8 possibilidades de layout integradas para o módulo de optin de e-mail da Divi
Publicados: 2022-03-25Os formulários de e-mail são uma parte importante do crescimento de um site. É importante ter um formulário bem projetado que atenda às necessidades do seu site, e isso inclui o layout do formulário. O módulo de optin de e-mail do Divi oferece controle sobre o layout e os elementos incluídos. Isso permite que você crie vários tipos de designs de formulário de email. Neste post, veremos 8 possibilidades de layout de optin de e-mail Divi integradas para o módulo de optin de e-mail do Divi.
Configurações do módulo Divi Email Optin
Primeiro, vamos ver as configurações no módulo de opções de e-mail que nos permitem criar as combinações de layout de optin de e-mail Divi.
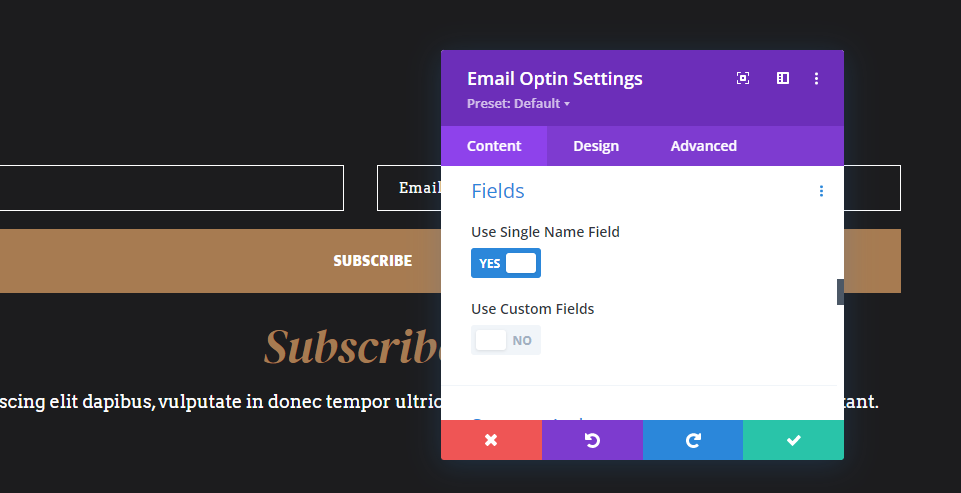
Configurações do campo de ativação de e-mail Divi
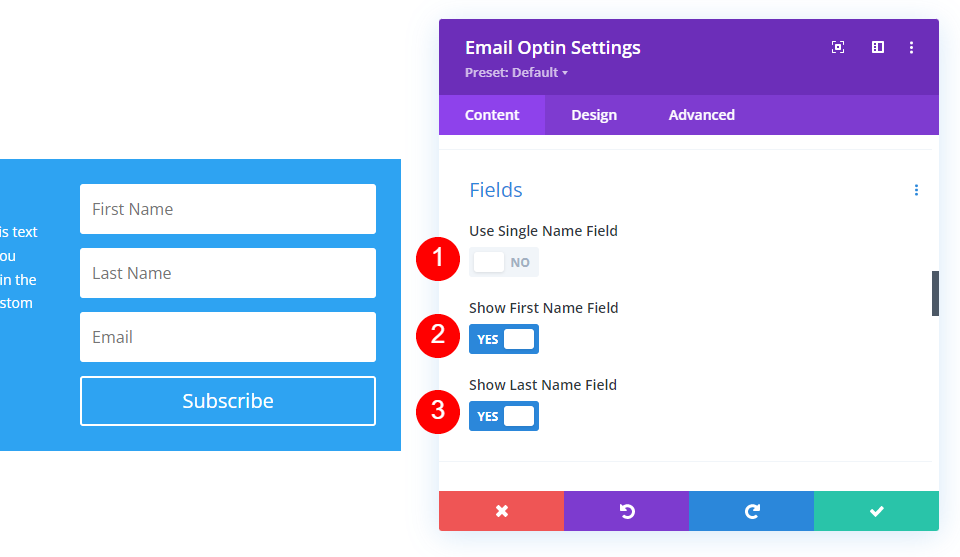
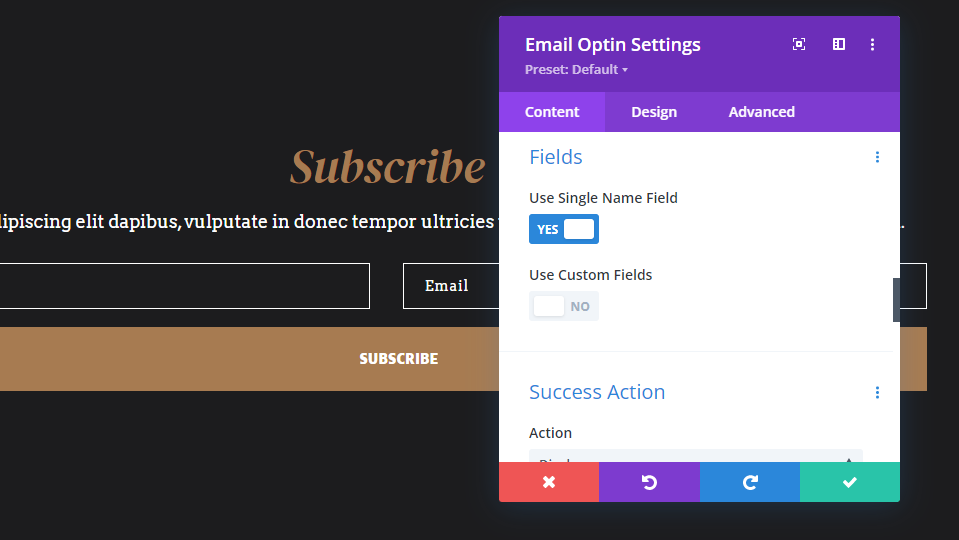
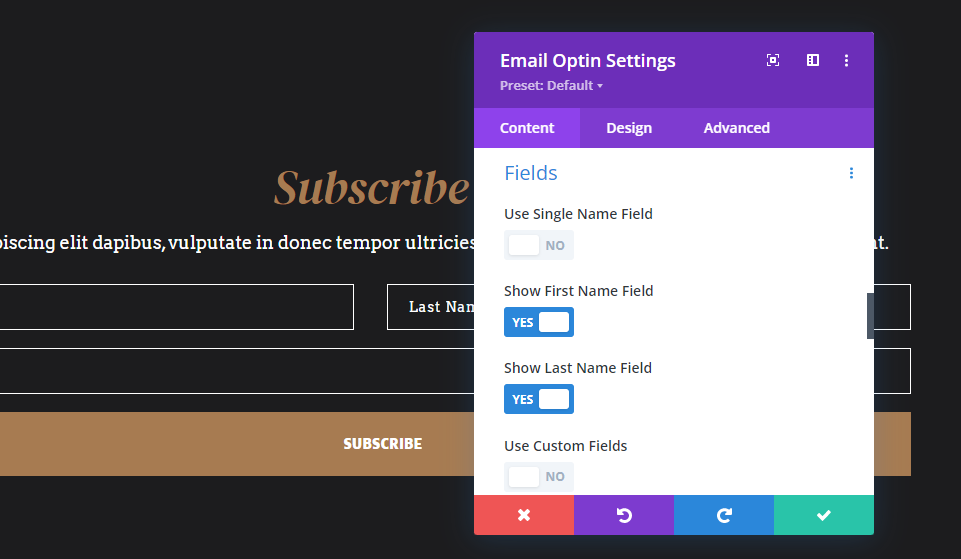
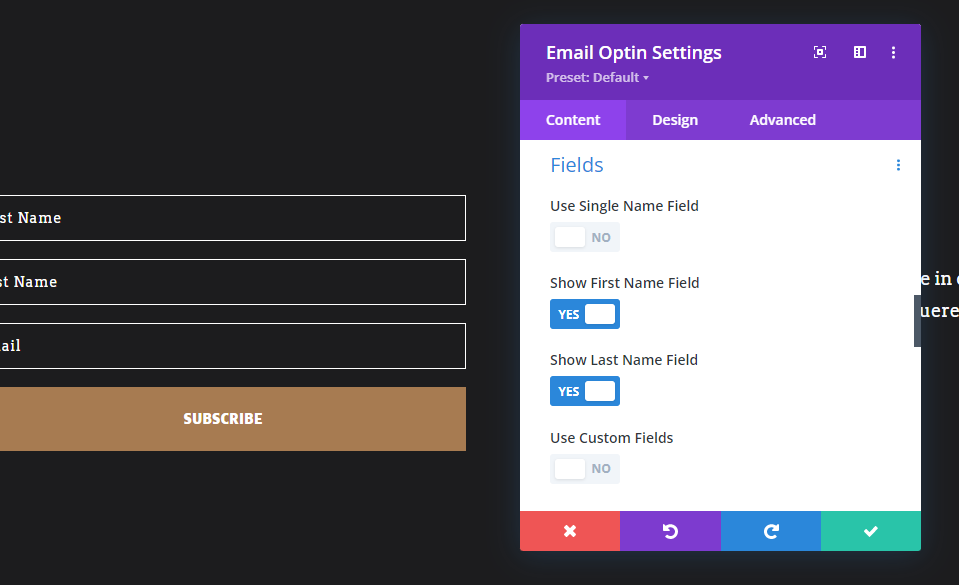
O primeiro conjunto de opções está na guia Conteúdo. Role para baixo até o meio da guia Conteúdo e você verá uma seção chamada Campos . Isso tem três opções que você pode ativar ou desativar. Eles mostram os campos em várias combinações. Você pode exibir um único nome ou desativá-lo para mostrar os campos de nome e/ou sobrenome. Você também pode desabilitar todos os campos de nome se quiser mostrar apenas o campo de e-mail.
Ele também tem uma opção para campos personalizados. Eles devem ser configurados com seu provedor de e-mail. Os campos personalizados serão diferentes com base nas opções dos vários provedores de e-mail, portanto, nos concentraremos nos campos padrão que se aplicam a todos.

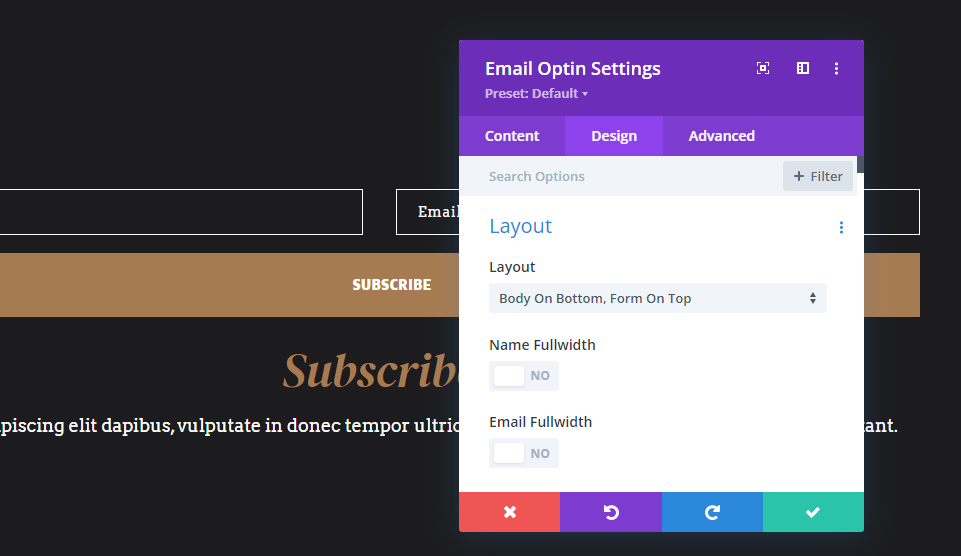
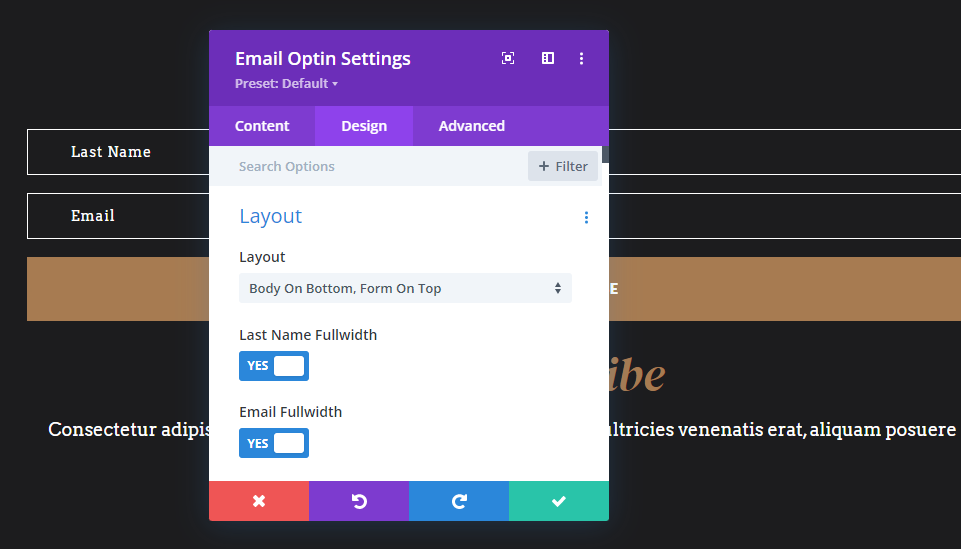
Configurações de layout do módulo Divi Email Optin
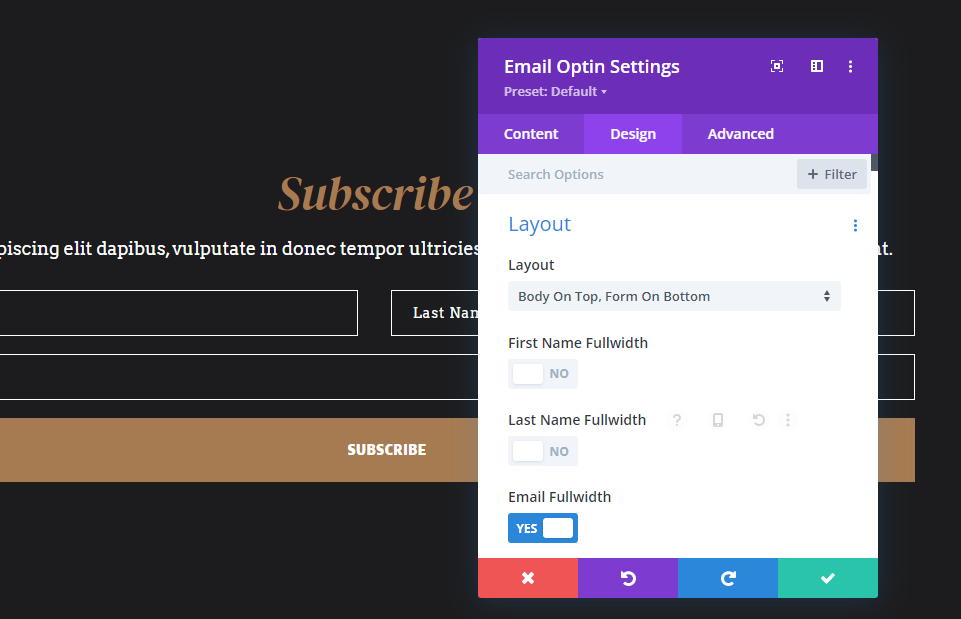
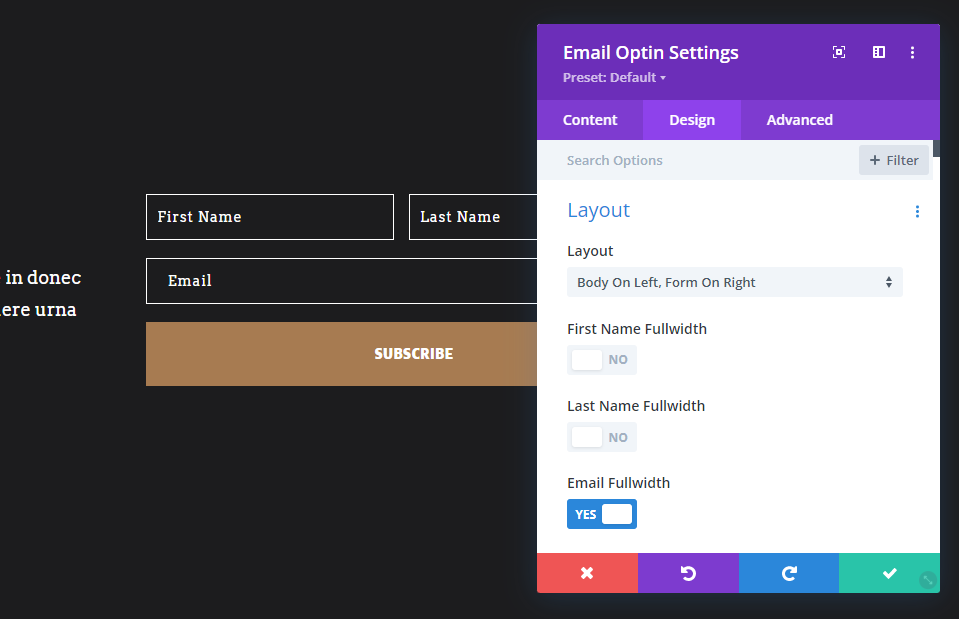
Em seguida, você verá um conjunto de opções na guia Design . O módulo de optin de e-mail do Divi inclui uma seção na guia Design chamada Layout . Esta seção inclui 4 seleções diferentes que podem ser usadas em várias combinações. As configurações incluem uma caixa suspensa com 4 opções de layout e 3 alternâncias para ativar ou desativar a largura total para o nome, sobrenome e e-mail. Se você desativou os campos Nome e/ou Sobrenome na guia Conteúdo, eles não serão exibidos como opções nesta seção.

Layouts do módulo Divi Email Optin
Clique na caixa suspensa para ver as 4 opções de layout. Eles especificam a localização do corpo do texto e do formulário.

Elementos de texto da opção de e-mail Divi
A desativação da opção Fullwidth exibe o campo em 50% de sua largura. Os campos Nome e Sobrenome serão movidos para a mesma linha se estiverem desabilitados. Os campos Sobrenome e E-mail farão o mesmo se a largura total do nome estiver habilitada e eles estiverem desabilitados. Aqui está o formulário com todos os três desabilitados.

Possibilidades de layout de opção de e-mail Divi
Todas as configurações que vimos podem ser usadas para criar muitas combinações para o layout da opção de e-mail. Usarei exemplos do Stone Factory Layout Pack gratuito que está disponível no Divi. Vou identificar todas as configurações em cada exemplo. Além disso, o formulário é responsivo, portanto, o layout mudará com base na largura da coluna ou da tela. Mostrarei exemplos com uma única linha de coluna na largura padrão.
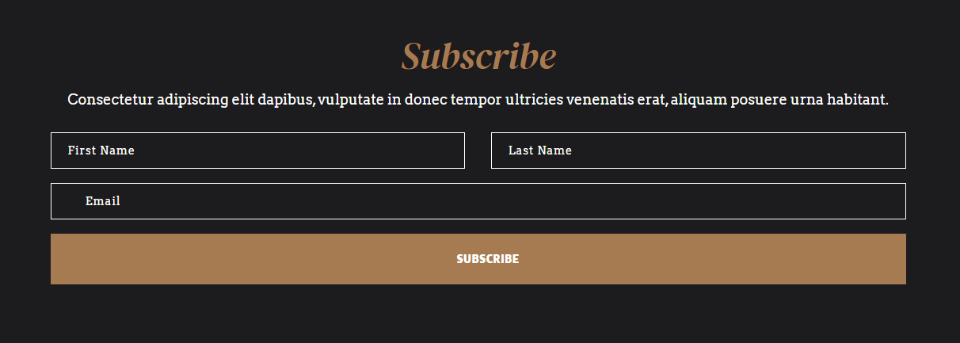
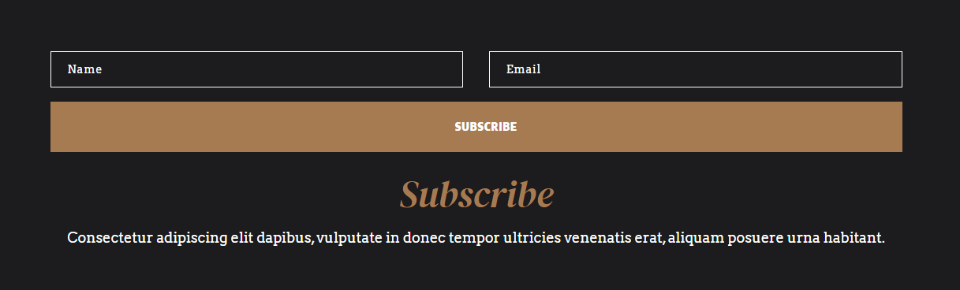
Antes de vermos nossos layouts de optin de e-mail Divi, veja o optin de e-mail original que modificarei. Ele desativou os campos de nome e não usa o título e o corpo do texto no módulo. Em vez disso, usou módulos de texto para eles. Substituirei os módulos de texto pelos do módulo de optin de e-mail. O botão usou CSS neste formulário. Eu o removi no meu exemplo para focar nas configurações do formulário.

Possibilidade de layout de opção de e-mail Divi 1
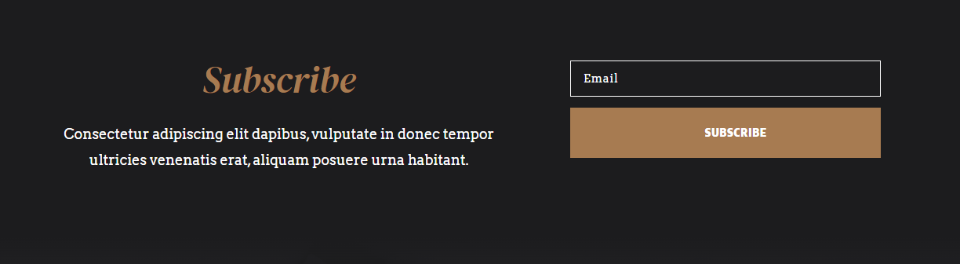
Começaremos com a substituição que usa os elementos title e body text dentro do módulo de email optin em vez de módulos de texto. O formulário tem a mesma aparência do original, mas tem algumas diferenças nas larguras do botão e do corpo do texto, porque esse formulário agora usa uma linha de coluna única em vez de duas colunas. O botão é maior e o espaço entre os dois lados do formulário foi reduzido.

As configurações de Campos para este desabilitam todos os campos de nome.
- Usar campo de nome único: Não
- Mostrar campo de nome: Não
- Mostrar campo de sobrenome: Não

As configurações de layout exibem o corpo à esquerda e o formulário à direita. A largura total do e-mail está ativada. Como desativei os campos de nome, eles não são opções nas configurações de layout.
- Layout: corpo à esquerda, formulário à direita
- Largura total do e-mail: sim

Possibilidade de layout de opção de e-mail Divi 2
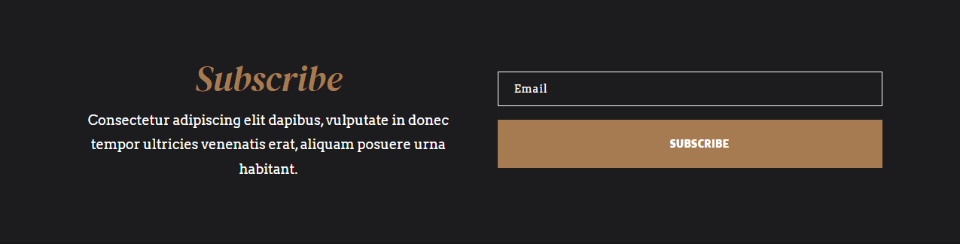
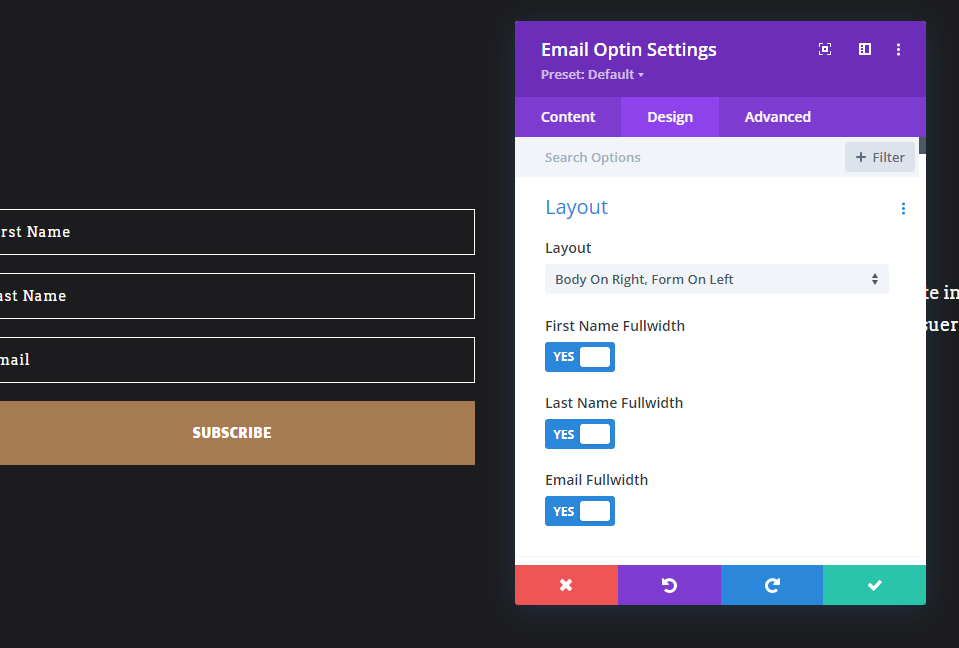
Minha segunda possibilidade de layout move o formulário para a direita e o corpo para a esquerda. Eu habilitei o campo de nome e o tornei de largura total.

Habilitei Usar campo de nome único , para que os outros campos de nome não sejam mais opções.
- Usar campo de nome único: Sim

O layout tem a opção Corpo à Direita, Formulário à Esquerda. Habilitei as opções Name Fullwidth e Email Fullwidth.
- Layout: corpo à direita, formulário à esquerda
- Largura total do nome: Sim
- Largura total do e-mail: sim

Possibilidade de layout 3
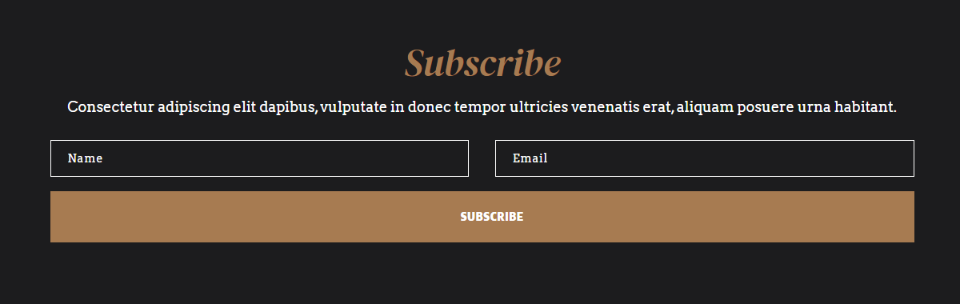
Esta opção de layout coloca o corpo acima do formulário e coloca os campos de nome e email na mesma linha.

As configurações de Campos habilitam Usar campo de nome único.

- Usar campo de nome único: Sim

Para as opções de layout , selecionei Body on Top, Form on Bottom. Configurei Name Fullwidth e Email Fullwidth como Não. Isso coloca os campos na mesma linha para essa largura de linha.
- Layout: Corpo na parte superior, formulário na parte inferior
- Largura total do nome: Não
- Largura total do e-mail: Não

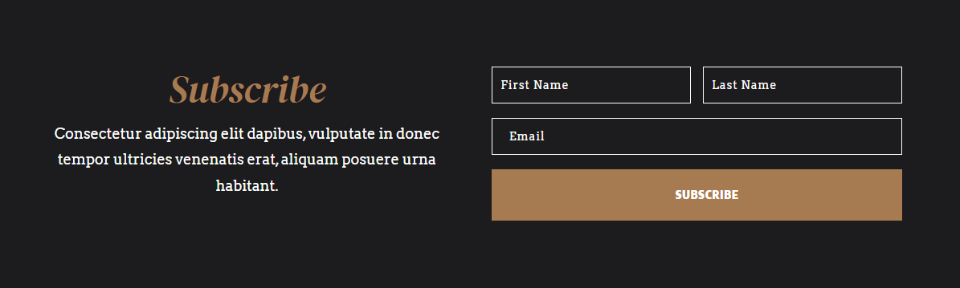
Possibilidade de layout 4
Este exibe o corpo acima do formulário e inclui os campos de nome e sobrenome.

Para os campos , este usa o Nome e o Sobrenome.
- Usar campo de nome único: Não
- Mostrar campo de nome: Sim
- Mostrar campo de sobrenome: Sim

Para o Layout , tem Body on Top, Form on Bottom. A largura total do nome e a largura total do sobrenome estão desabilitadas, enquanto a largura total do e-mail está habilitada.
- Layout: Corpo na parte superior, formulário na parte inferior
- Largura total do nome: Não
- Largura total do sobrenome: Não
- Largura total do e-mail: sim

Possibilidade de layout de opção de e-mail Divi 5
Este exemplo mostra os campos Nome e Email acima do corpo na mesma linha.

Selecionei Usar campo de nome único .
- Usar campo de nome único: Sim

Isso usa Body on Bottom, Form on Top para o Layout . Desativei as opções Largura total do nome e Largura total do email.
- Layout: Corpo na parte inferior, formulário na parte superior
- Largura total do nome: Não
- Largura total do e-mail: Não

Possibilidade de layout de opção de e-mail Divi 6
Este coloca o corpo à esquerda e a forma à direita. O formulário exibe o nome e o sobrenome na mesma linha e o campo de e-mail em largura total.

Ativei Mostrar campo de nome e Mostrar campo de sobrenome .
- Usar campo de nome único: Não
- Mostrar campo de nome: Sim
- Mostrar campo de sobrenome: Sim

Este mostra o layout Corpo à Esquerda, Formulário à Direita. A largura total do nome e a largura total do sobrenome estão desabilitadas. A largura total do e-mail está ativada.
- Layout: corpo à esquerda, formulário à direita
- Largura total do nome: Não
- Sobrenome Largura total: Não
- Largura total do e-mail: sim

Possibilidade de layout de opção de e-mail Divi 7
Este exemplo coloca o formulário à esquerda e o corpo à direita. Ele mostra os campos de nome e sobrenome. Todos os campos são de largura total.

Habilitei Mostrar campo de nome e Mostrar campo de sobrenome .
- Usar campo de nome único: Não
- Mostrar campo de nome: Sim
- Mostrar campo de sobrenome: Sim

Para o Layout , selecionei o Corpo à Direita, o Formulário à Esquerda. A Largura total do nome, Largura total do sobrenome e Largura total do e-mail estão habilitadas.
- Layout: corpo à direita, formulário à esquerda
- Largura total do nome: Sim
- Sobrenome Largura total: Sim
- Largura total do e-mail: sim

Possibilidade de layout 8
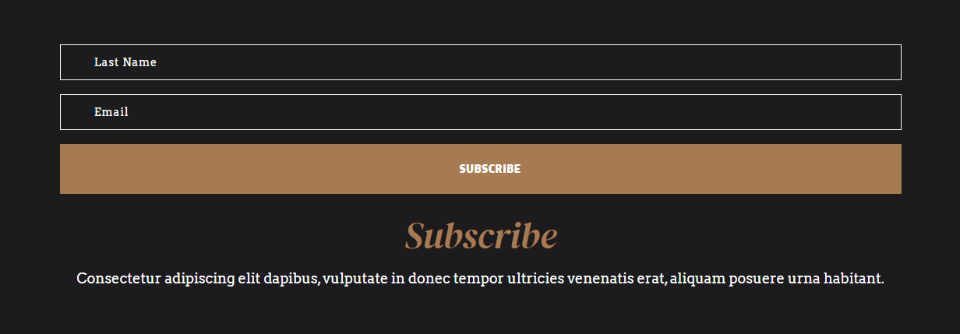
Para este exemplo, selecionei o sobrenome e coloquei o formulário no topo. Tanto o sobrenome quanto o e-mail são de largura total.

Para Fields , habilitei Mostrar sobrenome. este formulário não pedirá o primeiro nome.
- Usar campo de nome único: Não
- Mostrar campo de nome: Não
- Mostrar campo de sobrenome: Sim

Para o Layout , selecionei Body on Bottom, Form on Top. Habilitei Largura total do sobrenome e Largura total do e-mail.
- Layout: Corpo na parte inferior, formulário na parte superior
- Largura total do sobrenome: Sim
- Largura total do e-mail: sim

Pensamentos finais
Essa é a nossa visão de 8 possibilidades de layout integradas para o módulo de optin de e-mail da Divi. Mostramos apenas algumas das possíveis combinações de layouts que o módulo de optin de e-mail do Divi oferece. Os nomes dos campos, as opções de layout e as configurações de largura do campo se combinam para dar ao formulário de optin de e-mail muitas possibilidades de design. Eles são fáceis de selecionar e usar, tornando simples o processo de personalizar seu formulário de e-mail.
Nós queremos ouvir de você. Você usa as opções de optin de e-mail integradas do Divi para criar layouts diferentes? Deixe-nos saber nos comentários.
