Divi 이메일 Optin 양식에서 성공 작업을 사용자 지정하는 방법
게시 됨: 2022-03-14방문자가 귀하의 이메일을 구독할 때 일어나는 일은 종종 간과되는 중요한 상호작용입니다. Divi는 기본적으로 구독이 성공했음을 알리지만 더 많이 사용자 지정할 수 있습니다. 이메일 선택 모듈을 사용하면 Divi 성공 메시지를 쉽게 만들고 사용자 지정할 수 있습니다. 이 포스트에서는 그 방법을 알려드리겠습니다! 우리는 또한 대안을 검토하고 훌륭한 Divi 성공 메시지를 만드는 몇 가지 팁을 볼 것입니다.
시작하자.
시사
먼저 Divi 성공 메시지가 데스크톱과 휴대폰에 어떻게 표시되는지 살펴보겠습니다.
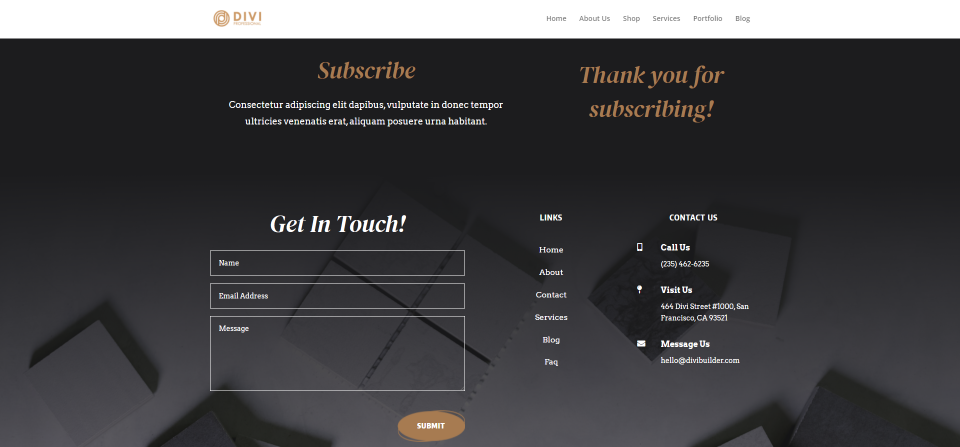
데스크탑

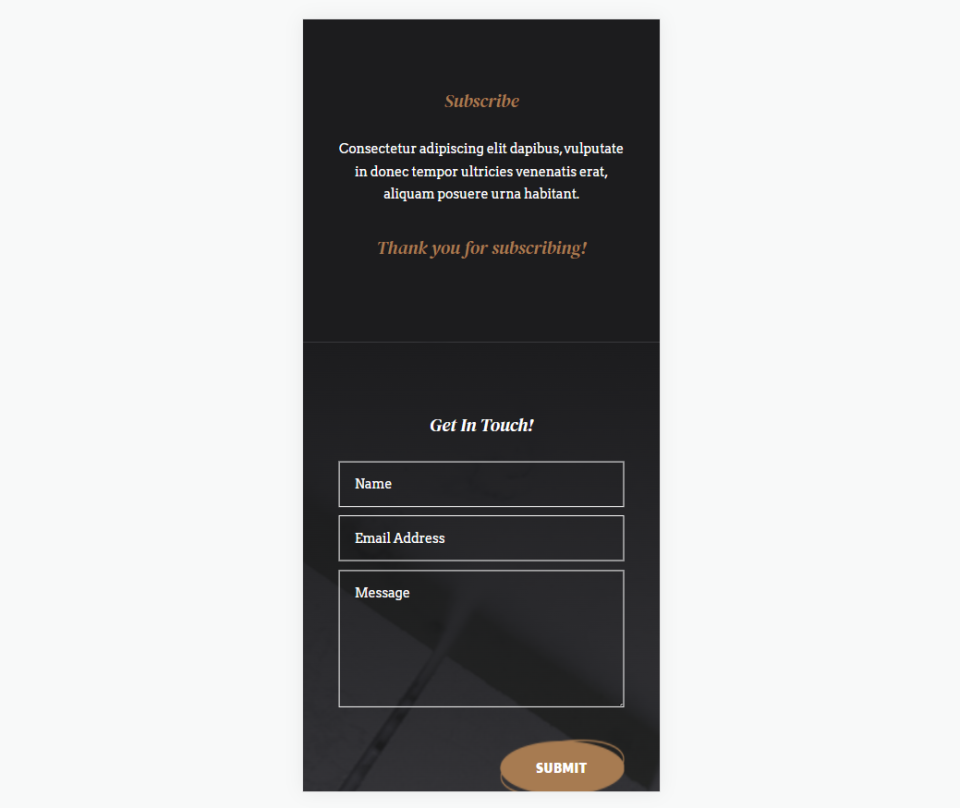
핸드폰

Divi 성공 메시지 영역
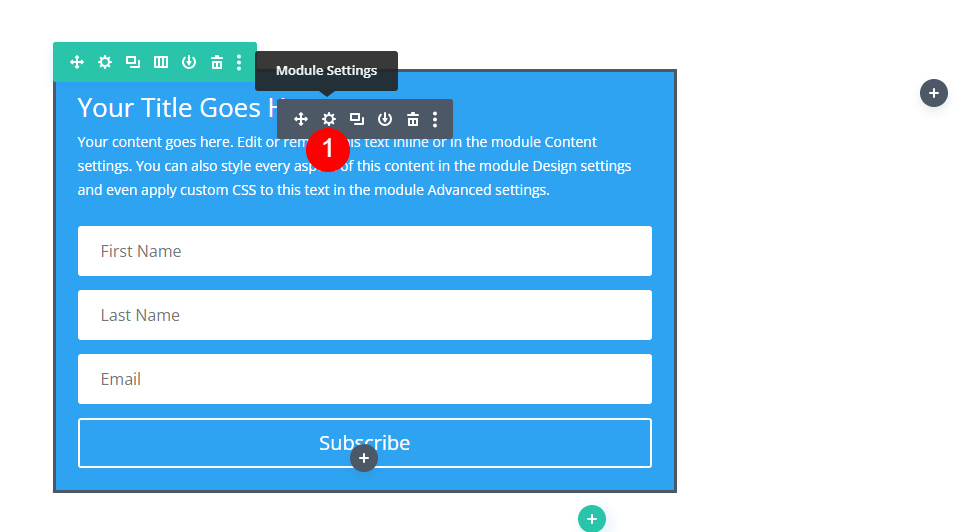
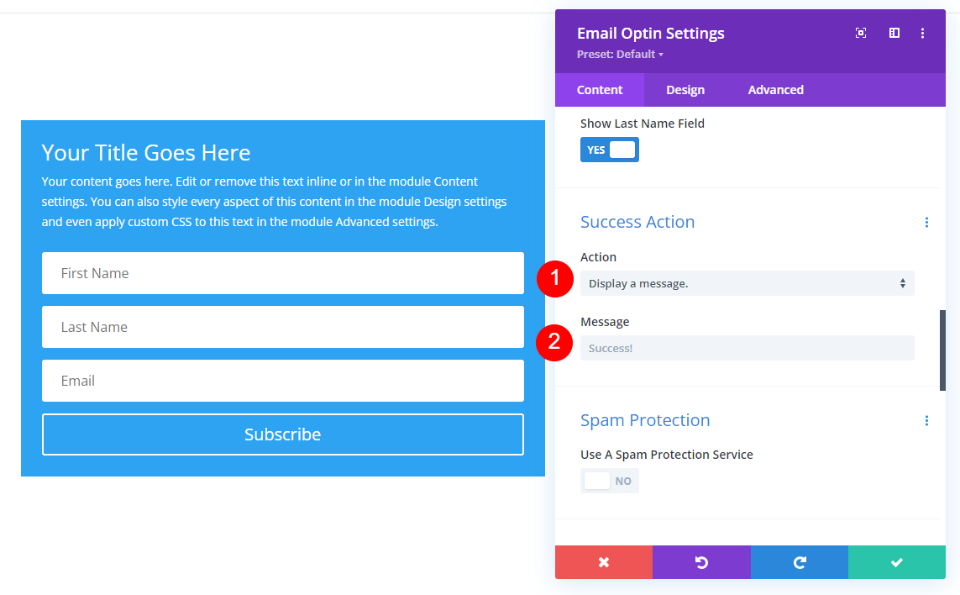
이메일 수신 옵션 모듈 내에서 Divi 성공 메시지 영역을 찾으려면 먼저 모듈 위로 마우스를 가져갈 때 나타나는 회색 톱니바퀴 아이콘 을 클릭하여 모듈 설정을 엽니다.

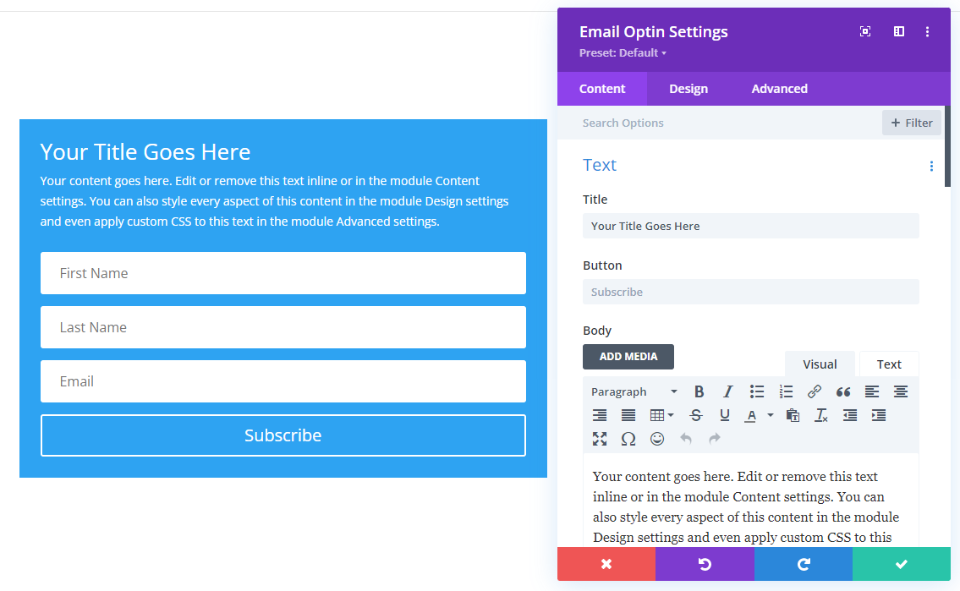
모듈의 설정이 콘텐츠 탭에 열립니다. 여기에서 텍스트, 이메일 계정, 필드, 성공 작업, 스팸 방지, 링크, 배경 및 관리자 레이블에 대한 설정을 찾을 수 있습니다.

성공 작업 까지 아래로 스크롤합니다. 여기에는 작업과 메시지라는 두 가지 기본 옵션이 표시됩니다. 조치 는 이메일 양식이 제출된 후 발생합니다. 작업에는 메시지를 표시하거나 사용자를 다른 URL로 리디렉션하도록 선택할 수 있는 드롭다운이 있습니다. 메시지 는 작업이 트리거되면 표시될 텍스트를 입력할 수 있는 필드입니다.

Divi 성공 메시지 표시
메시지 표시는 기본 성공 작업이므로 작업 설정을 변경할 필요가 없습니다. 메시지 필드 로 이동할 수 있습니다. 사용자 정의 메시지를 표시하려면 메시지 필드 에 텍스트를 입력하기만 하면 됩니다 . 기본 메시지는 성공입니다! 필드에 새 메시지를 입력하지 않는 한 표시됩니다.

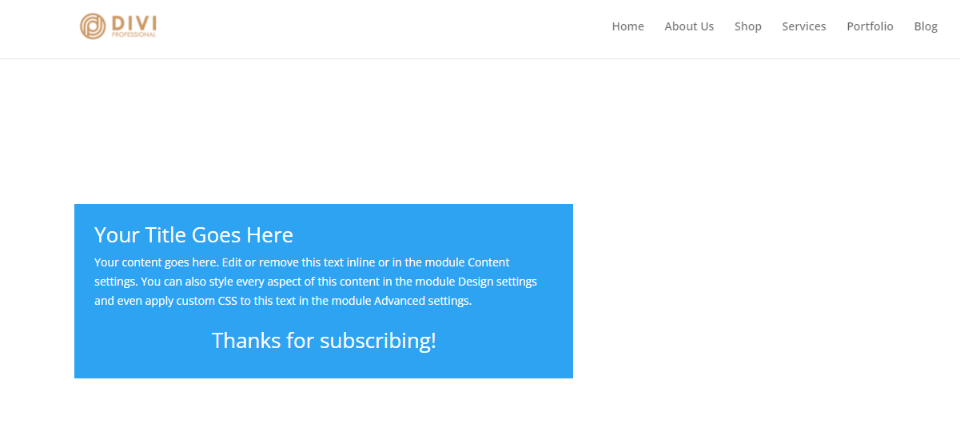
이제 누군가가 귀하의 이메일을 구독하면 양식의 필드와 버튼이 성공 메시지로 바뀝니다. 아래 예에서 볼 수 있듯이 양식에는 여전히 정상적으로 제목과 설명이 포함되어 있습니다.

대체 옵션: 사용자 지정 URL로 리디렉션
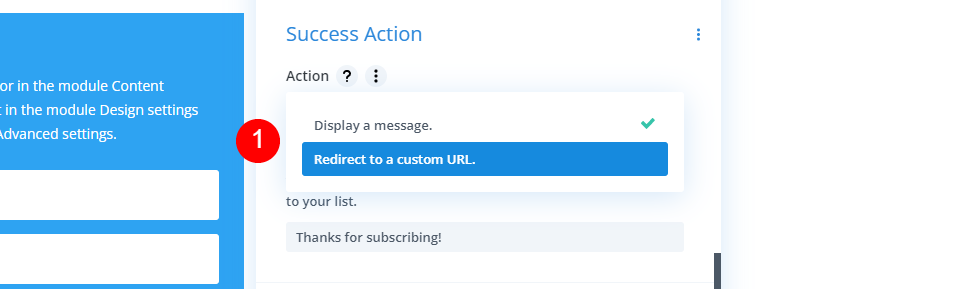
메시지를 표시하는 대신 사용자를 새 페이지로 리디렉션하는 옵션도 있습니다. 이 새 페이지에는 CTA, 무료 다운로드, 정보, 자세한 환영 메시지 등 원하는 모든 것이 포함될 수 있습니다. 활성화하려면 작업 드롭다운 상자 를 선택 하고 사용자 지정 URL로 리디렉션을 클릭합니다.
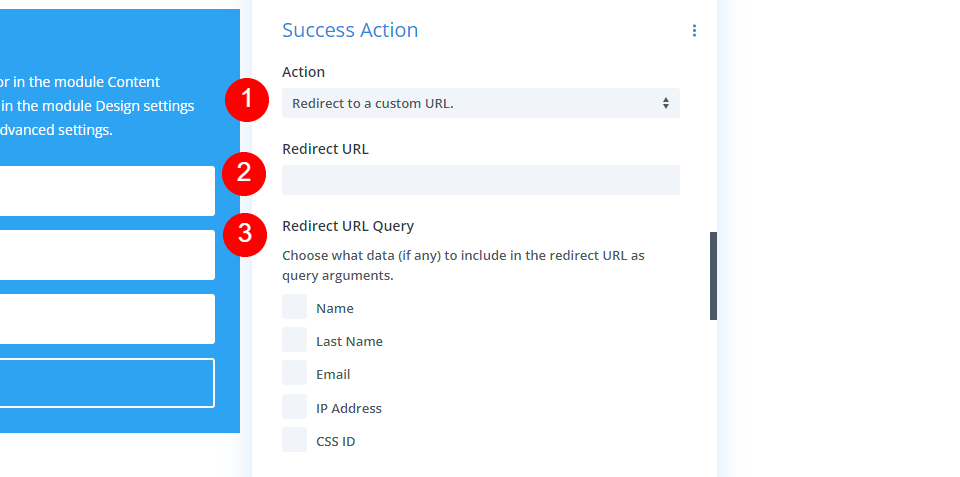
- 조치: 사용자 정의 URL로 리디렉션

사용자 지정 URL로 리디렉션하도록 선택하면 다른 옵션 집합이 열립니다. 여기에는 URL을 입력 하는 필드와 리디렉션에 포함될 데이터를 선택할 수 있는 체크박스 세트가 포함됩니다. 사용자가 양식을 제출하는 즉시 지정한 URL로 자동 리디렉션됩니다.

Divi 성공 메시지 스타일 지정
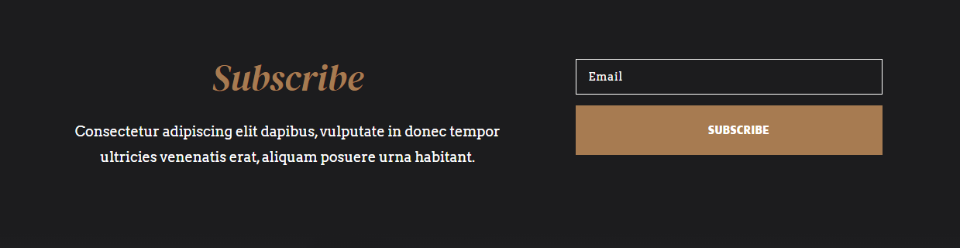
메시지 표시를 선택하면 이메일 선택 모듈 내의 Divi 스타일 도구를 사용하여 해당 메시지의 스타일을 지정할 수 있습니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 Stone Factory 레이아웃 팩의 이메일 선택 섹션을 사용하겠습니다. 이 섹션의 제목과 설명은 텍스트 모듈로 작성되었습니다. 제목의 설정을 사용합니다.

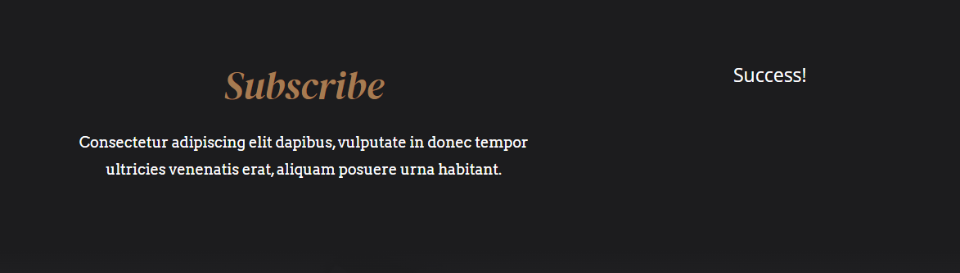
다음은 이 레이아웃에 대해 표시되는 Divi 성공 메시지를 살펴보겠습니다. 이것은 기본 메시지 및 스타일입니다.


사용자 지정 Divi 성공 메시지를 추가하고 이 레이아웃의 디자인 프롬프트로 스타일을 지정합니다.
사용자 지정 Divi 성공 메시지 추가
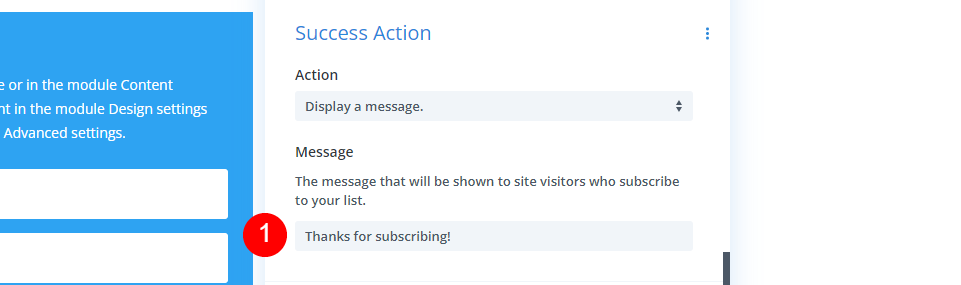
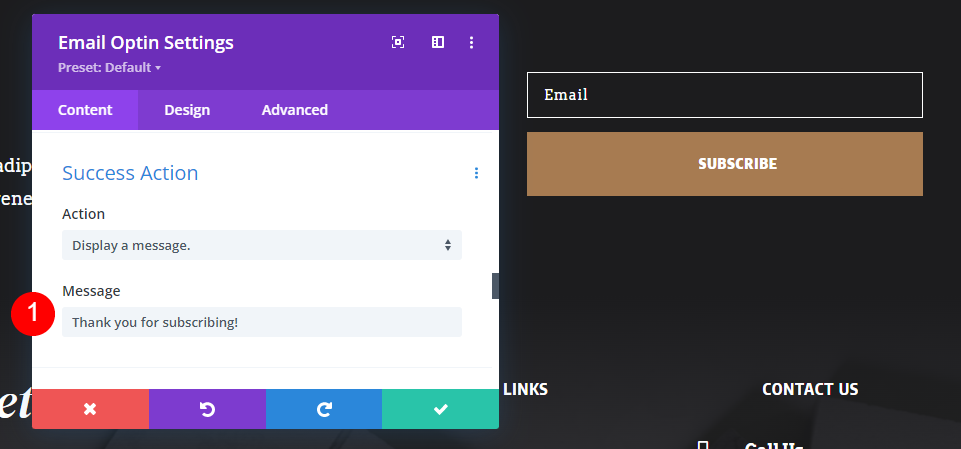
먼저 기본 메시지를 우리 고유의 메시지로 교체해 보겠습니다. 선택 모듈의 설정 을 열고 성공 작업 까지 아래로 스크롤한 다음 메시지 필드 에 텍스트를 입력합니다. 가입합니다 구독 감사합니다!
- 메시지: 구독해주셔서 감사합니다!

Divi 성공 메시지 스타일링 추가
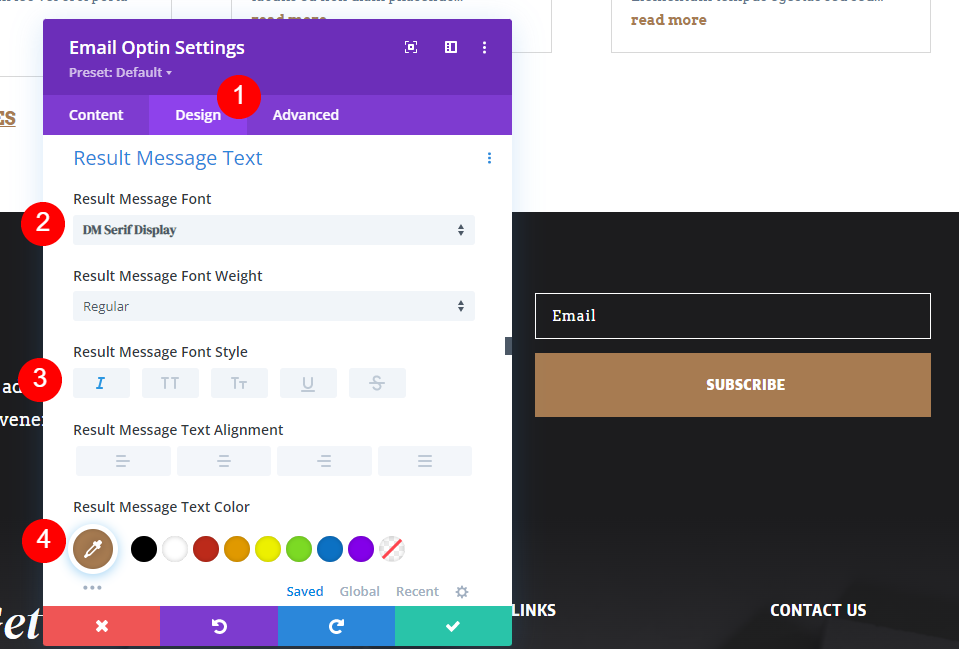
그런 다음 디자인 탭 을 선택하고 결과 메시지 텍스트 섹션까지 아래로 스크롤합니다. 모든 스타일링은 이 섹션에서 수행됩니다. 모듈은 디자인 프로세스 중에 이메일 양식을 표시하기 때문에 스타일을 지정할 때 Divi 성공 메시지가 표시되지 않습니다.
글꼴을 DM Serif Display로, 스타일을 기울임꼴로, 색상을 #a77b51로 변경합니다.
- 글꼴: DM Serif 디스플레이
- 스타일: 기울임꼴
- 색상: #a77b51

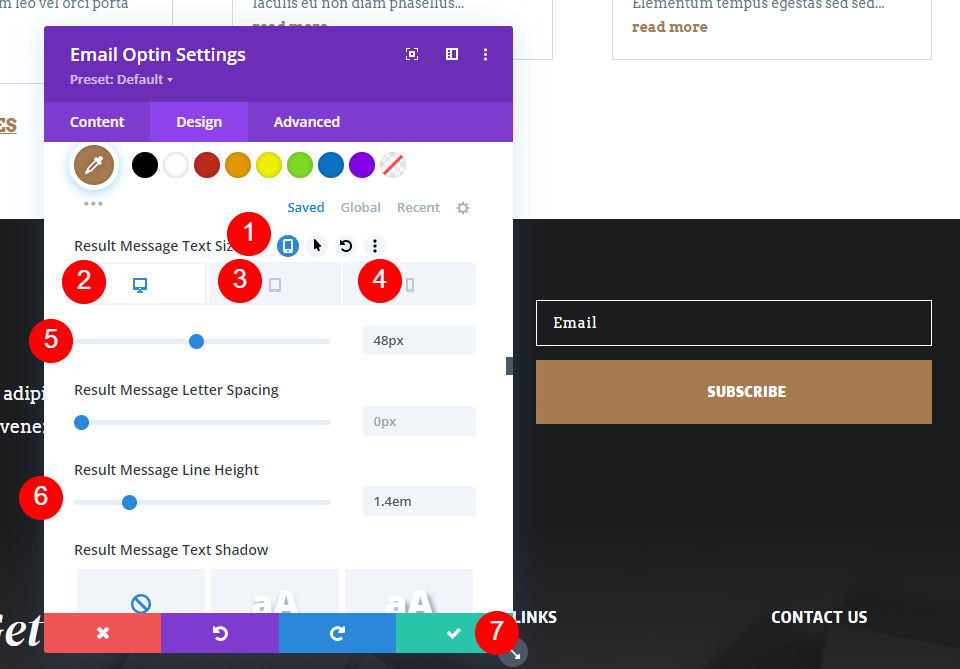
그런 다음 결과 메시지 텍스트 크기 위로 마우스를 가져간 다음 태블릿 아이콘을 선택합니다. 바탕 화면 탭을 선택하고 크기를 48px로 변경합니다. 태블릿 탭을 선택하고 32px로 설정합니다. 전화 탭을 선택하고 20px로 변경합니다. 마지막으로 Line Height를 1.4em으로 설정합니다. 추가 줄 높이는 메시지를 더 쉽게 읽을 수 있도록 줄 사이에 약간의 공간을 제공합니다. 마지막으로 이메일 수신 동의 설정을 닫고 페이지를 저장합니다.
- 크기: 데스크탑 48px, 태블릿 32px, 폰 20px
- 줄 높이: 1.4em

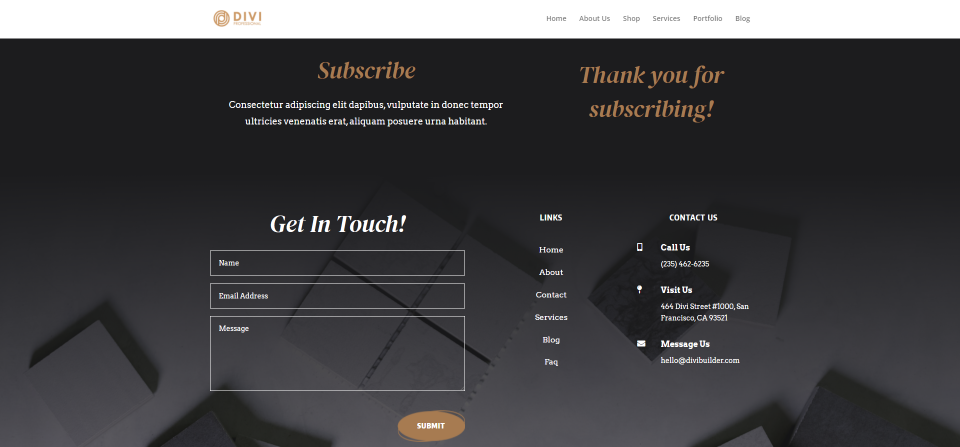
다음은 Divi 성공 메시지가 포함된 양식입니다.

훌륭한 Divi 성공 메시지 만들기
다음으로 성공 메시지를 개선하기 위한 몇 가지 팁을 살펴보겠습니다. 사용자가 이메일 양식이 작동했음을 알 수 있도록 명확한 가입 성공 메시지를 갖는 것이 중요합니다. 이 간단한 메시지는 많은 정보를 제공할 필요가 없습니다. 그것은 소개 이메일, 이메일 수신 동의 양식 주위에 제공된 정보 또는 성공 메시지 대신 해당 옵션을 사용하는 경우 리디렉션되는 페이지에 남길 수 있습니다.
Divi 성공 메시지는 구독이 성공했으며 귀하로부터 이메일을 받을 것이라는 간단한 피드백을 제공하면 됩니다. 이를 염두에 두고 Divi 성공 메시지를 작성하기 위한 몇 가지 팁이 있습니다.
Divi 성공 메시지 팁
고객 행동과 심리를 고려하십시오. 성공 메시지를 마이크로 인터랙션의 피드백으로 생각하십시오. 이는 브랜드를 인간화하는 데 도움이 될 수 있습니다. 브랜드를 염두에 두고 메시지를 작성하십시오.
이메일 수신 동의 성공 메시지는 독자와 소통하는 것임을 기억하십시오. 메시지를 사용하여 구독자와 좋은 상호 작용을 제공하십시오. 전문적이고 브랜드를 유지하십시오. 이를 감사하는 마음을 전할 수 있는 기회로 활용하십시오.
메시지의 목적에 집중하십시오. 간단하게 유지하세요. 한 단락을 쓰지 말고 몇 마디만 하세요. 상황에 맞는 유익한 단어를 사용하십시오. 간단한 감사합니다 또는 구독 했습니다 .
좋은 선택은 다음과 같습니다.
- 감사해요!
- 고맙습니다!
- 구독해 주셔서 감사합니다.
- 구독했습니다
- 어서 오십시오!
- 성공!
- 감사해요! 귀하의 첫 번째 이메일이 곧 도착할 것입니다!
- 성공! 받은 편지함을 확인하세요.
- 가입해주셔서 감사합니다!
- 구독 성공!
단순한 메시지 이상을 제공해야 하는 경우가 아니면 메시지 옵션을 사용하십시오. 단지 감사의 말을 전하기 위해 URL 리디렉션을 사용하지 마십시오.
웹사이트와 일치하도록 메시지 스타일을 지정합니다. 또한 모바일 친화적인지 확인하십시오. 메시지는 웹사이트 경험의 일부인 것처럼 보이고 느껴야 하며 모든 장치에서 잘 작동해야 합니다.
결과
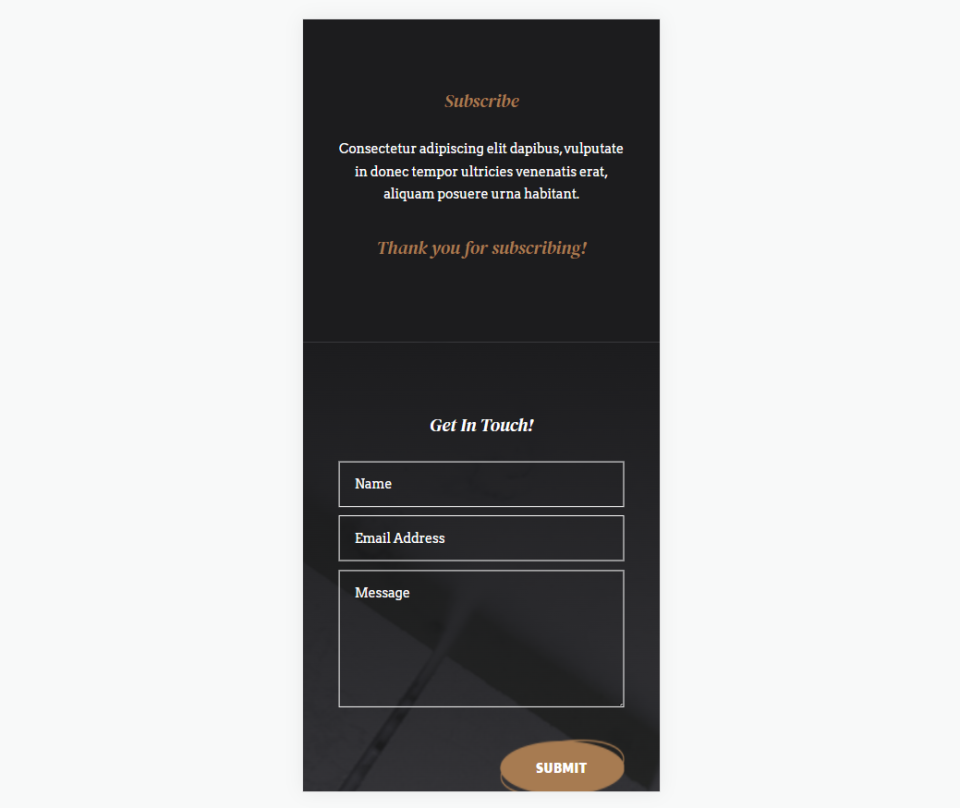
데스크톱과 휴대폰에서 Divi 성공 메시지가 어떻게 보이는지 살펴보세요.
데스크탑

핸드폰

마무리 생각
Divi 이메일 선택 모듈에서 Divi 성공 메시지를 사용자 정의하는 방법을 살펴보았습니다. 성공 메시지는 기본적으로 활성화되어 있고 모듈에는 기본 메시지가 있지만 여전히 브랜드에 맞게 사용자 정의하는 것이 좋습니다. 성공 메시지를 사용자 정의하는 추가 단계를 수행하면 웹사이트 및 브랜드에 대한 방문자의 인상을 개선할 수 있습니다. 이메일 모듈의 도구를 사용하여 간단하게 사용자 정의할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 이메일 선택 양식에서 성공 작업을 사용자 정의했습니까? 의견에 대해 알려주십시오.
