如何使用 Divi 的推荐模块创建推荐网格布局
已发表: 2022-03-28网格布局非常适合需要保持在一起的内容。 推荐是一个很好的例子。 Divi 的推荐是为每个推荐使用一个新模块创建的,但幸运的是,在网格中显示它们很简单。 在本文中,我们将了解如何使用 Divi 的推荐模块创建推荐网格布局。 我们将看到两种不同的布局,因此您可以选择最适合您需求的布局。
让我们开始吧!
预览
以下是我们将在本教程中制作的内容。 我正在使用 Divi 中提供的免费 Print Shop Layout Pack 中的设计样式创建一个推荐部分。
推荐网格布局结果

替代推荐布局结果

创建第一个网格布局
我们将展示两种布局的详细信息,但第二种布局将使用第一种布局中的模块。
创建行
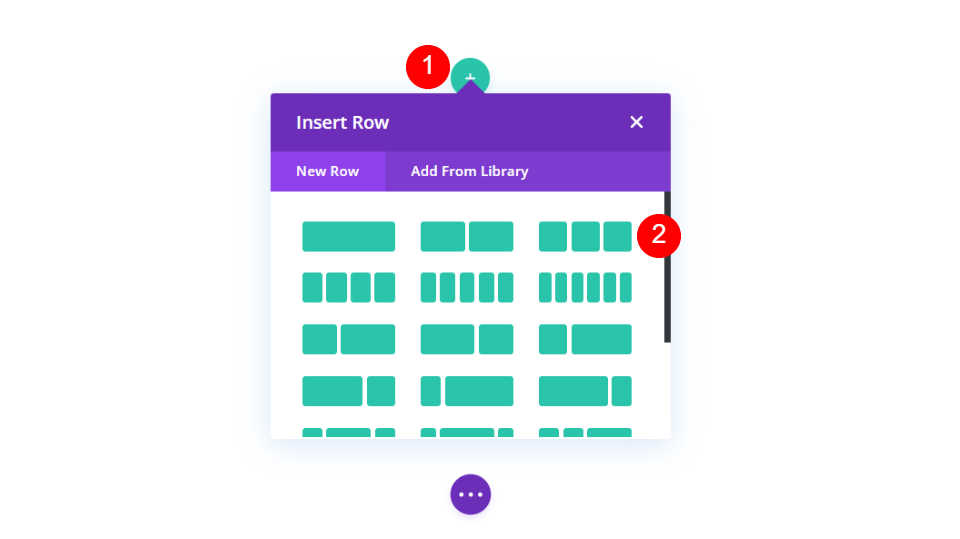
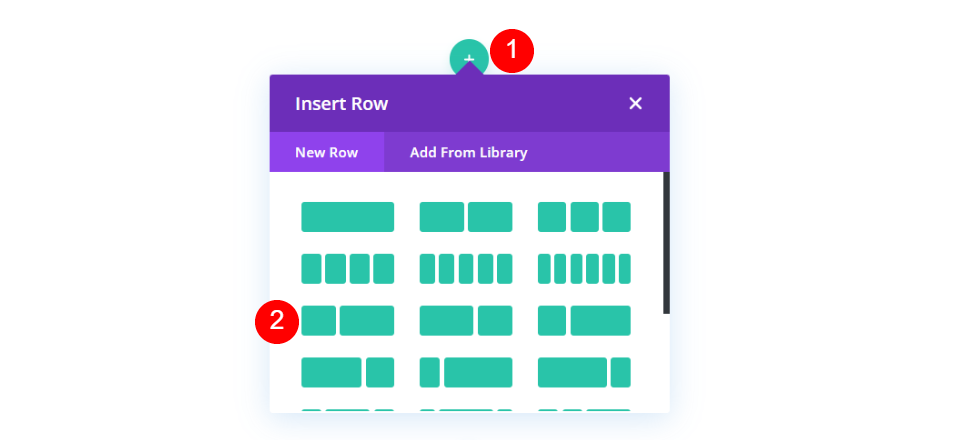
首先,创建一个新行并选择一个3 列布局。

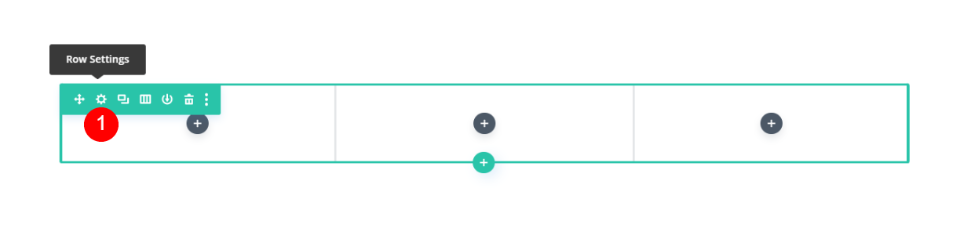
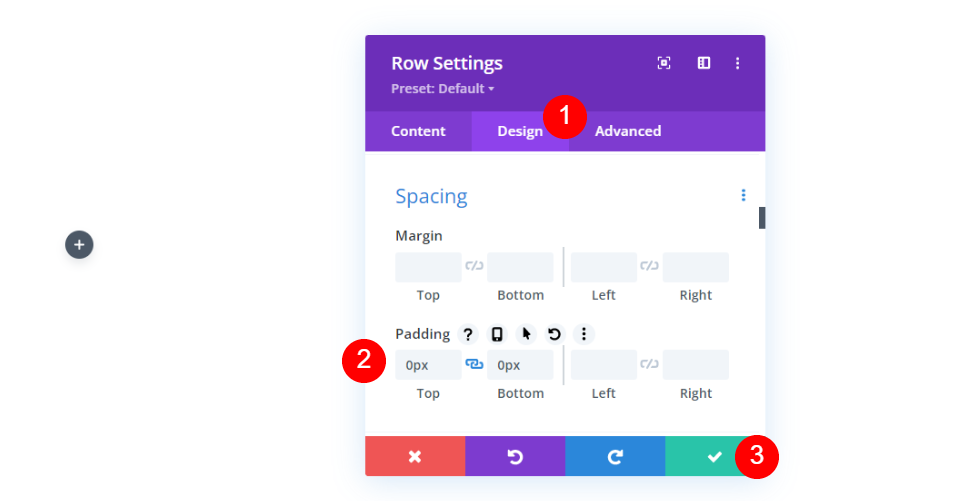
接下来,通过单击其齿轮图标打开该行的设置。

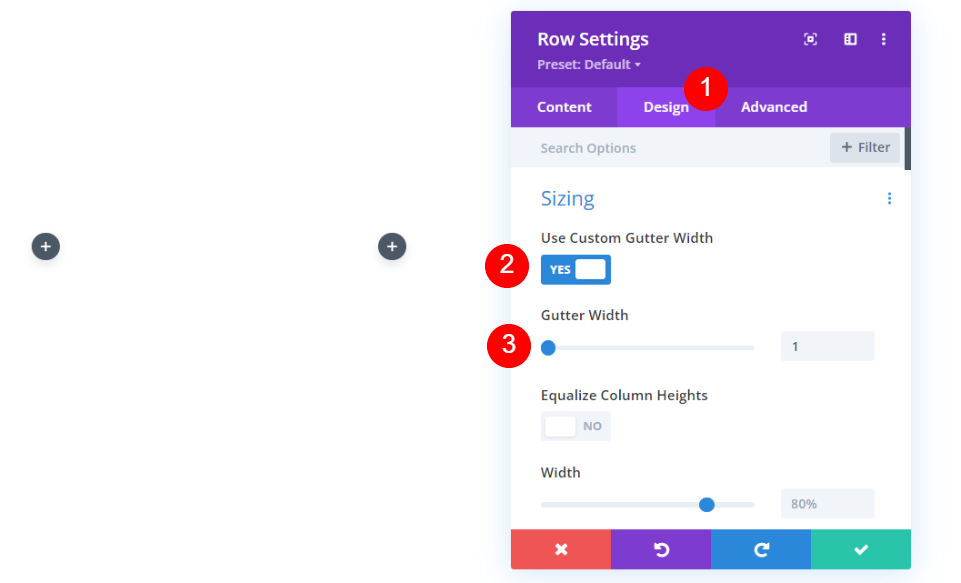
选择设计选项卡并启用使用自定义装订线宽度并将装订线宽度设置为 1。
- 使用自定义宽度:是
- 天沟宽度:1

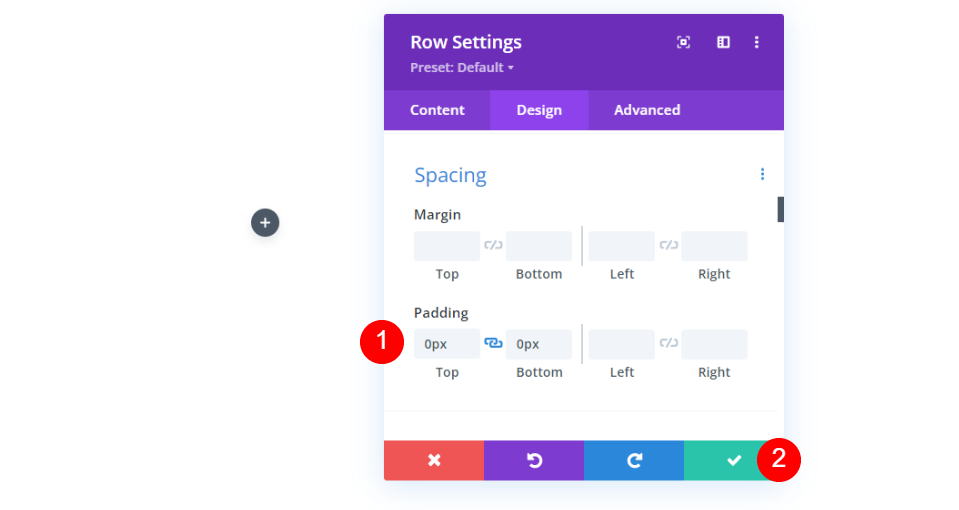
接下来,向下滚动到间距并将顶部和底部填充更改为 0px。 关闭行。 我们将创建第二行,但我们将先完成这一行,然后再克隆它。
- 填充:0px 顶部和底部

添加推荐模块
接下来,将推荐模块添加到左列。

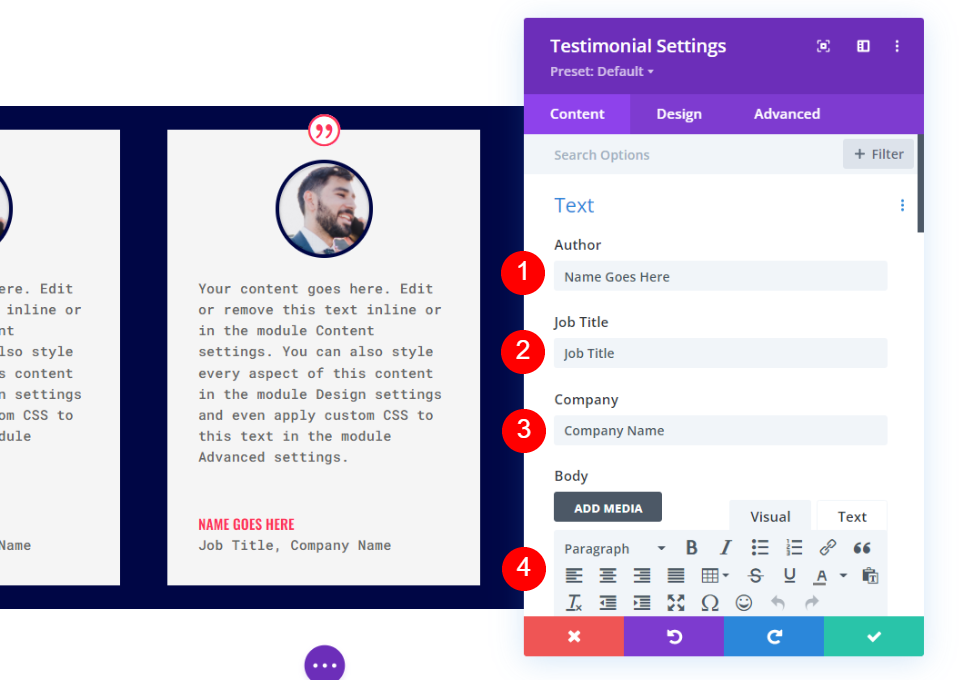
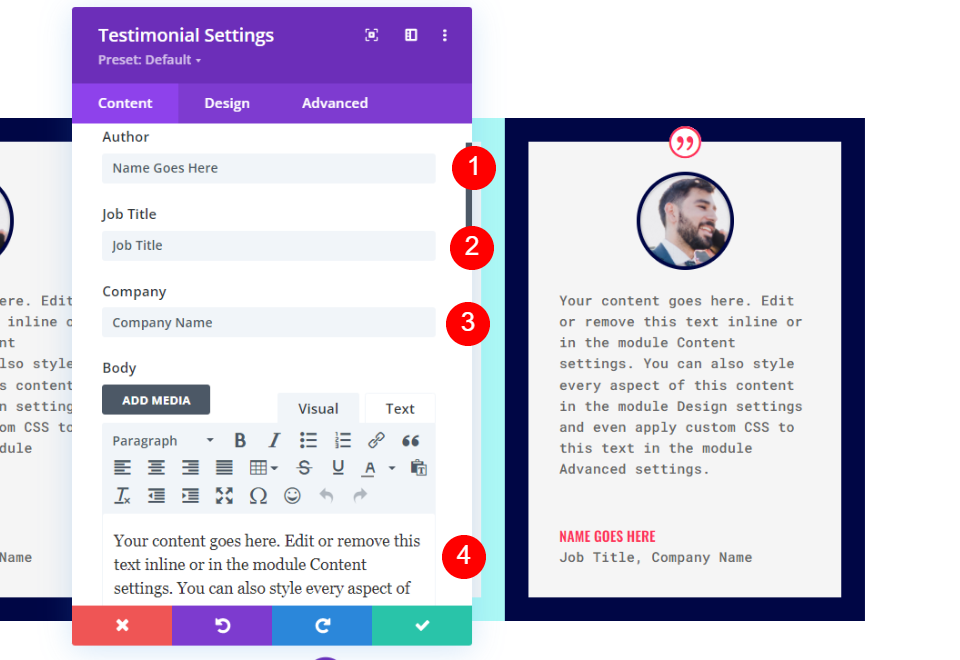
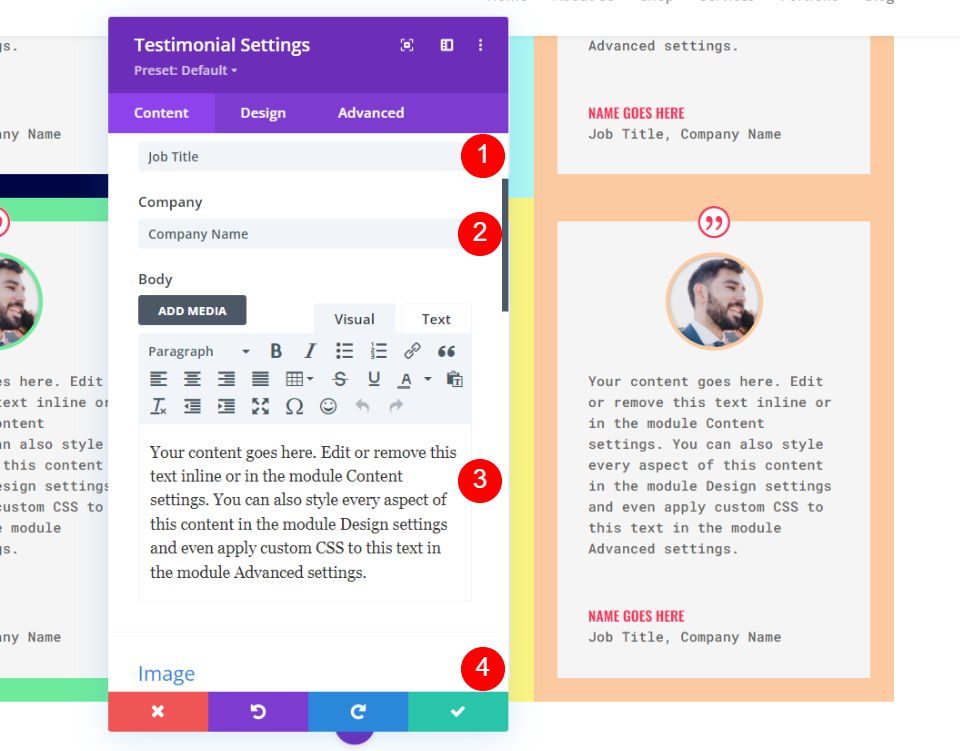
推荐模块内容设置
接下来,添加推荐内容。 这包括作者姓名、职务、公司名称、正文内容和人的形象。 我在示例中使用字段名称和默认正文内容。
- 作者:作者姓名
- 职称:人的职称
- 公司:公司名称
- 正文内容:见证
- 图片:特色图片

推荐模块设计设置
接下来,选择设计选项卡。
报价图标
将报价图标颜色更改为#fd335a,并将背景颜色设置为白色。 图标颜色也将用于人名。 这对于所有模块都是相同的。
- 颜色:#fd335a
- 背景颜色:#ffffff

图片
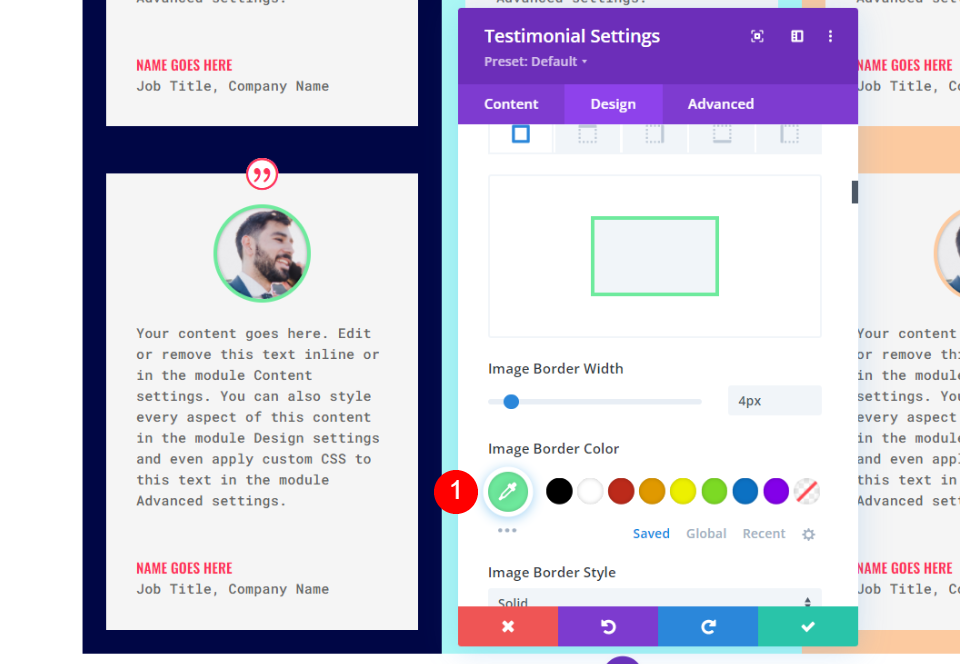
接下来,向下滚动到Image 。 将图像边框宽度设置为 4 像素,并将边框颜色更改为 #000645。 边框将匹配每个模块的模块边框。 我们将单独更改它们。
- 图片边框宽度:4px
- 图片边框颜色:#000645

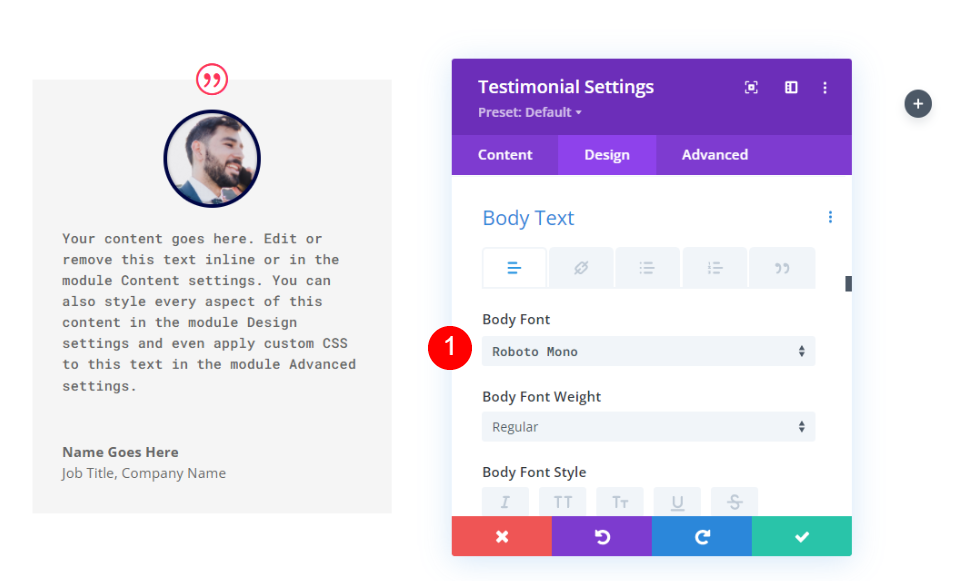
主体
接下来,向下滚动到正文文本并选择 Roboto Mono。 将其余设置保留为默认值。
- 正文字体:Roboto Mono

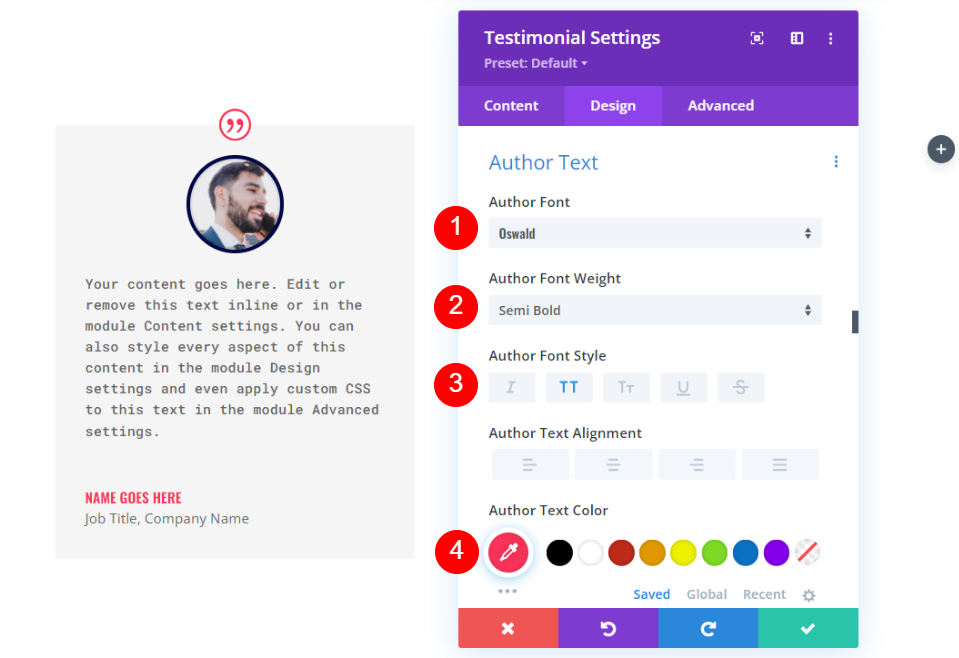
作者文本
接下来,向下滚动到Author Text 。 将字体更改为 Oswald,为粗体选择半粗体,为样式选择 TT,并将颜色更改为#fd335a。
- 字体:奥斯瓦尔德
- 风格:半粗体
- 款式:TT
- 文字颜色:#fd335a

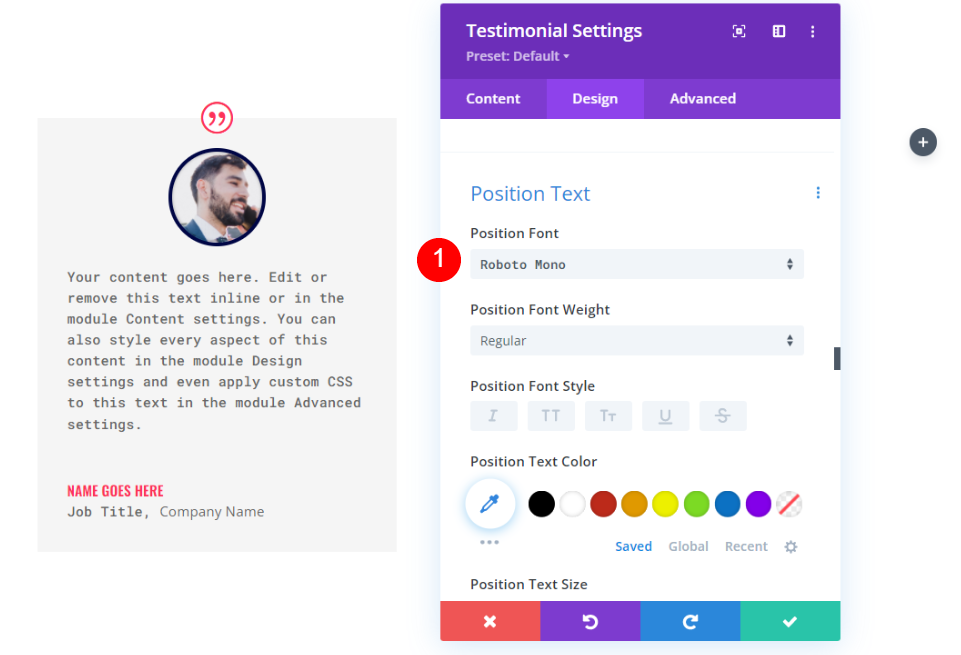
位置文本
接下来,滚动到Position Text (职位名称)并将字体更改为 Roboto Mono。 将其余设置保留为默认值。
- 位置字体:Roboto Mono

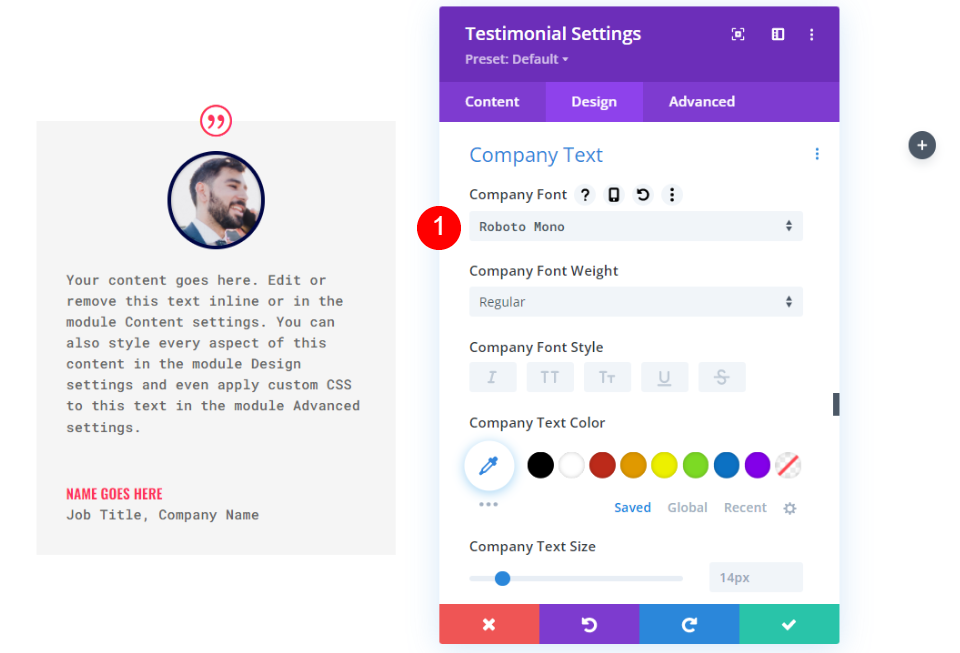
公司文本
接下来,向下滚动到Company Text ,然后选择 Roboto Mono 作为字体。 将设置保留为默认值。
- 公司字体:Roboto Mono

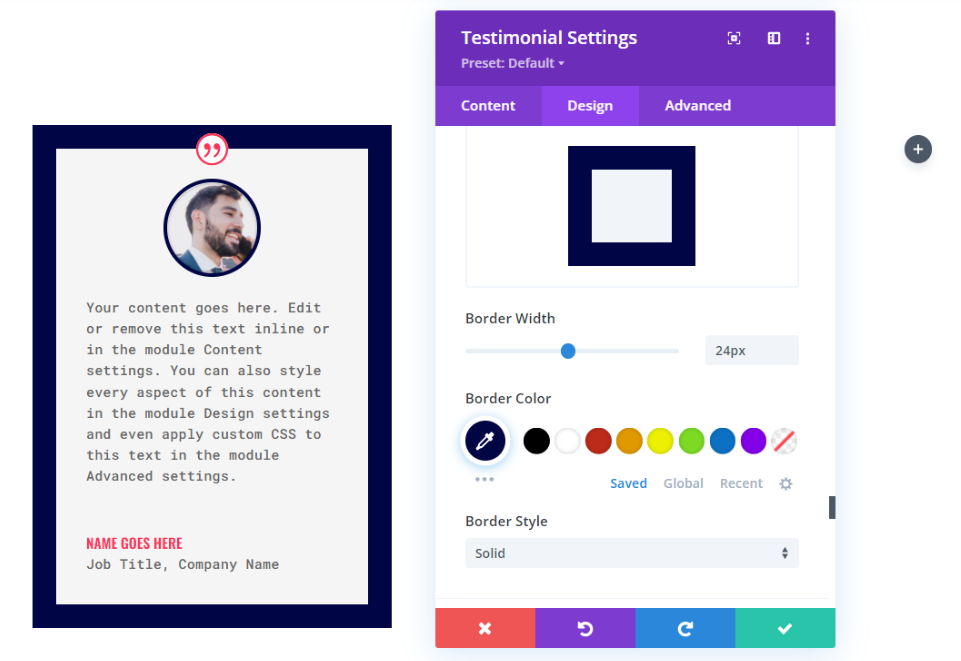
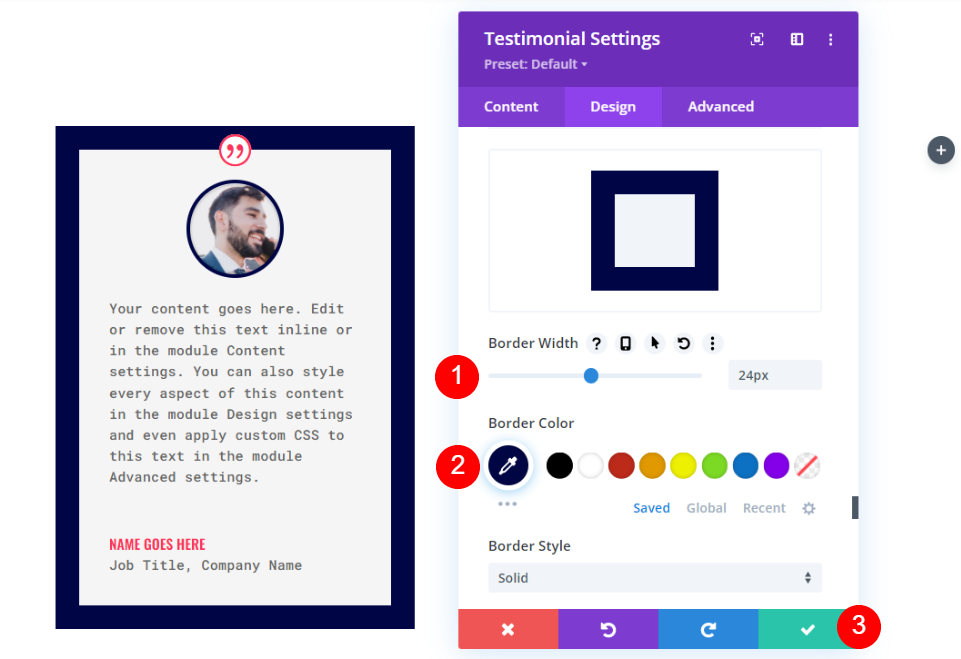
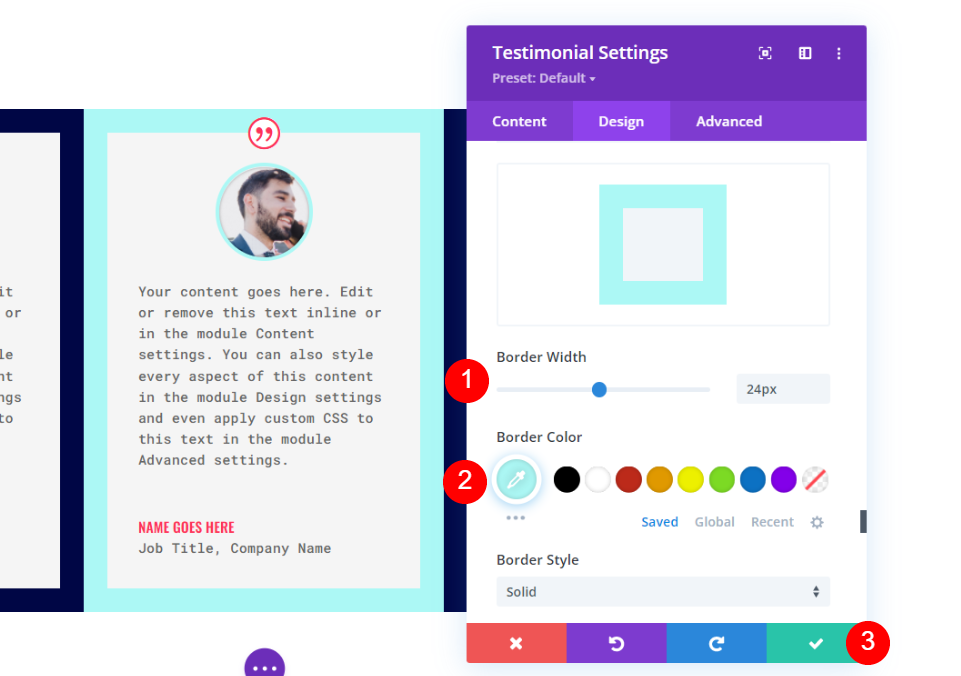
边界
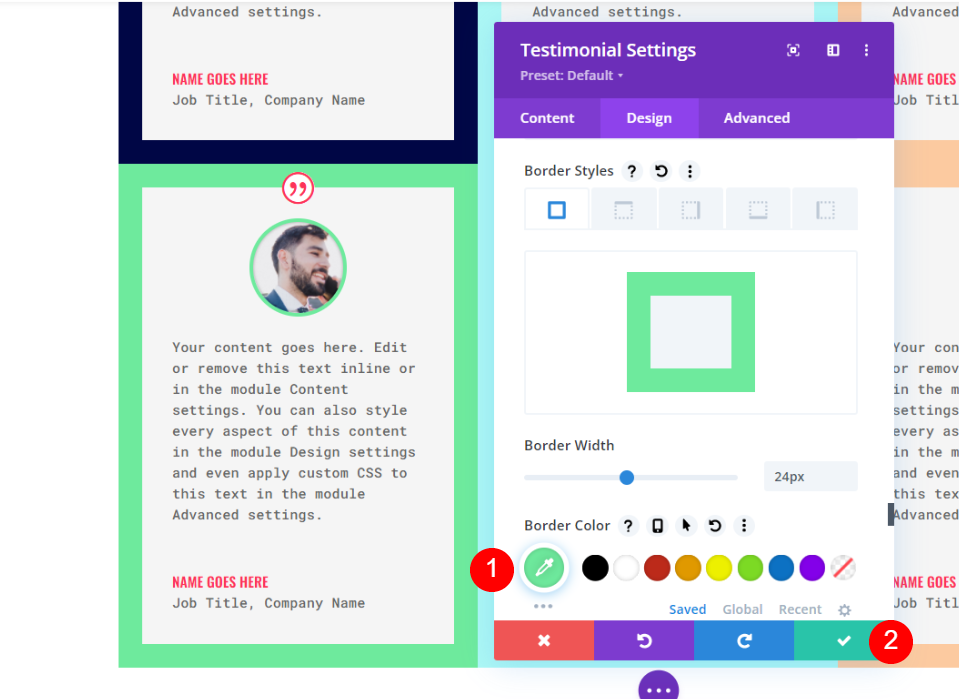
最后,向下滚动到Border 。 将宽度更改为 24 像素,将边框颜色更改为 #000645 以匹配图像边框。 关闭模块的设置。 每个模块的边框颜色也会发生变化。
- 宽度:24 像素
- 颜色:#000645

复制推荐模块
接下来,将模块复制两次并将两个克隆的模块拖到行中的其他列中。

设计第二个推荐模块
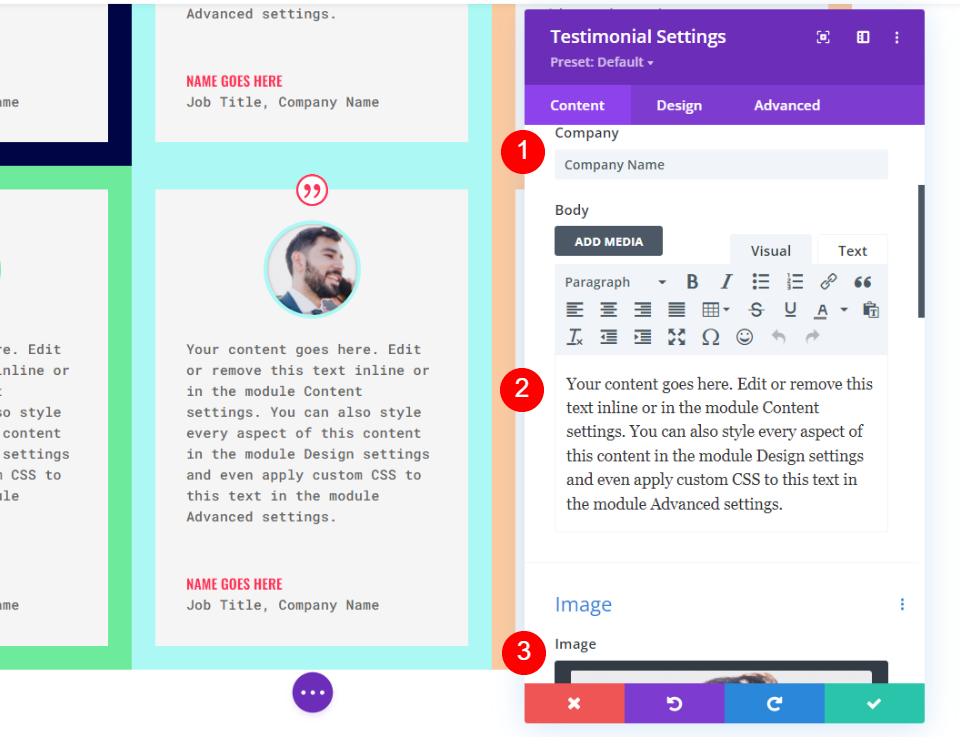
打开第二个推荐模块的设置并更改内容。

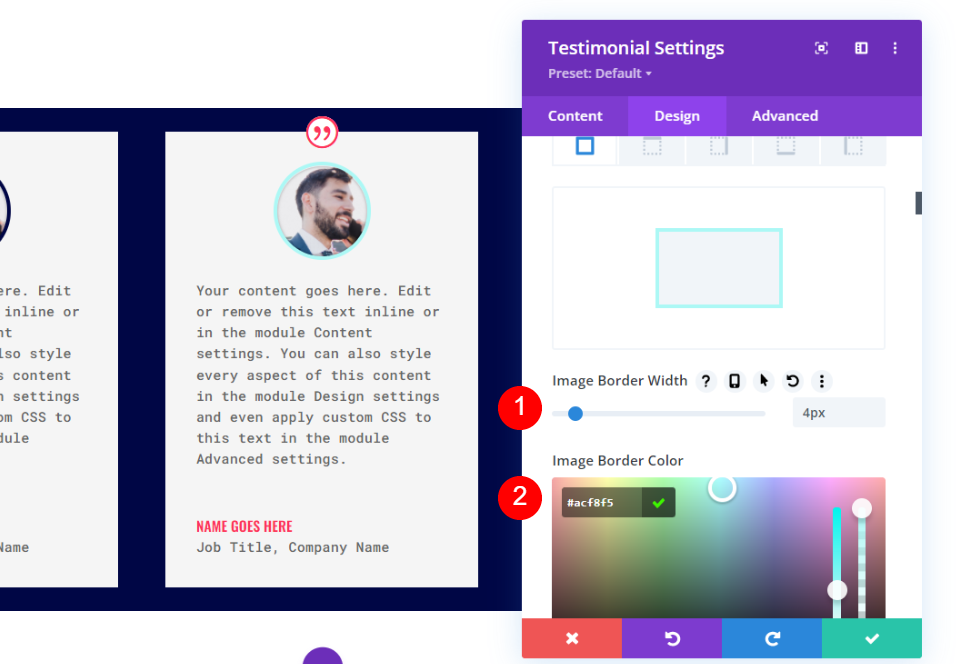
图片
接下来,选择设计选项卡并向下滚动到图像。 将边框颜色更改为#acf8f5。
- 图片边框颜色:#acf8f5

边界
最后,向下滚动到Border 。 将边框颜色更改为#acf8f5 以匹配图像边框。 关闭模块的设置。 关闭模块的设置。
- 颜色:#acf8f5

样式化第三个推荐模块
打开第三个推荐模块的设置并更改内容。

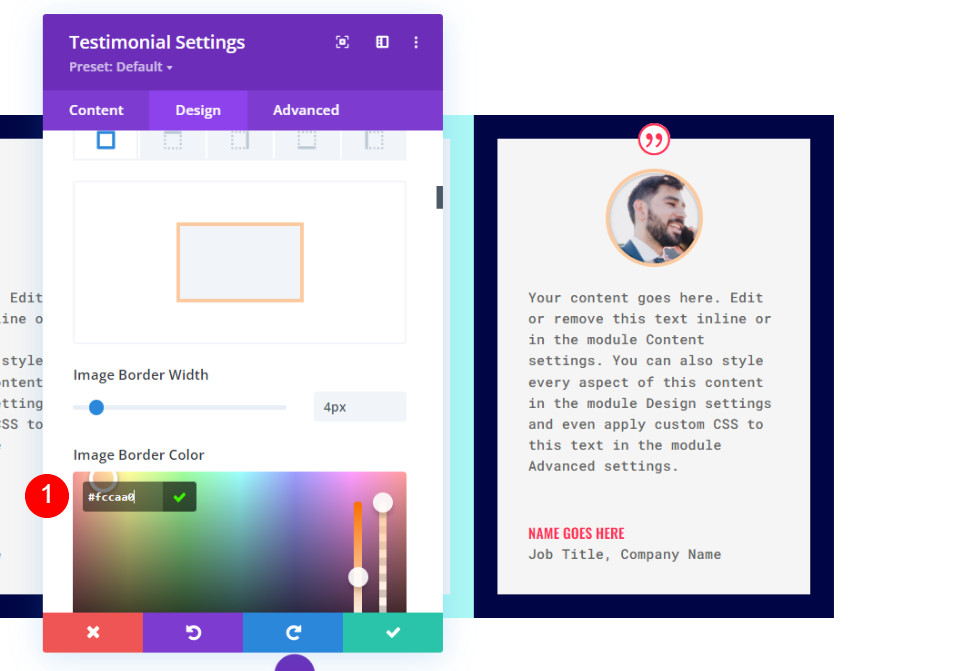
图片
接下来,转到设计选项卡,向下滚动到图像并将边框颜色更改为#fccaa0。
- 图像边框颜色:#fccaa0


边界
最后,向下滚动到边框和边框颜色到#fccaa0 以匹配图像边框。 关闭模块的设置。
- 颜色:#fccaa0

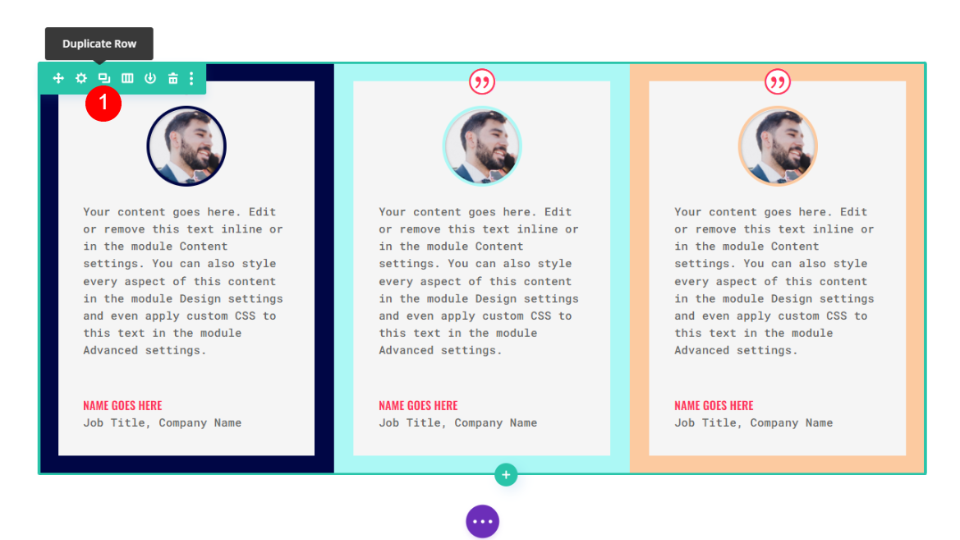
复制行
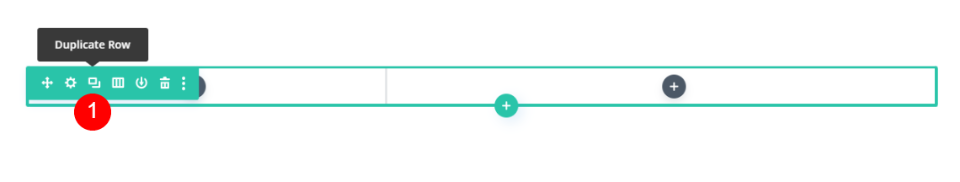
接下来,通过单击将鼠标悬停在行上时出现的复制选项来复制该行。 由于我们已将 0px 添加到 Top 和 Bottom Padding,这个新行会自动触及它上面的行。 我们将在第二部分打开每个模块以更改其内容和颜色。

设计第四个推荐模块
打开第二个推荐模块的设置并更改内容。

图片
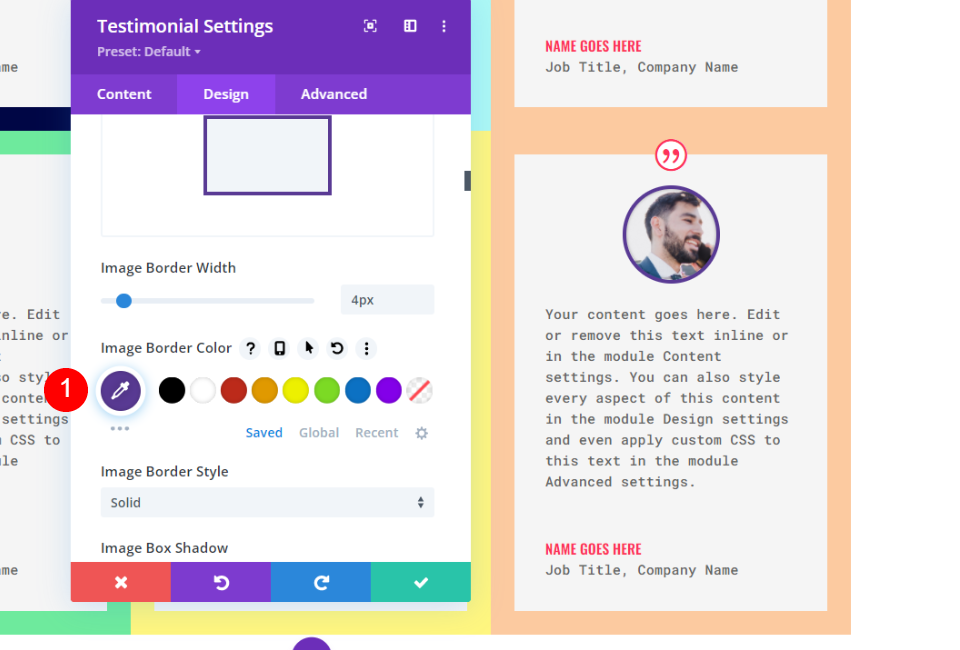
接下来,向下滚动到图像并将边框颜色更改为#6eea9d。
- 图片边框颜色:#6eea9d

边界
最后,向下滚动到边框并将边框颜色更改为#6eea9d 以匹配图像边框。 关闭模块的设置。
- 颜色:#6eea9d

样式化第五个推荐模块
打开第五个推荐模块的设置并添加其内容。

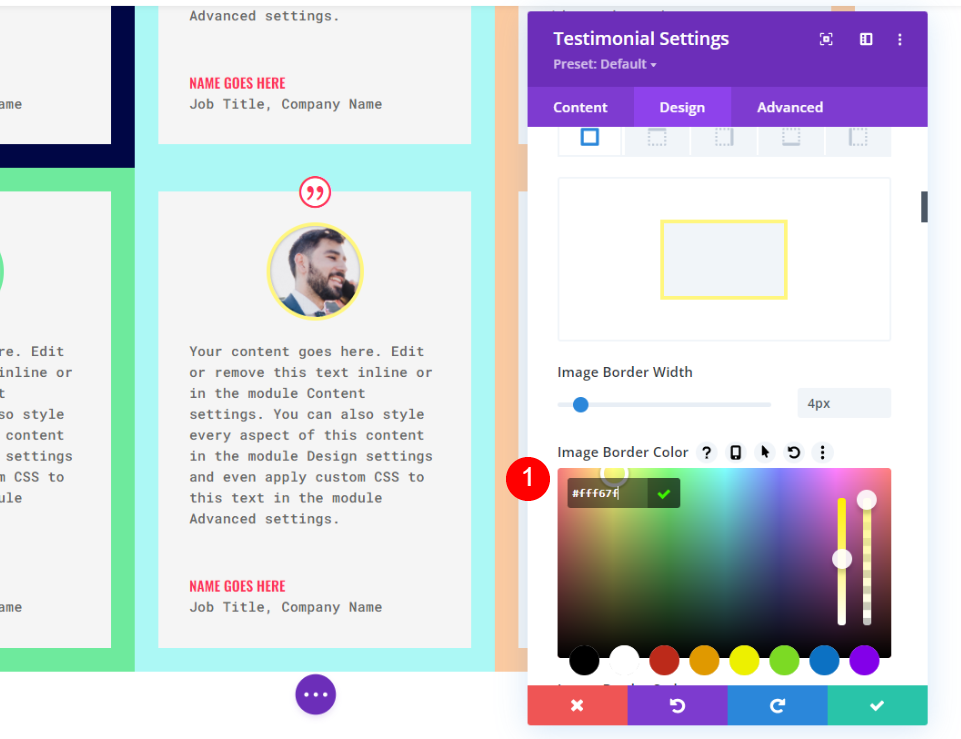
图片
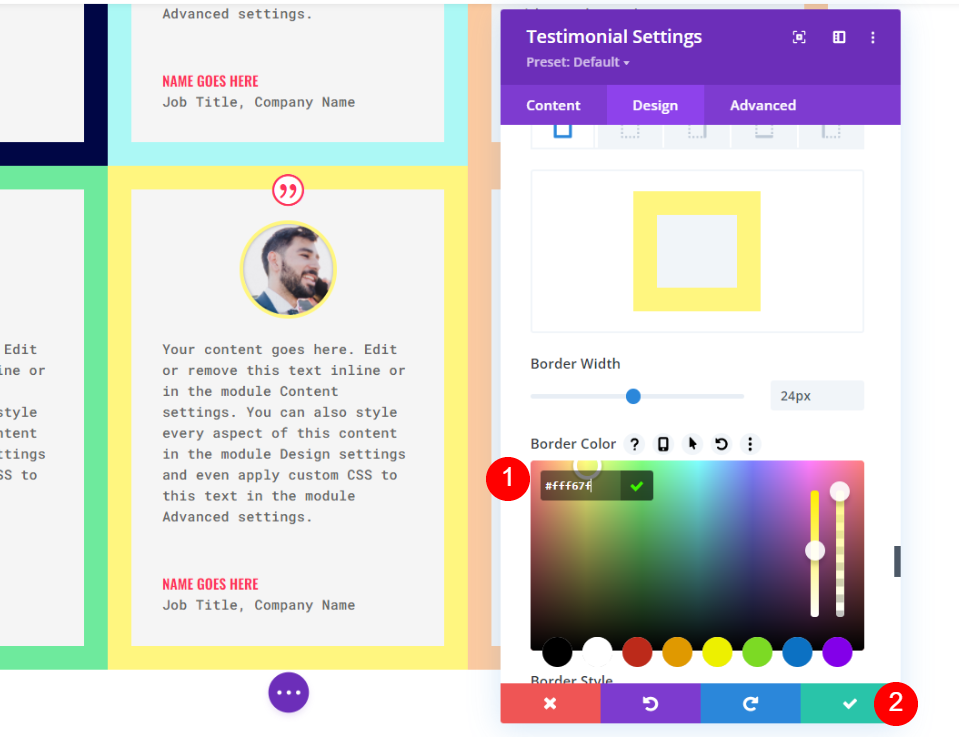
接下来,向下滚动到图像并将边框颜色更改为#fff67f。
- 图片边框颜色:#fff67f

边界
最后,向下滚动到边框和边框颜色到#fccaa0 以匹配图像边框。 关闭模块的设置。
- 颜色:#fff67f

样式化第六个推荐模块
最后,打开第六个感言模块的设置,替换感言内容。

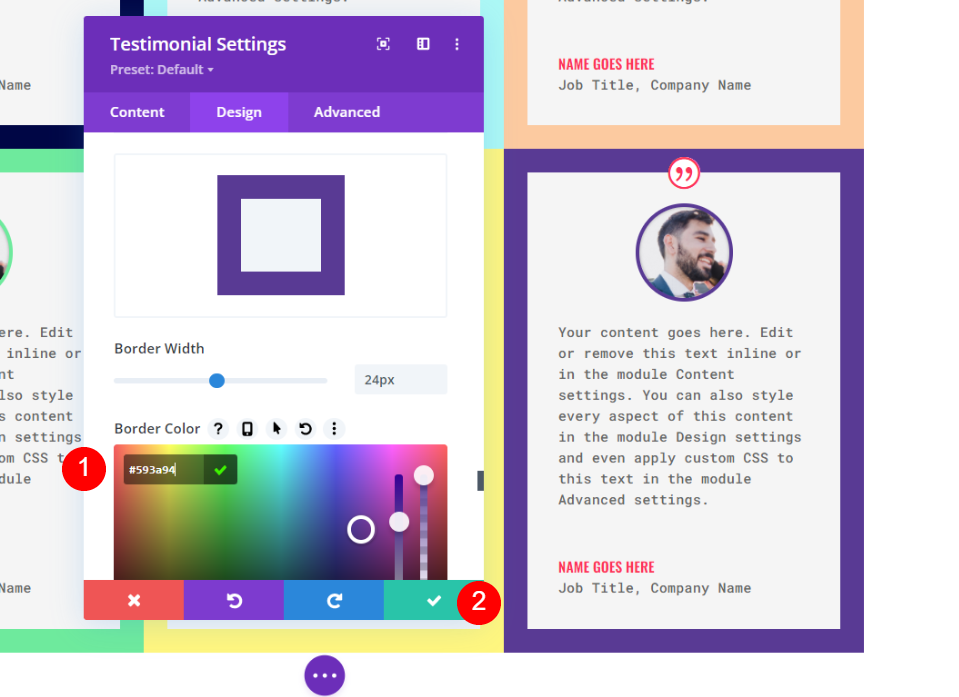
图片
接下来,向下滚动到图像并将边框颜色更改为#593a94。
- 图片边框颜色:#593a94

边界
最后,向下滚动到边框和边框颜色到#593a94 以匹配图像边框。 关闭模块的设置。
- 颜色:#593a94

备用推荐布局
如果推荐信的大小相同,我们制作的推荐信网格就可以很好地工作。 如果你有一些小的和一些大的推荐怎么办? 为此,具有不同大小的列的网格是理想的。 我们可以将信息最多的推荐书放在较大的列中。
对于这个例子。 我们将创建具有相同间距设置的新列,并使用与以前相同的推荐,但文本数量不同。
创建备用行
首先,添加一个 2 列的行,左侧有 1/3 列,右侧有 2/3 列。

接下来,打开行的设置,转到设计选项卡,向下滚动到Sizing ,然后选择 Use Custom Gutter Width。 将装订线宽度更改为 1。
- 使用自定义装订线宽度:是
- 天沟宽度:1

接下来,滚动到间距。 为顶部和底部填充输入 0px。 关闭行的设置。
- 填充:0px 顶部,底部

接下来,复制该行。

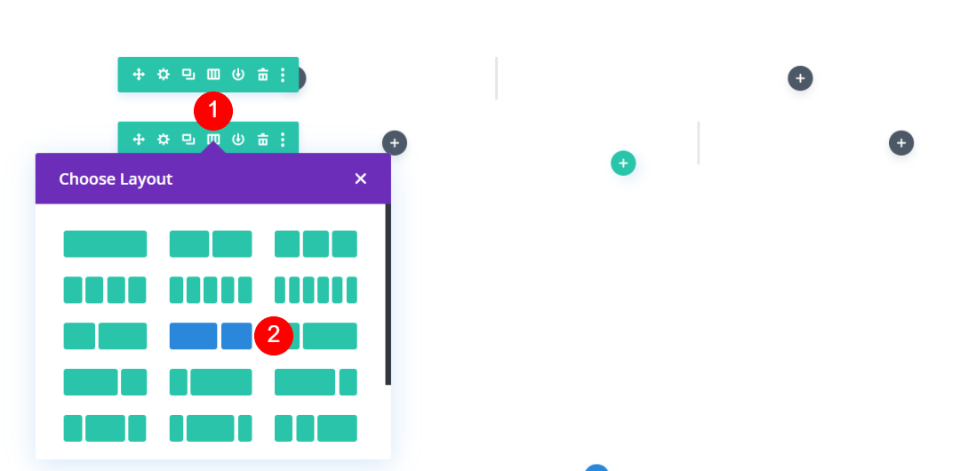
选择第二行的布局选项,选择左边2/3,右边1/3的布局。

添加四个推荐模块
最后,创建或将您的推荐模块拖到行中。 我使用与上一个示例相同的模块,但我更改了正文内容以创建不同的大小。

模块适合其列的宽度,就像它们在前面的示例中所做的那样,但是由于它们的正文内容,每个模块的高度都不同。 这会在网格内产生尴尬的间距。 幸运的是,这很容易解决。 如果您的推荐内容大小不同,这也适用于常规网格。
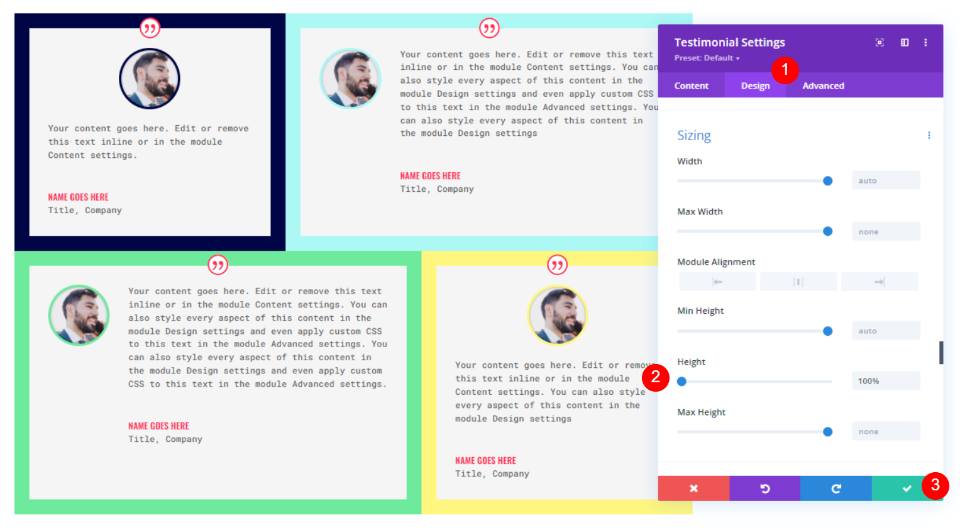
打开第一个模块的设置并转到设计选项卡。 向下滚动到Sizing并为 Height 输入 100%。 对每个模块重复此操作。
- 高度:100%

结果
推荐网格布局结果
这是我们的网格布局。 如果推荐的大小相同,这将非常有用。

替代推荐布局结果
这是备用布局。 它非常适合多种尺寸的内容。

结束的想法
这就是我们对如何使用 Divi 的推荐模块创建推荐网格布局的看法。 Divi 的行和模块设置很好地协同工作,以创建多行和多列计数的网格。 我们在这里展示的示例可以轻松扩展以创建更大的网格。 这些概念也适用于其他类型的 Divi 模块。
我们希望收到你的来信。 您是否使用我们在这里讨论过的方法创建了一个推荐网格? 请在评论中告诉我们您的体验。
