Divi의 평가 모듈로 평가 그리드 레이아웃을 만드는 방법
게시 됨: 2022-03-28그리드 레이아웃은 함께 보관해야 하는 콘텐츠에 적합합니다. 후기가 좋은 예입니다. Divi의 평가는 각 평가에 대한 새로운 모듈로 생성되지만 다행히 그리드에 표시하는 것은 간단합니다. 이 기사에서는 Divi의 평가 모듈을 사용하여 평가 그리드 레이아웃을 만드는 방법을 살펴보겠습니다. 두 가지 다른 레이아웃이 표시되므로 필요에 가장 적합한 레이아웃을 선택할 수 있습니다.
시작하자!
시사
이 튜토리얼에서 만들 내용을 살펴보겠습니다. 저는 Divi 내에서 사용할 수 있는 무료 Print Shop Layout Pack의 디자인 스타일을 사용하여 평가 섹션을 만들고 있습니다.
평가 그리드 레이아웃 결과

대체 평가 레이아웃 결과

첫 번째 그리드 레이아웃 만들기
두 레이아웃의 세부 정보를 보여주겠지만 두 번째 레이아웃은 이 첫 번째 레이아웃의 모듈을 사용합니다.
행 만들기
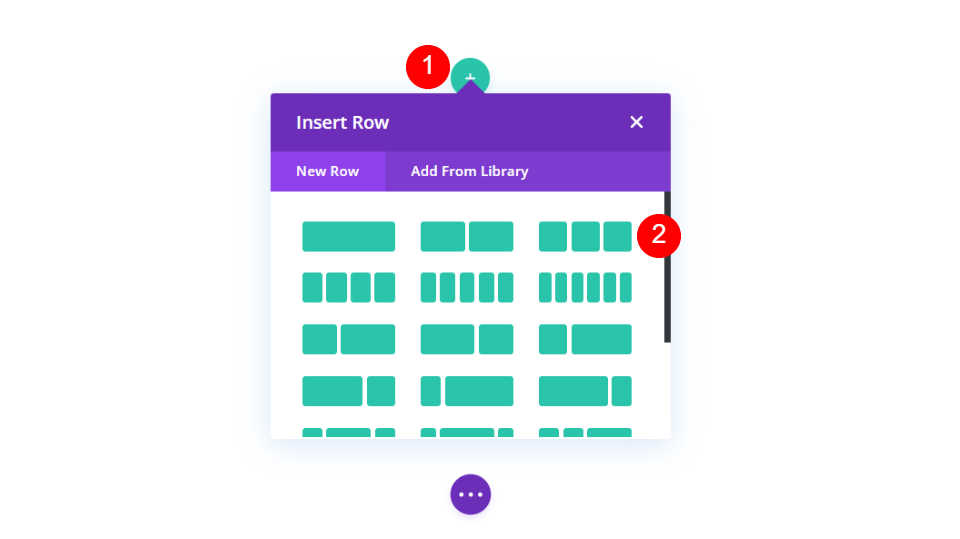
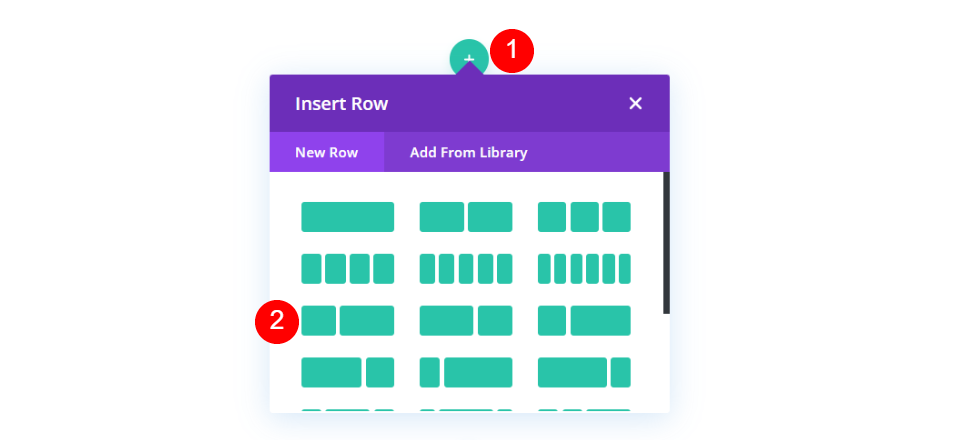
먼저 새 행을 만들고 3열 레이아웃 을 선택합니다.

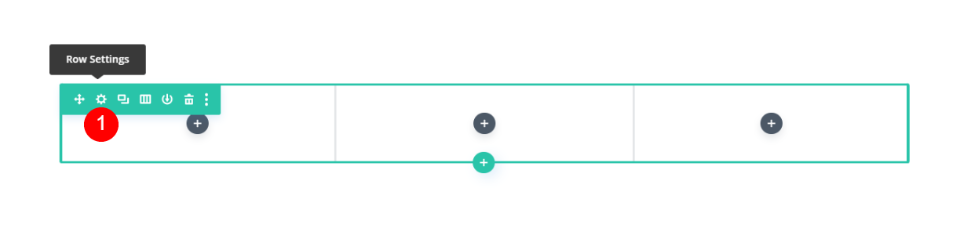
그런 다음 톱니바퀴 아이콘을 클릭하여 행의 설정 을 엽니다.

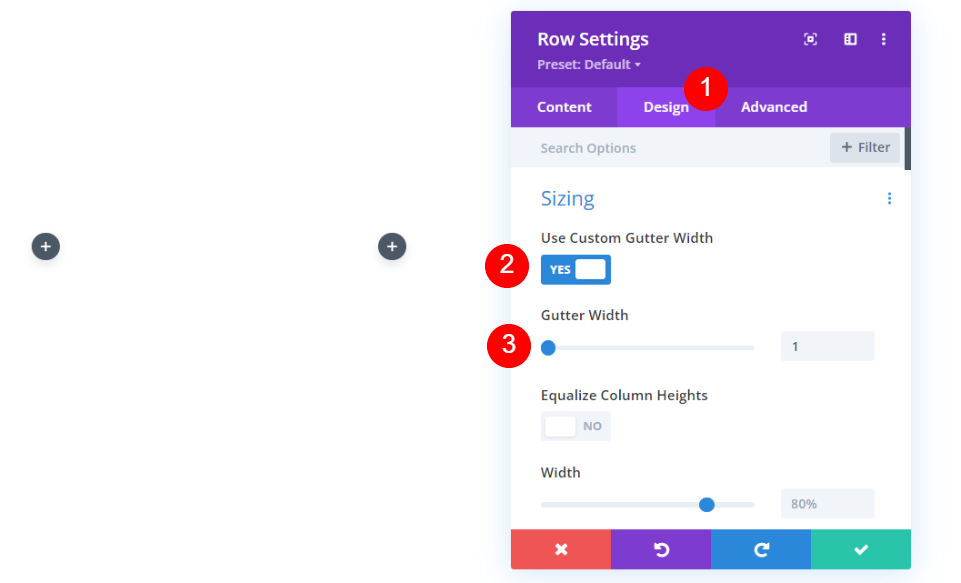
디자인 탭을 선택하고 사용자 지정 거터 너비 사용 을 활성화하고 거터 너비를 1로 설정합니다.
- 사용자 정의 너비 사용: 예
- 거터 폭: 1

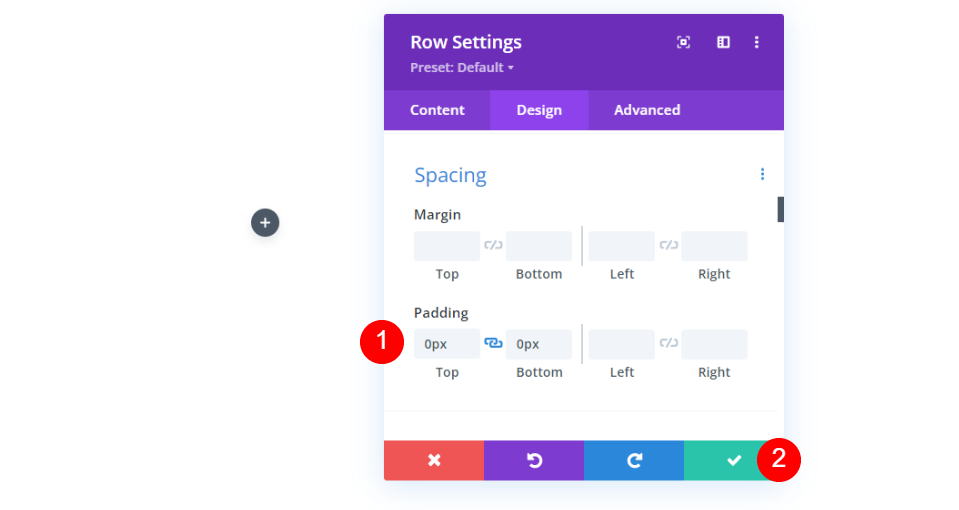
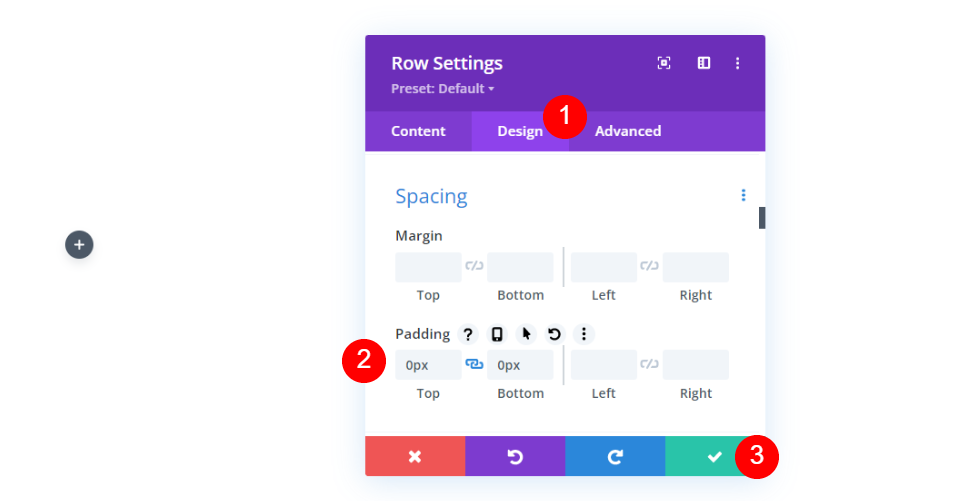
그런 다음 Spacing까지 아래로 스크롤하고 Top and Bottom Padding 을 0px로 변경합니다. 행을 닫습니다. 두 번째 행을 만들지만 먼저 이 행을 완료한 다음 복제합니다.
- 패딩: 0px 상단 및 하단

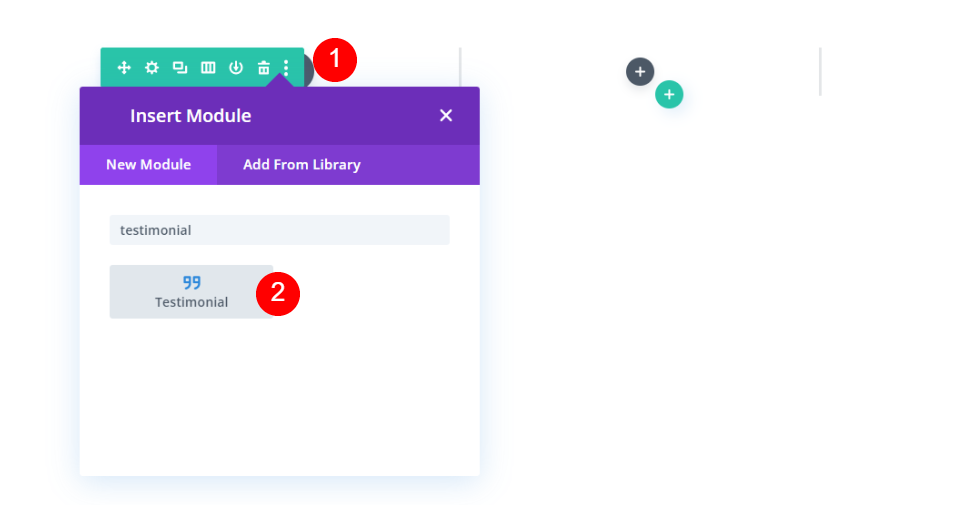
평가 모듈 추가
다음으로 왼쪽 열에 평가 모듈 을 추가합니다.

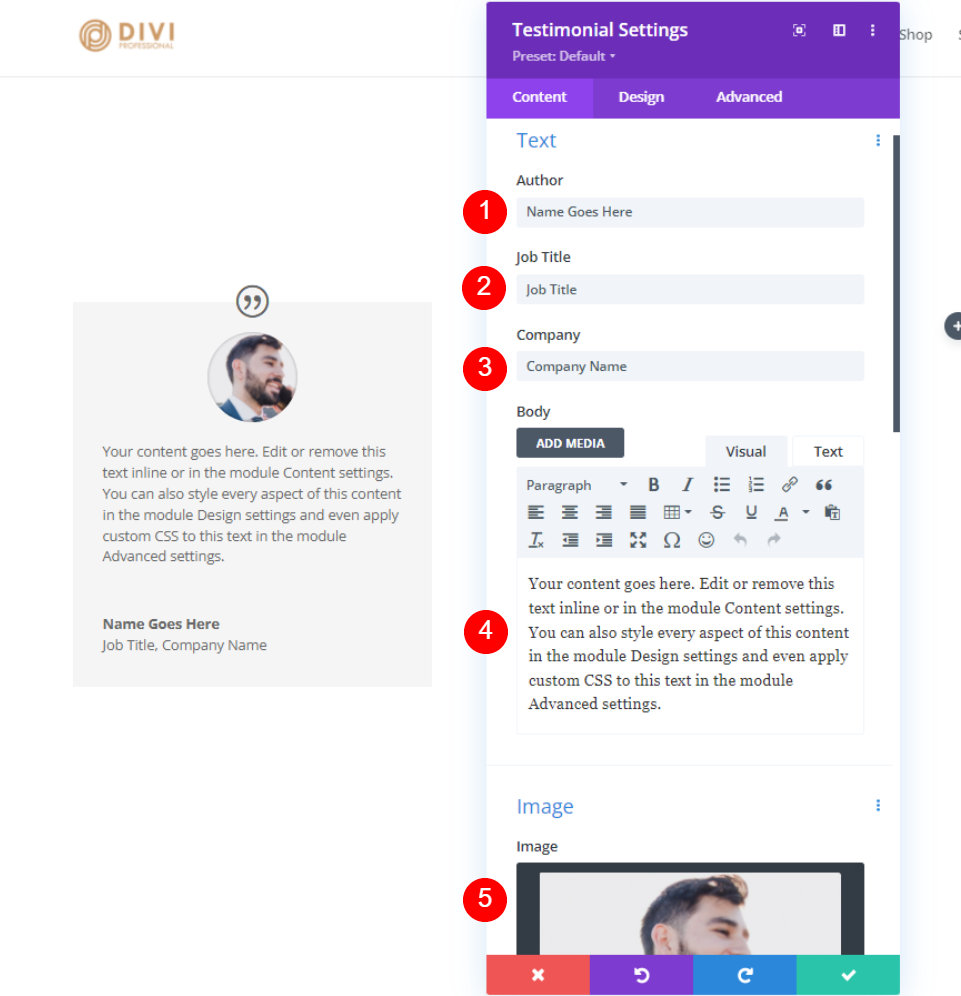
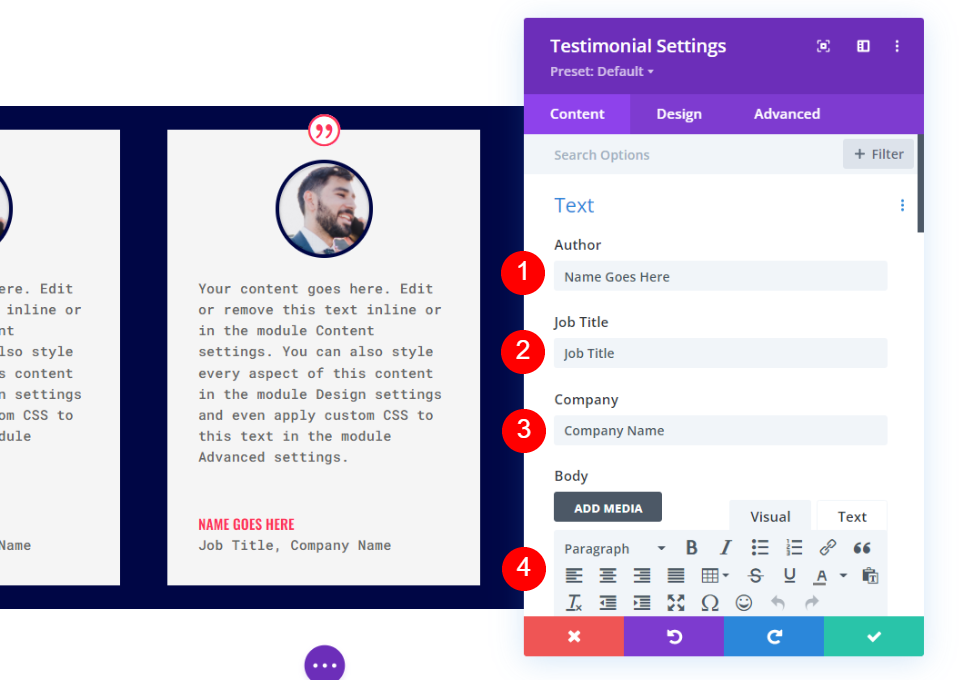
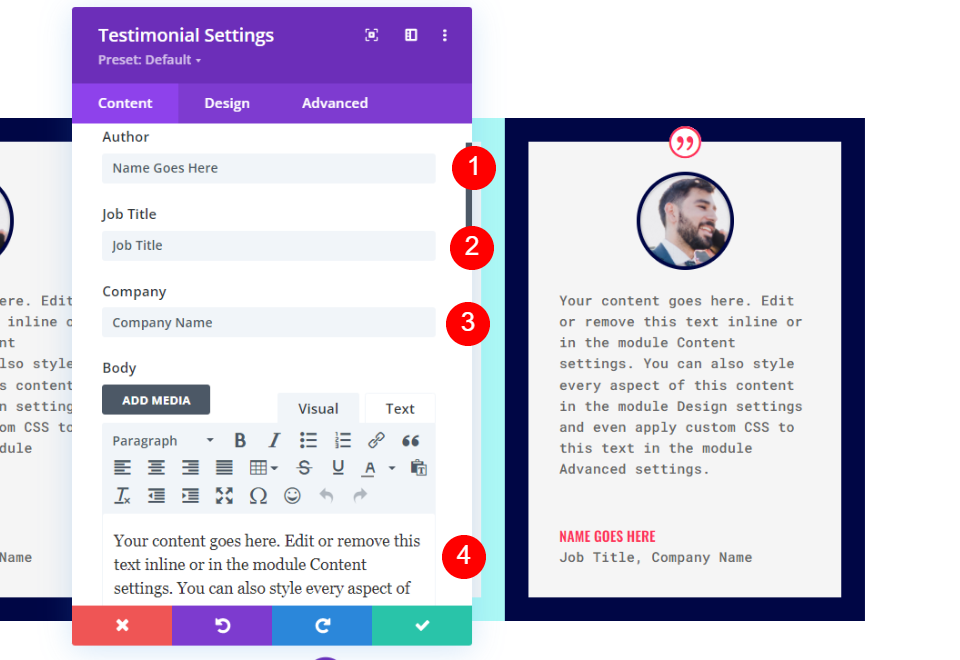
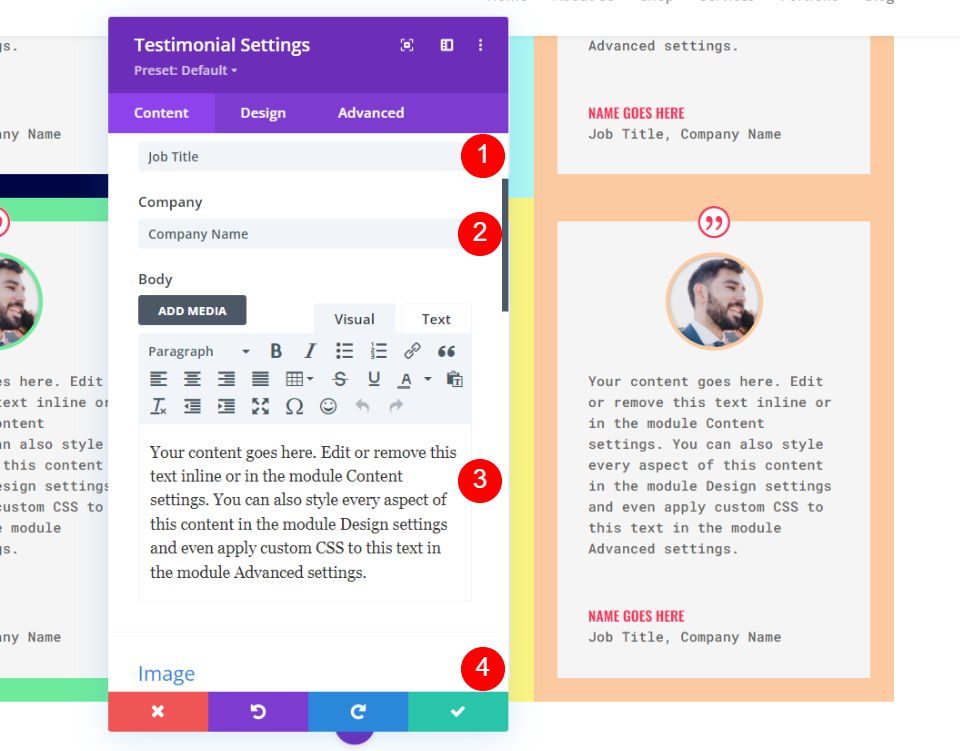
평가 모듈 콘텐츠 설정
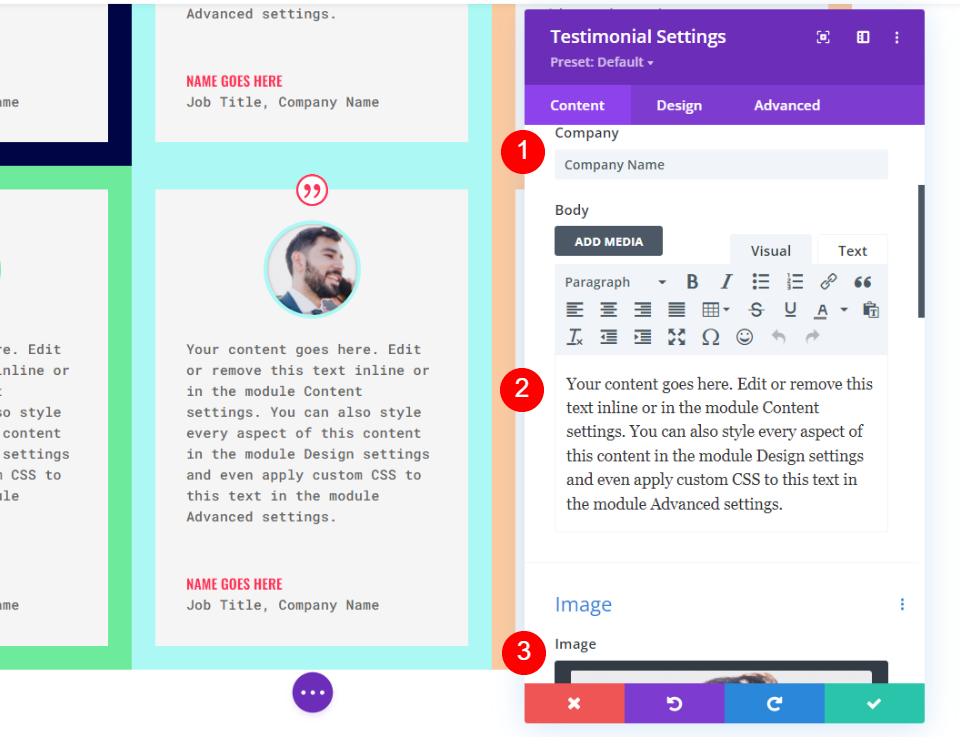
다음으로 추천 콘텐츠 를 추가합니다. 여기에는 저자 이름, 직위, 회사 이름, 본문 내용 및 사람의 이미지가 포함됩니다. 예제에서는 필드 이름과 기본 본문 내용을 사용하고 있습니다.
- 저자: 저자 이름
- 직위: 사람의 직위
- 회사: 회사 이름
- 본문 내용: 사용후기
- 이미지: 추천 이미지

평가 모듈 설계 설정
다음으로 디자인 탭을 선택합니다.
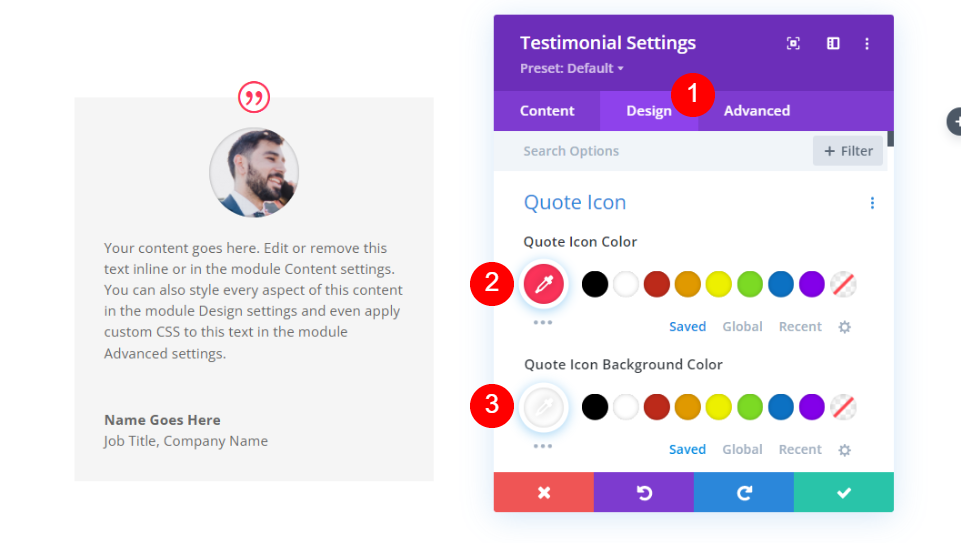
견적 아이콘
인용 아이콘 색상 을 #fd335a로 변경하고 배경 색상 을 흰색으로 설정합니다. 아이콘 색상은 사람의 이름에도 사용됩니다. 이것은 모든 모듈에서 동일할 것입니다.
- 색상: #fd335a
- 배경색: #ffffff

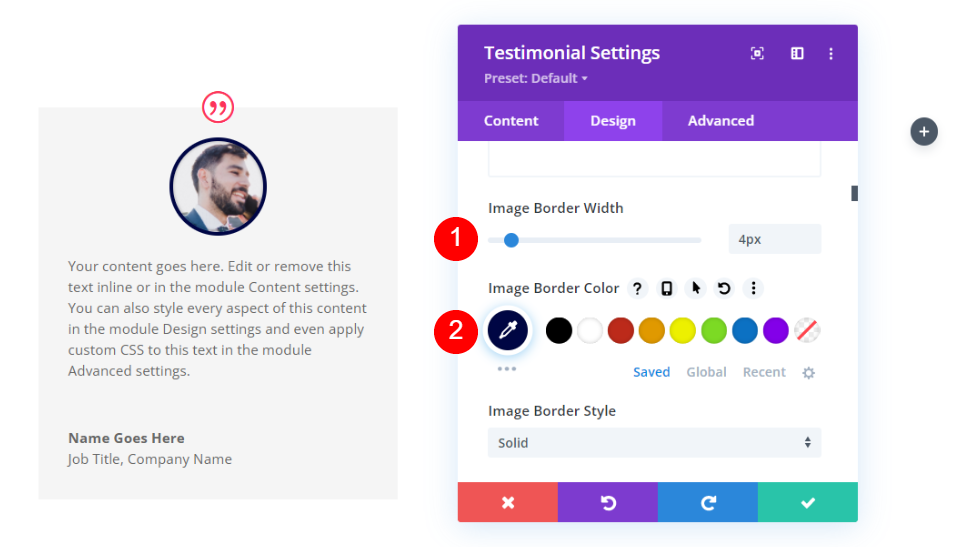
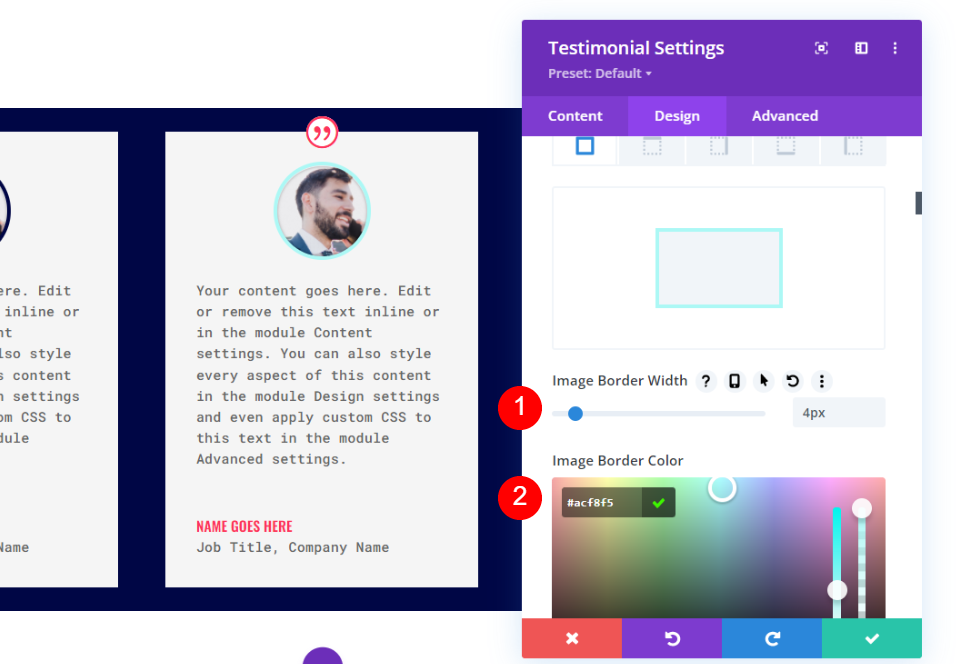
영상
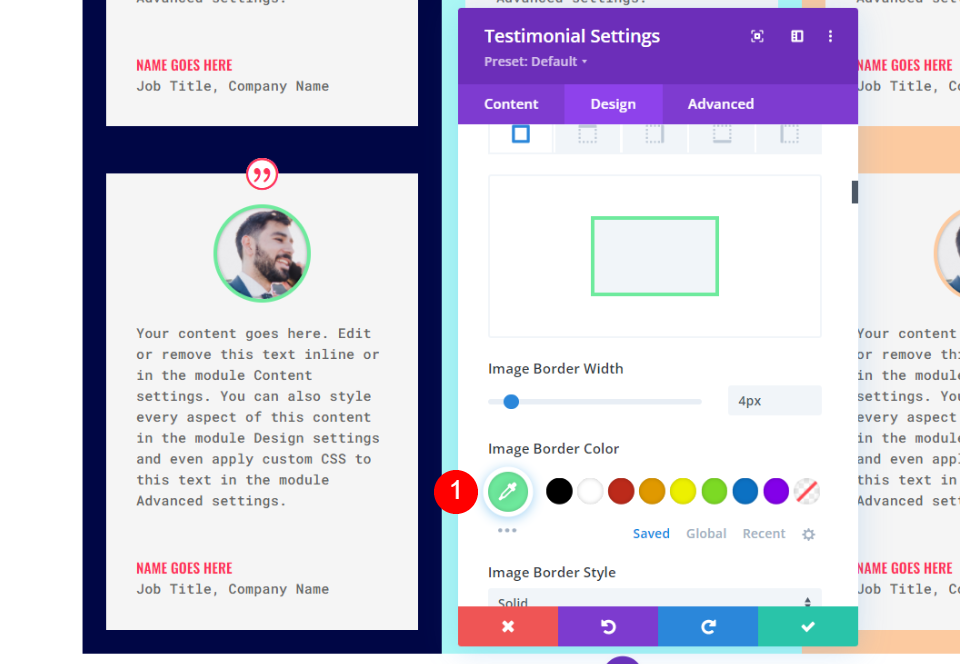
그런 다음 Image 까지 아래로 스크롤합니다. 이미지 테두리 너비를 4px로 설정하고 테두리 색상을 #000645로 변경합니다. 테두리는 각 모듈의 모듈 테두리와 일치합니다. 개별적으로 변경하겠습니다.
- 이미지 테두리 너비: 4px
- 이미지 테두리 색상: #000645

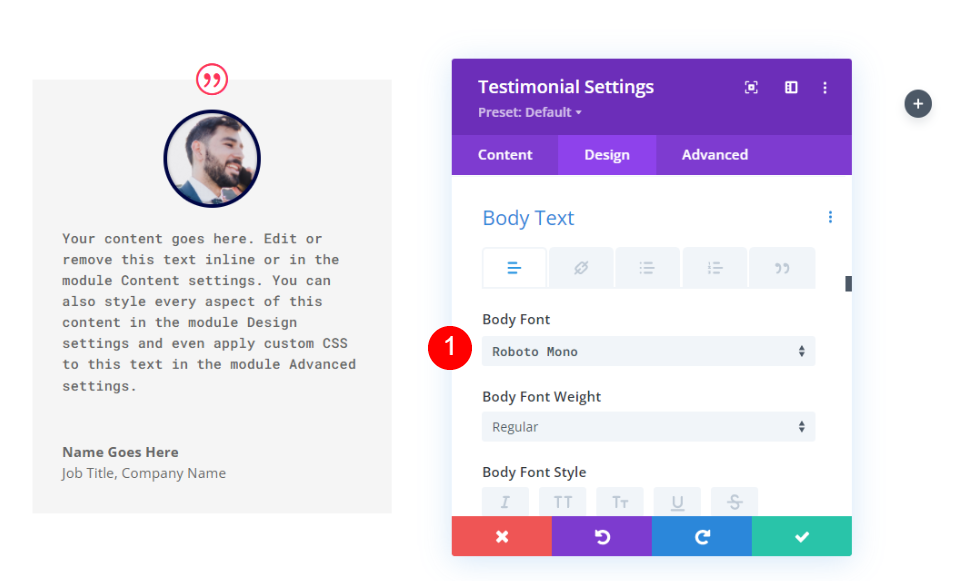
본문
다음으로 Body Text 까지 아래로 스크롤하고 Roboto Mono를 선택합니다. 나머지 설정은 기본값으로 둡니다.
- 본문 글꼴: Roboto Mono

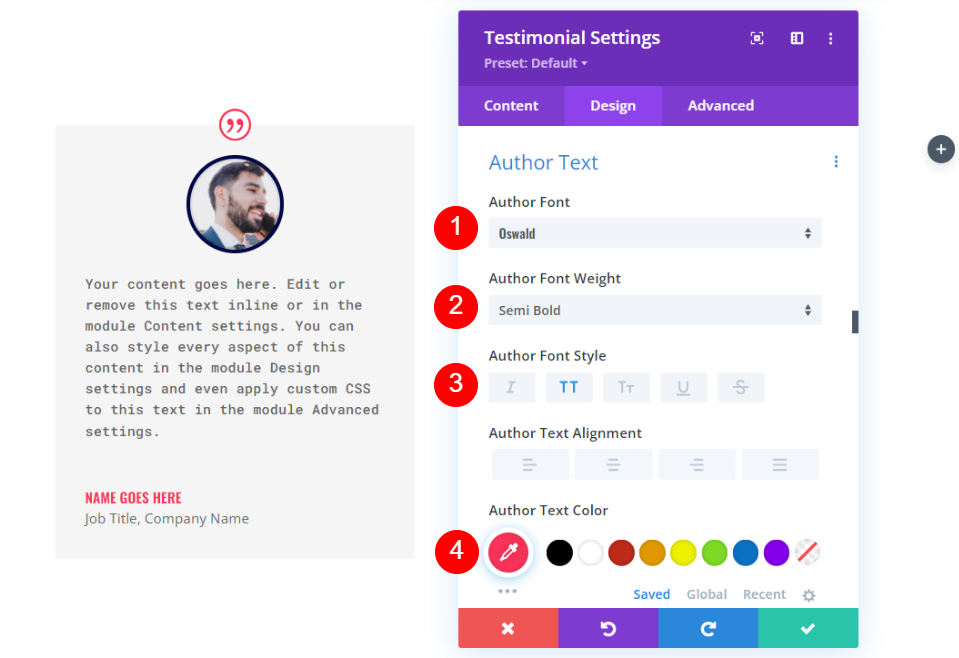
저자 텍스트
그런 다음 텍스트 작성자 까지 아래로 스크롤합니다. 글꼴을 Oswald로 변경하고 두께에 대해 Semi Bold, 스타일에 TT를 선택하고 색상을 #fd335a로 변경합니다.
- 글꼴: 오스왈드
- 스타일: 세미 볼드
- 스타일: TT
- 텍스트 색상: #fd335a

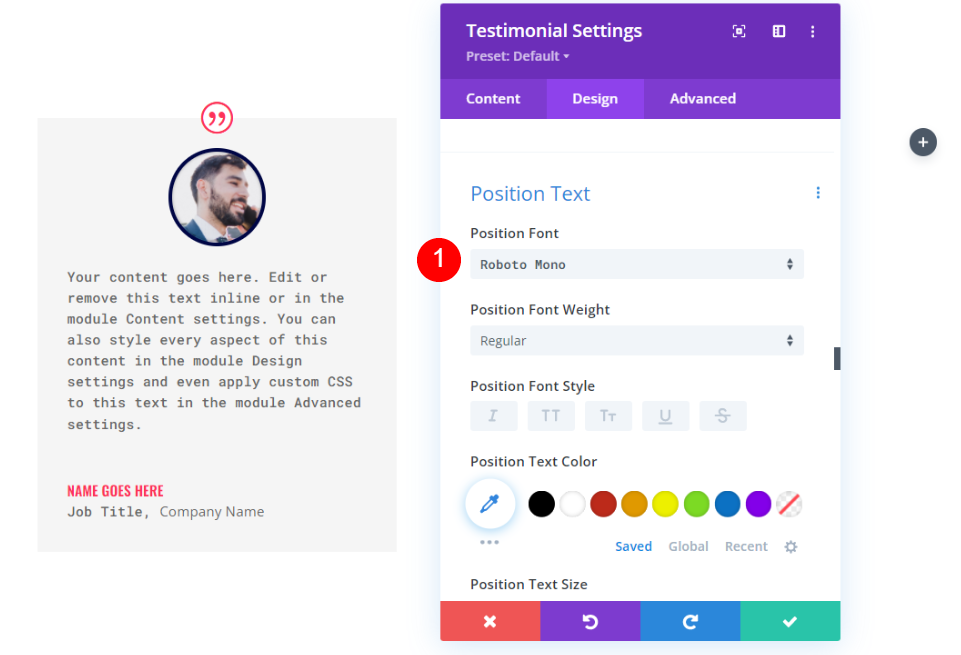
위치 텍스트
그런 다음 Position Text (직위)로 스크롤하고 글꼴을 Roboto Mono로 변경합니다. 나머지 설정은 기본값으로 둡니다.
- 위치 글꼴: Roboto Mono

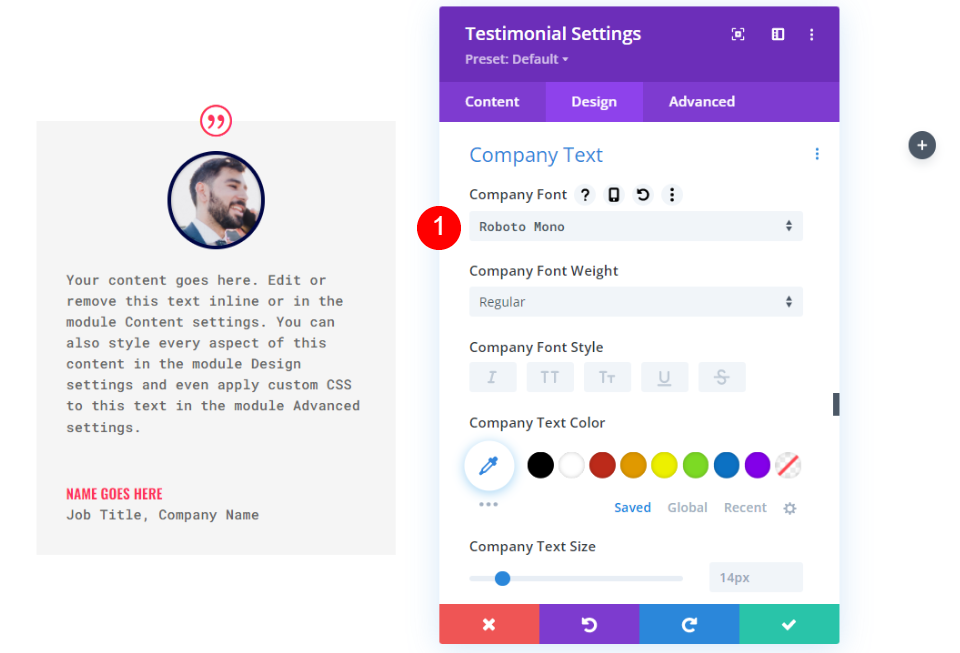
회사 텍스트
그런 다음 회사 텍스트 로 스크롤하고 글꼴로 Roboto Mono를 선택합니다. 설정을 기본값으로 둡니다.
- 회사 글꼴: Roboto Mono

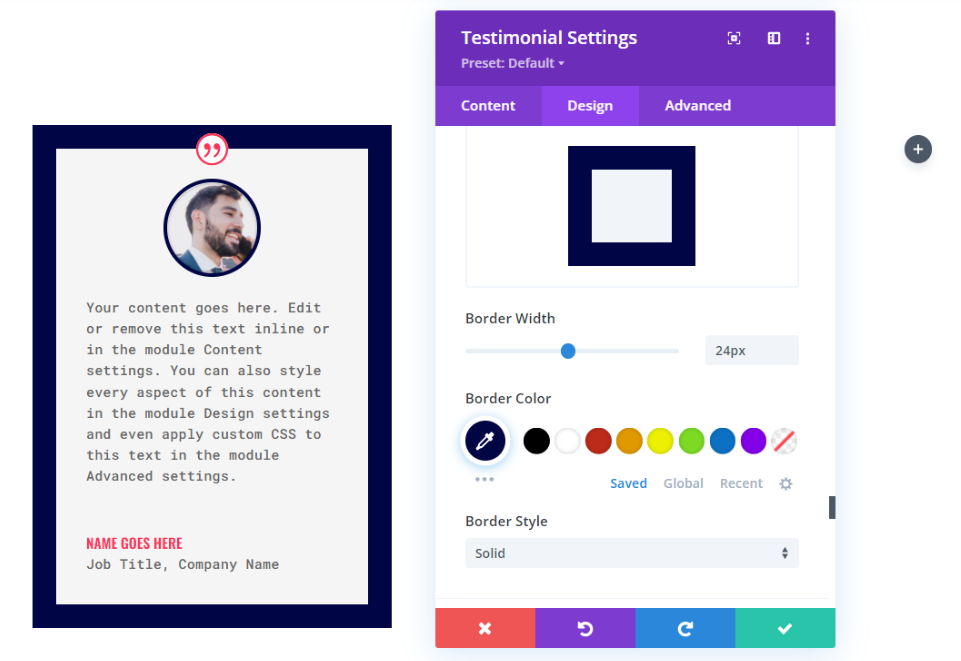
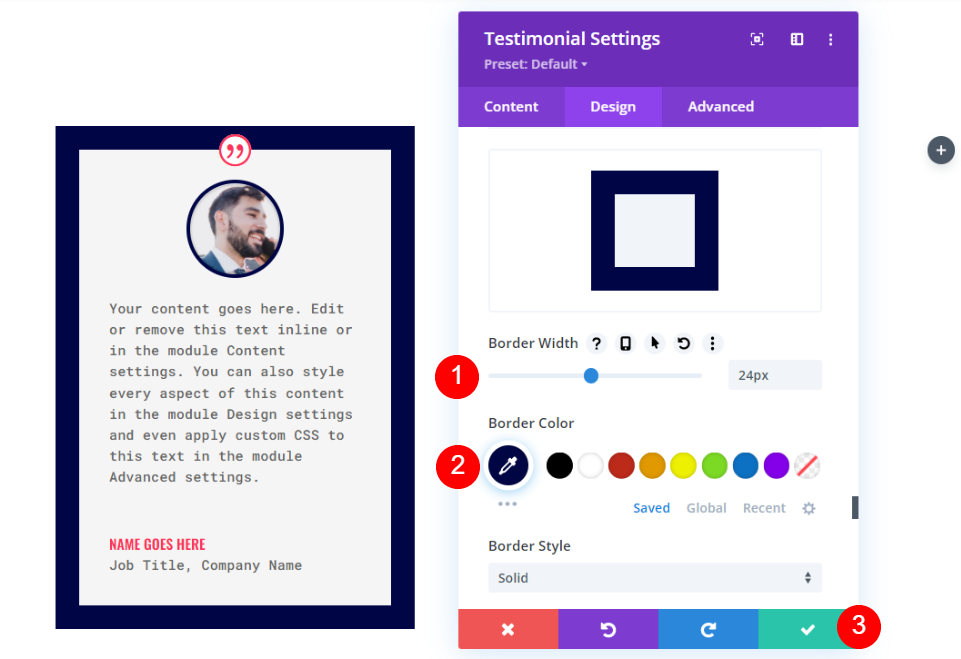
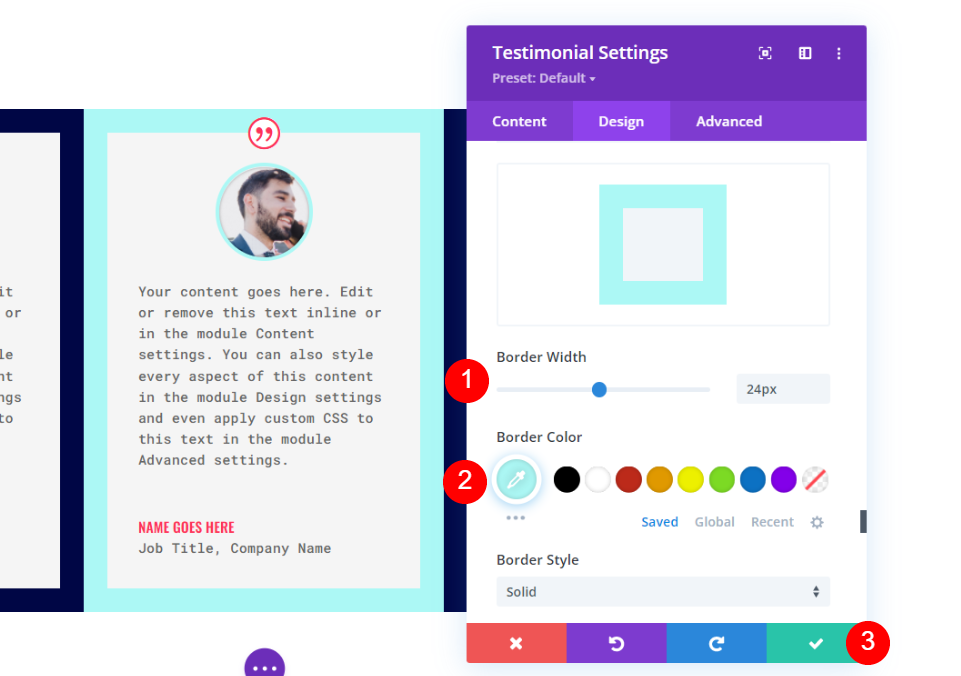
국경
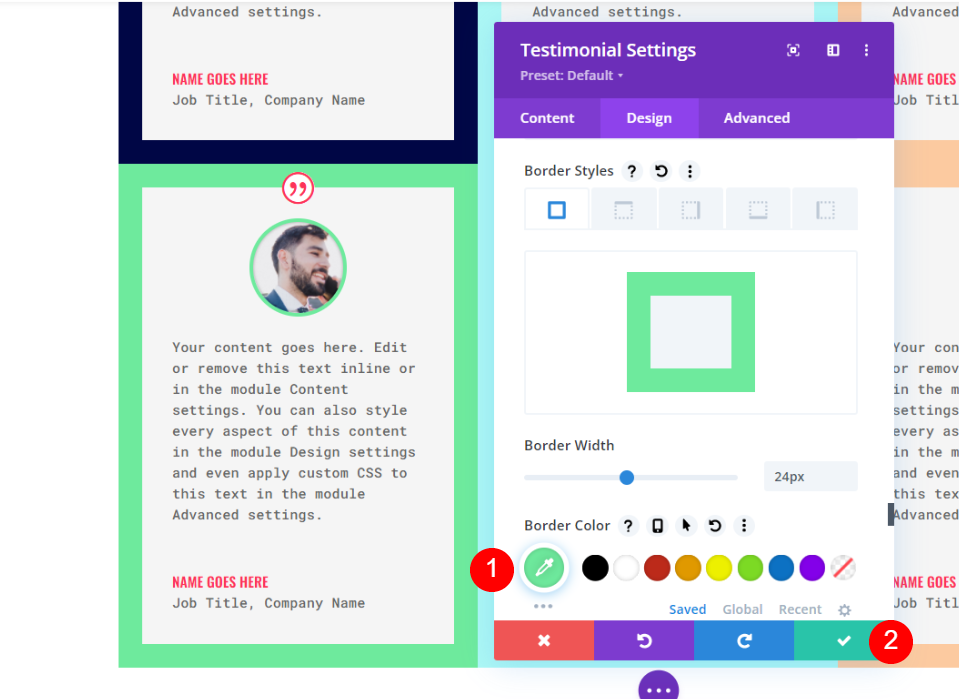
마지막으로 Border 까지 아래로 스크롤합니다. 이미지 테두리와 일치하도록 너비를 24px로, 테두리 색상을 #000645로 변경합니다. 모듈의 설정을 닫습니다. 테두리 색상도 각 모듈에 대해 변경됩니다.
- 너비: 24픽셀
- 색상: #000645

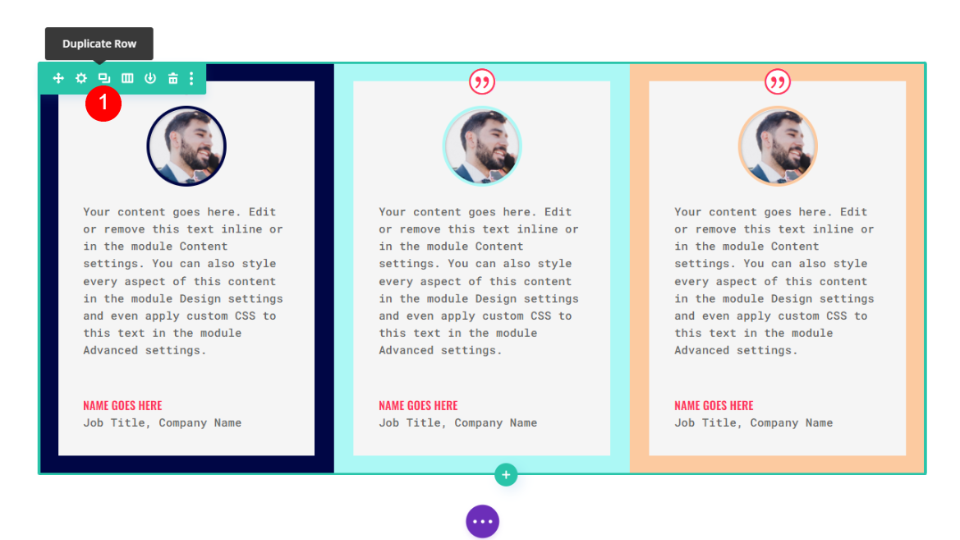
평가 모듈 복제
그런 다음 모듈을 두 번 복제하고 복제된 두 모듈을 행의 다른 열로 끕니다.

두 번째 평가 모듈 스타일 지정
두 번째 평가 모듈의 설정 을 열고 내용을 변경합니다.

영상
그런 다음 디자인 탭을 선택하고 이미지 까지 아래로 스크롤합니다. 테두리 색상을 #acf8f5로 변경합니다.
- 이미지 테두리 색상: #acf8f5

국경
마지막으로 Border 까지 아래로 스크롤합니다. 이미지 테두리와 일치하도록 테두리 색상을 #acf8f5로 변경합니다. 모듈의 설정을 닫습니다. 모듈의 설정을 닫습니다.
- 색상: #acf8f5

세 번째 평가 모듈 스타일 지정
세 번째 평가 모듈의 설정 을 열고 내용을 변경합니다.

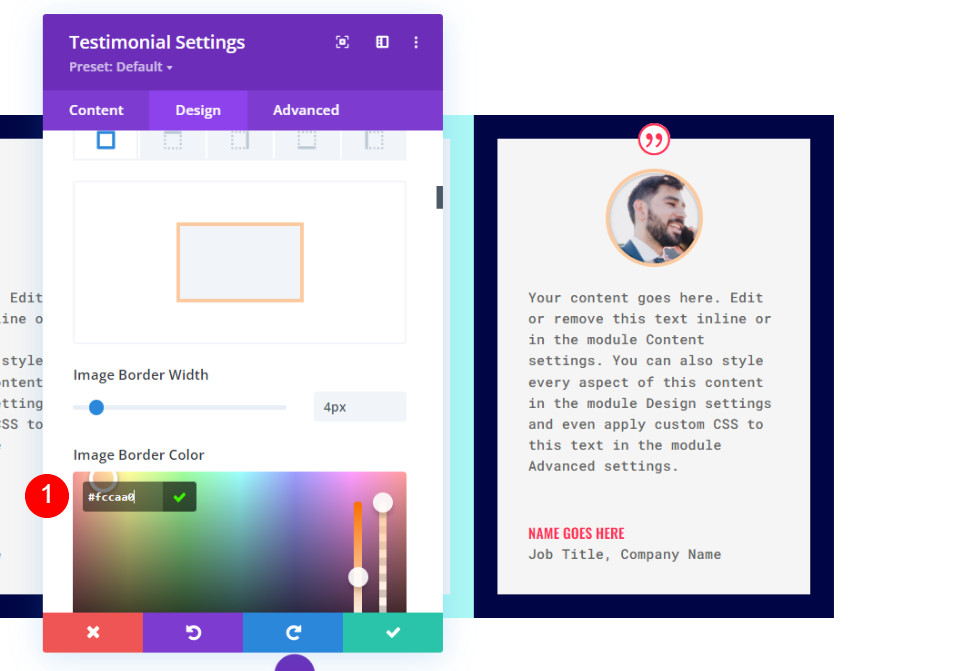
영상
그런 다음 디자인 탭으로 이동하여 이미지 까지 아래로 스크롤하고 테두리 색상을 #fccaa0으로 변경합니다.
- 이미지 테두리 색상: #fccaa0


국경
마지막으로 테두리 로 스크롤하고 테두리 색상을 #fccaa0으로 스크롤하여 이미지 테두리와 일치시킵니다. 모듈의 설정을 닫습니다.
- 색상: #fccaa0

행 복제
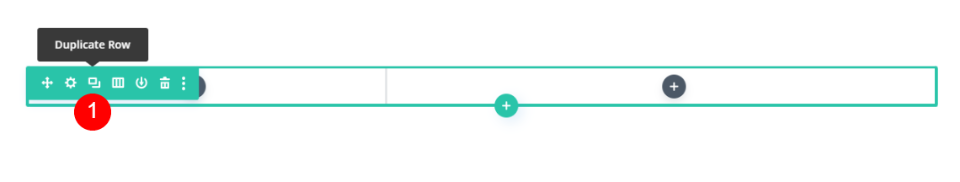
그런 다음 행 위로 마우스를 가져갈 때 나타나는 복제 옵션을 클릭 하여 행을 복제합니다 . 상단 및 하단 패딩에 0px를 추가했으므로 이 새 행은 자동으로 그 위의 행에 닿습니다. 두 번째 섹션에서 각 모듈을 열어 내용과 색상을 변경합니다.

네 번째 평가 모듈 스타일 지정
두 번째 평가 모듈의 설정 을 열고 내용을 변경합니다.

영상
그런 다음 이미지 까지 아래로 스크롤하고 테두리 색상을 #6eea9d로 변경합니다.
- 이미지 테두리 색상: #6eea9d

국경
마지막으로 테두리 까지 아래로 스크롤하고 테두리 색상을 #6eea9d로 변경하여 이미지 테두리와 일치시킵니다. 모듈의 설정을 닫습니다.
- 색상: #6eea9d

다섯 번째 평가 모듈 스타일 지정
다섯 번째 평가 모듈의 설정 을 열고 내용을 추가합니다.

영상
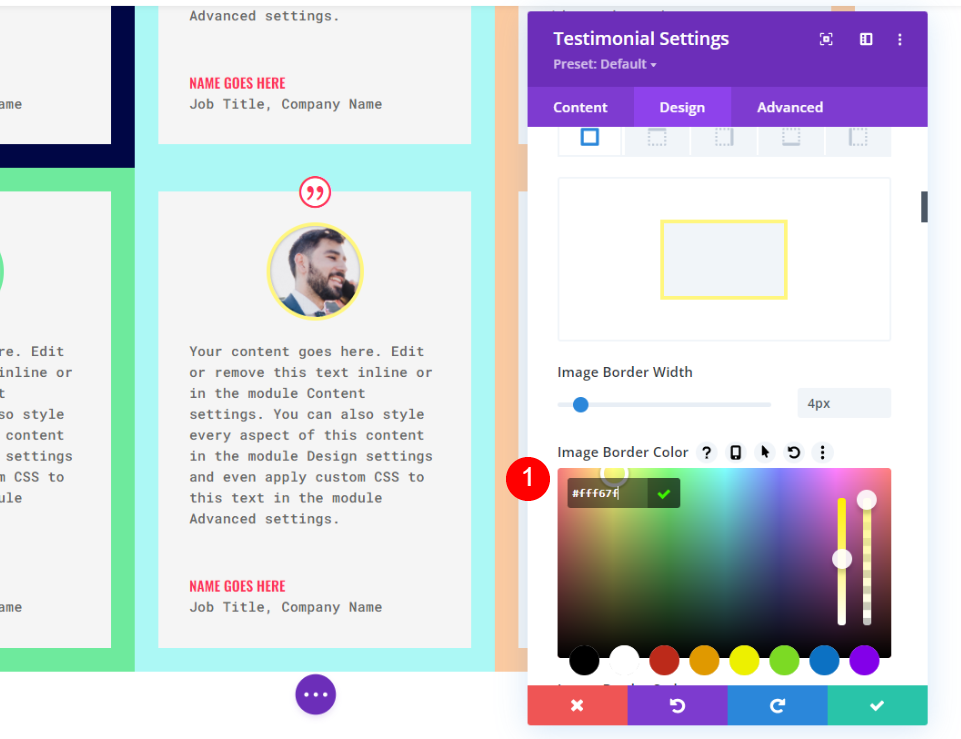
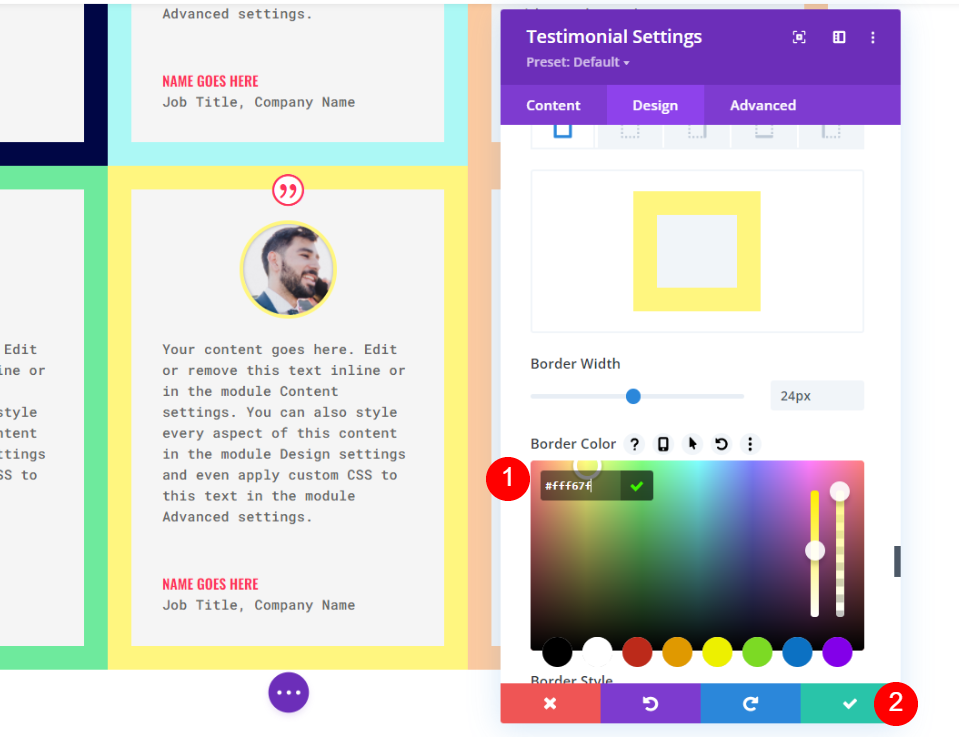
그런 다음 이미지 까지 아래로 스크롤하고 테두리 색상을 #fff67f로 변경합니다.
- 이미지 테두리 색상: #fff67f

국경
마지막으로 테두리 로 스크롤하고 테두리 색상을 #fccaa0으로 스크롤하여 이미지 테두리와 일치시킵니다. 모듈의 설정을 닫습니다.
- 색상: #fff67f

여섯 번째 평가 모듈 스타일 지정
마지막으로 여섯 번째 평가 모듈에 대한 설정 을 열고 평가 콘텐츠를 교체합니다.

영상
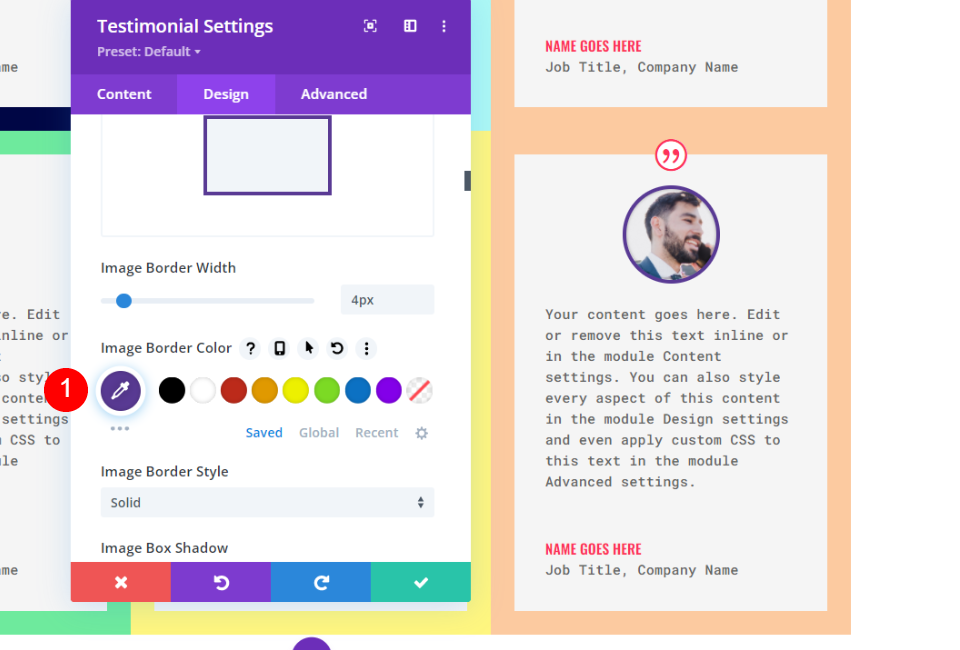
그런 다음 이미지 까지 아래로 스크롤하고 테두리 색상을 #593a94로 변경합니다.
- 이미지 테두리 색상: #593a94

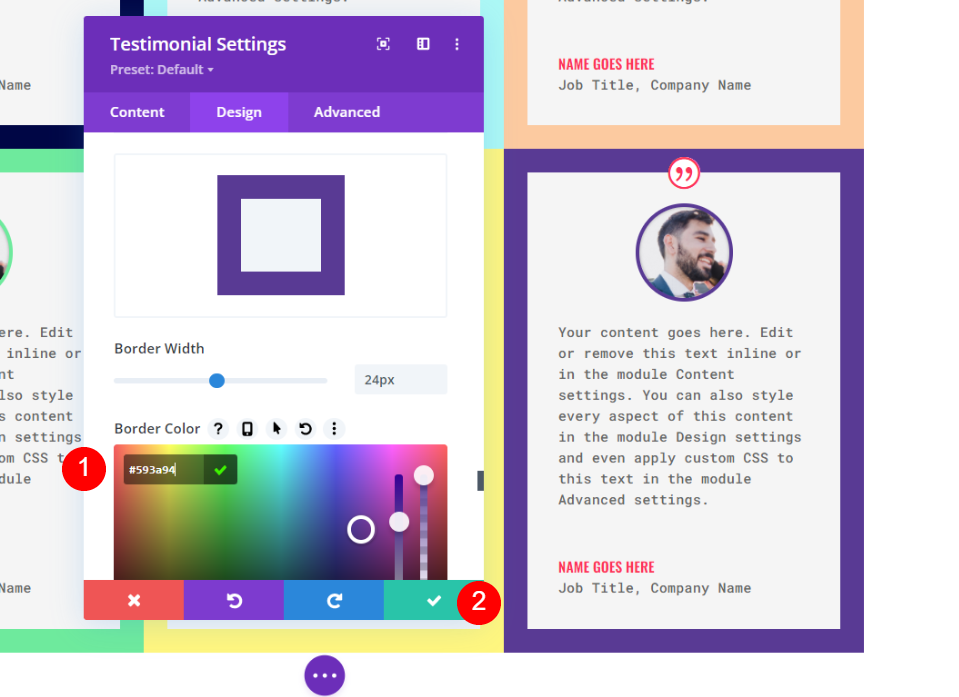
국경
마지막으로 테두리 로 스크롤하고 테두리 색상을 #593a94로 스크롤하여 이미지 테두리와 일치시킵니다. 모듈의 설정을 닫습니다.
- 색상: #593a94

대체 평가 레이아웃
우리가 만든 평가 그리드는 평가가 거의 같은 크기인 경우 훌륭하게 작동합니다. 몇 가지 작은 평가와 몇 가지 큰 평가가 있다면 어떻게 하시겠습니까? 이를 위해 기둥의 크기가 다른 그리드가 이상적입니다. 더 큰 열에 가장 많은 정보가 포함된 사용 후기를 배치할 수 있습니다.
이 예의 경우. 동일한 간격 설정으로 새 열을 만들고 이전과 동일한 평가를 사용하지만 텍스트 양은 다릅니다.
대체 행 만들기
먼저 왼쪽에 1/3 열이 있고 오른쪽에 2/3 열이 있는 2열 행을 추가합니다 .

그런 다음 행의 설정을 열고 디자인 탭으로 이동하여 크기 조정 까지 아래로 스크롤한 다음 사용자 지정 거터 너비 사용을 선택합니다. 거터 너비를 1로 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1

그런 다음 간격 으로 스크롤합니다. 상단 및 하단 패딩에 0px를 입력합니다. 행의 설정을 닫습니다.
- 패딩: 0px 상단, 하단

다음으로 행을 복제 합니다.

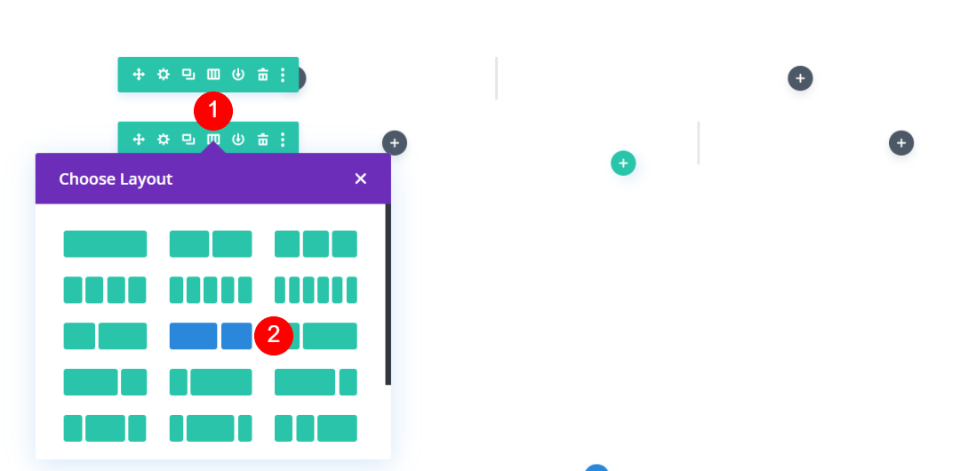
두 번째 행의 레이아웃 옵션 을 선택하고 왼쪽에 2/3, 오른쪽에 1/3이 있는 레이아웃을 선택합니다.

4개의 평가 모듈 추가
마지막으로 평가 모듈을 생성하거나 행으로 끌어다 놓습니다 . 이전 예제와 동일한 모듈을 사용하고 있지만 다른 크기를 만들기 위해 본문 내용을 변경했습니다.

모듈은 이전 예에서와 같이 열 너비에 맞지만 본문 내용 때문에 각각 높이가 다릅니다. 이것은 그리드 내에 어색한 간격을 만듭니다. 다행히도 이것은 쉽게 고칠 수 있습니다. 이것은 평가 콘텐츠의 크기가 다른 경우 일반 그리드에서도 작동합니다.
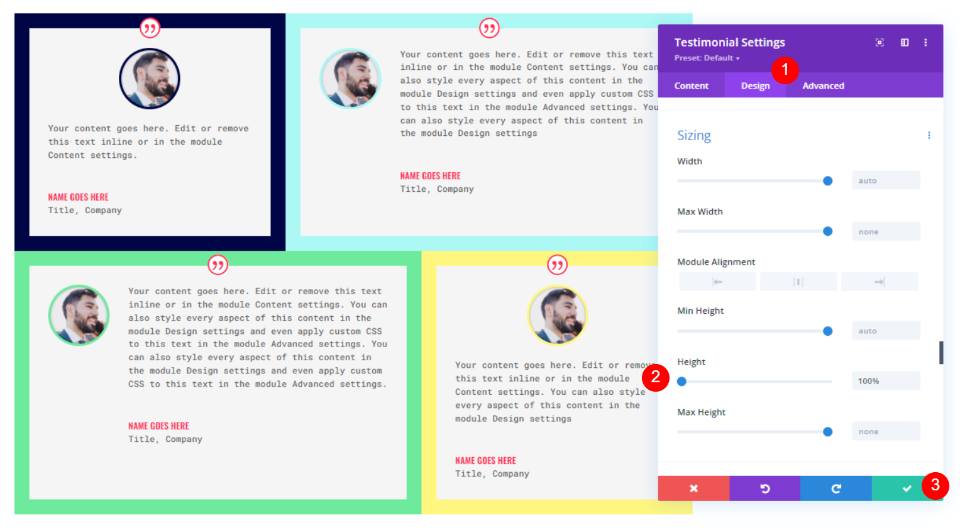
첫 번째 모듈의 설정을 열고 디자인 탭으로 이동합니다. 크기 조정 까지 아래로 스크롤하고 높이에 100%를 입력합니다. 각 모듈에 대해 이 작업을 반복합니다 .
- 높이: 100%

결과
평가 그리드 레이아웃 결과
다음은 그리드 레이아웃을 살펴보겠습니다. 이는 평가가 동일한 크기인 경우에 효과적입니다.

대체 평가 레이아웃 결과
다음은 대체 레이아웃입니다. 다양한 크기의 콘텐츠에 이상적입니다.

마무리 생각
Divi의 평가 모듈로 평가 그리드 레이아웃을 만드는 방법을 살펴보았습니다. Divi의 행 및 모듈 설정은 함께 잘 작동하여 여러 행과 열 수의 그리드를 생성합니다. 여기에 표시된 예제는 더 큰 그리드를 만들기 위해 쉽게 확장할 수 있습니다. 이 개념은 다른 유형의 Divi 모듈에서도 작동합니다.
우리는 당신의 의견을 듣고 싶습니다. 여기에서 논의한 방법을 사용하여 평가 그리드를 생성했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
