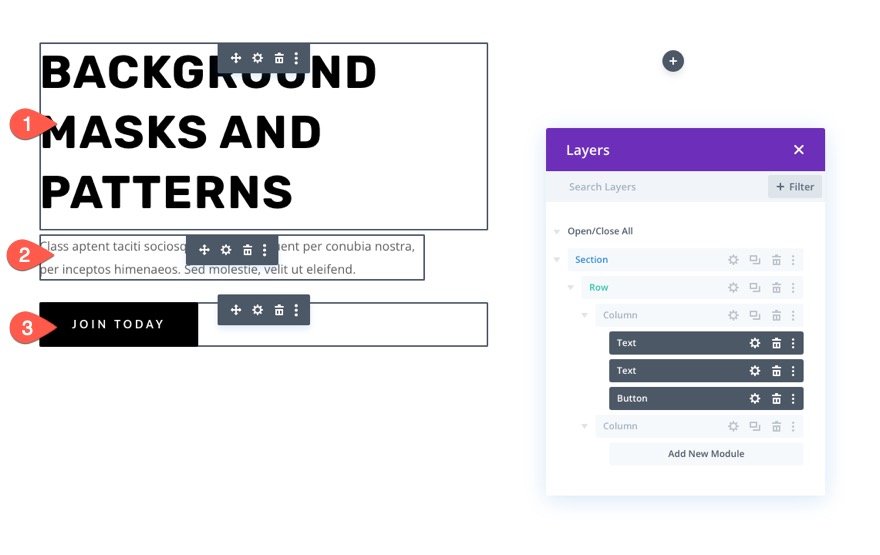
1. Créer la structure de mise en page
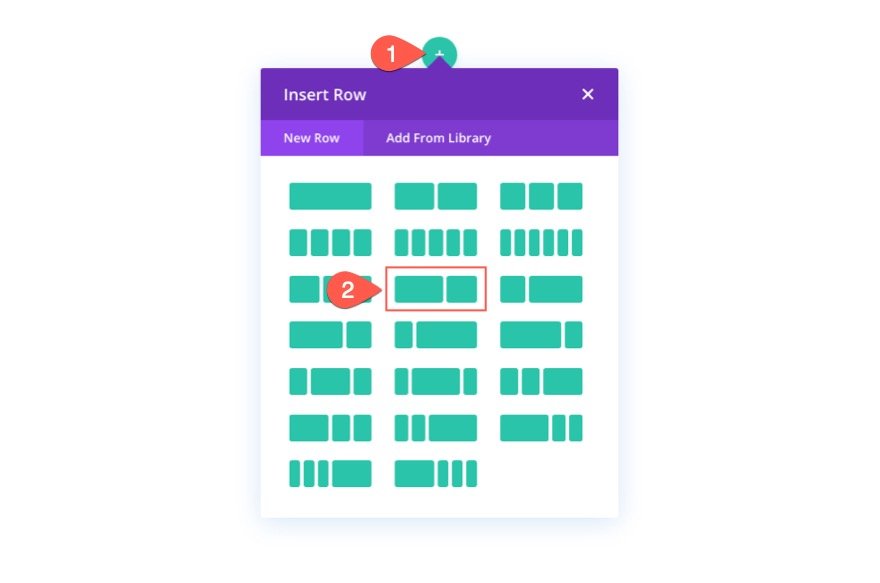
Pour cette section héros, nous allons avec une structure de mise en page classique avec le titre et l'appel à l'action à gauche et une image (ou conception visuelle) à droite. Pour cette conception, notre conception visuelle sera créée à l'aide des options d'arrière-plan de Divi. Mais avant d'entrer dans le vif du sujet, nous devons créer une ligne à deux colonnes afin de gagner de la place sur le côté droit de la page pour présenter nos masques d'arrière-plan de section et la conception des motifs.

2. Ajoutez le titre et l'appel à l'action
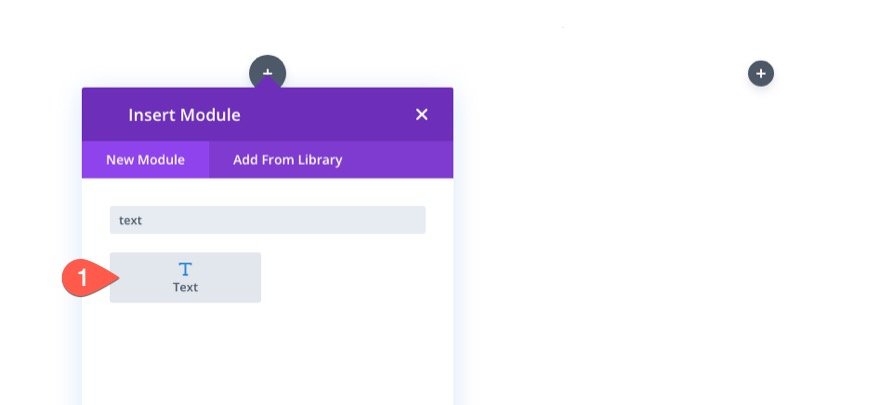
Dans la colonne de gauche (colonne 1), ajoutez un module de texte pour votre titre principal, un module de texte pour votre texte de sous-titre et un module de bouton pour votre bouton.


Si vous souhaitez connaître les paramètres de conception spécifiques pour ceux-ci, n'hésitez pas à télécharger la mise en page et à la vérifier par vous-même à un autre moment. Pour aujourd'hui, nous allons nous concentrer sur la conception de l'arrière-plan.
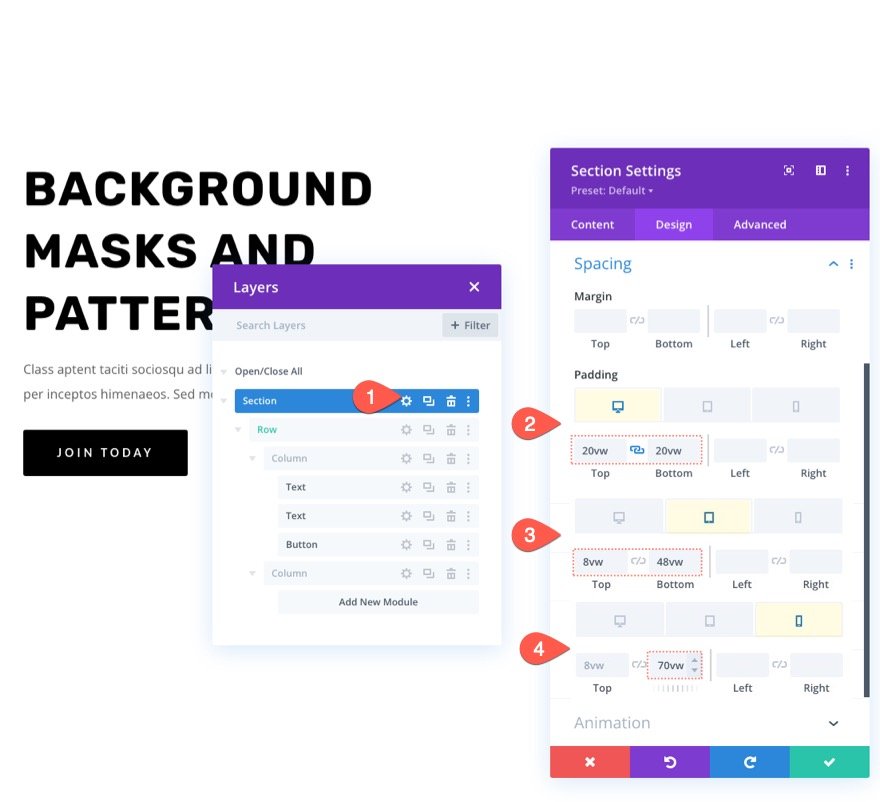
3. Ajouter un espacement vertical à la section
Pour que notre design d'arrière-plan soit grand et beau, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d'ajouter un rembourrage en haut et en bas de la section. Gardez à l'esprit que nous devons ajuster le rembourrage sur l'écran de la tablette et du téléphone pour faire de la place pour notre conception d'arrière-plan une fois les colonnes empilées verticalement.
Ouvrez les paramètres de la section. Sous l'onglet conception, mettez à jour le rembourrage comme suit :
- Rembourrage : haut 20vw, bas 20vw
- Rembourrage (tablette) : haut 8vw, bas 48vw
- Rembourrage (téléphone): haut 8vw, bas 70vw

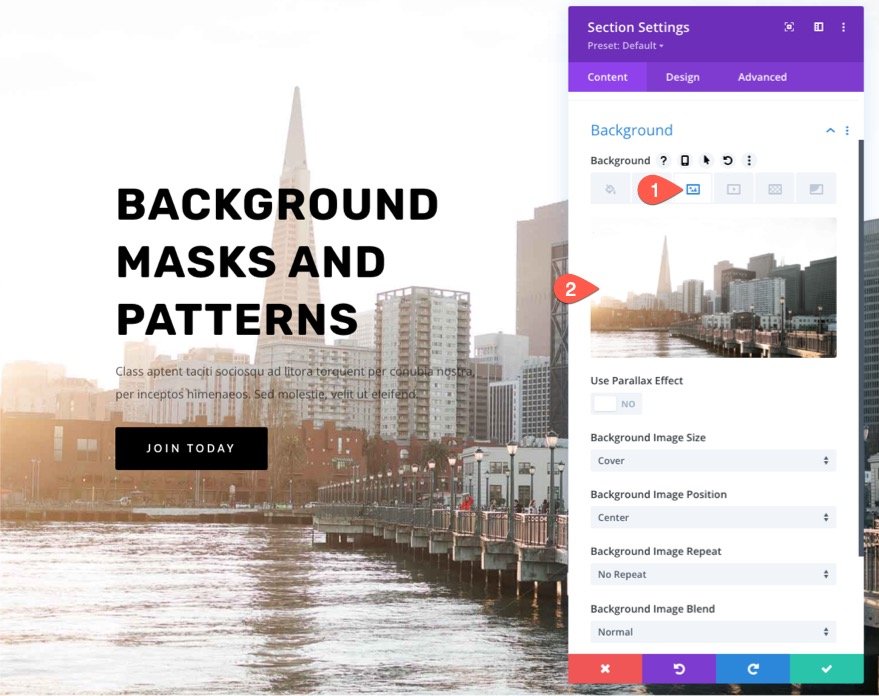
4. Ajouter une image d'arrière-plan et un dégradé
Ensuite, nous pouvons ajouter une image d'arrière-plan et un dégradé à la section. Gardez à l'esprit que le point focal principal de l'image d'arrière-plan sera révélé sur le côté droit de la section, utilisez donc une image qui a ce que vous voulez voir sur le côté droit. Pour cet exemple, nous utilisons une image avec un horizon urbain. Le côté droit de l'image a des bâtiments plus proches et plus esthétiques, donc cela fonctionne très bien.
Sous l'onglet image, téléchargez l'image dans l'arrière-plan de la section.

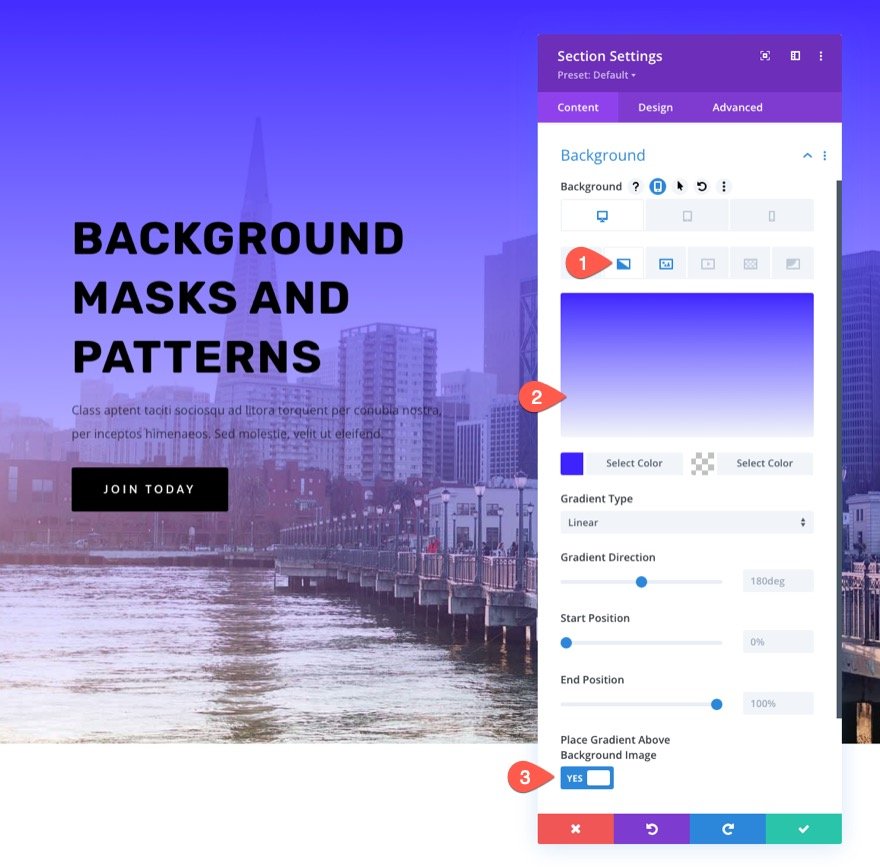
Dans Divi, vous pouvez facilement ajouter un dégradé de couleurs sur l'image de fond. Sous l'onglet dégradé, ajoutez le dégradé suivant à l'arrière-plan de la section :

- Couleur du dégradé de gauche : #3e22ff
- Couleur du dégradé droit : transparent
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI

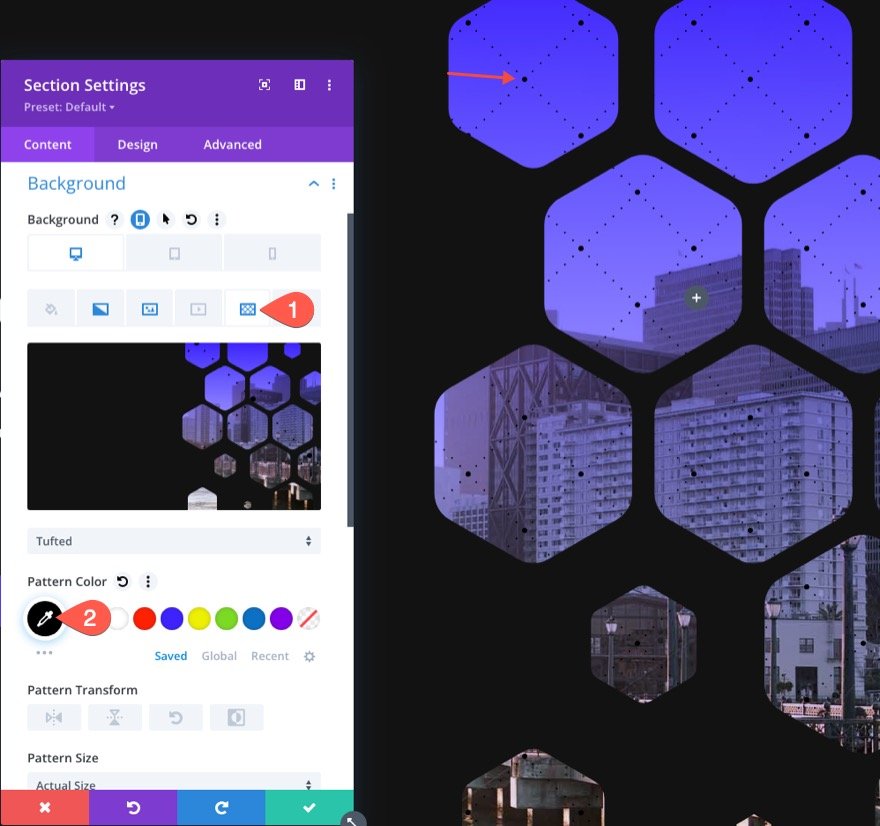
5. Créez un motif d'arrière-plan pour la section
Maintenant que notre image d'arrière-plan et notre dégradé sont prêts, nous pouvons ajouter un motif d'arrière-plan pour compléter le design. Dans cet exemple, nous allons utiliser un motif subtil qui ajoute juste un peu de texture pour lui donner un aspect plus unique.
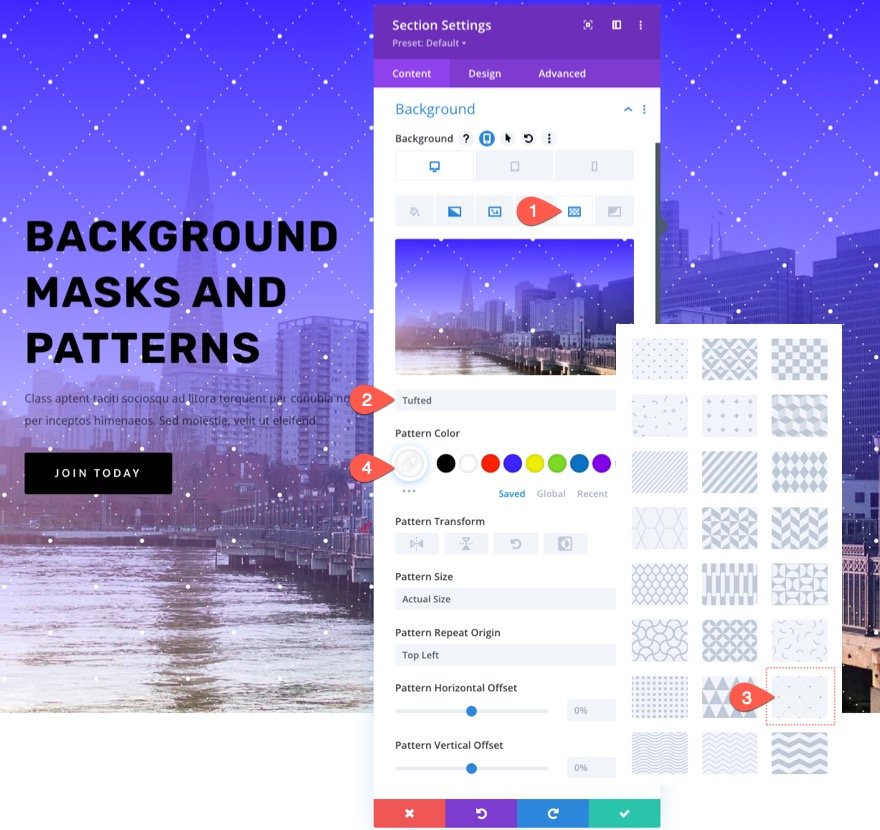
Sous l'onglet Patterns, mettez à jour les éléments suivants :
- Motif de fond : Tufté

ASTUCE : Avec les motifs d'arrière-plan, il est généralement préférable de le garder subtil. Essayez d'utiliser des tailles personnalisées pour les motifs plus petits, puis diminuez l'opacité de la couleur.
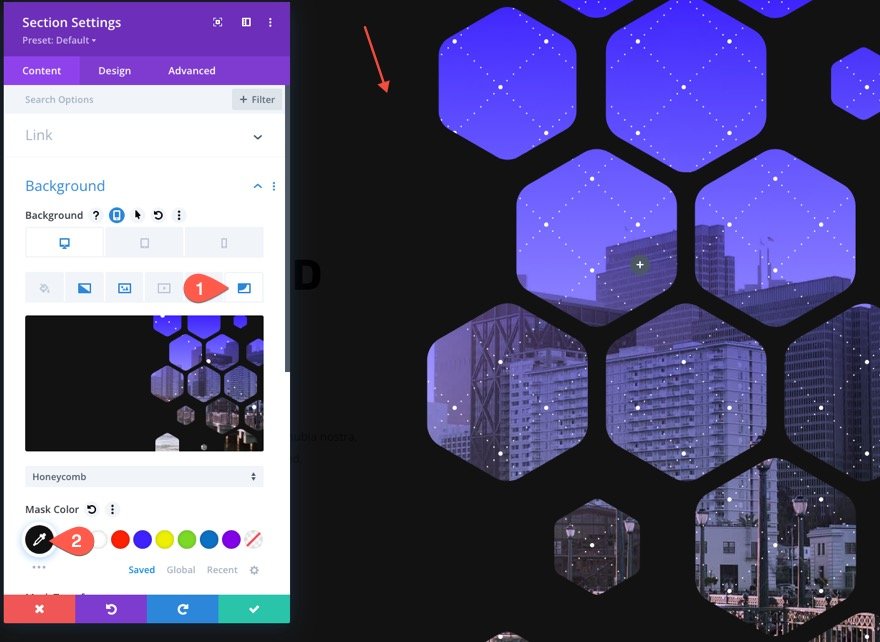
6. Créez un masque d'arrière-plan pour la section
Avec notre motif d'arrière-plan en place, nous sommes enfin prêts à tester un tout nouveau masque d'arrière-plan pour notre conception. Il y a un tas d'options et de variantes à choisir. Pour cet exemple, nous allons utiliser le masque en nid d'abeille.
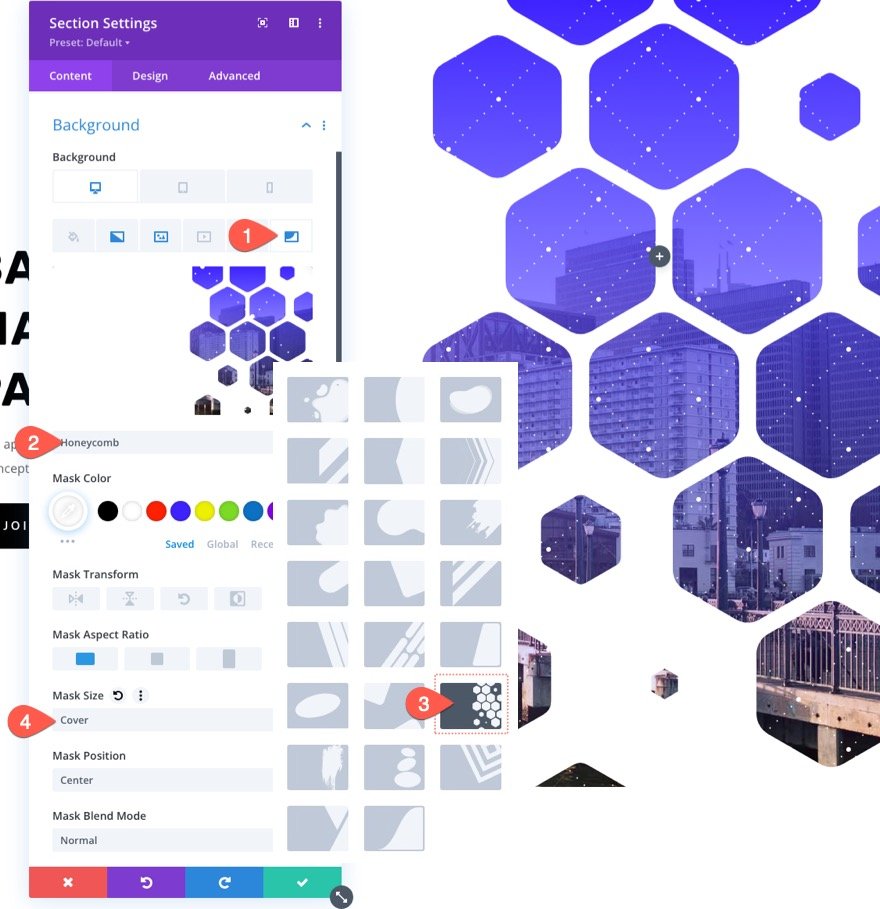
Sous l'onglet masques, mettez à jour les éléments suivants :
- Masque : Nid d'abeille
- Couleur du masque : #ffffff
- Taille du masque : couverture

7. Ajuster la position de l'image d'arrière-plan
Puisque nous utilisons un masque d'arrière-plan, une partie de notre image d'arrière-plan est masquée (ou "masquée"). Ainsi, vous devrez peut-être ajuster la position de l'image d'arrière-plan à un endroit où une partie particulière de l'image est visible à travers le masque. Pour ce faire, vous pouvez utiliser les options de position et de décalage de l'image d'arrière-plan pour déplacer l'image d'arrière-plan au bon endroit.
Dans cet exemple, nous allons nous assurer que le coin inférieur droit de l'image est le plus visible et nous le déplacerons un peu vers la droite pour montrer davantage de bâtiments.
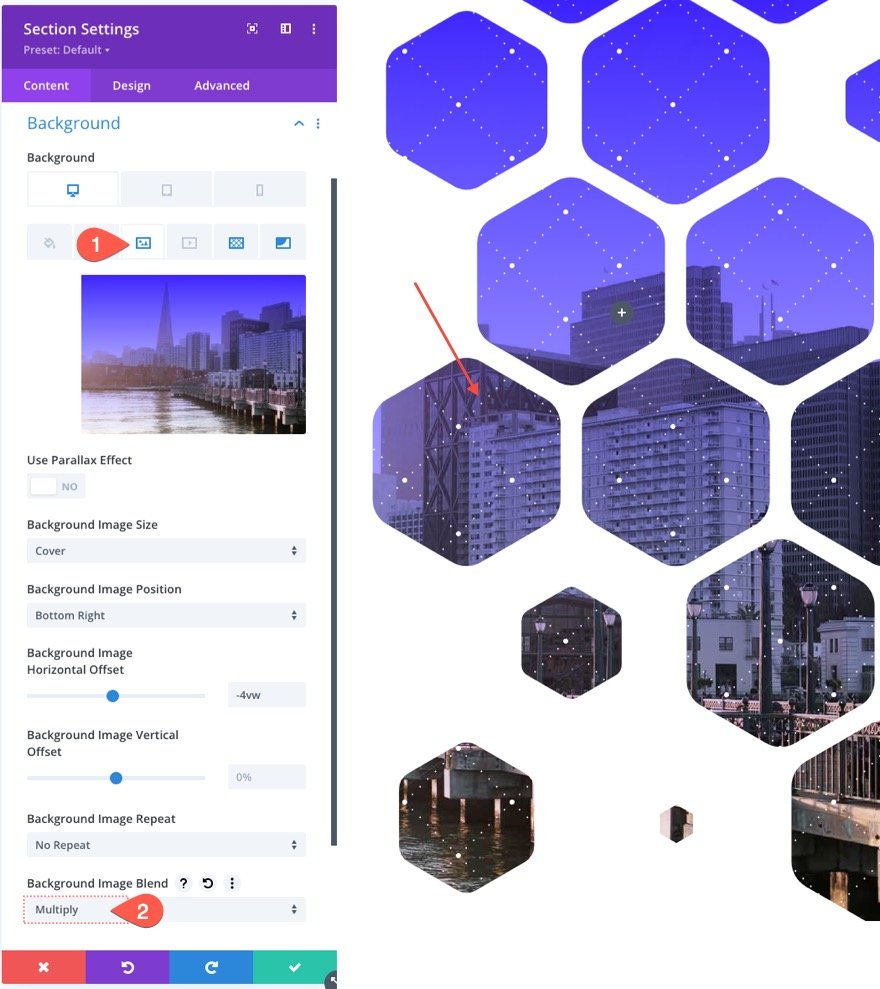
Sous l'onglet Image, mettez à jour les éléments suivants :
- Position de l'image d'arrière-plan : en bas à droite
- Décalage horizontal de l'image d'arrière-plan : -4vw
Remarquez comment l'image d'arrière-plan peut être déplacée vers la droite.
8. Utilisez un mode de fusion
Une façon de faire preuve de créativité avec tous ces éléments d'arrière-plan consiste à ajouter un mode de fusion. Des modes de fusion peuvent être ajoutés à n'importe laquelle des options d'arrière-plan et ils peuvent être utilisés pour mélanger plusieurs calques d'arrière-plan (image, dégradé, masque, etc.) de manière créative.
Pour cet exemple, nous allons mélanger l'image d'arrière-plan avec la couleur du dégradé. Pour ce faire, cliquez sur l'onglet image d'arrière-plan et ajoutez un mode de fusion pour mélanger la couleur du dégradé avec l'image d'arrière-plan comme suit :
- Mode de fusion : Multiplier
REMARQUE : Le mode de fusion multiplié multiplie essentiellement le calque actuel (dans ce cas, l'image d'arrière-plan) avec le dégradé d'arrière-plan. Une façon simple de penser à l'effet est d'imaginer deux diapositives dans un projecteur de diapositives empilées l'une derrière l'autre. Si vous projetez les deux images sur un écran, vous obtiendrez un mélange des deux légèrement plus sombre.

Pour en savoir plus sur les modes de fusion, consultez ceci
9. Ajustez le masque d'arrière-plan pour mobile
Il est important de s'assurer que la conception du masque d'arrière-plan a également fière allure sur les appareils mobiles. Heureusement, les options intégrées facilitent ce processus. N'oubliez pas que nous avons déjà ajouté le rembourrage supplémentaire sur la tablette et le téléphone pour faire de la place pour notre conception d'arrière-plan. Maintenant, tout ce que nous devons faire est d'utiliser les options de transformation d'arrière-plan et de rapport d'aspect pour ajuster le masque pour mobile.
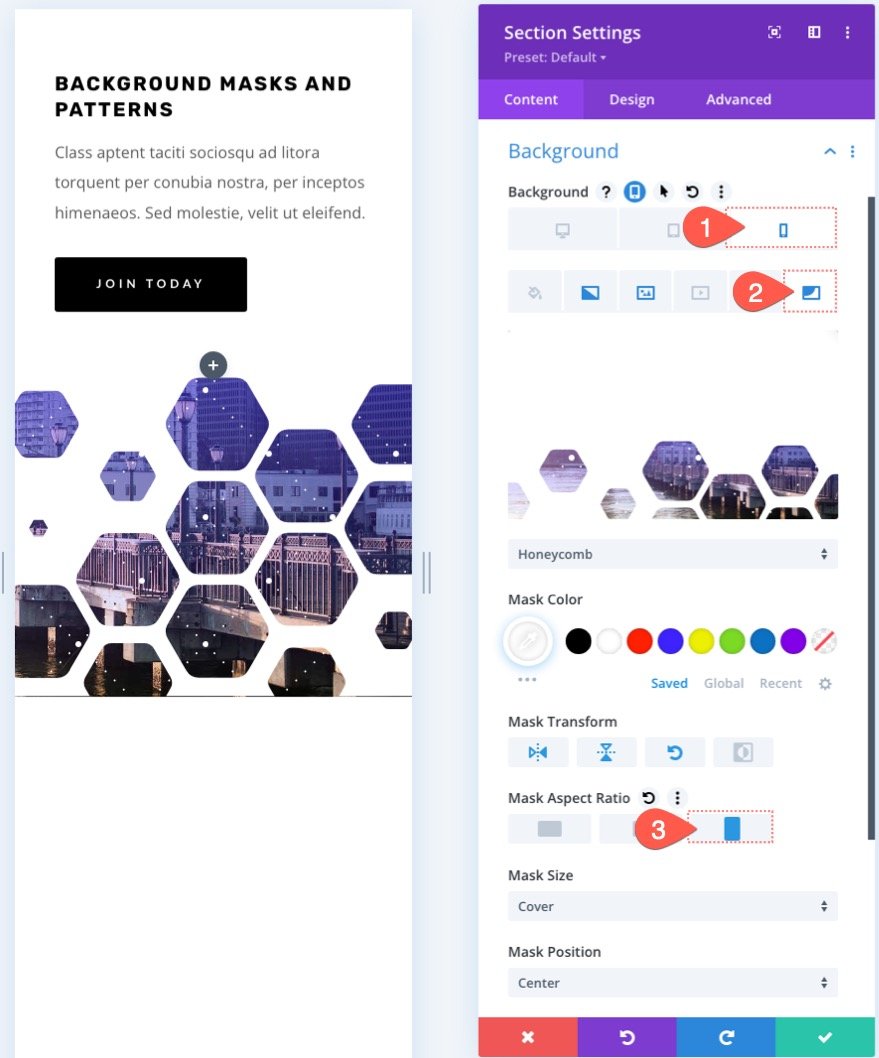
Sous l'onglet masque, activez les options responsives et mettez à jour les éléments suivants :
Sur tablette…
- Masque de transformation : Retourner verticalement, Retourner horizontalement, Rotation
- Rapport d'aspect du masque : carré

Au téléphone…
- Masque de transformation : Retourner verticalement, Retourner horizontalement, Rotation
- Rapport d'aspect du masque : Portrait

Le résultat
Découvrez le design que nous avons créé jusqu'à présent.
Un bureau…

Une tablette…

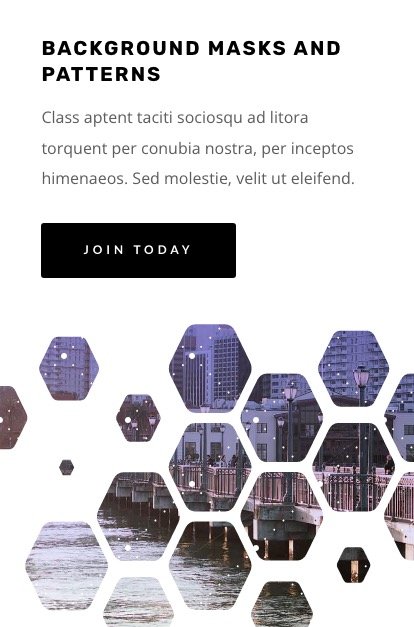
Un téléphone…

10. Créer une version sombre
Si vous voulez une version sombre de cette conception, changez simplement la couleur du masque d'arrière-plan en une couleur sombre (comme le noir).

Ensuite, changez la couleur du motif en noir.

Changez ensuite le texte du titre et du sous-titre en blanc. Et vous voudrez peut-être également mettre à jour la couleur du bouton.

Voici à quoi ressemble la version sombre.

Résultats finaux
Voici un autre aperçu de nos résultats finaux.


Essayez différents masques et options de transformation
Avec cette conception d'arrière-plan de la section héros en place, nous pouvons expérimenter d'autres masques d'arrière-plan (et motifs) en sélectionnant différents masques dans la liste. Ensuite, vous pouvez utiliser
Obtenez plus de masques d'arrière-plan et de motifs !

Si vous voulez plus de modèles comme celui-ci, consultez ces 12 modèles de masques et de motifs de fond gratuits à télécharger.
Dernières pensées
Concevoir une section héros pour votre site Web est très amusant avec les masques et les motifs d'arrière-plan de Divi. Les options d'arrière-plan sont faciles à modifier pour obtenir le design parfait. Et il existe de nombreuses autres options que vous pouvez utiliser (comme les modes de fusion) pour créer des arrière-plans encore plus uniques. De plus, vous pouvez ajouter des masques et des motifs à n'importe quel élément Divi, pas seulement aux sections. Alors amusez-vous à expérimenter !
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
