Cara Redirect Setelah Mengisi Formulir Email Optin di Divi
Diterbitkan: 2022-03-16Salah satu opsi di dalam formulir optin email Divi mengarahkan pengguna ke halaman baru ketika mereka berlangganan. Ini adalah proses yang sederhana dan membuka banyak kemungkinan untuk halaman penjualan, pesan selamat datang, dan banyak lagi. Dalam posting ini, kita akan melihat opsi URL optin redirect email Divi untuk melihat cara mengarahkan ulang setelah mengisi formulir optin email di Divi. Kami juga akan merancang halaman untuk menyambut mereka sebagai pelanggan.
Mari kita mulai.
Arahkan ulang ke URL Khusus
Mari kita mulai dengan melihat cara melakukan pengalihan dalam modul optin email Divi. Untuk contoh saya, saya menggunakan tata letak Print Shop gratis yang tersedia di Divi.
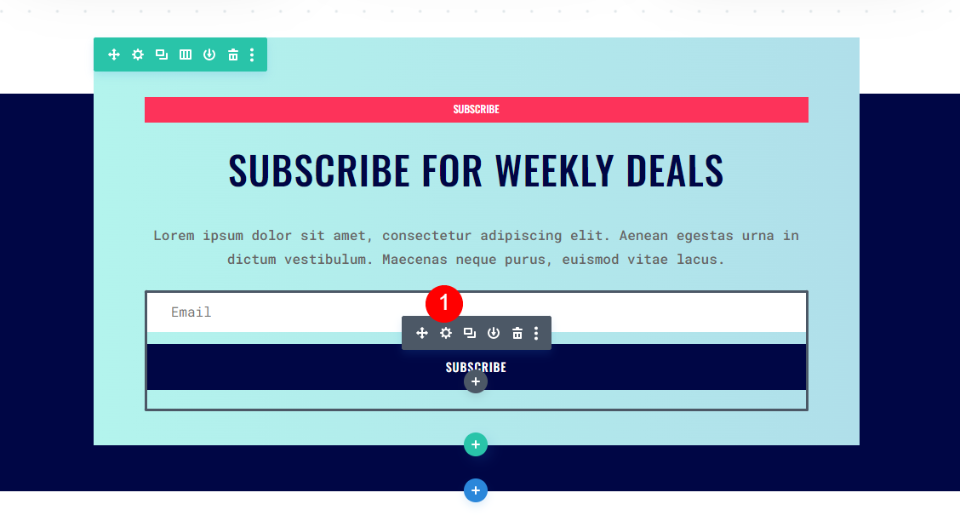
Pertama, buka pengaturan untuk modul optin email dengan mengklik ikon roda gigi yang muncul saat Anda mengarahkan kursor ke modul.

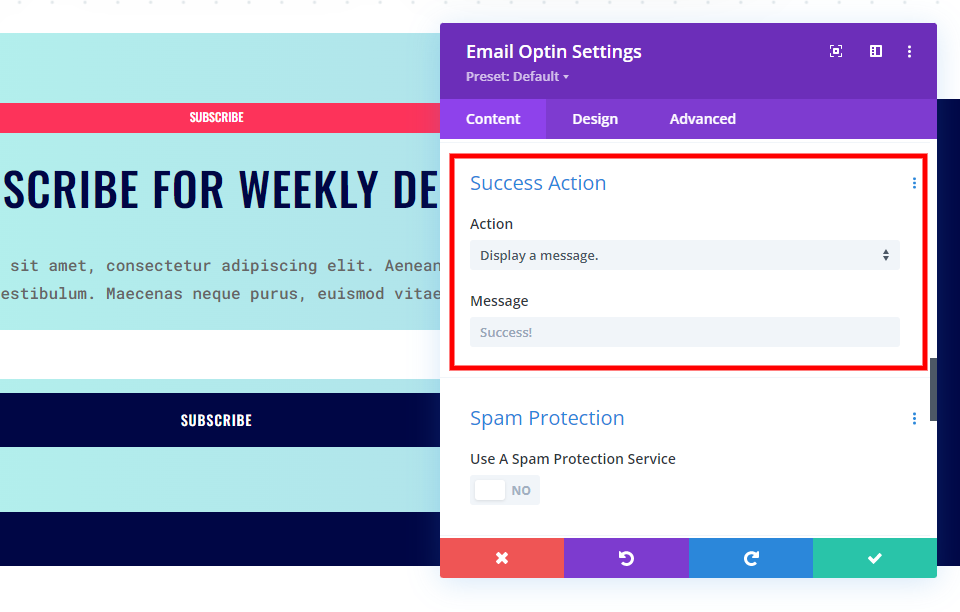
Tab Konten memiliki pengaturan yang perlu kita sesuaikan. Tab ini mencakup pengaturan untuk Teks, Akun Email, Bidang, Tindakan Sukses, Perlindungan Spam, Tautan, Latar Belakang, dan Label Admin.
Gulir ke bawah ke bagian berlabel Tindakan Sukses . Anda akan melihat kotak dropdown di bawah Action.

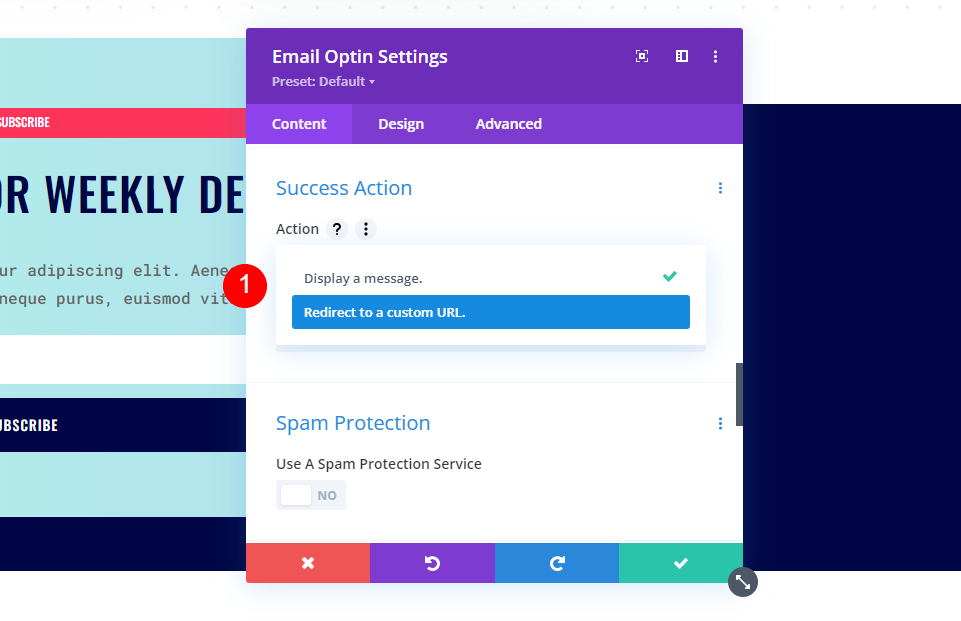
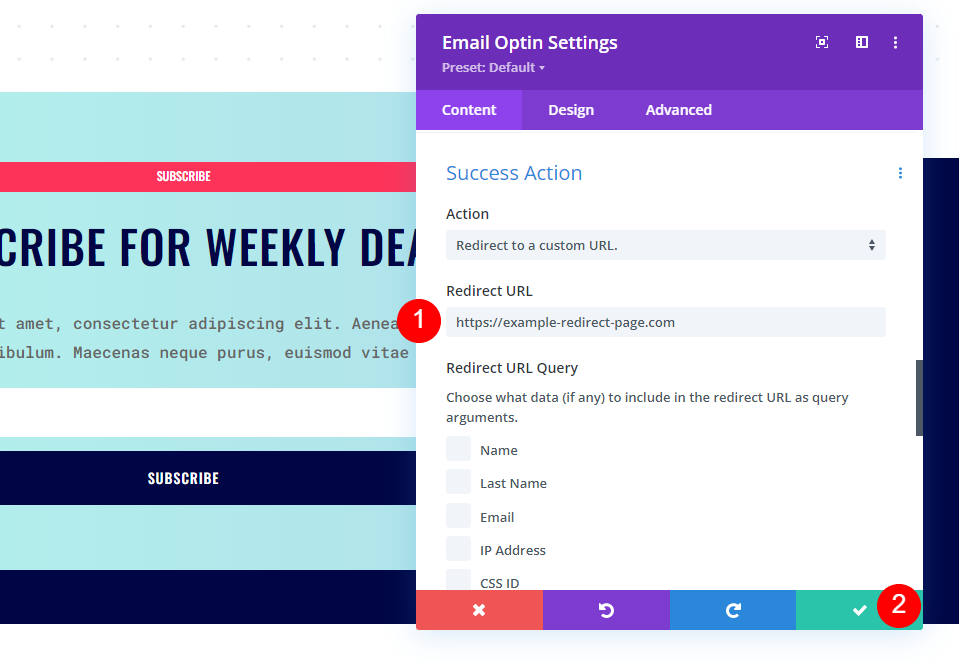
Klik kotak untuk melihat opsinya. Pilih Arahkan Ulang ke URL Khusus .

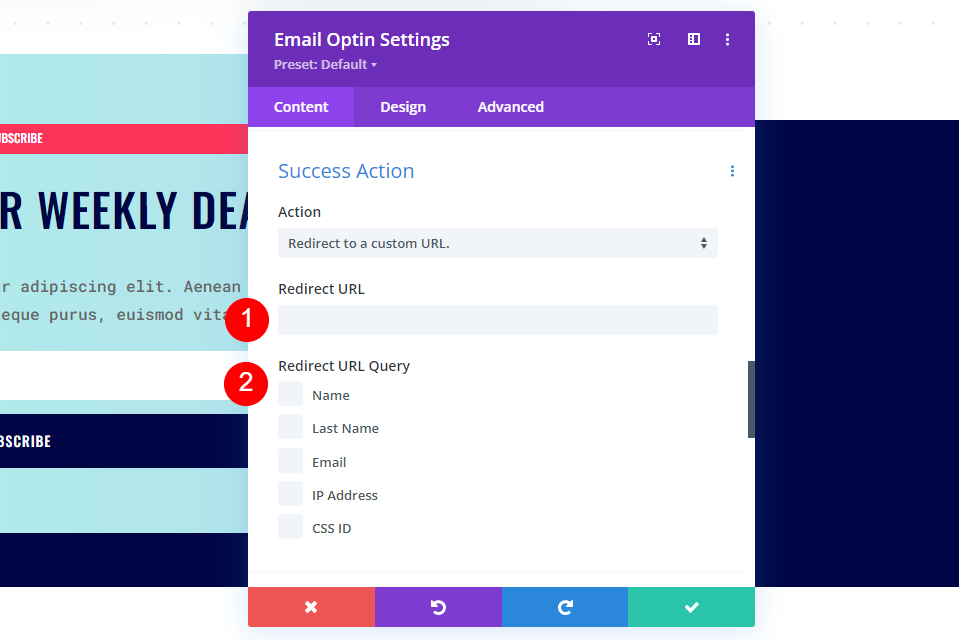
Ini membuka serangkaian opsi baru termasuk bidang untuk URL dan daftar kueri yang akan menambahkan argumen kueri ke URL.
URL yang Anda tambahkan akan menjadi lokasi pengguna diarahkan ketika mereka mengirimkan formulir email. Kueri URL Pengalihan memungkinkan Anda memilih data yang ingin Anda teruskan ke halaman tersebut dengan URL. Data ini dapat digunakan dengan sistem lain di halaman tersebut yang menggunakan argumen kueri URL.

Memilih Tempat untuk Mengarahkan
Memilih tempat untuk mengarahkan pengguna memberi Anda banyak peluang dan opsi. Anda dapat mengarahkan ulang ke URL apa pun yang Anda inginkan. Itu tidak harus menjadi halaman di situs web Anda. Itu bisa berupa video di YouTube, halaman grup di Facebook, dll. Jika Anda menggunakan halaman di situs web Anda, itu bisa berupa halaman penjualan, halaman dengan unduhan gratis, halaman untuk berterima kasih kepada mereka karena telah berlangganan dan memberikan informasi , dan banyak lagi.
Membuat Halaman Pengalihan
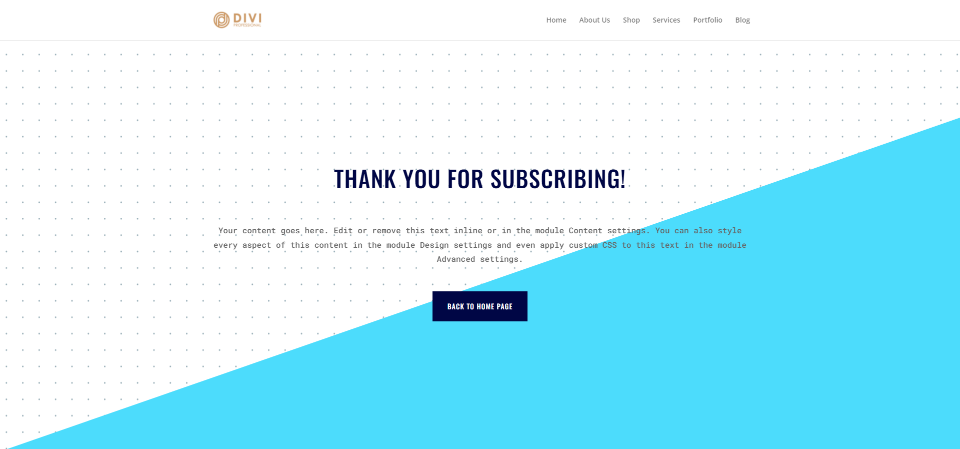
Mari buat halaman pengalihan yang berterima kasih kepada pengguna yang telah berlangganan dan memberi mereka informasi tentang apa yang diharapkan selanjutnya. Halaman ini akan menyertakan judul, deskripsi, dan tombol yang mengarah kembali ke halaman beranda. Kami akan menggunakan penataan dari Paket Tata Letak Toko Cetak.
Untuk memulai, buat halaman Anda dan aktifkan Visual Builder .
Gaya Bagian
Arahkan kursor ke bagian tersebut dan klik ikon roda gigi untuk membuka pengaturannya.

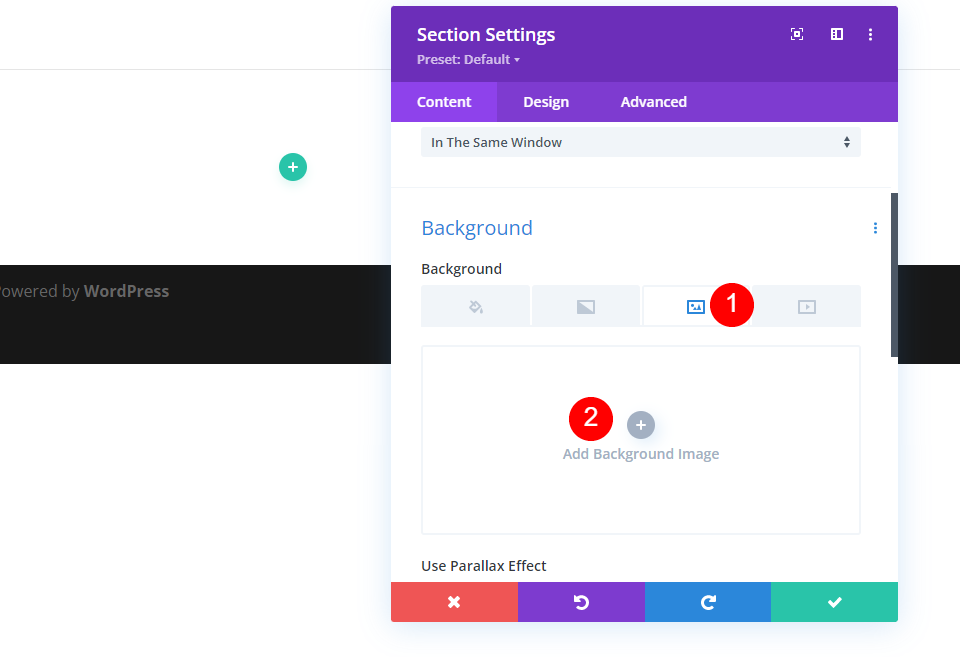
Gulir ke bawah ke Latar Belakang dan pilih tab Gambar . Klik Tambahkan Gambar Latar Belakang dan pilih gambar Anda dari perpustakaan media. Saya menambahkan gambar latar belakang Print Shop Dots Pattern 1 dari tata letak Print Shop Home Page.
- Gambar: Print Shop Dots Pattern 1

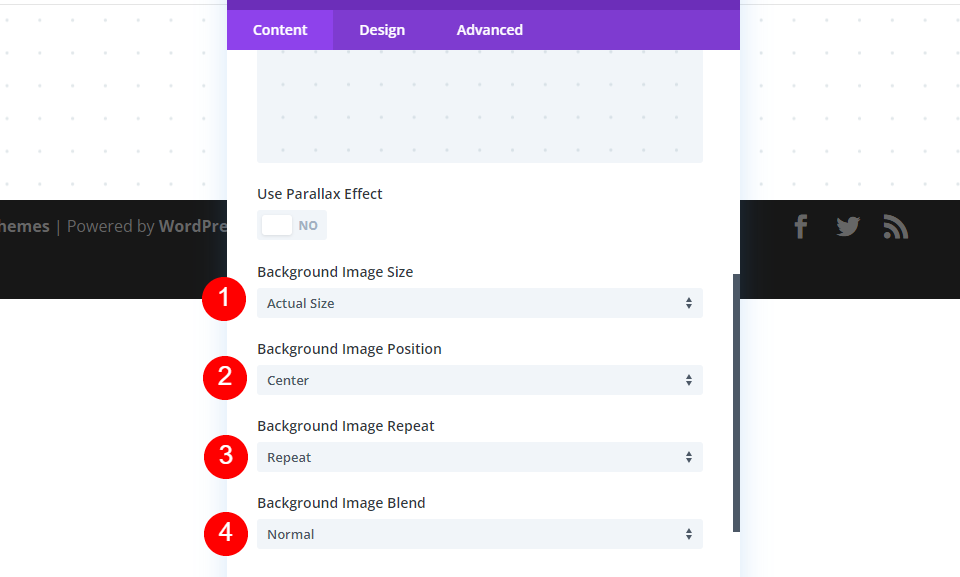
Atur Ukuran Gambar ke ukuran sebenarnya, Posisi ke tengah, Ulangi untuk mengulang, dan Blend Gambar ke Normal.
- Ukuran: Ukuran Sebenarnya
- Posisi: Tengah
- Ulangi: Ulangi
- Campuran Gambar: Normal

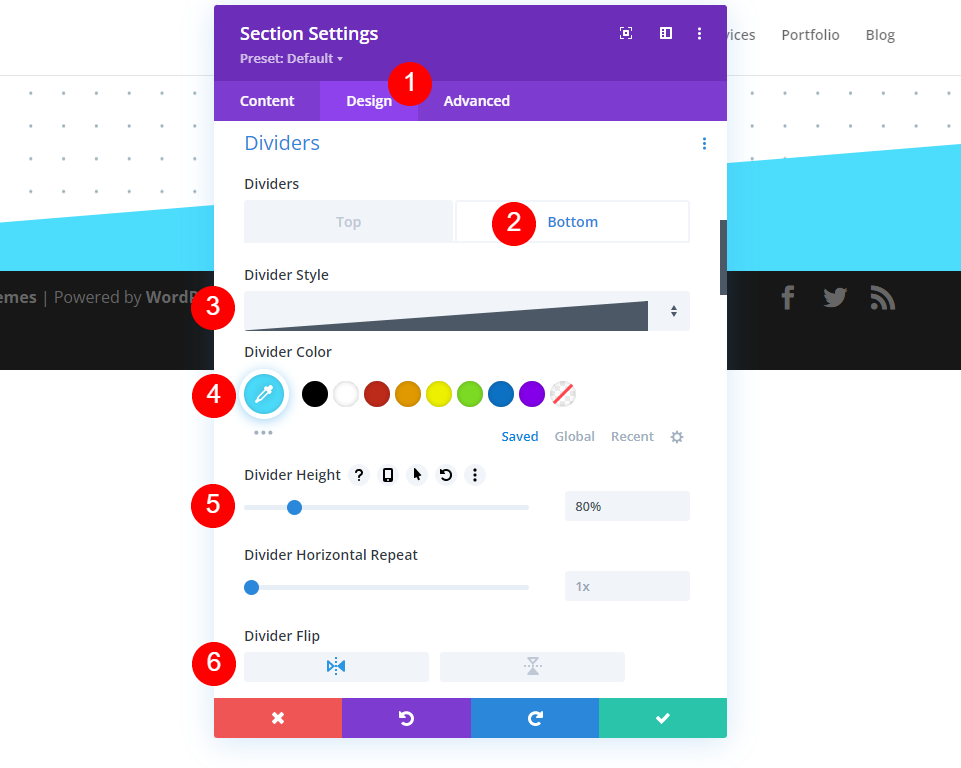
Selanjutnya, pilih tab Desain . Pilih pembagi Bawah dan pilih opsi pertama di bawah Gaya Pembagi. Ubah warnanya menjadi #4cdcfc, Height menjadi 80%, dan pilih ikon Horizontal untuk Divider Flip.
- Pembagi: Bawah
- Gaya: miring
- Warna: #4cdcfc
- Tinggi: 80%
- Balik: Horisontal

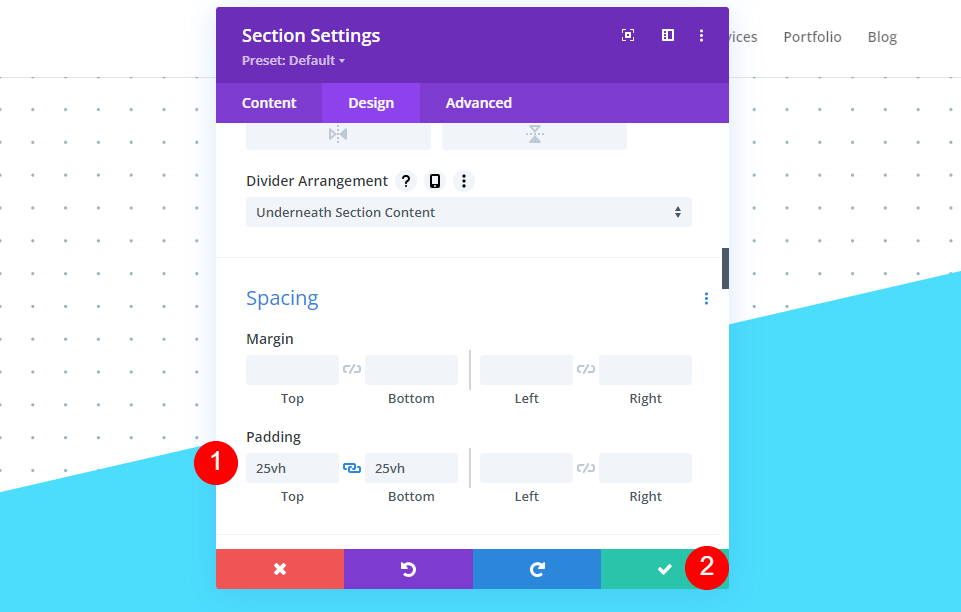
Gulir ke bawah ke Spasi dan tambahkan 25vh untuk Padding Atas dan Bawah. Tutup pengaturan bagian.
- Padding: 25vh Atas, Bawah

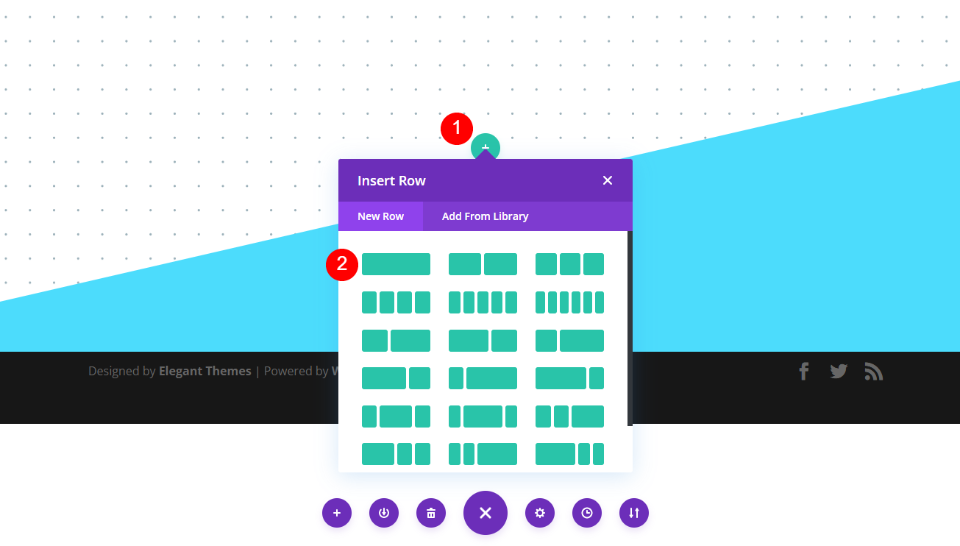
Tambahkan Baris Kolom Tunggal
Selanjutnya, pilih ikon plus hijau dan tambahkan satu baris kolom . Kita tidak perlu melakukan penyesuaian pada baris.

Tambahkan dan Gaya Judulnya
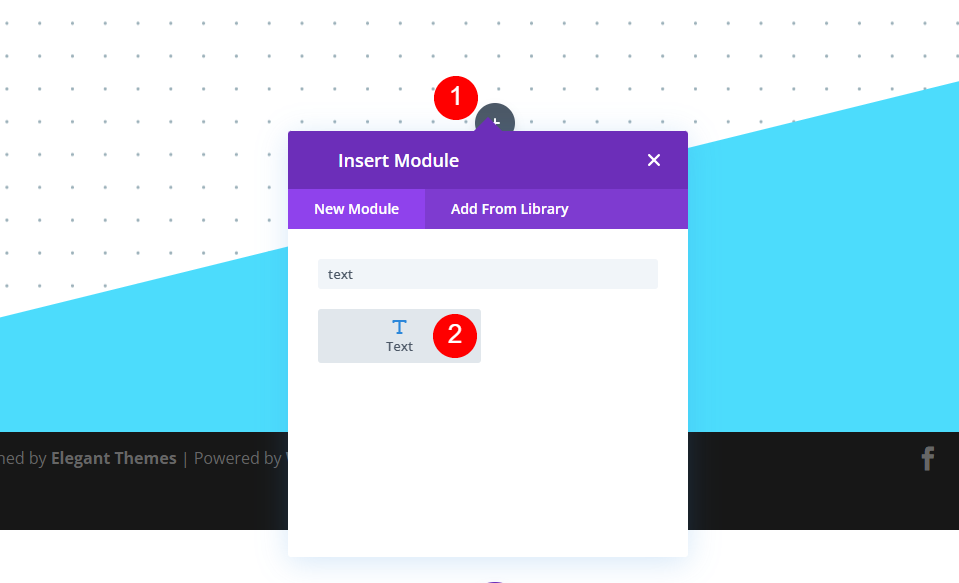
Selanjutnya, tambahkan modul teks ke baris.

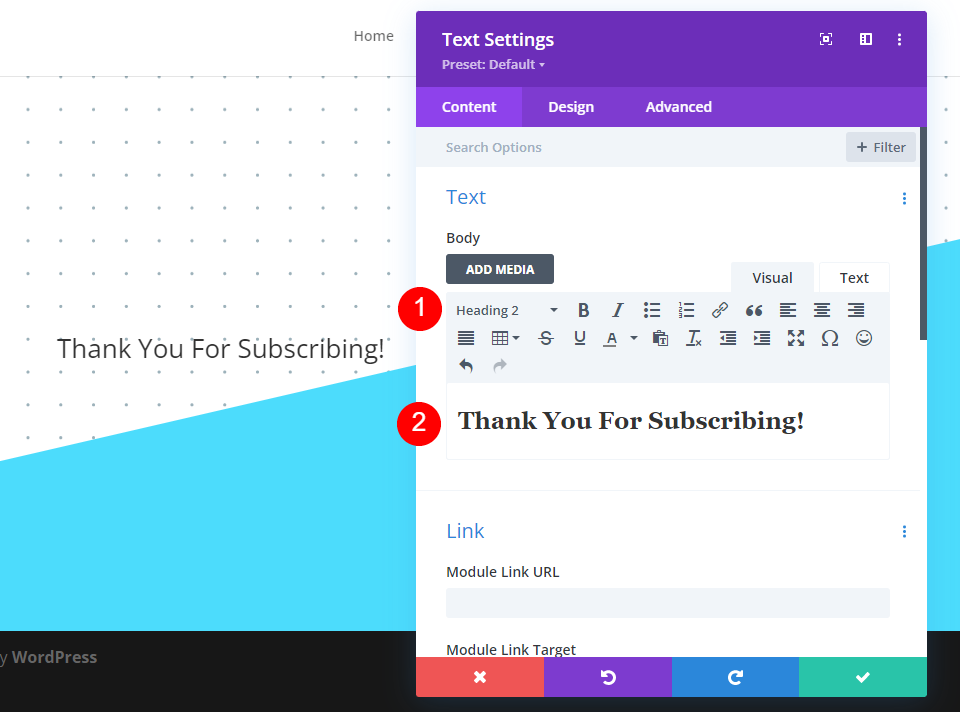
Buka pengaturan modul teks dan ubah teks menjadi Heading 2. Tambahkan judul ke area konten.
- Teks: Judul 2
- Konten: Terima Kasih Telah Berlangganan!

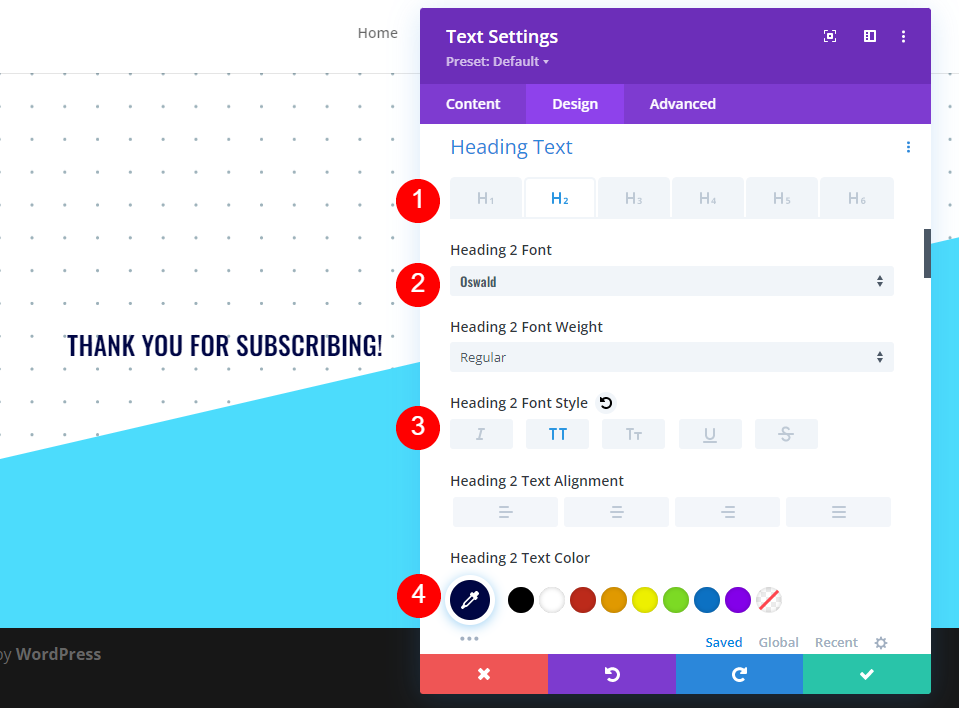
Selanjutnya, pilih tab Design dan pilih H2 untuk Heading Level. Ubah Font menjadi Oswald, style menjadi TT, dan warna menjadi #000645.

- Tingkat Judul: H2
- Font: Oswald
- Gaya: TT
- Warna: #000645

Untuk Size , pilih ikon telepon dan ubah Desktop Size menjadi 46px, Tablet menjadi 32px, dan Phone menjadi 20px. Ubah Line Spacing menjadi 1px, Line Height menjadi 1.3em, dan tutup pengaturan modul.
- Ukuran: 46px (Desktop), 32px (Tablet), 20px (Ponsel)
- Spasi: 1 piksel
- Tinggi Garis: 1.3em

Tambahkan dan Gaya Deskripsi
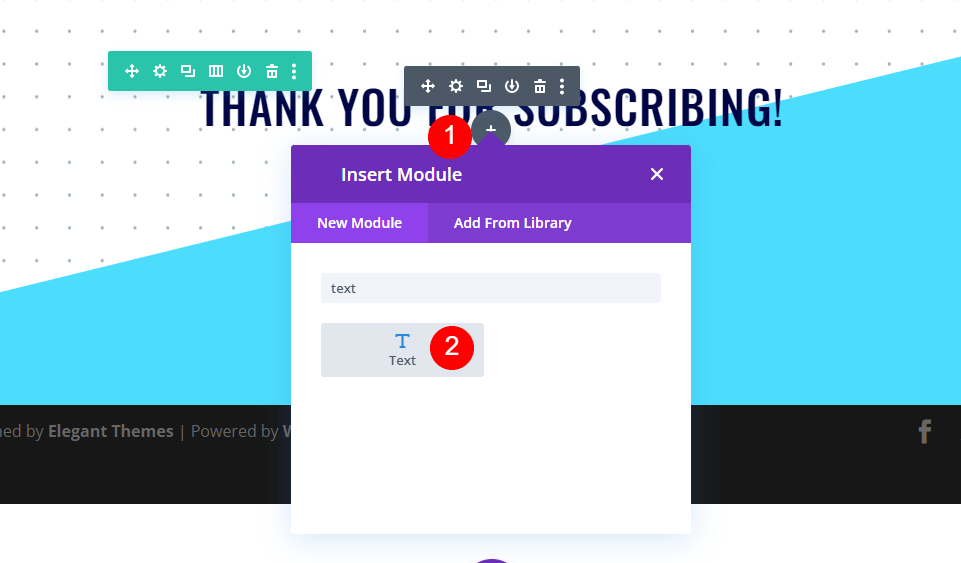
Selanjutnya, klik ikon plus abu-abu dan tambahkan modul teks lain . Yang ini akan menyertakan deskripsi untuk memberi tahu pengguna apa yang diharapkan selanjutnya.

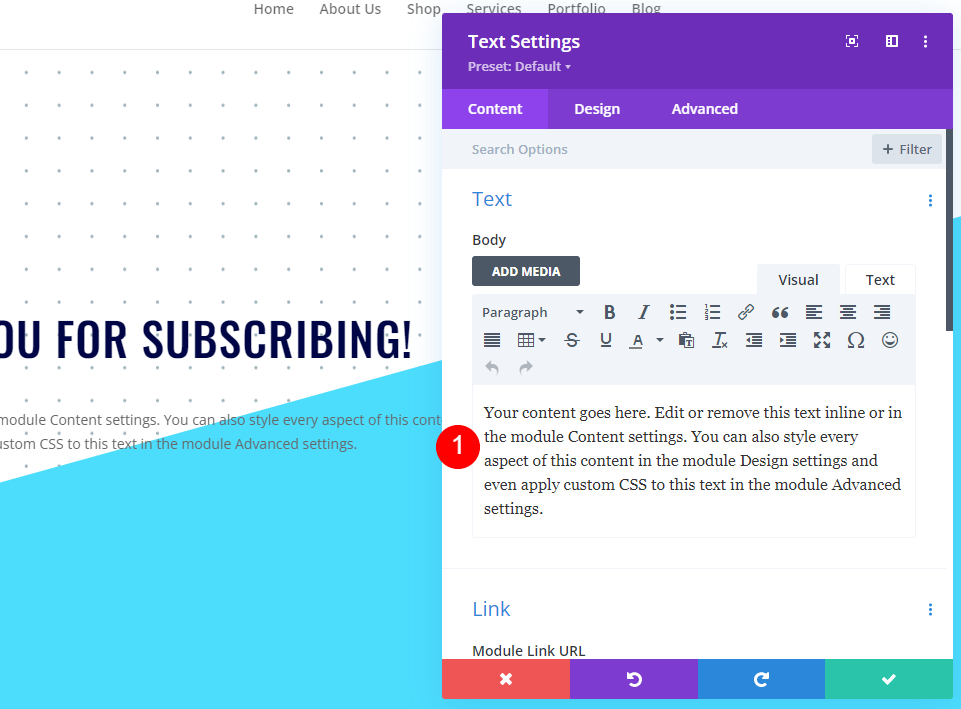
Tambahkan deskripsi Anda di area konten. Ini dapat mencakup informasi seperti memeriksa email mereka, memasukkan email ke daftar putih, seberapa sering email diharapkan, jenis email yang Anda kirim, dll. Sebagai contoh saya, saya akan meninggalkan teks tiruan.

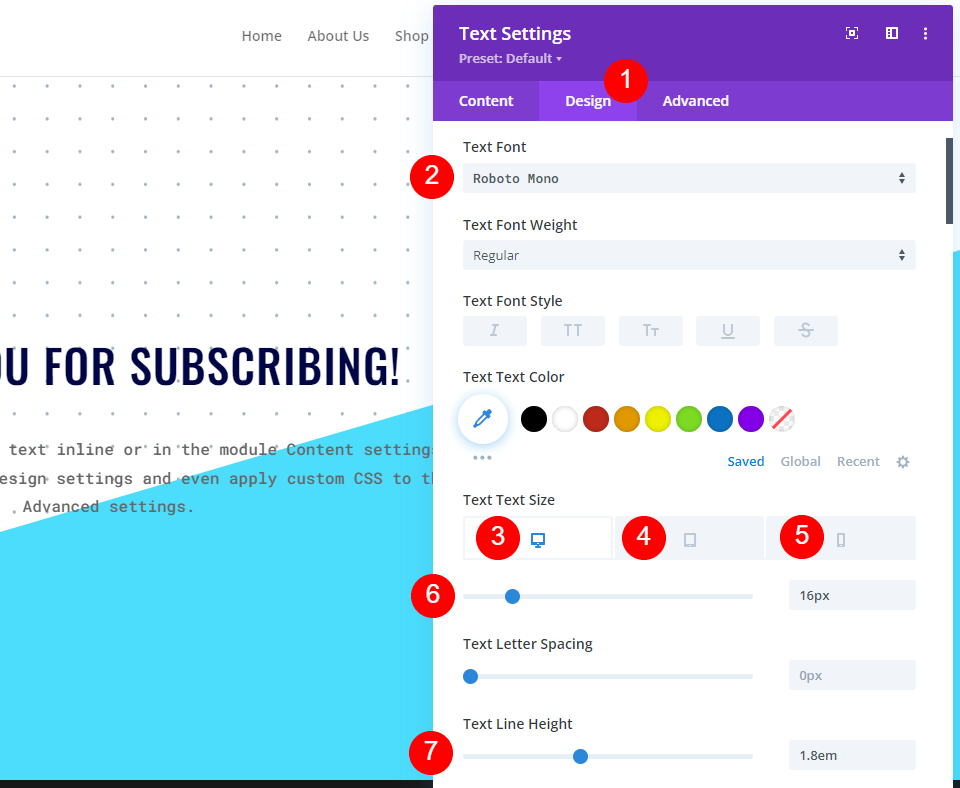
Selanjutnya, pilih tab Desain . Pilih Roboto Mono untuk Font. Ubah Desktop Size menjadi 16px, Tablet menjadi 15px, dan Phone menjadi 14px. Atur Tinggi Garis menjadi 1.8em.
- Font: Roboto Mono
- Ukuran: 16px (Desktop), 15px (Tablet), 14px (Ponsel)
- Tinggi Garis: 1.8em

Terakhir, gulir ke bawah ke Spasi dan tambahkan 20px ke Padding Atas dan Bawah. Tutup modul.
- Padding: 20px Atas, Bawah

Tambahkan dan Gaya Tombol Halaman Beranda
Sekarang, mari tambahkan tombol untuk mengembalikan pengguna ke halaman beranda. Klik ikon abu-abu di bawah modul teks kedua dan tambahkan modul tombol.

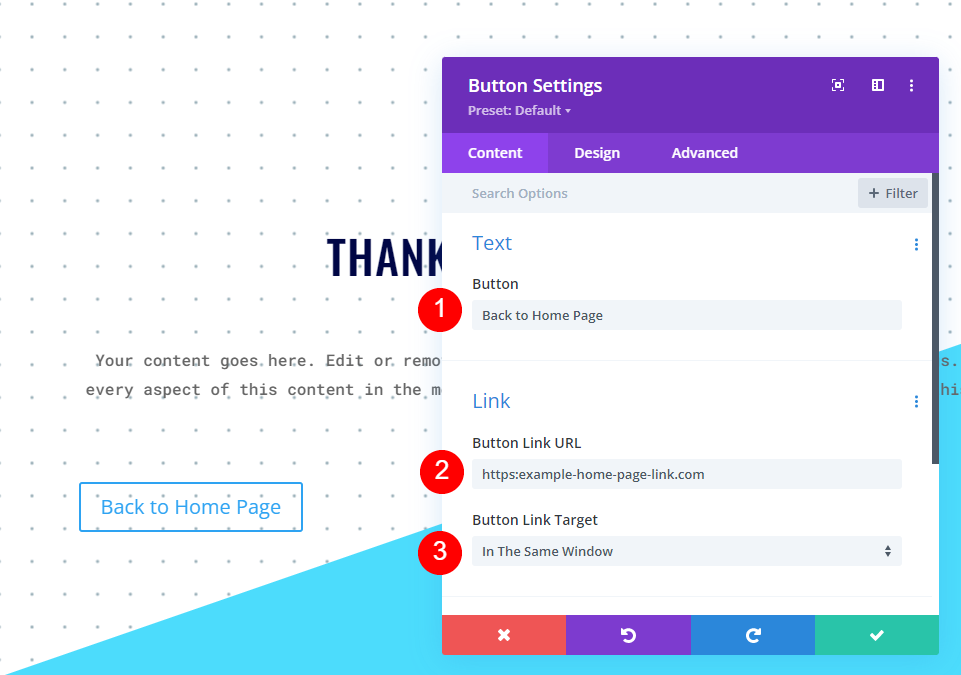
Ubah teks tombol menjadi Kembali ke Halaman Beranda dan tambahkan URL halaman beranda ke tautan tombol. Biarkan target pada default sehingga terbuka di jendela yang sama.
- Tombol: Kembali ke Halaman Beranda
- URL Tautan Tombol: tautan
- Target: Di Jendela yang Sama

Pilih tab Design dan ubah Button Alignment menjadi Center.
- Penjajaran Tombol: Tengah

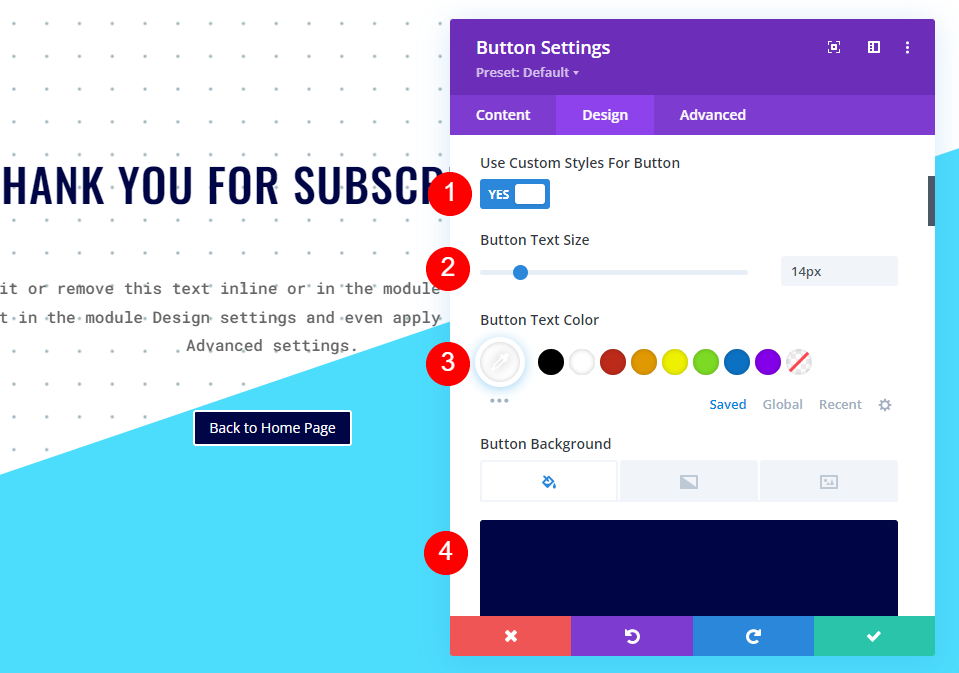
Selanjutnya, aktifkan Use Custom Styles for Button . Atur Ukuran Teks ke 14px dan pilih putih untuk Warna. Ubah Warna Latar Belakang menjadi #000645.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks: 14px
- Warna Teks: #ffffff
- Warna Latar Belakang: #000645

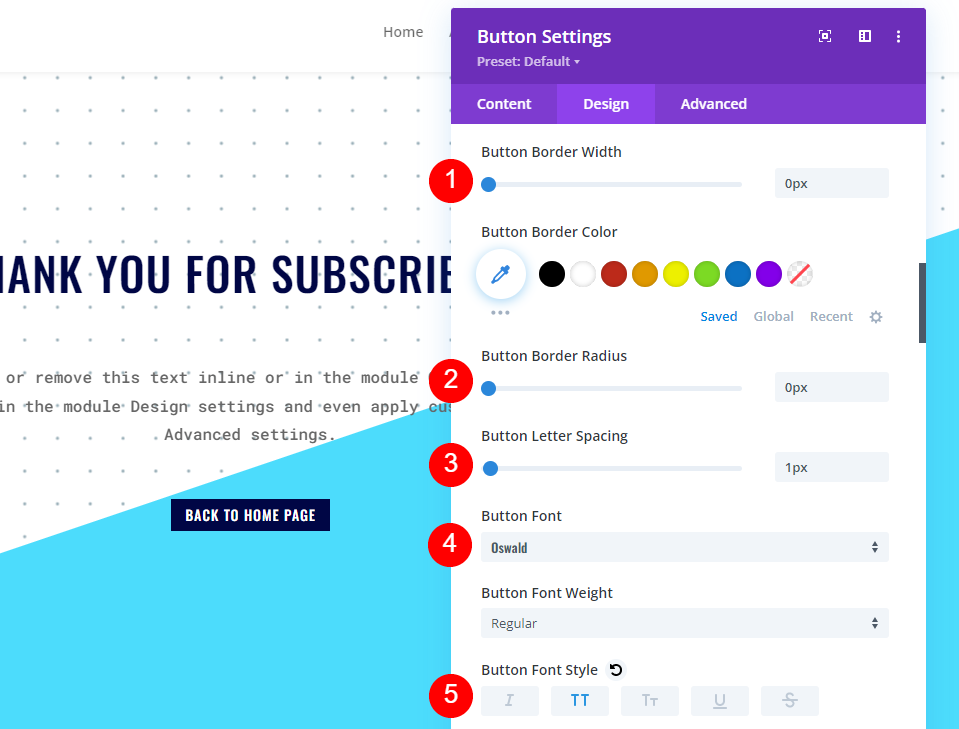
Ubah Border Width menjadi 0px, Border Radius menjadi 0px, dan Letter Spacing menjadi 1px. Pilih Oswald untuk Font dan atur Style ke TT.
- Lebar Perbatasan: 0px
- Radius Perbatasan: 0px
- Spasi Huruf: 1px
- Font: Oswald
- Gaya: TT

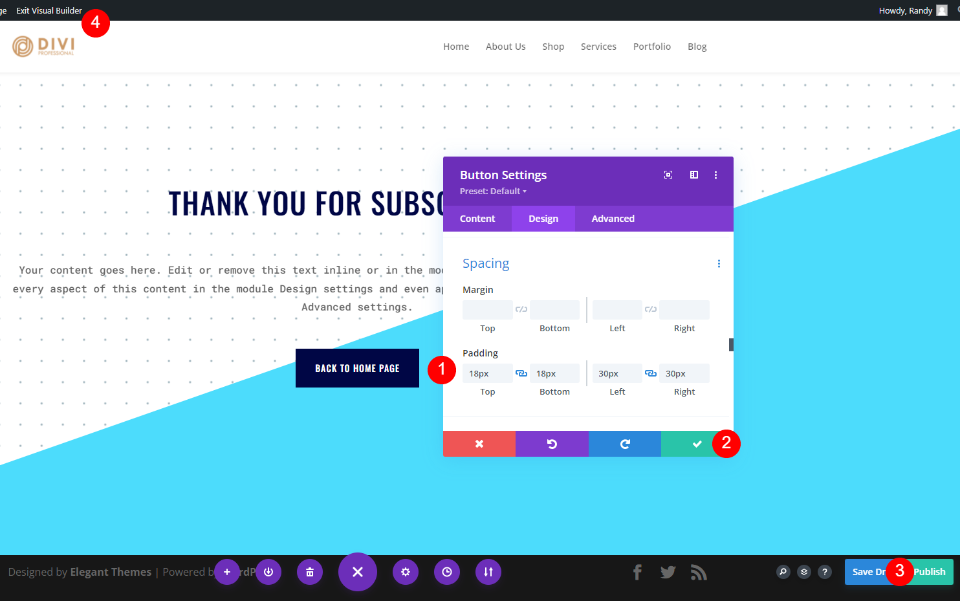
Terakhir, gulir ke bawah ke Spacing dan tambahkan 18px ke Padding Atas dan Bawah dan 30px ke Padding Kiri dan Kanan. Tutup pengaturan modul tombol, publikasikan halaman, dan keluar dari Visual Builder.
- Padding: 18px (Atas, Bawah), 30px (Kiri, Kanan)

Tempel URL Pengalihan
Terakhir, salin dan tempel URL untuk halaman ini ke bidang Redirect URL di modul optin email.

Sekarang, ketika seseorang mendaftar ke email dan mengklik tombol kirim, mereka secara otomatis dibawa ke halaman baru untuk melihat pesan selamat datang.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara redirect setelah mengisi formulir optin email di Divi. Menyiapkan pengalihan dalam modul itu sederhana. Bahkan argumen URL hanyalah masalah memilihnya. URL itu sendiri dapat berupa apa saja yang Anda inginkan, termasuk halaman selamat datang, halaman penjualan, dan banyak lagi. Salah satu opsi paling sederhana adalah membuat halaman seperti yang kami buat dalam tutorial ini untuk menyambut pelanggan Anda dan memberi tahu mereka apa yang diharapkan selanjutnya.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan opsi pengalihan URL untuk formulir optin email Divi Anda? Beri tahu kami tentang pengalaman Anda di komentar.
