Diviの紹介文モジュールを使用して紹介文グリッドレイアウトを作成する方法
公開: 2022-03-28グリッドレイアウトは、まとめる必要のあるコンテンツに最適です。 お客様の声は優れた例です。 Diviの紹介文は、紹介文ごとに新しいモジュールを使用して作成されますが、幸いなことに、グリッドに表示するのは簡単です。 この記事では、Diviの紹介文モジュールを使用して紹介文のグリッドレイアウトを作成する方法を説明します。 2つの異なるレイアウトが表示されるので、ニーズに最適なものを選択できます。
始めましょう!
プレビュー
このチュートリアルで作成する内容を見てみましょう。 Divi内で利用できる無料のPrintShopLayoutPackのデザインスタイルを使用して紹介文のセクションを作成しています。
お客様の声のグリッドレイアウトの結果

代替の紹介文のレイアウト結果

最初のグリッドレイアウトの作成
両方のレイアウトの詳細を示しますが、2番目のレイアウトはこの最初のレイアウトのモジュールを使用します。
行を作成する
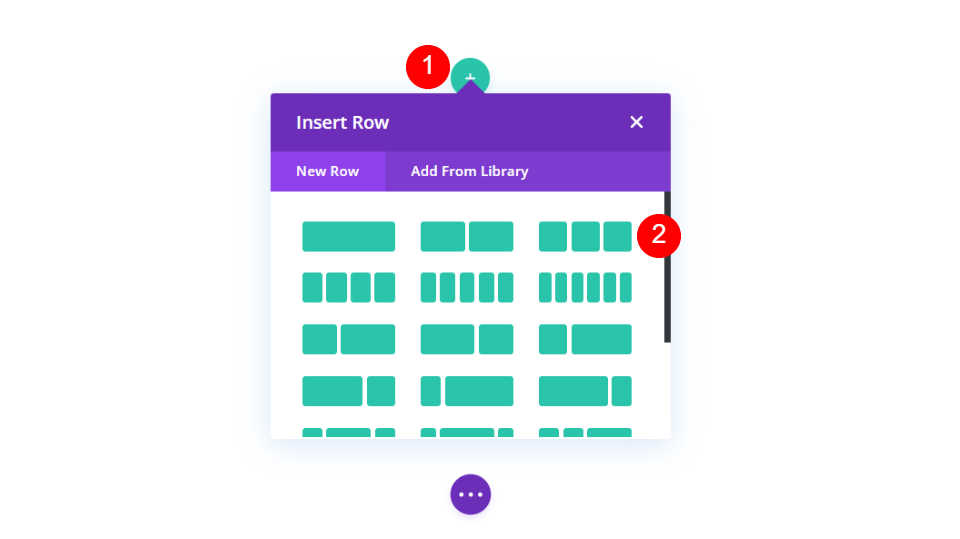
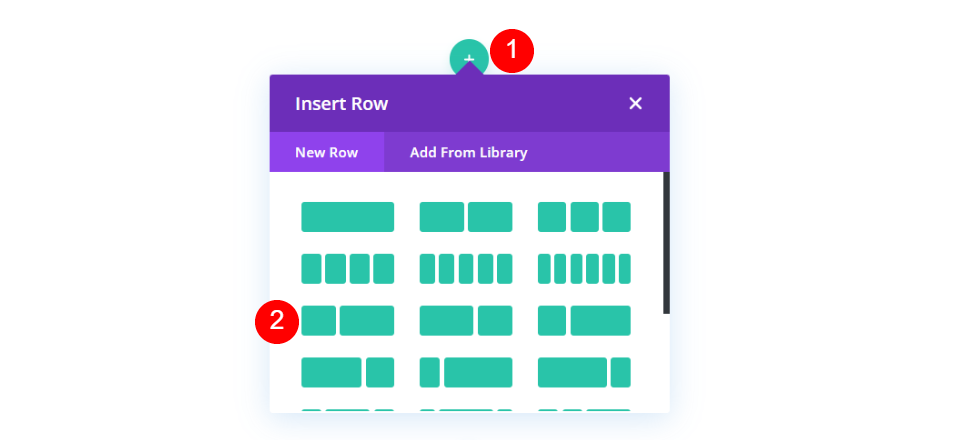
まず、新しい行を作成し、 3列のレイアウトを選択します。

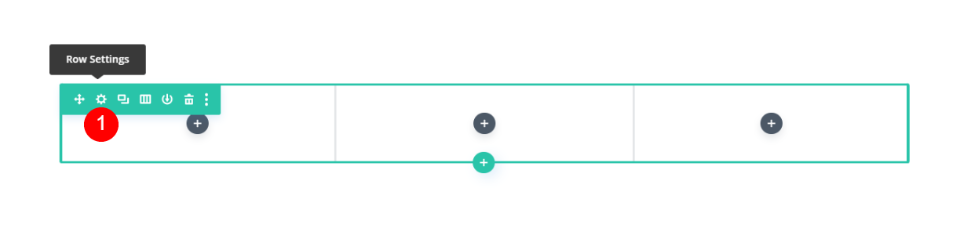
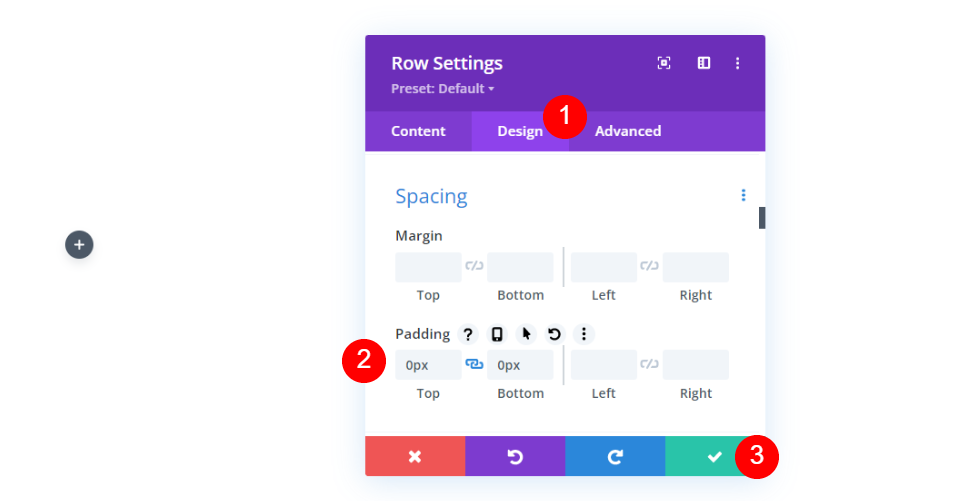
次に、歯車のアイコンをクリックして行の設定を開きます。

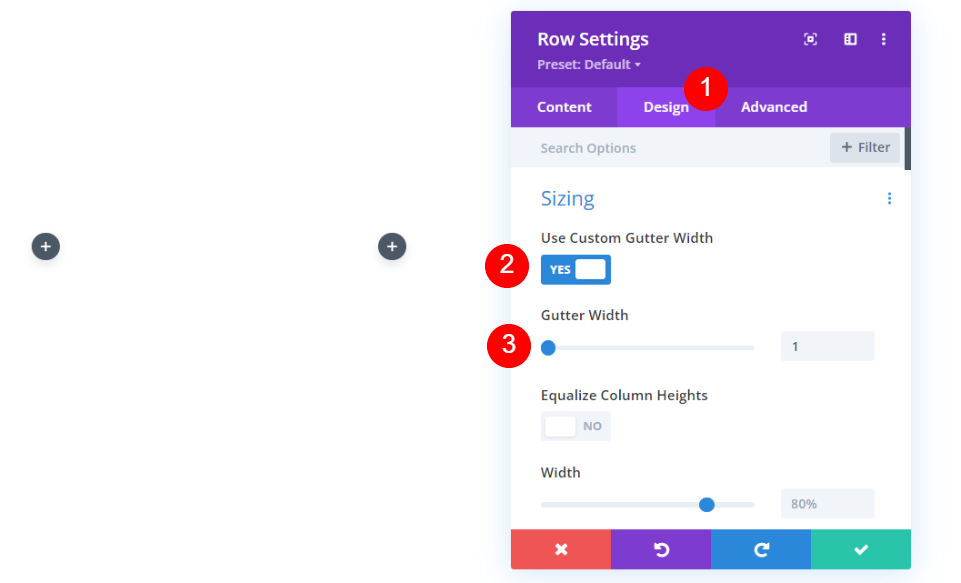
[デザイン]タブを選択し、[カスタムガター幅を使用]を有効にして、ガター幅を1に設定します。
- カスタム幅を使用:はい
- 側溝幅:1

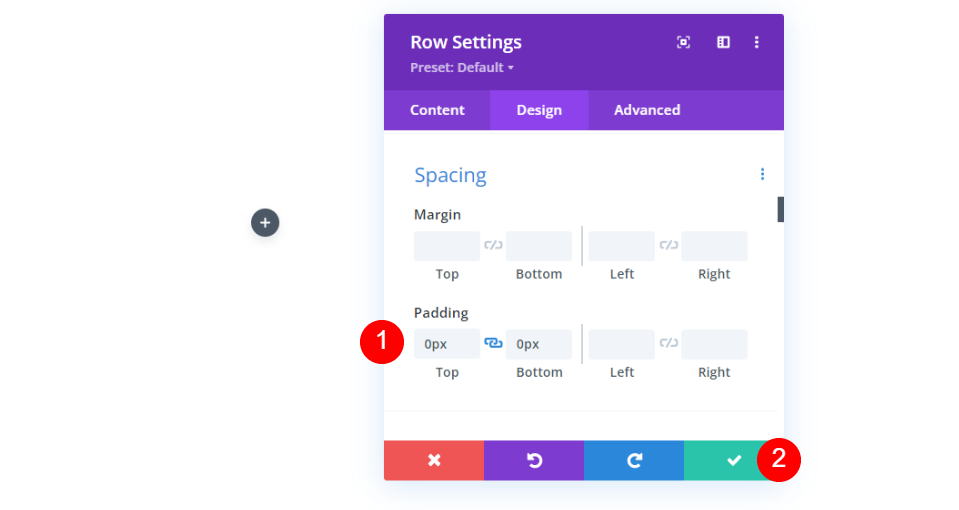
次に、[間隔]まで下にスクロールして、上部と下部のパディングを0pxに変更します。 行を閉じます。 2番目の行を作成しますが、最初にこれを終了してからクローンを作成します。
- パディング:0px上下

お客様の声モジュールを追加する
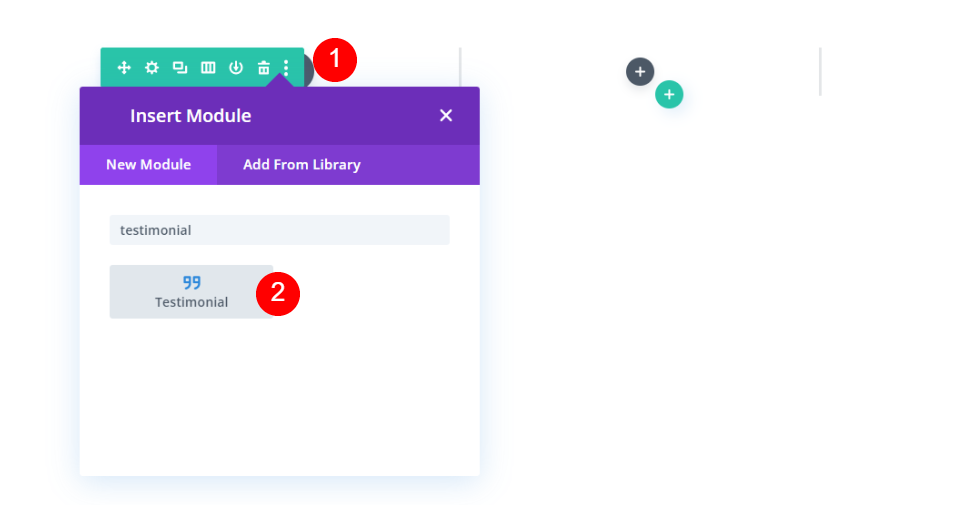
次に、左側の列に紹介文モジュールを追加します。

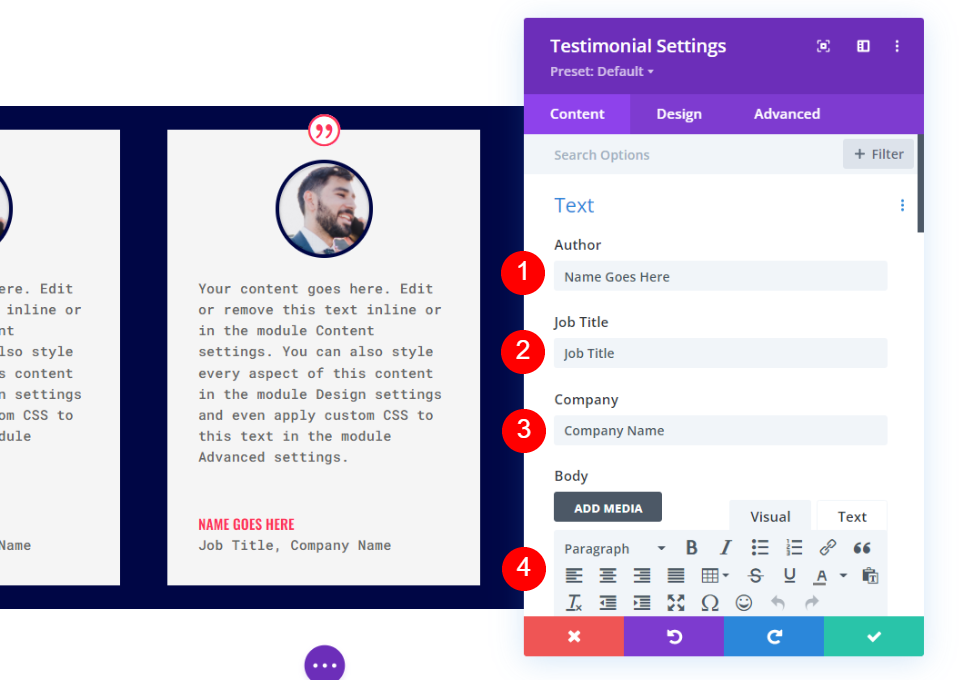
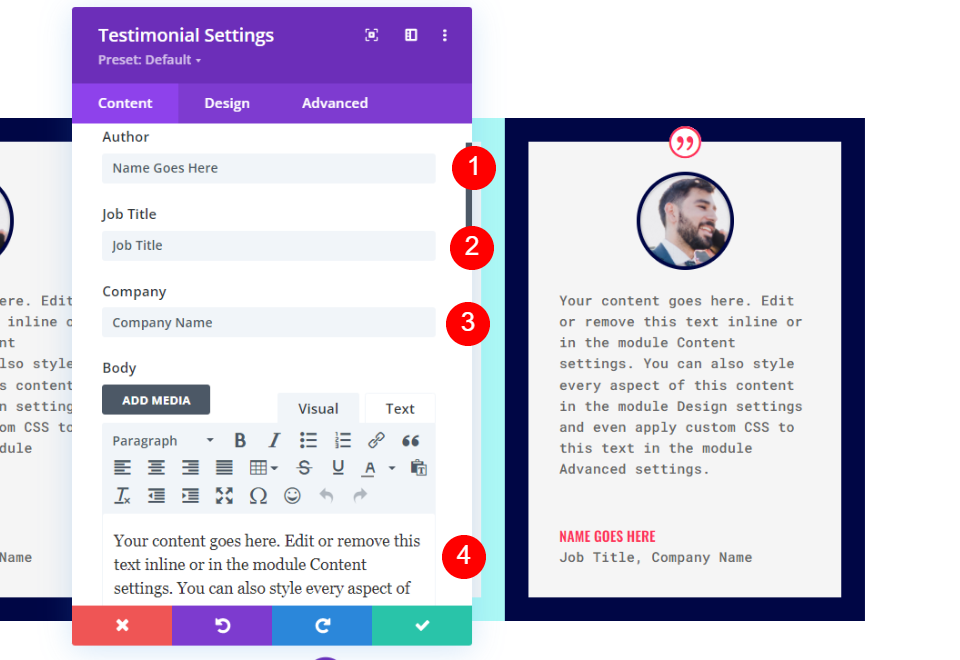
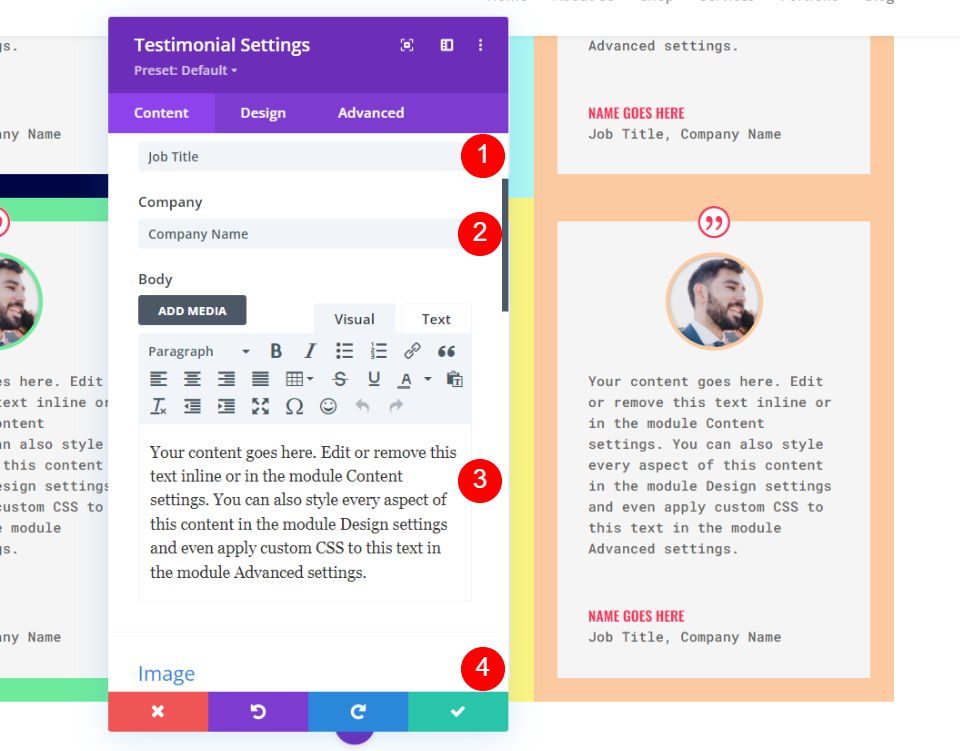
お客様の声モジュールのコンテンツ設定
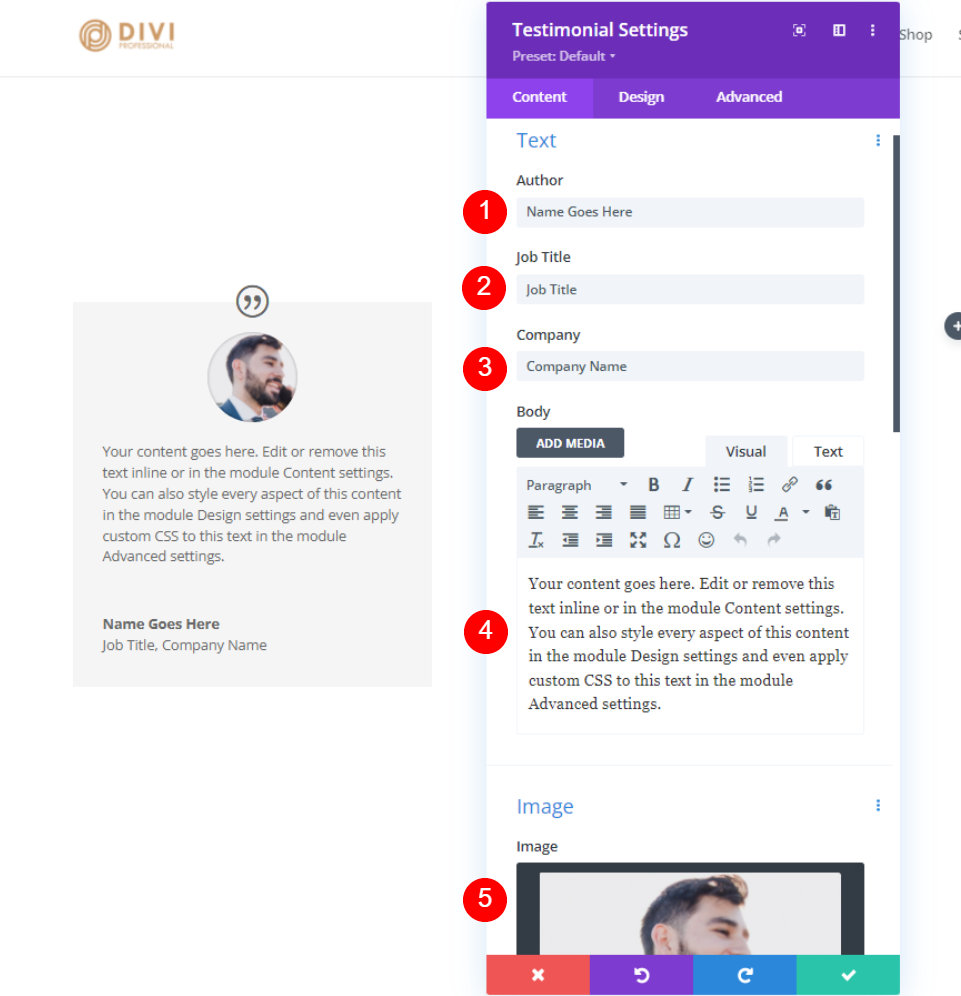
次に、紹介文のコンテンツを追加します。 これには、作者の名前、役職、会社名、本文の内容、および人物の画像が含まれます。 例では、フィールド名とデフォルトの本文コンテンツを使用しています。
- 著者:著者の名前
- 役職:人の役職
- 会社名:会社名
- ボディコンテンツ:お客様の声
- 画像:注目の画像

お客様の声モジュールの設計設定
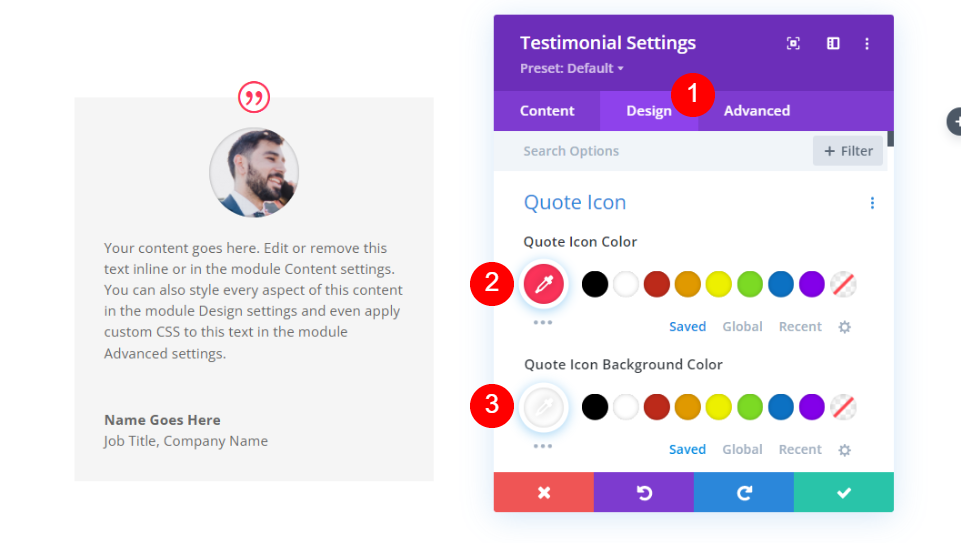
次に、[デザイン]タブを選択します。
引用アイコン
見積もりアイコンの色を#fd335aに変更し、背景色を白に設定します。 アイコンの色は、人の名前にも使用されます。 これは、すべてのモジュールで同じになります。
- 色:#fd335a
- 背景色:#ffffff

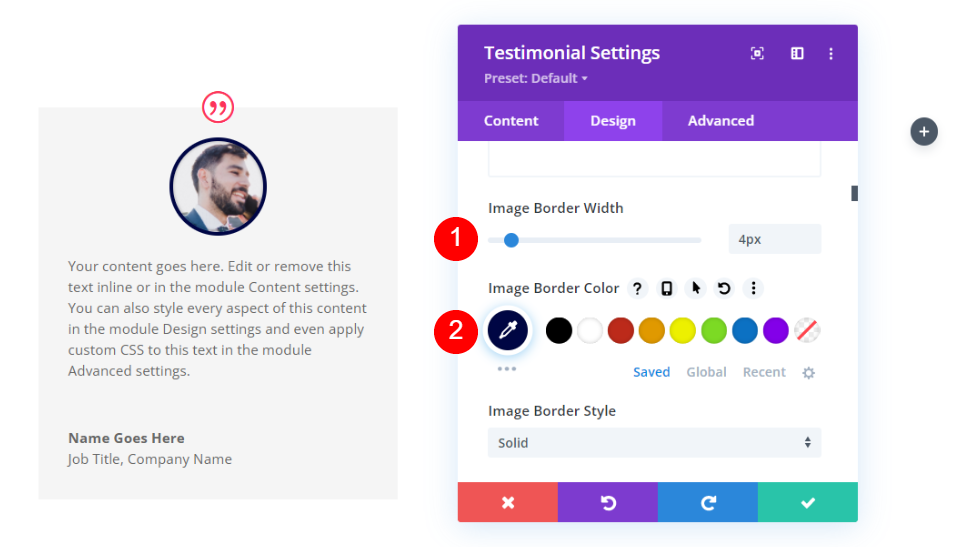
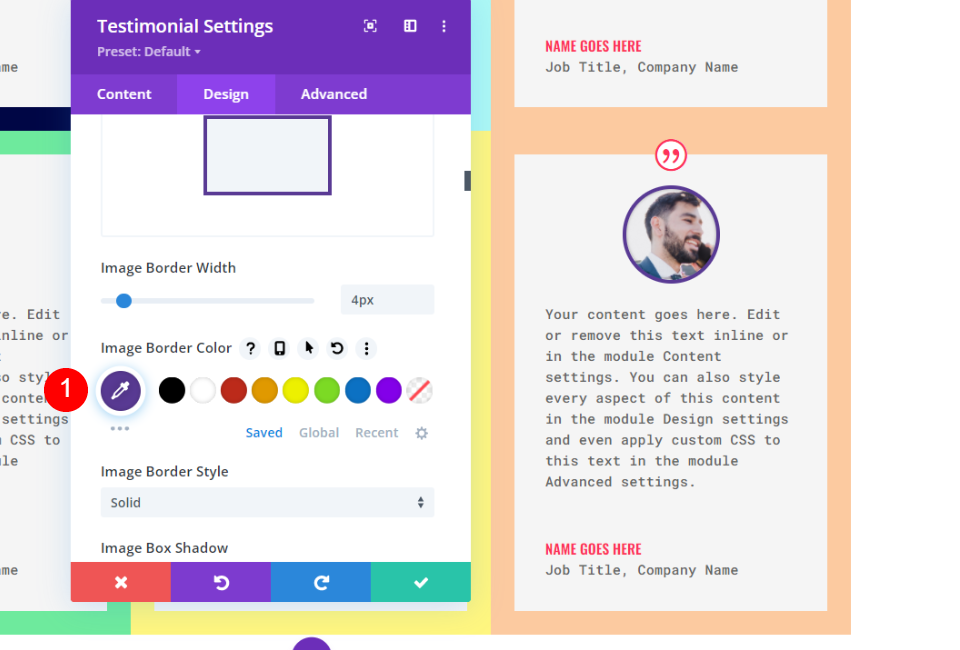
画像
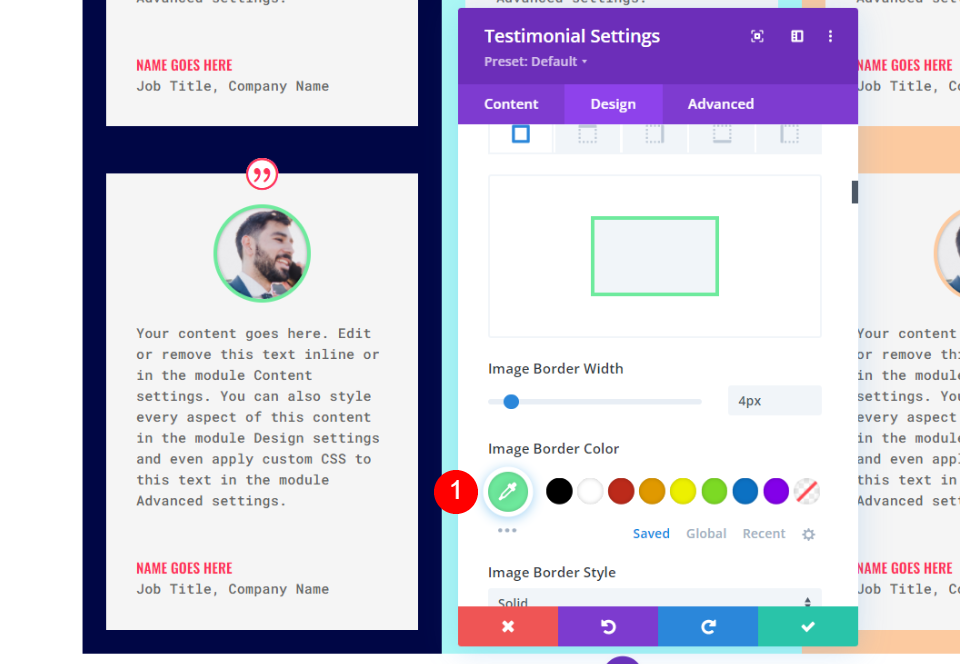
次に、[画像]まで下にスクロールします。 画像の境界線の幅を4pxに設定し、境界線の色を#000645に変更します。 境界線は、各モジュールのモジュールの境界線と一致します。 個別に変更します。
- 画像の境界線の幅:4px
- 画像の境界線の色:#000645

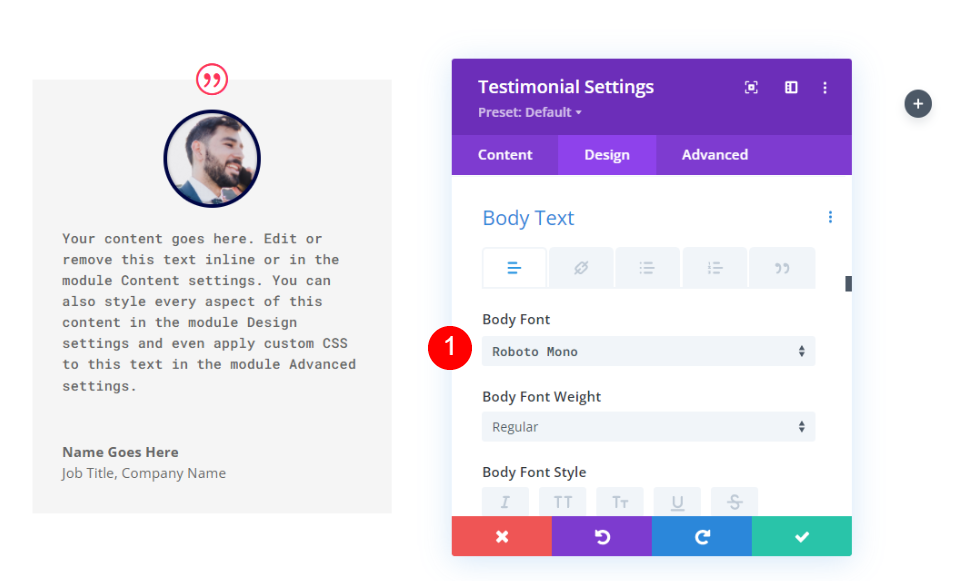
本文
次に、[本文]まで下にスクロールして、[RobotoMono]を選択します。 残りの設定はデフォルトのままにします。
- ボディフォント:Roboto Mono

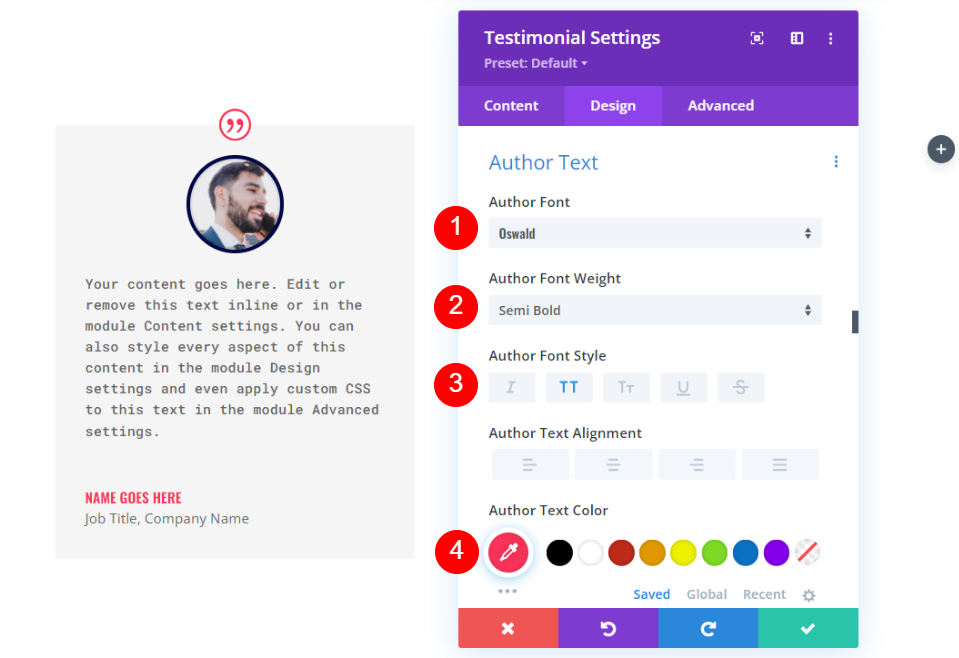
著者テキスト
次に、[作成者テキスト]まで下にスクロールします。 フォントをOswaldに変更し、太さを半太字、スタイルをTTを選択し、色を#fd335aに変更します。
- フォント:Oswald
- スタイル:セミボールド
- スタイル:TT
- テキストの色:#fd335a

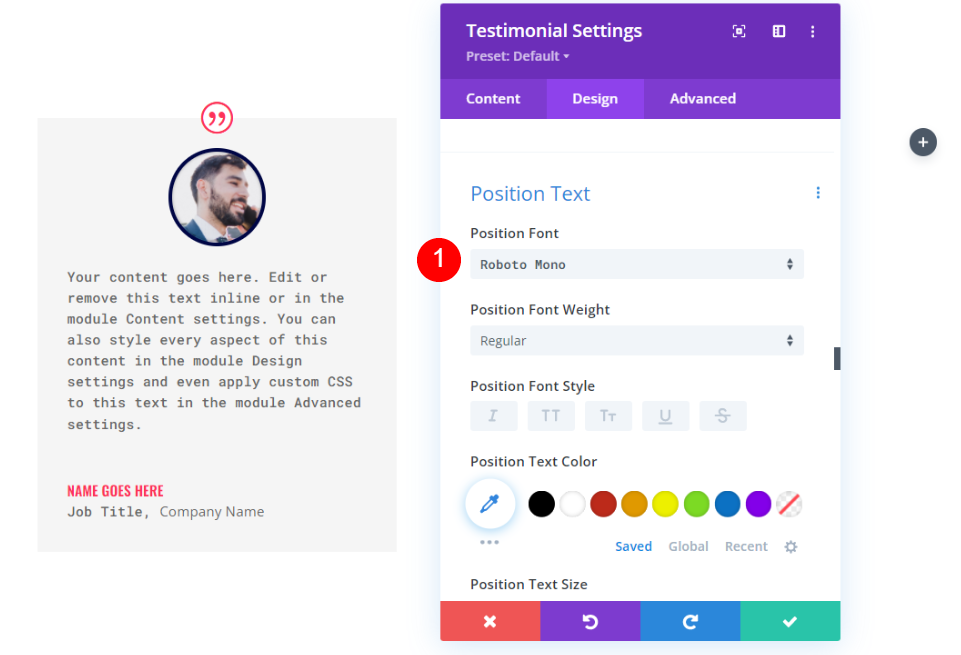
位置テキスト
次に、 Position Text (役職)までスクロールし、FontをRobotoMonoに変更します。 残りの設定はデフォルトのままにします。
- 位置フォント:Roboto Mono

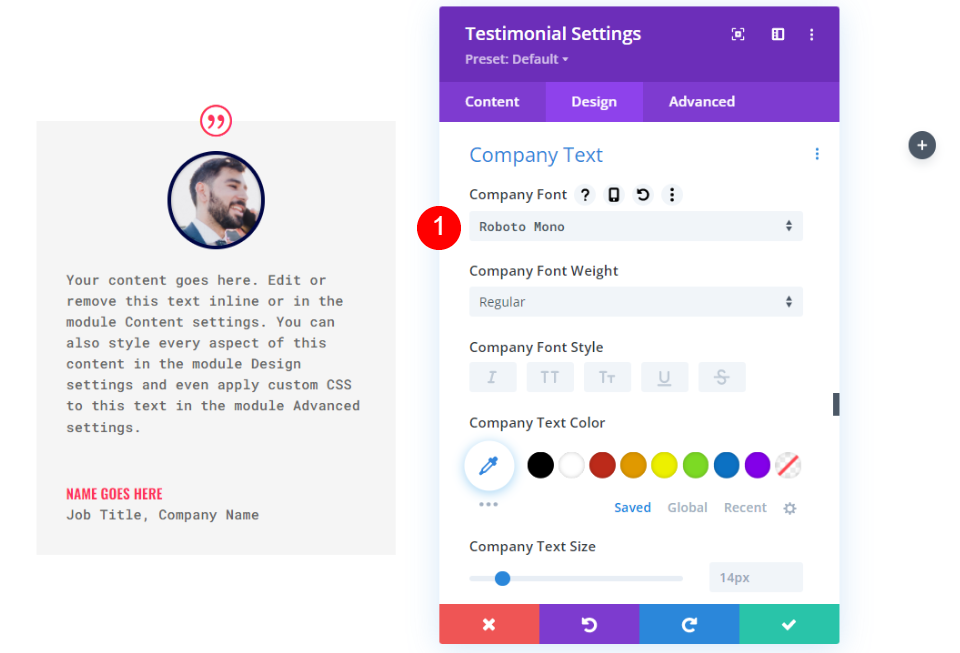
会社のテキスト
次に、 Company Textまで下にスクロールし、フォントとしてRobotoMonoを選択します。 設定はデフォルトのままにします。
- 会社のフォント:Roboto Mono

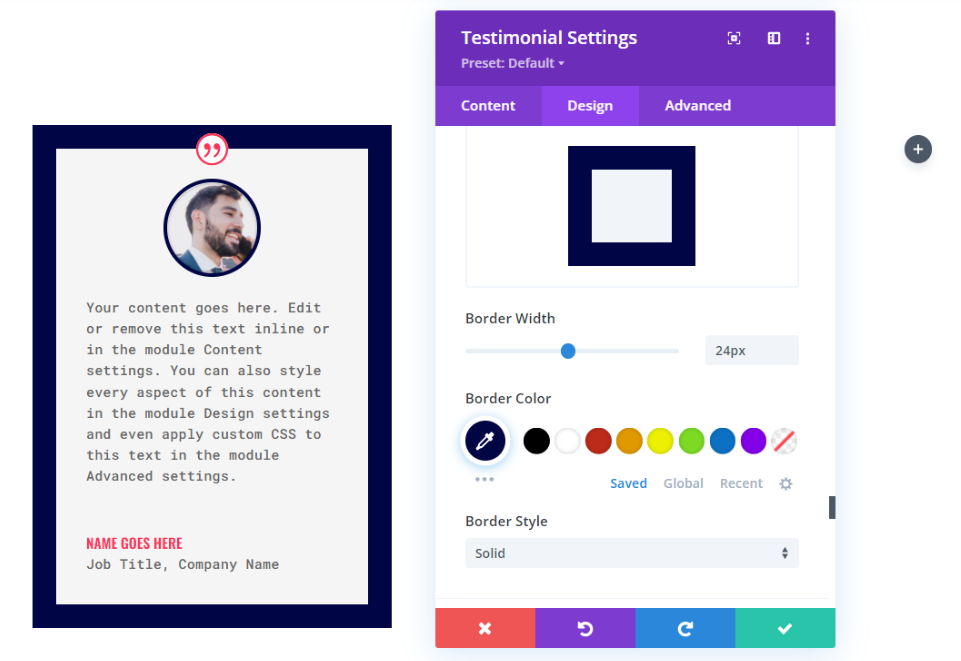
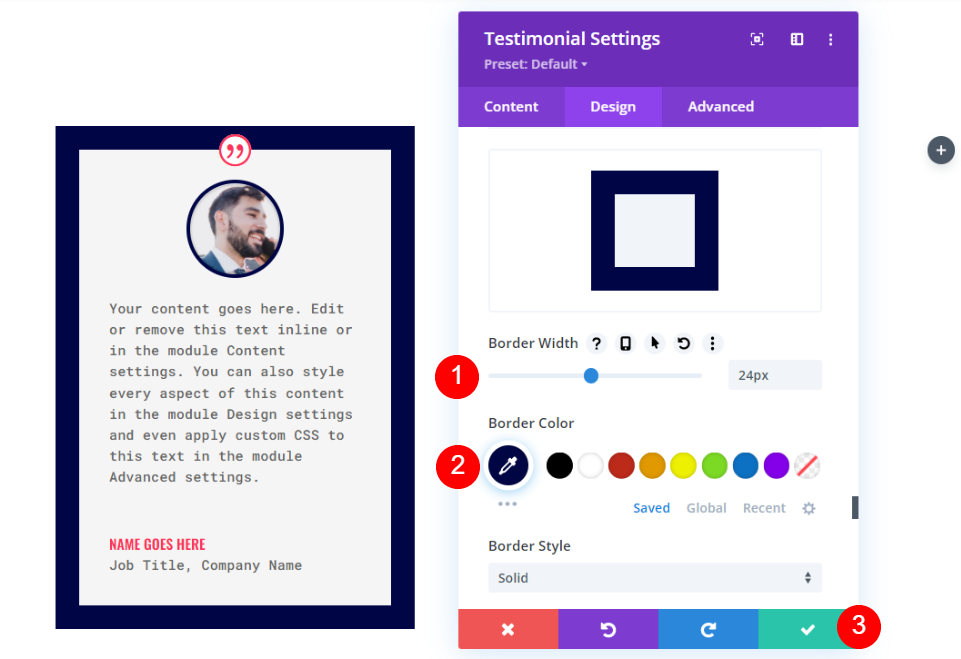
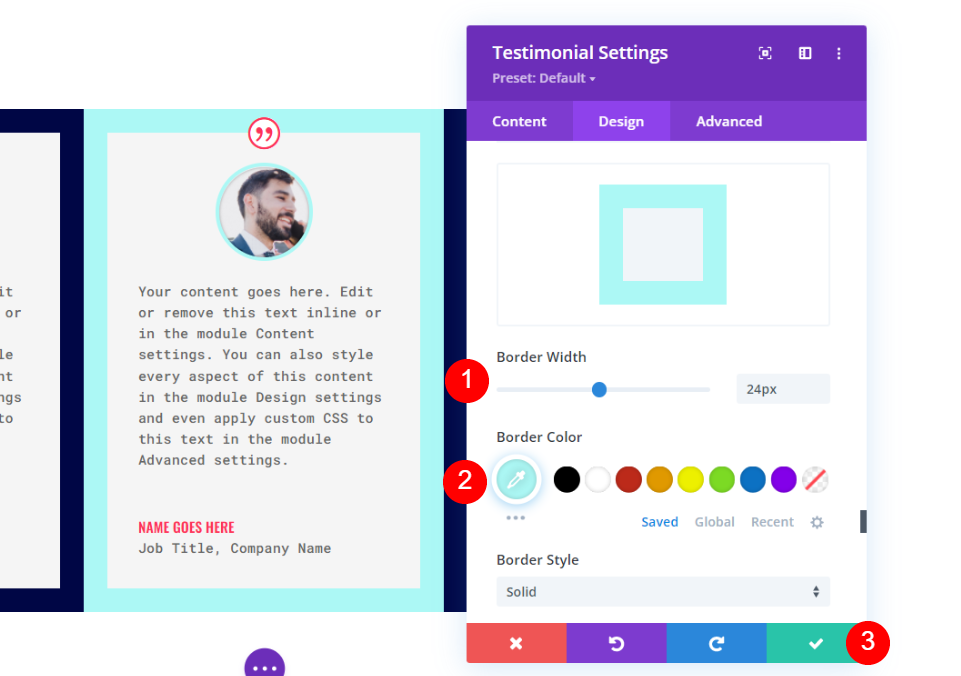
国境
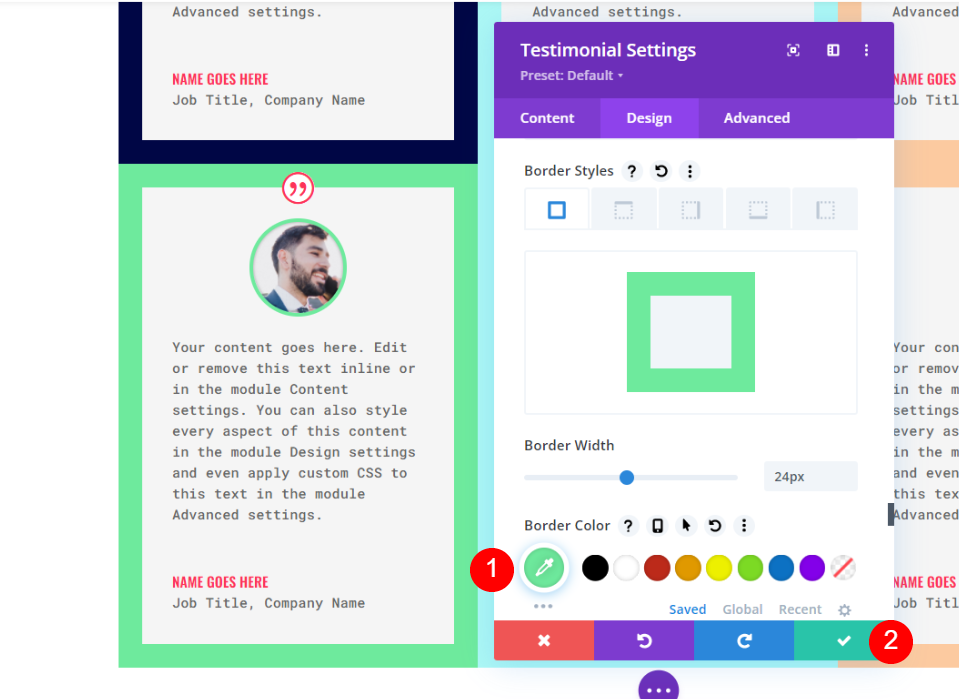
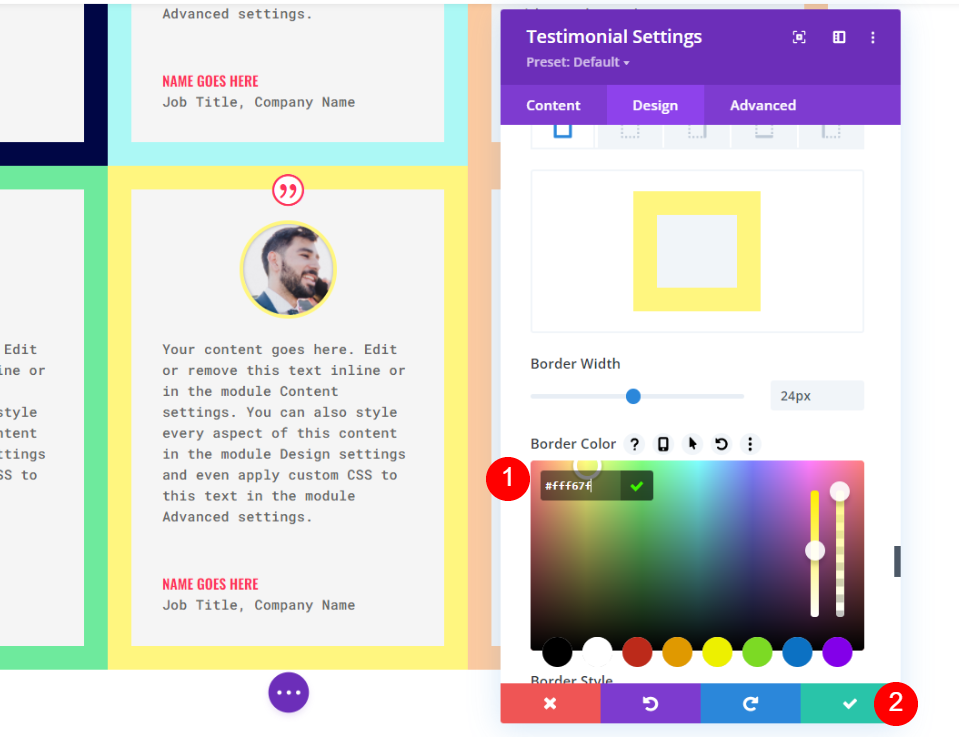
最後に、 Borderまで下にスクロールします。 画像の境界線に一致するように、幅を24pxに、境界線の色を#000645に変更します。 モジュールの設定を閉じます。 モジュールごとに境界線の色も変わります。
- 幅:24px
- 色:#000645

お客様の声モジュールを複製します
次に、モジュールを2回複製し、複製された2つのモジュールを行の他の列にドラッグします。

2番目の紹介文モジュールのスタイルを設定する
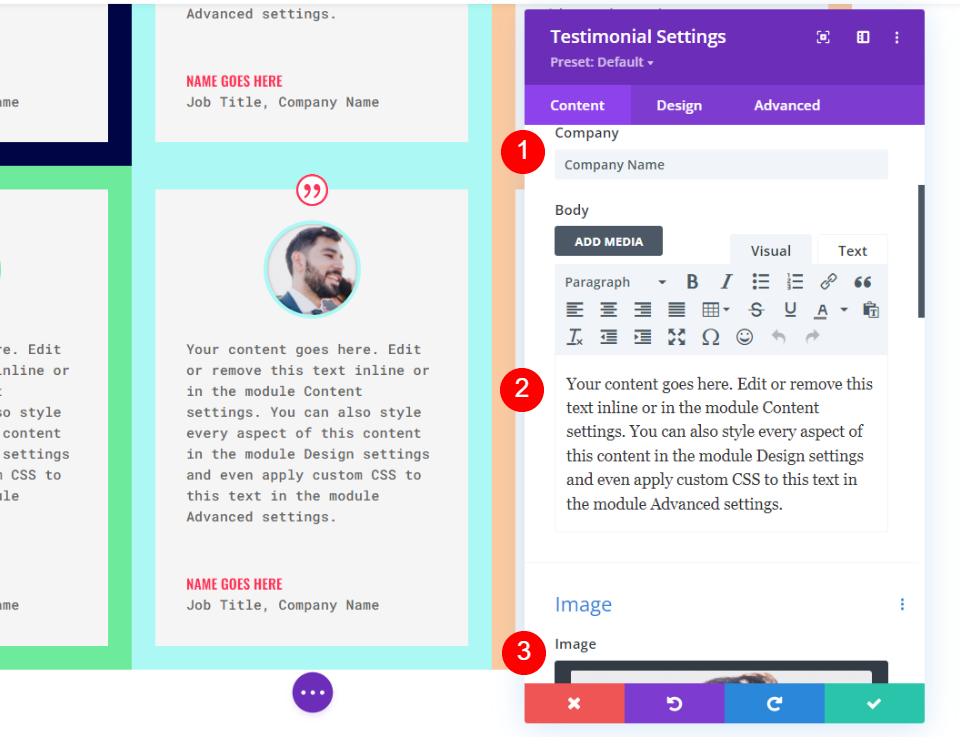
2番目の紹介文モジュールの設定を開き、内容を変更します。

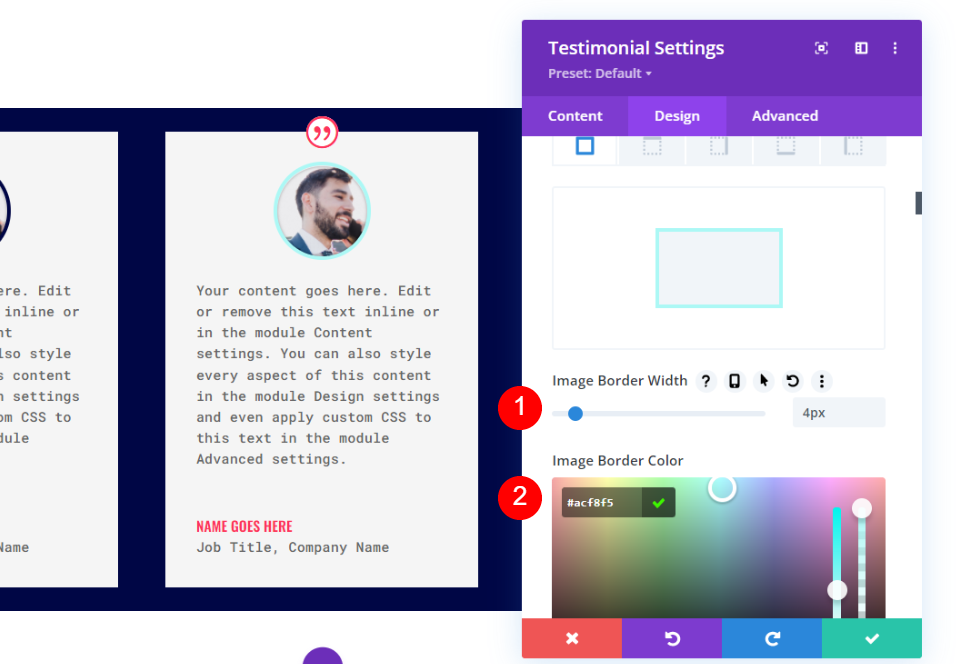
画像
次に、[デザイン]タブを選択し、[画像]まで下にスクロールします。 境界線の色を#acf8f5に変更します。
- 画像の境界線の色:#acf8f5

国境
最後に、 Borderまで下にスクロールします。 画像の境界線に一致するように、境界線の色を#acf8f5に変更します。 モジュールの設定を閉じます。 モジュールの設定を閉じます。
- 色:#acf8f5

3番目の紹介文モジュールのスタイルを設定する
3番目の紹介文モジュールの設定を開き、内容を変更します。

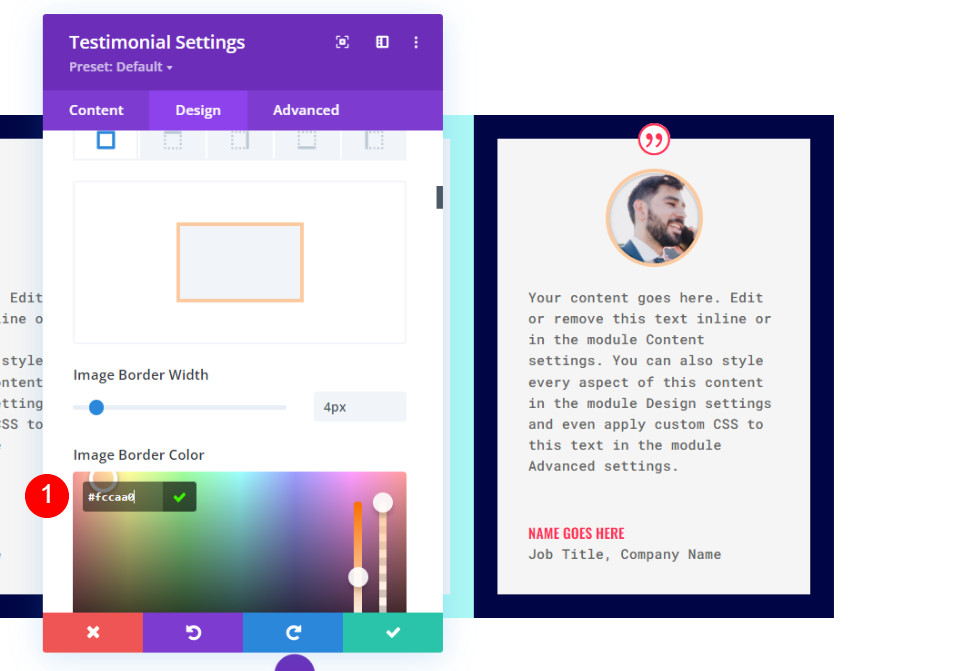
画像
次に、[デザイン]タブに移動し、[画像]まで下にスクロールして、境界線の色を#fccaa0に変更します。
- 画像の境界線の色:#fccaa0


国境
最後に、[境界線]まで下にスクロールし、[境界線の色]を#fccaa0までスクロールして、画像の境界線と一致させます。 モジュールの設定を閉じます。
- 色:#fccaa0

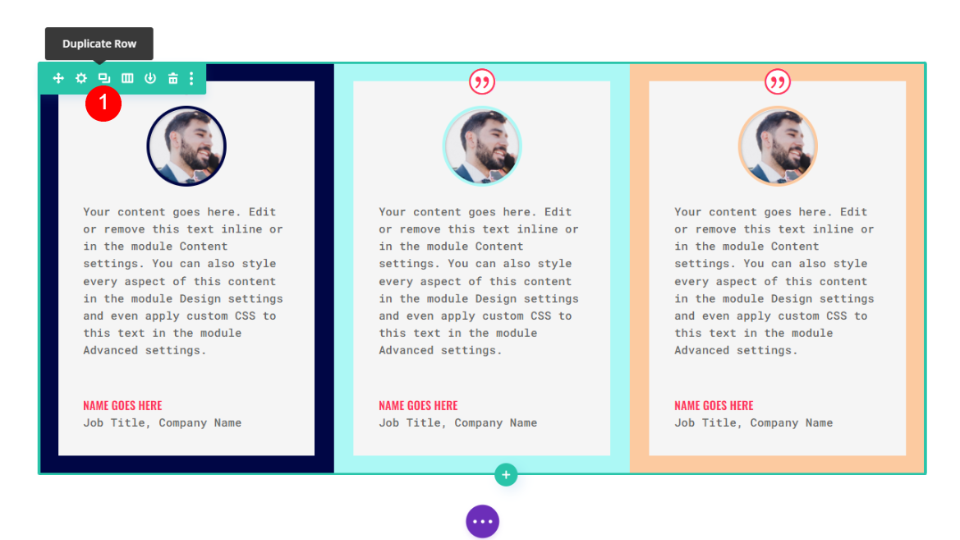
行を複製する
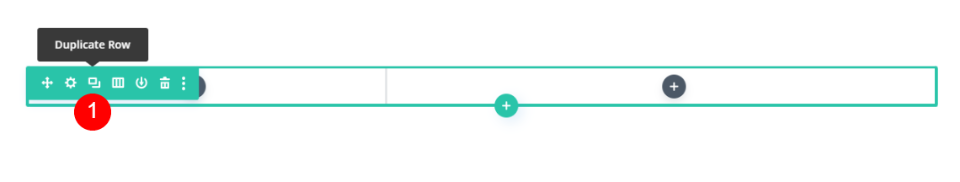
次に、行にカーソルを合わせたときに表示される複製オプションをクリックして、行を複製します。 上と下のパディングに0pxを追加したので、この新しい行は自動的にその上の行に接触します。 2番目のセクションで各モジュールを開いて、内容と色を変更します。

4番目の紹介文モジュールのスタイルを設定する
2番目の紹介文モジュールの設定を開き、内容を変更します。

画像
次に、[画像]まで下にスクロールして、境界線の色を#6eea9dに変更します。
- 画像の境界線の色:#6eea9d

国境
最後に、[境界線]まで下にスクロールし、[境界線の色]を# 6eea9dに変更して、画像の境界線と一致させます。 モジュールの設定を閉じます。
- 色:#6eea9d

5番目の紹介文モジュールのスタイルを設定する
5番目の紹介文モジュールの設定を開き、その内容を追加します。

画像
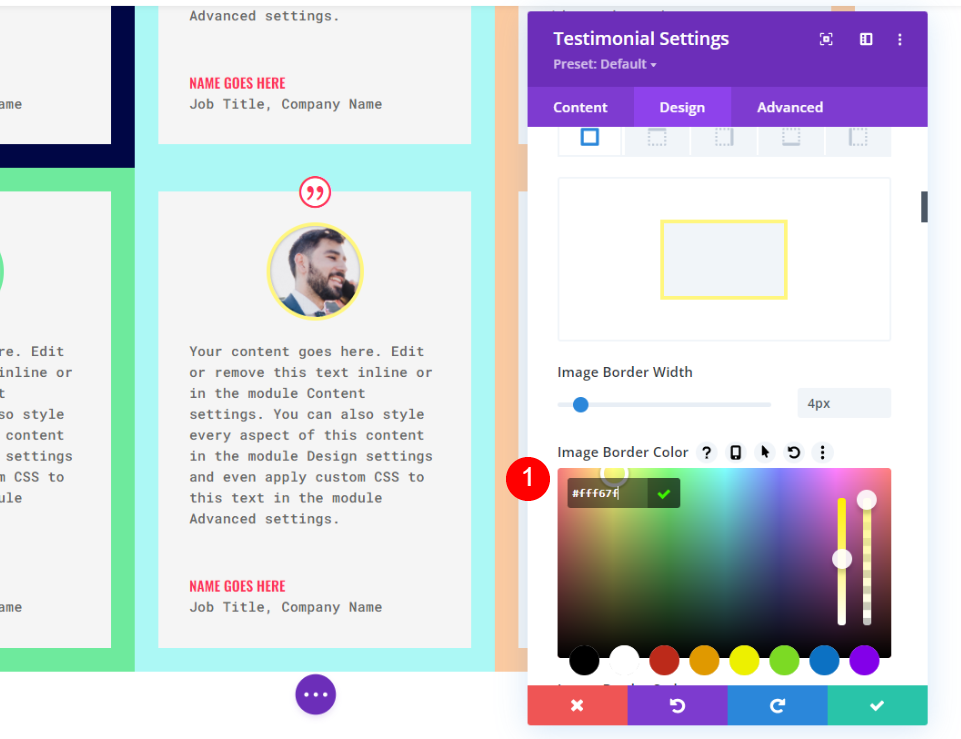
次に、[画像]まで下にスクロールし、境界線の色を#fff67fに変更します。
- 画像の境界線の色:#fff67f

国境
最後に、[境界線]まで下にスクロールし、[境界線の色]を#fccaa0までスクロールして、画像の境界線と一致させます。 モジュールの設定を閉じます。
- 色:#fff67f

6番目の紹介文モジュールのスタイルを設定する
最後に、6番目の紹介文モジュールの設定を開き、紹介文の内容を置き換えます。

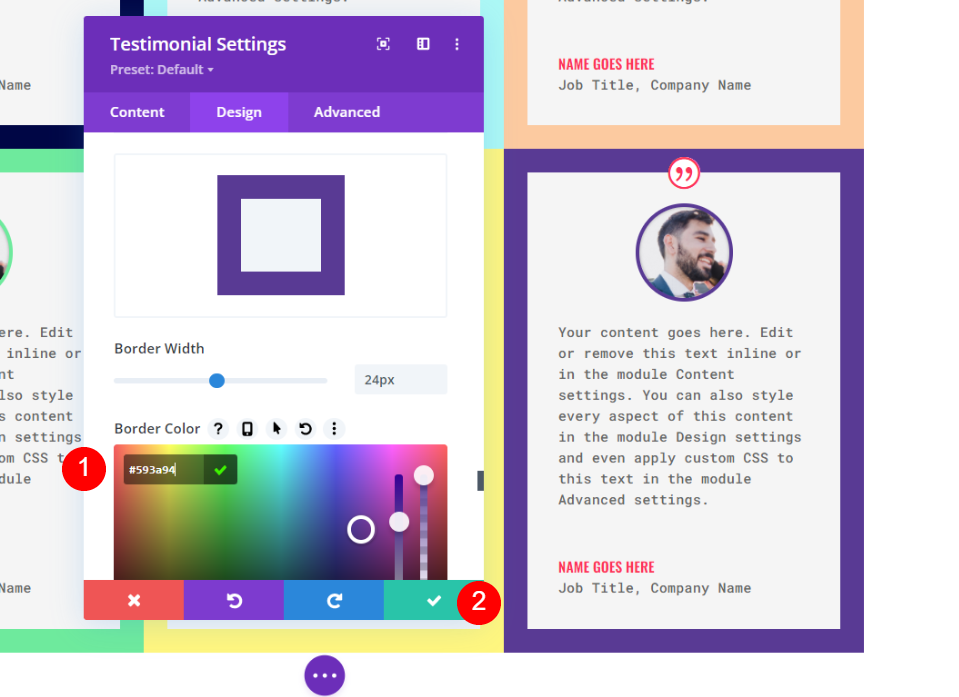
画像
次に、[画像]まで下にスクロールして、境界線の色を#593a94に変更します。
- 画像の境界線の色:#593a94

国境
最後に、[境界線]まで下にスクロールし、[境界線の色]を#593a94までスクロールして、画像の境界線と一致させます。 モジュールの設定を閉じます。
- 色:#593a94

代替の推薦状のレイアウト
私たちが作成した紹介文のグリッドは、紹介文がほぼ同じサイズである場合にうまく機能します。 小さな証言と大きな証言がいくつかある場合はどうなりますか? このためには、列のサイズが異なるグリッドが理想的です。 最も多くの情報を含む紹介文を大きな列に配置できます。
この例では。 同じ間隔設定で新しい列を作成し、以前と同じ証言を使用しますが、テキストの量は異なります。
代替行を作成する
まず、左側に1/3列、右側に2/3列の2列の行を追加します。

次に、行の設定を開き、[デザイン]タブに移動し、[サイズ設定]まで下にスクロールして、[カスタムガター幅を使用]を選択します。 ガター幅を1に変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1

次に、 [間隔]までスクロールします。 上部と下部のパディングに0pxを入力します。 行の設定を閉じます。
- パディング:0px上、下

次に、行を複製します。

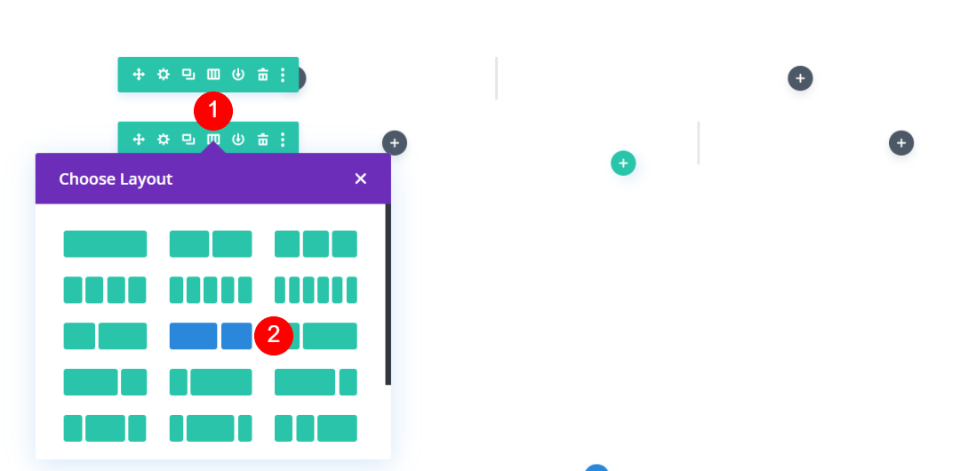
2行目のレイアウトオプションを選択し、左側が2/3、右側が1/3のレイアウトを選択します。

4つの紹介文モジュールを追加する
最後に、紹介文モジュールを作成するか、行にドラッグします。 前の例と同じモジュールを使用していますが、本文の内容を変更して異なるサイズを作成しています。

モジュールは、前の例と同じように列の幅に適合しますが、本体の内容により、それぞれの高さが異なります。 これにより、グリッド内にぎこちない間隔が作成されます。 幸い、これは簡単に修正できます。 これは、紹介文のコンテンツのサイズが異なる場合、通常のグリッドでも機能します。
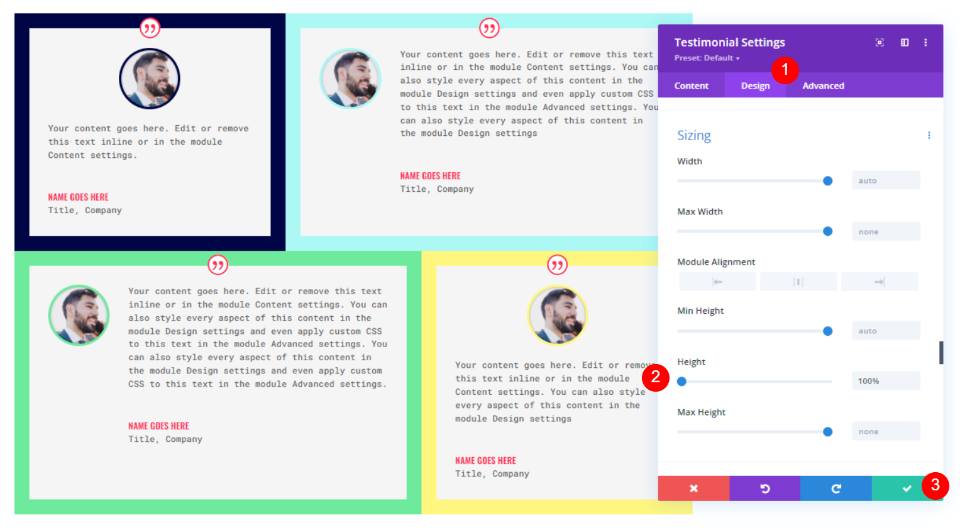
最初のモジュールの設定を開き、[デザイン]タブに移動します。 [サイズ]まで下にスクロールして、[高さ]に100%と入力します。 モジュールごとにこれを繰り返します。
- 高さ:100%

結果
お客様の声のグリッドレイアウトの結果
グリッドレイアウトを見てみましょう。 お客様の声が同じサイズの場合、これはうまく機能します。

代替の紹介文のレイアウト結果
これが代替レイアウトです。 複数のサイズのコンテンツに最適です。

終わりの考え
これが、Diviの紹介文モジュールを使用して紹介文のグリッドレイアウトを作成する方法についての説明です。 Diviの行とモジュールの設定は連携して機能し、複数の行と列の数のグリッドを作成します。 ここで示した例は、さらに大きなグリッドを作成するために簡単に拡張できます。 この概念は、他のタイプのDiviモジュールでも機能します。
私たちはあなたから聞きたい。 ここで説明した方法を使用して、紹介文のグリッドを作成しましたか? コメントであなたの経験を教えてください。
