كيفية تخصيص إجراء النجاح في نموذج Divi Email Optin
نشرت: 2022-03-14ما يحدث عندما يشترك الزوار في بريدك الإلكتروني هو تفاعل مهم غالبًا ما يتم تجاهله. تبلغ Divi أن الاشتراك كان ناجحًا بشكل افتراضي ، ولكن يمكننا تخصيصه بشكل أكبر. يعد إنشاء رسالة نجاح Divi وتخصيصها أمرًا سهلاً باستخدام وحدة اختيار البريد الإلكتروني. في هذا المنشور ، سنوضح لك كيف! سنقوم أيضًا بفحص البديل ونرى بعض النصائح حول إنشاء رسالة نجاح Divi رائعة.
هيا بنا نبدأ.
معاينة
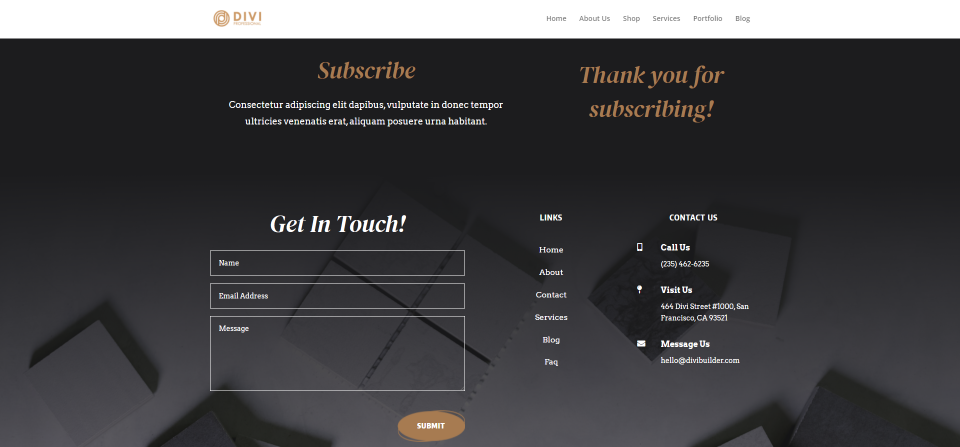
أولاً ، دعنا نلقي نظرة على كيفية ظهور رسالة نجاح Divi على أجهزة الكمبيوتر المكتبية والهواتف.
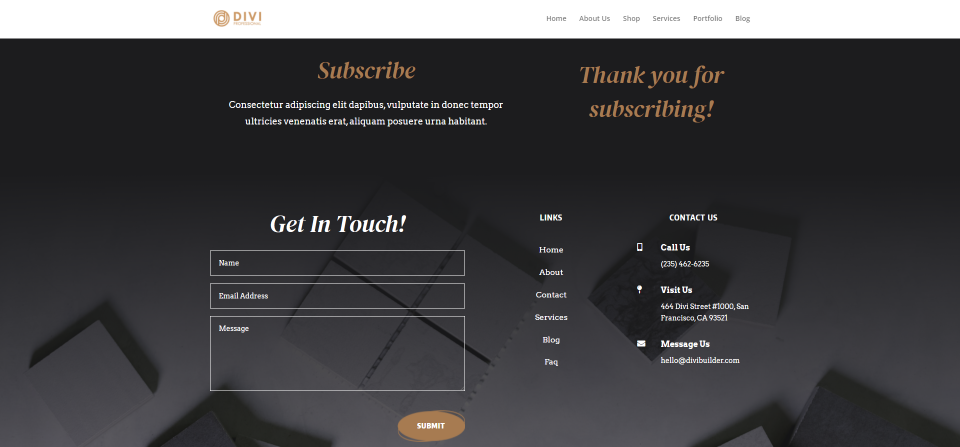
سطح المكتب

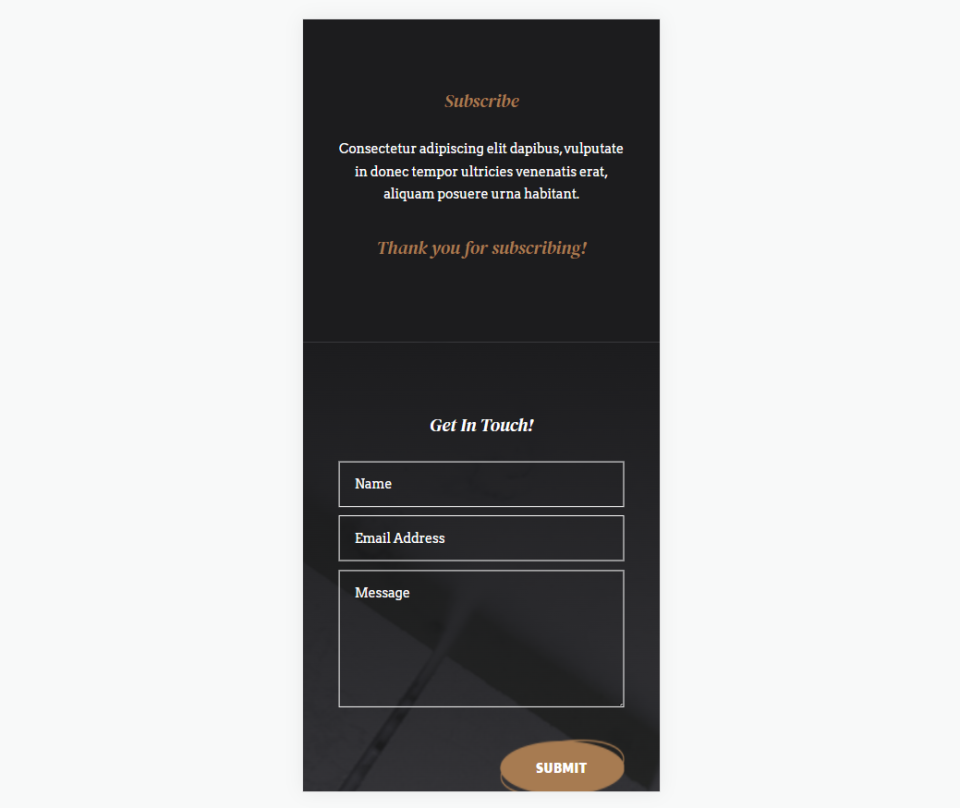
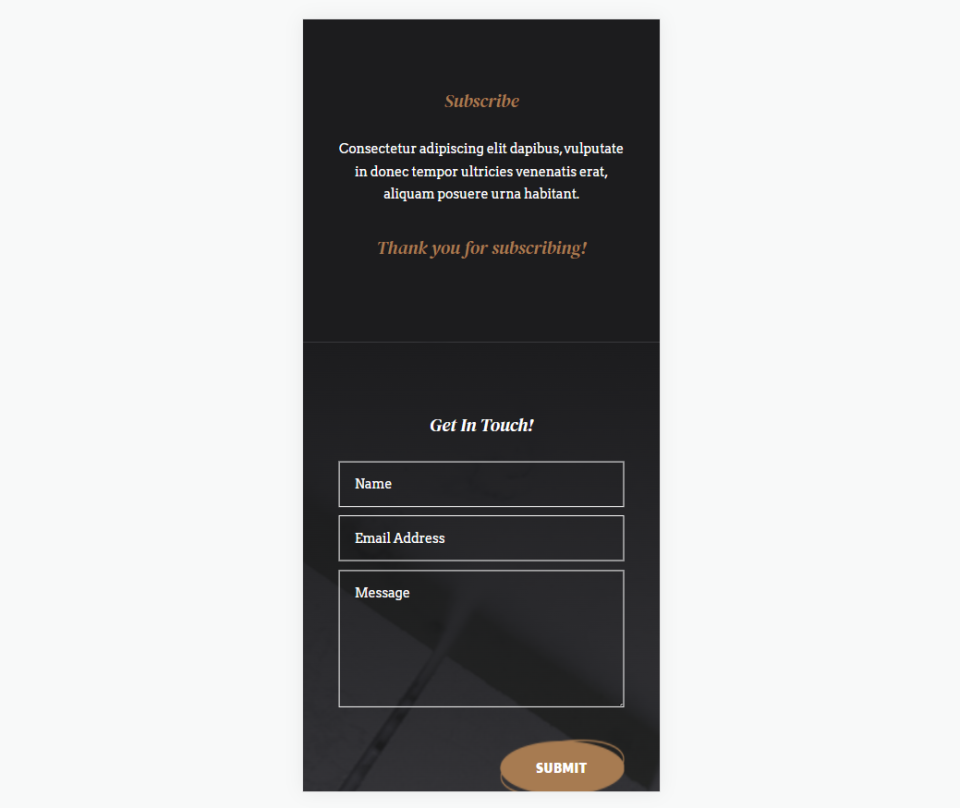
هاتف

منطقة رسالة نجاح Divi
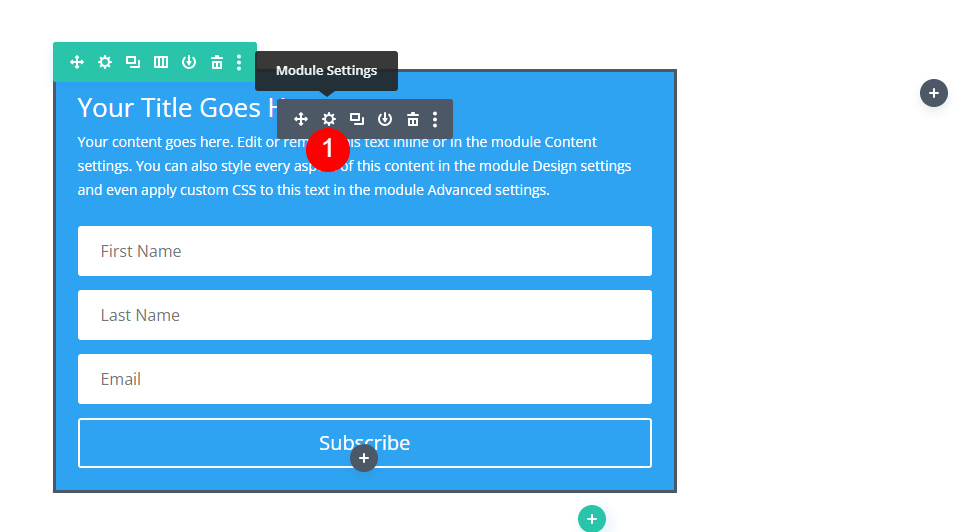
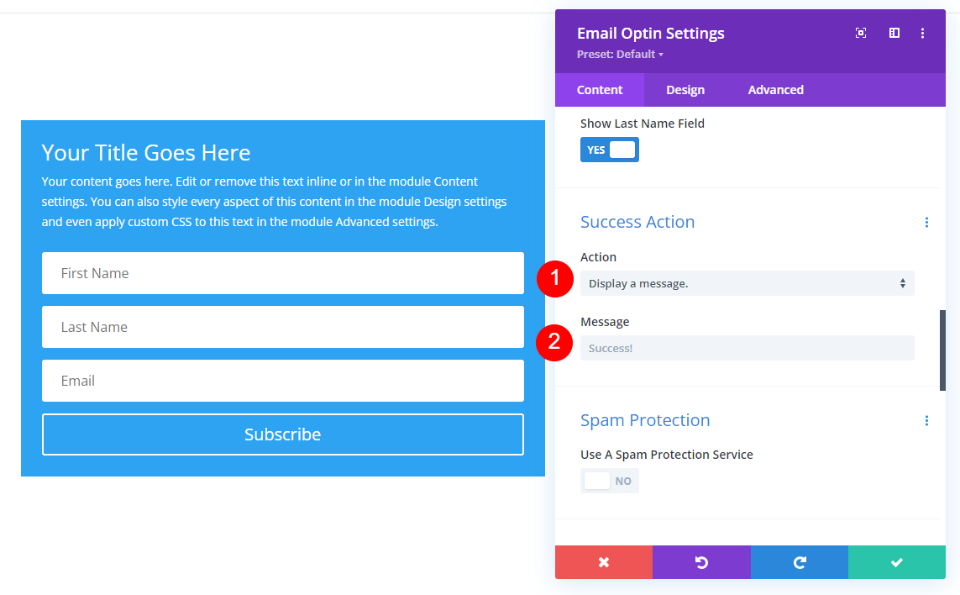
للعثور على منطقة رسالة نجاح Divi داخل وحدة اختيار البريد الإلكتروني ، أولاً ، افتح إعدادات الوحدة بالنقر فوق رمز الترس الرمادي الذي يظهر عند التمرير فوق الوحدة.

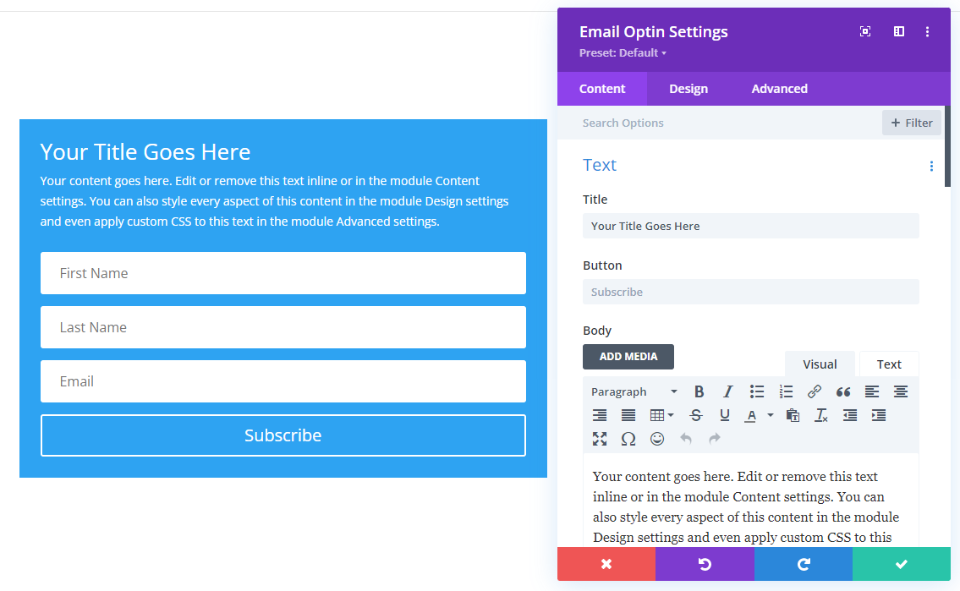
تفتح إعدادات الوحدة على علامة التبويب " المحتوى ". ستجد هنا إعدادات للنص ، وحساب البريد الإلكتروني ، والحقول ، وإجراء النجاح ، والحماية من البريد العشوائي ، والرابط ، والخلفية ، وتسمية المسؤول.

قم بالتمرير لأسفل إلى Success Action . هنا ، سترى خيارين افتراضيين: الإجراء والرسالة. الإجراء هو ما يحدث بعد إرسال نموذج البريد الإلكتروني. يحتوي الإجراء على قائمة منسدلة حيث يمكنك تحديد عرض رسالة أو إعادة توجيه المستخدم إلى عنوان URL مختلف. الرسالة عبارة عن حقل حيث يمكنك إدخال النص الذي سيتم عرضه بمجرد بدء الإجراء.

عرض رسالة نجاح Divi
عرض رسالة هو إجراء النجاح الافتراضي ، لذلك لن نحتاج إلى إجراء تغييرات في إعدادات الإجراء. يمكننا الانتقال إلى حقل الرسالة . لعرض رسالة مخصصة ، ما عليك سوى إدخال النص في حقل الرسالة. الرسالة الافتراضية هي النجاح! سيظهر هذا ما لم تدخل رسالة جديدة في الحقل.

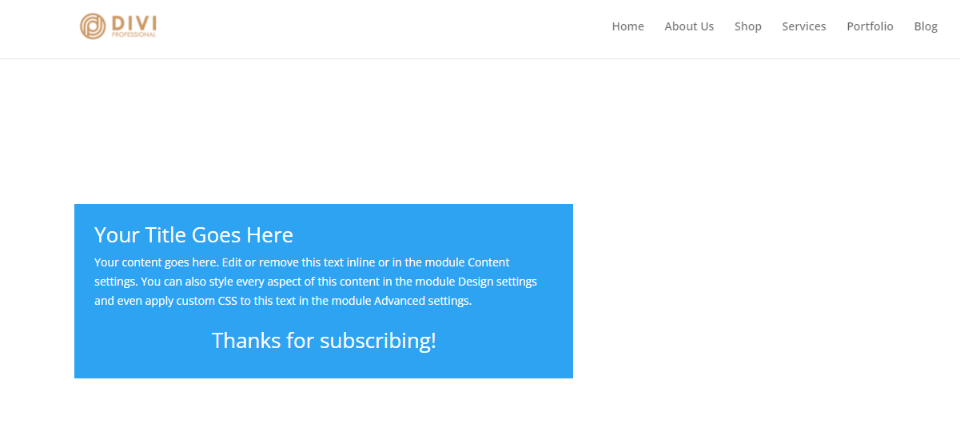
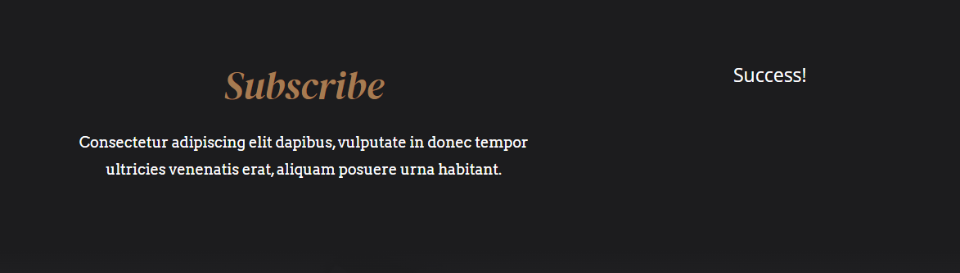
الآن ، عندما يشترك شخص ما في بريدك الإلكتروني ، يتم استبدال الحقول والزر في النموذج برسالة النجاح. لا يزال النموذج يتضمن العنوان والوصف كالمعتاد ، كما ترى في المثال أدناه.

الخيار البديل: إعادة التوجيه إلى عنوان URL مخصص
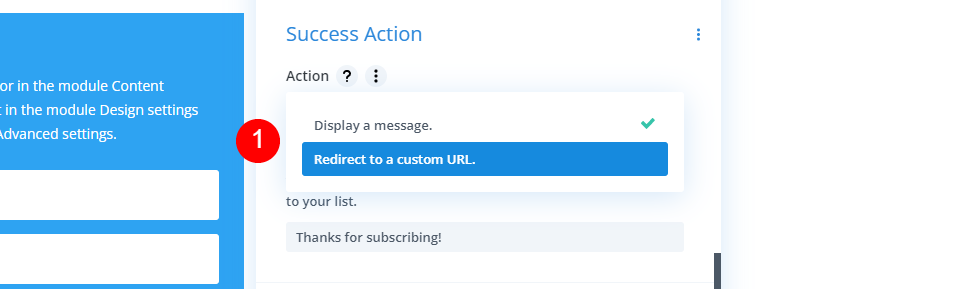
بدلاً من عرض رسالة ، لديك أيضًا خيار إعادة توجيه المستخدم إلى صفحة جديدة. يمكن أن تتضمن هذه الصفحة الجديدة أي شيء تريده ، مثل CTA ، وتنزيل مجاني ، ومعلومات ، ورسالة ترحيب مفصلة ، وما إلى ذلك. لتنشيطها ، حدد مربع القائمة المنسدلة الإجراء وانقر فوق إعادة التوجيه إلى عنوان URL مخصص .
- الإجراء: إعادة التوجيه إلى عنوان URL مخصص

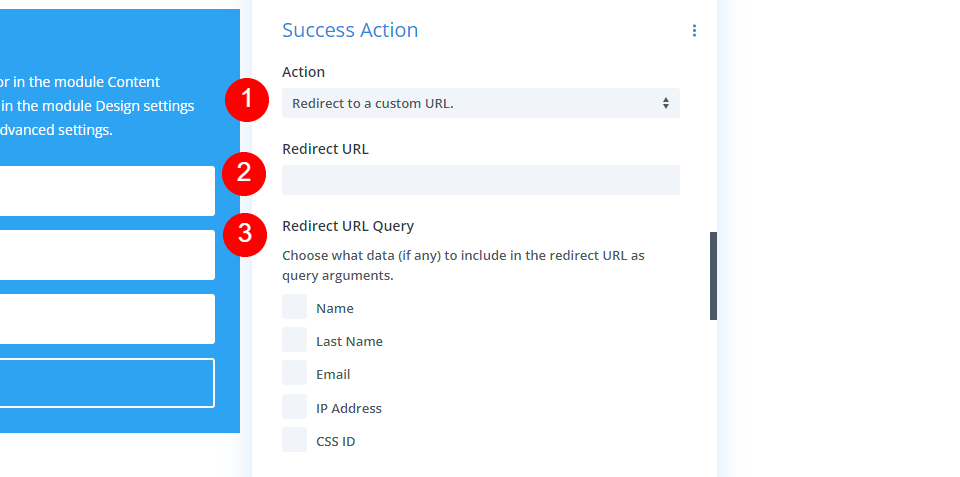
يؤدي تحديد إعادة التوجيه إلى عنوان URL المخصص إلى فتح مجموعة مختلفة من الخيارات. يتضمن حقلاً حيث ستقوم بإدخال عنوان URL ومجموعة من المربعات للتحقق مما يسمح لك باختيار البيانات التي سيتم تضمينها في إعادة التوجيه. بمجرد إرسال المستخدم للنموذج ، تتم إعادة توجيهه تلقائيًا إلى عنوان URL الذي حددته.

صمم رسالة نجاح Divi
عند تحديد عرض رسالة ، يمكنك تنسيق هذه الرسالة باستخدام أدوات تصميم Divi داخل وحدة اختيار البريد الإلكتروني. على سبيل المثال ، سأستخدم قسم اختيار البريد الإلكتروني من Stone Factory Layout Pack المجاني المتاح داخل Divi. تم إنشاء عنوان ووصف هذا القسم باستخدام وحدات نصية. سنستخدم الإعدادات من العنوان.

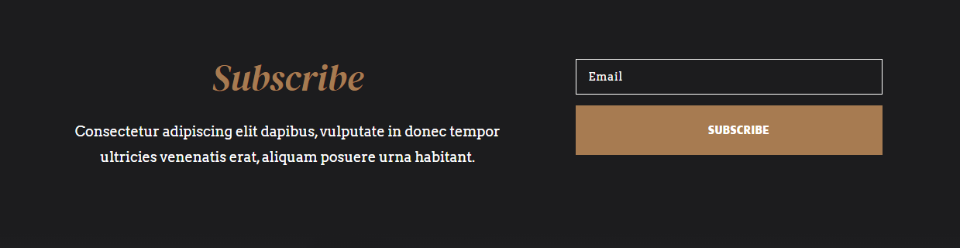
إليك نظرة على رسالة نجاح Divi المعروضة لهذا التخطيط. هذه هي الرسالة والتصميم الافتراضيان.

سنضيف رسالة نجاح Divi مخصصة ونصممها بمطالبات التصميم من هذا التصميم.
أضف رسالة نجاح Divi مخصصة
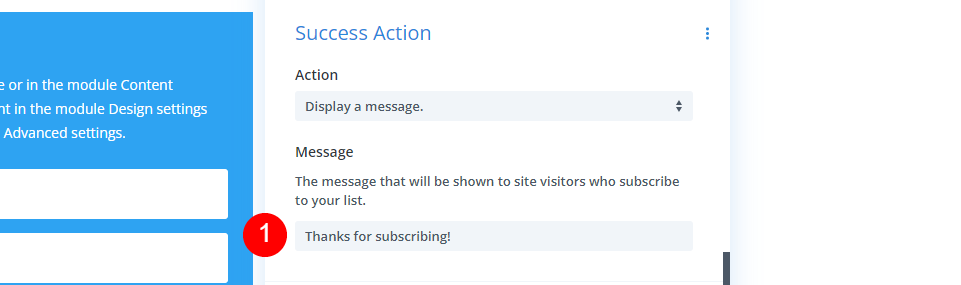
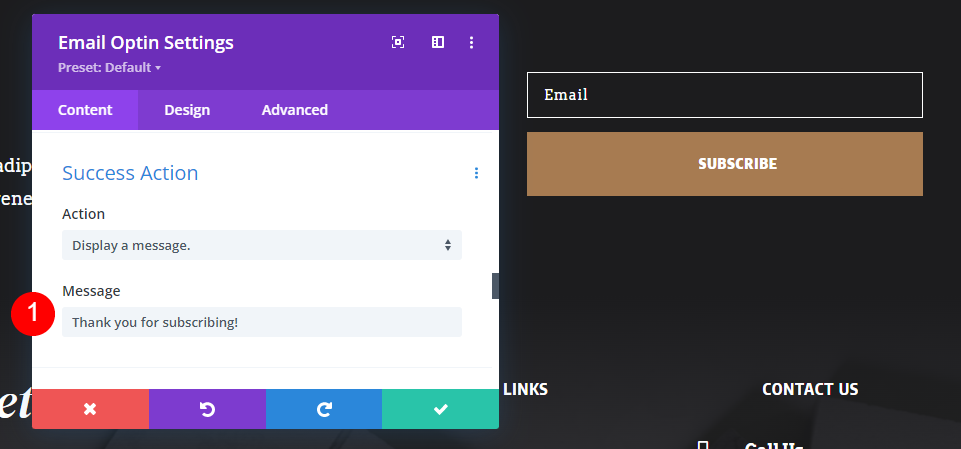
أولاً ، دعنا نستبدل الرسالة الافتراضية بأخرى خاصة بنا. افتح إعدادات وحدة optin ، وانتقل لأسفل إلى Success Action ، وأدخل النص الخاص بك في حقل الرسالة . أنا أدخل شكرًا لك على الاشتراك!

- الرسالة: شكرا لك على الاشتراك!

أضف تصميم رسالة نجاح Divi
بعد ذلك ، حدد علامة التبويب تصميم وانتقل لأسفل إلى القسم المسمى نص رسالة النتيجة . كل التصميم يتم في هذا القسم. لن نرى رسالة نجاح Divi أثناء تصميمنا لها لأن الوحدة تعرض نموذج البريد الإلكتروني أثناء عملية التصميم.
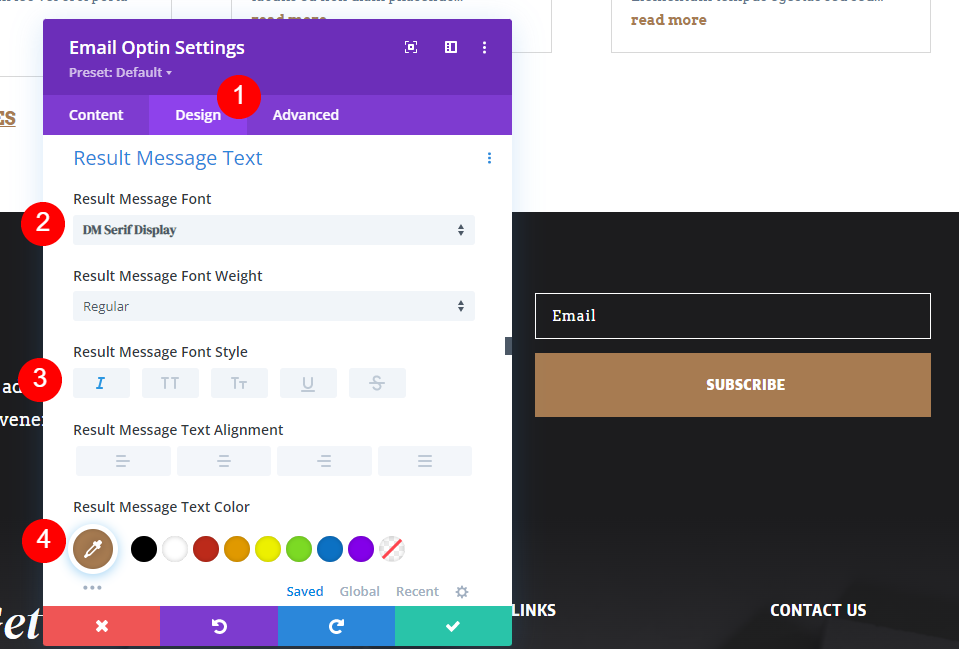
قم بتغيير الخط إلى عرض DM Serif ، والنمط إلى مائل ، واللون إلى # a77b51.
- الخط: شاشة DM Serif
- النمط: مائل
- اللون: # a77b51

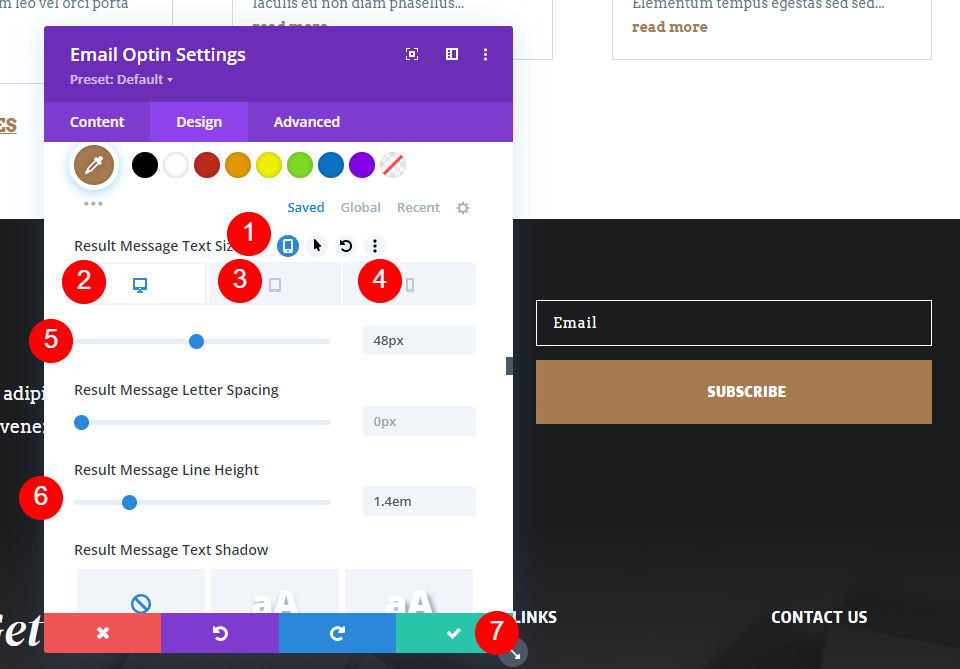
بعد ذلك ، مرر مؤشر الماوس فوق "حجم نص رسالة النتيجة" وحدد رمز الجهاز اللوحي. اختر علامة التبويب سطح المكتب وقم بتغيير الحجم إلى 48 بكسل. حدد علامة التبويب Tablet واضبطها على 32 بكسل. حدد علامة التبويب الهاتف وقم بتغييرها إلى 20 بكسل. أخيرًا ، اضبط ارتفاع الخط على 1.4em. سيعطي ارتفاع السطر الإضافي للرسالة بعض المسافة بين السطور لتسهيل قراءتها. أخيرًا ، أغلق إعدادات التقيد بالبريد الإلكتروني واحفظ صفحتك.
- الحجم: سطح المكتب 48 بكسل ، الجهاز اللوحي 32 بكسل ، الهاتف 20 بكسل
- ارتفاع الخط: 1.4em

هذا هو النموذج مع رسالة نجاح Divi.

صياغة رسالة نجاح ديفي عظيمة
بعد ذلك ، دعنا نفكر في بعض النصائح لتحسين رسالة النجاح. من المهم أن تكون لديك رسالة واضحة حول نجاح الاشتراك حتى يعرف المستخدمون أن نموذج البريد الإلكتروني يعمل. لا يجب أن توفر هذه الرسالة البسيطة الكثير من المعلومات. يمكن ترك ذلك للبريد الإلكتروني التمهيدي ، أو المعلومات المقدمة حول نموذج اختيار البريد الإلكتروني ، أو الصفحة التي تعيد توجيههم إليها إذا كنت تستخدم هذا الخيار بدلاً من رسالة النجاح.
تحتاج رسالة نجاح Divi فقط إلى تقديم ملاحظات بسيطة تفيد بأن الاشتراك كان ناجحًا وأنهم سيتلقون رسائل بريد إلكتروني منك. مع وضع ذلك في الاعتبار ، إليك بعض النصائح حول صياغة رسالة نجاح Divi الخاصة بك.
نصائح رسالة نجاح Divi
ضع في اعتبارك سلوك العميل وعلم النفس. فكر في رسالة النجاح على أنها ردود فعل من تفاعل صغير. يمكن أن يساعد ذلك في إضفاء الطابع الإنساني على علامتك التجارية. قم بإنشاء الرسالة مع وضع علامتك التجارية في الاعتبار.
تذكر أن رسالة نجاح البريد الإلكتروني هي أنك تتفاعل مع القراء. استخدم الرسالة لتوفير تفاعل جيد مع المشتركين في قناتك. كن محترفًا ومتوافقًا مع العلامة التجارية. استخدم هذا كفرصة لإخبارهم أنك تقدرهم.
ركز على الغرض من الرسالة. أبقيها بسيطة. لا تكتب فقرة ، فقط بضع كلمات. استخدم كلمات إعلامية منطقية للموقف. رسالة شكر بسيطة أو اشتراكك أفضل من شيء لا يصف ما حدث ، مثل لقد فعلت ذلك أو نعم !
تشمل الخيارات الجيدة ما يلي:
- شكرًا!
- شكرًا لك!
- شكرا على الإشتراك
- لقد قمت بالاشتراك
- أهلا بك!
- نجاح!
- شكرًا! سيصل بريدك الإلكتروني الأول قريبًا!
- نجاح! يرجى التحقق من البريد الوارد الخاص بك
- شكرا لتسجيلك!
- تم الاشتراك بنجاح!
استخدم خيار الرسالة إلا إذا كنت بحاجة إلى تقديم أكثر من رسالة بسيطة. لا تستخدم إعادة توجيه عنوان URL فقط لتقول شكرًا لك.
صمم الرسالة بحيث تتطابق مع موقع الويب الخاص بك. تأكد أيضًا من أنه متوافق مع الجوّال. يجب أن تبدو الرسالة وكأنها جزء من تجربة موقع الويب الخاص بك وتعمل بشكل جيد على أي جهاز.
نتائج
إليك نظرة على كيفية ظهور رسالة نجاح Divi على أجهزة الكمبيوتر المكتبية والهواتف.
سطح المكتب

هاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية تخصيص رسالة نجاح Divi في وحدة البريد الإلكتروني الخاصة بك في Divi. يتم تمكين رسالة النجاح افتراضيًا وتحتوي الوحدة النمطية على رسالة افتراضية ، ولكن لا يزال من الجيد تخصيصها لتلائم علامتك التجارية. يمكن أن يؤدي اتخاذ هذه الخطوة الإضافية لتخصيص رسالة النجاح إلى تحسين انطباع الزائر عن موقعك على الويب وعلامتك التجارية. يعد تخصيصه أمرًا بسيطًا باستخدام أدوات وحدة البريد الإلكتروني.
نريد أن نسمع منك. هل قمت بتخصيص إجراء النجاح الخاص بك في نموذج اختيار البريد الإلكتروني Divi الخاص بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
