Cum se creează un aspect al grilei de mărturie cu modulul de mărturii Divi
Publicat: 2022-03-28Aspectele de grilă sunt excelente pentru conținutul care trebuie păstrat împreună. Mărturiile sunt un exemplu excelent. Mărturiile Divi sunt create cu un modul nou pentru fiecare mărturie, dar din fericire, afișarea lor într-o grilă este simplă. În acest articol, vom vedea cum să creați un aspect al grilei de mărturii cu modulul de mărturii Divi. Vom vedea două aspecte diferite, astfel încât să puteți alege care este cel mai potrivit pentru nevoile dvs.
Să începem!
previzualizare
Iată o privire la ceea ce vom face în acest tutorial. Creez o secțiune de mărturii folosind stilurile de design din pachetul gratuit de amenajare Print Shop, disponibil în Divi.
Rezultatele aspectului grilei de mărturie

Rezultate alternative de prezentare a mărturiei

Crearea primului aspect al grilei
Vom arăta detaliile ambelor machete, dar al doilea aspect va folosi modulele din primul aspect.
Creați un rând
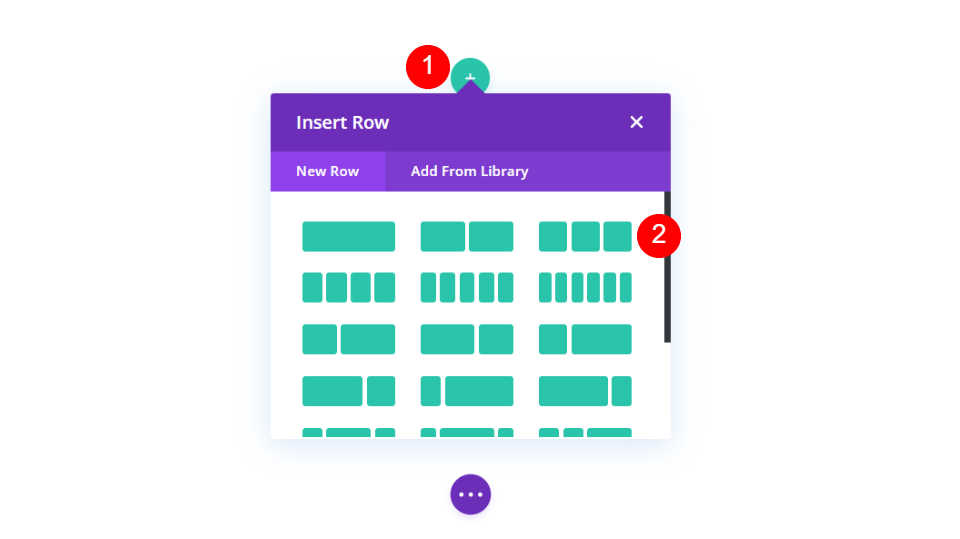
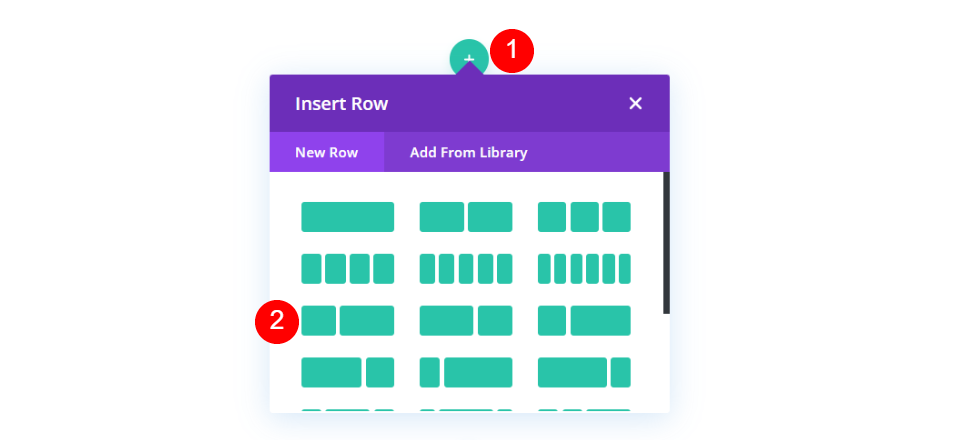
Mai întâi, creați un rând nou și selectați un aspect cu 3 coloane .

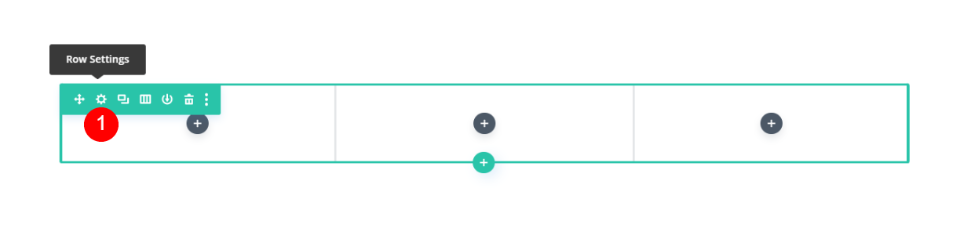
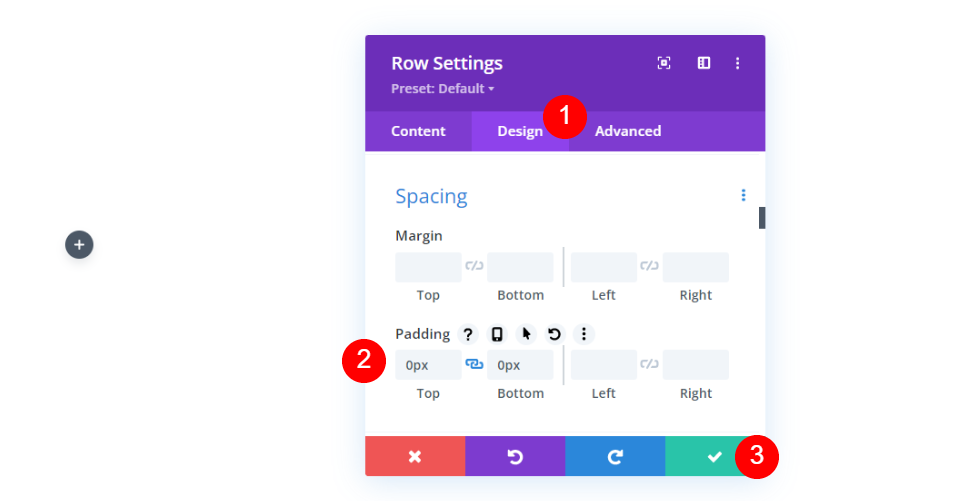
Apoi, deschideți setările rândului făcând clic pe pictograma roată.

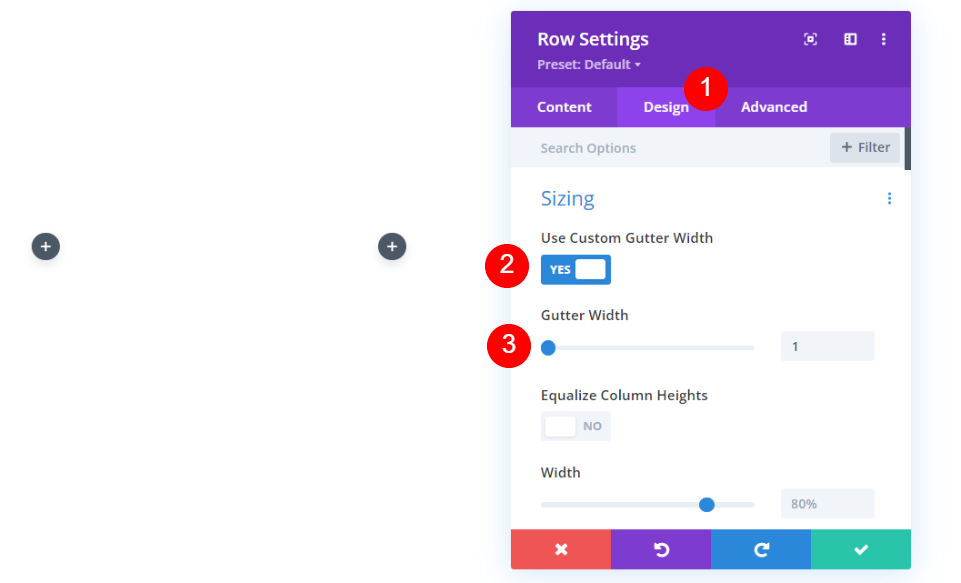
Selectați fila de design și activați Utilizare lățime personalizată a jgheabului și setați lățimea jgheabului la 1.
- Utilizați lățimea personalizată: da
- Lățimea jgheabului: 1

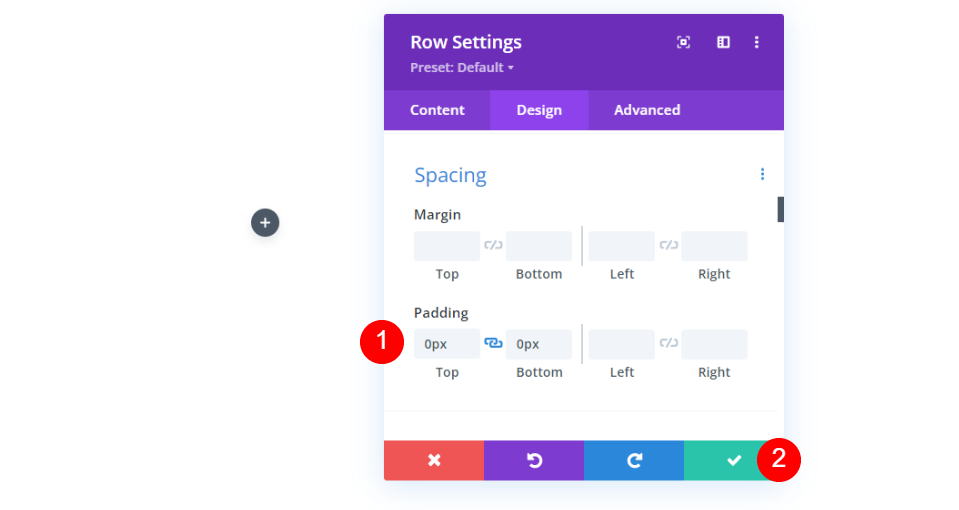
Apoi, derulați în jos la Spațiere și modificați Umplutura de sus și de jos la 0px. Închideți rândul. Vom crea un al doilea rând, dar îl vom termina mai întâi pe acesta și apoi îl vom clona.
- Umplutură: 0px Sus și Jos

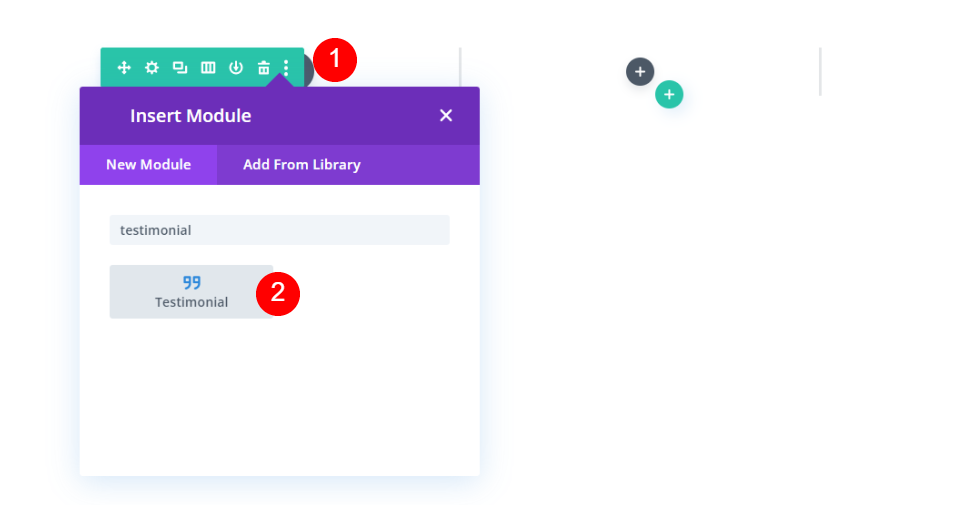
Adăugați un modul de mărturie
Apoi, adăugați un modul de mărturie în coloana din stânga.

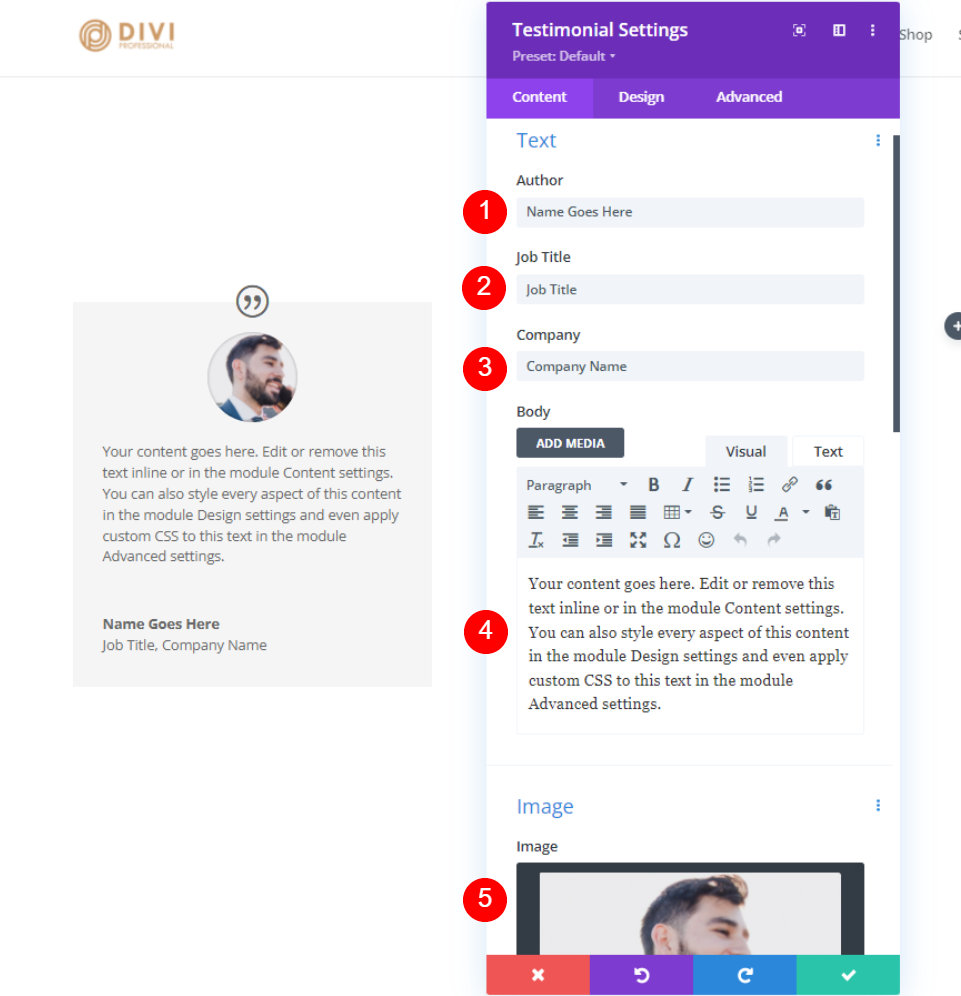
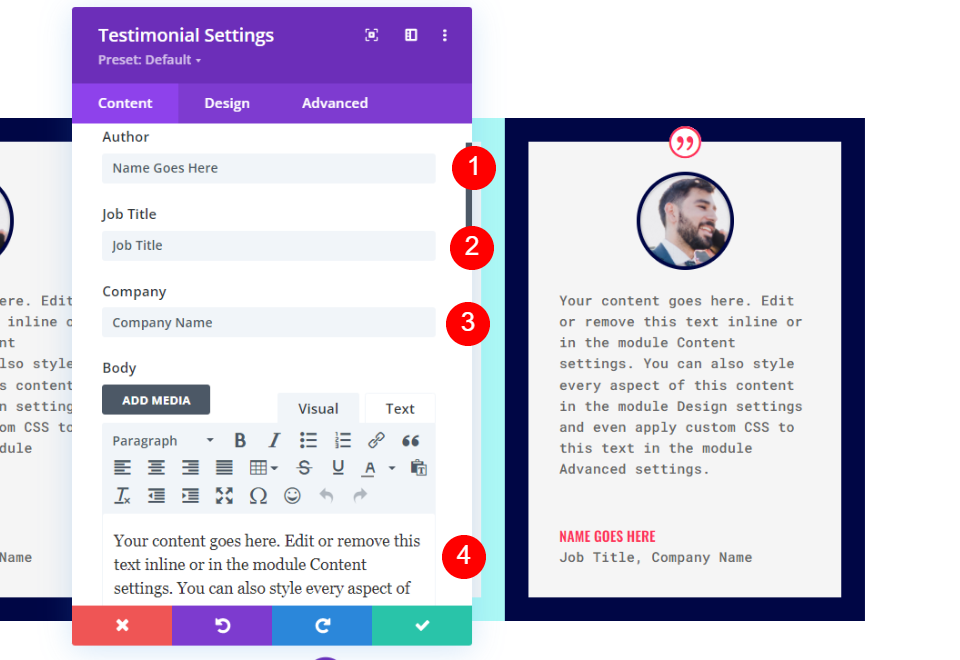
Setări de conținut pentru modulul de mărturie
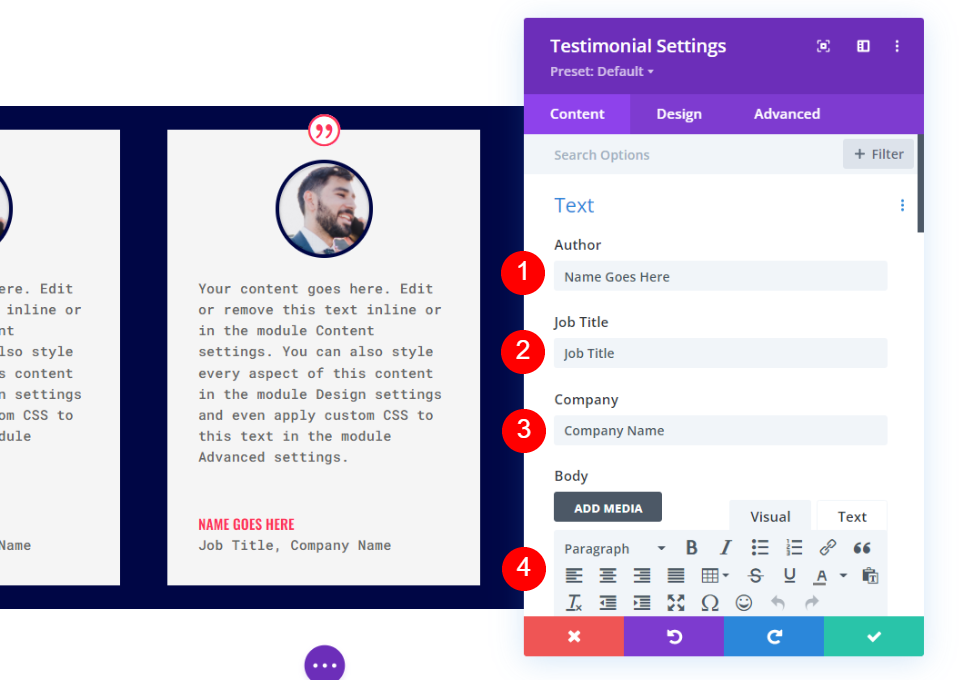
Apoi, adăugați conținutul mărturiei . Aceasta include numele autorului, titlul postului, numele companiei, conținutul corpului și imaginea persoanei. Folosesc numele câmpurilor și conținutul implicit al corpului pentru exemplele mele.
- Autor: numele autorului
- Titlul postului: titlul persoanei
- Firma: numele companiei
- Conținutul corpului: mărturia
- Imagine: imaginea prezentată

Setări de proiectare a modulului de mărturie
Apoi, selectați fila design.
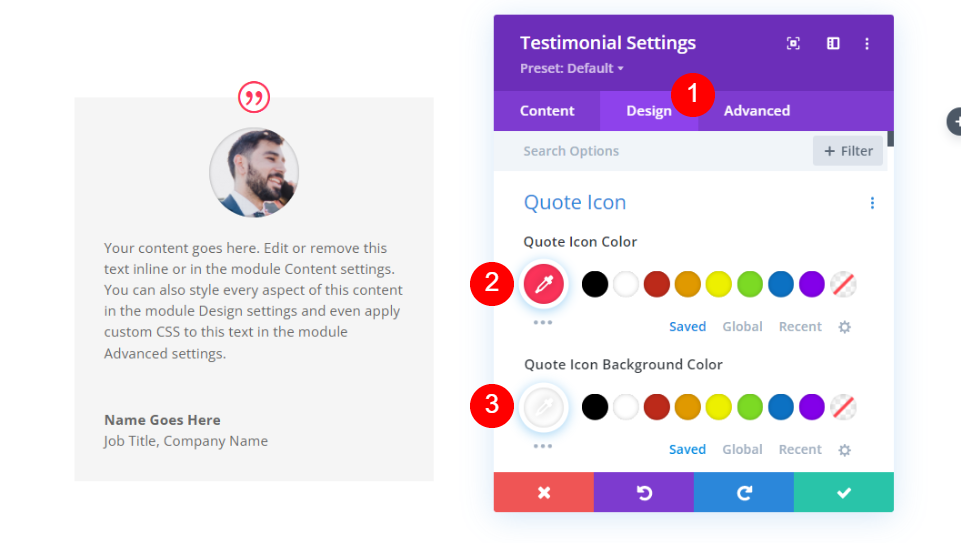
Pictograma Citat
Schimbați culoarea pictogramei citate la #fd335a și setați culoarea de fundal la alb. Culoarea pictogramei va fi folosită și pentru numele persoanei. Acesta va fi același pentru toate modulele.
- Culoare: #fd335a
- Culoare de fundal: #ffffff

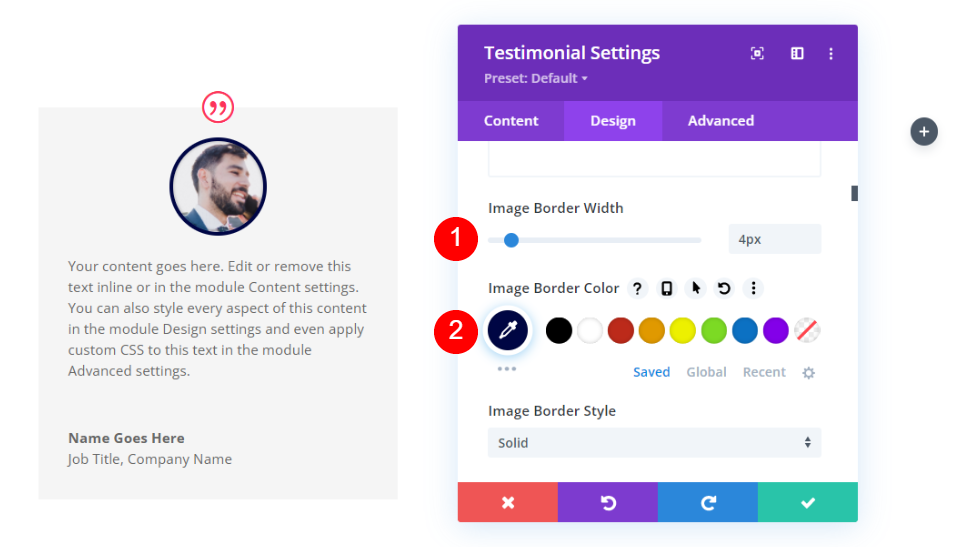
Imagine
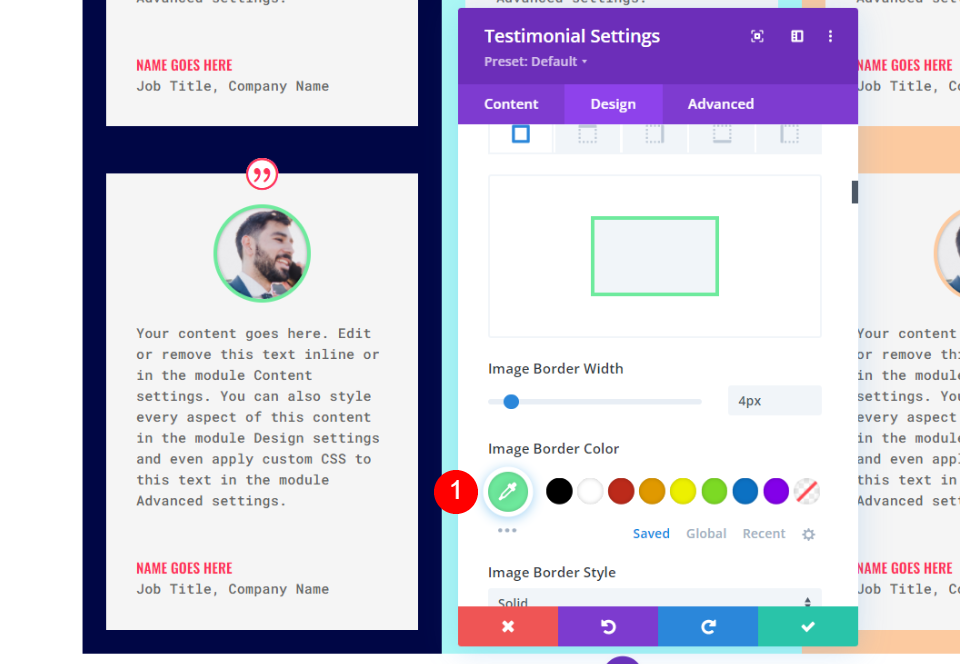
Apoi, derulați în jos la Imagine . Setați lățimea chenarului imaginii la 4px și schimbați culoarea chenarului la #000645. Chenarul se va potrivi cu chenarul modulului pentru fiecare modul. Le vom schimba individual.
- Lățimea chenarului imaginii: 4px
- Culoarea marginii imaginii: #000645

Corpul textului
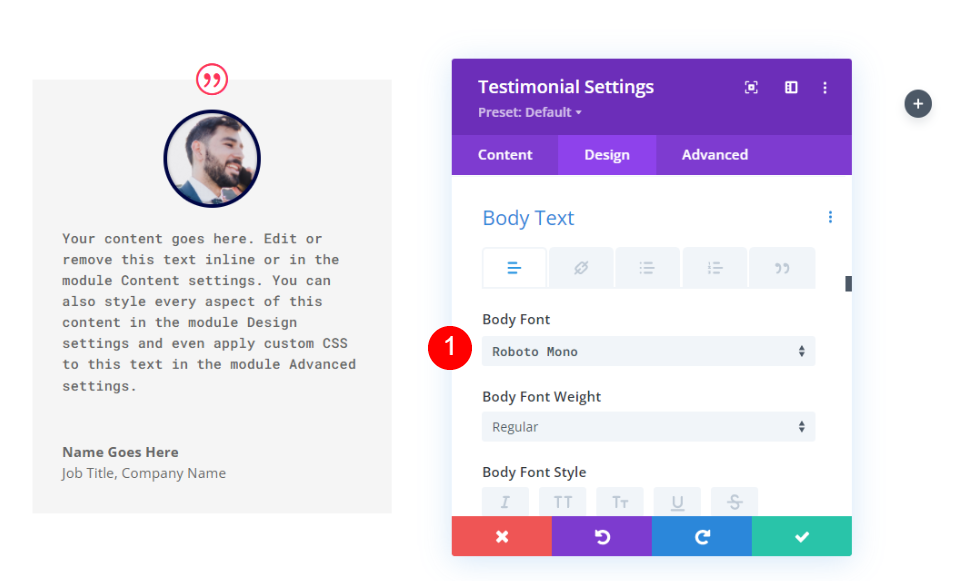
Apoi, derulați în jos la Textul corpului și alegeți Roboto Mono. Lăsați restul setărilor la valorile implicite.
- Font pentru corp: Roboto Mono

Textul autorului
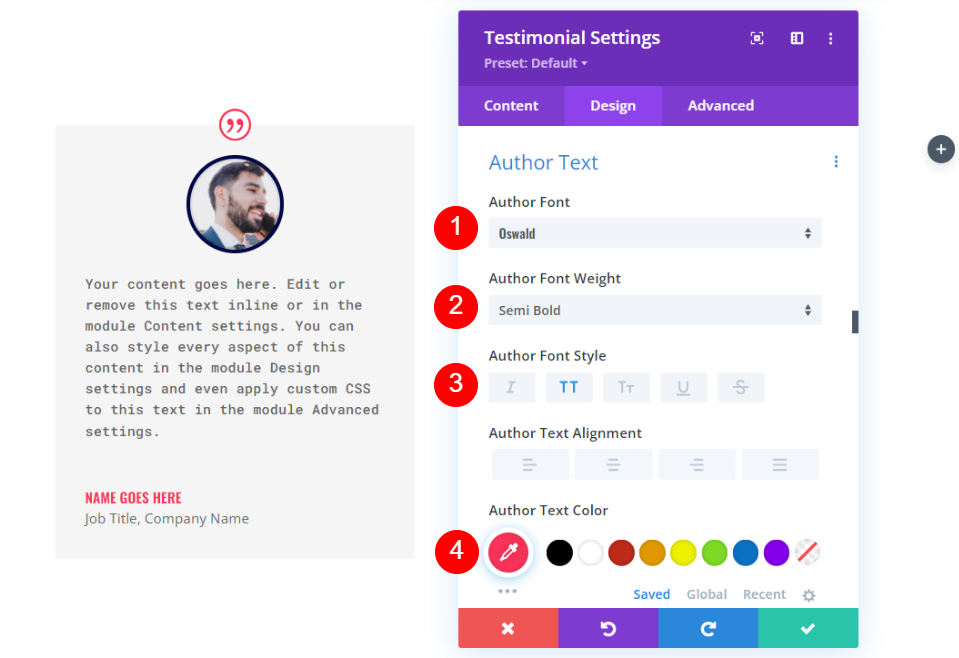
Apoi, derulați în jos la Textul autorului . Schimbați fontul în Oswald, selectați Semi aldine pentru greutate, TT pentru stil și schimbați culoarea la #fd335a.
- Font: Oswald
- Stil: semi îndrăzneț
- Stil: TT
- Culoare text: #fd335a

Text de poziție
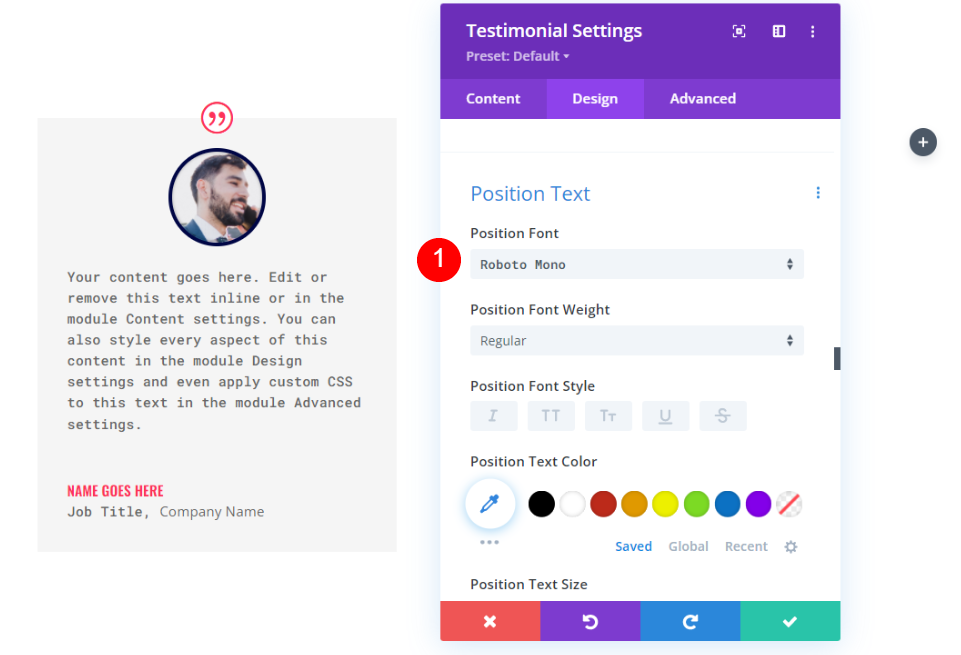
Apoi, derulați la Text de poziție (titlul postului) și schimbați fontul în Roboto Mono. Lăsați restul setărilor la valorile implicite.
- Font de poziție: Roboto Mono

Textul companiei
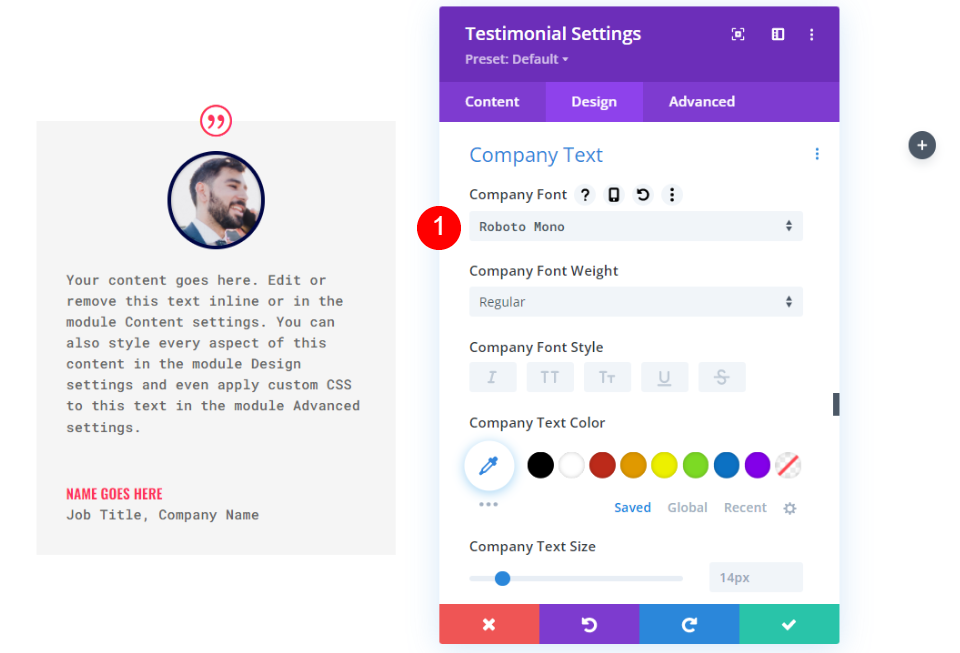
Apoi, derulați în jos la Textul companiei și alegeți Roboto Mono pentru Font. Lăsați setările la valorile implicite.
- Font companie: Roboto Mono

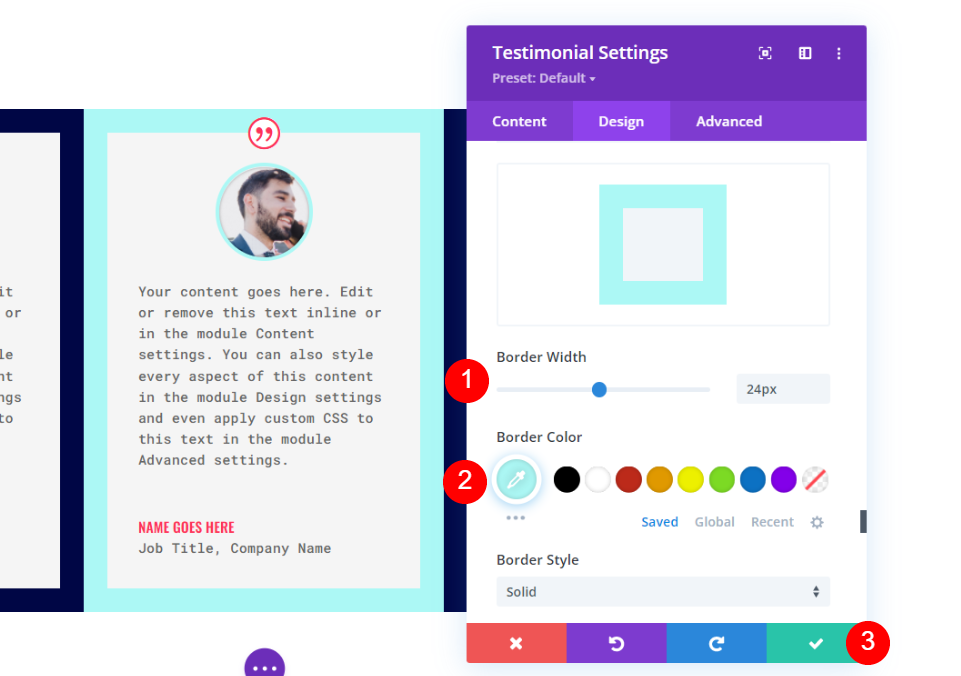
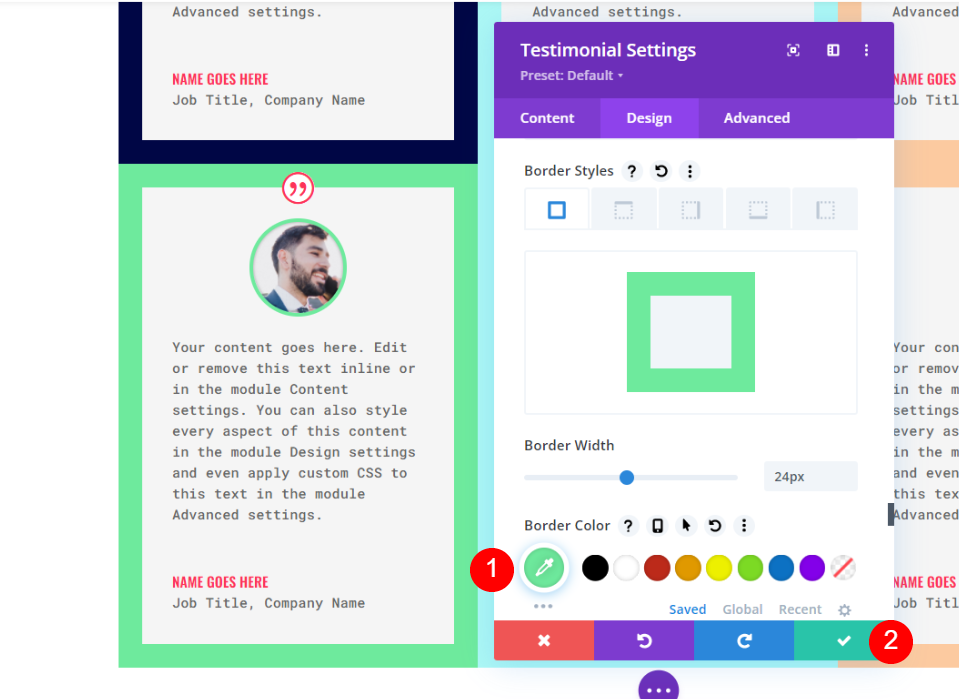
Frontieră
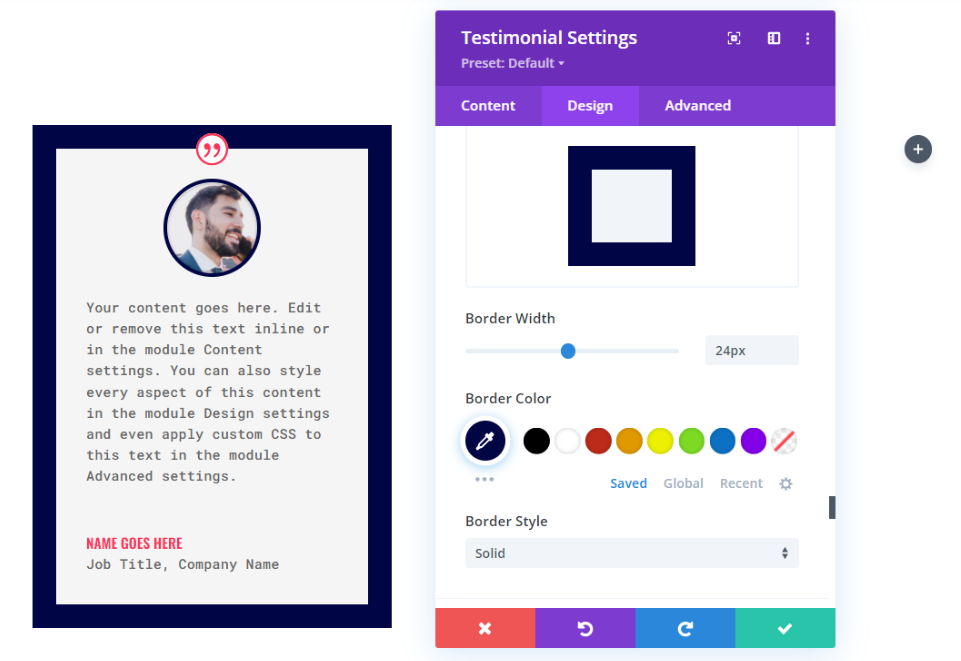
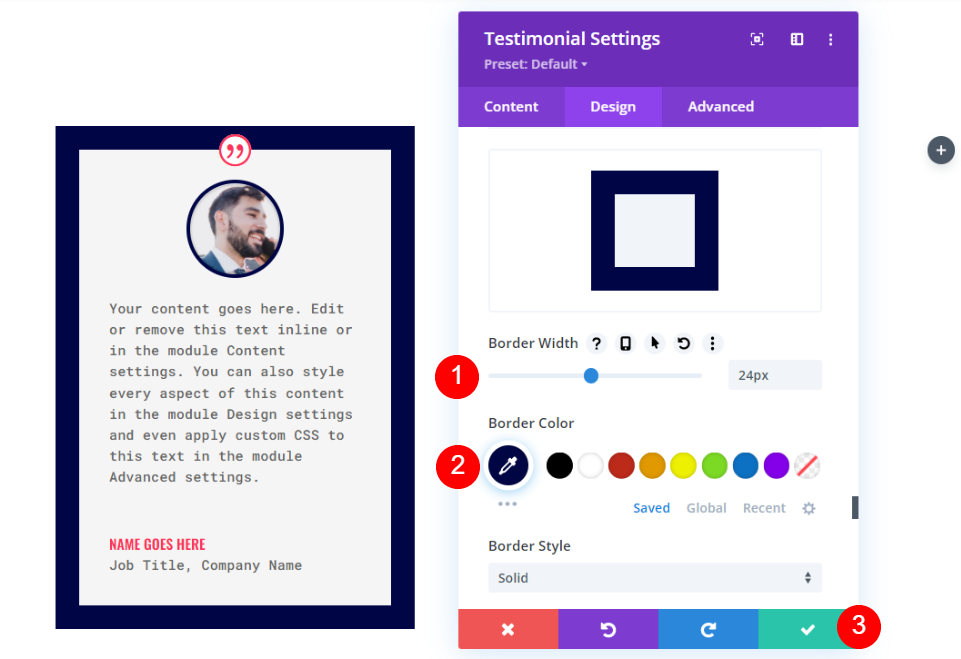
În cele din urmă, derulați în jos la Border . Schimbați Lățimea la 24 px și Culoarea chenarului la # 000645 pentru a se potrivi cu Chenarul imaginii. Închideți setările modulului. Culoarea chenarului se va schimba și pentru fiecare modul.
- Latime: 24px
- Culoare: #000645

Duplicați modulul de mărturie
Apoi, duplicați modulul de două ori și trageți cele două module clonate în celelalte coloane din rând.

Modelați al doilea modul de mărturie
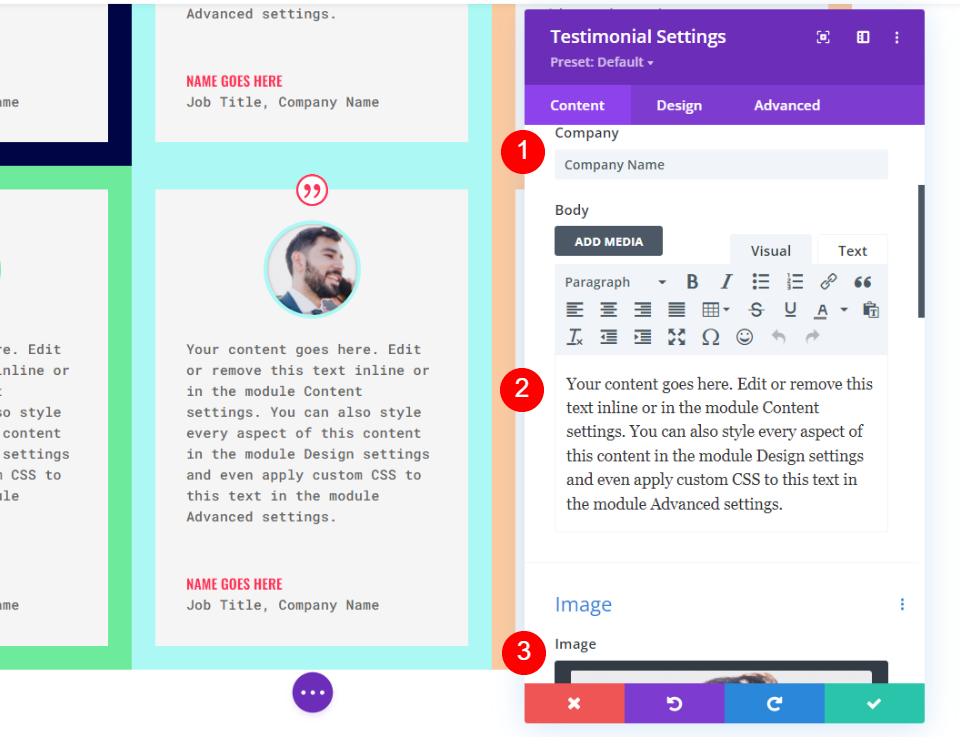
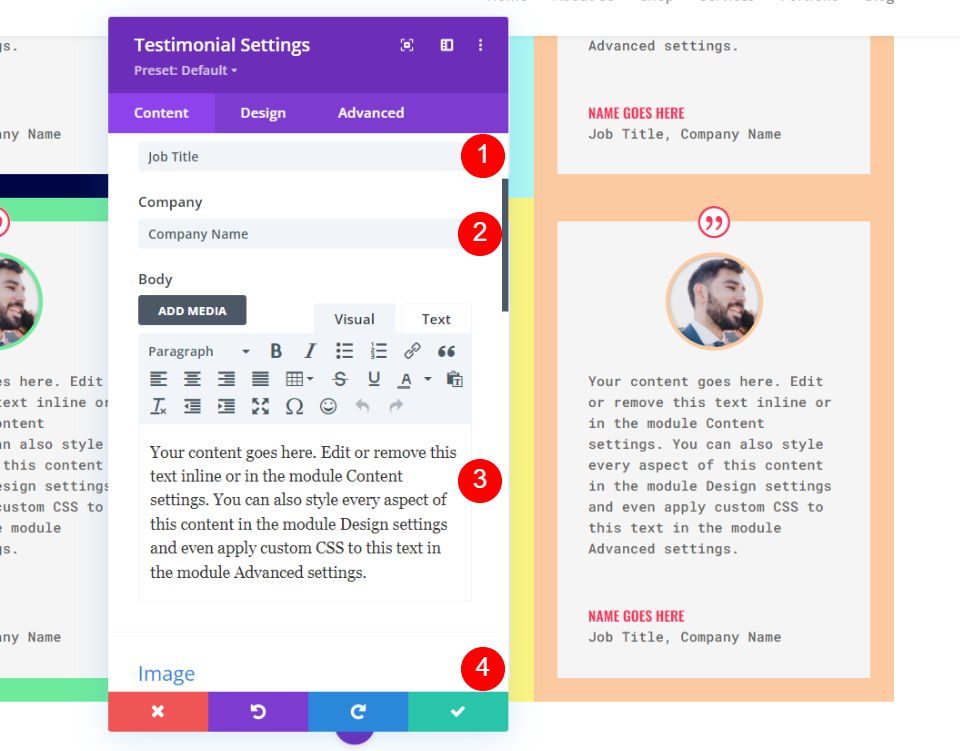
Deschideți setările pentru cel de-al doilea modul de mărturie și modificați conținutul.

Imagine
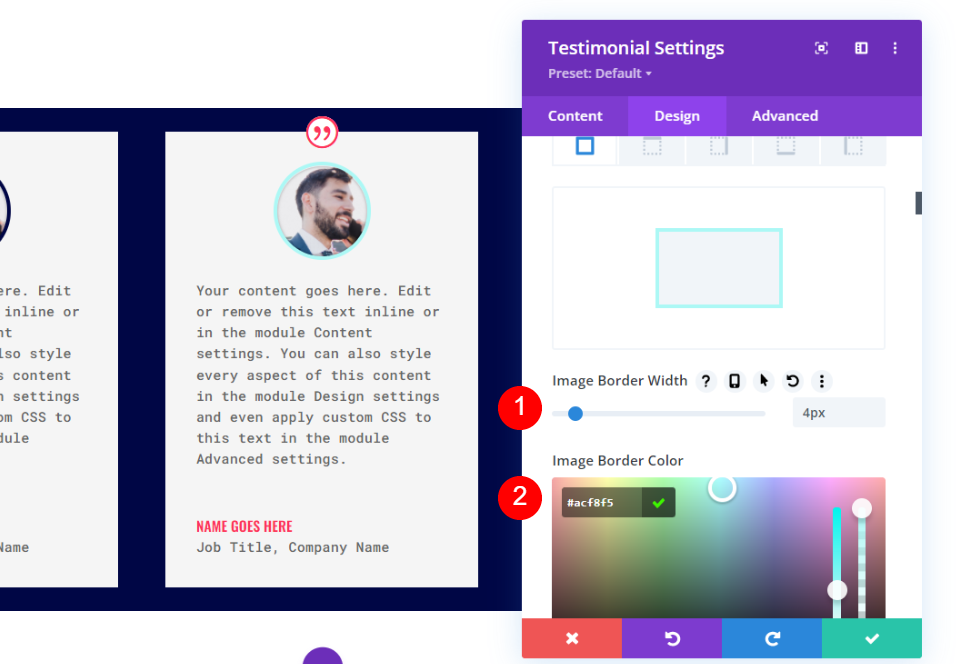
Apoi, selectați fila de design și derulați în jos la Imagine . Schimbați culoarea chenarului la #acf8f5.
- Culoarea marginii imaginii: #acf8f5

Frontieră
În cele din urmă, derulați în jos la Border . Schimbați culoarea chenarului la #acf8f5 pentru a se potrivi cu chenarul imaginii. Închideți setările modulului. Închideți setările modulului.
- Culoare: #acf8f5

Modelați cel de-al treilea modul de mărturie
Deschideți setările pentru cel de-al treilea modul de mărturie și modificați conținutul.

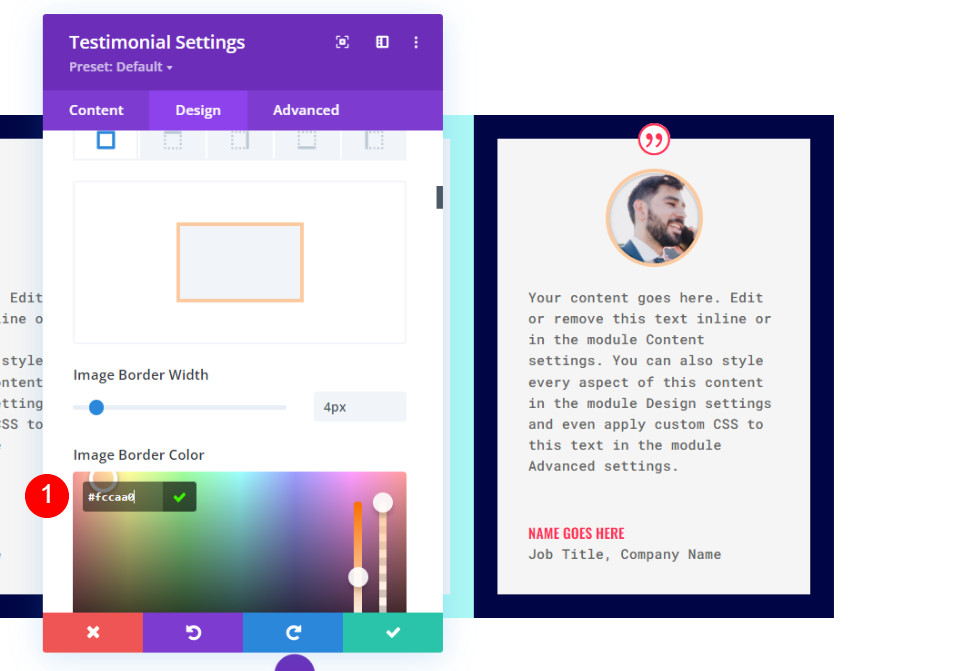
Imagine
Apoi, accesați fila design, derulați în jos la Imagine și schimbați culoarea chenarului la #fccaa0.
- Culoarea marginii imaginii: #fccaa0


Frontieră
În cele din urmă, derulați în jos la Chenar și Culoarea chenarului la #fccaa0 pentru a se potrivi cu Chenarul imaginii. Închideți setările modulului.
- Culoare: #fccaa0

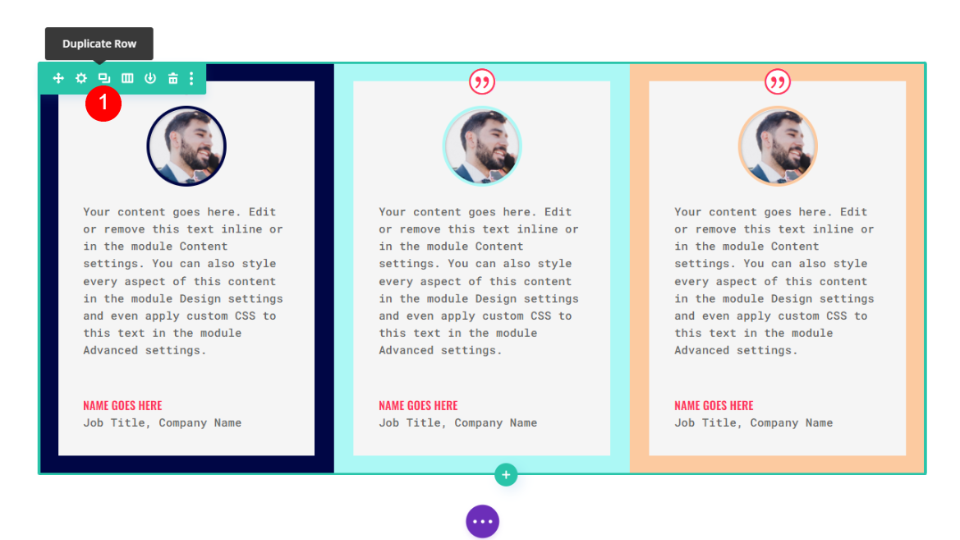
Duplicați rândul
Apoi, duplicați rândul făcând clic pe opțiunea de duplicare care apare când treceți cu mouse-ul peste rând. Deoarece am adăugat 0px la Umplutura de sus și de jos, acest nou rând atinge automat rândul de deasupra lui. Vom deschide fiecare modul în a doua secțiune pentru a-i schimba conținutul și culorile.

Modelați al patrulea modul de mărturie
Deschideți setările pentru cel de-al doilea modul de mărturie și modificați conținutul.

Imagine
Apoi, derulați în jos la Imagine și schimbați culoarea chenarului la #6eea9d.
- Culoarea marginii imaginii: #6eea9d

Frontieră
În cele din urmă, derulați în jos la Border și schimbați culoarea chenarului la #6eea9d pentru a se potrivi cu chenarul imaginii. Închideți setările modulului.
- Culoare: #6eea9d

Modelați cel de-al cincilea modul de mărturie
Deschideți setările pentru cel de-al cincilea modul de mărturie și adăugați conținutul acestuia.

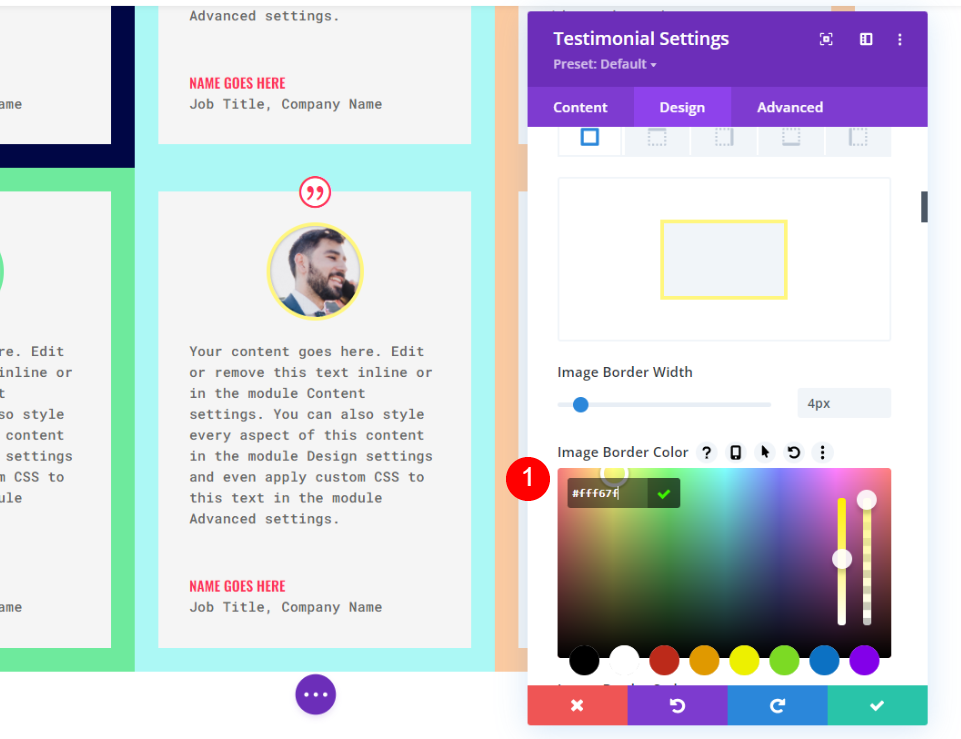
Imagine
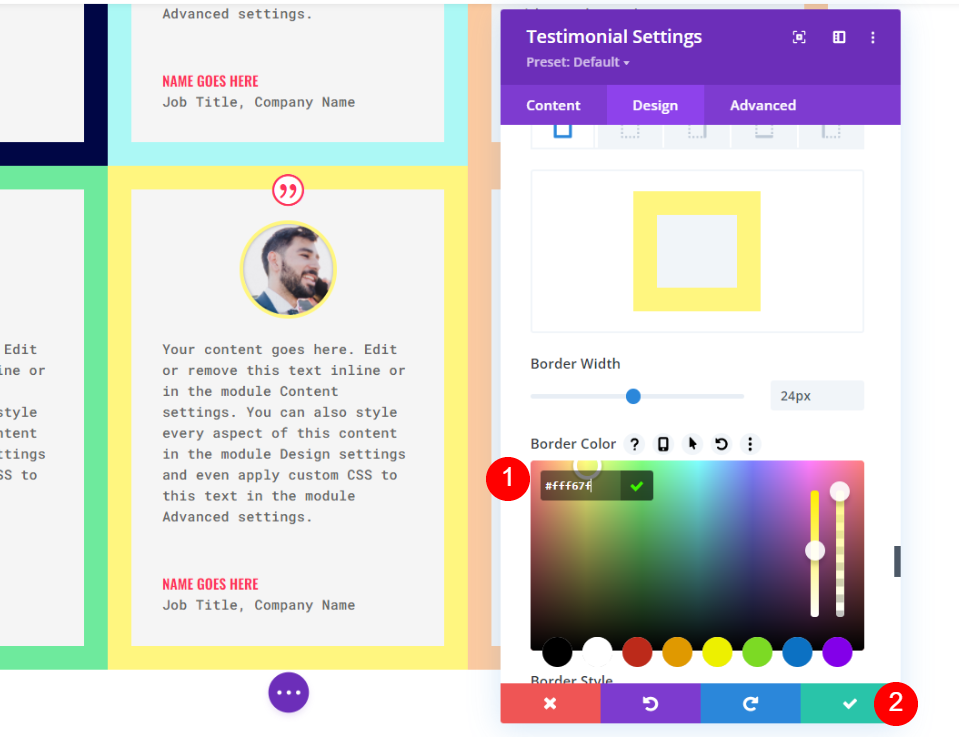
Apoi, derulați în jos la Imagine și schimbați culoarea chenarului la #fff67f.
- Culoarea marginii imaginii: #fff67f

Frontieră
În cele din urmă, derulați în jos la Chenar și Culoarea chenarului la #fccaa0 pentru a se potrivi cu Chenarul imaginii. Închideți setările modulului.
- Culoare: #fff67f

Modelați cel de-al șaselea modul de mărturie
În cele din urmă, deschideți setările pentru cel de-al șaselea modul de mărturie și înlocuiți conținutul mărturiei.

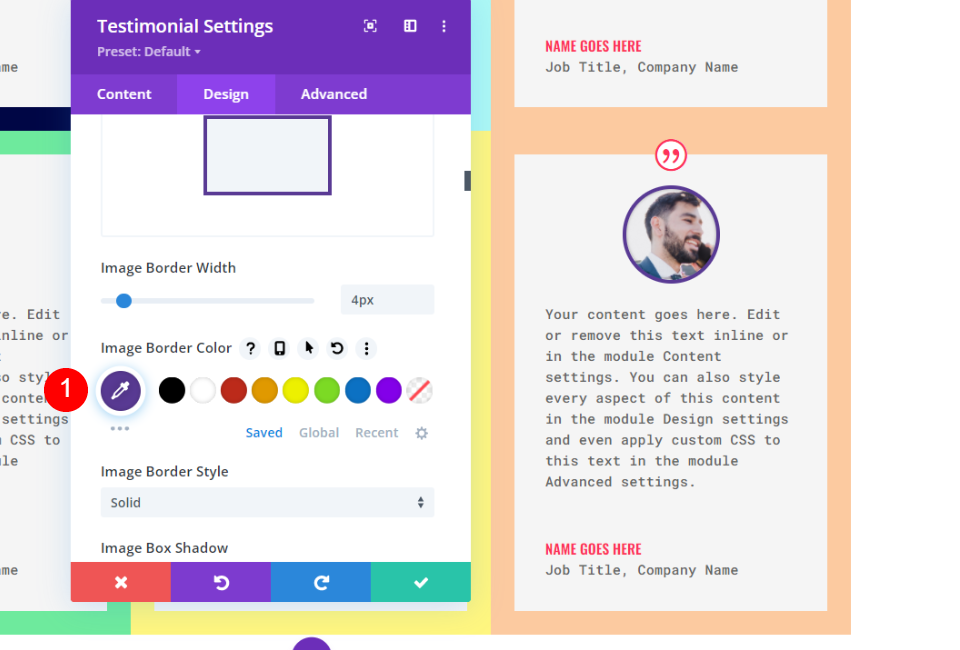
Imagine
Apoi, derulați în jos la Imagine și schimbați culoarea chenarului la #593a94.
- Culoarea marginii imaginii: #593a94

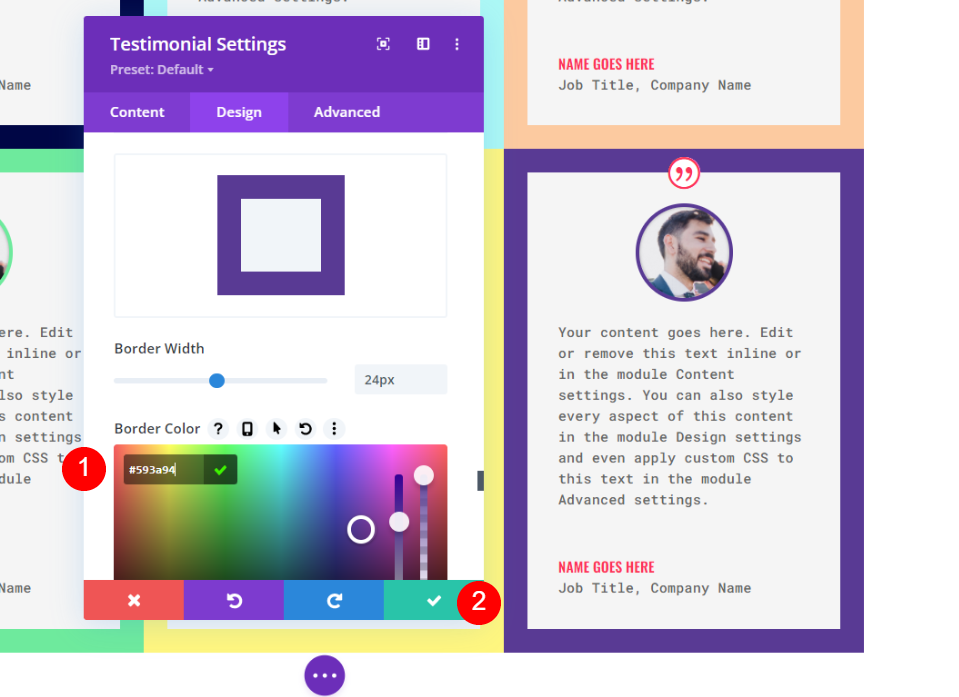
Frontieră
În cele din urmă, derulați în jos la Chenar și Culoarea chenarului la #593a94 pentru a se potrivi cu Chenarul imaginii. Închideți setările modulului.
- Culoare: #593a94

Structură alternativă pentru mărturie
Grila de mărturii pe care am făcut-o funcționează grozav dacă mărturiile au aproximativ aceeași dimensiune. Ce se întâmplă dacă ai câteva mărturii mici și câteva mărturii mari? Pentru aceasta este ideală o grilă cu dimensiuni diferite pentru coloane. Putem plasa marturiile cu cele mai multe informatii in coloanele mai mari.
Pentru acest exemplu. vom crea coloane noi cu aceleași setări de spațiere și vom folosi aceleași mărturii ca înainte, dar cu cantități diferite de text.
Creați rândurile alternative
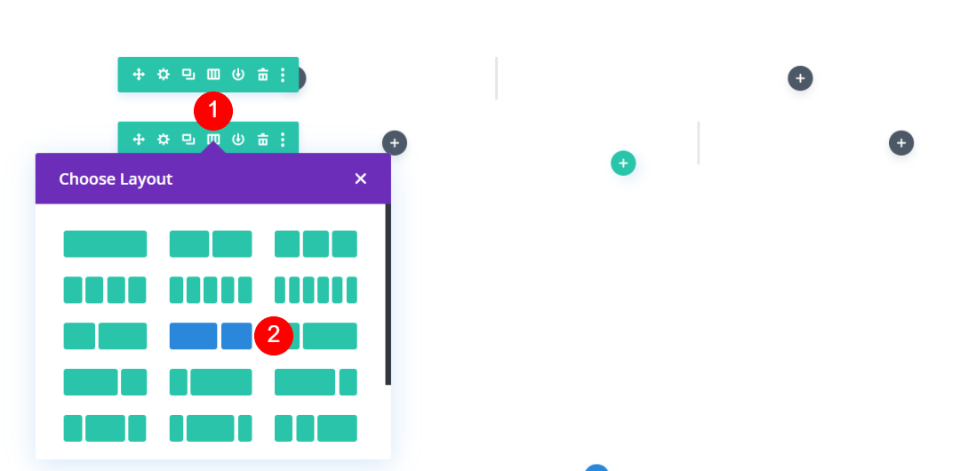
Mai întâi, adăugați un rând cu 2 coloane care are o coloană de 1/3 în stânga și o coloană de 2/3 în dreapta.

Apoi, deschideți setările rândului, accesați fila de design, derulați în jos la Dimensiune și selectați Utilizare lățime personalizată a jgheabului. Modificați lățimea jgheabului la 1.
- Utilizați lățimea jgheab personalizată: da
- Lățimea jgheabului: 1

Apoi, derulați la Spațiere . Introduceți 0px pentru umplutura de sus și de jos. Închideți setările rândului.
- Umplutură: 0px Sus, Jos

Apoi, duplicați rândul.

Selectați opțiunile de aspect ale celui de-al doilea rând și alegeți aspectul cu 2/3 în stânga și 1/3 în dreapta.

Adăugați patru module de mărturie
În cele din urmă, creați sau trageți modulele de mărturie în rânduri. Folosesc aceleași module ca în exemplul anterior, dar am schimbat conținutul corpului pentru a crea dimensiuni diferite.

Modulele se potrivesc cu lățimea coloanelor lor așa cum au făcut-o în exemplul anterior, dar fiecare are înălțimi diferite din cauza conținutului corpului. Acest lucru creează spații incomode în cadrul rețelei. Din fericire, acest lucru este ușor de remediat. Acest lucru funcționează și pentru grila obișnuită, dacă conținutul dvs. de mărturie este de dimensiuni diferite.
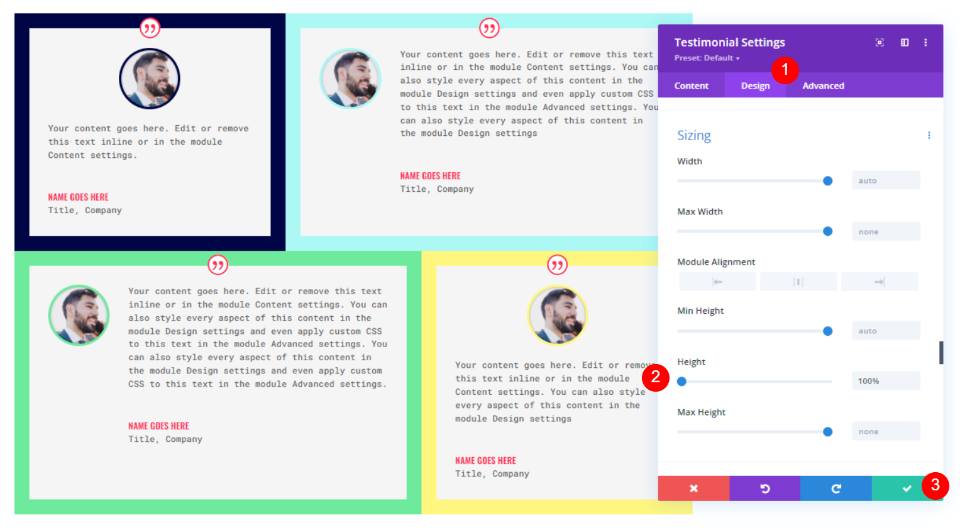
Deschideți setările pentru primul modul și accesați fila de proiectare. Derulați în jos la Dimensiune și introduceți 100% pentru Înălțime. Repetați acest lucru pentru fiecare modul .
- Înălțime: 100%

Rezultate
Rezultatele aspectului grilei de mărturie
Iată o privire asupra aspectului grilei noastre. Acest lucru funcționează excelent dacă mărturiile au aceeași dimensiune.

Rezultate alternative de prezentare a mărturiei
Iată aspectul alternativ. Este ideal pentru conținut în mai multe dimensiuni.

Gânduri de sfârșit
Acesta este modul nostru de a crea un aspect al grilei de mărturii cu modulul de mărturii Divi. Setările de rânduri și module ale Divi funcționează excelent împreună pentru a crea o grilă de mai multe rânduri și numărătoare de coloane. Exemplele pe care le-am arătat aici pot fi extinse cu ușurință pentru a crea grile și mai mari. Conceptele funcționează și cu alte tipuri de module Divi.
Vrem sa auzim de la tine. Ați creat o grilă de mărturii folosind metoda despre care am discutat aici? Spune-ne despre experiența ta în comentarii.
