如何在您的 Divi 电子邮件选择表单中自定义成功操作
已发表: 2022-03-14当访问者订阅您的电子邮件时会发生什么,这是一个经常被忽视的重要互动。 Divi 默认通知订阅成功,但我们可以进一步自定义。 使用电子邮件 optin 模块可以轻松创建和自定义 Divi 成功消息。 在这篇文章中,我们将向您展示如何做! 我们还将研究替代方案,并查看有关创建出色 Divi 成功信息的一些技巧。
让我们开始吧。
预览
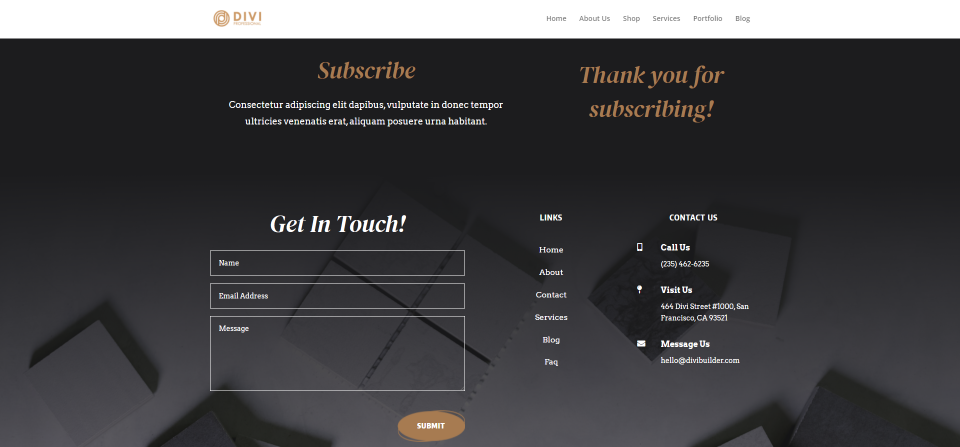
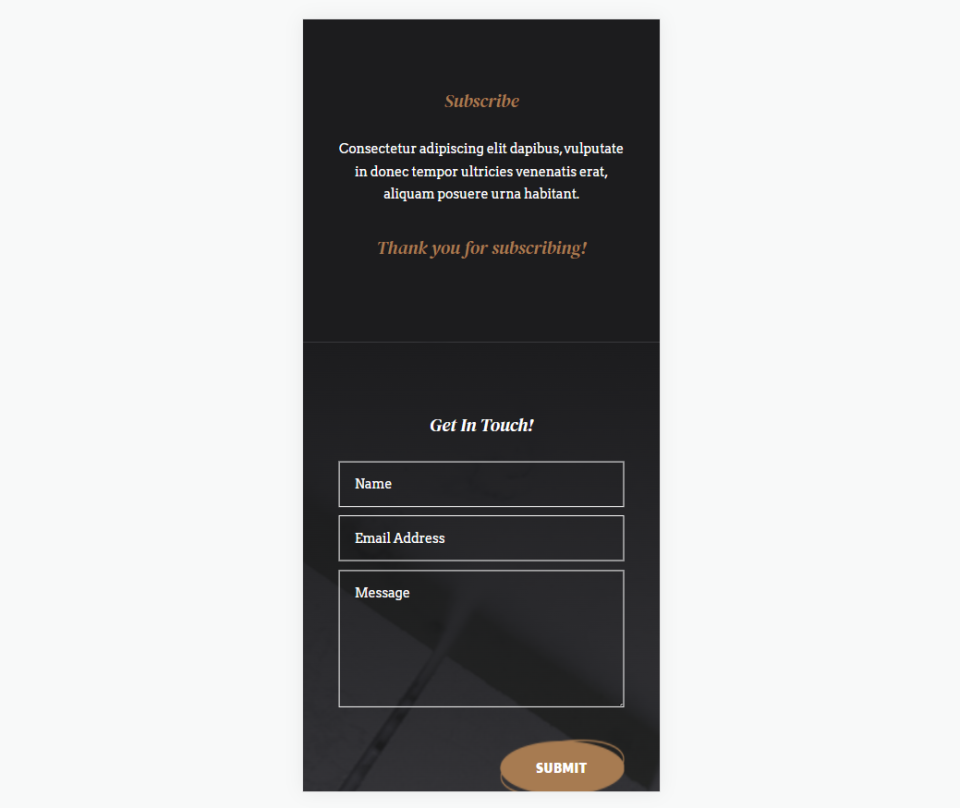
首先,让我们看看我们的 Divi 成功消息将如何出现在台式机和手机上。
桌面

电话

Divi 成功留言区
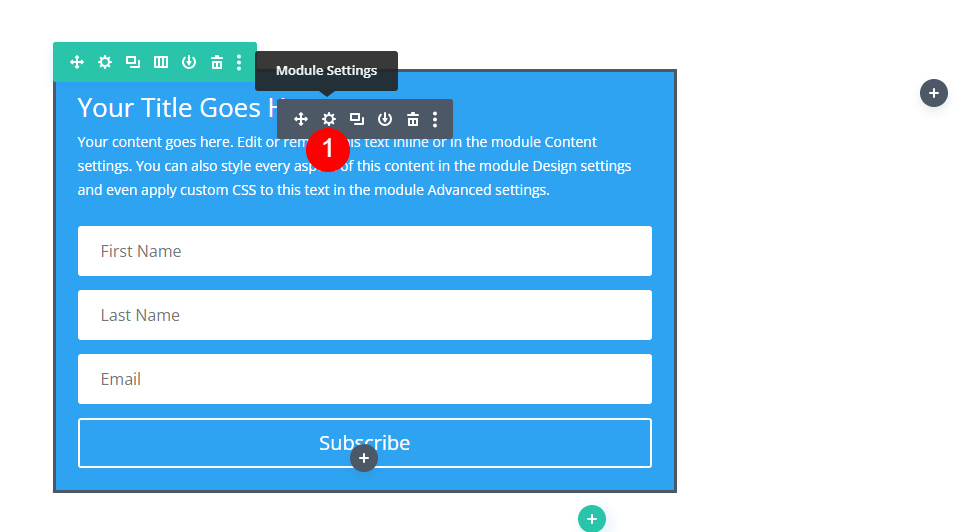
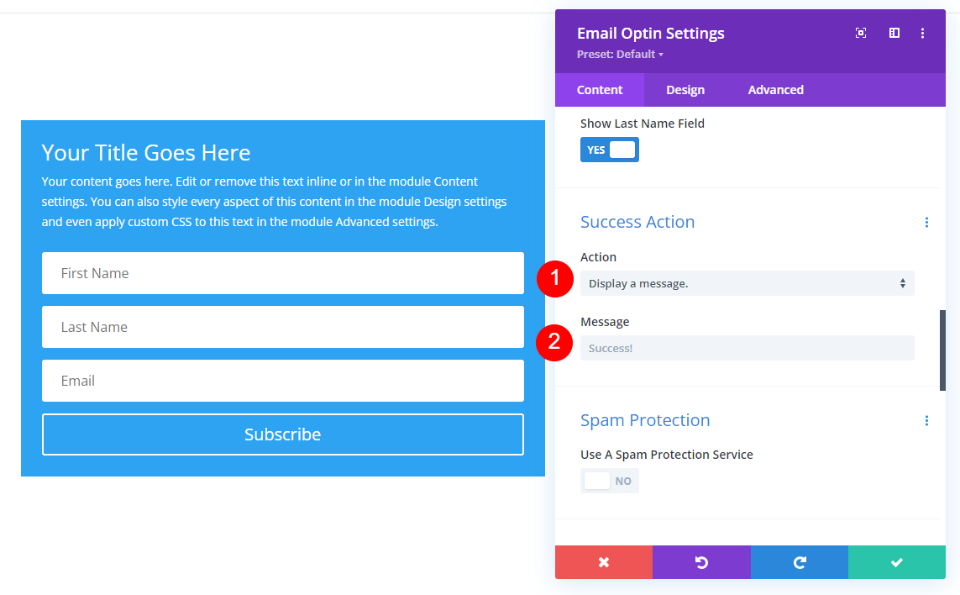
要在电子邮件 optin 模块中找到 Divi 成功消息区域,首先,通过单击将鼠标悬停在模块上时出现的灰色齿轮图标来打开模块的设置。

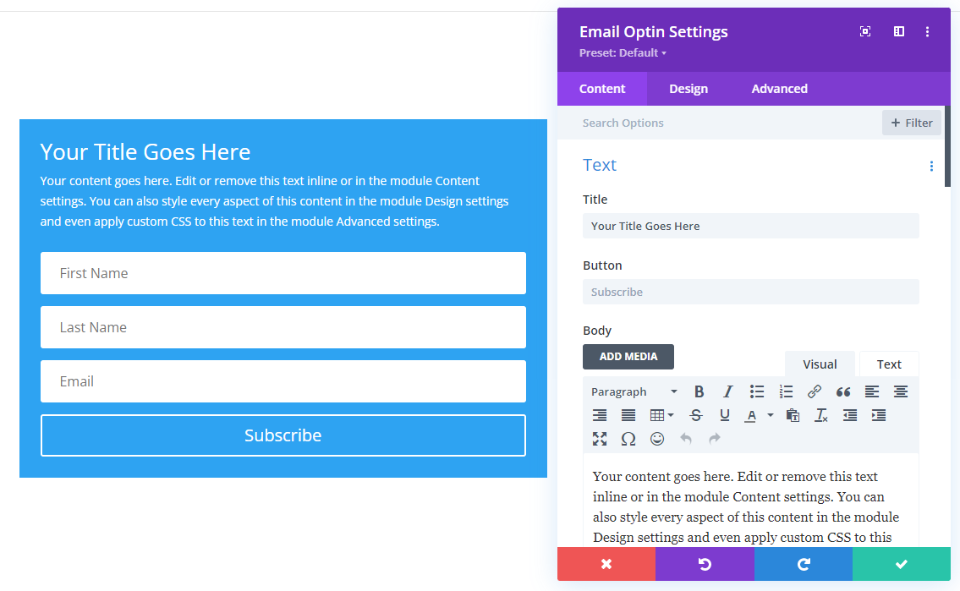
模块的设置打开到内容选项卡。 在这里,您可以找到文本、电子邮件帐户、字段、成功操作、垃圾邮件防护、链接、背景和管理员标签的设置。

向下滚动到成功操作。 在这里,您将看到两个默认选项:操作和消息。 操作是在提交电子邮件表单后发生的事情。 Action 有一个下拉菜单,您可以在其中选择显示消息或将用户重定向到不同的 URL。 消息是一个字段,您可以在其中输入触发操作后将显示的文本。

显示 Divi 成功消息
显示消息是默认的成功操作,因此我们不需要更改操作设置。 我们可以继续到Message 字段。 要显示自定义消息,只需在消息字段中输入文本。 默认消息是成功! 除非您在该字段中输入新消息,否则这将显示。

现在,当有人订阅您的电子邮件时,表单中的字段和按钮将替换为成功消息。 表单仍然像往常一样包含标题和描述,如下面的示例所示。

备用选项:重定向到自定义 URL
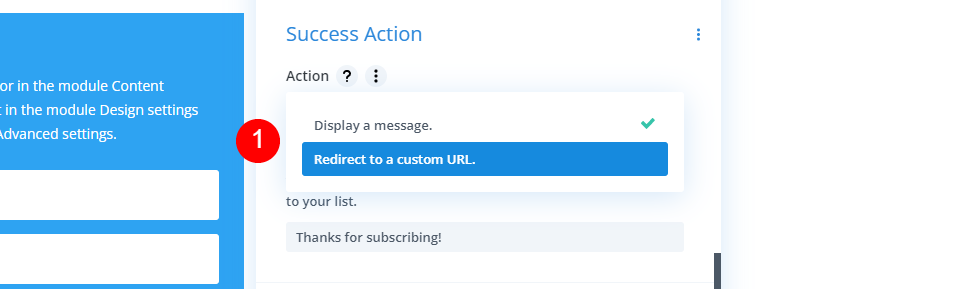
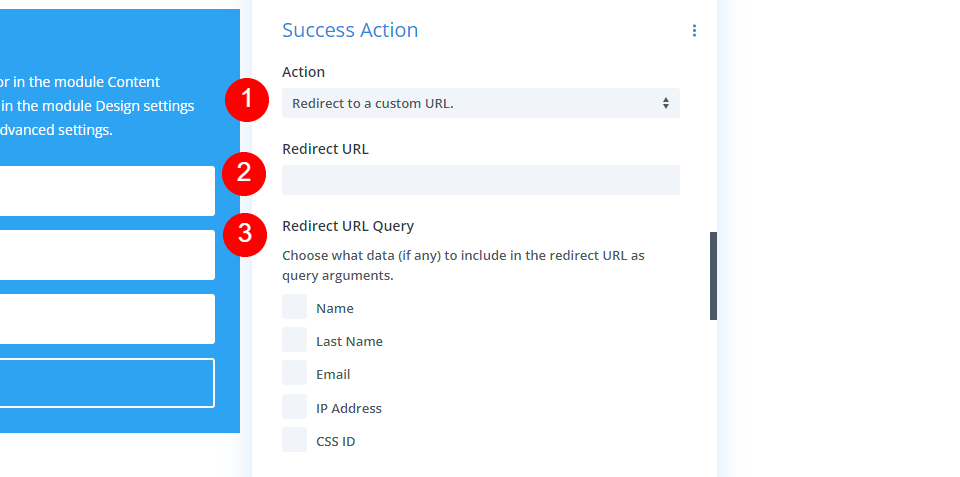
除了显示消息之外,您还可以选择将用户重定向到新页面。 这个新页面可以包含您想要的任何内容,例如 CTA、免费下载、信息、详细的欢迎消息等。要激活它,请选择Action 下拉框并单击Redirect to a custom URL 。
- 操作:重定向到自定义 URL

选择重定向到自定义 URL 会打开一组不同的选项。 它包括一个您将在其中输入 URL的字段和一组用于检查的框,这些框允许您选择将包含在重定向中的数据。 一旦用户提交表单,他们就会自动重定向到您指定的 URL。

样式化 Divi 成功消息
当您选择显示消息时,您可以使用电子邮件 optin 模块中的 Divi 样式工具设置该消息的样式。 对于我们的示例,我将使用 Divi 中提供的免费 Stone Factory Layout Pack 中的电子邮件 optin 部分。 本节的标题和描述是使用文本模块创建的。 我们将使用标题中的设置。

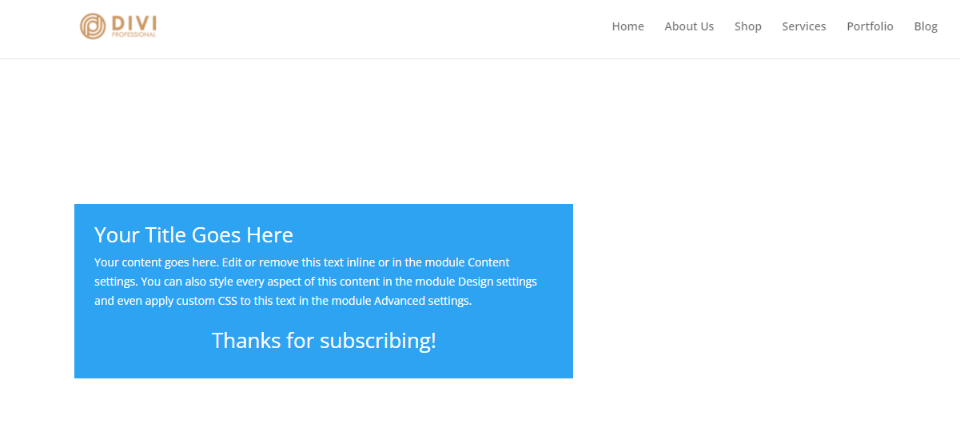
以下是为此布局显示的 Divi 成功消息。 这是默认的消息和样式。


我们将添加一个自定义 Divi 成功消息,并使用此布局中的设计提示对其进行样式设置。
添加自定义 Divi 成功消息
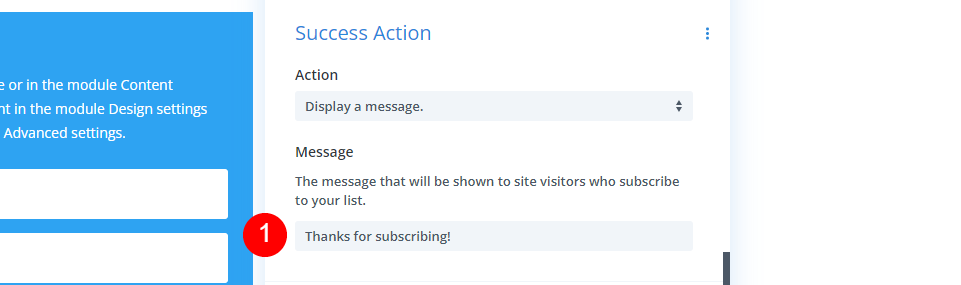
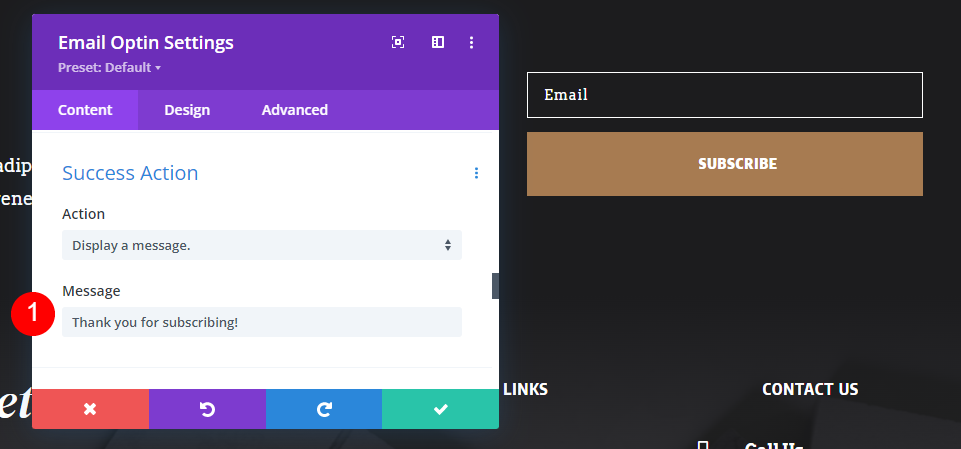
首先,让我们将默认消息替换为我们自己的消息。 打开 optin 模块的设置,向下滚动到Success Action ,然后在Message 字段中输入您的文本。 我要加入 谢谢订阅!
- 留言:感谢您的订阅!

添加 Divi 成功消息样式
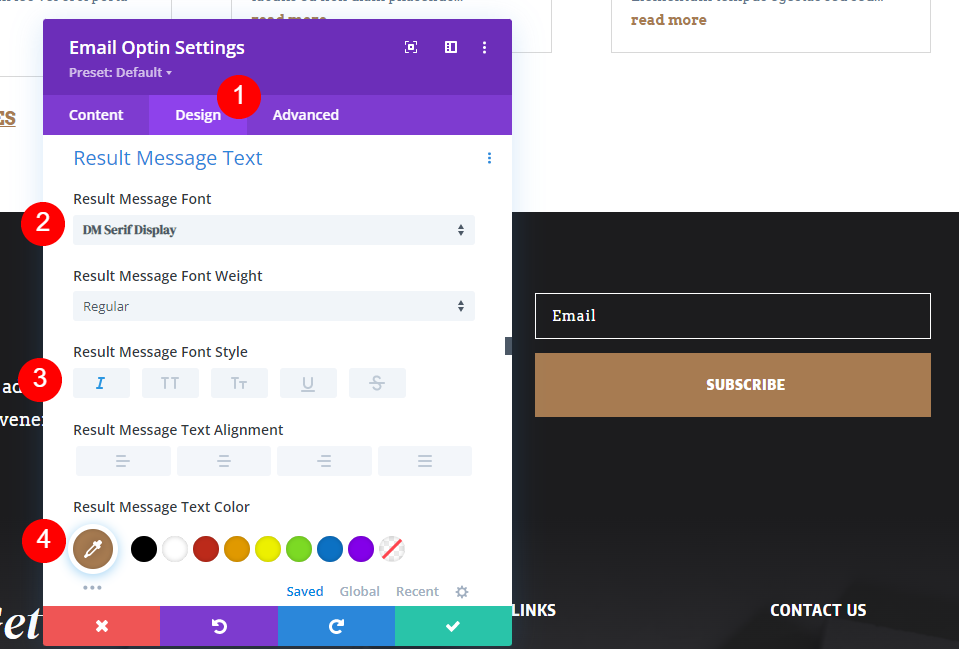
接下来,选择Design 选项卡并向下滚动到标有Result Message Text的部分。 所有样式都在本节中完成。 我们不会在设计样式时看到 Divi 成功消息,因为该模块在设计过程中会显示电子邮件表单。
将字体更改为 DM Serif Display,将样式更改为斜体,并将颜色更改为 #a77b51。
- 字体:DM Serif Display
- 风格:斜体
- 颜色:#a77b51

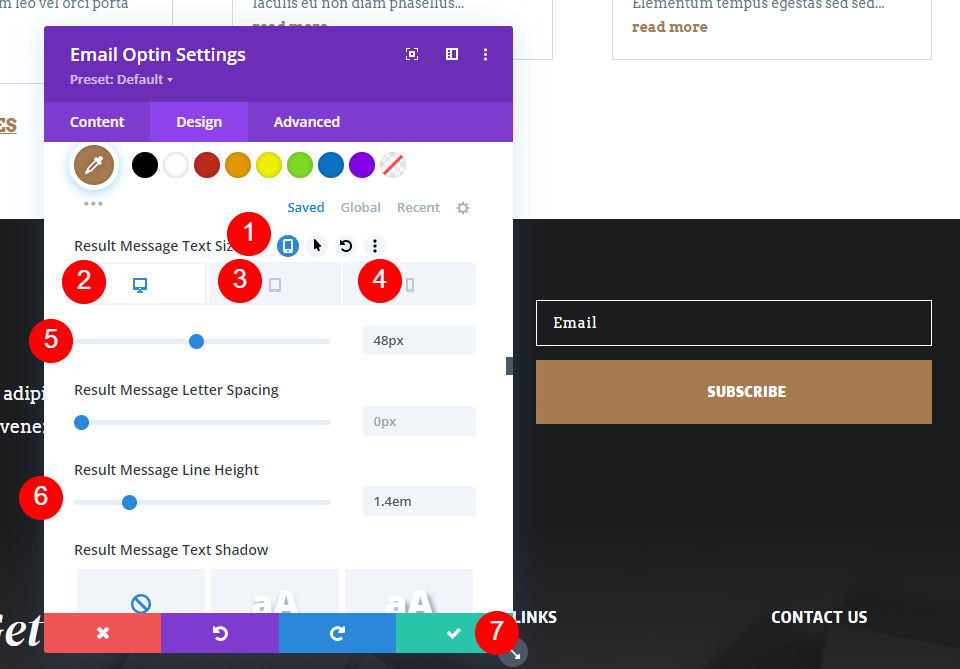
接下来,将鼠标悬停在结果消息文本大小上并选择平板电脑图标。 选择桌面选项卡并将大小更改为 48px。 选择平板电脑选项卡并将其设置为 32 像素。 选择电话选项卡并将其更改为 20 像素。 最后,将行高设置为 1.4em。 额外的行高将使消息在行之间留出一些空间,使其更易于阅读。 最后,关闭电子邮件选项设置并保存您的页面。
- 尺寸:桌面48px,平板32px,手机20px
- 行高:1.4em

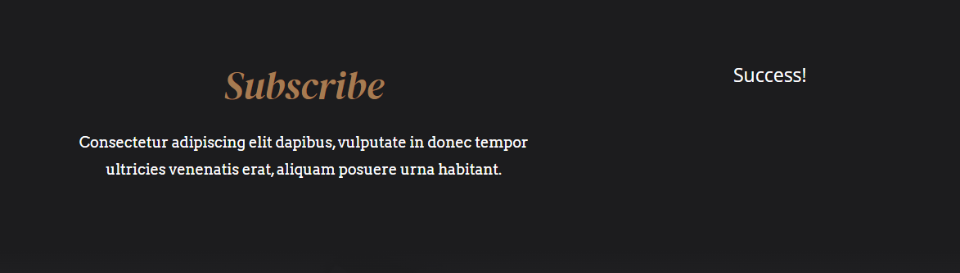
这是带有 Divi 成功消息的表单。

打造伟大的 Divi 成功信息
接下来,让我们考虑一些改进成功消息的技巧。 有一个明确的注册成功消息很重要,这样用户就知道电子邮件表单有效。 这个简单的消息不必提供很多信息。 这可以留给介绍性电子邮件、电子邮件选择表单周围提供的信息,或者如果您使用该选项而不是成功消息,您可以将它们重定向到的页面。
Divi 成功消息只需要提供简单的反馈,即订阅成功并且他们将收到您的电子邮件。 考虑到这一点,这里有一些关于制作 Divi 成功信息的技巧。
Divi 成功消息提示
考虑客户行为和心理。 将成功消息视为来自微交互的反馈。 这可以帮助您的品牌人性化。 以您的品牌创建信息。
请记住,电子邮件选择成功消息是您与读者互动。 使用该消息与您的订阅者进行良好的互动。 专业和品牌。 以此为契机,告诉他们您欣赏他们。
关注信息的目的。 把事情简单化。 不要写一个段落,就几个字。 使用对情况有意义的信息性词语。 一个简单的Thank You or You've Subscribed比不描述发生的事情要好,例如You've Done it或Yes !
不错的选择包括:
- 谢谢!
- 谢谢!
- 感谢订阅
- 您已订阅
- 欢迎!
- 成功!
- 谢谢! 您的第一封电子邮件将很快到达!
- 成功! 请检查您的收件箱
- 感谢您的注册!
- 订阅成功!
除非您需要提供的不仅仅是简单的消息,否则请使用消息选项。 不要使用 URL 重定向来表示感谢。
设置消息样式,使其与您的网站相匹配。 另外,请确保它适合移动设备。 该消息的外观和感觉应该是您网站体验的一部分,并且可以在任何设备上正常运行。
结果
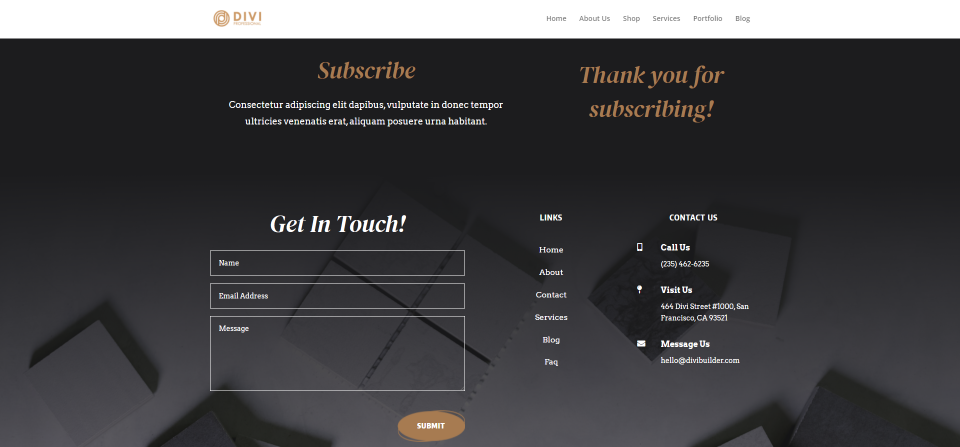
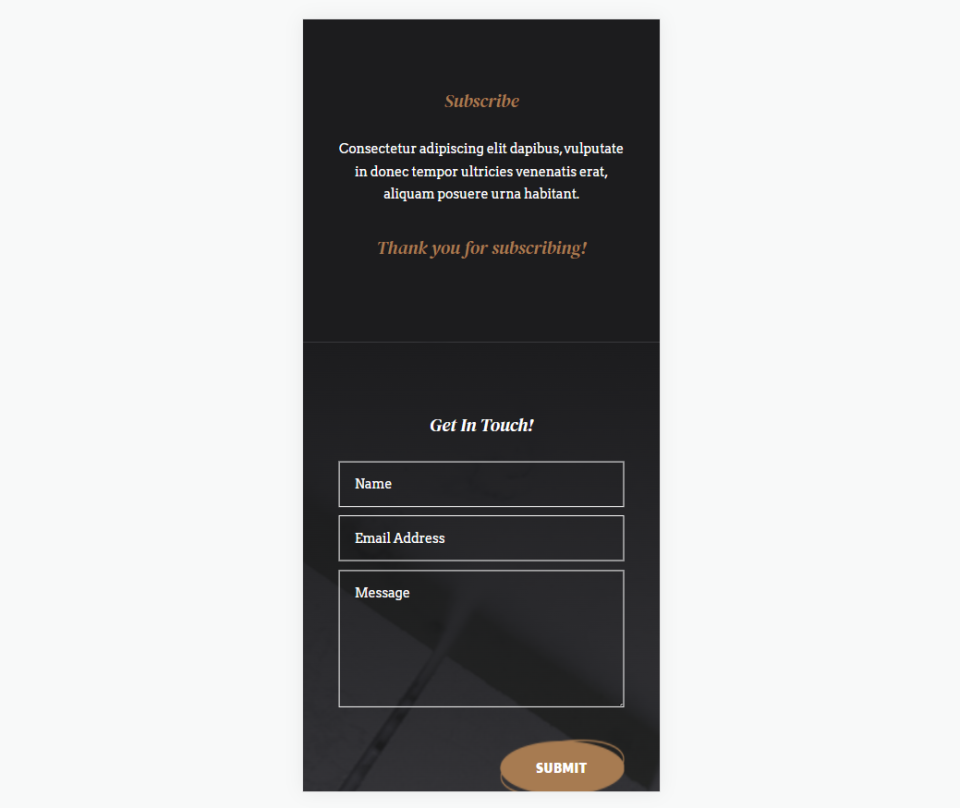
以下是我们的 Divi 成功消息在台式机和手机上的外观。
桌面

电话

结束的想法
这就是我们如何在您的 Divi 电子邮件 optin 模块中自定义 Divi 成功消息的看法。 成功消息默认启用,并且模块有默认消息,但自定义它以匹配您的品牌仍然是一个好主意。 采取额外的步骤来定制成功信息可以提高访问者对您的网站和品牌的印象。 使用电子邮件模块的工具自定义它很简单。
我们希望收到你的来信。 您是否在 Divi 电子邮件选择表单中自定义了您的成功操作? 在评论中让我们知道。
