Meilleures pratiques pour les balises d'en-tête dans le référencement WordPress
Publié: 2022-03-21Les balises d'en-tête sont l'une des fonctionnalités les plus critiques de votre site Web - et peut-être la plus mal comprise. De nombreuses personnes considèrent les titres comme un autre moyen d'organiser et de diviser le contenu. Il est vrai que les titres peuvent rendre votre contenu plus facilement lisible, surtout si vos lecteurs ont besoin de parcourir rapidement un article de blog. Mais ce n'est que le début de ce à quoi servent les titres.
En particulier, le référencement des balises d'en-tête est une pratique qui permet d'optimiser votre site pour un meilleur classement. Des titres bien répartis et organisés améliorent la qualité de votre contenu. C'est également une bonne idée d'incorporer vos mots-clés ciblés dans vos titres à des fins de référencement. (Juste pas trop souvent ou vous tombez dans le territoire du bourrage de mots clés.)
De plus, un contenu bien organisé retiendra l'attention des visiteurs. En conséquence, votre site devrait connaître un taux de rebond plus faible, ce qui signifie que vous aurez une bien meilleure apparence auprès de Google et une meilleure place dans les SERP.
Lorsqu'il est correctement appliqué, se concentrer sur le référencement des balises d'en-tête peut donner à votre contenu un coup de pouce supplémentaire. Allons-y.
Que sont les balises d'en-tête ?
Les balises d'en-tête HTML vont de H1 (l'en-tête le plus grand et principal d'une page) à H6 (une balise rare à voir dans la nature). Ces balises sont utilisées pour signifier la hiérarchie et le flux d'un élément de contenu donné, à la fois dans les documents de traitement de texte et le code du site Web. Certains programmes comme Google Docs et Microsoft Word utilisent des en-têtes pour créer un aperçu de votre écriture, et les robots de recherche de Google les utilisent pour déterminer une table des matières pour les pages qu'ils indexent.
Dans cet esprit, approfondissons la manière d'utiliser chaque balise et où la placer.
Balises H1
Les balises d'en-tête H1 rappellent l'idée principale de votre page ou de votre publication. Pensez à les utiliser avec parcimonie, car un trop grand nombre de H1 pourrait bouleverser la hiérarchie des informations que vous présentez. Si vous codez votre site ou utilisez une plate-forme qui ne transforme pas vos titres en H1 par défaut, vous devrez les créer manuellement.
Lors de la création d'une page ou d'un article dans WordPress, le CMS enveloppe automatiquement votre titre dans des balises H1 . Par conséquent, vous n'aurez besoin de baliser manuellement les H1 sur votre site Web que si vous les utilisez au-delà du titre de votre page. (Gardez à l'esprit que, bien que Divi ne modifie pas cette fonctionnalité de base, certains thèmes le peuvent.)
Il y a un peu de débat sur la question de savoir si plusieurs balises H1 entravent réellement les classements SEO, mais si elles sont utilisées correctement avec la bonne hiérarchie, elles ne le devraient pas. (Les sites Web à page unique sont un bon exemple de ce travail pour séparer des sections entières avec des H1 .) Cependant, la même règle s'applique aux balises H1 comme aux virgules : en cas de doute, omettez-les.
Balises H2
On peut dire que les balises d'en-tête H2 sont plus utilisées que toute autre balise. C'est l'en-tête le plus polyvalent de WordPress, et son utilisation n'est pas limitée comme H1 . Ces en-têtes ont facilité la séparation de votre contenu et le rendent facile à numériser. De plus, il y a suffisamment de sous-titres pour que vous puissiez imbriquer autant de sujets sous un H2 que nécessaire sans interrompre le flux naturel.
Dans la plupart de nos publications ici sur Elegant Themes, la majorité des balises de titre sont H2 . Nous aimons considérer les titres H2 comme le cheval de bataille de tous les titres, car ils sont tellement utiles. Si vous créez du contenu et le divisez en sections pour plus de lisibilité - et vous devriez - H2 est la balise que vous devez utiliser pour cela.
Balises H3
Les balises de titre H3 sont idéales pour être utilisées comme sous-titres sous H2 . En fait, si vous regardez le sous-titre de cette section, c'est un H3 . Parce qu'il relève du H2 " Qu'est-ce que les balises de titre ? “, le H3 vous permet (ainsi qu'aux moteurs de recherche) de savoir que cela fait partie du même sujet général.
En général, les titres H3 fonctionnent bien à des fins d'organisation, en particulier si vous essayez de briser le flux d'un gros contenu. Lorsque vous écrivez des articles fondamentaux complexes, par exemple, vous voudrez vous familiariser avec H3 . Vous constaterez peut-être que les balises d'en-tête plus petites vous donnent beaucoup de contrôle sur la façon dont vous présentez votre contenu.
De plus, les balises H3 sont idéales pour créer des sous-thèmes. Ils fonctionnent également bien comme éléments dans une liste ordonnée ou non ordonnée. L'utilisation de balises H3 dans les publications qui impliquent des listes peut aider chaque élément à se démarquer. Lorsqu'une liste à puces serait trop maladroite, vous pouvez souvent utiliser H3 pour avoir un aperçu plus approfondi de chaque élément sans que ce soit un mur de texte.
Chez Elegant Themes, nous le faisons souvent en numérotant les titres H3 lorsqu'il y a plus d'une phrase d'information pour chaque entrée d'une liste ordonnée.
Balises H4, H5 et H6
D'après mon expérience personnelle, j'utilise assez souvent les balises d'en-tête H4 dans des articles contenant un certain nombre de sous-thèmes, tels que des listes ou des didacticiels. Et comme je l'ai dit plus haut, des listes à puces ou numérotées qui doivent être explorées plus en détail.
Cependant, je n'ai jamais utilisé de balises H5 ou H6 moi-même. La plupart des fichiers CSS excluent complètement H6 du style. Si vous rencontrez un H5 ou un H6 au style unique, c'est presque certainement pour un élément de conception spécifique. Ces deux balises de titre ne sont souvent d'aucune utilité, sauf pour des cas d'utilisation singuliers lorsqu'un style unique doit être appliqué. Ce sont essentiellement des en-têtes d'espace réservé.
Laisser des balises d'en-tête mineures en dehors de vos publications et de vos pages n'aura probablement pas d'impact sur votre référencement, à moins que cela ne crée des problèmes organisationnels majeurs dans votre contenu. Bien que je n'aie pas personnellement vu le besoin de les utiliser à ce stade, il existe d'autres auteurs ou développeurs qui les ont bien utilisés. N'hésitez pas à faire preuve de créativité avec les en-têtes disponibles dans votre éditeur WordPress pour styliser et expérimenter avec CSS.
Quel est l'impact des balises d'en-tête sur le référencement ?
En ce qui concerne le référencement des balises d'en-tête, les règles (en d'autres termes, les préférences de Google) semblent avoir évolué au fil du temps. Comme toute autre application ou algorithme, il y a eu un changement naturel en termes d'impact des balises d'en-tête sur le référencement.

Ces dernières années, Google s'est orienté vers un contenu de haute qualité qui a du sens et qui n'est pas bourré de mots-clés. Selon SEMRush, Google se soucie davantage de savoir si votre contenu est attrayant et convivial que du nombre de mots-clés que vous avez réussi à intégrer dans un article. Voici ce que SEMRush avait à dire sur l'utilisation des balises d'en-tête :
"L'utilisation appropriée des sous-titres (H1, H2, H3) aide Google à mieux comprendre votre contenu et rend votre texte plus accessible aux lecteurs."
La lisibilité de votre article est un facteur important, tout comme l'optimisation de vos mots clés SEO. Si vous utilisez le plugin Yoast WordPress pour le référencement, vous remarquerez qu'il propose une notation et des conseils pour améliorer la lisibilité de votre message. Nous avons écrit un guide détaillé à ce sujet, si vous souhaitez en savoir plus spécifiquement.
Plusieurs balises H1 : (techniquement) ce n'est plus un non-non
Jusqu'à récemment, Google pénalisait les publications et les pages qui comportaient plus d'une balise H1 . Selon SEMRush, ce n'est plus nécessairement le cas. Tant que votre contenu offre à vos utilisateurs une expérience satisfaisante, vous devriez pouvoir en utiliser plusieurs si vous le devez. (Comme nous l'avons mentionné ci-dessus, nous vous recommandons de vous en tenir à un. Yoast partage notre position.)
Incluez votre mot-clé de focus dans certaines balises de titre
Lorsque Google explore les pages de votre site Web, cela ne fait pas de mal d'inclure votre mot clé de focus dans certaines de vos balises d'en-tête. Yoast recommande cela comme une pratique exemplaire. Si vous utilisez le plugin, vous remarquerez qu'il préfère que vous utilisiez votre phrase clé dans vos titres et sous-titres 30% à 75% du temps.
Lorsque vous incluez des mots-clés SEO dans vos balises d'en-tête et votre texte là où ils s'intègrent naturellement, vous garderez les utilisateurs sur votre site plus longtemps. Cela peut sembler contre-intuitif, mais une utilisation appropriée des lectures peut rendre votre message plus lisible et ne nécessite pas de lecture mot à mot. C'est une bonne chose car cela permet à vos lecteurs de trouver précisément les informations dont ils ont besoin dans votre contenu.
À cause de cela, Google commencera à reconnaître que votre site est non seulement très compréhensible, mais également utile pour les visiteurs. En incluant vos mots-clés dans vos balises d'en-tête, vous signalez à Google que votre message est centré sur ce sujet spécifique. Plus Google comprend votre site, plus vous avez de chances de voir son classement s'améliorer, à condition que vous suiviez les meilleures pratiques de référencement.
Comment utiliser les balises d'en-tête dans WordPress
Si vous travaillez dans WordPress, il est facile d'incorporer des titres dans vos publications. Il existe plusieurs façons de le faire, selon l'éditeur que vous utilisez, alors jetons un coup d'œil.
Éditeur WordPress classique
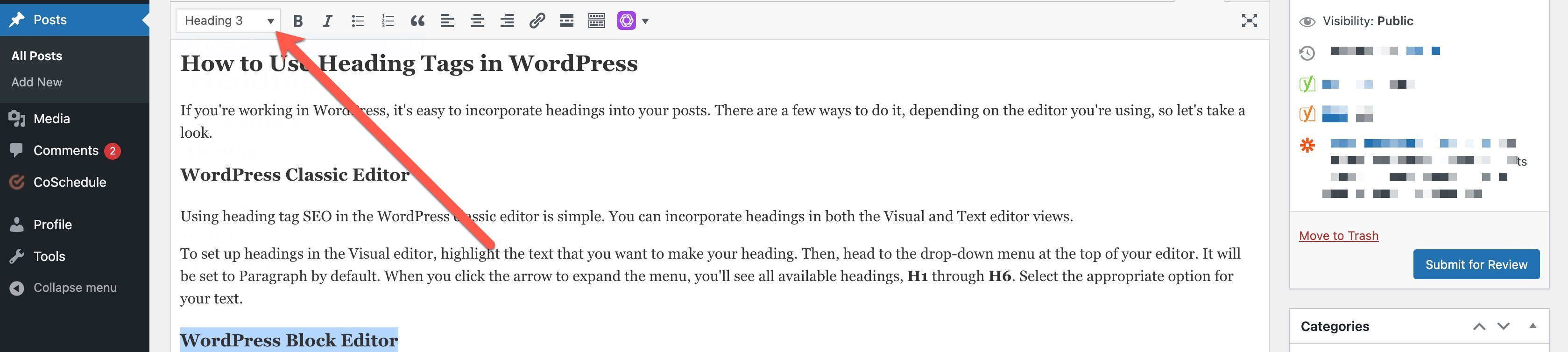
L'utilisation de la balise d'en-tête SEO dans l'éditeur classique de WordPress est simple. Vous pouvez incorporer des en-têtes dans les vues de l'éditeur visuel et de l'éditeur de texte.
Pour configurer des en-têtes dans l'éditeur visuel, mettez en surbrillance le texte que vous souhaitez utiliser comme en-tête. Ensuite, dirigez-vous vers le menu déroulant en haut de votre éditeur. Il sera défini sur Paragraphe par défaut. Lorsque vous cliquez sur la flèche pour développer le menu, vous verrez tous les en-têtes disponibles, de H1 à H6 . Sélectionnez l'option appropriée pour votre texte.

Si vous préférez coder vos balises d'en-tête, basculez vers l'éditeur de texte. À partir de là, vous pourrez utiliser des balises d'en-tête d'ouverture et de fermeture pour distinguer vos titres et sous-titres.

Éditeur de blocs WordPress
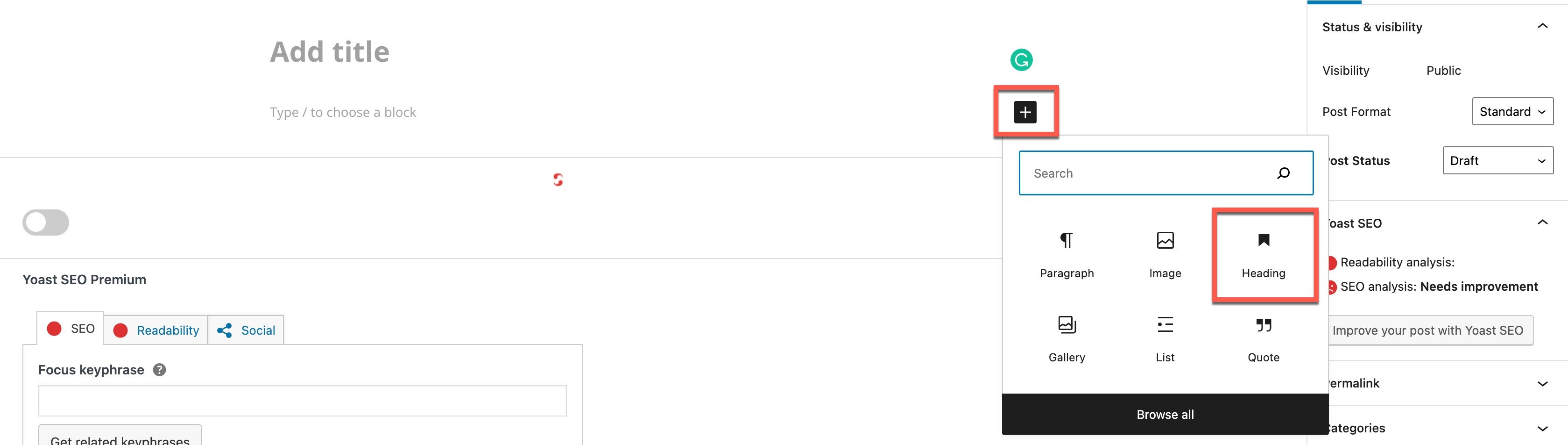
Si vous utilisez l'éditeur de blocs WordPress, vous remarquerez qu'il y a déjà un espace pour votre titre H1 lorsque vous commencez un nouveau message. Tapez-le simplement et vous êtes prêt à partir.

Pour ajouter d'autres titres, cliquez sur le signe plus noir dans votre éditeur. À partir de là, vous verrez l'option d'ajouter un titre.

Ensuite, votre bloc de titre apparaîtra. De là, vous verrez un éditeur de texte qui vous permet de sélectionner la taille de titre que vous souhaitez utiliser. Encore une fois, vos options sont H1 à H6 . Sélectionnez la taille que vous souhaitez utiliser pour vos balises d'en-tête, et c'est tout !

Feuilles de style CSS
Vous voulez donner à vos titres un style CSS par défaut ? Lorsque vous ajoutez vos balises d'en-tête à votre feuille de style CSS, vous pouvez définir la police, la couleur et le style pour chaque taille d'en-tête. Ceci est pratique lorsque vous souhaitez un look personnalisé et esthétique.
Voici à quoi devrait ressembler la section de balise d'en-tête de votre feuille de style :
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Conclusion
Maintenant que vous comprenez les meilleures pratiques de référencement des balises d'en-tête et comment utiliser les en-têtes sur votre site WordPress, vous êtes prêt à commencer à les incorporer dans vos publications. N'oubliez pas que vos en-têtes servent à rendre vos publications et vos pages plus facilement accessibles et compréhensibles. Démontrez votre expertise de manière bien organisée et optimisée pour le référencement, et vous aurez plus de chances d'être mieux classé dans les SERP.
Avant tout, vous voulez que les visiteurs de votre site aient une excellente relation avec votre contenu. Lorsque Google comprend votre contenu à la fois par le biais de votre référencement et de la manière dont vos visiteurs interagissent avec votre site, vous aurez une plus grande probabilité de succès dans l'ensemble.
Alors qu'est-ce que tu en penses? Préférez-vous utiliser certaines balises de titre plutôt que d'autres ? Pourquoi? Laissez-nous un commentaire et faites-le nous savoir.
Image sélectionnée via SpicyTruffel / shutterstock.com
