Como redirecionar depois de preencher um formulário de optin de e-mail no Divi
Publicados: 2022-03-16Uma das opções dentro do formulário de optin de e-mail do Divi redireciona o usuário para uma nova página quando ele se inscreve. Este é um processo simples e abre muitas possibilidades para páginas de vendas, mensagens de boas-vindas e muito mais. Nesta postagem, veremos a opção de URL de redirecionamento de optin de e-mail do Divi para ver como redirecionar depois de preencher um formulário de optin de e-mail no Divi. Também criaremos uma página para recebê-los como assinantes.
Vamos começar.
Redirecionar para um URL personalizado
Vamos começar vendo como realizar o redirecionamento no módulo de optin de e-mail Divi. Para meus exemplos, estou usando o layout gratuito do Print Shop que está disponível no Divi.
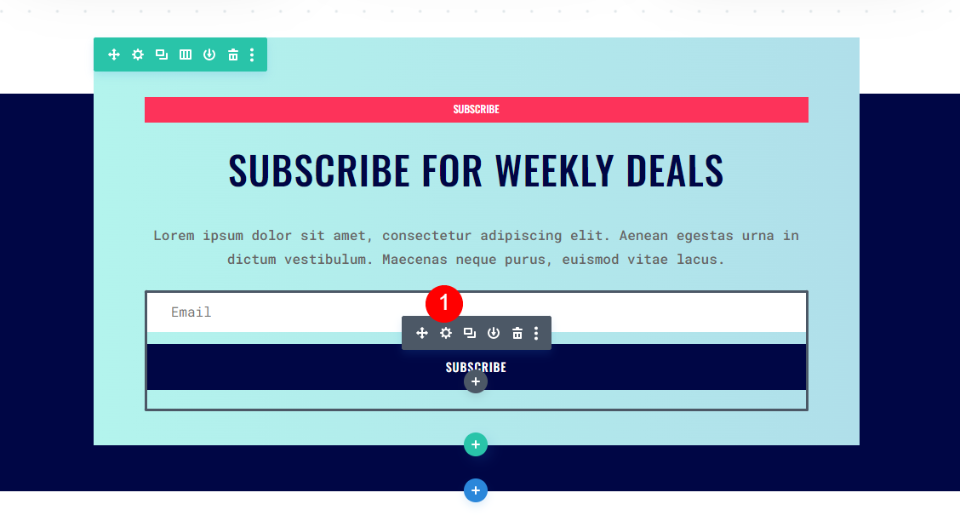
Primeiro, abra as configurações do módulo de optin de e-mail clicando no ícone de engrenagem que aparece quando você passa o mouse sobre o módulo.

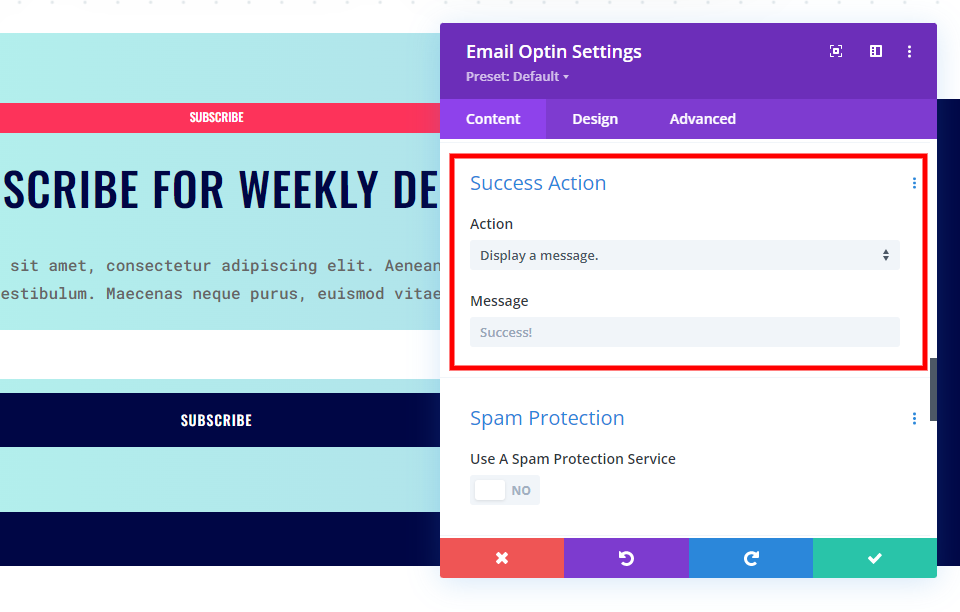
A guia Conteúdo tem as configurações que precisaremos ajustar. Essa guia inclui configurações para Texto, Conta de e-mail, Campos, Ação de sucesso, Proteção contra spam, Link, Plano de fundo e Rótulo de administrador.
Role para baixo até a seção intitulada Ação de sucesso . Você verá uma caixa suspensa em Ação.

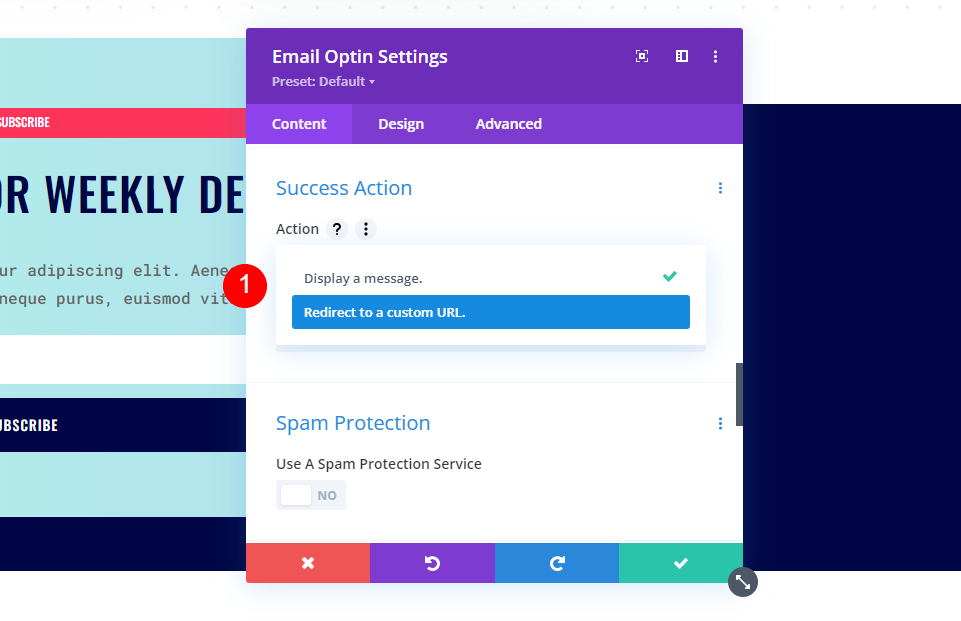
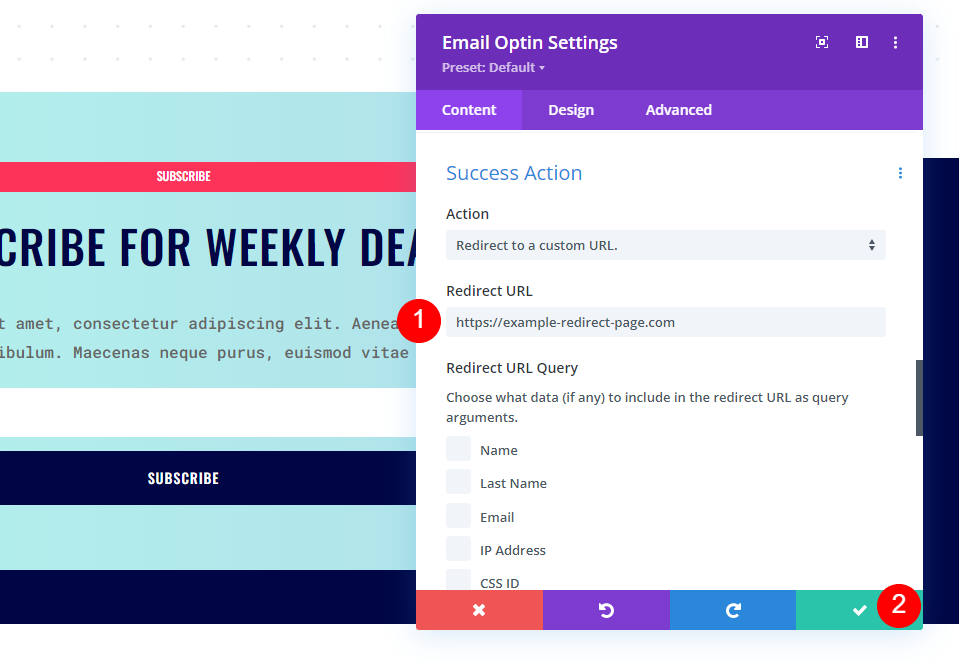
Clique na caixa para ver suas opções. Selecione Redirecionar para um URL personalizado .

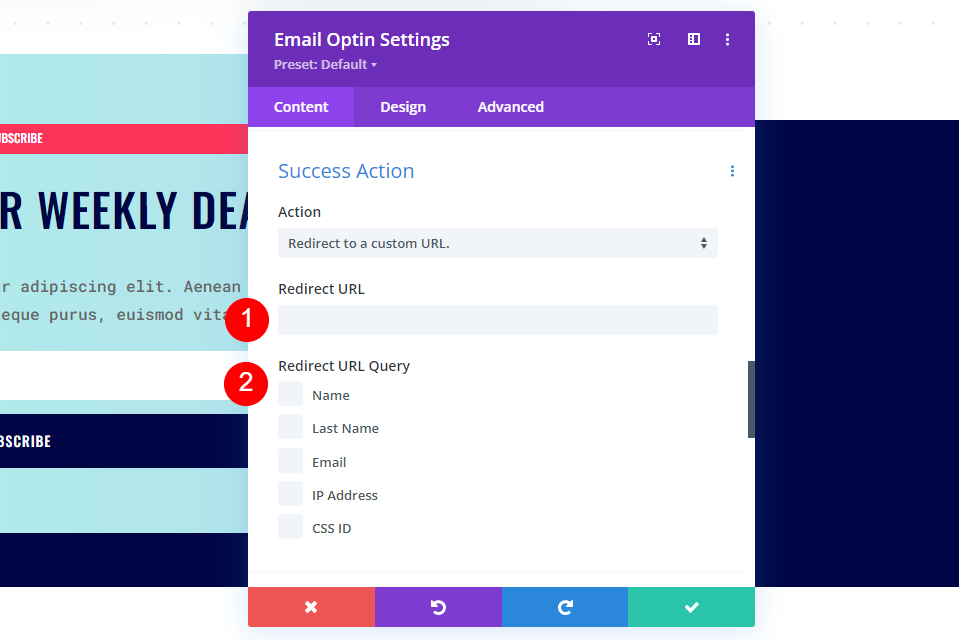
Isso abre um novo conjunto de opções, incluindo um campo para a URL e uma lista de consultas que adicionarão argumentos de consulta à URL.
A URL que você adicionar será o local para o qual o usuário será redirecionado quando enviar o formulário de e-mail. A consulta de URL de redirecionamento permite selecionar os dados que você deseja transmitir para essa página com o URL. Esses dados podem ser usados com outros sistemas nessa página que usam o argumento de consulta de URL.

Escolhendo para onde redirecionar
Escolher para onde redirecionar o usuário oferece muitas oportunidades e opções. Você pode redirecionar para qualquer URL que desejar. Não precisa ser uma página em seu site. Pode ser um vídeo no YouTube, uma página de grupo no Facebook, etc. Se você usa uma página em seu site, pode ser uma página de vendas, uma página com download gratuito, uma página de agradecimento por se inscrever e fornecer informações , e mais.
Criando a página de redirecionamento
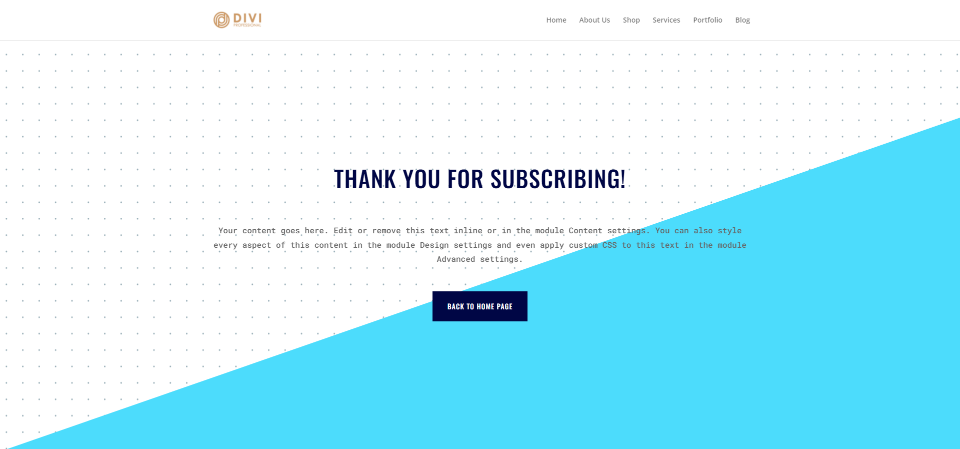
Vamos criar uma página de redirecionamento que agradeça ao usuário por se inscrever e forneça informações sobre o que esperar em seguida. Esta página incluirá um título, uma descrição e um botão que leva de volta à página inicial. Usaremos o estilo do Print Shop Layout Pack.
Para começar, crie sua página e ative o Visual Builder .
Estilizar a seção
Passe o mouse sobre a seção e clique no ícone de engrenagem para abrir suas configurações.

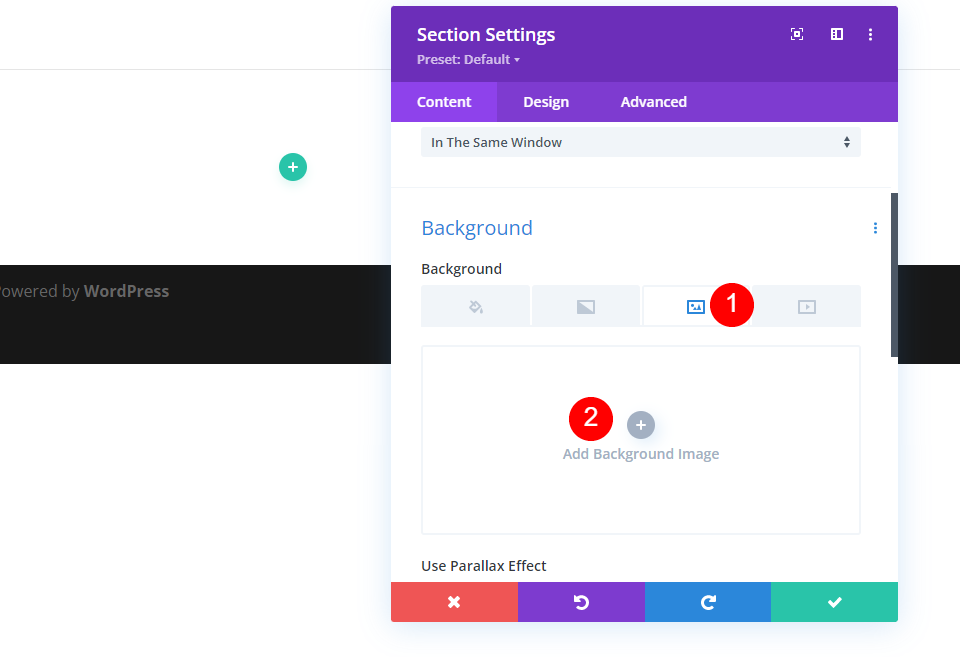
Role para baixo até Plano de fundo e selecione a guia Imagem . Clique em Adicionar imagem de fundo e escolha sua imagem na biblioteca de mídia. Estou adicionando a imagem de fundo Print Shop Dots Pattern 1 do layout da página inicial da Print Shop.
- Imagem: Padrão de pontos 1 da loja de impressão

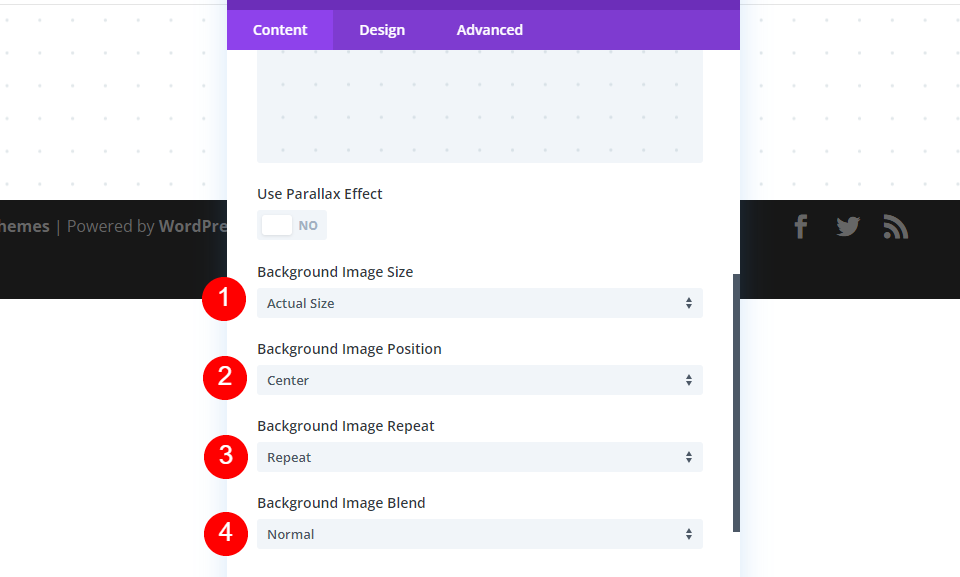
Defina o tamanho da imagem para o tamanho real, a posição para o centro, a repetição para repetir e a mistura da imagem para normal.
- Tamanho: Tamanho real
- Posição: Centro
- Repetir: Repetir
- Mistura de imagem: normal

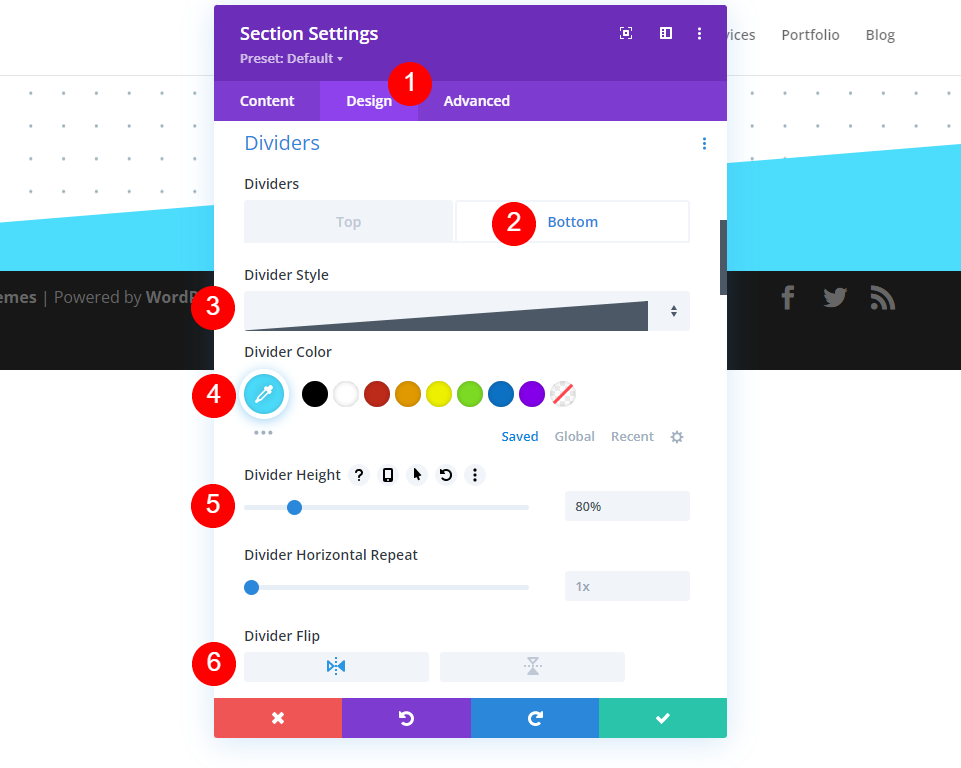
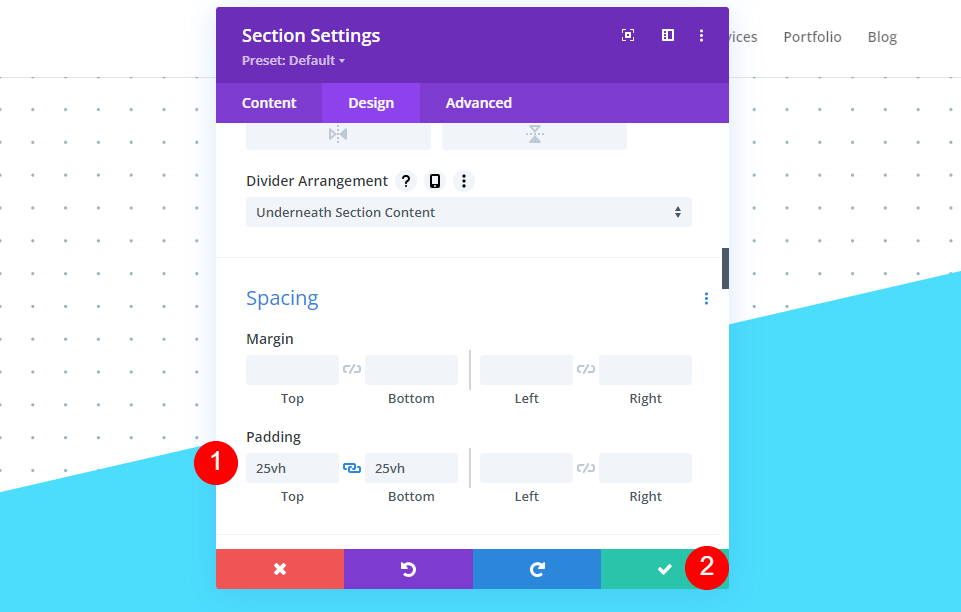
Em seguida, selecione a guia Design . Selecione o divisor inferior e escolha a primeira opção em Estilo do divisor. Altere a cor para #4cdcfc, a Altura para 80% e selecione o ícone Horizontal para o Divisor Flip.
- Divisores: Inferior
- Estilo: angular
- Cor: #4cdcfc
- Altura: 80%
- Virar: Horizontal

Role para baixo até Espaçamento e adicione 25vh para o preenchimento superior e inferior. Feche as configurações da seção.
- Preenchimento: 25vh superior, inferior

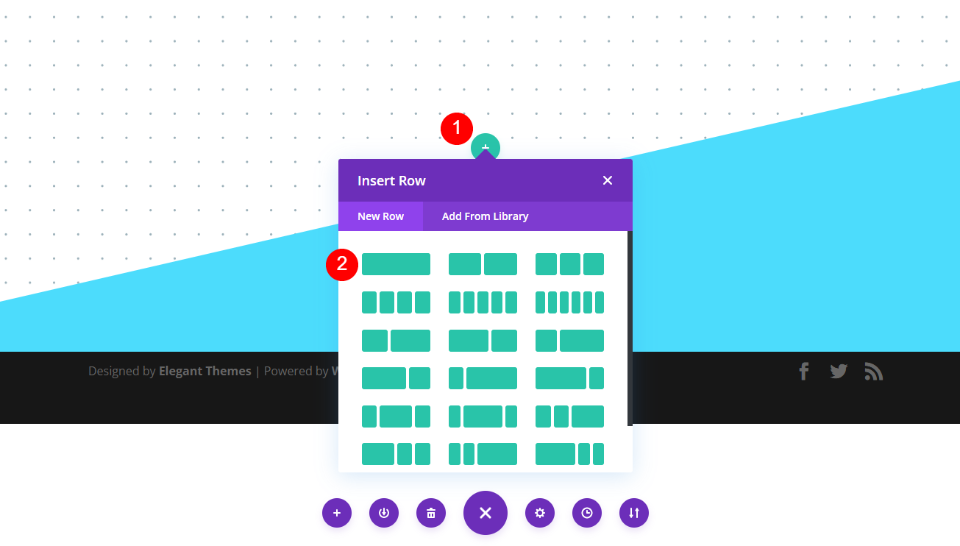
Adicionar uma linha de coluna única
Em seguida, selecione o ícone de mais verde e adicione uma linha de coluna única . Não precisaremos fazer ajustes na linha.

Adicionar e estilizar o título
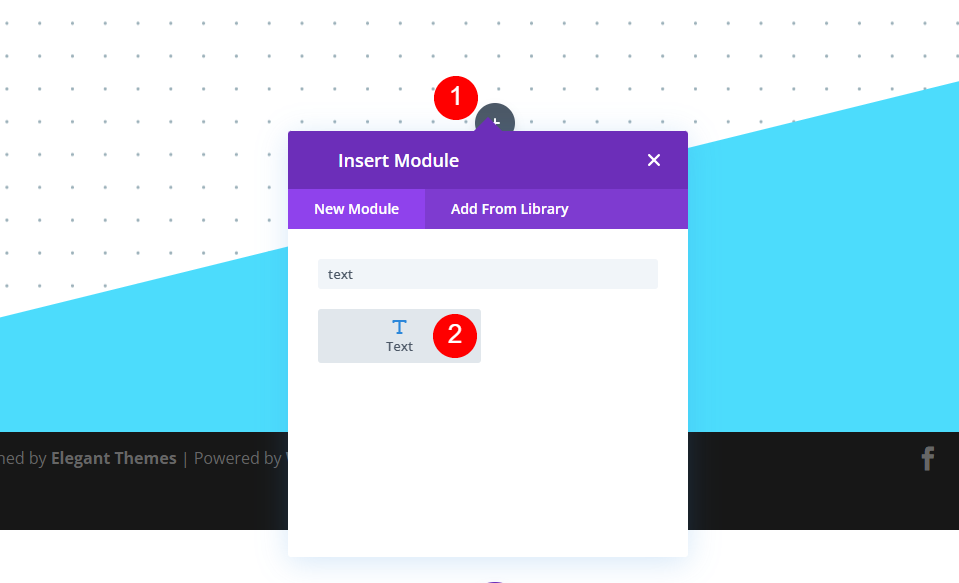
Em seguida, adicione um módulo de texto à linha.

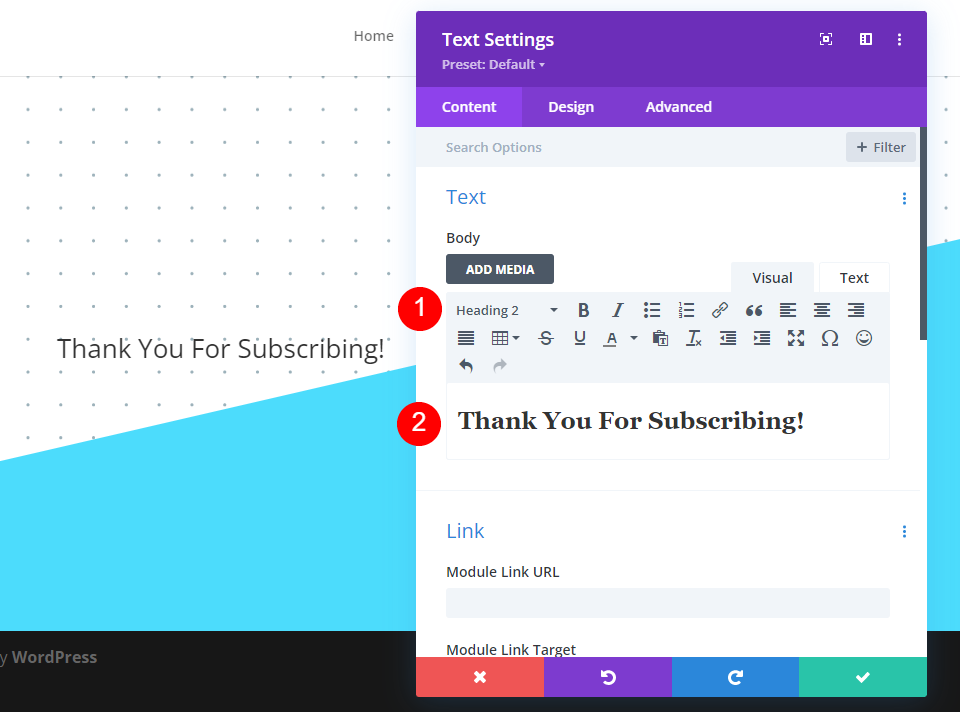
Abra as configurações do módulo de texto e altere o texto para Título 2. Adicione o título à área de conteúdo.
- Texto: Título 2
- Conteúdo: Obrigado por se inscrever!

Em seguida, selecione a guia Design e selecione H2 para o Nível de título. Altere a fonte para Oswald, o estilo para TT e a cor para #000645.

- Nível de Direção: H2
- Fonte: Oswald
- Estilo: TT
- Cor: #000645

Para o Tamanho , selecione o ícone do telefone e altere o Tamanho da área de trabalho para 46px, Tablet para 32px e Telefone para 20px. Altere o espaçamento entre linhas para 1px, a altura da linha para 1,3em e feche as configurações do módulo.
- Tamanho: 46px (computador), 32px (tablet), 20px (telefone)
- Espaçamento: 1px
- Altura da linha: 1,3 em

Adicione e estilize a descrição
Em seguida, clique no ícone de mais cinza e adicione outro módulo de texto . Este incluirá uma descrição para informar ao usuário o que esperar em seguida.

Adicione sua descrição na área de conteúdo. Isso pode incluir informações como verificar o e-mail, colocar o e-mail na lista de permissões, com que frequência esperar um e-mail, os tipos de e-mail que você envia etc. No meu exemplo, deixarei o texto fictício.

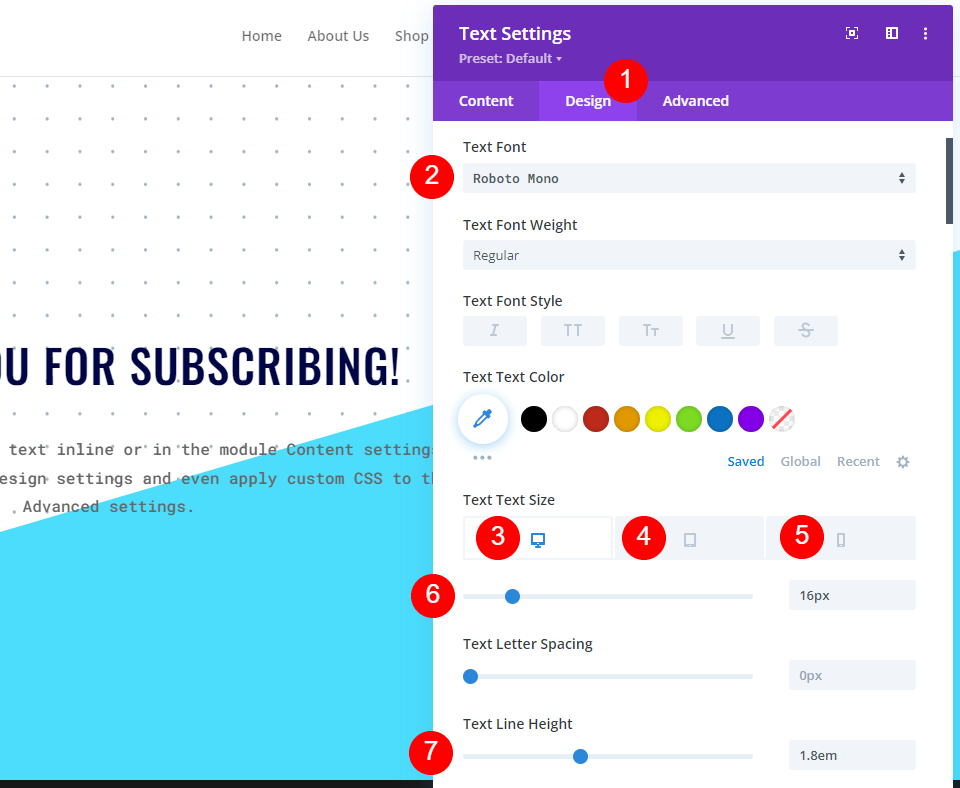
Em seguida, selecione a guia Design . Selecione Roboto Mono para a Fonte. Altere o tamanho da área de trabalho para 16px, Tablet para 15px e Telefone para 14px. Defina a altura da linha para 1,8 em.
- Fonte: Roboto Mono
- Tamanho: 16px (computador), 15px (tablet), 14px (telefone)
- Altura da linha: 1,8 em

Por fim, role para baixo até Espaçamento e adicione 20px ao preenchimento superior e inferior. Feche o módulo.
- Preenchimento: 20px superior, inferior

Adicionar e estilizar o botão da página inicial
Agora, vamos adicionar um botão para retornar o usuário à página inicial. Clique no ícone cinza sob o segundo módulo de texto e adicione um módulo de botão.

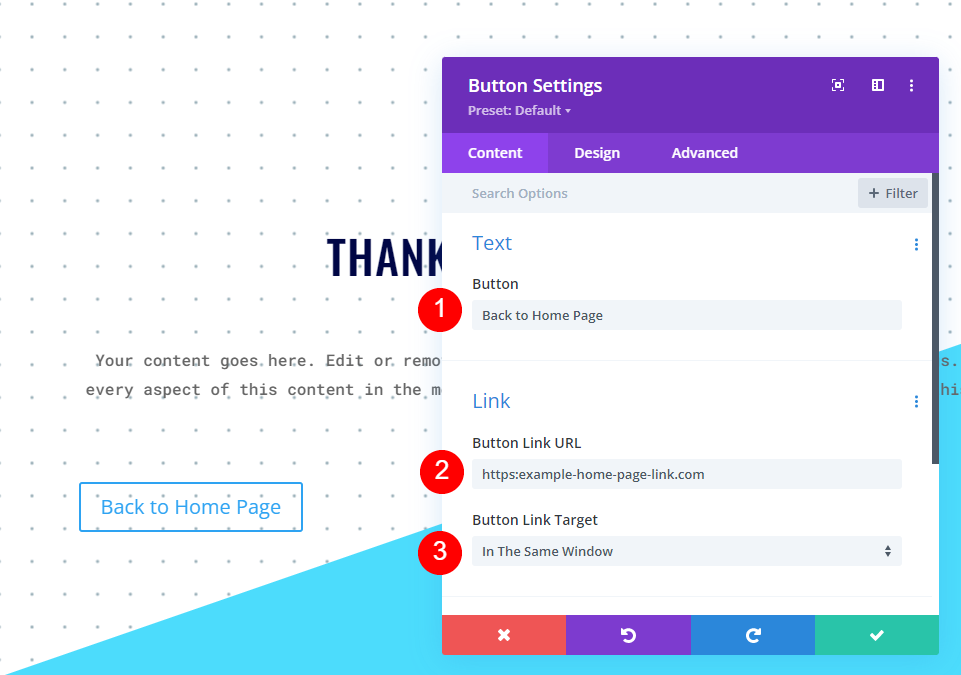
Altere o texto do botão para Voltar à página inicial e adicione o URL da página inicial ao link do botão. Deixe o destino no padrão para que ele seja aberto na mesma janela.
- Botão: Voltar para a página inicial
- URL do link do botão: link
- Alvo: Na Mesma Janela

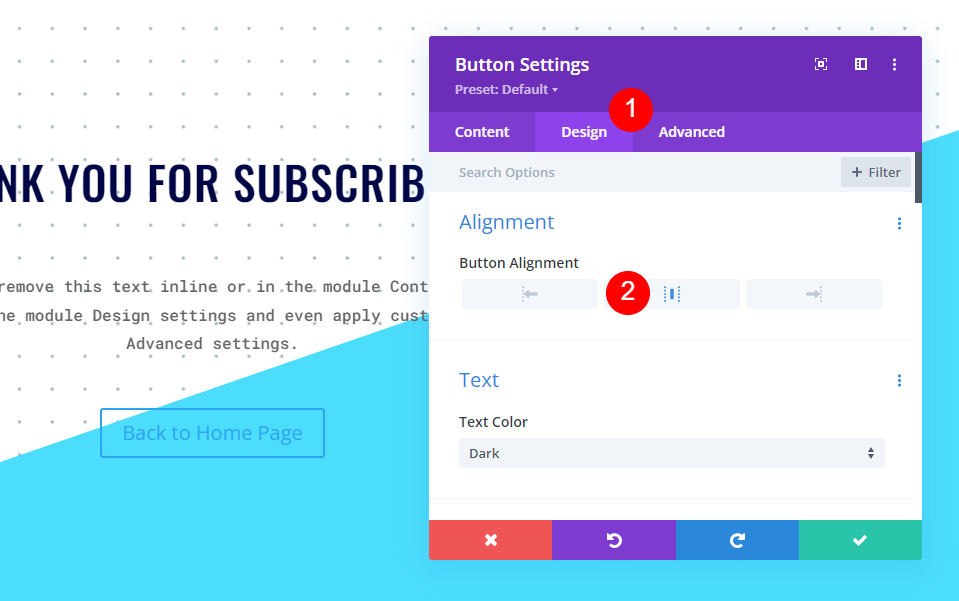
Selecione a guia Design e altere o Button Alignment to Center.
- Alinhamento do botão: Centro

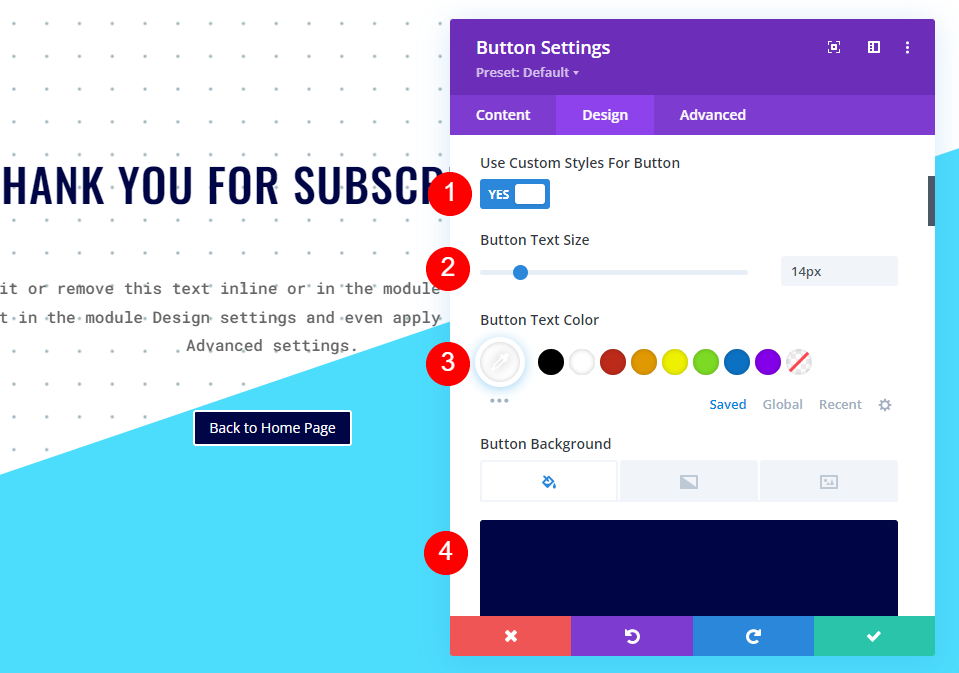
Em seguida, habilite Usar estilos personalizados para botão . Defina o tamanho do texto para 14px e selecione branco para a cor. Altere a cor de fundo para #000645.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto: 14px
- Cor do texto: #ffffff
- Cor de fundo: #000645

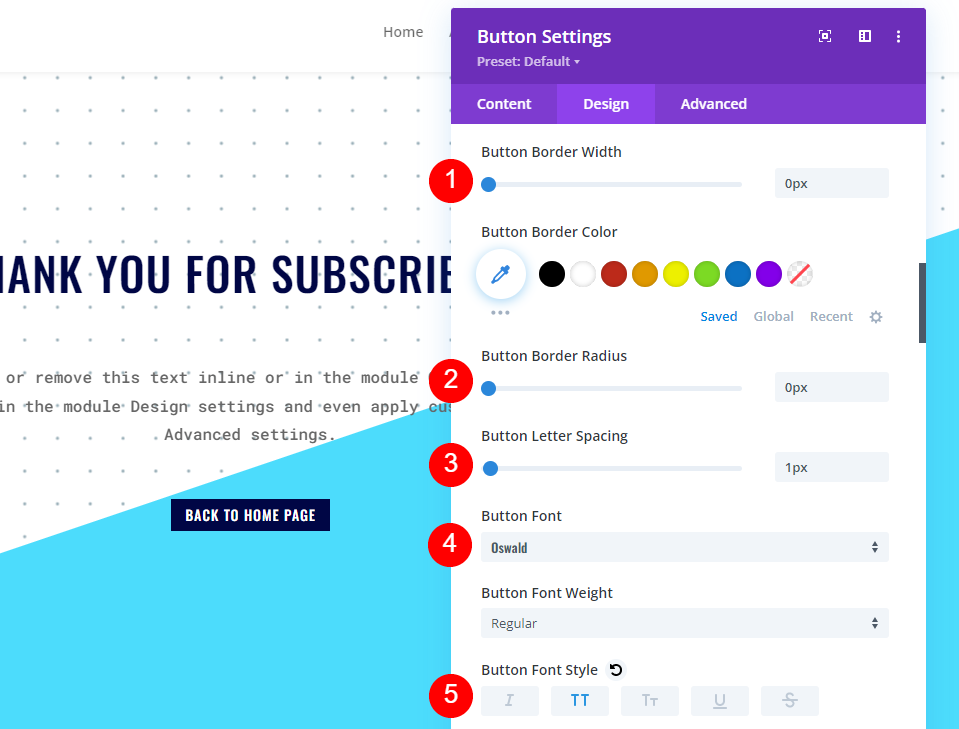
Altere a largura da borda para 0px, o raio da borda para 0px e o espaçamento entre letras para 1px. Escolha Oswald para a fonte e defina o estilo como TT.
- Largura da borda: 0px
- Raio da borda: 0px
- Espaçamento entre letras: 1px
- Fonte: Oswald
- Estilo: TT

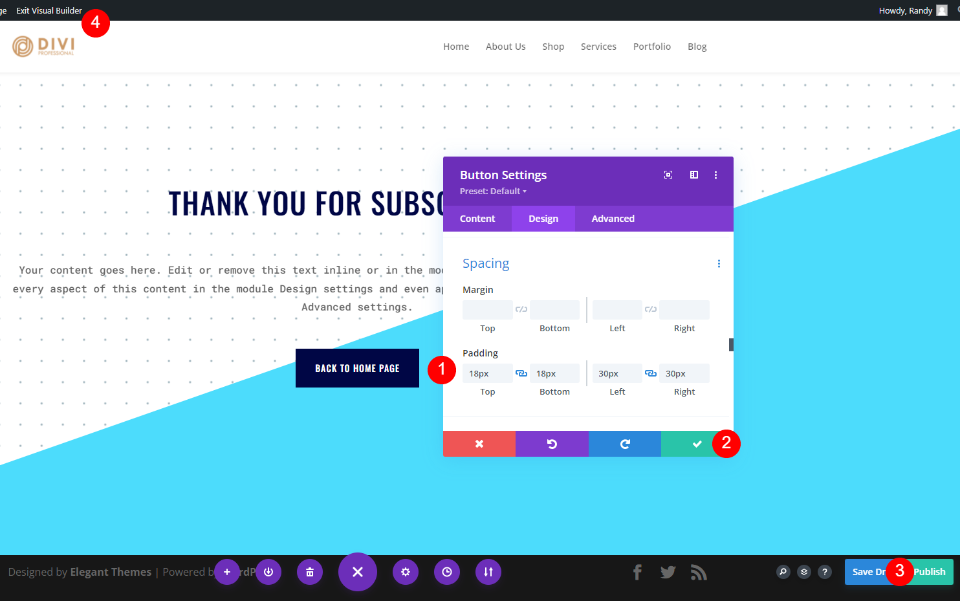
Por fim, role para baixo até Espaçamento e adicione 18px ao preenchimento superior e inferior e 30px ao preenchimento esquerdo e direito. Feche as configurações do módulo de botão, publique a página e saia do Visual Builder.
- Preenchimento: 18px (superior, inferior), 30px (esquerda, direita)

Cole o URL de redirecionamento
Por fim, copie e cole o URL desta página no campo URL de redirecionamento no módulo de optin de e-mail.

Agora, quando alguém se inscreve no e-mail e clica no botão enviar, ele é levado automaticamente para a nova página para ver a mensagem de boas-vindas.

Pensamentos finais
Essa é a nossa visão de como redirecionar depois de preencher um formulário de optin de e-mail no Divi. Configurar o redirecionamento dentro do módulo é simples. Mesmo os argumentos de URL são apenas uma questão de selecioná-los. A própria URL pode ser o que você quiser, incluindo uma página de boas-vindas, página de vendas e muito mais. Uma das opções mais simples é criar uma página como a que criamos neste tutorial para receber seus assinantes e informá-los sobre o que esperar a seguir.
Nós queremos ouvir de você. Você usa a opção de redirecionamento de URL para seu formulário de optin de e-mail Divi? Deixe-nos saber sobre sua experiência nos comentários.
