如何在您的 Divi 電子郵件選擇表單中自定義成功操作
已發表: 2022-03-14當訪問者訂閱您的電子郵件時會發生什麼,這是一個經常被忽視的重要互動。 Divi 默認通知訂閱成功,但我們可以進一步自定義。 使用電子郵件 optin 模塊可以輕鬆創建和自定義 Divi 成功消息。 在這篇文章中,我們將向您展示如何做! 我們還將研究替代方案,並查看有關創建出色 Divi 成功信息的一些技巧。
讓我們開始吧。
預覽
首先,讓我們看看我們的 Divi 成功消息將如何出現在台式機和手機上。
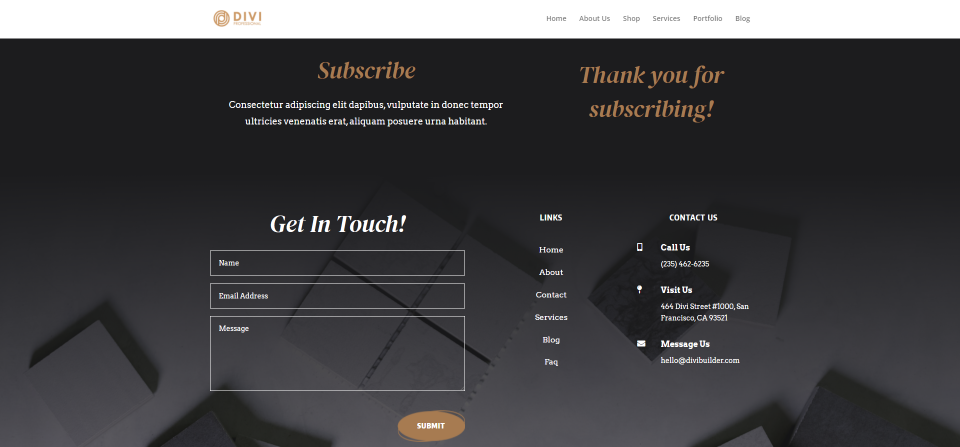
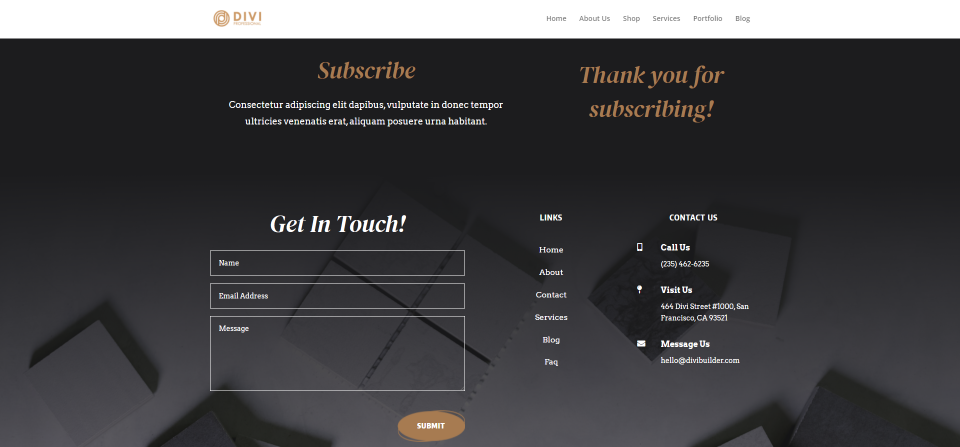
桌面

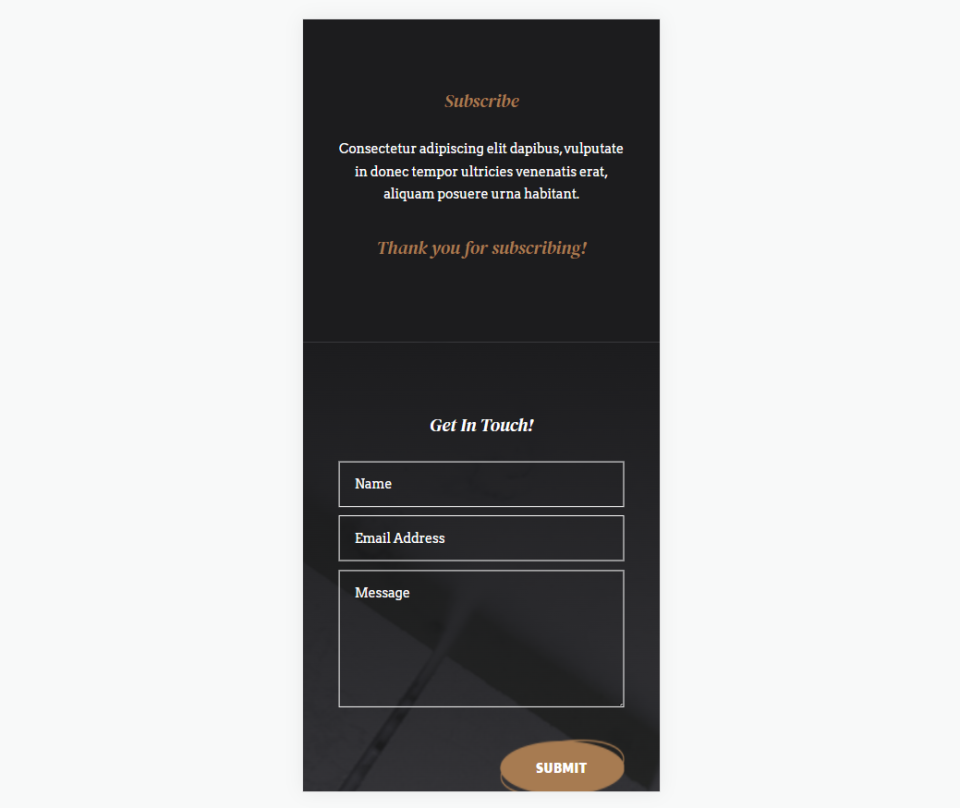
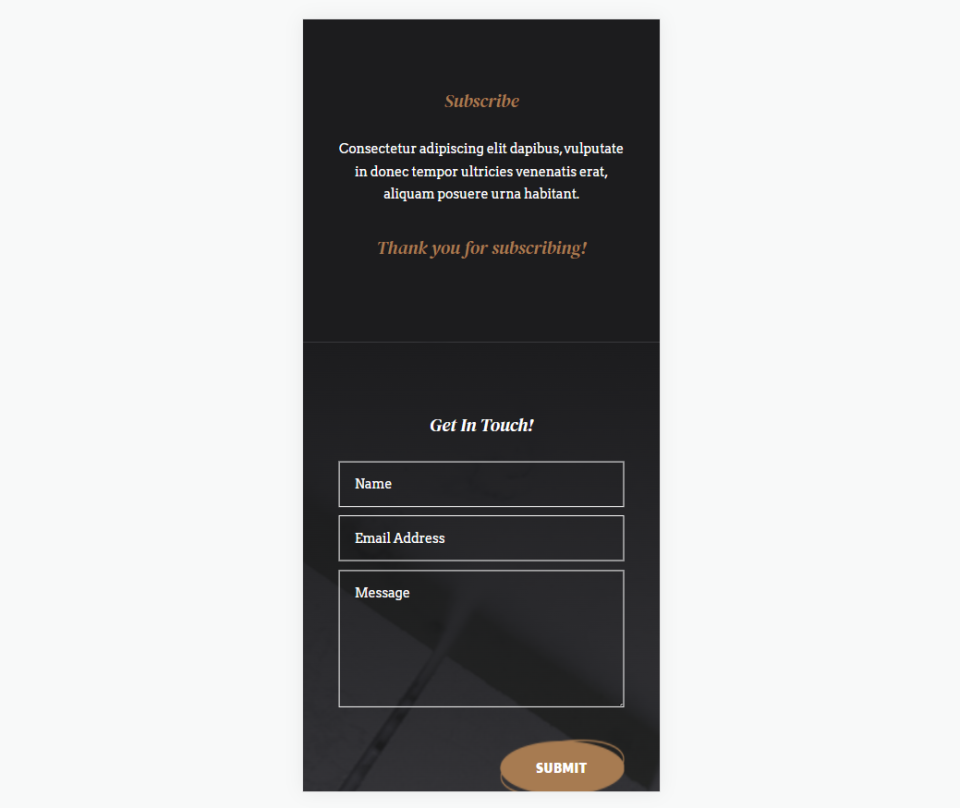
電話

Divi 成功留言區
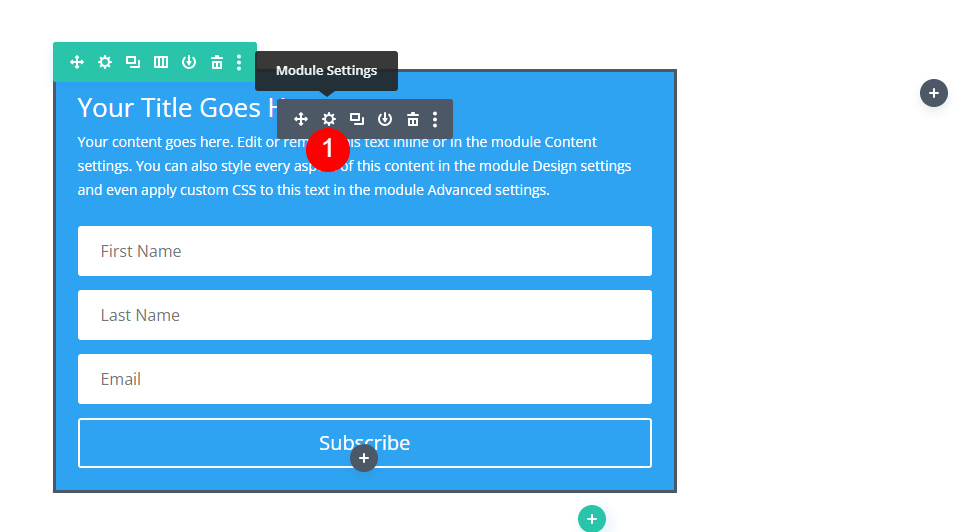
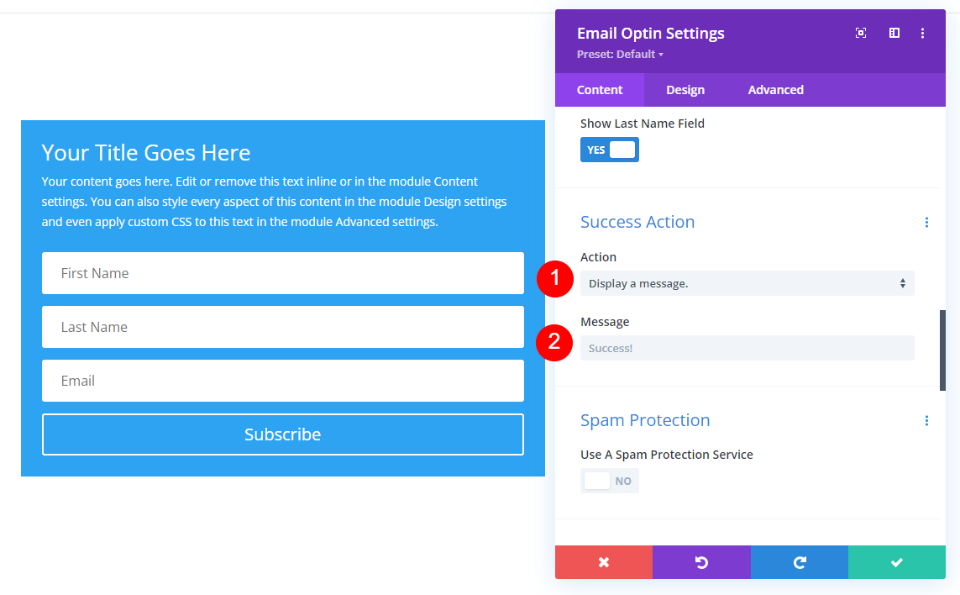
要在電子郵件 optin 模塊中找到 Divi 成功消息區域,首先,通過單擊將鼠標懸停在模塊上時出現的灰色齒輪圖標來打開模塊的設置。

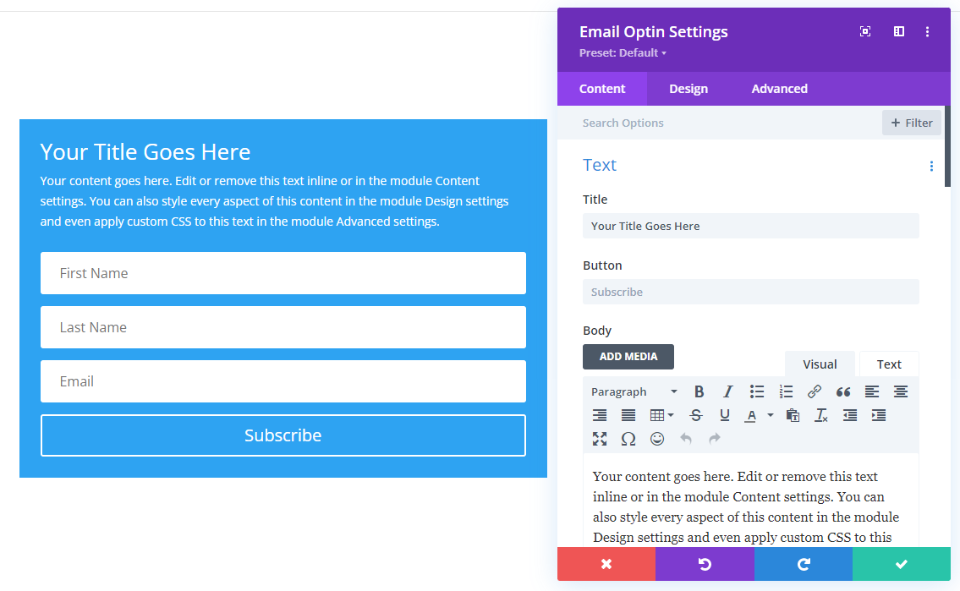
模塊的設置打開到內容選項卡。 在這裡,您可以找到文本、電子郵件帳戶、字段、成功操作、垃圾郵件防護、鏈接、背景和管理員標籤的設置。

向下滾動到成功操作。 在這裡,您將看到兩個默認選項:操作和消息。 操作是在提交電子郵件表單後發生的事情。 Action 有一個下拉菜單,您可以在其中選擇顯示消息或將用戶重定向到不同的 URL。 消息是一個字段,您可以在其中輸入觸發操作後將顯示的文本。

顯示 Divi 成功消息
顯示消息是默認的成功操作,因此我們不需要更改操作設置。 我們可以繼續到Message 字段。 要顯示自定義消息,只需在消息字段中輸入文本。 默認消息是成功! 除非您在該字段中輸入新消息,否則這將顯示。

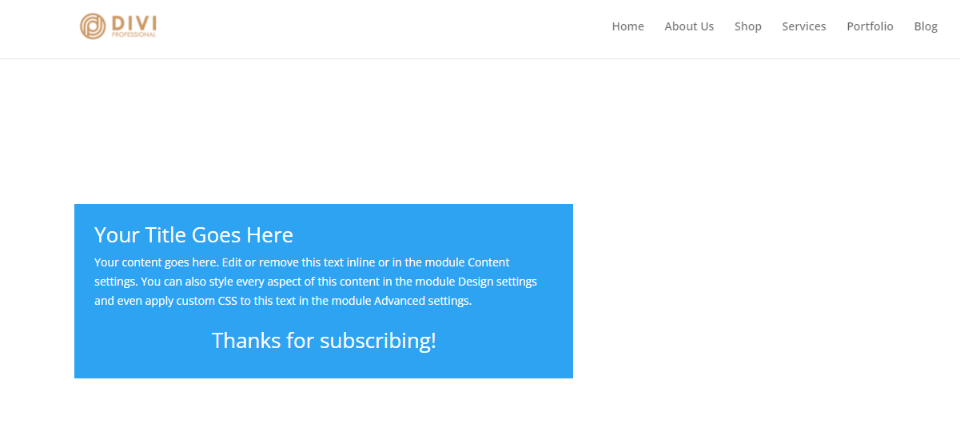
現在,當有人訂閱您的電子郵件時,表單中的字段和按鈕將替換為成功消息。 表單仍然像往常一樣包含標題和描述,如下面的示例所示。

備用選項:重定向到自定義 URL
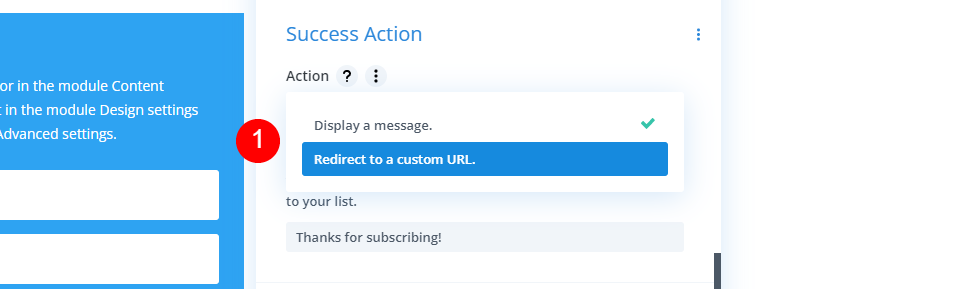
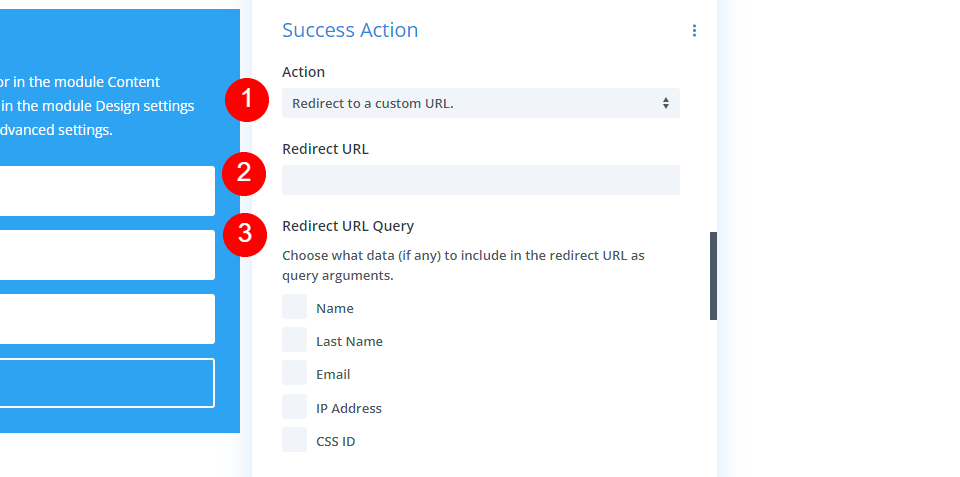
除了顯示消息之外,您還可以選擇將用戶重定向到新頁面。 這個新頁面可以包含您想要的任何內容,例如 CTA、免費下載、信息、詳細的歡迎消息等。要激活它,請選擇Action 下拉框並單擊Redirect to a custom URL 。
- 操作:重定向到自定義 URL

選擇重定向到自定義 URL 會打開一組不同的選項。 它包括一個您將在其中輸入 URL的字段和一組用於檢查的框,這些框允許您選擇將包含在重定向中的數據。 一旦用戶提交表單,他們就會自動重定向到您指定的 URL。

樣式化 Divi 成功消息
當您選擇顯示消息時,您可以使用電子郵件 optin 模塊中的 Divi 樣式工具設置該消息的樣式。 對於我們的示例,我將使用 Divi 中提供的免費 Stone Factory Layout Pack 中的電子郵件 optin 部分。 本節的標題和描述是使用文本模塊創建的。 我們將使用標題中的設置。

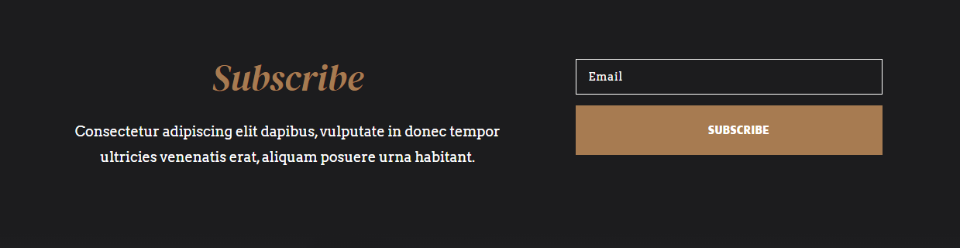
以下是為此佈局顯示的 Divi 成功消息。 這是默認的消息和样式。


我們將添加一個自定義 Divi 成功消息,並使用此佈局中的設計提示對其進行樣式設置。
添加自定義 Divi 成功消息
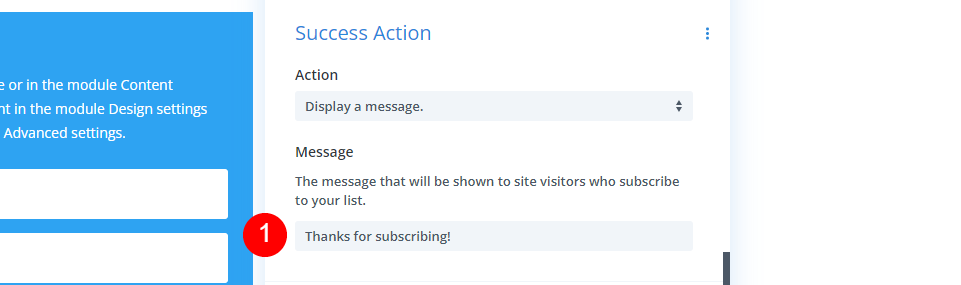
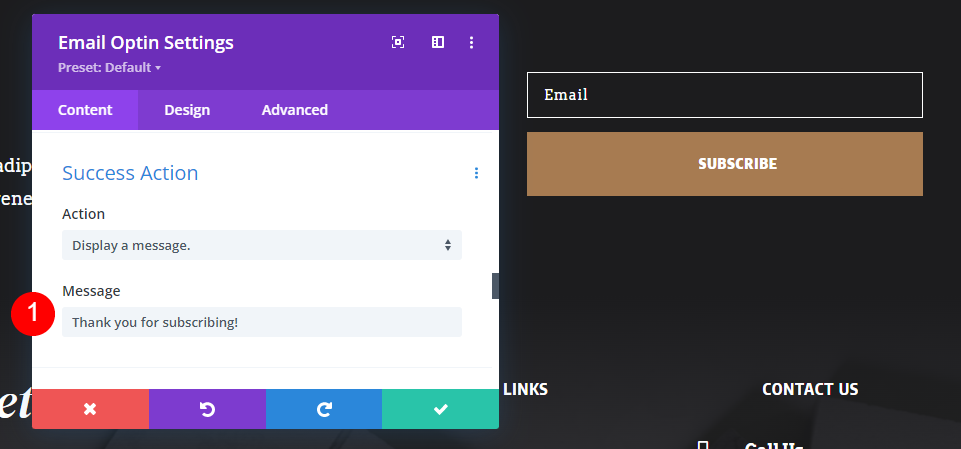
首先,讓我們將默認消息替換為我們自己的消息。 打開 optin 模塊的設置,向下滾動到Success Action ,然後在Message 字段中輸入您的文本。 我要加入 謝謝訂閱!
- 留言:感謝您的訂閱!

添加 Divi 成功消息樣式
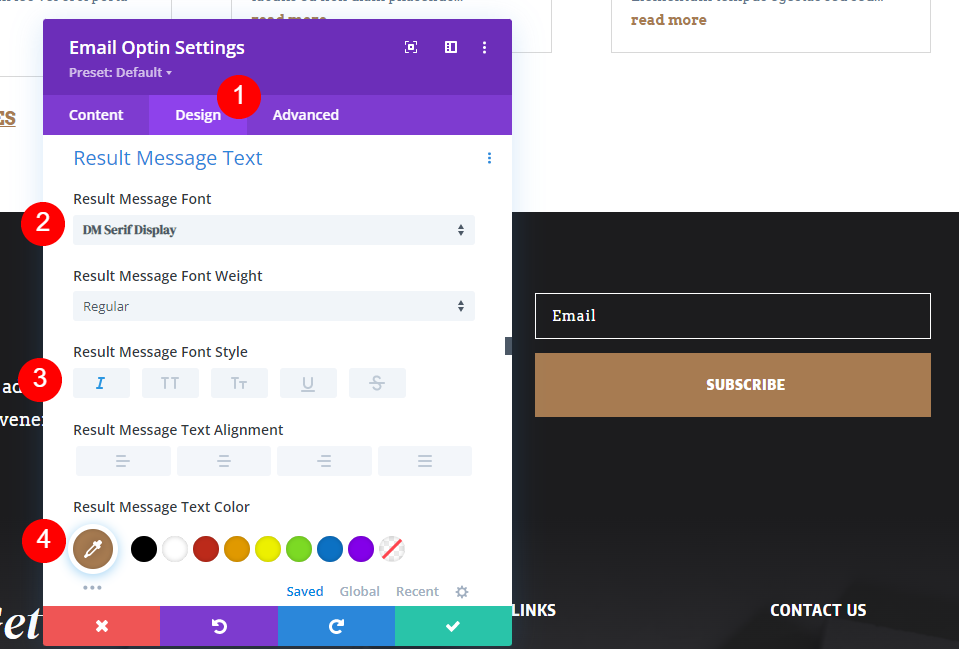
接下來,選擇Design 選項卡並向下滾動到標有Result Message Text的部分。 所有樣式都在本節中完成。 我們不會在設計樣式時看到 Divi 成功消息,因為該模塊在設計過程中會顯示電子郵件表單。
將字體更改為 DM Serif Display,將樣式更改為斜體,並將顏色更改為 #a77b51。
- 字體:DM Serif Display
- 風格:斜體
- 顏色:#a77b51

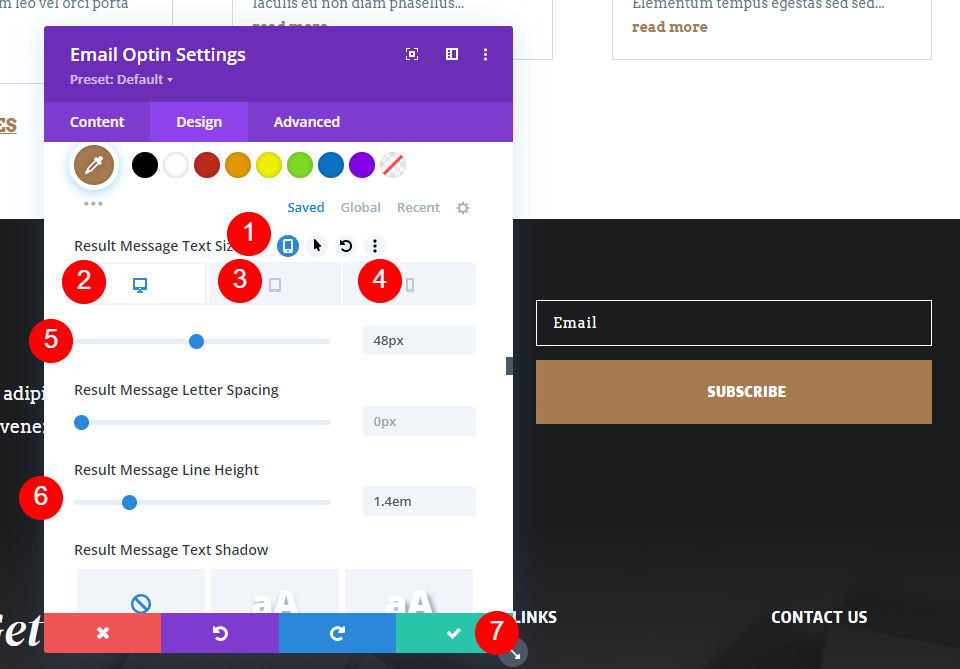
接下來,將鼠標懸停在結果消息文本大小上並選擇平板電腦圖標。 選擇桌面選項卡並將大小更改為 48px。 選擇平板電腦選項卡並將其設置為 32 像素。 選擇電話選項卡並將其更改為 20 像素。 最後,將行高設置為 1.4em。 額外的行高將使消息在行之間留出一些空間,使其更易於閱讀。 最後,關閉電子郵件選項設置並保存您的頁面。
- 尺寸:桌面48px,平板32px,手機20px
- 行高:1.4em

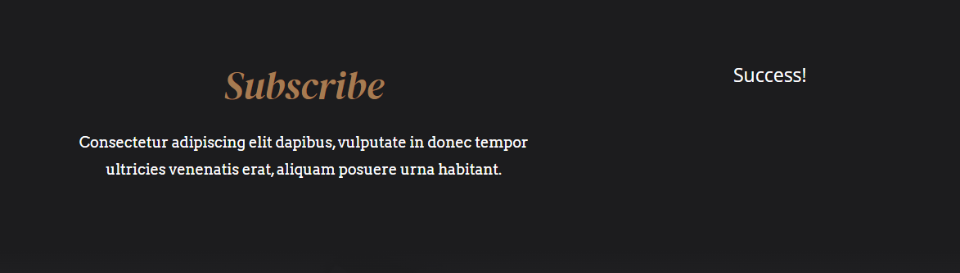
這是帶有 Divi 成功消息的表單。

打造偉大的 Divi 成功信息
接下來,讓我們考慮一些改進成功消息的技巧。 有一個明確的註冊成功消息很重要,這樣用戶就知道電子郵件表單有效。 這個簡單的消息不必提供很多信息。 這可以留給介紹性電子郵件、電子郵件選擇表單周圍提供的信息,或者如果您使用該選項而不是成功消息,您可以將它們重定向到的頁面。
Divi 成功消息只需要提供簡單的反饋,即訂閱成功並且他們將收到您的電子郵件。 考慮到這一點,這裡有一些關於製作 Divi 成功信息的技巧。
Divi 成功消息提示
考慮客戶行為和心理。 將成功消息視為來自微交互的反饋。 這可以幫助您的品牌人性化。 以您的品牌創建信息。
請記住,電子郵件選擇成功消息是您與讀者互動。 使用該消息與您的訂閱者進行良好的互動。 專業和品牌。 以此為契機,告訴他們您欣賞他們。
關注信息的目的。 把事情簡單化。 不要寫一個段落,就幾個字。 使用對情況有意義的信息性詞語。 一個簡單的Thank You or You've Subscribed比不描述發生的事情要好,例如You've Done it或Yes !
不錯的選擇包括:
- 謝謝!
- 謝謝!
- 感謝訂閱
- 您已訂閱
- 歡迎!
- 成功!
- 謝謝! 您的第一封電子郵件將很快到達!
- 成功! 請檢查您的收件箱
- 感謝您的註冊!
- 訂閱成功!
除非您需要提供的不僅僅是簡單的消息,否則請使用消息選項。 不要使用 URL 重定向來表示感謝。
設置消息樣式,使其與您的網站相匹配。 另外,請確保它適合移動設備。 該消息的外觀和感覺應該是您網站體驗的一部分,並且可以在任何設備上正常運行。
結果
以下是我們的 Divi 成功消息在台式機和手機上的外觀。
桌面

電話

結束的想法
這就是我們如何在您的 Divi 電子郵件 optin 模塊中自定義 Divi 成功消息的看法。 成功消息默認啟用,並且模塊有默認消息,但自定義它以匹配您的品牌仍然是一個好主意。 採取額外的步驟來定製成功信息可以提高訪問者對您的網站和品牌的印象。 使用電子郵件模塊的工具自定義它很簡單。
我們希望收到你的來信。 您是否在 Divi 電子郵件選擇表單中自定義了您的成功操作? 在評論中讓我們知道。
