WordPressSEOの見出しタグのベストプラクティス
公開: 2022-03-21見出しタグは、Webサイトの最も重要な機能の1つであり、おそらく最も誤解されています。 多くの人は、見出しをコンテンツを整理して分割するための単なる別の方法と見なしています。 特に読者がブログ投稿をすばやく読み飛ばす必要がある場合は、見出しによってコンテンツが読みやすくなることは事実です。 しかし、それは見出しが適していることのほんの始まりにすぎません。
特に、見出しタグSEOは、ランキングを向上させるためにサイトを最適化するのに役立つ手法です。 よく分散され、整理された見出しは、コンテンツの品質を向上させます。 また、SEOの目的で、フォーカスキーワードを見出しに組み込むこともお勧めします。 (あまり頻繁ではないか、キーワードの乱用の領域に陥ります。)
さらに、コンテンツが適切に整理されていると、訪問者の注意を引くことができます。 その結果、サイトのバウンス率は低くなります。つまり、Googleの方がはるかに見栄えが良く、SERPの上位に配置されます。
適切に適用された場合、見出しタグSEOに焦点を当てることで、コンテンツをさらに後押しすることができます。 それに飛び込みましょう。
見出しタグとは何ですか?
HTMLの見出しタグは、 H1 (ページ上の最大かつ主要な見出し)からH6 (実際に見られる珍しいタグ)までの範囲です。 これらのタグは、ワードプロセッシングドキュメントとWebサイトコードの両方で、特定のコンテンツの階層とフローを示すために使用されます。 GoogleDocsやMicrosoftWordなどの一部のプログラムは、見出しを使用して文章の概要を作成し、Googleの検索クローラーはそれらを使用してインデックスを作成するページの目次を決定します。
そのことを念頭に置いて、各タグの使用方法と配置場所について詳しく見ていきましょう。
H1タグ
H1見出しタグは、ページごとまたは投稿ごとに主要なアイデアを呼び出します。 H1が多すぎると、提示している情報の階層が混乱する可能性があるため、慎重に使用することを検討してください。 サイトをコーディングしている場合、または見出しをデフォルトでH1に変換しないプラットフォームを使用している場合は、手動で作成する必要があります。
WordPressでページや投稿を作成する場合、CMSは実際にタイトルをH1タグで自動的にラップします。 したがって、ページタイトル以外でH1を使用している場合は、WebサイトでH1に手動でタグを付けるだけで済みます。 (Diviはこの基本機能を変更しませんが、一部のテーマは変更する可能性があることに注意してください。)
複数のH1タグが実際にSEOランキングを妨げるかどうかについては少し議論がありますが、適切な階層で正しく使用されている場合は、そうではありません。 (単一ページのWebサイトは、セクション全体をH1で区切るこの作業の良い例です。)ただし、 H1タグには、コンマの場合と同じ規則が適用されます。疑わしい場合は、省略してください。
H2タグ
間違いなく、 H2見出しタグは他のどのタグよりも多く使用されます。 これはWordPressで最も用途の広い見出しであり、 H1のように使用が制限されていません。 これらの見出しにより、コンテンツを簡単に分解してスキャンしやすくなりました。 さらに、自然な流れを妨げることなく、 H2の下に必要な数のトピックをネストできる十分な小見出しがあります。
ここElegantThemesのほとんどの投稿では、見出しタグの大部分はH2です。 H2の見出しは非常に便利なので、すべての見出しの主力製品と考えるのが好きです。 コンテンツを作成し、読みやすくするためにセクションに分割する場合、そしてそうする必要がある場合、 H2はそのために使用する必要のあるタグです。
H3タグ
H3見出しタグは、 H2の下の小見出しとして使用するのに最適です。 実際、このセクションの小見出しを見ると、それはH3です。 H2 「見出しタグとは何ですか? 」に該当するためです。 「、 H3はあなた(そして検索エンジン)にそれが同じ全体的なトピックの一部であることを知らせます。
一般に、 H3の見出しは、特に大きなコンテンツの流れを分割しようとしている場合は、組織的な目的に適しています。 たとえば、複雑な基礎となる記事を書いているときは、 H3に慣れたいと思うでしょう。 見出しタグを小さくすると、コンテンツの表示方法を細かく制御できる場合があります。
さらに、 H3タグはサブトピックの作成に最適です。 また、順序付きリストまたは順序なしリストのアイテムとしても機能します。 リストを含む投稿でH3タグを使用すると、各アイテムを目立たせることができます。 箇条書きが扱いにくい場合は、 H3を使用して、テキストの壁にならずに各要素をより詳細に調べることができます。
エレガントなテーマでは、順序付きリストの各エントリに1文以上の情報がある場合に、 H3の見出しに番号を付けることでこれを行うことがよくあります。
H4、H5、およびH6タグ
私の個人的な経験では、リスティクルやチュートリアルなど、多数のサブトピックを含む記事でH4見出しタグを頻繁に使用します。 そして、私が上で言ったように、より詳細に調査する必要がある箇条書きまたは番号付きのリスト。
ただし、 H5またはH6タグを自分で使用したことはありません。 ほとんどのCSSファイルは、 H6をスタイリングから完全に除外します。 ユニークなスタイルのH5またはH6に出くわした場合、それはほぼ確実に特定のデザイン要素に当てはまります。 これらの2つの見出しタグは、独自のスタイルを適用する必要がある単一のユースケースを除いて、ほとんど使用されません。 それらは、本質的に、プレースホルダーの見出しです。
小さな見出しタグを投稿やページから除外しても、コンテンツに大きな組織上の問題が発生しない限り、SEOに影響を与える可能性はほとんどありません。 現時点では個人的には使用の必要性を感じていませんが、他にもそれらを上手く利用しているライターや開発者がいます。 CSSのスタイルを設定したり実験したりするために、WordPressエディターで使用可能な見出しを自由に作成してください。
見出しタグはSEOにどのように影響しますか?
見出しタグSEOに関しては、ルール(つまり、Googleの設定)は時間の経過とともに進化してきたようです。 他のアプリやアルゴリズムと同様に、見出しタグがSEOに与える影響の大きさに関しては自然な変化がありました。
近年、グーグルは意味があり、キーワードが詰め込まれていない高品質のコンテンツに向かっています。 SEMRushによると、Googleは、コンテンツが魅力的でユーザーフレンドリーであるかどうかを、1つの記事にまとめることができたキーワードの数よりも重視しています。 SEMRushが見出しタグの使用について言わなければならなかったことは次のとおりです。
「小見出し(H1、H2、H3)を適切に使用すると、Googleがコンテンツをよりよく理解し、読者がテキストにアクセスしやすくなります。」
SEOキーワードの最適化と同様に、投稿の読みやすさは重要な要素です。 SEO用のYoastWordPressプラグインを使用すると、投稿の読みやすさを向上させるためのスコアリングとヒントが提供されることに気付くでしょう。 より具体的に学習したい場合は、詳細なガイドを作成しました。
複数のH1タグ:(技術的に)もはやAいいえ-いいえ
最近まで、Googleは複数のH1タグを特徴とする投稿やページにペナルティを課していました。 SEMRushによると、それはもはや必ずしもそうではありません。 コンテンツがユーザーに満足のいくエクスペリエンスを提供している限り、必要に応じて複数を使用しても問題ありません。 (前述のとおり、1つに固執することをお勧めします。Yoastは私たちのスタンスを共有しています。)
いくつかの見出しタグにフォーカスキーワードを含める
グーグルがあなたのウェブサイトページをクロールするとき、あなたの見出しタグのいくつかにあなたのフォーカスキーワードを含めることは害はありません。 Yoastはこれをベストプラクティスとして推奨しています。 プラグインを使用する場合、30%から75%の時間、見出しと小見出しでキーフレーズを使用することをお勧めします。
SEOキーワードを見出しタグとテキストに自然に収まる場所に含めると、ユーザーをサイトに長くとどめることができます。 直感に反するように聞こえるかもしれませんが、eadingを適切に使用すると、投稿をよりスキャンしやすくすることができ、単語ごとに読む必要がありません。 それはあなたの読者があなたのコンテンツから彼らが必要とする情報を正確に見つけることを可能にするのでそれは良いことです。
そのため、Googleは、あなたのサイトが非常に理解しやすいだけでなく、訪問者にとっても役立つことを認識し始めます。 見出しタグにキーワードを含めることで、投稿がその特定のトピックに集中していることをGoogleに通知します。 Googleがサイトについて理解すればするほど、サイトのランキングが向上する可能性が高くなります。ただし、SEOのベストプラクティスに従っていることが条件です。
WordPressで見出しタグを使用する方法
WordPressで作業している場合は、投稿に見出しを簡単に組み込むことができます。 使用しているエディタに応じて、いくつかの方法がありますので、見てみましょう。
WordPressクラシックエディター
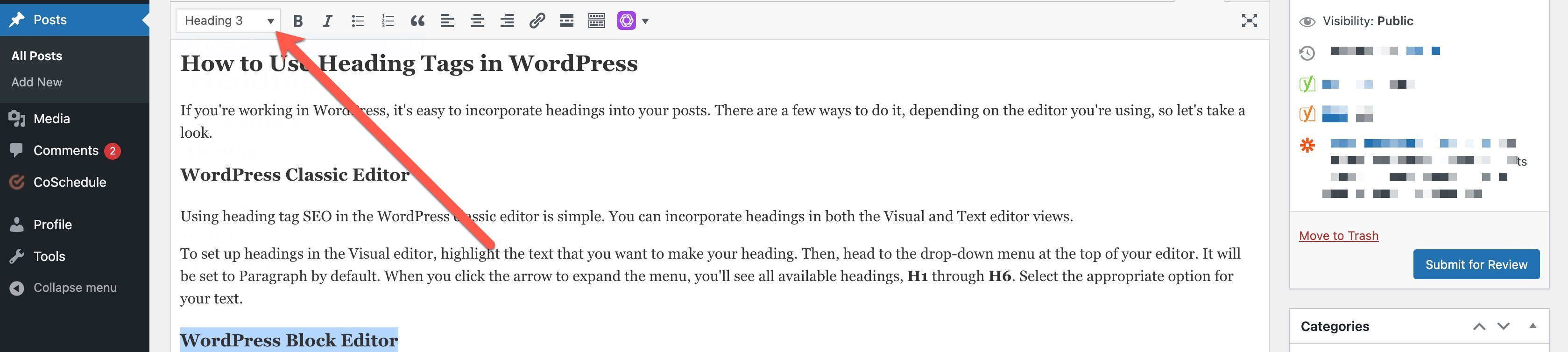
WordPressクラシックエディタで見出しタグSEOを使用するのは簡単です。 ビジュアルエディタビューとテキストエディタビューの両方に見出しを組み込むことができます。
ビジュアルエディターで見出しを設定するには、見出しにするテキストを強調表示します。 次に、エディタの上部にあるドロップダウンメニューに移動します。 デフォルトでは段落に設定されます。 矢印をクリックしてメニューを展開すると、 H1からH6までのすべての使用可能な見出しが表示されます。 テキストに適切なオプションを選択してください。

見出しタグをコーディングする場合は、テキストエディタに切り替えます。 そこから、開始ヘッダータグと終了ヘッダータグを使用して、見出しと小見出しを区別することができます。

WordPressブロックエディター
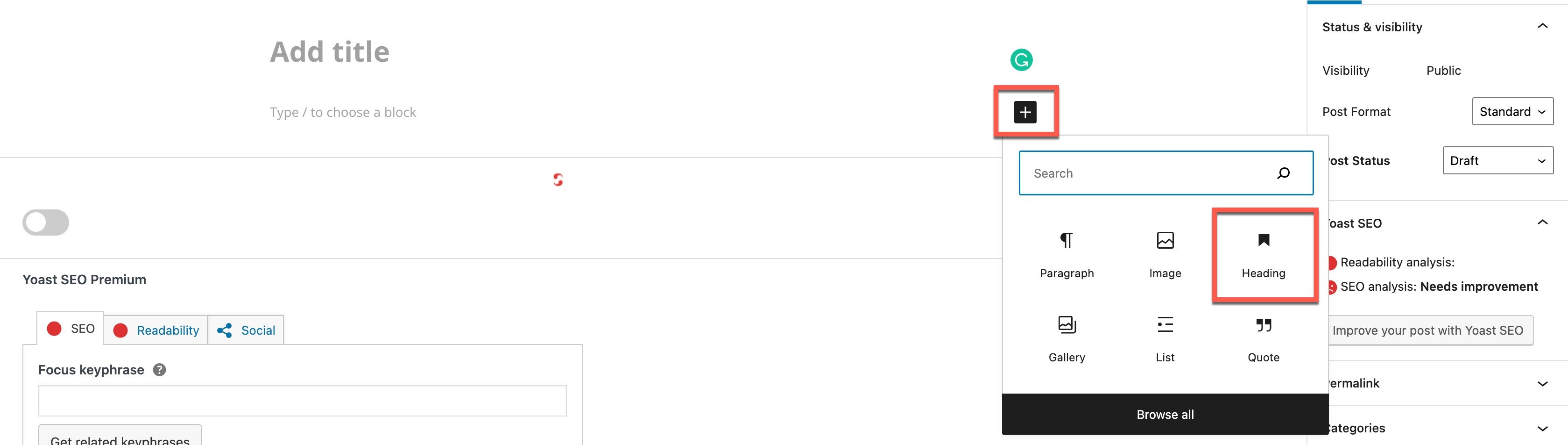
WordPressブロックエディターを使用している場合は、新しい投稿を開始するときに、 H1タイトル用のスペースがすでにあることに気付くでしょう。 入力するだけで準備完了です。

他の見出しを追加するには、エディターで黒いプラス記号をクリックします。 そこから、見出しを追加するオプションが表示されます。

次に、見出しブロックが表示されます。 そこから、使用する見出しのサイズを選択できるテキストエディタが表示されます。 繰り返しますが、オプションはH1からH6です。 見出しタグに使用するサイズを選択すると、それだけです。

CSSスタイルシート
見出しにデフォルトのCSSスタイルを付けたいですか? CSSスタイルシートに見出しタグを追加すると、各見出しサイズのフォント、色、スタイルを設定できます。 これは、見た目に美しくカスタマイズされた外観が必要な場合に便利です。
スタイルシートの見出しタグセクションは次のようになります。
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
結論
見出しタグのSEOのベストプラクティスと、WordPressサイトで見出しを使用する方法を理解したので、投稿に見出しを組み込む準備が整いました。 見出しは、投稿やページをより簡単にアクセスして理解できるようにするのに役立つことを忘れないでください。 よく整理されたSEO最適化された方法で専門知識を示してください。そうすれば、SERPで上位にランク付けされる可能性が高くなります。
何よりも、あなたはあなたのサイト訪問者があなたのコンテンツと素晴らしい関係を持っていることを望んでいます。 GoogleがSEOと訪問者のサイトとのやり取りの両方を通じてコンテンツを理解すると、全体的に成功する可能性が高くなります。
それで、あなたはどう思いますか? 他の見出しタグよりも特定の見出しタグを使用する方が好きですか? なんで? コメントをお送りください。お知らせください。
SpicyTruffel/shutterstock.com経由の注目の画像

