在 Divi 中填寫電子郵件選擇表單後如何重定向
已發表: 2022-03-16Divi 的電子郵件選擇表單中的一個選項在用戶訂閱時將用戶重定向到新頁面。 這是一個簡單的過程,並為銷售頁面、歡迎信息等打開了許多可能性。 在這篇文章中,我們將查看 Divi 的電子郵件選擇重定向 URL 選項,以了解在 Divi 中填寫電子郵件選擇表單後如何重定向。 我們還將設計一個頁面來歡迎他們成為訂閱者。
讓我們開始吧。
重定向到自定義 URL
讓我們首先看看如何在 Divi 電子郵件 optin 模塊中執行重定向。 對於我的示例,我使用的是 Divi 中提供的免費 Print Shop 佈局。
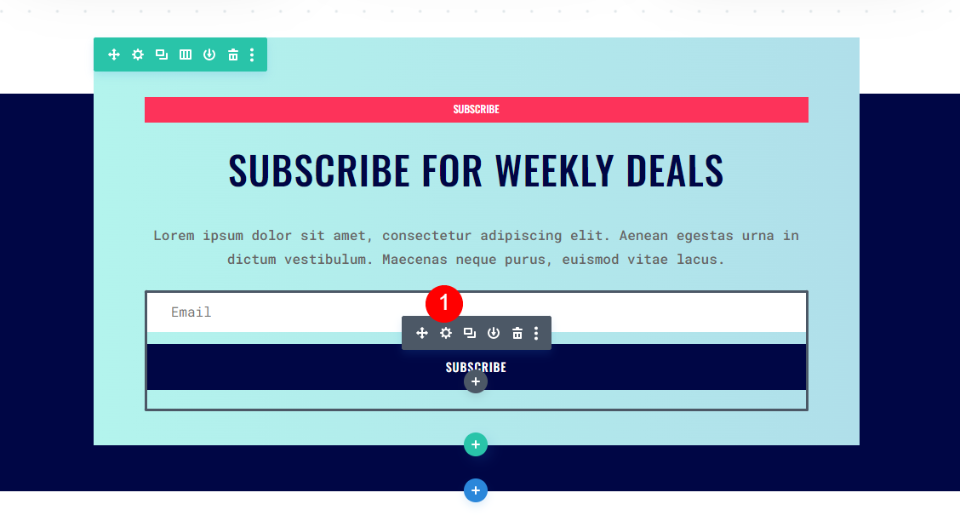
首先,通過單擊將鼠標懸停在模塊上時出現的齒輪圖標來打開電子郵件選擇模塊的設置。

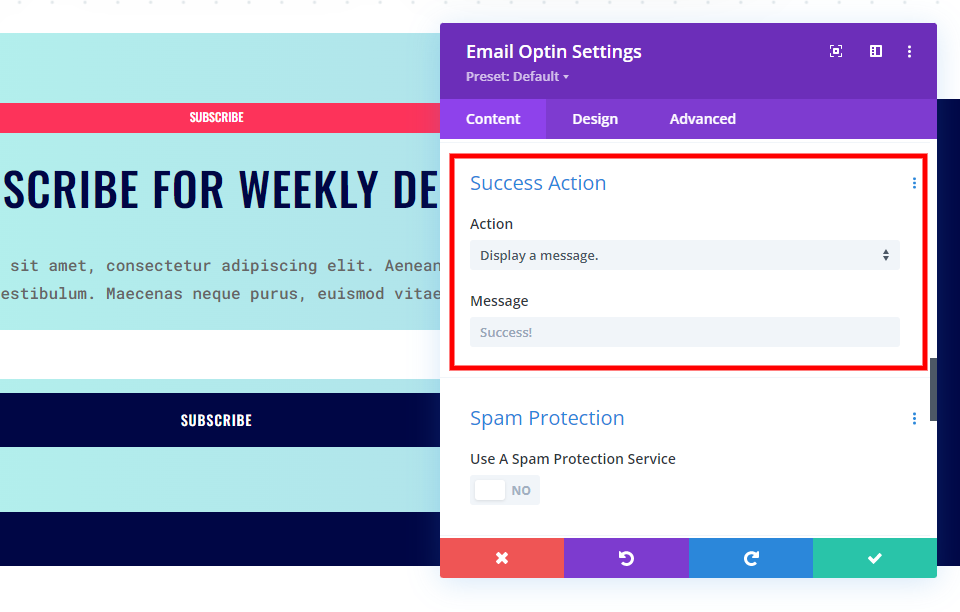
內容選項卡具有我們需要調整的設置。 此選項卡包括文本、電子郵件帳戶、字段、成功操作、垃圾郵件防護、鏈接、背景和管理員標籤的設置。
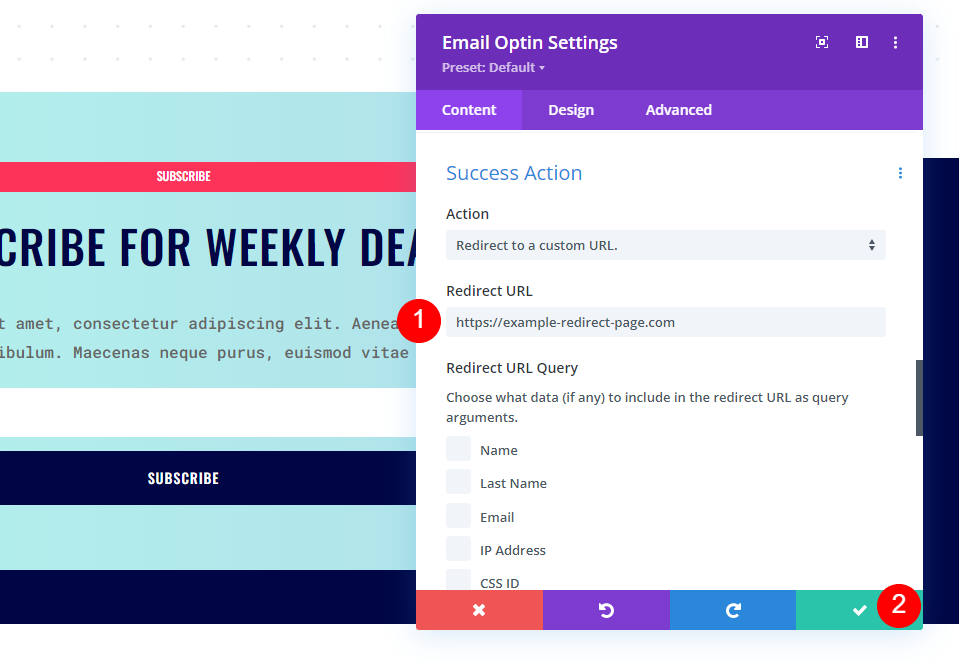
向下滾動到標有Success Action的部分。 您將在操作下看到一個下拉框。

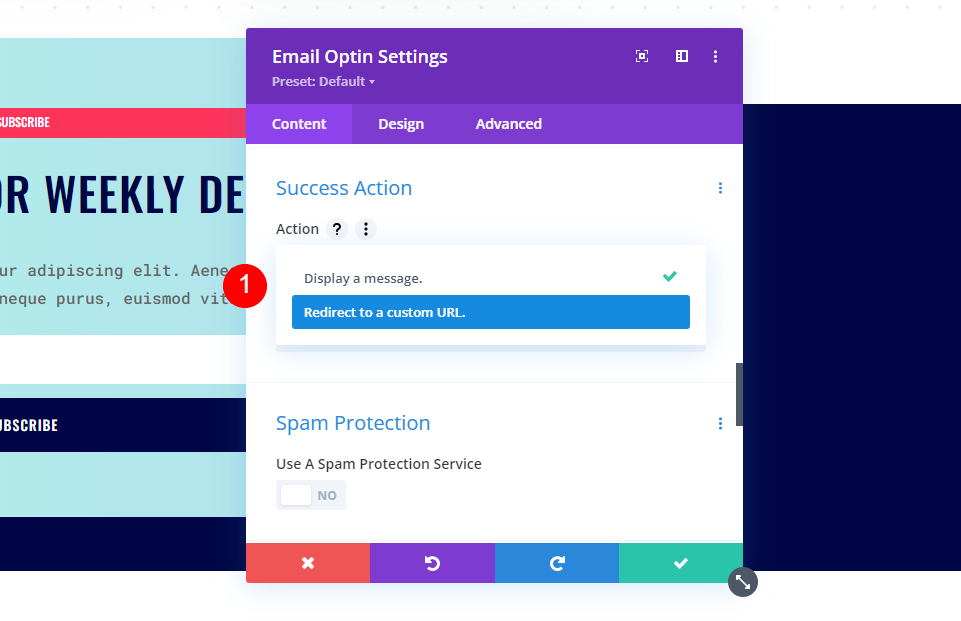
單擊該框以查看其選項。 選擇重定向到自定義 URL 。

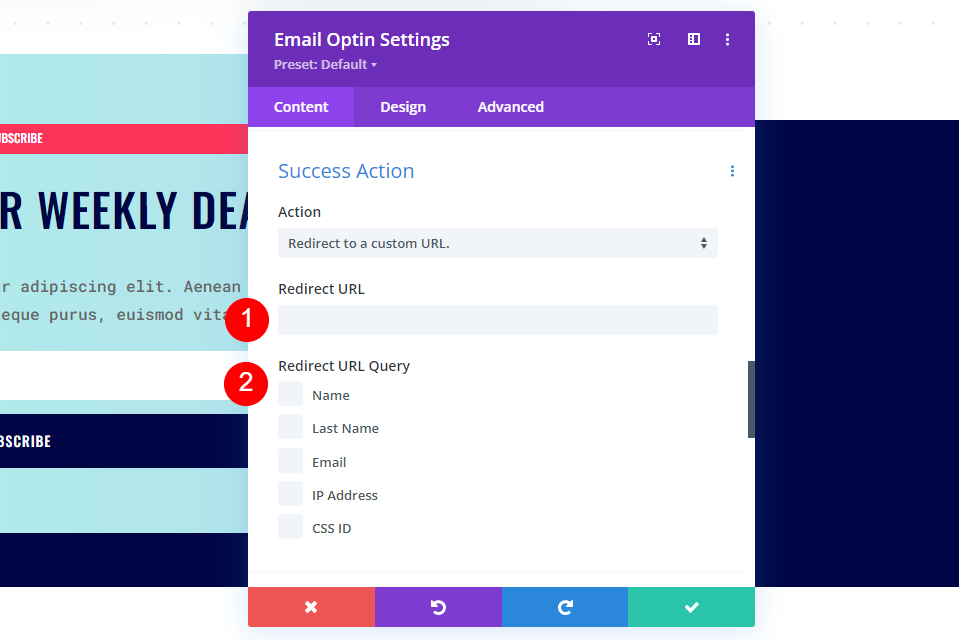
這將打開一組新選項,包括 URL 字段和將向 URL 添加查詢參數的查詢列表。
您添加的URL將是用戶在提交電子郵件表單時被重定向到的位置。 重定向 URL 查詢允許您選擇要通過 URL 傳遞到該頁面的數據。 此數據可用於該頁面上使用 URL 查詢參數的其他系統。

選擇重定向到哪裡
選擇將用戶重定向到哪裡會給你很多機會和選擇。 您可以重定向到您想要的任何 URL。 它不必是您網站上的頁面。 它可以是 YouTube 上的視頻、Facebook 上的群組頁面等。如果您確實使用網站上的頁面,它可以是銷售頁面、免費下載頁面、感謝他們訂閱和提供信息的頁面, 和更多。
創建重定向頁面
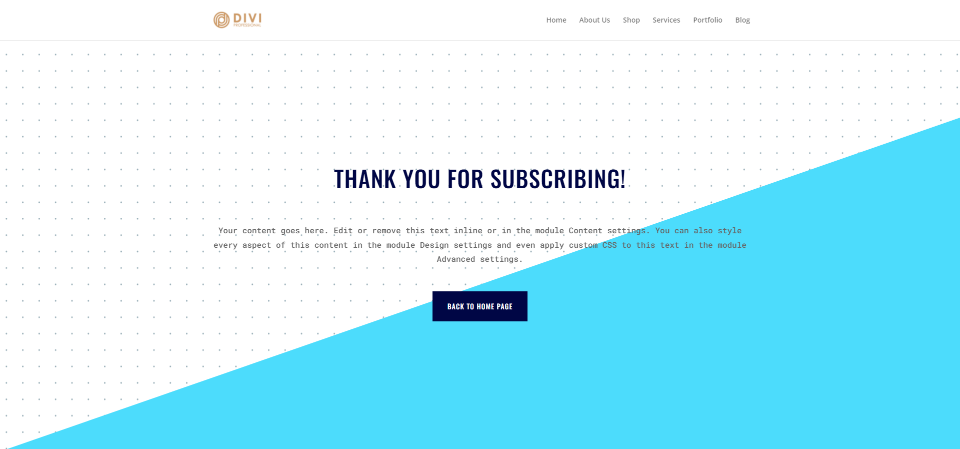
讓我們創建一個重定向頁面,感謝用戶的訂閱,並為他們提供關於接下來會發生什麼的信息。 此頁面將包含標題、說明和返回主頁的按鈕。 我們將使用 Print Shop Layout Pack 中的樣式。
首先,創建您的頁面並啟用Visual Builder 。
為部分設置樣式
將鼠標懸停在該部分上,然後單擊齒輪圖標以打開其設置。

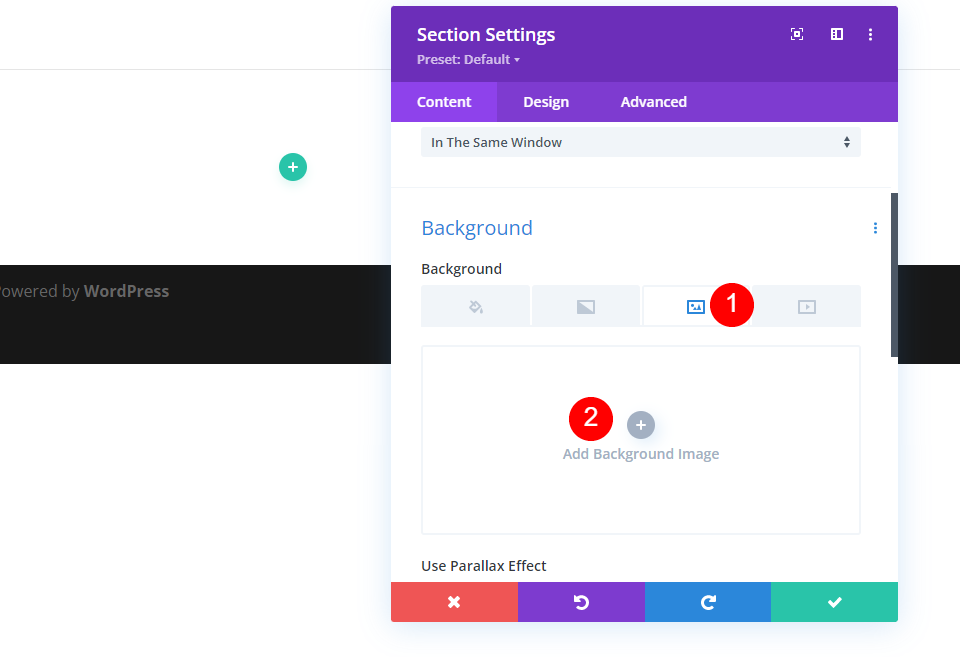
向下滾動到背景並選擇圖像選項卡。 單擊添加背景圖像並從媒體庫中選擇您的圖像。 我正在從 Print Shop 主頁佈局添加 Print Shop Dots Pattern 1 背景圖像。
- 圖片:印刷店圓點圖案 1

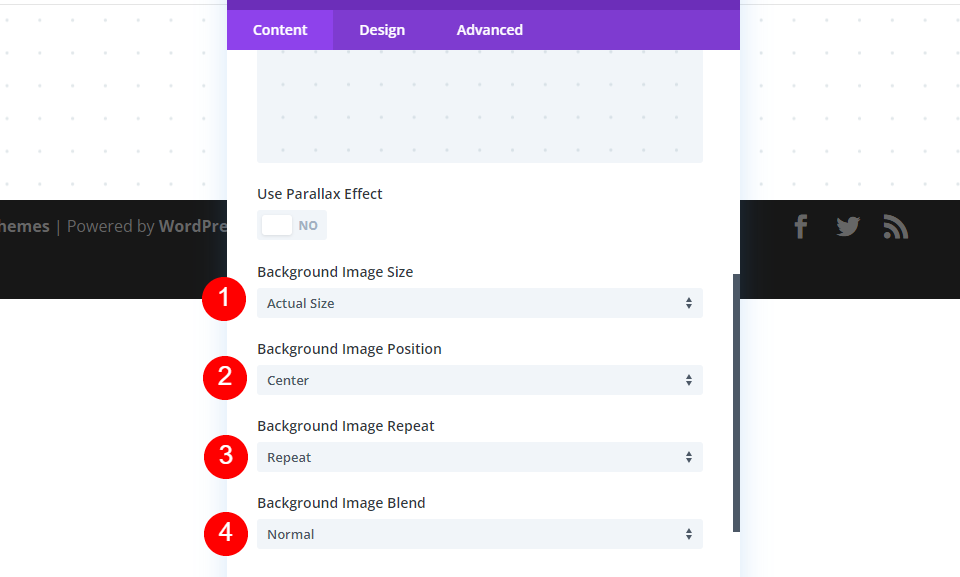
將圖像大小設置為實際大小,將位置設置為中心,將重複設置為重複,將圖像混合設置為正常。
- 尺寸:實際尺寸
- 位置:中心
- 重複:重複
- 圖像混合:正常

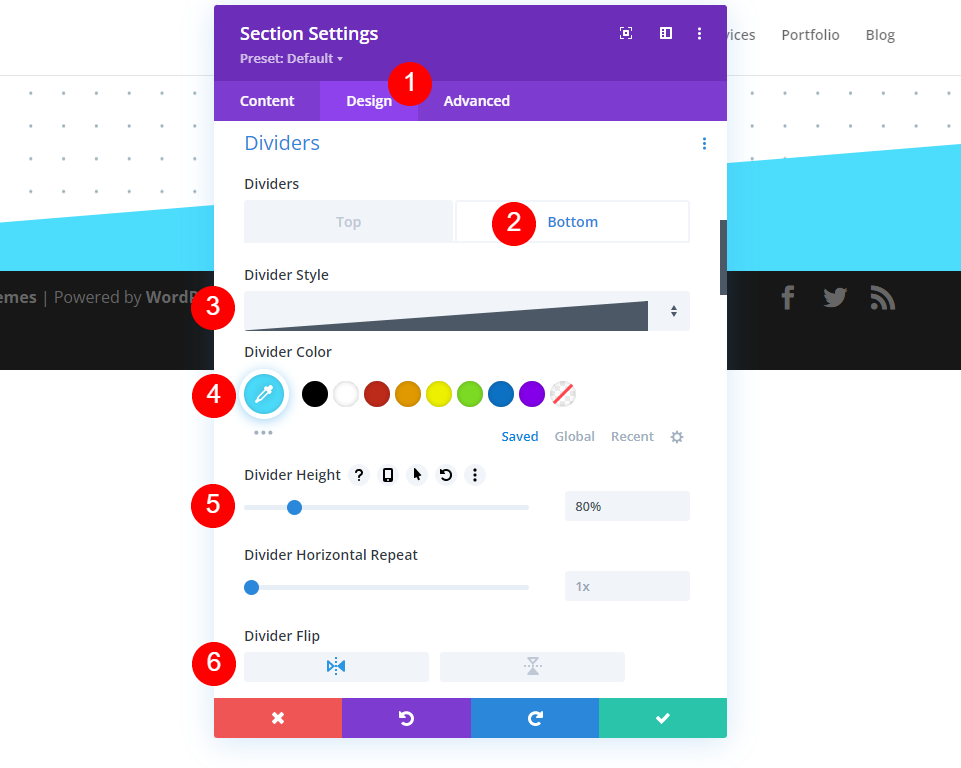
接下來,選擇設計選項卡。 選擇底部分隔線並選擇分隔線樣式下的第一個選項。 將顏色更改為#4cdcfc,將高度更改為 80%,然後為分隔線翻轉選擇水平圖標。
- 分隔線:底部
- 款式:斜角
- 顏色:#4cdcfc
- 高度:80%
- 翻轉:水平

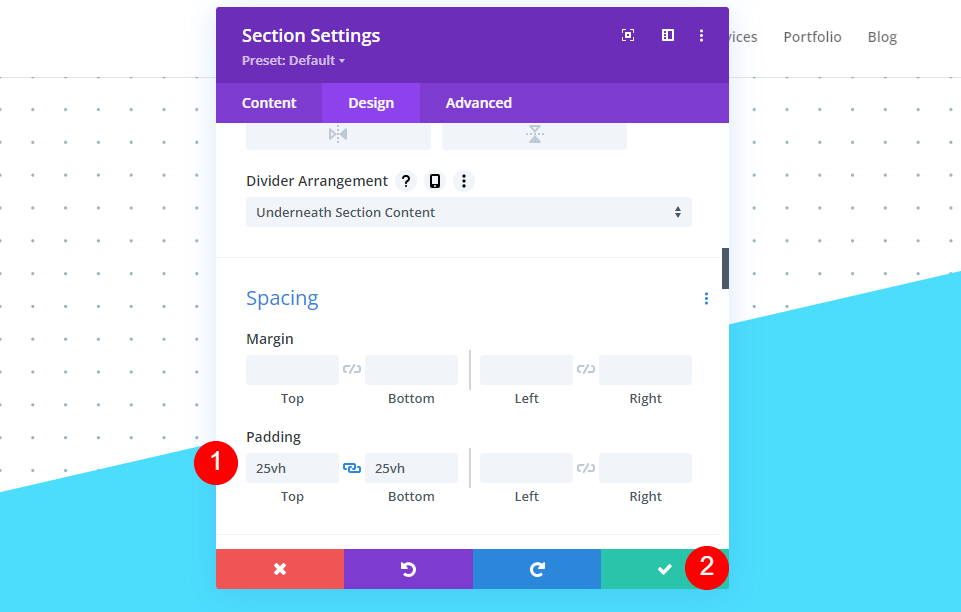
向下滾動到間距並為頂部和底部填充添加 25vh。 關閉該部分的設置。
- 填充:25vh 頂部,底部

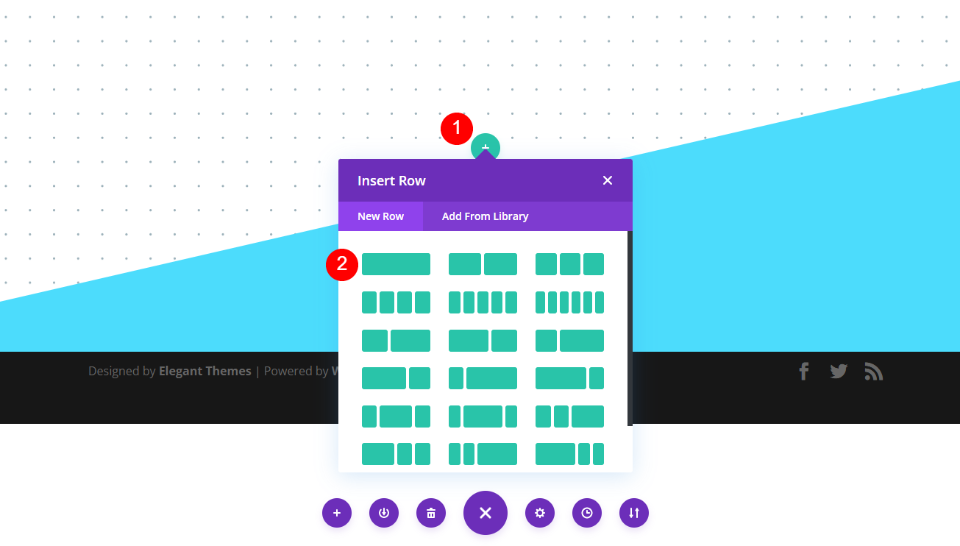
添加單列行
接下來,選擇綠色的加號圖標並添加一個單列 row 。 我們不需要對行進行調整。

添加標題並設置樣式
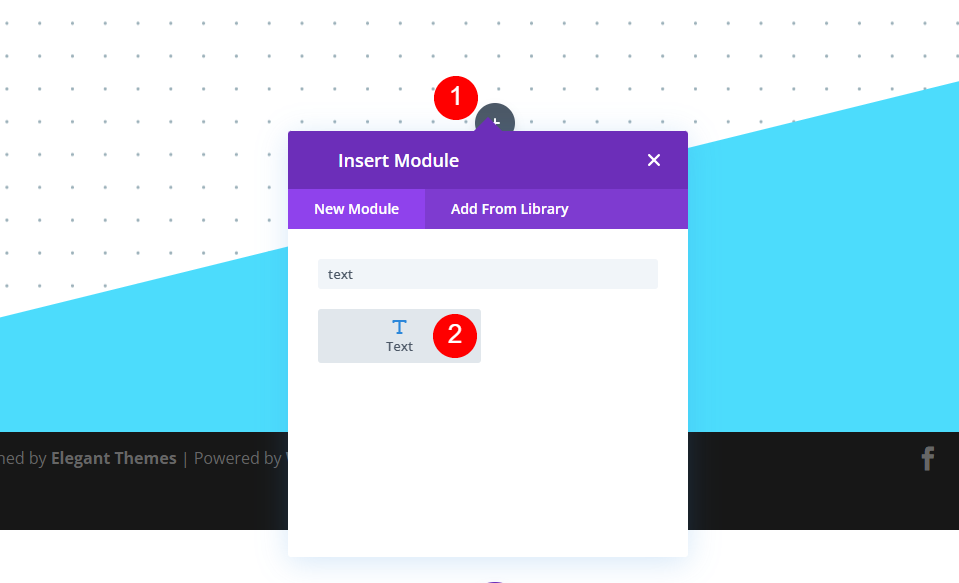
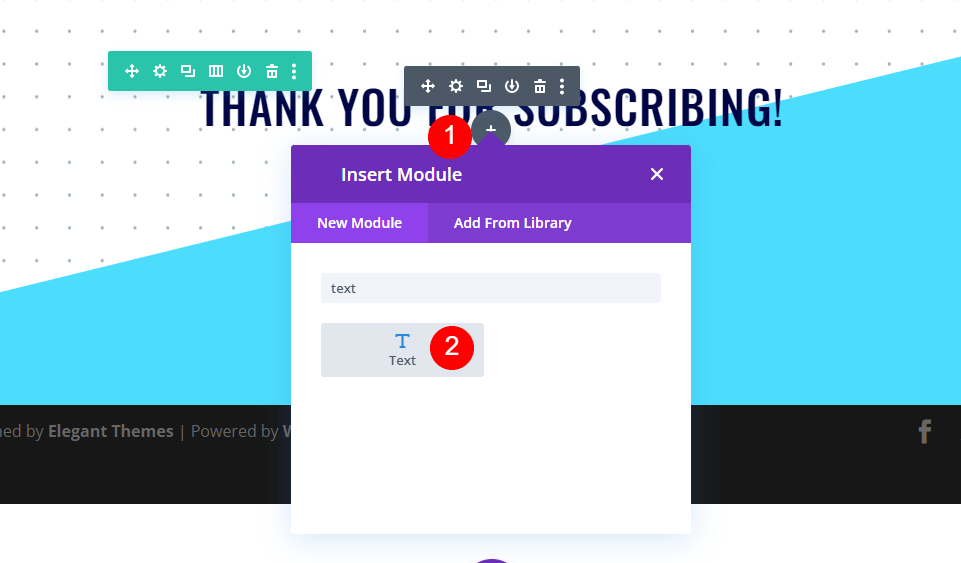
接下來,將文本模塊添加到該行。

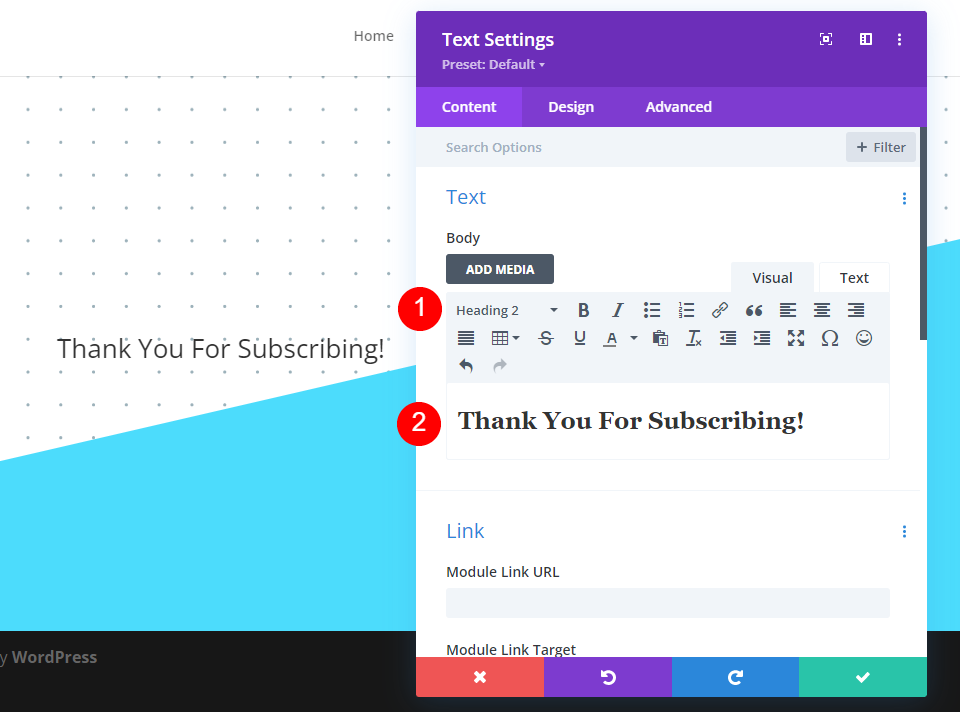
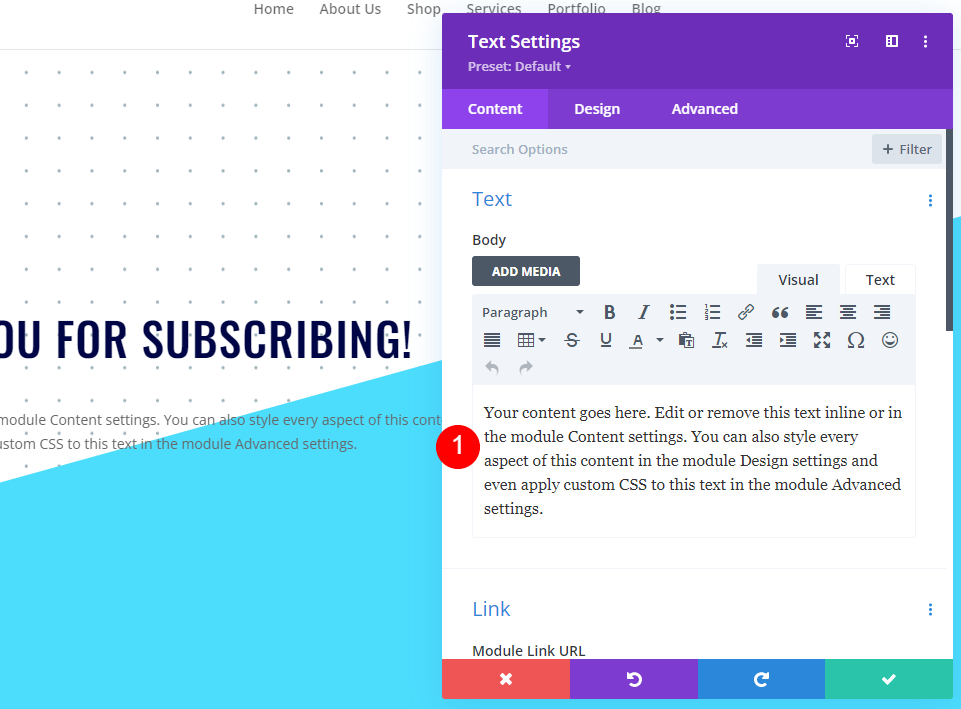
打開文本模塊的設置並將文本更改為標題 2。將標題添加到內容區域。
- 文本:標題 2
- 內容:感謝訂閱!

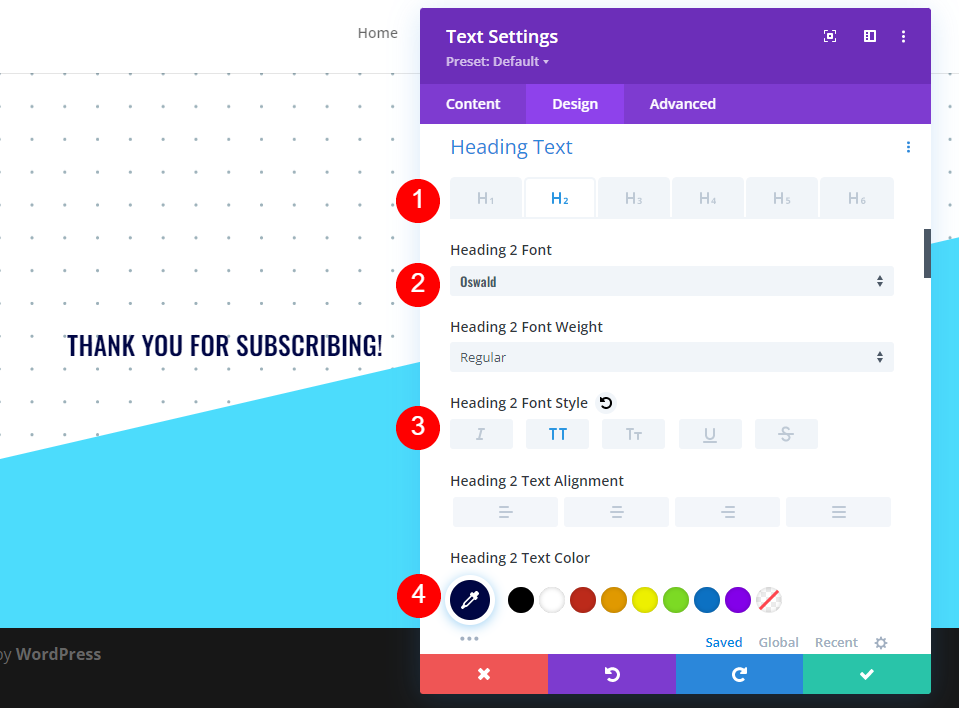
接下來,選擇Design選項卡並選擇 H2 作為 Heading Level。 將字體更改為 Oswald,樣式更改為 TT,顏色更改為 #000645。
- 標題級別:H2
- 字體:奧斯瓦爾德
- 款式:TT
- 顏色:#000645


對於Size ,選擇電話圖標並將桌面尺寸更改為 46 像素,將平板電腦更改為 32 像素,將電話更改為 20 像素。 將行間距更改為 1px,將行高更改為 1.3em,然後關閉模塊的設置。
- 尺寸:46px(台式機)、32px(平板電腦)、20px(手機)
- 間距:1px
- 線高:1.3em

添加描述並設置樣式
接下來,單擊灰色加號圖標並添加另一個文本模塊。 這將包括一個描述,以告知用戶接下來會發生什麼。

在內容區域添加您的描述。 這可以包括諸如檢查他們的電子郵件、將電子郵件列入白名單、期望電子郵件的頻率、您發送的電子郵件類型等信息。在我的示例中,我將保留虛擬文本。

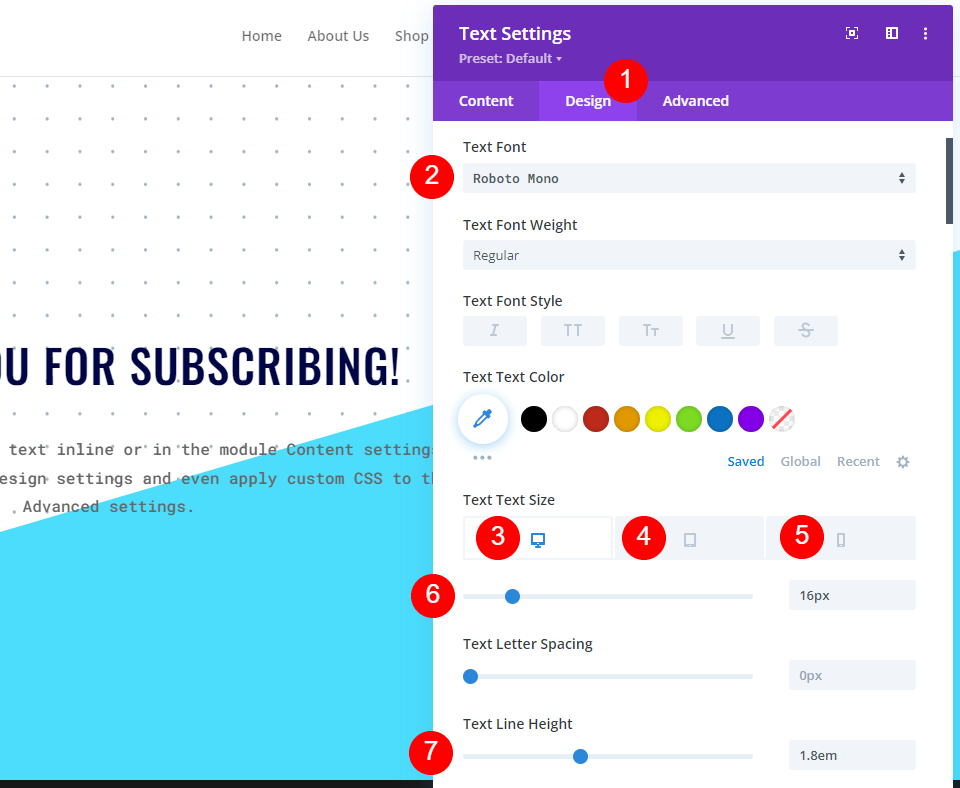
接下來,選擇設計選項卡。 為字體選擇 Roboto Mono。 將桌面大小更改為 16 像素,將平板電腦更改為 15 像素,將手機更改為 14 像素。 將行高設置為 1.8em。
- 字體:Roboto Mono
- 尺寸:16px(台式機)、15px(平板電腦)、14px(手機)
- 行高:1.8em

最後,向下滾動到Spacing並將 20px 添加到頂部和底部填充。 關閉模塊。
- 填充:20px 頂部,底部

添加主頁按鈕並設置樣式
現在,讓我們添加一個按鈕以將用戶返回到主頁。 單擊第二個文本模塊下的灰色圖標並添加一個按鈕模塊。

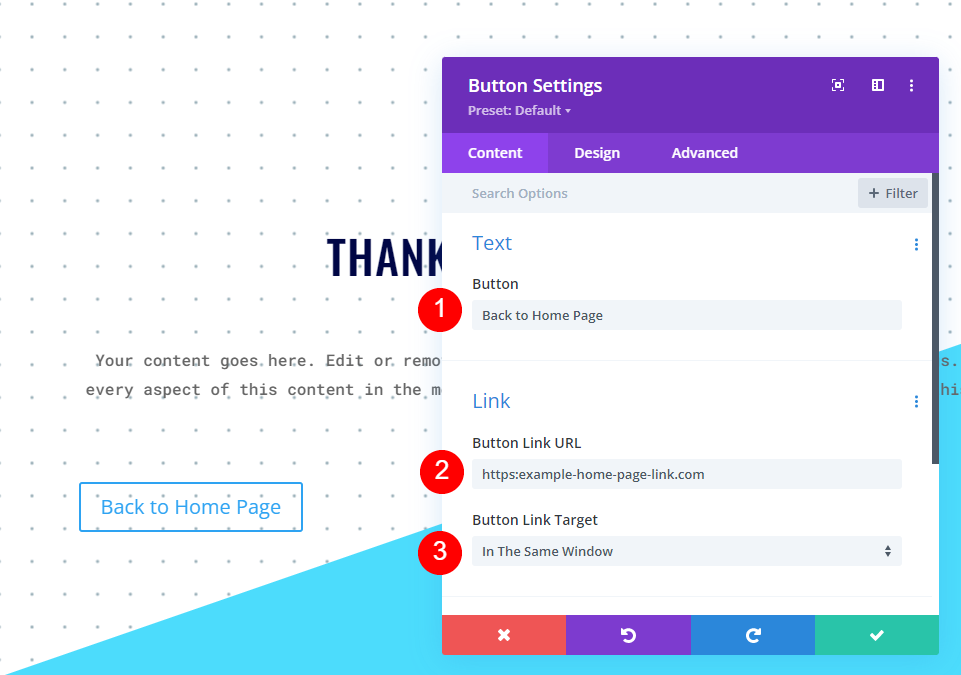
將按鈕文本更改為返回主頁並將主頁 URL 添加到按鈕的鏈接。 將目標保留為默認值,以便它在同一窗口中打開。
- 按鈕:返回主頁
- 按鈕鏈接網址:link
- 目標:在同一個窗口中

選擇設計選項卡並將按鈕對齊更改為居中。
- 按鈕對齊方式:居中

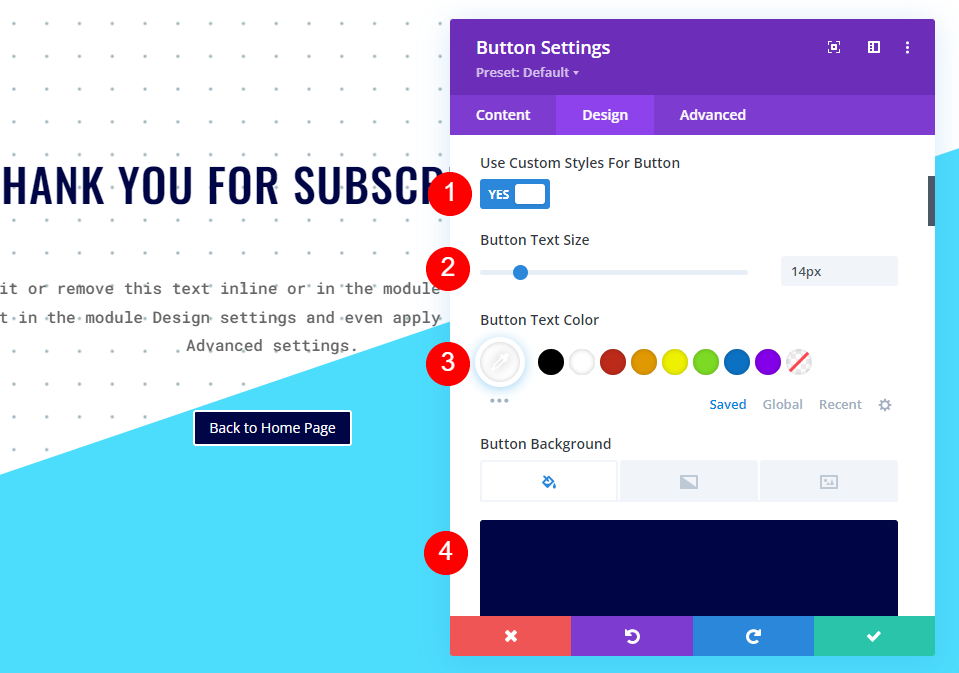
接下來,為 Button 啟用使用自定義樣式。 將文本大小設置為 14 像素,並選擇白色作為顏色。 將背景顏色更改為#000645。
- 為按鈕使用自定義樣式:是
- 文字大小:14px
- 文字顏色:#ffffff
- 背景顏色:#000645

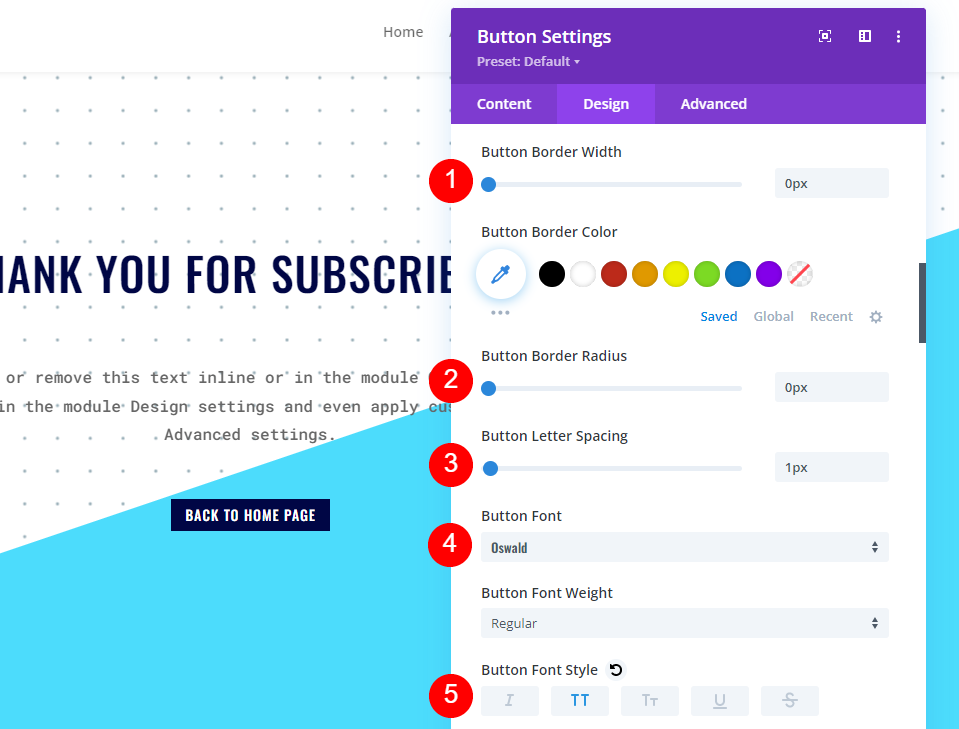
將邊框寬度更改為 0px,將邊框半徑更改為 0px,將字母間距更改為 1px。 選擇 Oswald 作為字體並將樣式設置為 TT。
- 邊框寬度:0px
- 邊框半徑:0px
- 字母間距:1px
- 字體:奧斯瓦爾德
- 款式:TT

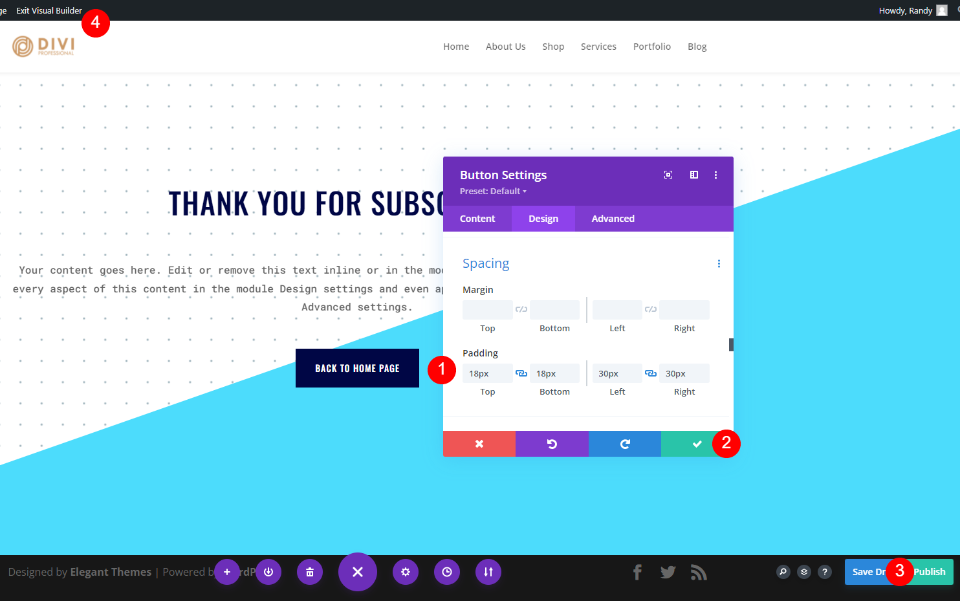
最後,向下滾動到Spacing ,將 18px 添加到 Top 和 Bottom Padding,並將 30px 添加到 Left 和 Right Padding。 關閉按鈕模塊的設置,發布頁面,然後退出 Visual Builder。
- 內邊距:18px(上、下)、30px(左、右)

粘貼重定向 URL
最後,將此頁面的 URL 複製並粘貼到電子郵件選擇模塊中的重定向 URL 字段中。

現在,當有人註冊電子郵件並單擊提交按鈕時,他們會自動轉到新頁面以查看歡迎消息。

結束的想法
這就是我們對在 Divi 中填寫電子郵件選擇表單後如何重定向的看法。 在模塊中設置重定向很簡單。 甚至 URL 參數也只是選擇它們的問題。 URL 本身可以是您想要的任何內容,包括歡迎頁面、銷售頁面等。 最簡單的選項之一是創建一個類似於我們在本教程中創建的頁面,以歡迎您的訂閱者並讓他們知道接下來會發生什麼。
我們希望收到你的來信。 您是否為 Divi 電子郵件選擇表單使用 URL 重定向選項? 請在評論中告訴我們您的體驗。
