Comment créer une disposition de grille de témoignage avec le module de témoignage de Divi
Publié: 2022-03-28Les mises en page en grille sont idéales pour le contenu qui doit être conservé ensemble. Les témoignages en sont un excellent exemple. Les témoignages de Divi sont créés avec un nouveau module pour chaque témoignage, mais heureusement, les afficher dans une grille est simple. Dans cet article, nous verrons comment créer une disposition de grille de témoignage avec le module de témoignage de Divi. Nous verrons deux dispositions différentes, afin que vous puissiez choisir celle qui convient le mieux à vos besoins.
Commençons!
Aperçu
Voici un aperçu de ce que nous allons faire dans ce tutoriel. Je crée une section de témoignages en utilisant les styles de conception du pack de mise en page gratuit Print Shop disponible dans Divi.
Résultats de la mise en page de la grille de témoignages

Résultats de mise en page des témoignages alternatifs

Création de la première disposition de grille
Nous allons montrer les détails des deux mises en page, mais la deuxième mise en page utilisera les modules de cette première mise en page.
Créer une ligne
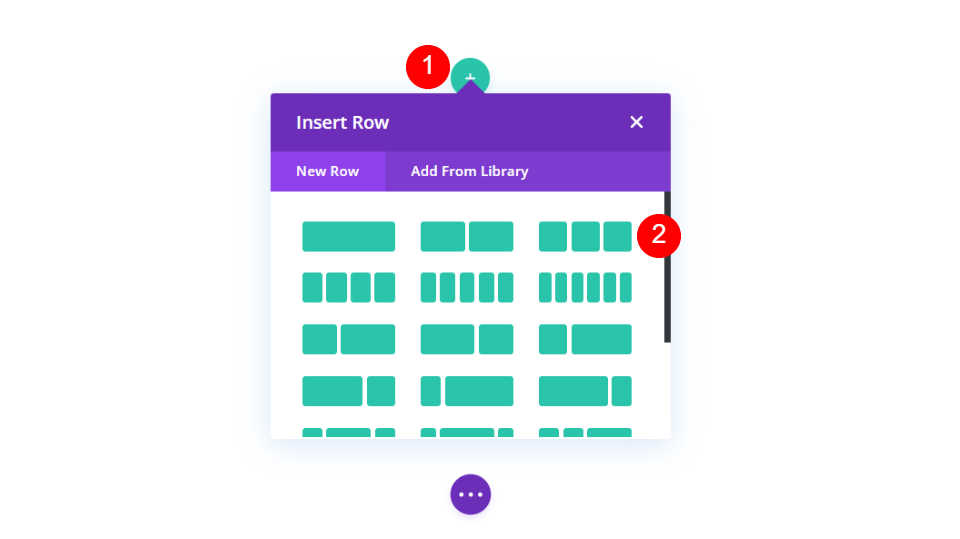
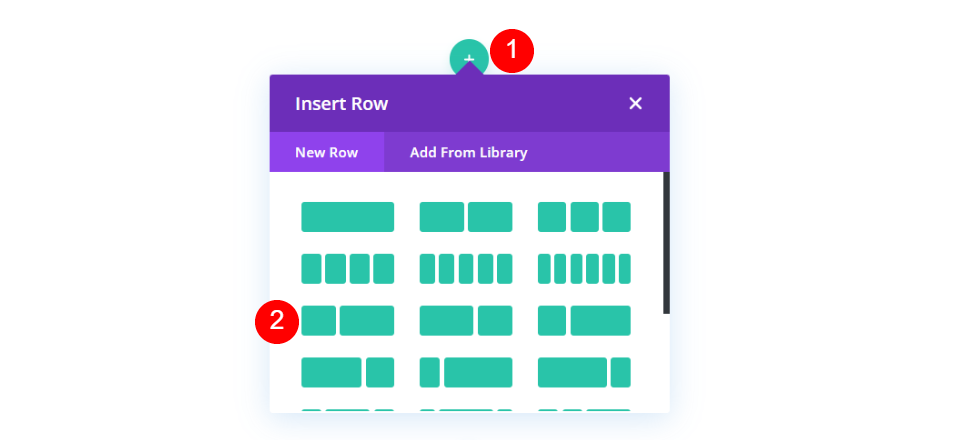
Tout d'abord, créez une nouvelle ligne et sélectionnez une mise en page à 3 colonnes .

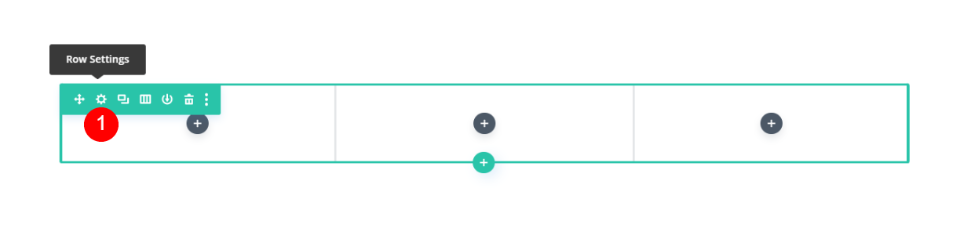
Ensuite, ouvrez les paramètres de la ligne en cliquant sur son icône d'engrenage.

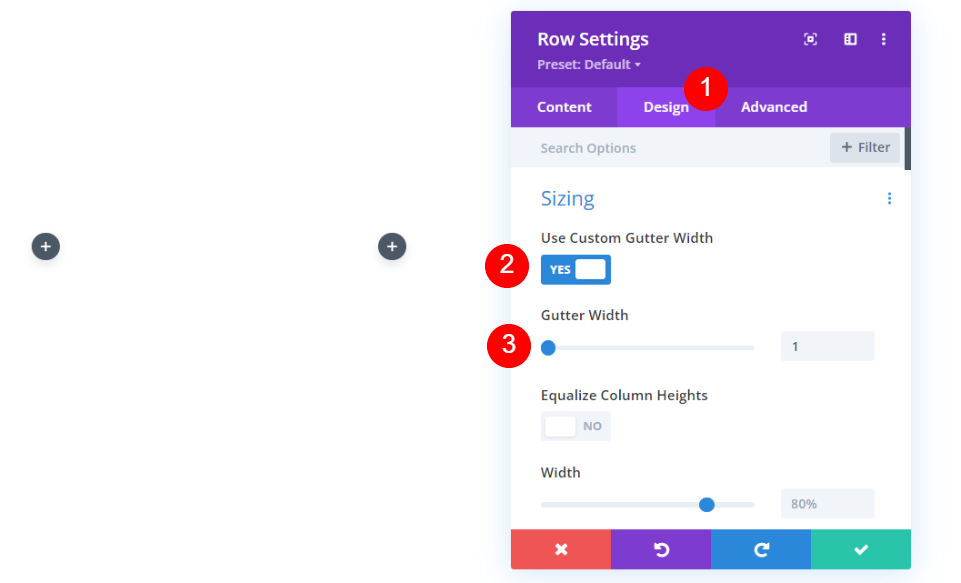
Sélectionnez l'onglet de conception et activez Utiliser la largeur de gouttière personnalisée et définissez la largeur de gouttière sur 1.
- Utiliser la largeur personnalisée : Oui
- Largeur de gouttière : 1

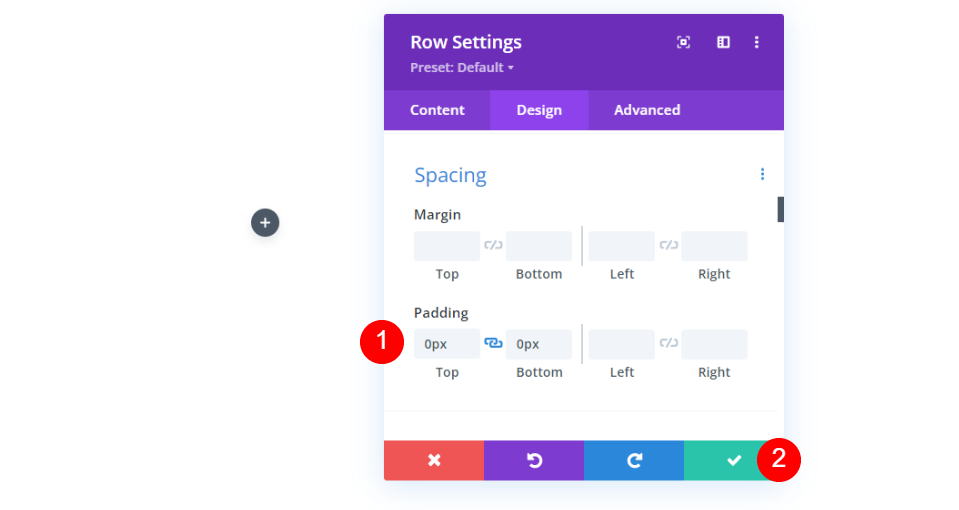
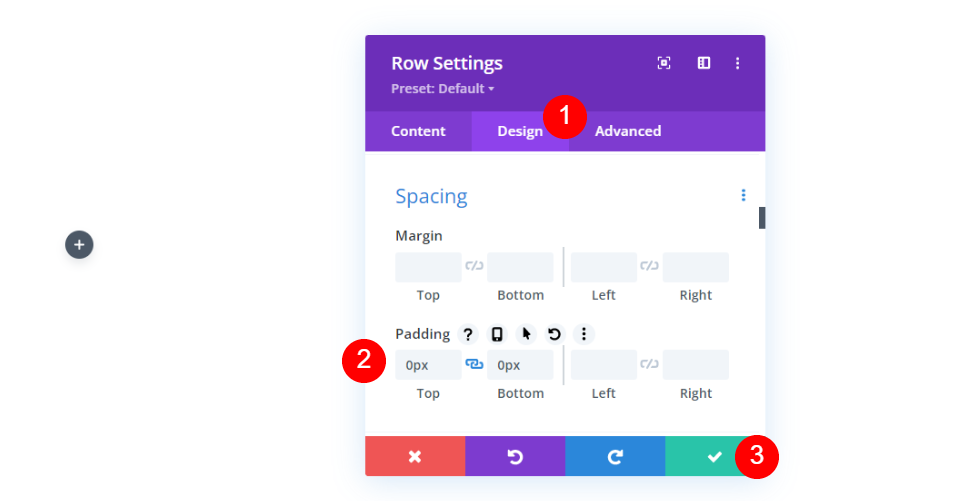
Ensuite, faites défiler jusqu'à Espacement et modifiez le Rembourrage supérieur et inférieur à 0px. Fermez la rangée. Nous allons créer une deuxième ligne, mais nous allons d'abord terminer celle-ci, puis la cloner.
- Rembourrage : 0px en haut et en bas

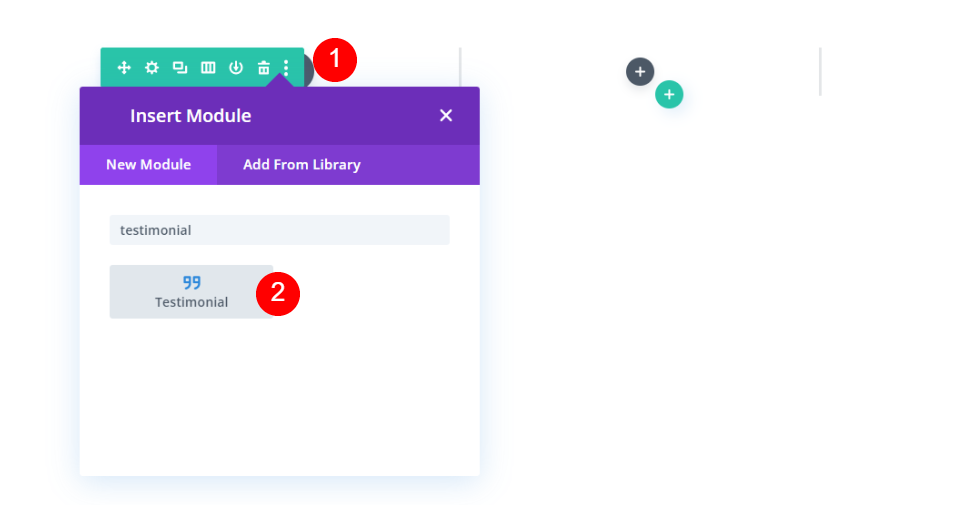
Ajouter un module de témoignage
Ensuite, ajoutez un module de témoignage dans la colonne de gauche.

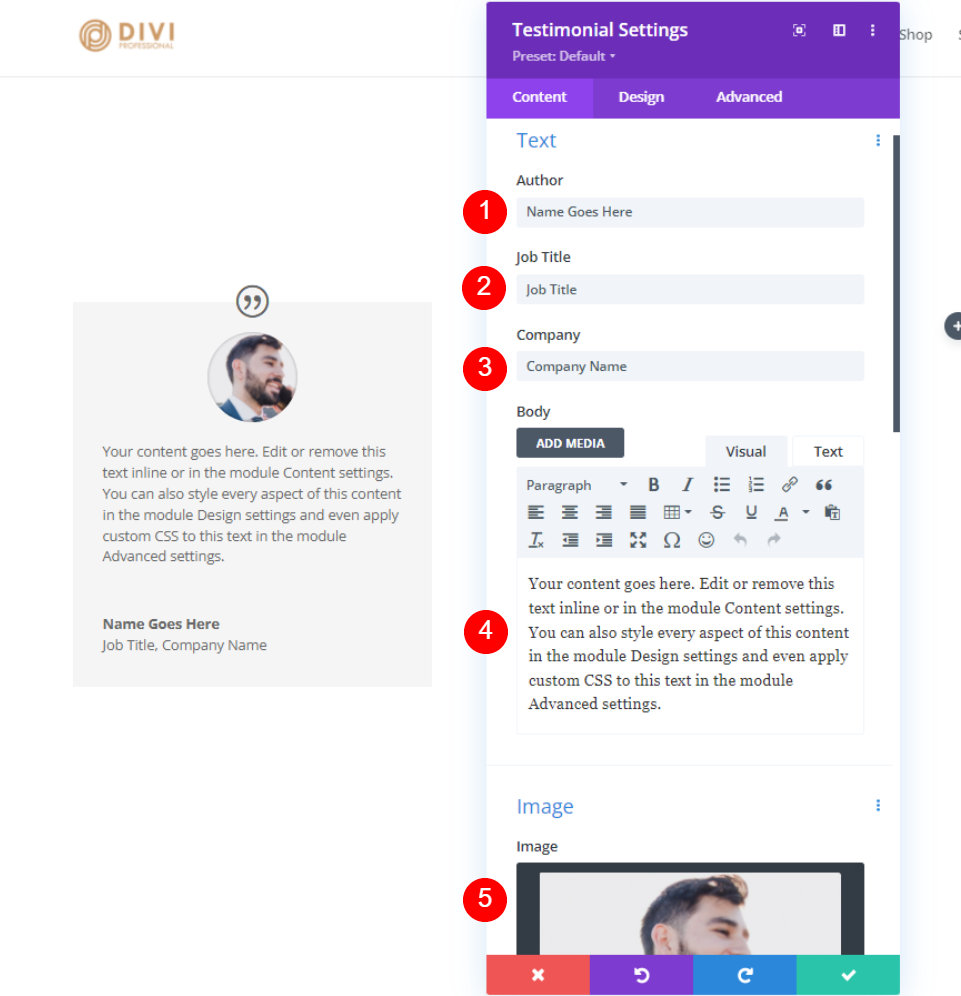
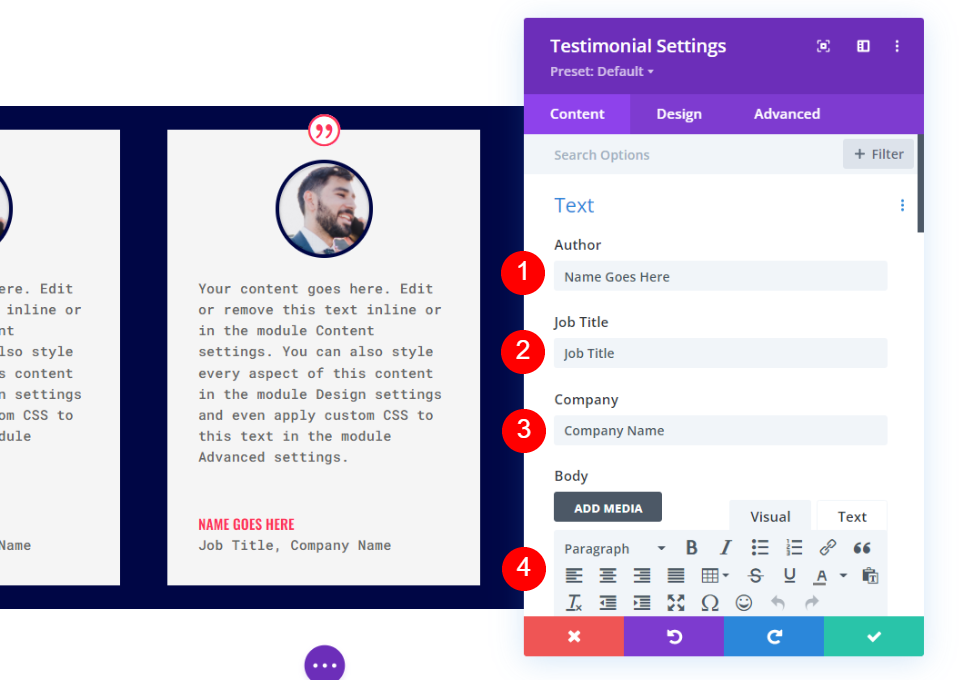
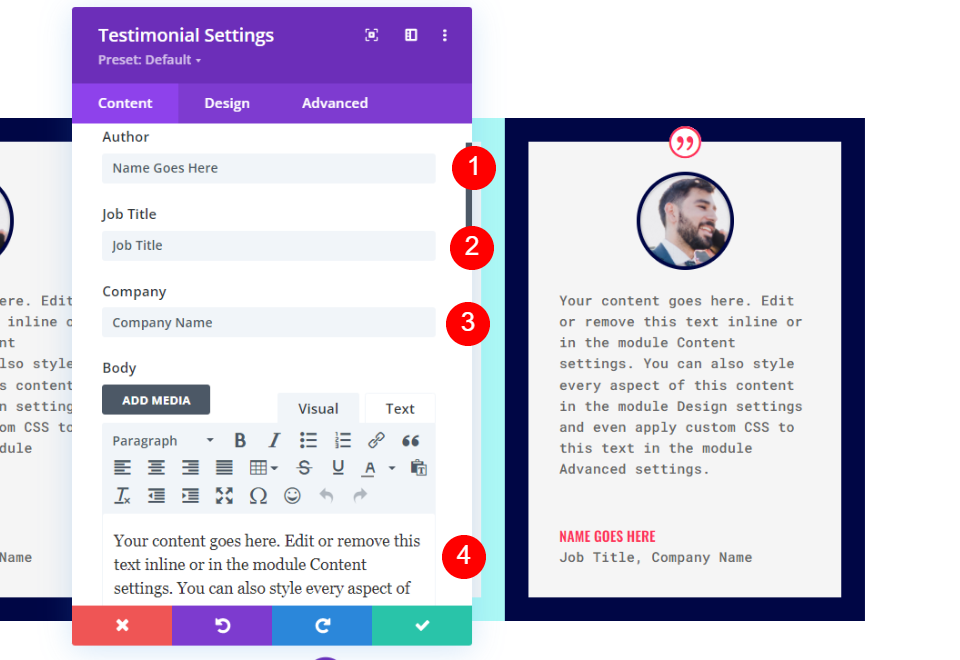
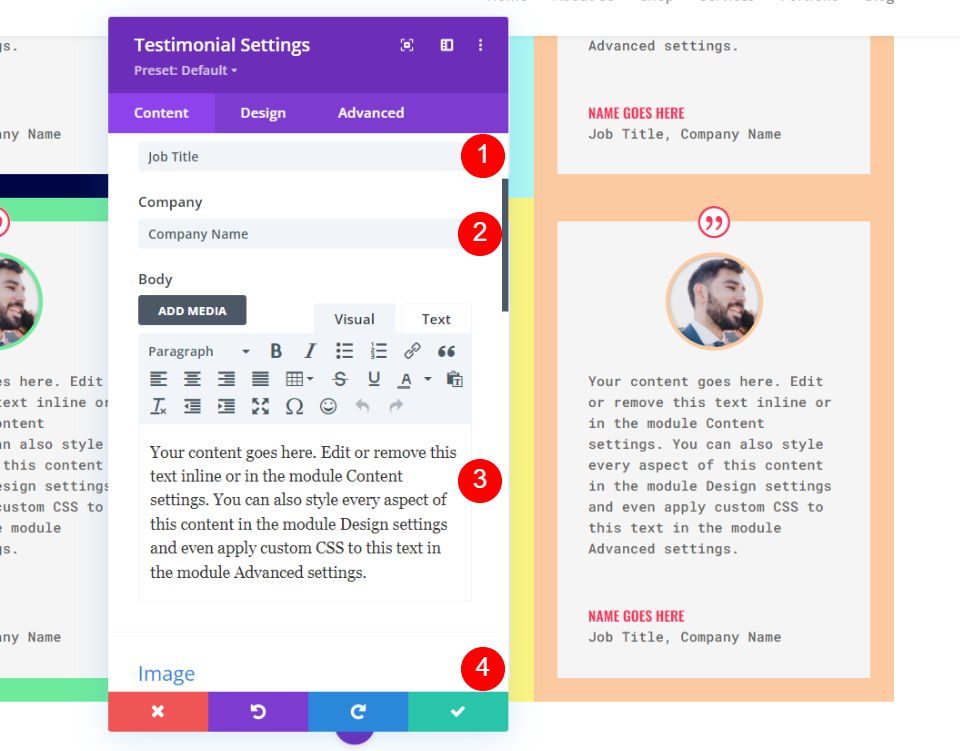
Paramètres de contenu du module de témoignage
Ensuite, ajoutez le contenu du témoignage . Cela inclut le nom de l'auteur, le titre du poste, le nom de l'entreprise, le contenu du corps et l'image de la personne. J'utilise les noms de champs et le contenu du corps par défaut pour mes exemples.
- Auteur : nom de l'auteur
- Titre du poste : titre de la personne
- Entreprise : nom de l'entreprise
- Body Content : le témoignage
- Image : l'image sélectionnée

Paramètres de conception du module de témoignage
Ensuite, sélectionnez l'onglet conception.
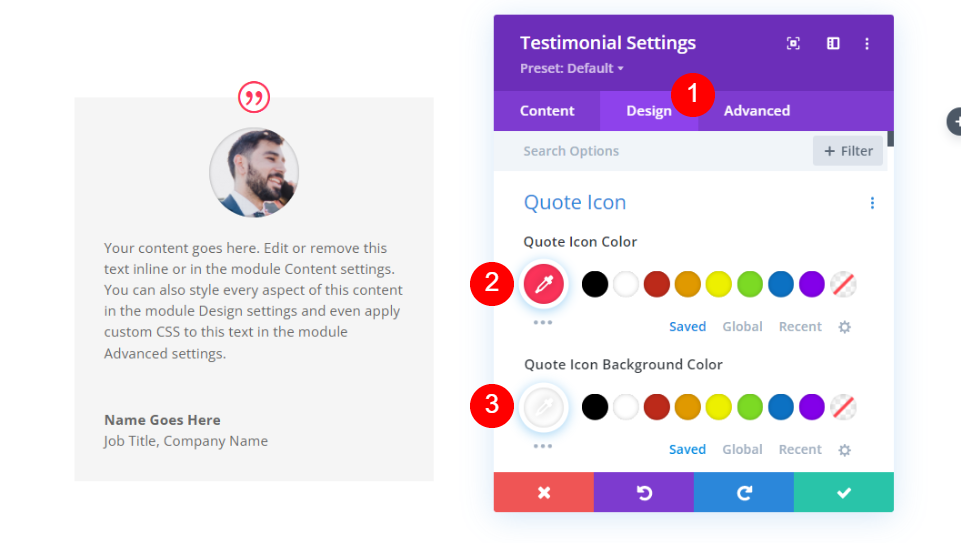
Icône de devis
Changez la couleur de l'icône de devis en #fd335a et définissez la couleur d'arrière -plan sur blanc. La couleur de l'icône sera également utilisée pour le nom de la personne. Ce sera le même pour tous les modules.
- Couleur : #fd335a
- Couleur de fond : #ffffff

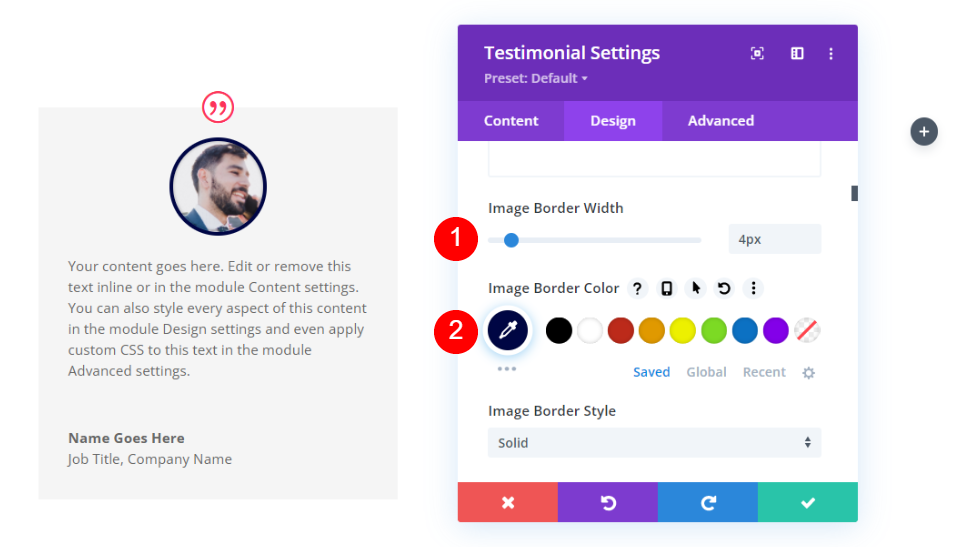
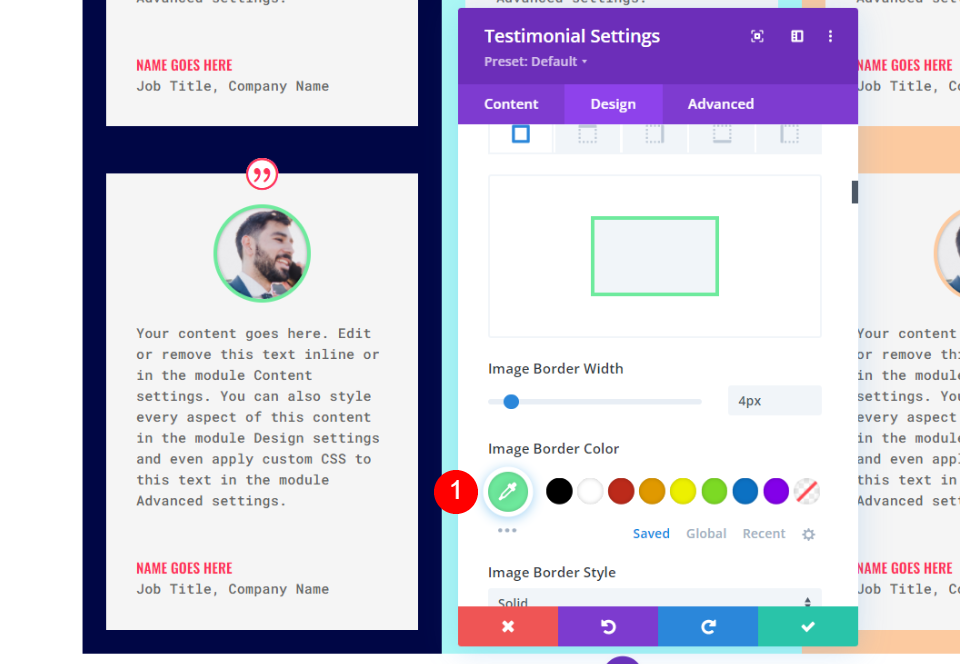
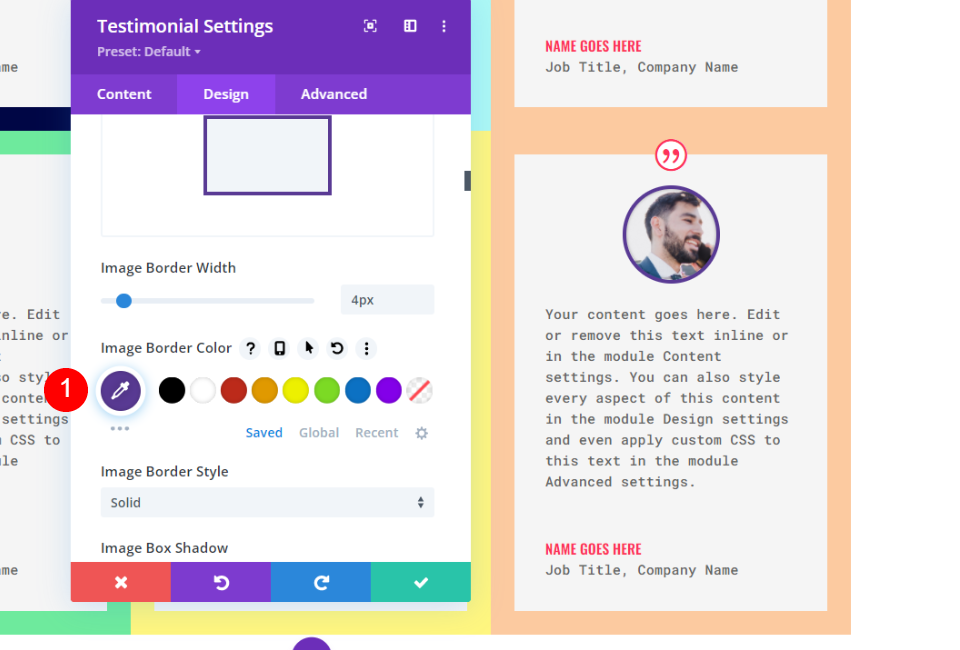
Image
Ensuite, faites défiler jusqu'à Image . Définissez la largeur de la bordure de l'image sur 4px et changez la couleur de la bordure sur #000645. La bordure correspondra à la bordure du module pour chaque module. Nous les modifierons individuellement.
- Largeur de la bordure de l'image : 4 pixels
- Couleur de la bordure de l'image : #000645

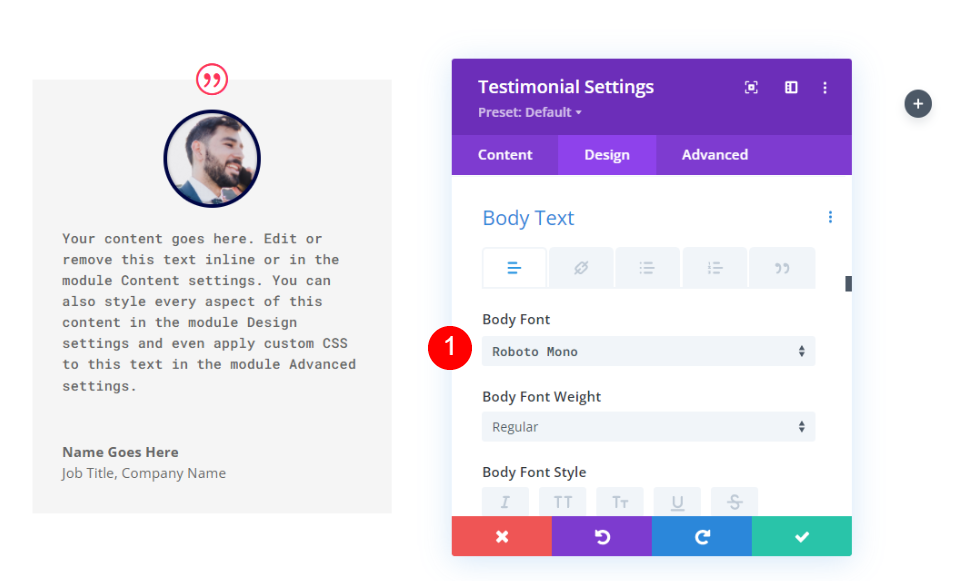
Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte et choisissez Roboto Mono. Laissez le reste des paramètres à leurs valeurs par défaut.
- Police du corps : Roboto Mono

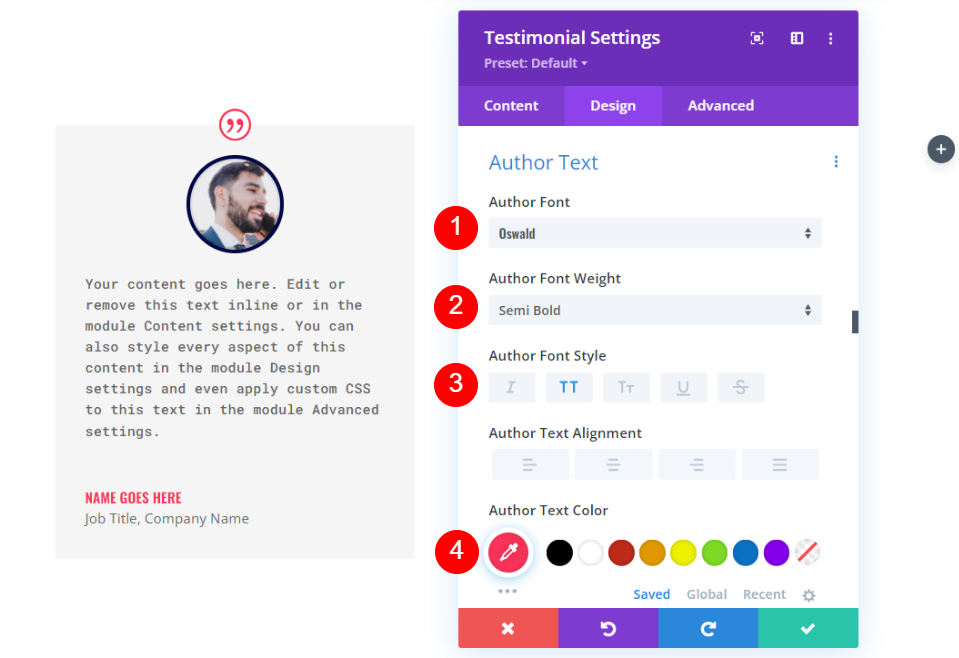
Texte de l'auteur
Ensuite, faites défiler jusqu'à Texte de l'auteur . Changez la police en Oswald, sélectionnez Semi Bold pour le poids, TT pour le style et changez la couleur en #fd335a.
- Police : Oswald
- Style : semi-gras
- Style : TT
- Couleur du texte : #fd335a

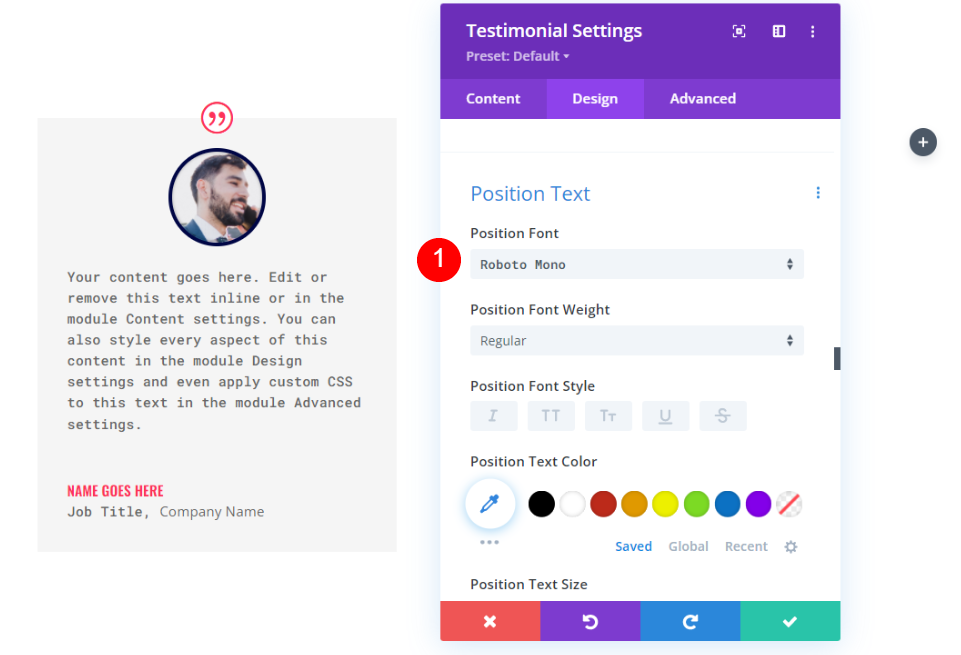
Texte de position
Ensuite, faites défiler jusqu'à Positionner le texte (le titre du poste) et changez la police en Roboto Mono. Laissez le reste des paramètres à leurs valeurs par défaut.
- Police de position : Roboto Mono

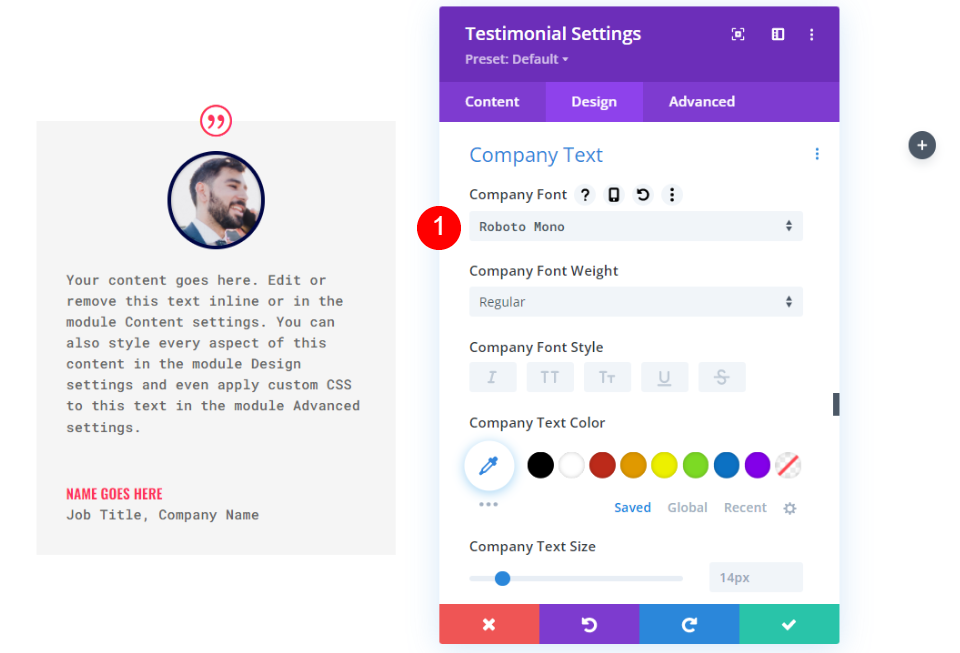
Texte de l'entreprise
Ensuite, faites défiler jusqu'au texte de l'entreprise et choisissez Roboto Mono pour la police. Laissez les paramètres à leurs valeurs par défaut.
- Police de l'entreprise : Roboto Mono

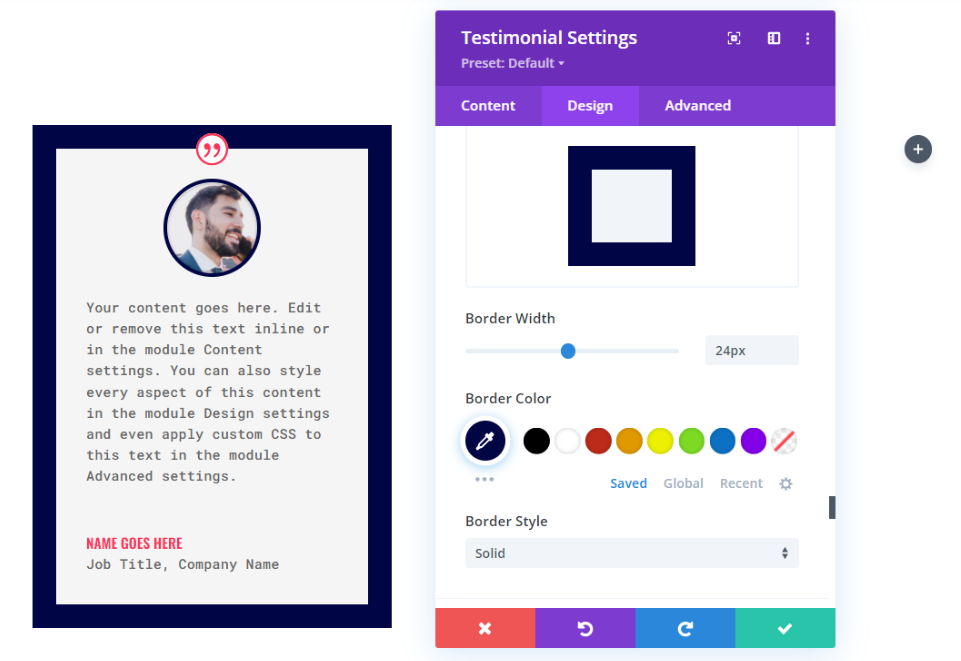
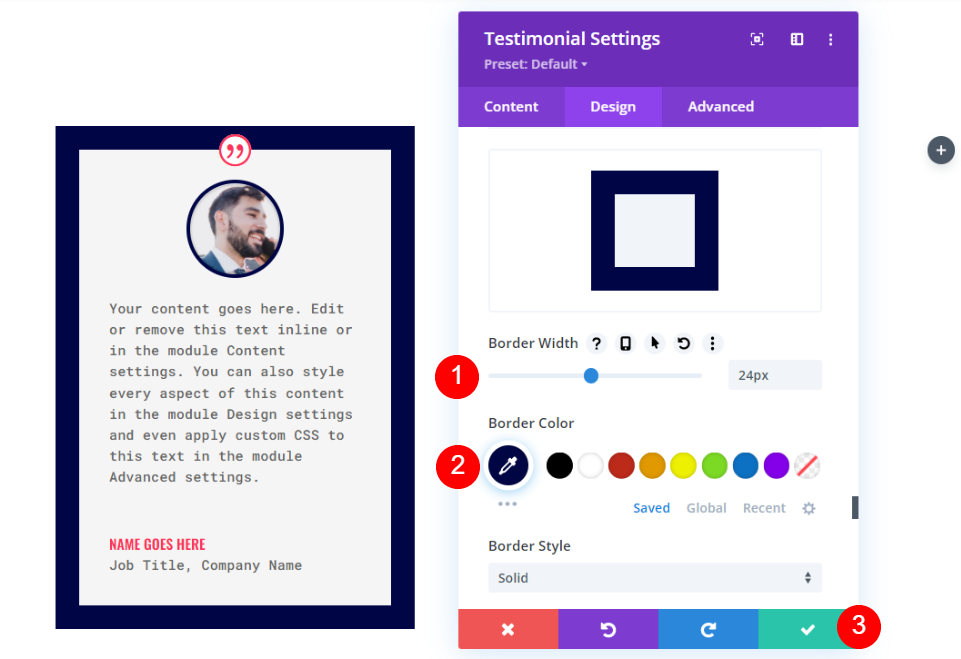
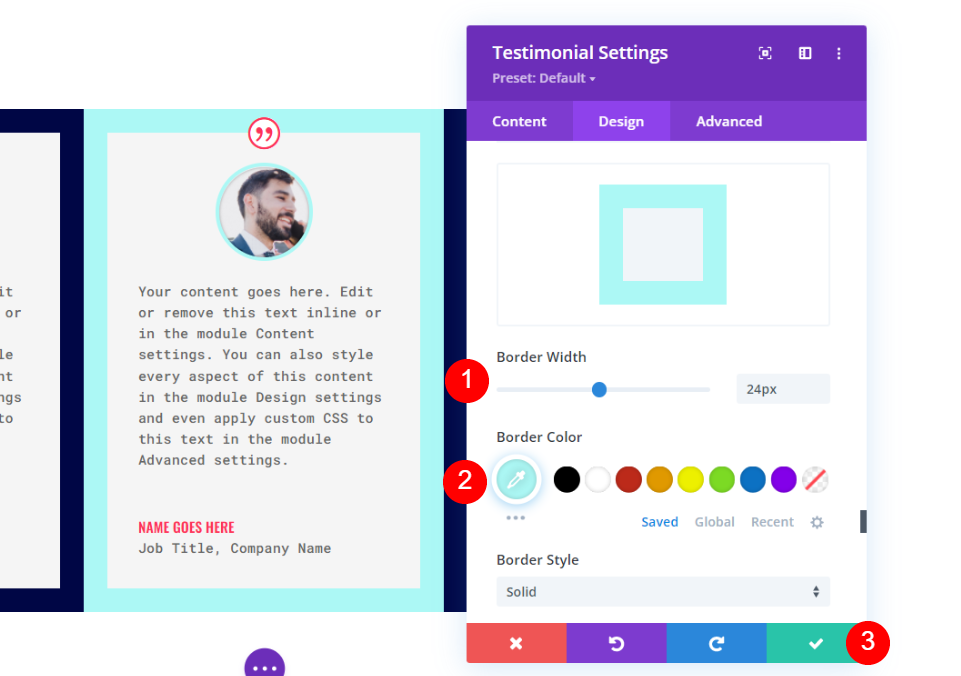
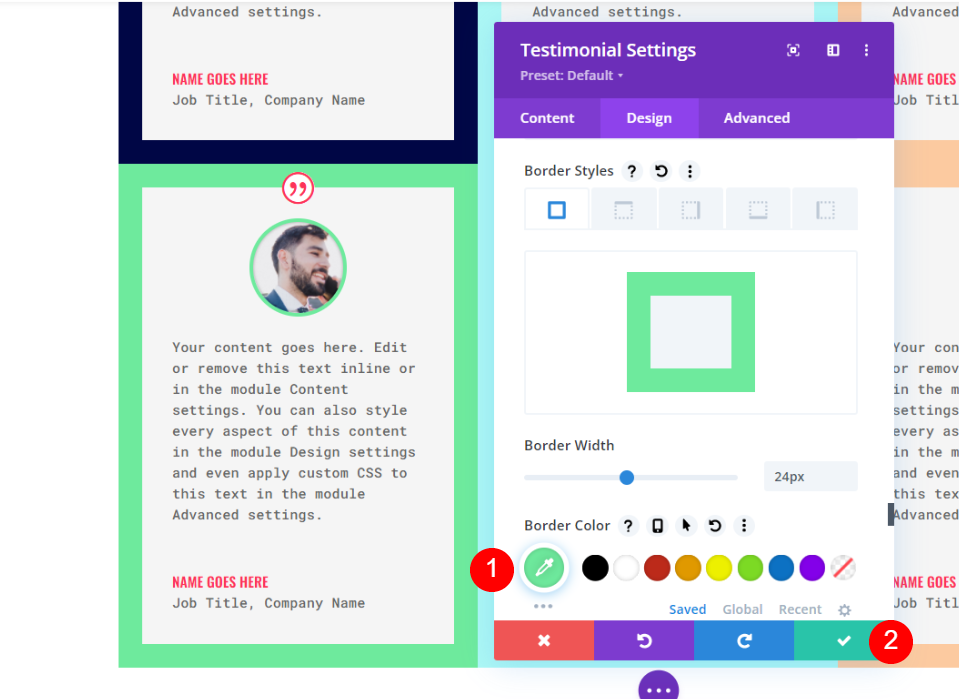
Frontière
Enfin, faites défiler jusqu'à Bordure . Modifiez la largeur à 24 pixels et la couleur de la bordure à # 000645 pour correspondre à la bordure de l'image. Fermez les paramètres du module. La couleur de la bordure changera également pour chaque module.
- Largeur : 24 pixels
- Couleur : #000645

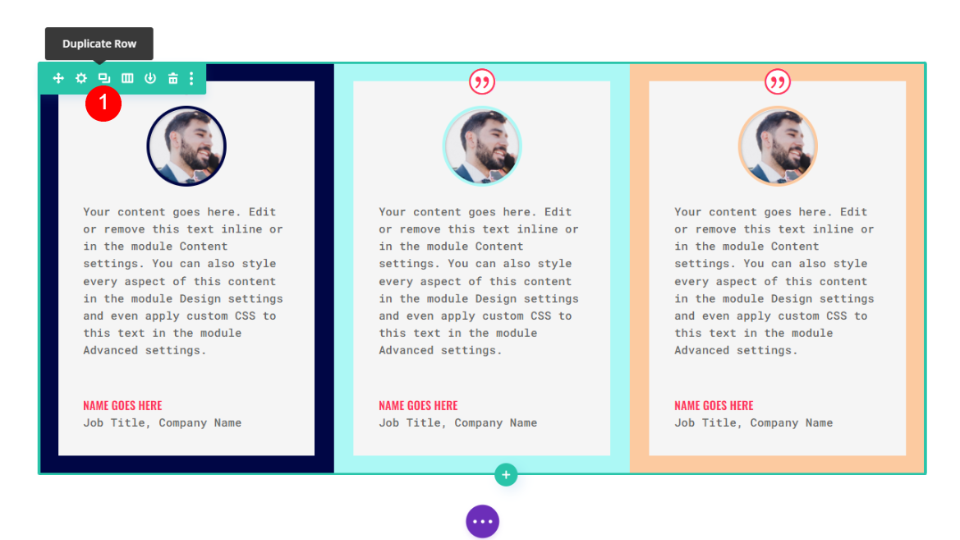
Dupliquer le module Témoignage
Ensuite, dupliquez le module deux fois et faites glisser les deux modules clonés vers les autres colonnes de la ligne.

Styliser le deuxième module de témoignage
Ouvrez les paramètres du deuxième module de témoignage et modifiez le contenu.

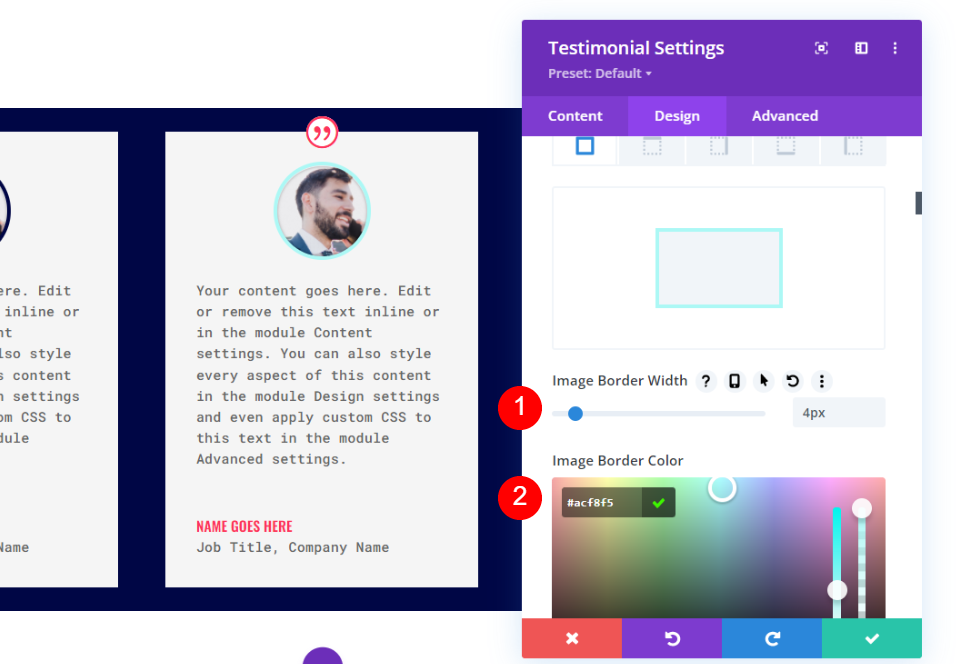
Image
Ensuite, sélectionnez l'onglet de conception et faites défiler jusqu'à Image . Changez la couleur de la bordure en #acf8f5.
- Couleur de la bordure de l'image : #acf8f5

Frontière
Enfin, faites défiler jusqu'à Bordure . Changez la couleur de la bordure en #acf8f5 pour correspondre à la bordure de l'image. Fermez les paramètres du module. Fermez les paramètres du module.
- Couleur : #acf8f5

Styliser le troisième module de témoignage
Ouvrez les paramètres du troisième module de témoignage et modifiez le contenu.

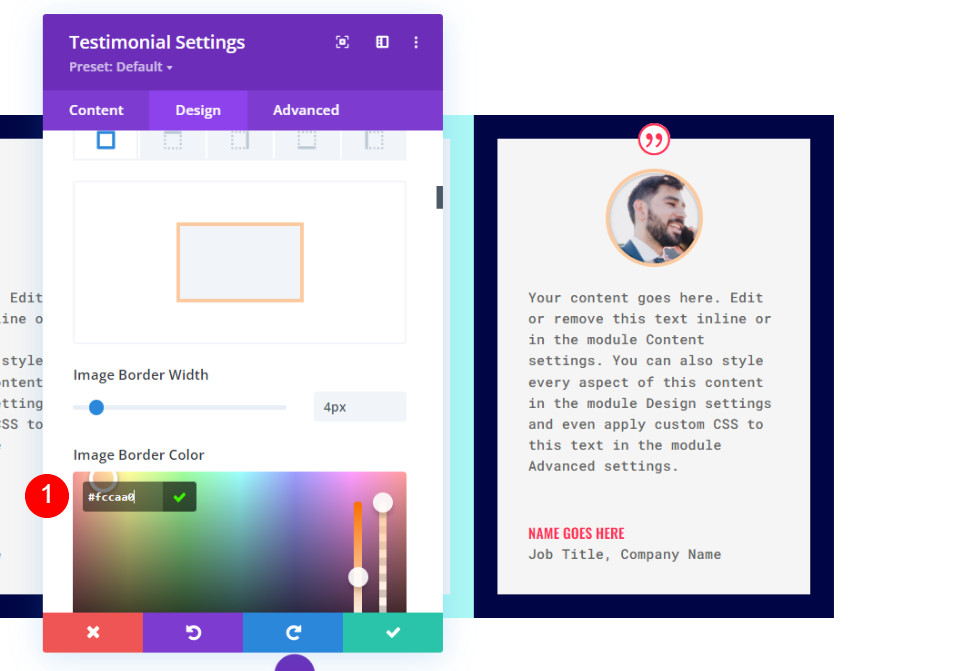
Image
Ensuite, allez dans l'onglet Design, faites défiler jusqu'à Image et changez la couleur de la bordure en #fccaa0.
- Couleur de la bordure de l'image : #fccaa0


Frontière
Enfin, faites défiler vers le bas jusqu'à Bordure et la Couleur de la bordure jusqu'à #fccaa0 pour correspondre à la Bordure de l'image. Fermez les paramètres du module.
- Couleur : #fccaa0

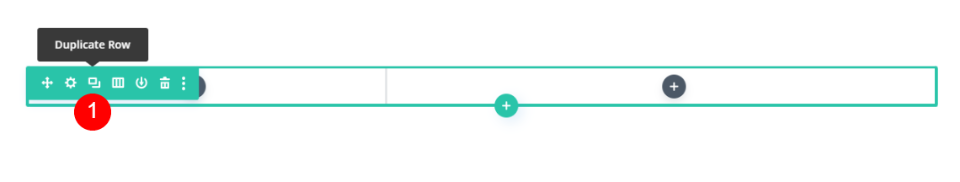
Dupliquer la ligne
Ensuite, dupliquez la ligne en cliquant sur l'option de duplication qui apparaît lorsque vous survolez la ligne. Puisque nous avons ajouté 0px au rembourrage supérieur et inférieur, cette nouvelle ligne touche automatiquement la ligne au-dessus. Nous ouvrirons chaque module dans la deuxième section pour changer son contenu et ses couleurs.

Styliser le quatrième module de témoignage
Ouvrez les paramètres du deuxième module de témoignage et modifiez le contenu.

Image
Ensuite, faites défiler jusqu'à Image et changez la couleur de la bordure en # 6eea9d.
- Couleur de la bordure de l'image : #6eea9d

Frontière
Enfin, faites défiler jusqu'à Bordure et changez la Couleur de la bordure en #6eea9d pour correspondre à la Bordure de l'image. Fermez les paramètres du module.
- Couleur : #6eea9d

Styliser le cinquième module de témoignage
Ouvrez les paramètres du cinquième module de témoignage et ajoutez son contenu.

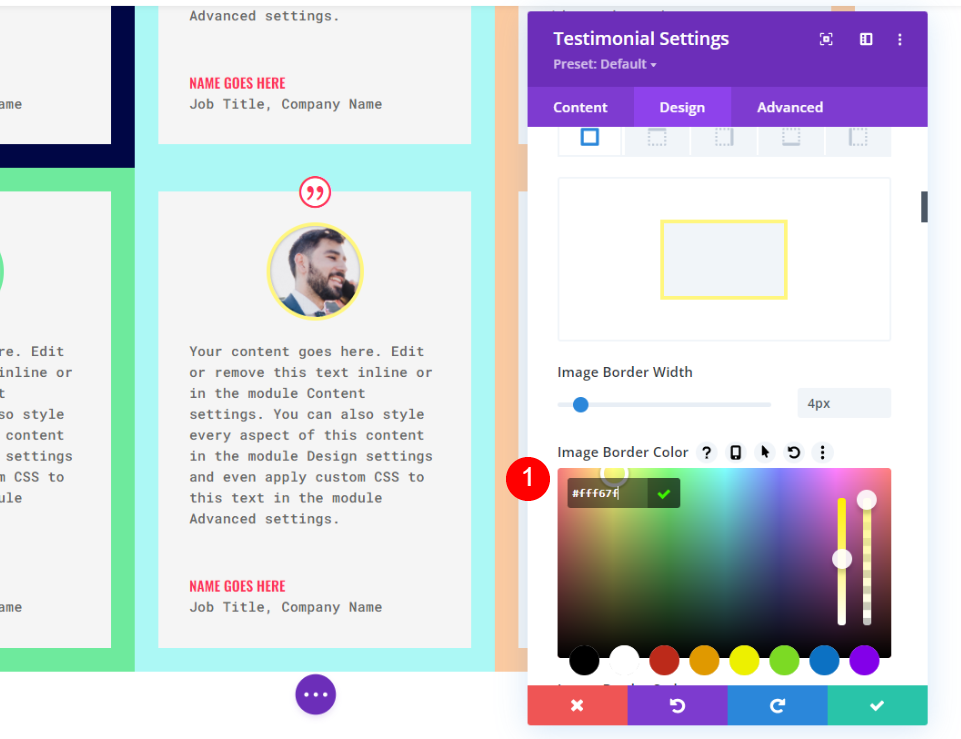
Image
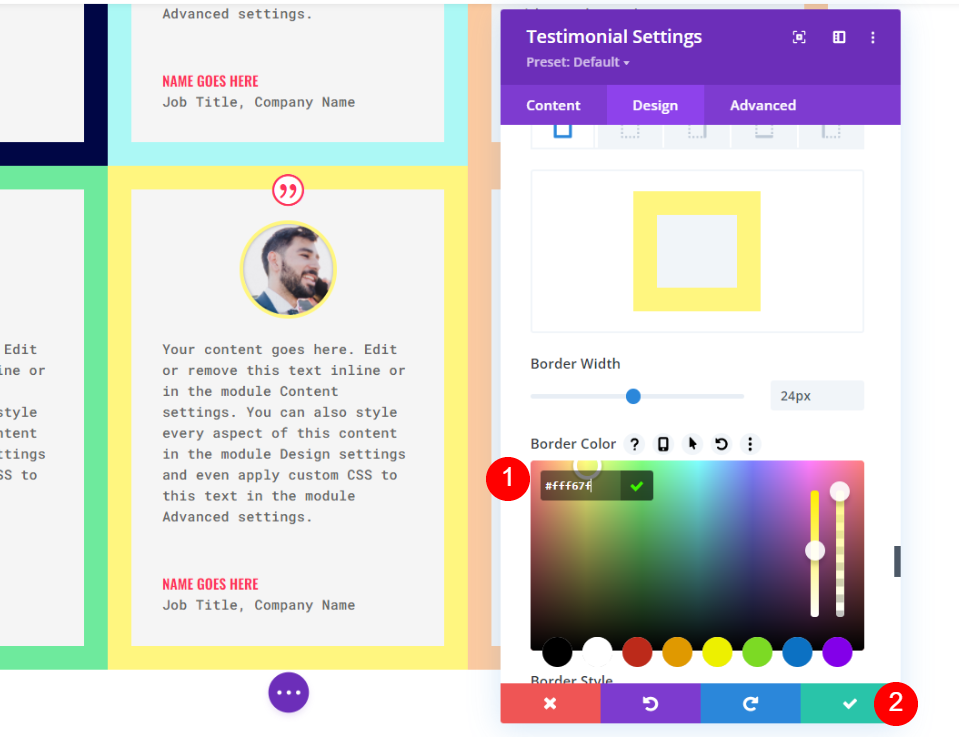
Ensuite, faites défiler jusqu'à Image et changez la couleur de la bordure en # fff67f.
- Couleur de la bordure de l'image : #fff67f

Frontière
Enfin, faites défiler vers le bas jusqu'à Bordure et la Couleur de la bordure jusqu'à #fccaa0 pour correspondre à la Bordure de l'image. Fermez les paramètres du module.
- Couleur : #fff67f

Styliser le sixième module de témoignage
Enfin, ouvrez les paramètres du sixième module de témoignage et remplacez le contenu du témoignage.

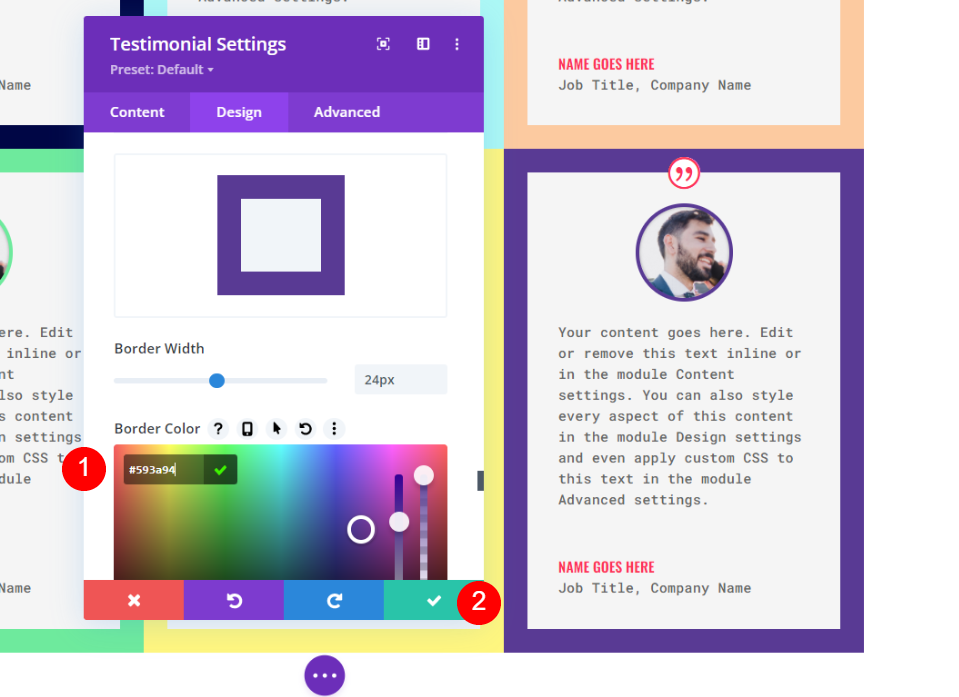
Image
Ensuite, faites défiler jusqu'à Image et changez la couleur de la bordure en # 593a94.
- Couleur de la bordure de l'image : #593a94

Frontière
Enfin, faites défiler jusqu'à Bordure et Couleur de bordure à # 593a94 pour correspondre à la Bordure de l'image. Fermez les paramètres du module.
- Couleur : #593a94

Mise en page alternative des témoignages
La grille de témoignages que nous avons créée fonctionne très bien si les témoignages sont à peu près de la même taille. Et si vous aviez quelques petits et quelques gros témoignages ? Pour cela, une grille avec différentes tailles pour les colonnes est idéale. Nous pouvons placer les témoignages avec le plus d'informations dans les grandes colonnes.
Pour cet exemple. nous allons créer de nouvelles colonnes avec les mêmes paramètres d'espacement et utiliser les mêmes témoignages qu'auparavant, mais avec des quantités de texte variables.
Créer les lignes alternatives
Tout d'abord, ajoutez une ligne à 2 colonnes avec une colonne 1/3 à gauche et une colonne 2/3 à droite.

Ensuite, ouvrez les paramètres de la ligne, accédez à l'onglet de conception, faites défiler jusqu'à Dimensionnement et sélectionnez Utiliser la largeur de gouttière personnalisée. Modifiez la largeur de la gouttière sur 1.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1

Ensuite, faites défiler jusqu'à Espacement . Entrez 0px pour le rembourrage supérieur et inférieur. Fermez les paramètres de la ligne.
- Rembourrage : 0px Haut, Bas

Ensuite, dupliquez la ligne.

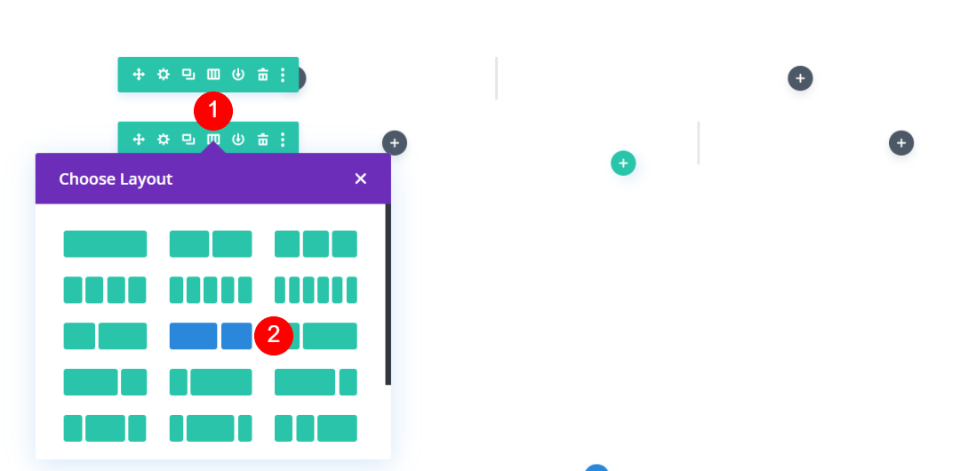
Sélectionnez les options de disposition de la deuxième rangée et choisissez la disposition avec 2/3 à gauche et 1/3 à droite.

Ajouter quatre modules de témoignage
Enfin, créez ou faites glisser vos modules de témoignage vers les lignes. J'utilise les mêmes modules que dans l'exemple précédent, mais j'ai modifié le contenu du corps pour créer des tailles différentes.

Les modules s'adaptent à la largeur de leurs colonnes comme ils l'ont fait dans l'exemple précédent, mais chacun a des hauteurs différentes en raison de leur contenu de corps. Cela crée un espacement gênant dans la grille. Heureusement, cela est facile à résoudre. Cela fonctionne également pour la grille régulière si votre contenu de témoignage est de tailles différentes.
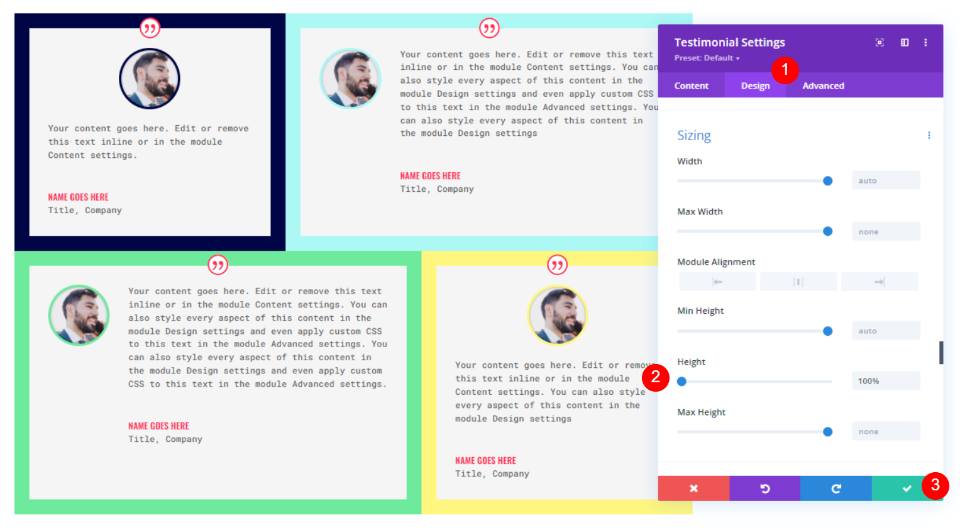
Ouvrez les paramètres du premier module et accédez à l'onglet conception. Faites défiler jusqu'à Dimensionnement et entrez 100 % pour Hauteur. Répétez cette opération pour chaque module .
- Hauteur : 100 %

Résultats
Résultats de la mise en page de la grille de témoignages
Voici un aperçu de notre disposition en grille. Cela fonctionne très bien si les témoignages sont de la même taille.

Résultats de mise en page des témoignages alternatifs
Voici la disposition alternative. Il est idéal pour le contenu en plusieurs tailles.

Mettre fin aux pensées
C'est notre regard sur la façon de créer une mise en page de grille de témoignage avec le module de témoignage de Divi. Les paramètres de ligne et de module de Divi fonctionnent parfaitement ensemble pour créer une grille de plusieurs lignes et nombres de colonnes. Les exemples que nous avons montrés ici peuvent facilement être développés pour créer des grilles encore plus grandes. Les concepts fonctionnent également avec d'autres types de modules Divi.
Nous voulons de vos nouvelles. Avez-vous créé une grille de témoignages en utilisant la méthode dont nous avons parlé ici ? Faites-nous part de votre expérience dans les commentaires.
