DiviのEメールオプチンモジュールの8つの組み込みレイアウトの可能性
公開: 2022-03-25電子メールフォームは、Webサイトの成長の重要な部分です。 Webサイトのニーズに合った適切に設計されたフォームを用意することが重要です。これには、フォームのレイアウトも含まれます。 Diviの電子メールoptinモジュールを使用すると、含まれるレイアウトと要素を制御できます。 これにより、複数のタイプの電子メールフォームデザインを作成できます。 この投稿では、Diviの電子メールオプチンモジュールの8つの組み込みDivi電子メールオプチンレイアウトの可能性を見ていきます。
DiviEmailOptinモジュールの設定
まず、Diviメールオプチンレイアウトの組み合わせを作成できるメールオプションモジュール内の設定を見てみましょう。
DiviEmailOptinフィールド設定
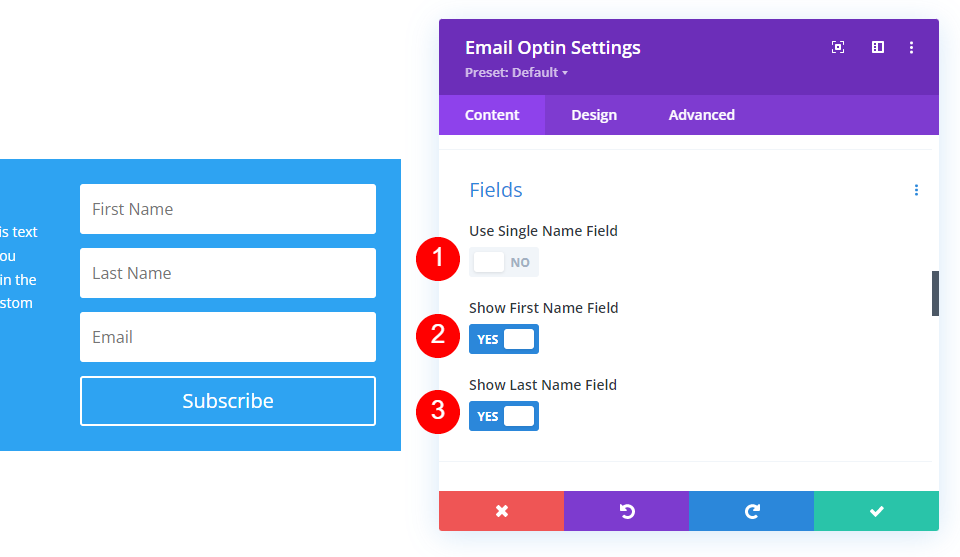
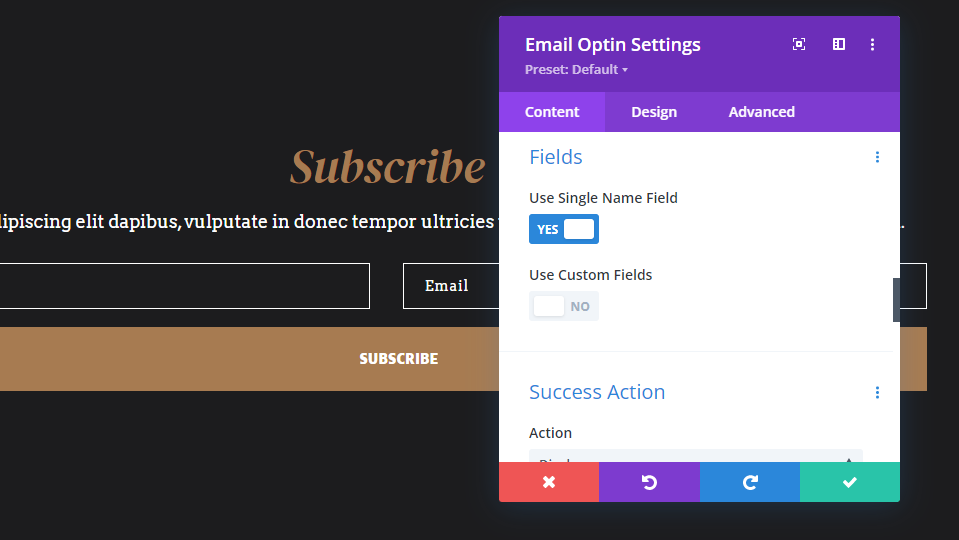
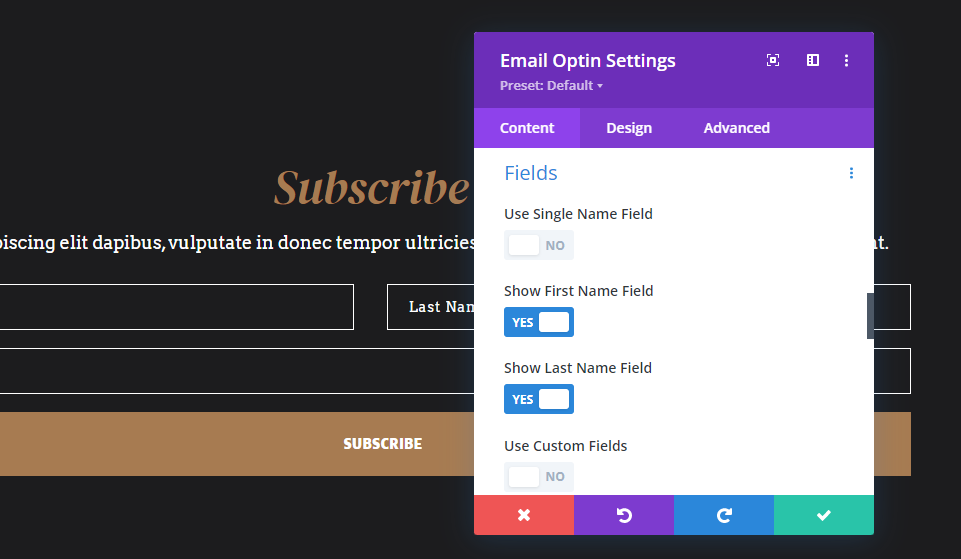
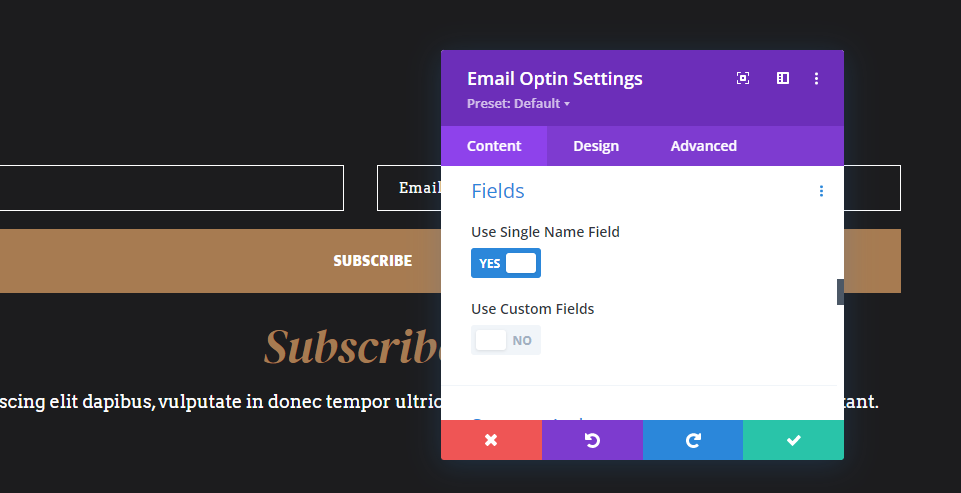
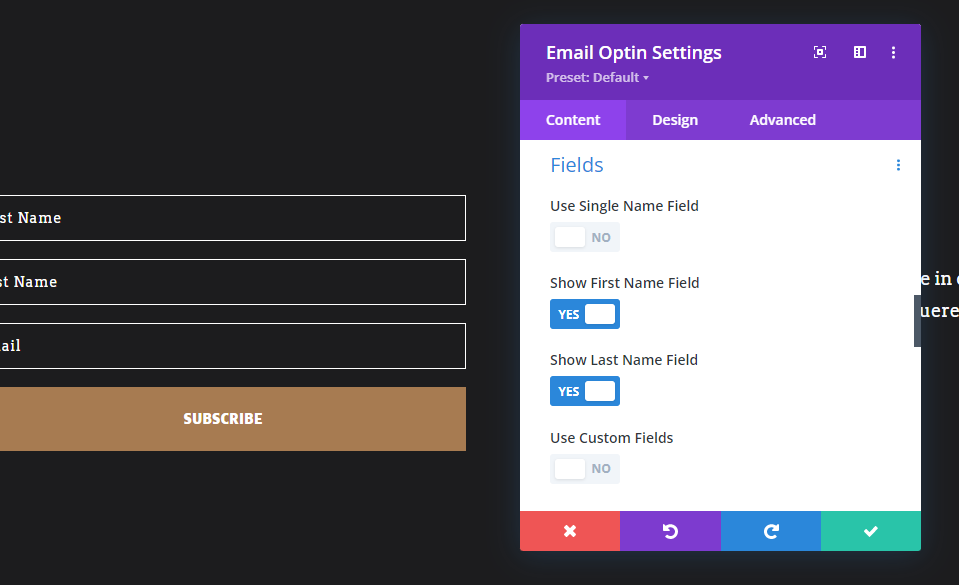
オプションの最初のセットは[コンテンツ]タブにあります。 [コンテンツ]タブの中央付近まで下にスクロールすると、[フィールド]というセクションが表示されます。 これには、有効または無効にできる3つのオプションがあります。 さまざまな組み合わせでフィールドが表示されます。 単一の名前を表示するか、無効にして、名または姓のフィールドを表示することができます。 メールフィールドのみを表示する場合は、すべての名前フィールドを無効にすることもできます。
カスタムフィールドのオプションもあります。 これらは、電子メールプロバイダーで設定する必要があります。 カスタムフィールドは、さまざまな電子メールプロバイダーのオプションによって異なるため、すべての人に適用される標準フィールドに焦点を当てます。

DiviEmailOptinモジュールのレイアウト設定
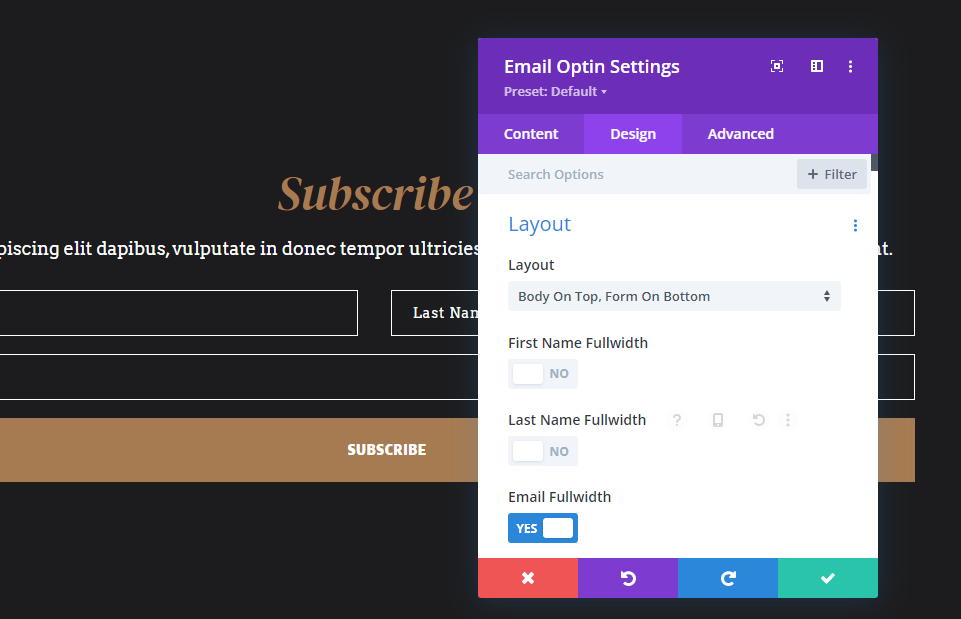
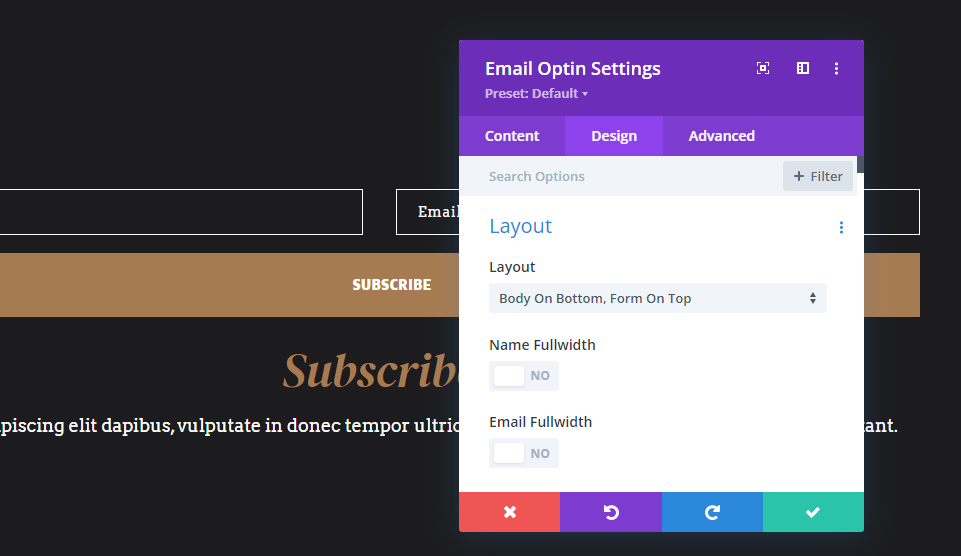
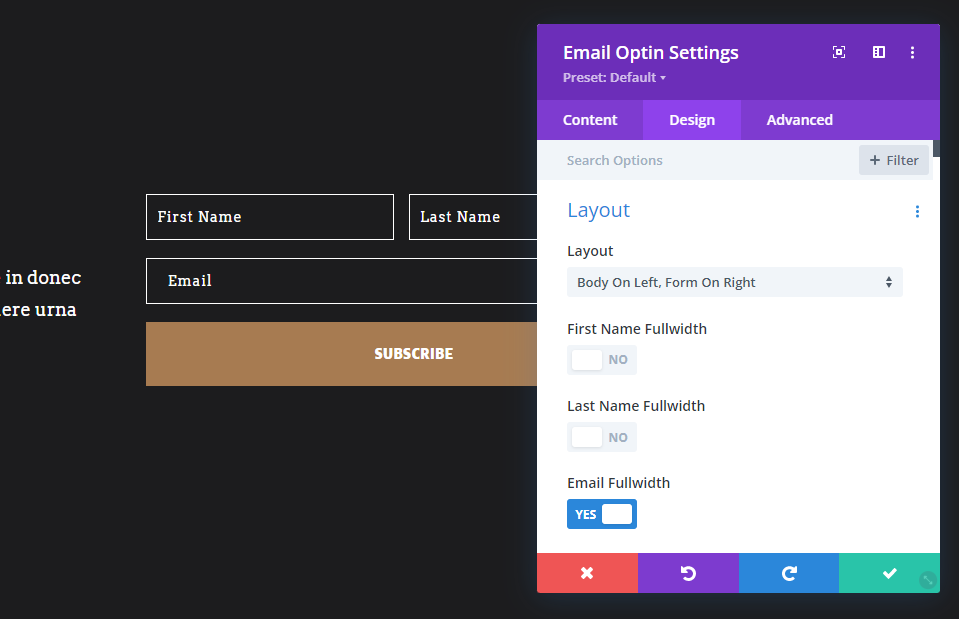
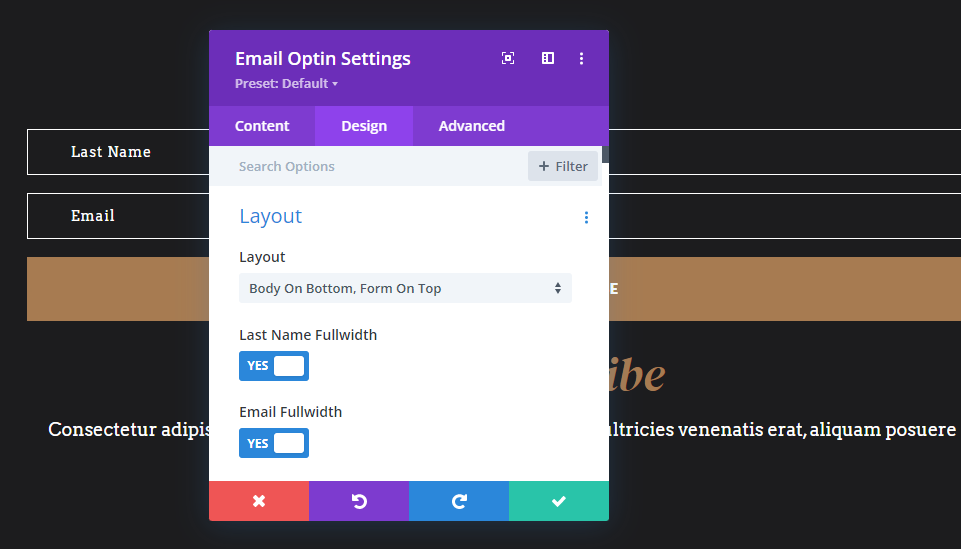
次に、[デザイン]タブに一連のオプションが表示されます。 Diviの電子メールoptinモジュールには、[デザイン]タブに[レイアウト]というセクションが含まれています。 このセクションには、さまざまな組み合わせで使用できる4つの異なる選択肢が含まれています。 設定には、4つのレイアウトオプションを備えたドロップダウンボックスと、名、姓、および電子メールの全幅を有効または無効にする3つのトグルが含まれます。 [コンテンツ]タブの[名]および/または[名前]フィールドを無効にした場合、これらはこのセクションのオプションとして表示されません。

DiviEmailOptinモジュールのレイアウト
ドロップダウンボックスをクリックして、4つのレイアウトオプションを表示します。 本文とフォームの場所を指定します。

Diviメールオプションのテキスト要素
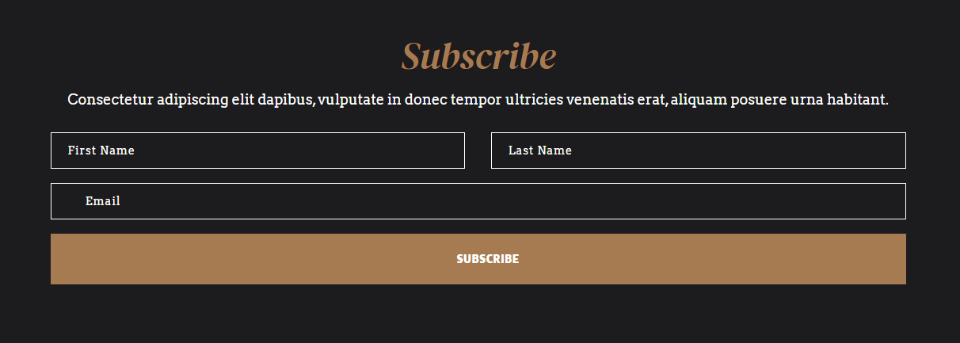
[全幅]オプションを無効にすると、フィールドはその幅の50%で表示されます。 無効になっている場合、[名]フィールドと[名前]フィールドは同じ行に移動します。 [名]フィールドと[電子メール]フィールドは、[名]全幅が有効で無効になっている場合も同じように機能します。 これが3つすべてが無効になっているフォームです。

DiviEmailOptinレイアウトの可能性
これまでに確認したすべての設定を使用して、電子メールオプションレイアウトの多くの組み合わせを作成できます。 Divi内で利用できる無料のStoneFactoryLayoutPackの例を使用します。 各例ですべての設定を識別します。 また、フォームは応答性が高いため、列または画面の幅に基づいてレイアウトが変更されます。 デフォルトの幅で1列の行を使用した例を示します。
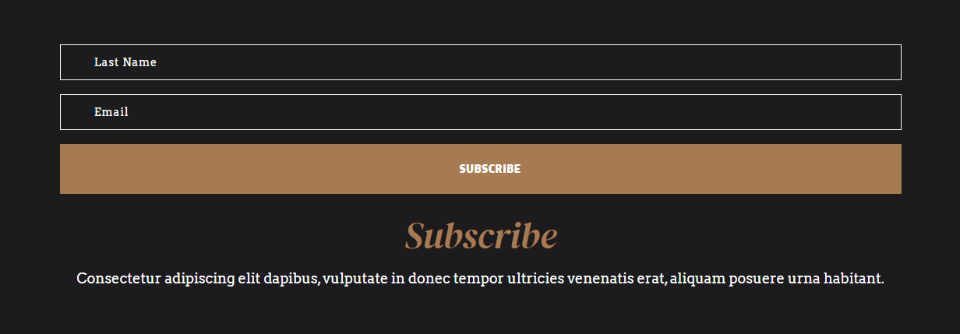
Diviの電子メールオプチンのレイアウトを確認する前に、変更する元の電子メールオプチンを見てみましょう。 名前フィールドが無効になっており、モジュールのタイトルと本文は使用されていません。 代わりに、それらにテキストモジュールを使用しました。 テキストモジュールを電子メールoptinモジュールのモジュールに置き換えます。 ボタンはこのフォームでCSSを使用しました。 フォームの設定に焦点を合わせるために、例ではこれを削除しました。

Divi EmailOptinLayoutの可能性1
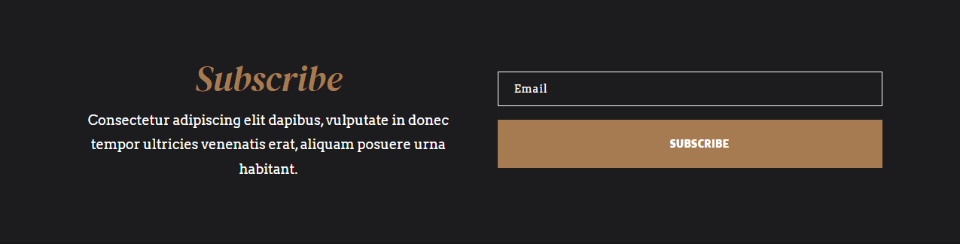
テキストモジュールではなく、電子メールoptinモジュール内のタイトルと本文のテキスト要素を使用する置換から始めます。 フォームは元のフォームと同じように見えますが、このフォームでは2列ではなく1列の行が使用されるようになったため、ボタンと本文の幅にいくつかの違いがあります。 ボタンが大きくなり、フォームの両側のスペースが縮小されました。

これのフィールド設定は、すべての名前フィールドを無効にします。
- 単一名フィールドを使用:いいえ
- 名フィールドを表示:いいえ
- 家系の名前フィールドを表示:いいえ

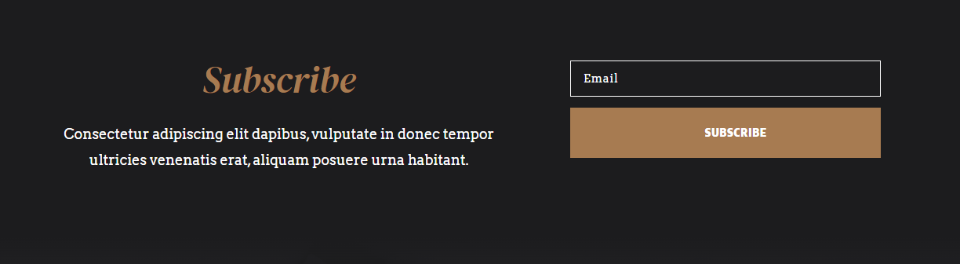
レイアウト設定では、左側に本文、右側にフォームが表示されます。 Eメール全幅が有効になっています。 名前フィールドを無効にしているため、レイアウト設定のオプションではありません。
- レイアウト:左側にボディ、右側にフォーム
- メール全幅:はい

Divi EmailOptinLayoutの可能性2
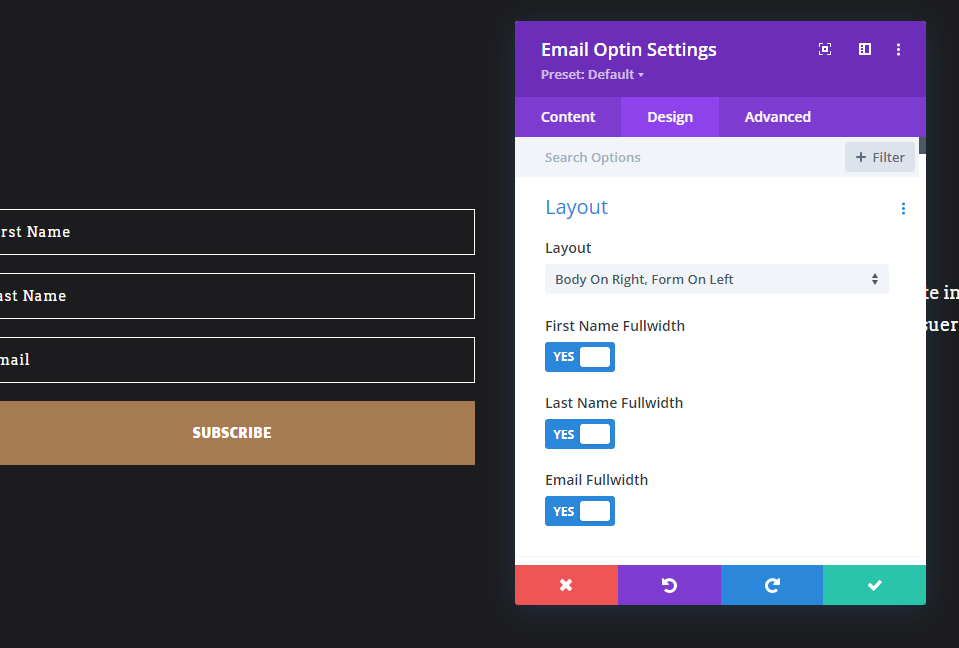
2番目のレイアウトの可能性では、フォームを右に移動し、本体を左に移動します。 名前フィールドを有効にして、全幅にしました。

[単一の名前フィールドを使用]を有効にしたため、他の名前フィールドはオプションではなくなりました。
- 単一名フィールドを使用:はい

レイアウトには、[右に本文]、[左にフォーム]オプションがあります。 NameFullwidthオプションとEmailFullwidthオプションを有効にしました。
- レイアウト:右側にボディ、左側にフォーム
- 名前全幅:はい
- メール全幅:はい

レイアウトの可能性3
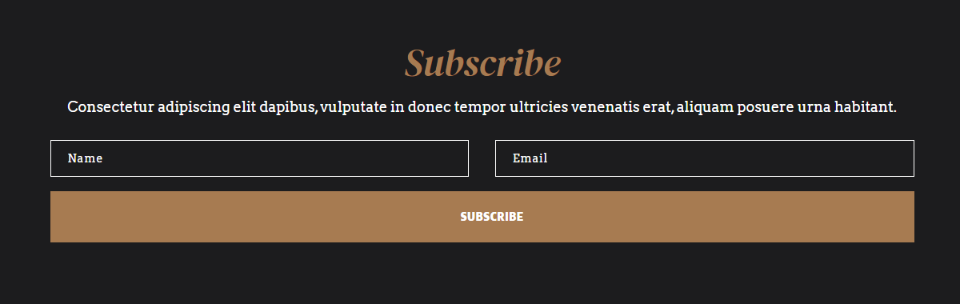
このレイアウトオプションは、本文をフォームの上に配置し、名前と電子メールのフィールドを同じ行に配置します。

[フィールド]設定により、[単一名フィールドの使用]が有効になります。
- 単一名フィールドを使用:はい

レイアウトオプションには、[上にボディ]、[下にフォーム]を選択しました。 NameFullwidthとEmailFullwidthをNoに設定しました。これにより、この行幅の同じ行にフィールドが配置されます。

- レイアウト:本体を上に、フォームを下に
- 名前全幅:いいえ
- メール全幅:いいえ

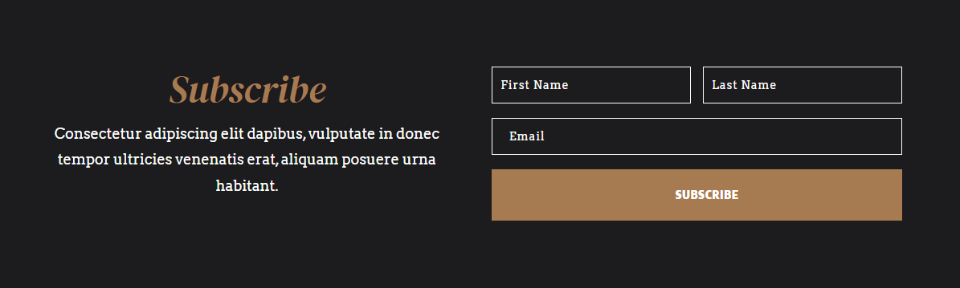
レイアウトの可能性4
これは、フォームの上に本文を表示し、名前と名前のフィールドを含みます。

フィールドには、名と姓を使用します。
- 単一名フィールドを使用:いいえ
- 名フィールドを表示:はい
- 家系の名前フィールドを表示:はい

レイアウトの場合、上にボディ、下にフォームがあります。 名の全幅と姓の全幅は無効になり、電子メールの全幅は有効になります。
- レイアウト:本体を上に、フォームを下に
- 名全幅:いいえ
- 姓の全幅:いいえ
- メール全幅:はい

Divi EmailOptinLayoutの可能性5
この例は、同じ行の本文の上にある[名前]フィールドと[電子メール]フィールドを示しています。

[単一名フィールドを使用]を選択しました。
- 単一名フィールドを使用:はい

これは、レイアウトにBody on Bottom、FormonTopを使用します。 NameFullwidthオプションとEmailFullwidthオプションを無効にしました。
- レイアウト:下部に本体、上部にフォーム
- 名前全幅:いいえ
- メール全幅:いいえ

Divi EmailOptinLayoutの可能性6
これは、ボディを左側に、フォームを右側に配置します。 フォームには、同じ行に名前と姓が表示され、電子メールフィールドが全幅で表示されます。

[名のフィールドを表示]と[名前のフィールドを表示]をアクティブにしました。
- 単一名フィールドを使用:いいえ
- 名フィールドを表示:はい
- 家系の名前フィールドを表示:はい

これは、左側にボディ、右側にフォームのレイアウトを示しています。 FirstNameFullwidthとLastNameFullwidthは無効になっています。 Eメール全幅が有効になっています。
- レイアウト:左側にボディ、右側にフォーム
- 名全幅:いいえ
- 姓の全幅:いいえ
- メール全幅:はい

Divi EmailOptinLayoutの可能性7
この例では、フォームを左側に配置し、本体を右側に配置します。 名と姓のフィールドが表示されます。 すべてのフィールドは全幅です。

[名フィールドを表示]と[名前フィールドを表示]を有効にしました。
- 単一名フィールドを使用:いいえ
- 名フィールドを表示:はい
- 家系の名前フィールドを表示:はい

レイアウトには、右側のボディ、左側のフォームを選択しました。 First Name Fullwidth、Last Name Fullwidth、EmailFullwidthが有効になっています。
- レイアウト:右側にボディ、左側にフォーム
- 名全幅:はい
- 姓全幅:はい
- メール全幅:はい

レイアウトの可能性8
この例では、名前を選択してフォームを一番上に配置しました。 姓とメールアドレスはどちらも全幅です。

[フィールド]で、[名前を表示]を有効にしました。 このフォームは名を尋ねません。
- 単一名フィールドを使用:いいえ
- 名フィールドを表示:いいえ
- 家系の名前フィールドを表示:はい

レイアウトには、下にボディ、上にフォームを選択しました。 LastNameFullwidthとEmailFullwidthを有効にしました。
- レイアウト:下部に本体、上部にフォーム
- 姓の全幅:はい
- メール全幅:はい

終わりの考え
これが、Diviの電子メールオプチンモジュールの8つの組み込みレイアウトの可能性についての考察です。 Diviの電子メールoptinモジュールが提供するレイアウトの可能な組み合わせのいくつかのみを示しました。 フィールド名、レイアウトオプション、およびフィールド幅の設定を組み合わせて、電子メールオプチンフォームに多くのデザインの可能性を与えます。 選択と使用が簡単で、メールフォームを簡単にカスタマイズできます。
私たちはあなたから聞きたい。 Diviの組み込みの電子メールオプチンオプションを使用して、さまざまなレイアウトを作成していますか? コメントで教えてください。
