Divi의 이메일 Optin 모듈을 위한 8가지 내장 레이아웃 가능성
게시 됨: 2022-03-25이메일 양식은 웹사이트 성장의 중요한 부분입니다. 웹사이트의 요구 사항에 맞는 잘 디자인된 양식을 갖는 것이 중요하며 여기에는 양식의 레이아웃이 포함됩니다. Divi의 이메일 선택 모듈을 사용하면 포함된 레이아웃과 요소를 제어할 수 있습니다. 이를 통해 여러 유형의 이메일 양식 디자인을 만들 수 있습니다. 이 게시물에서는 Divi의 이메일 옵틴 모듈에 대한 8가지 기본 제공 Divi 이메일 옵틴 레이아웃 가능성을 살펴보겠습니다.
Divi 이메일 옵틴 모듈 설정
먼저 Divi 이메일 옵션 레이아웃 조합을 생성할 수 있는 이메일 옵션 모듈 내의 설정을 살펴보겠습니다.
Divi 이메일 옵틴 필드 설정
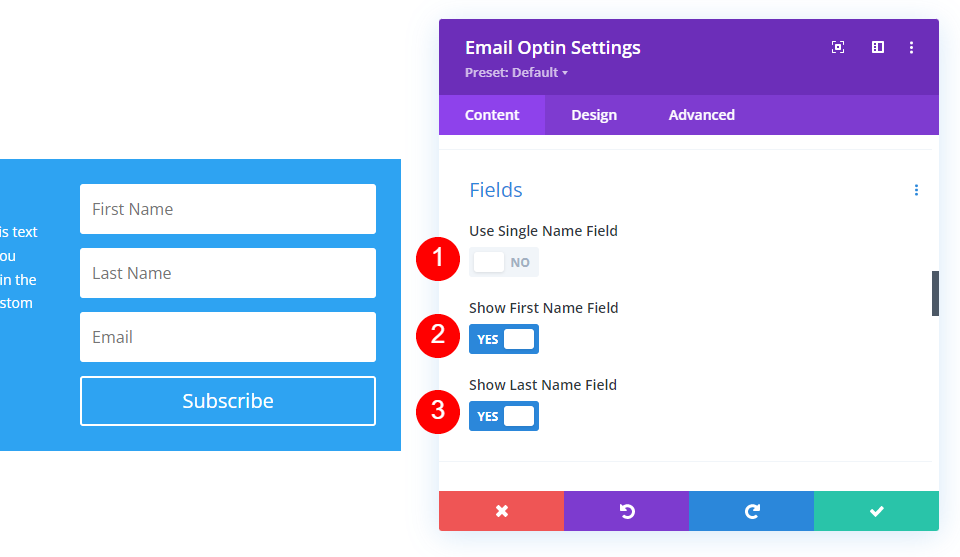
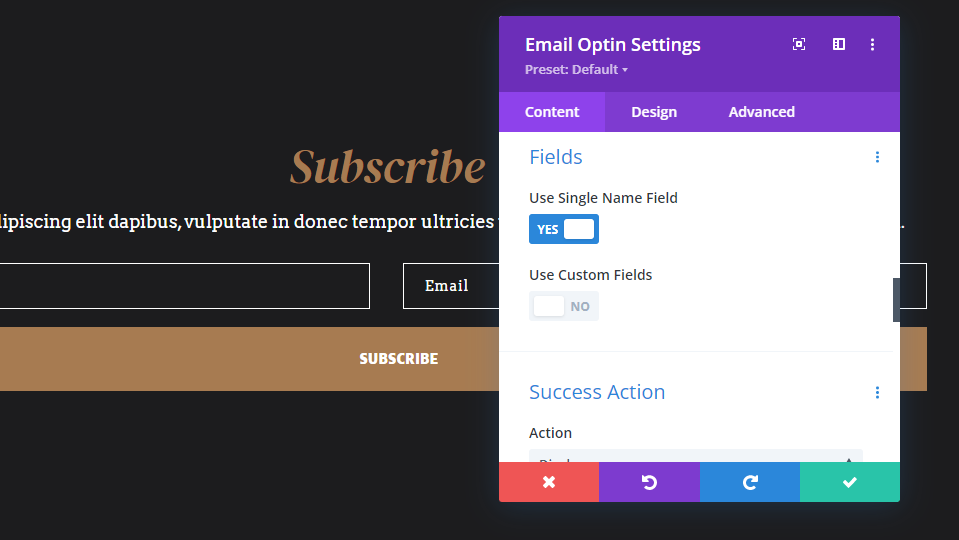
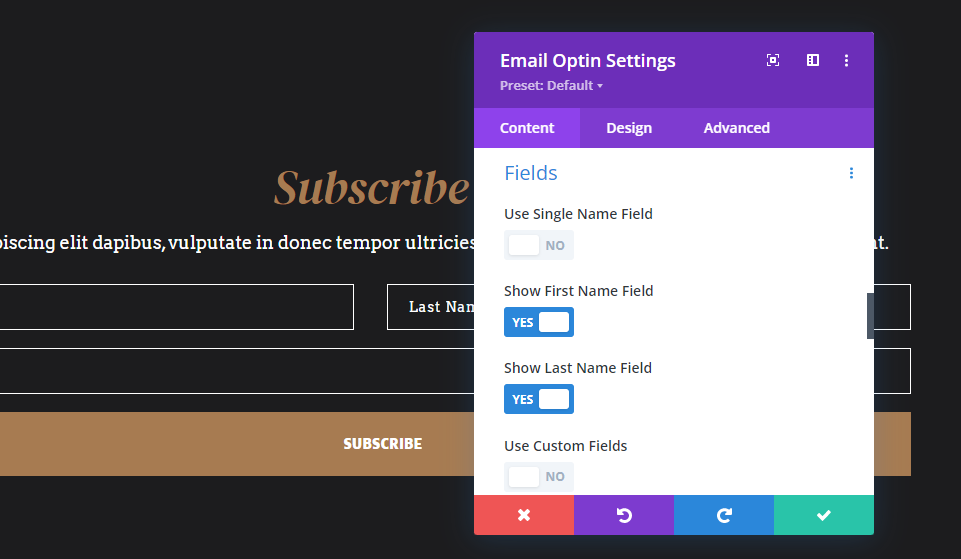
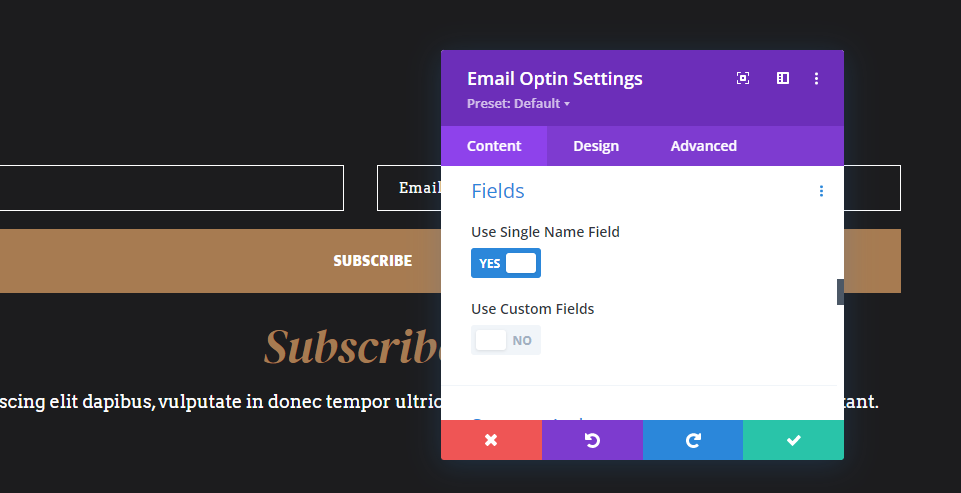
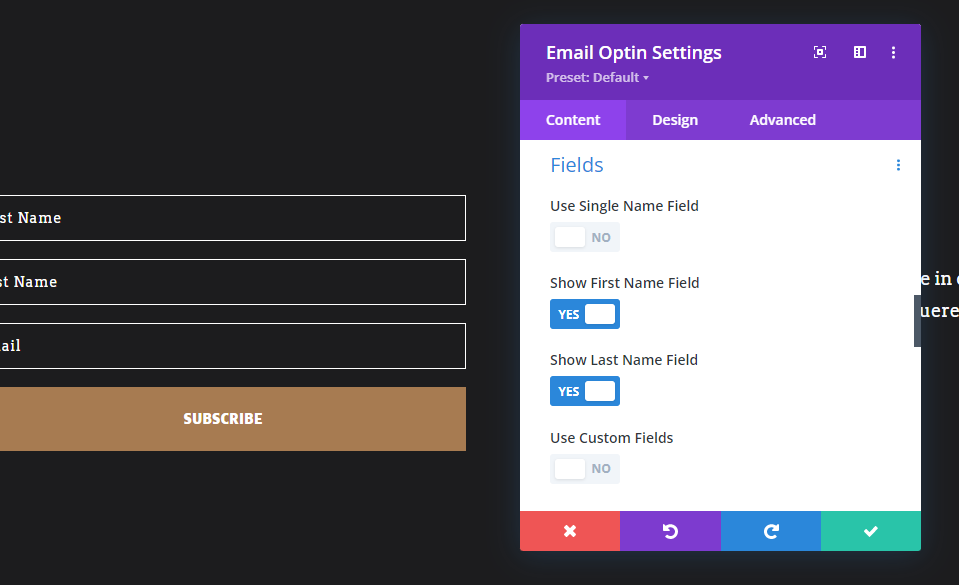
첫 번째 옵션 세트는 콘텐츠 탭에 있습니다. 콘텐츠 탭의 중간까지 아래로 스크롤하면 필드 라는 섹션이 표시됩니다. 여기에는 활성화 또는 비활성화할 수 있는 세 가지 옵션이 있습니다. 다양한 조합으로 필드를 표시합니다. 단일 이름을 표시하거나 비활성화하여 이름 및/또는 성 필드를 표시할 수 있습니다. 이메일 필드만 표시하려는 경우 모든 이름 필드를 비활성화할 수도 있습니다.
또한 사용자 정의 필드에 대한 옵션이 있습니다. 이메일 제공업체에서 설정해야 합니다. 사용자 정의 필드는 다양한 이메일 제공업체의 옵션에 따라 다르므로 모든 사람에게 적용되는 표준 필드에 중점을 둘 것입니다.

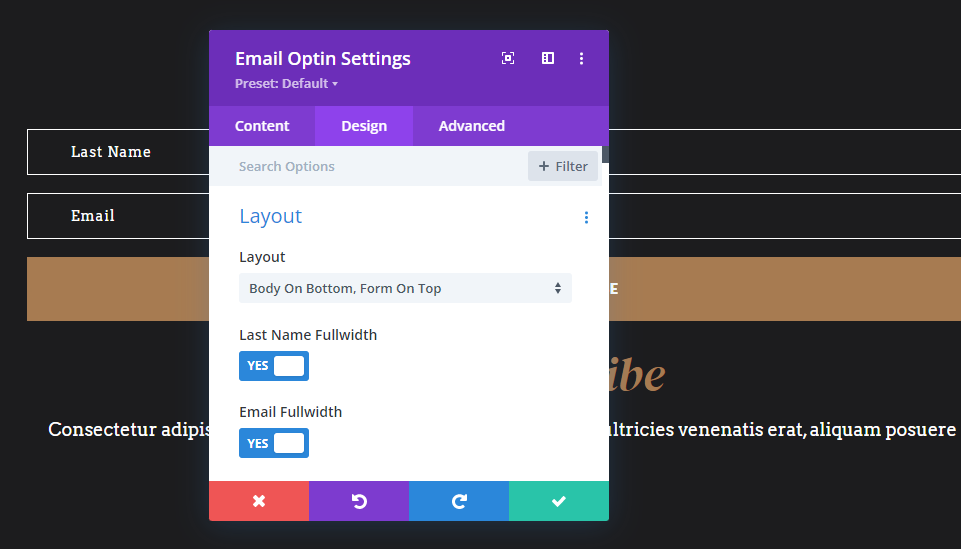
Divi 이메일 Optin 모듈 레이아웃 설정
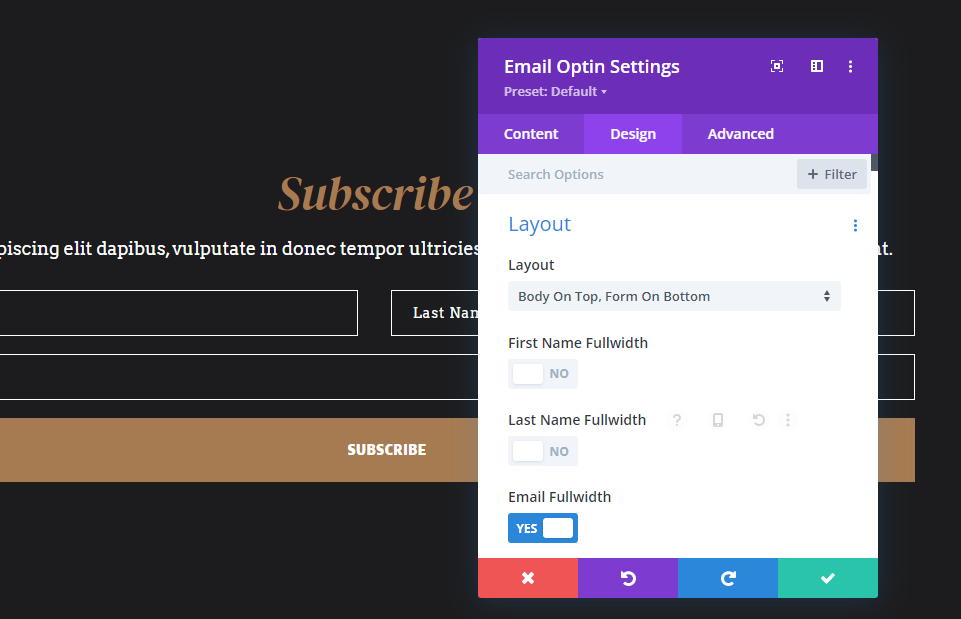
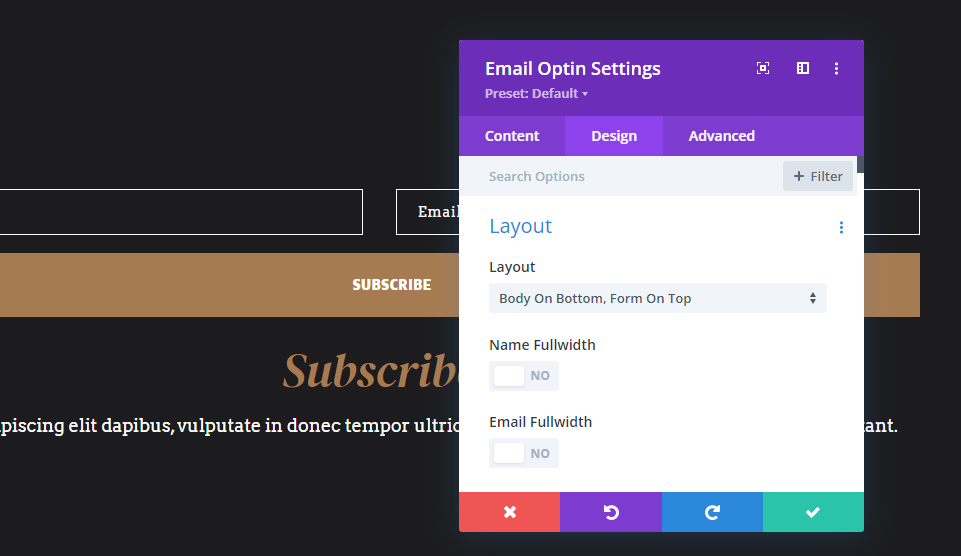
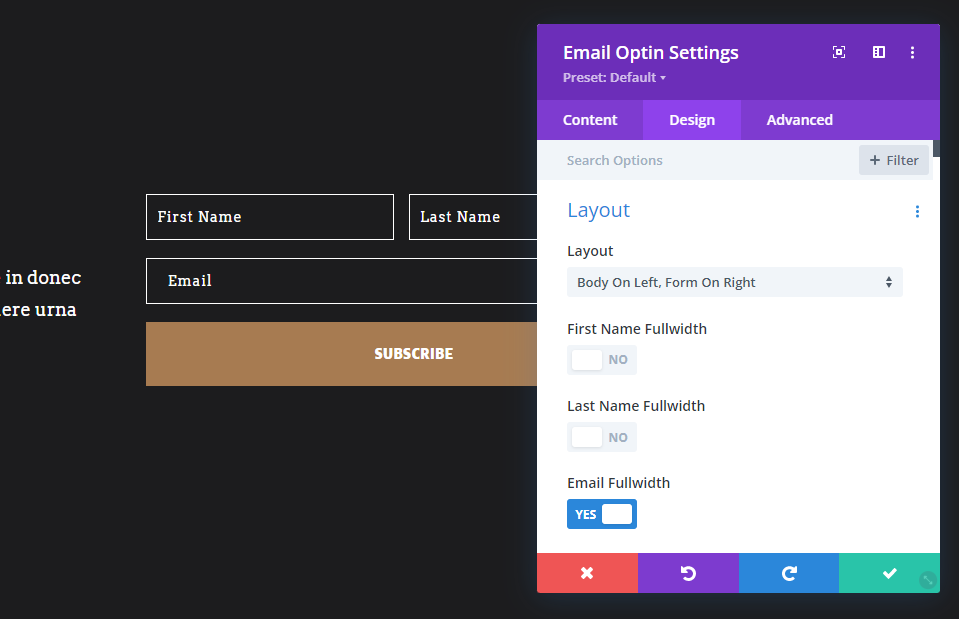
다음으로 디자인 탭에 일련의 옵션이 표시됩니다. Divi의 이메일 선택 모듈에는 레이아웃 이라는 디자인 탭의 섹션이 포함되어 있습니다. 이 섹션에는 다양한 조합으로 사용할 수 있는 4가지 선택 항목이 포함되어 있습니다. 설정에는 4개의 레이아웃 옵션이 있는 드롭다운 상자와 이름, 성 및 이메일에 대해 전체 너비를 활성화 또는 비활성화하는 3개의 토글이 포함됩니다. 콘텐츠 탭에서 이름 및/또는 성 필드를 비활성화한 경우 이 섹션의 옵션으로 표시되지 않습니다.

Divi 이메일 Optin 모듈 레이아웃
드롭다운 상자 를 클릭하면 4가지 레이아웃 옵션이 표시됩니다. 그들은 본문 텍스트와 양식의 위치를 지정합니다.

Divi 이메일 옵션 텍스트 요소
전체 너비 옵션을 비활성화하면 필드가 너비의 50%로 표시됩니다. 이름 및 성 필드가 비활성화된 경우 동일한 행으로 이동합니다. 성 및 이메일 필드는 이름 전체 너비가 활성화되고 비활성화된 경우 동일한 작업을 수행합니다. 다음은 세 가지가 모두 비활성화된 양식입니다.

Divi 이메일 Optin 레이아웃 가능성
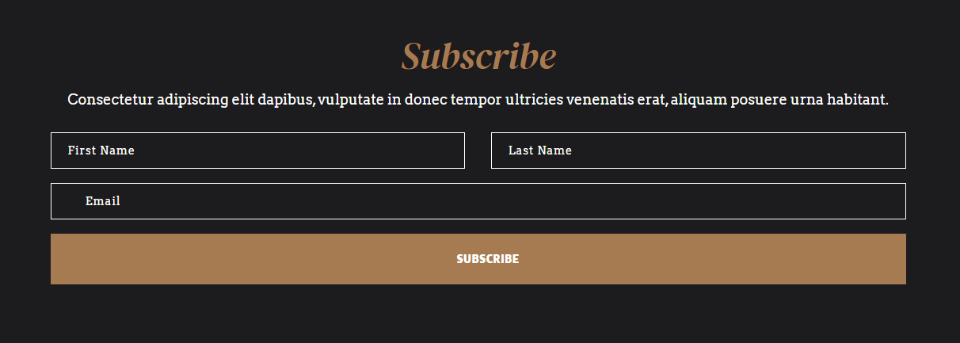
우리가 본 모든 설정은 이메일 옵션 레이아웃에 대한 많은 조합을 만드는 데 사용할 수 있습니다. Divi 내에서 사용할 수 있는 무료 Stone Factory 레이아웃 팩의 예를 사용하겠습니다. 각 예에서 모든 설정을 확인하겠습니다. 또한 양식이 반응형이므로 열이나 화면의 너비에 따라 레이아웃이 변경됩니다. 기본 너비의 단일 열 행이 있는 예를 보여 드리겠습니다.
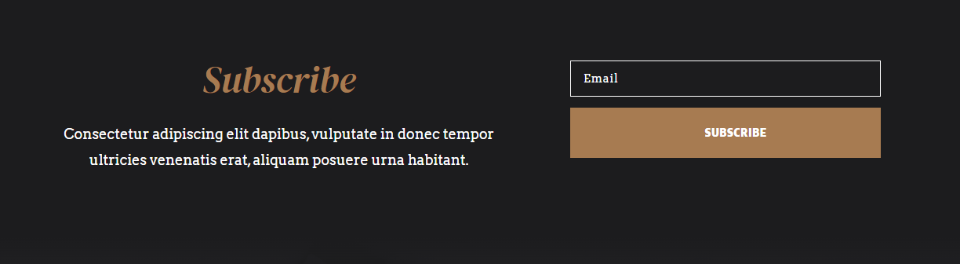
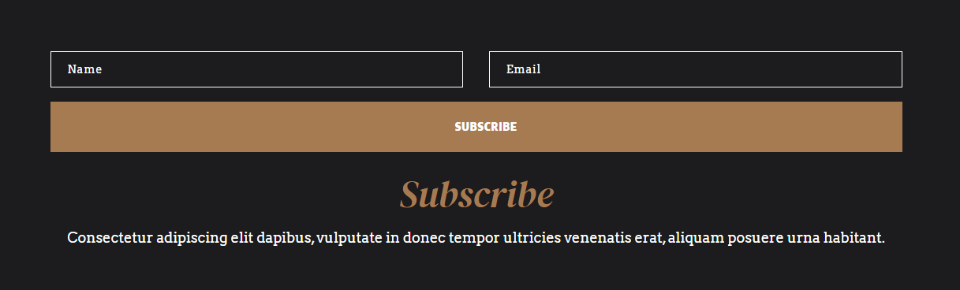
Divi 이메일 옵틴 레이아웃을 보기 전에 수정할 원본 이메일 옵틴을 살펴보겠습니다. 이름 필드를 비활성화하고 모듈에서 제목과 본문 텍스트를 사용하지 않습니다. 대신 텍스트 모듈을 사용했습니다. 텍스트 모듈을 이메일 선택 모듈의 모듈로 교체하겠습니다. 버튼은 이 양식에서 CSS를 사용했습니다. 양식 설정에 집중하기 위해 예제에서 제거했습니다.

Divi 이메일 Optin 레이아웃 가능성 1
텍스트 모듈이 아닌 이메일 선택 모듈 내에서 제목 및 본문 텍스트 요소를 사용하는 교체부터 시작하겠습니다. 이 양식은 원본과 동일하게 보이지만 이제 이 양식이 두 개의 열 대신 단일 열 행을 사용하기 때문에 버튼과 본문 텍스트의 너비에 약간의 차이가 있습니다. 버튼이 더 커지고 양식의 양면 사이의 공간이 줄어들었습니다.

이 항목에 대한 필드 설정은 모든 이름 필드를 비활성화합니다.
- 단일 이름 필드 사용: 아니요
- 이름 필드 표시: 아니요
- 성 필드 표시: 아니요

레이아웃 설정은 왼쪽에 본문을 표시하고 오른쪽에 양식을 표시합니다. 이메일 전폭이 활성화되었습니다. 이름 필드를 비활성화했기 때문에 레이아웃 설정의 옵션이 아닙니다.
- 레이아웃: 왼쪽 바디, 오른쪽 폼
- 이메일 전폭: 예

Divi 이메일 Optin 레이아웃 가능성 2
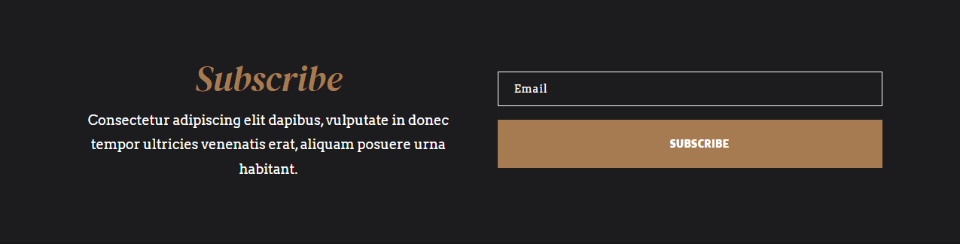
내 두 번째 레이아웃 가능성은 양식을 오른쪽으로, 본문을 왼쪽으로 이동합니다. 이름 필드를 활성화하고 전체 너비로 만들었습니다.

단일 이름 필드 사용 을 활성화하여 다른 이름 필드는 더 이상 옵션이 아닙니다.
- 단일 이름 필드 사용: 예

레이아웃 에는 오른쪽에 본문, 왼쪽에 양식 옵션이 있습니다. 이름 전체 너비 및 이메일 전체 너비 옵션을 활성화했습니다.
- 레이아웃: 오른쪽 바디, 왼쪽 폼
- 이름 전각: 예
- 이메일 전폭: 예

레이아웃 가능성 3
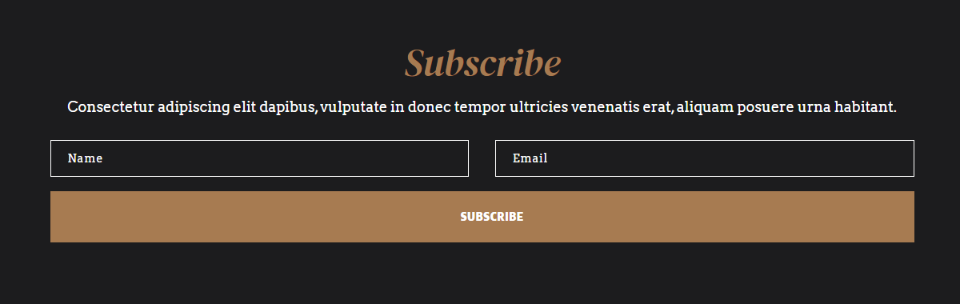
이 레이아웃 옵션은 양식 위에 본문을 배치하고 이름과 이메일 필드를 같은 줄에 배치합니다.

필드 설정은 단일 이름 필드 사용을 활성화합니다.
- 단일 이름 필드 사용: 예

레이아웃 옵션의 경우 상단에 본문, 하단에 양식을 선택했습니다. 이름 전체 너비와 이메일 전체 너비를 아니요로 설정했습니다. 이렇게 하면 이 행 너비에 대해 필드가 같은 줄에 배치됩니다.

- 레이아웃: 상단에 본체, 하단에 양식
- 이름 전각: 아니요
- 이메일 전폭: 아니요

레이아웃 가능성 4
이것은 양식 위에 본문을 표시하고 이름 및 성 필드를 포함합니다.

필드 의 경우 이름과 성을 사용합니다.
- 단일 이름 필드 사용: 아니요
- 이름 필드 표시: 예
- 성 필드 표시: 예

Layout 의 경우 Body가 상단에, Form이 하단에 있습니다. 이름 전체 너비 및 성 전체 너비는 비활성화되고 전자 메일 전체 너비는 활성화됩니다.
- 레이아웃: 상단에 본체, 하단에 양식
- 이름 전체 너비: 아니요
- 성 전체 너비: 아니요
- 이메일 전폭: 예

Divi 이메일 Optin 레이아웃 가능성 5
이 예에서는 동일한 줄의 본문 위에 이름 및 이메일 필드를 보여줍니다.

단일 이름 필드 사용 을 선택했습니다.
- 단일 이름 필드 사용: 예

이것은 레이아웃 에 대해 Body on Bottom, Form on Top을 사용합니다. 이름 전체 너비 및 이메일 전체 너비 옵션을 비활성화했습니다.
- 레이아웃: 하단에 본체, 상단에 양식
- 이름 전각: 아니요
- 이메일 전폭: 아니요

Divi 이메일 Optin 레이아웃 가능성 6
이것은 본체를 왼쪽에 배치하고 양식을 오른쪽에 배치합니다. 양식은 이름과 성을 같은 줄에 표시하고 전자 메일 필드를 전체 너비로 표시합니다.

이름 필드 표시 및 성 필드 표시를 활성화했습니다.
- 단일 이름 필드 사용: 아니요
- 이름 필드 표시: 예
- 성 필드 표시: 예

이것은 왼쪽에 Body, 오른쪽에 Form 레이아웃 을 보여줍니다. 이름 전체 너비 및 성 전체 너비가 비활성화됩니다. 이메일 전폭이 활성화되었습니다.
- 레이아웃: 왼쪽 바디, 오른쪽 폼
- 이름 전체 너비: 아니요
- 성 전체 너비: 아니요
- 이메일 전폭: 예

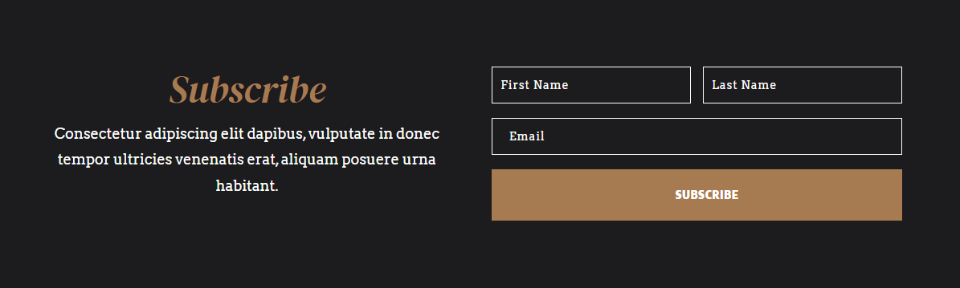
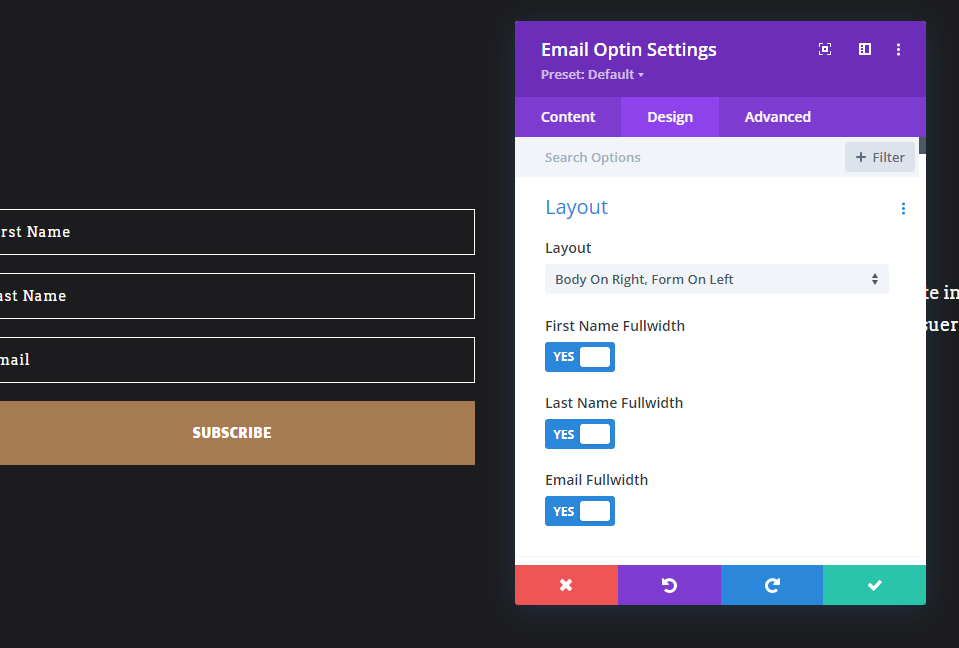
Divi 이메일 Optin 레이아웃 가능성 7
이 예에서는 양식을 왼쪽에 배치하고 본문을 오른쪽에 배치합니다. 이름 및 성 필드를 표시합니다. 모든 필드는 전각입니다.

이름 필드 표시 및 성 필드 표시를 활성화했습니다.
- 단일 이름 필드 사용: 아니요
- 이름 필드 표시: 예
- 성 필드 표시: 예

레이아웃 의 경우 오른쪽은 본문, 왼쪽은 양식을 선택했습니다. 이름 전체 너비, 성 전체 너비 및 이메일 전체 너비가 활성화됩니다.
- 레이아웃: 오른쪽 바디, 왼쪽 폼
- 이름 전각: 예
- 성 전체 너비: 예
- 이메일 전폭: 예

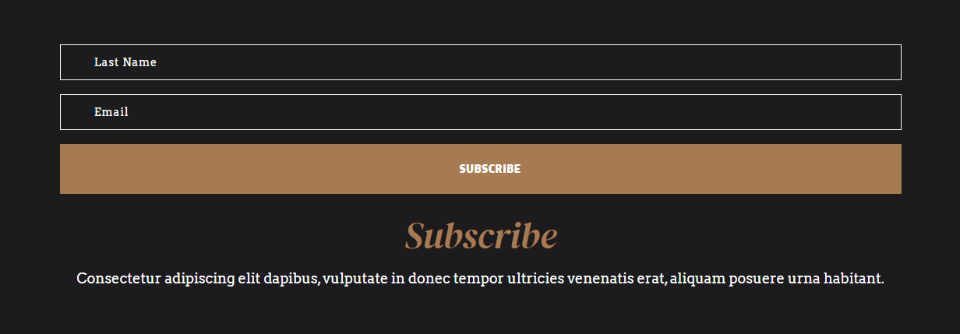
레이아웃 가능성 8
이 예에서는 성을 선택하고 양식을 맨 위에 배치했습니다. 성과 이메일은 모두 전각입니다.

필드 의 경우 성 표시를 활성화했습니다. 이 양식은 이름을 묻지 않습니다.
- 단일 이름 필드 사용: 아니요
- 이름 필드 표시: 아니요
- 성 필드 표시: 예

레이아웃 의 경우 하단에 본문, 상단에 양식을 선택했습니다. 성 전체 너비 및 이메일 전체 너비를 활성화했습니다.
- 레이아웃: 하단에 본체, 상단에 양식
- 성 전체 너비: 예
- 이메일 전폭: 예

마무리 생각
Divi의 이메일 선택 모듈에 대한 8가지 기본 제공 레이아웃 가능성을 살펴보았습니다. 우리는 Divi의 이메일 옵틴 모듈이 제공하는 레이아웃의 가능한 조합 중 일부만 보여주었습니다. 필드 이름, 레이아웃 옵션 및 필드 너비 설정이 결합되어 이메일 선택 양식에 다양한 디자인 가능성을 제공합니다. 선택하고 사용하기 쉽기 때문에 이메일 양식을 간단하게 사용자 지정할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi의 기본 제공 이메일 선택 옵션을 사용하여 다양한 레이아웃을 만드십니까? 의견에 알려주십시오.
