Как перенаправить после заполнения формы подписки по электронной почте в Divi
Опубликовано: 2022-03-16Один из параметров в форме подписки Divi по электронной почте перенаправляет пользователя на новую страницу при подписке. Это простой процесс, который открывает множество возможностей для страниц продаж, приветственных сообщений и многого другого. В этом посте мы рассмотрим вариант URL-адреса перенаправления электронной почты Divi, чтобы узнать, как выполнить перенаправление после заполнения формы подписки электронной почты в Divi. Мы также разработаем страницу, чтобы приветствовать их в качестве подписчиков.
Давайте начнем.
Перенаправление на пользовательский URL
Давайте начнем с того, как выполнить перенаправление в модуле подписки электронной почты Divi. Для своих примеров я использую бесплатный макет Print Shop, доступный в Divi.
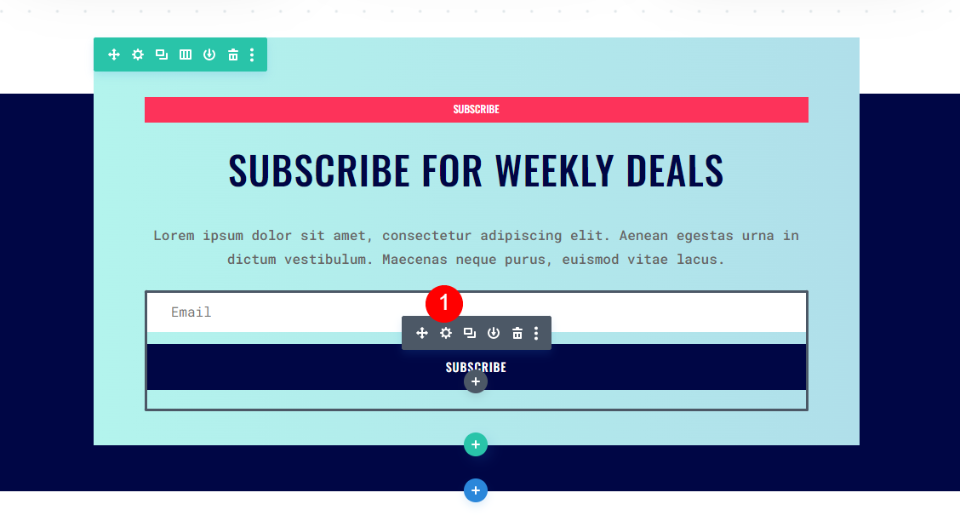
Сначала откройте настройки модуля подписки по электронной почте, щелкнув значок шестеренки, который появляется при наведении курсора на модуль.

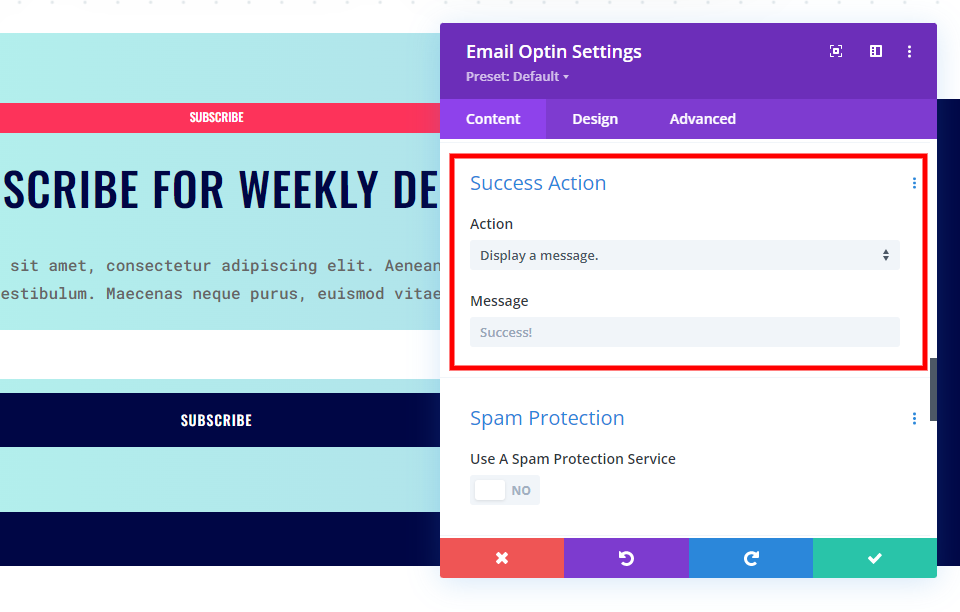
На вкладке «Содержимое» есть настройки, которые нам нужно настроить. Эта вкладка содержит настройки для текста, учетной записи электронной почты, полей, успешного действия, защиты от спама, ссылки, фона и метки администратора.
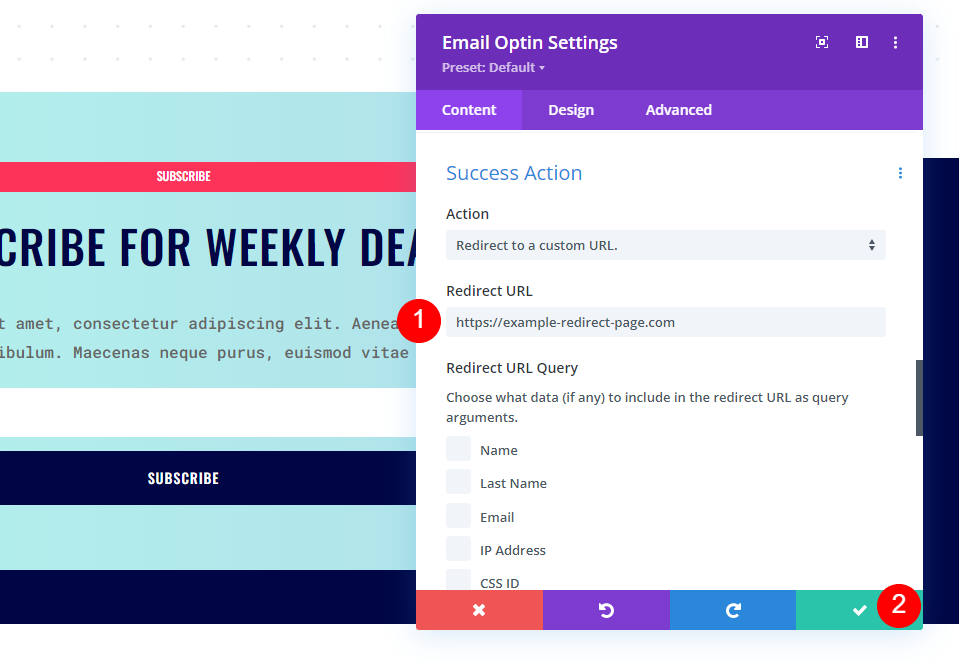
Прокрутите вниз до раздела Success Action . Вы увидите раскрывающийся список в разделе «Действие».

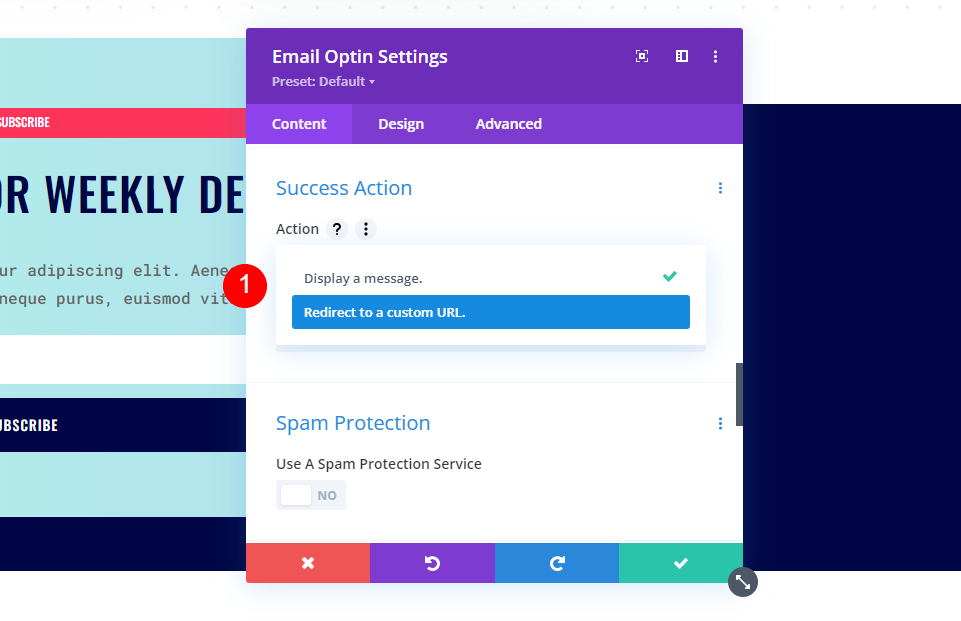
Нажмите на поле, чтобы увидеть его параметры. Выберите «Перенаправить на пользовательский URL» .

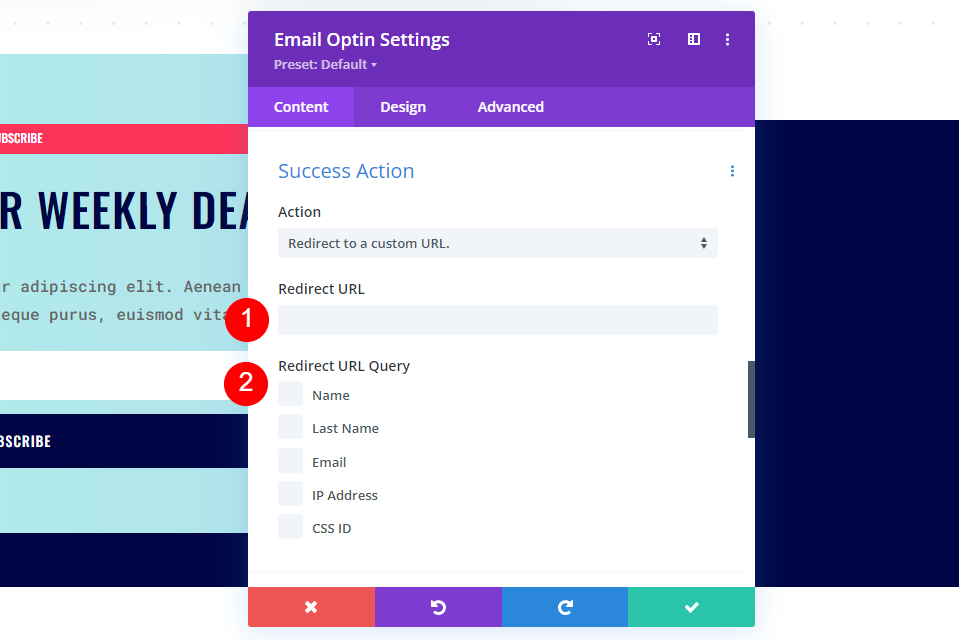
Это открывает новый набор параметров, включая поле для URL-адреса и список запросов, которые будут добавлять аргументы запроса к URL-адресу.
URL -адрес, который вы добавляете, будет местом, куда перенаправляется пользователь при отправке формы электронной почты. Запрос URL-адреса перенаправления позволяет вам выбирать данные, которые вы хотите передать на эту страницу с URL-адресом. Эти данные можно использовать с другими системами на этой странице, которые используют аргумент запроса URL.

Выбор места перенаправления
Выбор того, куда перенаправить пользователя, дает вам множество возможностей и вариантов. Вы можете перенаправить на любой URL, который вы хотите. Это не обязательно должна быть страница на вашем сайте. Это может быть видео на YouTube, страница группы на Facebook и т. д. Если вы используете страницу на своем веб-сайте, это может быть страница продаж, страница с бесплатной загрузкой, страница благодарности за подписку и предоставление информации. , и более.
Создание страницы перенаправления
Давайте создадим страницу перенаправления, которая благодарит пользователя за подписку и предоставляет ему информацию о том, чего ожидать дальше. Эта страница будет включать заголовок, описание и кнопку, которая ведет на главную страницу. Мы будем использовать стиль из Print Shop Layout Pack.
Для начала создайте свою страницу и включите Visual Builder .
Стиль раздела
Наведите курсор на раздел и щелкните значок шестеренки , чтобы открыть его настройки.

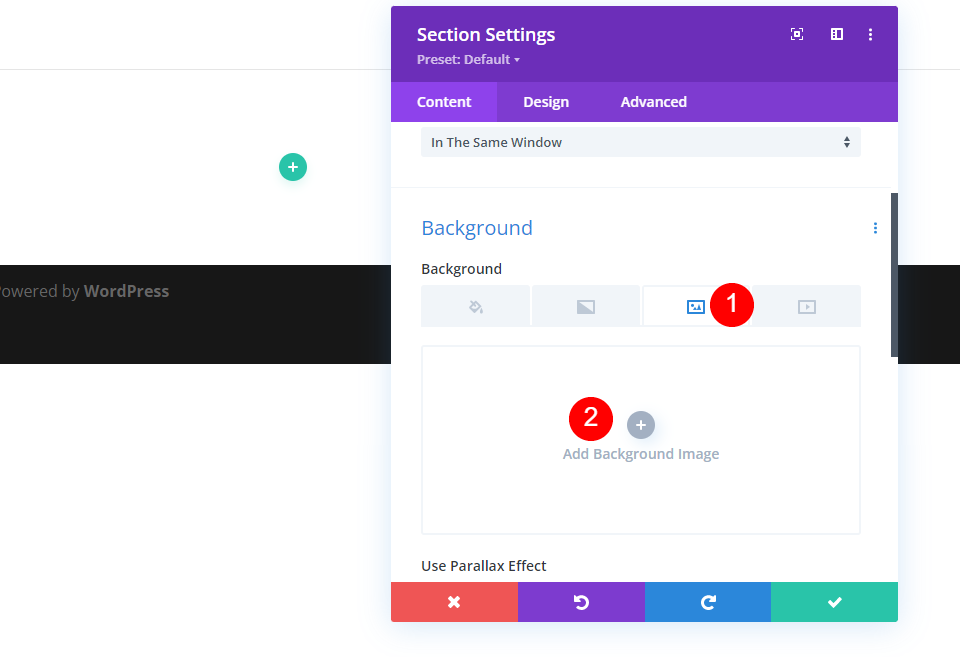
Прокрутите вниз до « Фон » и выберите вкладку « Изображение ». Нажмите « Добавить фоновое изображение» и выберите изображение из медиатеки. Я добавляю фоновое изображение Print Shop Dots Pattern 1 из макета домашней страницы Print Shop.
- Изображение: Print Shop Dots Pattern 1

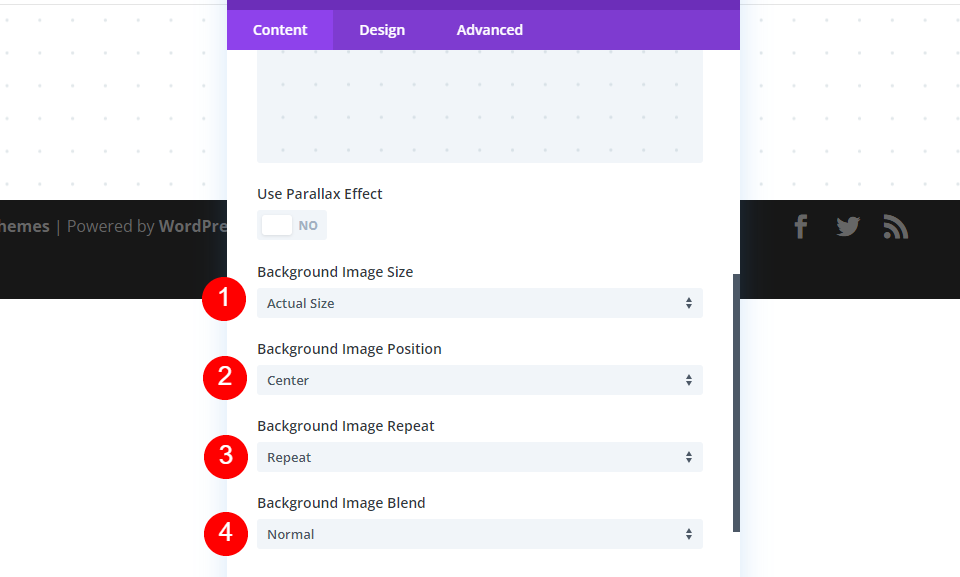
Установите для параметра Размер изображения фактический размер, для параметра Положение — значение по центру, для параметра «Повторить» — значение «Повторение», а для параметра «Смешение изображения» — значение «Нормальный».
- Размер: Фактический размер
- Позиция: Центр
- Повторить: Повторить
- Смешение изображений: нормальное

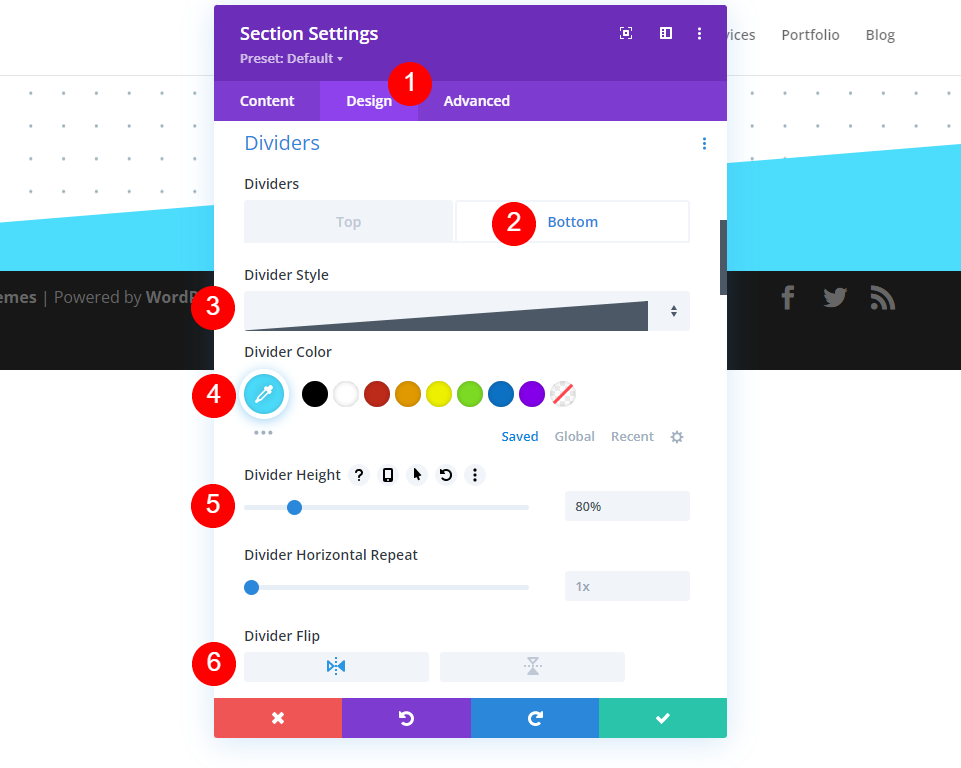
Далее выберите вкладку « Дизайн ». Выберите нижний разделитель и выберите первый вариант в разделе «Стиль разделителя». Измените цвет на #4cdcfc, высоту на 80% и выберите иконку Horizontal для Divider Flip.
- Разделители: Нижний
- Стиль: угловой
- Цвет: #4cdcfc
- Высота: 80%
- Переворот: Горизонтальный

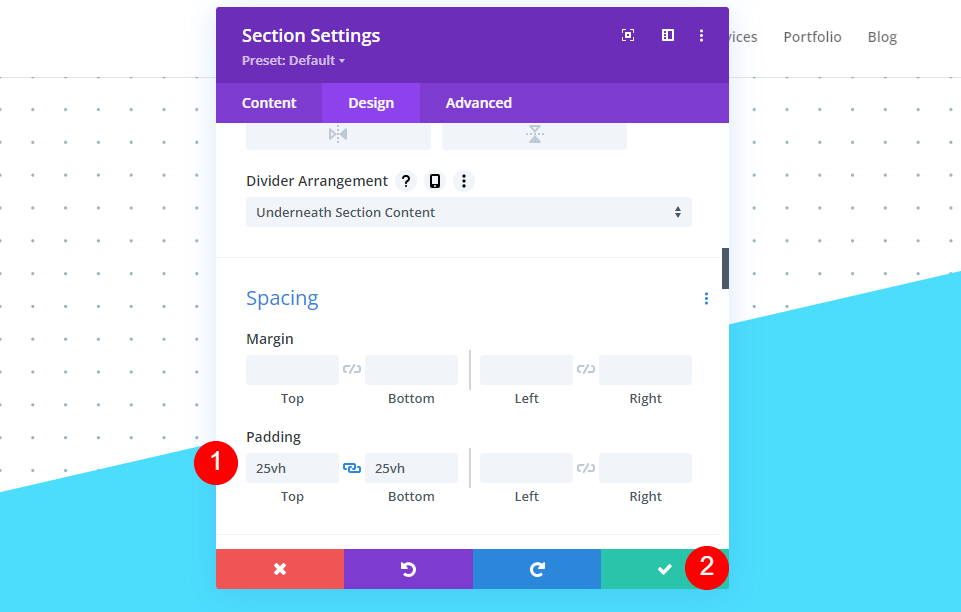
Прокрутите вниз до Spacing и добавьте 25vh для верхнего и нижнего заполнения. Закройте настройки раздела.
- Набивка: 25vh сверху, снизу

Добавить строку с одним столбцом
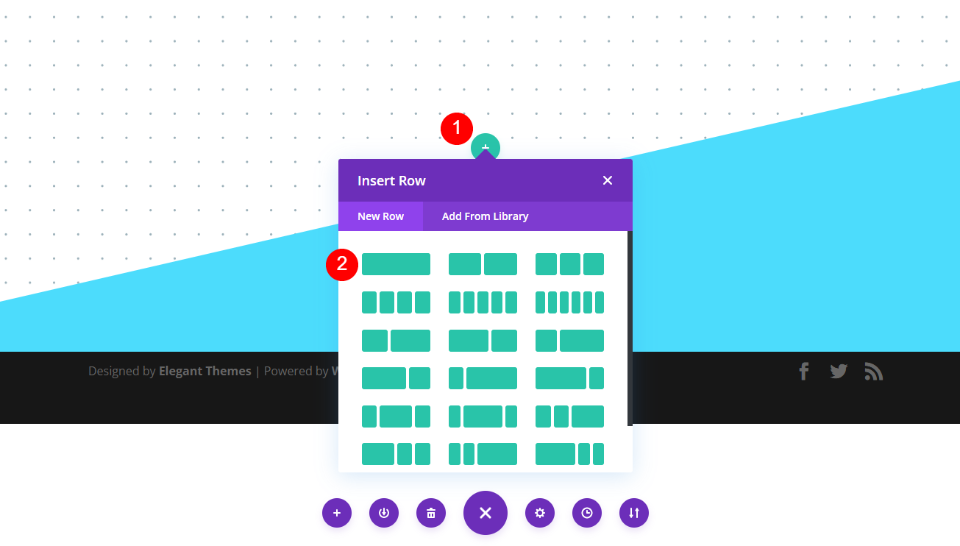
Затем выберите зеленый значок плюса и добавьте строку из одного столбца . Нам не нужно будет вносить коррективы в строку.

Добавьте и стилизуйте заголовок
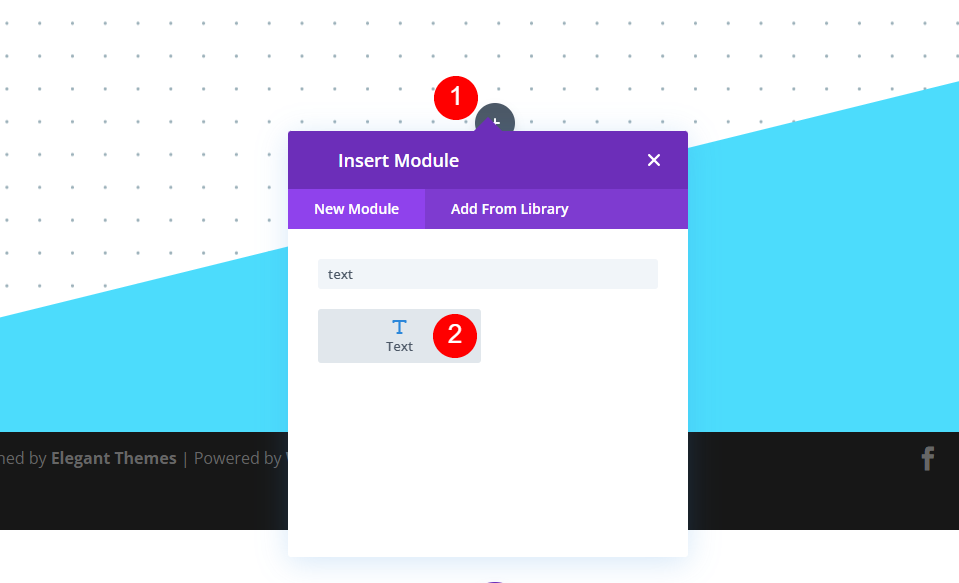
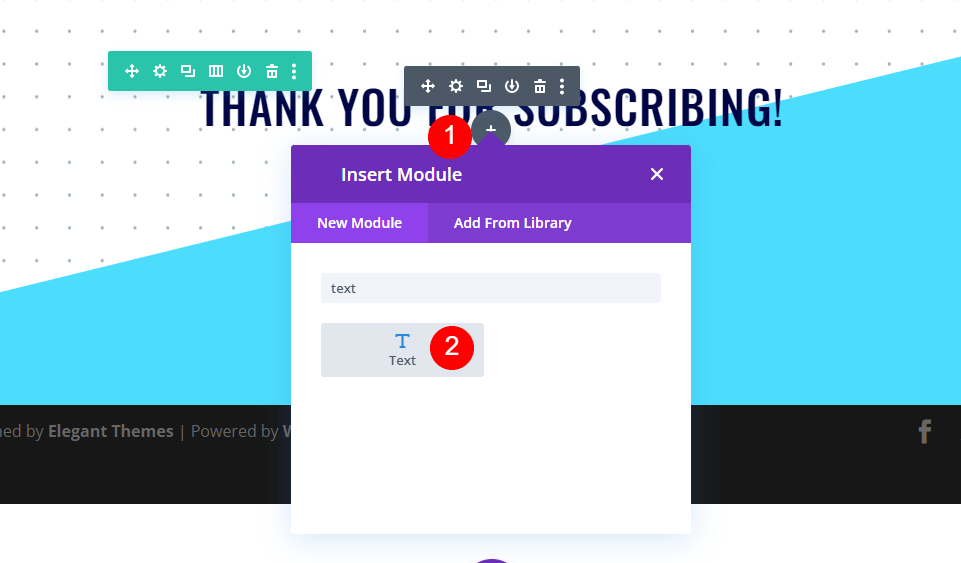
Затем добавьте в строку текстовый модуль .

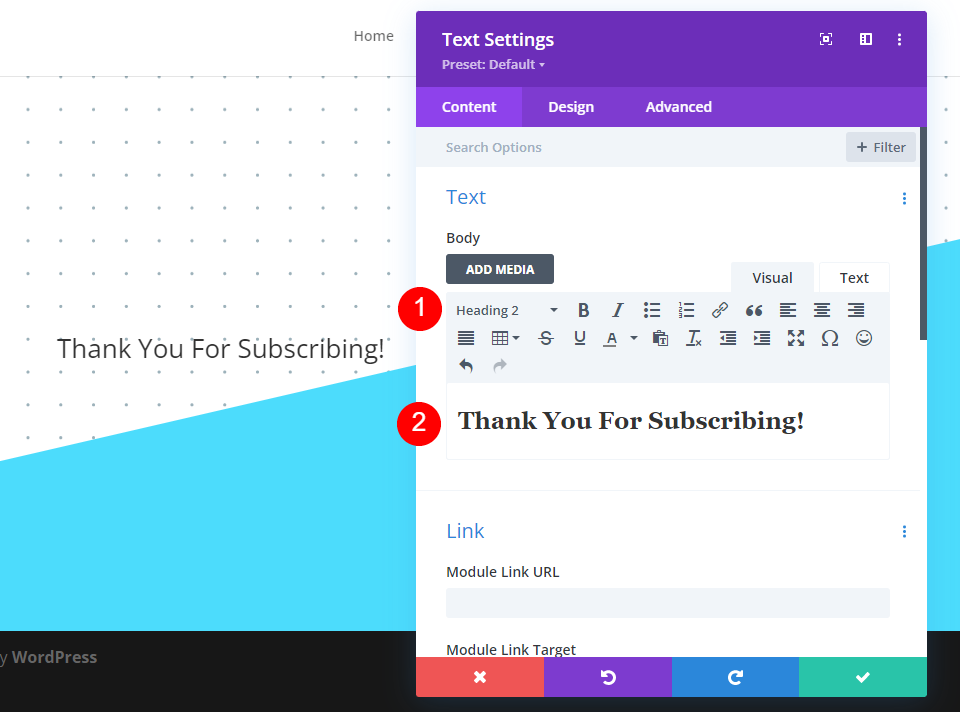
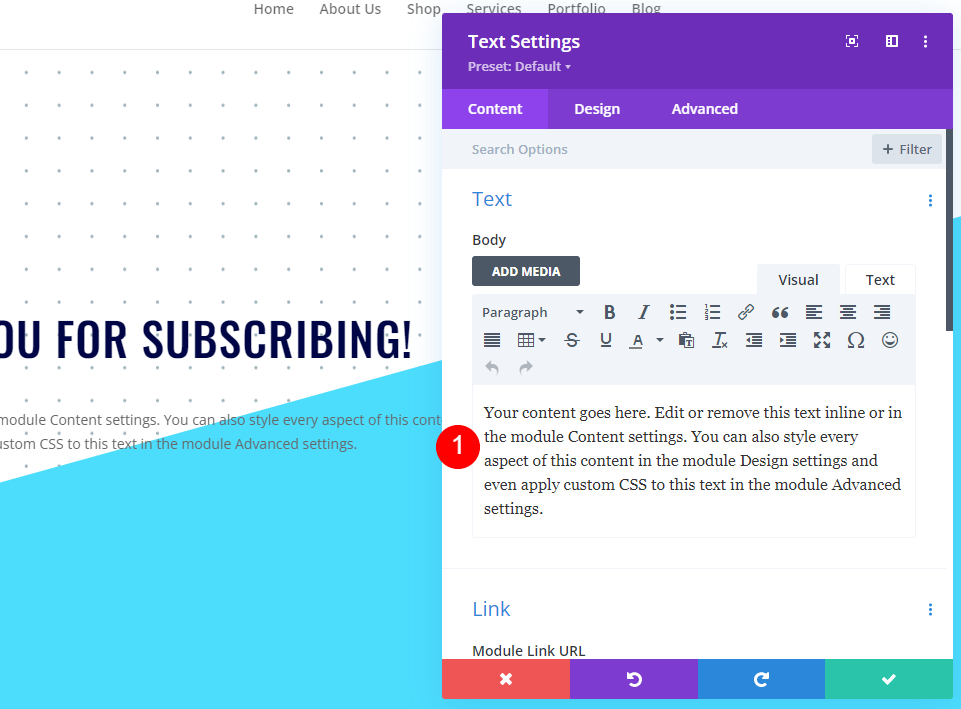
Откройте настройки текстового модуля и измените текст на Заголовок 2. Добавьте заголовок в область содержимого.
- Текст: Заголовок 2
- Содержание: Спасибо за подписку!

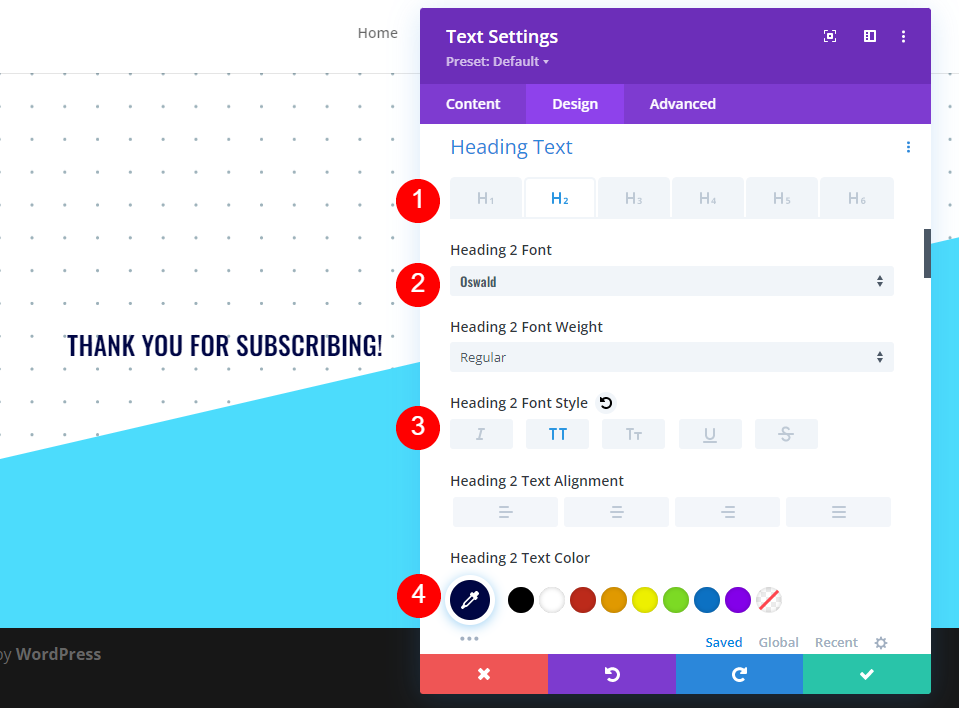
Затем выберите вкладку « Дизайн » и выберите H2 для уровня заголовка. Измените шрифт на Oswald, стиль на TT и цвет на #000645.

- Уровень заголовка: H2
- Шрифт: Освальд
- Стиль: ТТ
- Цвет: #000645

В поле « Размер » выберите значок телефона и измените размер рабочего стола на 46 пикселей, планшета на 32 пикселя и телефона на 20 пикселей. Измените Line Spacing на 1px, Line Height на 1.3em и закройте настройки модуля.
- Размер: 46px (настольный компьютер), 32px (планшет), 20px (телефон)
- Расстояние: 1 пиксель
- Высота строки: 1,3 эм

Добавьте и стилизуйте описание
Далее нажмите на серый значок плюса и добавьте еще один текстовый модуль . Этот будет включать описание, чтобы информировать пользователя о том, чего ожидать дальше.

Добавьте свое описание в области содержимого. Это может включать в себя такую информацию, как проверка их электронной почты, добавление электронной почты в белый список, как часто ожидать электронную почту, типы электронных писем, которые вы отправляете, и т. д. В моем примере я оставлю фиктивный текст.

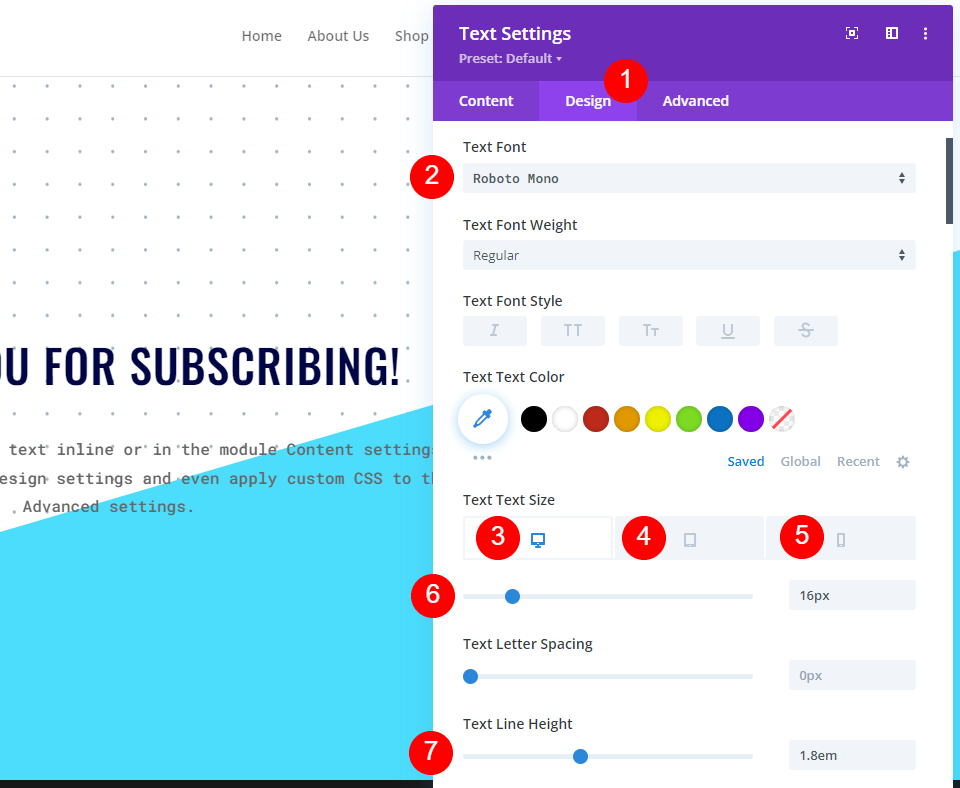
Далее выберите вкладку « Дизайн ». Выберите Roboto Mono для шрифта. Измените размер рабочего стола на 16 пикселей, планшета на 15 пикселей и телефона на 14 пикселей. Установите высоту линии на 1,8 em.
- Шрифт: Roboto Mono
- Размер: 16 пикселей (настольный компьютер), 15 пикселей (планшет), 14 пикселей (телефон).
- Высота строки: 1,8 см

Наконец, прокрутите вниз до Spacing и добавьте 20px к Top и Bottom Padding. Закройте модуль.
- Отступы: 20 пикселей сверху, снизу

Добавьте и стилизуйте кнопку домашней страницы
Теперь давайте добавим кнопку для возврата пользователя на домашнюю страницу. Щелкните серый значок под вторым текстовым модулем и добавьте модуль кнопок.

Измените текст кнопки на «Вернуться на домашнюю страницу» и добавьте URL-адрес домашней страницы к ссылке кнопки. Оставьте цель по умолчанию, чтобы она открывалась в том же окне.
- Кнопка: Вернуться на главную страницу
- URL ссылки на кнопку: ссылка
- Цель: в том же окне

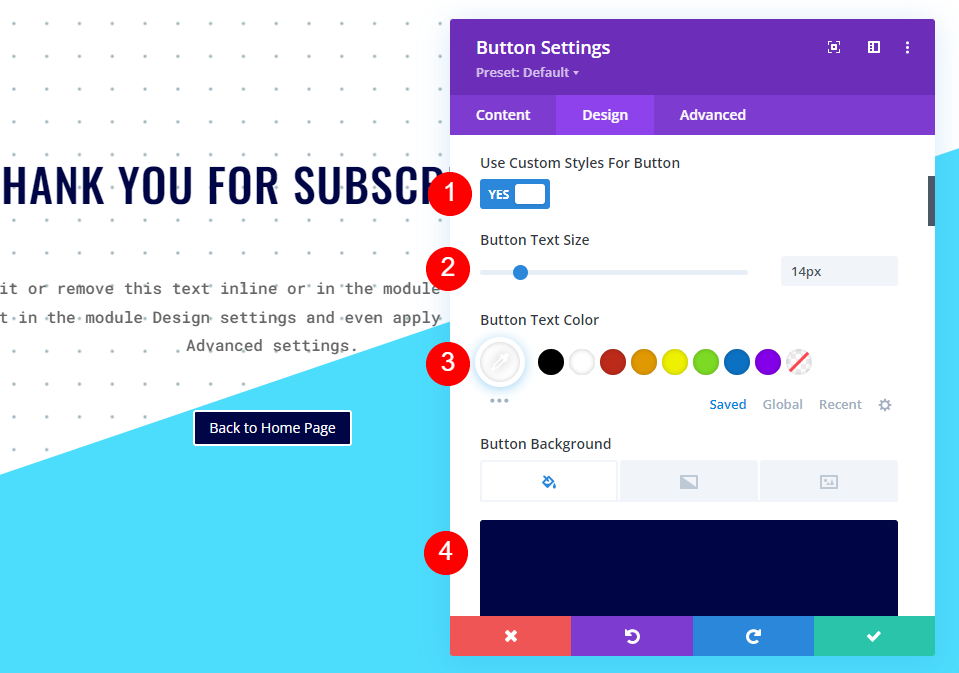
Выберите вкладку « Дизайн » и измените «Выравнивание кнопок» на «По центру».
- Выравнивание кнопок: по центру

Затем включите «Использовать пользовательские стили для кнопки ». Установите размер текста на 14 пикселей и выберите белый цвет. Измените цвет фона на #000645.
- Использовать пользовательские стили для кнопки: Да
- Размер текста: 14 пикселей
- Цвет текста: #ffffff
- Цвет фона: #000645

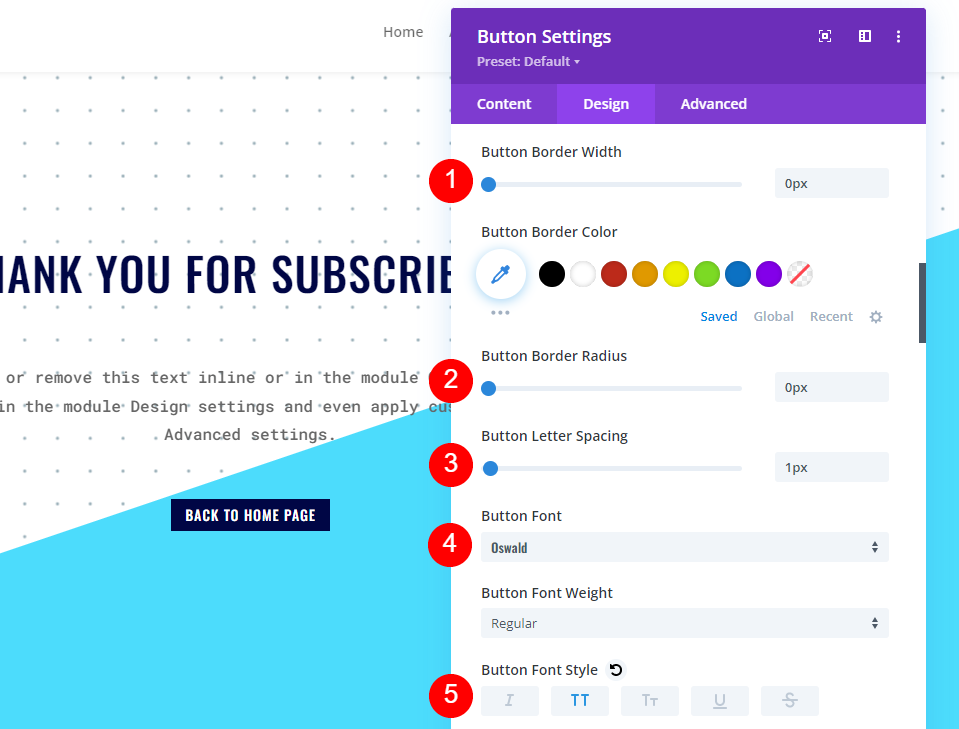
Измените ширину границы на 0 пикселей, радиус границы на 0 пикселей и интервал между буквами на 1 пиксель. Выберите Oswald для шрифта и установите стиль на TT.
- Ширина границы: 0px
- Радиус границы: 0px
- Расстояние между буквами: 1px
- Шрифт: Освальд
- Стиль: ТТ

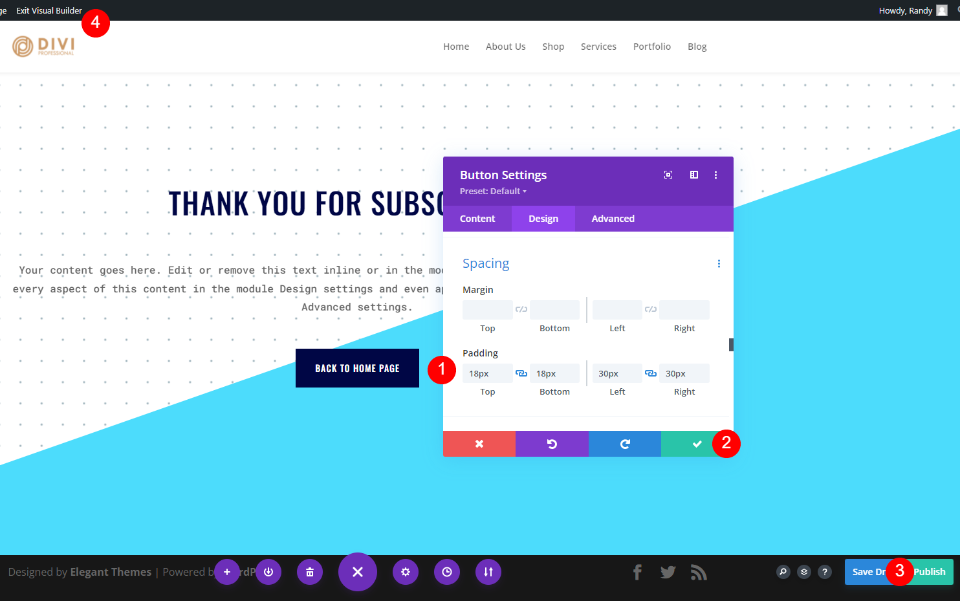
Наконец, прокрутите вниз до Spacing и добавьте 18px к верхнему и нижнему отступу и 30px к левому и правому отступу. Закройте настройки модуля кнопки, опубликуйте страницу и выйдите из Visual Builder.
- Отступы: 18 пикселей (сверху, снизу), 30 пикселей (слева, справа)

Вставьте URL-адрес перенаправления
Наконец, скопируйте и вставьте URL-адрес этой страницы в поле URL-адрес перенаправления в модуле электронной почты.

Теперь, когда кто-то подписывается на электронную почту и нажимает кнопку отправки, он автоматически попадает на новую страницу, чтобы увидеть приветственное сообщение.

Окончание мыслей
Это наш взгляд на то, как перенаправить после заполнения формы подписки по электронной почте в Divi. Настройка редиректа внутри модуля проста. Даже аргументы URL — это просто вопрос их выбора. Сам URL-адрес может быть чем угодно, включая страницу приветствия, страницу продаж и многое другое. Один из самых простых вариантов — создать страницу, подобную той, которую мы создали в этом руководстве, чтобы поприветствовать своих подписчиков и сообщить им, чего ожидать дальше.
Ждем вашего ответа. Используете ли вы опцию перенаправления URL-адреса для формы подписки электронной почты Divi? Сообщите нам о своем опыте в комментариях.
