Divi'nin Referans Modülü ile Referans Tablosu Düzeni Nasıl Oluşturulur
Yayınlanan: 2022-03-28Izgara düzenleri, bir arada tutulması gereken içerik için harikadır. Görüşler mükemmel bir örnektir. Divi'nin referansları, her referans için yeni bir modül ile oluşturulur, ancak neyse ki bunları bir ızgarada görüntülemek basittir. Bu yazıda, Divi'nin referans modülü ile nasıl bir referans tablosu düzeni oluşturulacağını göreceğiz. İhtiyaçlarınıza en uygun olanı seçebilmeniz için iki farklı düzen göreceğiz.
Başlayalım!
Ön izleme
İşte bu eğitimde ne yapacağımıza bir göz atın. Divi'de bulunan ücretsiz Print Shop Layout Pack'teki tasarım stillerini kullanarak bir referans bölümü oluşturuyorum.
Referans Tablosu Düzeni Sonuçları

Alternatif Görüş Düzeni Sonuçları

İlk Izgara Düzenini Oluşturma
Her iki yerleşimin ayrıntılarını göstereceğiz, ancak ikinci yerleşim bu ilk yerleşimdeki modülleri kullanacak.
Satır Oluştur
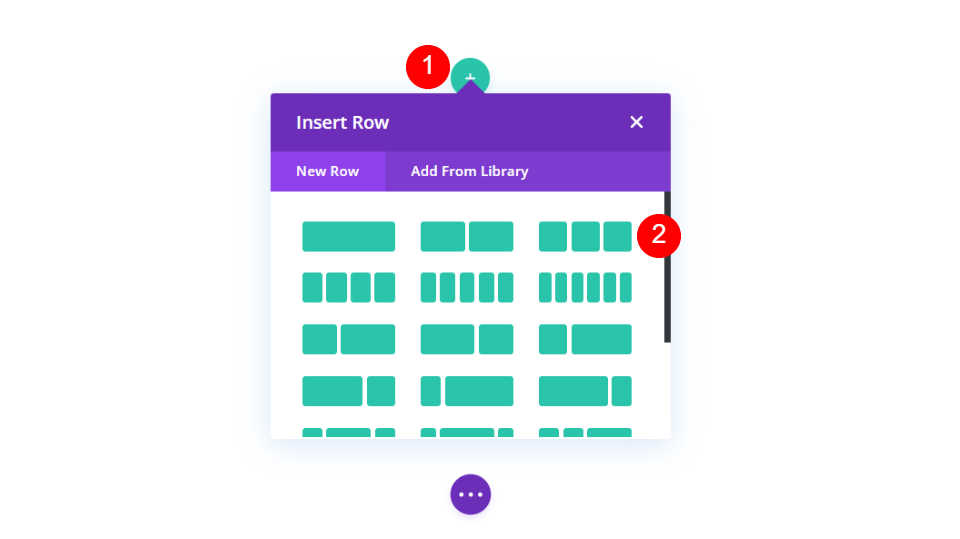
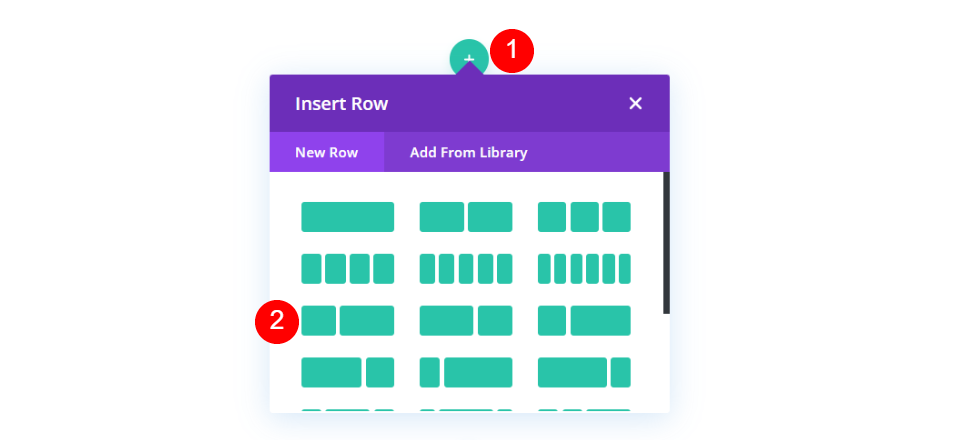
İlk önce yeni bir satır oluşturun ve 3 sütunlu bir düzen seçin.

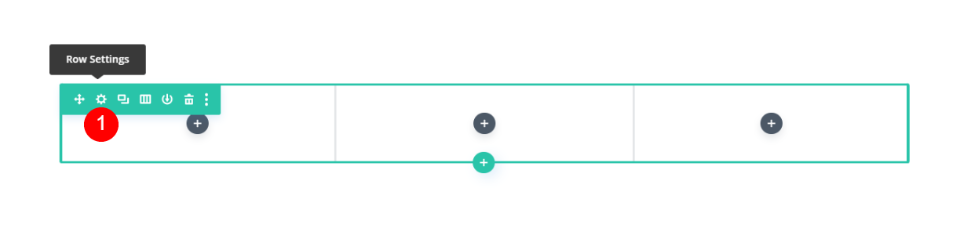
Ardından, dişli simgesine tıklayarak satırın ayarlarını açın.

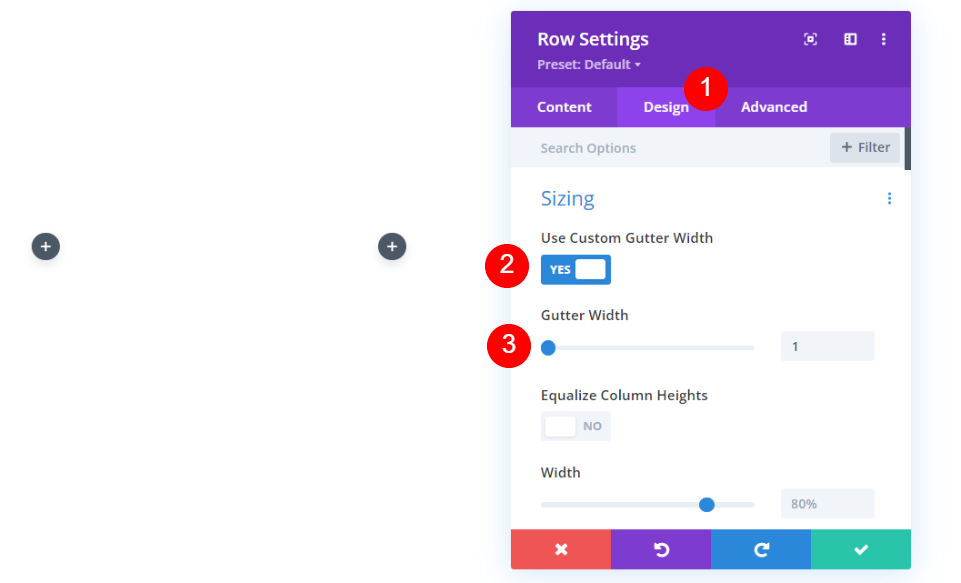
Tasarım sekmesini seçin ve Özel Cilt Payı Genişliğini Kullan'ı etkinleştirin ve Cilt Payı Genişliğini 1 olarak ayarlayın.
- Özel Genişlik Kullan: Evet
- Oluk Genişliği: 1

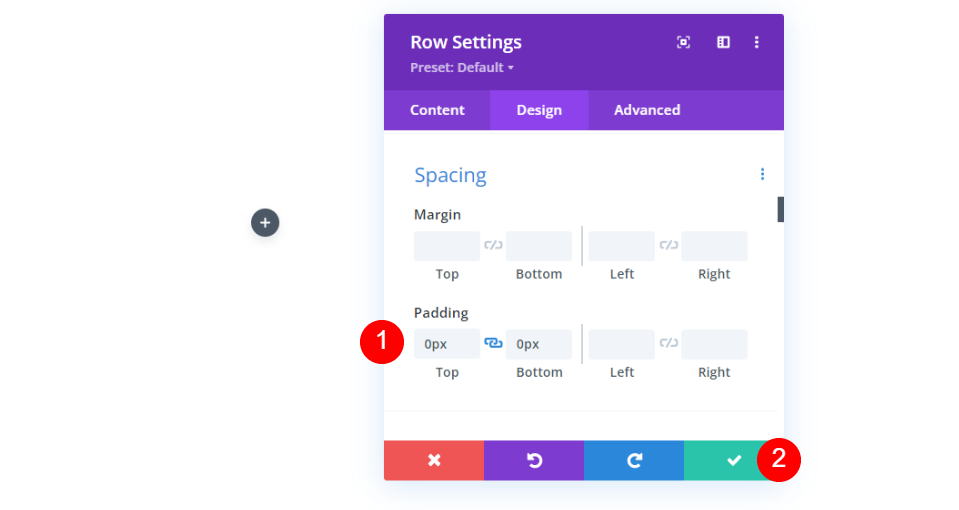
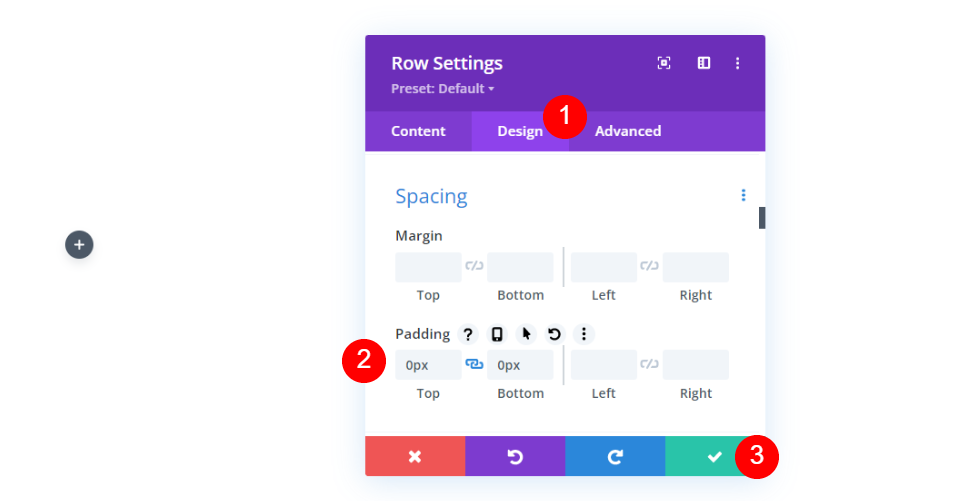
Ardından, Aralık'a gidin ve Üst ve Alt Dolguyu 0 piksel olarak değiştirin. Satırı kapatın. İkinci bir satır oluşturacağız, ancak önce bunu bitirip sonra klonlayacağız.
- Dolgu: 0px Üst ve Alt

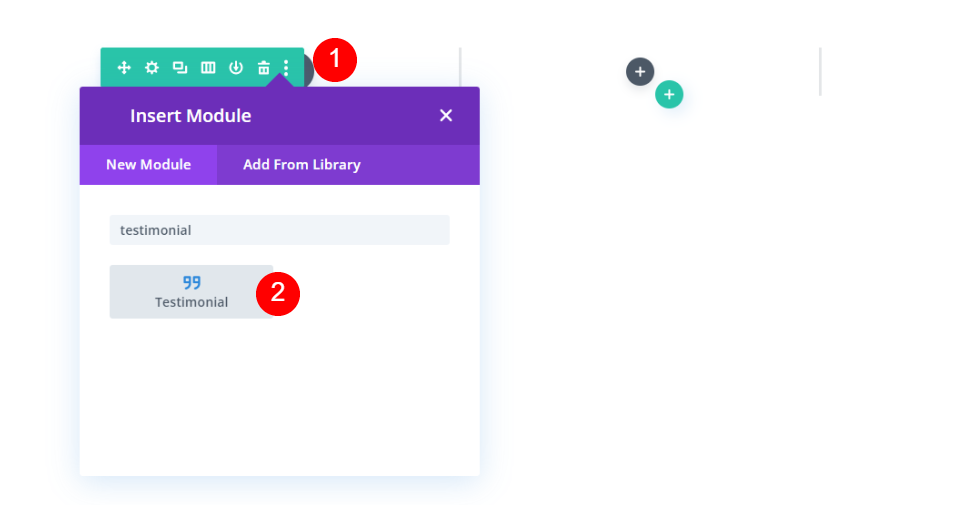
Bir Referans Modülü Ekle
Ardından, sol sütuna bir referans modülü ekleyin.

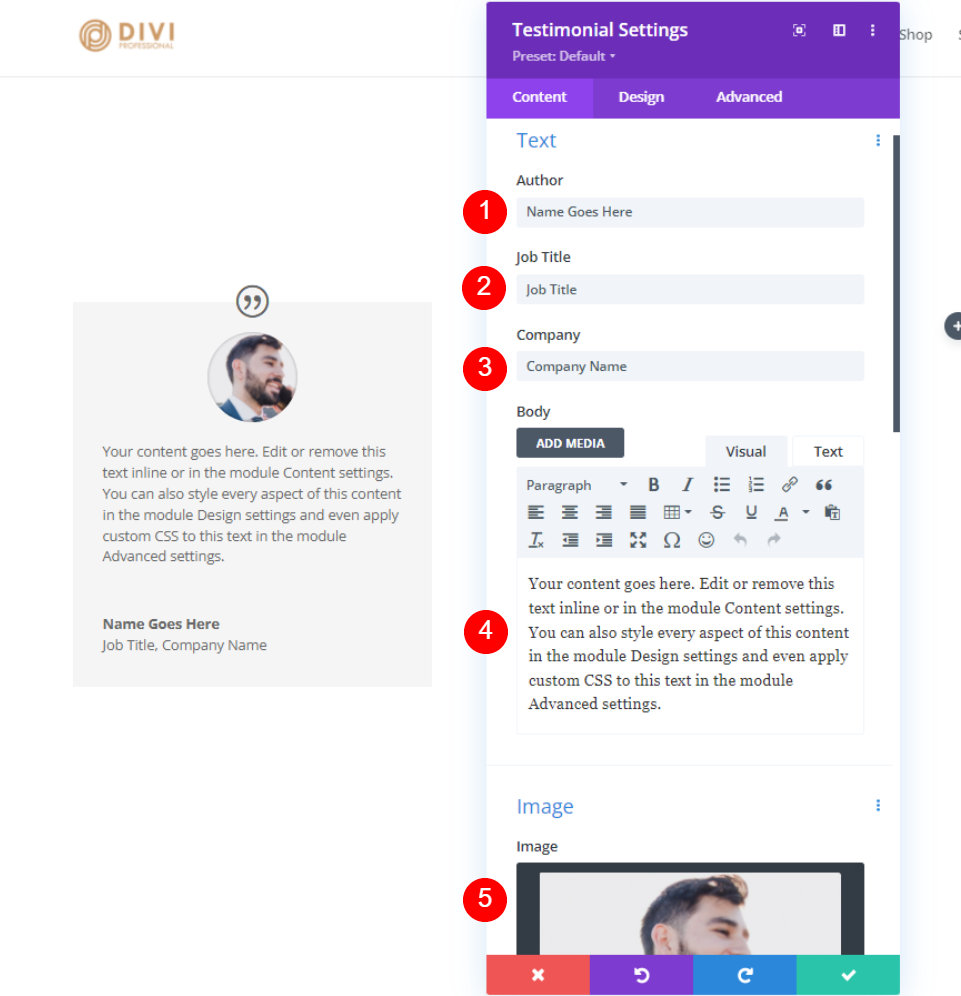
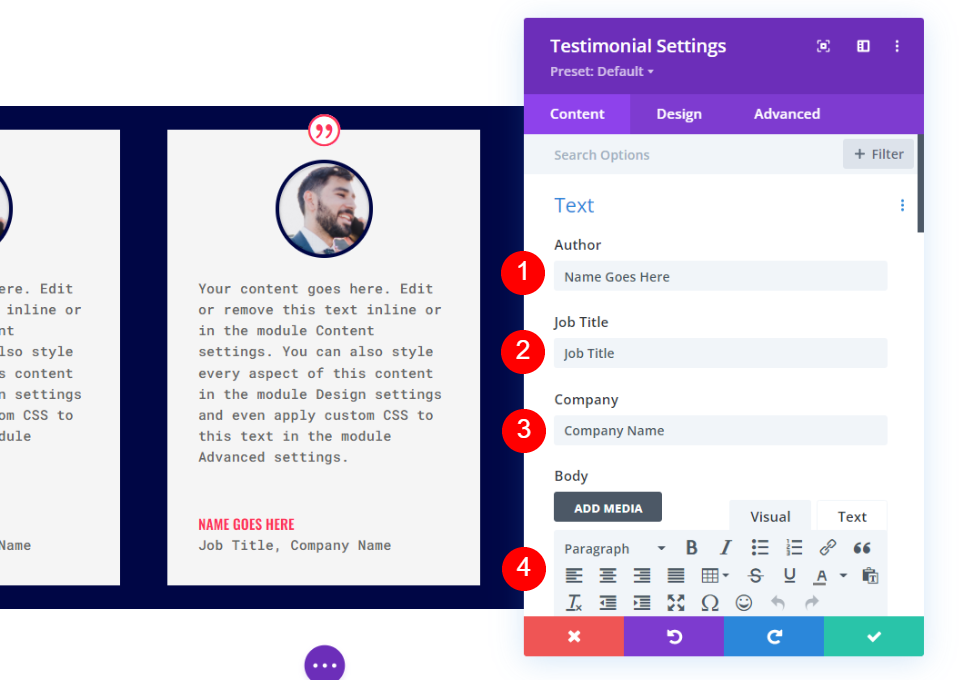
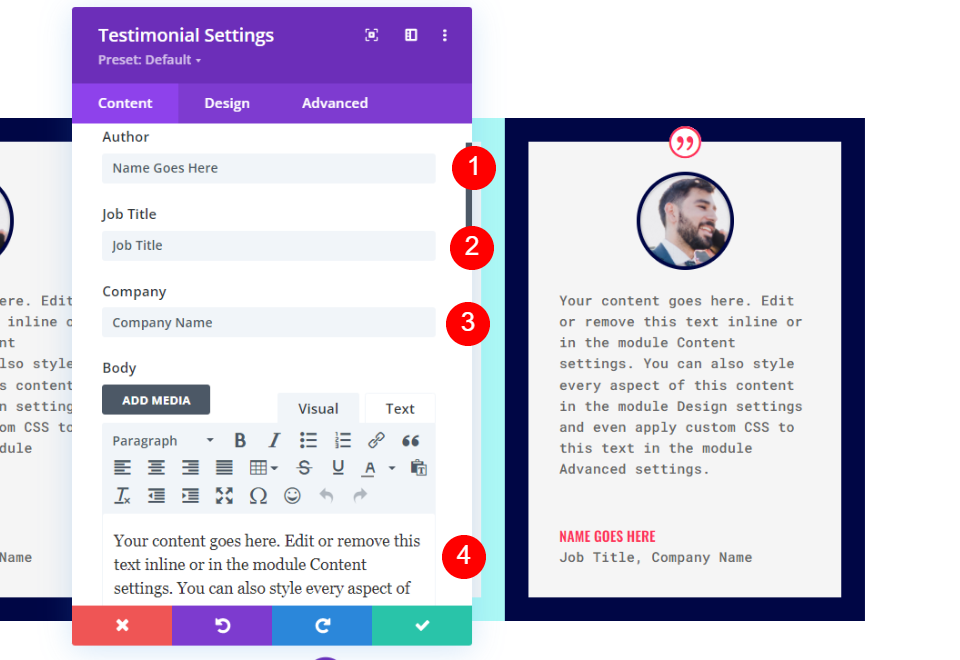
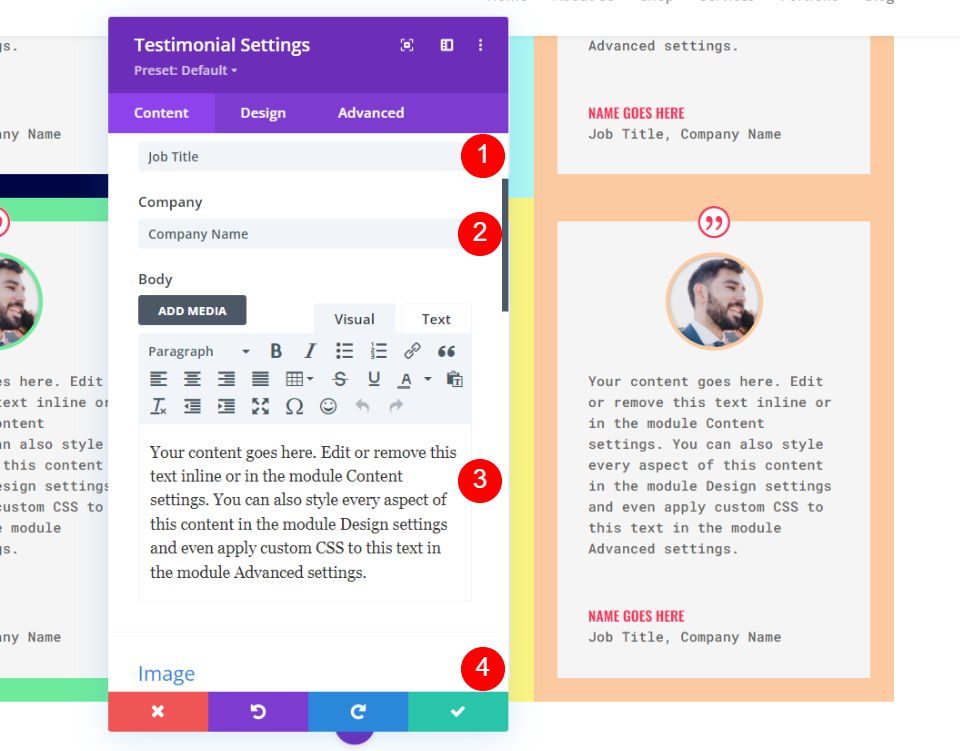
Referans Modülü İçerik Ayarları
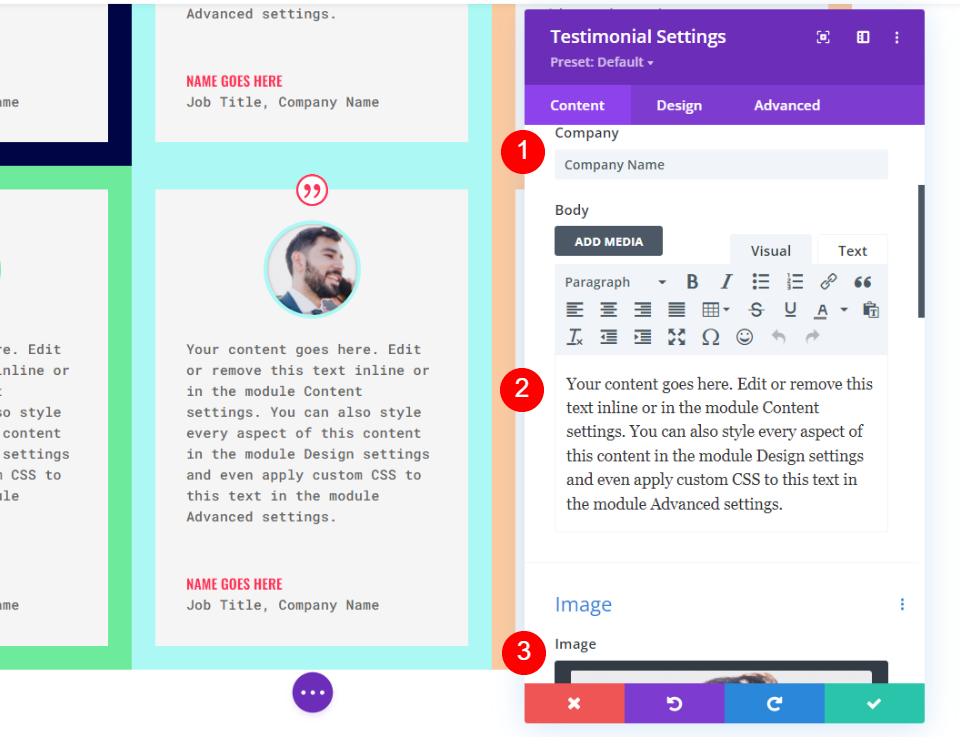
Ardından, referans içeriğini ekleyin. Buna Yazarın adı, İş Ünvanı, Şirket adı, Gövde içeriği ve kişinin resmi dahildir. Örneklerim için alan adlarını ve varsayılan gövde içeriğini kullanıyorum.
- Yazar: yazarın adı
- İş Unvanı: kişinin unvanı
- Şirket: şirket adı
- Gövde İçeriği: referans
- Resim: öne çıkan resim

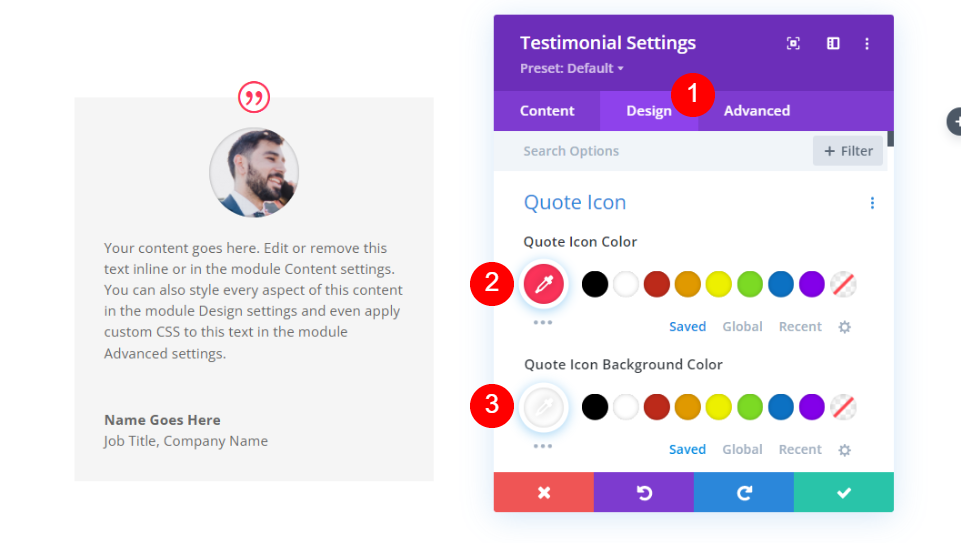
Referans Modülü Tasarım Ayarları
Ardından, tasarım sekmesini seçin.
alıntı simgesi
Alıntı Simgesi Rengini #fd335a olarak değiştirin ve Arka Plan Rengini beyaza ayarlayın. Simge rengi, kişinin adı için de kullanılacaktır. Bu, tüm modüller için aynı olacaktır.
- Renk: #fd335a
- Arka Plan Rengi: #ffffff

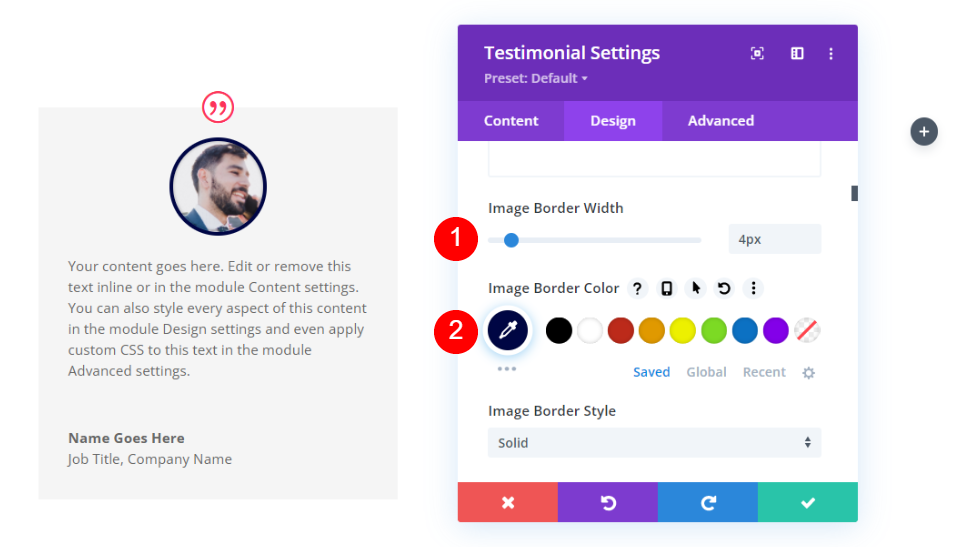
resim
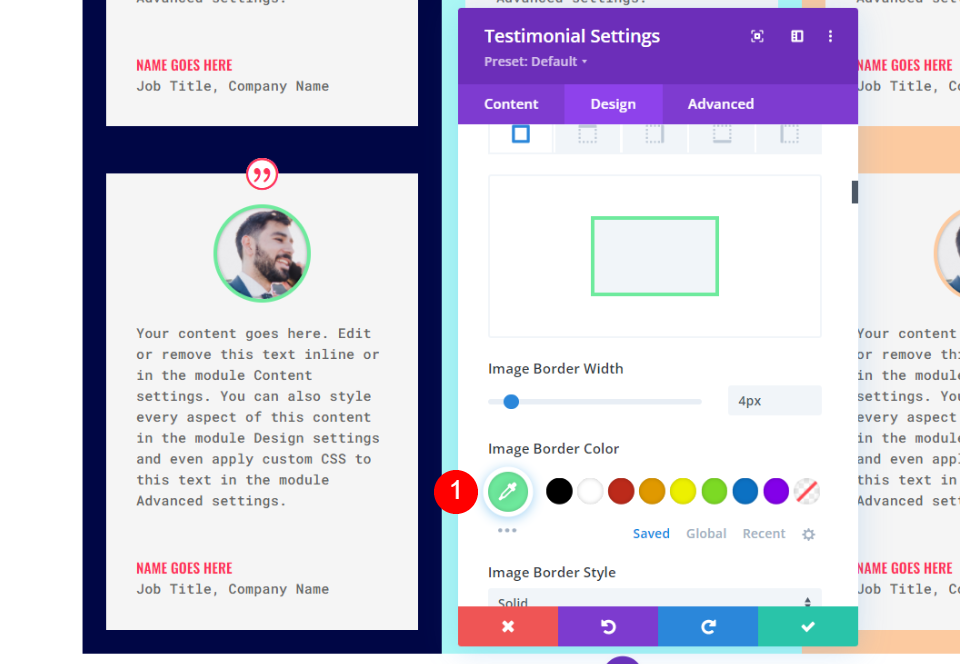
Ardından, Görüntü seçeneğine ilerleyin. Görüntü Kenarlığı Genişliğini 4 piksele ayarlayın ve Kenarlık Rengini #000645 olarak değiştirin. Sınır, her modül için modülün sınırıyla eşleşecektir. Bunları tek tek değiştireceğiz.
- Resim Kenarlık Genişliği: 4px
- Görüntü Kenarlığı Rengi: #000645

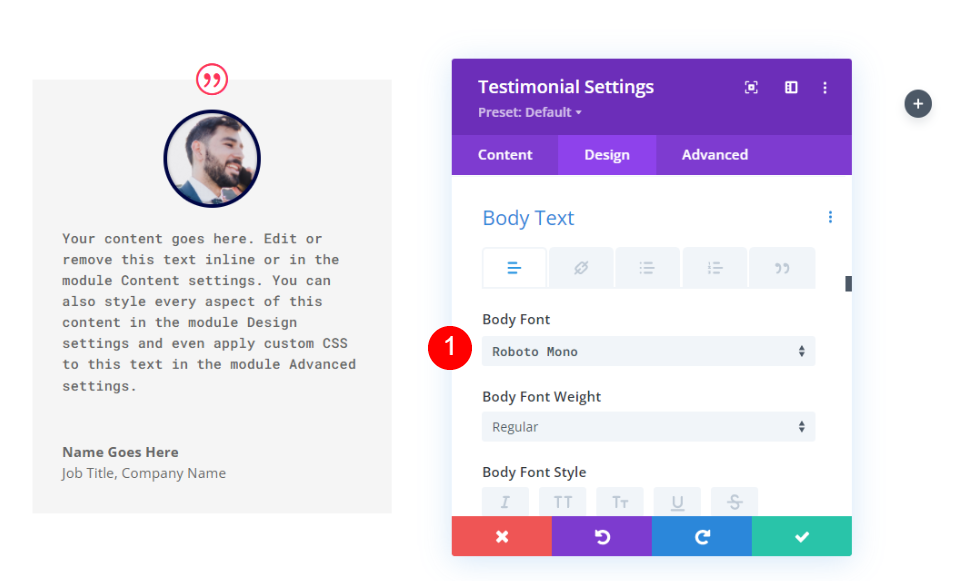
Gövde metni
Ardından, Gövde Metni'ne gidin ve Roboto Mono'yu seçin. Ayarların geri kalanını varsayılanlarında bırakın.
- Gövde Yazı Tipi: Roboto Mono

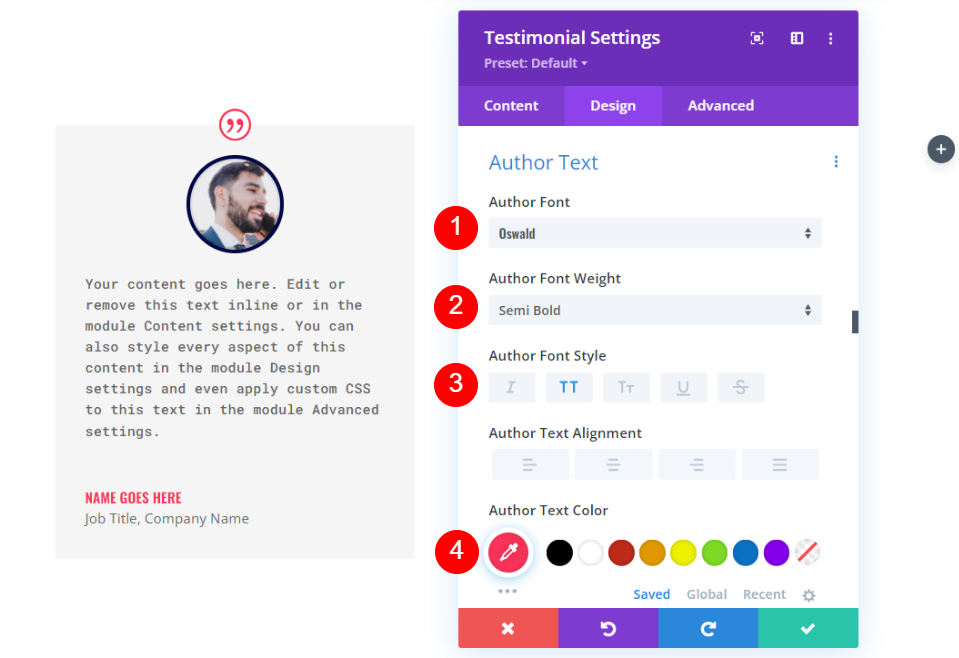
Yazar Metni
Ardından, Yazar Metni'ne gidin . Yazı Tipini Oswald olarak değiştirin, Ağırlık için Yarı Kalın, Stil için TT'yi seçin ve Rengi #fd335a olarak değiştirin.
- Yazı Tipi: Oswald
- Tarz: yarı kalın
- stil: TT
- Metin Rengi: #fd335a

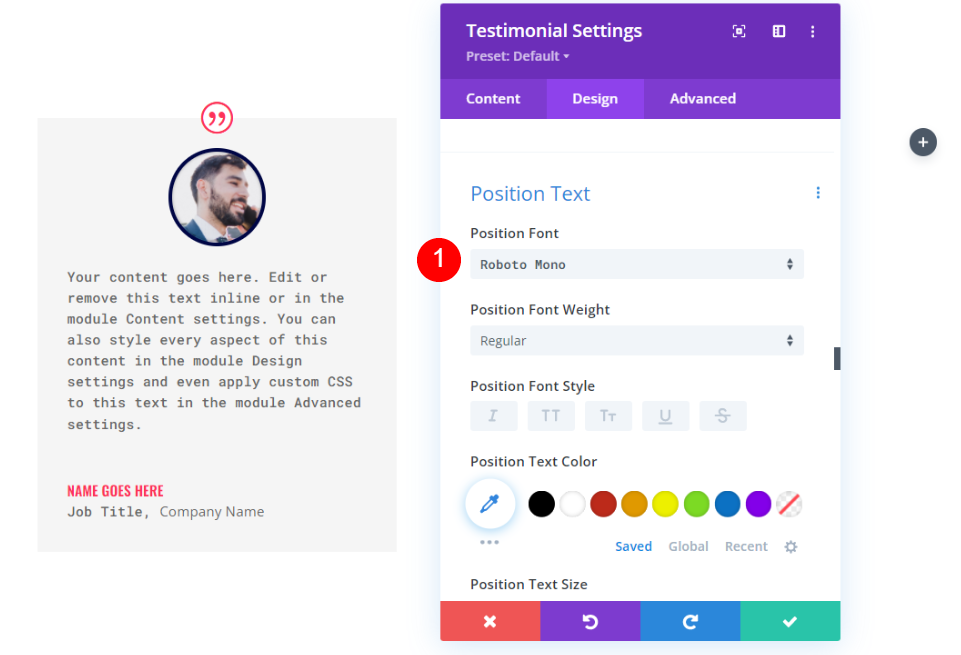
Konum Metni
Ardından, Metni Konumlandır'a (iş başlığı) gidin ve Yazı Tipi'ni Roboto Mono olarak değiştirin. Ayarların geri kalanını varsayılanlarında bırakın.
- Pozisyon Yazı Tipi: Roboto Mono

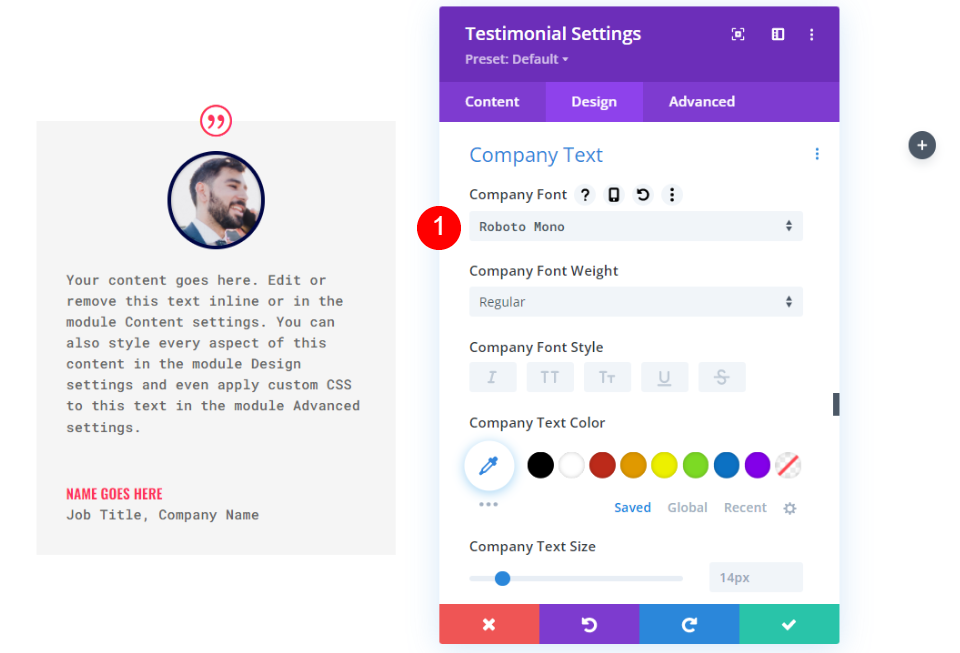
Şirket Metni
Ardından, Şirket Metni'ne gidin ve Yazı Tipi için Roboto Mono'yu seçin. Ayarları varsayılanlarında bırakın.
- Şirket Yazı Tipi: Roboto Mono

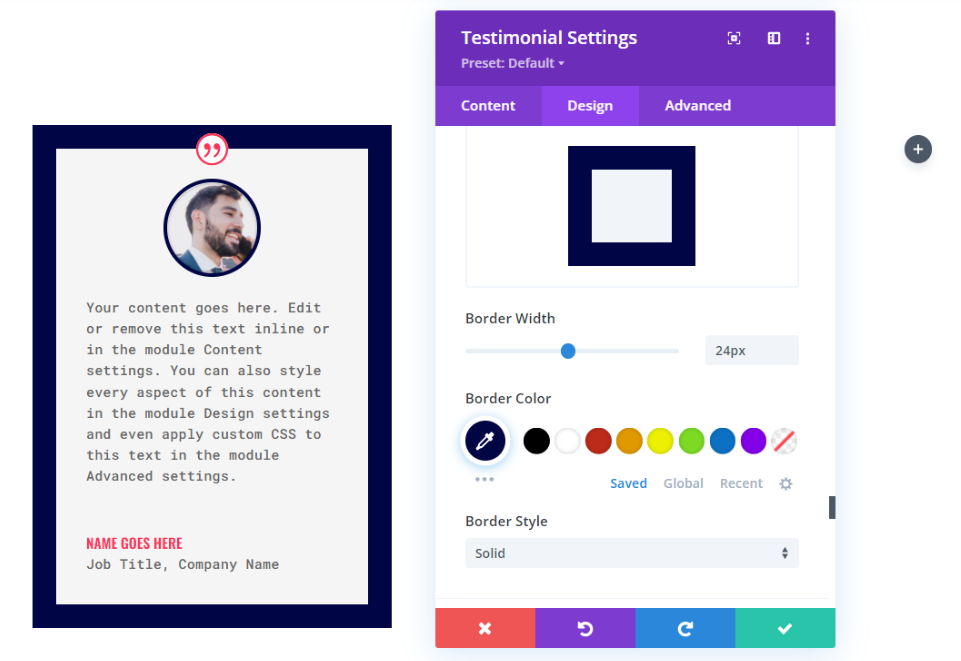
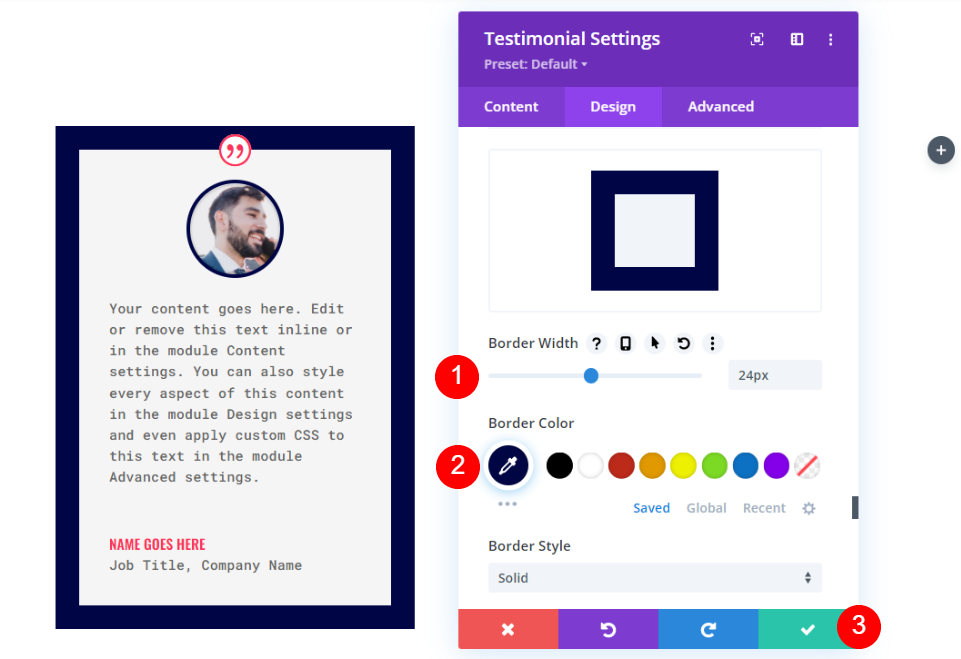
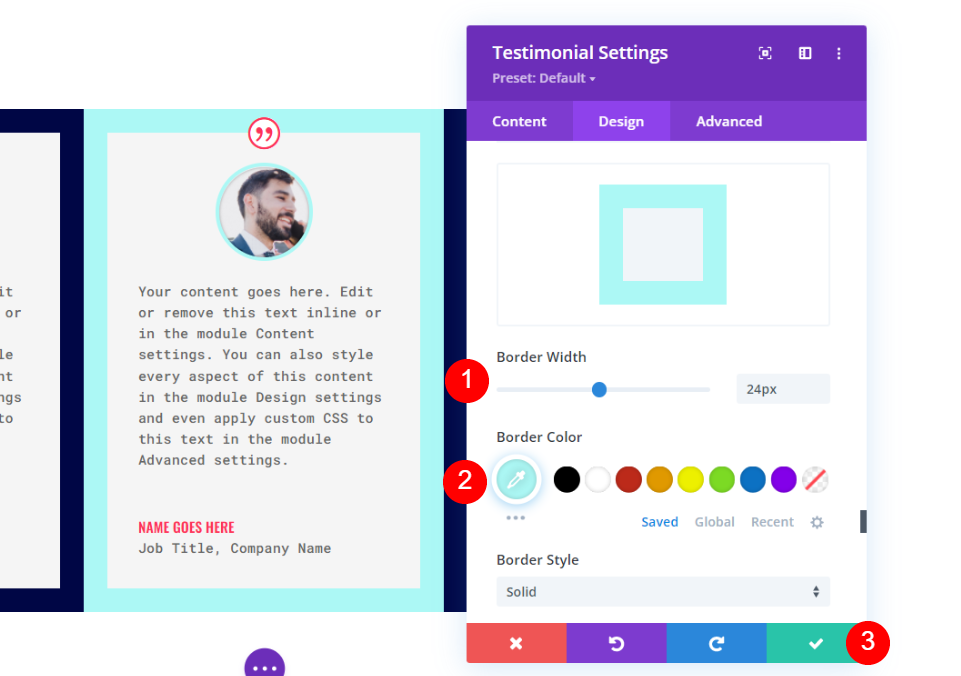
Sınır
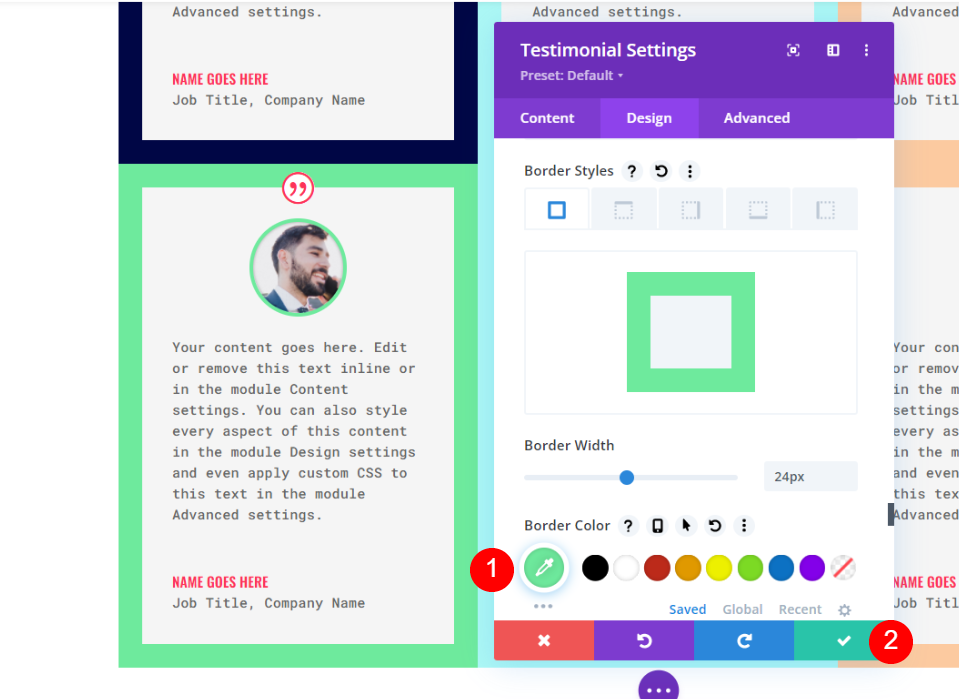
Son olarak, aşağı kaydırın Border . Görüntü Kenarlığına uyması için Genişliği 24 piksel ve Kenarlık Rengini #000645 olarak değiştirin. Modülün ayarlarını kapatın. Kenarlık rengi de her modül için değişecektir.
- Genişlik: 24 piksel
- Renk: #000645

Referans Modülünü Çoğalt
Ardından, modülü iki kez çoğaltın ve klonlanan iki modülü satırdaki diğer sütunlara sürükleyin.

İkinci Referans Modülünün Stilini Oluşturun
İkinci referans modülü için ayarları açın ve içeriği değiştirin.

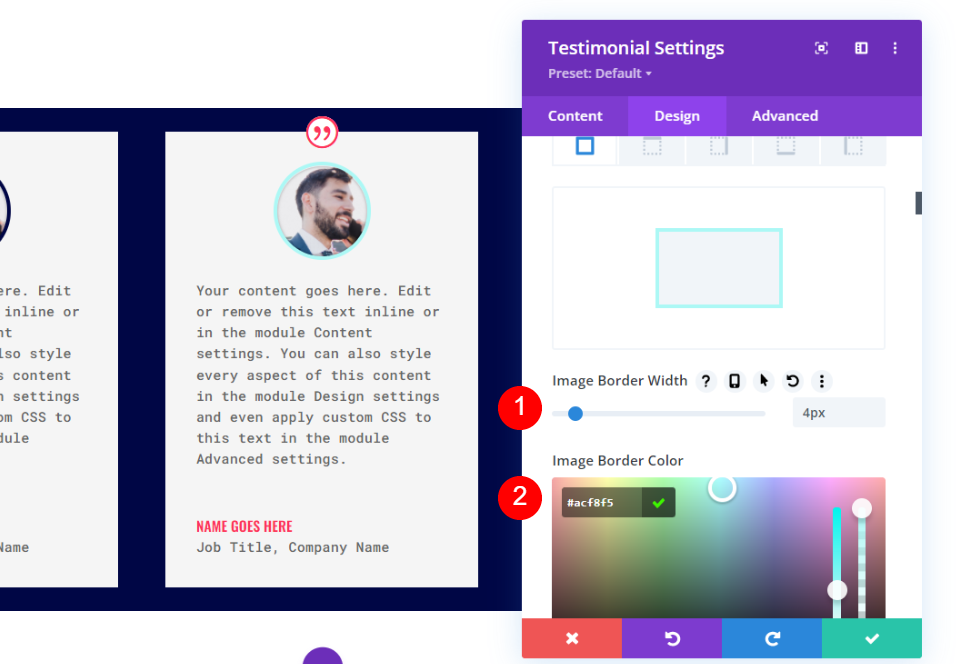
resim
Ardından, tasarım sekmesini seçin ve aşağı kaydırarak Görüntü'ye gidin. Kenar Rengini #acf8f5 olarak değiştirin.
- Görüntü Kenarlığı Rengi: #acf8f5

Sınır
Son olarak, aşağı kaydırın Border . Görüntü Kenarlığına uyması için Kenar Rengini #acf8f5 olarak değiştirin. Modülün ayarlarını kapatın. Modülün ayarlarını kapatın.
- Renk: #acf8f5

Üçüncü Referans Modülünün Stilini Oluşturun
Üçüncü referans modülünün ayarlarını açın ve içeriği değiştirin.

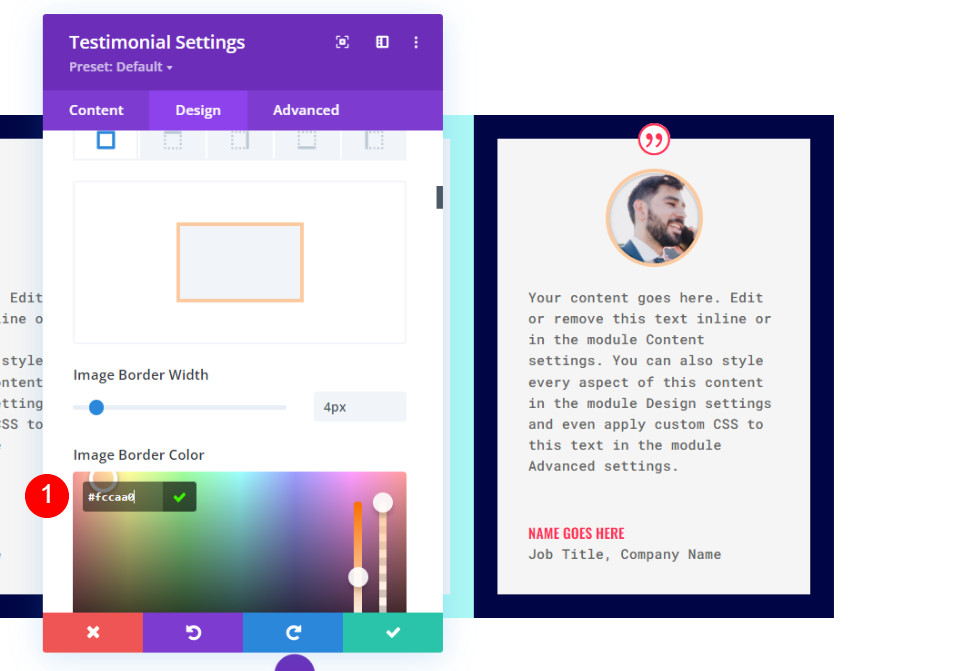
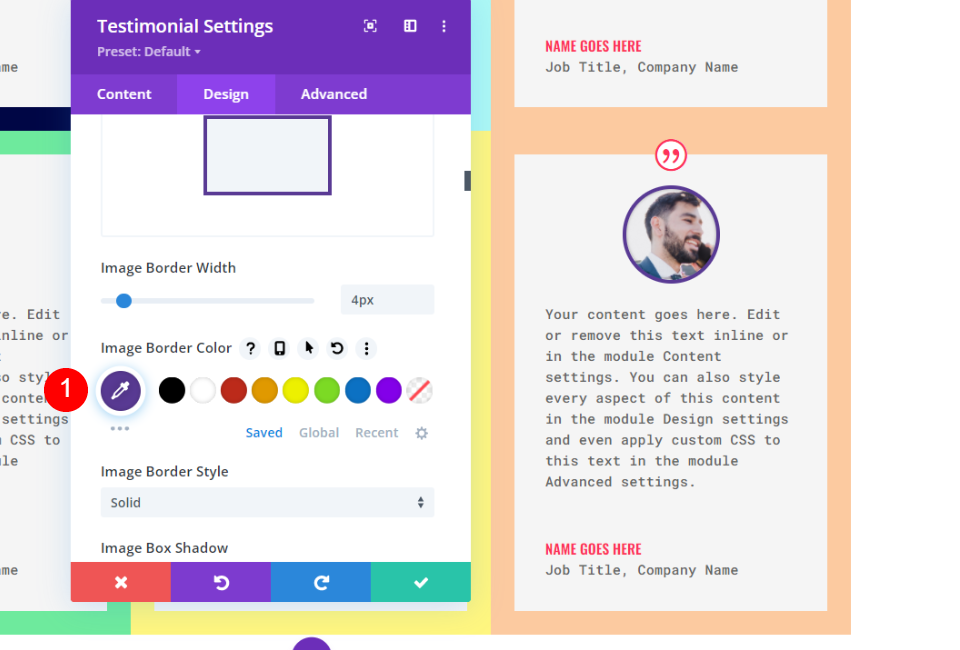
resim
Ardından, tasarım sekmesine gidin, Görüntü'ye gidin ve Kenarlık Rengini #fccaa0 olarak değiştirin.
- Görüntü Kenarlığı Rengi: #fccaa0


Sınır
Son olarak, Görüntü Kenarlığına uyması için Kenarlık'a ve Kenar Rengi'ni #fccaa0'a kaydırın. Modülün ayarlarını kapatın.
- Renk: #fccaa0

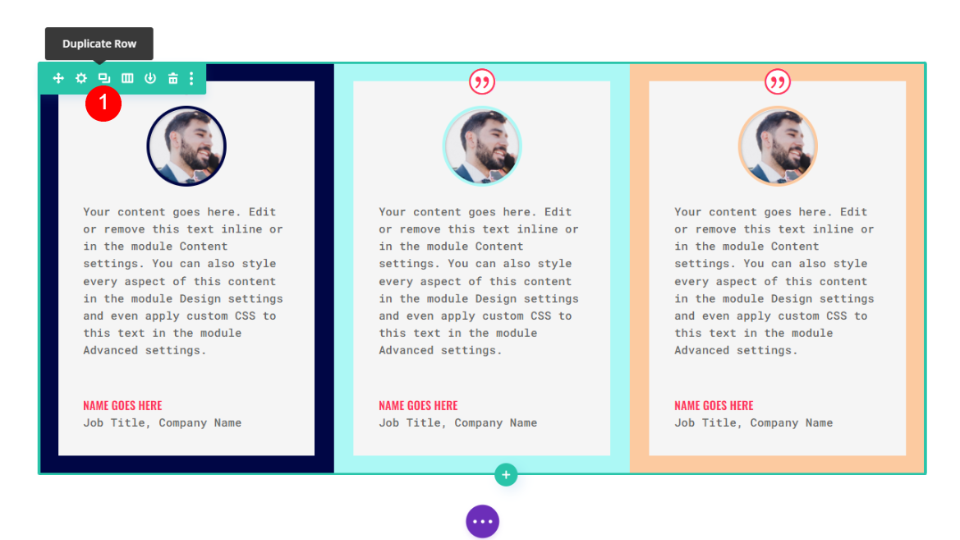
Satırı Çoğalt
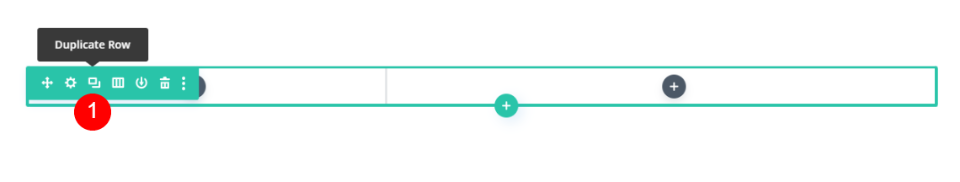
Ardından, satırın üzerine geldiğinizde görünen çoğaltma seçeneğine tıklayarak satırı çoğaltın. Üst ve Alt Dolguya 0px eklediğimiz için, bu yeni satır otomatik olarak üstündeki satıra dokunur. İçeriğini ve renklerini değiştirmek için her modülü ikinci bölümde açacağız.

Dördüncü Tanıtıcı Modülü Stillendirin
İkinci referans modülü için ayarları açın ve içeriği değiştirin.

resim
Ardından, Görüntü'ye gidin ve Kenarlık Rengini #6eea9d olarak değiştirin.
- Görüntü Kenarlığı Rengi: #6eea9d

Sınır
Son olarak, Kenarlık'a ilerleyin ve Kenarlık Rengini Görüntü Kenarlığına uyacak şekilde #6eea9d olarak değiştirin. Modülün ayarlarını kapatın.
- Renk: #6eea9d

Beşinci Referans Modülünü Stillendirin
Beşinci referans modülünün ayarlarını açın ve içeriğini ekleyin.

resim
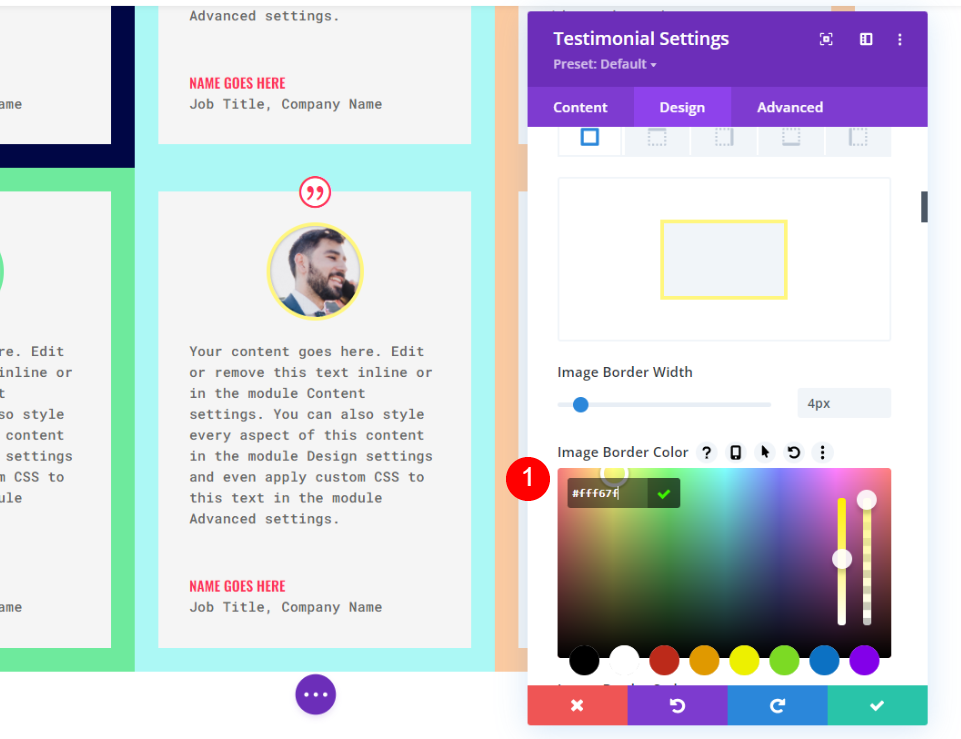
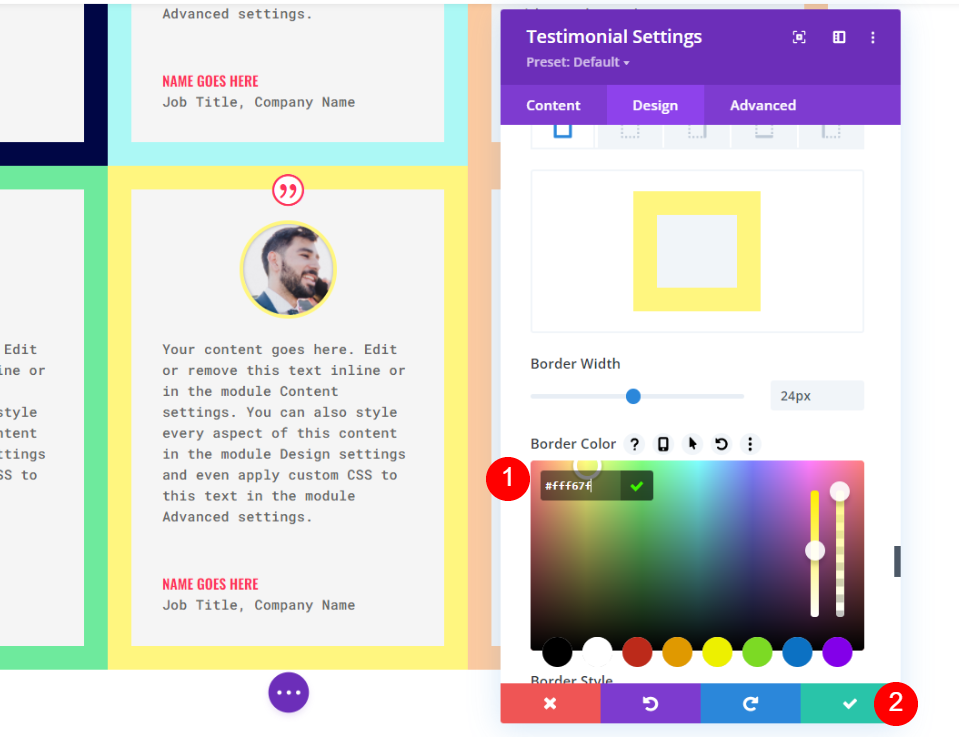
Ardından, Görüntü'ye gidin ve Kenarlık Rengini #fff67f olarak değiştirin.
- Görüntü Kenarlığı Rengi: #fff67f

Sınır
Son olarak, Görüntü Kenarlığına uyması için Kenarlık'a ve Kenar Rengi'ni #fccaa0'a kaydırın. Modülün ayarlarını kapatın.
- Renk: #fff67f

Altıncı Tanıtma Modülünü Stillendirin
Son olarak, altıncı referans modülünün ayarlarını açın ve referans içeriğini değiştirin.

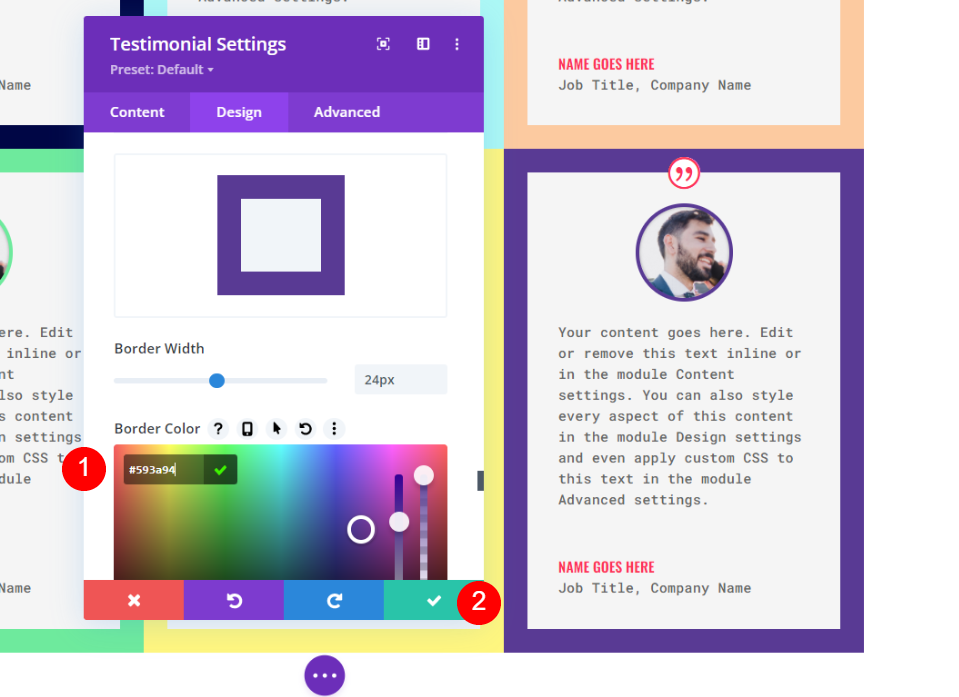
resim
Ardından, Görüntü'ye gidin ve Kenarlık Rengini #593a94 olarak değiştirin.
- Görüntü Kenarlığı Rengi: #593a94

Sınır
Son olarak, Görüntü Kenarlığına uyması için Kenarlık'a ve Kenar Rengi'ni #593a94'e kaydırın. Modülün ayarlarını kapatın.
- Renk: #593a94

Alternatif Görüş Düzeni
Referanslar yaklaşık olarak aynı boyuttaysa, yaptığımız referans tablosu harika çalışıyor. Ya birkaç küçük ve birkaç büyük referansınız varsa? Bunun için sütunlar için farklı boyutlarda bir ızgara idealdir. En fazla bilgiyi içeren referansları daha büyük sütunlara yerleştirebiliriz.
Bu örnek için. aynı boşluk ayarlarıyla yeni sütunlar oluşturacağız ve öncekiyle aynı referansları, ancak değişen miktarlarda metinle kullanacağız.
Alternatif Satırları Oluşturun
İlk olarak, solda 1/3 sütunu ve sağda 2/3 sütunu olan 2 sütunlu bir satır ekleyin .

Ardından, satırın ayarlarını açın, tasarım sekmesine gidin, Boyutlandırma'ya gidin ve Özel Cilt Payı Genişliğini Kullan'ı seçin. Oluk Genişliğini 1 olarak değiştirin.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1

Ardından, Aralık seçeneğine ilerleyin. Üst ve Alt Dolgu için 0px girin. Satırın ayarlarını kapatın.
- Dolgu: 0px Üst, Alt

Ardından, satırı çoğaltın .

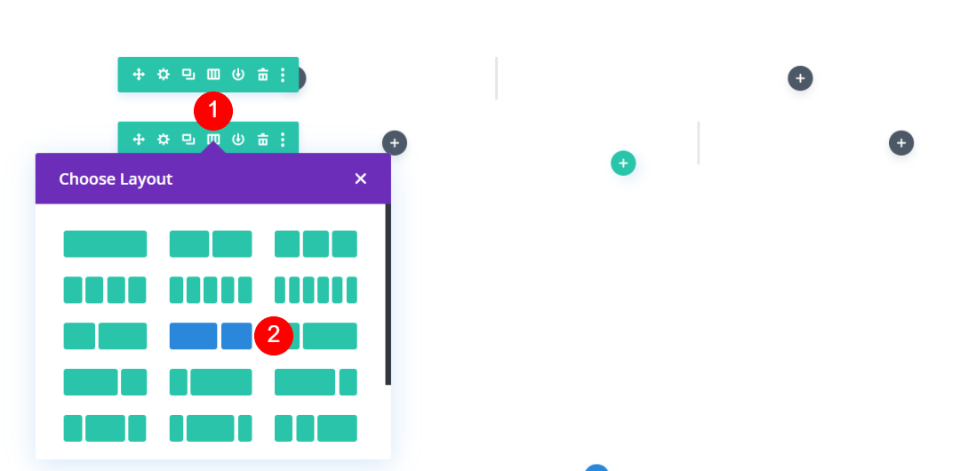
İkinci sıranın yerleşim seçeneklerini seçin ve solda 2/3 ve sağda 1/3 olan düzeni seçin.

Dört Referans Modülü Ekleyin
Son olarak, referans modüllerinizi oluşturun veya satırlara sürükleyin . Önceki örnektekiyle aynı modülleri kullanıyorum, ancak gövde içeriğini farklı boyutlar oluşturacak şekilde değiştirdim.

Modüller, önceki örnekte olduğu gibi sütunlarının genişliğine uyar, ancak gövde içeriği nedeniyle her birinin yüksekliği farklıdır. Bu, ızgara içinde garip boşluklar yaratır. Neyse ki, bunu düzeltmek kolaydır. Bu, referans içeriğiniz farklı boyutlardaysa normal ızgara için de işe yarar.
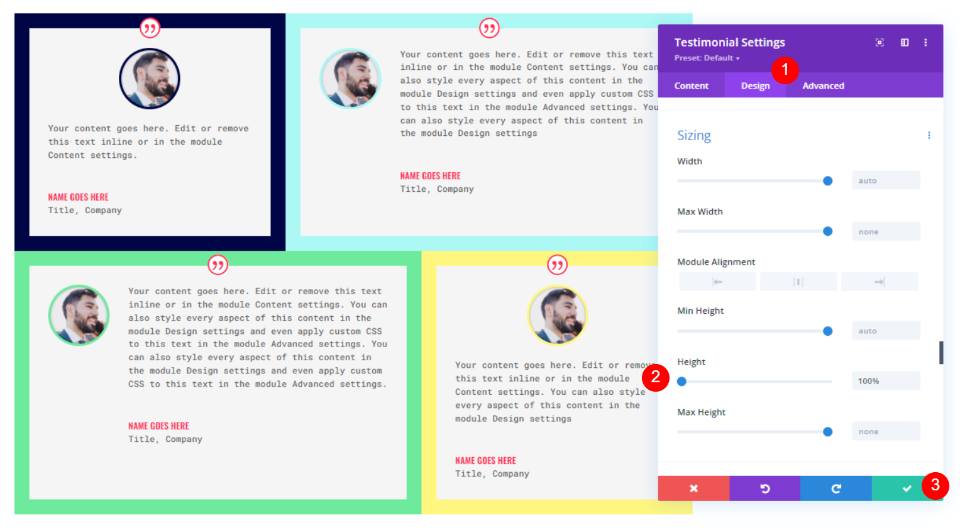
İlk modül için ayarları açın ve tasarım sekmesine gidin. Boyutlandırma'ya ilerleyin ve Yükseklik için %100'ü girin. Bunu her modül için tekrarlayın .
- Yükseklik: %100

Sonuçlar
Referans Tablosu Düzeni Sonuçları
İşte ızgara düzenimize bir bakış. Referanslar aynı boyuttaysa bu harika çalışır.

Alternatif Görüş Düzeni Sonuçları
İşte alternatif düzen. Birden çok boyutta içerik için idealdir.

Biten Düşünceler
Divi'nin referans modülü ile nasıl bir referans tablosu düzeni oluşturacağımıza bakışımız bu. Divi'nin satır ve modül ayarları, birden çok satır ve sütun sayısından oluşan bir ızgara oluşturmak için birlikte harika çalışır. Burada gösterdiğimiz örnekler, daha da büyük ızgaralar oluşturmak için kolayca genişletilebilir. Kavramlar ayrıca diğer Divi modül türleriyle de çalışır.
Senden duymak istiyoruz. Burada tartıştığımız yöntemi kullanarak bir referans tablosu oluşturdunuz mu? Yorumlarda deneyiminizi bize bildirin.
