8 wbudowanych możliwości układu modułu Divi Email Optin
Opublikowany: 2022-03-25Formularze e-mail są ważną częścią rozwoju witryny. Ważne jest, aby mieć dobrze zaprojektowany formularz, który odpowiada potrzebom Twojej witryny, w tym układ formularza. Moduł opcji e-mail Divi zapewnia kontrolę nad układem i elementami, które są uwzględnione. Pozwala to na tworzenie wielu typów projektów formularzy e-mail. W tym poście przyjrzymy się 8 wbudowanym możliwościom układu e-mail optin Divi dla modułu e-mail optin Divi.
Ustawienia modułu Divi Email Optin
Najpierw spójrzmy na ustawienia w module opcji e-mail, które pozwalają nam tworzyć kombinacje układu optin e-mail Divi.
Ustawienia pola opcji e-mail Divi
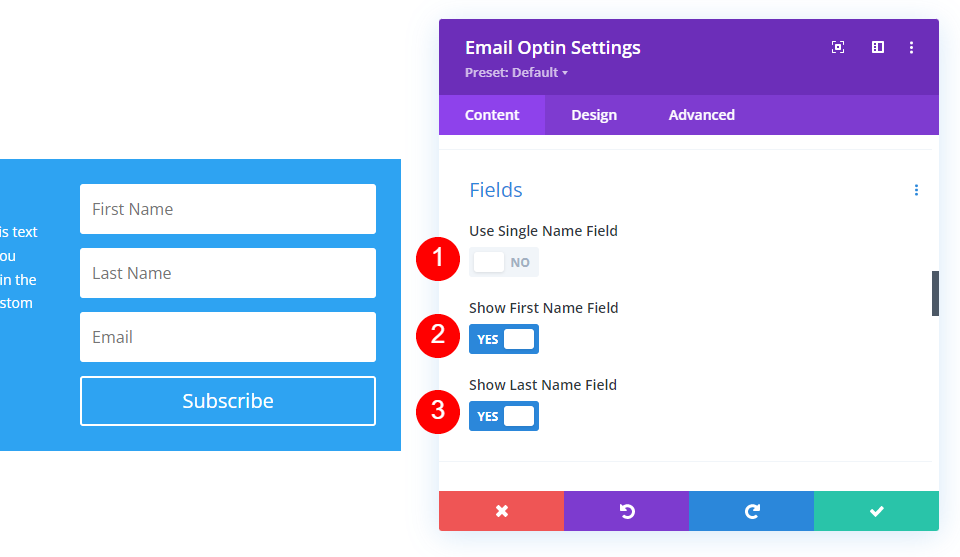
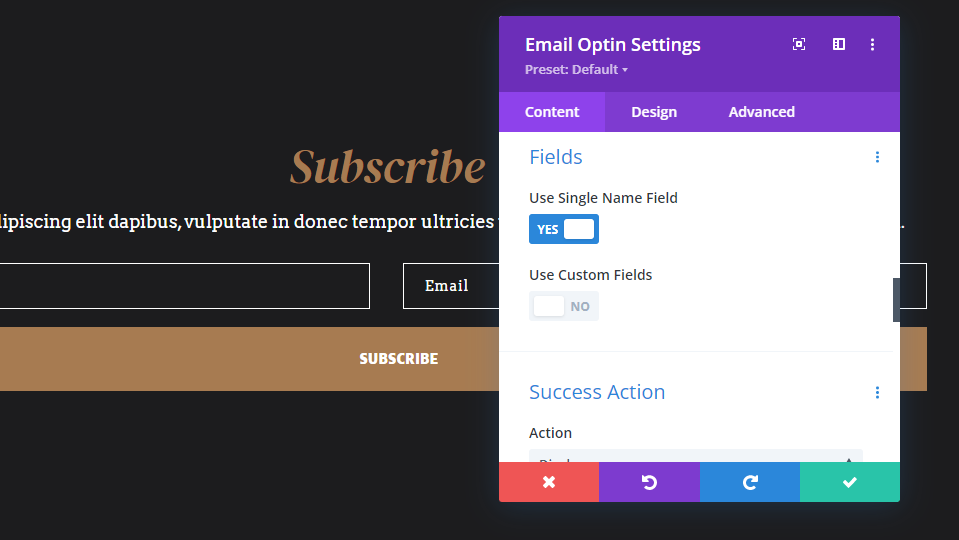
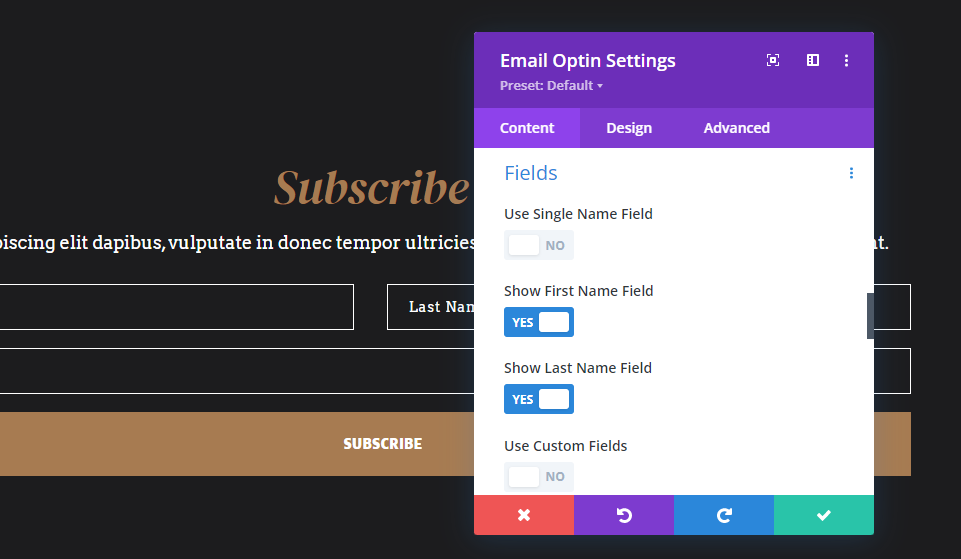
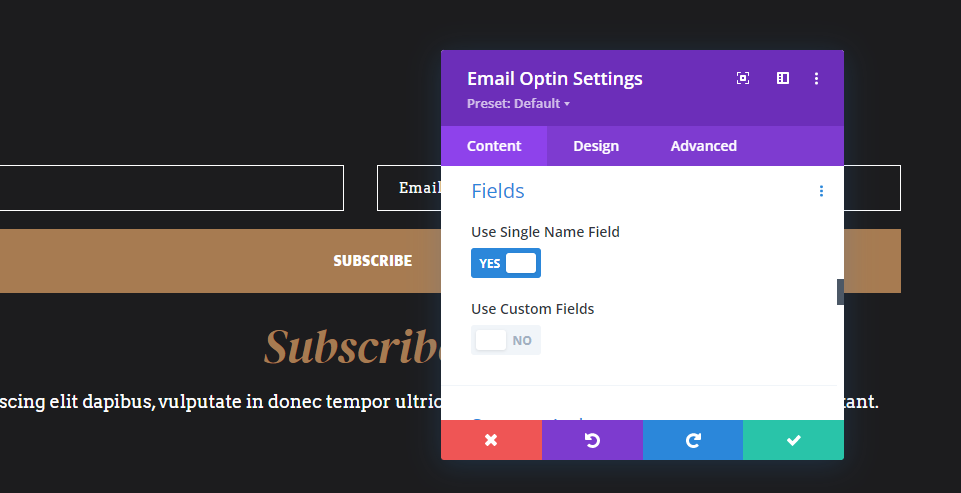
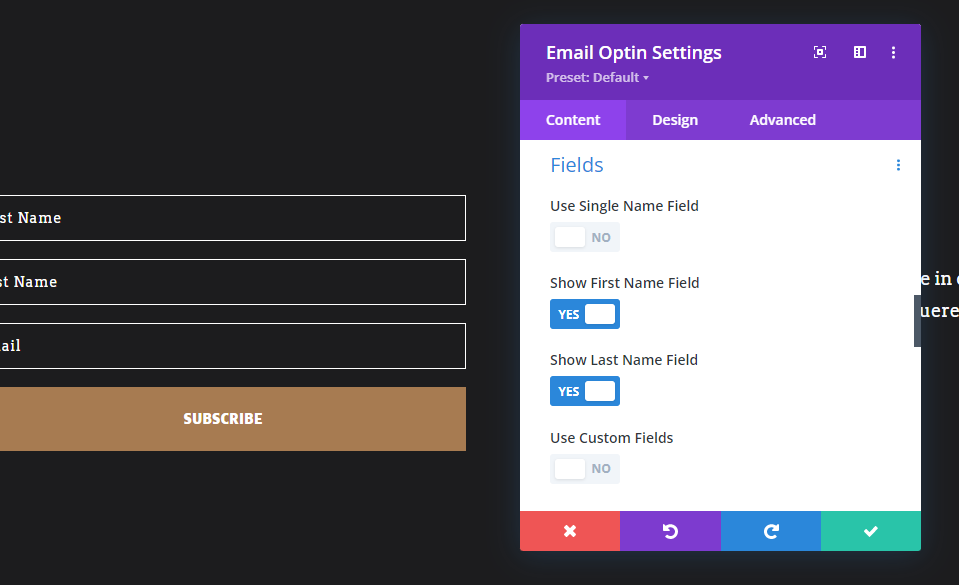
Pierwszy zestaw opcji znajduje się w zakładce Treść. Przewiń w dół do mniej więcej środka karty Treść , a zobaczysz sekcję o nazwie Pola . Ma trzy opcje, które możesz włączyć lub wyłączyć. Pokazują pola w różnych kombinacjach. Możesz wyświetlić pojedynczą nazwę lub wyłączyć ją, aby wyświetlić pola imienia i/lub nazwiska. Możesz także wyłączyć wszystkie pola nazw, jeśli chcesz, aby wyświetlało się tylko pole e-mail.
Posiada również opcję pól niestandardowych. Należy je skonfigurować u dostawcy poczty e-mail. Pola niestandardowe będą się różnić w zależności od opcji różnych dostawców poczty e-mail, więc skupimy się na standardowych polach, które dotyczą wszystkich.

Ustawienia układu modułu Divi Email Optin
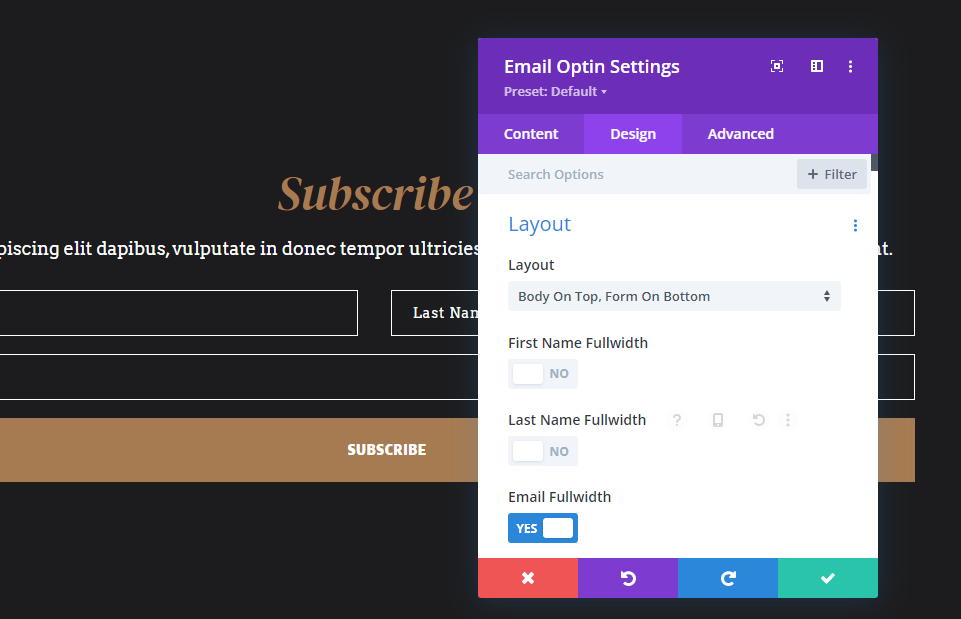
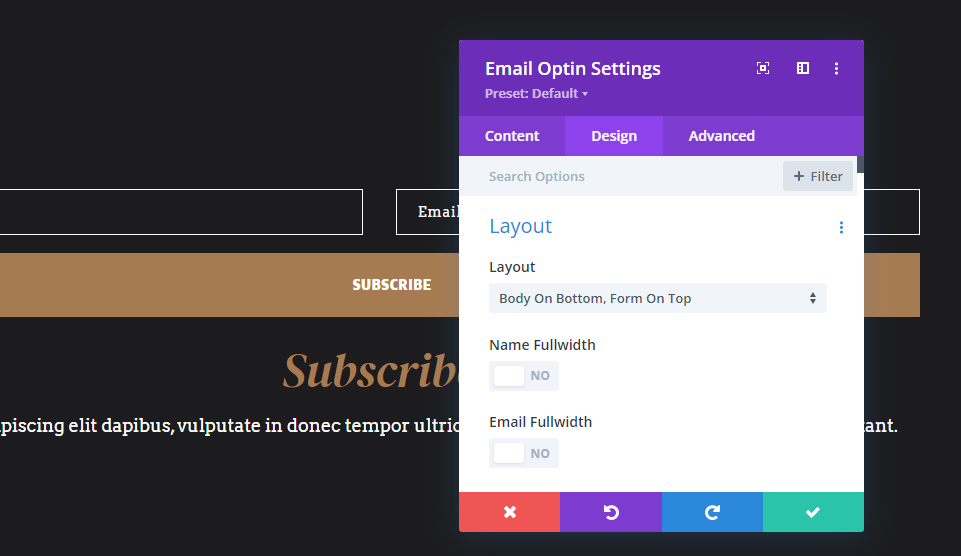
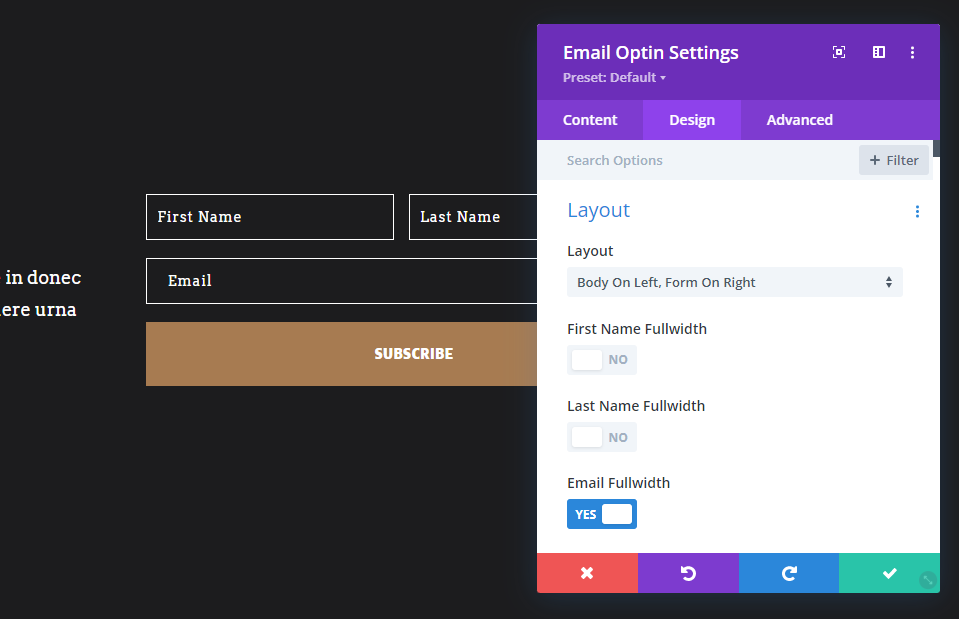
Następnie zobaczysz zestaw opcji na karcie Projekt . Moduł opcji e-mail Divi zawiera sekcję na karcie Projekt o nazwie Układ . Ta sekcja zawiera 4 różne opcje, których można używać w różnych kombinacjach. Ustawienia obejmują rozwijane pole z 4 opcjami układu i 3 przełącznikami, aby włączyć lub wyłączyć pełną szerokość dla imienia, nazwiska i adresu e-mail. Jeśli wyłączyłeś pola Imię i/lub Nazwisko na karcie Treść, nie będą one wyświetlane jako opcje w tej sekcji.

Układy modułów Divi Email Optin
Kliknij listę rozwijaną, aby wyświetlić 4 opcje układu. Określają lokalizację tekstu podstawowego i formularza.

Elementy tekstowe opcji e-mail Divi
Wyłączenie opcji Pełna szerokość powoduje wyświetlenie pola na 50% jego szerokości. Pola Imię i Nazwisko zostaną przeniesione do tego samego wiersza, jeśli zostaną wyłączone. Pola Nazwisko i E-mail będą działać tak samo, jeśli imię i nazwisko o pełnej szerokości jest włączone i wyłączone. Oto formularz, w którym wszystkie trzy są wyłączone.

Możliwości układu Divi Email Optin
Wszystkie ustawienia, które widzieliśmy, mogą służyć do tworzenia wielu kombinacji układu opcji e-mail. Użyję przykładów z darmowego pakietu Stone Factory Layout, który jest dostępny w Divi. Zidentyfikuję wszystkie ustawienia w każdym przykładzie. Ponadto formularz jest responsywny, więc układ zmieni się w zależności od szerokości kolumny lub ekranu. Pokażę przykłady z pojedynczym wierszem kolumny o domyślnej szerokości.
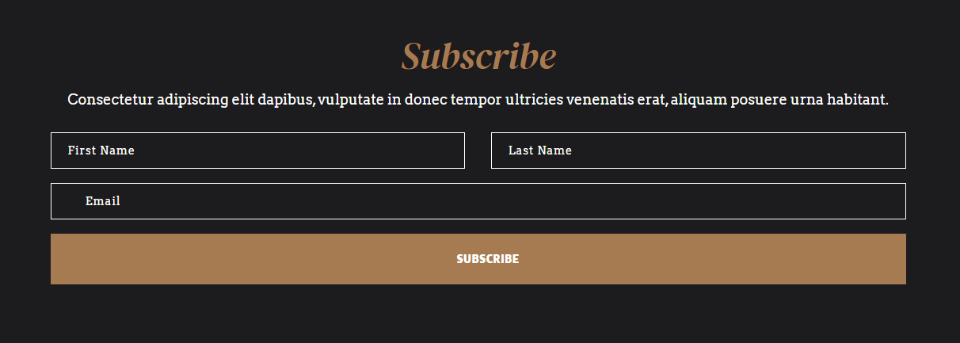
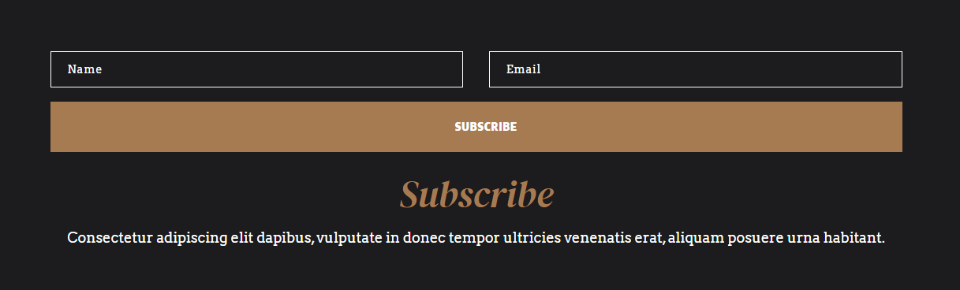
Zanim zobaczymy nasze układy opcji e-mail Divi, oto spojrzenie na oryginalną opcję e-mail, którą będę modyfikować. Wyłączyło pola nazw i nie używa tytułu i treści w module. Zamiast tego użył do nich modułów tekstowych. Zamienię moduły tekstowe na te w module optin e-mail. Przycisk używał CSS w tej formie. Usunąłem to w moim przykładzie, aby skupić się na ustawieniach formularza.

Możliwość układu opcji Divi Email Optin 1
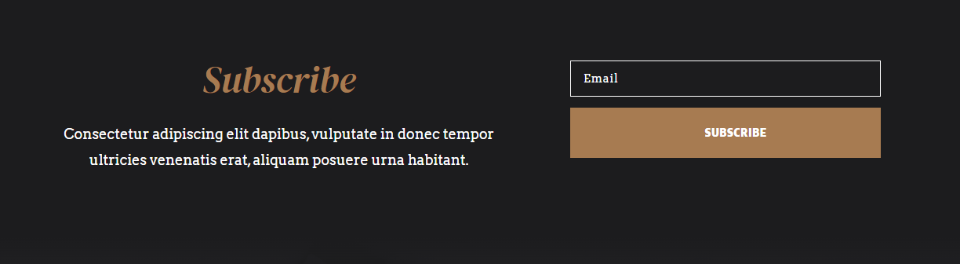
Zaczniemy od zastąpienia, które wykorzystuje elementy tekstowe title i body w module optin e-mail, a nie moduły tekstowe. Formularz wygląda tak samo jak oryginał, ale ma kilka różnic w szerokości przycisku i tekstu podstawowego, ponieważ ten formularz używa teraz wiersza w jednej kolumnie zamiast dwóch kolumn. Przycisk jest większy, a przestrzeń między dwoma bokami formularza została zmniejszona.

Ustawienia pól dla tego pola wyłączają wszystkie pola nazw.
- Użyj pola pojedynczego nazwiska: Nie
- Pokaż pole imienia: Nie
- Pokaż pole nazwiska: Nie

Ustawienia układu wyświetlają treść po lewej stronie i formularz po prawej stronie. E-mail o pełnej szerokości jest włączony. Ponieważ wyłączyłem pola nazw, nie są one opcjami w ustawieniach układu.
- Układ: treść po lewej stronie, formularz po prawej
- Pełna szerokość e-maila: Tak

Możliwość układu Divi Email Optin 2
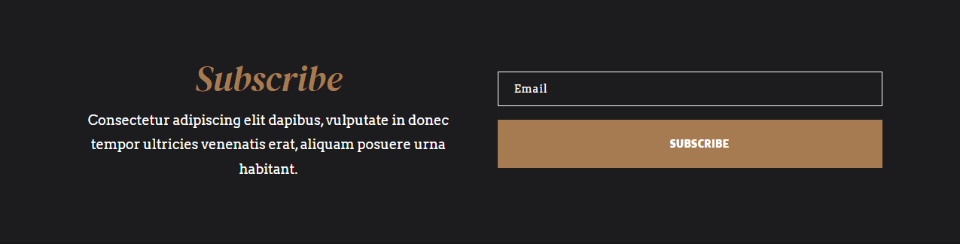
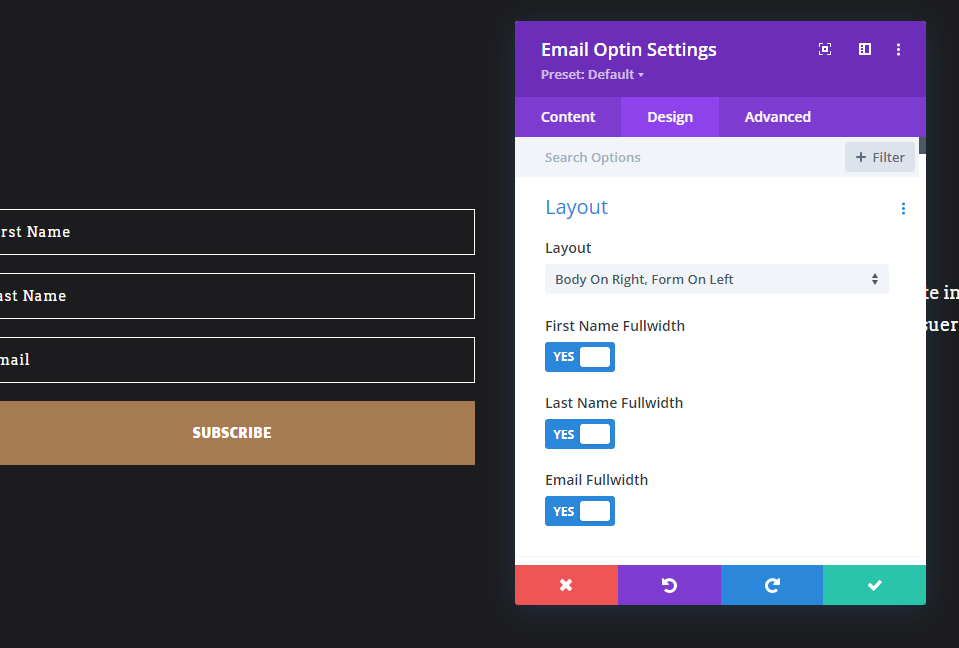
Moja druga możliwość układu przesuwa formularz w prawo, a ciało w lewo. Włączyłem pole nazwy i nadałem mu pełną szerokość.

Włączyłem opcję Użyj pola pojedynczej nazwy , więc inne pola nazw nie są już opcjami.
- Użyj pola z jednym imieniem: Tak

Układ posiada opcję Body on Right, Form on Left. Włączyłem opcje Name Fullwidth i Email Fullwidth.
- Układ: ciało po prawej stronie, formularz po lewej
- Nazwa pełnej szerokości: Tak
- Pełna szerokość e-maila: Tak

Możliwość układu 3
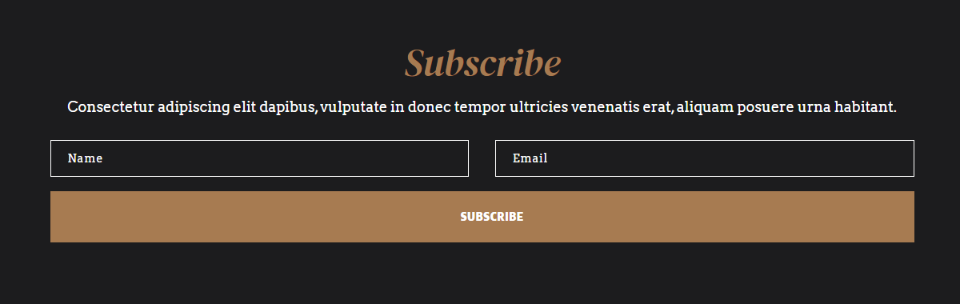
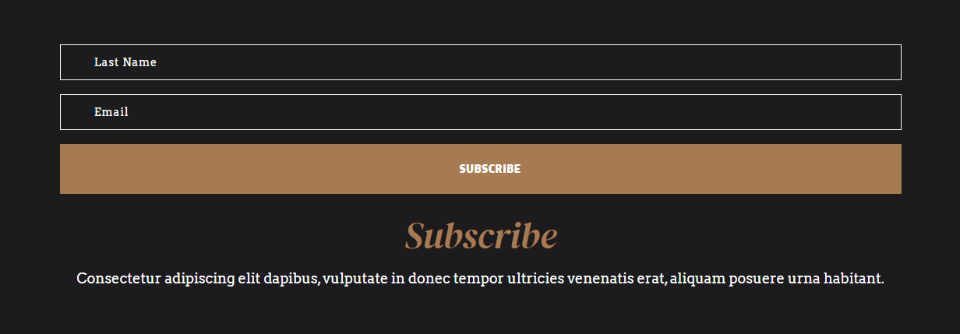
Ta opcja układu umieszcza treść nad formularzem i umieszcza pola nazwy i adresu e-mail w tym samym wierszu.


Ustawienia Pola umożliwiają użycie pola o jednej nazwie.
- Użyj pola z jednym imieniem: Tak

Jako opcje układu wybrałem Body on Top, Form on Bottom. Ustawiłem Name Fullwidth i Email Fullwidth na Nie. Spowoduje to umieszczenie pól w tej samej linii dla tej szerokości wiersza.
- Układ: treść na górze, formularz na dole
- Nazwa Pełna szerokość: Nie
- Pełna szerokość e-maila: Nie

Możliwość układu 4
Ten wyświetla treść nad formularzem i zawiera pola imienia i nazwiska.

W przypadku pól , to używa Imienia i Nazwiska.
- Użyj pola pojedynczego nazwiska: Nie
- Pokaż pole imienia: Tak
- Pokaż pole nazwiska: Tak

W przypadku układu ma Body on Top, Form on Bottom. First Name Fullwidth i Last Name Fullwidth są wyłączone, podczas gdy Email Fullwidth jest włączony.
- Układ: treść na górze, formularz na dole
- Pełna szerokość imienia: Nie
- Pełna szerokość nazwiska: Nie
- Pełna szerokość e-maila: Tak

Możliwość układu Divi Email Optin 5
Ten przykład pokazuje pola Nazwa i E-mail nad treścią w tym samym wierszu.

Wybrałem opcję Użyj pola z jedną nazwą .
- Użyj pola z jednym imieniem: Tak

To używa Body on Bottom, Form on Top dla układu . Wyłączyłem opcje Name Fullwidth i Email Fullwidth.
- Układ: korpus na dole, formularz na górze
- Nazwa Pełna szerokość: Nie
- Pełna szerokość e-maila: Nie

Możliwość układu Divi Email Optin 6
Ten umieszcza ciało po lewej stronie, a formę po prawej. Formularz wyświetla imię i nazwisko w tym samym wierszu, a pole e-mail w pełnej szerokości.

Aktywowałem Pokaż pole imienia i Pokaż pole nazwiska .
- Użyj pola pojedynczego nazwiska: Nie
- Pokaż pole imienia: Tak
- Pokaż pole nazwiska: Tak

Ten pokazuje układ Body on Left, Form on Right. Imię i nazwisko o pełnej szerokości i nazwisko o pełnej szerokości są wyłączone. E-mail o pełnej szerokości jest włączony.
- Układ: treść po lewej stronie, formularz po prawej
- Pełna szerokość imienia: Nie
- Nazwisko Pełna szerokość: Nie
- Pełna szerokość e-maila: Tak

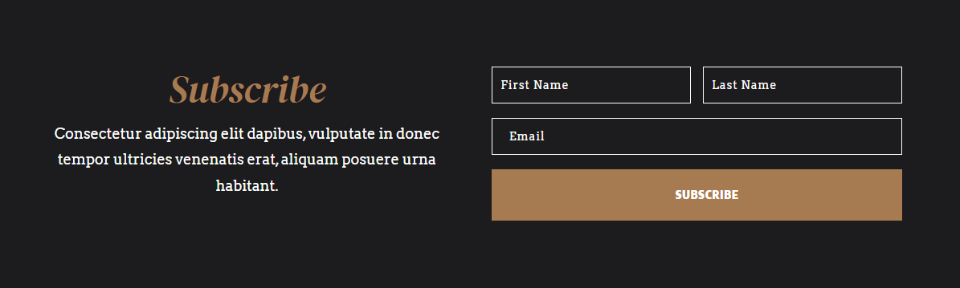
Możliwość układu Divi Email Optin 7
Ten przykład umieszcza formularz po lewej stronie, a treść po prawej. Pokazuje pola imienia i nazwiska. Wszystkie pola mają pełną szerokość.

Włączyłem opcję Pokaż pole imienia i pole Pokaż nazwisko .
- Użyj pola pojedynczego nazwiska: Nie
- Pokaż pole imienia: Tak
- Pokaż pole nazwiska: Tak

Jako Układ wybrałem Body on Right, Form on Left. Włączono opcje First Name Fullwidth, Last Name Fullwidth i Email Fullwidth.
- Układ: ciało po prawej stronie, formularz po lewej
- Pełna szerokość imienia: Tak
- Nazwisko Pełna szerokość: Tak
- Pełna szerokość e-maila: Tak

Możliwość układu 8
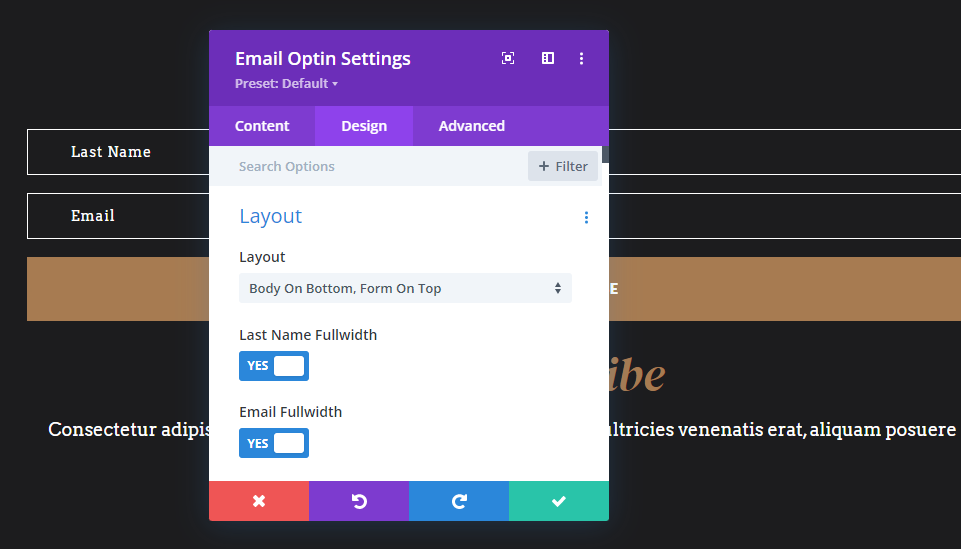
W tym przykładzie wybrałem nazwisko i umieściłem formularz na górze. Zarówno nazwisko, jak i adres e-mail mają pełną szerokość.

W przypadku pól włączono opcję Pokaż nazwisko. ten formularz nie będzie pytał o imię.
- Użyj pola pojedynczego nazwiska: Nie
- Pokaż pole imienia: Nie
- Pokaż pole nazwiska: Tak

Jako Układ wybrałem Body on Bottom, Form on Top. Mam włączone Last Name Fullwidth i Email Fullwidth.
- Układ: korpus na dole, formularz na górze
- Nazwisko Pełna szerokość: Tak
- Pełna szerokość e-maila: Tak

Końcowe myśli
Oto nasze spojrzenie na 8 wbudowanych możliwości układu modułu optin e-mail Divi. Pokazaliśmy tylko kilka możliwych kombinacji układów, które daje moduł optin e-mail Divi. Nazwy pól, opcje układu i ustawienia szerokości pola łączą się, aby dać formularzowi e-mail optin wiele możliwości projektowania. Są łatwe do wyboru i używania, co ułatwia dostosowanie formularza e-mail.
Chcemy usłyszeć od Ciebie. Czy korzystasz z wbudowanych opcji e-mail Divi, aby tworzyć różne układy? Daj nam znać w komentarzach.
