Как использовать фоновые маски и узоры Divi для раздела героя
Опубликовано: 2022-03-30Новые фоновые маски и узоры Divi — одна из наших самых захватывающих новых функций дизайна. Каждую из масок и шаблонов можно комбинировать с другими элементами фона (такими как цвета, изображения и градиенты) для бесчисленных уникальных комбинаций в несколько кликов.
Сегодня мы собираемся показать вам, как использовать новые фоновые маски и узоры Divi для создания главного раздела. В этом уроке мы рассмотрим важные шаги, необходимые для создания фоновых масок и узоров. Мы даже покажем, как расположить фоновые изображения в соответствии с дизайном маски. Это должно помочь вам получить инструменты, необходимые для создания идеального главного раздела для вашего сайта за считанные минуты.
Давайте повеселимся!
Подпишитесь на наш канал на Youtube
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
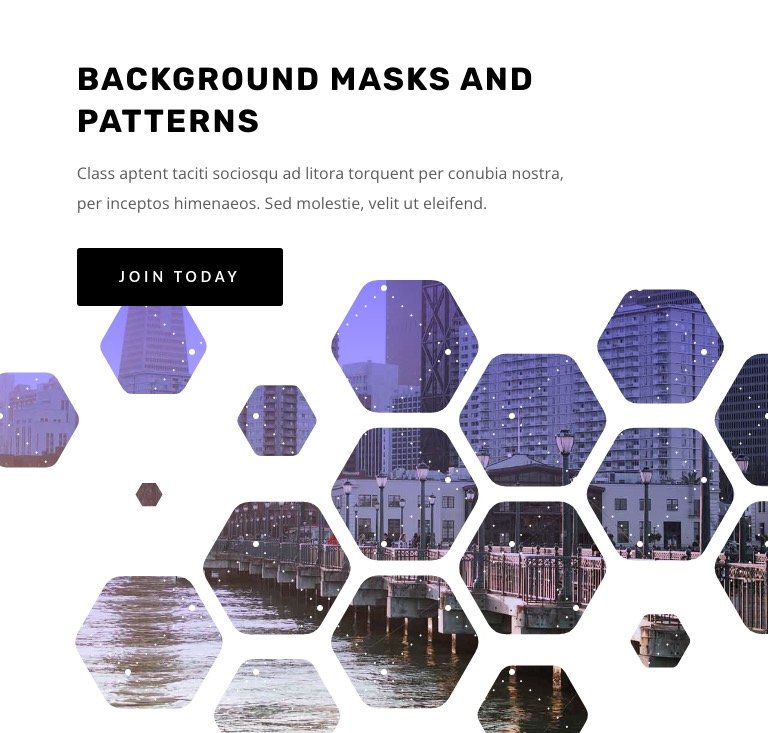
Вот пример раздела героя с белой маской и узором.

Вот темная версия того же раздела героя с черной маской и узором.

С этим дизайном вы можете легко менять маски и их положение несколькими щелчками мыши!
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайн макета из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
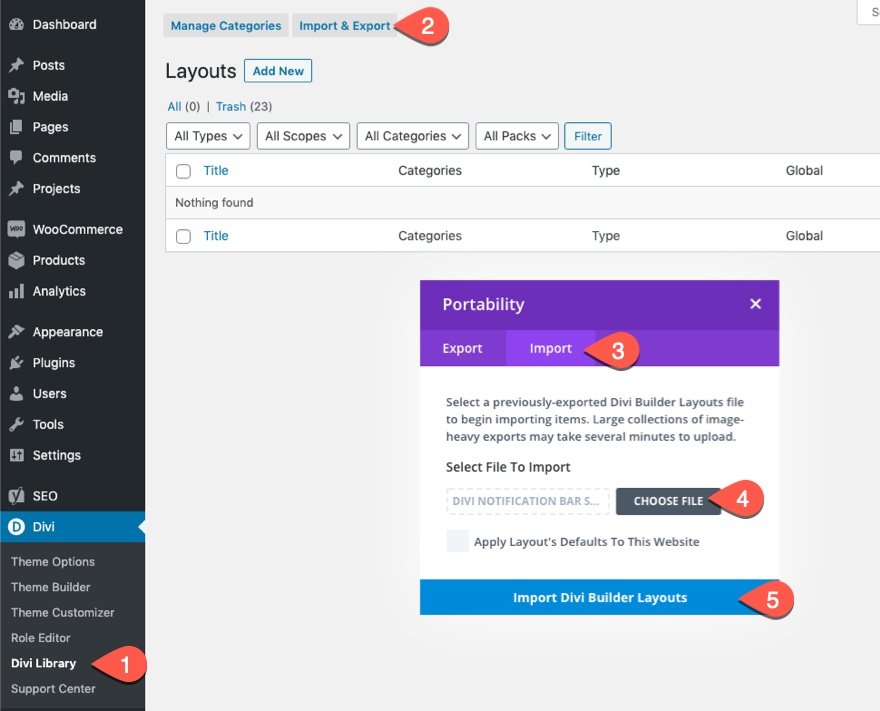
Чтобы импортировать макет раздела в вашу библиотеку Divi, сделайте следующее:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт в верхней части страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Для начала вам нужно будет сделать следующее:
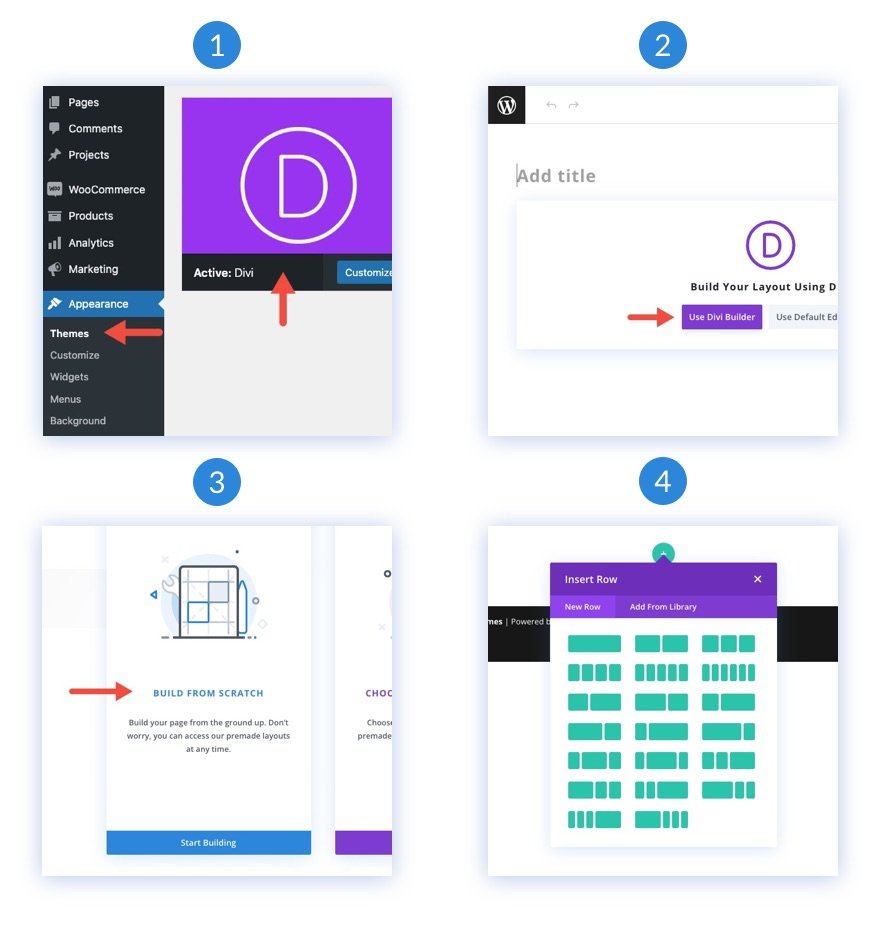
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
- Теперь у вас есть чистый холст, чтобы начать проектирование в Divi!

Как использовать фоновые маски и узоры Divi в разделе вашего героя
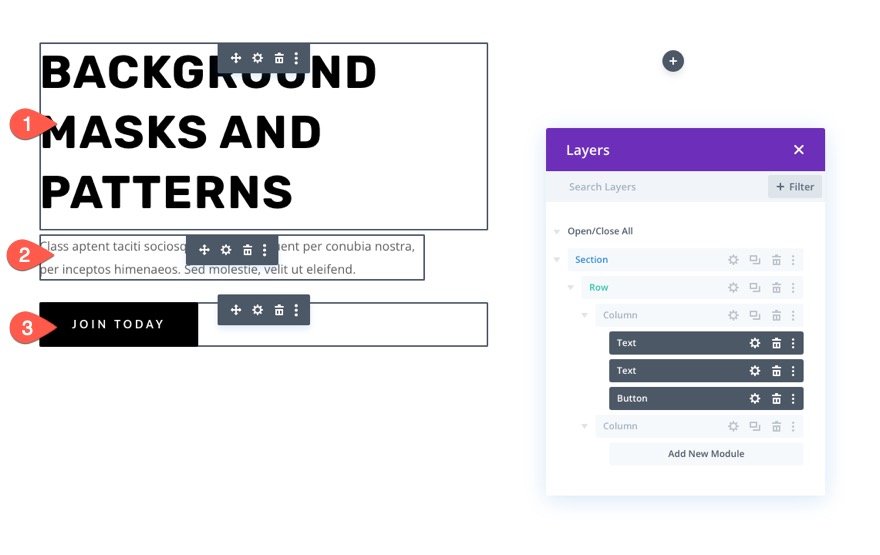
1. Создайте структуру макета
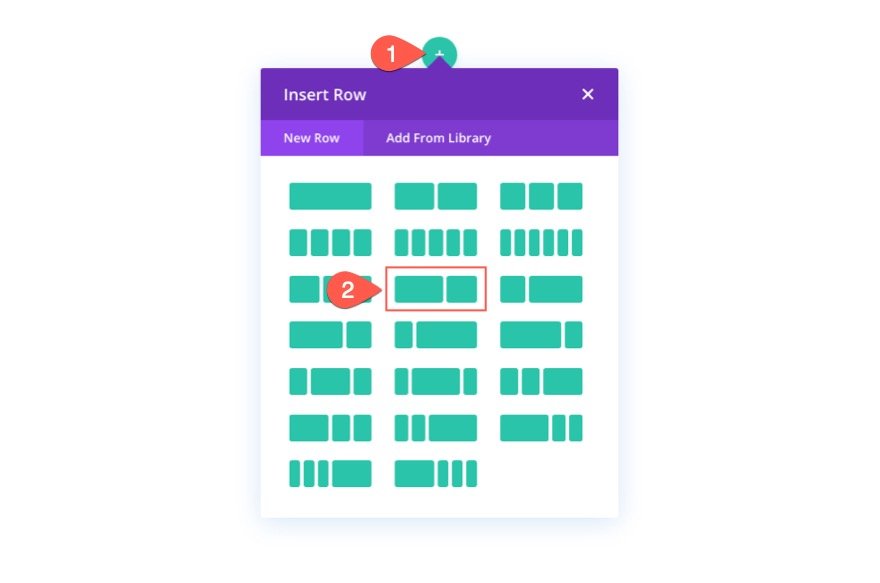
Для этого главного раздела мы используем классическую структуру макета с заголовком и призывом к действию слева и изображением (или визуальным дизайном) справа. Для этого дизайна наш визуальный дизайн будет создан с использованием параметров фона Divi. Но прежде чем мы перейдем к этому, нам нужно создать строку из двух столбцов, чтобы мы могли сэкономить место в правой части страницы для демонстрации фоновых масок нашего раздела и дизайна шаблонов.

2. Добавьте заголовок и призыв к действию
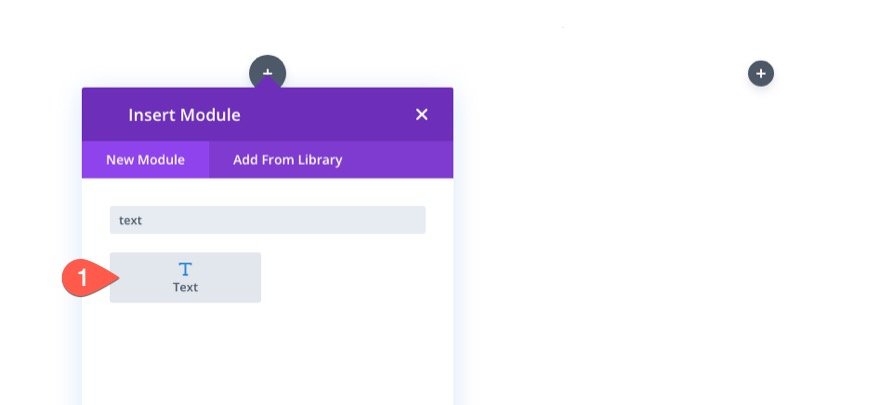
В левом столбце (столбец 1) добавьте текстовый модуль для основного заголовка, текстовый модуль для текста подзаголовка и модуль кнопки для кнопки.


Если вы хотите узнать конкретные настройки дизайна для них, не стесняйтесь загружать макет и проверять его самостоятельно в другое время. Сегодня мы сосредоточимся на дизайне фона.
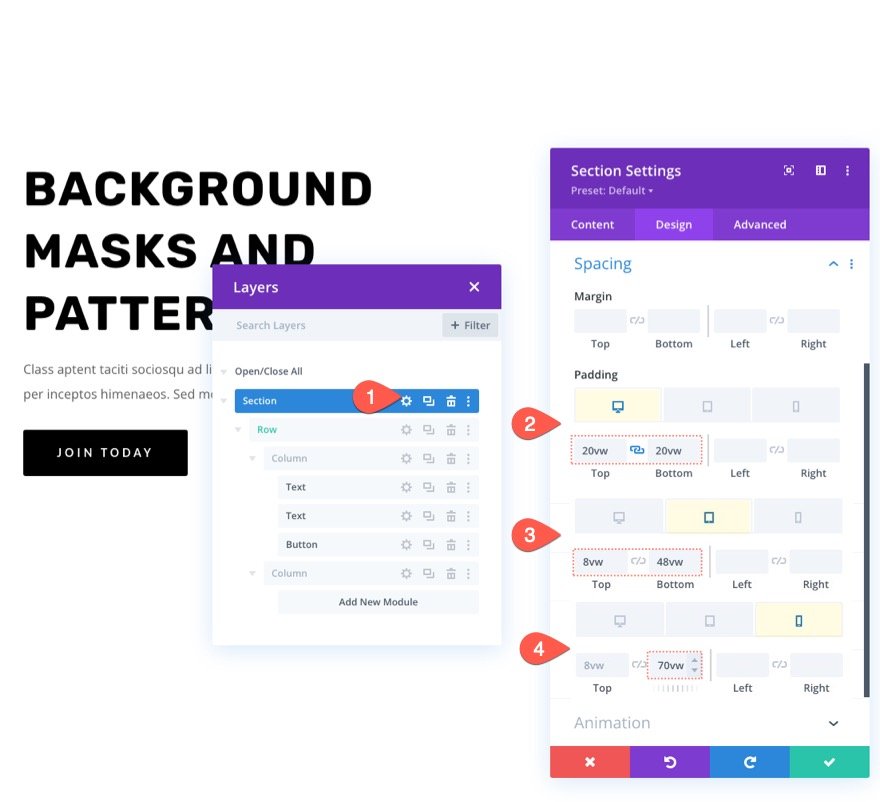
3. Добавьте вертикальное расстояние к разделу
Чтобы наш дизайн фона был большим и красивым, нам нужно добавить некоторую высоту по вертикали к разделу. Простой способ сделать это — добавить отступы вверху и внизу раздела. Имейте в виду, что нам нужно настроить отступы на дисплее планшета и телефона, чтобы освободить место для нашего фона, когда столбцы располагаются вертикально.
Откройте настройки раздела. На вкладке «Дизайн» обновите отступы следующим образом:
- Набивка: верх 20vw, низ 20vw
- Прокладка (планшет): 8vw сверху, 48vw снизу
- Прокладка (телефон): 8vw верх, 70vw низ

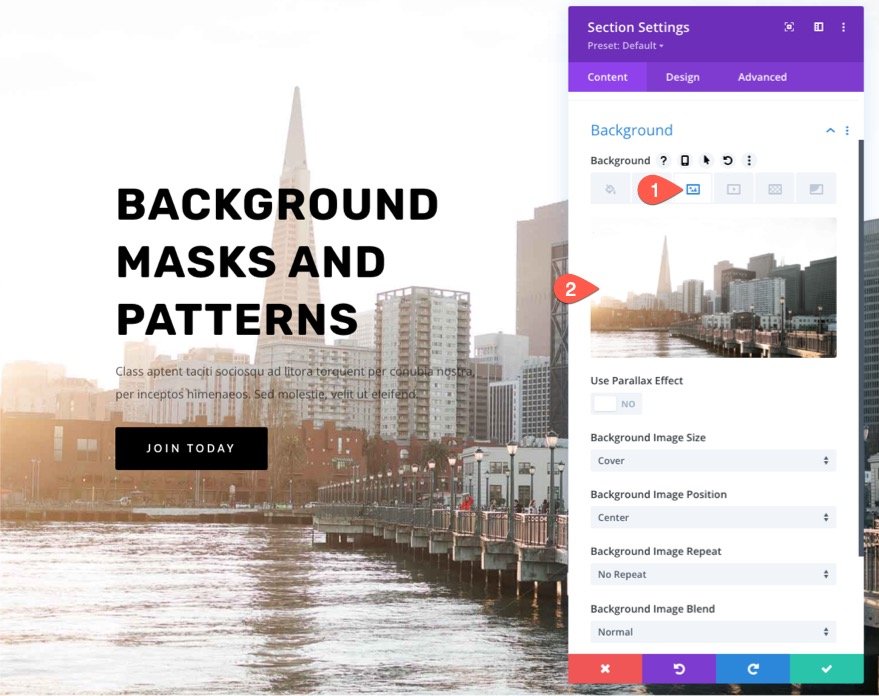
4. Добавляем фоновое изображение и градиент
Далее мы можем добавить фоновое изображение и градиент к разделу. Имейте в виду, что основной фокус фонового изображения будет показан в правой части раздела, поэтому используйте изображение, которое имеет то, что вы хотите видеть в правой части. В этом примере мы используем изображение с горизонтом города. В правой части изображения есть здания, которые ближе и более эстетичны, так что это прекрасно работает.
На вкладке изображения загрузите изображение на фон раздела.


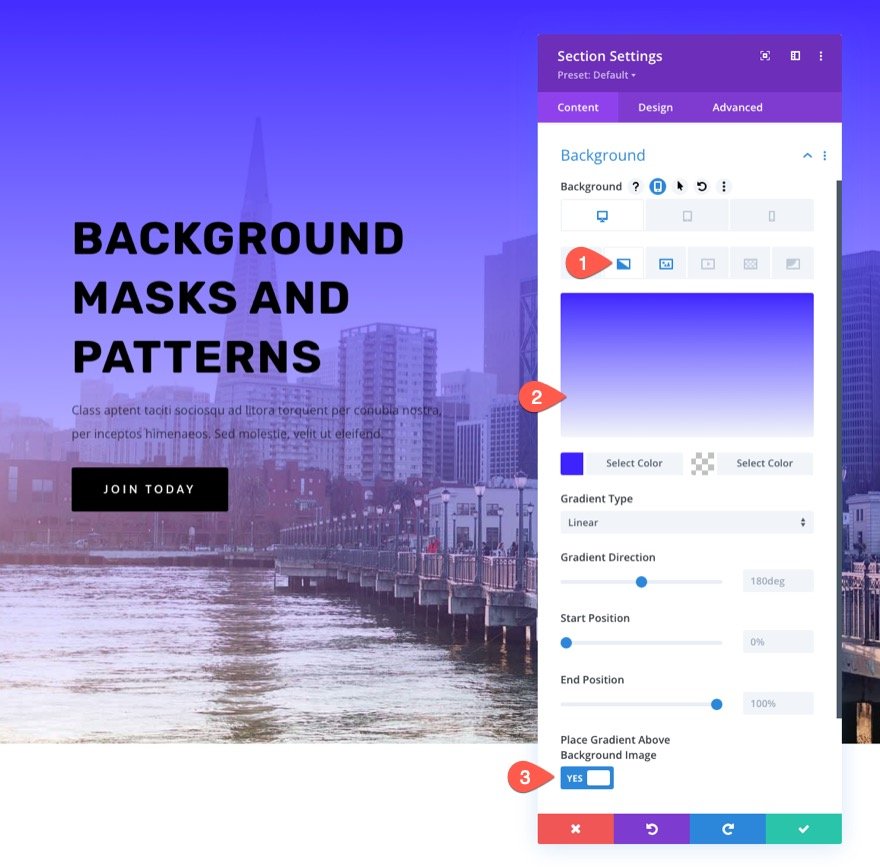
В Divi вы можете легко добавить цветовой градиент поверх фонового изображения. На вкладке градиента добавьте следующий градиент к фону раздела:
- Цвет левого градиента: #3e22ff
- Правильный цвет градиента: прозрачный
- Поместить градиент над фоновым изображением: ДА

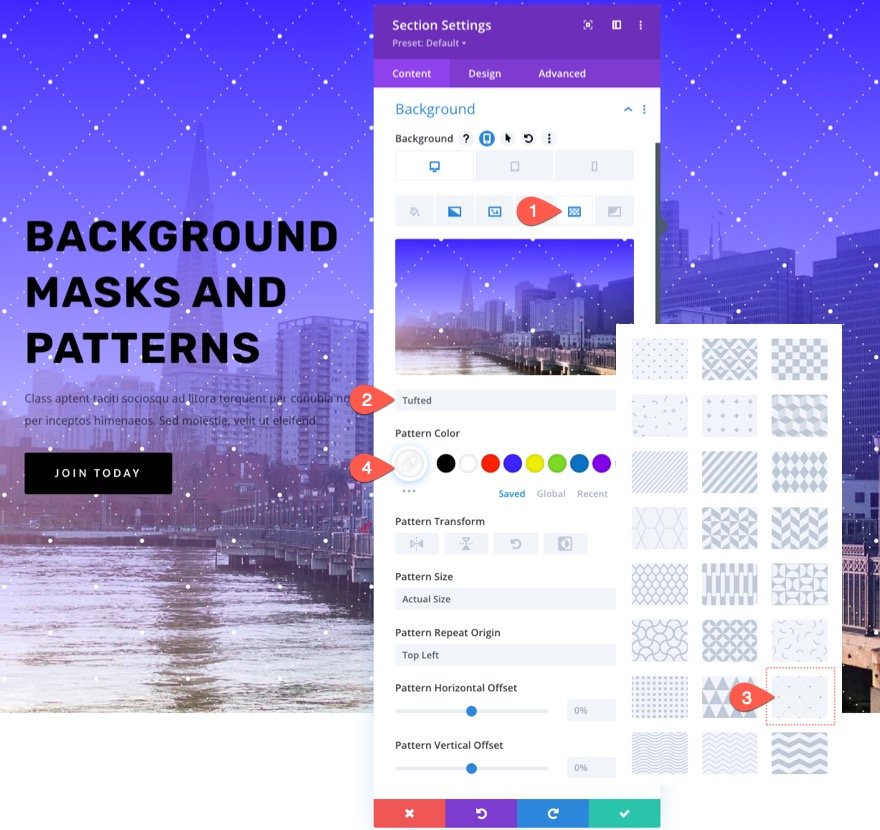
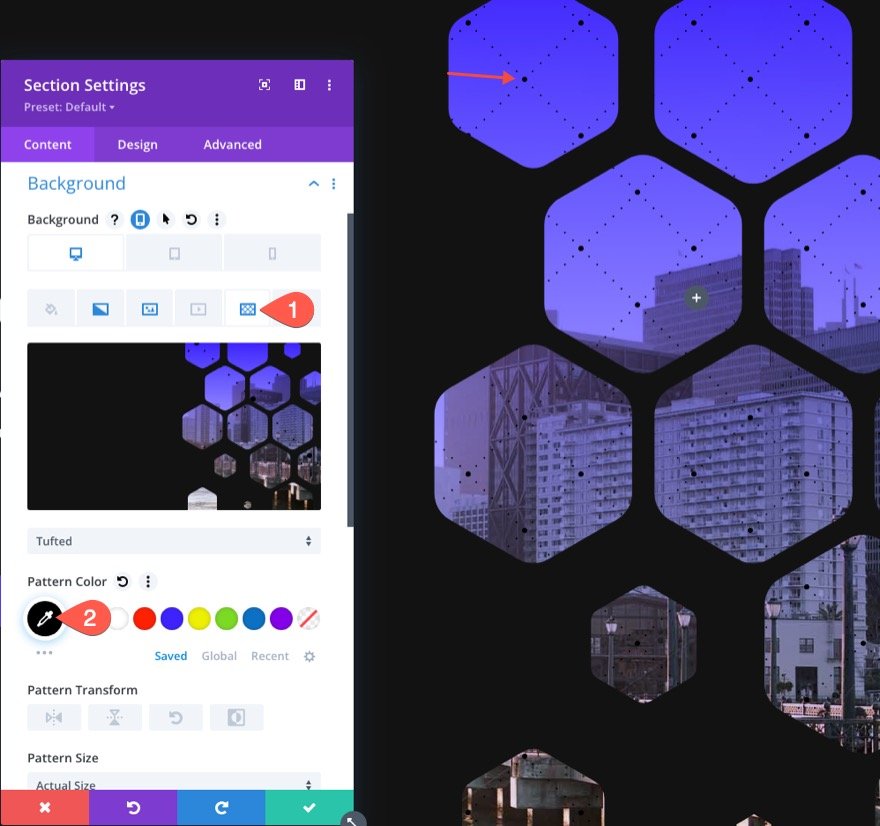
5. Создайте фоновый узор для раздела
Теперь, когда наше фоновое изображение и градиент готовы, мы можем добавить фоновый узор, чтобы дополнить дизайн. В этом примере мы собираемся использовать тонкий узор, который просто добавляет немного текстуры, чтобы придать ему более уникальный вид.
На вкладке Patterns обновите следующее:
- Фоновый узор: Тафтинговый

СОВЕТ. В случае с фоновыми узорами, как правило, лучше, чтобы они были тонкими. Попробуйте использовать нестандартные размеры для узоров меньшего размера, а затем уменьшите непрозрачность цвета.
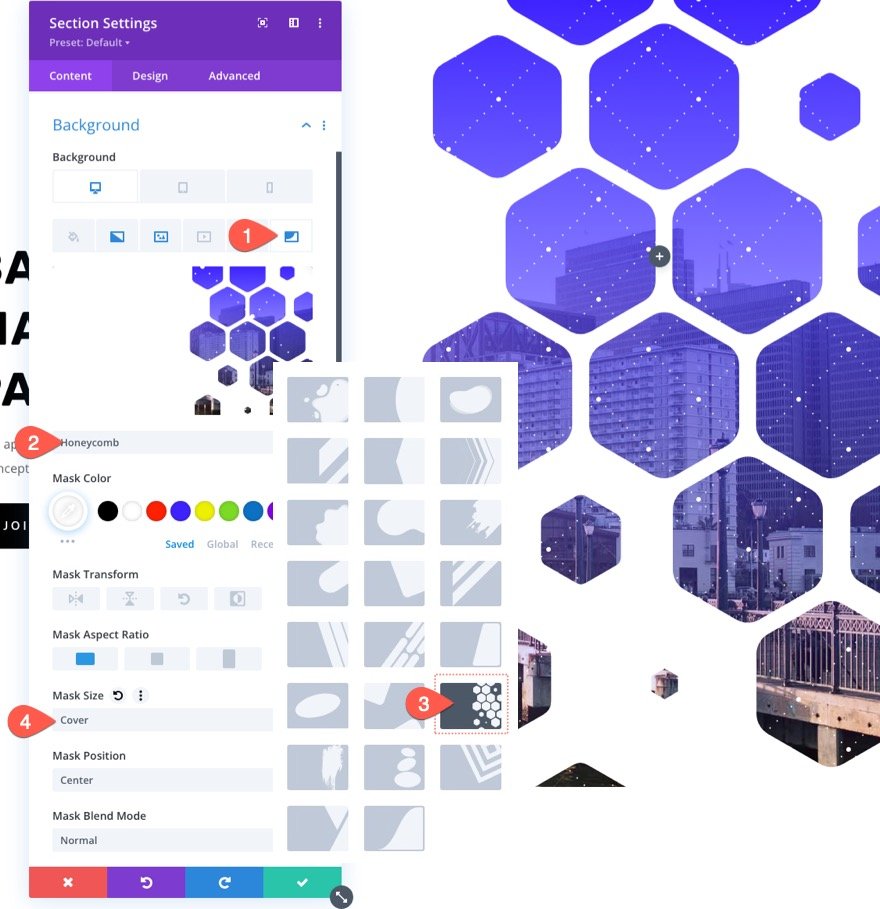
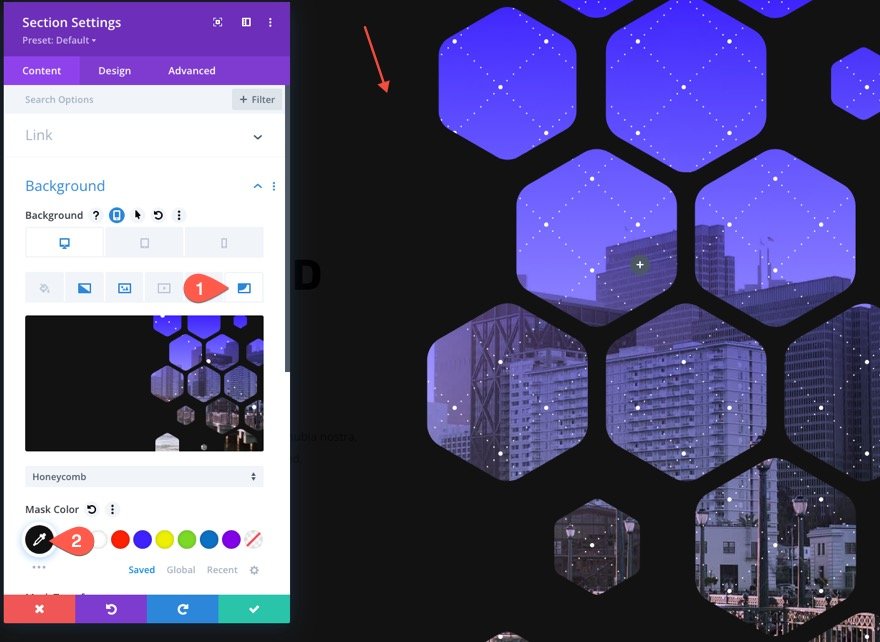
6. Создайте фоновую маску для раздела
С нашим фоновым узором мы, наконец, готовы протестировать совершенно новую фоновую маску для нашего дизайна. Есть куча вариантов и вариаций на выбор. В этом примере мы будем использовать маску сот.
На вкладке маски обновите следующее:
- Маска: Соты
- Цвет маски: #ffffff
- Маска Размер: Обложка

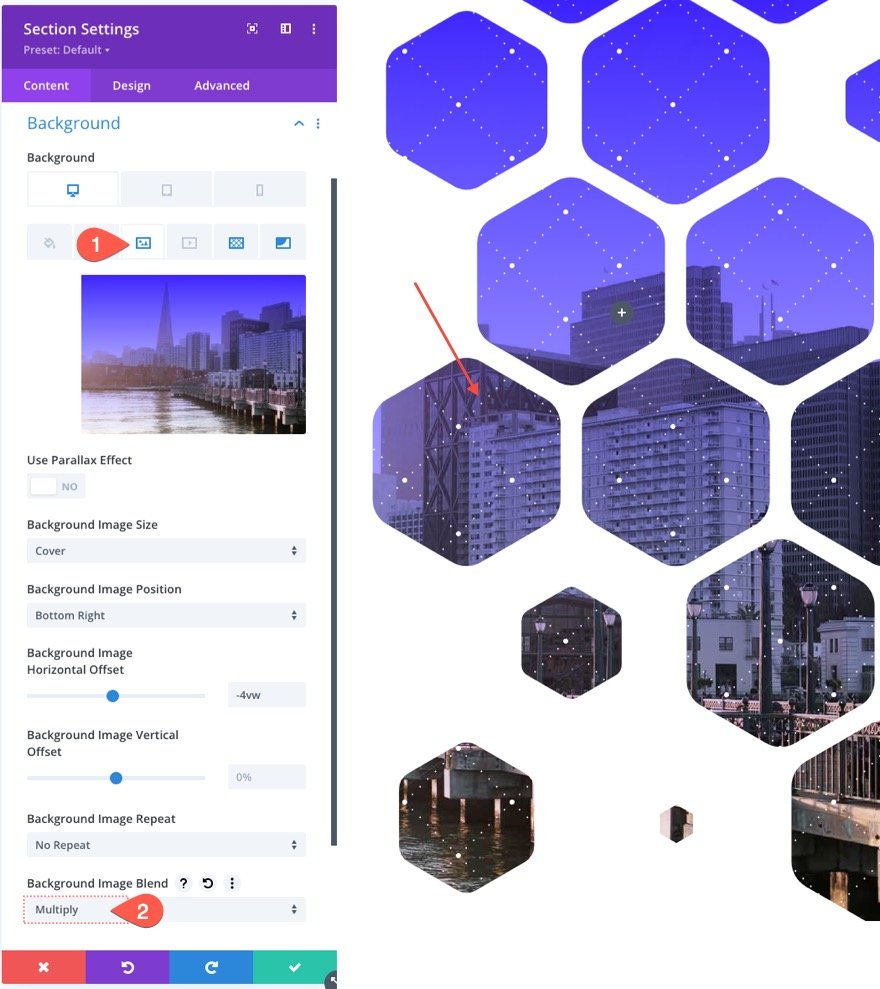
7. Отрегулируйте положение фонового изображения
Поскольку мы используем фоновую маску, часть нашего фонового изображения скрыта (или «замаскирована»). Таким образом, вам может потребоваться отрегулировать положение фонового изображения так, чтобы определенная часть изображения была видна через маску. Для этого вы можете использовать параметры положения и смещения фонового изображения, чтобы переместить фоновое изображение в нужное место.
В этом примере мы собираемся убедиться, что нижняя правая часть изображения наиболее заметна, и мы сдвинем ее немного вправо, чтобы показать больше зданий.
На вкладке изображения обновите следующее:
- Положение фонового изображения: Внизу справа
- Горизонтальное смещение фонового изображения: -4vw
Обратите внимание, как фоновое изображение может быть перемещено вправо.
8. Используйте режим наложения
Один из способов проявить творческий подход ко всем этим фоновым элементам — добавить режим наложения. Режимы наложения можно добавить к любому из параметров фона, и их можно использовать для творческого смешивания нескольких фоновых слоев (изображения, градиента, маски и т. д.).
В этом примере мы собираемся смешать фоновое изображение с цветом градиента. Для этого щелкните вкладку фонового изображения и добавьте режим наложения, чтобы смешать цвет градиента с фоновым изображением следующим образом:
- Режим наложения: Умножение
ПРИМЕЧАНИЕ. Режим наложения «Умножение» в основном умножает текущий слой (в данном случае фоновое изображение) на фоновый градиент. Простой способ представить эффект — представить два слайда в слайд-проекторе, расположенные друг за другом. Если вы спроецируете два изображения на экран, вы получите смесь двух, которая будет немного темнее.

Подробнее о режимах наложения см.
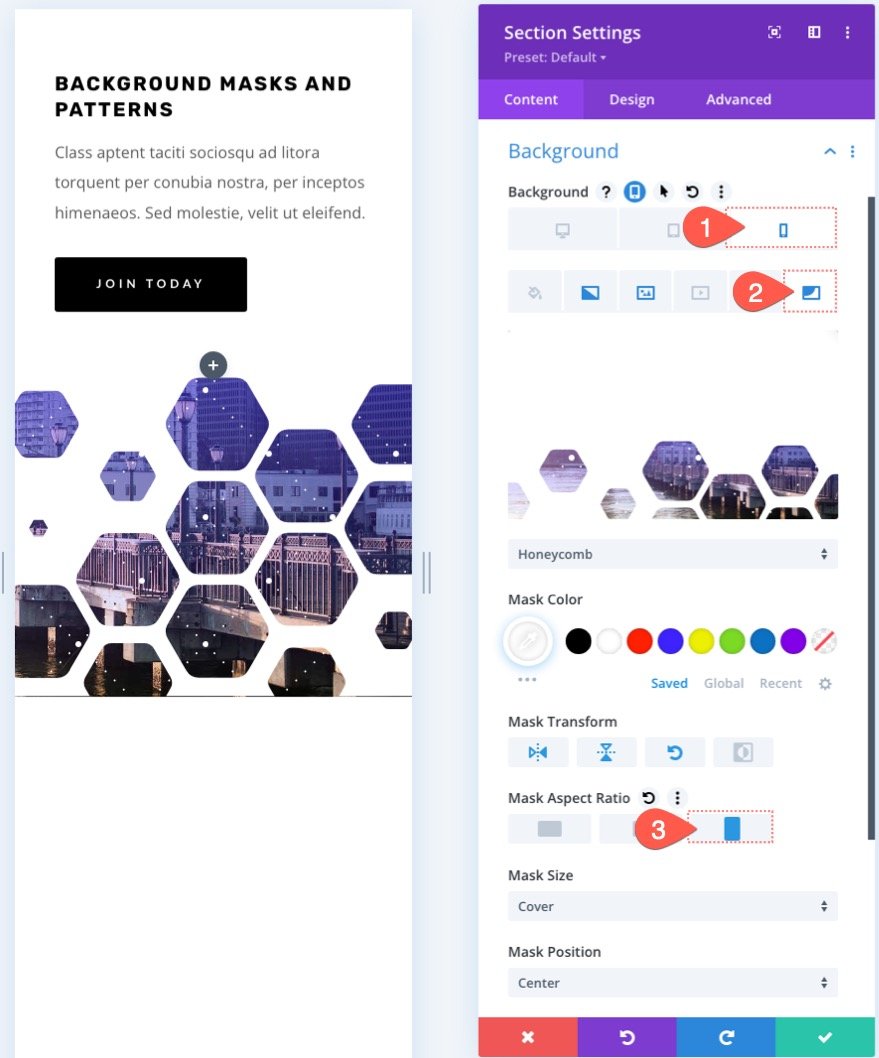
9. Настройте фоновую маску для мобильных устройств.
Важно убедиться, что дизайн фоновой маски отлично смотрится и на мобильных устройствах. К счастью, встроенные опции упрощают этот процесс. Помните, мы уже добавили дополнительные отступы на планшет и телефон, чтобы освободить место для нашего фона. Теперь все, что нам нужно сделать, это использовать параметры преобразования фона и соотношения сторон, чтобы настроить маску для мобильных устройств.
На вкладке маски активируйте параметры реагирования и обновите следующее:
На планшете…
- Преобразование маски: Отразить по вертикали, Отразить по горизонтали, Повернуть
- Соотношение сторон маски: квадрат

На телефоне…
- Преобразование маски: Отразить по вертикали, Отразить по горизонтали, Повернуть
- Соотношение сторон маски: портрет

Результат
Посмотрите на дизайн, который мы создали до сих пор.
Один рабочий стол…

Одна таблетка…

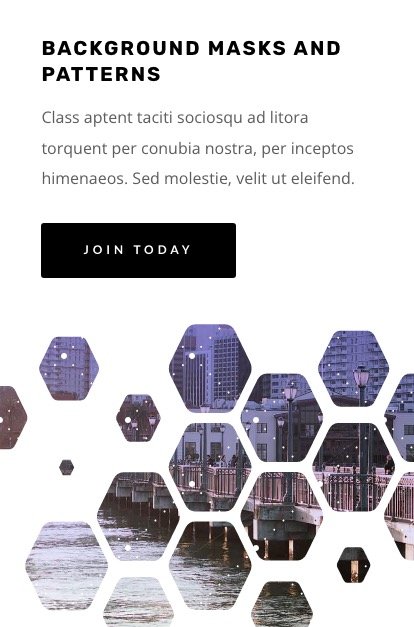
Один телефон…

10. Создайте темную версию
Если вам нужна темная версия этого дизайна, просто измените цвет фоновой маски на темный цвет (например, черный).

Затем измените цвет узора на черный.

Затем измените текст заголовка и подзаголовка на белый. И вы также можете обновить цвет кнопки.

Вот как выглядит темная версия.

Окончательные результаты
Вот еще один взгляд на наши окончательные результаты.


Попробуйте разные маски и параметры преобразования
Имея готовый фоновый дизайн раздела героя, мы можем поэкспериментировать с другими фоновыми масками (и узорами), выбирая разные маски из списка. Затем вы можете использовать
Получите больше фоновых масок и узоров!

Если вы хотите больше дизайнов, подобных этому, ознакомьтесь с этими 12 фоновыми масками и узорами, которые можно бесплатно скачать.
Последние мысли
Создание главного раздела для вашего веб-сайта — это очень весело с фоновыми масками и узорами Divi. Параметры фона легко настроить, чтобы получить правильный дизайн. И есть так много других опций, которые вы можете использовать (например, режимы наложения), чтобы создать еще более уникальный дизайн фона. Кроме того, вы можете добавлять маски и шаблоны к любому элементу Divi, а не только к разделам. Так что удачных экспериментов!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
