在 Divi 中填写电子邮件选择表单后如何重定向
已发表: 2022-03-16Divi 的电子邮件选择表单中的一个选项在用户订阅时将用户重定向到新页面。 这是一个简单的过程,并为销售页面、欢迎信息等打开了许多可能性。 在这篇文章中,我们将查看 Divi 的电子邮件选择重定向 URL 选项,以了解在 Divi 中填写电子邮件选择表单后如何重定向。 我们还将设计一个页面来欢迎他们成为订阅者。
让我们开始吧。
重定向到自定义 URL
让我们首先看看如何在 Divi 电子邮件 optin 模块中执行重定向。 对于我的示例,我使用的是 Divi 中提供的免费 Print Shop 布局。
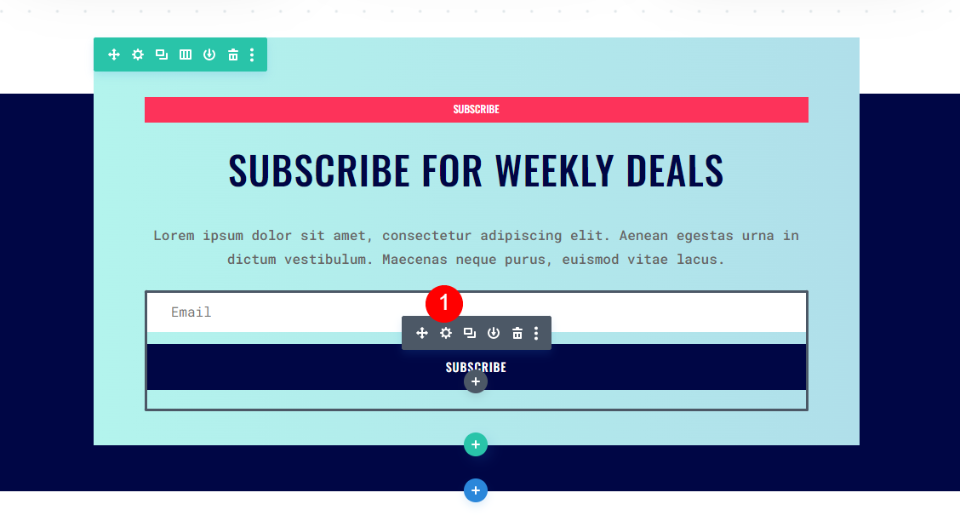
首先,通过单击将鼠标悬停在模块上时出现的齿轮图标来打开电子邮件选择模块的设置。

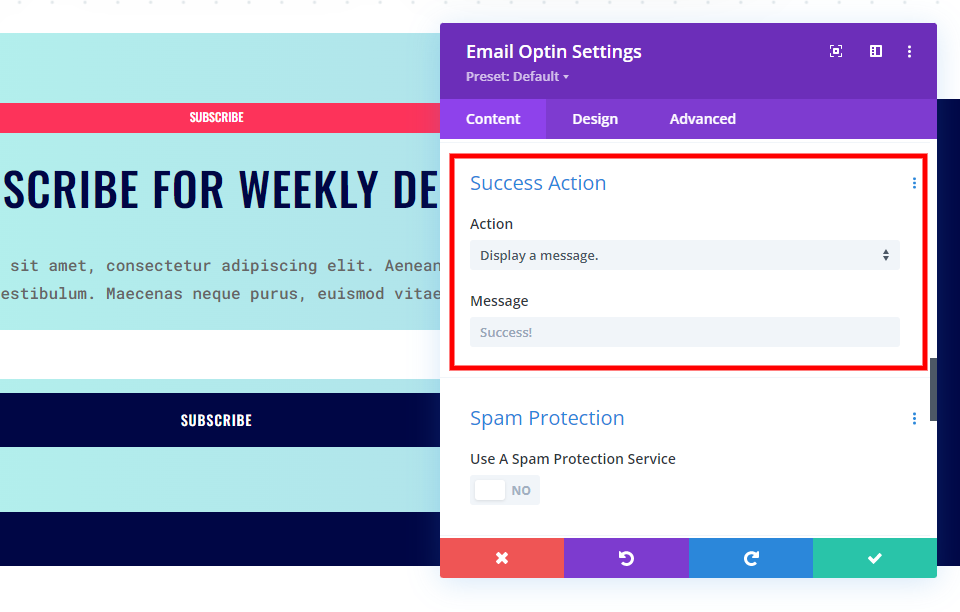
内容选项卡具有我们需要调整的设置。 此选项卡包括文本、电子邮件帐户、字段、成功操作、垃圾邮件防护、链接、背景和管理员标签的设置。
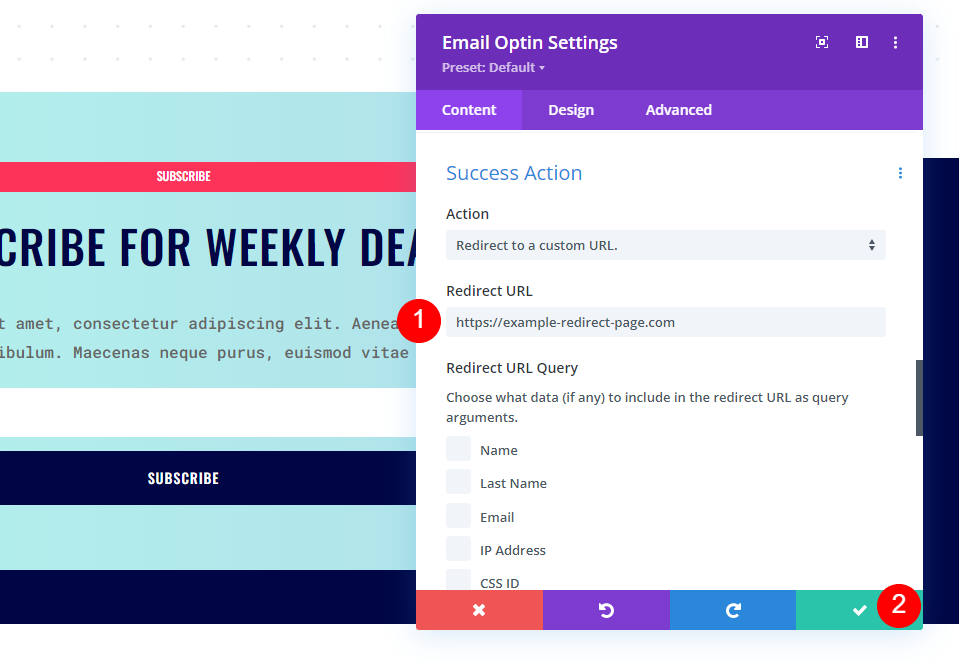
向下滚动到标有Success Action的部分。 您将在操作下看到一个下拉框。

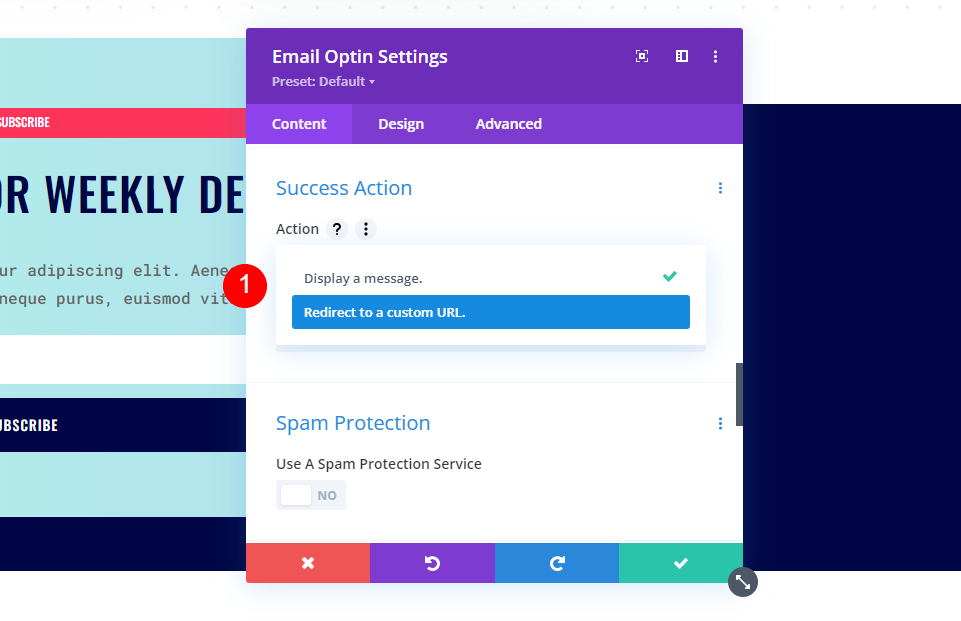
单击该框以查看其选项。 选择重定向到自定义 URL 。

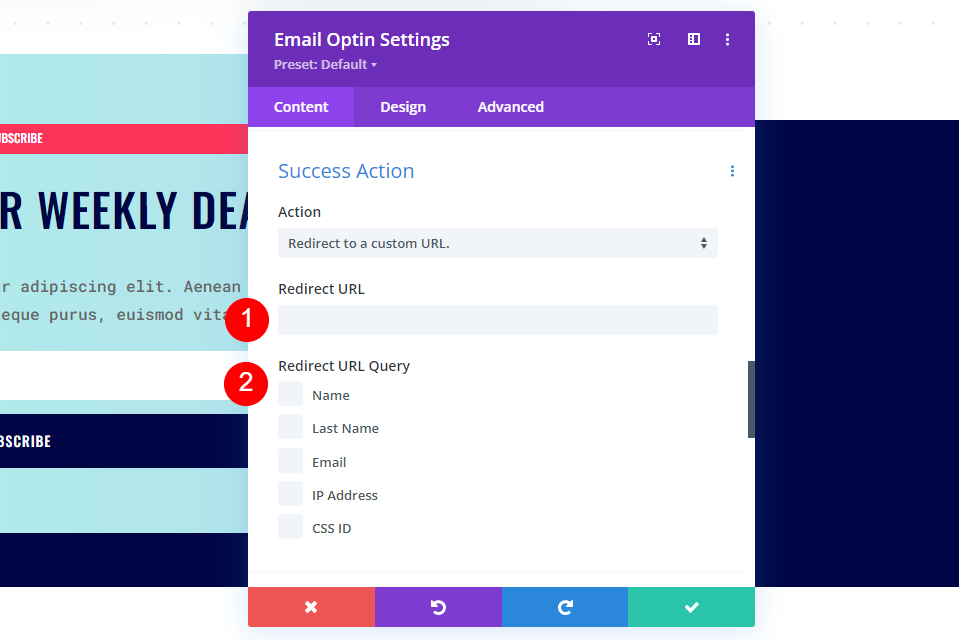
这将打开一组新选项,包括 URL 字段和将向 URL 添加查询参数的查询列表。
您添加的URL将是用户在提交电子邮件表单时被重定向到的位置。 重定向 URL 查询允许您选择要通过 URL 传递到该页面的数据。 此数据可用于该页面上使用 URL 查询参数的其他系统。

选择重定向到哪里
选择将用户重定向到哪里会给你很多机会和选择。 您可以重定向到您想要的任何 URL。 它不必是您网站上的页面。 它可以是 YouTube 上的视频、Facebook 上的群组页面等。如果您确实使用网站上的页面,它可以是销售页面、免费下载页面、感谢他们订阅和提供信息的页面, 和更多。
创建重定向页面
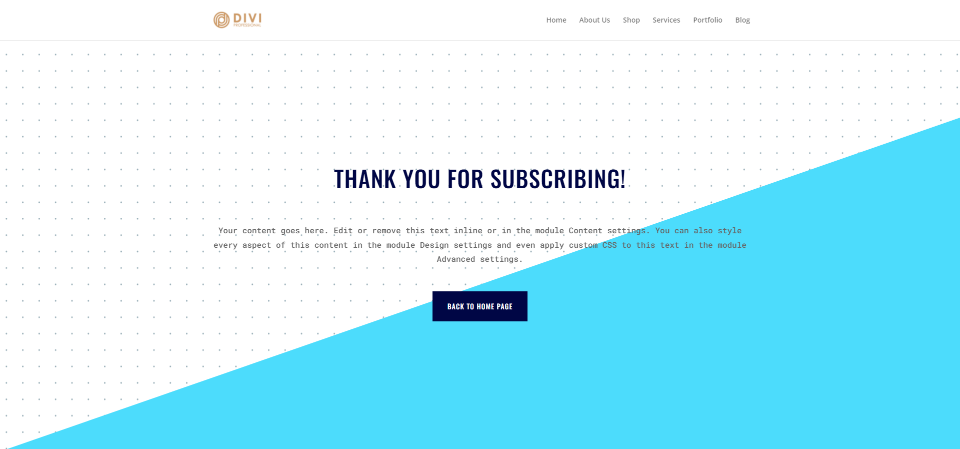
让我们创建一个重定向页面,感谢用户的订阅,并为他们提供关于接下来会发生什么的信息。 此页面将包含标题、说明和返回主页的按钮。 我们将使用 Print Shop Layout Pack 中的样式。
首先,创建您的页面并启用Visual Builder 。
为部分设置样式
将鼠标悬停在该部分上,然后单击齿轮图标以打开其设置。

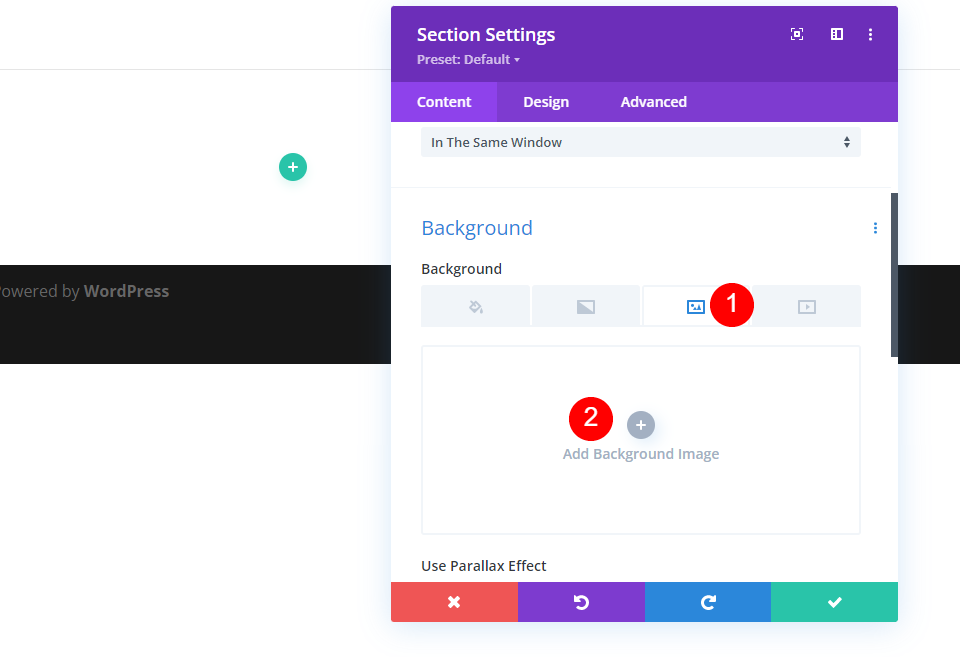
向下滚动到背景并选择图像选项卡。 单击添加背景图像并从媒体库中选择您的图像。 我正在从 Print Shop 主页布局添加 Print Shop Dots Pattern 1 背景图像。
- 图片:印刷店圆点图案 1

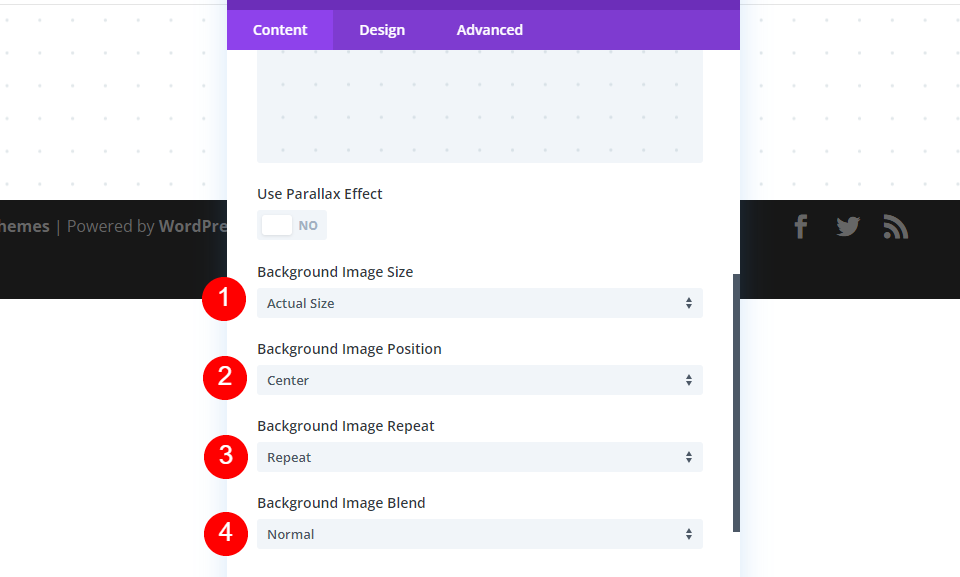
将图像大小设置为实际大小,将位置设置为中心,将重复设置为重复,将图像混合设置为正常。
- 尺寸:实际尺寸
- 位置:中心
- 重复:重复
- 图像混合:正常

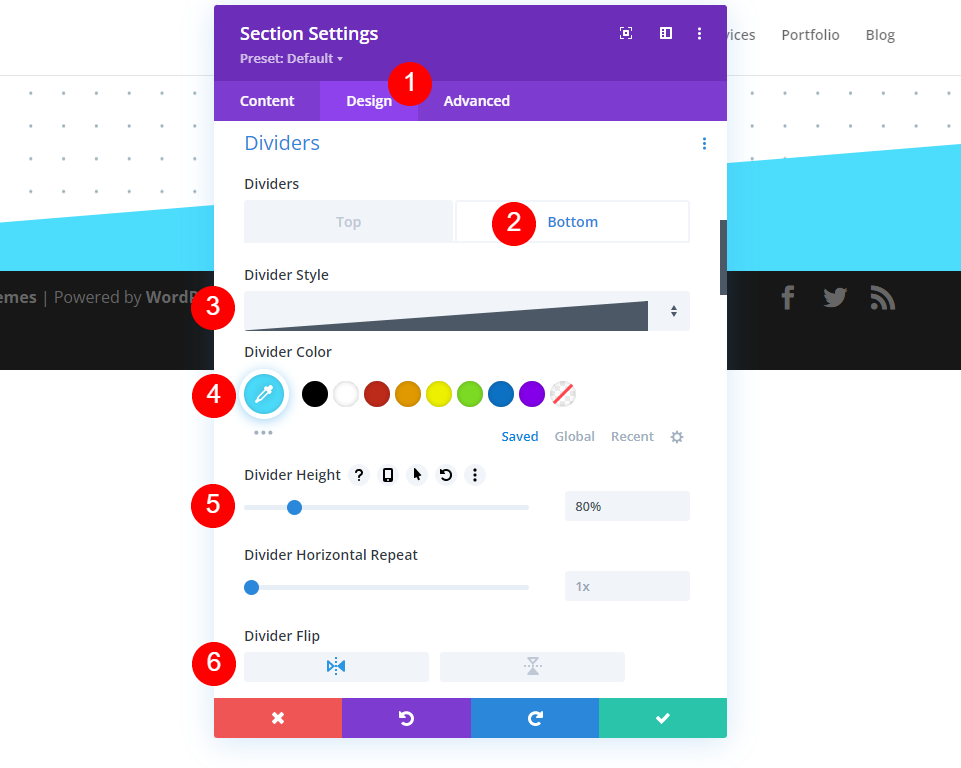
接下来,选择设计选项卡。 选择底部分隔线并选择分隔线样式下的第一个选项。 将颜色更改为#4cdcfc,将高度更改为 80%,然后为分隔线翻转选择水平图标。
- 分隔线:底部
- 款式:斜角
- 颜色:#4cdcfc
- 高度:80%
- 翻转:水平

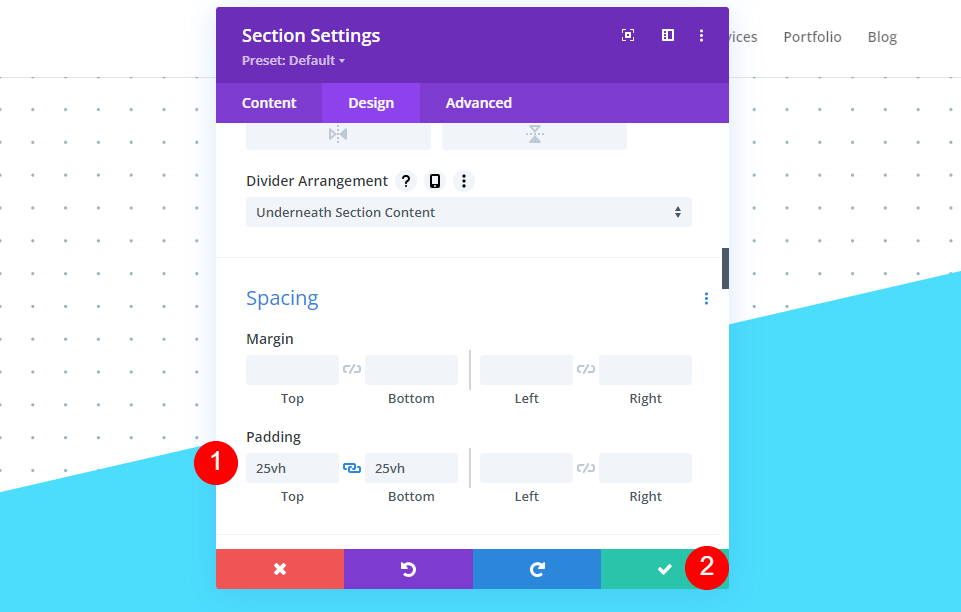
向下滚动到间距并为顶部和底部填充添加 25vh。 关闭该部分的设置。
- 填充:25vh 顶部,底部

添加单列行
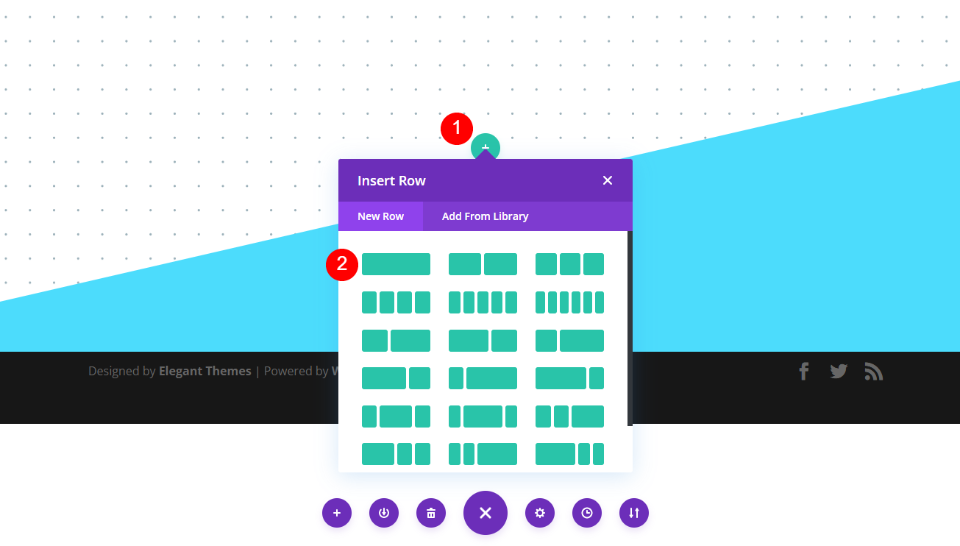
接下来,选择绿色的加号图标并添加一个单列 row 。 我们不需要对行进行调整。

添加标题并设置样式
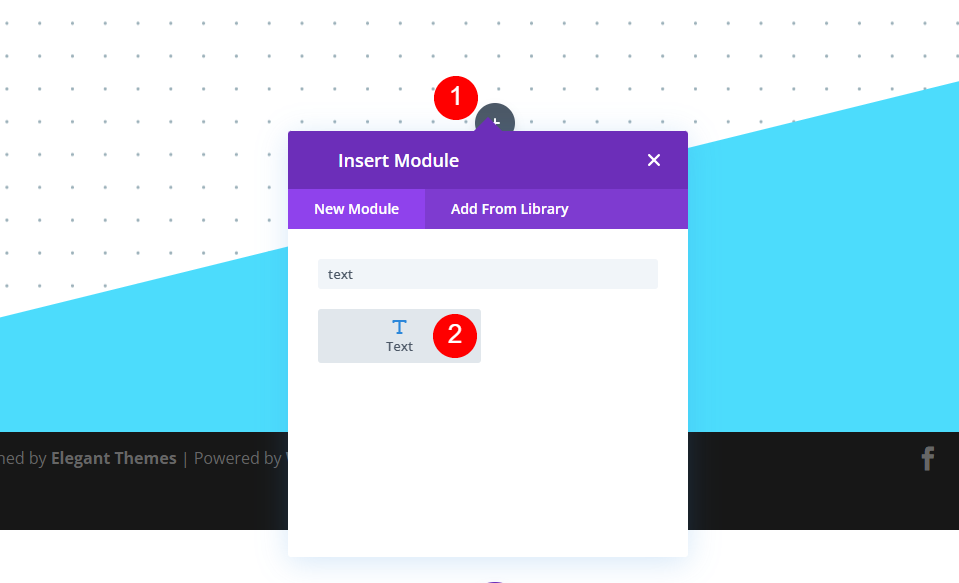
接下来,将文本模块添加到该行。

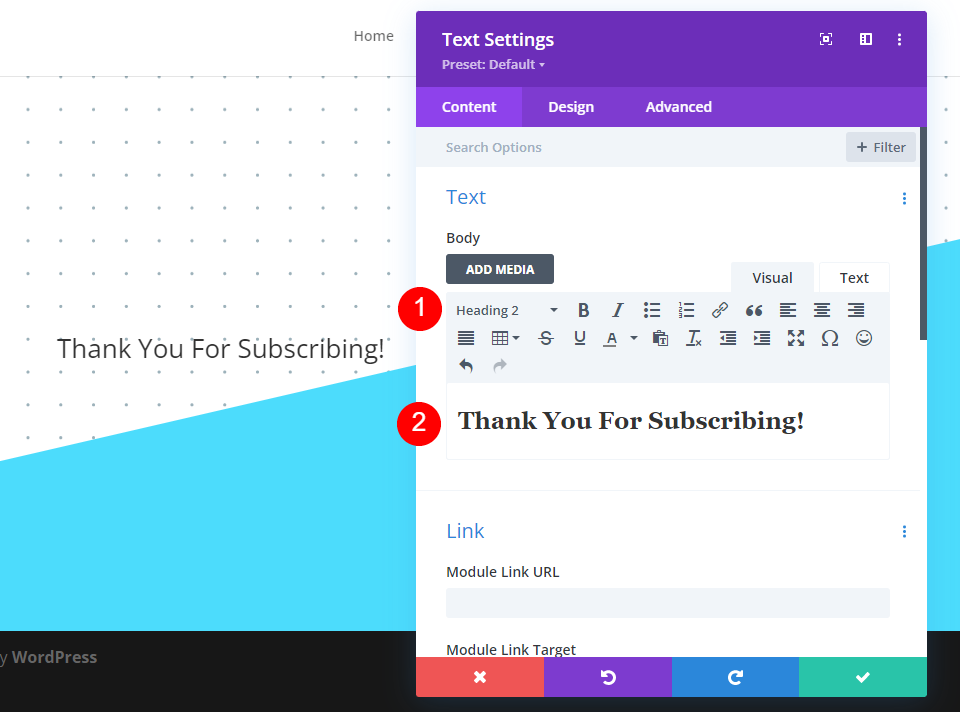
打开文本模块的设置并将文本更改为标题 2。将标题添加到内容区域。
- 文本:标题 2
- 内容:感谢订阅!

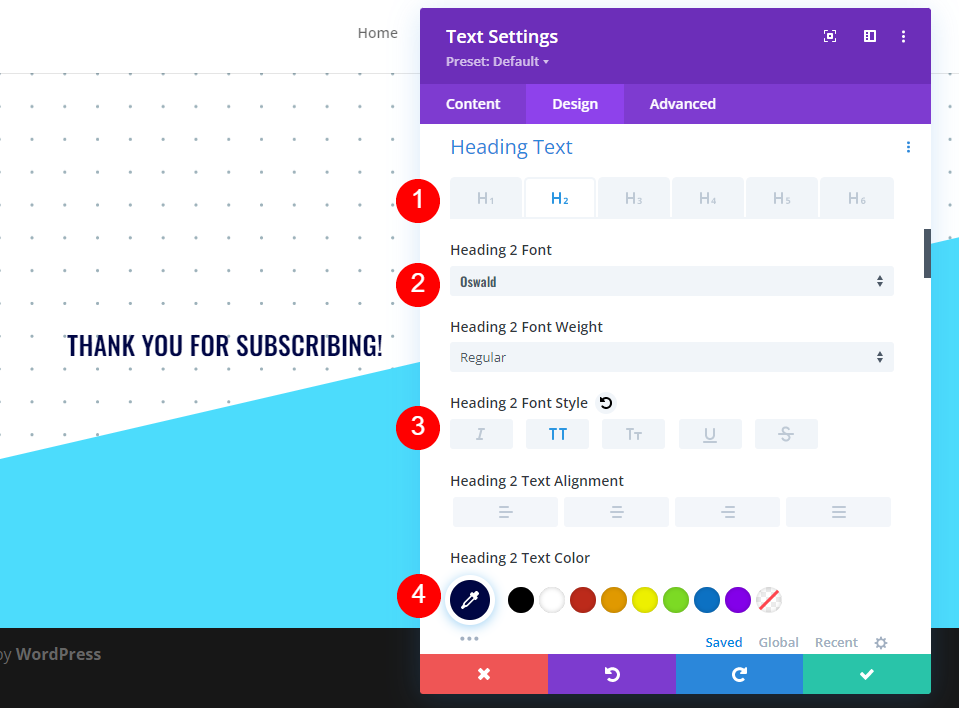
接下来,选择Design选项卡并选择 H2 作为 Heading Level。 将字体更改为 Oswald,样式更改为 TT,颜色更改为 #000645。
- 标题级别:H2
- 字体:奥斯瓦尔德
- 款式:TT
- 颜色:#000645


对于Size ,选择电话图标并将桌面尺寸更改为 46 像素,将平板电脑更改为 32 像素,将电话更改为 20 像素。 将行间距更改为 1px,将行高更改为 1.3em,然后关闭模块的设置。
- 尺寸:46px(台式机)、32px(平板电脑)、20px(手机)
- 间距:1px
- 线高:1.3em

添加描述并设置样式
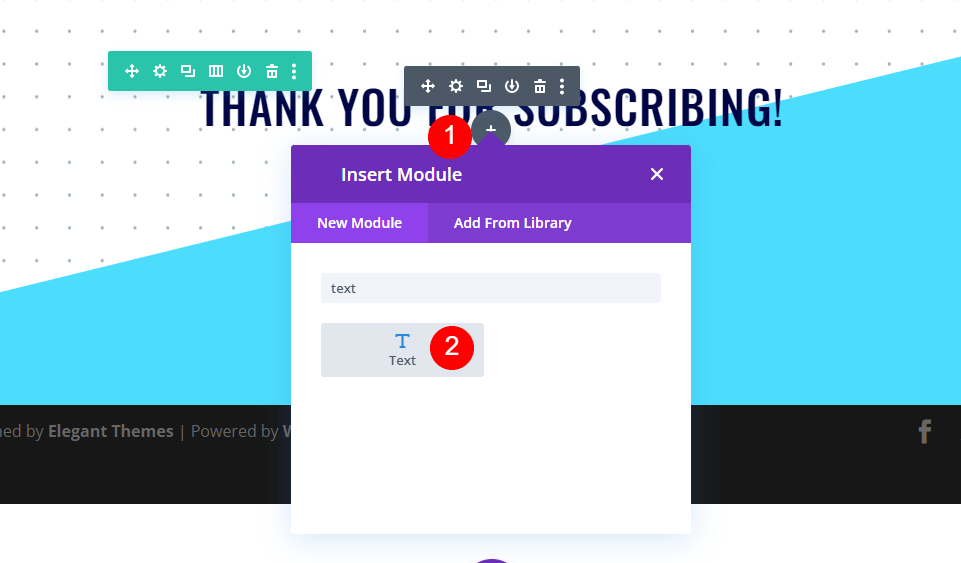
接下来,单击灰色加号图标并添加另一个文本模块。 这将包括一个描述,以告知用户接下来会发生什么。

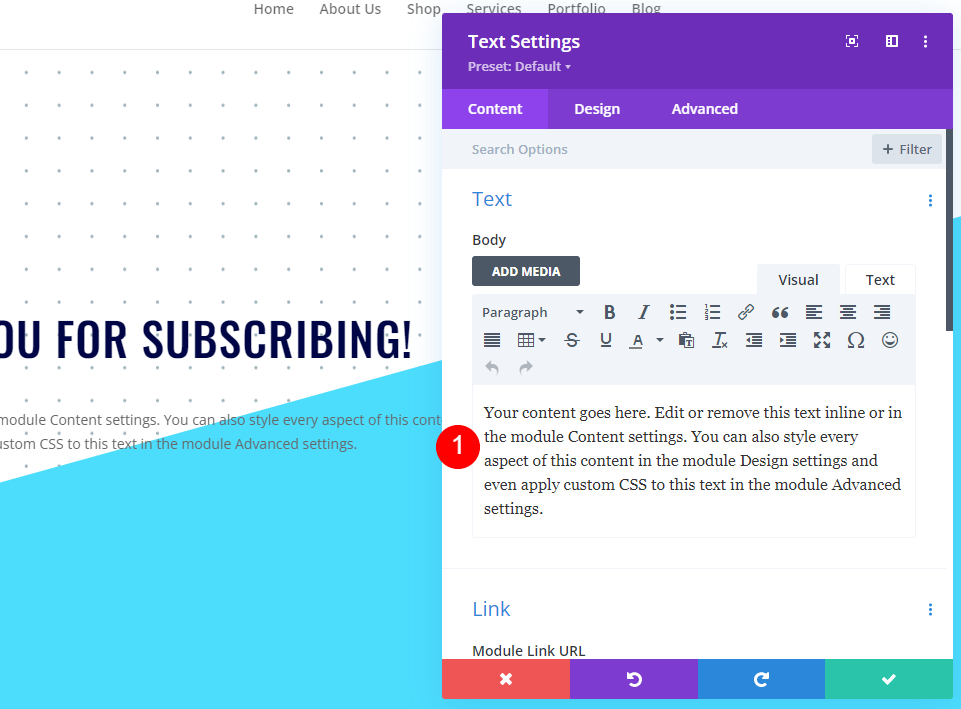
在内容区域添加您的描述。 这可以包括诸如检查他们的电子邮件、将电子邮件列入白名单、期望电子邮件的频率、您发送的电子邮件类型等信息。在我的示例中,我将保留虚拟文本。

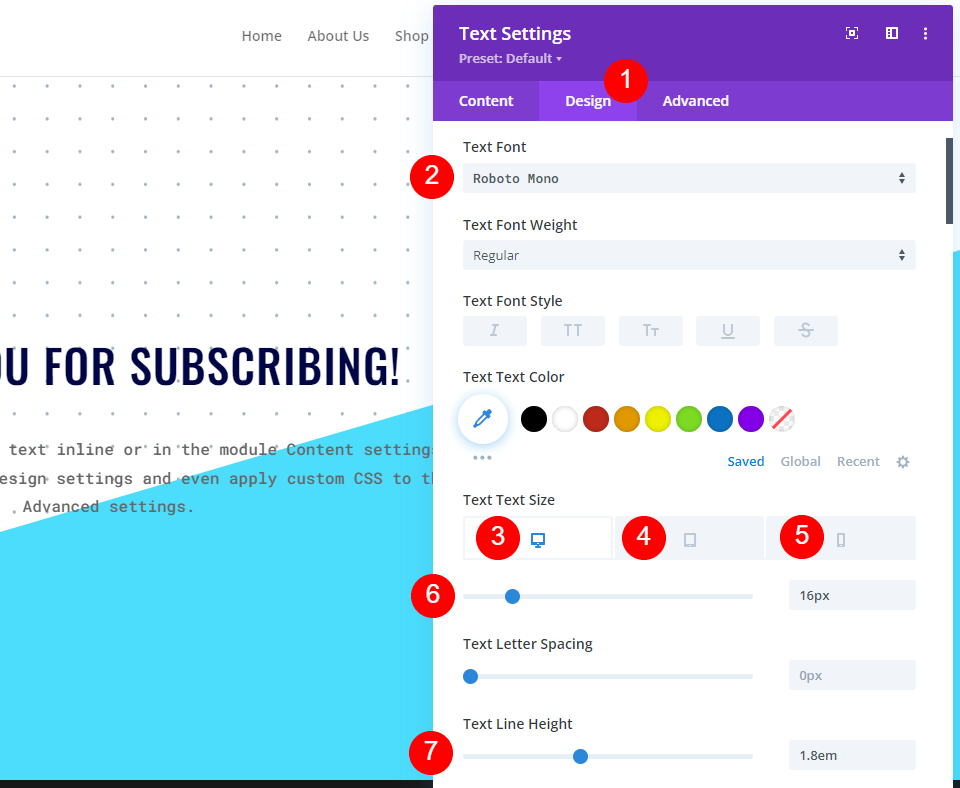
接下来,选择设计选项卡。 为字体选择 Roboto Mono。 将桌面大小更改为 16 像素,将平板电脑更改为 15 像素,将手机更改为 14 像素。 将行高设置为 1.8em。
- 字体:Roboto Mono
- 尺寸:16px(台式机)、15px(平板电脑)、14px(手机)
- 行高:1.8em

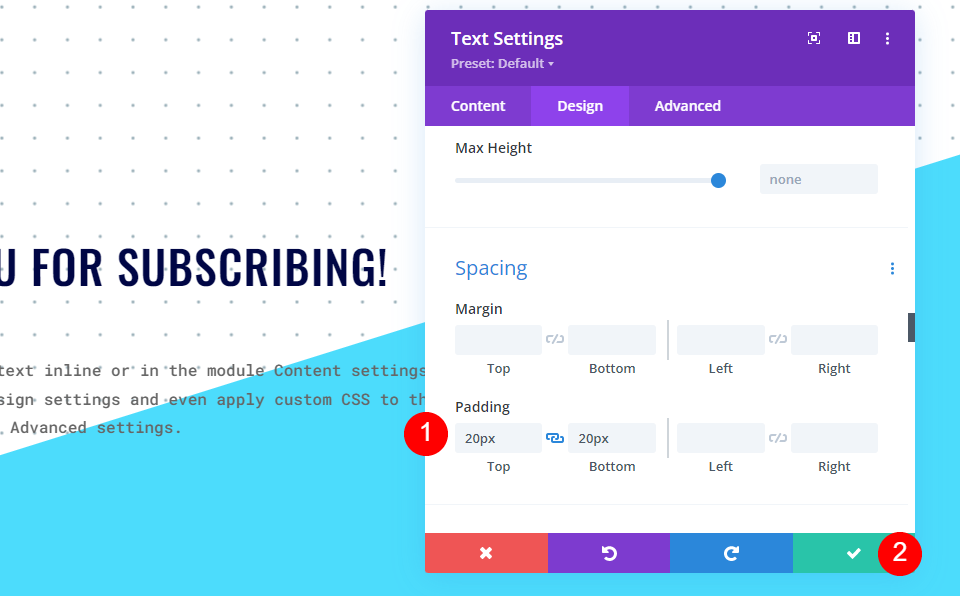
最后,向下滚动到Spacing并将 20px 添加到顶部和底部填充。 关闭模块。
- 填充:20px 顶部,底部

添加主页按钮并设置样式
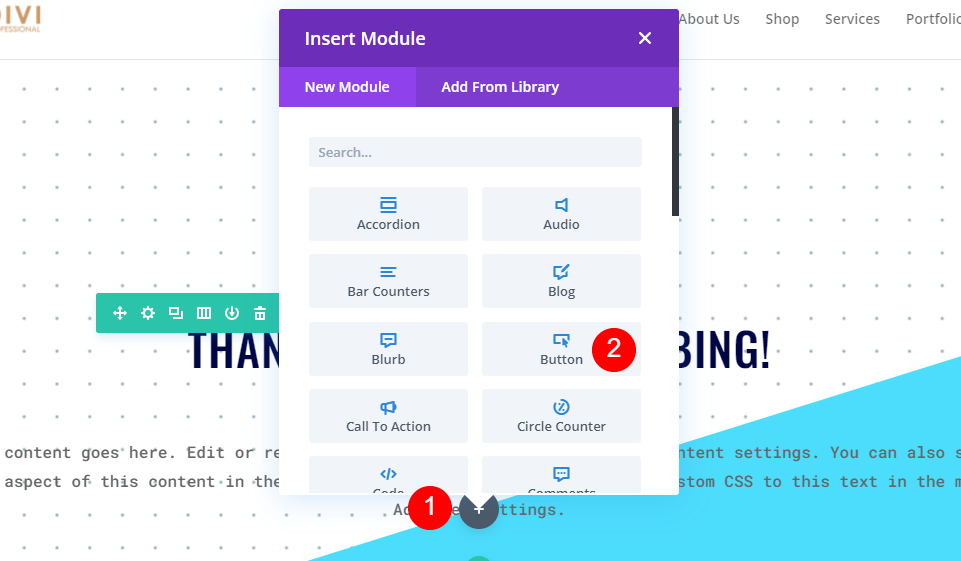
现在,让我们添加一个按钮以将用户返回到主页。 单击第二个文本模块下的灰色图标并添加一个按钮模块。

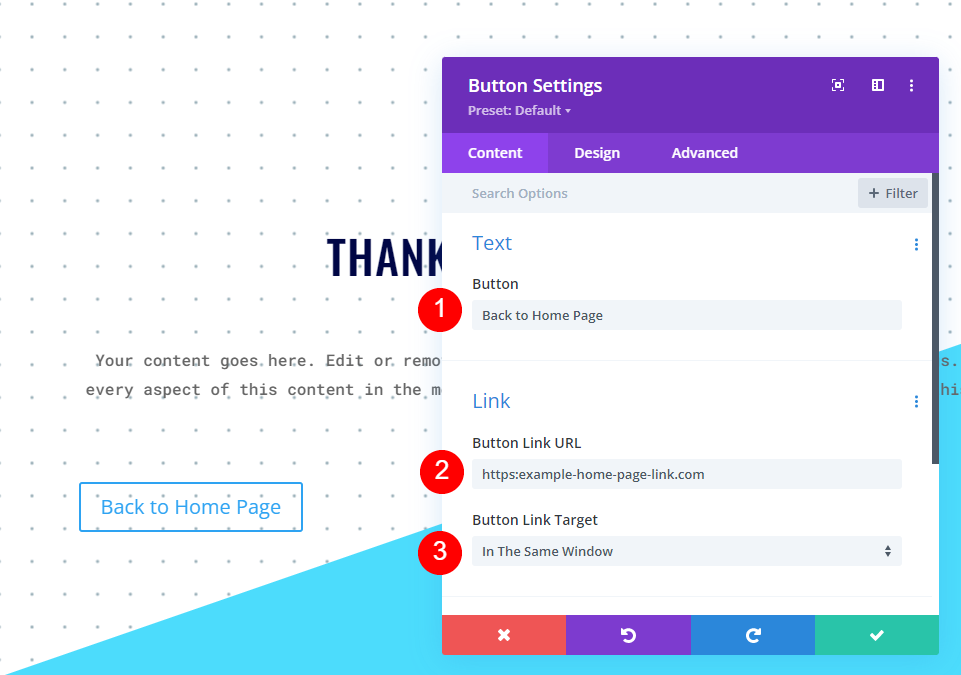
将按钮文本更改为返回主页并将主页 URL 添加到按钮的链接。 将目标保留为默认值,以便它在同一窗口中打开。
- 按钮:返回主页
- 按钮链接网址:link
- 目标:在同一个窗口中

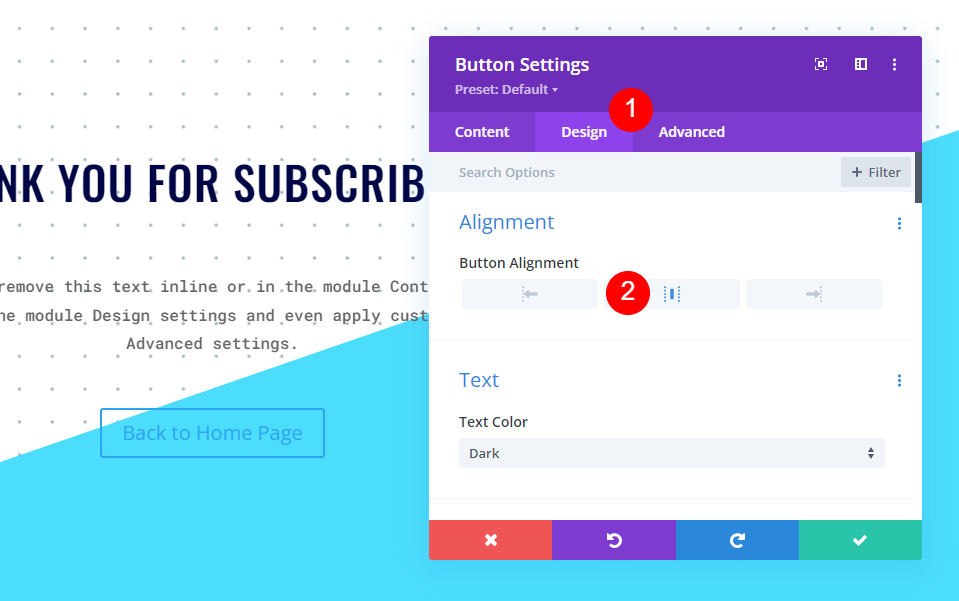
选择设计选项卡并将按钮对齐更改为居中。
- 按钮对齐方式:居中

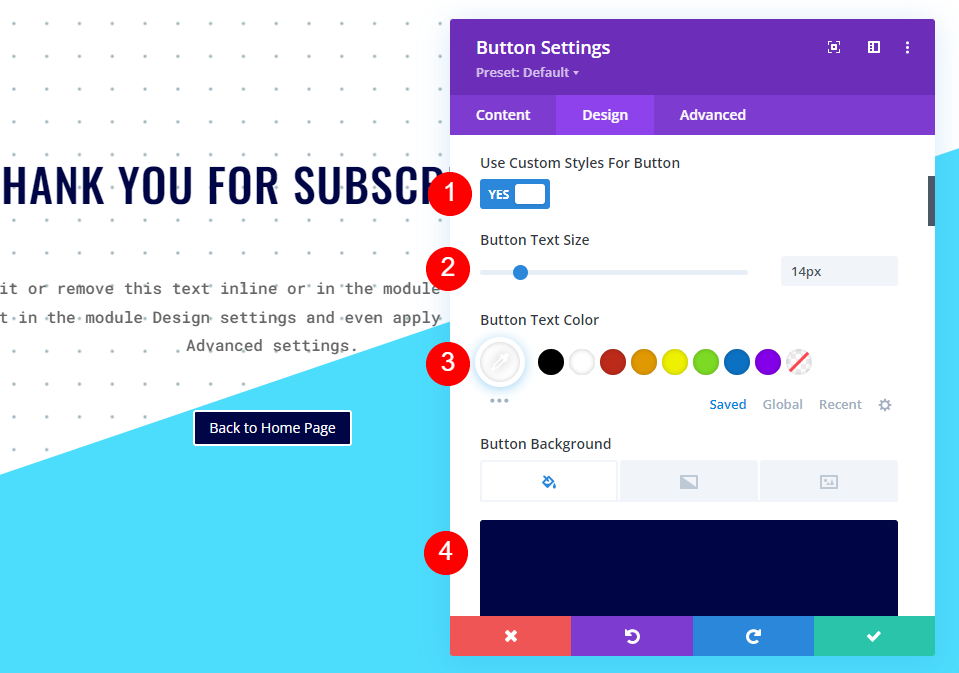
接下来,为 Button 启用使用自定义样式。 将文本大小设置为 14 像素,并选择白色作为颜色。 将背景颜色更改为#000645。
- 为按钮使用自定义样式:是
- 文字大小:14px
- 文字颜色:#ffffff
- 背景颜色:#000645

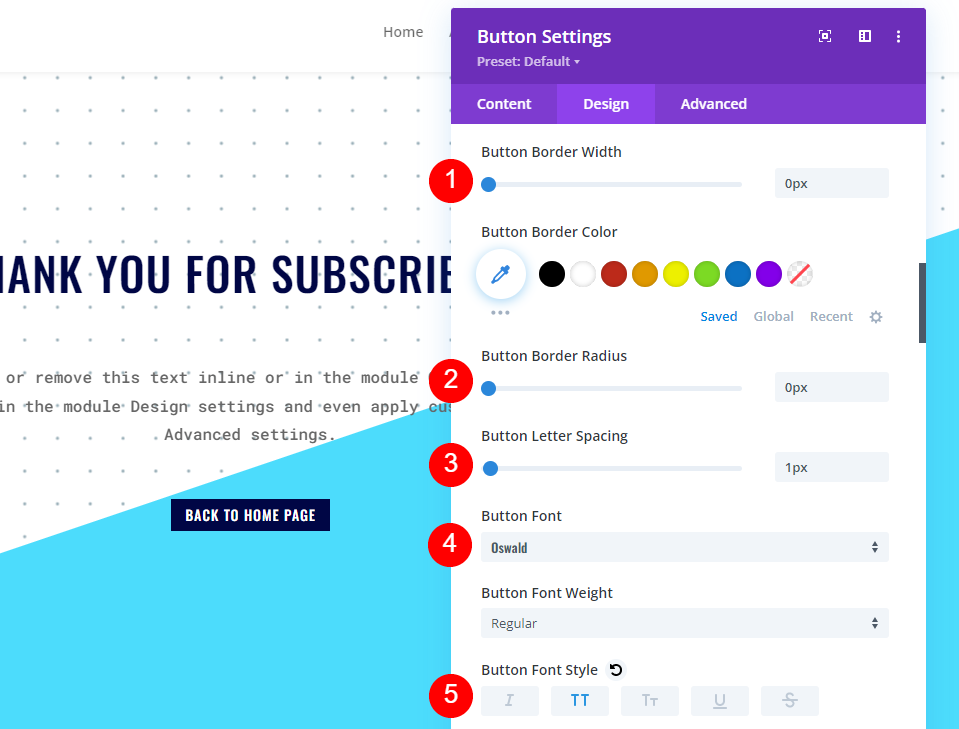
将边框宽度更改为 0px,将边框半径更改为 0px,将字母间距更改为 1px。 选择 Oswald 作为字体并将样式设置为 TT。
- 边框宽度:0px
- 边框半径:0px
- 字母间距:1px
- 字体:奥斯瓦尔德
- 款式:TT

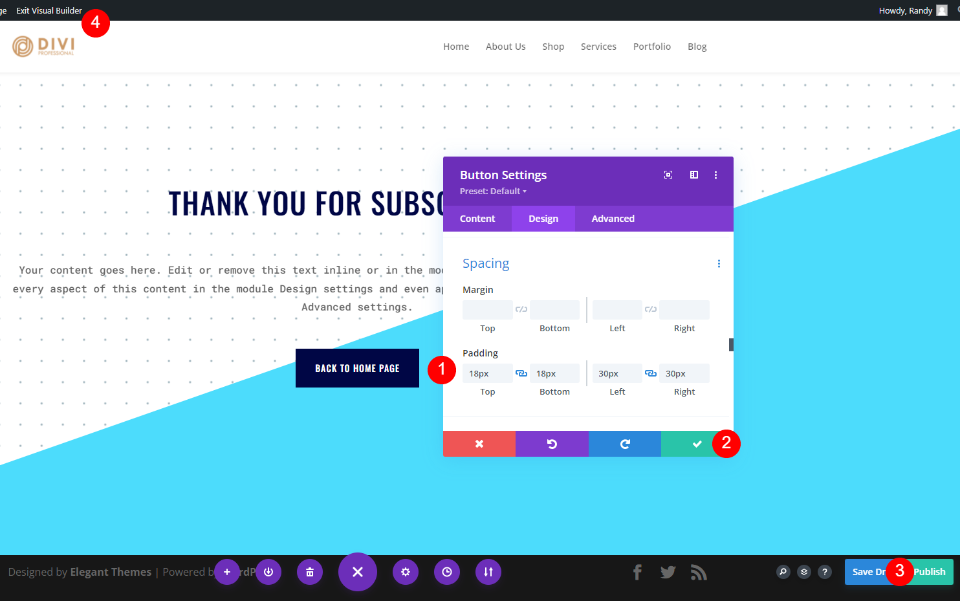
最后,向下滚动到Spacing ,将 18px 添加到 Top 和 Bottom Padding,并将 30px 添加到 Left 和 Right Padding。 关闭按钮模块的设置,发布页面,然后退出 Visual Builder。
- 内边距:18px(上、下)、30px(左、右)

粘贴重定向 URL
最后,将此页面的 URL 复制并粘贴到电子邮件选择模块中的重定向 URL 字段中。

现在,当有人注册电子邮件并单击提交按钮时,他们会自动转到新页面以查看欢迎消息。

结束的想法
这就是我们对在 Divi 中填写电子邮件选择表单后如何重定向的看法。 在模块中设置重定向很简单。 甚至 URL 参数也只是选择它们的问题。 URL 本身可以是您想要的任何内容,包括欢迎页面、销售页面等。 最简单的选项之一是创建一个类似于我们在本教程中创建的页面,以欢迎您的订阅者并让他们知道接下来会发生什么。
我们希望收到你的来信。 您是否为 Divi 电子邮件选择表单使用 URL 重定向选项? 请在评论中告诉我们您的体验。
