8 встроенных возможностей макета для модуля электронной почты Divi Optin
Опубликовано: 2022-03-25Формы электронной почты являются важной частью роста веб-сайта. Важно иметь хорошо продуманную форму, которая соответствует потребностям вашего веб-сайта, включая макет формы. Модуль электронной почты Divi дает вам контроль над макетом и включенными элементами. Это позволяет создавать несколько типов дизайнов форм электронной почты. В этом посте мы рассмотрим 8 встроенных возможностей макета электронной почты Divi для модуля электронной почты Divi.
Настройки модуля Divi Email Optin
Во-первых, давайте посмотрим на настройки в модуле параметров электронной почты, которые позволяют нам создавать комбинации макетов электронной почты Divi.
Настройки поля Divi Email Optin
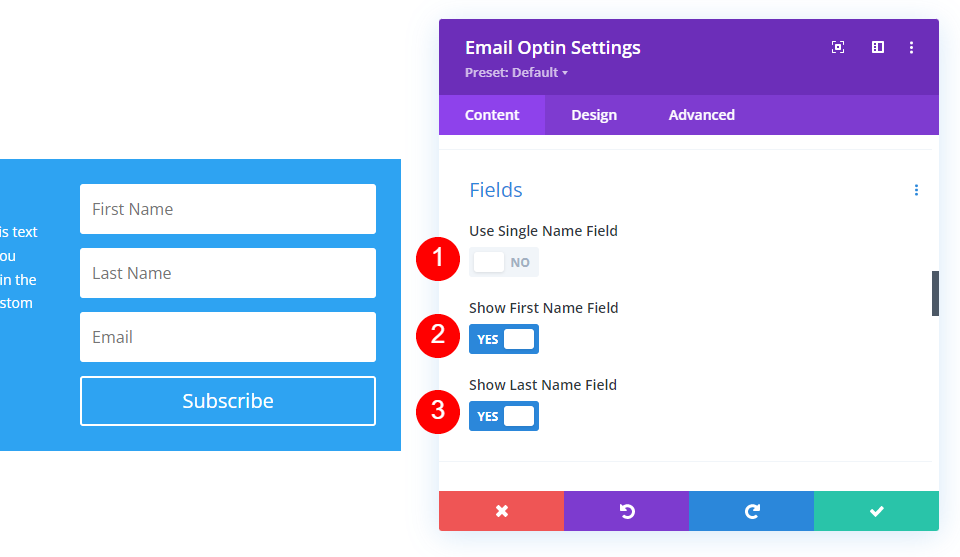
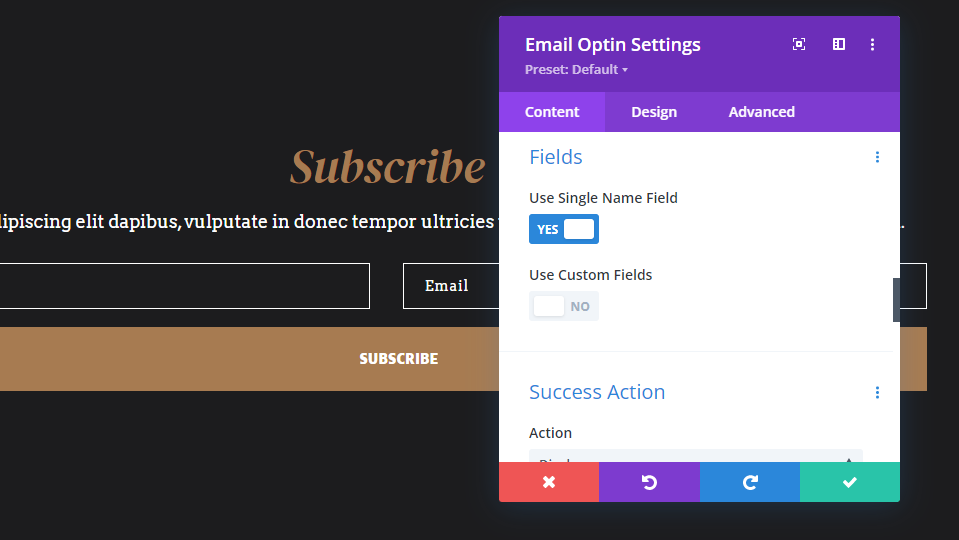
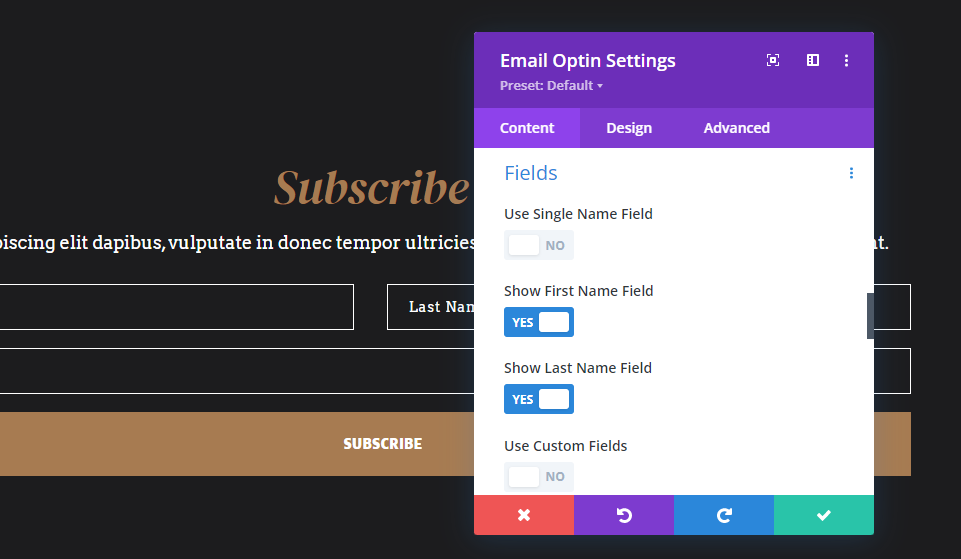
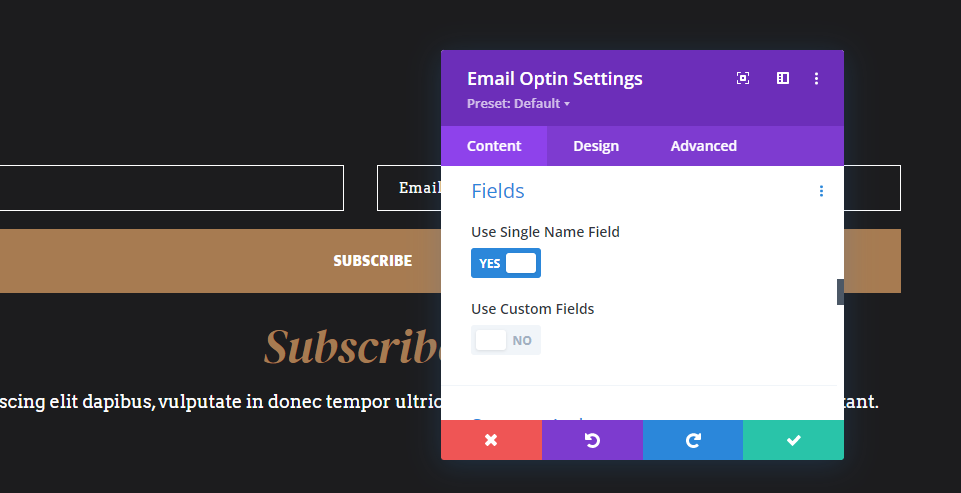
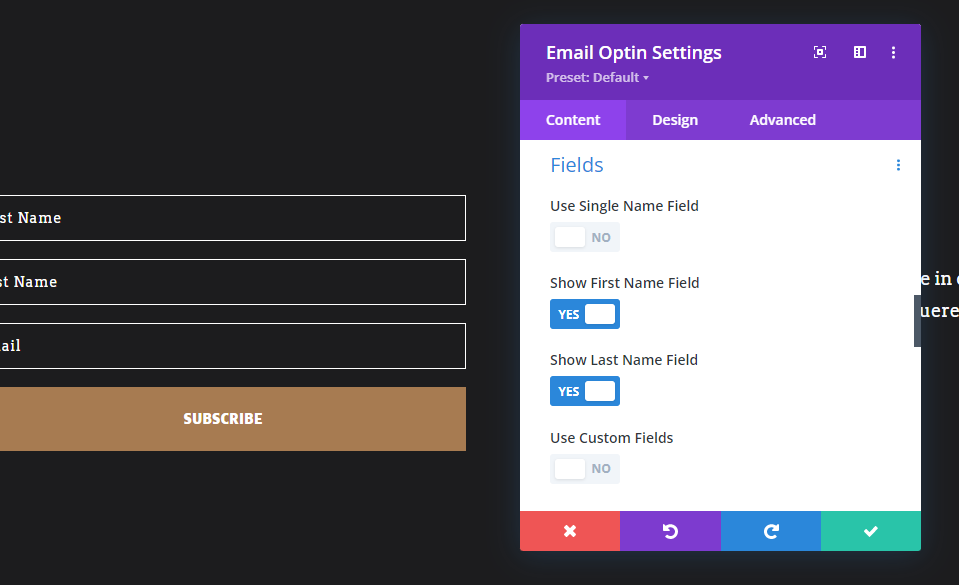
Первый набор параметров находится на вкладке «Содержимое». Прокрутите вниз примерно до середины вкладки « Содержимое », и вы увидите раздел « Поля» . У этого есть три варианта, которые вы можете включить или отключить. Они показывают поля в различных комбинациях. Вы можете отображать одно имя или отключить его, чтобы отображались поля имени и/или фамилии. Вы также можете отключить все поля имени, если хотите показывать только поле электронной почты.
Он также имеет опцию для настраиваемых полей. Они должны быть настроены у вашего поставщика услуг электронной почты. Настраиваемые поля будут различаться в зависимости от параметров различных поставщиков электронной почты, поэтому мы сосредоточимся на стандартных полях, которые применимы ко всем.

Настройки макета модуля Divi Email Optin
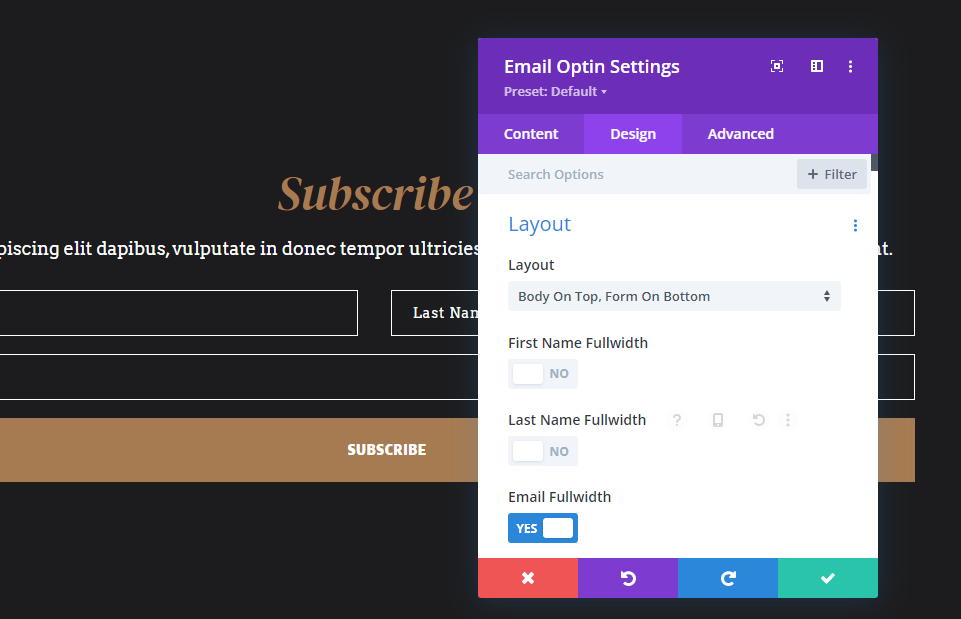
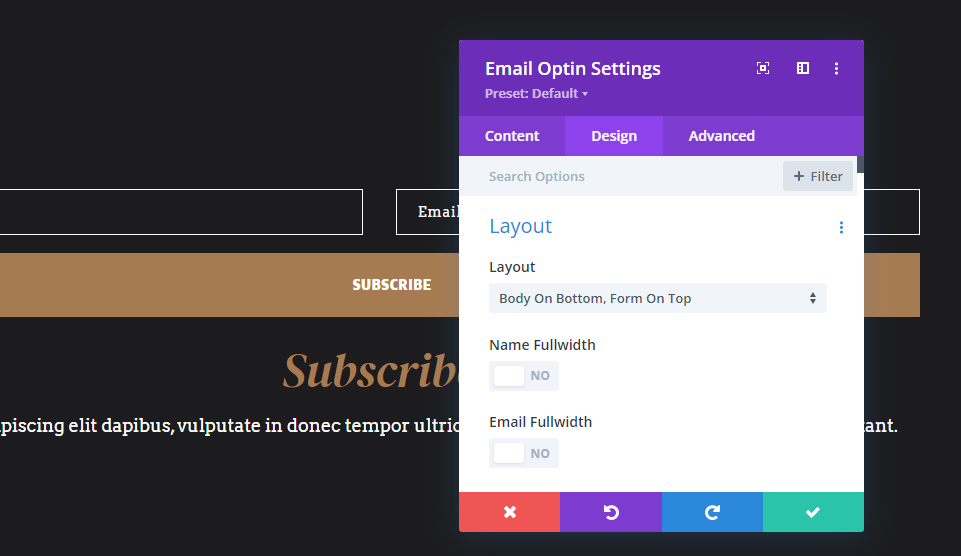
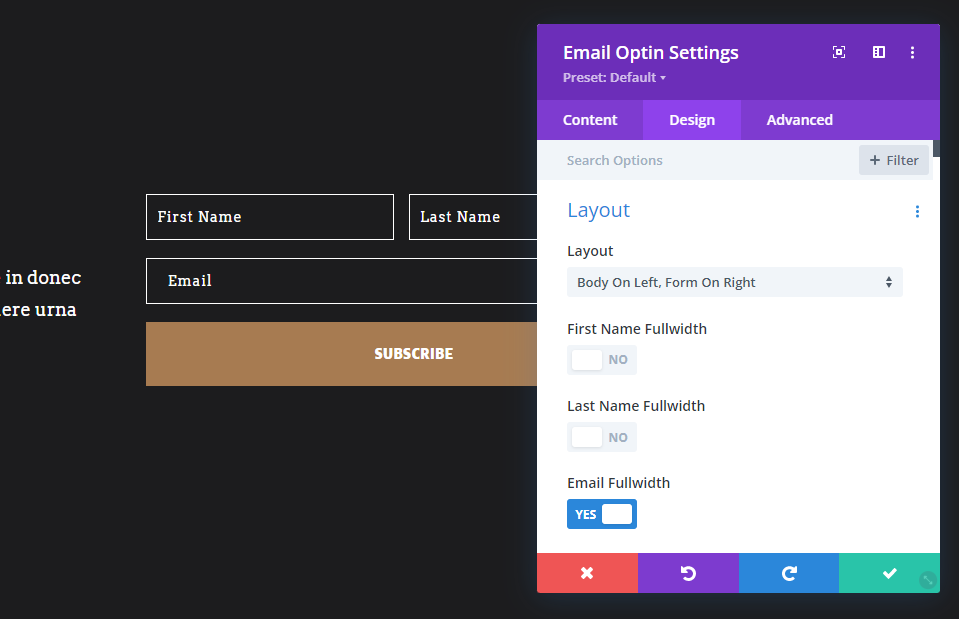
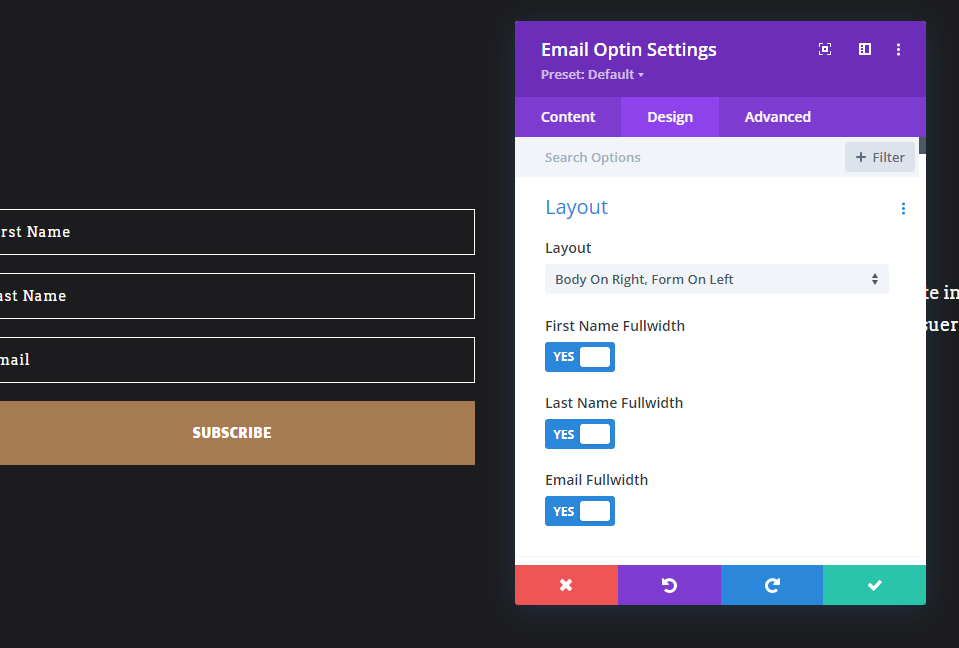
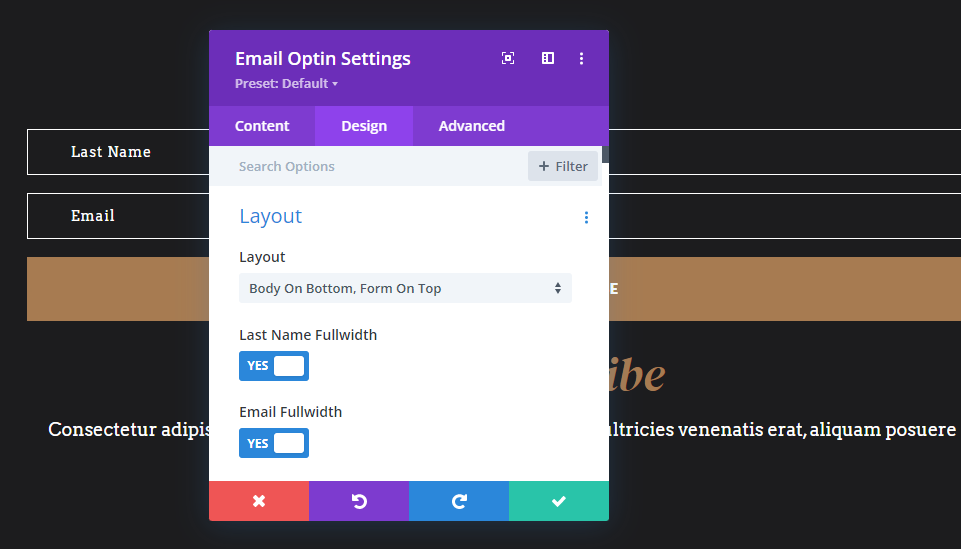
Далее вы увидите набор параметров на вкладке « Дизайн ». Модуль электронной почты Divi включает раздел на вкладке «Дизайн» под названием « Макет ». Этот раздел включает в себя 4 различных выбора, которые можно использовать в различных комбинациях. Настройки включают раскрывающийся список с 4 вариантами макета и 3 переключателя для включения или отключения полной ширины для имени, фамилии и электронной почты. Если вы отключили поля «Имя» и/или «Фамилия» на вкладке «Содержимое», они не будут отображаться в качестве параметров в этом разделе.

Макеты модуля Divi Email Optin
Щелкните раскрывающийся список, чтобы увидеть 4 варианта макета. Они определяют расположение основного текста и формы.

Текстовые элементы Divi Email Option
При отключении параметра « Полная ширина » поле отображается на 50 % от его ширины. Поля «Имя» и «Фамилия» переместятся на одну строку, если они отключены. Поля «Фамилия» и «Электронная почта» будут работать одинаково, если Полная ширина имени включена, а они отключены. Вот форма со всеми тремя отключенными.

Возможности макета Divi Email Optin
Все настройки, которые мы видели, можно использовать для создания множества комбинаций для макета параметров электронной почты. Я буду использовать примеры из бесплатного пакета Stone Factory Layout Pack, доступного в Divi. Я укажу все настройки в каждом примере. Кроме того, форма является адаптивной, поэтому макет будет меняться в зависимости от ширины столбца или экрана. Я покажу примеры с одной строкой столбца с шириной по умолчанию.
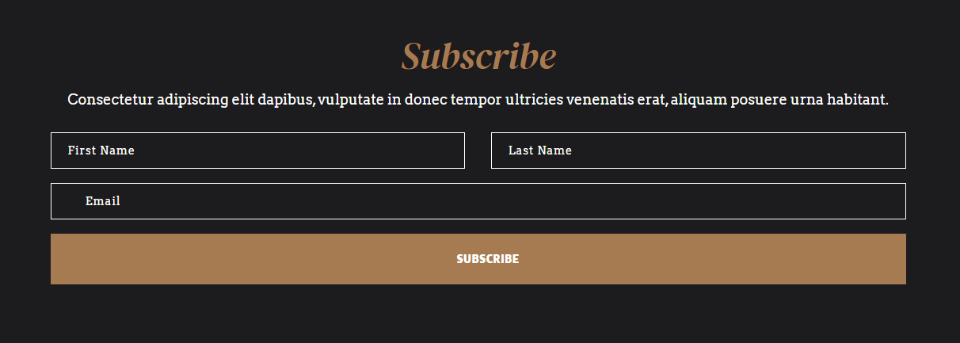
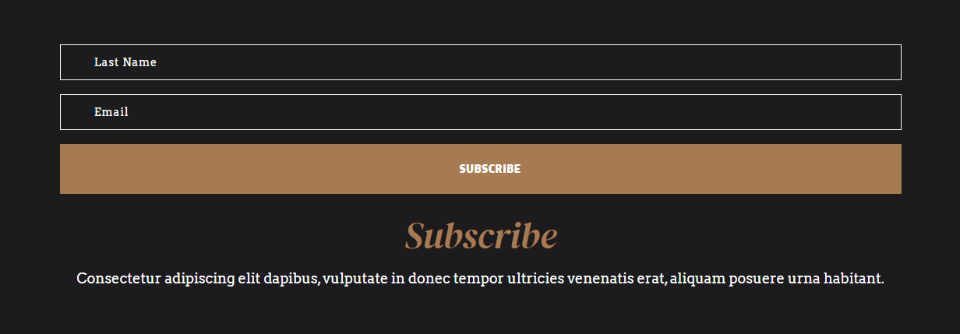
Прежде чем мы увидим наши макеты подписки электронной почты Divi, взглянем на исходную подписку электронной почты, которую я буду изменять. Он отключил поля имени и не использует заголовок и основной текст в модуле. Вместо этого для них использовались текстовые модули. Я заменю текстовые модули модулями электронной почты. Кнопка использовала CSS в этой форме. Я удалил его в своем примере, чтобы сосредоточиться на настройках формы.

Возможность макета Divi Email Optin 1
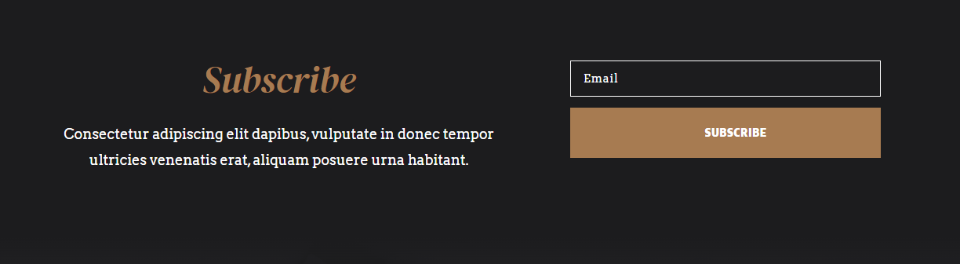
Мы начнем с замены, которая использует элементы заголовка и основного текста в модуле подписки электронной почты, а не текстовые модули. Форма выглядит так же, как оригинал, но имеет несколько отличий в ширине кнопки и основного текста, потому что в этой форме теперь используется строка с одним столбцом вместо двух столбцов. Кнопка стала больше, а пространство между двумя сторонами формы уменьшено.

Настройки полей для этого отключают все поля имени.
- Использовать поле с одним именем: Нет
- Показать поле имени: Нет
- Показать поле фамилии: Нет

Настройки макета отображают тело слева и форму справа. Полная ширина электронной почты включена. Поскольку я отключил поля имени, они не являются параметрами в настройках макета.
- Макет: тело слева, форма справа
- Полная ширина электронной почты: Да

Возможность макета Divi Email Optin 2
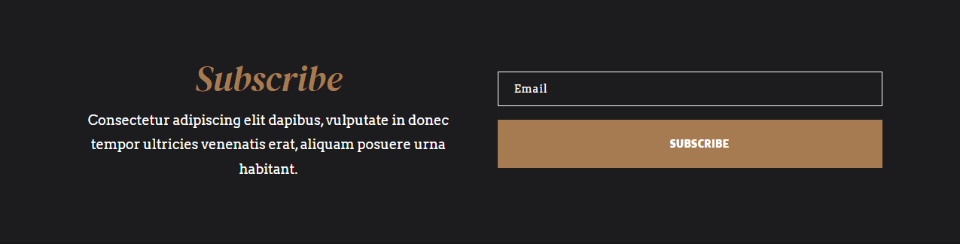
Моя вторая возможность макета перемещает форму вправо, а тело — влево. Я включил поле имени и сделал его на всю ширину.

Я включил Use Single Name Field , поэтому другие поля имени больше не являются опциями.
- Использовать поле с одним именем: Да

В макете есть вариант «Тело справа, форма слева». Я включил параметры Name Fullwidth и Email Fullwidth.
- Макет: тело справа, форма слева
- Полная ширина имени: Да
- Полная ширина электронной почты: Да

Вариант макета 3
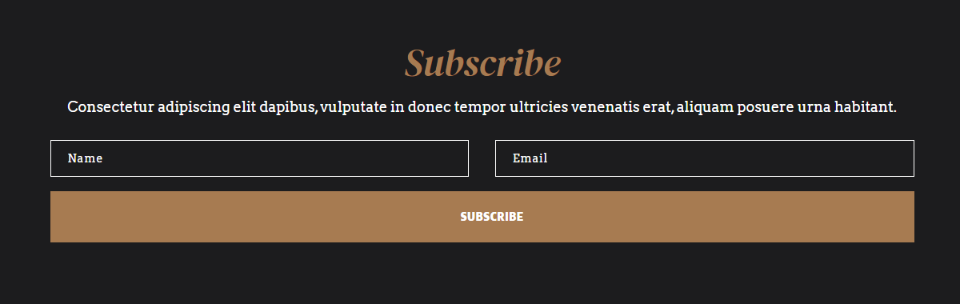
Этот вариант макета размещает текст над формой, а поля имени и адреса электронной почты размещаются на одной строке.


В настройках полей включен параметр «Использовать поле с одним именем».
- Использовать поле с одним именем: Да

Для параметров макета я выбрал «Тело сверху», «Форма снизу». Я установил для параметра «Полная ширина имени» и «Полная ширина электронной почты» значение «Нет». Это помещает поля в одну строку для этой ширины строки.
- Макет: тело сверху, форма снизу
- Полная ширина имени: Нет
- Электронная почта Полная ширина: Нет

Вариант компоновки 4
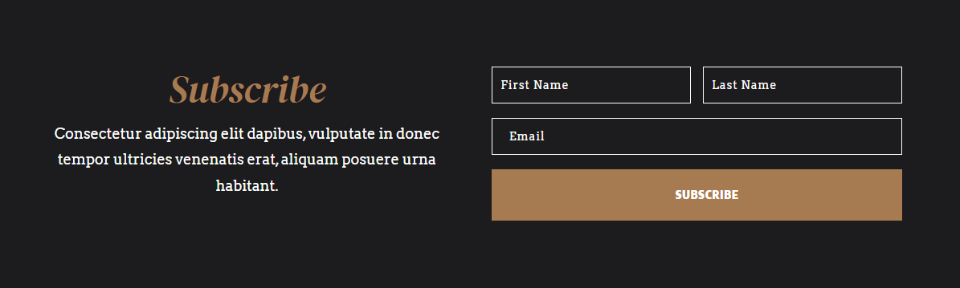
Он отображает тело над формой и включает поля имени и фамилии.

Для полей этот использует Имя и Фамилию.
- Использовать поле с одним именем: Нет
- Показать поле имени: Да
- Показать поле фамилии: Да

Для Layout у него есть Body сверху, Form снизу. Полная ширина имени и Полная ширина фамилии отключены, а Полная ширина электронной почты включена.
- Макет: тело сверху, форма снизу
- Полная ширина имени: Нет
- Фамилия Полная ширина: Нет
- Полная ширина электронной почты: Да

Возможность макета Divi Email Optin 5
В этом примере показаны поля «Имя» и «Электронная почта» над телом в одной строке.

Я выбрал «Использовать поле с одним именем» .
- Использовать поле с одним именем: Да

Это использует тело внизу, форму сверху для макета . Я отключил параметры «Полная ширина имени» и «Полная ширина электронной почты».
- Макет: тело внизу, форма сверху
- Полная ширина имени: Нет
- Электронная почта Полная ширина: Нет

Возможность макета Divi Email Optin 6
Здесь тело помещается слева, а форма справа. Форма отображает имя и фамилию в одной строке и поле электронной почты во всю ширину.

Я активировал « Показать поле имени » и «Показать поле фамилии» .
- Использовать поле с одним именем: Нет
- Показать поле имени: Да
- Показать поле фамилии: Да

Здесь показан макет «Тело слева», «Форма справа». Полная ширина имени и Полная ширина фамилии отключены. Полная ширина электронной почты включена.
- Макет: тело слева, форма справа
- Полная ширина имени: Нет
- Фамилия Полная ширина: Нет
- Полная ширина электронной почты: Да

Возможность макета Divi Email Optin 7
В этом примере форма размещается слева, а тело — справа. Он показывает поля имени и фамилии. Все поля полноразмерные.

Я включил Показать поле имени и Показать поле фамилии .
- Использовать поле с одним именем: Нет
- Показать поле имени: Да
- Показать поле фамилии: Да

Для Layout я выбрал Body справа, Form слева. Полная ширина имени, Полная ширина фамилии и Полная ширина электронной почты включены.
- Макет: тело справа, форма слева
- Полная ширина имени: Да
- Фамилия Полная ширина: Да
- Полная ширина электронной почты: Да

Вариант компоновки 8
В этом примере я выбрал фамилию и поместил форму сверху. И фамилия, и электронная почта — на всю ширину.

Для полей я включил Показать фамилию. эта форма не будет запрашивать имя.
- Использовать поле с одним именем: Нет
- Показать поле имени: Нет
- Показать поле фамилии: Да

Для макета я выбрал «Тело внизу», «Форма сверху». Я включил Fullwidth Last Name и Fullwidth Email.
- Макет: тело внизу, форма сверху
- Полная ширина фамилии: Да
- Полная ширина электронной почты: Да

Окончание мыслей
Это наш взгляд на 8 встроенных возможностей макета для модуля электронной почты Divi. Мы показали только несколько возможных комбинаций макетов, которые дает вам модуль электронной почты Divi. Имена полей, параметры макета и настройки ширины поля в совокупности дают форме подписки электронной почты множество возможностей для дизайна. Их легко выбрать и использовать, что упрощает процесс настройки формы электронной почты.
Ждем вашего ответа. Используете ли вы встроенные параметры электронной почты Divi для создания различных макетов? Дайте нам знать об этом в комментариях.
