Cara Membuat Layout Grid Testimonial dengan Modul Testimonial Divi
Diterbitkan: 2022-03-28Tata letak kotak sangat bagus untuk konten yang perlu disatukan. Testimonial adalah contoh yang sangat baik. Testimonial Divi dibuat dengan modul baru untuk setiap testimoni, tetapi untungnya, menampilkannya dalam kotak itu sederhana. Pada artikel ini, kita akan melihat cara membuat layout grid testimonial dengan modul testimonial Divi. Kita akan melihat dua tata letak yang berbeda, sehingga Anda dapat memilih mana yang terbaik untuk kebutuhan Anda.
Mari kita mulai!
Pratinjau
Berikut ini adalah apa yang akan kita buat dalam tutorial ini. Saya membuat bagian testimoni menggunakan gaya desain dari Paket Tata Letak Toko Cetak gratis yang tersedia di Divi.
Hasil Layout Grid Testimonial

Hasil Tata Letak Testimonial Alternatif

Membuat Tata Letak Grid Pertama
Kami akan menampilkan detail kedua layout, tapi layout kedua akan menggunakan modul dari layout pertama ini.
Buat Baris
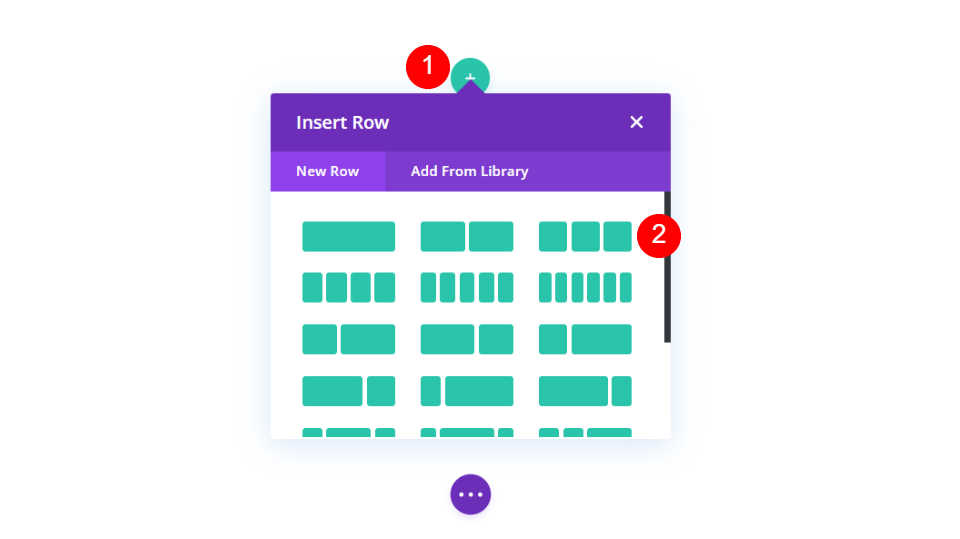
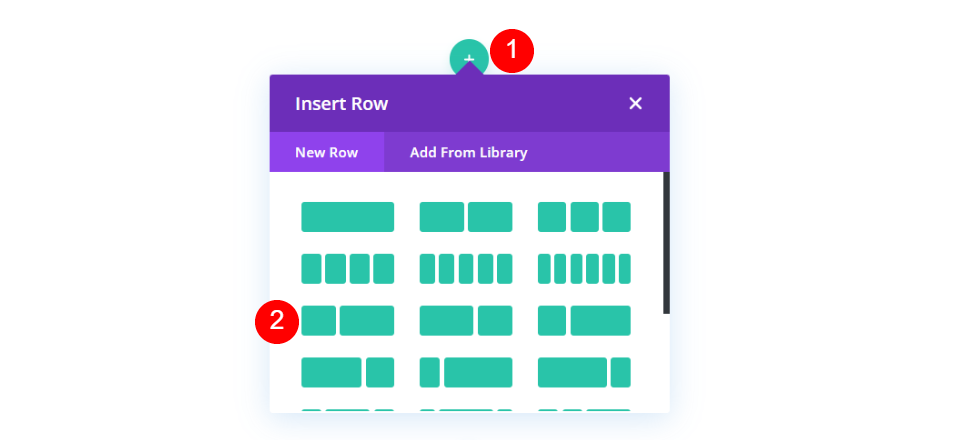
Pertama, buat baris baru dan pilih tata letak 3-kolom .

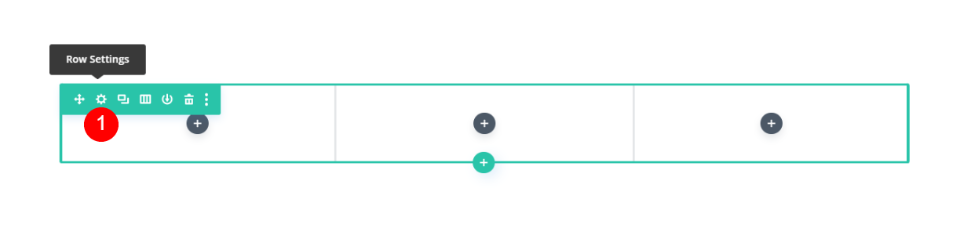
Selanjutnya, buka pengaturan baris dengan mengklik ikon roda giginya.

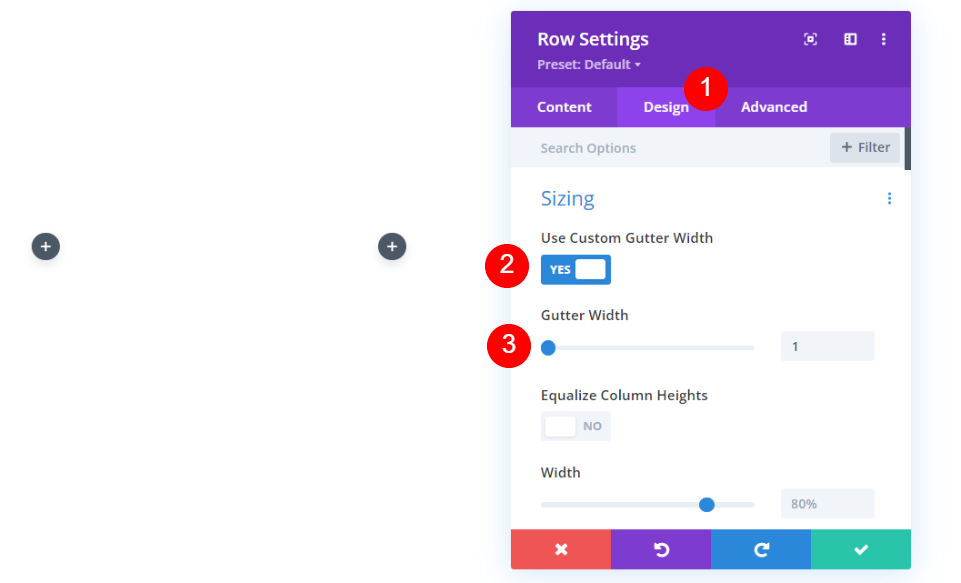
Pilih tab desain dan aktifkan Use Custom Gutter Width dan atur Gutter Width ke 1.
- Gunakan Lebar Kustom: Ya
- Lebar Talang: 1

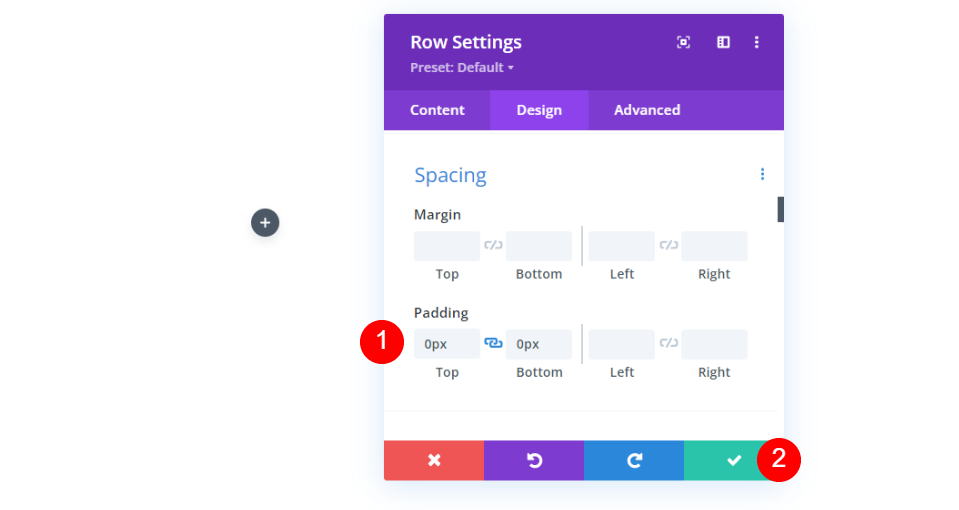
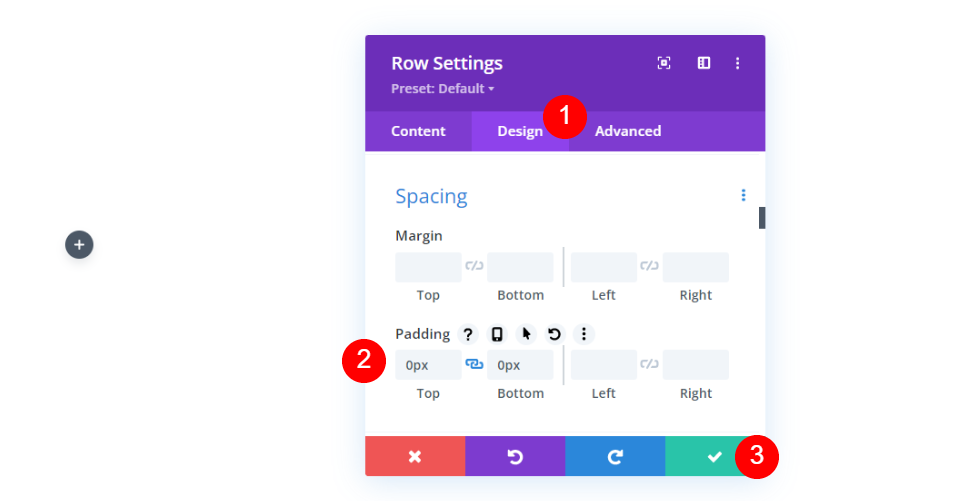
Selanjutnya, gulir ke bawah ke Spasi dan ubah Padding Atas dan Bawah menjadi 0px. Tutup baris. Kami akan membuat baris kedua, tetapi kami akan menyelesaikan yang ini terlebih dahulu dan kemudian mengkloningnya.
- Padding: 0px Atas dan Bawah

Tambahkan Modul Kesaksian
Selanjutnya, tambahkan modul testimonial ke kolom kiri.

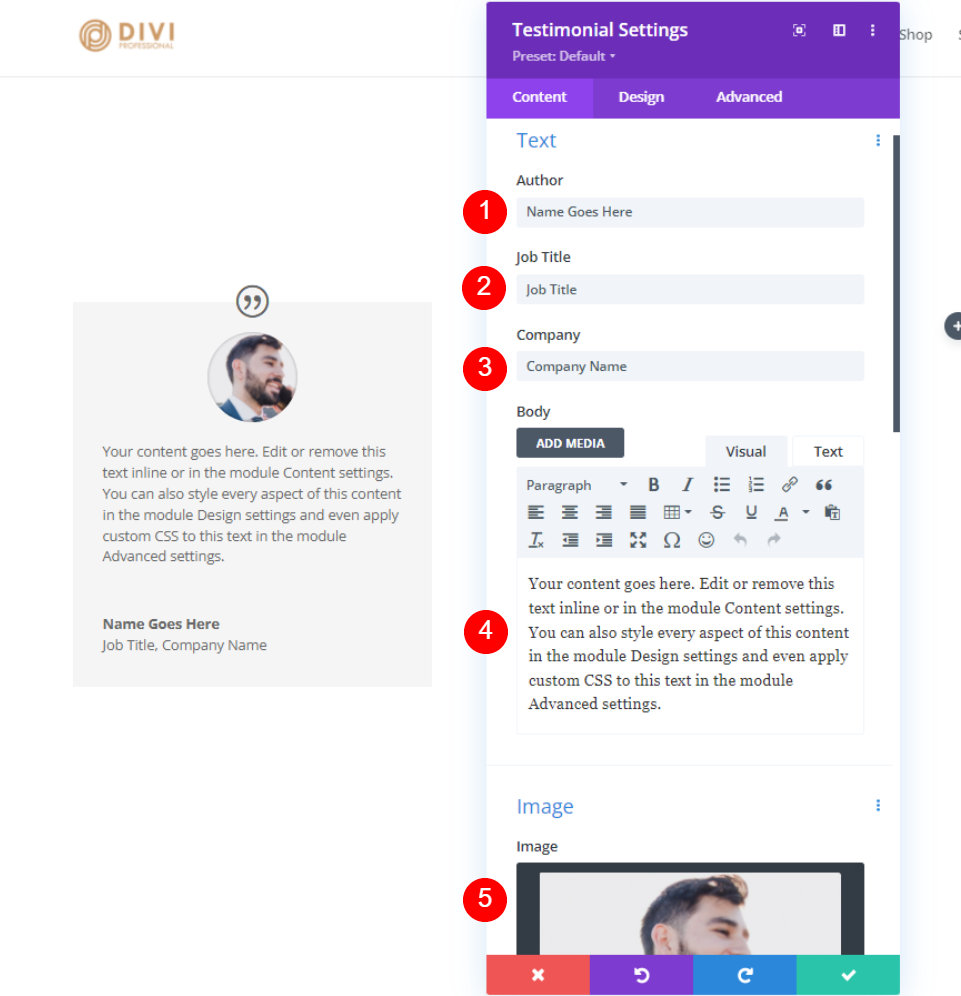
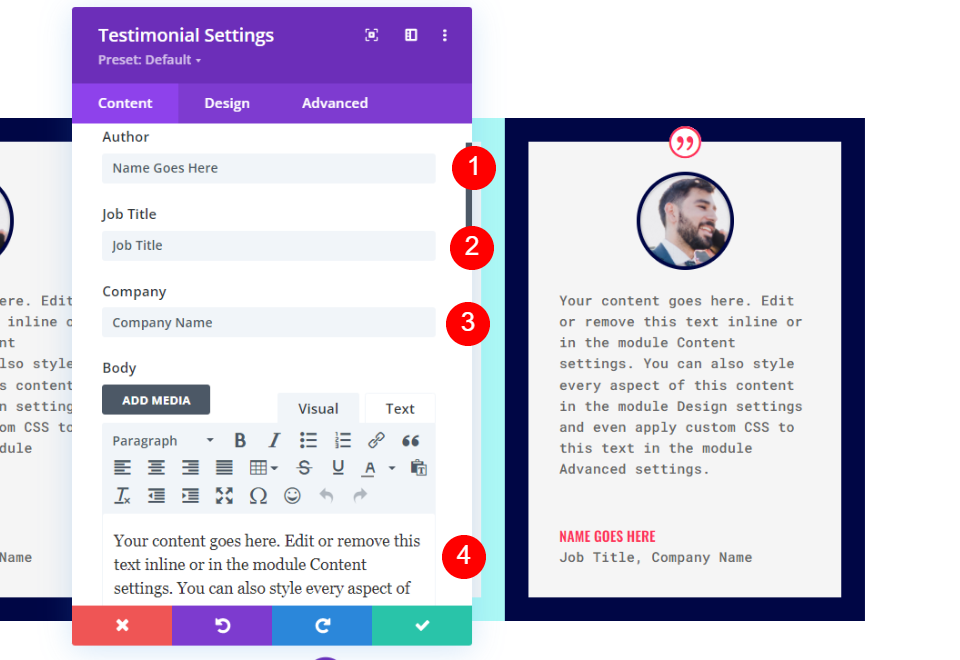
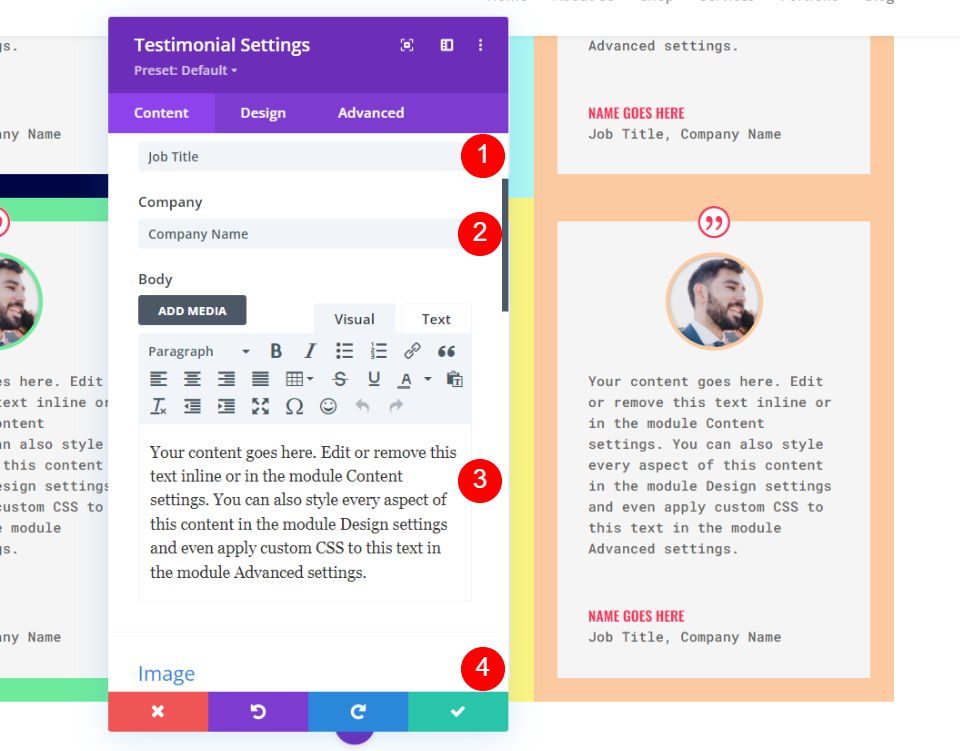
Pengaturan Konten Modul Kesaksian
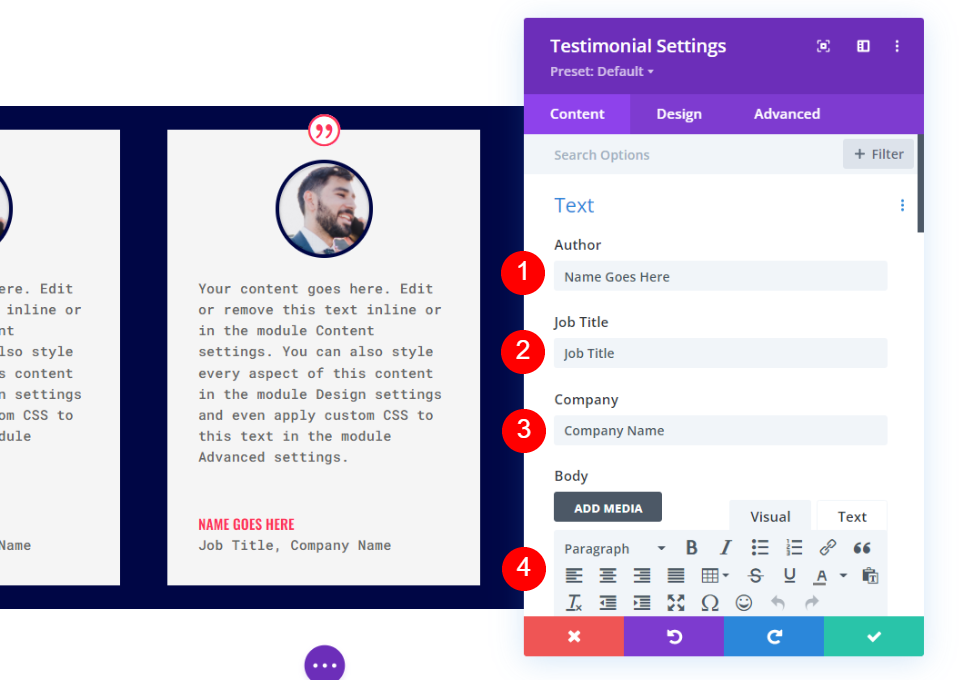
Selanjutnya, tambahkan konten testimonial . Ini termasuk nama Penulis, Jabatan, Nama Perusahaan, Isi isi, dan gambar orang tersebut. Saya menggunakan nama bidang dan konten isi default untuk contoh saya.
- Pengarang : nama pengarang
- Judul Pekerjaan: judul orang
- Perusahaan: nama perusahaan
- Isi Tubuh: testimonial
- Gambar: gambar unggulan

Pengaturan Desain Modul Kesaksian
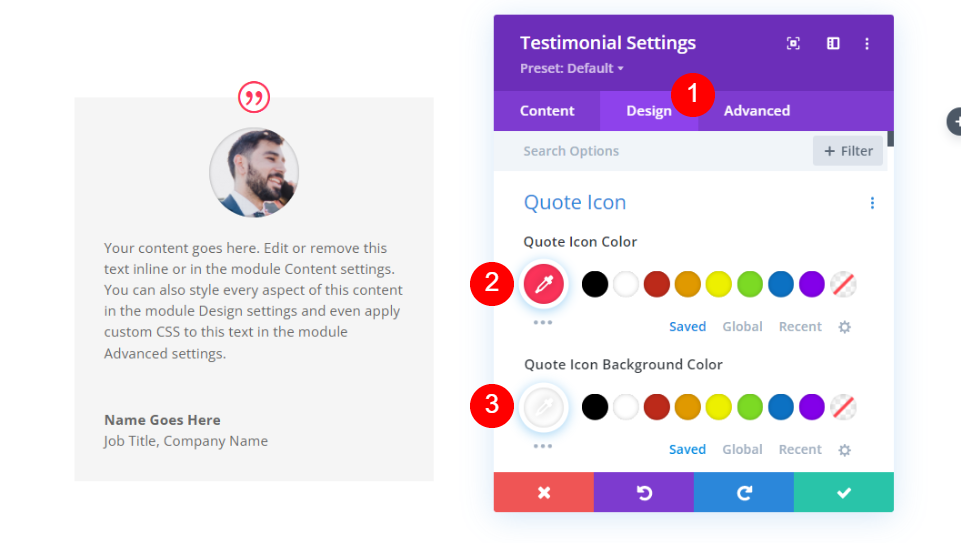
Selanjutnya, pilih tab desain.
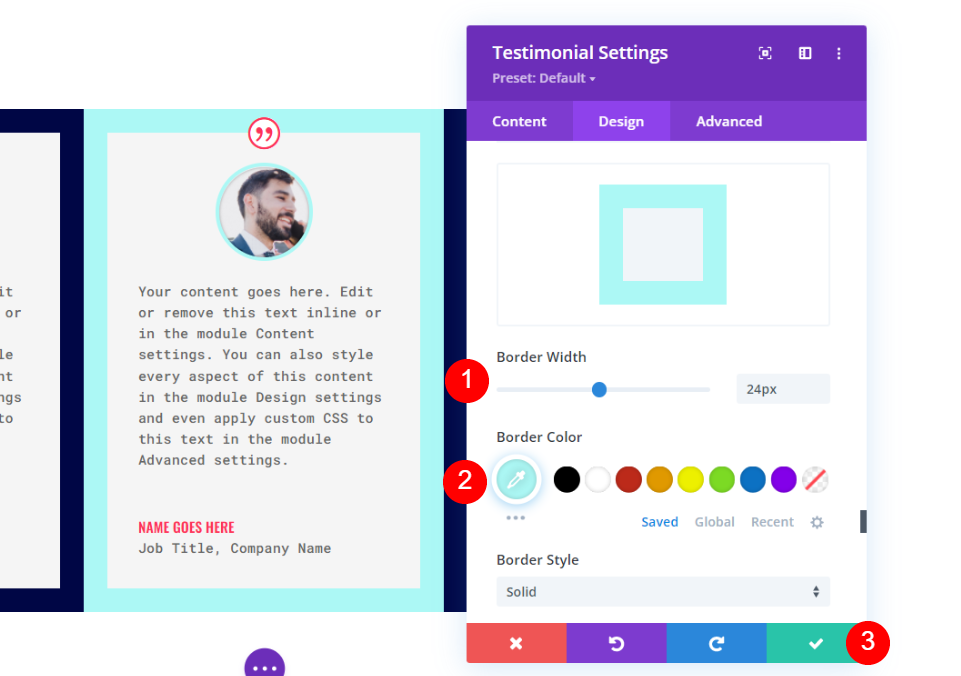
Ikon Kutipan
Ubah Warna Ikon Kutipan ke #fd335a dan atur Warna Latar menjadi putih. Warna ikon juga akan digunakan untuk nama orang tersebut. Ini akan sama untuk semua modul.
- Warna: #fd335a
- Warna Latar Belakang: #ffffff

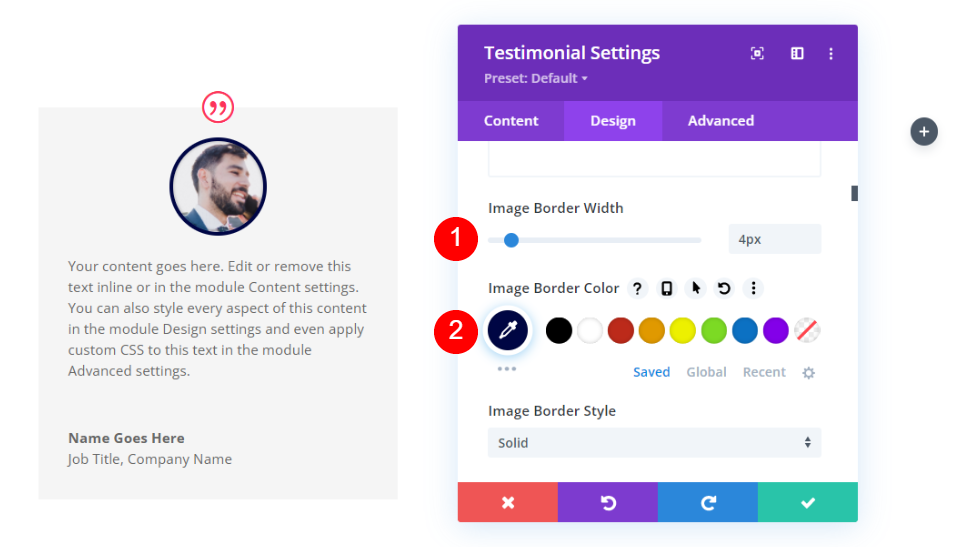
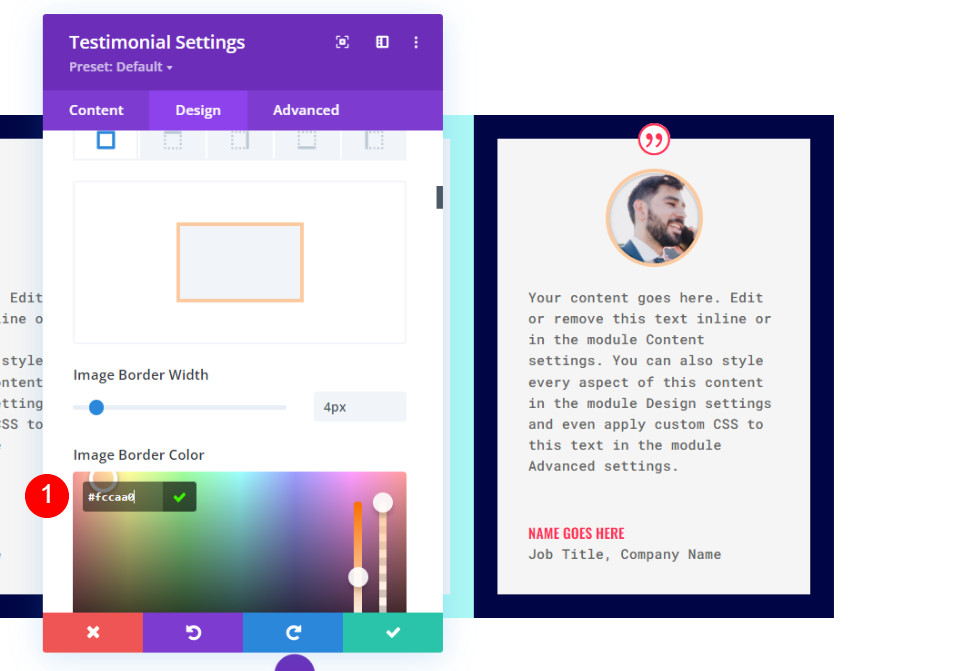
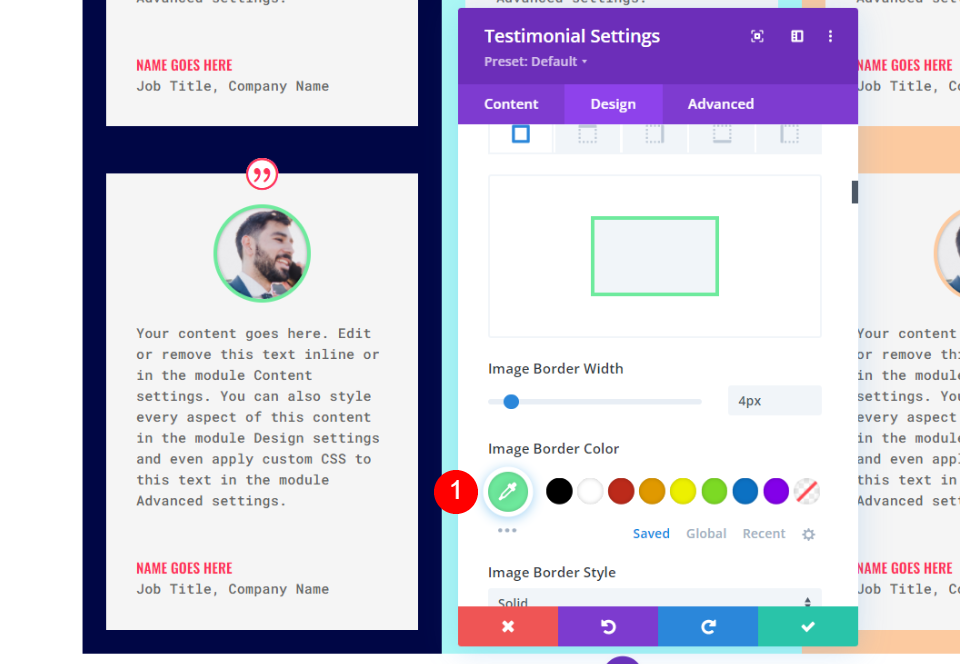
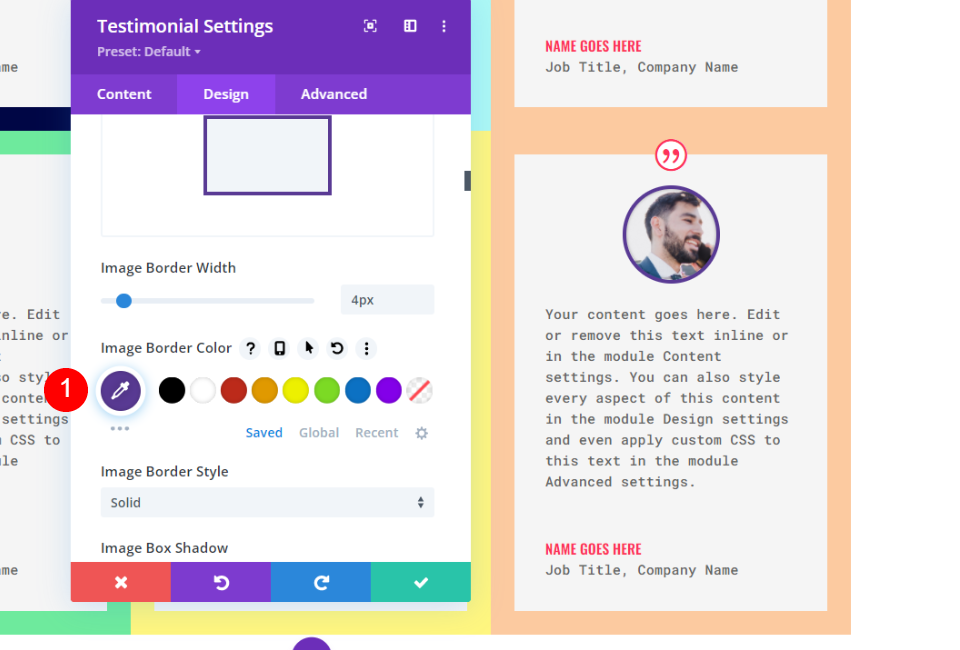
Gambar
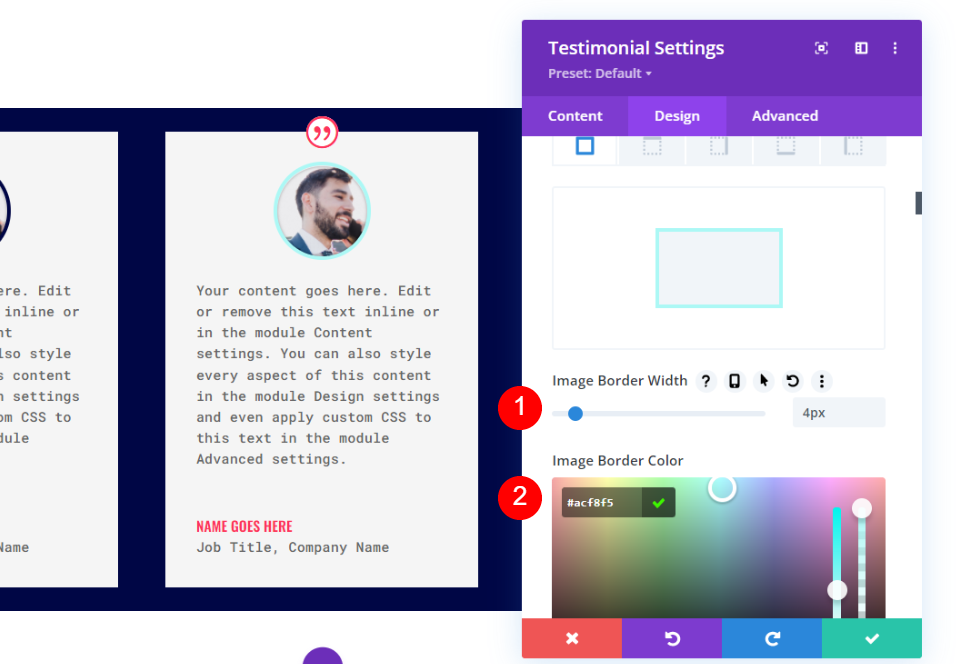
Selanjutnya, gulir ke bawah ke Gambar . Atur Image Border Width menjadi 4px dan ubah Border Color menjadi #000645. Perbatasan akan cocok dengan batas modul untuk setiap modul. Kami akan mengubahnya satu per satu.
- Lebar Batas Gambar: 4px
- Warna Batas Gambar: #000645

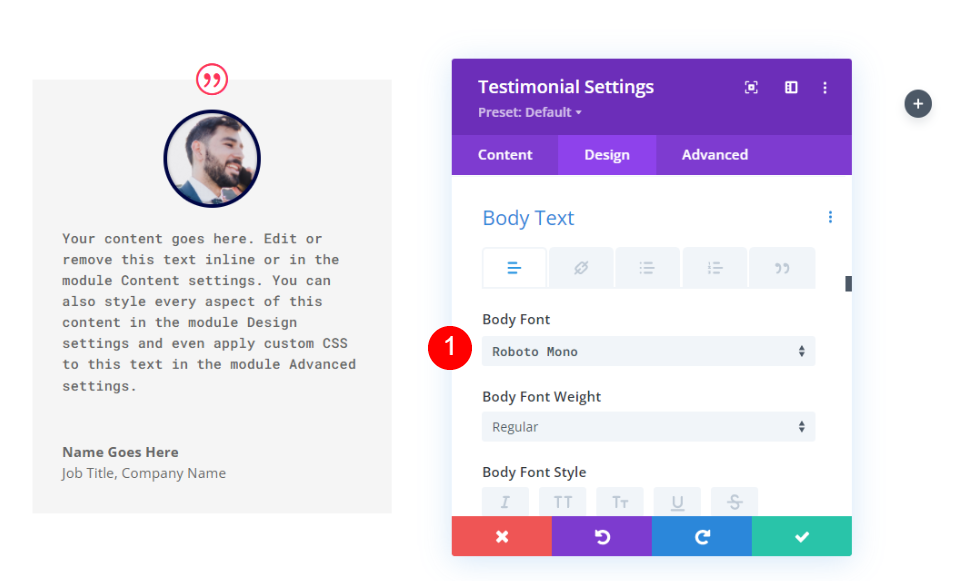
Teks Tubuh
Selanjutnya, gulir ke bawah ke Body Text dan pilih Roboto Mono. Biarkan sisa pengaturan pada defaultnya.
- Font Tubuh: Roboto Mono

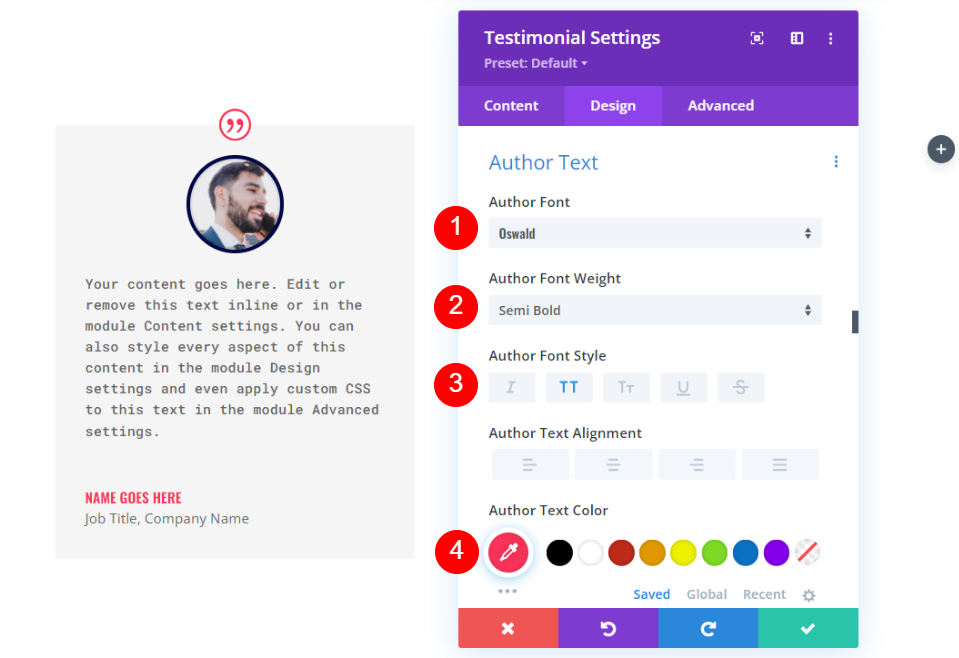
Teks Penulis
Selanjutnya, gulir ke bawah ke Author Text . Ubah Font menjadi Oswald, pilih Semi Bold untuk Weight, TT untuk Style, dan ubah Color menjadi #fd335a.
- Font: Oswald
- Gaya: semi tebal
- Gaya: TT
- Warna Teks: #fd335a

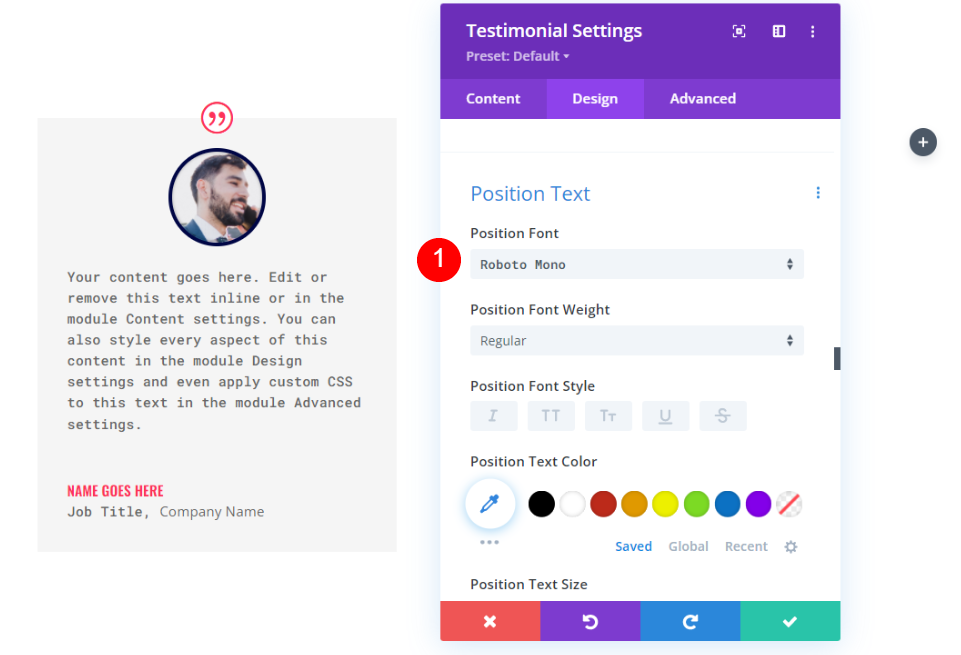
Teks Posisi
Selanjutnya, gulir ke Position Text (judul pekerjaan) dan ubah Font menjadi Roboto Mono. Biarkan sisa pengaturan pada defaultnya.
- Font Posisi: Roboto Mono

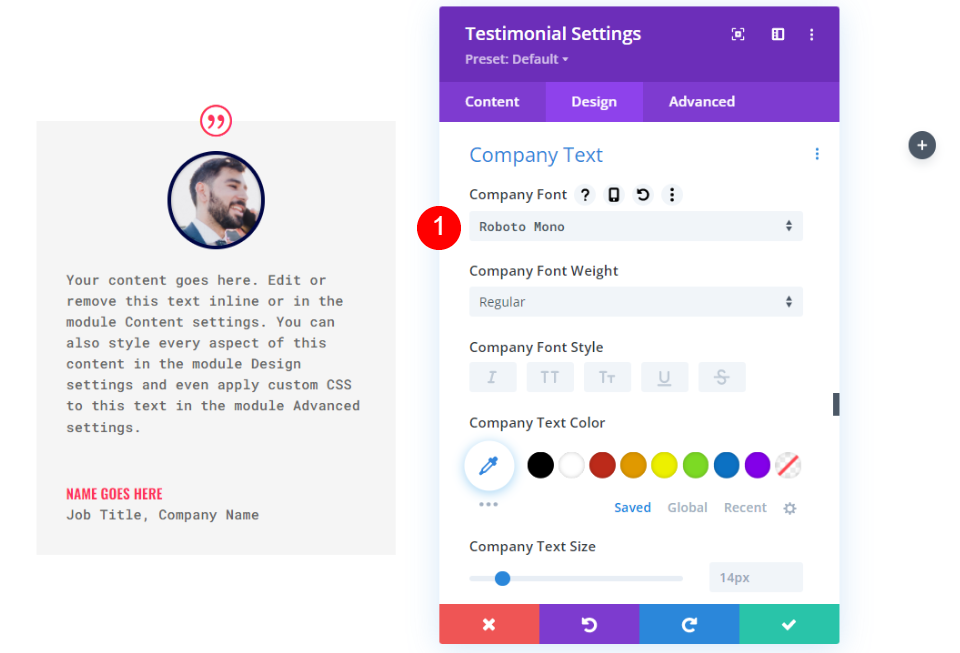
Teks Perusahaan
Selanjutnya, gulir ke bawah ke Teks Perusahaan dan pilih Roboto Mono untuk Font. Biarkan pengaturan pada defaultnya.
- Font Perusahaan: Roboto Mono

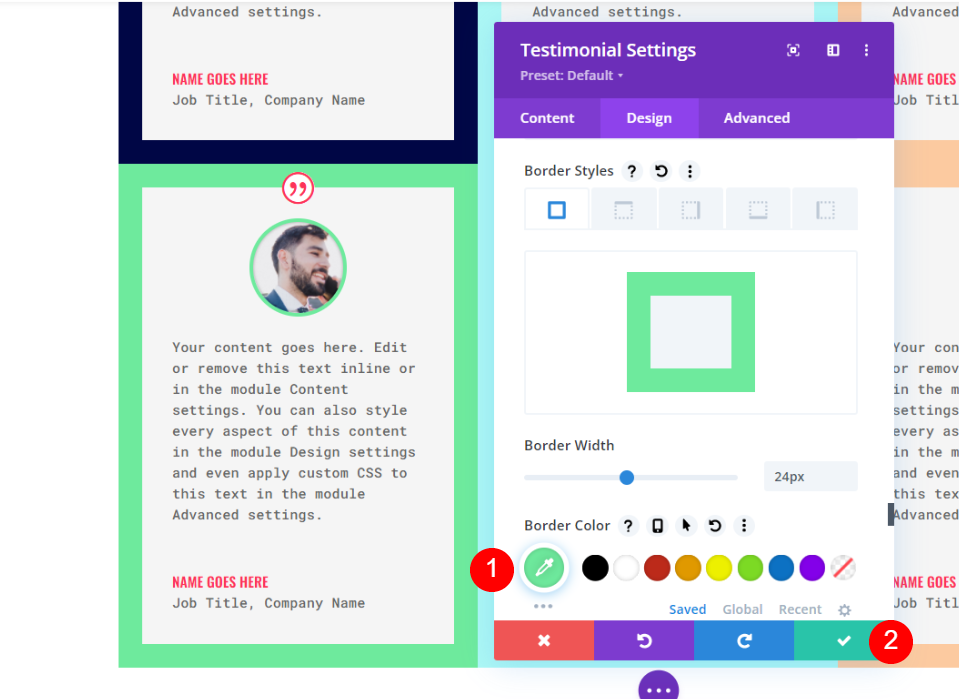
Berbatasan
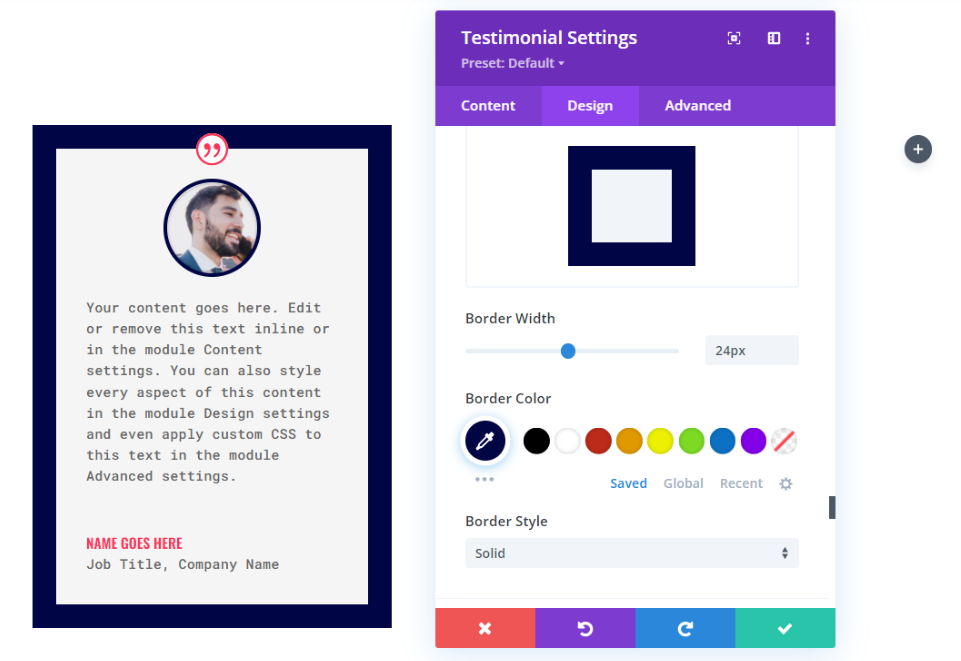
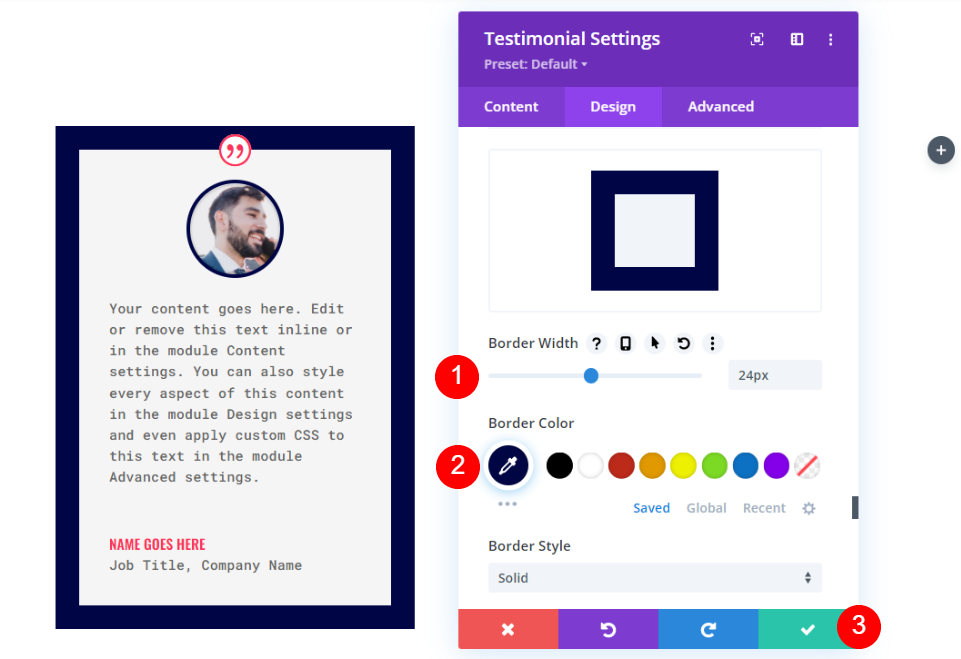
Terakhir, gulir ke bawah ke Border . Ubah Width menjadi 24px dan Border Color menjadi #000645 agar sesuai dengan Image Border. Tutup pengaturan modul. Warna perbatasan juga akan berubah untuk setiap modul.
- Lebar: 24px
- Warna: #000645

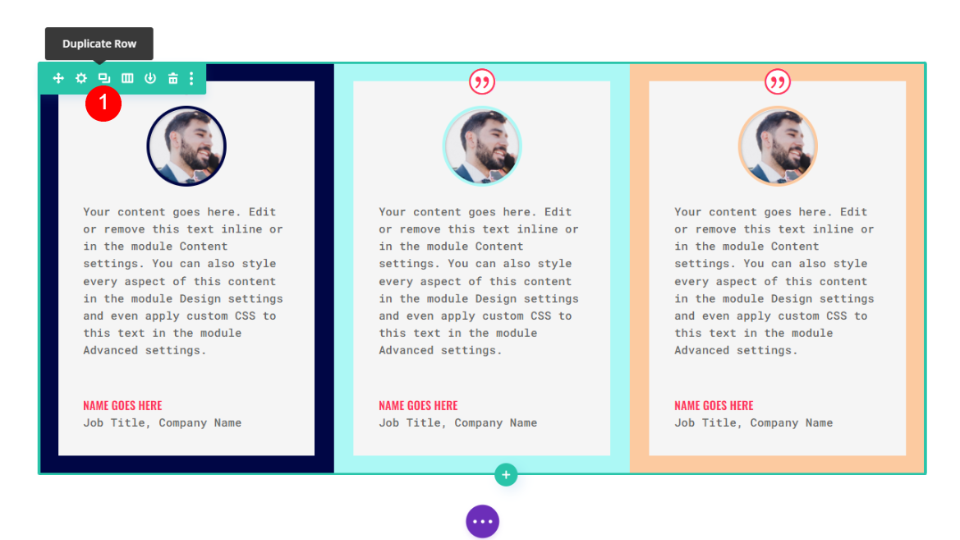
Duplikat Modul Testimoni
Selanjutnya, duplikat modul dua kali dan seret dua modul kloning ke kolom lain di baris.

Gaya Modul Kesaksian Kedua
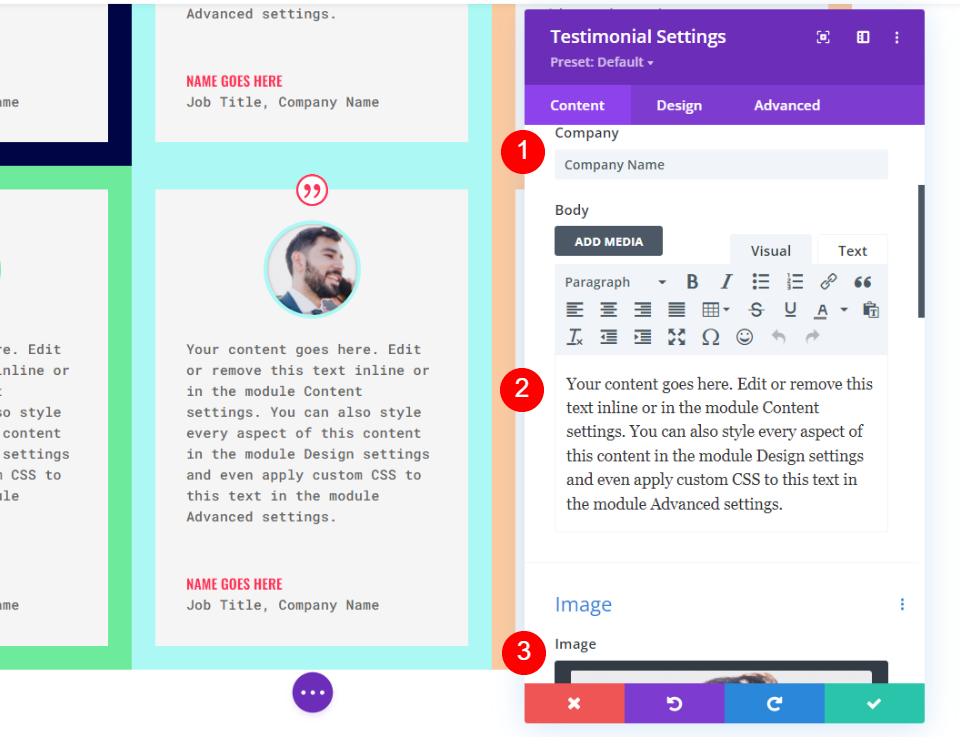
Buka pengaturan untuk modul testimonial kedua dan ubah kontennya.

Gambar
Selanjutnya, pilih tab desain dan gulir ke bawah ke Gambar . Ubah Warna Perbatasan menjadi #acf8f5.
- Warna Batas Gambar: #acf8f5

Berbatasan
Terakhir, gulir ke bawah ke Border . Ubah Border Color menjadi #acf8f5 agar sesuai dengan Image Border. Tutup pengaturan modul. Tutup pengaturan modul.
- Warna: #acf8f5

Gaya Modul Kesaksian Ketiga
Buka pengaturan untuk modul testimonial ketiga dan ubah kontennya.

Gambar
Selanjutnya, buka tab desain, gulir ke bawah ke Image dan ubah Border Color menjadi #fccaa0.
- Warna Batas Gambar: #fccaa0


Berbatasan
Terakhir, gulir ke bawah ke Border dan Border Color ke #fccaa0 agar sesuai dengan Image Border. Tutup pengaturan modul.
- Warna: #fccaa0

Gandakan Baris
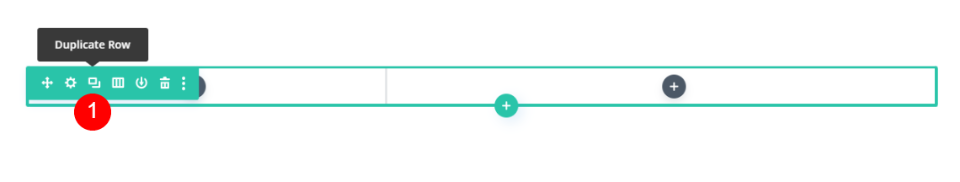
Selanjutnya, duplikat baris dengan mengklik opsi duplikat yang muncul saat Anda mengarahkan kursor ke baris. Karena kami telah menambahkan 0px ke Padding Atas dan Bawah, baris baru ini secara otomatis menyentuh baris di atasnya. Kami akan membuka setiap modul di bagian kedua untuk mengubah konten dan warnanya.

Gaya Modul Kesaksian Keempat
Buka pengaturan untuk modul testimonial kedua dan ubah kontennya.

Gambar
Selanjutnya, gulir ke bawah ke Image dan ubah Border Color menjadi #6eea9d.
- Warna Batas Gambar: #6eea9d

Berbatasan
Terakhir, gulir ke bawah ke Border dan ubah Border Color menjadi #6eea9d agar sesuai dengan Image Border. Tutup pengaturan modul.
- Warna: #6eea9d

Gaya Modul Kesaksian Kelima
Buka pengaturan untuk modul testimonial kelima dan tambahkan kontennya.

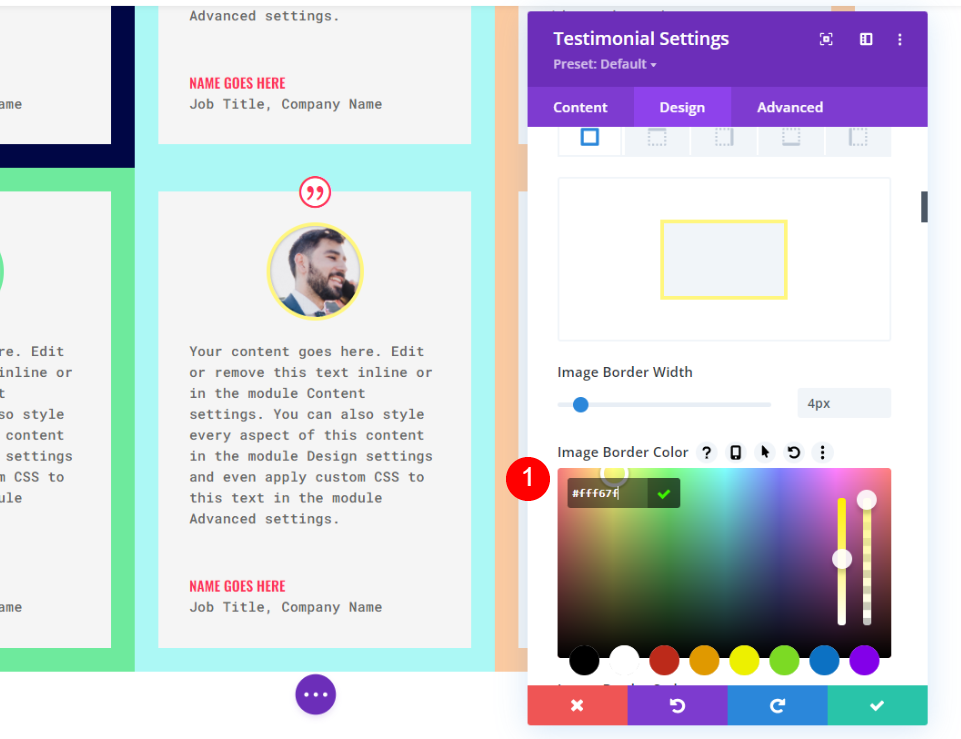
Gambar
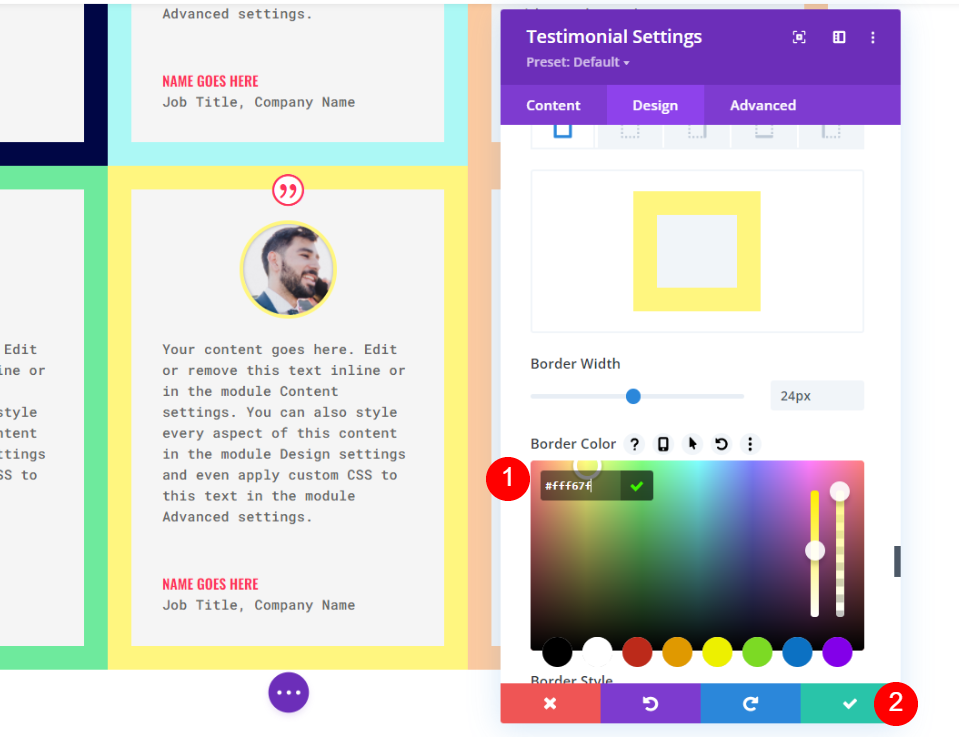
Selanjutnya, gulir ke bawah ke Image dan ubah Border Color menjadi #fff67f.
- Warna Batas Gambar: #fff67f

Berbatasan
Terakhir, gulir ke bawah ke Border dan Border Color ke #fccaa0 agar sesuai dengan Image Border. Tutup pengaturan modul.
- Warna: #fff67f

Gaya Modul Kesaksian Keenam
Terakhir, buka pengaturan modul testimonial keenam dan ganti konten testimonial.

Gambar
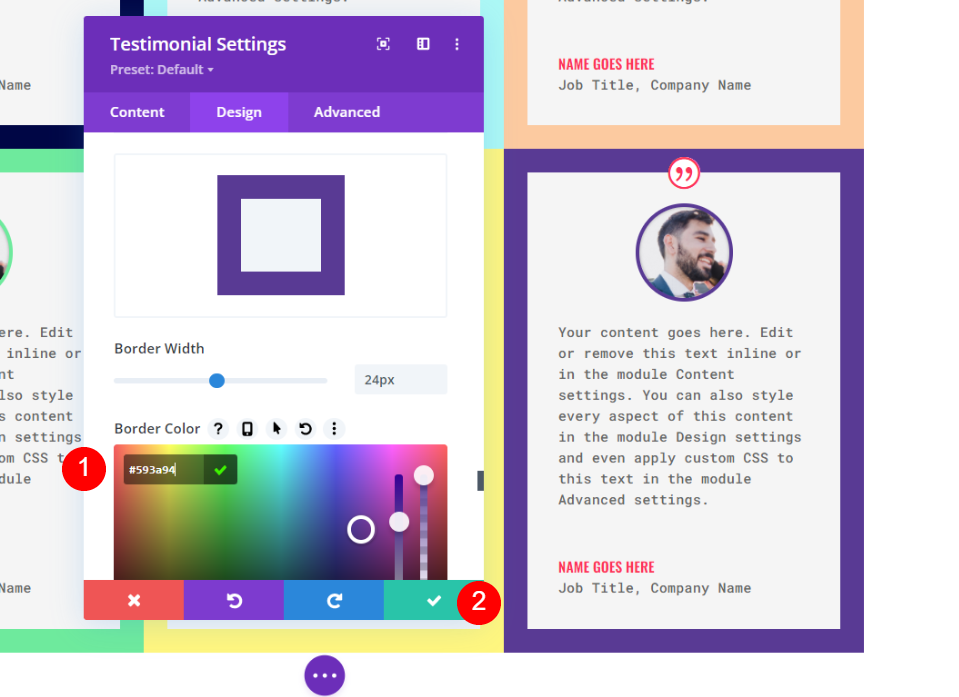
Selanjutnya, gulir ke bawah ke Image dan ubah Border Color menjadi #593a94.
- Warna Batas Gambar: #593a94

Berbatasan
Terakhir, gulir ke bawah ke Border dan Border Color ke #593a94 agar sesuai dengan Image Border. Tutup pengaturan modul.
- Warna: #593a94

Tata Letak Testimonial Alternatif
Kotak testimonial yang kami buat berfungsi dengan baik jika ukuran testimonialnya sama. Bagaimana jika Anda memiliki beberapa kecil dan beberapa besar testimonial? Untuk ini, kisi dengan ukuran berbeda untuk kolom sangat ideal. Kami dapat menempatkan testimonial dengan informasi terbanyak di kolom yang lebih besar.
Untuk contoh ini. kami akan membuat kolom baru dengan pengaturan spasi yang sama, dan menggunakan testimonial yang sama seperti sebelumnya, tetapi dengan jumlah teks yang bervariasi.
Buat Baris Alternatif
Pertama, tambahkan baris 2 kolom yang memiliki 1/3 kolom di sebelah kiri dan 2/3 kolom di sebelah kanan.

Selanjutnya, buka pengaturan baris, buka tab desain, gulir ke bawah ke Sizing , dan pilih Use Custom Gutter Width. Ubah Lebar Talang menjadi 1.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1

Selanjutnya, gulir ke Spasi . Masukkan 0px untuk Padding Atas dan Bawah. Tutup pengaturan baris.
- Padding: 0px Atas, Bawah

Selanjutnya, duplikat baris.

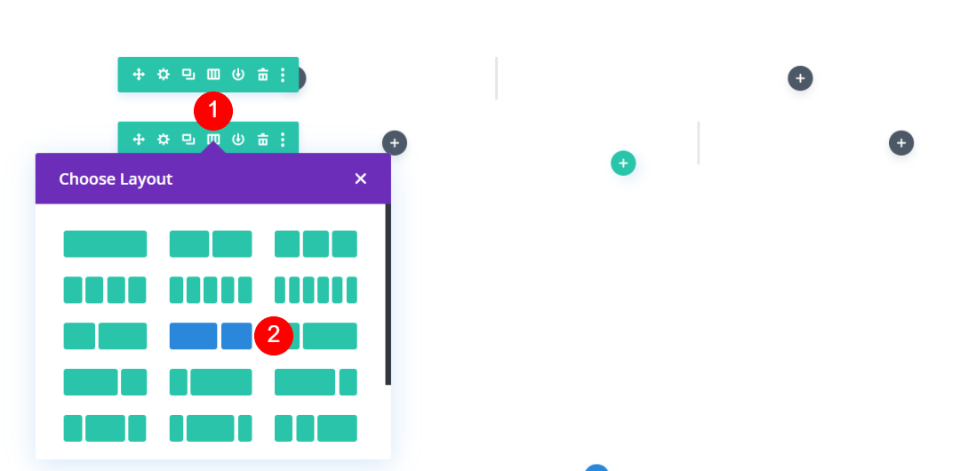
Pilih opsi tata letak baris kedua dan pilih tata letak dengan 2/3 di kiri dan 1/3 di kanan.

Tambahkan Empat Modul Kesaksian
Terakhir, buat atau seret modul testimonial Anda ke baris. Saya menggunakan modul yang sama seperti pada contoh sebelumnya, tetapi saya telah mengubah konten isi untuk membuat ukuran yang berbeda.

Modul sesuai dengan lebar kolomnya seperti pada contoh sebelumnya, tetapi masing-masing memiliki ketinggian yang berbeda karena konten tubuhnya. Ini menciptakan jarak yang canggung di dalam grid. Untungnya, ini mudah diperbaiki. Ini juga berfungsi untuk kisi biasa jika konten testimonial Anda memiliki ukuran yang berbeda.
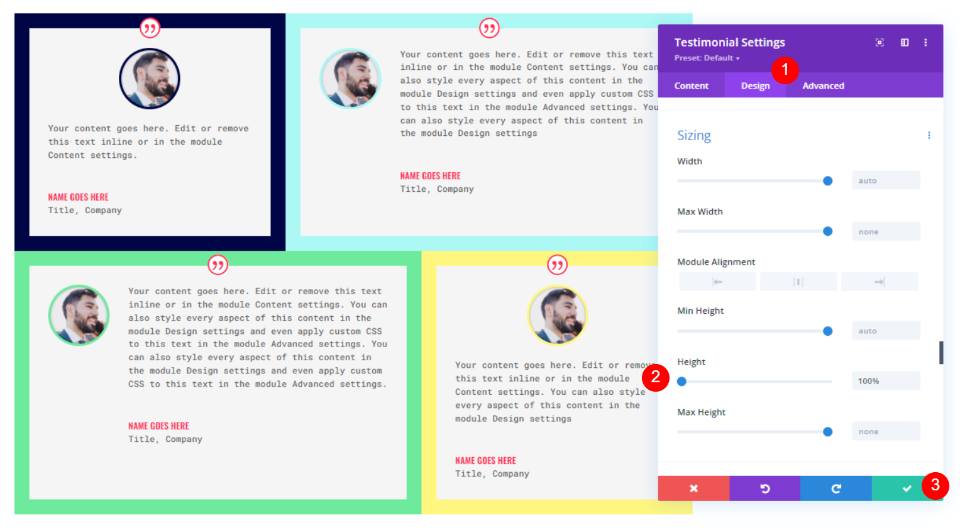
Buka pengaturan untuk modul pertama dan buka tab desain. Gulir ke bawah ke Ukuran dan masukkan 100% untuk Tinggi. Ulangi ini untuk setiap modul .
- Tinggi: 100%

Hasil
Hasil Layout Grid Testimonial
Berikut ini tampilan tata letak grid kami. Ini berfungsi dengan baik jika testimonial memiliki ukuran yang sama.

Hasil Tata Letak Testimonial Alternatif
Berikut tata letak alternatif. Ini ideal untuk konten dalam berbagai ukuran.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara membuat layout grid testimonial dengan modul testimonial Divi. Pengaturan baris dan modul Divi bekerja sama dengan baik untuk membuat kisi dari beberapa baris dan jumlah kolom. Contoh yang kami tunjukkan di sini dapat dengan mudah diperluas untuk membuat kisi yang lebih besar. Konsep ini juga bekerja dengan jenis modul Divi lainnya.
Kami ingin mendengar dari Anda. Sudahkah Anda membuat kisi testimoni menggunakan metode yang telah kita diskusikan di sini? Beri tahu kami tentang pengalaman Anda di komentar.
