Praktik Terbaik untuk Tag Judul di SEO WordPress
Diterbitkan: 2022-03-21Tag heading adalah salah satu fitur paling penting dari situs web Anda — dan mungkin yang paling disalahpahami. Banyak orang melihat heading hanya sebagai cara lain untuk mengatur dan memecah konten. Memang benar bahwa heading dapat membuat konten Anda lebih mudah dibaca, terutama jika pembaca Anda perlu membaca sekilas postingan blog dengan cepat. Tapi itu hanya awal dari apa yang baik untuk heading.
Secara khusus, SEO tag heading adalah praktik yang membantu mengoptimalkan situs Anda untuk peringkat yang lebih baik. Judul yang terdistribusi dengan baik dan terorganisir meningkatkan kualitas konten Anda. Ini juga merupakan ide yang baik untuk memasukkan kata kunci fokus Anda ke dalam judul Anda untuk tujuan SEO. (Hanya tidak terlalu sering atau Anda jatuh ke dalam wilayah isian kata kunci.)
Selain itu, memiliki konten yang terorganisir dengan baik akan menjaga perhatian pengunjung. Akibatnya, situs Anda akan mengalami rasio pentalan yang lebih rendah, yang berarti Anda akan terlihat jauh lebih baik di Google dan ditempatkan lebih tinggi di SERP.
Ketika diterapkan dengan benar, berfokus pada tag heading SEO dapat memberikan konten Anda dorongan ekstra. Mari kita melompat ke dalamnya.
Apa itu Tag Judul?
Tag heading HTML berkisar dari H1 (judul terbesar dan utama pada halaman) hingga H6 (tag langka untuk dilihat di alam liar). Tag ini digunakan untuk menandakan hierarki dan aliran konten tertentu, baik dalam dokumen pengolah kata dan kode situs web. Beberapa program seperti Google Docs dan Microsoft Word menggunakan heading untuk membuat garis besar tulisan Anda, dan crawler pencarian Google menggunakannya untuk menentukan daftar isi halaman yang mereka indeks.
Dengan mengingat hal itu, mari selami lebih dalam tentang cara menggunakan setiap tag dan di mana menempatkannya.
Tag H1
Tag heading H1 menyebutkan ide utama pada per halaman atau postingan Anda. Pertimbangkan untuk menggunakannya dengan hemat, karena terlalu banyak H1 dapat mengganggu hierarki informasi yang Anda sajikan. Jika Anda mengkodekan situs Anda atau menggunakan platform yang tidak mengubah heading Anda menjadi H1 s secara default, maka Anda harus membuatnya secara manual.
Saat membuat halaman atau posting di WordPress, CMS sebenarnya membungkus judul Anda dalam tag H1 secara otomatis. Oleh karena itu, Anda hanya perlu menandai H1 s secara manual di situs web Anda jika Anda menggunakannya di luar judul halaman Anda. (Perlu diingat bahwa, meskipun Divi tidak mengubah fungsi dasar ini, beberapa tema mungkin.)
Ada sedikit perdebatan tentang apakah beberapa tag H1 benar-benar menghambat peringkat SEO, tetapi jika digunakan dengan benar dengan hierarki yang tepat, seharusnya tidak. (Situs web satu halaman adalah contoh yang baik dari cara ini bekerja untuk memisahkan seluruh bagian dengan H1 s.) Namun, aturan yang sama berlaku untuk tag H1 seperti halnya koma: jika ragu, tinggalkan saja.
Tag H2
Bisa dibilang, tag heading H2 lebih banyak digunakan daripada tag lainnya. Ini adalah heading paling serbaguna di WordPress, dan penggunaannya tidak terbatas seperti H1 . Judul-judul ini memudahkan untuk memisahkan konten Anda dan membuatnya mudah untuk dipindai. Selain itu, ada cukup banyak subjudul sehingga Anda dapat menyusun sebanyak mungkin topik di bawah H2 sesuai kebutuhan tanpa mengganggu aliran alami.
Di sebagian besar posting kami di sini di Elegant Themes, sebagian besar tag heading adalah H2 . Kami suka menganggap judul H2 sebagai pekerja keras dari semua judul karena sangat berguna. Jika Anda membuat konten dan memecahnya menjadi beberapa bagian agar mudah dibaca — dan Anda harus — H2 adalah tag yang harus Anda gunakan untuk itu.
Tag H3
Tag heading H3 sangat bagus untuk digunakan sebagai subpos di bawah H2 s. Sebenarnya, jika Anda melihat subjudul bagian ini, itu adalah H3 . Karena berada di bawah H2 “ Apa itu Heading Tag? “, H3 memungkinkan Anda (dan mesin pencari) mengetahui bahwa itu adalah bagian dari topik keseluruhan yang sama.
Secara umum judul H3 berfungsi dengan baik untuk tujuan organisasi, terutama jika Anda mencoba memecah aliran konten yang besar. Saat Anda menulis artikel landasan yang kompleks, misalnya, Anda pasti ingin mengenal H3 . Anda mungkin menemukan bahwa tag heading yang lebih kecil memberi Anda banyak kendali atas bagaimana Anda menyajikan konten Anda.
Selain itu, tag H3 sangat bagus untuk membuat subtopik. Mereka juga berfungsi dengan baik sebagai item dalam daftar yang dipesan atau tidak berurutan. Menggunakan tag H3 dalam posting yang melibatkan daftar dapat membantu setiap item menonjol. Ketika daftar berpoin terlalu kikuk, Anda sering dapat menggunakan H3 untuk melihat lebih dalam pada setiap elemen tanpa itu menjadi dinding teks.
Di Elegant Themes, kami sering melakukan ini dengan memberi nomor pada heading H3 ketika ada lebih dari satu kalimat informasi untuk setiap entri pada daftar yang diurutkan.
Tag H4, H5, dan H6
Dalam pengalaman pribadi saya, saya cukup sering menggunakan tag heading H4 di artikel yang berisi sejumlah subtopik, seperti listicles atau tutorial. Dan seperti yang saya katakan di atas, daftar berpoin atau bernomor yang perlu dieksplorasi lebih detail.
Namun, saya sendiri tidak pernah menggunakan tag H5 atau H6 . Sebagian besar file CSS mengecualikan H6 dari penataan sama sekali. Jika Anda kebetulan menemukan H5 atau H6 yang bergaya unik, itu hampir pasti untuk elemen desain tertentu. Kedua tag heading ini sering kali tidak berguna kecuali untuk kasus penggunaan tunggal ketika gaya unik harus diterapkan. Mereka, pada dasarnya, adalah judul placeholder.
Meninggalkan tag heading kecil dari posting dan halaman Anda kemungkinan tidak akan memengaruhi SEO Anda, kecuali jika hal itu menciptakan masalah organisasi besar dalam konten Anda. Sementara saya secara pribadi belum melihat kebutuhan untuk menggunakannya pada saat ini, ada penulis atau pengembang lain yang telah menggunakannya dengan baik. Jangan ragu untuk berkreasi dengan judul yang tersedia di editor WordPress Anda untuk menata gaya dan bereksperimen dengan CSS.
Bagaimana Tag Judul Mempengaruhi SEO?
Ketika berbicara tentang SEO tag heading, aturan (dengan kata lain, preferensi Google) tampaknya telah berkembang seiring waktu. Seperti aplikasi atau algoritme lainnya, ada perubahan alami dalam hal seberapa besar dampak tag heading terhadap SEO.

Dalam beberapa tahun terakhir, Google cenderung ke arah konten berkualitas tinggi yang masuk akal dan tidak diisi dengan kata kunci. Menurut SEMRush, Google lebih peduli tentang apakah konten Anda menarik dan ramah pengguna daripada berapa banyak kata kunci yang Anda kelola menjadi satu artikel. Inilah yang SEMRush katakan tentang penggunaan tag heading:
“Penggunaan subjudul yang tepat (H1, H2, H3) membantu Google memahami konten Anda dengan lebih baik dan membuat teks Anda lebih mudah diakses oleh pembaca.”
Keterbacaan posting Anda merupakan faktor penting, sama seperti optimasi kata kunci SEO Anda. Jika Anda menggunakan plugin Yoast WordPress untuk SEO, Anda akan melihat bahwa ia menawarkan penilaian dan tip untuk meningkatkan keterbacaan posting Anda. Kami telah menulis panduan terperinci tentang itu, jika Anda tertarik untuk belajar lebih spesifik.
Beberapa Tag H1: (Secara teknis) Tidak Lagi Tidak-Tidak
Sampai saat ini, Google menghukum posting dan halaman yang menampilkan lebih dari satu tag H1 . Menurut SEMRush, itu belum tentu terjadi lagi. Selama konten Anda memberikan pengalaman yang memuaskan bagi pengguna, Anda boleh menggunakan lebih dari satu jika perlu. (Seperti yang kami sebutkan di atas, kami sarankan untuk tetap berpegang pada satu. Yoast berbagi pendirian kami.)
Sertakan Kata Kunci Fokus Anda di Beberapa Tag Judul
Saat Google merayapi halaman situs web Anda, tidak ada salahnya untuk memasukkan kata kunci fokus Anda di beberapa tag heading Anda. Yoast merekomendasikan ini sebagai praktik terbaik. Jika Anda menggunakan plugin, Anda akan melihat bahwa Anda lebih suka menggunakan frasa kunci di judul dan subjudul Anda 30% hingga 75% dari waktu.
Saat Anda memasukkan kata kunci SEO ke dalam tag heading dan teks yang sesuai secara alami, Anda akan mempertahankan pengguna di situs Anda lebih lama. Ini mungkin terdengar berlawanan dengan intuisi, tetapi penggunaan bacaan yang tepat dapat membuat postingan Anda lebih mudah dipindai, dan tidak memerlukan pembacaan kata demi kata. Itu hal yang baik karena memungkinkan pembaca Anda menemukan secara tepat informasi yang mereka butuhkan dari konten Anda.
Karena itu, Google akan mulai menyadari bahwa situs Anda tidak hanya sangat mudah dipahami tetapi juga bermanfaat bagi pengunjung. Dengan memasukkan kata kunci Anda ke dalam tag heading Anda, Anda memberi isyarat kepada Google bahwa pos Anda berpusat di sekitar topik tertentu. Semakin Google memahami tentang situs Anda, semakin besar kemungkinan Anda melihat peringkatnya meningkat — asalkan Anda mengikuti praktik terbaik SEO secara menyeluruh.
Cara Menggunakan Tag Judul di WordPress
Jika Anda bekerja di WordPress, mudah untuk memasukkan heading ke dalam posting Anda. Ada beberapa cara untuk melakukannya, tergantung pada editor yang Anda gunakan, jadi mari kita lihat.
Editor Klasik WordPress
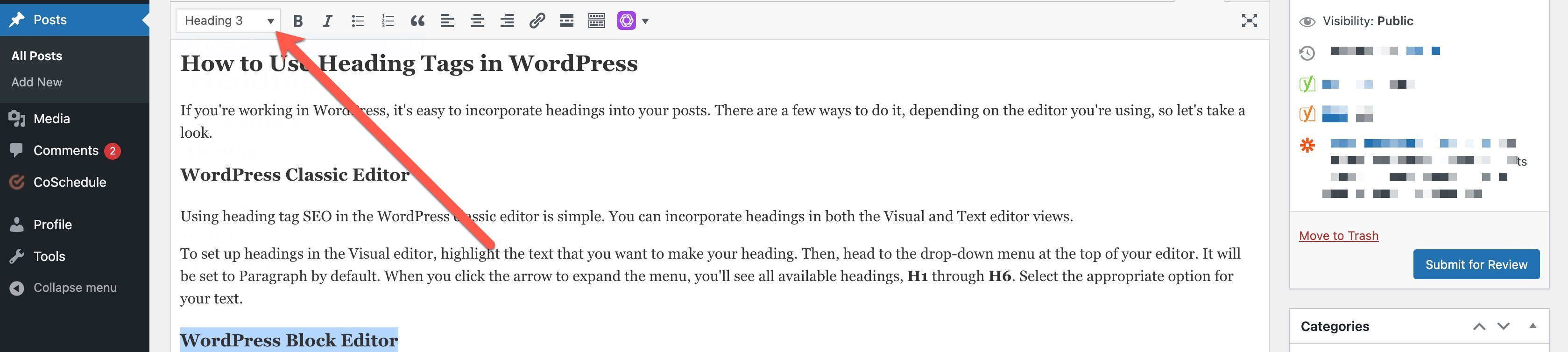
Menggunakan tag heading SEO di WordPress Classic Editor itu sederhana. Anda dapat memasukkan judul dalam tampilan editor Visual dan Teks.
Untuk menyiapkan judul di editor Visual, sorot teks yang ingin Anda jadikan judul. Kemudian, buka menu tarik-turun di bagian atas editor Anda. Ini akan diatur ke Paragraf secara default. Saat Anda mengklik panah untuk memperluas menu, Anda akan melihat semua judul yang tersedia, H1 hingga H6 . Pilih opsi yang sesuai untuk teks Anda.

Jika Anda lebih suka mengkodekan tag heading Anda, alihkan ke Editor teks. Dari sana, Anda akan dapat menggunakan tag header pembuka dan penutup untuk membedakan heading dan subheading Anda.

Editor Blok WordPress
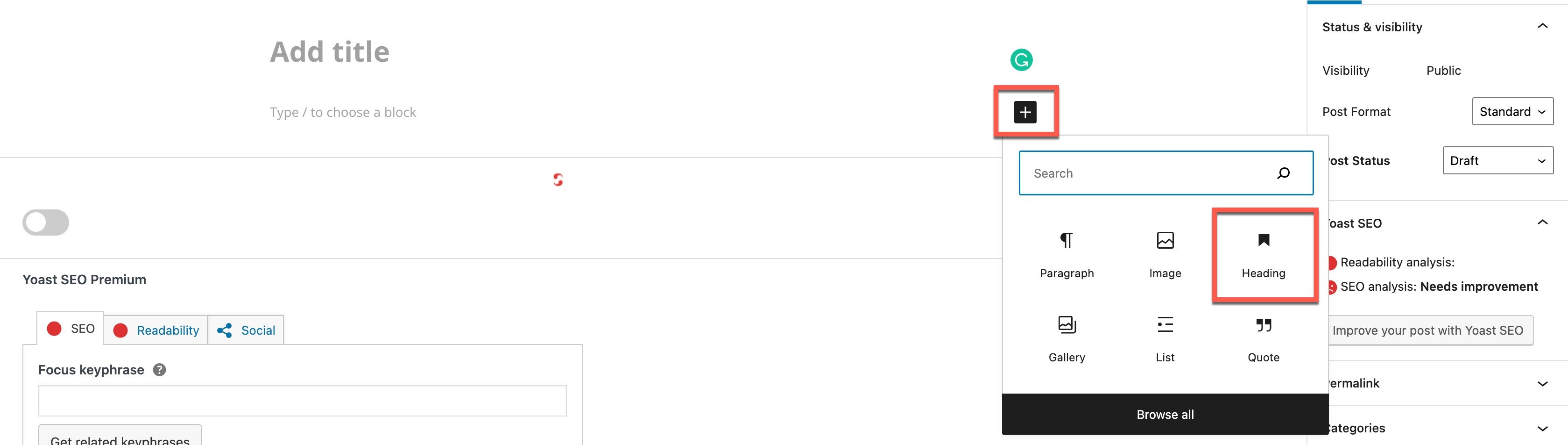
Jika Anda menggunakan Editor Blok WordPress, Anda akan melihat bahwa sudah ada ruang untuk judul H1 Anda saat Anda memulai posting baru. Cukup ketik dan Anda siap melakukannya.

Untuk menambahkan judul lain, klik tanda tambah hitam di editor Anda. Dari sana, Anda akan melihat opsi untuk menambahkan heading.

Selanjutnya, blok heading Anda akan muncul. Dari sana, Anda akan melihat editor teks yang memungkinkan Anda memilih ukuran judul yang ingin Anda gunakan. Sekali lagi, opsi Anda adalah H1 hingga H6 . Pilih ukuran yang ingin Anda gunakan untuk tag heading Anda, dan hanya itu!

CSS Stylesheet
Ingin memberi judul Anda gaya CSS default? Saat Anda menambahkan tag heading ke lembar gaya CSS, Anda dapat mengatur font, warna, dan gaya untuk setiap ukuran heading. Ini sangat berguna ketika Anda menginginkan tampilan yang estetis dan disesuaikan.
Berikut adalah tampilan bagian tag heading dari style sheet Anda:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Kesimpulan
Sekarang setelah Anda memahami praktik terbaik SEO tag heading dan cara menggunakan heading di situs WordPress Anda, Anda siap untuk mulai memasukkannya ke dalam postingan Anda. Ingat, heading Anda berfungsi untuk membuat posting dan halaman Anda lebih mudah diakses dan dimengerti. Tunjukkan keahlian Anda dengan cara yang terorganisir dengan baik, dioptimalkan untuk SEO, dan kemungkinan besar Anda akan mendapat peringkat lebih tinggi di SERP.
Di atas segalanya, Anda ingin pengunjung situs Anda memiliki hubungan yang baik dengan konten Anda. Ketika Google memahami konten Anda baik melalui SEO Anda dan bagaimana pengunjung Anda berinteraksi dengan situs Anda, Anda akan memiliki kemungkinan sukses yang lebih tinggi secara keseluruhan.
Jadi apa yang Anda pikirkan? Apakah Anda lebih suka menggunakan tag heading tertentu daripada yang lain? Mengapa? Beri kami komentar dan beri tahu kami.
Gambar unggulan melalui SpicyTruffel / shutterstock.com
