8 posibilități de aspect încorporate pentru modulul de optiune e-mail al Divi
Publicat: 2022-03-25Formularele de e-mail sunt o parte importantă a creșterii unui site web. Este important să aveți un formular bine conceput, care să se potrivească nevoilor site-ului dvs., iar aceasta include aspectul formularului. Modulul de optiune pentru e-mail al Divi vă oferă control asupra aspectului și elementelor care sunt incluse. Acest lucru vă permite să creați mai multe tipuri de modele de formulare de e-mail. În această postare, ne vom uita la 8 posibilități încorporate de aranjare a optiunii de e-mail Divi pentru modulul de optare a e-mailului Divi.
Setări modul Divi Email Optin
În primul rând, să ne uităm la setările din modulul de opțiuni de e-mail care ne permit să creăm combinațiile de aspect de optiune de e-mail Divi.
Setările câmpului de opțiune pentru e-mail Divi
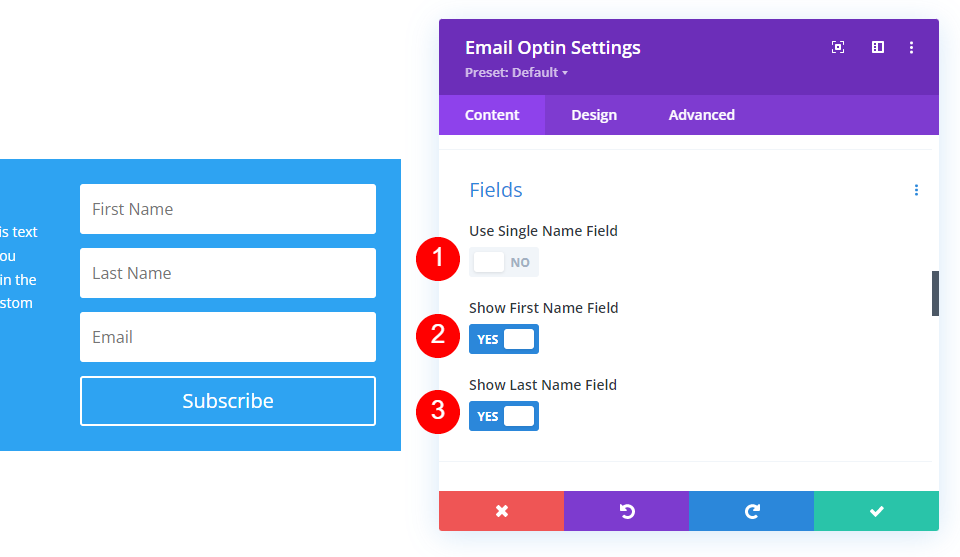
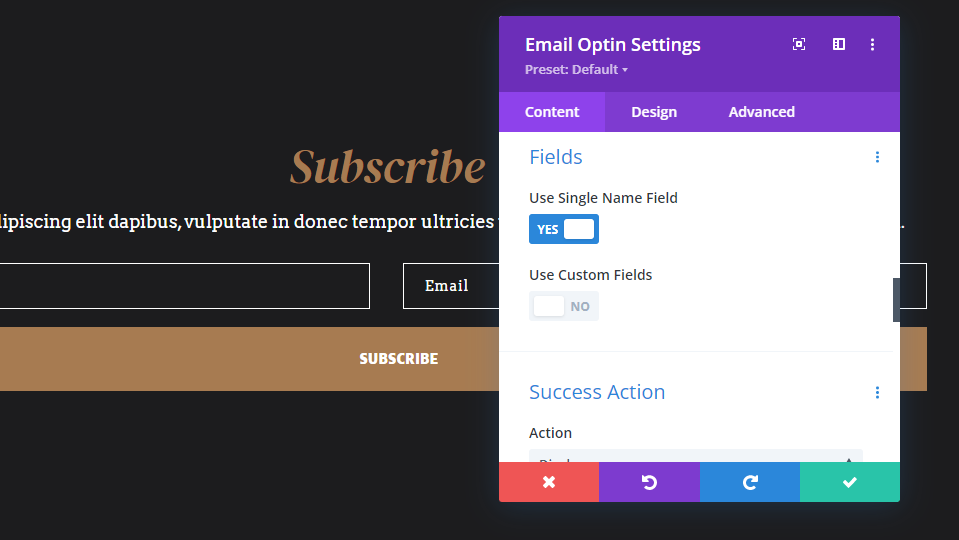
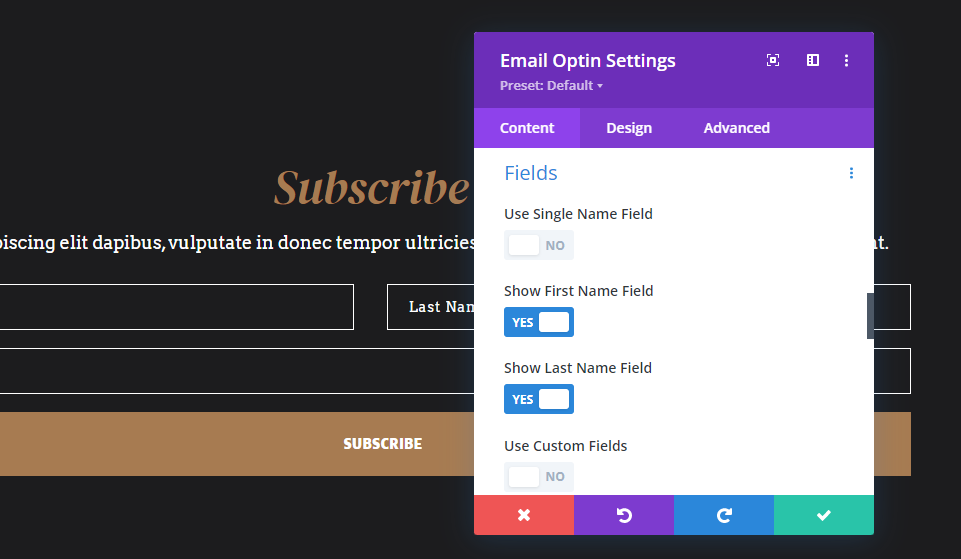
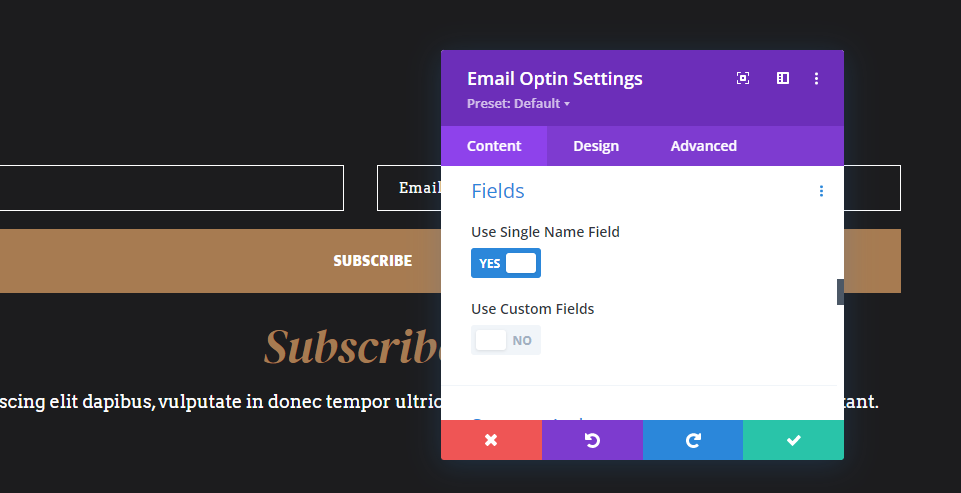
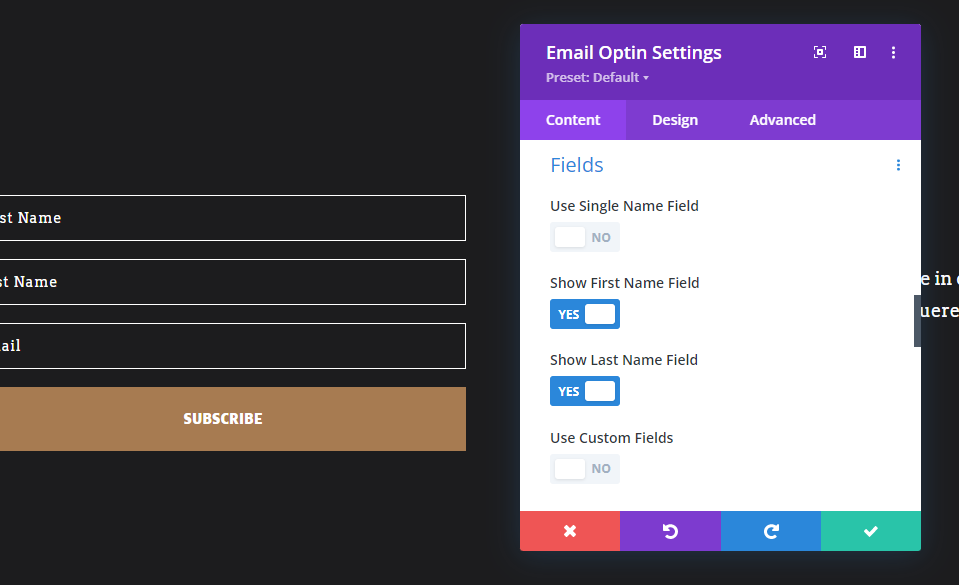
Primul set de opțiuni se află în fila Conținut. Derulați în jos până la jumătatea filei Conținut și veți vedea o secțiune numită Câmpuri . Acesta are trei opțiuni pe care le puteți activa sau dezactiva. Ele arată câmpurile în diverse combinații. Puteți afișa un singur nume sau îl puteți dezactiva pentru a afișa câmpurile pentru nume și/sau prenume. De asemenea, puteți dezactiva toate câmpurile de nume dacă doriți să afișați numai câmpul de e-mail.
Are și o opțiune pentru Câmpuri personalizate. Acestea trebuie configurate cu furnizorul dvs. de e-mail. Câmpurile personalizate vor diferi în funcție de opțiunile diferiților furnizori de e-mail, așa că ne vom concentra pe câmpurile standard care se aplică tuturor.

Setări de aspect al modulului Divi Email Optin
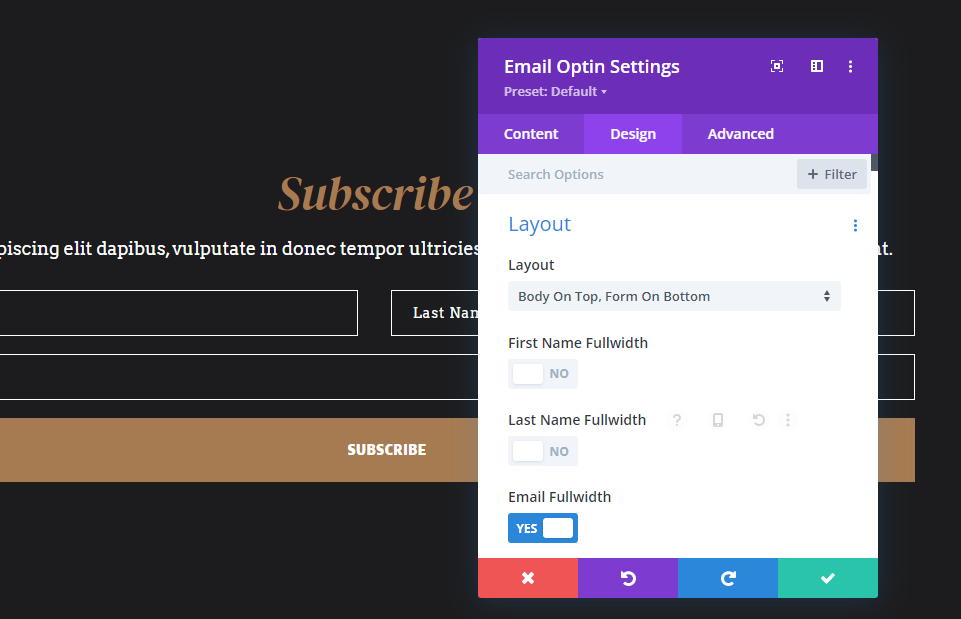
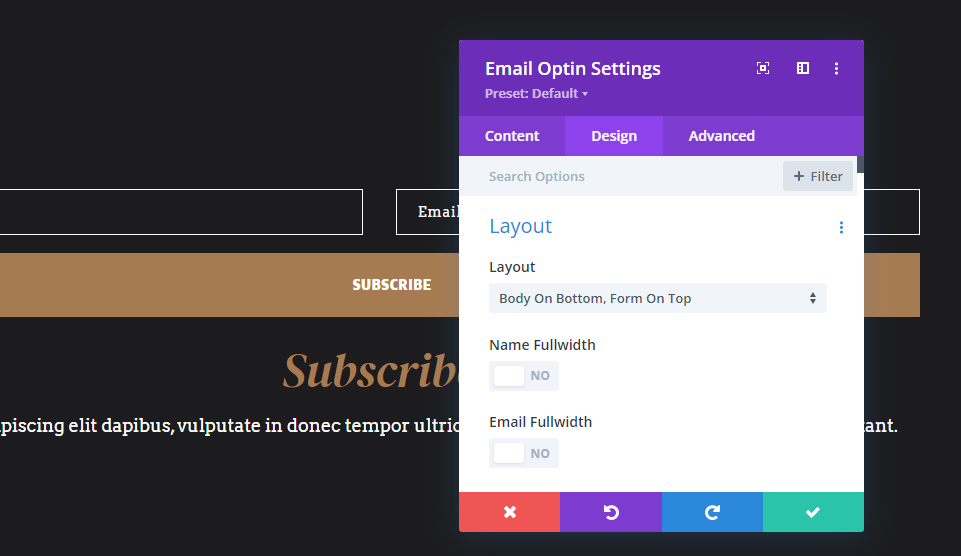
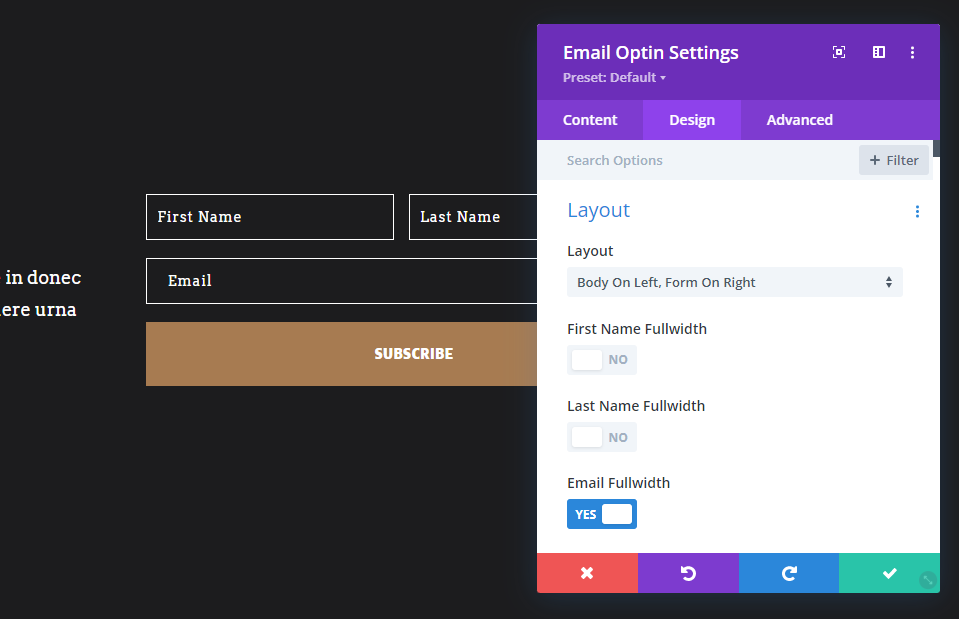
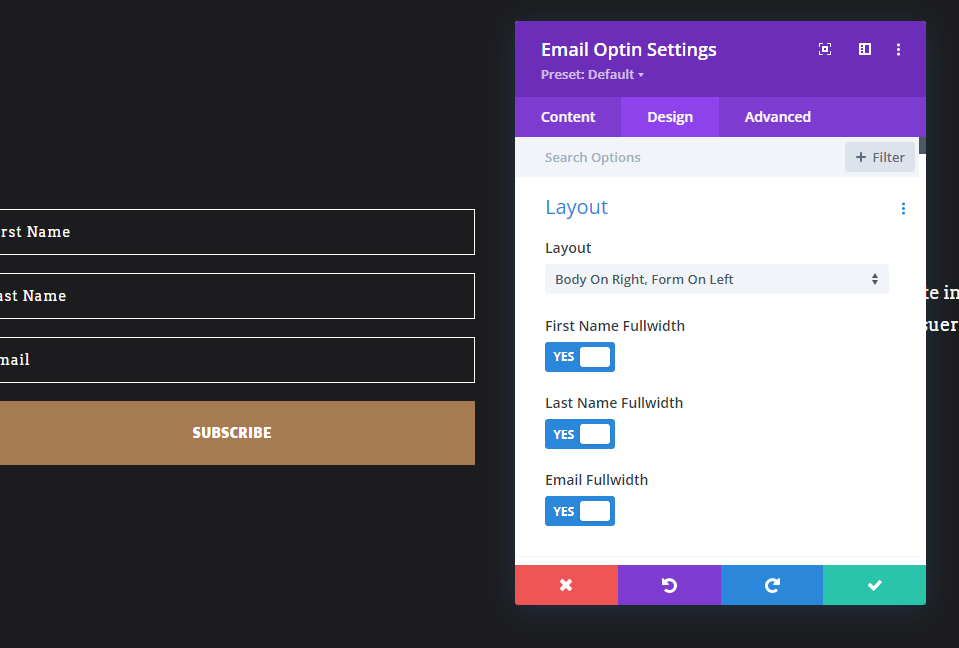
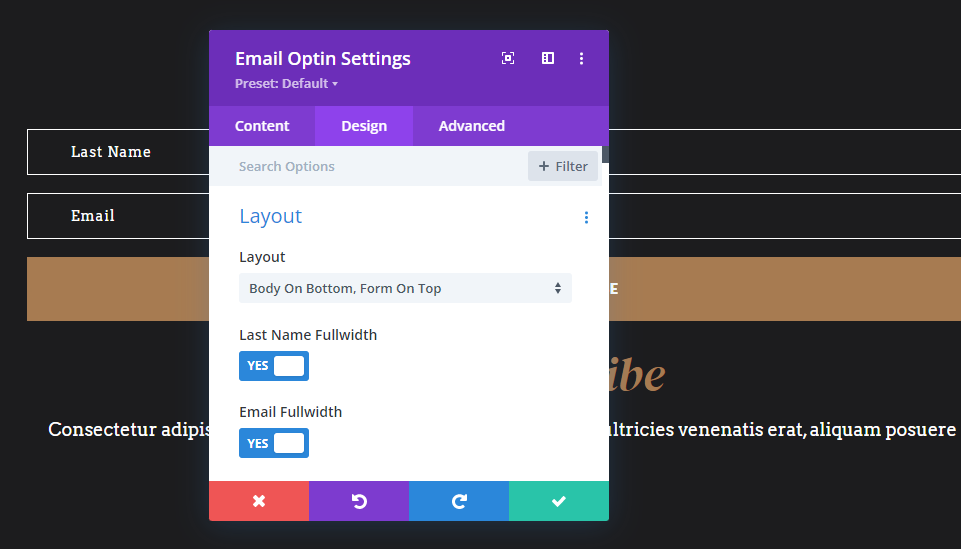
În continuare, veți vedea un set de opțiuni în fila Design . Modulul de optiune pentru e-mail al lui Divi include o secțiune în fila Design numită Aspect . Această secțiune include 4 selecții diferite care pot fi utilizate în diferite combinații. Setările includ o casetă derulantă cu 4 opțiuni de aspect și 3 comutări pentru a activa sau dezactiva lățimea completă pentru prenume, nume și e-mail. Dacă ați dezactivat câmpurile Prenume și/sau Prenume din fila Conținut, acestea nu se vor afișa ca opțiuni în această secțiune.

Aspecte modulului Divi Email Optin
Faceți clic pe caseta drop -down pentru a vedea cele 4 opțiuni de aspect. Acestea specifică locația textului corpului și a formularului.

Elementele text ale opțiunii de e-mail Divi
Dezactivarea opțiunii Fullwidth afișează câmpul la 50% din lățimea acestuia. Câmpurile Prenume și Nume se vor muta pe aceeași linie dacă sunt dezactivate. Câmpurile Nume și E-mail vor proceda la fel dacă lățimea completă a prenumelui este activată și sunt dezactivate. Iată formularul cu toate trei dezactivate.

Posibilități de aspect Divi Email Optin
Toate setările pe care le-am văzut pot fi folosite pentru a crea o mulțime de combinații pentru aspectul opțiunii de e-mail. Voi folosi exemple din pachetul gratuit Stone Factory Layout, care este disponibil în Divi. Voi identifica toate setările în fiecare exemplu. De asemenea, formularul este receptiv, astfel încât aspectul se va schimba în funcție de lățimea coloanei sau a ecranului. Voi arăta exemple cu un singur rând de coloană în lățimea implicită.
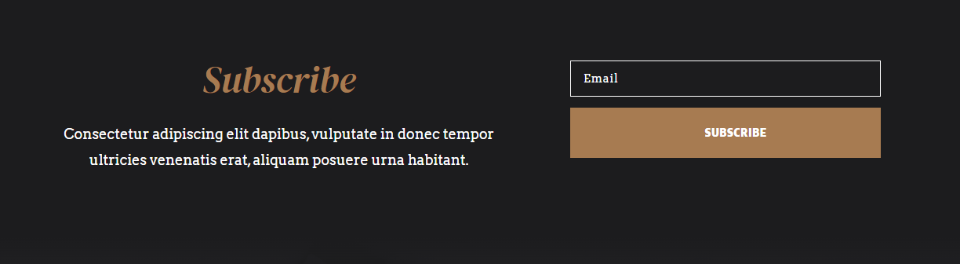
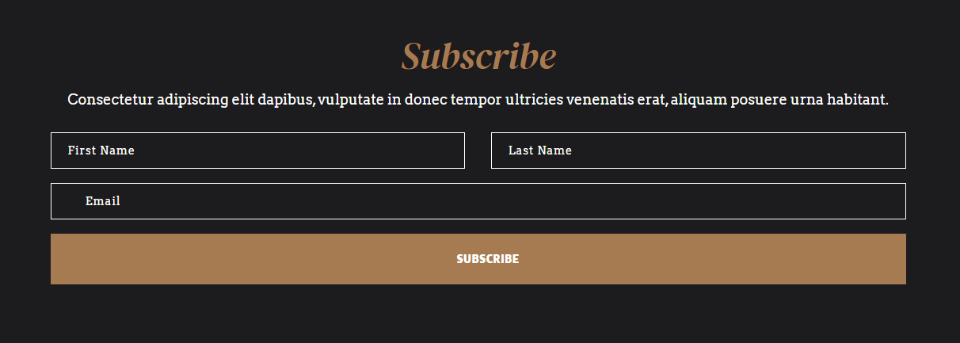
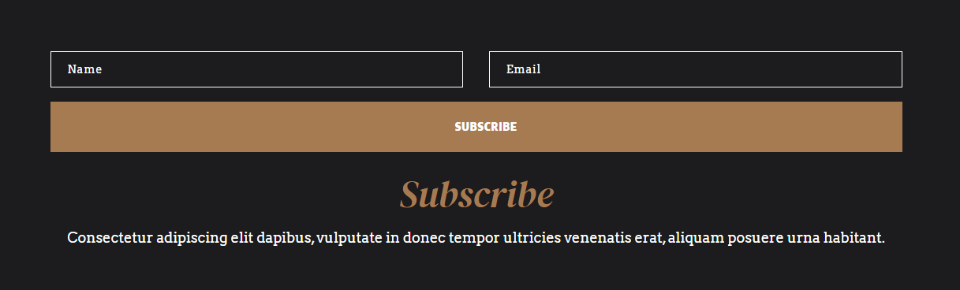
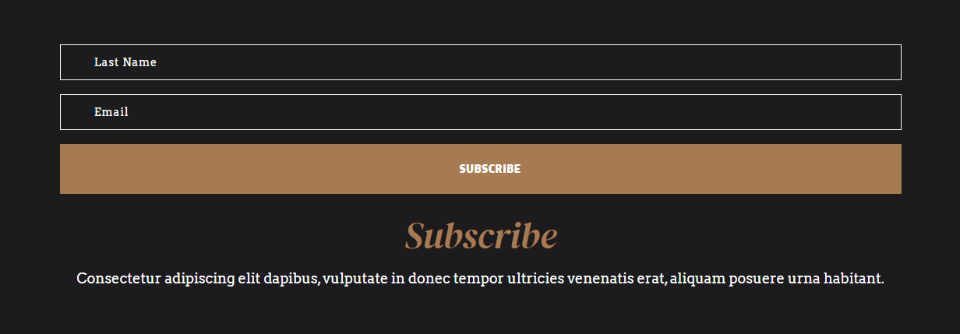
Înainte de a vedea aspectele noastre de optiune de e-mail Divi, iată o privire la opțiunea de e-mail originală pe care o voi modifica. A dezactivat câmpurile de nume și nu folosește titlul și corpul textului din modul. În schimb, a folosit module de text pentru acestea. Voi înlocui modulele de text cu cele din modulul optin e-mail. Butonul a folosit CSS în acest formular. L-am eliminat din exemplul meu pentru a se concentra pe setările formularului.

Posibilitatea de amenajare a opțiunii de e-mail Divi 1
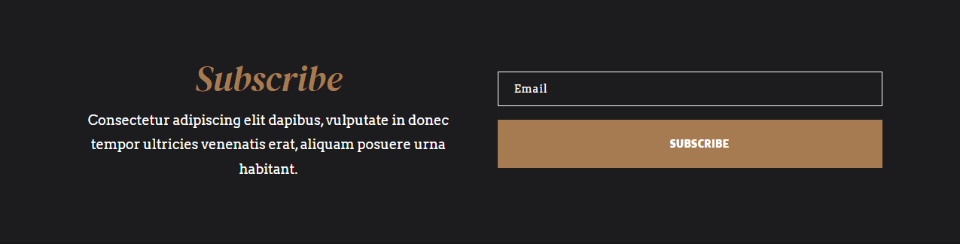
Vom începe cu înlocuirea care utilizează elementele de text de titlu și de corp din modulul de optare pentru e-mail, mai degrabă decât modulele de text. Formularul arată la fel ca originalul, dar are câteva diferențe de lățime pentru butonul și textul corpului, deoarece acest formular folosește acum un rând cu o singură coloană în loc de două coloane. Butonul este mai mare, iar spațiul dintre cele două părți ale formularului a fost redus.

Setările Câmpuri pentru acesta dezactivează toate câmpurile de nume.
- Utilizați câmpul cu un singur nume: nr
- Afișați câmpul numelui: nr
- Afișați câmpul numelui de familie: nr

Setările de aspect afișează corpul în stânga și formularul în dreapta. Lățimea completă a e-mailului este activată. Deoarece am dezactivat câmpurile de nume, acestea nu sunt opțiuni în setările Aspect.
- Aspect: corp pe stânga, formular pe dreapta
- Lățime completă de e-mail: da

Posibilitatea de aranjare a optiunii de e-mail Divi 2
A doua mea posibilitate de layout mută forma la dreapta și corpul la stânga. Am activat câmpul de nume și l-am făcut cu lățime completă.

Am activat Utilizarea câmpului cu nume unic , astfel încât celelalte câmpuri de nume nu mai sunt opțiuni.
- Utilizați câmpul cu nume unic: da

Aspectul are opțiunea Corp în dreapta, Formular în stânga. Am activat opțiunile Name Fullwidth și Email Fullwidth.
- Aspect: corp în dreapta, formular în stânga
- Nume Fullwidth: Da
- Lățime completă de e-mail: da

Posibilitatea de amenajare 3
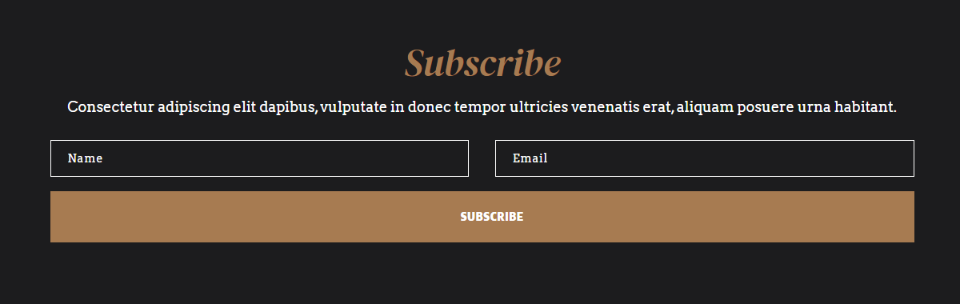
Această opțiune de aspect plasează corpul deasupra formularului și plasează câmpurile de nume și de e-mail pe aceeași linie.


Setările Câmpuri permit Utilizarea câmpului cu un singur nume.
- Utilizați câmpul cu nume unic: da

Pentru opțiunile de aspect , am selectat Corp în partea de sus, Formular în jos. Am setat Nume Fullwidth și Email Fullwidth la Nu. Aceasta plasează câmpurile pe aceeași linie pentru această lățime de rând.
- Aspect: corp deasupra, formă pe jos
- Nume Fullwidth: Nu
- Lățime completă de e-mail: Nu

Posibilitatea de amenajare 4
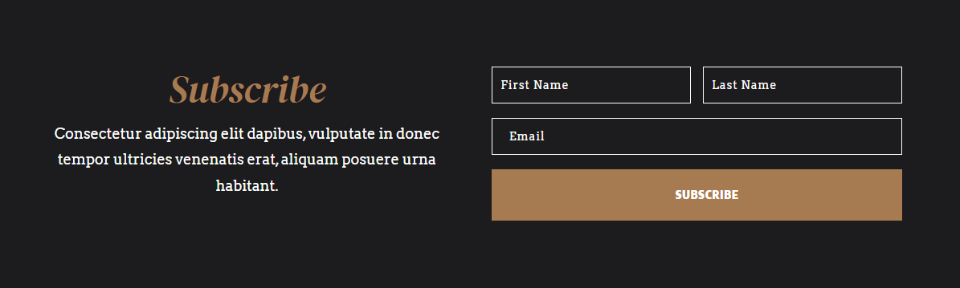
Acesta afișează corpul deasupra formularului și include câmpurile nume și prenume.

Pentru câmpurile , acesta folosește prenumele și numele de familie.
- Utilizați câmpul cu un singur nume: nr
- Afișați câmpul numelui: da
- Afișați câmpul Nume: Da

Pentru aspect , are corp în partea de sus, formular în jos. Lățimea completă a prenumelui și Lățimea completă a numelui sunt dezactivate, în timp ce lățimea completă a e-mailului este activată.
- Aspect: corp deasupra, formă pe jos
- Prenume Lățime completă: Nu
- Nume de familie lățime completă: Nu
- Lățime completă de e-mail: da

Posibilitatea de amenajare a opțiunii de e-mail Divi 5
Acest exemplu arată câmpurile Nume și E-mail deasupra corpului pe aceeași linie.

Am selectat Utilizați câmpul cu un singur nume .
- Utilizați câmpul cu nume unic: da

Aceasta folosește Corpul de jos, Formularul de sus pentru aspect . Am dezactivat opțiunile Name Fullwidth și Email Fullwidth.
- Aspect: corp în partea de jos, formă în partea de sus
- Nume Fullwidth: Nu
- Lățime completă de e-mail: Nu

Posibilitatea de amenajare a opțiunii de e-mail Divi 6
Acesta plasează corpul în stânga și forma în dreapta. Formularul afișează numele și prenumele pe aceeași linie și câmpul de e-mail în lățime completă.

Am activat Afișează câmpul numelui și Afișează câmpul numelui .
- Utilizați câmpul cu un singur nume: nr
- Afișați câmpul numelui: da
- Afișați câmpul Nume: Da

Acesta arată aspectul Corpul din stânga, Formularul din dreapta. Lățimea completă a prenumelui și Lățimea completă a prenumelui sunt dezactivate. Lățimea completă a e-mailului este activată.
- Aspect: corp pe stânga, formular pe dreapta
- Prenume Lățime completă: Nu
- Nume Fullwidth: Nu
- Lățime completă de e-mail: da

Posibilitatea de amenajare a opțiunii de e-mail Divi 7
Acest exemplu plasează forma în stânga și corpul în dreapta. Afișează câmpurile nume și prenume. Toate câmpurile au lățime completă.

Am activat Afișează câmpul numelui și Afișează câmpul numelui .
- Utilizați câmpul cu un singur nume: nr
- Afișați câmpul numelui: da
- Afișați câmpul Nume: Da

Pentru aspect , am selectat Corpul din dreapta, Formularul din stânga. Lățimea completă a prenumelui, Lățimea completă a prenumelui și Lățimea completă a e-mailului sunt activate.
- Aspect: corp în dreapta, formular în stânga
- Prenume Fullwidth: Da
- Nume Fullwidth: Da
- Lățime completă de e-mail: da

Posibilitatea de amenajare 8
Pentru acest exemplu, am selectat numele de familie și am plasat formularul deasupra. Atât numele de familie, cât și e-mailul au lățime completă.

Pentru Câmpuri , am activat Afișare nume de familie. acest formular nu va cere prenumele.
- Utilizați câmpul cu un singur nume: nr
- Afișați câmpul numelui: nr
- Afișați câmpul Nume: Da

Pentru Aspect , am selectat Corp pe jos, Formular pe partea de sus. Am activat Lățimea completă a numelui și Lățimea completă a e-mailului.
- Aspect: corp în jos, formă în partea de sus
- Nume de familie lățime completă: da
- Lățime completă de e-mail: da

Gânduri de sfârșit
Aceasta este privirea noastră asupra celor 8 posibilități de aspect încorporate pentru modulul de optiune pentru e-mail al Divi. Am arătat doar câteva dintre combinațiile posibile de aspecte pe care ți le oferă modulul de optiune pentru e-mail al Divi. Numele câmpurilor, opțiunile de aspect și setările pentru lățimea câmpului se combină pentru a oferi formularului de optiune pentru e-mail o mulțime de posibilități de proiectare. Sunt ușor de selectat și utilizat, ceea ce face un proces simplu de personalizare a formularului de e-mail.
Vrem sa auzim de la tine. Folosiți opțiunile de optiune pentru e-mail încorporate ale Divi pentru a crea diferite machete? Spune-ne în comentarii.
