Divi'de E-posta İsteği Formu Doldurduktan Sonra Yönlendirme Nasıl Yapılır?
Yayınlanan: 2022-03-16Divi'nin e-posta tercih formundaki seçeneklerden biri, kullanıcıyı abone olduklarında yeni bir sayfaya yönlendirir. Bu basit bir işlemdir ve satış sayfaları, karşılama mesajları ve daha fazlası için birçok olanak sunar. Bu gönderide, Divi'de bir e-posta kayıt formu doldurduktan sonra nasıl yönlendirme yapılacağını görmek için Divi'nin e-posta tercihi yönlendirme URL seçeneğine bakacağız. Ayrıca onları abone olarak karşılamak için bir sayfa tasarlayacağız.
Başlayalım.
Özel URL'ye Yönlendirme
Divi e-posta tercih modülü içinde yönlendirmenin nasıl gerçekleştirileceğini görerek başlayalım. Örneklerim için Divi'de bulunan ücretsiz Matbaa düzenini kullanıyorum.
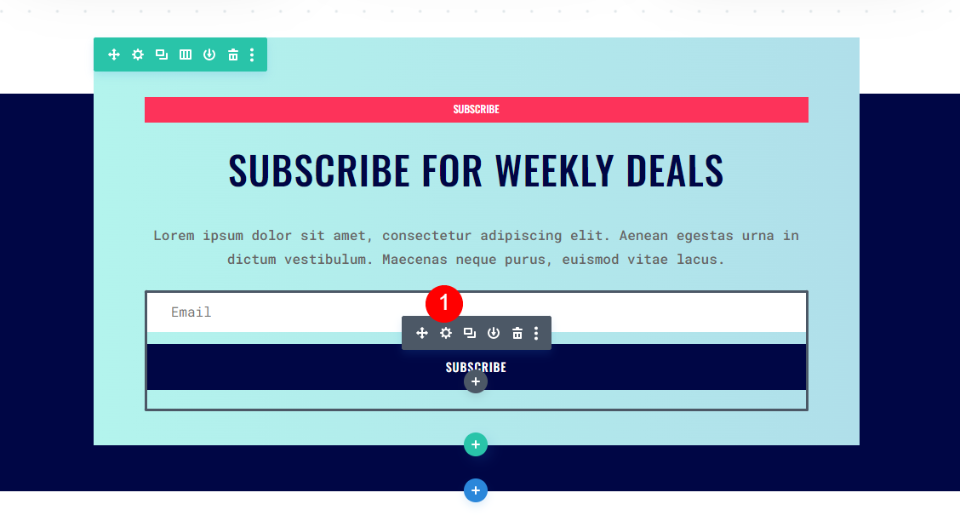
İlk olarak, modülün üzerine geldiğinizde görünen dişli simgesine tıklayarak e-posta katılım modülünün ayarlarını açın.

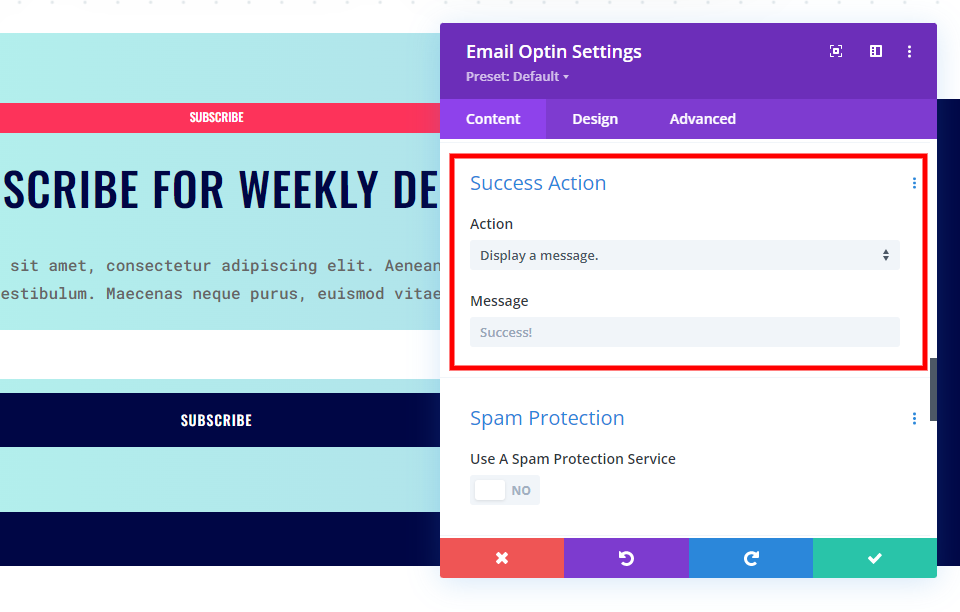
İçerik sekmesi, düzenlememiz gereken ayarlara sahiptir. Bu sekme Metin, E-posta Hesabı, Alanlar, Başarılı İşlem, İstenmeyen Posta Koruması, Bağlantı, Arka Plan ve Yönetici Etiketi için ayarları içerir.
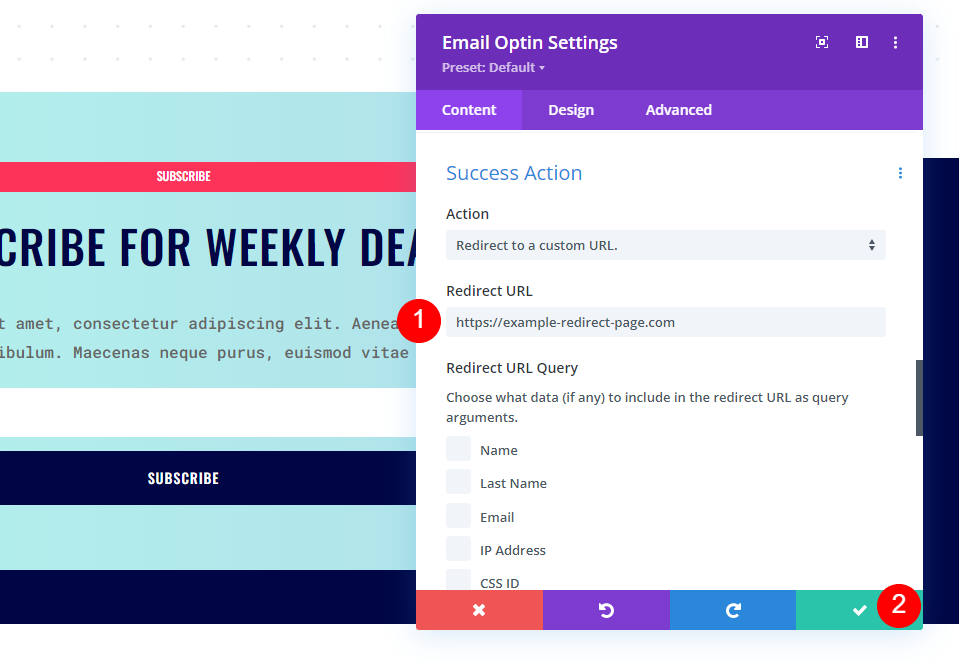
Başarılı Eylem etiketli bölüme ilerleyin. Eylem altında bir açılır kutu göreceksiniz.

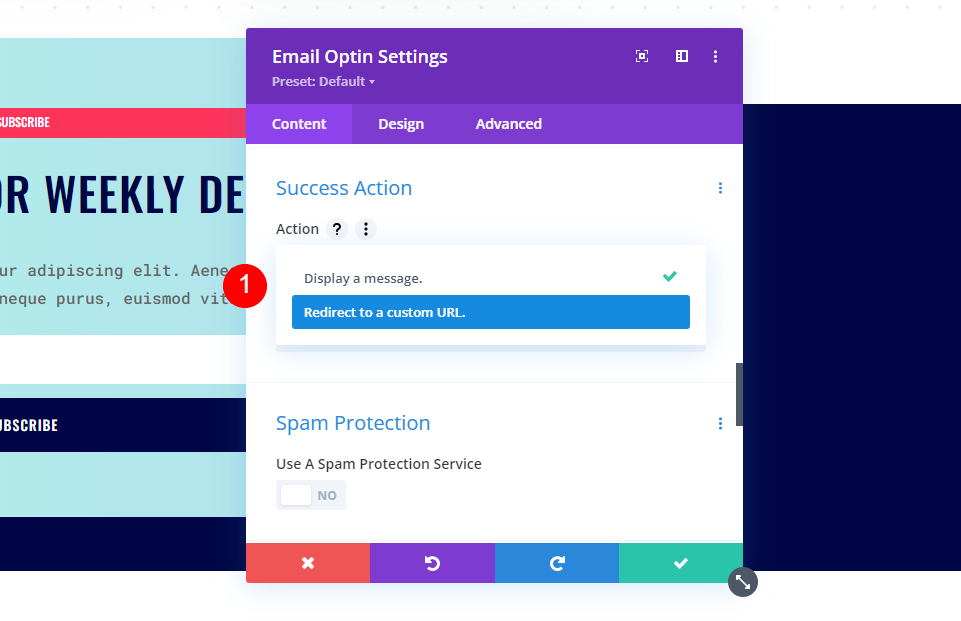
Seçeneklerini görmek için kutuyu tıklayın. Bir Özel URL'ye Yönlendir'i seçin.

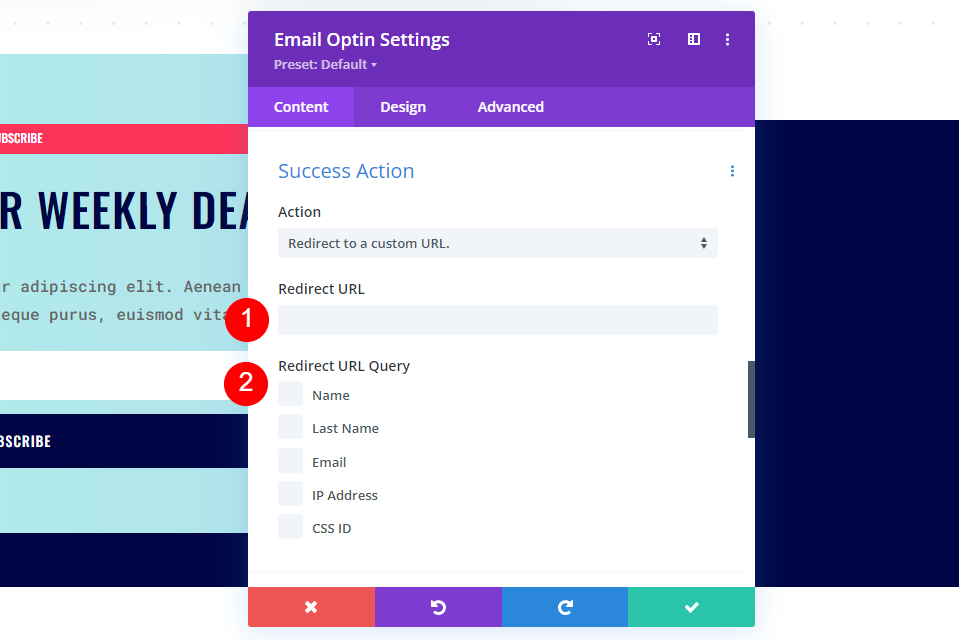
Bu, URL için bir alan ve URL'ye sorgu bağımsız değişkenleri ekleyecek bir sorgu listesi dahil olmak üzere yeni bir seçenekler kümesi açar.
Eklediğiniz URL , kullanıcının e-posta formunu gönderdiğinde yönlendirileceği konum olacaktır. Yönlendirme URL Sorgusu , URL ile o sayfaya iletmek istediğiniz verileri seçmenize olanak tanır. Bu veriler, o sayfadaki URL sorgu bağımsız değişkenini kullanan diğer sistemlerle kullanılabilir.

Nereye Yönlendirileceğini Seçme
Kullanıcıyı nereye yönlendireceğinizi seçmek size birçok fırsat ve seçenek sunar. İstediğiniz herhangi bir URL'ye yönlendirebilirsiniz. Web sitenizde bir sayfa olması gerekmez. YouTube'da bir video, Facebook'ta bir grup sayfası vb. olabilir. Web sitenizde bir sayfa kullanırsanız, bu bir satış sayfası, ücretsiz indirilebilen bir sayfa, abone oldukları ve bilgi verdikleri için teşekkür edilecek bir sayfa olabilir. , ve dahası.
Yönlendirme Sayfası Oluşturma
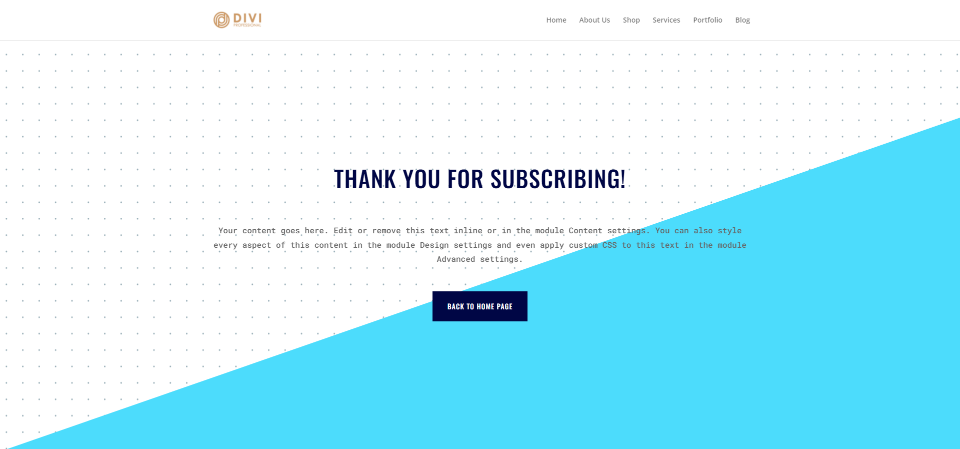
Kullanıcıya abone olduğu için teşekkür eden ve bundan sonra ne bekleyeceği hakkında bilgi veren bir yönlendirme sayfası oluşturalım. Bu sayfa bir başlık, açıklama ve ana sayfaya geri dönen bir düğme içerecektir. Print Shop Düzen Paketindeki stili kullanacağız.
Başlamak için sayfanızı oluşturun ve Visual Builder'ı etkinleştirin.
Bölüm Stili
Bölümün üzerine gelin ve ayarlarını açmak için dişli simgesine tıklayın.

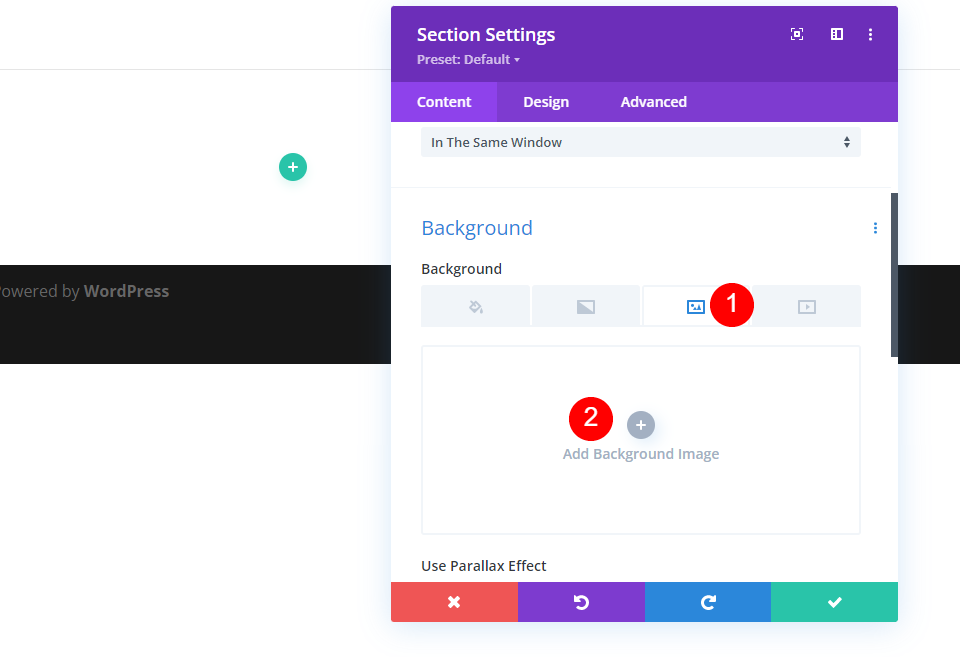
Arka Plan'a ilerleyin ve Görüntü sekmesini seçin. Arka Plan Resmi Ekle'ye tıklayın ve medya kitaplığından resminizi seçin. Print Shop Ana Sayfa düzeninden Print Shop Nokta Deseni 1 arka plan resmini ekliyorum.
- Resim: Baskı Dükkanı Nokta Deseni 1

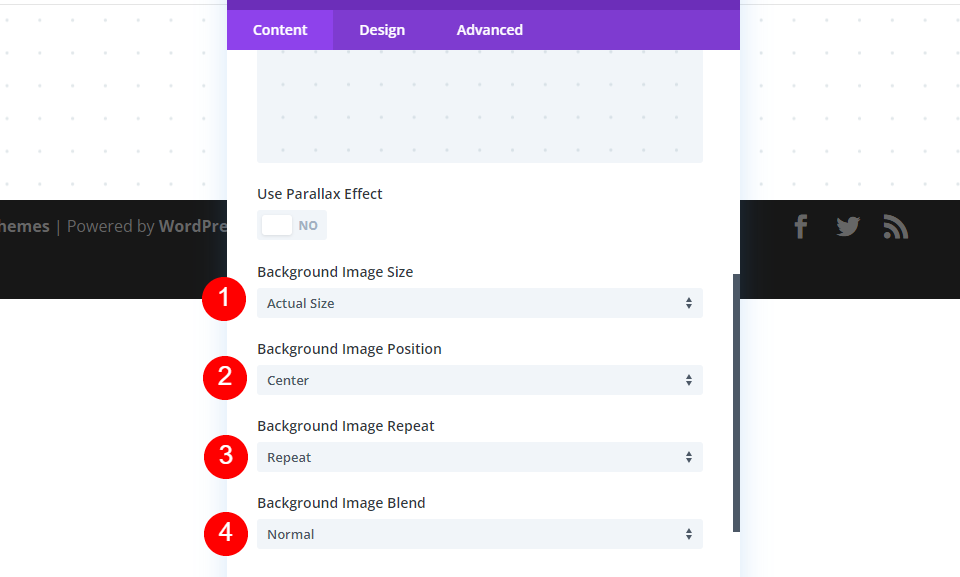
Görüntü Boyutu'nu gerçek boyuta, Konumu merkeze, Tekrarlamak için Tekrarla ve Görüntü Karıştır'ı Normal'e ayarlayın.
- Boyut: Gerçek Boyut
- Pozisyon: Merkez
- Tekrarla: Tekrarla
- Görüntü Karışımı: Normal

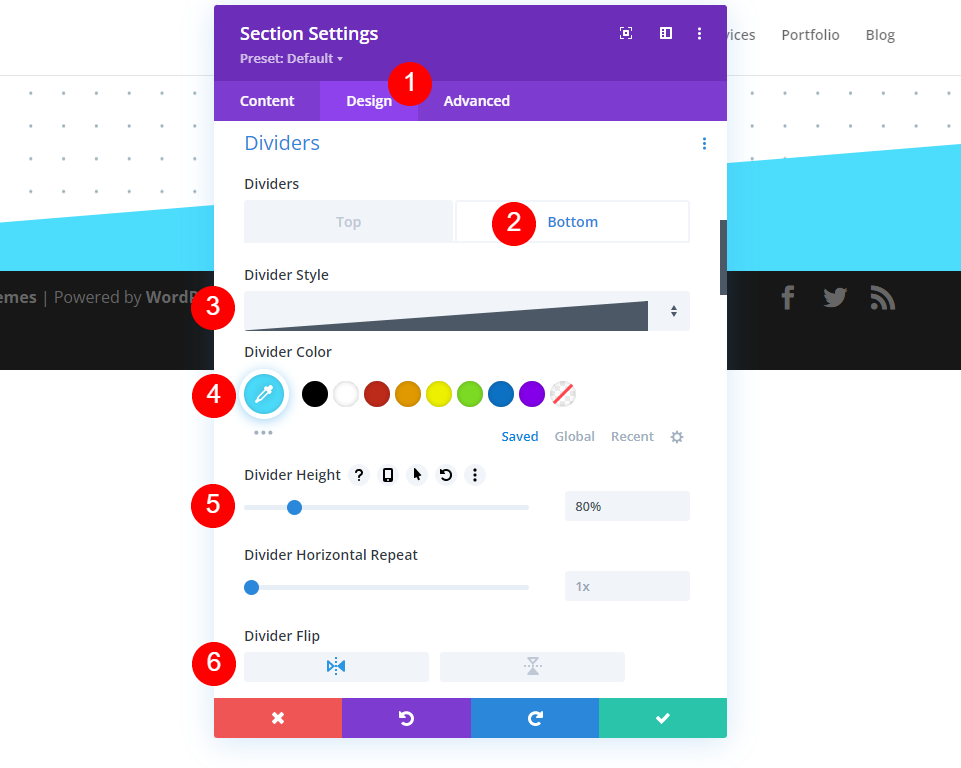
Ardından, Tasarım sekmesini seçin. Alt ayırıcıyı seçin ve Bölücü Stili altındaki ilk seçeneği seçin. Rengi #4cdcfc olarak, Yüksekliği %80 olarak değiştirin ve Bölücü Çevirme için Yatay simgesini seçin.
- Bölücüler: Alt
- stil: açılı
- Renk: #4cdcfc
- Yükseklik: %80
- Yatay çevirmek

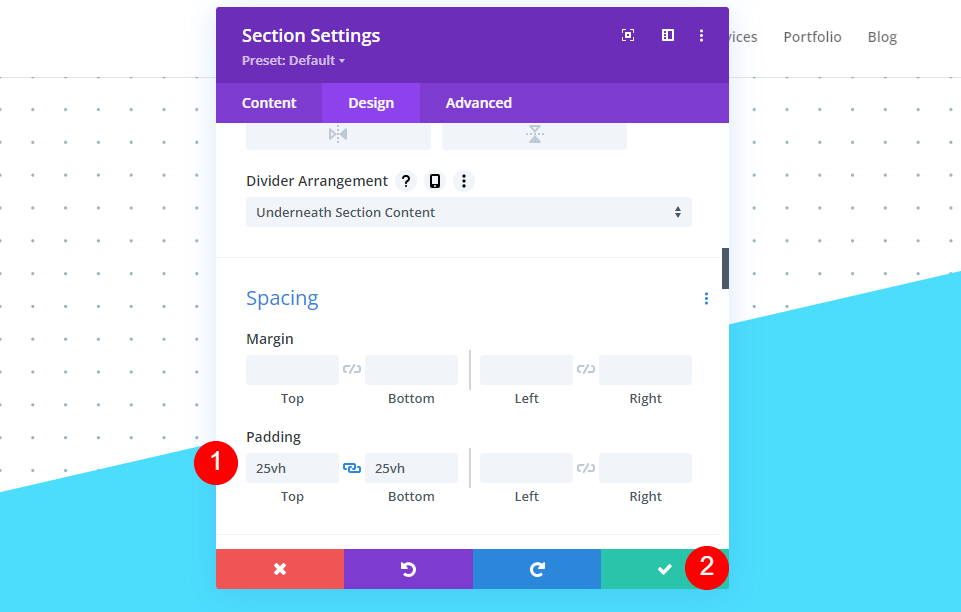
Aralık'a ilerleyin ve Üst ve Alt Dolgu için 25vh ekleyin. Bölümün ayarlarını kapatın.
- Dolgu: 25vh Üst, Alt

Tek Sütun Satırı Ekle
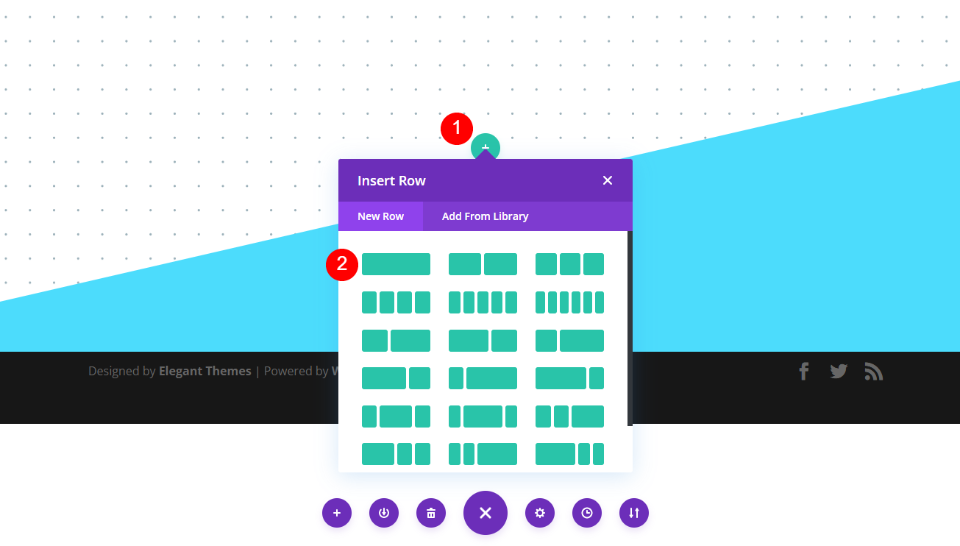
Ardından, yeşil artı simgesini seçin ve tek sütunlu bir satır ekleyin . Satırda ayarlama yapmamız gerekmeyecek.

Başlığı Ekleyin ve Stillendirin
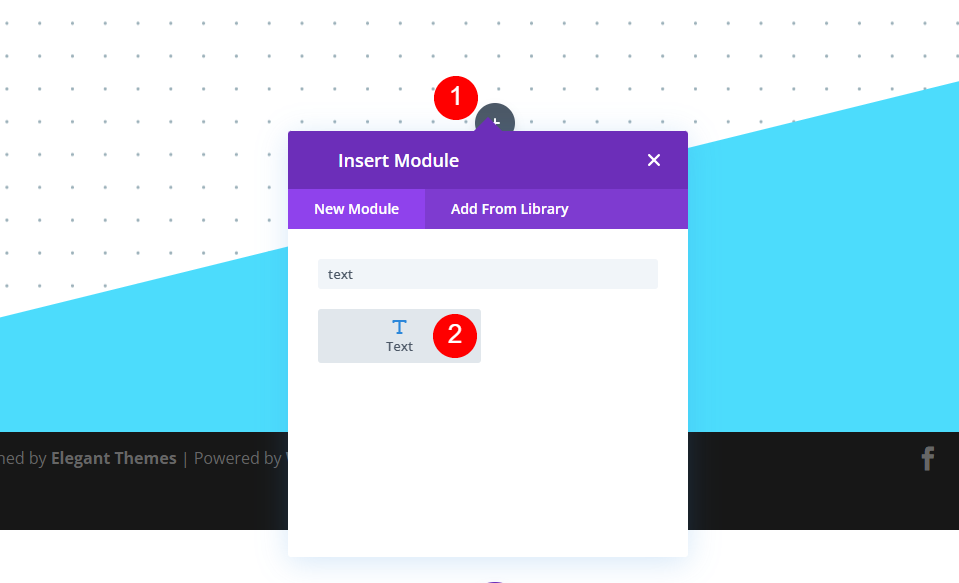
Ardından, satıra bir metin modülü ekleyin.

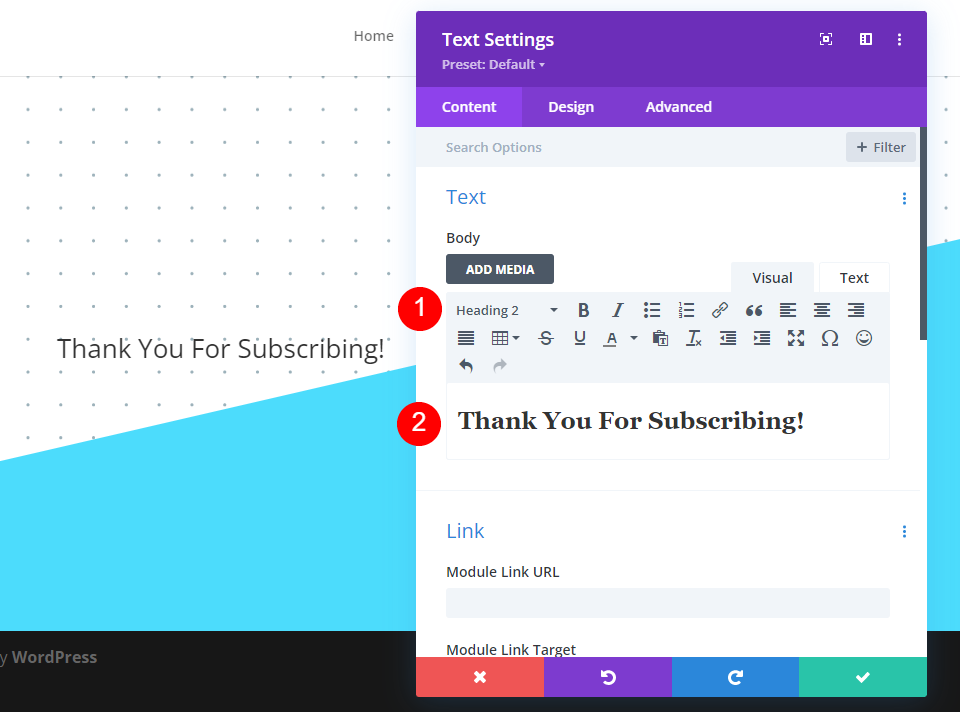
Metin modülünün ayarlarını açın ve metni Başlık 2 olarak değiştirin. Başlığı içerik alanına ekleyin.
- Metin: Başlık 2
- İçerik: Abone Olduğunuz İçin Teşekkür Ederiz!

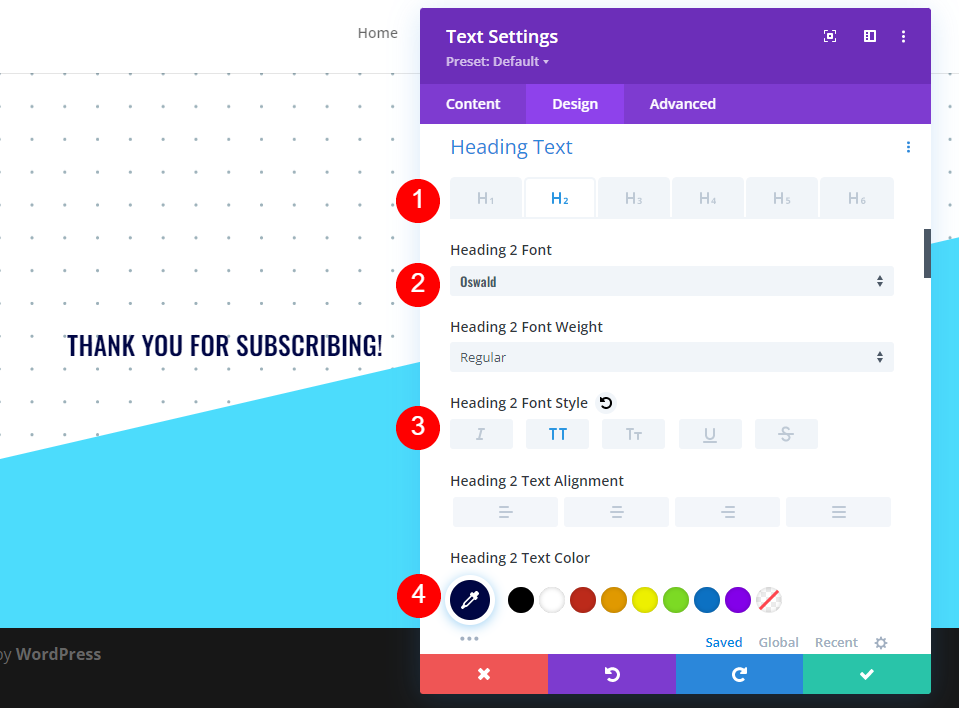
Ardından Tasarım sekmesini seçin ve Başlık Düzeyi için H2'yi seçin. Yazı Tipini Oswald, stili TT ve rengi #000645 olarak değiştirin.
- Başlık Seviyesi: H2
- Yazı Tipi: Oswald
- stil: TT
- Renk: #000645


Boyut için, telefon simgesini seçin ve Masaüstü Boyutunu 46 piksel, Tablet Boyutunu 32 piksel ve Telefon boyutunu 20 piksel olarak değiştirin. Satır Aralığını 1 piksel, Satır Yüksekliğini 1.3em olarak değiştirin ve modülün ayarlarını kapatın.
- Boyut: 46px (Masaüstü), 32px (Tablet), 20px (Telefon)
- Aralık: 1 piksel
- Çizgi Yüksekliği: 1.3em

Açıklamayı Ekleyin ve Stillendirin
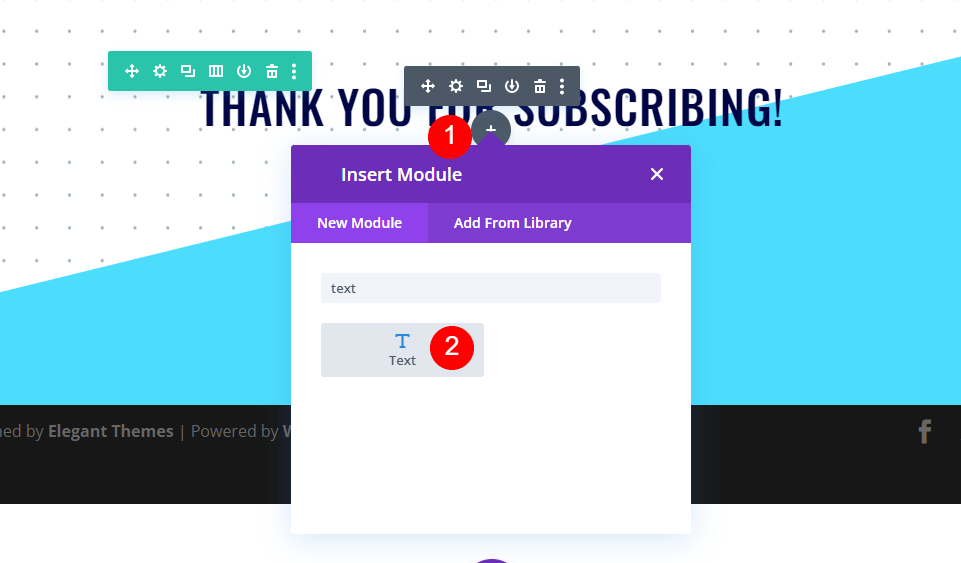
Ardından, gri artı simgesine tıklayın ve başka bir metin modülü ekleyin. Bu, kullanıcıya daha sonra ne bekleyeceğini bildiren bir açıklama içerecektir.

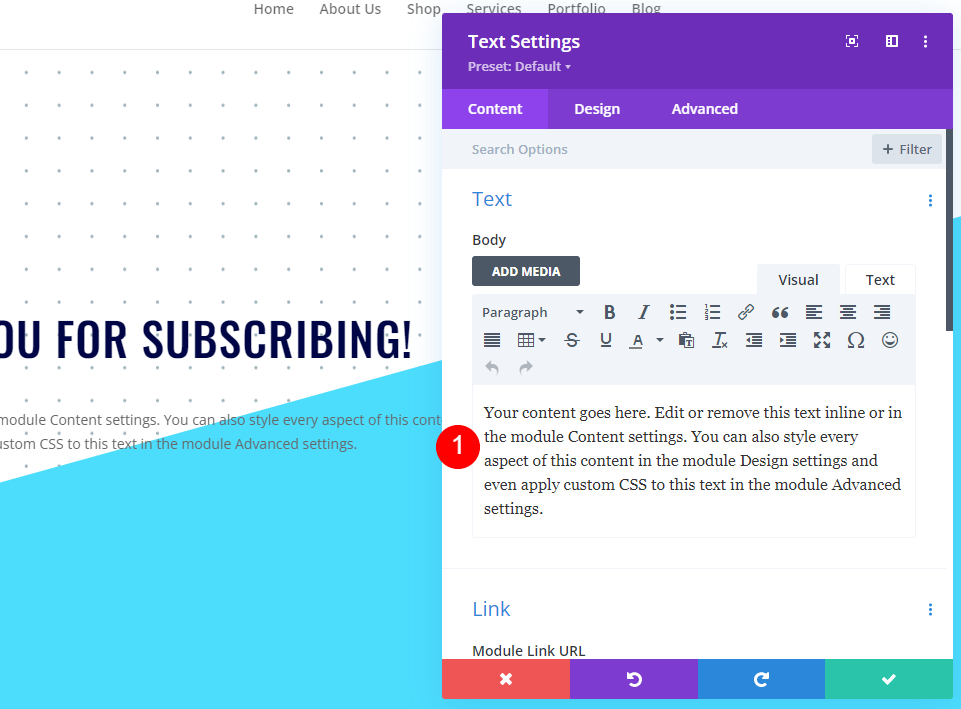
Açıklamanızı içerik alanına ekleyin. Bu, e-postalarını kontrol etme, e-postayı beyaz listeye alma, ne sıklıkla bir e-posta bekleneceği, gönderdiğiniz e-posta türleri vb. gibi bilgileri içerebilir. Örneğim için, boş metin bırakacağım.

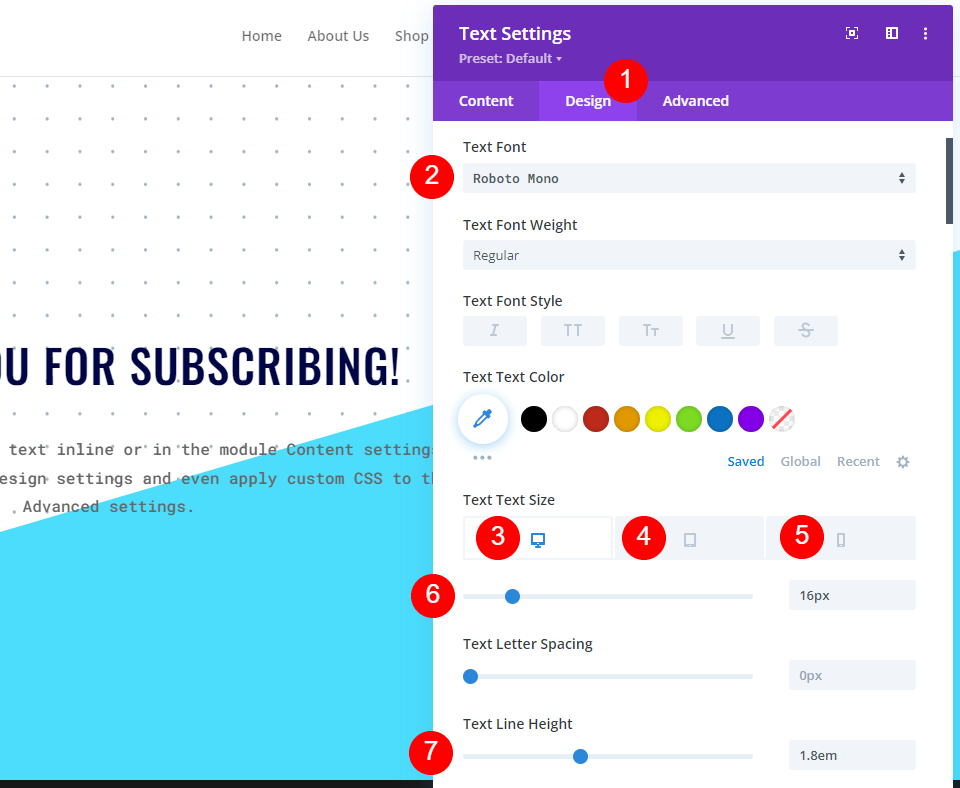
Ardından, Tasarım sekmesini seçin. Yazı Tipi için Roboto Mono'yu seçin. Masaüstü Boyutunu 16 piksel, Tablet boyutunu 15 piksel ve Telefon boyutunu 14 piksel olarak değiştirin. Çizgi Yüksekliğini 1.8em olarak ayarlayın.
- Yazı Tipi: Roboto Mono
- Boyut: 16px (Masaüstü), 15px (Tablet), 14px (Telefon)
- Çizgi Yüksekliği: 1.8em

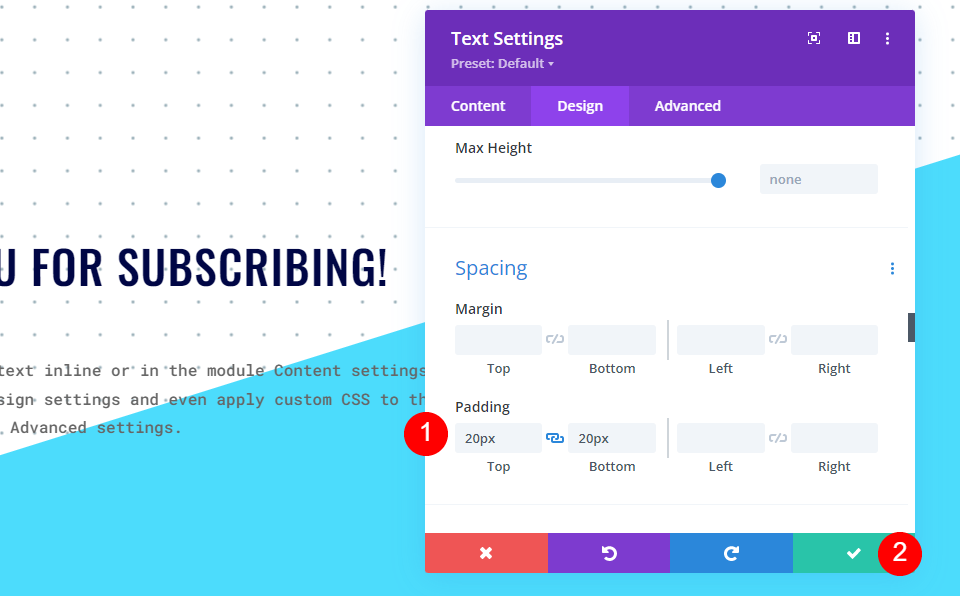
Son olarak, Aralık'a ilerleyin ve Üst ve Alt Dolguya 20 piksel ekleyin. Modülü kapatın.
- Dolgu: 20px Üst, Alt

Ana Sayfa Düğmesini Ekleyin ve Stillendirin
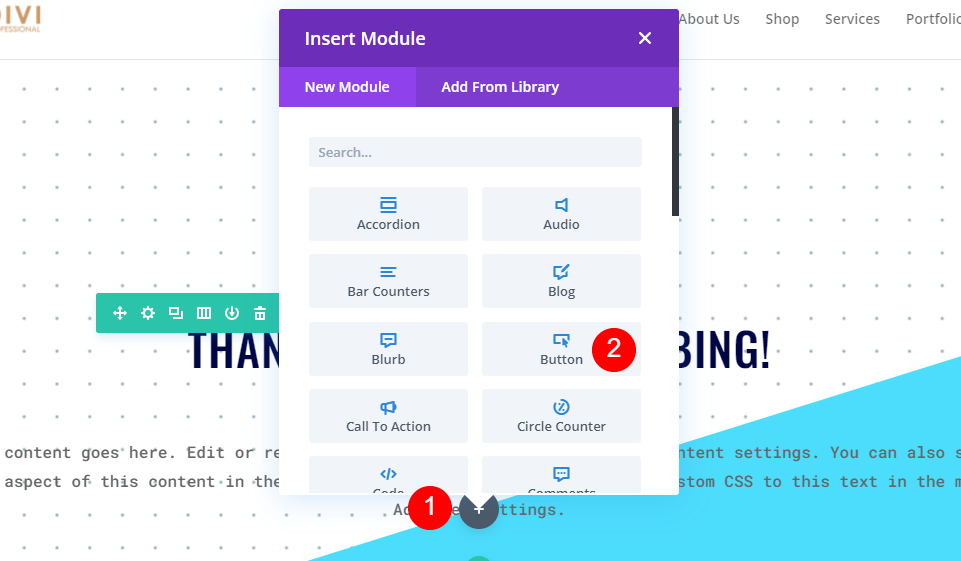
Şimdi kullanıcıyı ana sayfaya döndürmek için bir buton ekleyelim. İkinci metin modülünün altındaki gri simgeye tıklayın ve bir düğme modülü ekleyin.

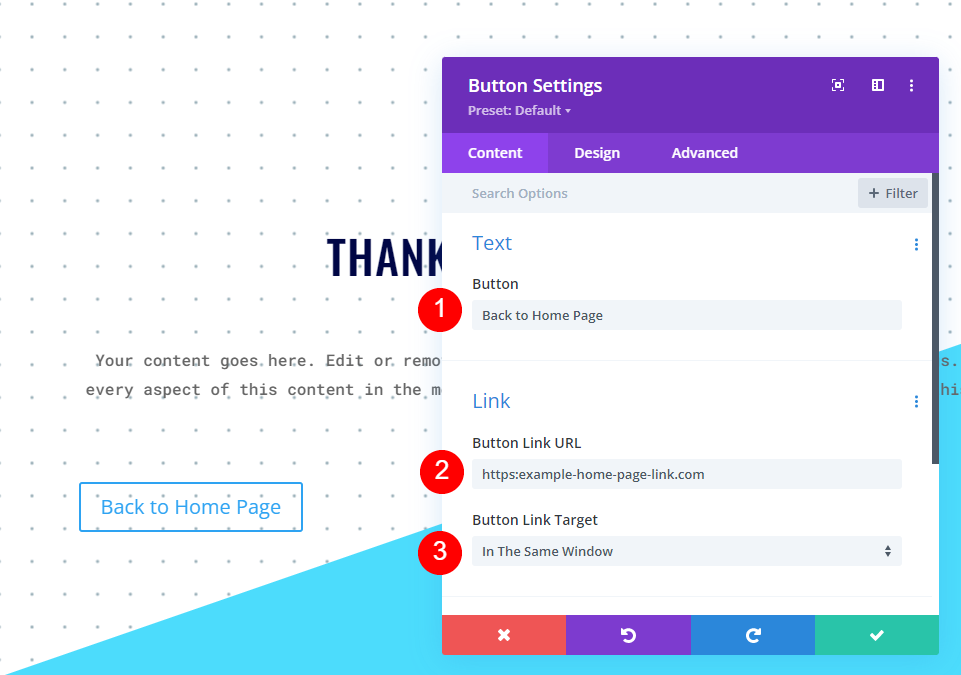
Düğme metnini Ana Sayfaya Dön olarak değiştirin ve ana sayfa URL'sini düğmenin bağlantısına ekleyin . Aynı pencerede açılması için hedefi varsayılanda bırakın.
- Düğme: Ana Sayfaya Dön
- Düğme Bağlantı URL'si: bağlantı
- Hedef: Aynı Pencerede

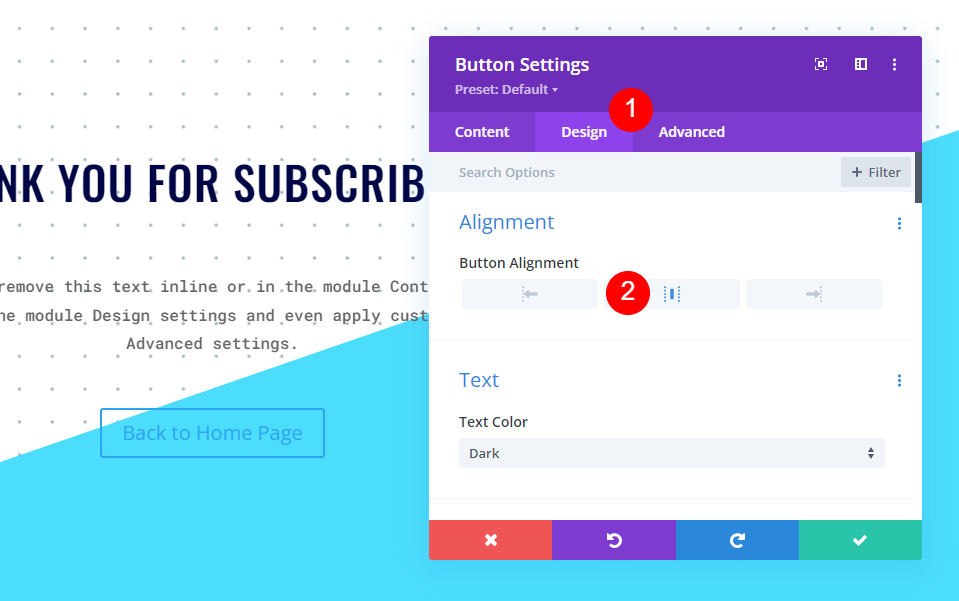
Tasarım sekmesini seçin ve Düğme Hizalamasını Orta olarak değiştirin.
- Düğme Hizalama: Merkez

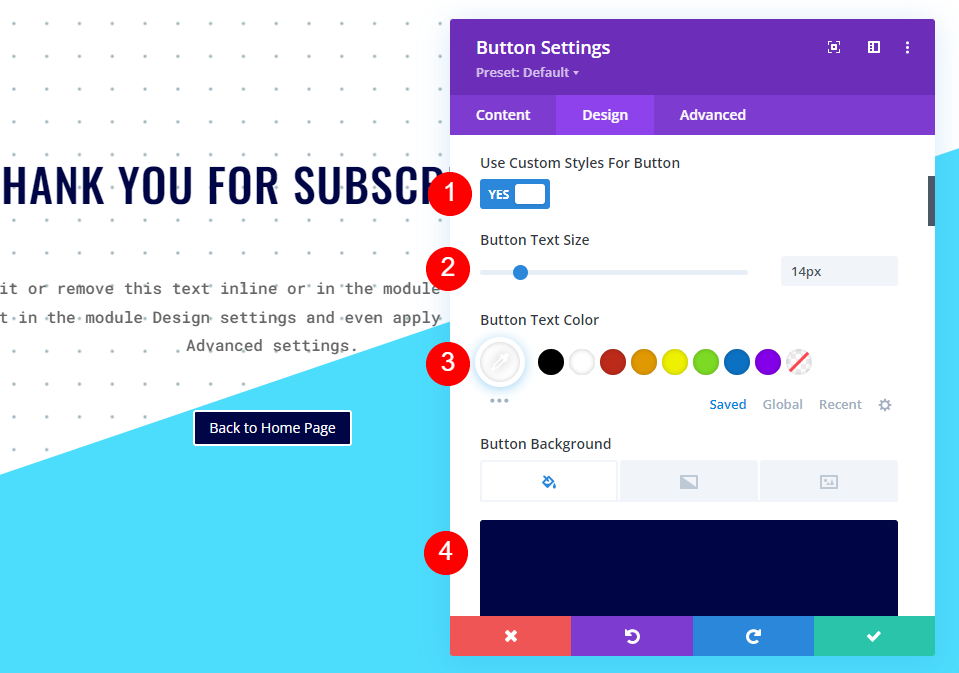
Ardından, Düğme için Özel Stilleri Kullan'ı etkinleştirin. Metin Boyutunu 14 piksele ayarlayın ve Renk için beyazı seçin. Arka Plan Rengini #000645 olarak değiştirin.
- Düğme için Özel Stilleri Kullan: Evet
- Metin Boyutu: 14px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #000645

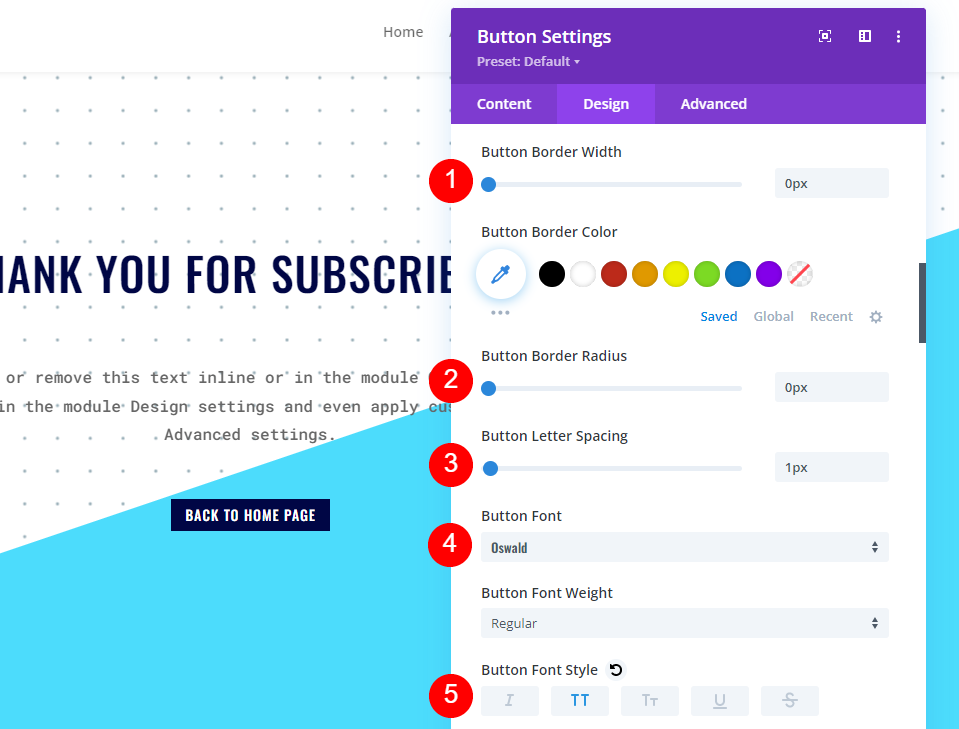
Kenar Genişliğini 0 piksel, Kenar Yarıçapını 0 piksel ve Harf Aralığını 1 piksel olarak değiştirin. Yazı Tipi için Oswald'ı seçin ve Stili TT olarak ayarlayın.
- Kenar Genişliği: 0px
- Sınır Yarıçapı: 0px
- Harf Aralığı: 1px
- Yazı Tipi: Oswald
- stil: TT

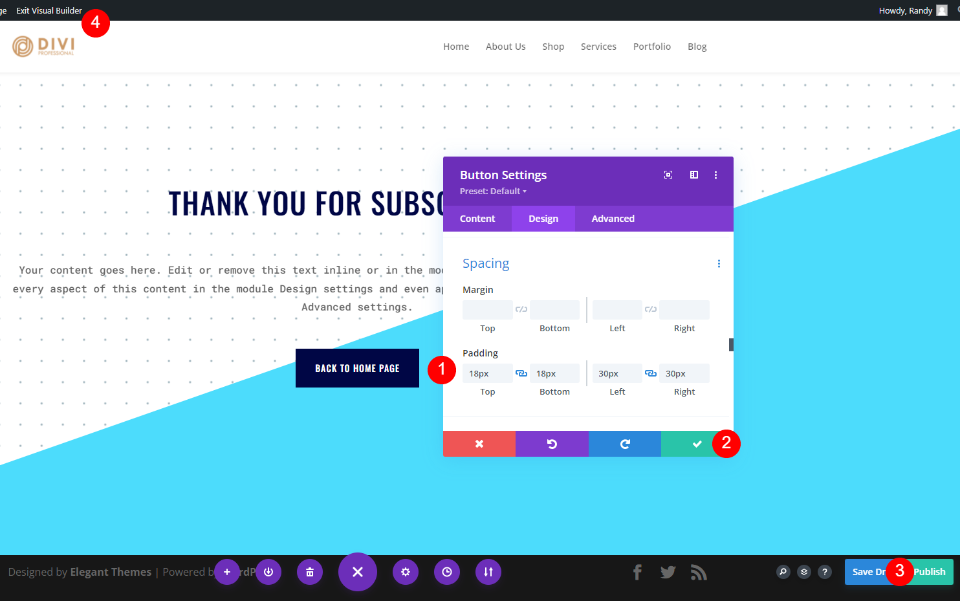
Son olarak, Aralık'a ilerleyin ve Üst ve Alt Dolguya 18 piksel ve Sol ve Sağ Doldurma'ya 30 piksel ekleyin. Düğme modülünün ayarlarını kapatın, sayfayı yayınlayın ve Visual Builder'dan çıkın.
- Dolgu: 18px (Üst, Alt), 30px (Sol, Sağ)

Yönlendirme URL'sini yapıştırın
Son olarak, bu sayfanın URL'sini kopyalayıp e-posta tercih modülündeki Yönlendirme URL'si alanına yapıştırın.

Şimdi, biri e-postaya kaydolduğunda ve gönder düğmesini tıkladığında, karşılama mesajını görmek için otomatik olarak yeni sayfaya yönlendirilir.

Biten Düşünceler
Divi'de bir e-posta tercih formu doldurduktan sonra nasıl yönlendirme yapacağımıza bakışımız bu. Modül içinde yönlendirmeyi ayarlamak basittir. URL argümanları bile sadece onları seçme meselesidir. URL'nin kendisi, hoş geldiniz sayfası, satış sayfası ve daha fazlası dahil olmak üzere istediğiniz herhangi bir şey olabilir. En basit seçeneklerden biri, abonelerinizi karşılamak ve bir sonraki adımda ne bekleyeceklerini bildirmek için bu eğitimde oluşturduğumuza benzer bir sayfa oluşturmaktır.
Senden duymak istiyoruz. Divi e-posta tercih formunuz için URL yönlendirme seçeneğini kullanıyor musunuz? Yorumlarda deneyiminizi bize bildirin.
