So erstellen Sie ein Testimonial-Rasterlayout mit dem Testimonial-Modul von Divi
Veröffentlicht: 2022-03-28Rasterlayouts eignen sich hervorragend für Inhalte, die zusammengehalten werden müssen. Testimonials sind ein hervorragendes Beispiel. Die Testimonials von Divi werden mit einem neuen Modul für jedes Testimonial erstellt, aber glücklicherweise ist es einfach, sie in einem Raster anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mit dem Testimonial-Modul von Divi ein Testimonial-Rasterlayout erstellen. Wir sehen zwei verschiedene Layouts, sodass Sie auswählen können, welches für Ihre Anforderungen am besten geeignet ist.
Lass uns anfangen!
Vorschau
Hier sehen Sie, was wir in diesem Tutorial machen werden. Ich erstelle einen Testimonial-Bereich mit den Designstilen aus dem kostenlosen Print Shop Layout Pack, das in Divi verfügbar ist.
Testimonial Grid-Layout-Ergebnisse

Alternative Testimonial-Layout-Ergebnisse

Erstellen des ersten Rasterlayouts
Wir zeigen die Details beider Layouts, aber das zweite Layout verwendet die Module aus diesem ersten Layout.
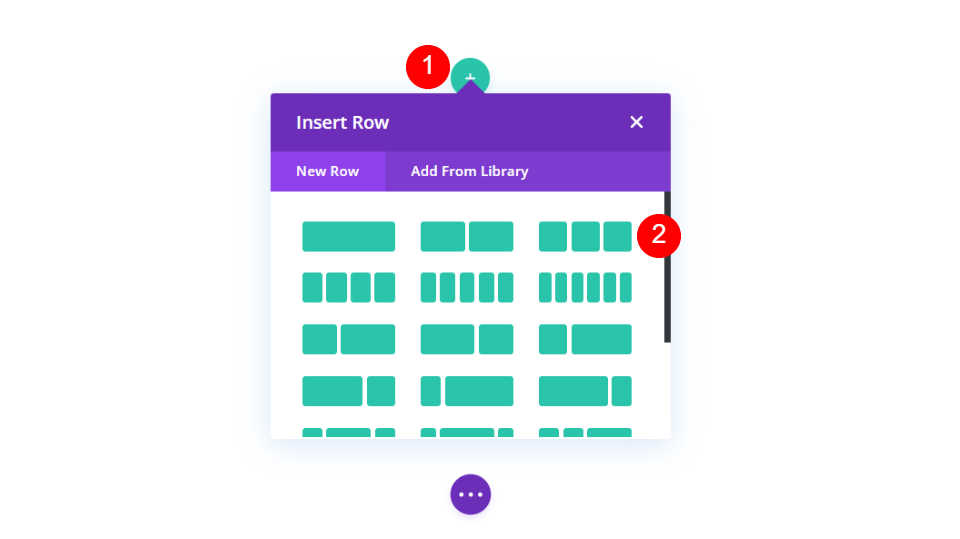
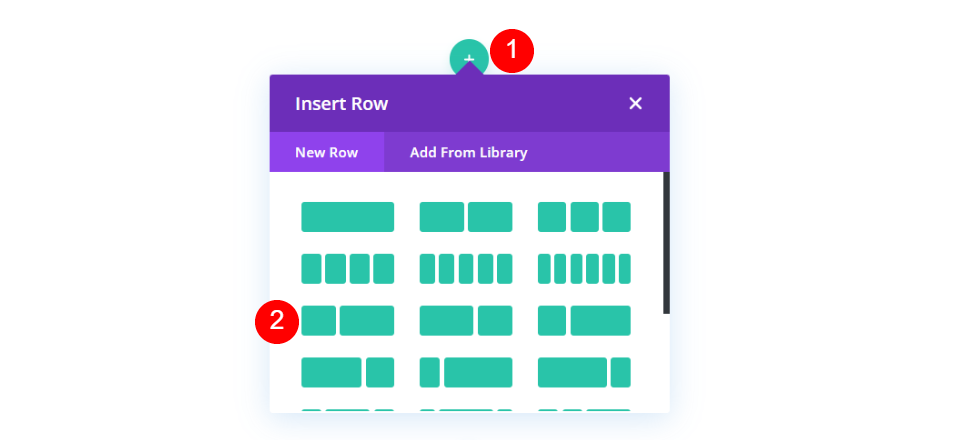
Erstellen Sie eine Reihe
Erstellen Sie zunächst eine neue Zeile und wählen Sie ein 3-Spalten-Layout aus.

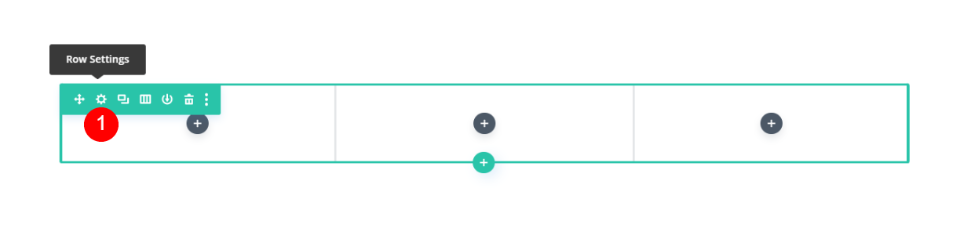
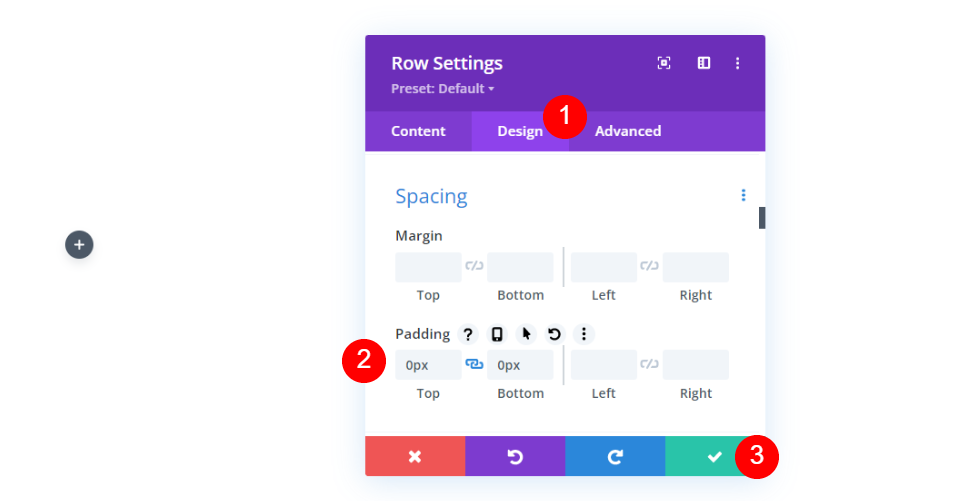
Öffnen Sie als Nächstes die Einstellungen der Zeile, indem Sie auf das Zahnradsymbol klicken.

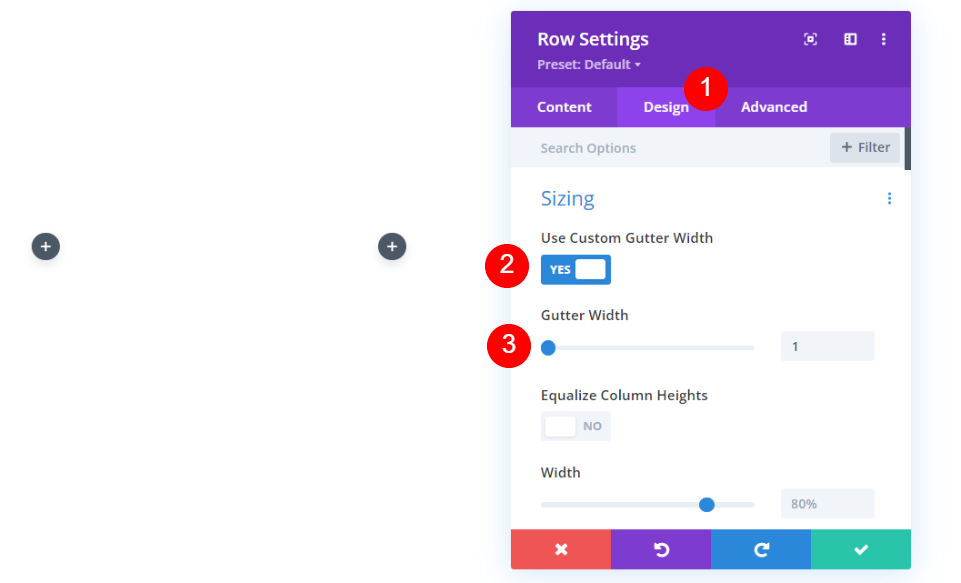
Wählen Sie die Registerkarte „Design“ und aktivieren Sie „Benutzerdefinierte Bundstegbreite verwenden“ und stellen Sie die Bundstegbreite auf 1 ein.
- Benutzerdefinierte Breite verwenden: Ja
- Rinnenbreite: 1

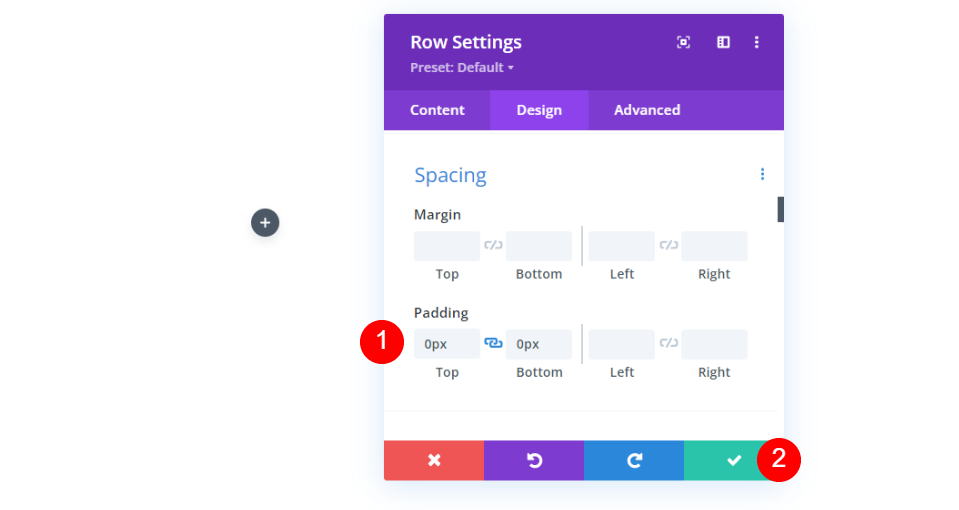
Scrollen Sie als Nächstes nach unten zu Abstand und ändern Sie die obere und untere Polsterung auf 0px. Schließen Sie die Reihe. Wir erstellen eine zweite Reihe, stellen diese jedoch zuerst fertig und klonen sie dann.
- Polsterung: 0px oben und unten

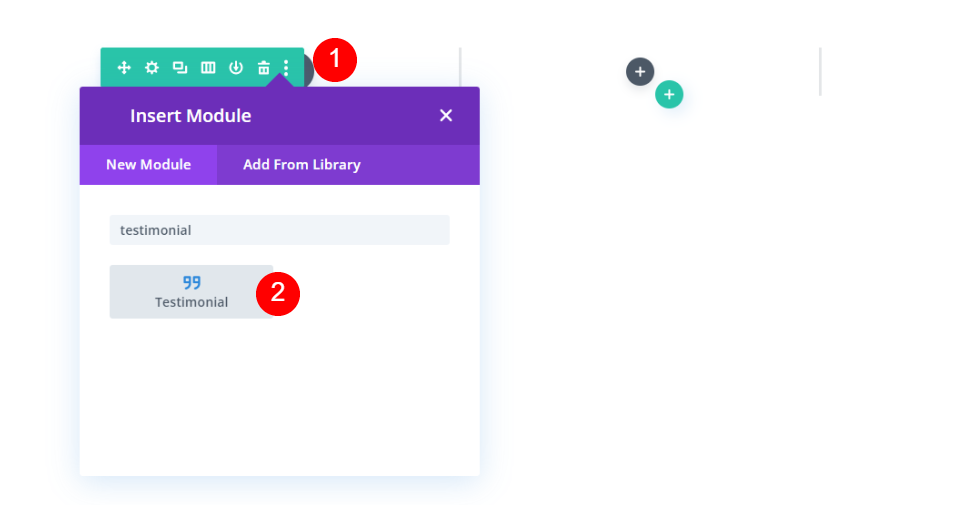
Fügen Sie ein Testimonial-Modul hinzu
Fügen Sie als Nächstes ein Testimonial-Modul zur linken Spalte hinzu.

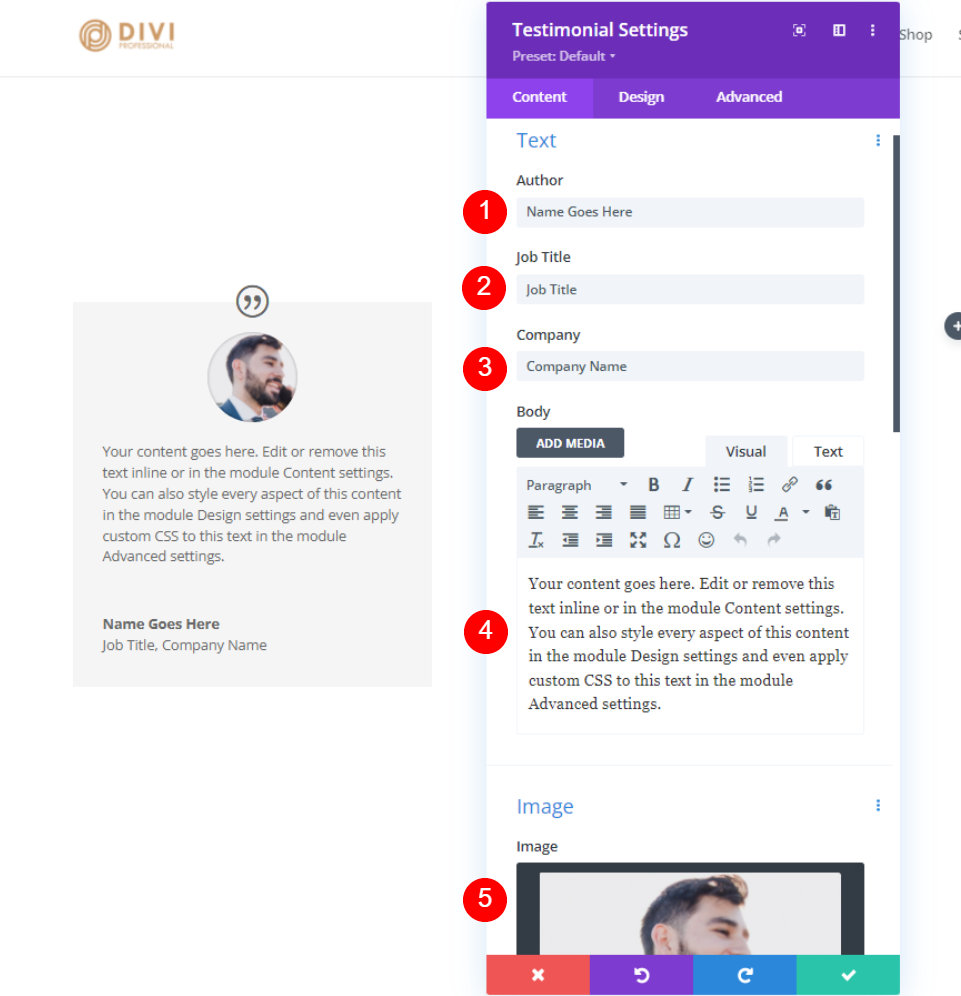
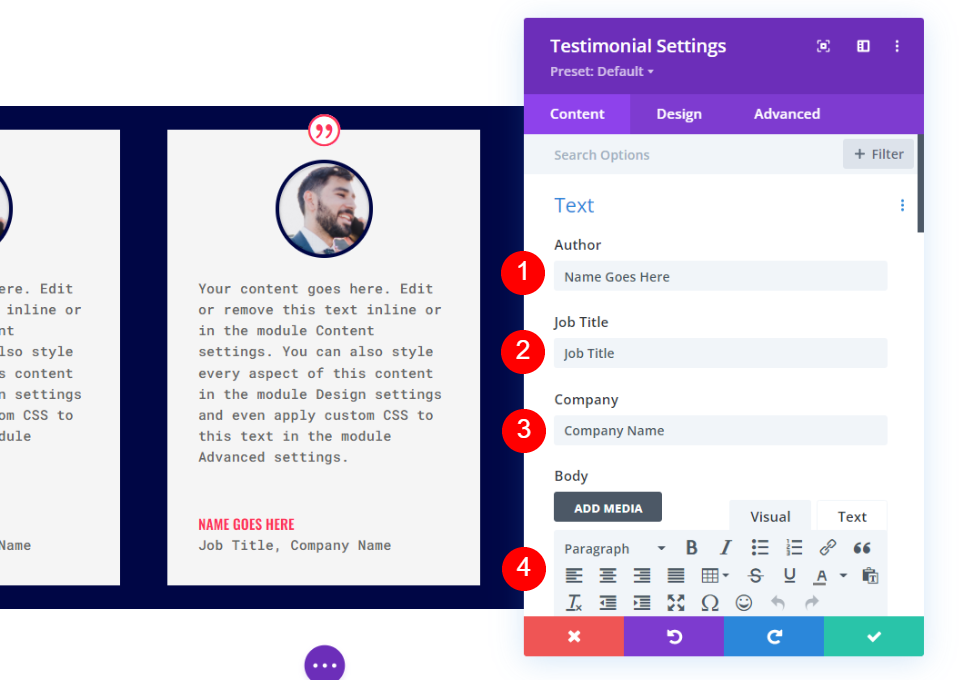
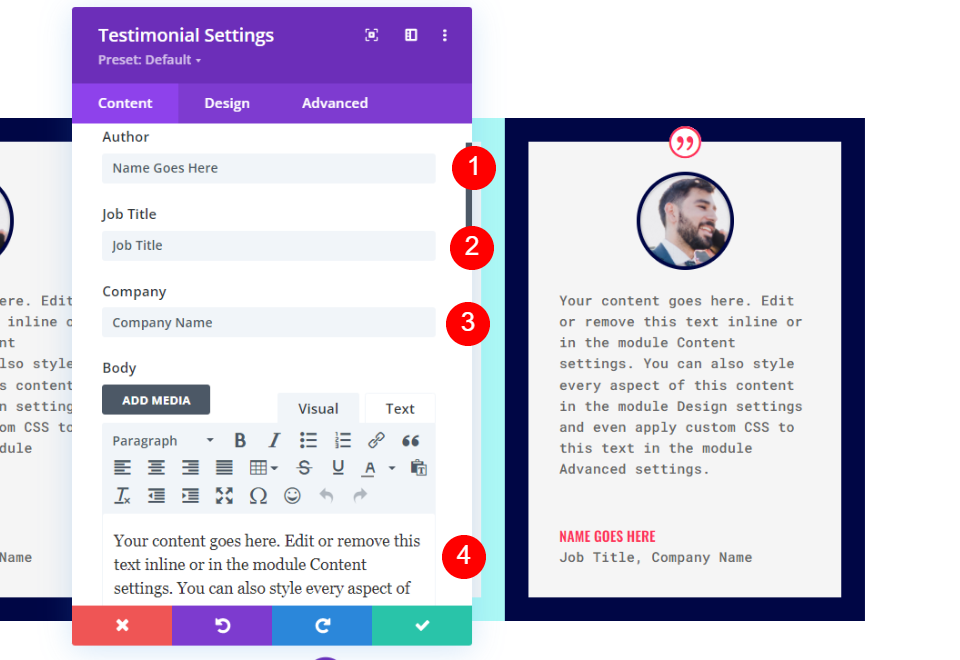
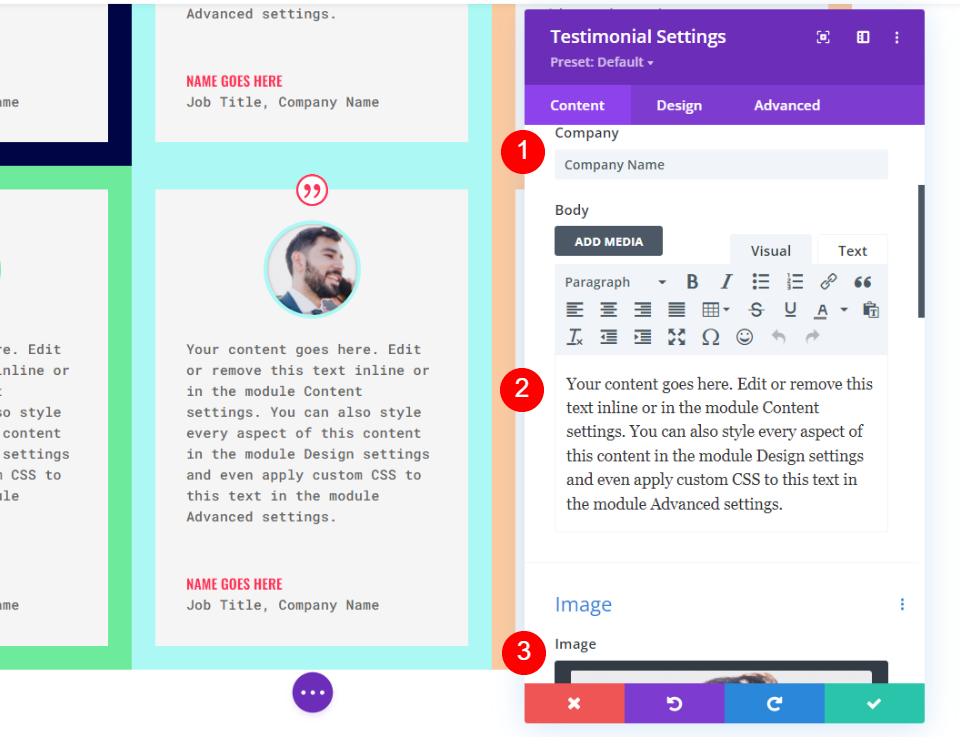
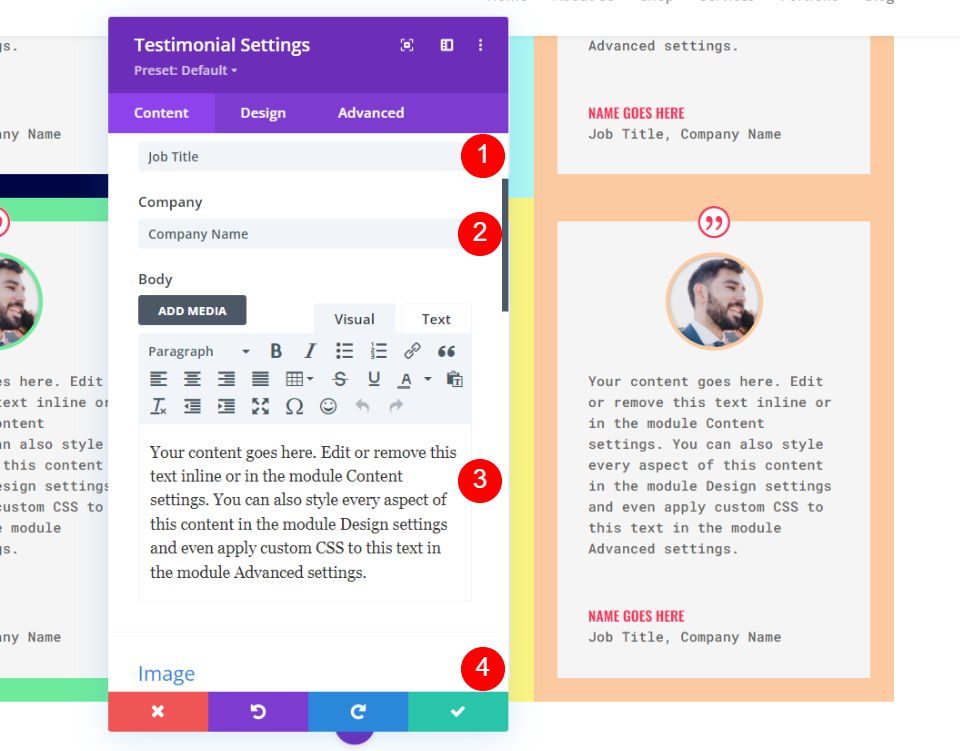
Inhaltseinstellungen des Testimonial-Moduls
Fügen Sie als Nächstes den Testimonial-Inhalt hinzu . Dazu gehören der Name des Autors, die Berufsbezeichnung, der Firmenname, der Textinhalt und das Bild der Person. Ich verwende für meine Beispiele die Feldnamen und den standardmäßigen Textinhalt.
- Autor: Name des Autors
- Berufsbezeichnung: Titel der Person
- Firma: Firmenname
- Body Content: das Zeugnis
- Bild: das vorgestellte Bild

Testimonial-Modul-Designeinstellungen
Wählen Sie als Nächstes die Registerkarte Design aus.
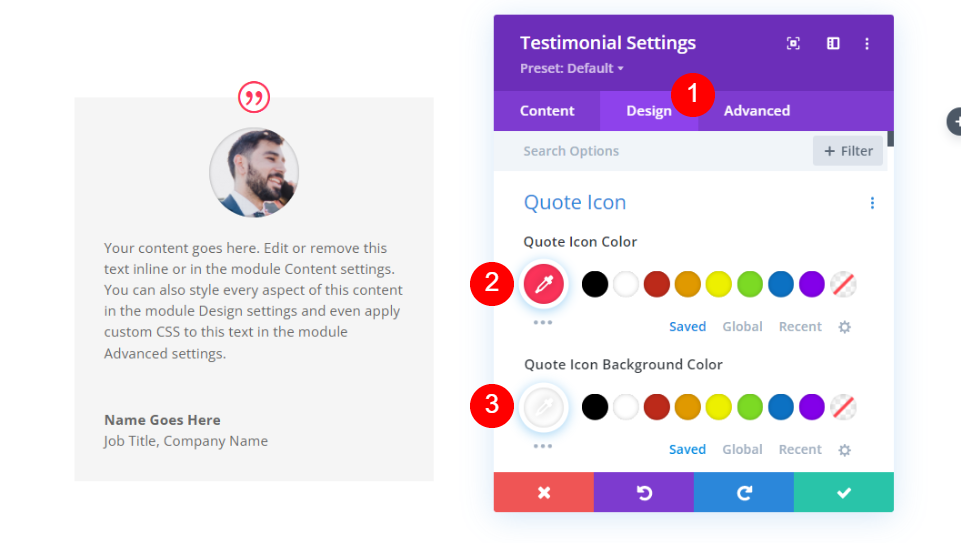
Zitat-Symbol
Ändern Sie die Farbe des Zitatsymbols in #fd335a und stellen Sie die Hintergrundfarbe auf Weiß ein. Die Symbolfarbe wird auch für den Namen der Person verwendet. Dies gilt für alle Module.
- Farbe: #fd335a
- Hintergrundfarbe: #ffffff

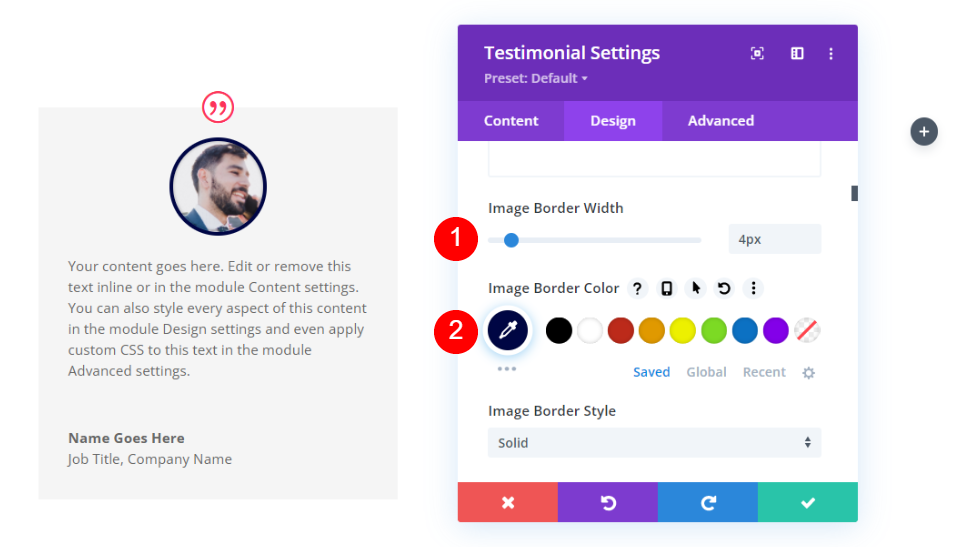
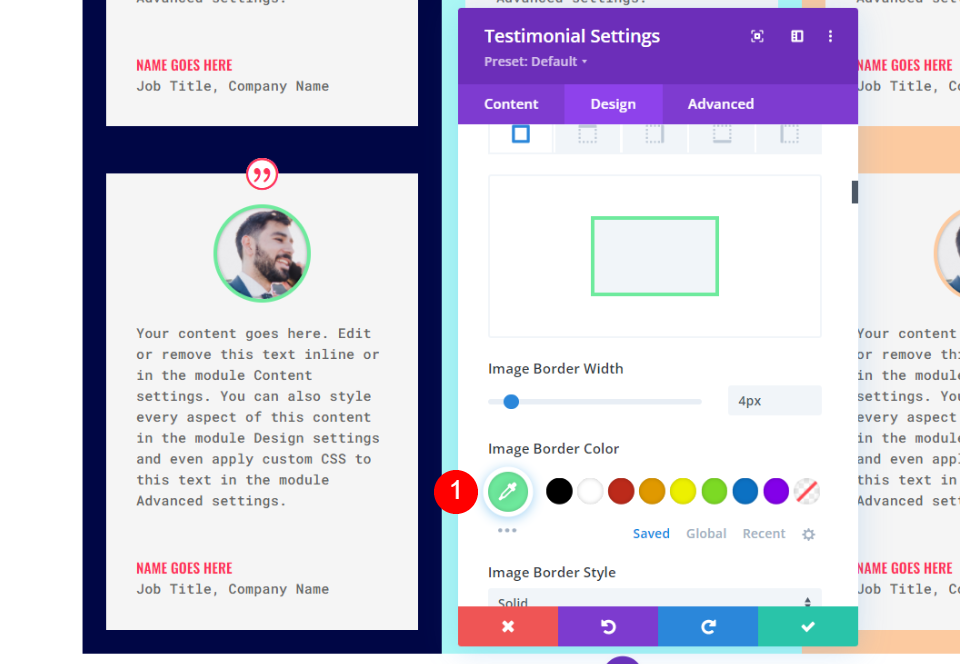
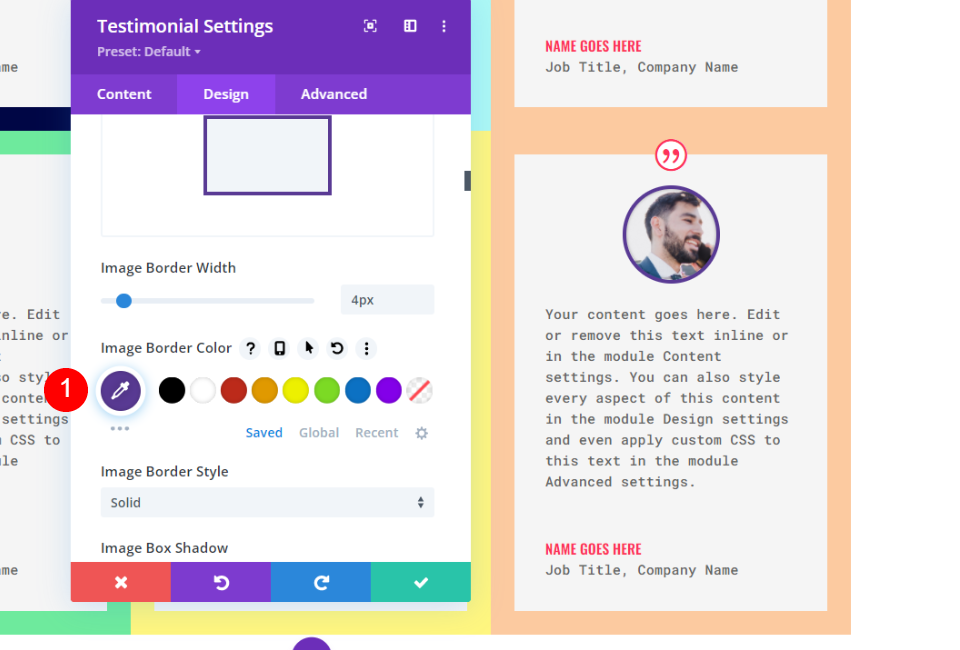
Bild
Scrollen Sie als Nächstes nach unten zu Bild . Stellen Sie die Bildrandbreite auf 4 Pixel ein und ändern Sie die Randfarbe auf #000645. Die Umrandung stimmt mit der Umrandung des Moduls für jedes Modul überein. Wir ändern sie individuell.
- Bildrandbreite: 4px
- Bildrahmenfarbe: #000645

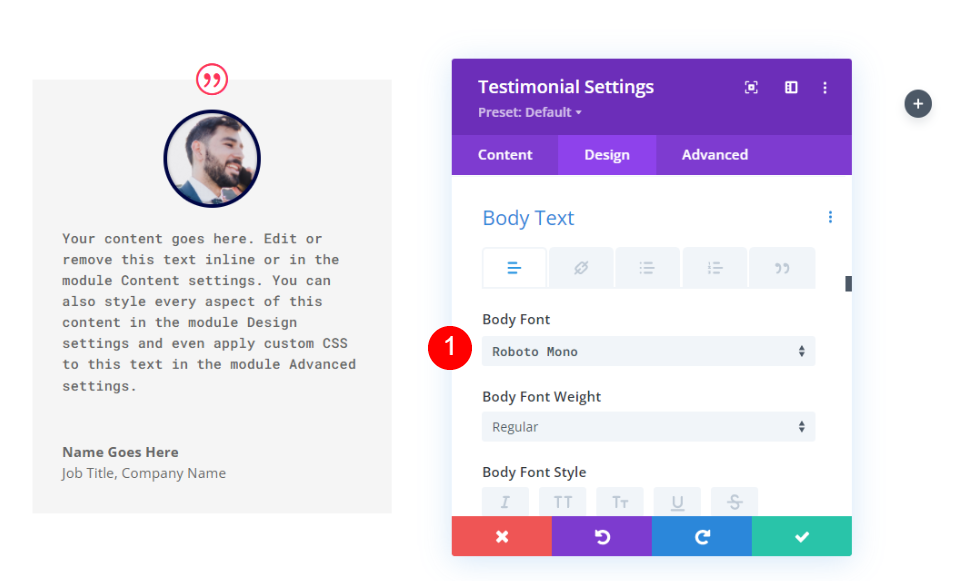
Hauptteil
Scrollen Sie als Nächstes nach unten zu Body Text und wählen Sie Roboto Mono. Belassen Sie die restlichen Einstellungen auf den Standardeinstellungen.
- Körperschrift: Roboto Mono

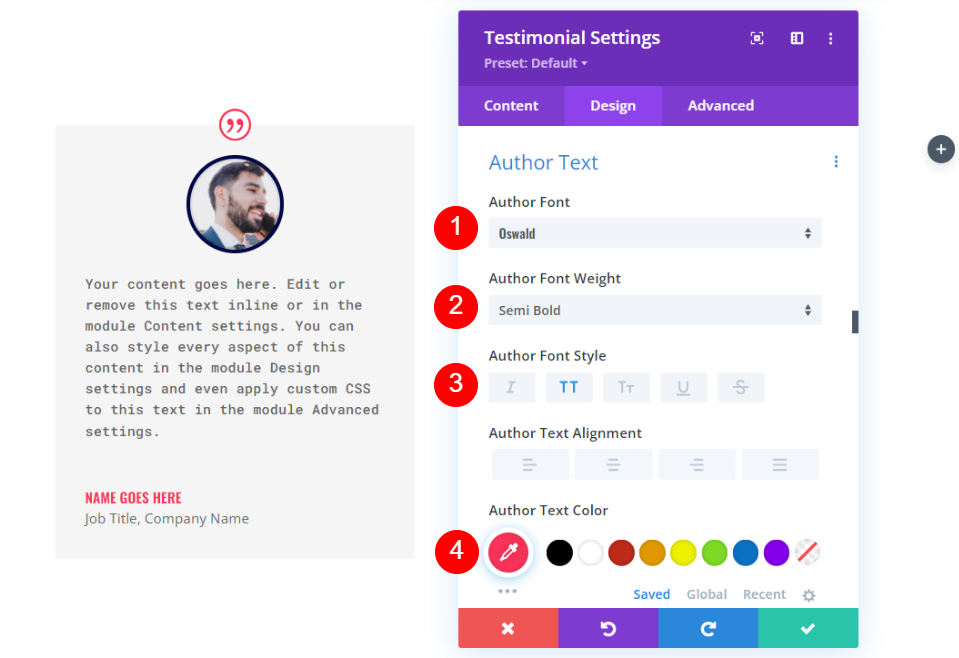
Autorentext
Scrollen Sie als Nächstes nach unten zu Author Text . Ändern Sie die Schriftart in Oswald, wählen Sie Semi Bold für das Gewicht, TT für den Stil und ändern Sie die Farbe in #fd335a.
- Schrift: Oswald
- Stil: halbfett
- Stil: TT
- Textfarbe: #fd335a

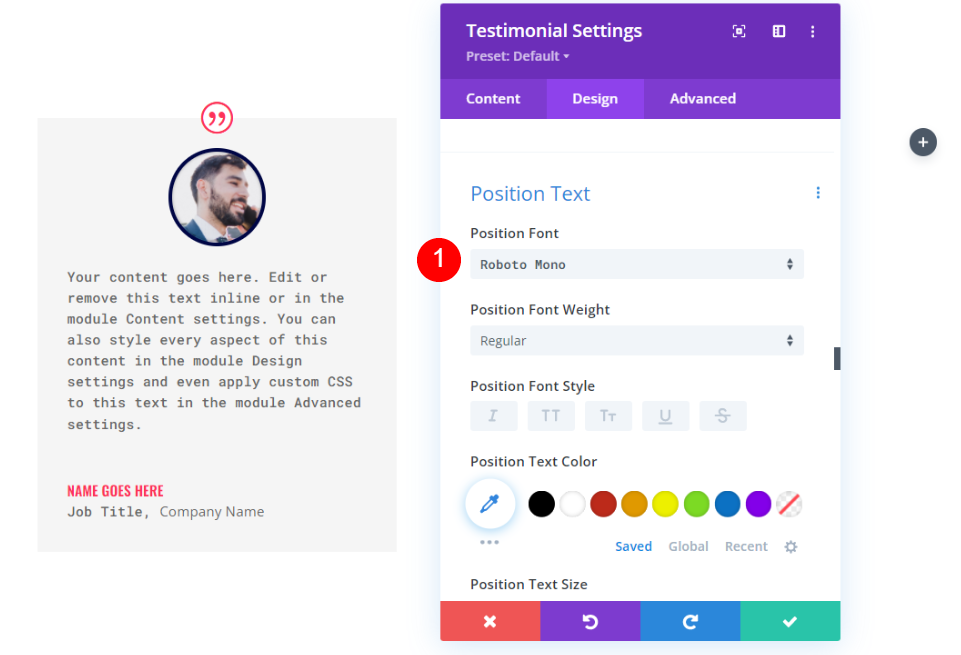
Positionstext
Scrollen Sie als Nächstes zu Position Text (der Berufsbezeichnung) und ändern Sie die Schriftart in Roboto Mono. Belassen Sie die restlichen Einstellungen auf den Standardeinstellungen.
- Positionsschrift: Roboto Mono

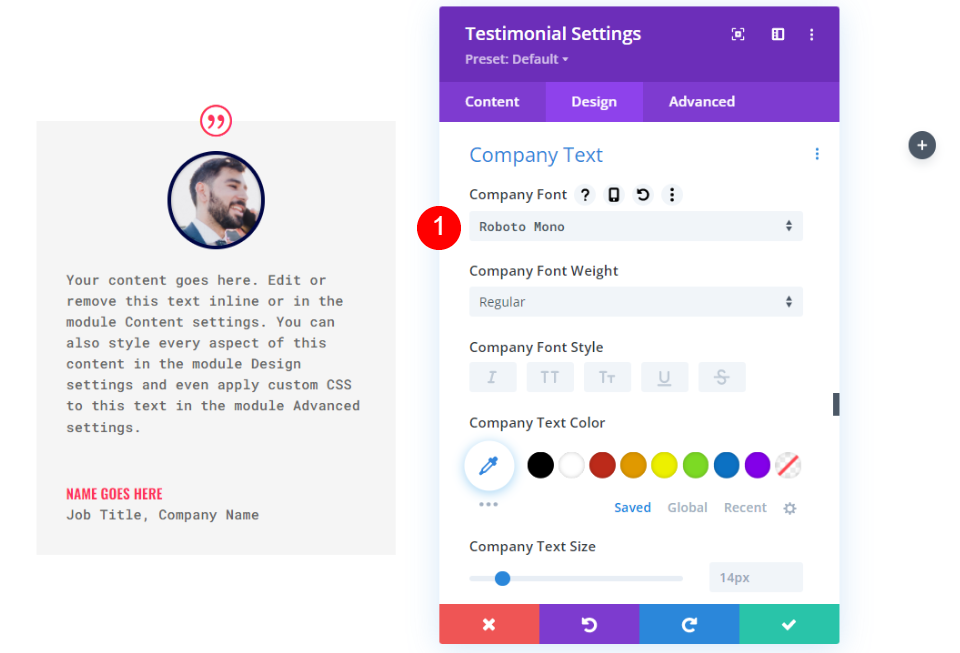
Firmentext
Scrollen Sie als Nächstes nach unten zu Firmentext und wählen Sie Roboto Mono als Schriftart. Belassen Sie die Einstellungen auf ihren Standardeinstellungen.
- Firmenschrift: Roboto Mono

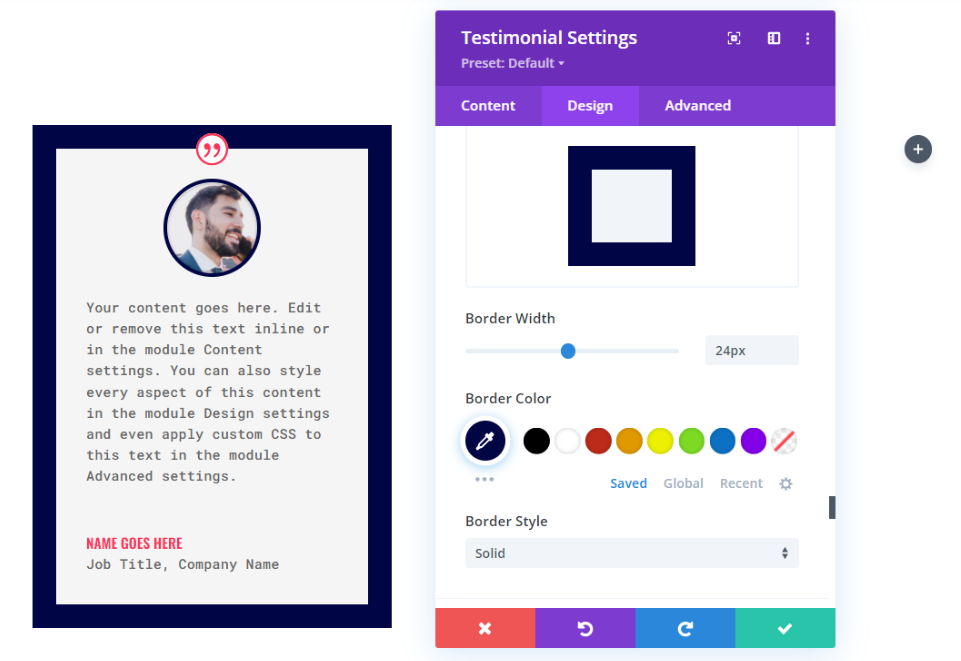
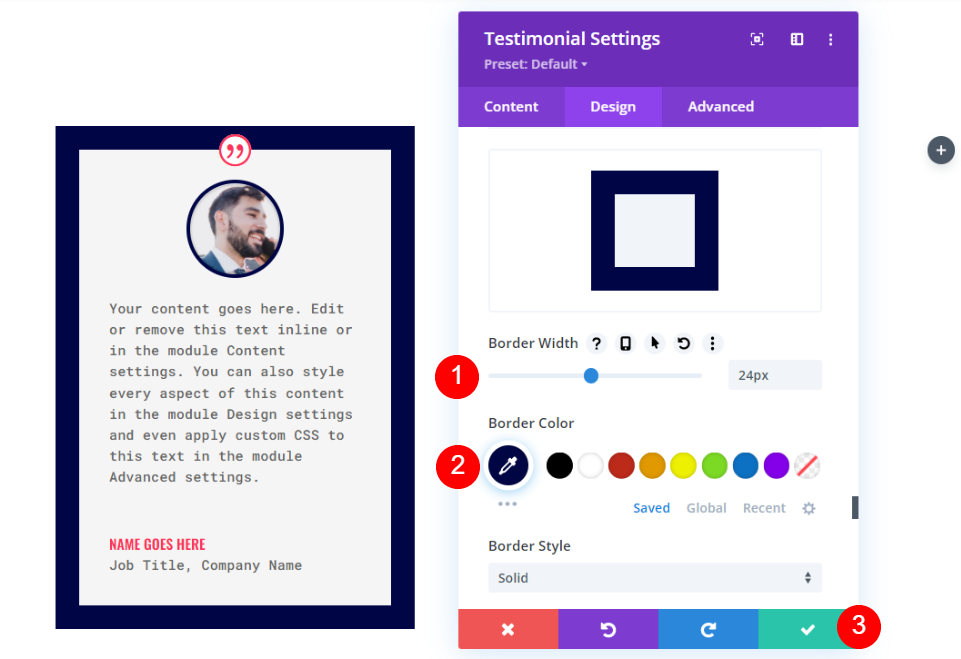
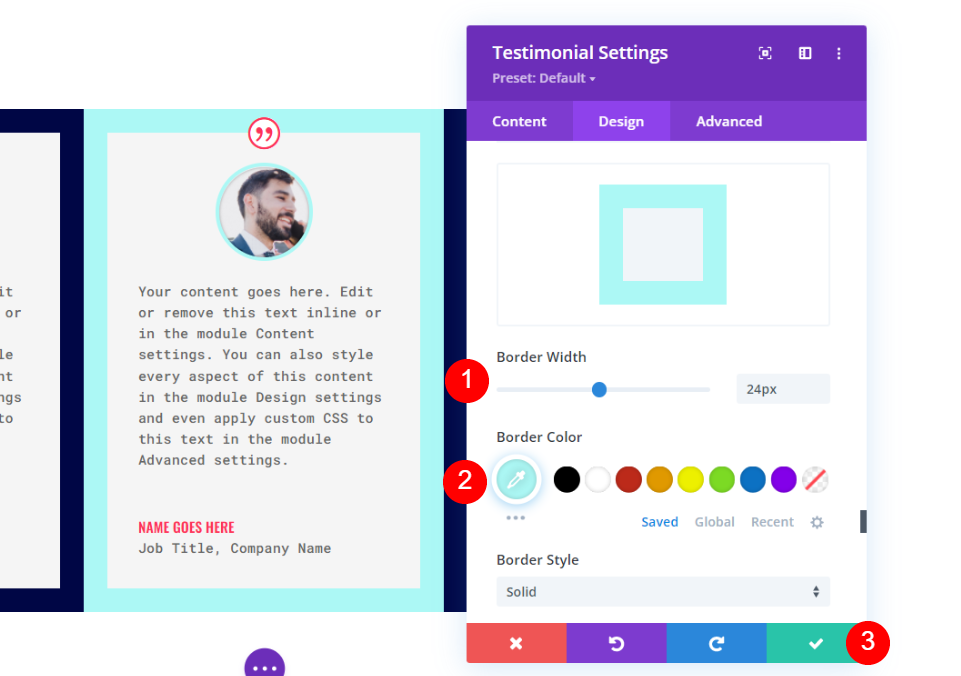
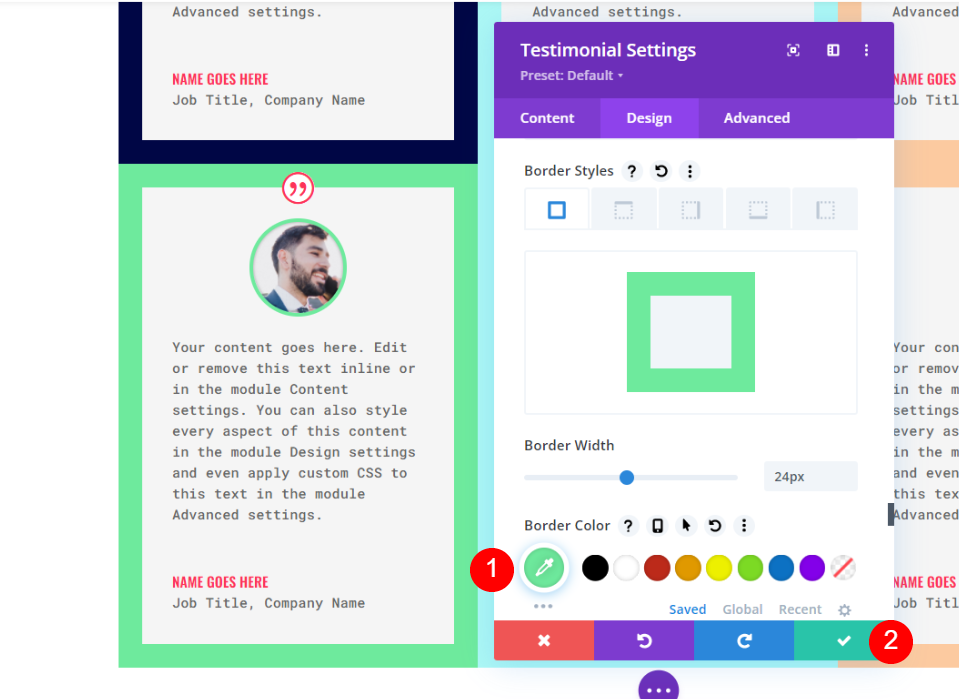
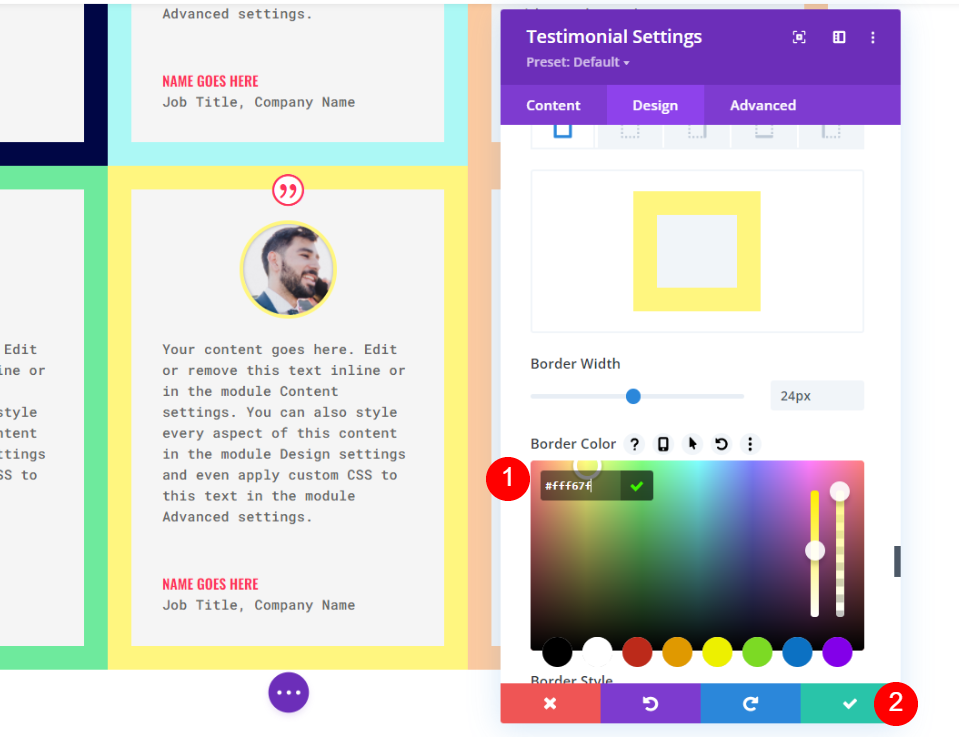
Grenze
Scrollen Sie schließlich nach unten zu Border . Ändern Sie die Breite auf 24 Pixel und die Randfarbe auf #000645, um sie an den Bildrand anzupassen. Schließen Sie die Einstellungen des Moduls. Die Rahmenfarbe ändert sich auch für jedes Modul.
- Breite: 24px
- Farbe: #000645

Duplizieren Sie das Testimonial-Modul
Als nächstes duplizieren Sie das Modul zweimal und ziehen Sie die beiden geklonten Module in die anderen Spalten der Zeile.

Gestalten Sie das zweite Testimonial-Modul
Öffnen Sie die Einstellungen für das zweite Testimonial-Modul und ändern Sie den Inhalt.

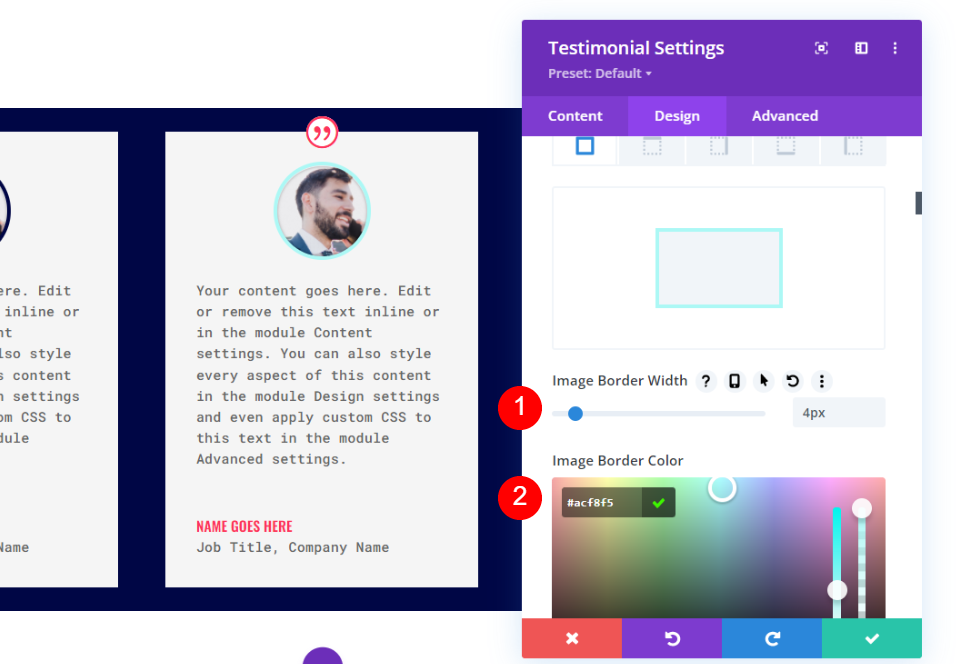
Bild
Wählen Sie als Nächstes die Registerkarte Design und scrollen Sie nach unten zu Bild . Ändern Sie die Rahmenfarbe in #acf8f5.
- Bildrahmenfarbe: #acf8f5

Grenze
Scrollen Sie schließlich nach unten zu Border . Ändern Sie die Randfarbe in #acf8f5, damit sie mit dem Bildrand übereinstimmt. Schließen Sie die Einstellungen des Moduls. Schließen Sie die Einstellungen des Moduls.
- Farbe: #acf8f5

Gestalten Sie das dritte Testimonial-Modul
Öffnen Sie die Einstellungen für das dritte Testimonial-Modul und ändern Sie den Inhalt.

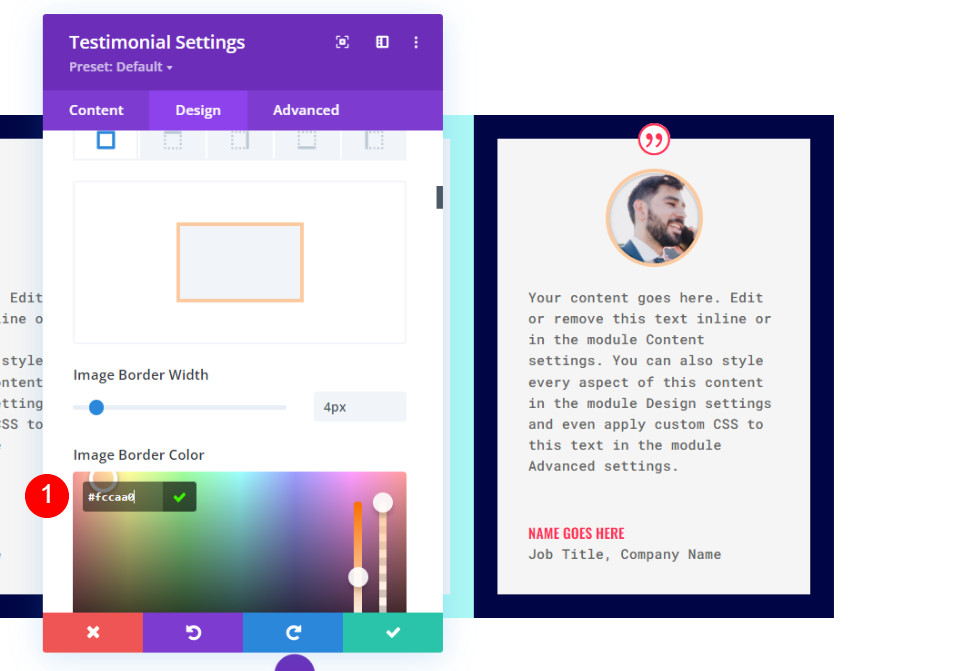
Bild
Gehen Sie als Nächstes zur Registerkarte Design, scrollen Sie nach unten zu Bild und ändern Sie die Rahmenfarbe in #fccaa0.
- Bildrandfarbe: #fccaa0


Grenze
Scrollen Sie schließlich nach unten zu Border und die Border Color zu #fccaa0, um mit dem Bildrand übereinzustimmen. Schließen Sie die Einstellungen des Moduls.
- Farbe: #fccaa0

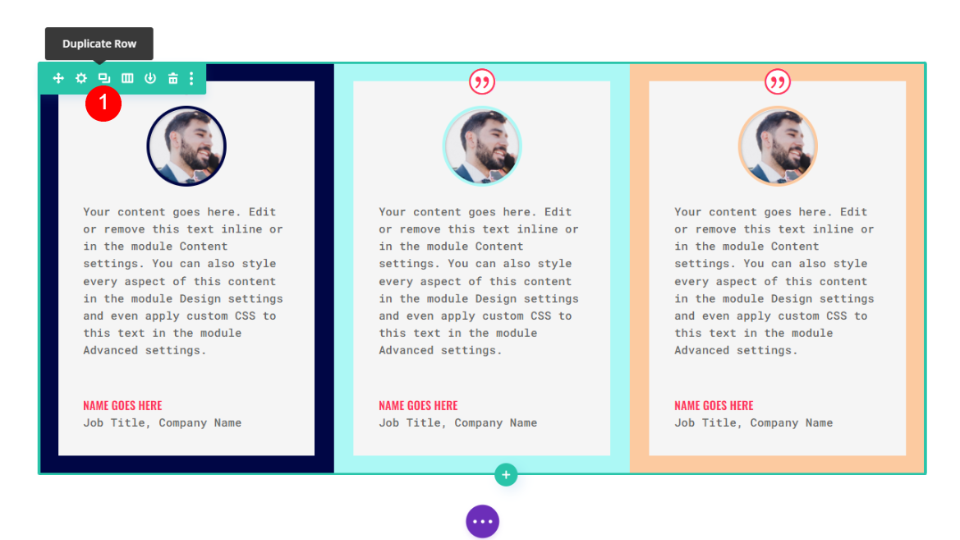
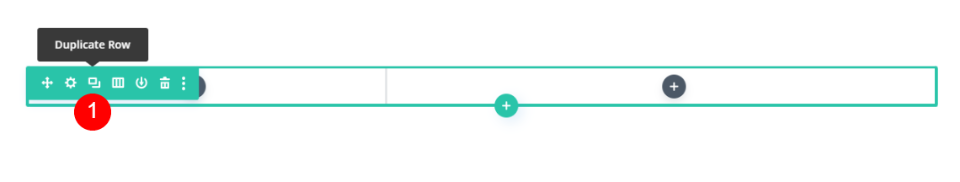
Duplizieren Sie die Zeile
Duplizieren Sie als Nächstes die Zeile , indem Sie auf die Duplizieren-Option klicken, die angezeigt wird, wenn Sie mit der Maus über die Zeile fahren. Da wir 0px zur oberen und unteren Polsterung hinzugefügt haben, berührt diese neue Zeile automatisch die darüber liegende Zeile. Wir öffnen jedes Modul im zweiten Abschnitt, um seinen Inhalt und seine Farben zu ändern.

Gestalten Sie das vierte Testimonial-Modul
Öffnen Sie die Einstellungen für das zweite Testimonial-Modul und ändern Sie den Inhalt.

Bild
Scrollen Sie als Nächstes nach unten zu Bild und ändern Sie die Rahmenfarbe in #6eea9d.
- Bildrandfarbe: #6eea9d

Grenze
Scrollen Sie schließlich nach unten zu Border und ändern Sie die Border Color auf #6eea9d, damit sie mit dem Bildrand übereinstimmt. Schließen Sie die Einstellungen des Moduls.
- Farbe: #6eea9d

Gestalten Sie das fünfte Testimonial-Modul
Öffnen Sie die Einstellungen für das fünfte Testimonial-Modul und fügen Sie dessen Inhalt hinzu.

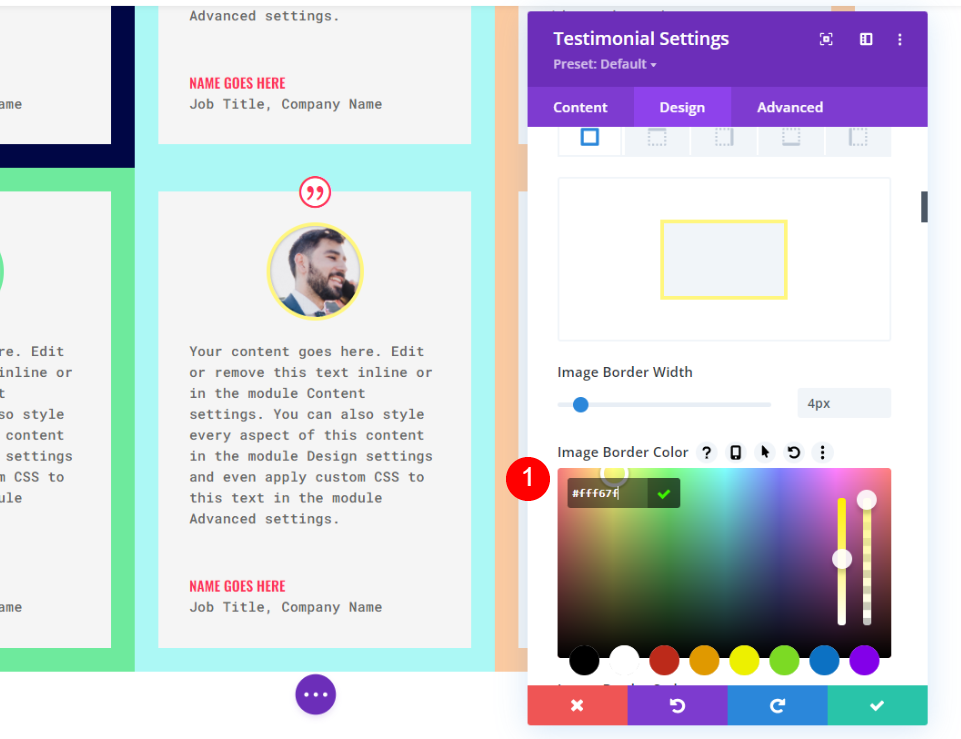
Bild
Scrollen Sie als Nächstes nach unten zu Bild und ändern Sie die Rahmenfarbe in #fff67f.
- Bildrandfarbe: #fff67f

Grenze
Scrollen Sie schließlich nach unten zu Border und die Border Color zu #fccaa0, um mit dem Bildrand übereinzustimmen. Schließen Sie die Einstellungen des Moduls.
- Farbe: #fff67f

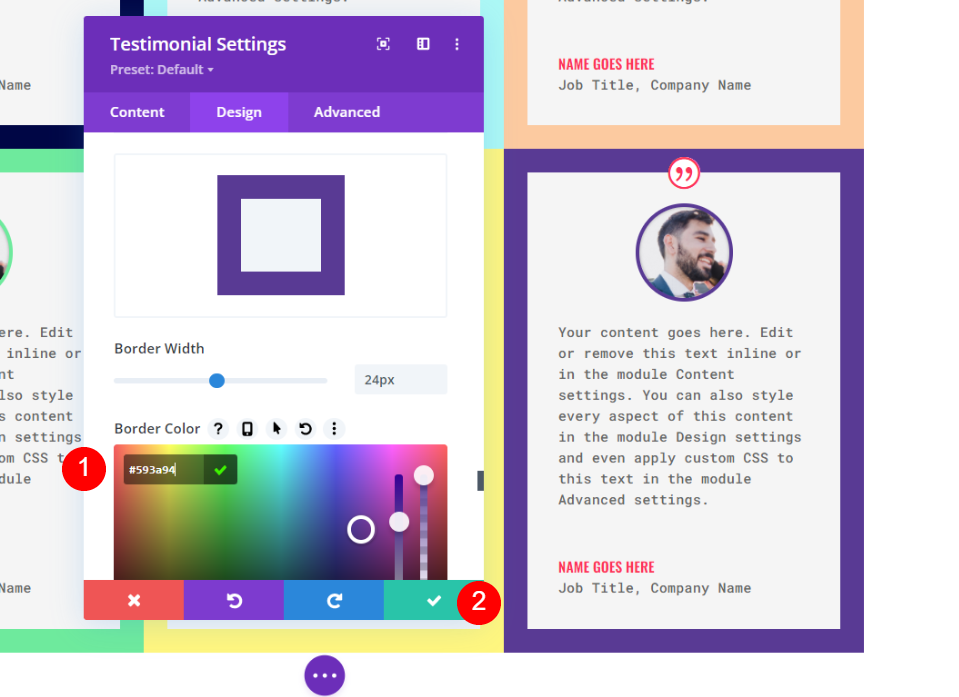
Gestalten Sie das sechste Testimonial-Modul
Öffnen Sie abschließend die Einstellungen für das sechste Testimonial-Modul und ersetzen Sie den Testimonial-Inhalt.

Bild
Scrollen Sie als Nächstes nach unten zu Bild und ändern Sie die Rahmenfarbe in #593a94.
- Bildrandfarbe: #593a94

Grenze
Scrollen Sie schließlich nach unten zu Rand und die Randfarbe zu #593a94, um dem Bildrand zu entsprechen. Schließen Sie die Einstellungen des Moduls.
- Farbe: #593a94

Alternatives Testimonial-Layout
Das Testimonial-Raster, das wir erstellt haben, funktioniert hervorragend, wenn die Testimonials ungefähr gleich groß sind. Was ist, wenn Sie ein paar kleine und ein paar große Referenzen haben? Dafür ist ein Raster mit unterschiedlichen Größen für die Spalten ideal. Wir können die Erfahrungsberichte mit den meisten Informationen in den größeren Spalten platzieren.
Für dieses Beispiel. Wir erstellen neue Spalten mit denselben Abstandseinstellungen und verwenden dieselben Testimonials wie zuvor, jedoch mit unterschiedlichen Textmengen.
Erstellen Sie die alternativen Zeilen
Fügen Sie zuerst eine 2-spaltige Zeile hinzu , die links eine 1/3-Spalte und rechts eine 2/3-Spalte hat.

Öffnen Sie als Nächstes die Einstellungen der Zeile, gehen Sie zur Registerkarte „Design“, scrollen Sie nach unten zu „ Größe “ und wählen Sie „Benutzerdefinierte Bundstegbreite verwenden“ aus. Ändern Sie die Bundstegbreite auf 1.
- Benutzerdefinierte Bundstegbreite verwenden: Ja
- Rinnenbreite: 1

Scrollen Sie als Nächstes zu Abstand . Geben Sie 0px für die obere und untere Polsterung ein. Schließen Sie die Einstellungen der Zeile.
- Polsterung: 0px Oben, Unten

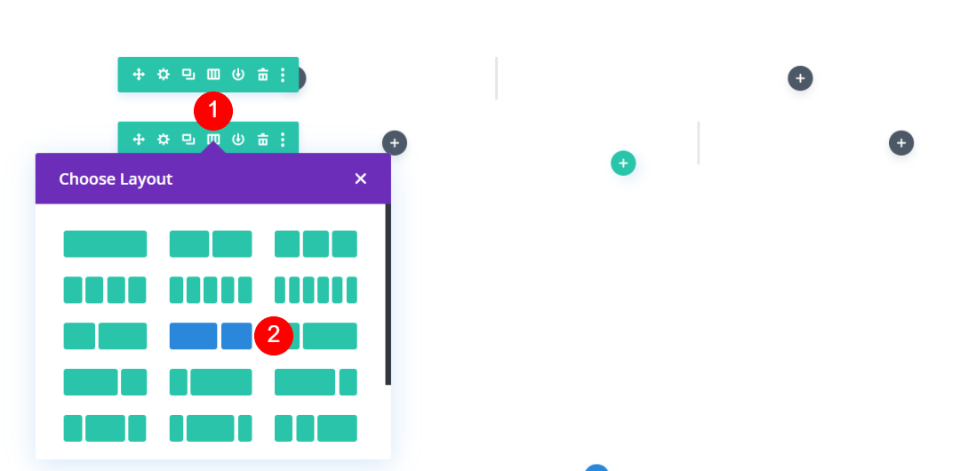
Als nächstes duplizieren Sie die Zeile.

Wählen Sie die Layoutoptionen der zweiten Reihe und wählen Sie das Layout mit 2/3 links und 1/3 rechts.

Fügen Sie vier Testimonial-Module hinzu
Erstellen oder ziehen Sie abschließend Ihre Testimonial-Module in die Zeilen. Ich verwende die gleichen Module wie im vorherigen Beispiel, aber ich habe den Textinhalt geändert, um andere Größen zu erstellen.

Die Module passen wie im vorherigen Beispiel in die Breite ihrer Spalten, aber aufgrund ihres Inhalts haben alle unterschiedliche Höhen. Dies erzeugt unangenehme Abstände innerhalb des Rasters. Glücklicherweise ist dies leicht zu beheben. Dies funktioniert auch für das reguläre Raster, wenn Ihre Testimonial-Inhalte unterschiedliche Größen haben.
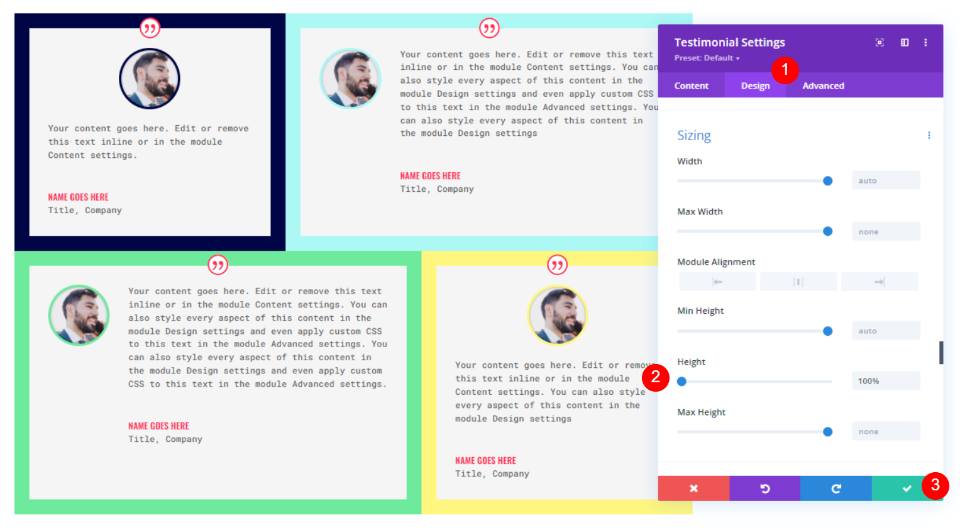
Öffnen Sie die Einstellungen für das erste Modul und gehen Sie auf die Registerkarte Design. Scrollen Sie nach unten zu Größe und geben Sie 100 % für die Höhe ein. Wiederholen Sie dies für jedes Modul .
- Höhe: 100 %

Ergebnisse
Testimonial Grid-Layout-Ergebnisse
Hier ist ein Blick auf unser Rasterlayout. Dies funktioniert hervorragend, wenn die Testimonials die gleiche Größe haben.

Alternative Testimonial-Layout-Ergebnisse
Hier ist das alternative Layout. Es ist ideal für Inhalte in mehreren Größen.

Endgedanken
Das ist unser Blick darauf, wie Sie mit dem Testimonial-Modul von Divi ein Testimonial-Rasterlayout erstellen. Die Zeilen- und Moduleinstellungen von Divi arbeiten hervorragend zusammen, um ein Raster mit mehreren Zeilen- und Spaltenanzahlen zu erstellen. Die hier gezeigten Beispiele können leicht erweitert werden, um noch größere Gitter zu erstellen. Die Konzepte funktionieren auch mit anderen Arten von Divi-Modulen.
Wir wollen von dir hören. Haben Sie mit der hier besprochenen Methode ein Testimonial-Raster erstellt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
