ヒーローセクションにDiviの背景マスクとパターンを使用する方法
公開: 2022-03-30Diviの新しい背景マスクとパターンは、これまでで最もエキサイティングな新しいデザイン機能の1つです。 マスクとパターンのそれぞれを他の背景要素(色、画像、グラデーションなど)と組み合わせて、数回クリックするだけで数え切れないほどのユニークな組み合わせを実現できます。
今日は、Diviの新しい背景マスクとパターンを使用してヒーローセクションをデザインする方法を紹介します。 このチュートリアルでは、背景マスクとパターンを作成するために必要な重要な手順について説明します。 マスクのデザインに合うように背景画像を配置する方法も示します。 これは、サイトに最適なヒーローセクションを数分で作成するために必要なツールを提供するのに役立ちます。
楽しもう!
私たちのYoutubeチャンネルを購読する
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
これは、白いマスクとパターンのヒーローセクションの例です。

これは、同じヒーローセクションのダークバージョンで、黒いマスクとパターンがあります。

このデザインを使用すると、数回クリックするだけでマスクとマスクの位置を簡単に変更できます。
レイアウトを無料でダウンロード
このチュートリアルのレイアウトデザインを手に入れるには、まず下のボタンを使用してレイアウトデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
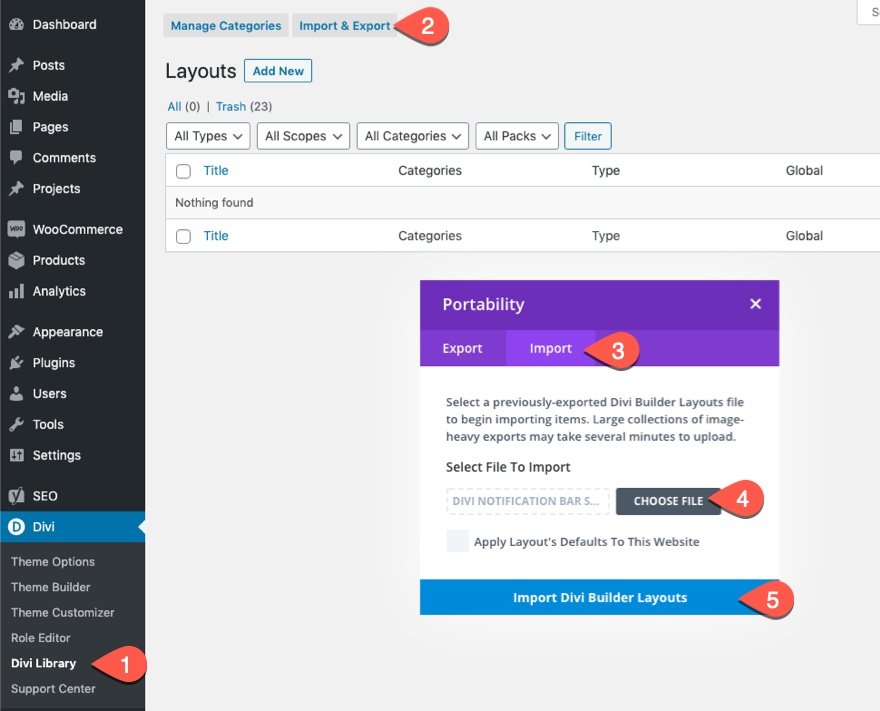
セクションレイアウトをDiviライブラリにインポートするには、次の手順を実行します。
- Diviライブラリに移動します。
- ページ上部の[インポート]ボタンをクリックします。
- 移植性ポップアップで、[インポート]タブを選択します
- コンピューターからダウンロードファイルを選択します(最初にファイルを解凍し、JSONファイルを使用してください)。
- 次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの
開始するには、次のことを行う必要があります。
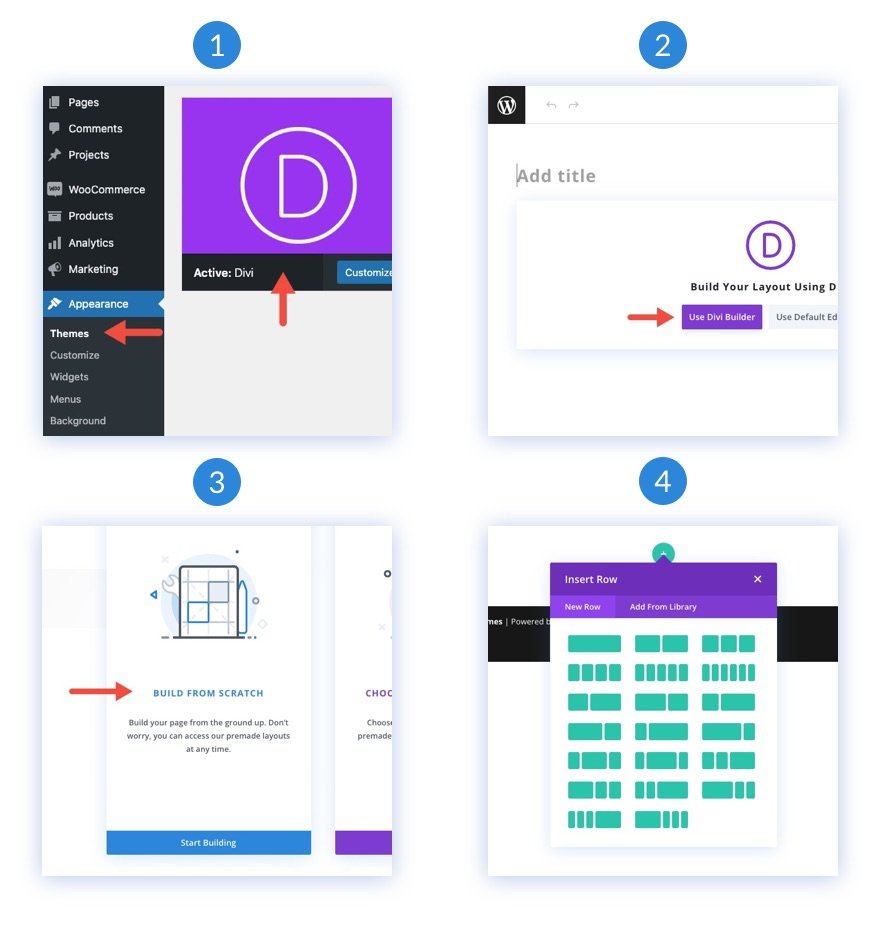
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
- これで、Diviでの設計を開始するための空白のキャンバスができました。

ヒーローセクションでDiviの背景マスクとパターンを使用する方法
1.レイアウト構造を作成します
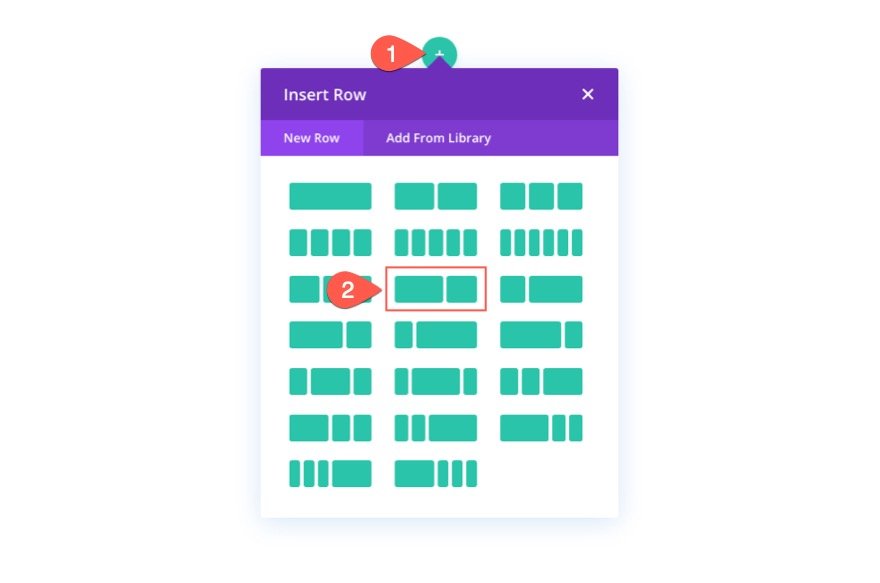
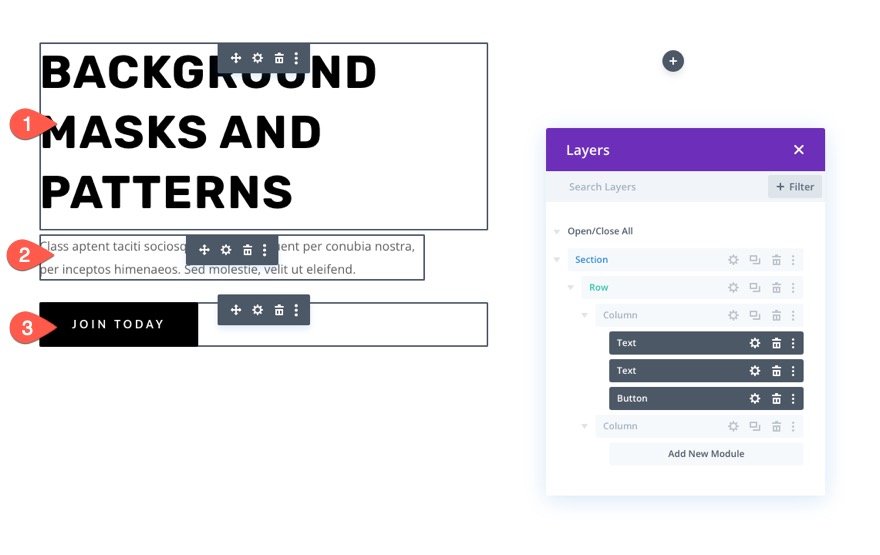
このヒーローセクションでは、左側に見出しと召喚状、右側に画像(またはビジュアルデザイン)を備えたクラシックなレイアウト構造を採用しています。 このデザインでは、Diviの背景オプションを使用してビジュアルデザインを作成します。 ただし、その前に、セクションの背景マスクとパターンデザインを表示するためにページの右側のスペースを節約できるように、2列の行を作成する必要があります。

2.見出しと召喚状を追加します
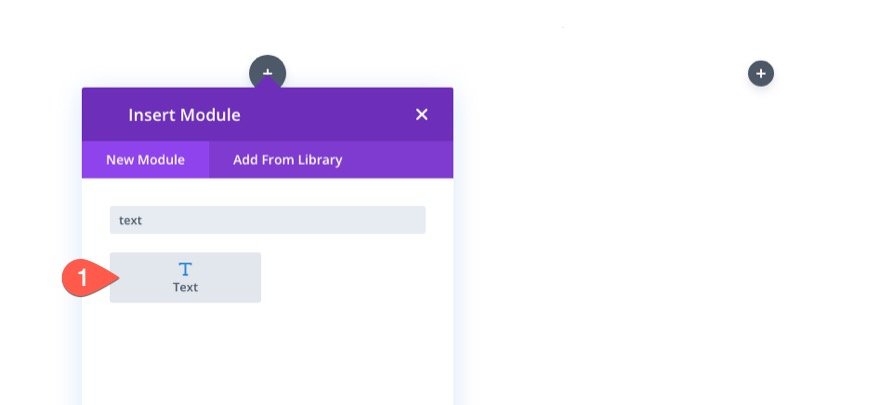
左側の列(列1)に、メインの見出し用のテキストモジュール、小見出しのテキスト用のテキストモジュール、およびボタン用のボタンモジュールを追加します。


これらの特定の設計設定を知りたい場合は、レイアウトをダウンロードして、別の機会に自分でチェックしてください。 今日は、背景デザインに集中します。
3.セクションに垂直間隔を追加します
背景デザインを大きく美しくするには、セクションに垂直方向の高さを追加する必要があります。 これを行う簡単な方法は、セクションの上部と下部にパディングを追加することです。 列が垂直に積み重なった後、背景デザイン用のスペースを確保するために、タブレットと電話のディスプレイのパディングを調整する必要があることに注意してください。
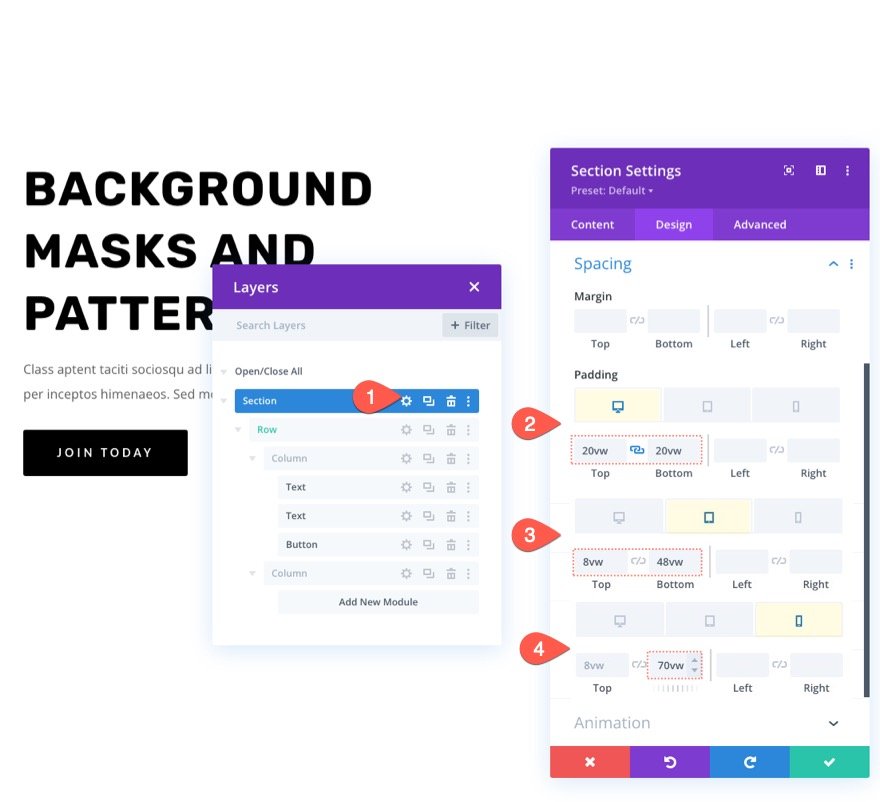
セクションの設定を開きます。 [デザイン]タブで、次のようにパディングを更新します。
- パディング:上20vw、下20vw
- パディング(タブレット):8vw上部、48vw下部
- パディング(電話):8vw上部、70vw下部

4.背景画像とグラデーションを追加します
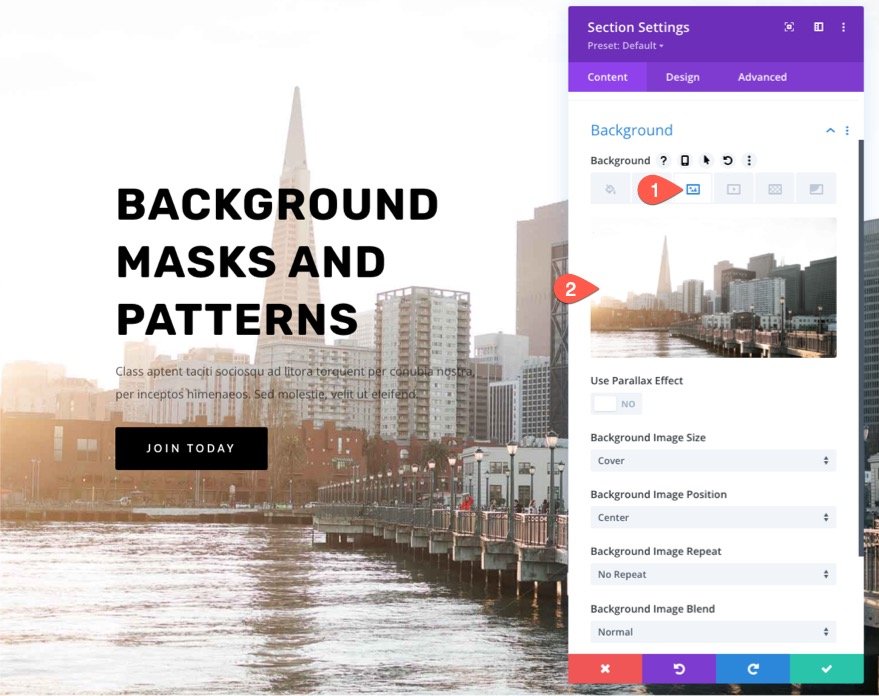
次に、セクションに背景画像とグラデーションを追加できます。 背景画像の主な焦点はセクションの右側に表示されることに注意してください。したがって、右側に見たいものがある画像を使用してください。 この例では、街のスカイラインのある画像を使用しています。 画像の右側には、建物がより近く、見た目にも美しいので、うまく機能します。
[画像]タブで、画像をセクションの背景にアップロードします。


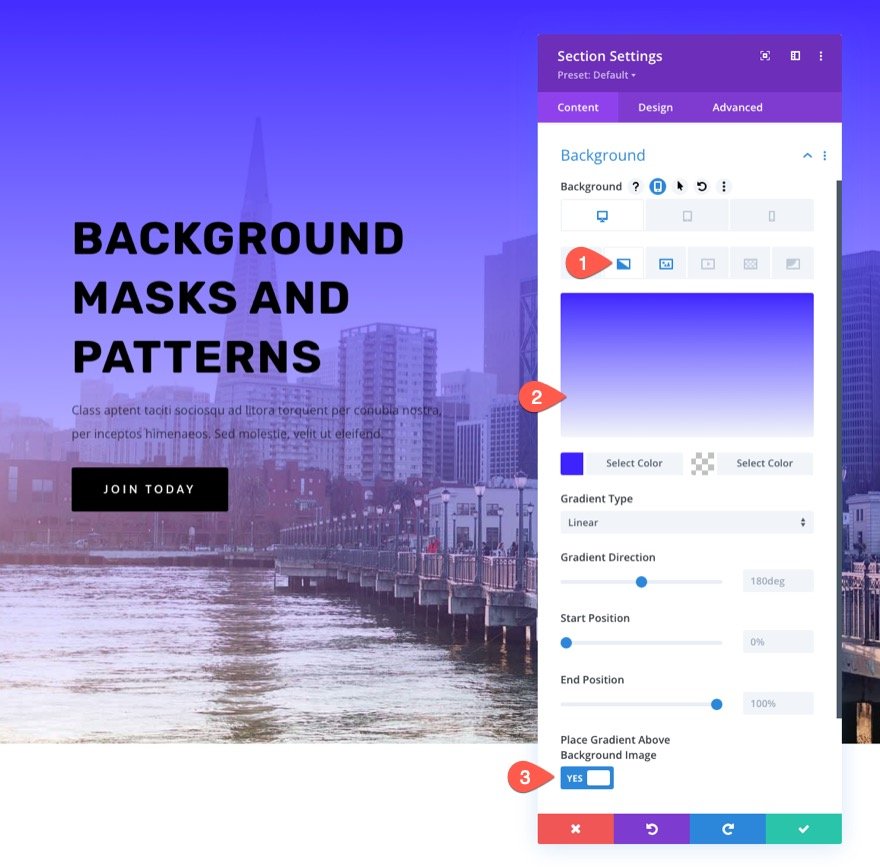
Diviでは、背景画像にカラーグラデーションを簡単に追加できます。 [グラデーション]タブで、セクションの背景に次のグラデーションを追加します。
- 左グラデーションカラー:#3e22ff
- 右グラデーションカラー:透明
- 背景画像の上にグラデーションを配置:はい

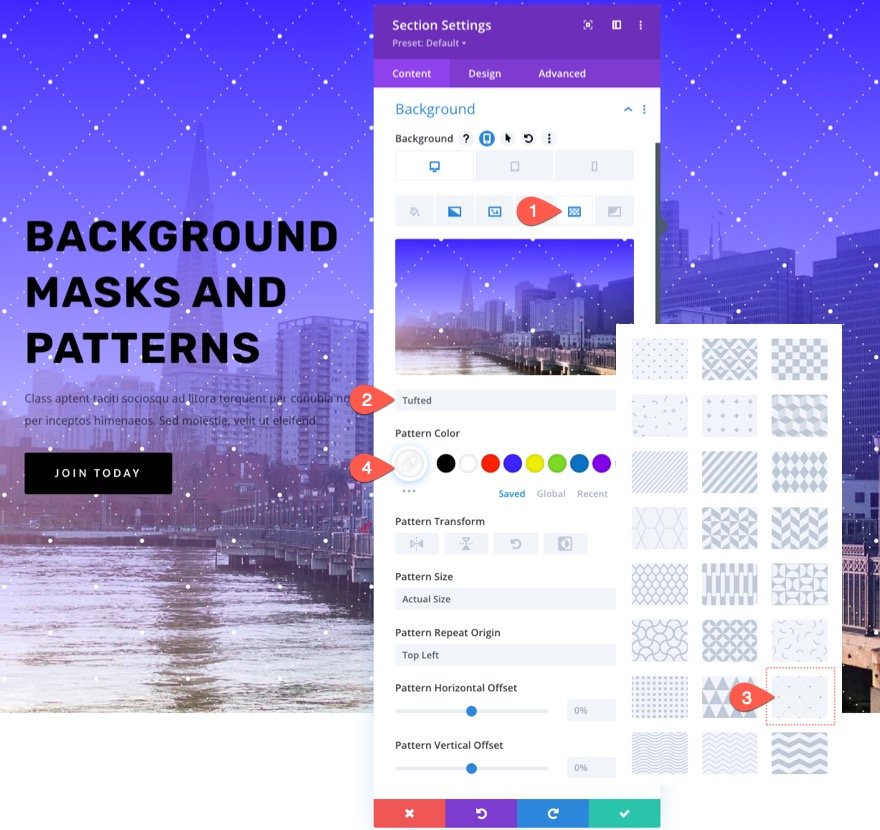
5.セクションの背景パターンを作成します
背景画像とグラデーションの準備ができたので、背景パターンを追加してデザインを補完することができます。 この例では、少しテクスチャを追加するだけの微妙なパターンを使用して、よりユニークな外観を与えます。
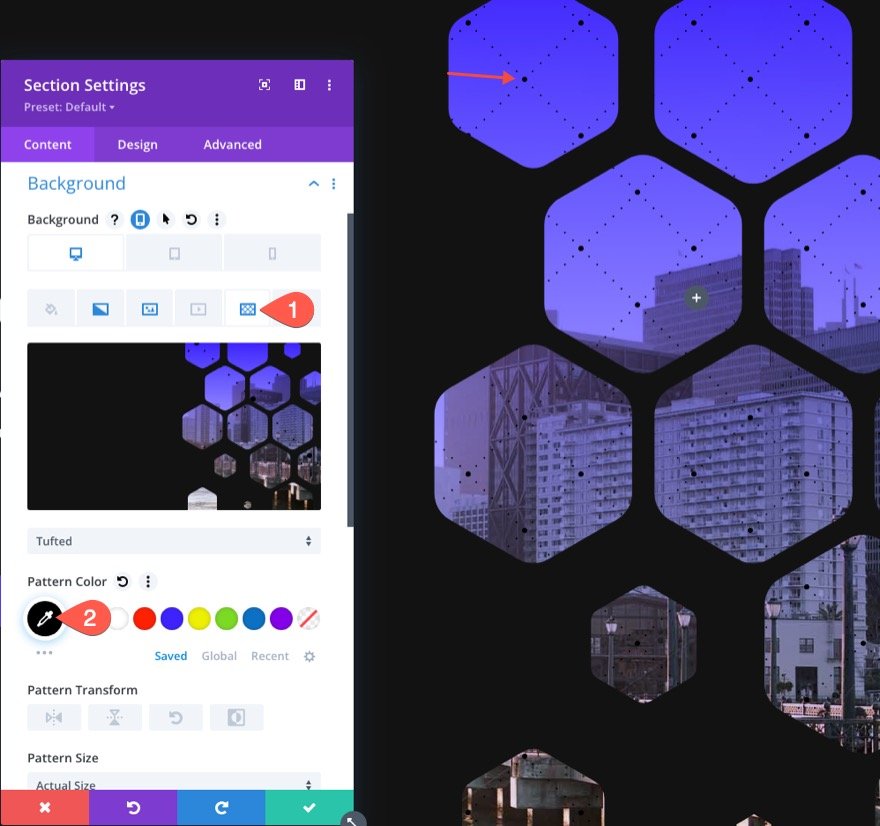
[パターン]タブで、以下を更新します。
- 背景パターン:房状

ヒント:背景パターンを使用する場合は、通常、微妙に保つことをお勧めします。 小さいパターンにはカスタムサイズを使用してから、色の不透明度を下げてみてください。
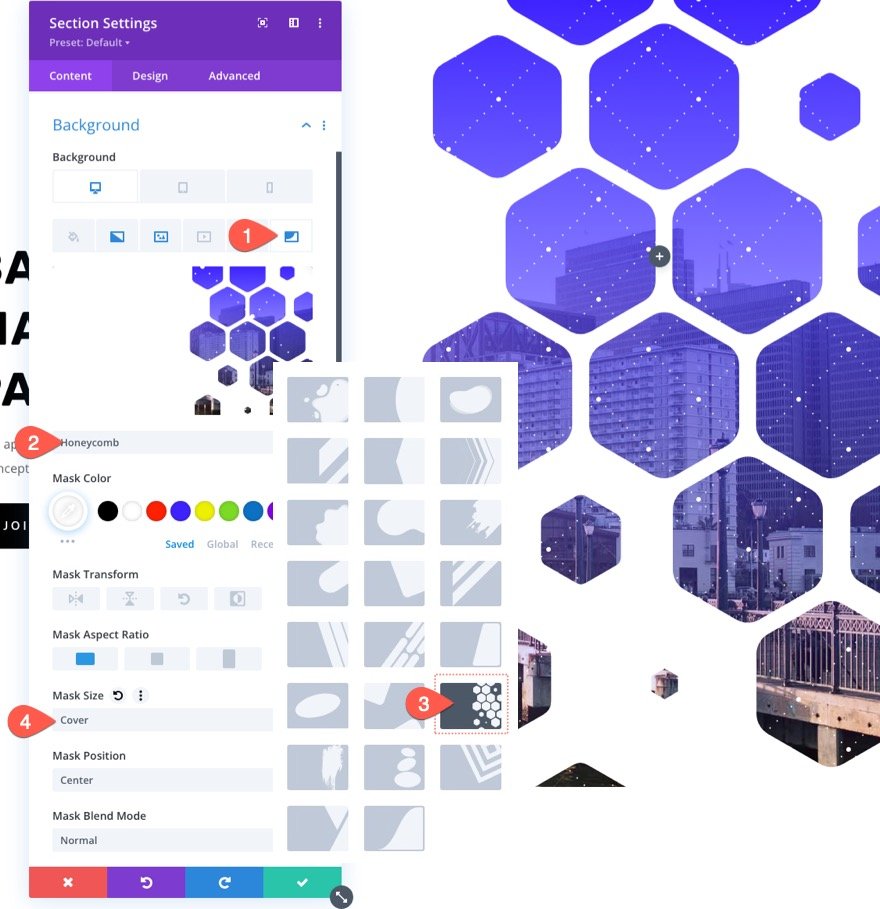
6.セクションの背景マスクを作成します
背景パターンが整ったので、ついにデザインの新しい背景マスクをテストする準備が整いました。 選択できるオプションとバリエーションがたくさんあります。 この例では、ハニカムマスクを使用します。
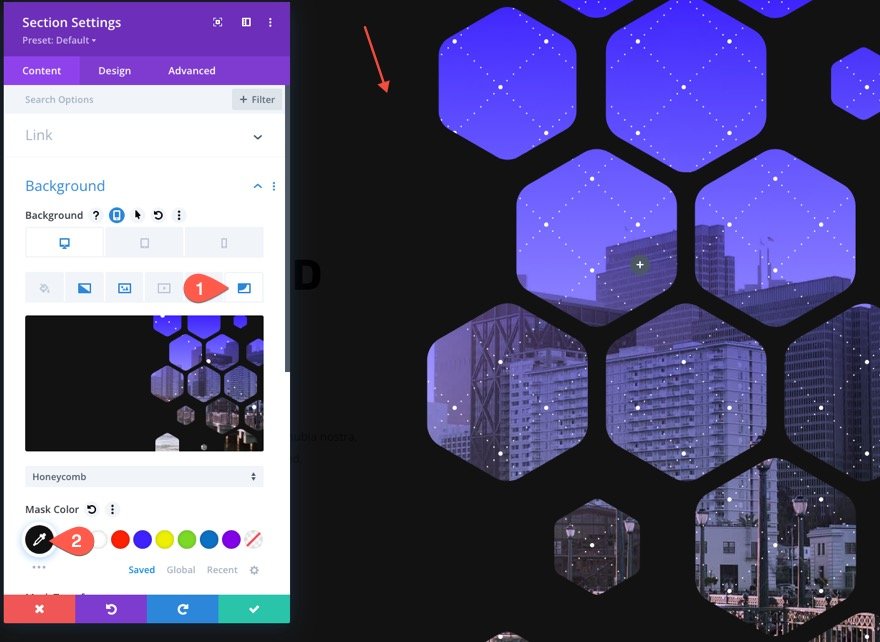
[マスク]タブで、以下を更新します。
- マスク:ハニカム
- マスクの色:#ffffff
- マスクサイズ:カバー

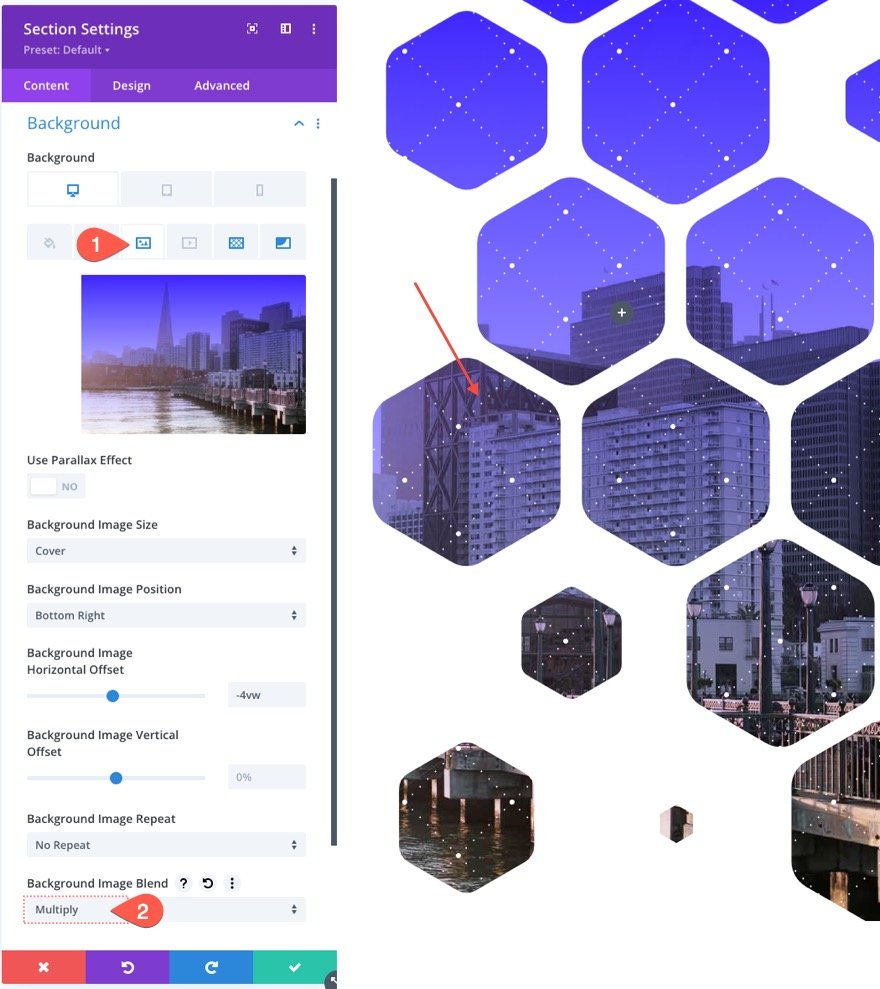
7.背景画像の位置を調整します
背景マスクを使用しているため、背景画像の一部が非表示(または「マスク」)されています。 そのため、背景画像の位置を、画像の特定の部分がマスクを通して見える場所に調整する必要がある場合があります。 これを行うには、背景画像の位置とオフセットオプションを使用して、背景画像を適切な場所に移動します。
この例では、画像の右下が最も目立つようにし、画像を少し右に移動して、より多くの建物を表示します。
[画像]タブで、以下を更新します。
- 背景画像の位置:右下
- 背景画像の水平オフセット:-4vw
背景画像を右に移動する方法に注目してください。
8.ブレンドモードを使用する
これらすべての背景要素を使ってクリエイティブにする方法の1つは、ブレンドモードを追加することです。 ブレンドモードは、任意の背景オプションに追加でき、複数の背景レイヤー(画像、グラデーション、マスクなど)をクリエイティブな方法でブレンドするために使用できます。
この例では、背景画像とグラデーションカラーをブレンドします。 これを行うには、[背景画像]タブをクリックし、ブレンドモードを追加して、次のようにグラデーションカラーを背景画像とブレンドします。
- ブレンドモード:乗算
注:乗算ブレンドモードは、基本的に現在のレイヤー(この場合は背景画像)を背景グラデーションで乗算します。 効果を考える簡単な方法は、スライドプロジェクターの2つのスライドが前後に積み重なっていることを想像することです。 2つの画像を画面に投影すると、わずかに暗い2つの画像がブレンドされます。

ブレンドモードの詳細については、こちらをご覧ください
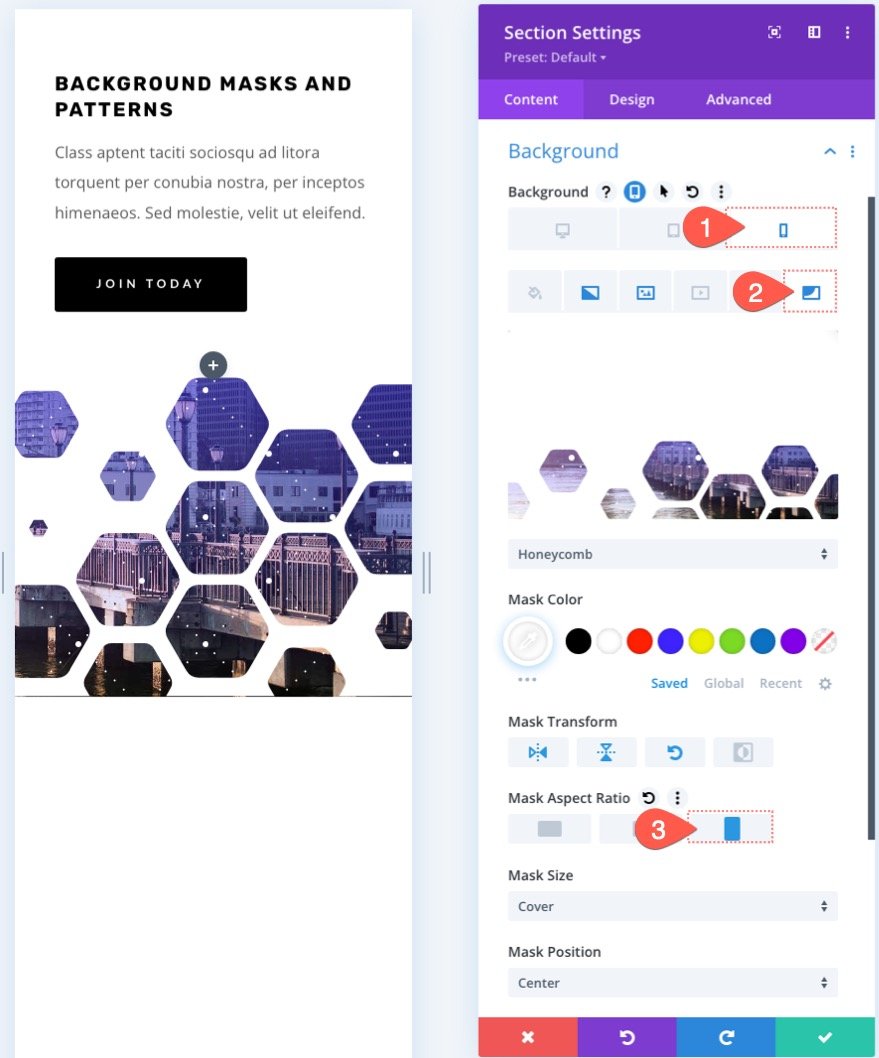
9.モバイル用の背景マスクを調整します
背景マスクのデザインがモバイルデバイスでも見栄えがすることを確認することが重要です。 ありがたいことに、組み込みのオプションにより、このプロセスが簡単になります。 背景デザインのためのスペースを確保するために、タブレットと電話に追加のパディングをすでに追加したことを忘れないでください。 これで、必要なのは、背景変換とアスペクト比のオプションを使用して、モバイル用のマスクを調整することだけです。
[マスク]タブで、レスポンシブオプションをアクティブにし、以下を更新します。
タブレットで…
- マスク変換:垂直方向に反転、水平方向に反転、回転
- マスクのアスペクト比:正方形

電話で…
- マスク変換:垂直方向に反転、水平方向に反転、回転
- マスクアスペクト比:ポートレート

結果
これまでに作成したデザインを確認してください。
1つのデスクトップ…

1錠…

1台の電話…

10.ダークバージョンを作成する
このデザインの暗いバージョンが必要な場合は、背景マスクの色を暗い色(黒など)に変更するだけです。

次に、パターンの色を黒に変更します。

次に、見出しとサブヘッダーのテキストを白に変更します。 また、ボタンの色も更新することをお勧めします。

ダークバージョンは次のようになります。

最終結果
これが私たちの最終結果の別の見方です。


さまざまなマスクと変換オプションを試す
このヒーローセクションの背景デザインを配置したら、リストからさまざまなマスクを選択して、他の背景マスク(およびパターン)を試すことができます。 その後、あなたは使用することができます
より多くの背景マスクとパターンデザインを入手してください!

このようなデザインがもっと必要な場合は、これらの12の背景マスクとパターンのデザインを無料でダウンロードしてください。
最終的な考え
あなたのウェブサイトのヒーローセクションをデザインすることは、Diviの背景マスクとパターンでとても楽しいです。 背景オプションは、デザインを適切にするために簡単に調整できます。 また、他にも多くのオプション(ブレンドモードなど)を使用して、さらにユニークな背景デザインを作成できます。 さらに、セクションだけでなく、任意のDivi要素にマスクとパターンを追加できます。 だから、実験を楽しんでください!
コメントでお返事をお待ちしております。
乾杯!
