Divi 的電子郵件優化模塊的 8 種內置佈局可能性
已發表: 2022-03-25電子郵件表單是網站發展的重要組成部分。 擁有適合您網站需求的精心設計的表單很重要,這包括表單的佈局。 Divi 的電子郵件 optin 模塊使您可以控制包含的佈局和元素。 這允許您創建多種類型的電子郵件表單設計。 在這篇文章中,我們將介紹 Divi 的電子郵件選擇模塊的 8 種內置 Divi 電子郵件選擇佈局可能性。
Divi 電子郵件選項模塊設置
首先,讓我們看看允許我們創建 Divi 電子郵件選項佈局組合的電子郵件選項模塊中的設置。
Divi 電子郵件選項字段設置
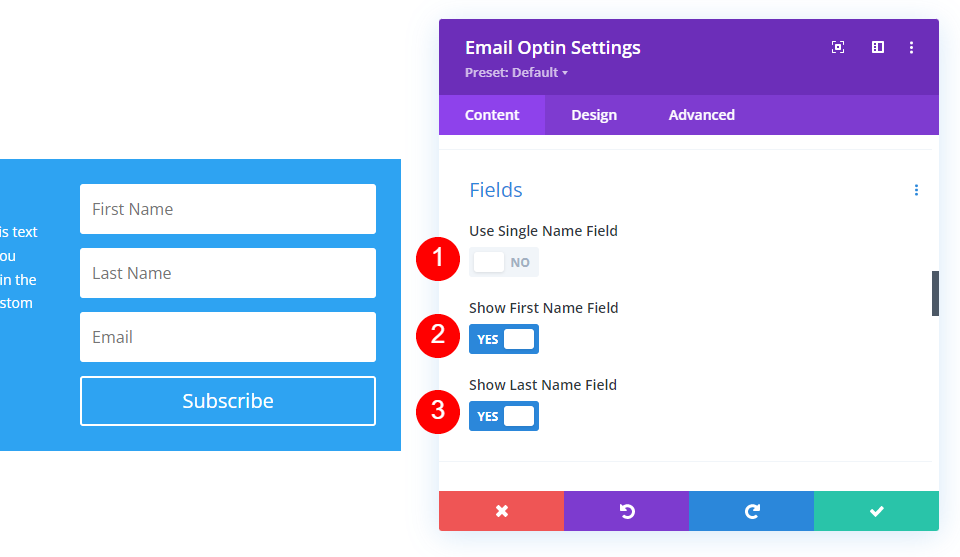
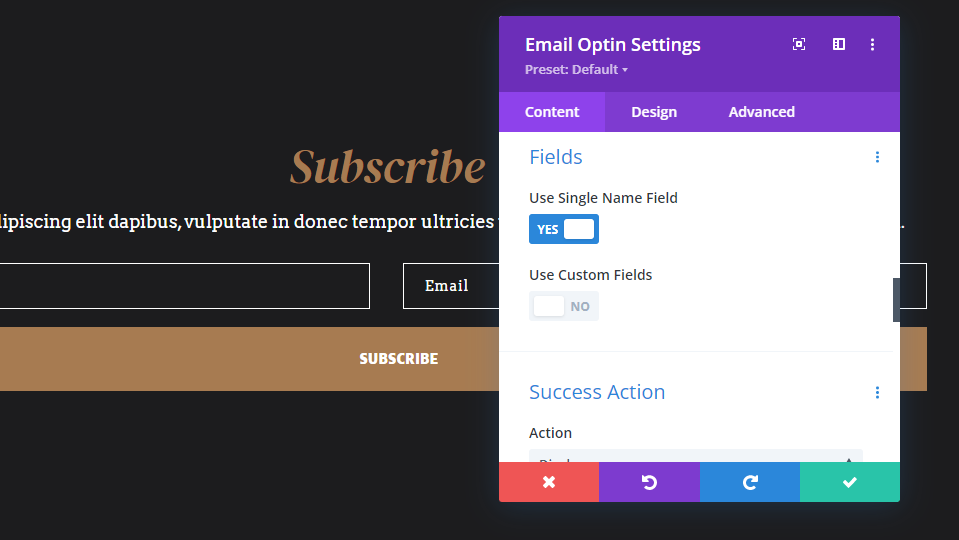
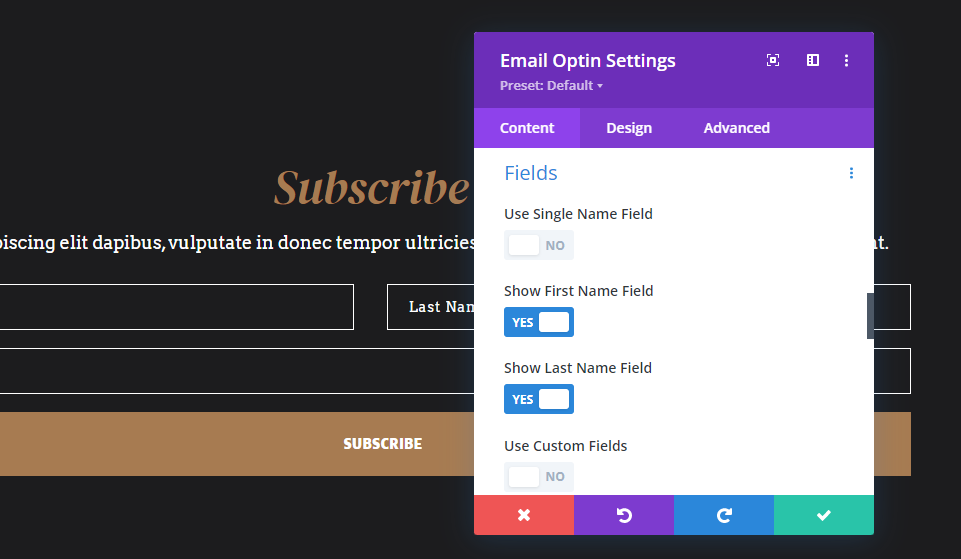
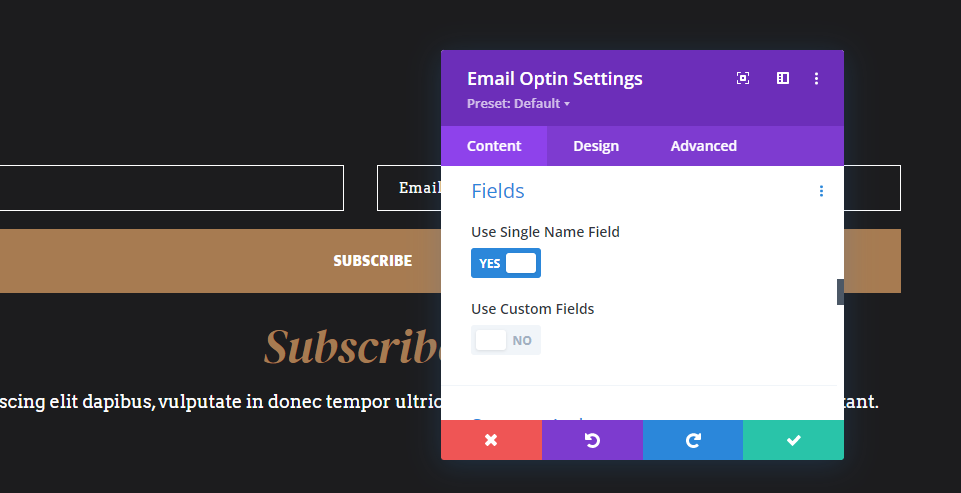
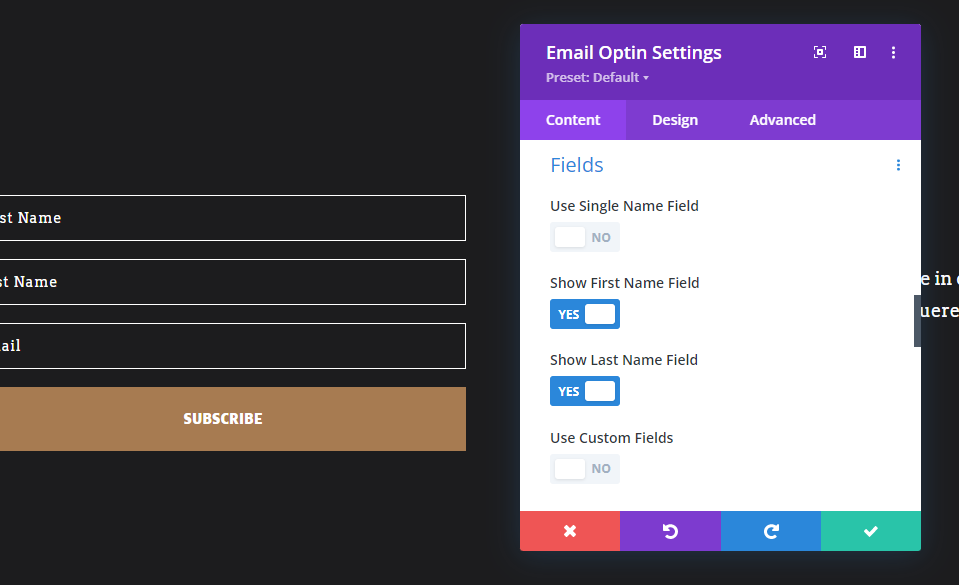
第一組選項位於“內容”選項卡中。 向下滾動到Content選項卡的中間,您會看到一個名為Fields的部分。 您可以啟用或禁用三個選項。 它們以各種組合顯示字段。 您可以顯示單個名稱或禁用它以顯示名字和/或姓氏字段。 如果您只想顯示電子郵件字段,也可以禁用所有名稱字段。
它還具有自定義字段選項。 這些必須與您的電子郵件提供商一起設置。 自定義字段將根據各種電子郵件提供商的選項而有所不同,因此我們將重點關注適用於所有人的標準字段。

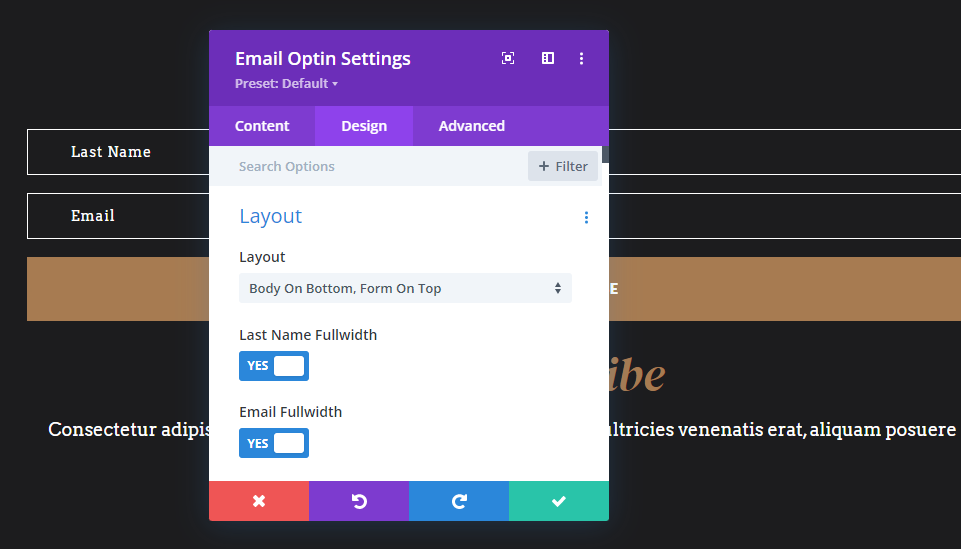
Divi 電子郵件選項模塊佈局設置
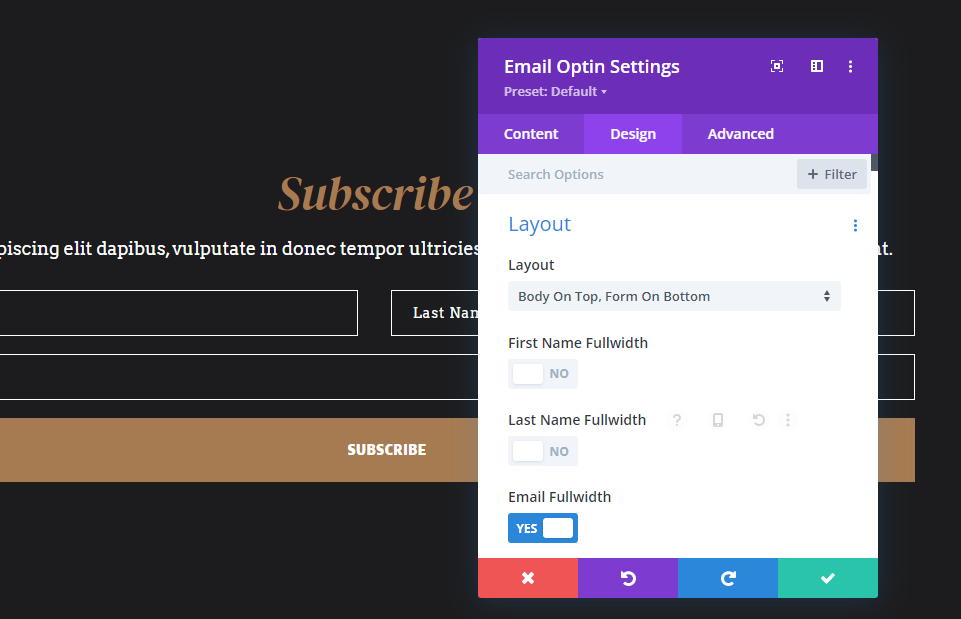
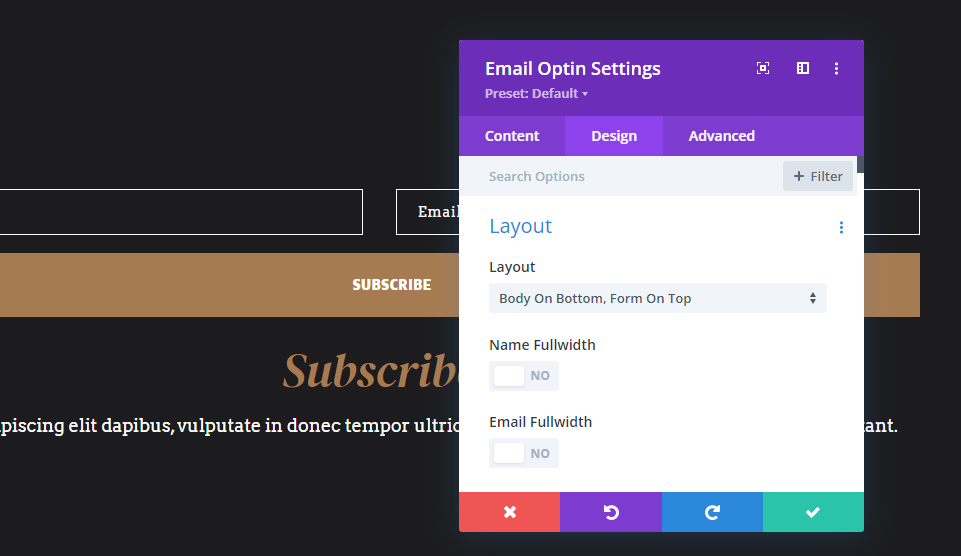
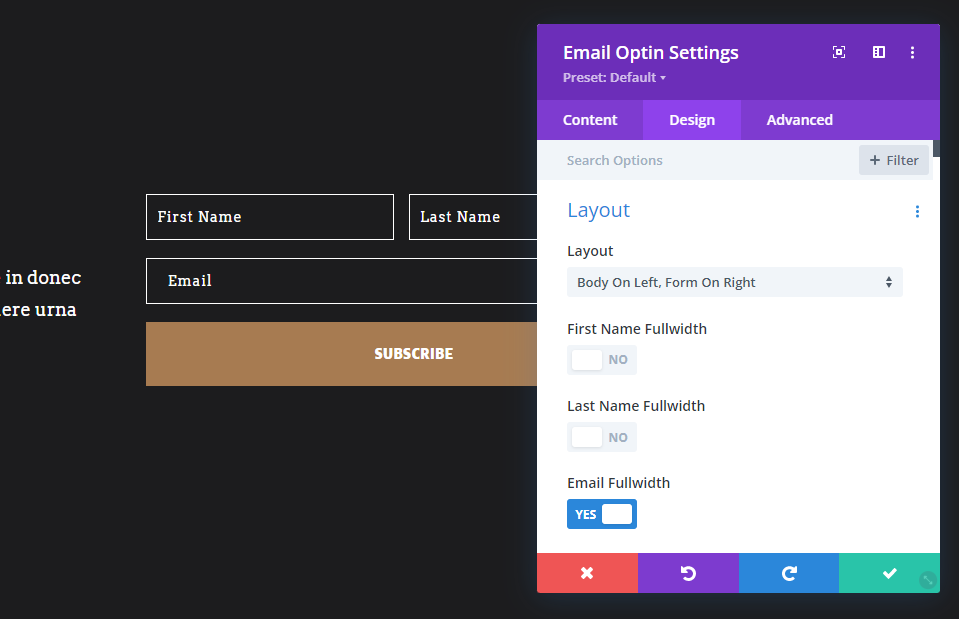
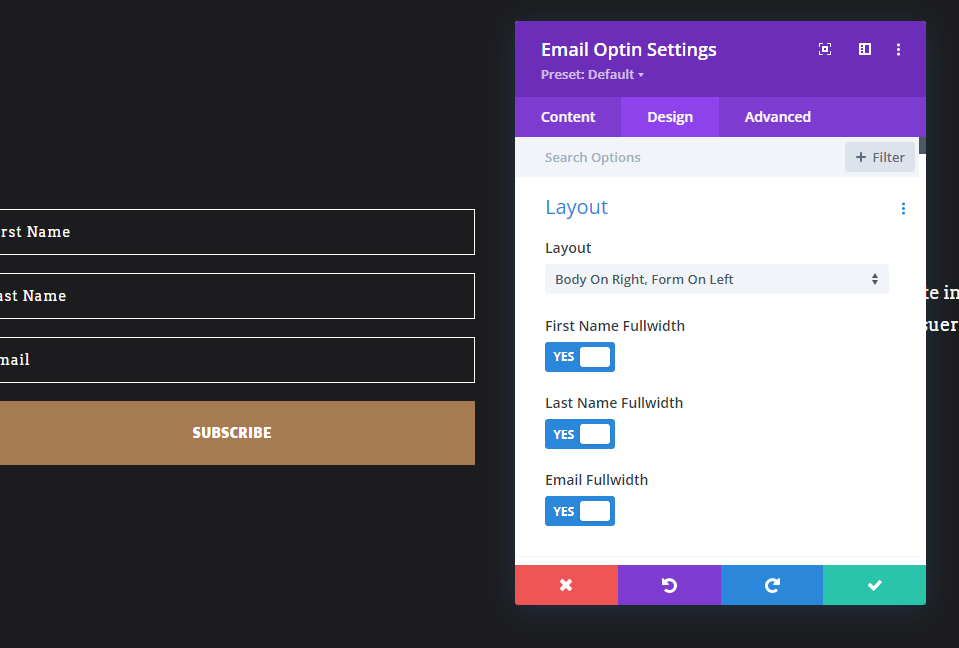
接下來,您將在“設計”選項卡中看到一組選項。 Divi 的電子郵件 optin 模塊在 Design 選項卡中包含一個名為Layout的部分。 本節包括 4 種不同的選擇,可用於各種組合。 這些設置包括一個帶有 4 個佈局選項的下拉框,以及 3 個用於啟用或禁用名字、姓氏和電子郵件全角的開關。 如果您在“內容”選項卡中禁用了“名字”和/或“姓氏”字段,它們將不會在此部分中顯示為選項。

Divi 電子郵件選項模塊佈局
單擊下拉框以查看 4 個佈局選項。 它們指定正文和表單的位置。

Divi 電子郵件選項文本元素
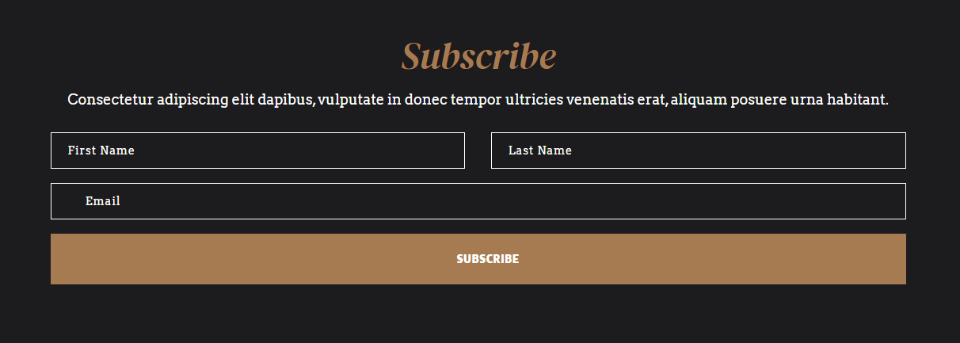
禁用Fullwidth選項以 50% 的寬度顯示字段。 如果 First Name 和 Last Name 字段被禁用,它們將移動到同一行。 如果 First Name Fullwidth 已啟用並且它們被禁用,則 Last Name 和 Email 字段將執行相同的操作。 這是所有三個都禁用的表單。

Divi 電子郵件選項佈局可能性
我們看到的所有設置都可用於為電子郵件選項佈局創建許多組合。 我將使用 Divi 中提供的免費 Stone Factory Layout Pack 中的示例。 我將確定每個示例中的所有設置。 此外,表單是響應式的,因此佈局將根據列或屏幕的寬度而變化。 我將展示具有默認寬度的單列行的示例。
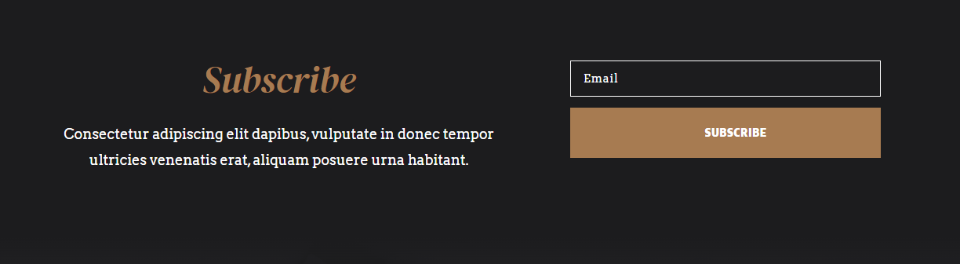
在我們看到我們的 Divi 電子郵件選項佈局之前,先看看我將要修改的原始電子郵件選項。 它禁用了名稱字段,並且不使用模塊中的標題和正文。 相反,它為這些使用了文本模塊。 我將用電子郵件 optin 模塊中的文本模塊替換文本模塊。 此表單中的按鈕使用了 CSS。 我在示例中將其刪除以專注於表單的設置。

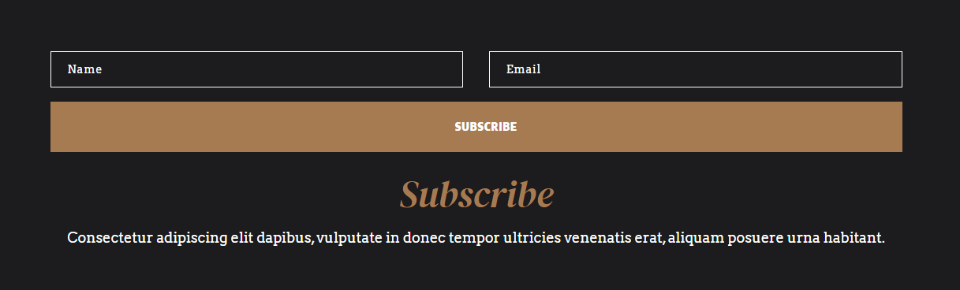
Divi 電子郵件選項佈局可能性 1
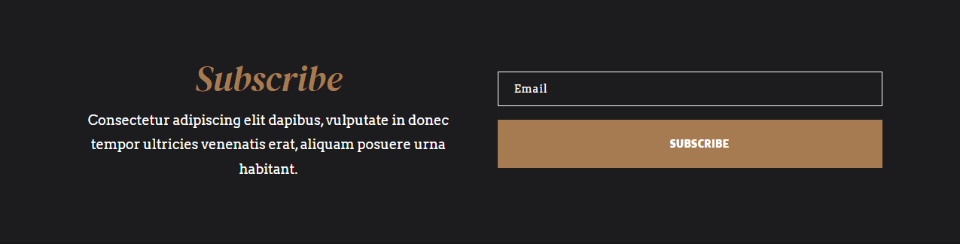
我們將從使用電子郵件 optin 模塊中的標題和正文文本元素而不是文本模塊的替換開始。 該表單看起來與原始表單相同,但按鈕和正文文本的寬度略有不同,因為此表單現在使用單列行而不是兩列。 按鈕變大了,表單兩側之間的空間也縮小了。

該字段設置禁用所有名稱字段。
- 使用單一名稱字段:否
- 顯示名字字段:否
- 顯示姓氏字段:否

佈局設置在左側顯示正文,在右側顯示表單。 電子郵件全寬已啟用。 由於我已禁用名稱字段,因此它們不是佈局設置中的選項。
- 佈局:左側正文,右側表格
- 電子郵件全寬:是

Divi 電子郵件選項佈局可能性 2
我的第二種佈局可能性將表單向右移動,將正文向左移動。 我已啟用名稱字段並將其設為全角。

我已啟用Use Single Name Field ,因此其他名稱字段不再是選項。
- 使用單一名稱字段:是

佈局具有右側的正文,左側的表單選項。 我已經啟用了 Name Fullwidth 和 Email Fullwidth 選項。
- 佈局:右側正文,左側表格
- 名稱全寬:是
- 電子郵件全寬:是

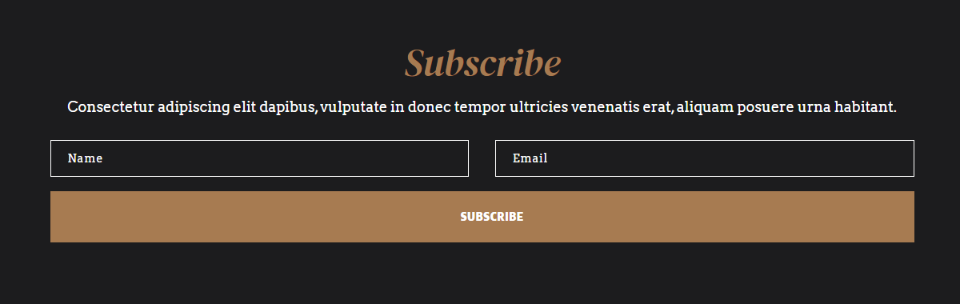
佈局可能性 3
此佈局選項將正文放在表單上方,並將名稱和電子郵件字段放在同一行。

字段設置啟用使用單一名稱字段。
- 使用單一名稱字段:是

對於佈局選項,我選擇了頂部的正文,底部的表格。 我已將 Name Fullwidth 和 Email Fullwidth 設置為 No。這會將字段放在此行寬的同一行上。
- 佈局:正文在上,表格在下
- 名稱全角:否
- 電子郵件全寬:否


佈局可能性 4
這個顯示表單上方的正文,包括名字和姓氏字段。

對於字段,這個使用名字和姓氏。
- 使用單一名稱字段:否
- 顯示名字字段:是
- 顯示姓氏字段:是

對於Layout ,它的 Body 在頂部,Form 在底部。 First Name Fullwidth 和 Last Name Fullwidth 被禁用,而 Email Fullwidth 被啟用。
- 佈局:正文在上,表格在下
- 名字全角:否
- 姓氏全角:否
- 電子郵件全寬:是

Divi 電子郵件選項佈局可能性 5
此示例在同一行的正文上方顯示名稱和電子郵件字段。

我選擇了Use Single Name Field 。
- 使用單一名稱字段:是

這使用底部的正文,頂部的表單作為佈局。 我已禁用 Name Fullwidth 和 Email Fullwidth 選項。
- 佈局:底部的正文,頂部的表格
- 名稱全角:否
- 電子郵件全寬:否

Divi 電子郵件選項佈局可能性 6
這個把身體放在左邊,把表格放在右邊。 該表單在同一行上顯示名字和姓氏,並以全角顯示電子郵件字段。

我已經激活了Show First Name Field和Show Last Name Field 。
- 使用單一名稱字段:否
- 顯示名字字段:是
- 顯示姓氏字段:是

這一個顯示左側的正文,右側的佈局。 First Name Fullwidth 和 Last Name Fullwidth 被禁用。 電子郵件全寬已啟用。
- 佈局:左側正文,右側表格
- 名字全角:否
- 姓氏全角:否
- 電子郵件全寬:是

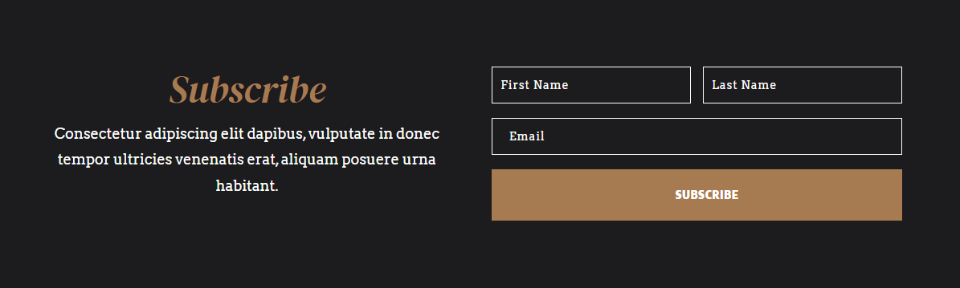
Divi 電子郵件選項佈局可能性 7
此示例將表單放在左側,將正文放在右側。 它顯示名字和姓氏字段。 所有字段都是全角的。

我啟用了Show First Name Field和Show Last Name Field 。
- 使用單一名稱字段:否
- 顯示名字字段:是
- 顯示姓氏字段:是

對於Layout ,我選擇了右側的 Body,左側的 Form。 名字全角、姓氏全角和電子郵件全角已啟用。
- 佈局:右側正文,左側表格
- 名字全寬:是
- 姓氏全角:是
- 電子郵件全寬:是

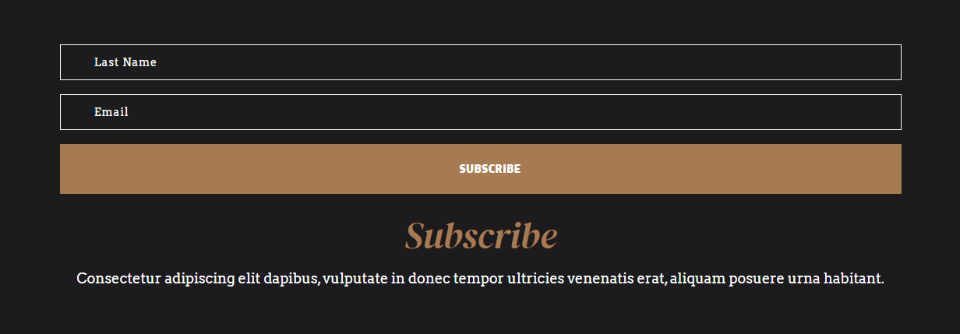
佈局可能性 8
在本例中,我選擇了姓氏並將表單放在頂部。 姓氏和電子郵件都是全角的。

對於Fields ,我啟用了 Show Last Name。 此表格不會要求輸入名字。
- 使用單一名稱字段:否
- 顯示名字字段:否
- 顯示姓氏字段:是

對於Layout ,我選擇了底部的正文,頂部的表格。 我啟用了姓氏全角和電子郵件全角。
- 佈局:底部的正文,頂部的表格
- 姓氏全角:是
- 電子郵件全寬:是

結束的想法
這是我們對 Divi 的電子郵件 optin 模塊的 8 種內置佈局可能性的看法。 我們只展示了 Divi 的電子郵件 optin 模塊為您提供的一些可能的佈局組合。 字段名稱、佈局選項和字段寬度設置相結合,為電子郵件選擇表單提供了許多設計可能性。 它們易於選擇和使用,使自定義您的電子郵件表單成為一個簡單的過程。
我們希望收到你的來信。 您是否使用 Divi 的內置電子郵件選項來創建不同的佈局? 讓我們在評論中知道。
