8 integrierte Layoutmöglichkeiten für das E-Mail-Optionsmodul von Divi
Veröffentlicht: 2022-03-25E-Mail-Formulare sind ein wichtiger Bestandteil des Wachstums einer Website. Es ist wichtig, ein gut gestaltetes Formular zu haben, das den Anforderungen Ihrer Website entspricht, und dazu gehört auch das Layout des Formulars. Das E-Mail-Optimierungsmodul von Divi gibt Ihnen die Kontrolle über das Layout und die enthaltenen Elemente. Auf diese Weise können Sie mehrere Arten von E-Mail-Formulardesigns erstellen. In diesem Beitrag sehen wir uns 8 integrierte Divi-E-Mail-Opt-in-Layoutmöglichkeiten für das E-Mail-Opt-in-Modul von Divi an.
Divi Email Optin-Moduleinstellungen
Schauen wir uns zunächst die Einstellungen im E-Mail-Optionsmodul an, mit denen wir die Divi-E-Mail-Optimierungs-Layoutkombinationen erstellen können.
Divi E-Mail-Optin-Feldeinstellungen
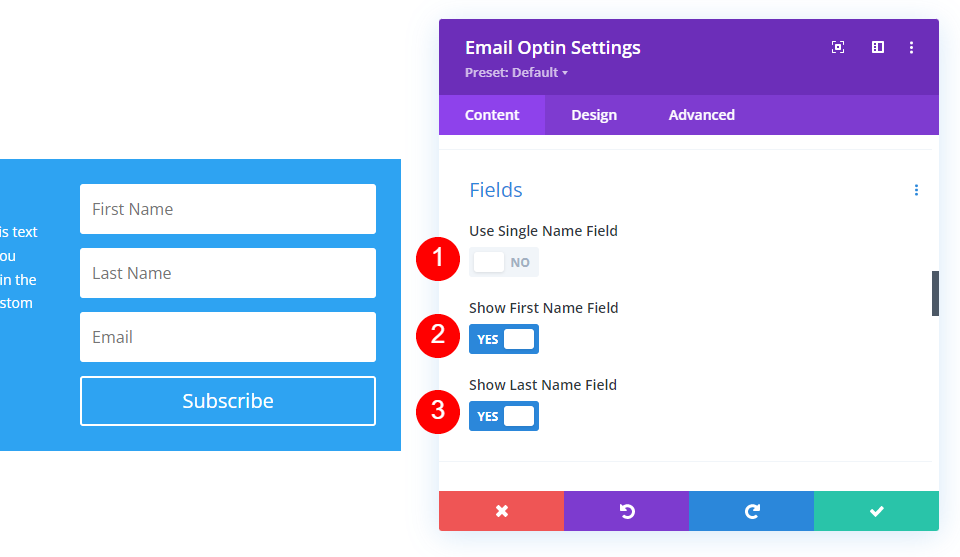
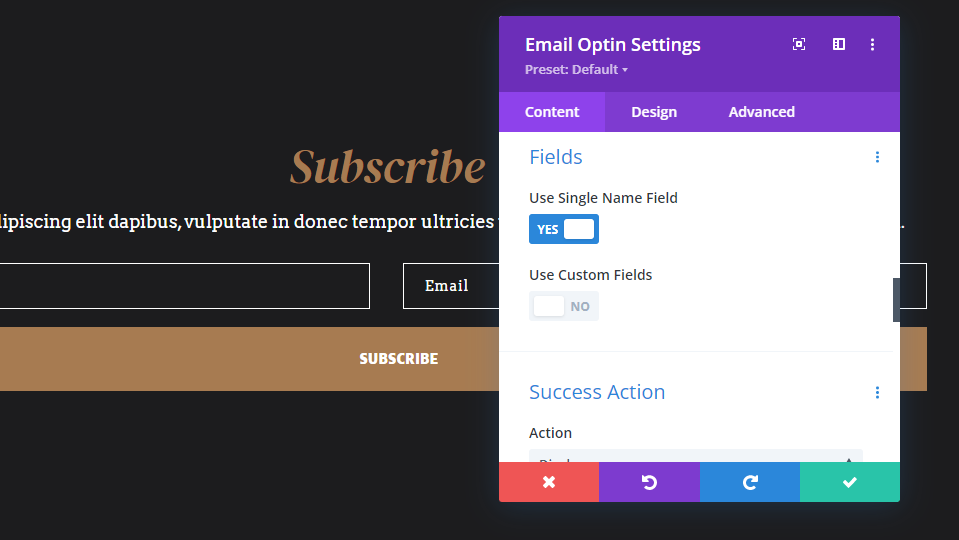
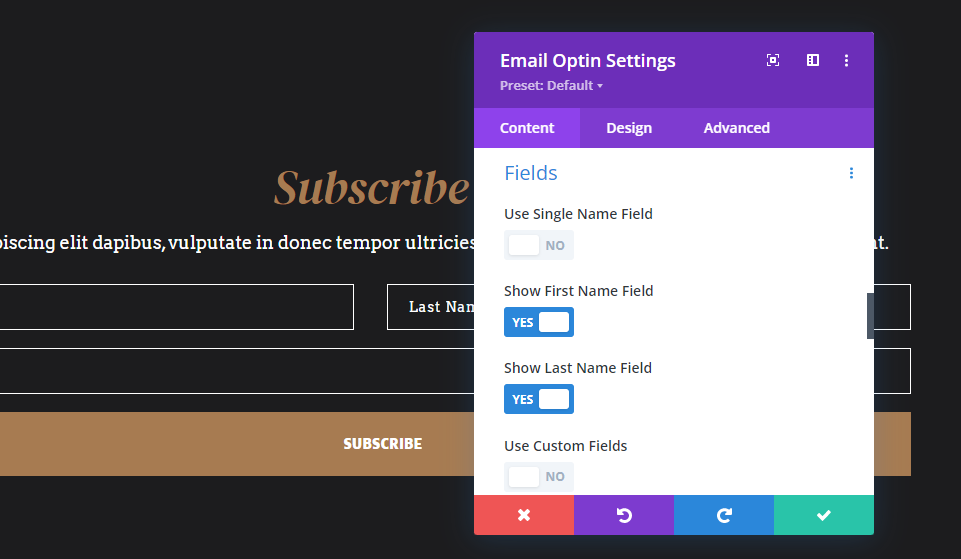
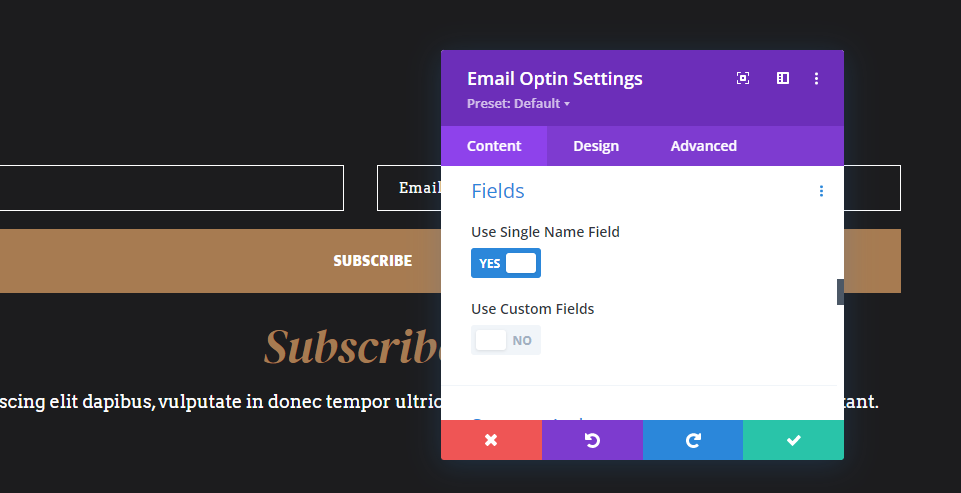
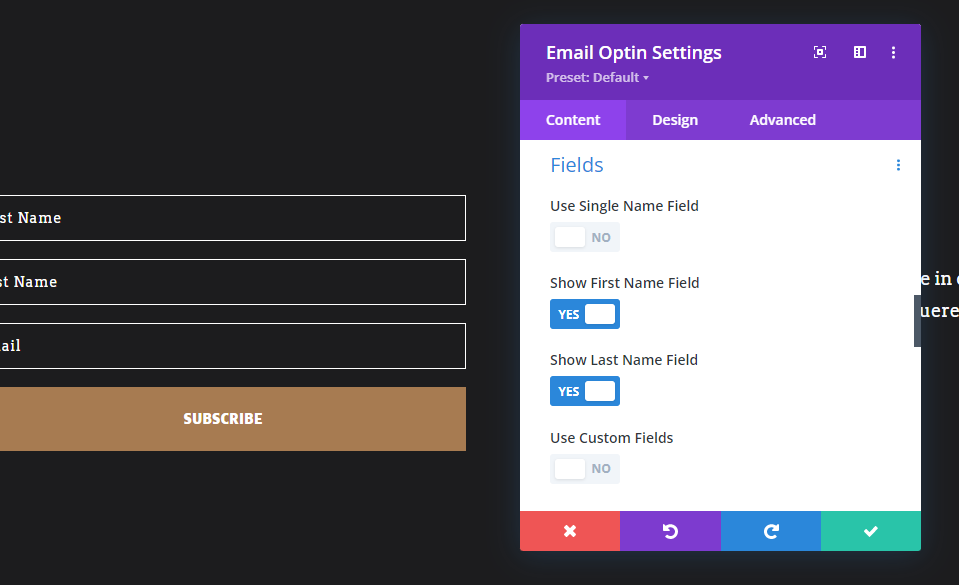
Die erste Gruppe von Optionen befindet sich auf der Registerkarte Inhalt. Scrollen Sie nach unten bis etwa zur Mitte des Inhalts -Tabs und Sie sehen einen Abschnitt namens Fields . Dies hat drei Optionen, die Sie aktivieren oder deaktivieren können. Sie zeigen die Felder in verschiedenen Kombinationen. Sie können einen einzelnen Namen anzeigen oder ihn deaktivieren, um die Felder für den Vor- und/oder Nachnamen anzuzeigen. Sie können auch alle Namensfelder deaktivieren, wenn Sie nur das E-Mail-Feld anzeigen möchten.
Es hat auch eine Option für benutzerdefinierte Felder. Diese müssen bei Ihrem E-Mail-Anbieter eingerichtet werden. Die benutzerdefinierten Felder unterscheiden sich je nach den Optionen der verschiedenen E-Mail-Anbieter, daher konzentrieren wir uns auf die Standardfelder, die für alle gelten.

Divi Email Optin-Modul-Layout-Einstellungen
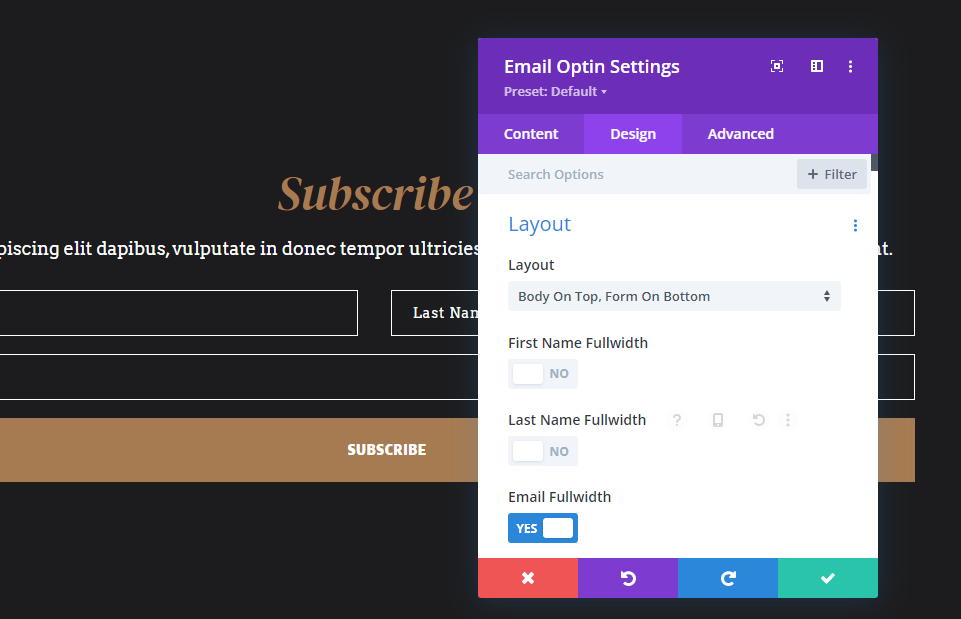
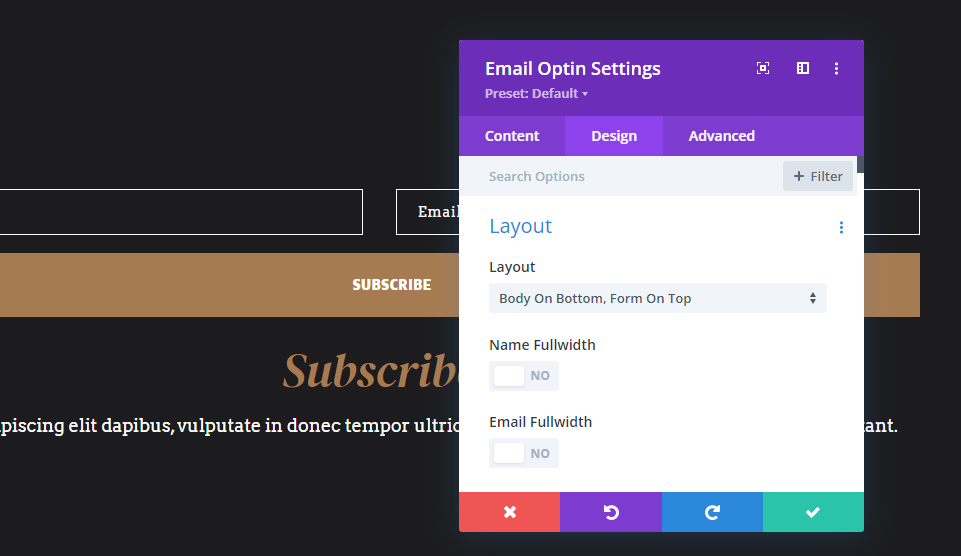
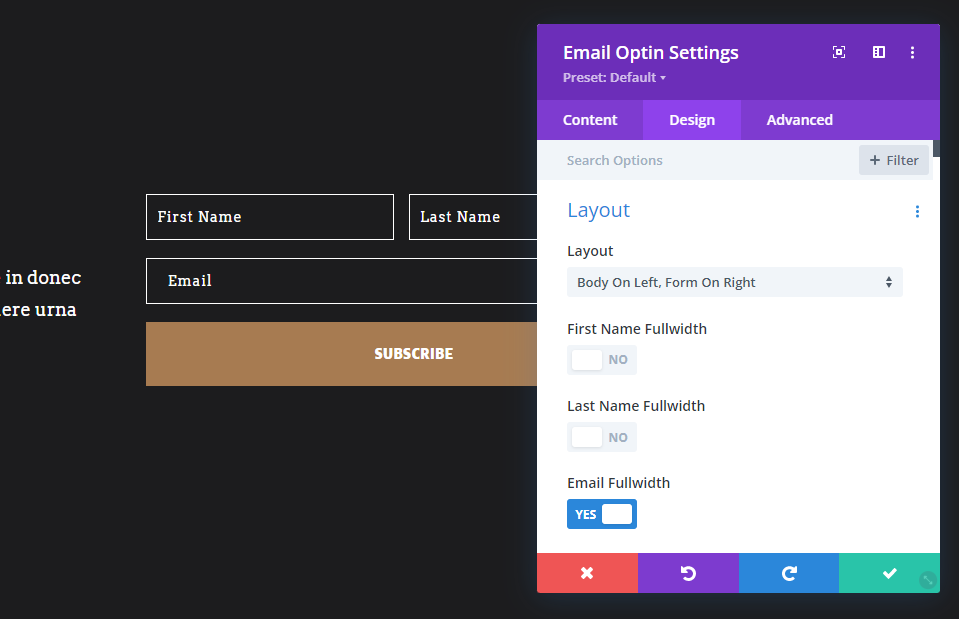
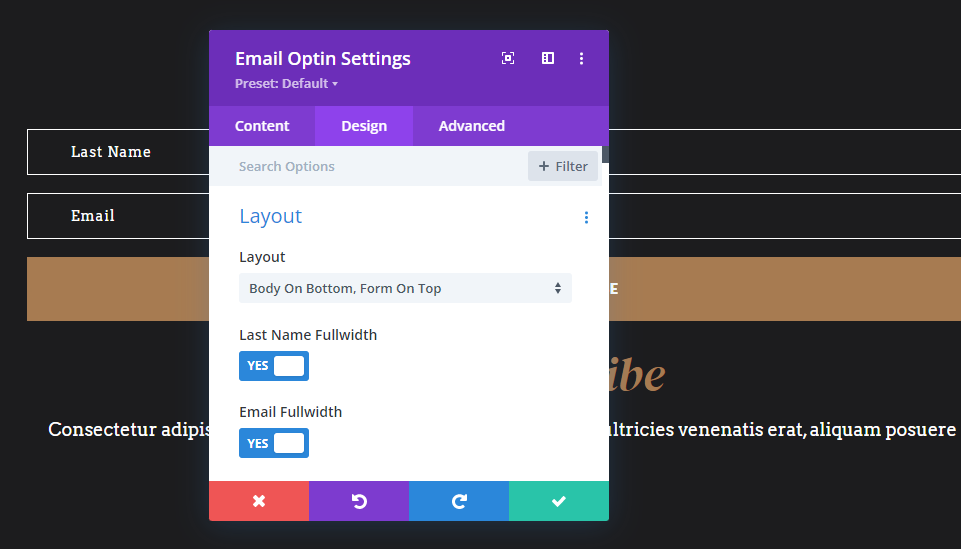
Als Nächstes sehen Sie eine Reihe von Optionen auf der Registerkarte Design . Das E-Mail-Optimierungsmodul von Divi enthält einen Abschnitt auf der Registerkarte Design mit dem Namen Layout . Dieser Abschnitt enthält 4 verschiedene Auswahlmöglichkeiten, die in verschiedenen Kombinationen verwendet werden können. Die Einstellungen umfassen ein Dropdown-Feld mit 4 Layoutoptionen und 3 Schalter zum Aktivieren oder Deaktivieren der vollen Breite für den Vornamen, Nachnamen und die E-Mail. Wenn Sie die Felder „Vorname“ und/oder „Nachname“ auf der Registerkarte „Inhalt“ deaktiviert haben, werden sie in diesem Abschnitt nicht als Optionen angezeigt.

Divi Email Optin-Modul-Layouts
Klicken Sie auf das Dropdown-Feld, um die 4 Layoutoptionen anzuzeigen . Sie geben die Position des Textkörpers und des Formulars an.

Textelemente der Divi-E-Mail-Option
Durch Deaktivieren der Option „Volle Breite“ wird das Feld mit 50 % seiner Breite angezeigt. Die Felder „Vorname“ und „Nachname“ werden in dieselbe Zeile verschoben, wenn sie deaktiviert sind. Die Felder „Nachname“ und „E-Mail“ tun dasselbe, wenn „Vorname in voller Breite“ aktiviert und deaktiviert sind. Hier ist das Formular, bei dem alle drei deaktiviert sind.

Optin-Layout-Möglichkeiten von Divi Email
Alle Einstellungen, die wir gesehen haben, können verwendet werden, um viele Kombinationen für das Layout der E-Mail-Optionen zu erstellen. Ich verwende Beispiele aus dem kostenlosen Stone Factory Layout Pack, das in Divi verfügbar ist. Ich werde alle Einstellungen in jedem Beispiel identifizieren. Außerdem reagiert das Formular, sodass sich das Layout basierend auf der Breite der Spalte oder des Bildschirms ändert. Ich zeige Beispiele mit einer einzelnen Spaltenreihe in der Standardbreite.
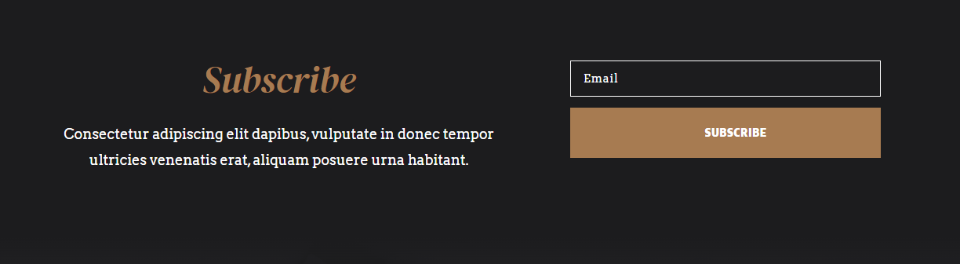
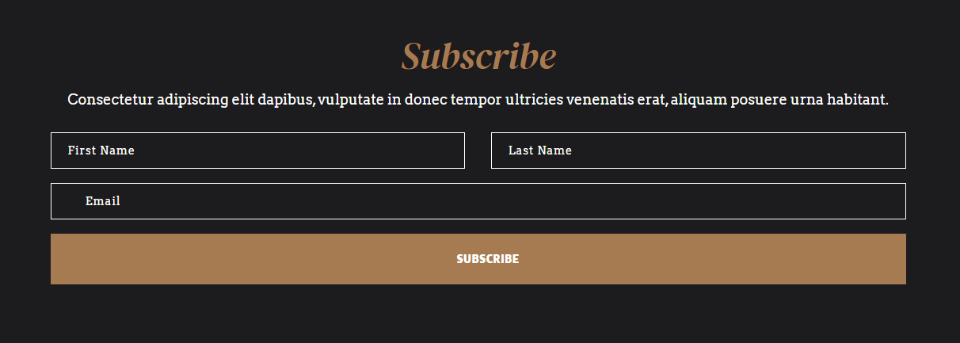
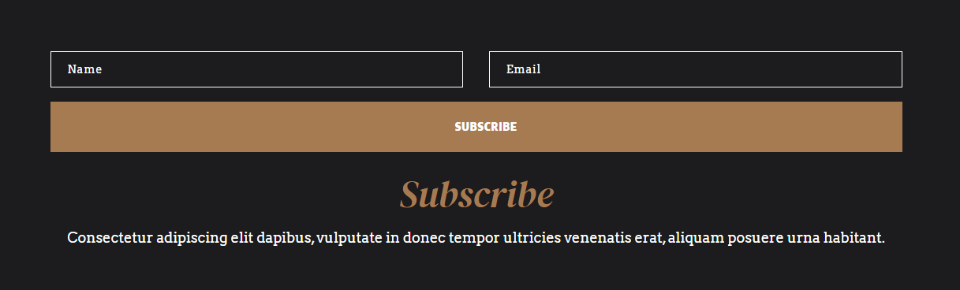
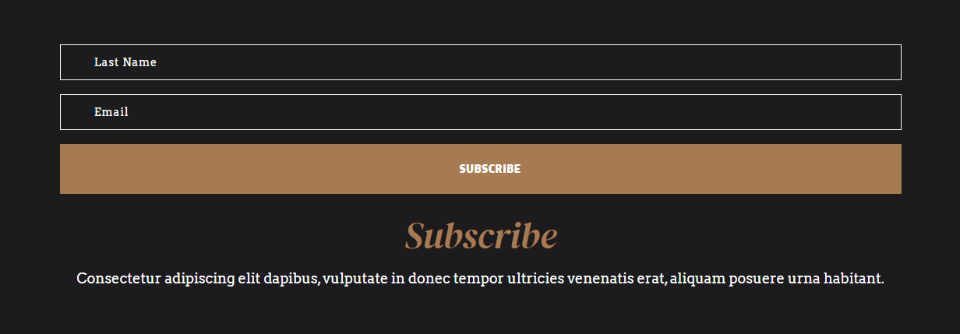
Bevor wir unsere Divi-E-Mail-Opt-in-Layouts sehen, sehen Sie sich hier das ursprüngliche E-Mail-Opt-in an, das ich ändern werde. Es hat die Namensfelder deaktiviert und verwendet den Titel und den Haupttext im Modul nicht. Stattdessen wurden Textbausteine für diese verwendet. Ich werde die Textbausteine durch die im E-Mail-Optimierungsmodul ersetzen. Die Schaltfläche verwendet in diesem Formular CSS. Ich habe es in meinem Beispiel entfernt, um mich auf die Einstellungen des Formulars zu konzentrieren.

Divi Email Optin Layout-Möglichkeit 1
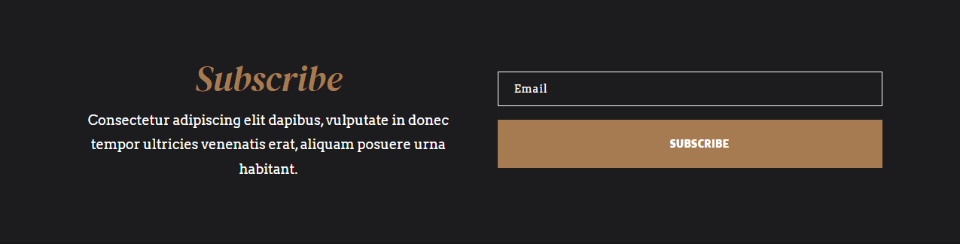
Wir beginnen mit der Ersetzung, die die Titel- und Haupttextelemente innerhalb des E-Mail-Opt-in-Moduls anstelle von Textmodulen verwendet. Das Formular sieht genauso aus wie das Original, weist jedoch einige Unterschiede in der Breite der Schaltfläche und des Textkörpers auf, da dieses Formular jetzt eine einspaltige Zeile anstelle von zwei Spalten verwendet. Die Schaltfläche ist größer und der Abstand zwischen den beiden Seiten des Formulars wurde verringert.

Die Feldeinstellungen für dieses Feld deaktivieren alle Namensfelder.
- Einzelnes Namensfeld verwenden: Nein
- Vornamensfeld anzeigen: Nein
- Nachnamenfeld anzeigen: Nein

Die Layout- Einstellungen zeigen links den Textkörper und rechts das Formular an. E-Mail in voller Breite ist aktiviert. Da ich die Namensfelder deaktiviert habe, sind sie keine Optionen in den Layout-Einstellungen.
- Layout: Körper links, Formular rechts
- E-Mail in voller Breite: Ja

Divi Email Optin-Layout-Möglichkeit 2
Meine zweite Layout-Möglichkeit verschiebt das Formular nach rechts und den Body nach links. Ich habe das Namensfeld aktiviert und es in voller Breite gemacht.

Ich habe Use Single Name Field aktiviert, sodass die anderen Namensfelder keine Optionen mehr sind.
- Einzelnes Namensfeld verwenden: Ja

Das Layout hat die Option Körper rechts, Form links. Ich habe die Optionen Name Fullwidth und Email Fullwidth aktiviert.
- Layout: Körper rechts, Formular links
- Name Fullwidth: Ja
- E-Mail in voller Breite: Ja

Gestaltungsmöglichkeit 3
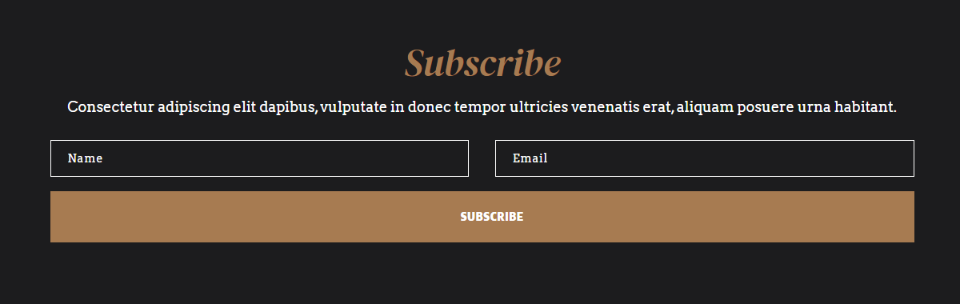
Diese Layoutoption platziert den Textkörper über dem Formular und platziert die Felder für Name und E-Mail in derselben Zeile.


Die Felder -Einstellungen aktivieren Einzelnes Namensfeld verwenden.
- Einzelnes Namensfeld verwenden: Ja

Für die Layout- Optionen habe ich Körper oben, Form unten ausgewählt. Ich habe „Name Fullwidth“ und „Email Fullwidth“ auf „No“ gesetzt. Dadurch werden die Felder für diese Zeilenbreite in derselben Zeile platziert.
- Layout: Körper oben, Formular unten
- Name Vollbreite: Nein
- E-Mail in voller Breite: Nein

Gestaltungsmöglichkeit 4
Dieser zeigt den Hauptteil über dem Formular an und enthält die Felder für den Vor- und Nachnamen.

Für die Felder verwendet dieser den Vornamen und den Nachnamen.
- Einzelnes Namensfeld verwenden: Nein
- Vornamensfeld anzeigen: Ja
- Nachnamenfeld anzeigen: Ja

Für das Layout hat es Körper oben, Form unten. „Vorname in voller Breite“ und „Nachname in voller Breite“ sind deaktiviert, während „E-Mail in voller Breite“ aktiviert ist.
- Layout: Körper oben, Formular unten
- Vorname Volle Breite: Nein
- Nachname Vollbreite: Nein
- E-Mail in voller Breite: Ja

Divi E-Mail Optin-Layout-Möglichkeit 5
Dieses Beispiel zeigt die Felder Name und E-Mail über dem Text in derselben Zeile.

Ich habe Einzelnes Namensfeld verwenden ausgewählt.
- Einzelnes Namensfeld verwenden: Ja

Dies verwendet Body on Bottom, Form on Top für das Layout . Ich habe die Optionen Name Fullwidth und Email Fullwidth deaktiviert.
- Layout: Körper unten, Formular oben
- Name Vollbreite: Nein
- E-Mail in voller Breite: Nein

Divi E-Mail Optin-Layout-Möglichkeit 6
Dieser platziert den Körper links und die Form rechts. Das Formular zeigt den Vor- und Nachnamen in derselben Zeile und das E-Mail-Feld in voller Breite an.

Ich habe Vornamensfeld anzeigen und Nachnamensfeld anzeigen aktiviert.
- Einzelnes Namensfeld verwenden: Nein
- Vornamensfeld anzeigen: Ja
- Nachnamenfeld anzeigen: Ja

Dieses zeigt das Layout Body on Left, Form on Right. „Vorname in voller Breite“ und „Nachname in voller Breite“ sind deaktiviert. E-Mail in voller Breite ist aktiviert.
- Layout: Körper links, Formular rechts
- Vorname Volle Breite: Nein
- Nachname Vollbreite: Nein
- E-Mail in voller Breite: Ja

Divi E-Mail Optin-Layout-Möglichkeit 7
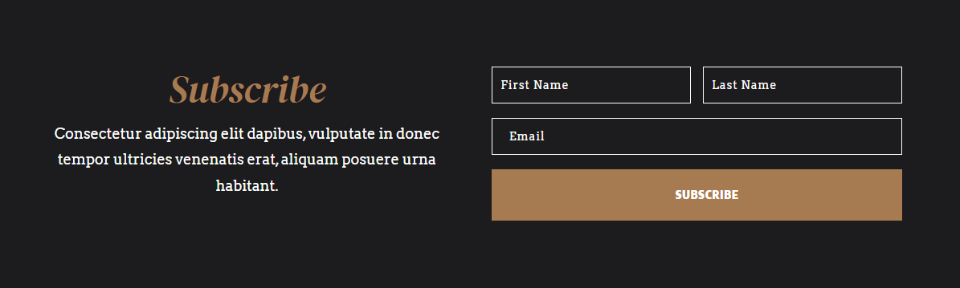
In diesem Beispiel wird das Formular links und der Text rechts platziert. Es zeigt die Felder für den Vor- und Nachnamen. Alle Felder sind in voller Breite.

Ich habe Show First Name Field und Show Last Name Field aktiviert.
- Einzelnes Namensfeld verwenden: Nein
- Vornamensfeld anzeigen: Ja
- Nachnamenfeld anzeigen: Ja

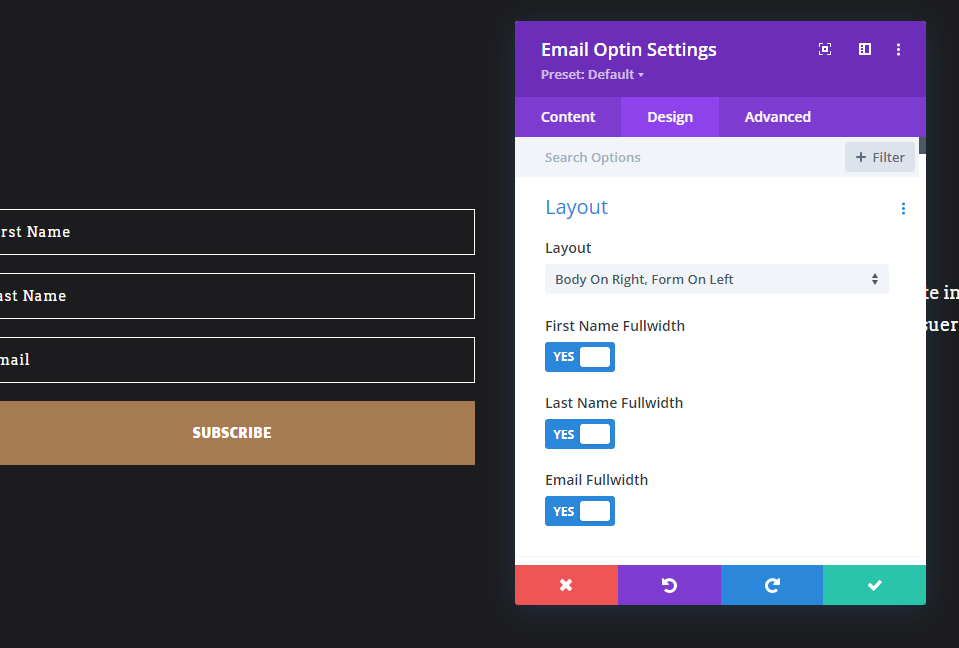
Für das Layout habe ich Body on Right, Form on Left ausgewählt. „Vorname in voller Breite“, „Nachname in voller Breite“ und „E-Mail in voller Breite“ sind aktiviert.
- Layout: Körper rechts, Formular links
- Vorname Volle Breite: Ja
- Nachname Fullwidth: Ja
- E-Mail in voller Breite: Ja

Gestaltungsmöglichkeit 8
Für dieses Beispiel habe ich den Nachnamen ausgewählt und das Formular oben platziert. Sowohl der Nachname als auch die E-Mail-Adresse sind in voller Breite.

Für die Felder habe ich Show Last Name aktiviert. Dieses Formular wird nicht nach dem Vornamen fragen.
- Einzelnes Namensfeld verwenden: Nein
- Vornamensfeld anzeigen: Nein
- Nachnamenfeld anzeigen: Ja

Für das Layout habe ich Body on Bottom, Form on Top ausgewählt. Ich habe Nachname in voller Breite und E-Mail in voller Breite aktiviert.
- Layout: Körper unten, Formular oben
- Nachname Vollbreite: Ja
- E-Mail in voller Breite: Ja

Endgedanken
Das ist unser Blick auf 8 integrierte Layoutmöglichkeiten für das E-Mail-Opt-in-Modul von Divi. Wir haben nur einige der möglichen Kombinationen von Layouts gezeigt, die Ihnen das E-Mail-Opt-in-Modul von Divi bietet. Die Kombination aus Feldnamen, Layoutoptionen und Feldbreiteneinstellungen bietet dem E-Mail-Opt-in-Formular viele Gestaltungsmöglichkeiten. Sie sind einfach auszuwählen und zu verwenden, sodass Sie Ihr E-Mail-Formular ganz einfach anpassen können.
Wir wollen von dir hören. Verwenden Sie die integrierten E-Mail-Optimierungsoptionen von Divi, um verschiedene Layouts zu erstellen? Lass es uns in den Kommentaren wissen.
