Как создать макет сетки отзывов с модулем отзывов Divi
Опубликовано: 2022-03-28Сетчатые макеты отлично подходят для контента, который необходимо хранить вместе. Отзывы являются отличным примером. Отзывы Divi создаются с новым модулем для каждого отзыва, но, к счастью, отображать их в сетке очень просто. В этой статье мы увидим, как создать макет сетки отзывов с модулем отзывов Divi. Мы увидим два разных макета, поэтому вы можете выбрать тот, который лучше всего подходит для ваших нужд.
Давайте начнем!
Предварительный просмотр
Вот посмотрите, что мы сделаем в этом уроке. Я создаю раздел с отзывами, используя стили дизайна из бесплатного пакета макетов Print Shop, доступного в Divi.
Результаты компоновки сетки отзывов

Альтернативные результаты макета отзыва

Создание первого макета сетки
Мы покажем детали обоих макетов, но второй макет будет использовать модули из первого макета.
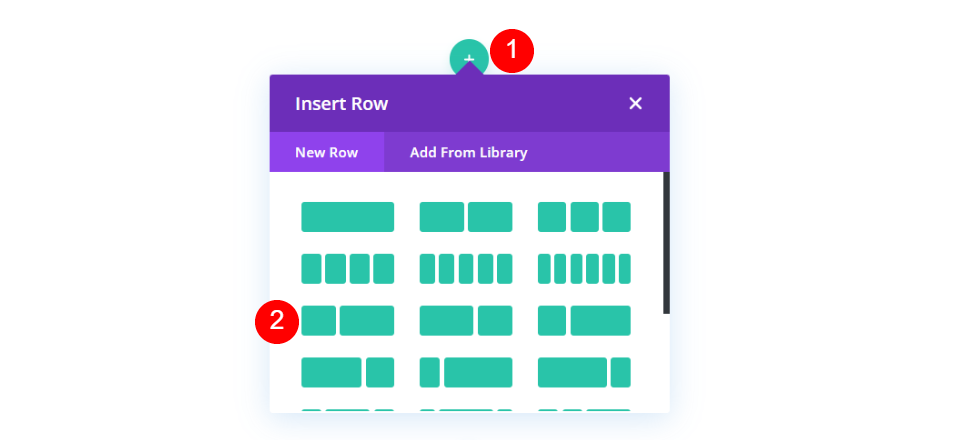
Создать строку
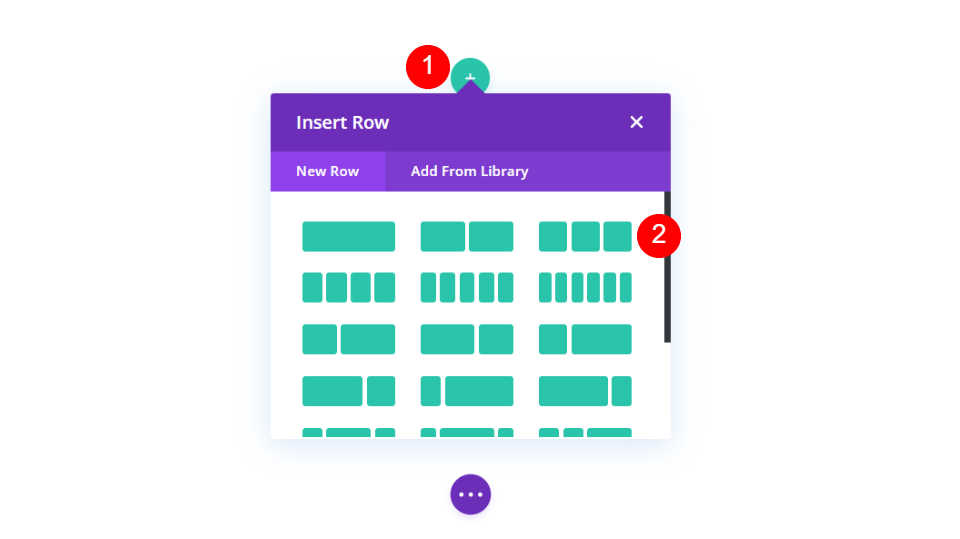
Сначала создайте новую строку и выберите макет с тремя столбцами .

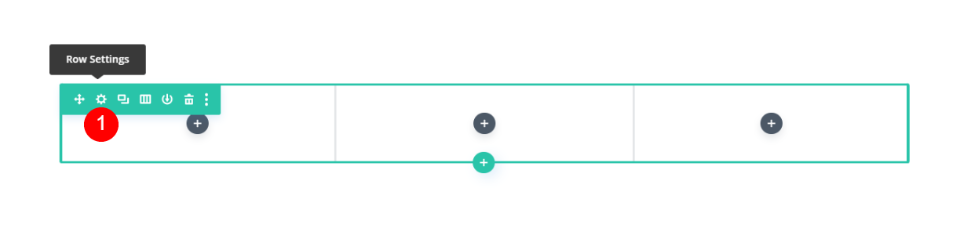
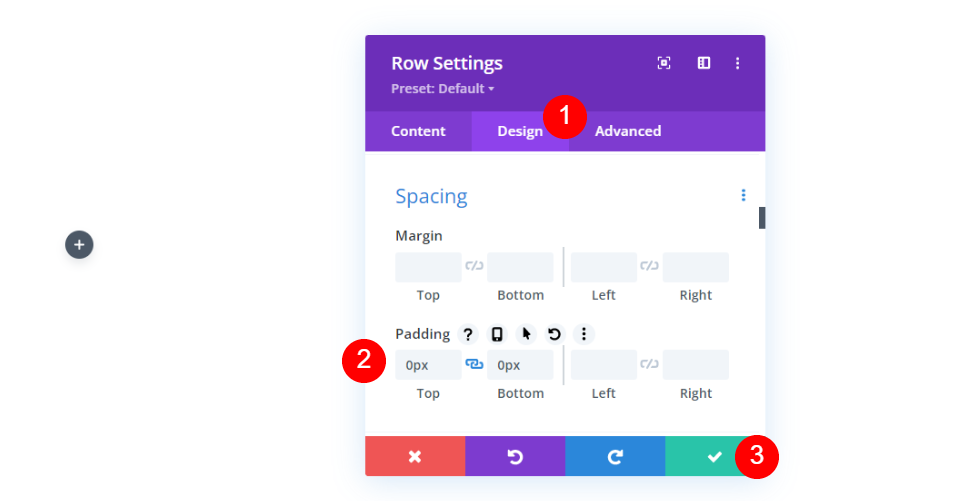
Затем откройте настройки строки, щелкнув значок шестеренки.

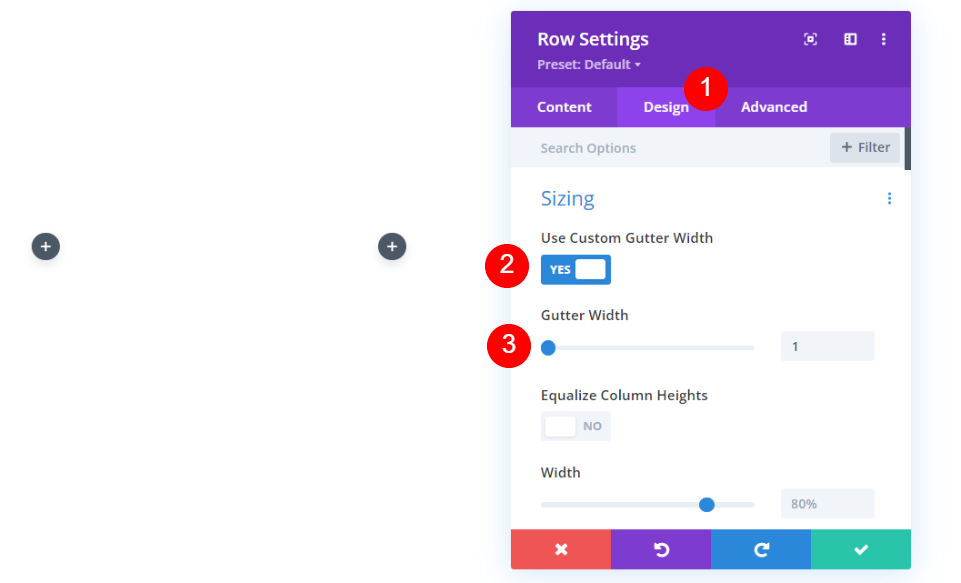
Выберите вкладку «Дизайн», включите параметр « Использовать пользовательскую ширину желоба » и установите для параметра «Ширина желоба» значение 1.
- Использовать пользовательскую ширину: Да
- Ширина желоба: 1

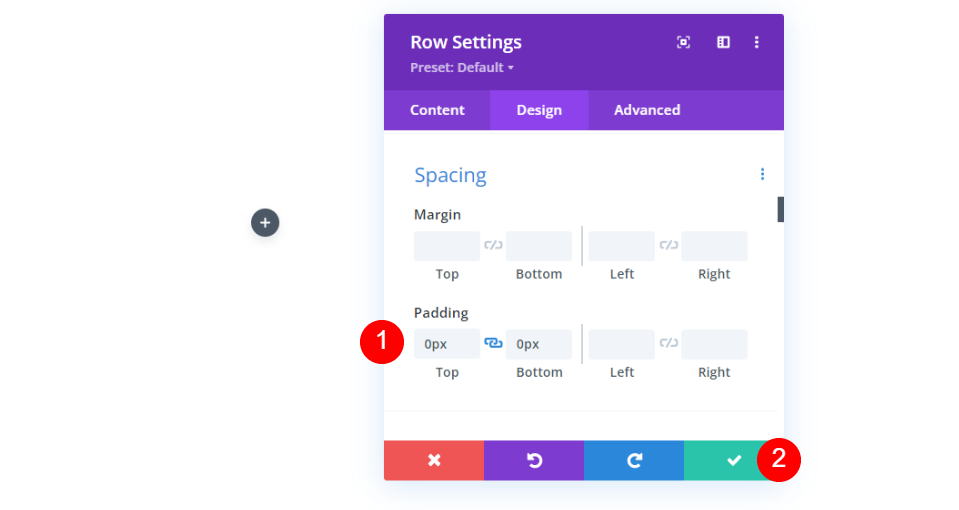
Затем прокрутите вниз до Spacing и измените Top и Bottom Padding на 0px. Закройте ряд. Мы создадим второй ряд, но сначала закончим этот, а затем клонируем его.
- Отступы: 0px сверху и снизу

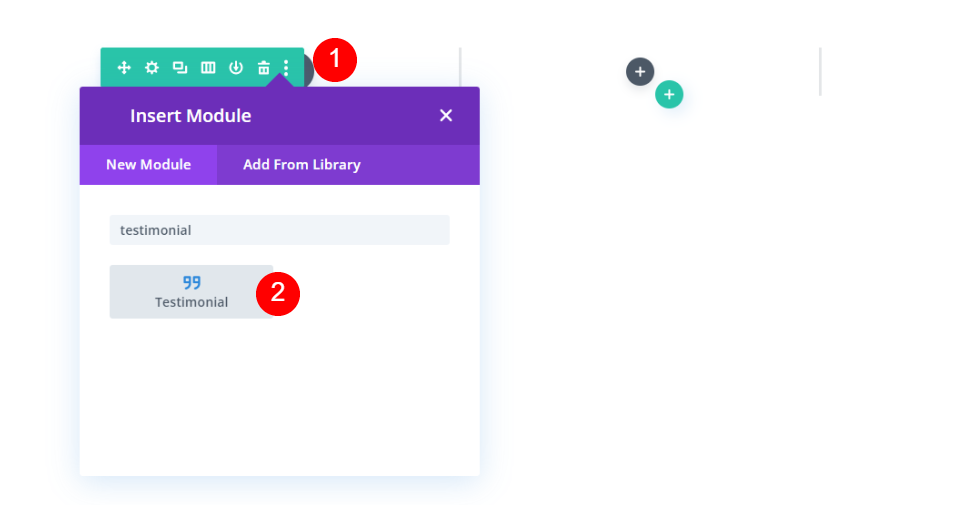
Добавить модуль отзывов
Затем добавьте модуль отзывов в левый столбец.

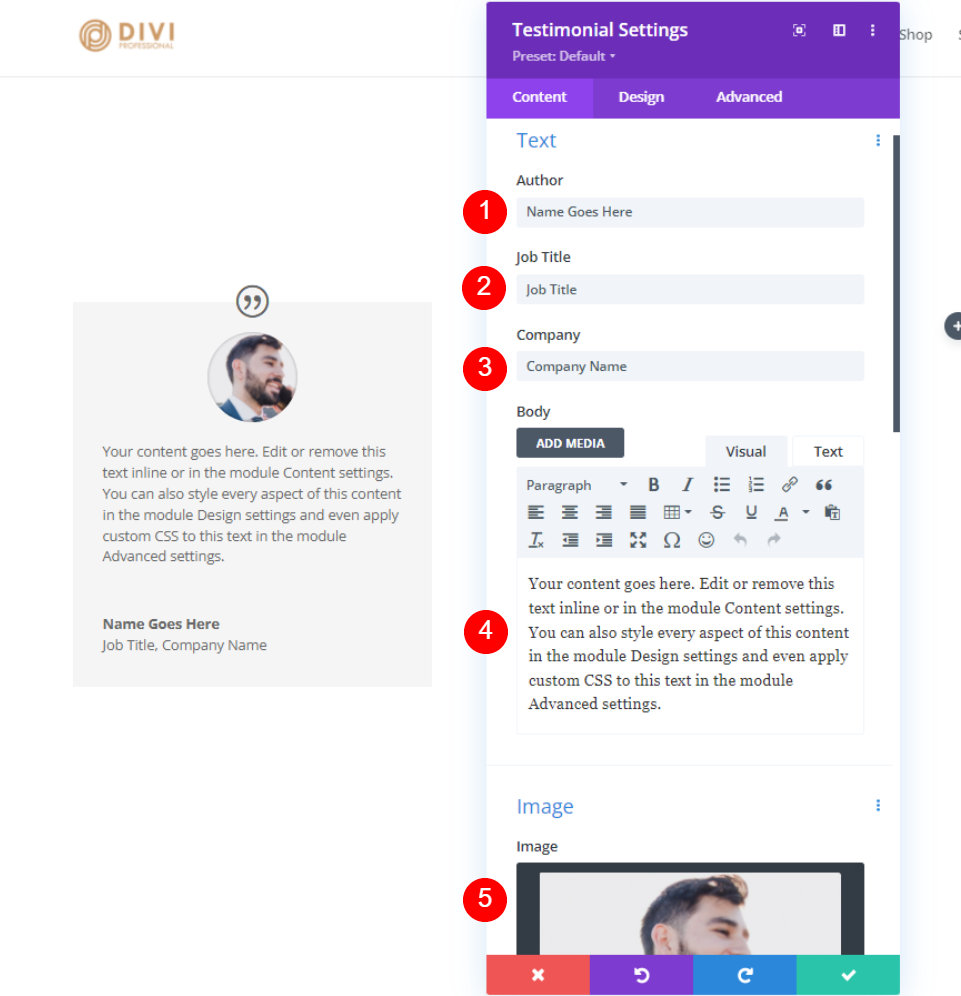
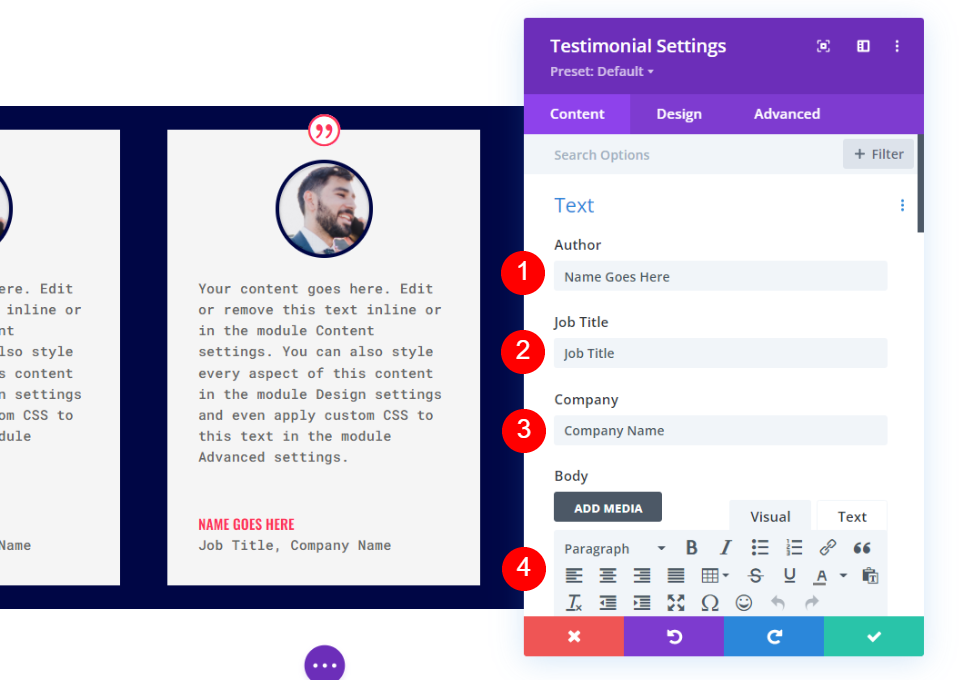
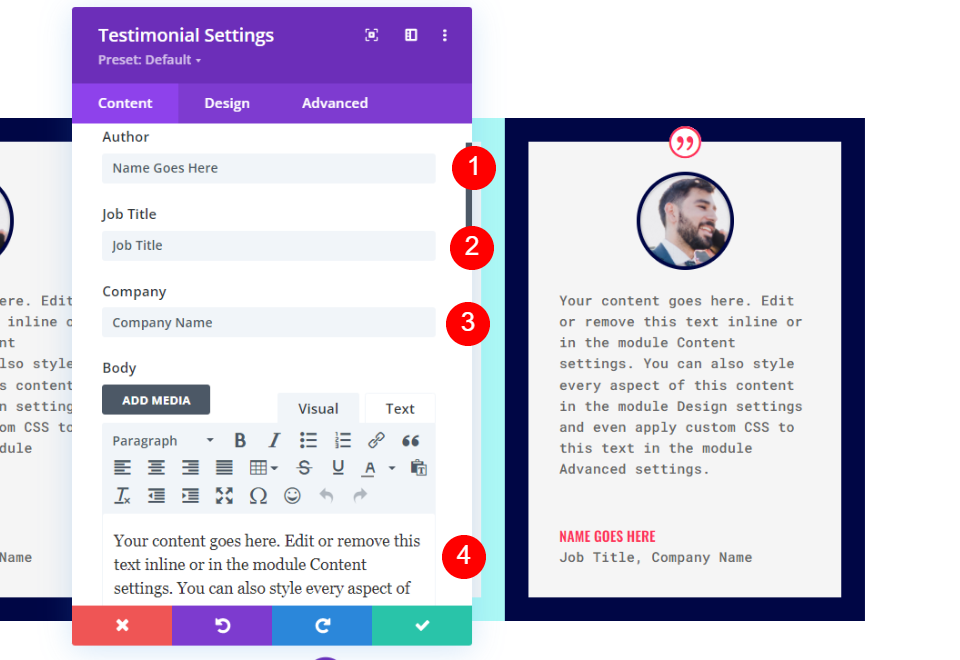
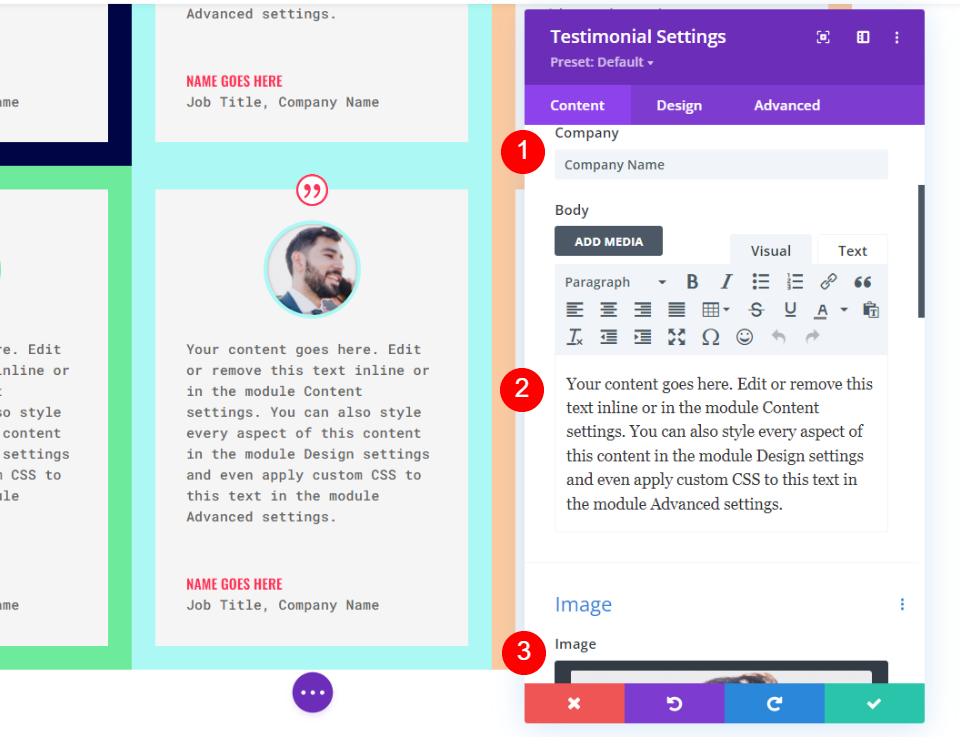
Настройки содержания модуля отзывов
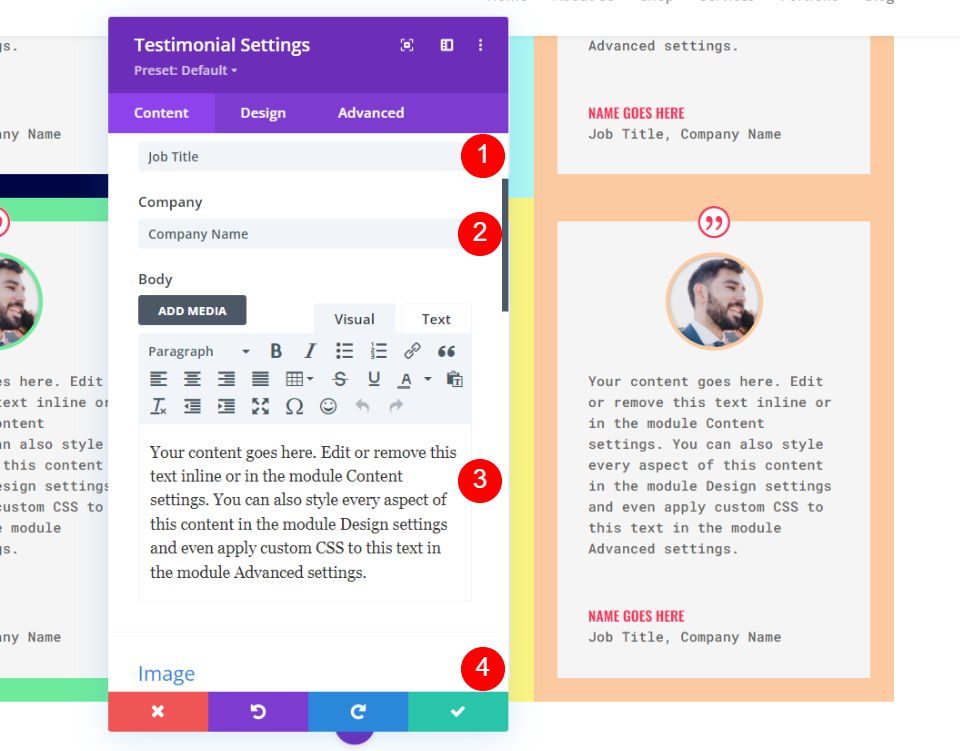
Затем добавьте содержание отзыва . Это включает в себя имя автора, должность, название компании, основной текст и изображение человека. Я использую имена полей и содержимое тела по умолчанию для своих примеров.
- Автор: имя автора
- Должность: должность человека
- Компания: название компании
- Содержание тела: отзыв
- Изображение: избранное изображение

Настройки дизайна модуля отзывов
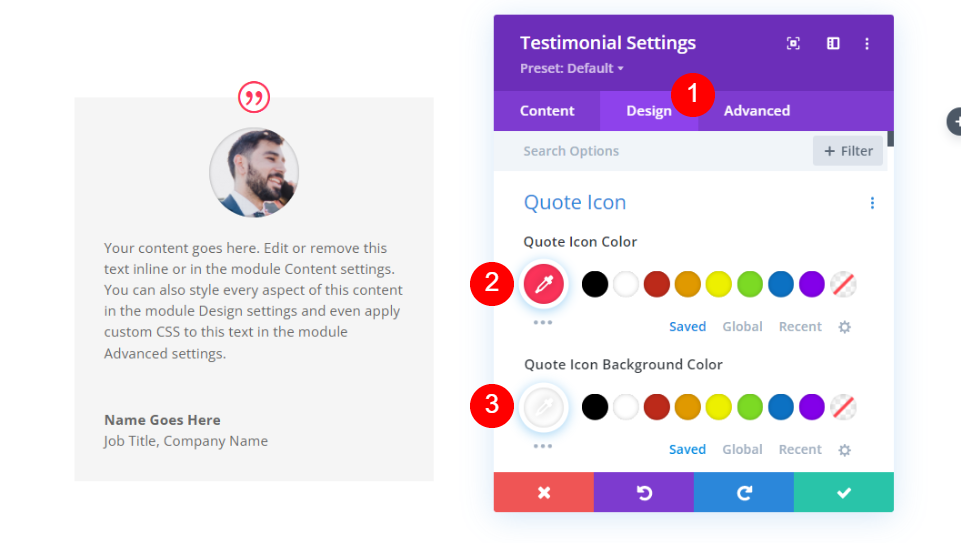
Далее выберите вкладку «Дизайн».
Иконка Цитата
Измените цвет значка цитаты на #fd335a и установите цвет фона на белый. Цвет значка также будет использоваться для имени человека. Это будет одинаково для всех модулей.
- Цвет: #fd335a
- Цвет фона: #ffffff

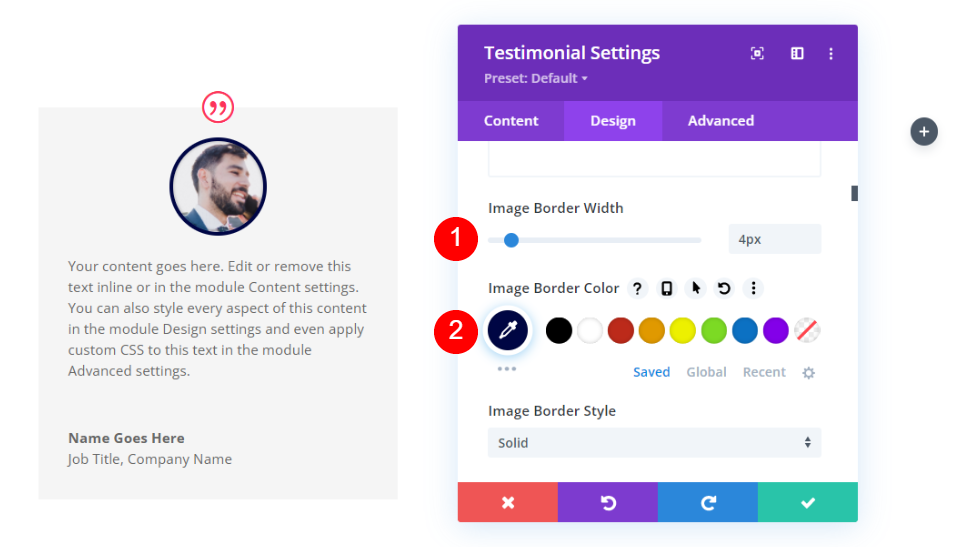
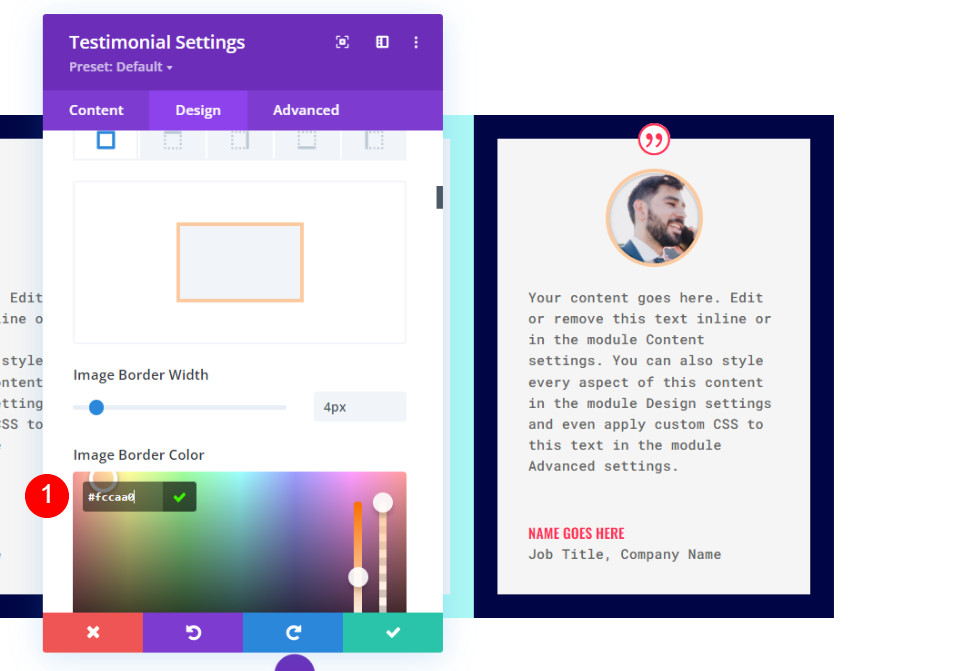
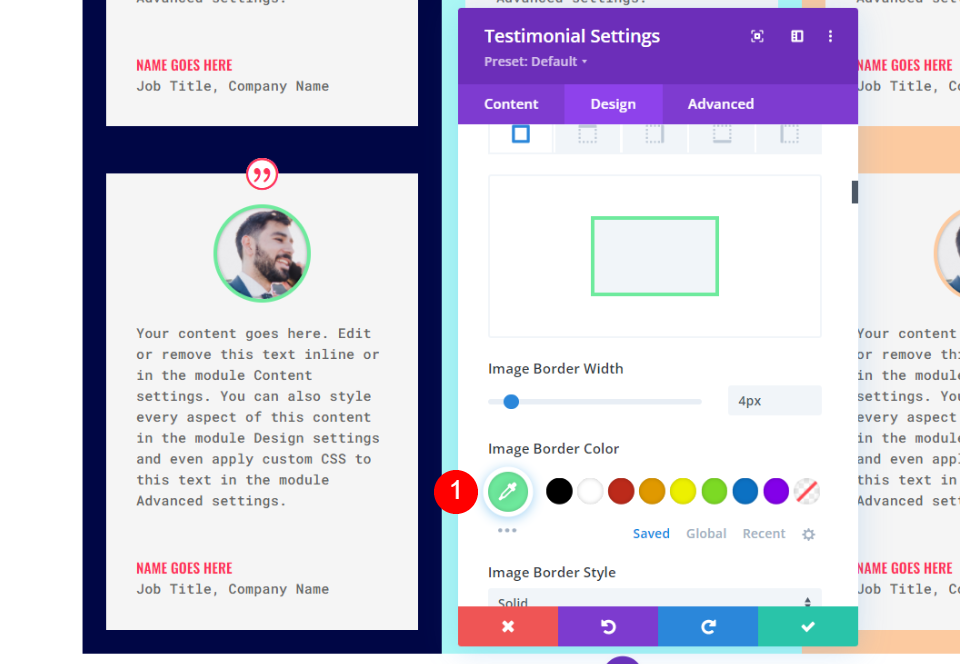
Изображение
Затем прокрутите вниз до изображения . Установите ширину границы изображения на 4 пикселя и измените цвет границы на #000645. Граница будет соответствовать границе модуля для каждого модуля. Мы будем менять их по отдельности.
- Ширина границы изображения: 4 пикселя
- Цвет границы изображения: #000645

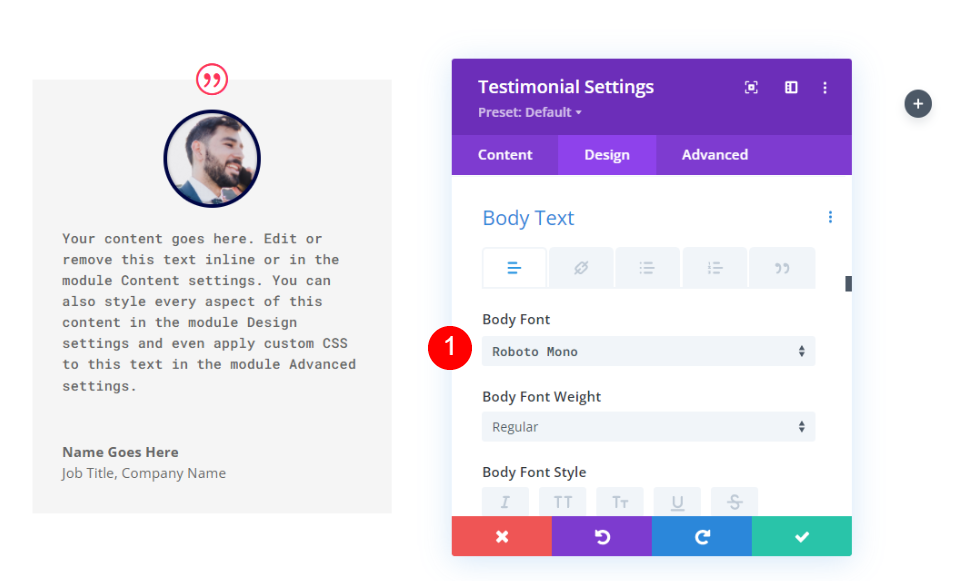
Основной текст
Затем прокрутите вниз до основного текста и выберите Roboto Mono. Остальные настройки оставьте по умолчанию.
- Основной шрифт: Roboto Mono

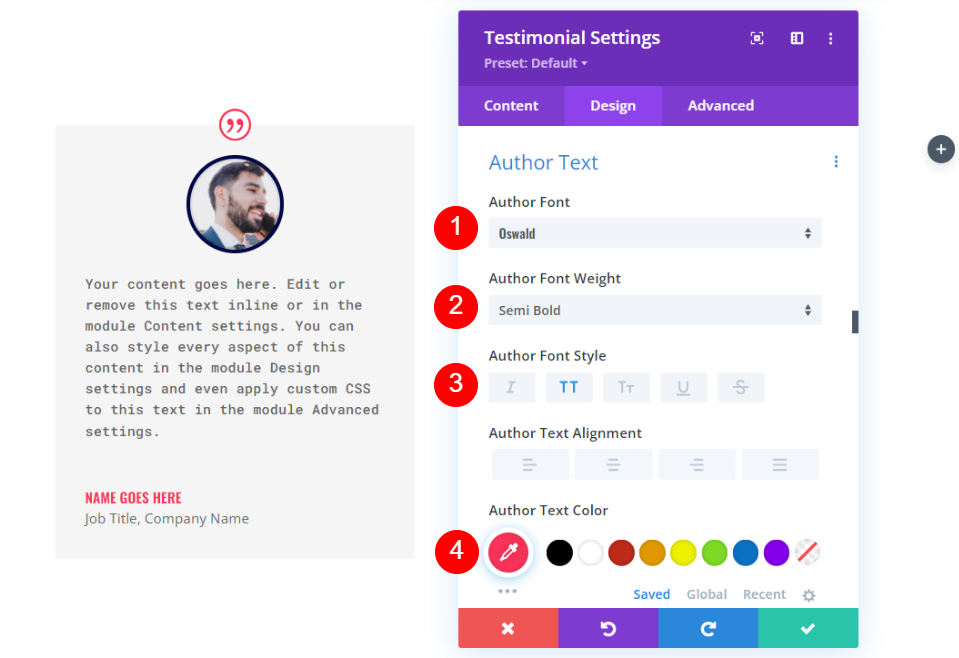
Текст автора
Затем прокрутите вниз до «Авторский текст ». Измените шрифт на Oswald, выберите Semi Bold для веса, TT для стиля и измените цвет на #fd335a.
- Шрифт: Освальд
- Стиль: полужирный
- Стиль: ТТ
- Цвет текста: #fd335a

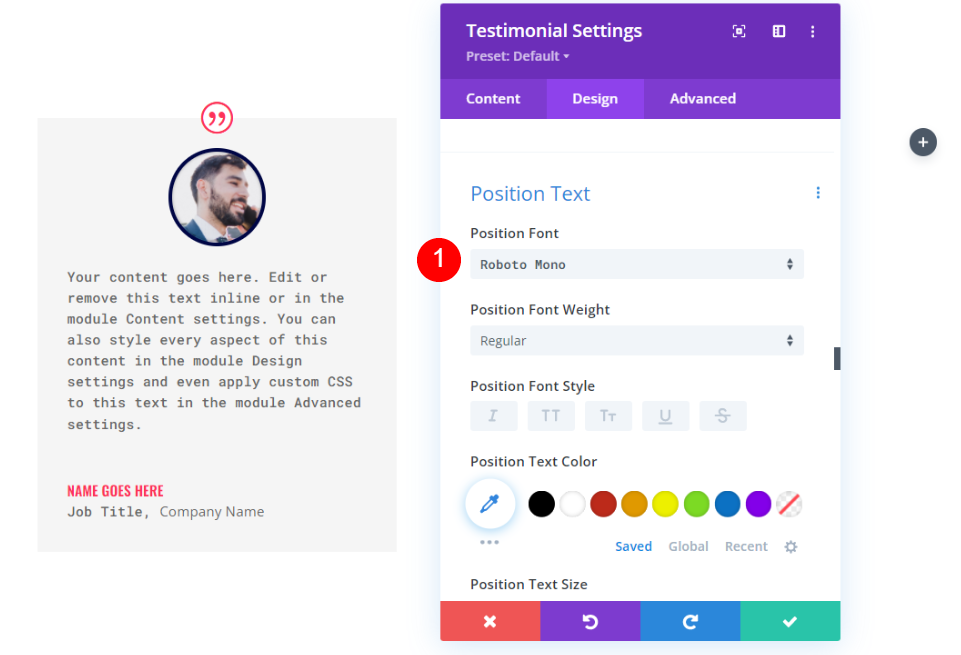
Текст позиции
Затем перейдите к тексту позиции (название должности) и измените шрифт на Roboto Mono. Остальные настройки оставьте по умолчанию.
- Позиционный шрифт: Roboto Mono

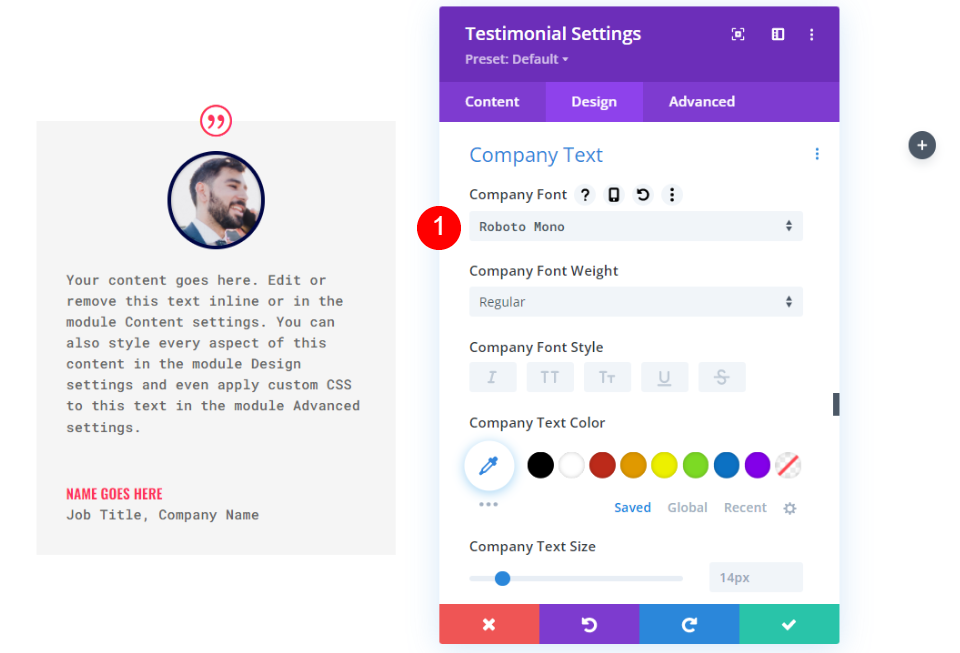
Текст компании
Затем прокрутите вниз до текста компании и выберите Roboto Mono для шрифта. Оставьте настройки по умолчанию.
- Фирменный шрифт: Roboto Mono

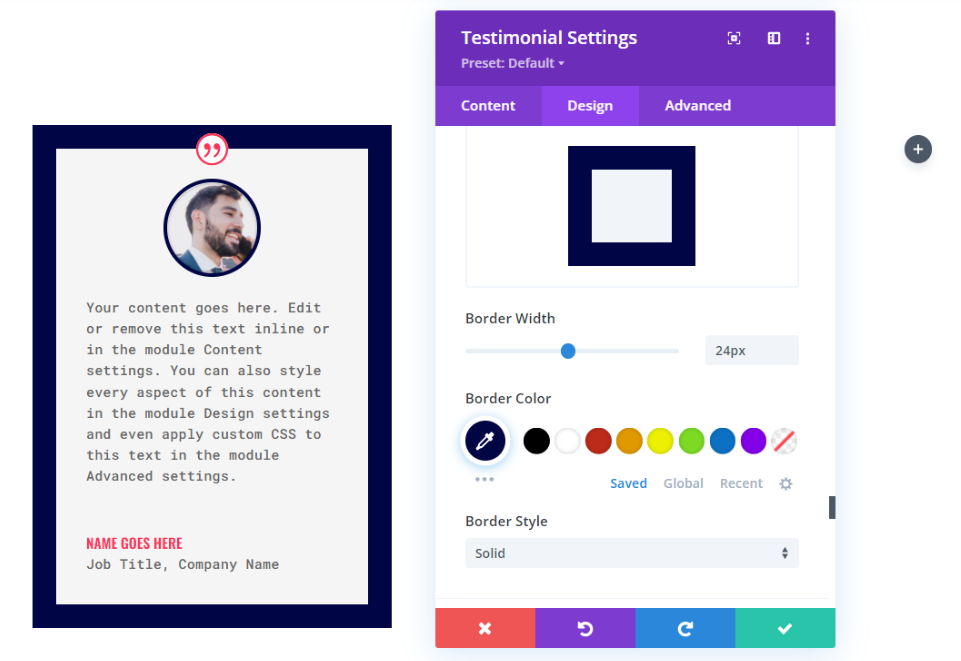
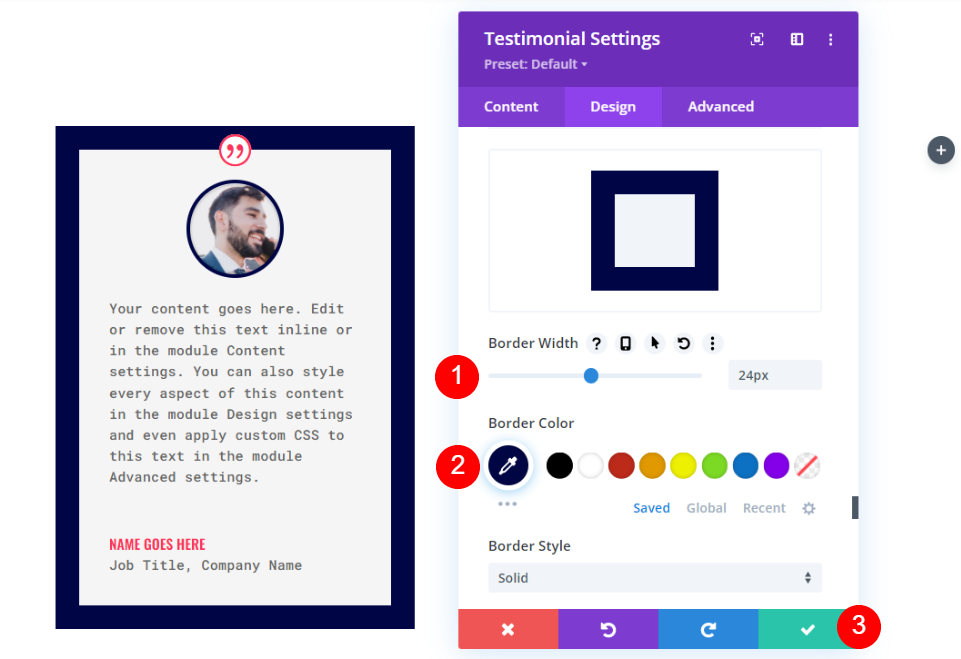
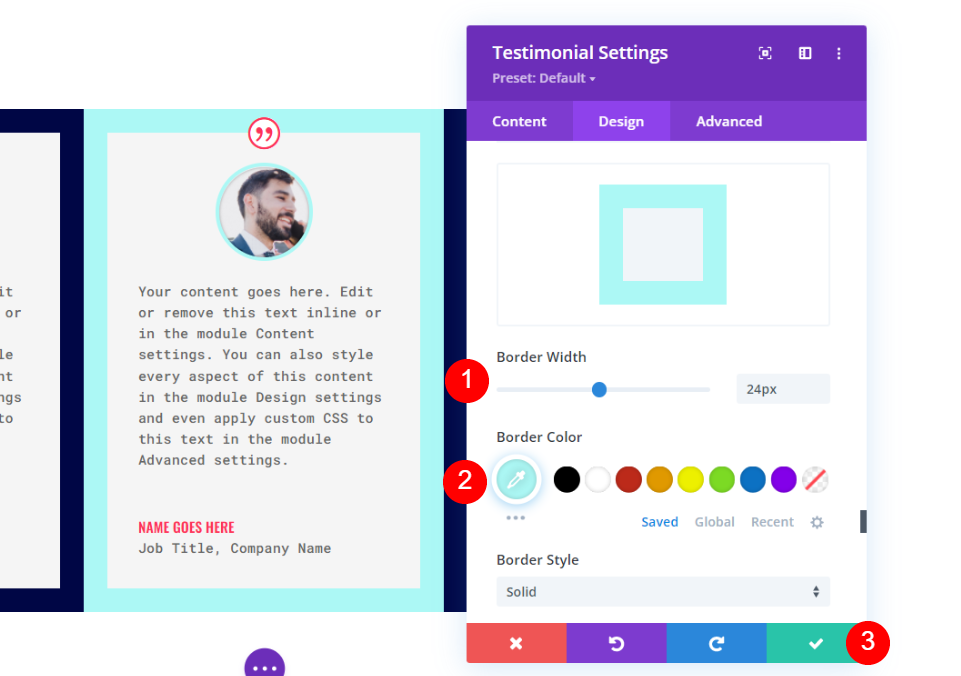
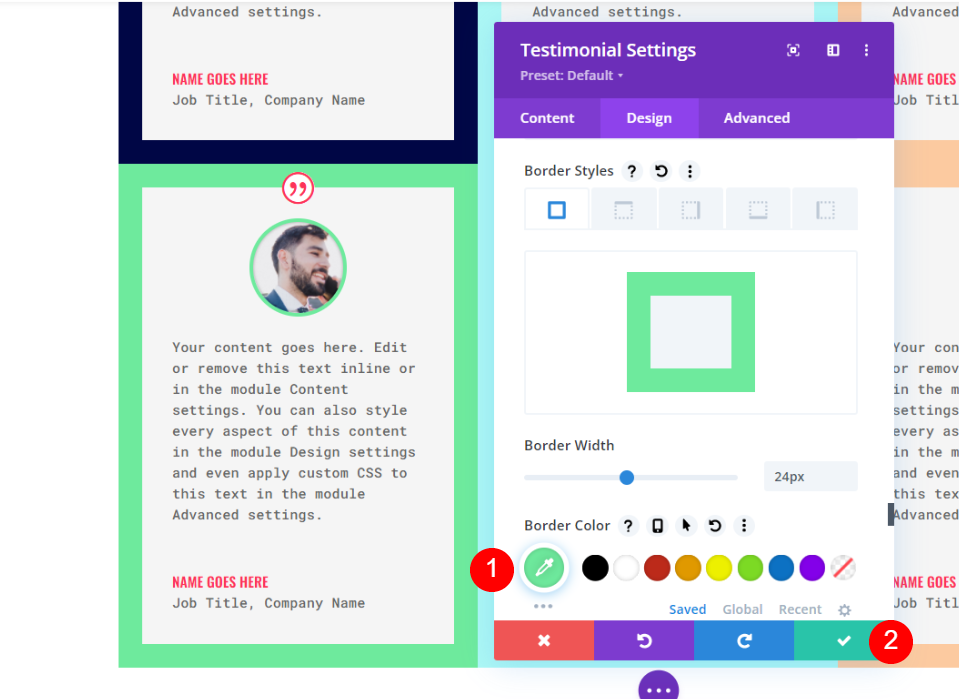
Граница
Наконец, прокрутите вниз до границы . Измените ширину на 24 пикселя и цвет границы на #000645, чтобы соответствовать границе изображения. Закройте настройки модуля. Цвет границы также будет меняться для каждого модуля.
- Ширина: 24 пикселя
- Цвет: #000645

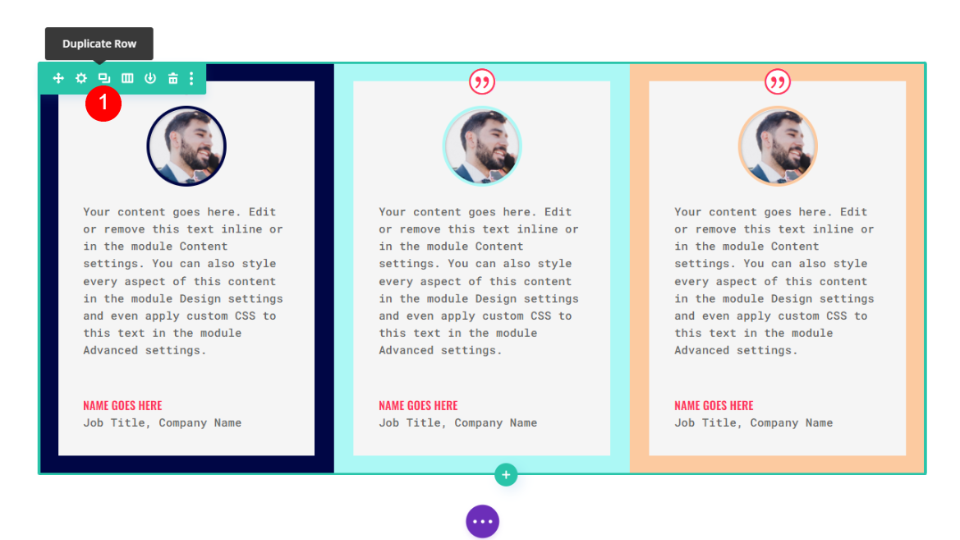
Дублируйте модуль отзывов
Затем дважды продублируйте модуль и перетащите два клонированных модуля в другие столбцы строки.

Стиль второго модуля отзывов
Откройте настройки второго модуля отзывов и измените содержимое.

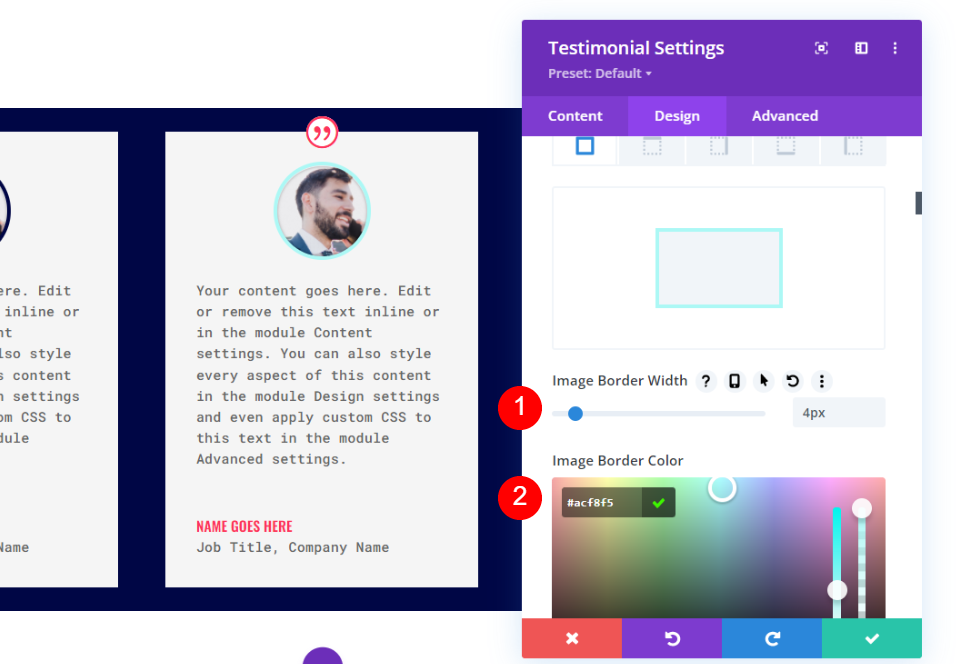
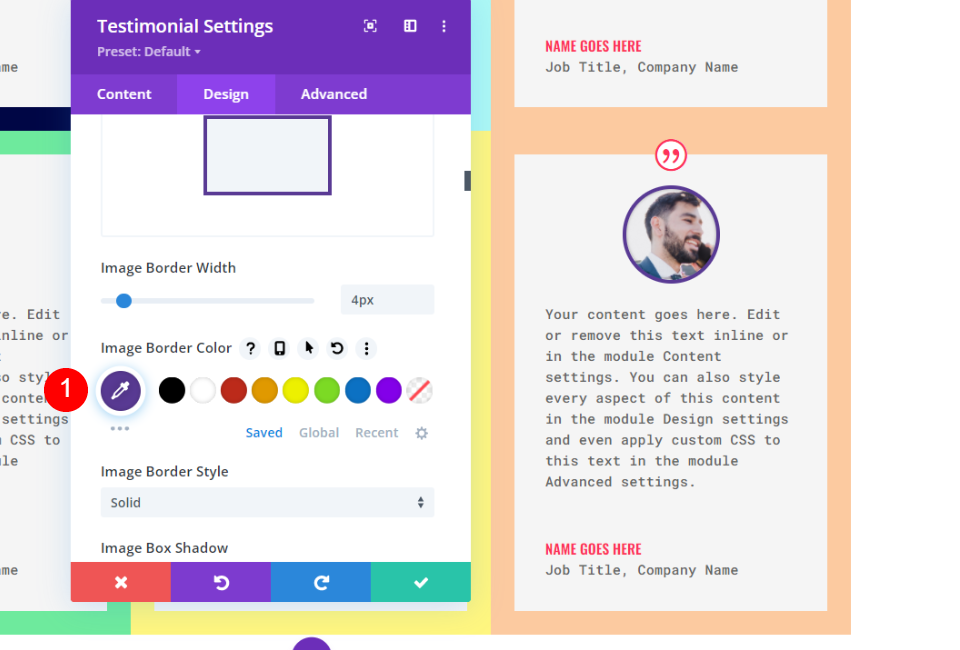
Изображение
Затем выберите вкладку «Дизайн» и прокрутите вниз до « Изображение ». Измените цвет границы на #acf8f5.
- Цвет границы изображения: #acf8f5

Граница
Наконец, прокрутите вниз до границы . Измените цвет границы на #acf8f5, чтобы он соответствовал границе изображения. Закройте настройки модуля. Закройте настройки модуля.
- Цвет: #acf8f5

Стиль третьего модуля отзывов
Откройте настройки третьего модуля отзывов и измените содержимое.

Изображение
Затем перейдите на вкладку «Дизайн», прокрутите вниз до « Изображение » и измените цвет границы на #fccaa0.
- Цвет границы изображения: #fccaa0


Граница
Наконец, прокрутите вниз до границы и цвета границы до #fccaa0, чтобы соответствовать границе изображения. Закройте настройки модуля.
- Цвет: #fccaa0

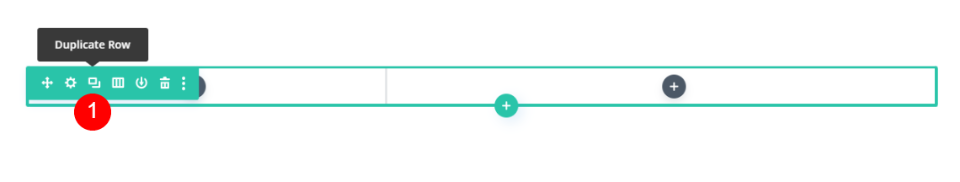
Дублировать строку
Затем продублируйте строку , щелкнув параметр дублирования, который появляется при наведении курсора на строку. Поскольку мы добавили 0 пикселей к верхнему и нижнему отступу, эта новая строка автоматически касается строки над ней. Мы откроем каждый модуль во втором разделе, чтобы изменить его содержимое и цвета.

Стиль четвертого модуля отзывов
Откройте настройки второго модуля отзывов и измените содержимое.

Изображение
Затем прокрутите вниз до пункта « Изображение » и измените цвет границы на #6eea9d.
- Цвет границы изображения: #6eea9d

Граница
Наконец, прокрутите вниз до пункта Граница и измените Цвет границы на #6eea9d, чтобы он соответствовал границе изображения. Закройте настройки модуля.
- Цвет: #6eea9d

Стиль пятого модуля отзывов
Откройте настройки пятого модуля отзывов и добавьте его содержимое.

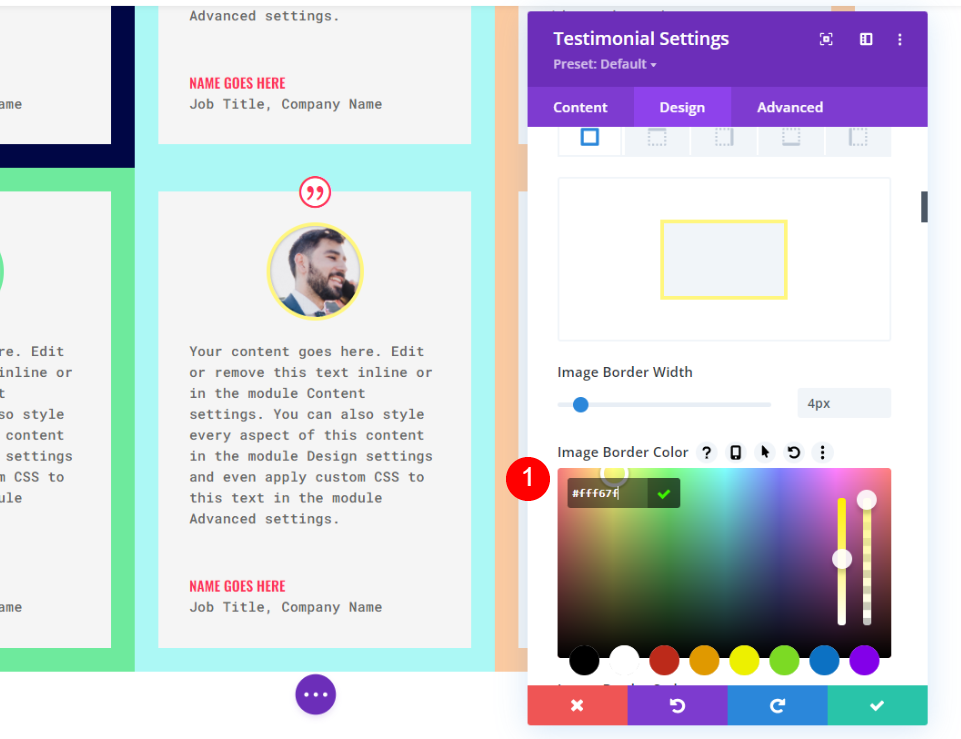
Изображение
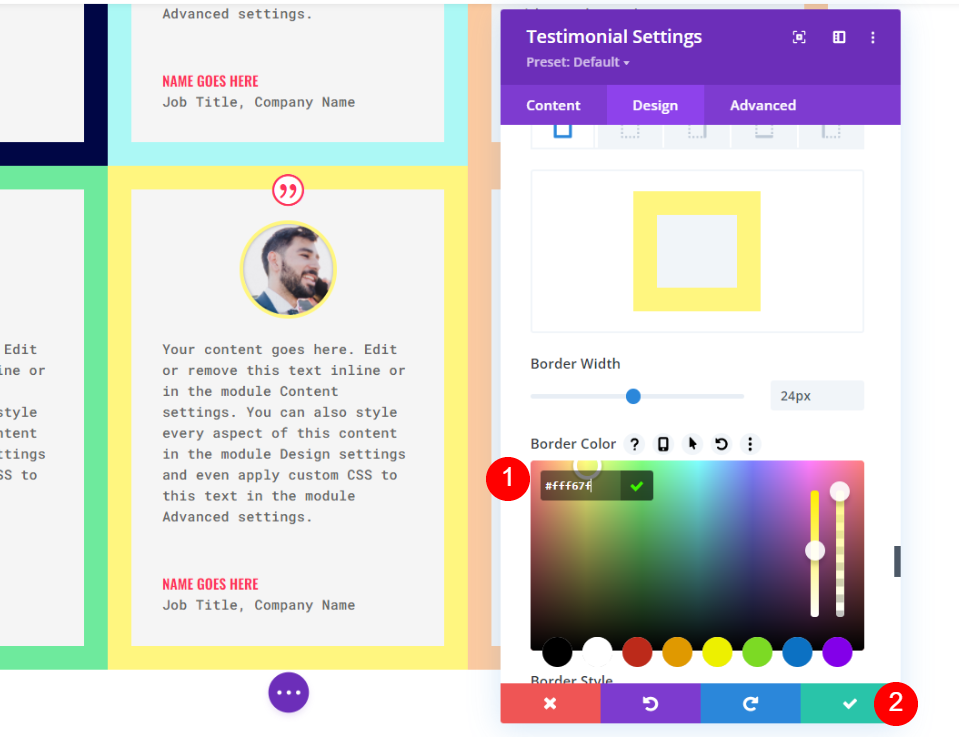
Затем прокрутите вниз до « Изображение » и измените цвет границы на #fff67f.
- Цвет границы изображения: #fff67f

Граница
Наконец, прокрутите вниз до границы и цвета границы до #fccaa0, чтобы соответствовать границе изображения. Закройте настройки модуля.
- Цвет: #fff67f

Стиль шестого модуля отзывов
Наконец, откройте настройки шестого модуля отзывов и замените содержание отзыва.

Изображение
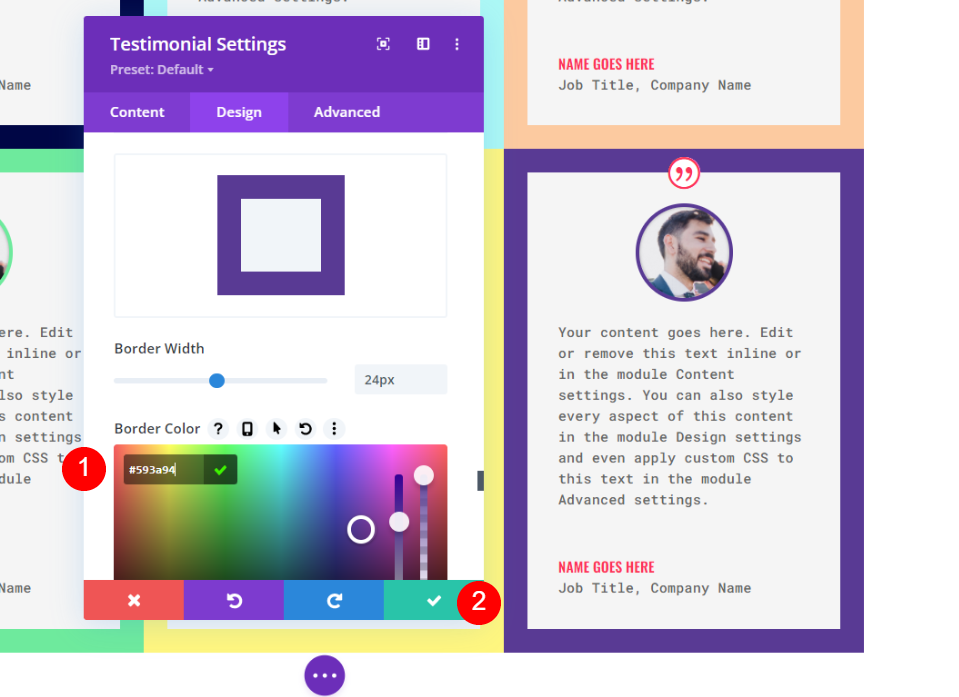
Затем прокрутите вниз до пункта « Изображение » и измените цвет границы на #593a94.
- Цвет границы изображения: #593a94

Граница
Наконец, прокрутите вниз до границы и цвета границы до # 593a94, чтобы соответствовать границе изображения. Закройте настройки модуля.
- Цвет: #593a94

Альтернативный макет отзыва
Созданная нами сетка отзывов отлично работает, если отзывы примерно одинакового размера. Что делать, если у вас есть несколько маленьких и несколько больших отзывов? Для этого идеально подойдет сетка с разным размером столбцов. Мы можем разместить отзывы с наибольшим количеством информации в больших столбцах.
Для этого примера. мы создадим новые столбцы с теми же настройками интервала и будем использовать те же отзывы, что и раньше, но с разным объемом текста.
Создайте альтернативные строки
Сначала добавьте строку из 2 столбцов , в которой 1/3 столбца слева и 2/3 столбца справа.

Затем откройте настройки строки, перейдите на вкладку «Дизайн», прокрутите вниз до « Размер » и выберите «Использовать пользовательскую ширину желоба». Измените ширину желоба на 1.
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1

Затем перейдите к разделу «Интервал ». Введите 0px для Верхнего и Нижнего заполнения. Закройте настройки строки.
- Отступы: 0px сверху, снизу

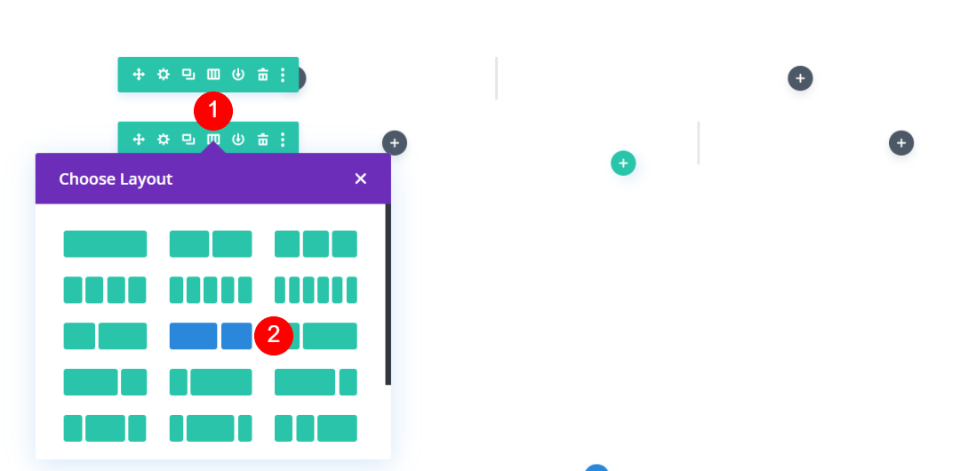
Далее продублируйте строку.

Выберите параметры макета второй строки и выберите макет с 2/3 слева и 1/3 справа.

Добавьте четыре модуля отзывов
Наконец, создайте или перетащите свои модули отзывов в строки. Я использую те же модули, что и в предыдущем примере, но я изменил содержимое тела, чтобы создать разные размеры.

Модули соответствуют ширине своих столбцов, как и в предыдущем примере, но каждый из них имеет разную высоту из-за содержимого тела. Это создает неудобные интервалы в сетке. К счастью, это легко исправить. Это также работает для обычной сетки, если ваши отзывы имеют разные размеры.
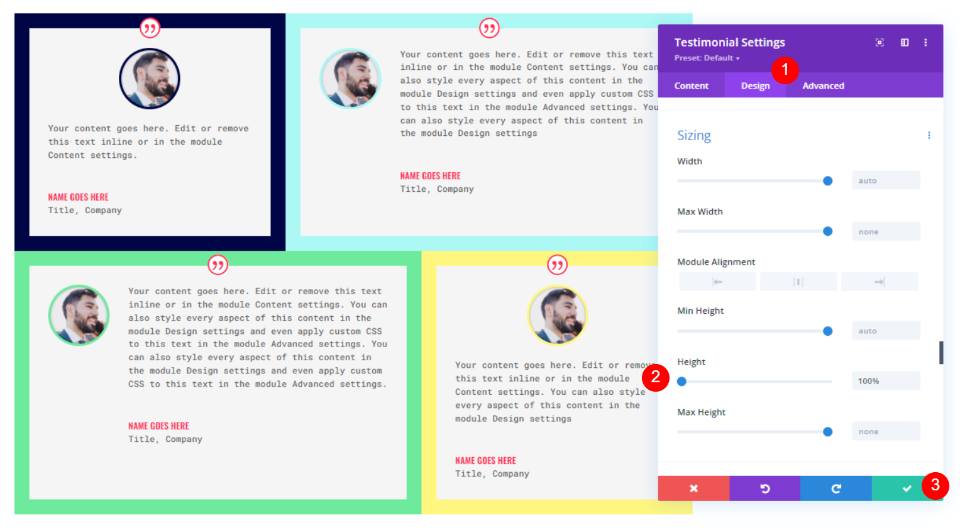
Откройте настройки первого модуля и перейдите на вкладку дизайна. Прокрутите вниз до раздела « Размер » и введите 100% в поле «Высота». Повторите это для каждого модуля .
- Высота: 100%

Полученные результаты
Результаты компоновки сетки отзывов
Вот посмотрите на нашу сетку. Это прекрасно работает, если отзывы имеют одинаковый размер.

Альтернативные результаты макета отзыва
Вот альтернативная раскладка. Это идеально подходит для контента в нескольких размерах.

Окончание мыслей
Это наш взгляд на то, как создать макет сетки отзывов с модулем отзывов Divi. Настройки строки и модуля Divi прекрасно работают вместе, создавая сетку из нескольких строк и столбцов. Показанные здесь примеры можно легко расширить для создания сеток еще большего размера. Концепции также работают с другими типами модулей Divi.
Ждем вашего ответа. Вы создали сетку отзывов, используя метод, который мы здесь обсуждали? Сообщите нам о своем опыте в комментариях.
