8 ความเป็นไปได้ของเค้าโครงในตัวสำหรับโมดูล Optin อีเมลของ Divi
เผยแพร่แล้ว: 2022-03-25แบบฟอร์มอีเมลเป็นส่วนสำคัญของการเติบโตของเว็บไซต์ สิ่งสำคัญคือต้องมีแบบฟอร์มที่ออกแบบมาอย่างดีซึ่งตรงกับความต้องการของเว็บไซต์ของคุณ และรวมถึงเค้าโครงของแบบฟอร์มด้วย โมดูล Optin อีเมลของ Divi ให้คุณควบคุมเค้าโครงและองค์ประกอบที่รวมอยู่ วิธีนี้ช่วยให้คุณสร้างการออกแบบแบบฟอร์มอีเมลได้หลายประเภท ในโพสต์นี้ เราจะดูความเป็นไปได้ของเลย์เอาต์การเลือกอีเมล Divi ในตัว 8 แบบสำหรับโมดูลการเลือกอีเมลของ Divi
การตั้งค่าโมดูล Optin อีเมล Divi
ขั้นแรก มาดูการตั้งค่าภายในโมดูลตัวเลือกอีเมลที่ช่วยให้เราสร้างชุดเค้าโครงอีเมล Divi Optin ได้
การตั้งค่าฟิลด์ Optin อีเมล Divi
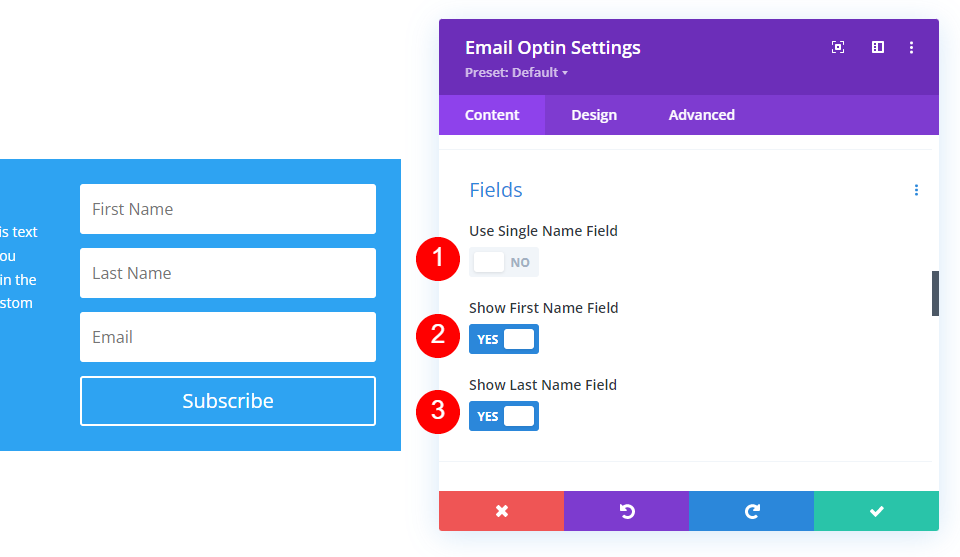
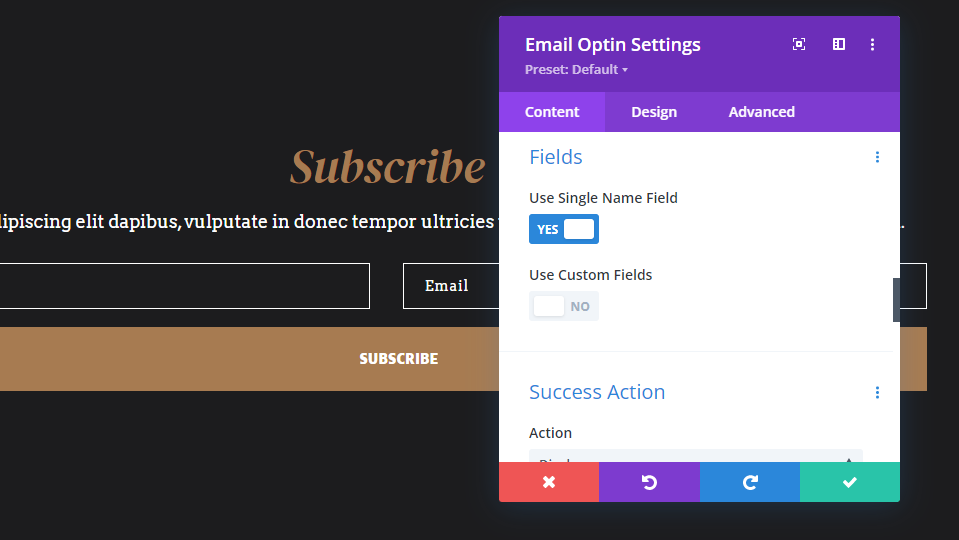
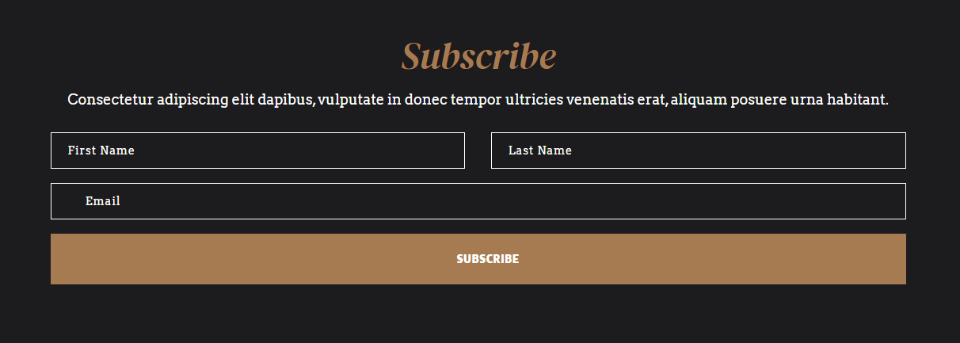
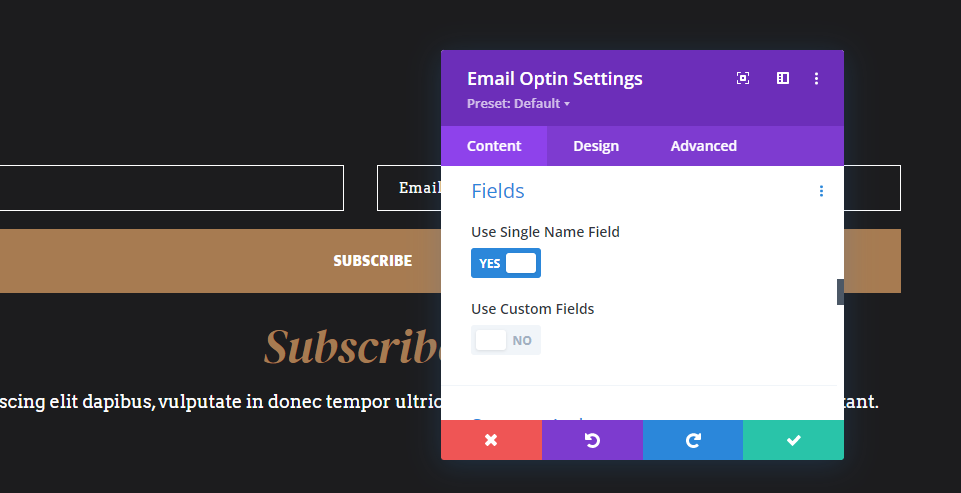
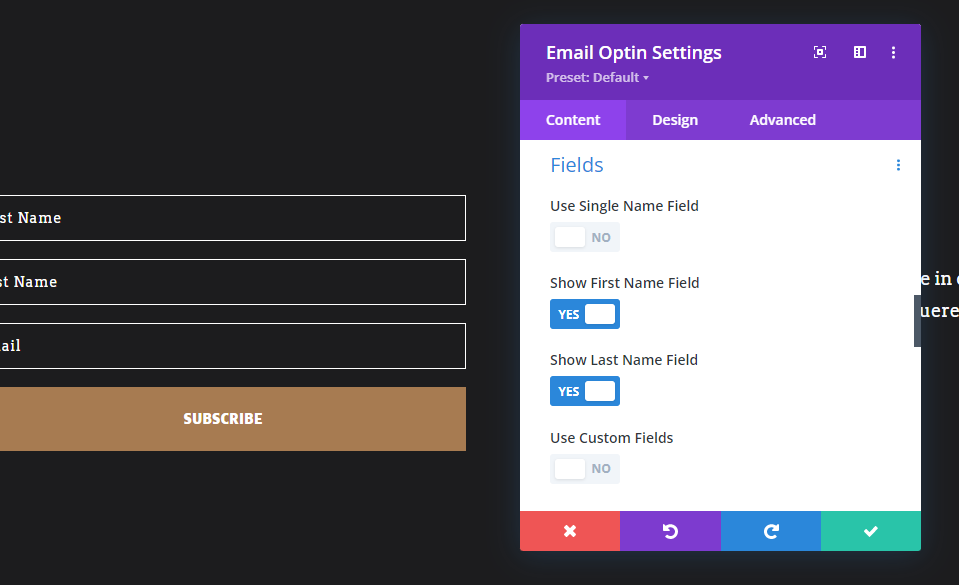
ตัวเลือกชุดแรกอยู่ในแท็บเนื้อหา เลื่อนลงไปที่ตรงกลางของแท็บ เนื้อหา แล้วคุณจะเห็นส่วนที่เรียกว่า ฟิลด์ มีสามตัวเลือกที่คุณสามารถเปิดหรือปิดได้ พวกเขาแสดงฟิลด์ในชุดค่าผสมต่างๆ คุณสามารถแสดงชื่อเดียวหรือปิดใช้งานเพื่อแสดงฟิลด์ชื่อและ/หรือนามสกุล คุณยังสามารถปิดใช้งานฟิลด์ชื่อทั้งหมดได้หากต้องการแสดงเฉพาะฟิลด์อีเมล
นอกจากนี้ยังมีตัวเลือกสำหรับฟิลด์ที่กำหนดเอง ต้องตั้งค่าเหล่านี้กับผู้ให้บริการอีเมลของคุณ ฟิลด์ที่กำหนดเองจะแตกต่างกันไปตามตัวเลือกของผู้ให้บริการอีเมลต่างๆ ดังนั้นเราจะเน้นที่ฟิลด์มาตรฐานที่ใช้กับทุกคน

การตั้งค่าเค้าโครงโมดูล Optin อีเมล Divi
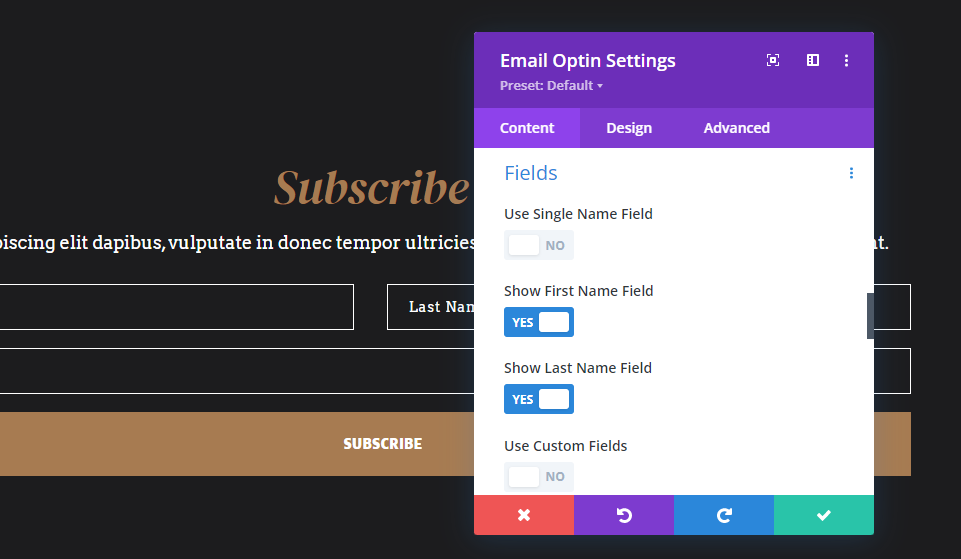
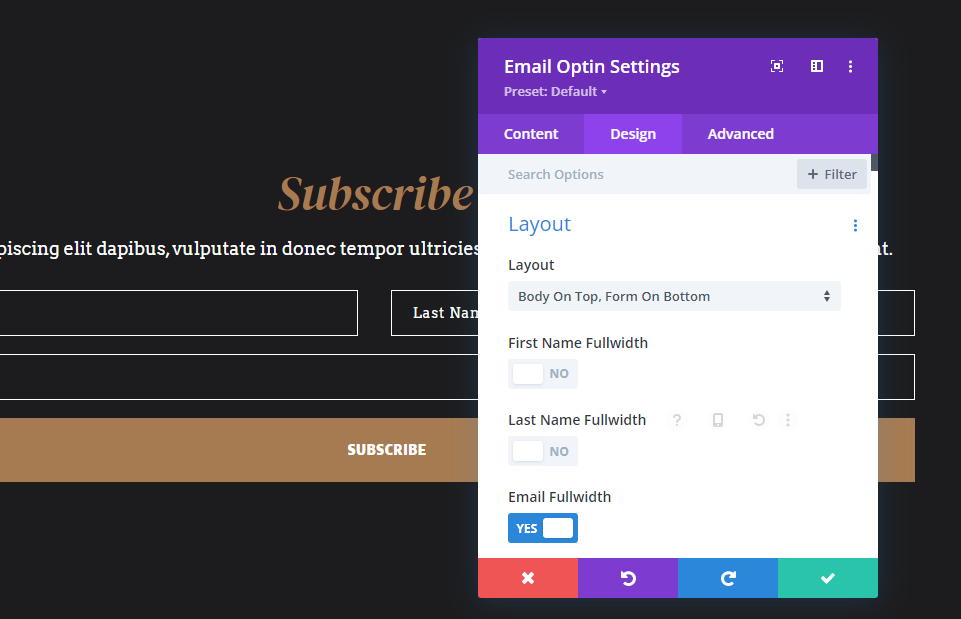
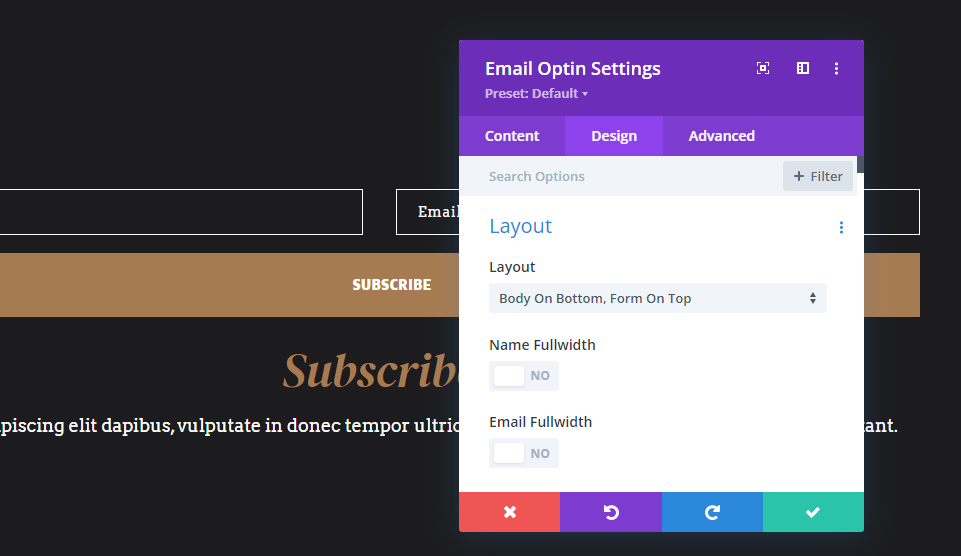
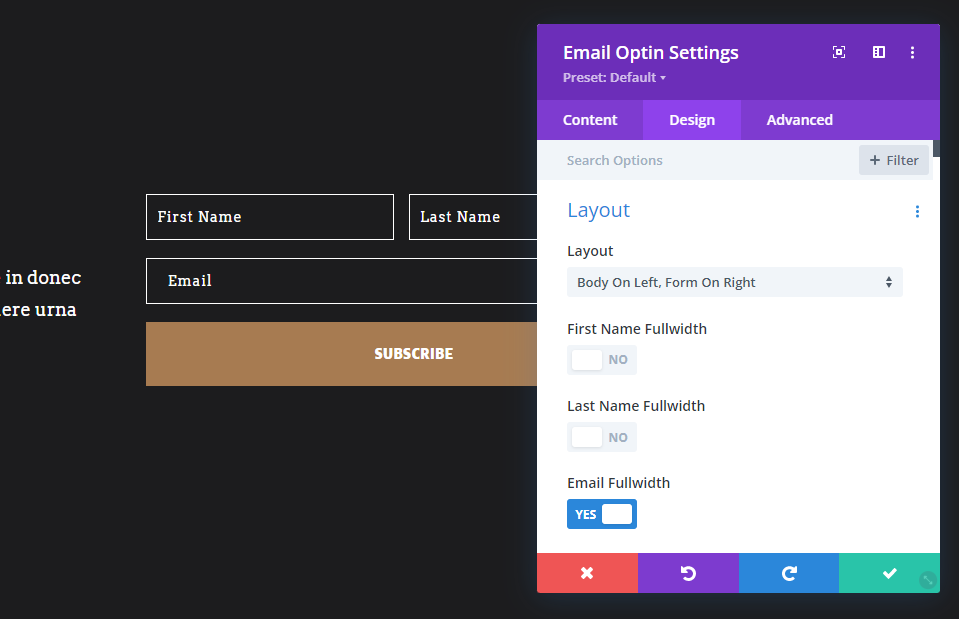
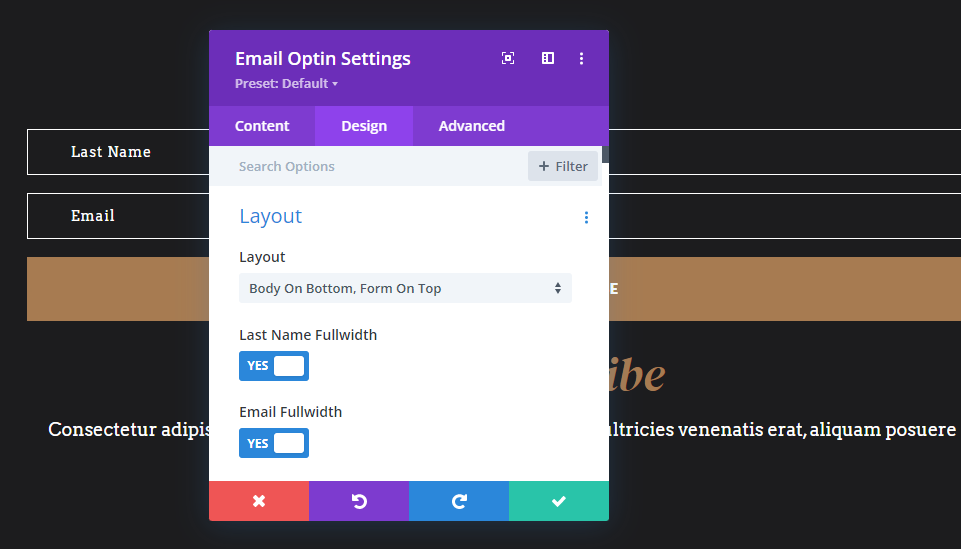
ถัดไป คุณจะเห็นชุดตัวเลือกในแท็บ ออกแบบ โมดูล optin อีเมลของ Divi มีส่วนในแท็บออกแบบที่เรียกว่า Layout ส่วนนี้ประกอบด้วยตัวเลือกที่แตกต่างกัน 4 แบบที่สามารถนำไปใช้ในชุดค่าผสมต่างๆ การตั้งค่ารวมถึงกล่องดรอปดาวน์ที่มีตัวเลือกเค้าโครง 4 แบบ และ 3 ปุ่มสลับเพื่อเปิดหรือปิดใช้งานแบบเต็มความกว้างสำหรับชื่อ นามสกุล และอีเมล หากคุณปิดใช้งานฟิลด์ชื่อและ/หรือนามสกุลในแท็บเนื้อหา ฟิลด์เหล่านี้จะไม่แสดงเป็นตัวเลือกในส่วนนี้

เค้าโครงโมดูล Optin อีเมล Divi
คลิก ช่องรายการแบบเลื่อนลง เพื่อดูตัวเลือกเค้าโครง 4 แบบ พวกเขาระบุตำแหน่งของข้อความเนื้อหาและแบบฟอร์ม

องค์ประกอบข้อความตัวเลือกอีเมล Divi
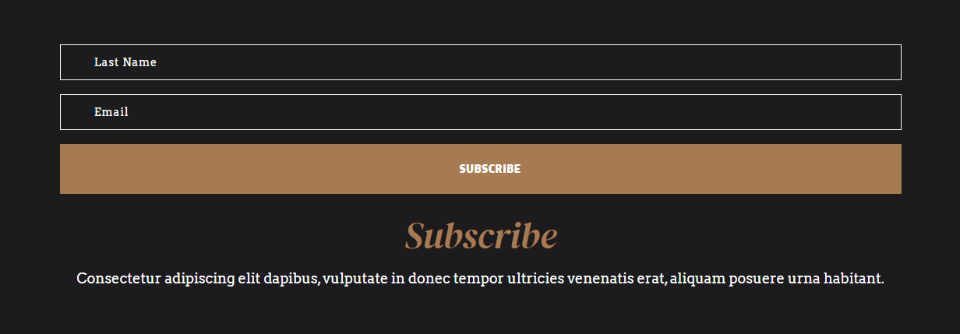
การปิดใช้งานตัวเลือก เต็ม ความกว้างจะแสดงฟิลด์ที่ 50% ของความกว้าง ฟิลด์ชื่อและนามสกุลจะย้ายไปที่บรรทัดเดียวกันหากปิดใช้งาน ฟิลด์นามสกุลและอีเมลจะทำเช่นเดียวกันหากเปิดใช้งานชื่อเต็มความกว้างและปิดใช้งาน นี่คือแบบฟอร์มที่ปิดการใช้งานทั้งสาม

ความเป็นไปได้ของเค้าโครง Optin อีเมล Divi
การตั้งค่าทั้งหมดที่เราเห็นสามารถนำมาใช้เพื่อสร้างชุดค่าผสมจำนวนมากสำหรับรูปแบบตัวเลือกอีเมล ฉันจะใช้ตัวอย่างจาก Stone Factory Layout Pack ฟรีที่มีอยู่ใน Divi ฉันจะระบุการตั้งค่าทั้งหมดในแต่ละตัวอย่าง นอกจากนี้ แบบฟอร์มยังตอบสนอง ดังนั้นเค้าโครงจะเปลี่ยนตามความกว้างของคอลัมน์หรือหน้าจอ ฉันจะแสดงตัวอย่างที่มีแถวคอลัมน์เดียวในความกว้างเริ่มต้น
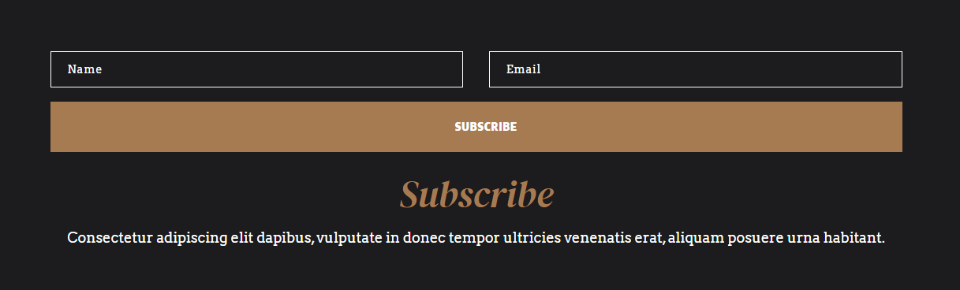
ก่อนที่เราจะเห็นรูปแบบการเลือกอีเมล Divi ของเรา มาดูตัวเลือกอีเมลดั้งเดิมที่ฉันจะแก้ไขก่อน ได้ปิดใช้งานฟิลด์ชื่อและไม่ใช้ชื่อเรื่องและข้อความในโมดูล แต่จะใช้โมดูลข้อความแทน ฉันจะแทนที่โมดูลข้อความด้วยโมดูลการเลือกอีเมล ปุ่มนี้ใช้ CSS ในแบบฟอร์มนี้ ฉันได้ลบมันในตัวอย่างของฉันเพื่อเน้นที่การตั้งค่าของแบบฟอร์ม

Divi Email Optin Layout ความเป็นไปได้ 1
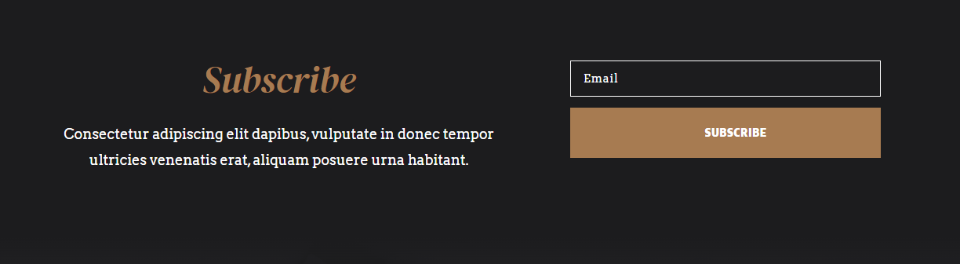
เราจะเริ่มด้วยการแทนที่ที่ใช้องค์ประกอบชื่อเรื่องและเนื้อหาภายในโมดูล Optin ของอีเมล แทนที่จะเป็นโมดูลข้อความ แบบฟอร์มมีลักษณะเหมือนกับต้นฉบับ แต่มีความกว้างแตกต่างกันเล็กน้อยสำหรับปุ่มและข้อความเนื้อหา เนื่องจากตอนนี้แบบฟอร์มนี้ใช้แถวคอลัมน์เดียวแทนที่จะเป็นสองคอลัมน์ ปุ่มมีขนาดใหญ่ขึ้นและช่องว่างระหว่างสองด้านของแบบฟอร์มลดลง

การตั้งค่า ฟิลด์ สำหรับฟิลด์นี้จะปิดใช้งานฟิลด์ชื่อทั้งหมด
- ใช้ฟิลด์ชื่อเดียว: ไม่ใช่
- แสดงชื่อสนาม: No
- แสดงนามสกุล ฟิลด์: No

การตั้งค่า เค้าโครง จะแสดงเนื้อหาทางด้านซ้ายและแบบฟอร์มทางด้านขวา เปิดใช้งานอีเมลแบบเต็มความกว้าง เนื่องจากฉันได้ปิดการใช้งานฟิลด์ชื่อ ฟิลด์เหล่านี้จึงไม่ใช่ตัวเลือกในการตั้งค่าเลย์เอาต์
- เลย์เอาต์: ร่างกายอยู่ซ้าย แบบฟอร์มอยู่ขวา
- อีเมลแบบเต็มความกว้าง: ใช่

ความเป็นไปได้ของเค้าโครง Optin อีเมล Divi 2
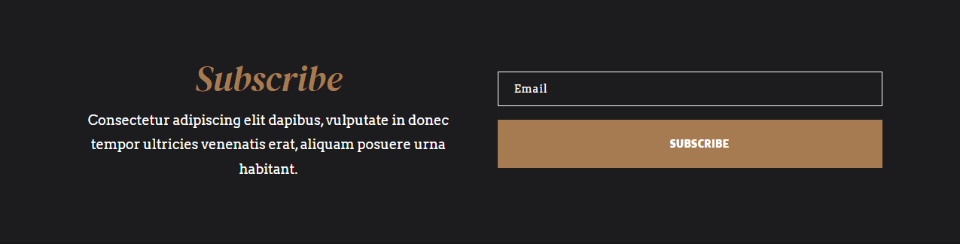
ความเป็นไปได้ของเลย์เอาต์ที่สองของฉันจะย้ายแบบฟอร์มไปทางขวาและร่างกายไปทางซ้าย ฉันได้เปิดใช้งานฟิลด์ชื่อและทำให้เต็มความกว้าง

ฉันได้เปิดใช้งาน Use Single Name Field ดังนั้นฟิลด์ชื่ออื่นๆ จึงไม่มีตัวเลือกอีกต่อไป
- ใช้ฟิลด์ชื่อเดียว: ใช่

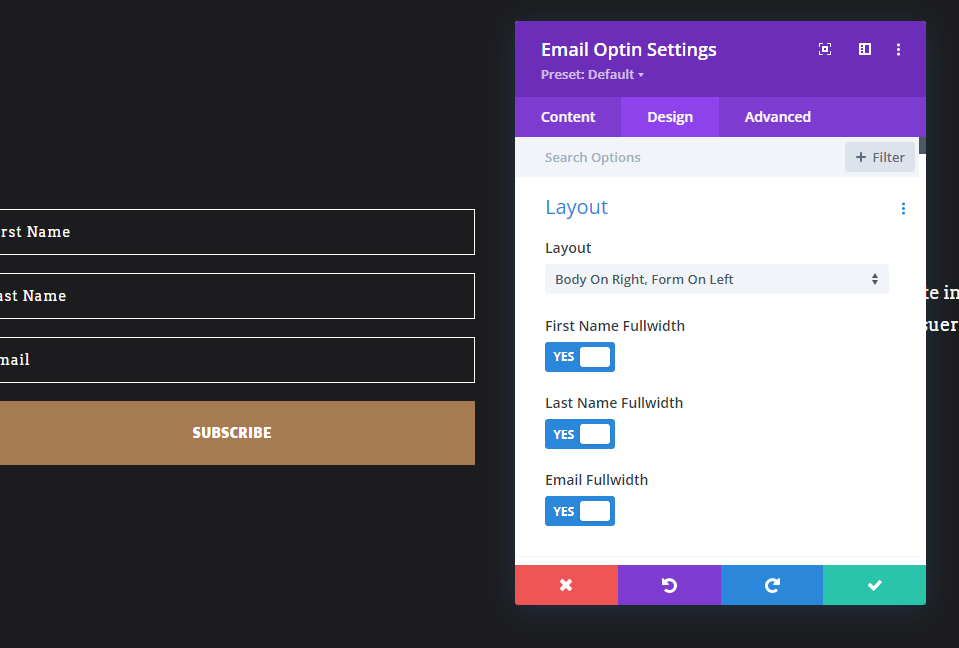
เล ย์เอาต์มีตัวเลือกเนื้อหาอยู่ด้านขวา แบบฟอร์มอยู่ด้านซ้าย ฉันได้เปิดใช้งานตัวเลือก ชื่อเต็มความกว้าง และ อีเมลแบบเต็มความกว้าง
- เลย์เอาต์: ร่างกายอยู่ด้านขวา แบบฟอร์มด้านซ้าย
- ชื่อเต็มความกว้าง: ใช่
- อีเมลแบบเต็มความกว้าง: ใช่

ความเป็นไปได้ของเค้าโครง 3
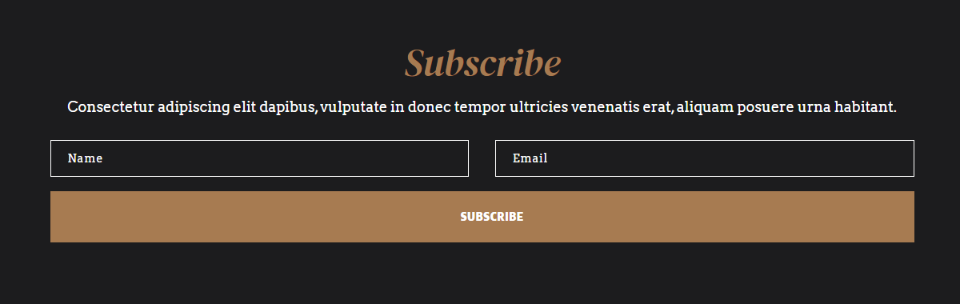
ตัวเลือกเค้าโครงนี้วางเนื้อหาไว้เหนือแบบฟอร์ม และวางฟิลด์ชื่อและอีเมลในบรรทัดเดียวกัน

การตั้งค่า ฟิลด์ เปิดใช้งานใช้ฟิลด์ชื่อเดียว
- ใช้ฟิลด์ชื่อเดียว: ใช่


สำหรับตัวเลือก เค้าโครง ฉันได้เลือกเนื้อหาด้านบน แบบฟอร์มด้านล่าง ฉันได้ตั้งค่า Name Fullwidth และ Email Fullwidth เป็น No ซึ่งจะทำให้ฟิลด์ต่างๆ อยู่ในบรรทัดเดียวกันสำหรับความกว้างของแถวนี้
- เลย์เอาต์: ร่างกายอยู่ด้านบน แบบฟอร์มอยู่ด้านล่าง
- ชื่อเต็มความกว้าง: ไม่
- อีเมลแบบเต็มความกว้าง: ไม่

ความเป็นไปได้ของเค้าโครง4
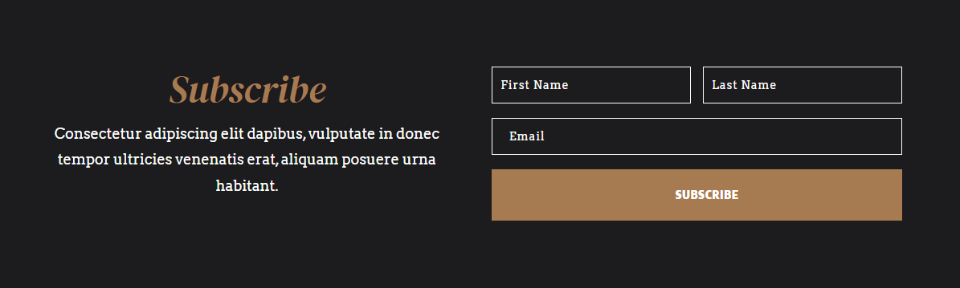
อันนี้แสดงเนื้อหาเหนือแบบฟอร์มและรวมถึงฟิลด์ชื่อและนามสกุล

สำหรับ ฟิลด์ ฟิลด์ นี้ใช้ชื่อและนามสกุล
- ใช้ฟิลด์ชื่อเดียว: ไม่ใช่
- แสดงชื่อฟิลด์: ใช่
- แสดงนามสกุล ฟิลด์: ใช่

สำหรับ Layout จะมี Body อยู่ด้านบน, Form อยู่ด้านล่าง First Name Fullwidth และ Last Name Fullwidth ถูกปิดใช้งาน ในขณะที่ Email Fullwidth เปิดใช้งานอยู่
- เลย์เอาต์: ร่างกายอยู่ด้านบน แบบฟอร์มอยู่ด้านล่าง
- ชื่อ เต็มความกว้าง: ไม่
- นามสกุล เต็มความกว้าง: ไม่
- อีเมลแบบเต็มความกว้าง: ใช่

ความเป็นไปได้ของเค้าโครง Optin อีเมล Divi 5
ตัวอย่างนี้แสดงฟิลด์ชื่อและอีเมลเหนือเนื้อหาในบรรทัดเดียวกัน

ฉันได้เลือก Use Single Name Field
- ใช้ฟิลด์ชื่อเดียว: ใช่

ใช้ Body on Bottom, Form on Top สำหรับ Layout ฉันได้ปิดการใช้งานตัวเลือกชื่อเต็มความกว้างและอีเมลแบบเต็ม
- เลย์เอาต์: ร่างกายอยู่ด้านล่าง แบบฟอร์มอยู่ด้านบน
- ชื่อเต็มความกว้าง: ไม่
- อีเมลแบบเต็มความกว้าง: ไม่

ความเป็นไปได้ของเค้าโครง Optin อีเมล Divi 6
อันนี้วางร่างกายไว้ทางซ้ายและแบบฟอร์มอยู่ทางขวา แบบฟอร์มจะแสดงชื่อและนามสกุลในบรรทัดเดียวกันและฟิลด์อีเมลแบบเต็ม

ฉันได้เปิดใช้งาน Show First Name Field และ Show Last Name Field
- ใช้ฟิลด์ชื่อเดียว: ไม่ใช่
- แสดงชื่อฟิลด์: ใช่
- แสดงนามสกุล ฟิลด์: ใช่

อันนี้แสดงโครงร่างด้านซ้าย แบบ ฟอร์มด้านขวา First Name Fullwidth และ Last Name Fullwidth ถูกปิดใช้งาน เปิดใช้งานอีเมลแบบเต็มความกว้าง
- เลย์เอาต์: ร่างกายอยู่ซ้าย แบบฟอร์มอยู่ขวา
- ชื่อ เต็มความกว้าง: ไม่
- นามสกุล เต็มความกว้าง: No
- อีเมลแบบเต็มความกว้าง: ใช่

ความเป็นไปได้ของเค้าโครง Optin อีเมล Divi 7
ตัวอย่างนี้วางแบบฟอร์มทางด้านซ้ายและเนื้อหาทางด้านขวา จะแสดงช่องชื่อและนามสกุล ทุกช่องเต็มความกว้าง

ฉันได้เปิดใช้งาน Show First Name Field และ Show Last Name Field
- ใช้ฟิลด์ชื่อเดียว: ไม่ใช่
- แสดงชื่อฟิลด์: ใช่
- แสดงนามสกุล ฟิลด์: ใช่

สำหรับ Layout ฉันได้เลือก Body on Right, Form on Left เปิดใช้งานชื่อแบบเต็มความกว้าง นามสกุลแบบเต็ม และแบบเต็มของอีเมล
- เลย์เอาต์: ร่างกายอยู่ด้านขวา แบบฟอร์มด้านซ้าย
- ชื่อ เต็มความกว้าง: ใช่
- นามสกุล เต็มความกว้าง: ใช่
- อีเมลแบบเต็มความกว้าง: ใช่

เค้าโครงที่เป็นไปได้8
สำหรับตัวอย่างนี้ ฉันเลือกนามสกุลและวางแบบฟอร์มไว้ด้านบน ทั้งนามสกุลและอีเมลแบบเต็ม

สำหรับ Fields ฉันได้เปิดใช้งาน Show Last Name แบบฟอร์มนี้จะไม่ขอชื่อจริง
- ใช้ฟิลด์ชื่อเดียว: ไม่ใช่
- แสดงชื่อสนาม: No
- แสดงนามสกุล ฟิลด์: ใช่

สำหรับ Layout ฉันได้เลือก Body on Bottom, Form on Top ฉันได้เปิดใช้งานนามสกุลแบบเต็มและความกว้างเต็มอีเมลแล้ว
- เลย์เอาต์: ร่างกายอยู่ด้านล่าง แบบฟอร์มอยู่ด้านบน
- นามสกุล เต็มความกว้าง: ใช่
- อีเมลแบบเต็มความกว้าง: ใช่

จบความคิด
นั่นคือรูปลักษณ์ของเราที่มีความเป็นไปได้ของเลย์เอาต์ในตัว 8 แบบสำหรับโมดูลการเลือกอีเมลของ Divi เราได้แสดงรูปแบบการผสมผสานที่เป็นไปได้บางส่วนที่โมดูล Optin อีเมลของ Divi มอบให้คุณ ชื่อฟิลด์ ตัวเลือกเลย์เอาต์ และการตั้งค่าความกว้างของฟิลด์รวมกันเพื่อให้ตัวเลือกอีเมลมีโอกาสในการออกแบบมากมาย ง่ายต่อการเลือกและใช้งาน ทำให้เป็นขั้นตอนง่ายๆ ในการปรับแต่งแบบฟอร์มอีเมลของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณใช้ตัวเลือกอีเมลในตัวของ Divi เพื่อสร้างเลย์เอาต์ที่แตกต่างกันหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
