Лучшие практики для тегов заголовков в WordPress SEO
Опубликовано: 2022-03-21Теги заголовков — одна из самых важных функций вашего веб-сайта и, возможно, самая непонятая. Многие люди рассматривают заголовки как еще один способ упорядочить и разбить контент. Это правда, что заголовки могут сделать ваш контент более читабельным, особенно если вашим читателям нужно быстро просмотреть сообщение в блоге. Но это только начало того, для чего хороши заголовки.
В частности, заголовочный тег SEO — это практика, которая помогает оптимизировать ваш сайт для лучшего ранжирования. Хорошо распределенные, организованные заголовки улучшают качество вашего контента. Также хорошей идеей будет включить ключевые слова в заголовки в целях SEO. (Просто не слишком часто, иначе вы попадете на территорию наполнения ключевыми словами.)
Кроме того, хорошо организованный контент будет удерживать внимание посетителей. В результате ваш сайт должен иметь более низкий показатель отказов, а это означает, что вы будете намного лучше выглядеть в Google и занимать более высокие позиции в поисковой выдаче.
При правильном применении сосредоточение внимания на тегах заголовков SEO может дать вашему контенту дополнительный импульс. Давайте прыгнем в него.
Что такое теги заголовков?
Теги заголовков HTML варьируются от H1 (самый большой и основной заголовок на странице) до H6 (редкий тег, который можно увидеть в дикой природе). Эти теги используются для обозначения иерархии и потока данного фрагмента контента как в текстовых документах, так и в коде веб-сайта. Некоторые программы, такие как Google Docs и Microsoft Word, используют заголовки для создания плана вашего письма, а поисковые роботы Google используют их для определения оглавления индексируемых страниц.
Имея это в виду, давайте углубимся в то, как использовать каждый тег и где его разместить.
Теги H1
Теги заголовков H1 вызывают основную идею вашей страницы или публикации. Подумайте об их умеренном использовании, так как слишком много H1 может нарушить иерархию информации, которую вы представляете. Если вы кодируете свой сайт или используете платформу, которая по умолчанию не превращает ваши заголовки в H1 , вам нужно будет создать их вручную.
При создании страницы или поста в WordPress CMS фактически автоматически заключает ваш заголовок в теги H1 . Поэтому вам нужно будет вручную пометить H1 на своем веб-сайте только в том случае, если вы используете их помимо заголовка своей страницы. (Имейте в виду, что, хотя Divi не изменяет эту базовую функциональность, некоторые темы могут изменить ее.)
Существует немного споров о том, действительно ли несколько тегов H1 мешают SEO-рейтингу, но при правильном использовании с правильной иерархией они не должны. (Одностраничные веб-сайты являются хорошим примером того, как это работает для разделения целых разделов с помощью H1 .) Однако к тегам H1 применяется то же правило, что и к запятым: если вы сомневаетесь, пропустите его.
Теги H2
Возможно, теги заголовков H2 используются чаще, чем любые другие теги. Это самый универсальный заголовок в WordPress, и его использование не ограничено, как H1 . Эти заголовки позволили легко разбить ваш контент на части и упростить его сканирование. Кроме того, имеется достаточно подзаголовков, чтобы вы могли вложить в H2 столько тем, сколько необходимо, не прерывая естественный поток.
В большинстве наших сообщений здесь, в Elegant Themes, большинство тегов заголовков — H2 . Нам нравится думать о заголовках H2 как о рабочей лошадке всех заголовков, потому что они очень полезны. Если вы создаете контент и разбиваете его на разделы для удобства чтения — а вы должны — H2 — это тег, который вы должны использовать для этого.
Теги H3
Теги заголовков H3 отлично подходят для использования в качестве подзаголовков под H2 . На самом деле, если вы посмотрите на подзаголовок этого раздела, это H3 . Потому что он подпадает под H2 « Что такое теги заголовков? » “, H3 позволяет вам (и поисковым системам) понять, что это часть одной и той же общей темы.
В целом заголовки H3 хорошо подходят для организационных целей, особенно если вы пытаетесь разбить поток большого фрагмента контента. Например, когда вы пишете сложные краеугольные статьи, вам захочется познакомиться с H3 . Вы можете обнаружить, что меньшие теги заголовков дают вам большой контроль над тем, как вы представляете свой контент.
Кроме того, теги H3 отлично подходят для создания подтем. Они также хорошо работают как элементы в упорядоченном или неупорядоченном списке. Использование тегов H3 в сообщениях, содержащих списки, может помочь каждому элементу выделиться. Когда маркированный список будет слишком неуклюжим, вы часто можете использовать H3 , чтобы более подробно изучить каждый элемент, не превращая его в стену текста.
В Elegant Themes мы часто делаем это, нумеруя заголовки H3 , когда для каждой записи в упорядоченном списке содержится информация, содержащая более одного предложения.
Теги H4, H5 и H6
По моему личному опыту, я довольно часто использую теги заголовков H4 в статьях, содержащих несколько подтем, таких как списки или учебные пособия. И, как я сказал выше, маркированные или нумерованные списки, которые необходимо изучить более подробно.
Однако сам я никогда не использовал теги H5 или H6 . Большинство файлов CSS полностью исключают H6 из стилей. Если вам случится встретить H5 или H6 с уникальным стилем, это почти наверняка связано с конкретным элементом дизайна. Эти два тега заголовка часто не используются, за исключением отдельных случаев использования, когда должен применяться уникальный стиль. По сути, это заголовки-заполнители.
Отсутствие второстепенных тегов заголовков в ваших сообщениях и на страницах вряд ли повлияет на SEO, если только это не создаст серьезных организационных проблем в вашем контенте. Хотя я лично не видел необходимости использовать их на данный момент, есть другие писатели или разработчики, которые хорошо их использовали. Не стесняйтесь проявлять творческий подход к доступным заголовкам в редакторе WordPress для стилизации и экспериментов с CSS.
Как теги заголовков влияют на SEO?
Когда дело доходит до SEO тегов заголовков, правила (другими словами, предпочтения Google), похоже, со временем изменились. Как и в любом другом приложении или алгоритме, произошел естественный сдвиг в том, насколько теги заголовков влияют на SEO.

В последние годы Google стремится к высококачественному контенту, который имеет смысл и не перегружен ключевыми словами. Согласно SEMRush, Google больше заботится о том, является ли ваш контент привлекательным и удобным для пользователя, чем о том, сколько ключевых слов вам удалось использовать в одной статье. Вот что SEMRush сказал об использовании тега заголовка:
«Правильное использование подзаголовков (H1, H2, H3) помогает Google лучше понять ваш контент и делает ваш текст более доступным для читателей».
Читабельность вашего поста является важным фактором, так же как и SEO-оптимизация ключевых слов. Если вы используете плагин Yoast WordPress для SEO, вы заметите, что он предлагает подсчет очков и советы по улучшению читабельности вашего сообщения. Мы написали подробное руководство по этому вопросу, если вы заинтересованы в более подробном изучении.
Несколько тегов H1: (технически) больше не запрещено
До недавнего времени Google наказывал публикации и страницы, содержащие более одного тега H1 . Согласно SEMRush, это уже не обязательно так. Пока ваш контент обеспечивает вашим пользователям удовлетворительный опыт, вы можете использовать более одного, если это необходимо. (Как мы упоминали выше, мы рекомендуем придерживаться одного. Yoast разделяет нашу позицию.)
Включите ключевое слово вашего фокуса в некоторые теги заголовков
Когда Google сканирует страницы вашего веб-сайта, не помешает включить ключевое слово focus в некоторые теги заголовков. Yoast рекомендует это как наилучшую практику. Если вы используете плагин, вы заметите, что он предпочитает, чтобы вы использовали свою ключевую фразу в заголовках и подзаголовках от 30% до 75% времени.
Когда вы включаете ключевые слова SEO в свои теги заголовков и текст, где они естественно подходят, вы будете удерживать пользователей на своем сайте дольше. Это может показаться нелогичным, но правильное использование чтения может сделать ваш пост более сканируемым и не требует дословного чтения. Это хорошо, потому что позволяет вашим читателям найти именно ту информацию, которая им нужна, из вашего контента.
Из-за этого Google начнет понимать, что ваш сайт не только очень понятен, но и полезен для посетителей. Включая свои ключевые слова в теги заголовков, вы сигнализируете Google, что ваша публикация сосредоточена на этой конкретной теме. Чем больше Google знает о вашем сайте, тем выше вероятность того, что вы увидите улучшение его рейтинга — при условии, что вы следуете всем передовым методам SEO.
Как использовать теги заголовков в WordPress
Если вы работаете в WordPress, легко добавить заголовки в свои сообщения. Есть несколько способов сделать это, в зависимости от используемого вами редактора, так что давайте посмотрим.
Классический редактор WordPress
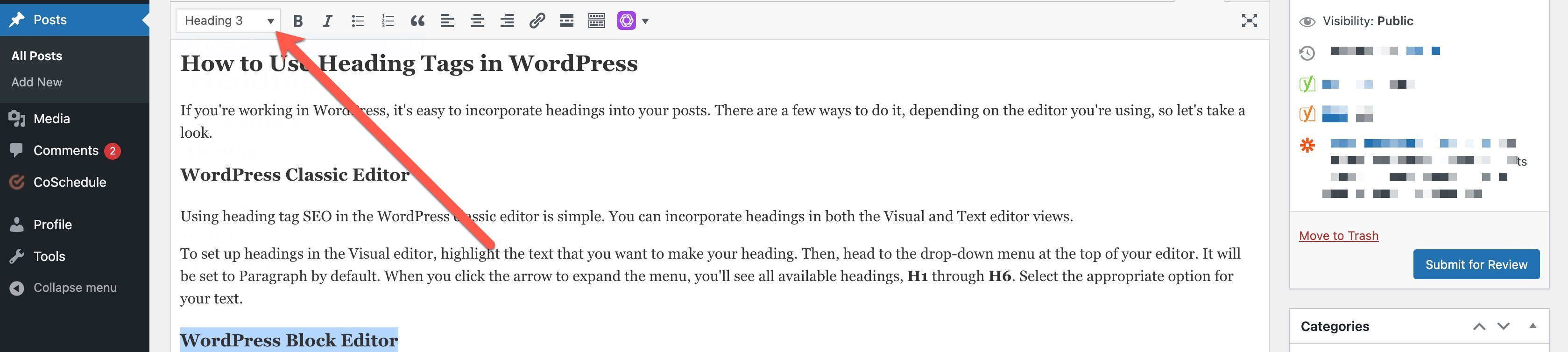
Использование тега заголовка SEO в классическом редакторе WordPress очень просто. Вы можете включать заголовки как в визуальный, так и в текстовый редактор.
Чтобы настроить заголовки в визуальном редакторе, выделите текст, который вы хотите сделать заголовком. Затем перейдите в раскрывающееся меню в верхней части редактора. По умолчанию для него будет установлено значение «Абзац». Когда вы нажмете стрелку, чтобы развернуть меню, вы увидите все доступные заголовки, от H1 до H6 . Выберите подходящий вариант для вашего текста.

Если вы предпочитаете кодировать теги заголовков, переключитесь в текстовый редактор. Оттуда вы сможете использовать открывающие и закрывающие теги заголовков, чтобы разделить заголовки и подзаголовки.

Редактор блоков WordPress
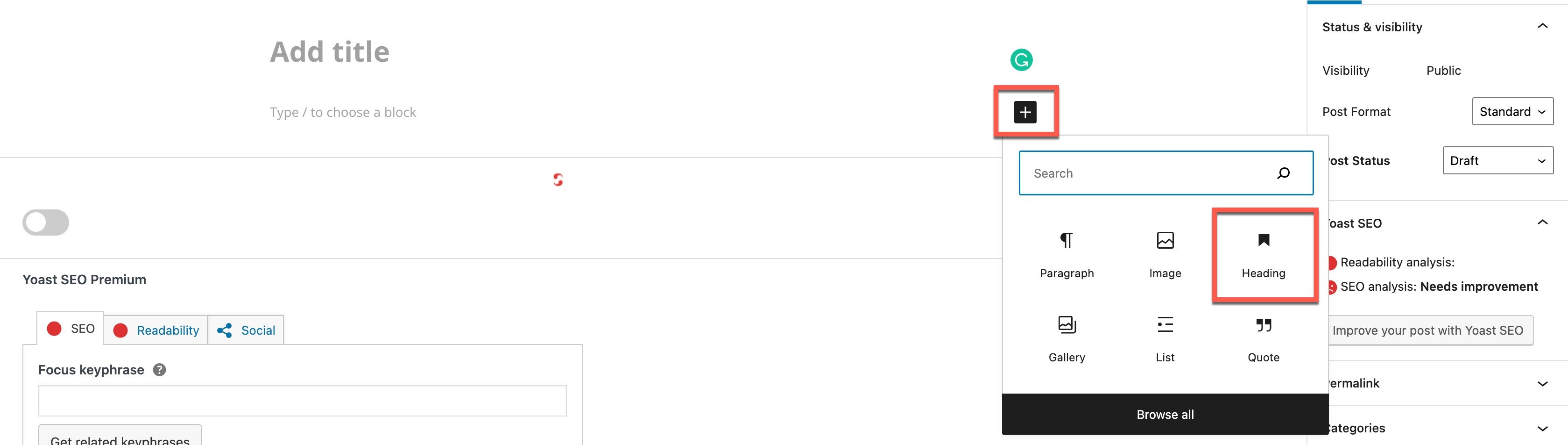
Если вы используете редактор блоков WordPress, вы заметите, что место для вашего заголовка H1 уже есть, когда вы начинаете новый пост. Просто введите его, и все готово.

Чтобы добавить другие заголовки, щелкните черный значок плюса в редакторе. Оттуда вы увидите возможность добавить заголовок.

Далее появится блок заголовка. Оттуда вы увидите текстовый редактор, который позволяет вам выбрать размер заголовка, который вы хотите использовать. Опять же, ваши варианты от H1 до H6 . Выберите размер, который вы хотите использовать для тегов заголовков, и все!

Таблицы стилей CSS
Хотите придать своим заголовкам стиль CSS по умолчанию? Когда вы добавляете теги заголовков в таблицу стилей CSS, вы можете установить шрифт, цвет и стиль для каждого размера заголовка. Это удобно, когда вы хотите получить эстетически приятный внешний вид.
Вот как должен выглядеть раздел тега заголовка вашей таблицы стилей:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
color: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
Вывод
Теперь, когда вы понимаете лучшие практики SEO для тегов заголовков и то, как использовать заголовки на своем сайте WordPress, вы готовы начать включать их в свои сообщения. Помните, ваши заголовки служат для того, чтобы сделать ваши посты и страницы более доступными и понятными. Продемонстрируйте свой опыт хорошо организованным, оптимизированным для SEO способом, и вы, скорее всего, займете более высокое место в поисковой выдаче.
Прежде всего, вы хотите, чтобы посетители вашего сайта хорошо относились к вашему контенту. Когда Google понимает ваш контент как с помощью SEO, так и с точки зрения того, как ваши посетители взаимодействуют с вашим сайтом, у вас будет более высокая вероятность успеха в целом.
Так что ты думаешь? Вы предпочитаете использовать определенные теги заголовков другим? Почему? Оставьте нам комментарий и дайте нам знать.
Избранное изображение через SpicyTruffel / Shutterstock.com
