8 إمكانيات تخطيط مدمجة لوحدة Divi Email Optin
نشرت: 2022-03-25تعد نماذج البريد الإلكتروني جزءًا مهمًا من نمو موقع الويب. من المهم أن يكون لديك نموذج مصمم جيدًا يناسب احتياجات موقع الويب الخاص بك ، وهذا يشمل تخطيط النموذج. تمنحك وحدة اختيار البريد الإلكتروني من Divi التحكم في التخطيط والعناصر المضمنة. يتيح لك ذلك إنشاء أنواع متعددة من تصميمات نماذج البريد الإلكتروني. في هذا المنشور ، سنلقي نظرة على 8 إمكانيات تخطيط اختيار البريد الإلكتروني Divi المضمنة لوحدة البريد الإلكتروني الخاصة بـ Divi.
إعدادات وحدة Divi Email Optin
أولاً ، دعنا نلقي نظرة على الإعدادات داخل وحدة خيارات البريد الإلكتروني التي تسمح لنا بإنشاء مجموعات تخطيط اختيار البريد الإلكتروني من Divi.
إعدادات حقل Divi Email Optin
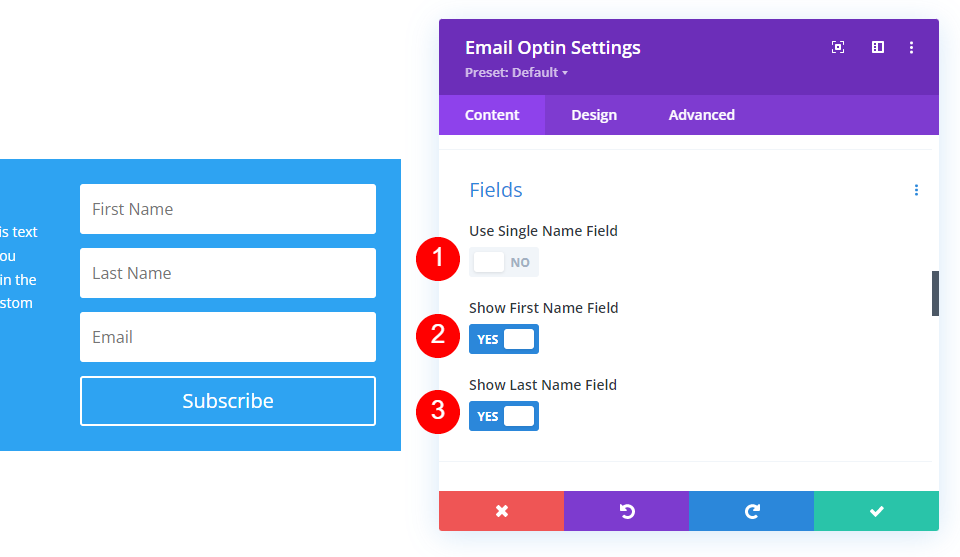
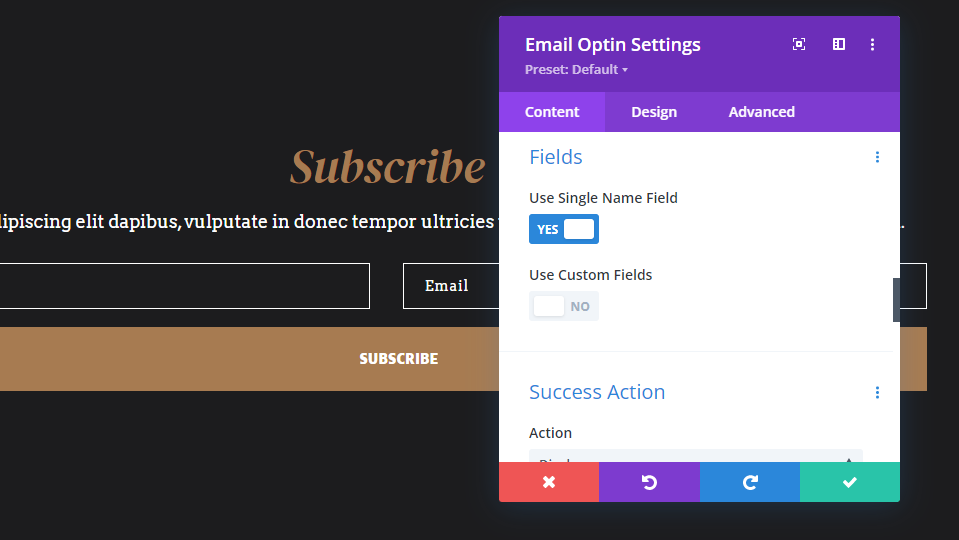
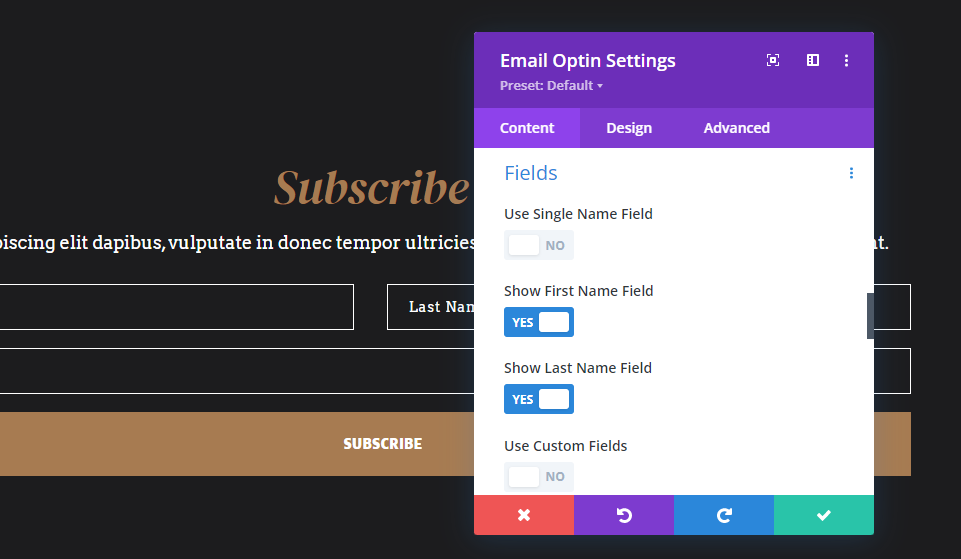
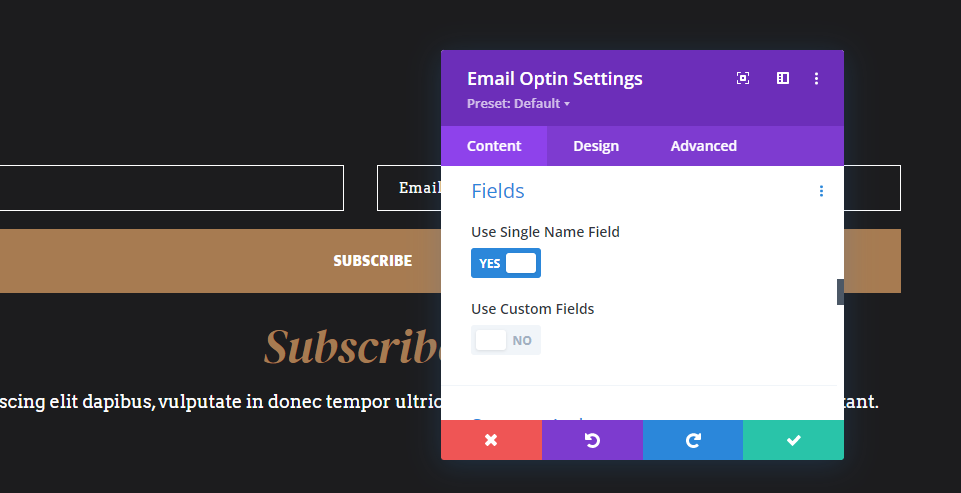
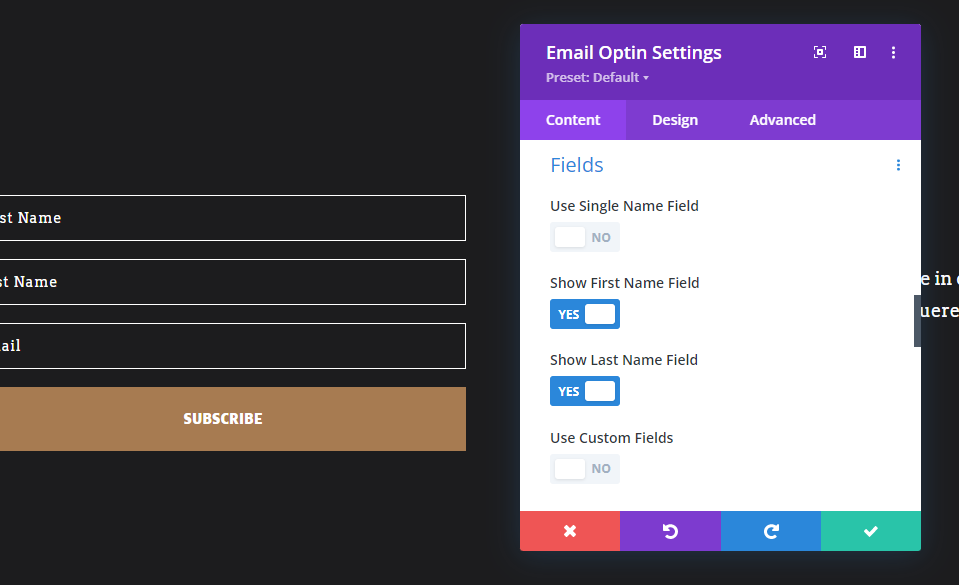
المجموعة الأولى من الخيارات موجودة في علامة التبويب المحتوى. قم بالتمرير لأسفل إلى منتصف علامة التبويب " المحتوى " وسترى قسمًا يسمى الحقول . يحتوي هذا على ثلاثة خيارات يمكنك تمكينها أو تعطيلها. يعرضون الحقول في مجموعات مختلفة. يمكنك عرض اسم واحد أو تعطيله لإظهار حقلي الاسم الأول و / أو الأخير. يمكنك أيضًا تعطيل جميع حقول الاسم إذا كنت تريد إظهار حقل البريد الإلكتروني فقط.
كما أن لديها خيار الحقول المخصصة. يجب أن يتم إعداد هذه مع مزود البريد الإلكتروني الخاص بك. ستختلف الحقول المخصصة بناءً على خيارات مزودي خدمة البريد الإلكتروني المختلفين ، لذلك سنركز على الحقول القياسية التي تنطبق على الجميع.

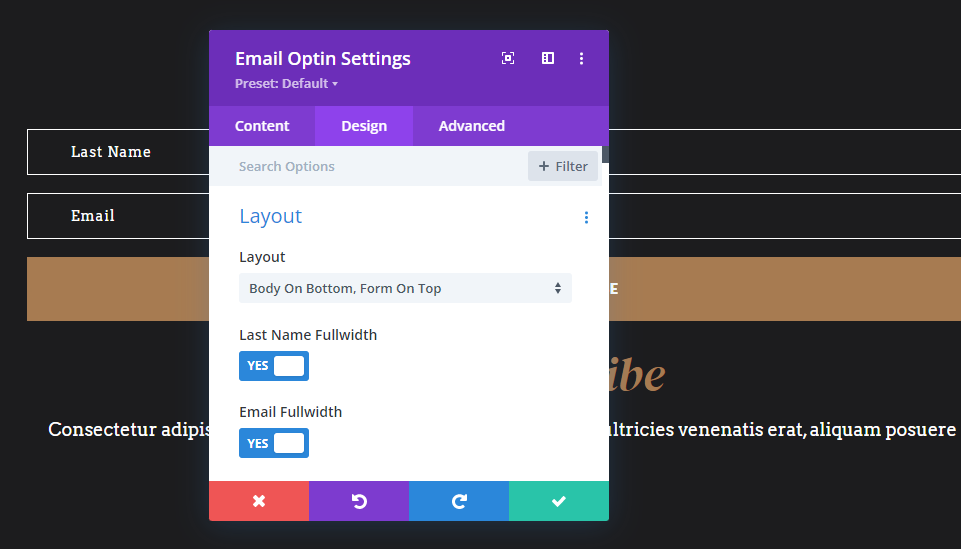
إعدادات تخطيط وحدة Divi Email Optin
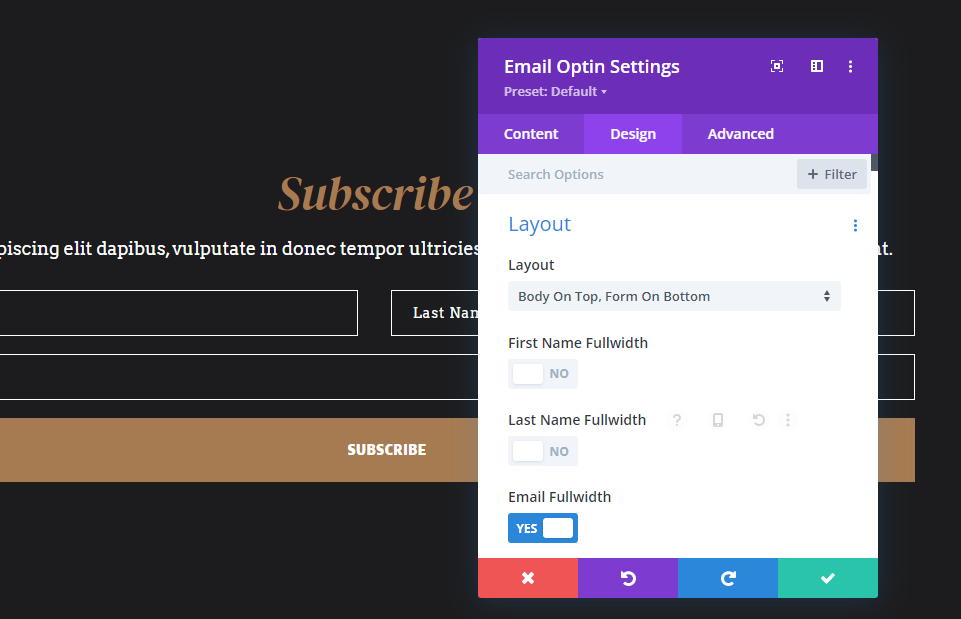
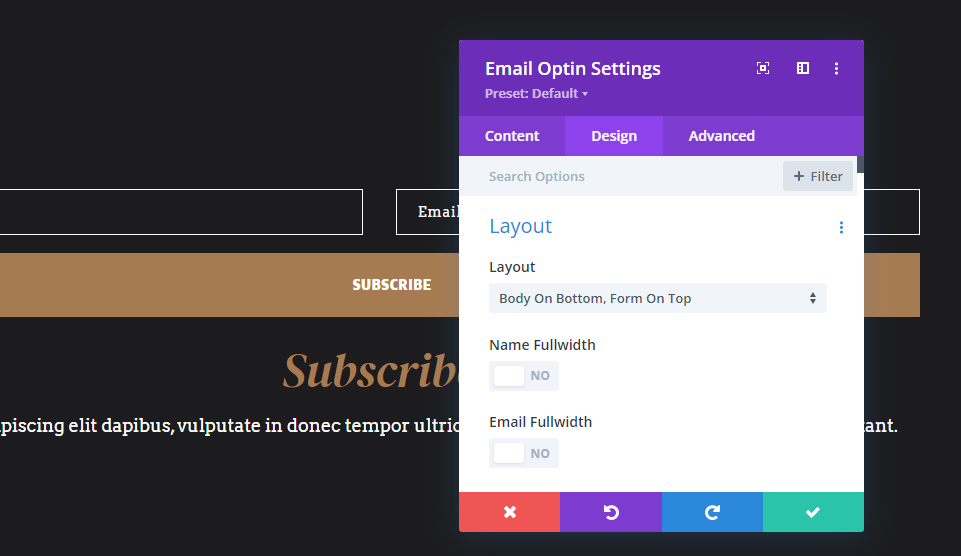
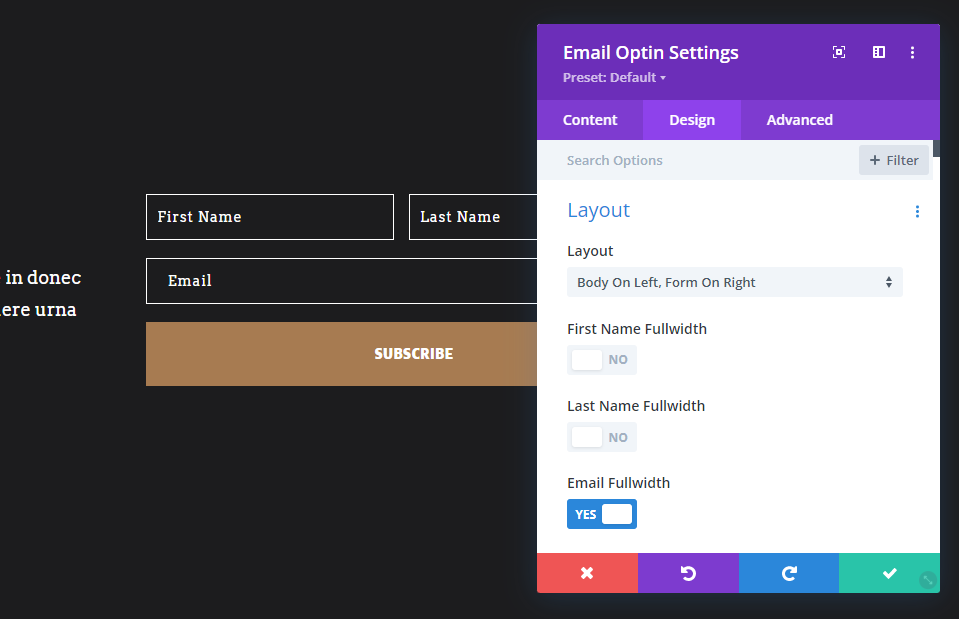
بعد ذلك ، سترى مجموعة من الخيارات في علامة التبويب " التصميم ". تتضمن وحدة البريد الإلكتروني الخاصة بـ Divi قسمًا في علامة التبويب Design يسمى Layout . يتضمن هذا القسم 4 اختيارات مختلفة يمكن استخدامها في مجموعات مختلفة. تتضمن الإعدادات مربعًا منسدلًا يحتوي على 4 خيارات تخطيط و 3 مفاتيح تبديل لتمكين أو تعطيل عرض كامل للاسم الأول واسم العائلة والبريد الإلكتروني. إذا قمت بتعطيل حقلي الاسم الأول و / أو اسم العائلة في علامة التبويب "المحتوى" ، فلن يتم عرضهما كخيارات في هذا القسم.

تخطيطات وحدة Divi Email Optin
انقر فوق مربع القائمة المنسدلة لرؤية خيارات التخطيط الأربعة. يحددون موقع النص الأساسي والشكل.

عناصر نص خيار البريد الإلكتروني Divi
يؤدي تعطيل خيار Fullwidth إلى عرض الحقل بنسبة 50٪ من عرضه. سينتقل حقلا الاسم الأول واسم العائلة إلى نفس السطر إذا تم تعطيلهما. سيفعل حقلا الاسم الأخير والبريد الإلكتروني نفس الشيء إذا تم تمكين عرض الاسم الأول Fullwidth وتم تعطيلهما. هذا هو النموذج مع تعطيل الثلاثة.

إمكانيات تخطيط Divi Email Optin
يمكن استخدام جميع الإعدادات التي رأيناها لإنشاء الكثير من المجموعات لتخطيط خيار البريد الإلكتروني. سأستخدم أمثلة من حزمة Stone Factory Layout Pack المجانية المتوفرة داخل Divi. سأحدد جميع الإعدادات في كل مثال. كما أن النموذج سريع الاستجابة ، لذلك سيتغير التخطيط بناءً على عرض العمود أو الشاشة. سأعرض أمثلة مع صف عمود واحد بالعرض الافتراضي.
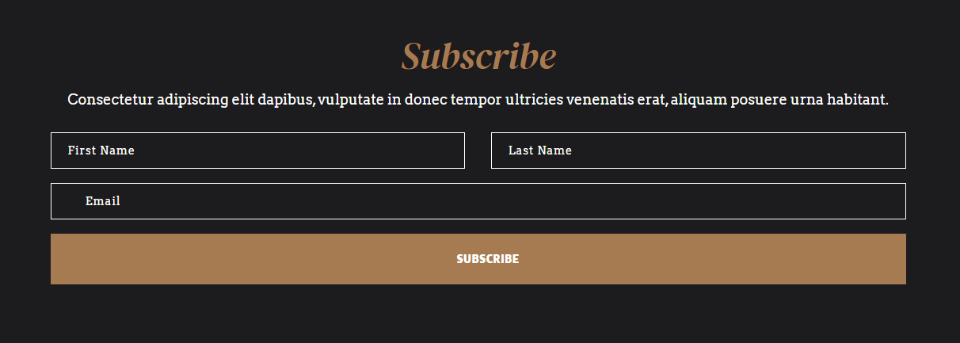
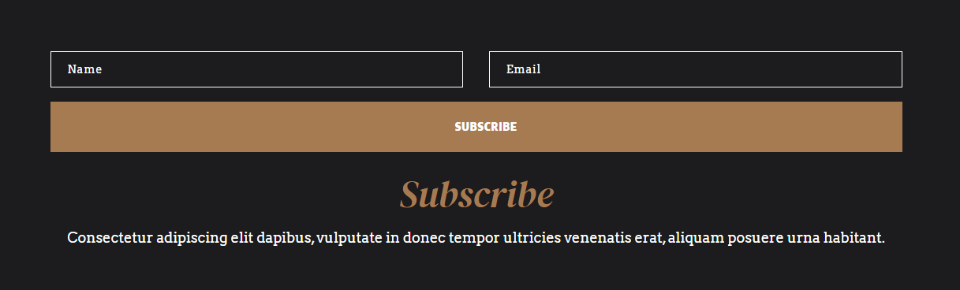
قبل أن نرى تخطيطات اختيار البريد الإلكتروني لـ Divi ، إليك نظرة على اختيار البريد الإلكتروني الأصلي الذي سأقوم بتعديله. لقد قام بتعطيل حقول الاسم ولا يستخدم العنوان والنص الأساسي في الوحدة النمطية. بدلاً من ذلك ، استخدمت وحدات نصية لهؤلاء. سأستبدل الوحدات النصية بتلك الموجودة في وحدة اختيار البريد الإلكتروني. يستخدم الزر CSS في هذا النموذج. لقد قمت بإزالته في المثال الخاص بي للتركيز على إعدادات النموذج.

إمكانية اختيار تخطيط Divi Email Optin 1
سنبدأ بالاستبدال الذي يستخدم عناصر العنوان والنص الأساسي داخل وحدة اختيار البريد الإلكتروني بدلاً من الوحدات النصية. يتشابه النموذج مع النموذج الأصلي ، ولكن له بعض الاختلافات في عرض الزر والنص الأساسي لأن هذا النموذج يستخدم الآن صفًا أحادي العمود بدلاً من عمودين. الزر أكبر وتم تقليل المسافة بين جانبي النموذج.

تعمل إعدادات الحقول لهذا على تعطيل كافة حقول الاسم.
- استخدم حقل الاسم الفردي: لا
- إظهار حقل الاسم الأول:
- إظهار حقل الاسم الأخير: لا

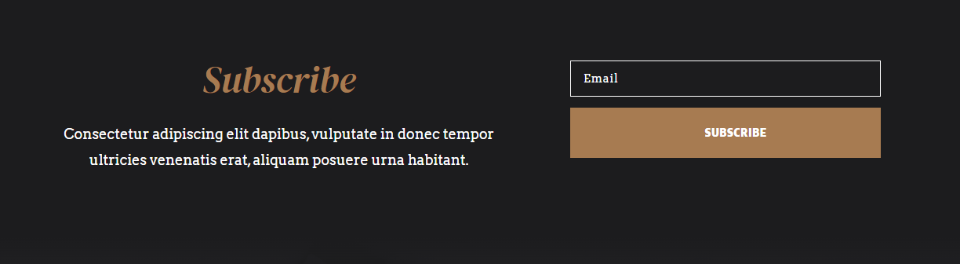
تعرض إعدادات التخطيط النص على اليسار والنموذج على اليمين. تم تمكين عرض كامل للبريد الإلكتروني. نظرًا لأنني قمت بتعطيل حقول الاسم ، فهي ليست خيارات في إعدادات التخطيط.
- التخطيط: الجسم على اليسار ، النموذج على اليمين
- عرض البريد الإلكتروني بالكامل: نعم

إمكانية اختيار تخطيط Divi Email Optin 2
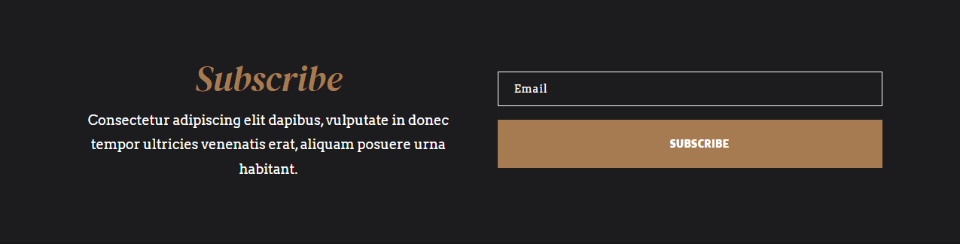
تقوم احتمالية التخطيط الثانية بتحريك النموذج إلى اليمين والجسم إلى اليسار. لقد قمت بتمكين حقل الاسم وجعله كامل العرض.

لقد قمت بتمكين استخدام حقل الاسم الفردي ، لذا لم تعد حقول الاسم الأخرى خيارات.
- استخدم حقل الاسم الفردي: نعم

يحتوي التصميم على خيار النص الأساسي على اليمين ، والنموذج على اليسار. لقد قمت بتمكين الخيارين Fullwidth و Email Fullwidth.
- التخطيط: الجسم على اليمين ، النموذج على اليسار
- عرض الاسم بالكامل: نعم
- عرض البريد الإلكتروني بالكامل: نعم

إمكانية التخطيط 3
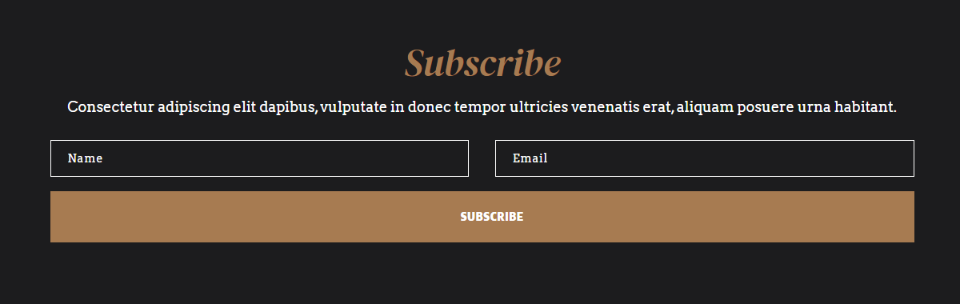
يضع خيار التخطيط هذا النص فوق النموذج ويضع حقلي الاسم والبريد الإلكتروني في نفس السطر.

تتيح إعدادات الحقول استخدام حقل اسم واحد.
- استخدم حقل الاسم الفردي: نعم

بالنسبة لخيارات التخطيط ، قمت بتحديد Body on Top و Form on Bottom. لقد قمت بتعيين Name Fullwidth و Email Fullwidth على No. وهذا يضع الحقول على نفس السطر لعرض الصف هذا.
- التخطيط: الجسم في الأعلى ، النموذج في الأسفل
- عرض الاسم بالكامل: لا
- عرض البريد الإلكتروني بالكامل: لا


إمكانية التخطيط 4
يعرض هذا النص أعلى النموذج ويتضمن حقلي الاسم الأول والأخير.

بالنسبة للحقول ، يستخدم هذا الحقل الاسم الأول واسم العائلة.
- استخدم حقل الاسم الفردي: لا
- إظهار حقل الاسم الأول: نعم
- إظهار حقل الاسم الأخير: نعم

بالنسبة للتخطيط ، يحتوي على نص في الأعلى ، ونموذج في الأسفل. يتم تعطيل عرض الاسم الأول Fullwidth واسم العائلة Fullwidth ، بينما يتم تمكين عرض البريد الإلكتروني بالكامل.
- التخطيط: الجسم في الأعلى ، النموذج في الأسفل
- الاسم الأول Fullwidth: لا
- الاسم الأخير Fullwidth: لا
- عرض البريد الإلكتروني بالكامل: نعم

إمكانية اختيار تخطيط Divi Email Optin 5
يعرض هذا المثال حقلي الاسم والبريد الإلكتروني أعلى النص في نفس السطر.

لقد حددت استخدام حقل الاسم الفردي .
- استخدم حقل الاسم الفردي: نعم

هذا يستخدم Body on Bottom ، Form on Top للتخطيط . لقد قمت بتعطيل خيارات Name Fullwidth و Email Fullwidth.
- التخطيط: الجسم في الأسفل ، النموذج في الأعلى
- عرض الاسم بالكامل: لا
- عرض البريد الإلكتروني بالكامل: لا

إمكانية اختيار تخطيط Divi Email Optin 6
هذا يضع الجسم على اليسار والشكل على اليمين. يعرض النموذج الاسم الأول والأخير على نفس السطر وحقل البريد الإلكتروني بعرض كامل.

لقد قمت بتنشيط إظهار حقل الاسم الأول وإظهار حقل الاسم الأخير .
- استخدم حقل الاسم الفردي: لا
- إظهار حقل الاسم الأول: نعم
- إظهار حقل الاسم الأخير: نعم

هذا يظهر الجسم على اليسار ، النموذج على التخطيط الأيمن. تم تعطيل عرض الاسم الأول Fullwidth واسم العائلة Fullwidth. تم تمكين عرض كامل للبريد الإلكتروني.
- التخطيط: الجسم على اليسار ، النموذج على اليمين
- الاسم الأول Fullwidth: لا
- الاسم الأخير Fullwidth: لا
- عرض البريد الإلكتروني بالكامل: نعم

إمكانية اختيار تخطيط Divi Email Optin 7
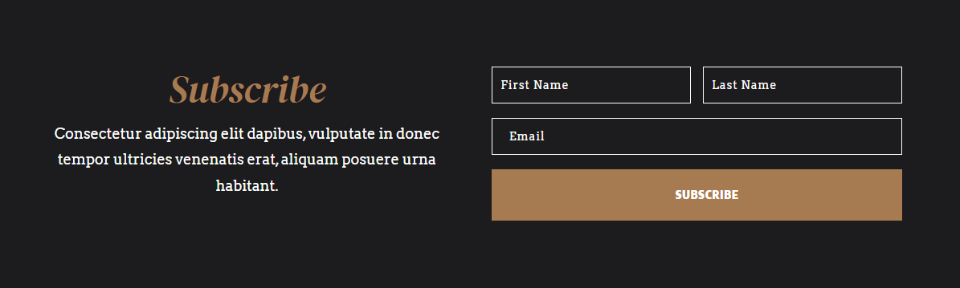
يضع هذا المثال النموذج على اليسار والجسم على اليمين. يعرض حقلي الاسم الأول والأخير. جميع الحقول ذات عرض كامل.

لقد قمت بتمكين إظهار حقل الاسم الأول وإظهار حقل الاسم الأخير .
- استخدم حقل الاسم الفردي: لا
- إظهار حقل الاسم الأول: نعم
- إظهار حقل الاسم الأخير: نعم

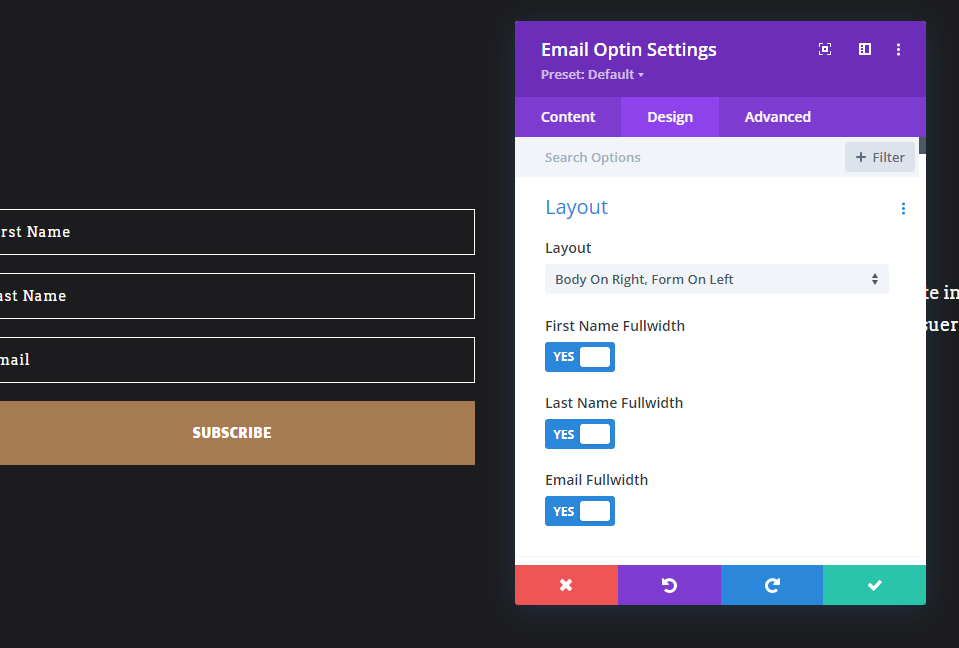
بالنسبة للتخطيط ، قمت بتحديد الجسم على اليمين ، النموذج على اليسار. يتم تمكين عرض الاسم الأول Fullwidth و Last Name Fullwidth و Email Fullwidth.
- التخطيط: الجسم على اليمين ، النموذج على اليسار
- الاسم الأول Fullwidth: نعم
- الاسم الأخير Fullwidth: نعم
- عرض البريد الإلكتروني بالكامل: نعم

إمكانية التخطيط 8
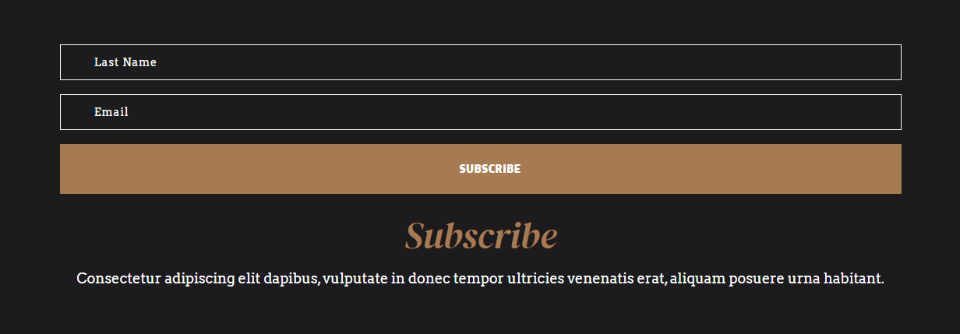
في هذا المثال ، قمت بتحديد الاسم الأخير ووضعت النموذج في المقدمة. كل من اسم العائلة والبريد الإلكتروني بعرض كامل.

بالنسبة للحقول ، قمت بتمكين إظهار الاسم الأخير. لن يطلب هذا النموذج الاسم الأول.
- استخدم حقل الاسم الفردي: لا
- إظهار حقل الاسم الأول:
- إظهار حقل الاسم الأخير: نعم

بالنسبة للتخطيط ، اخترت Body on Bottom ، Form on Top. لقد قمت بتمكين عرض الاسم الأخير Fullwidth و Email Fullwidth.
- التخطيط: الجسم في الأسفل ، النموذج في الأعلى
- عرض الاسم الأخير Fullwidth: نعم
- عرض البريد الإلكتروني بالكامل: نعم

خواطر ختامية
هذه هي نظرتنا إلى 8 إمكانيات تخطيط مدمجة لوحدة اختيار البريد الإلكتروني الخاصة بـ Divi. لقد أظهرنا فقط عددًا قليلاً من المجموعات الممكنة للتخطيطات التي تمنحك إياها وحدة اختيار البريد الإلكتروني الخاصة بـ Divi. تتحد أسماء الحقول وخيارات التخطيط وإعدادات عرض الحقل لإعطاء شكل البريد الإلكتروني الكثير من إمكانيات التصميم. من السهل تحديدها واستخدامها ، مما يجعلها عملية بسيطة لتخصيص نموذج البريد الإلكتروني الخاص بك.
نريد أن نسمع منك. هل تستخدم خيارات البريد الإلكتروني المضمنة في Divi لإنشاء تخطيطات مختلفة؟ اسمحوا لنا أن نعرف في التعليقات.
