Cara Menyesuaikan Tindakan Sukses di Formulir Optin Email Divi Anda
Diterbitkan: 2022-03-14Apa yang terjadi ketika pengunjung berlangganan email Anda adalah interaksi penting yang sering diabaikan. Divi menginformasikan bahwa langganan berhasil secara default, tetapi kami dapat menyesuaikannya lebih jauh. Membuat dan menyesuaikan pesan sukses Divi menjadi mudah dengan modul optin email. Dalam posting ini, kami akan menunjukkan caranya! Kami juga akan memeriksa alternatifnya dan melihat beberapa tip untuk membuat pesan sukses Divi yang hebat.
Mari kita mulai.
Pratinjau
Pertama, mari kita lihat bagaimana pesan sukses Divi kami akan muncul di desktop dan ponsel.
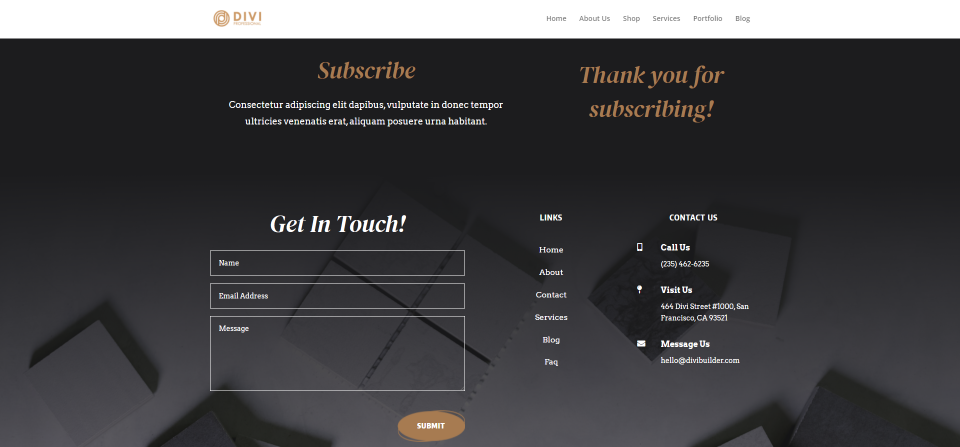
Desktop

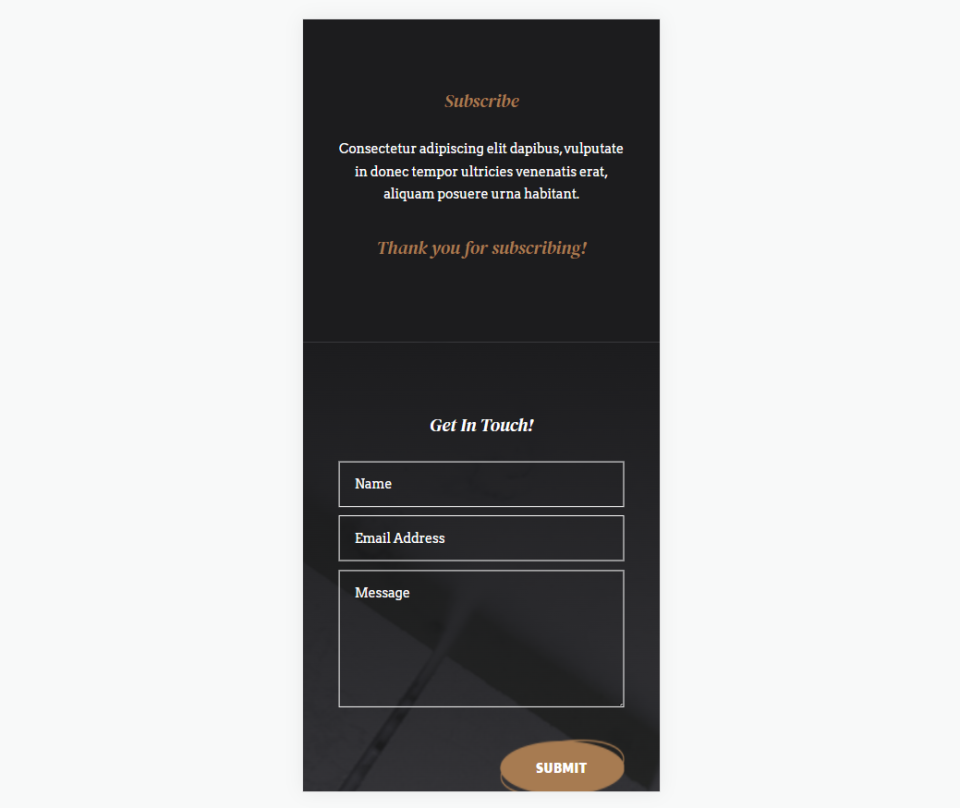
Telepon

Area Pesan Sukses Divi
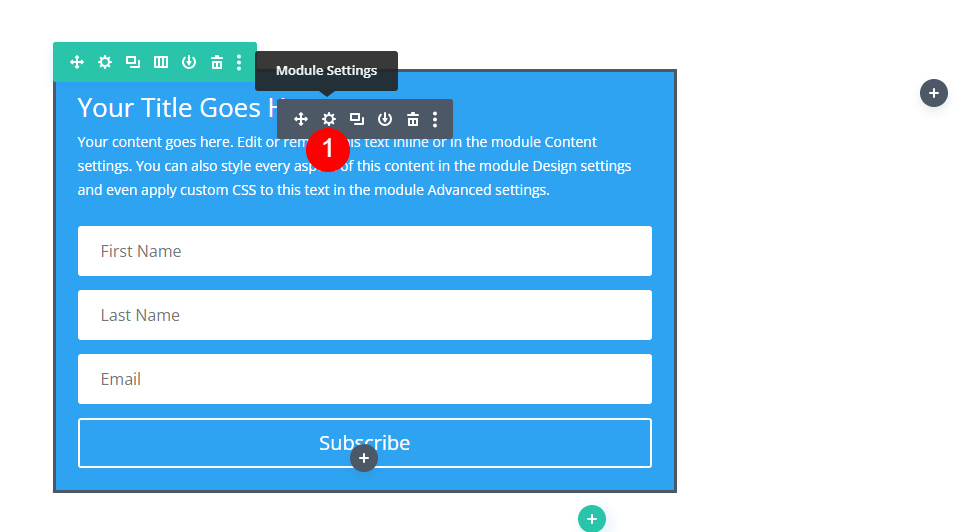
Untuk menemukan area pesan sukses Divi dalam modul email optin, pertama, buka pengaturan modul dengan mengklik ikon roda gigi abu-abu yang muncul saat Anda mengarahkan kursor ke modul.

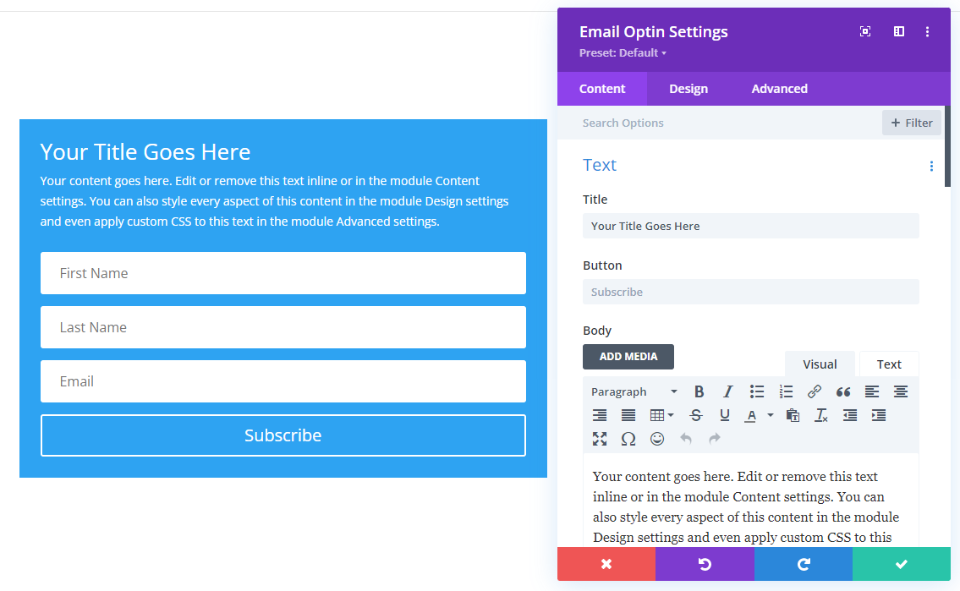
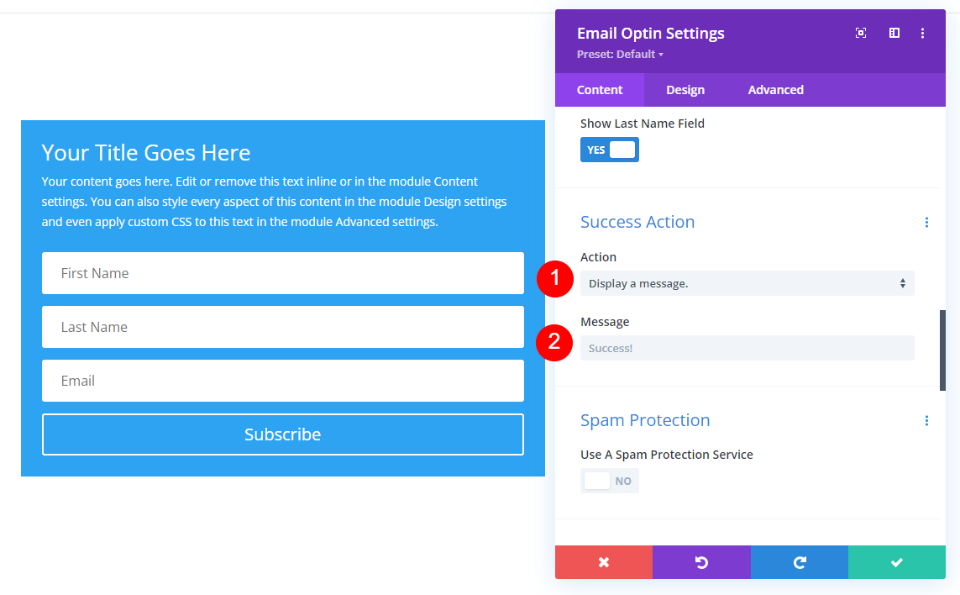
Pengaturan modul terbuka ke tab Konten . Di sini, Anda akan menemukan pengaturan untuk Teks, Akun Email, Bidang, Tindakan Sukses, Perlindungan Spam, Tautan, Latar Belakang, dan Label Admin.

Gulir ke bawah ke Tindakan Sukses . Di sini, Anda akan melihat dua opsi default: Action dan Message. Tindakan adalah apa yang terjadi setelah formulir email dikirimkan. Action memiliki dropdown di mana Anda dapat memilih untuk menampilkan pesan atau mengarahkan pengguna ke URL yang berbeda. Pesan adalah bidang tempat Anda dapat memasukkan teks yang akan ditampilkan setelah Tindakan dipicu.

Tampilkan Pesan Sukses Divi
Menampilkan Pesan adalah Tindakan Sukses default, jadi kita tidak perlu membuat perubahan dalam pengaturan Tindakan. Kita dapat melanjutkan ke bidang Pesan . Untuk menampilkan pesan khusus, cukup masukkan teks ke dalam bidang Pesan. Pesan defaultnya adalah Sukses! Ini akan ditampilkan kecuali Anda memasukkan pesan baru ke dalam bidang.

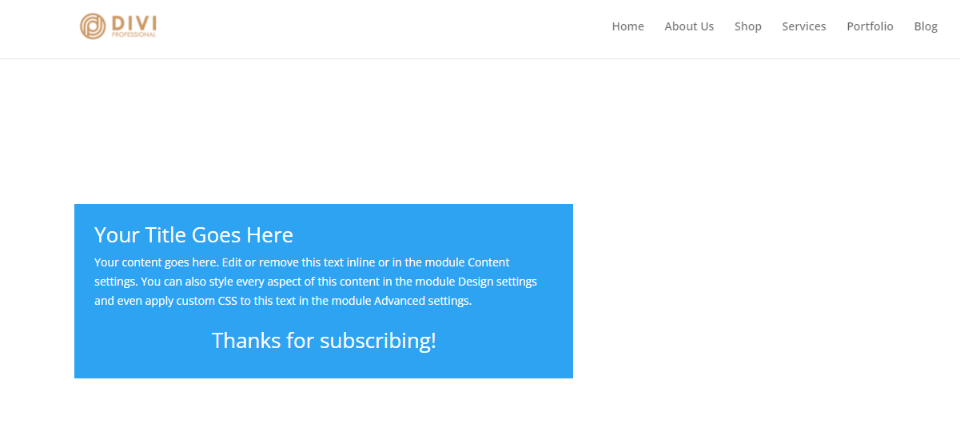
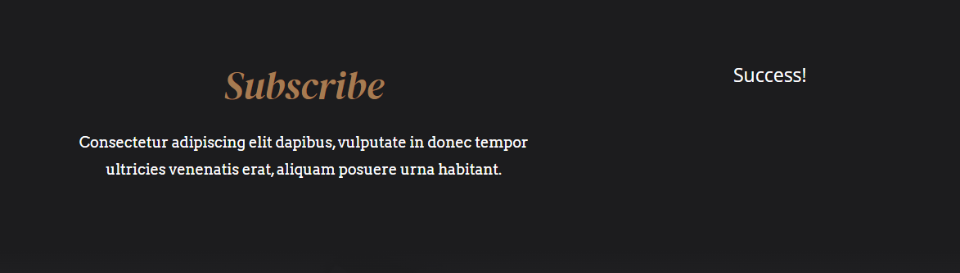
Sekarang, ketika seseorang berlangganan email Anda, bidang dan tombol di formulir diganti dengan pesan sukses. Formulir tetap mencantumkan judul dan deskripsi seperti biasa, seperti yang Anda lihat pada contoh di bawah ini.

Opsi Alternatif: Redirect ke URL Kustom
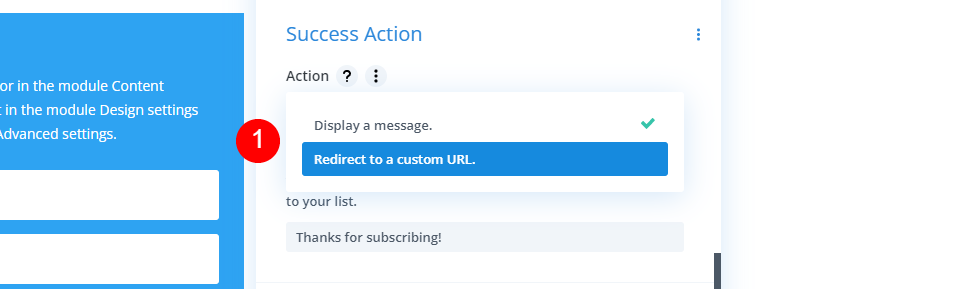
Daripada menampilkan pesan, Anda juga memiliki opsi untuk mengarahkan pengguna ke halaman baru. Laman baru ini dapat menyertakan apa pun yang Anda inginkan, seperti CTA, unduhan gratis, informasi, pesan selamat datang mendetail, dll. Untuk mengaktifkannya, pilih kotak tarik-turun Tindakan dan klik Arahkan Ulang ke URL khusus .
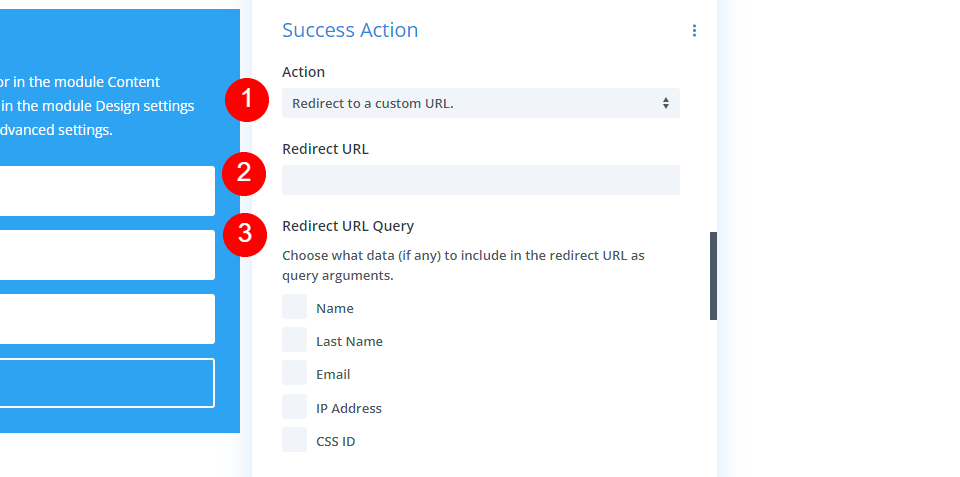
- Tindakan: Arahkan ulang ke URL khusus

Memilih untuk mengalihkan ke URL khusus akan membuka serangkaian opsi yang berbeda. Ini mencakup bidang di mana Anda akan memasukkan URL dan satu set kotak untuk diperiksa yang memungkinkan Anda untuk memilih data yang akan disertakan dengan pengalihan. Segera setelah pengguna mengirimkan formulir, mereka secara otomatis diarahkan ke URL yang Anda tentukan.

Gaya Pesan Sukses Divi
Saat Anda memilih Tampilkan Pesan, Anda dapat menata pesan itu menggunakan alat penataan Divi di dalam modul optin email. Untuk contoh kami, saya akan menggunakan bagian optin email dari Paket Tata Letak Pabrik Batu gratis yang tersedia di Divi. Judul dan deskripsi untuk bagian ini dibuat dengan modul teks. Kami akan menggunakan pengaturan dari judul.

Berikut adalah tampilan pesan sukses Divi yang ditampilkan untuk tata letak ini. Ini adalah pesan dan gaya default.

Kami akan menambahkan pesan sukses Divi khusus dan menatanya dengan petunjuk desain dari tata letak ini.
Tambahkan Pesan Sukses Divi Kustom
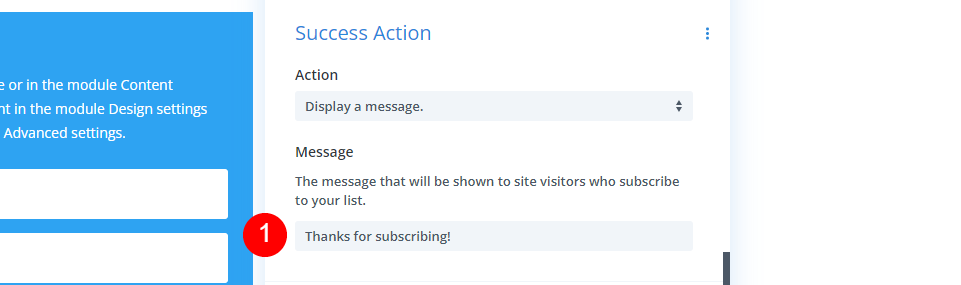
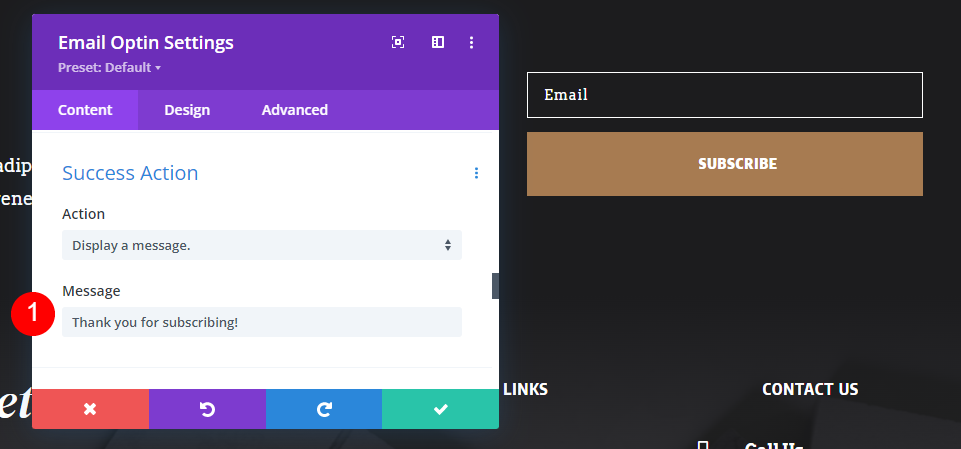
Pertama, mari kita ganti pesan default dengan salah satu pesan kita sendiri. Buka pengaturan modul optin , gulir ke bawah ke Tindakan Sukses , dan masukkan teks Anda ke dalam bidang Pesan . Saya masuk Terima kasih telah berlangganan!

- Pesan: Terima kasih telah berlangganan!

Tambahkan Styling Pesan Sukses Divi
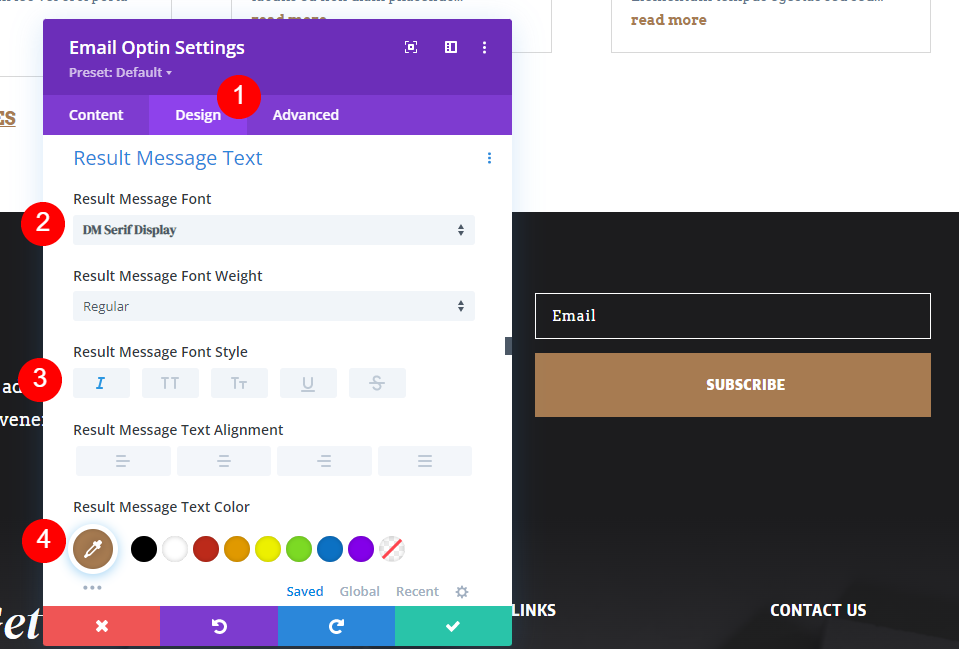
Selanjutnya, pilih tab Desain dan gulir ke bawah ke bagian yang berlabel Teks Pesan Hasil . Semua penataan dilakukan di bagian ini. Kami tidak akan melihat pesan sukses Divi saat kami menatanya karena modul menampilkan formulir email selama proses desain.
Ubah Font menjadi DM Serif Display, Style menjadi Italic, dan Color menjadi #a77b51.
- Font: Tampilan Serif DM
- Gaya: Miring
- Warna: #a77b51

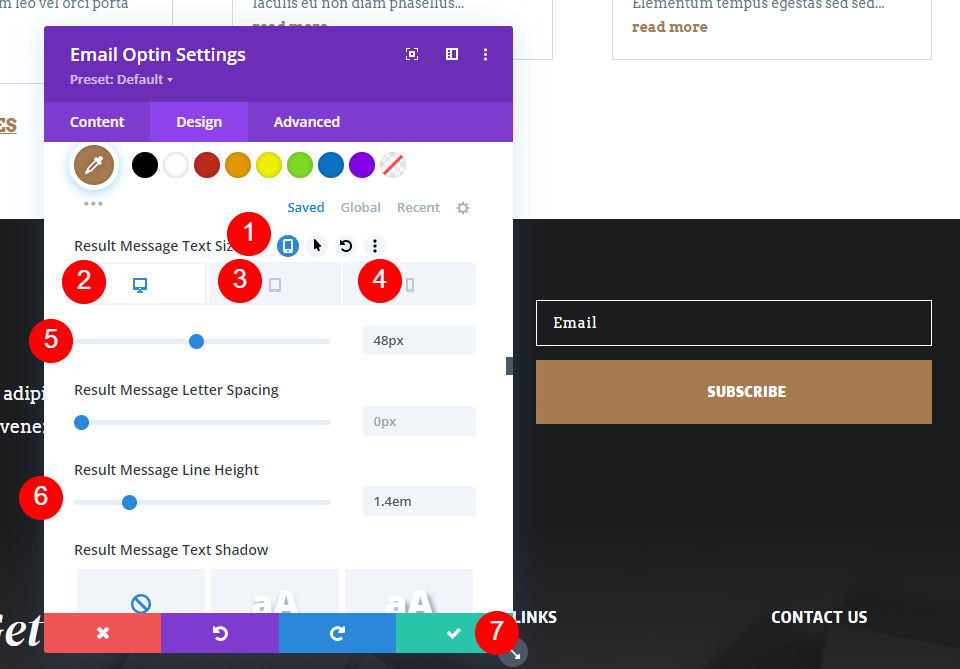
Selanjutnya, arahkan kursor ke Result Message Text Size dan pilih ikon tablet. Pilih tab Desktop dan ubah Size menjadi 48px. Pilih tab Tablet dan atur ke 32px. Pilih tab Telepon dan ubah ke 20px. Terakhir, atur Line Height ke 1.4em. Ketinggian Baris ekstra akan memberi pesan ruang di antara baris agar lebih mudah dibaca. Terakhir, tutup pengaturan optin email dan simpan halaman Anda.
- Ukuran: Desktop 48px, Tablet 32px, Telepon 20px
- Tinggi Garis: 1.4em

Berikut formulir dengan pesan sukses Divi.

Membuat Pesan Sukses Divi yang Hebat
Selanjutnya, mari kita pertimbangkan beberapa tips untuk meningkatkan pesan sukses. Sangat penting untuk memiliki pesan keberhasilan pendaftaran yang jelas sehingga pengguna tahu bahwa formulir email berfungsi. Pesan sederhana ini tidak harus memberikan banyak informasi. Itu dapat diserahkan ke email pengantar, informasi yang disediakan di sekitar formulir optin email, atau halaman tempat Anda mengarahkan mereka jika Anda menggunakan opsi itu alih-alih pesan sukses.
Pesan sukses Divi hanya perlu memberikan umpan balik sederhana bahwa langganan berhasil dan mereka akan menerima email dari Anda. Dengan mengingat hal ini, berikut adalah beberapa tip untuk menyusun pesan sukses Divi Anda.
Kiat Pesan Sukses Divi
Pertimbangkan perilaku dan psikologi pelanggan. Pikirkan pesan sukses sebagai umpan balik dari interaksi mikro. Ini dapat membantu memanusiakan merek Anda. Buat pesan dengan mempertimbangkan merek Anda.
Ingat bahwa pesan sukses optin email adalah Anda berinteraksi dengan pembaca Anda. Gunakan pesan untuk memberikan interaksi yang baik dengan pelanggan Anda. Jadilah profesional dan on-brand. Gunakan ini sebagai kesempatan untuk memberi tahu mereka bahwa Anda menghargai mereka.
Fokus pada tujuan pesan. Tetap sederhana. Jangan menulis paragraf, hanya beberapa kata. Gunakan kata-kata informatif yang masuk akal untuk situasi tersebut. Ucapan Terima Kasih atau Anda Berlangganan yang sederhana lebih baik daripada sesuatu yang tidak menggambarkan apa yang terjadi, seperti Anda Telah Menyelesaikannya atau Ya !
Pilihan yang baik meliputi:
- Terima kasih!
- Terima kasih!
- Terima kasih telah Berlangganan
- Anda telah Berlangganan
- Selamat datang!
- Kesuksesan!
- Terima kasih! Email pertama Anda akan segera tiba!
- Kesuksesan! Silakan periksa kotak masuk Anda
- Terima kasih telah mendaftar!
- Berlangganan Berhasil!
Gunakan opsi pesan kecuali Anda perlu memberikan lebih dari sekadar pesan sederhana. Jangan gunakan pengalihan URL hanya untuk mengucapkan terima kasih.
Gaya pesan sehingga cocok dengan situs web Anda. Juga, pastikan itu mobile-friendly. Pesan tersebut akan terlihat dan terasa seperti bagian dari pengalaman situs web Anda dan berfungsi dengan baik di perangkat apa pun.
Hasil
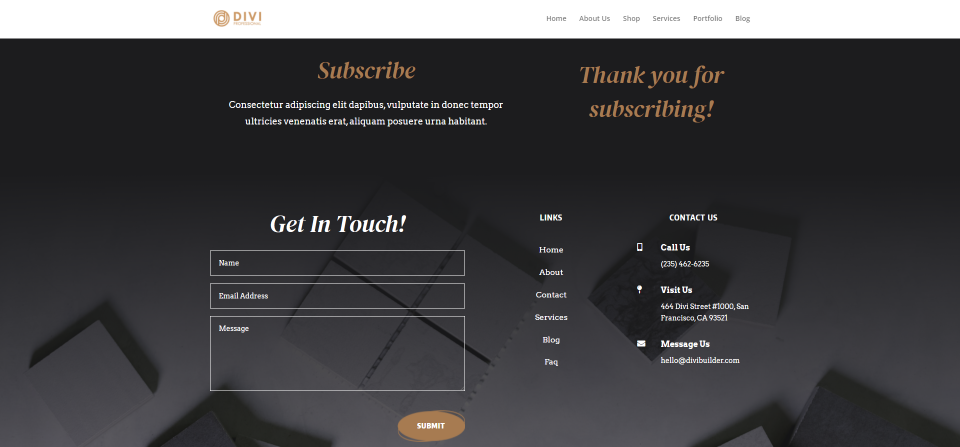
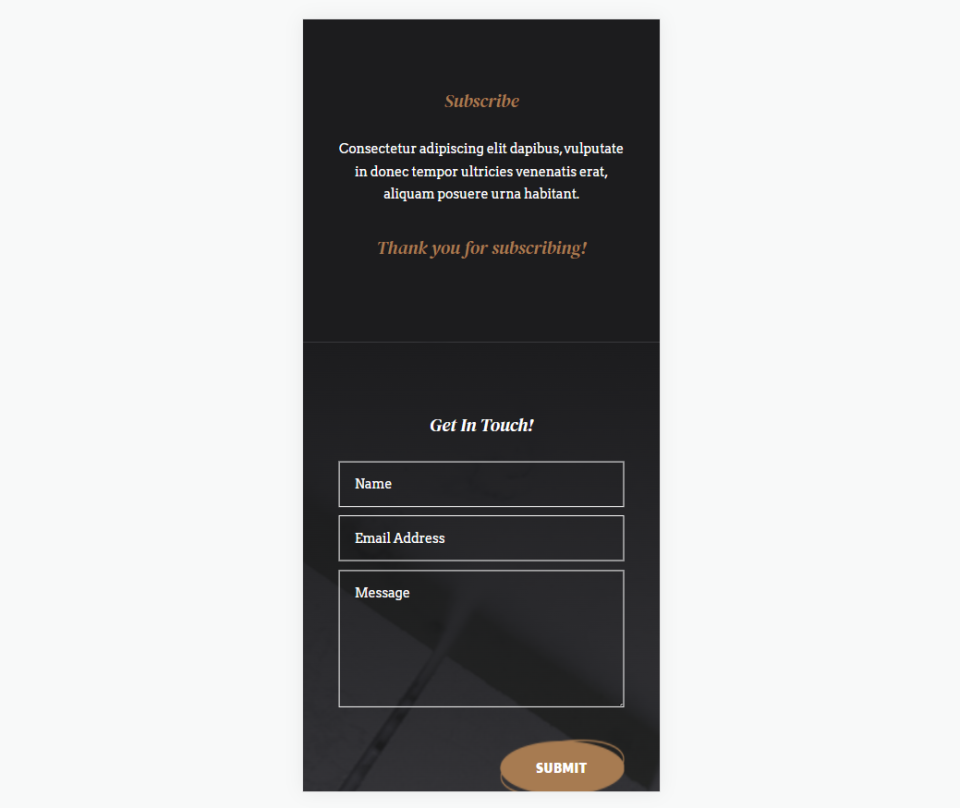
Berikut adalah tampilan pesan sukses Divi kami di desktop dan ponsel.
Desktop

Telepon

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menyesuaikan pesan sukses Divi di modul optin email Divi Anda. Pesan sukses diaktifkan secara default dan modul memiliki pesan default, tetapi tetap merupakan ide bagus untuk menyesuaikannya agar sesuai dengan merek Anda. Mengambil langkah ekstra untuk menyesuaikan pesan sukses dapat meningkatkan kesan pengunjung Anda terhadap situs web dan merek Anda. Menyesuaikannya sederhana dengan alat modul email.
Kami ingin mendengar dari Anda. Sudahkah Anda menyesuaikan tindakan sukses Anda di formulir optin email Divi Anda? Beri tahu kami tentang hal itu di komentar.
