Comment utiliser le validateur W3C pour améliorer le référencement
Publié: 2022-03-26En tant que développeur Web, vous devez vous assurer que votre code est propre, valide et accessible. Cela peut également vous aider à booster votre optimisation pour les moteurs de recherche (SEO). Heureusement, vous pouvez utiliser le validateur W3C pour vous assurer que votre travail est conforme aux normes.
Dans cet article, nous examinerons de plus près le W3C et ses différents validateurs. Nous vous montrerons ensuite comment valider le code avec ces outils et interpréter les résultats. Enfin, nous examinerons certaines erreurs de validation W3C courantes et comment les corriger. Commençons!
Qu'est-ce que la validation W3C ?
W3C signifie World Wide Web Consortium, et c'est une organisation internationale qui supervise les normes de codage sur le Web. Il offre des services de validation pour vous aider à vérifier que votre code HTML et CSS est valide et sans erreur.
Le validateur CSS s'appelle Jigsaw et vérifie votre contenu par rapport aux normes Web du W3C.

Le validateur HTML fonctionne de manière très similaire. Il vérifie la validité du balisage des documents Web en HTML, XHTML, SMIL, MathML, etc.

En adhérant à ces normes Web, vous pouvez vous assurer que votre contenu est convivial et accessible. Ces outils vous aideront également à vérifier la compatibilité multiplateforme de votre travail, créant ainsi une meilleure expérience utilisateur (UX). Cela peut, à son tour, améliorer vos scores Core Web Vitals et booster votre référencement.
Comment valider le code à l'aide du W3C
Comme mentionné précédemment, les validateurs du W3C analysent votre code HTML et CSS pour s'assurer qu'ils respectent les normes Web définies par l'organisation. Ce tutoriel vous montrera comment utiliser ces outils pour vérifier votre travail.
Valider le code HTML
Commençons par le validateur HTML. Vous pouvez saisir l'URI du document que vous souhaitez vérifier, télécharger le fichier contenant votre code ou saisir le balisage que vous souhaitez valider dans le champ prévu :

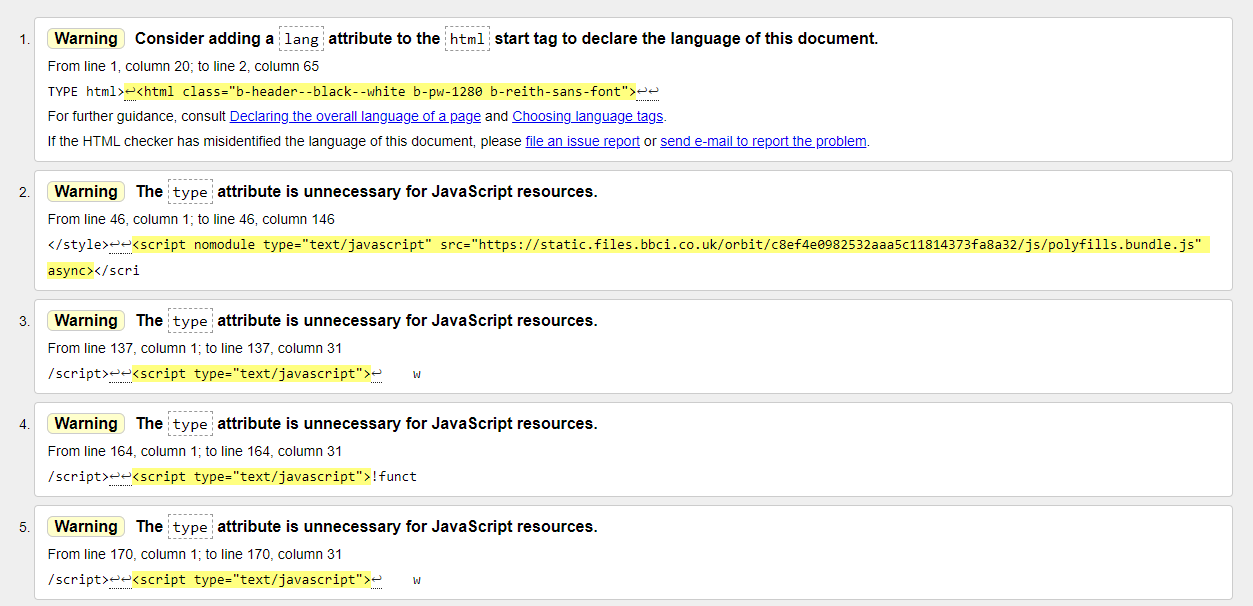
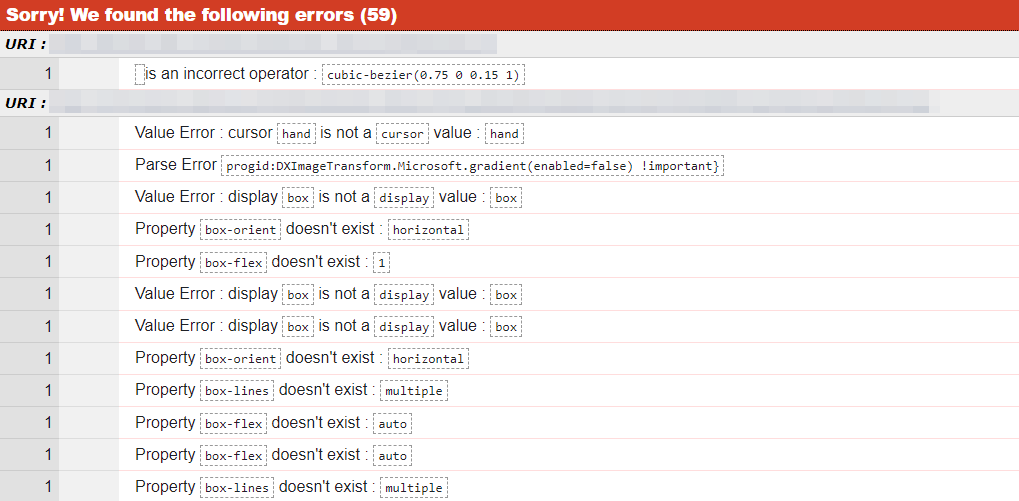
Une fois que vous soumettez votre page ou document pour vérification, le validateur générera une liste de toutes les erreurs et avertissements liés au code HTML :

Idéalement, vous ne voudrez pas avoir d'erreurs ni d'avertissements. Cependant, ce n'est pas toujours possible car le validateur ne prend pas en compte tout ce que l'utilisateur peut voir.
Par exemple, si vous avez une image avec un dégradé, l'outil de validation générera une erreur indiquant que le contraste entre l'image et l'arrière-plan n'est pas clair. Cependant, vous pouvez clairement le distinguer avec un contrôle humain.
Notez que si votre page contient du JavaScript ou du CSS, le validateur HTML ne le vérifiera pas. Pour cela, vous devez utiliser l'outil W3C Jigsaw pour CSS (que nous aborderons dans un instant) ou JSHINT pour Javascript.
Valider CSS
Le validateur CSS fonctionne de la même manière. Une fois que vous avez soumis votre URI, document ou balisage pour validation, vous obtenez une page avec des erreurs et des avertissements :

Comme vous pouvez le voir, les résultats pour CSS et HTML sont assez détaillés. Voyons comment les interpréter.
Comment interpréter les résultats du validateur
Comme nous l'avons vu, les validateurs génèrent deux sorties différentes : les erreurs et les avertissements. Vous pouvez souvent ignorer les avertissements car ils ne mettent en évidence aucun problème grave. Cependant, il est recommandé de publier un contenu sans erreur.
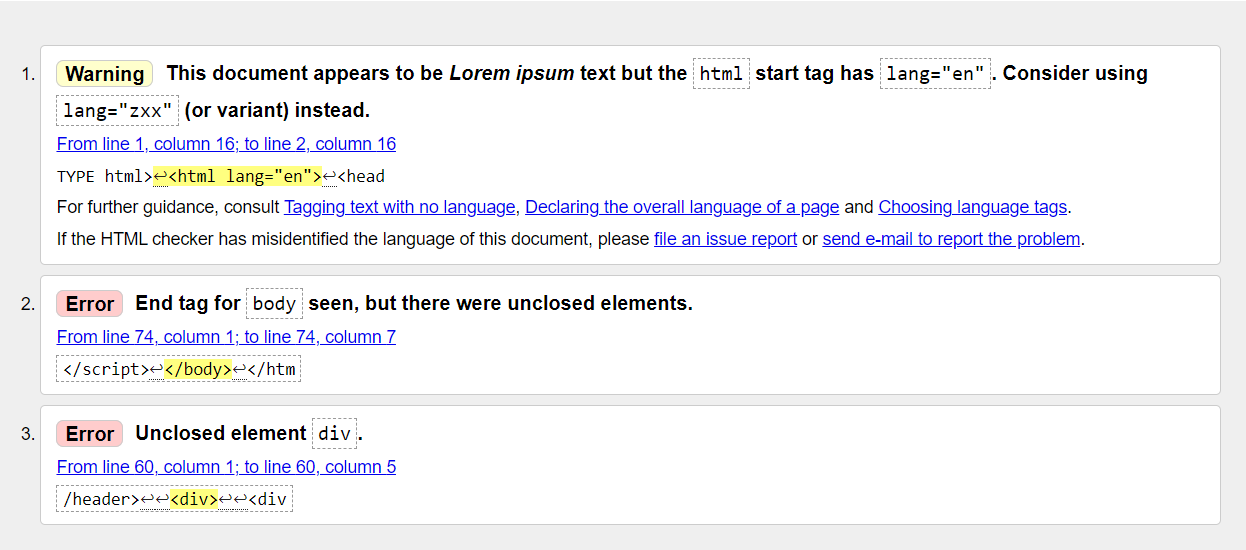
Les erreurs et les avertissements vous indiquent le numéro de ligne avec votre problème. Ils fournissent également des suggestions sur la façon de résoudre le problème :


Si vous cliquez sur le lien fourni avec l'erreur ou l'avertissement (par exemple, De la ligne 1, colonne 16 ; à la ligne 2, colonne 16), le validateur mettra en surbrillance la ligne correspondante dans le code :

Notez que les erreurs découvertes par le validateur HTML affecteront les utilisateurs qui s'appuient sur des aides aux personnes handicapées (comme les lecteurs d'écran) pour accéder au contenu en ligne. Il peut être facile d'ignorer ces problèmes d'accessibilité en tant que codeur. Pourtant, ils peuvent avoir des effets néfastes sur votre public. Nous examinerons de plus près ces erreurs courantes dans la section suivante.
Erreurs courantes de validation du W3C
Les validateurs CSS et HTML mettront en évidence toutes les erreurs dans votre code. Certains des problèmes les plus courants incluent :
- Elément non fermé. L'ajout d'un nouvel élément à une page nécessite une balise d'ouverture et une balise de fermeture. Lorsque vous recevez cette erreur, vous n'avez pas inclus la balise de fermeture. C'est un problème assez courant lorsque l'on travaille avec des grilles.
- Balise alt manquante. Chaque image nécessite une balise alt qui s'affichera si le graphique ne se charge pas. Il décrit l'image et un lecteur d'écran la lira. L'ajout de balises alt est une condition d'accessibilité essentielle.
- Utilisation incorrecte des balises d'en-tête. Ce problème CSS survient lorsqu'un développeur utilise des balises <h> comme style de police pour des sous-titres spécifiques. Les balises sont conçues pour la navigation plutôt que pour des raisons stylistiques, de sorte que les sous-titres non liés à la navigation doivent être dimensionnés à l'aide de l'attribut font:size=# .
Vous pouvez également remarquer quelques erreurs d'analyse. Ceux-ci indiquent des erreurs dans le code, mais le validateur ne vous montre pas toujours où se trouvent les problèmes. Vous devrez passer par votre travail pour localiser le problème.
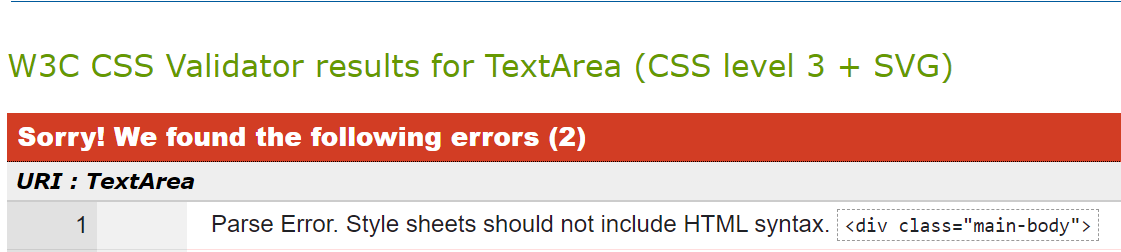
Voici un exemple d'erreur d'analyse :

Cette erreur se produit lorsque la feuille de style CSS contient des éléments HTML. Bien que le validateur CSS ne fournisse pas de numéro de ligne pour l'erreur, vous pouvez simplement copier le bloc de code fourni et effectuer une recherche dans votre éditeur de code ou votre IDE.
Comment corriger les erreurs courantes
Heureusement, le validateur W3C vous indique où trouver les erreurs et comment les corriger. Par exemple, si vous avez une balise alt manquante, le validateur vous indiquera où vous devez l'inclure.
Si vous avez une balise ouverte, le validateur ne vous dit pas où se trouve la balise fermante. Cependant, il vous donnera l'emplacement de la balise ouverte, vous pouvez donc simplement accéder à ce bloc de code et ajouter la balise manquante.
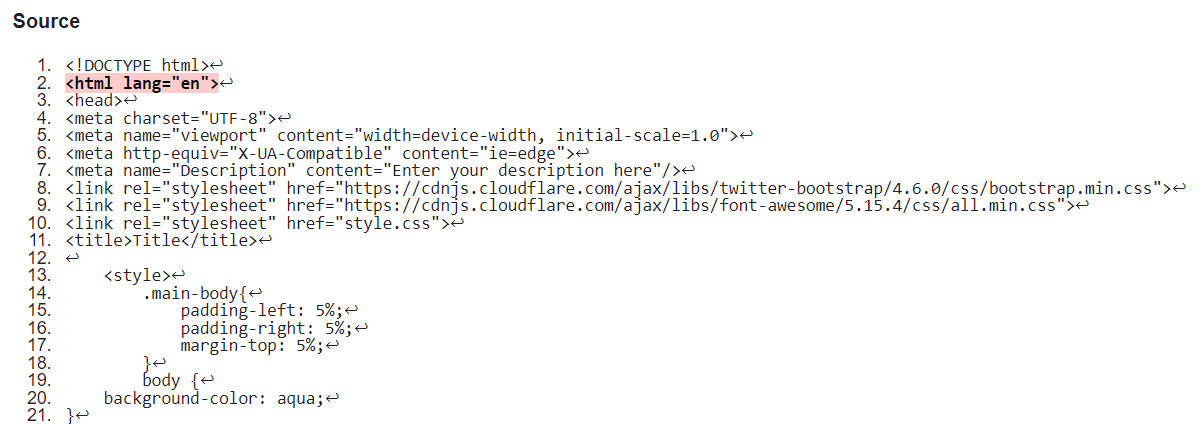
De plus, si vous utilisez l'option de saisie directe dans le validateur, le code complet s'affichera avec les erreurs mises en évidence. Par conséquent, vous pouvez le comparer avec le code original de votre IDE pour trouver et corriger les erreurs plus rapidement.
Conclusion
L'utilisation du validateur W3C peut améliorer les performances globales de votre site. Il vous permet d'éviter le gonflement du code, de résoudre les problèmes d'accessibilité et de corriger les erreurs courantes. Tous ces éléments peuvent conduire à des temps de chargement plus rapides et à une meilleure UX, ce qui peut, à son tour, booster le référencement de votre site.
Comme nous l'avons vu, vous pouvez utiliser le W3C pour valider votre code HTML et CSS. L'outil générera une liste d'avertissements et d'erreurs, avec des suggestions pour les corriger. Les problèmes courants incluent les éléments non fermés, les balises alt manquantes et les erreurs d'analyse.
Vous avez des questions sur l'utilisation du validateur W3C ? Faites-nous savoir dans la section commentaires ci-dessous!
Image sélectionnée via Chaosamran_Studio / shutterstock.com
