Melhores práticas para tags de cabeçalho no WordPress SEO
Publicados: 2022-03-21As tags de cabeçalho são um dos recursos mais importantes do seu site – e talvez o mais incompreendido. Muitas pessoas veem os títulos apenas como outra maneira de organizar e dividir o conteúdo. É verdade que os títulos podem tornar seu conteúdo mais legível, especialmente se seus leitores precisarem ler rapidamente uma postagem do blog. Mas isso é apenas o começo do que os títulos são bons.
Em particular, o SEO de tags de cabeçalho é uma prática que ajuda a otimizar seu site para uma melhor classificação. Títulos bem distribuídos e organizados melhoram a qualidade do seu conteúdo. Também é uma boa ideia incorporar suas palavras-chave de foco em seus títulos para fins de SEO. (Só não com muita frequência ou você cai no território de preenchimento de palavras-chave.)
Além disso, ter um conteúdo bem organizado manterá a atenção dos visitantes. Como resultado, seu site deve ter uma taxa de rejeição mais baixa, o que significa que você terá uma aparência muito melhor para o Google e um lugar mais alto nas SERPs.
Quando aplicado corretamente, o foco no SEO da tag de cabeçalho pode dar um impulso extra ao seu conteúdo. Vamos pular nele.
O que são tags de cabeçalho?
As tags de título HTML variam de H1 (o maior e principal título em uma página) até H6 (uma tag rara de se ver na natureza). Essas tags são usadas para indicar a hierarquia e o fluxo de um determinado conteúdo, tanto em documentos de processamento de texto quanto no código do site. Alguns programas como o Google Docs e o Microsoft Word usam cabeçalhos para criar um esboço de sua escrita, e os rastreadores de pesquisa do Google os usam para determinar um índice para as páginas que eles indexam.
Com isso em mente, vamos nos aprofundar em como usar cada tag e onde colocá-la.
Etiquetas H1
As tags de cabeçalho H1 destacam a ideia principal em sua página ou postagem. Considere usá-los com moderação, pois muitos H1s podem perturbar a hierarquia das informações que você está apresentando. Se você estiver codificando seu site ou usando uma plataforma que não transforma seus títulos em H1s por padrão, você precisará criá-los manualmente.
Ao criar uma página ou postagem no WordPress, o CMS realmente envolve seu título em tags H1 automaticamente. Portanto, você só precisará marcar manualmente H1s em seu site se estiver usando-os além do título da página. (Lembre-se de que, embora o Divi não altere essa funcionalidade básica, alguns temas podem.)
Há um pouco de debate sobre se várias tags H1 realmente atrapalham os rankings de SEO, mas se usadas corretamente com a hierarquia adequada, elas não deveriam. (Sites de página única são um bom exemplo de como isso funciona para separar seções inteiras com H1 s.) No entanto, a mesma regra se aplica às tags H1 e às vírgulas: na dúvida, deixe de fora.
Etiquetas H2
Indiscutivelmente, as tags de cabeçalho H2 são mais usadas do que qualquer outra tag. Este é o título mais versátil do WordPress e seu uso não é limitado como H1 . Esses títulos facilitaram a separação do seu conteúdo e facilitaram a verificação. Além disso, há subtítulos suficientes para que você possa aninhar quantos tópicos em um H2 forem necessários sem interromper o fluxo natural.
Na maioria dos nossos posts aqui no Elegant Themes, a maioria das tags de cabeçalho são H2 . Gostamos de pensar nos títulos H2 como o cavalo de batalha de todos os títulos porque são muito úteis. Se você criar conteúdo e dividi-lo em seções para facilitar a leitura - e você deve - H2 é a tag que você deve usar para isso.
Etiquetas H3
As tags de título H3 são ótimas para usar como subtítulos em H2 s. Na verdade, se você olhar para o subtítulo desta seção, isso é um H3 . Porque se enquadra no H2 “ O que são as tags de cabeçalho? “, o H3 permite que você (e os mecanismos de busca) saibam que é parte do mesmo tópico geral.
Em geral, os títulos H3 funcionam bem para fins organizacionais, principalmente se você estiver tentando interromper o fluxo de um grande conteúdo. Quando você está escrevendo artigos de pedra angular complexos, por exemplo, você vai querer se familiarizar com H3 . Você pode descobrir que as tags de título menores oferecem muito controle sobre como você apresenta seu conteúdo.
Além disso, as tags H3 são ótimas para criar subtópicos. Eles também funcionam bem como itens em uma lista ordenada ou não ordenada. O uso de tags H3 em postagens que envolvem listas pode ajudar a destacar cada item. Quando uma lista com marcadores seria muito desajeitada, muitas vezes você pode usar H3 para ter uma visão mais aprofundada de cada elemento sem que seja uma parede de texto.
Na Elegant Themes, geralmente fazemos isso numerando os títulos H3 quando há mais do que uma única frase de informação para cada entrada em uma lista ordenada.
Etiquetas H4, H5 e H6
Na minha experiência pessoal, uso tags de cabeçalho H4 com bastante frequência em artigos que contêm vários subtópicos, como listas ou tutoriais. E como eu disse acima, listas com marcadores ou numeradas que precisam ser exploradas com mais detalhes.
No entanto, eu nunca usei tags H5 ou H6 . A maioria dos arquivos CSS excluem completamente o H6 do estilo. Se você encontrar um H5 ou H6 com estilo único, é quase certo que seja para um elemento de design específico. Essas duas tags de cabeçalho geralmente não têm uso, exceto em casos de uso singulares, quando um estilo exclusivo deve ser aplicado. Eles são, em essência, cabeçalhos de espaço reservado.
Deixar pequenas tags de cabeçalho de suas postagens e páginas provavelmente não afetará seu SEO, a menos que isso crie grandes problemas organizacionais em seu conteúdo. Embora eu pessoalmente não tenha visto a necessidade de usá-los neste momento, existem outros escritores ou desenvolvedores que os utilizaram bem. Sinta-se à vontade para ser criativo com os títulos disponíveis em seu editor WordPress para estilizar e experimentar CSS.
Como as tags de cabeçalho afetam o SEO?
Quando se trata de SEO de tags de título, as regras (em outras palavras, as preferências do Google) parecem ter evoluído ao longo do tempo. Como qualquer outro aplicativo ou algoritmo, houve uma mudança natural em termos de quanto as tags de cabeçalho afetam o SEO.

Nos últimos anos, o Google tem tendência a conteúdo de alta qualidade que faça sentido e não seja recheado de palavras-chave. De acordo com o SEMRush, o Google se preocupa mais com se seu conteúdo é atraente e fácil de usar do que com quantas palavras-chave você conseguiu trabalhar em um artigo. Aqui está o que o SEMRush tinha a dizer sobre o uso de tags de cabeçalho:
“O uso adequado de subtítulos (H1, H2, H3) ajuda o Google a entender melhor seu conteúdo e torna seu texto mais acessível aos leitores.”
A legibilidade do seu post é um fator importante, assim como sua otimização de palavras-chave de SEO. Se você usa o plugin Yoast WordPress para SEO, notará que ele oferece pontuação e dicas para melhorar a legibilidade do seu post. Escrevemos um guia detalhado sobre isso, se você estiver interessado em aprender mais especificamente.
Várias tags H1: (tecnicamente) não é mais um não-não
Até recentemente, o Google penalizava postagens e páginas que apresentavam mais de uma tag H1 . De acordo com o SEMRush, esse não é mais necessariamente o caso. Contanto que seu conteúdo esteja fornecendo aos usuários uma experiência satisfatória, você deve usar mais de um, se necessário. (Como mencionamos acima, recomendamos manter um. Yoast compartilha nossa posição.)
Inclua sua palavra-chave de foco em algumas tags de título
Quando o Google rastreia as páginas do seu site, não faz mal incluir sua palavra-chave de foco em algumas de suas tags de cabeçalho. Yoast recomenda isso como uma prática recomendada. Se você usar o plug-in, notará que ele prefere que você use sua frase-chave em seus títulos e subtítulos de 30% a 75% do tempo.
Quando você inclui palavras-chave de SEO em suas tags de cabeçalho e texto onde elas se encaixam naturalmente, você mantém os usuários em seu site por mais tempo. Pode parecer contra-intuitivo, mas o uso adequado de leituras pode tornar sua postagem mais escaneável e não requer leitura palavra por palavra. Isso é bom porque permite que seus leitores encontrem precisamente as informações de que precisam em seu conteúdo.
Por causa disso, o Google começará a reconhecer que seu site não é apenas altamente compreensível, mas também útil para os visitantes. Ao incluir suas palavras-chave em suas tags de cabeçalho, você está sinalizando ao Google que sua postagem se concentra nesse tópico específico. Quanto mais o Google entender sobre seu site, maior a probabilidade de você ver sua classificação melhorar – desde que você siga as práticas recomendadas de SEO em todos os aspectos.
Como usar tags de cabeçalho no WordPress
Se você estiver trabalhando no WordPress, é fácil incorporar títulos em suas postagens. Existem algumas maneiras de fazer isso, dependendo do editor que você está usando, então vamos dar uma olhada.
Editor clássico do WordPress
Usar a tag de cabeçalho SEO no WordPress Classic Editor é simples. Você pode incorporar títulos nas exibições do editor Visual e de texto.
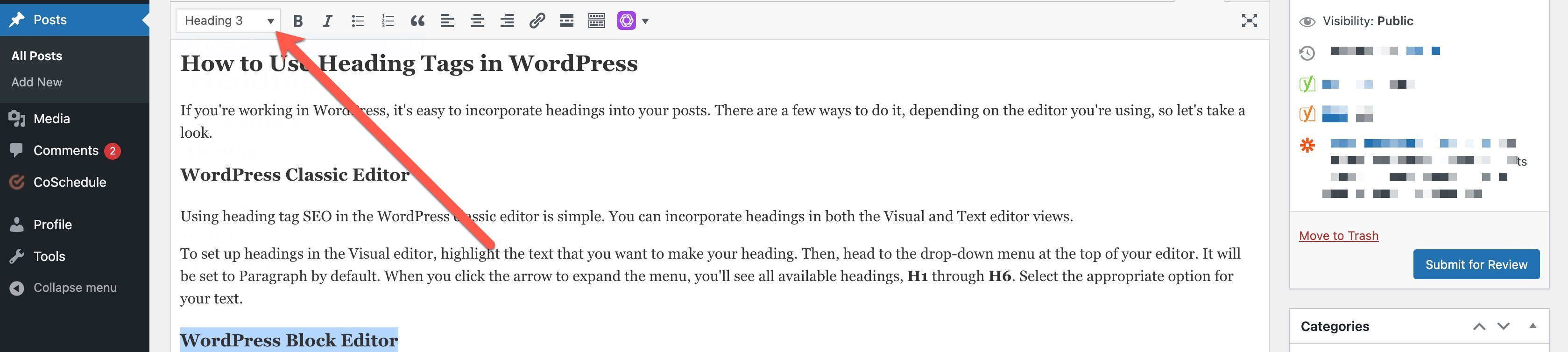
Para configurar títulos no Editor visual, realce o texto que você deseja tornar seu título. Em seguida, vá para o menu suspenso na parte superior do seu editor. Ele será definido como Parágrafo por padrão. Ao clicar na seta para expandir o menu, você verá todos os títulos disponíveis, H1 a H6 . Selecione a opção apropriada para o seu texto.

Se você preferir codificar suas tags de cabeçalho, alterne para o editor de texto. A partir daí, você poderá usar as tags de cabeçalho de abertura e fechamento para separar seus títulos e subtítulos.

Editor de blocos do WordPress
Se você estiver usando o WordPress Block Editor, notará que já há um espaço para o seu título H1 ao iniciar uma nova postagem. Basta digitar e pronto.

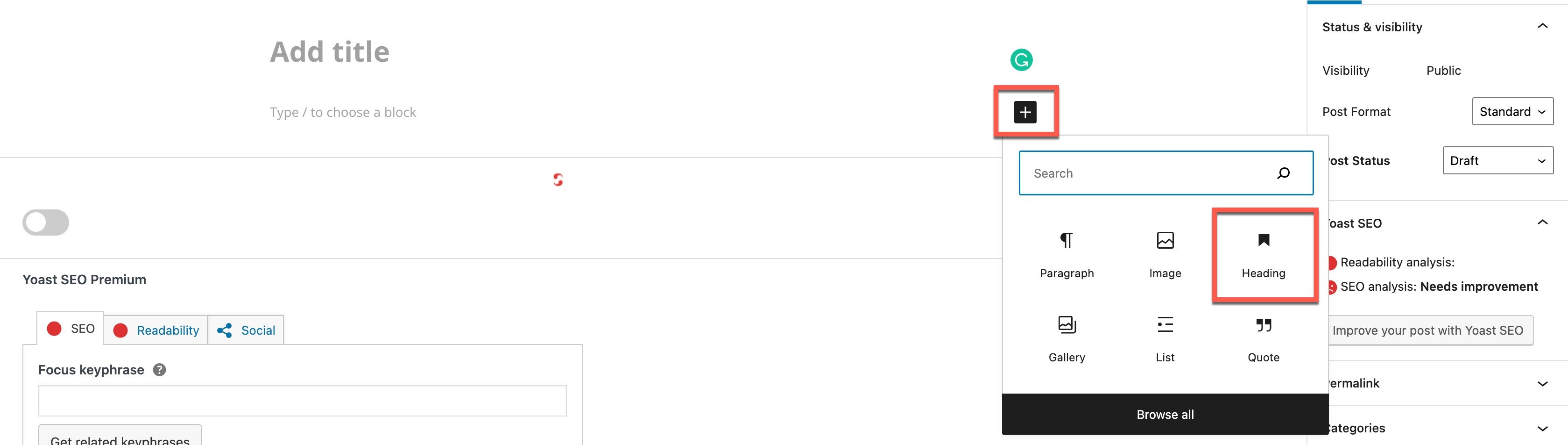
Para adicionar outros títulos, clique no sinal de adição preto em seu editor. A partir daí, você verá a opção de adicionar um título.

Em seguida, seu bloco de cabeçalho aparecerá. A partir daí, você verá um editor de texto que permite selecionar o tamanho do título que deseja usar. Novamente, suas opções são H1 a H6 . Selecione o tamanho que deseja usar para suas tags de cabeçalho e pronto!

Folhas de estilo CSS
Quer dar aos seus títulos um estilo CSS padrão? Ao adicionar suas tags de título à sua folha de estilo CSS, você pode definir a fonte, a cor e o estilo de cada tamanho de título. Isso é útil quando você deseja um visual esteticamente agradável e personalizado.
Veja como deve ser a seção da tag de cabeçalho da sua folha de estilo:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Conclusão
Agora que você entende as práticas recomendadas de SEO para tags de cabeçalho e como usar cabeçalhos em seu site WordPress, você está pronto para começar a incorporá-los em suas postagens. Lembre-se, seus títulos servem para tornar suas postagens e páginas mais facilmente acessíveis e compreensíveis. Demonstre sua experiência de uma maneira bem organizada e otimizada para SEO, e é mais provável que você tenha uma classificação mais alta nas SERPs.
Acima de tudo, você quer que os visitantes do seu site tenham um ótimo relacionamento com o seu conteúdo. Quando o Google entende seu conteúdo por meio de seu SEO e como seus visitantes interagem com seu site, você terá uma probabilidade maior de sucesso geral.
Então, o que você acha? Você prefere usar certas tags de cabeçalho em vez de outras? Por quê? Deixe-nos um comentário e deixe-nos saber.
Imagem em destaque via SpicyTruffel / shutterstock.com
