Come creare un layout a griglia di testimonianze con il modulo Testimonial di Divi
Pubblicato: 2022-03-28I layout a griglia sono ottimi per i contenuti che devono essere tenuti insieme. Le testimonianze sono un ottimo esempio. Le testimonianze Divi vengono create con un nuovo modulo per ogni testimonial, ma fortunatamente visualizzarle in una griglia è semplice. In questo articolo, vedremo come creare un layout della griglia delle testimonianze con il modulo delle testimonianze di Divi. Vedremo due diversi layout, quindi puoi scegliere quello più adatto alle tue esigenze.
Iniziamo!
Anteprima
Ecco cosa faremo in questo tutorial. Sto creando una sezione di testimonianze utilizzando gli stili di design del pacchetto di layout del negozio di stampa gratuito disponibile all'interno di Divi.
Risultati del layout della griglia della testimonianza

Risultati del layout della testimonianza alternativa

Creazione del primo layout a griglia
Mostreremo i dettagli di entrambi i layout, ma il secondo layout utilizzerà i moduli di questo primo layout.
Crea una riga
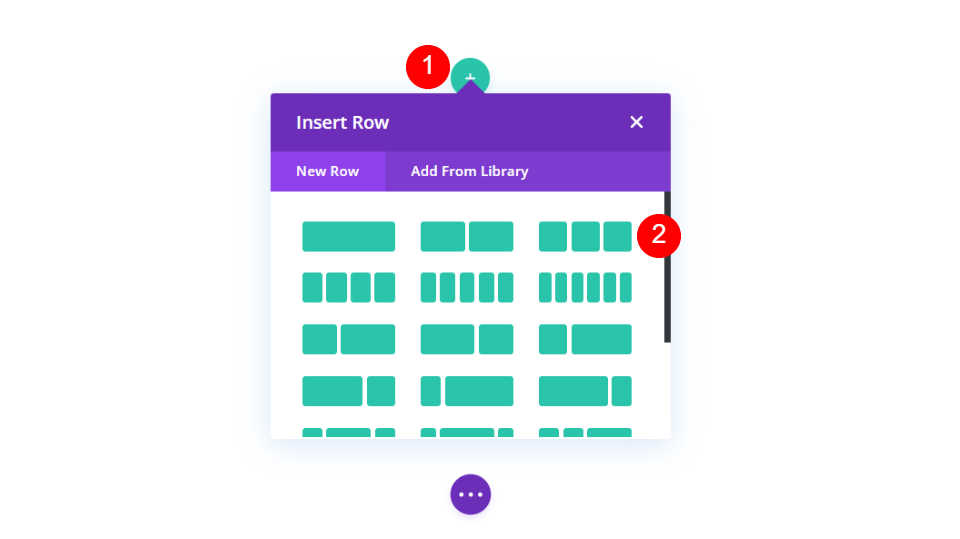
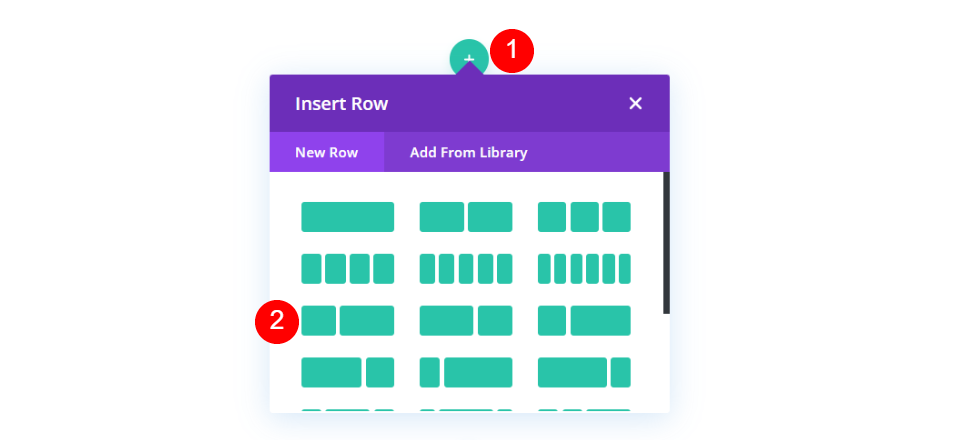
Innanzitutto, crea una nuova riga e seleziona un layout a 3 colonne .

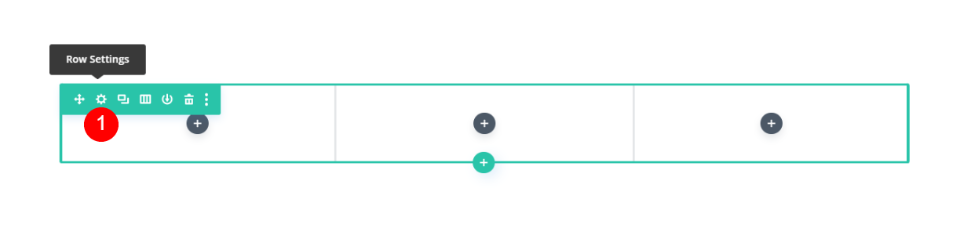
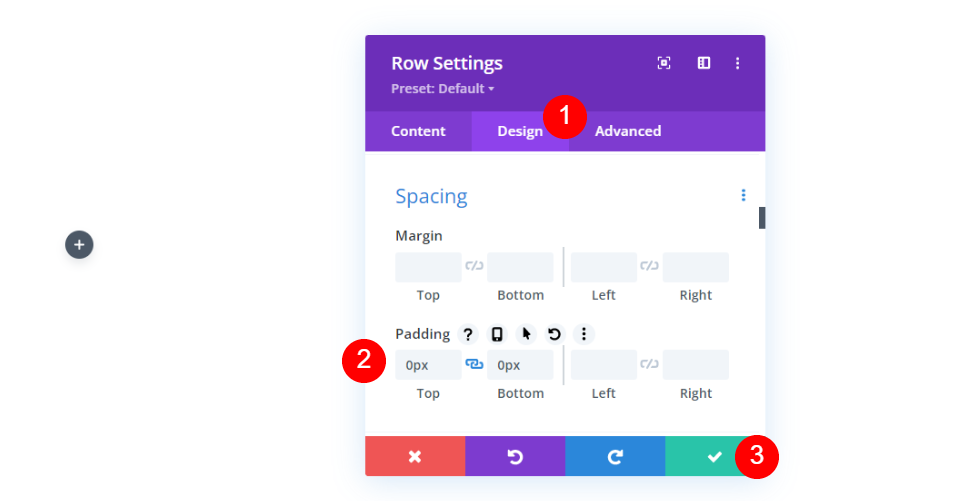
Quindi, apri le impostazioni della riga facendo clic sull'icona a forma di ingranaggio.

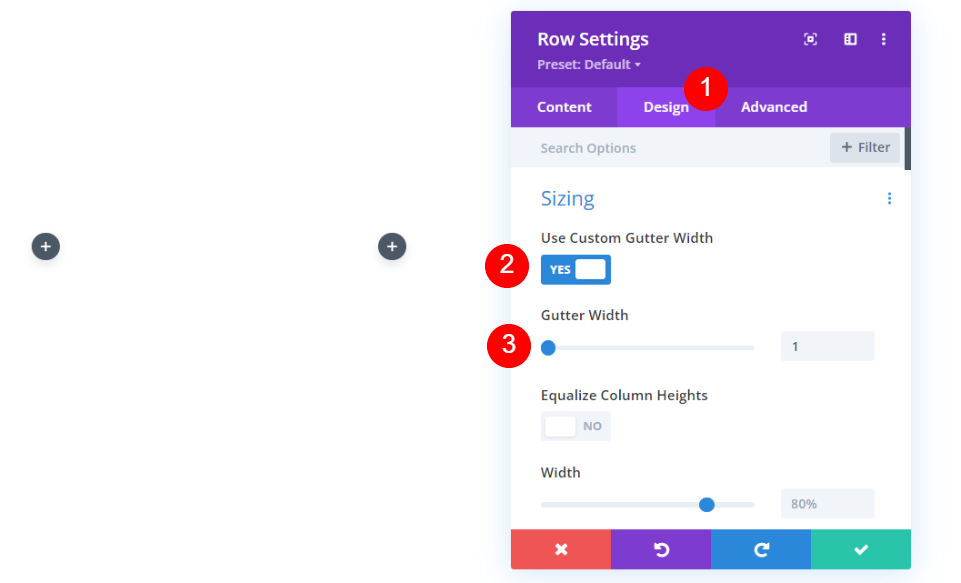
Seleziona la scheda progettazione e abilita Usa larghezza grondaia personalizzata e imposta la larghezza grondaia su 1.
- Usa larghezza personalizzata: Sì
- Larghezza grondaia: 1

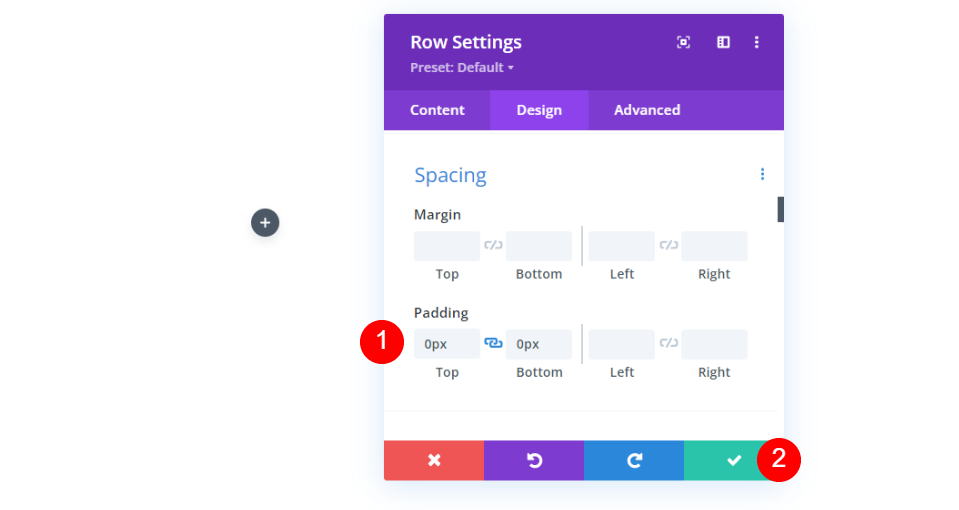
Quindi, scorri verso il basso fino a Spaziatura e modifica il riempimento superiore e inferiore su 0px. Chiudi la fila. Creeremo una seconda riga, ma prima finiremo questa e poi la cloneremo.
- Imbottitura: 0px in alto e in basso

Aggiungi un modulo Testimonial
Quindi, aggiungi un modulo di testimonianza alla colonna di sinistra.

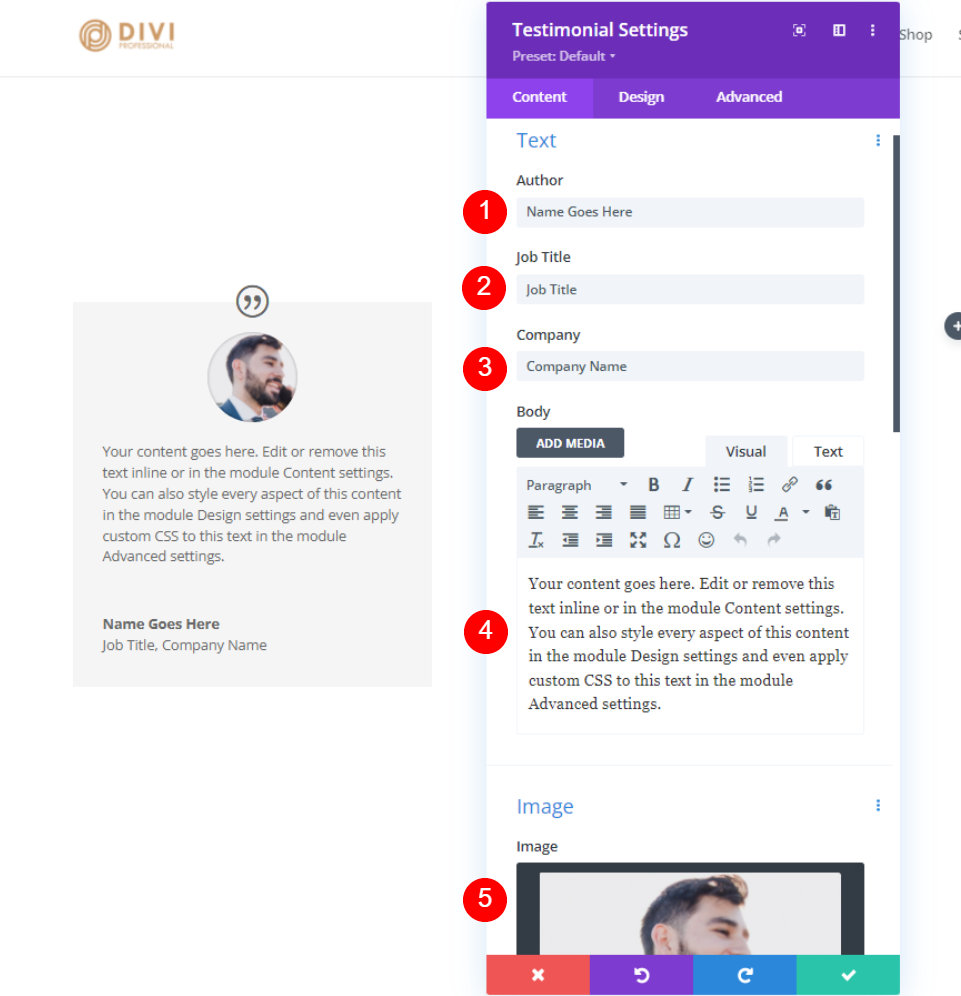
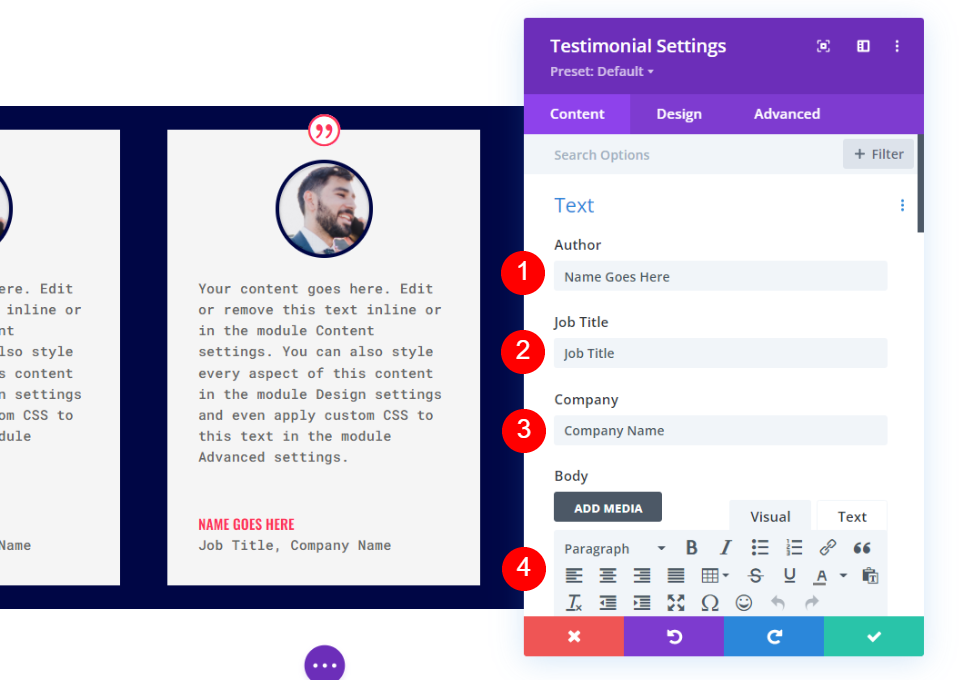
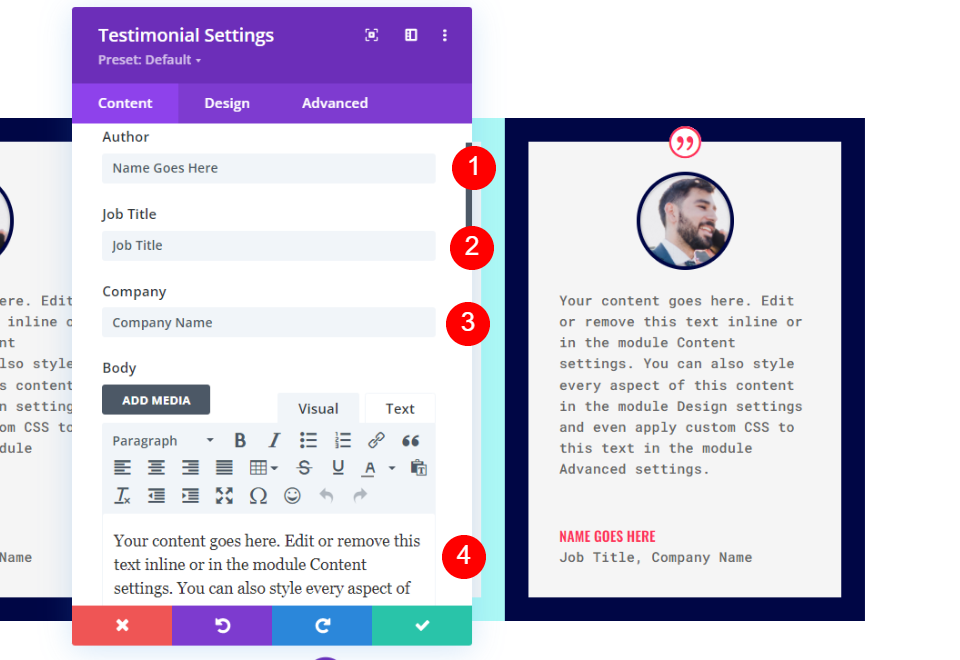
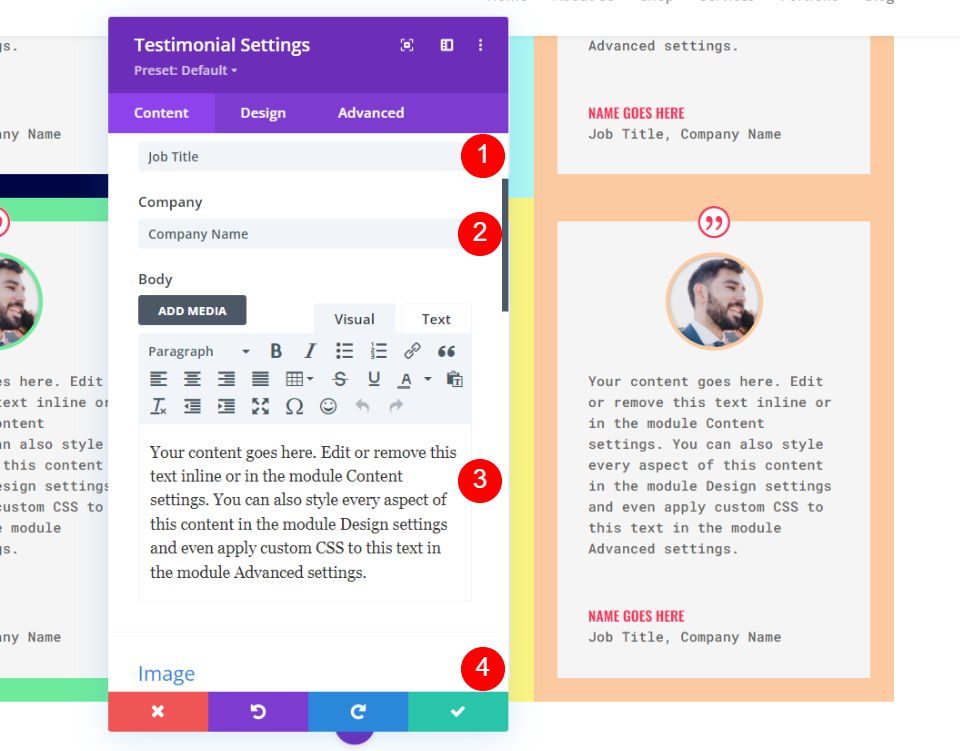
Impostazioni del contenuto del modulo Testimonial
Successivamente, aggiungi il contenuto della testimonianza . Ciò include il nome dell'autore, la qualifica, il nome dell'azienda, il contenuto del corpo e l'immagine della persona. Sto usando i nomi dei campi e il contenuto del corpo predefinito per i miei esempi.
- Autore: nome dell'autore
- Titolo di lavoro: titolo della persona
- Azienda: nome dell'azienda
- Contenuto del corpo: la testimonianza
- Immagine: l'immagine in primo piano

Impostazioni di progettazione del modulo Testimonial
Quindi, seleziona la scheda progettazione.
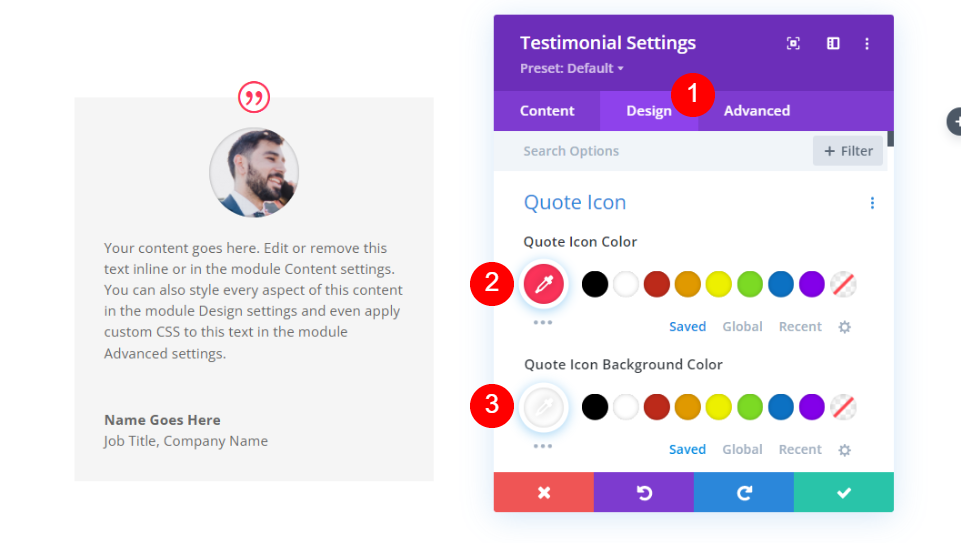
Icona di citazione
Cambia il colore dell'icona della citazione in #fd335a e imposta il colore di sfondo su bianco. Il colore dell'icona verrà utilizzato anche per il nome della persona. Questo sarà lo stesso per tutti i moduli.
- Colore: #fd335a
- Colore di sfondo: #ffffff

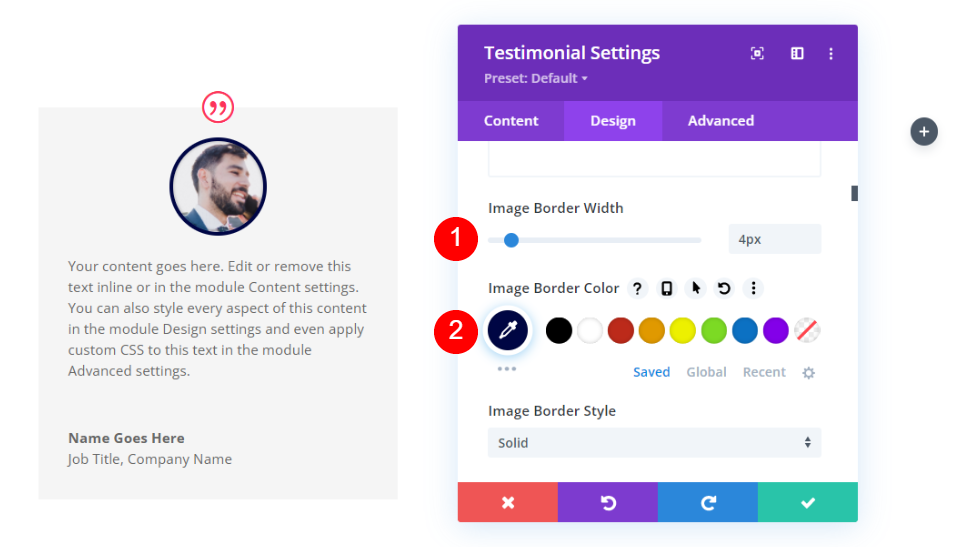
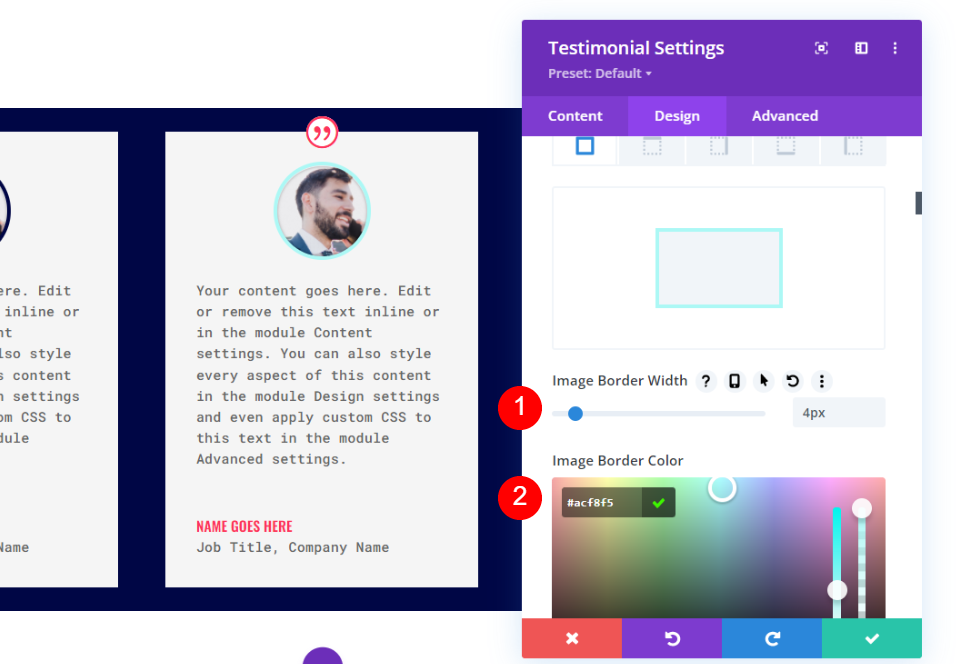
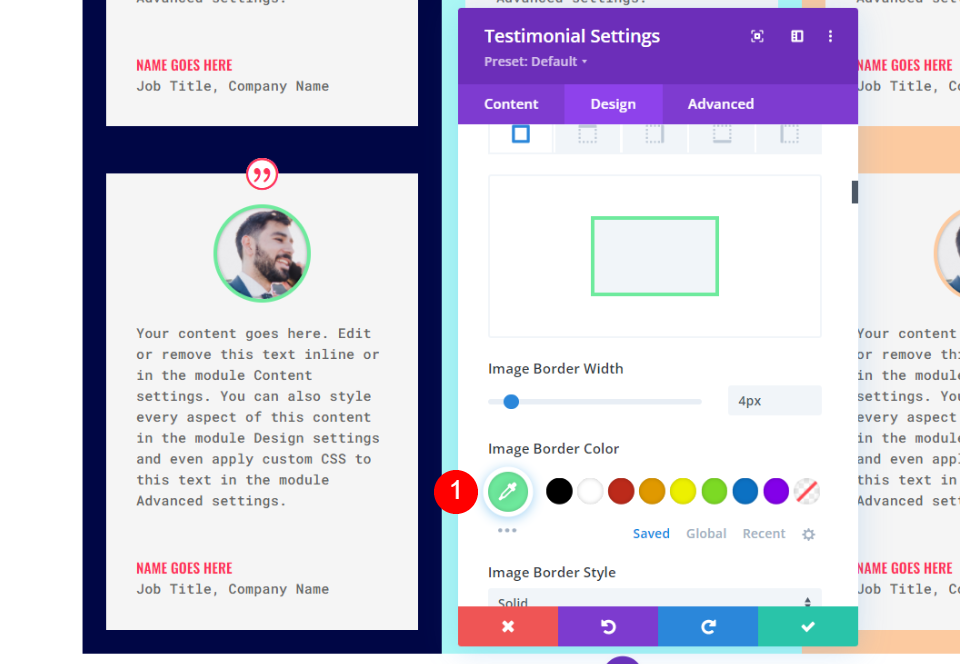
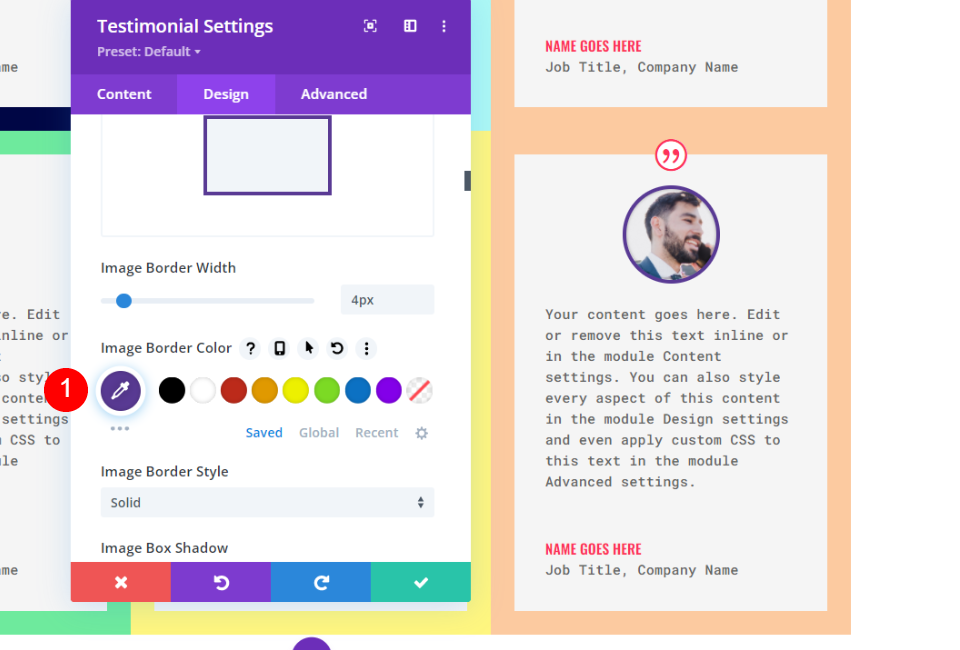
Immagine
Quindi, scorri verso il basso fino a Immagine . Imposta la larghezza del bordo dell'immagine su 4px e cambia il Colore del bordo su # 000645. Il bordo corrisponderà al bordo del modulo per ogni modulo. Li cambieremo individualmente.
- Larghezza bordo immagine: 4px
- Colore bordo immagine: #000645

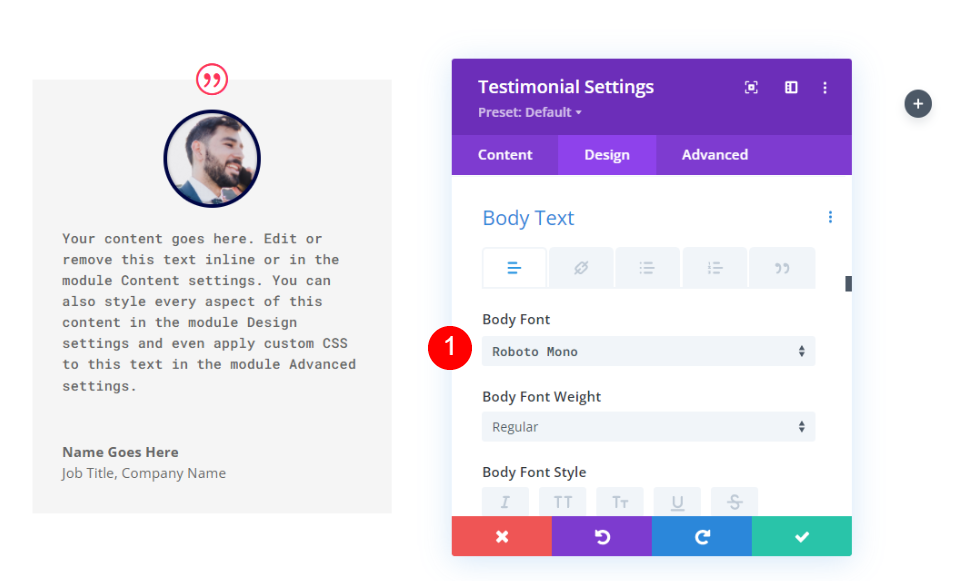
Corpo del testo
Quindi, scorri verso il basso fino a Corpo del testo e scegli Roboto Mono. Lascia il resto delle impostazioni ai valori predefiniti.
- Carattere del corpo: Roboto Mono

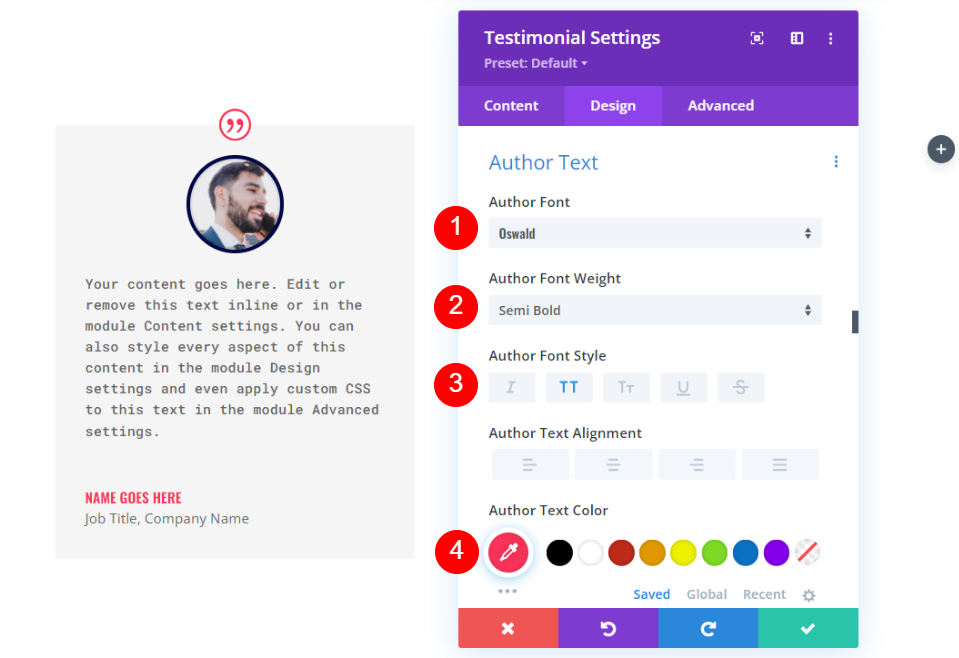
Testo dell'autore
Quindi, scorri verso il basso fino a Testo dell'autore . Cambia il carattere in Oswald, seleziona Semi grassetto per il peso, TT per lo stile e cambia il colore in # fd335a.
- Carattere: Osvaldo
- Stile: semi grassetto
- Stile: TT
- Colore del testo: #fd335a

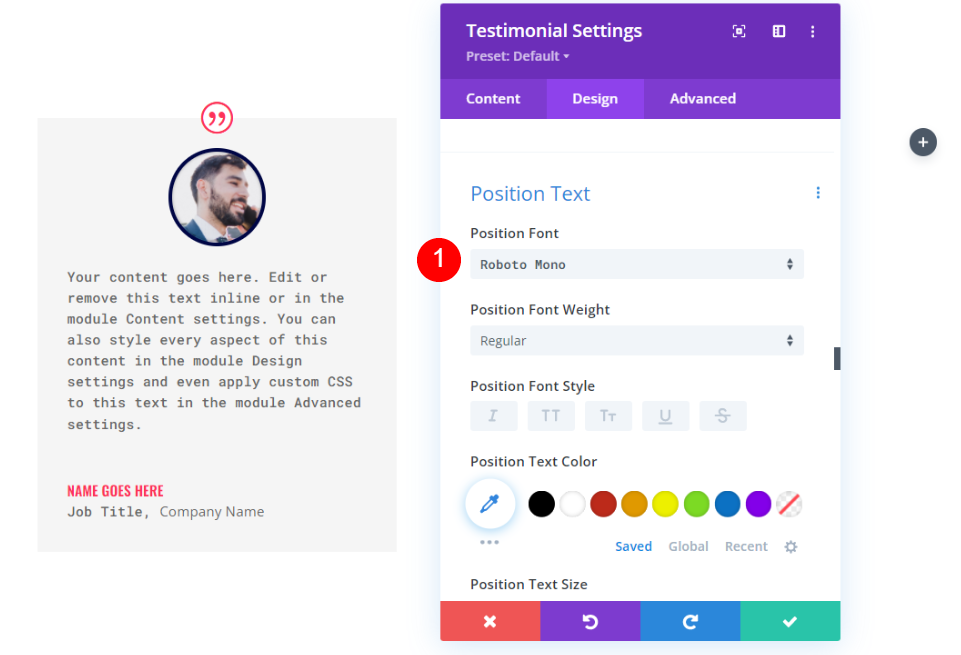
Posizione del testo
Quindi, scorri fino a Posizione testo (il titolo del lavoro) e cambia il carattere in Roboto Mono. Lascia il resto delle impostazioni ai valori predefiniti.
- Carattere posizione: Roboto Mono

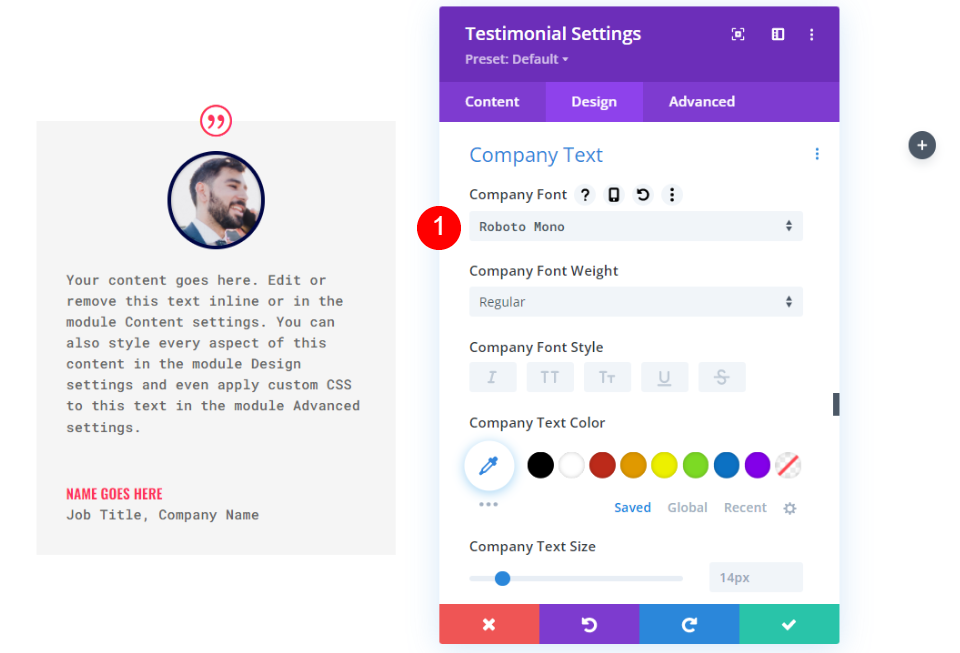
Testo aziendale
Quindi, scorri verso il basso fino a Testo aziendale e scegli Roboto Mono per il carattere. Lascia le impostazioni ai valori predefiniti.
- Carattere azienda: Roboto Mono

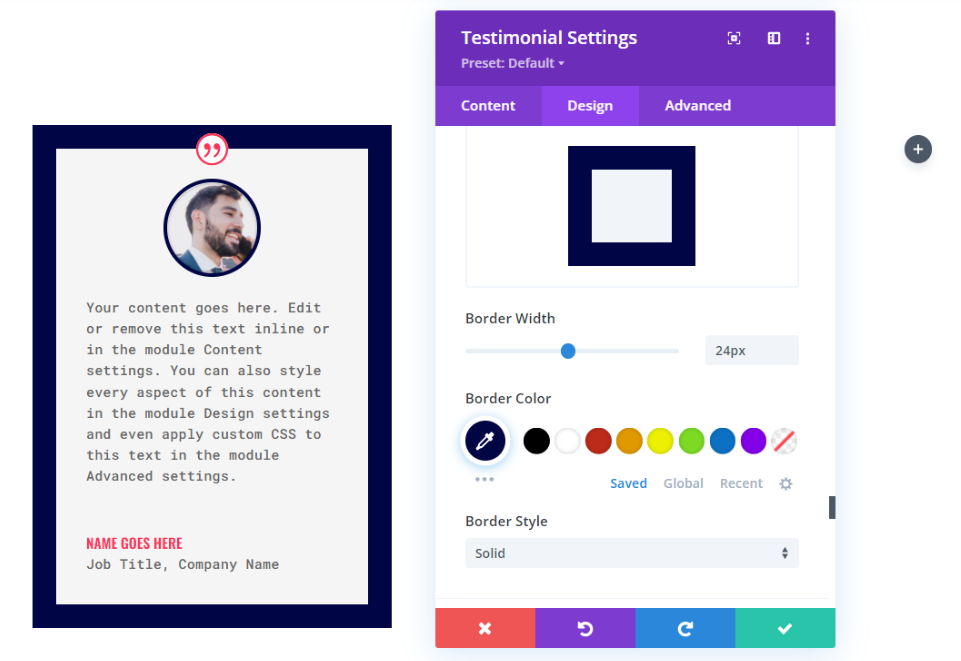
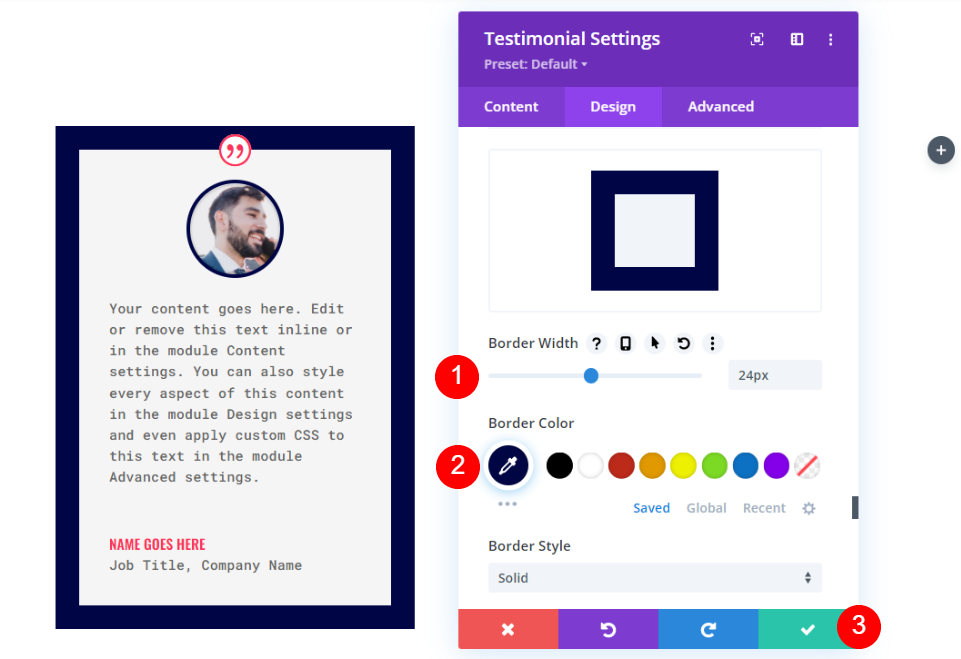
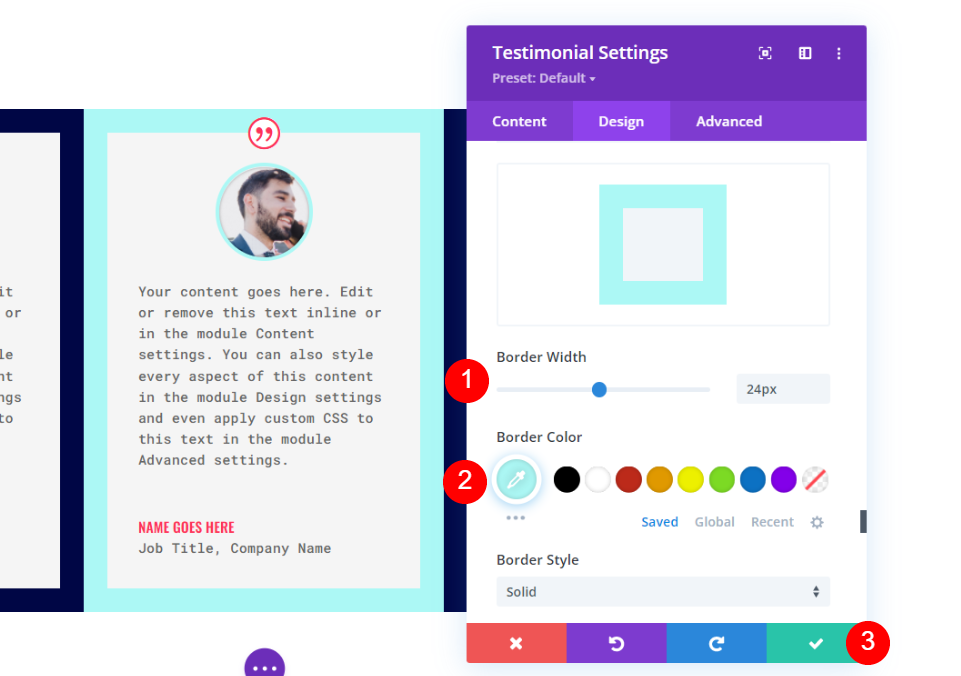
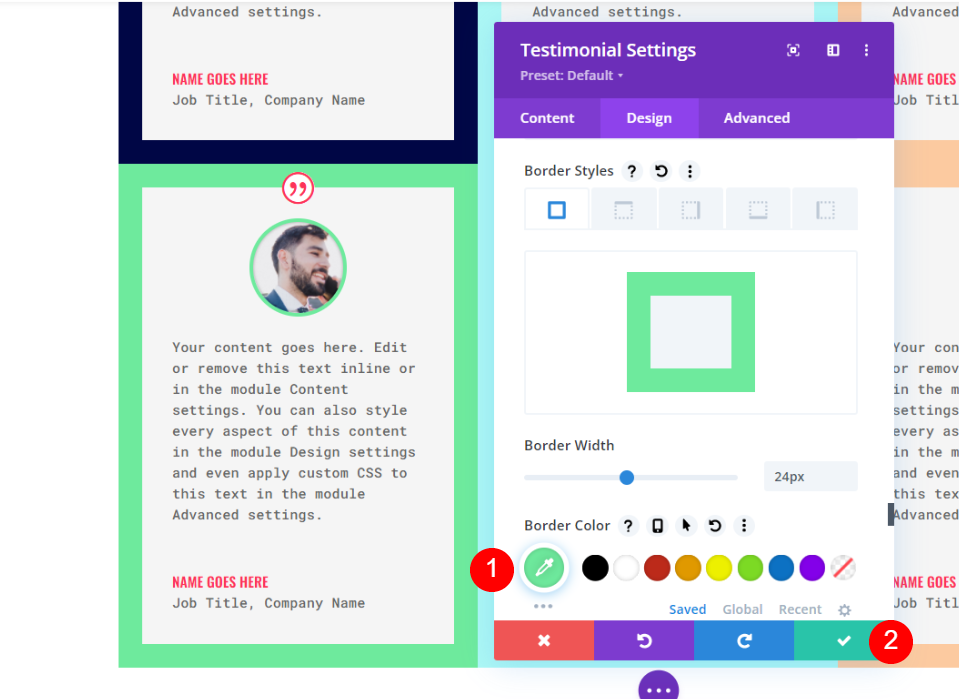
Frontiera
Infine, scorri verso il basso fino a Border . Cambia il Larghezza a 24px e il Colore del bordo a # 000645 in modo che corrisponda al Bordo dell'immagine. Chiudi le impostazioni del modulo. Anche il colore del bordo cambierà per ogni modulo.
- Larghezza: 24px
- Colore: #000645

Duplica il modulo Testimonial
Quindi, duplica il modulo due volte e trascina i due moduli clonati sulle altre colonne della riga.

Stile il secondo modulo Testimonial
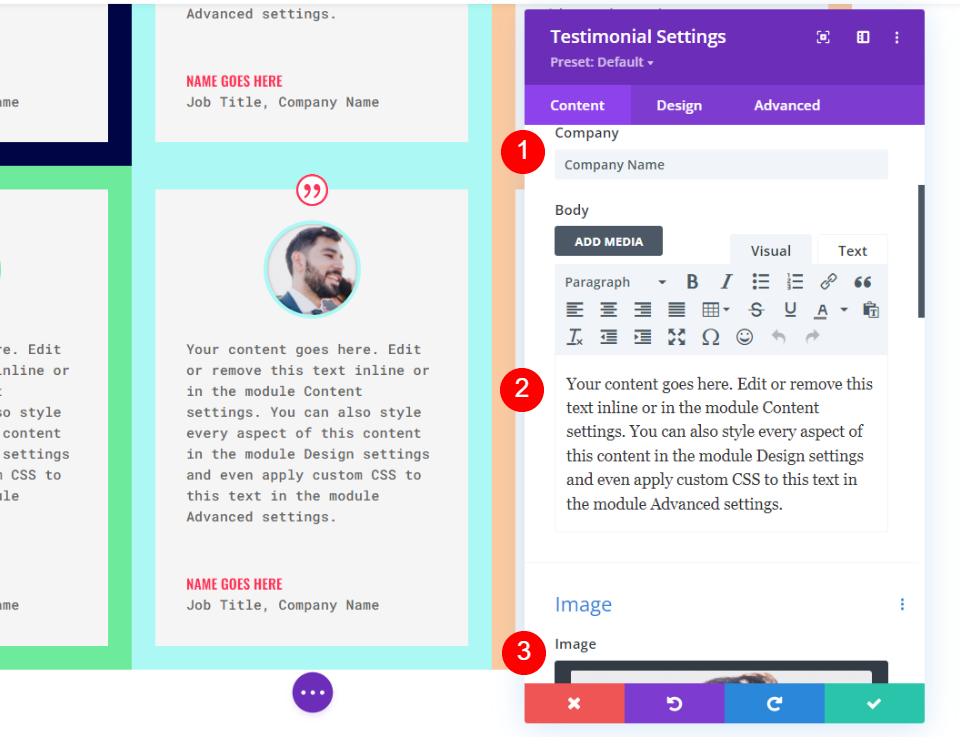
Apri le impostazioni per il secondo modulo testimonial e modifica il contenuto.

Immagine
Quindi, seleziona la scheda design e scorri verso il basso fino a Immagine . Cambia il Colore del bordo in # acf8f5.
- Colore bordo immagine: #acf8f5

Frontiera
Infine, scorri verso il basso fino a Border . Cambia il colore del bordo in # acf8f5 in modo che corrisponda al bordo dell'immagine. Chiudi le impostazioni del modulo. Chiudi le impostazioni del modulo.
- Colore: #acf8f5

Stile il terzo modulo Testimonial
Apri le impostazioni per il terzo modulo testimonial e modifica il contenuto.

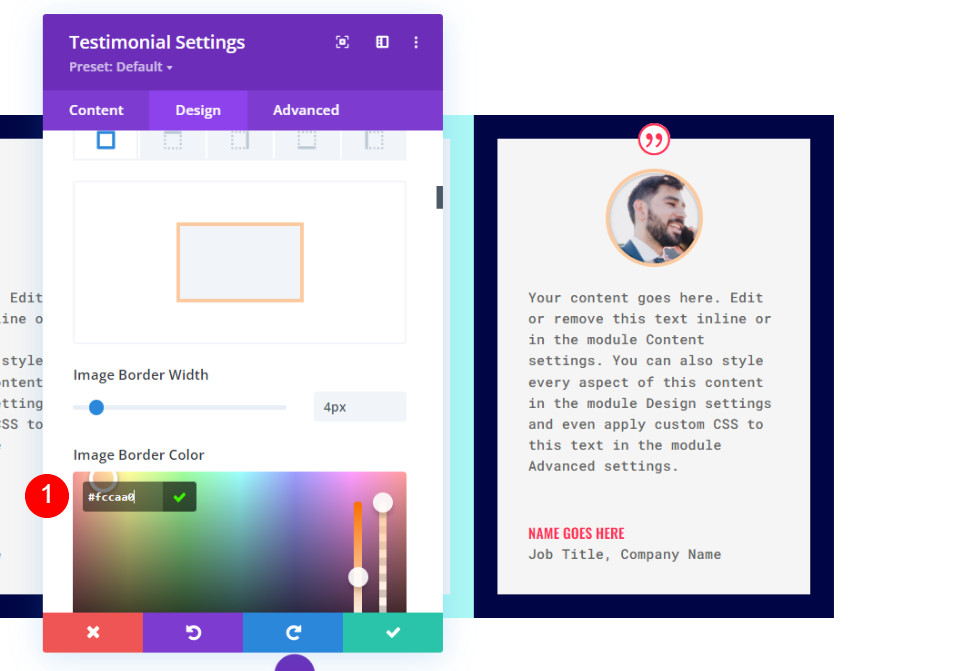
Immagine
Quindi, vai alla scheda del design, scorri verso il basso fino a Immagine e cambia il Colore del bordo in #fccaa0.

- Colore bordo immagine: #fccaa0

Frontiera
Infine, scorri verso il basso fino a Bordo e Colore bordo fino a #fccaa0 per abbinare il bordo dell'immagine. Chiudi le impostazioni del modulo.
- Colore: #fccaa0

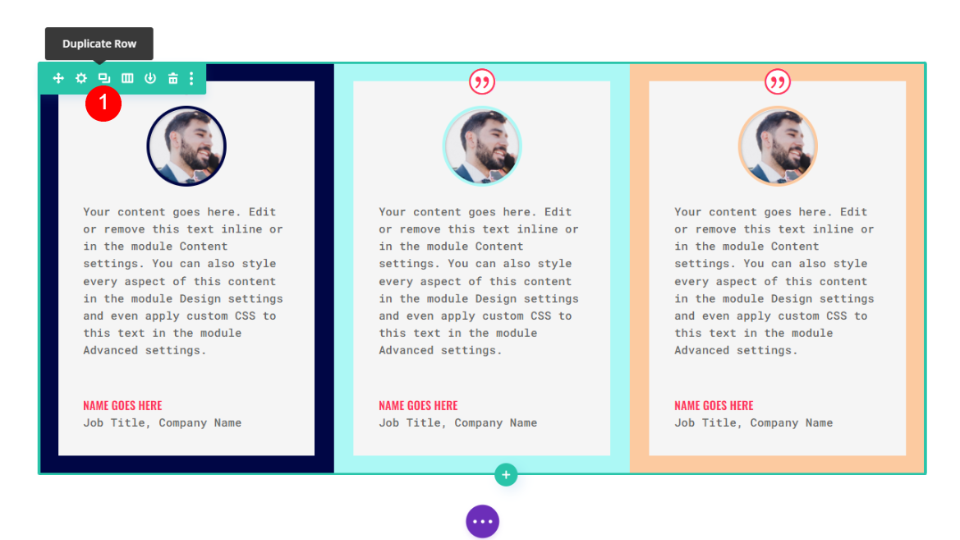
Duplica la riga
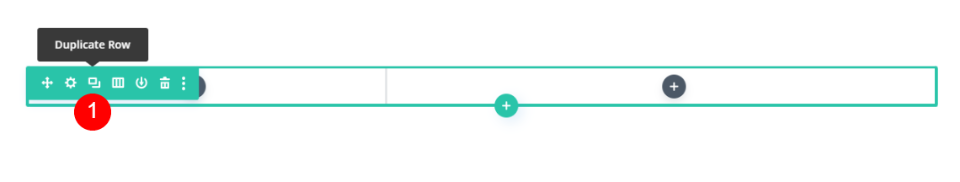
Quindi, duplica la riga facendo clic sull'opzione duplica che appare quando passi il mouse sopra la riga. Poiché abbiamo aggiunto 0px al riempimento superiore e inferiore, questa nuova riga tocca automaticamente la riga sopra di essa. Apriremo ogni modulo nella seconda sezione per cambiarne contenuto e colori.

Stile il quarto modulo Testimonial
Apri le impostazioni per il secondo modulo testimonial e modifica il contenuto.

Immagine
Quindi, scorri verso il basso fino a Immagine e cambia il Colore del bordo in # 6eea9d.
- Colore bordo immagine: #6eea9d

Frontiera
Infine, scorri verso il basso fino a Bordo e cambia il Colore del bordo in # 6eea9d in modo che corrisponda al Bordo dell'immagine. Chiudi le impostazioni del modulo.
- Colore: #6eea9d

Stile il quinto modulo Testimonial
Apri le impostazioni per il quinto modulo testimonial e aggiungi il suo contenuto.

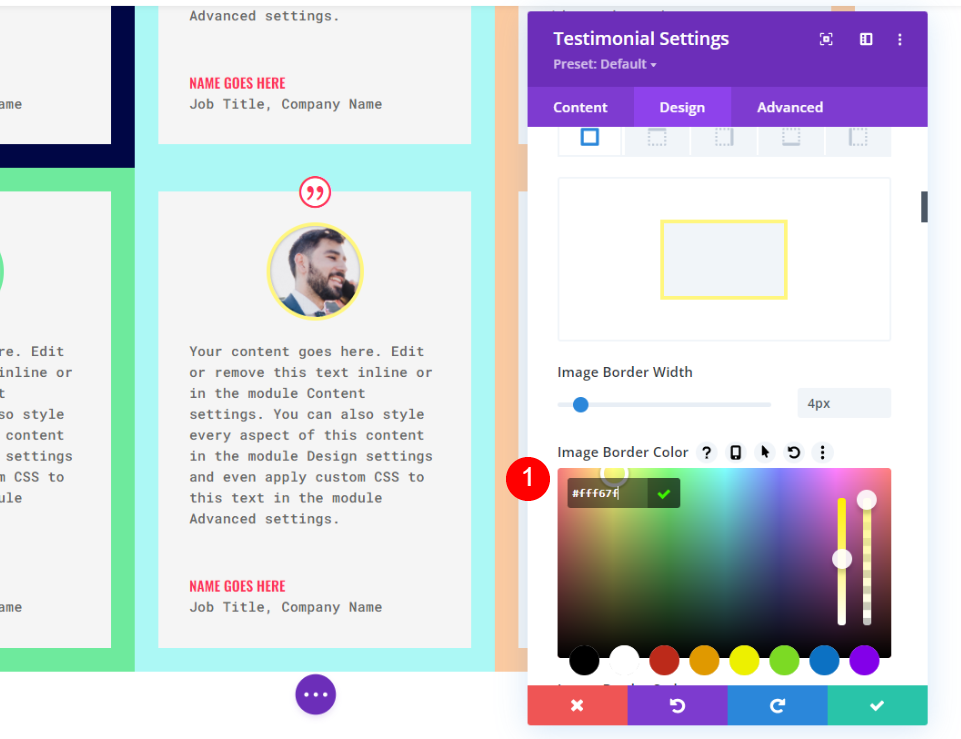
Immagine
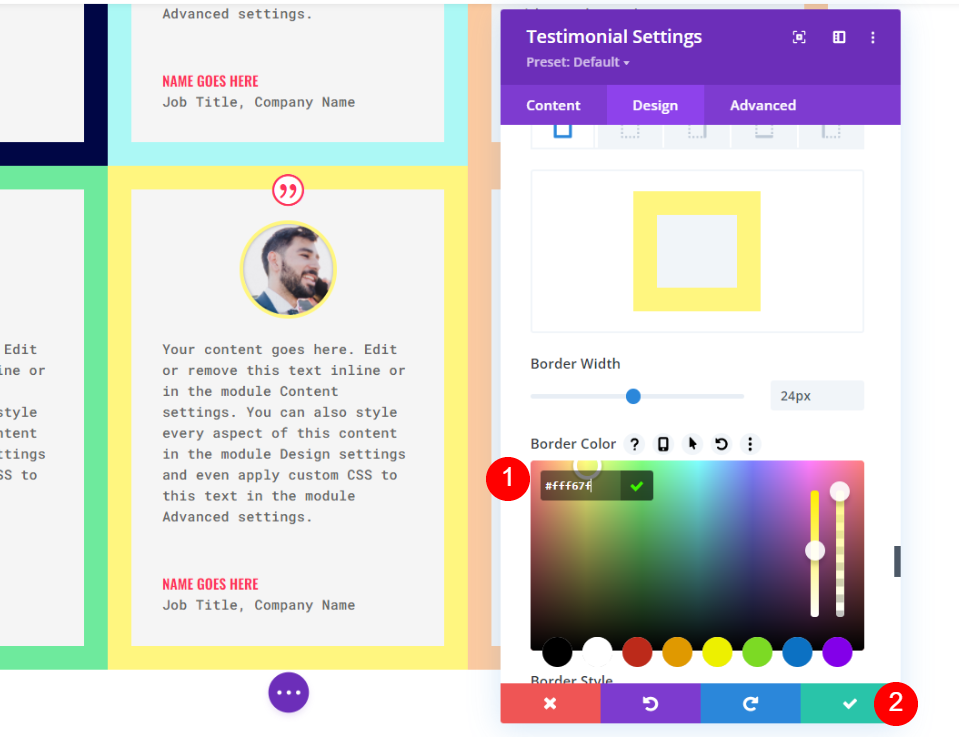
Quindi, scorri verso il basso fino a Immagine e cambia il Colore del bordo in # fff67f.
- Colore bordo immagine: #fff67f

Frontiera
Infine, scorri verso il basso fino a Bordo e Colore bordo fino a #fccaa0 per abbinare il bordo dell'immagine. Chiudi le impostazioni del modulo.
- Colore: #fff67f

Stile il sesto modulo Testimonial
Infine, apri le impostazioni per il sesto modulo testimonial e sostituisci il contenuto del testimonial.

Immagine
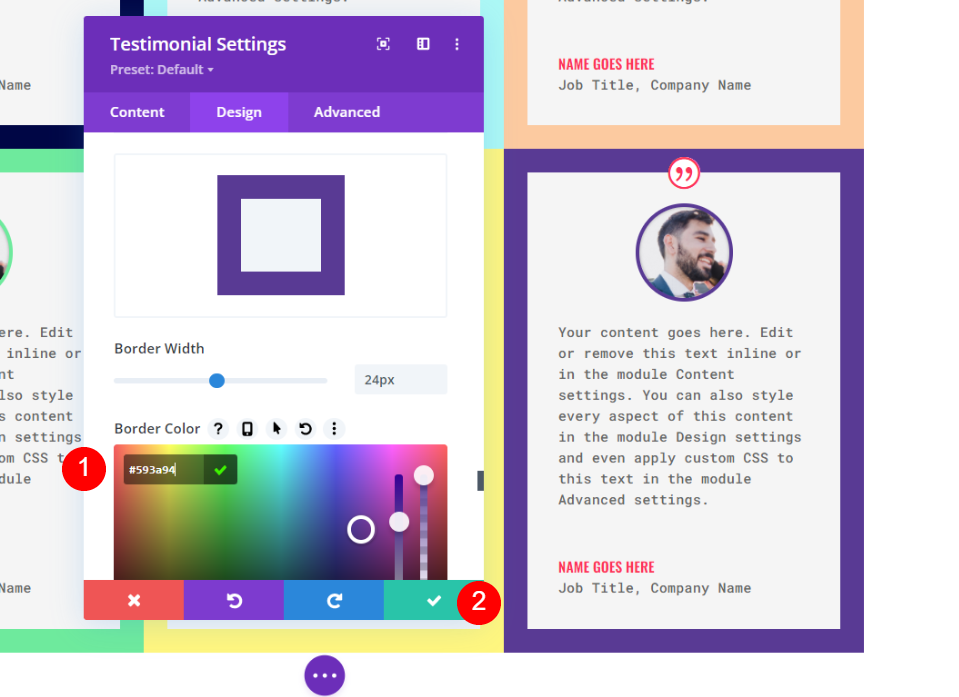
Quindi, scorri verso il basso fino a Immagine e cambia il Colore del bordo in # 593a94.
- Colore bordo immagine: #593a94

Frontiera
Infine, scorri verso il basso fino a Bordo e Colore bordo fino a # 593a94 per abbinare il bordo dell'immagine. Chiudi le impostazioni del modulo.
- Colore: #593a94

Layout alternativo della testimonianza
La griglia delle testimonianze che abbiamo creato funziona alla grande se le testimonianze hanno all'incirca le stesse dimensioni. E se avessi poche testimonianze piccole e poche grandi? Per questo, una griglia con dimensioni diverse per le colonne è l'ideale. Possiamo posizionare le testimonianze con il maggior numero di informazioni nelle colonne più grandi.
Per questo esempio. creeremo nuove colonne con le stesse impostazioni di spaziatura e utilizzeremo le stesse testimonianze di prima, ma con quantità di testo variabili.
Crea le righe alternative
Innanzitutto, aggiungi una riga a 2 colonne con una colonna 1/3 a sinistra e una colonna 2/3 a destra.

Quindi, apri le impostazioni della riga, vai alla scheda Design, scorri verso il basso fino a Ridimensionamento e seleziona Usa larghezza grondaia personalizzata. Cambia la larghezza della grondaia a 1.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1

Quindi, scorri fino a Spaziatura . Immettere 0px per il riempimento superiore e inferiore. Chiudi le impostazioni della riga.
- Imbottitura: 0px in alto, in basso

Quindi, duplica la riga.

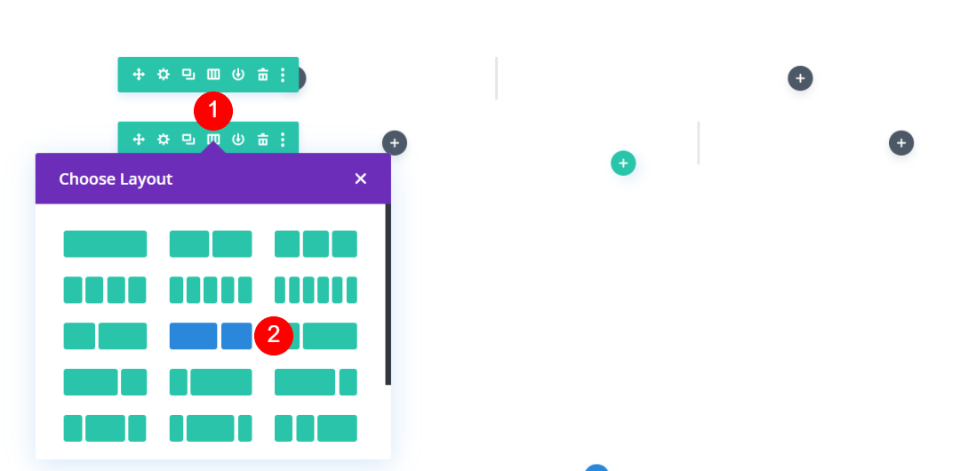
Seleziona le opzioni di layout della seconda riga e scegli il layout con 2/3 a sinistra e 1/3 a destra.

Aggiungi quattro moduli di testimonianza
Infine, crea o trascina i moduli delle testimonianze nelle righe. Sto usando gli stessi moduli dell'esempio precedente, ma ho modificato il contenuto del corpo per creare dimensioni diverse.

I moduli si adattano alla larghezza delle loro colonne come nell'esempio precedente, ma ognuno ha un'altezza diversa a causa del contenuto del corpo. Questo crea una spaziatura scomoda all'interno della griglia. Fortunatamente, questo è facile da risolvere. Funziona anche per la griglia normale se il contenuto della tua testimonianza è di dimensioni diverse.
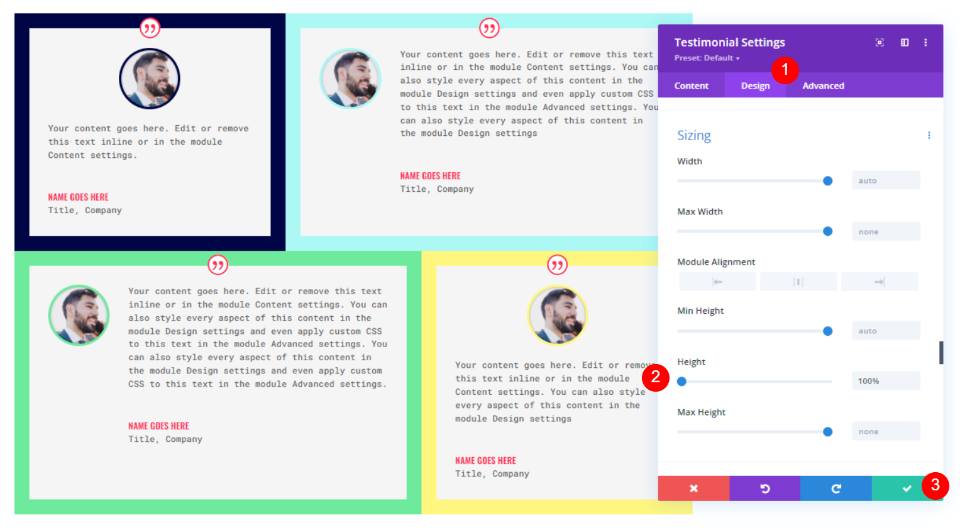
Apri le impostazioni per il primo modulo e vai alla scheda progettazione. Scorri verso il basso fino a Dimensionamento e inserisci 100% per Altezza. Ripetere questa operazione per ogni modulo .
- Altezza: 100%

Risultati
Risultati del layout della griglia della testimonianza
Ecco uno sguardo al nostro layout della griglia. Funziona benissimo se le testimonianze hanno le stesse dimensioni.

Risultati del layout della testimonianza alternativa
Ecco il layout alternativo. È ideale per contenuti di più dimensioni.

Pensieri finali
Questo è il nostro sguardo su come creare un layout della griglia delle testimonianze con il modulo delle testimonianze di Divi. Le impostazioni di riga e modulo di Divi funzionano perfettamente insieme per creare una griglia di più righe e conteggi di colonne. Gli esempi che abbiamo mostrato qui possono essere facilmente ampliati per creare griglie ancora più grandi. I concetti funzionano anche con altri tipi di moduli Divi.
Vogliamo sentire da voi. Hai creato una griglia di testimonianze usando il metodo che abbiamo discusso qui? Facci sapere la tua esperienza nei commenti.
