Como usar o W3C Validator para melhorar o SEO
Publicados: 2022-03-26Como desenvolvedor da Web, você deve garantir que seu código seja limpo, válido e acessível. Isso também pode ajudá-lo a aumentar sua otimização de mecanismos de pesquisa (SEO). Felizmente, você pode usar o validador W3C para garantir que seu trabalho esteja de acordo com o padrão.
Neste post, veremos mais de perto o W3C e seus diferentes validadores. Em seguida, mostraremos como validar o código com essas ferramentas e interpretar os resultados. Por fim, veremos alguns erros comuns de validação do W3C e como corrigi-los. Vamos começar!
O que é validação W3C?
W3C significa World Wide Web Consortium, e é uma organização internacional que supervisiona os padrões de codificação em toda a web. Ele oferece serviços de validação para ajudá-lo a verificar se seu código HTML e CSS é válido e sem erros.
O validador CSS é chamado de Jigsaw e verifica seu conteúdo em relação aos padrões da web W3C.

O validador de HTML funciona de maneira muito semelhante. Ele verifica a validade de marcação de documentos da web em HTML, XHTML, SMIL, MathML, etc.

Ao aderir a esses padrões da web, você pode garantir que seu conteúdo seja fácil de usar e acessível. Essas ferramentas também ajudarão você a verificar a compatibilidade entre plataformas do seu trabalho, criando uma melhor experiência do usuário (UX). Isso pode, por sua vez, melhorar suas pontuações no Core Web Vitals e aumentar seu SEO.
Como validar o código usando o W3C
Conforme mencionado anteriormente, os validadores do W3C verificam seu código HTML e CSS para garantir que eles atendam aos padrões da Web definidos pela organização. Este tutorial mostrará como usar essas ferramentas para verificar seu trabalho.
Validar código HTML
Vamos começar com o validador de HTML. Você pode inserir o URI do documento que deseja verificar, fazer upload do arquivo que contém seu código ou inserir a marcação que deseja validar no campo fornecido:

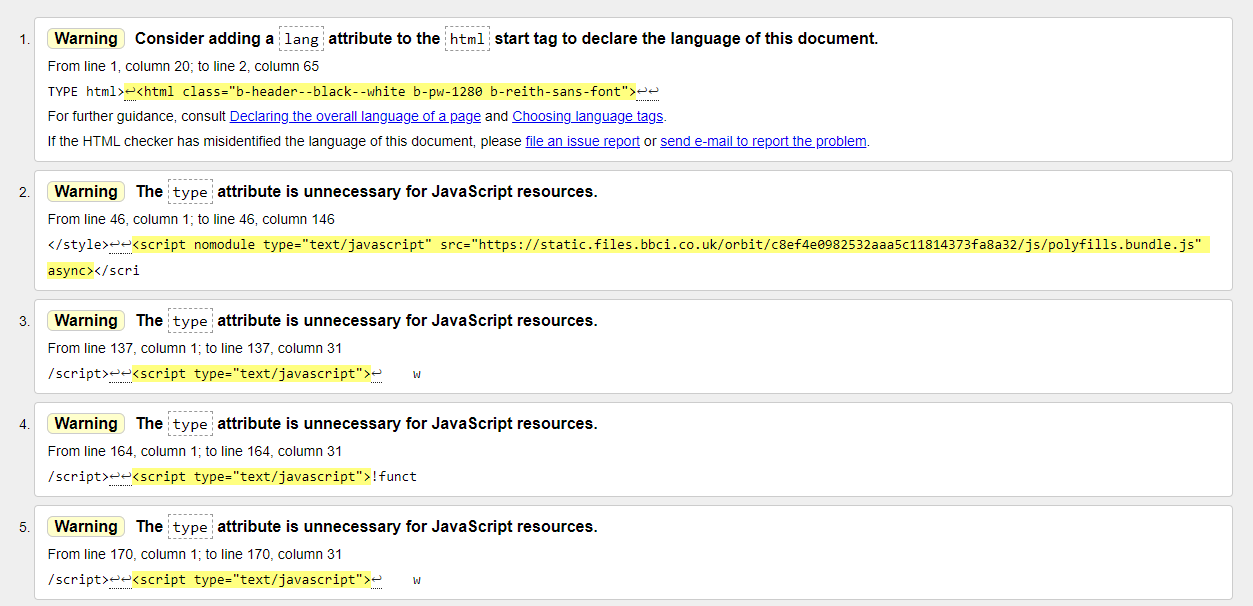
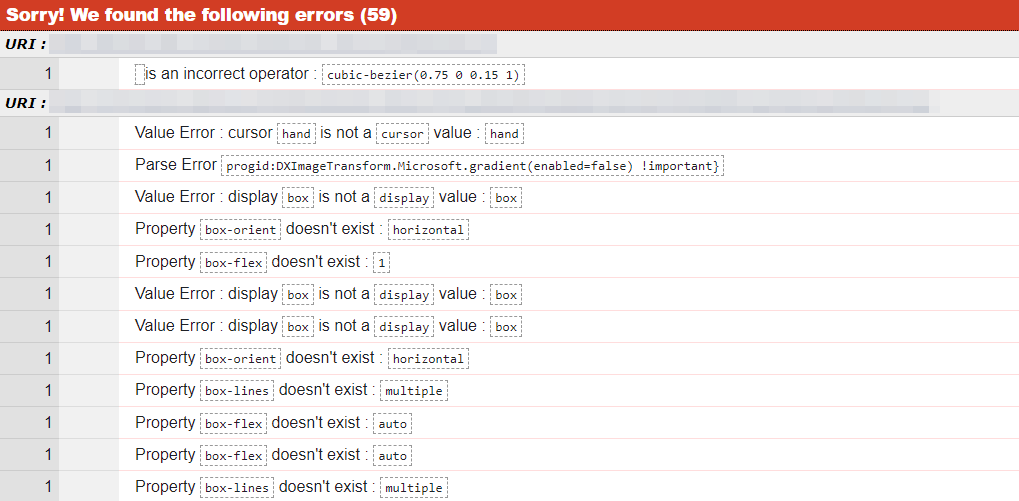
Depois de enviar sua página ou documento para verificação, o validador gerará uma lista de todos os erros e avisos vinculados ao código HTML:

Idealmente, você desejará ter zero erros e avisos. No entanto, isso nem sempre é possível, pois o validador não considera tudo o que o usuário pode ver.
Por exemplo, se você tiver uma imagem com um gradiente, a ferramenta de validação gerará um erro informando que o contraste entre a imagem e o fundo não está claro. No entanto, você pode distingui-lo claramente com uma verificação humana.
Observe que, se sua página contiver JavaScript ou CSS, o validador de HTML não o verificará. Para isso, você precisaria usar a ferramenta W3C Jigsaw para CSS (que abordaremos em breve) ou JSHINT para Javascript.
Validar CSS
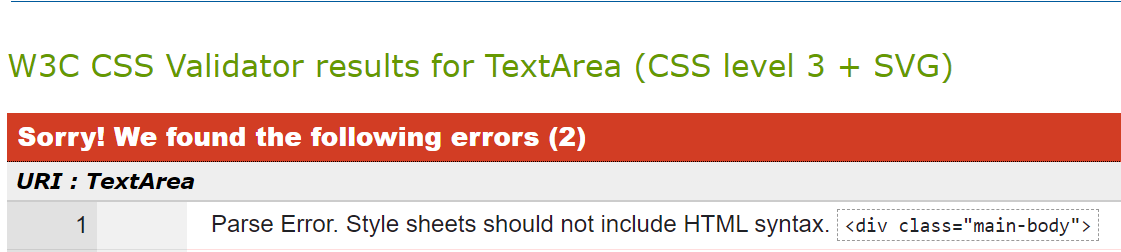
O validador CSS funciona da mesma maneira. Depois de enviar seu URI, documento ou marcação para validação, você receberá uma página com erros e avisos:

Como você pode ver, os resultados para CSS e HTML são bastante detalhados. Vamos explorar como interpretá-los.
Como interpretar os resultados do validador
Como vimos, os validadores geram duas saídas diferentes: erros e avisos. Muitas vezes, você pode ignorar os avisos, pois eles não destacam nenhum problema grave. No entanto, é uma boa prática publicar conteúdo sem erros.
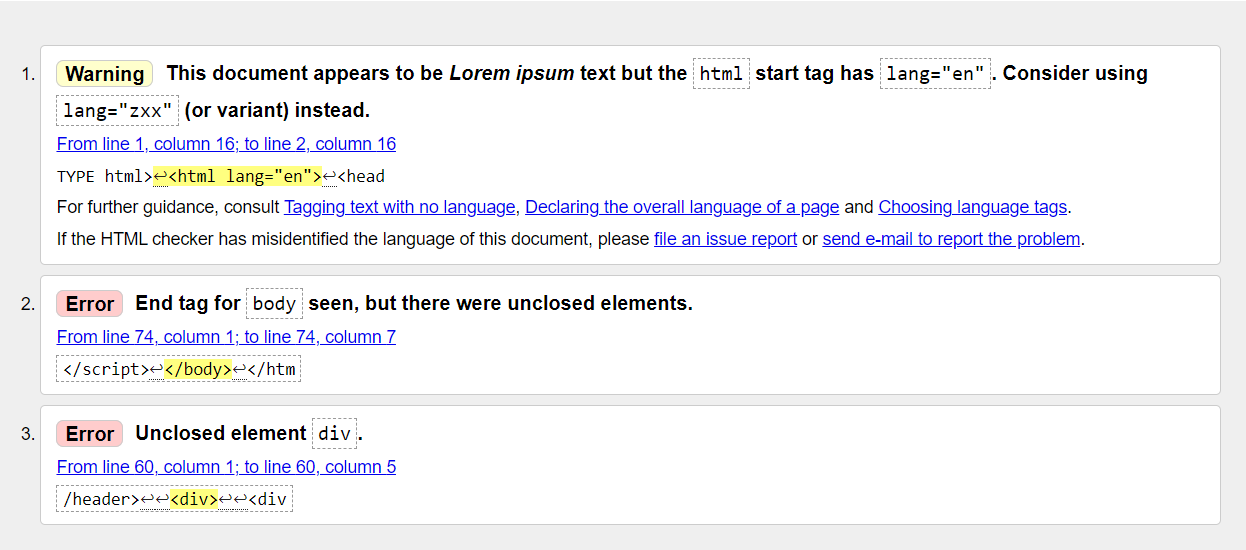
Ambos os erros e avisos mostram o número da linha com seu problema. Eles também fornecem sugestões sobre como resolver o problema:


Se você clicar no link fornecido com o erro ou aviso (por exemplo, Da linha 1, coluna 16; para a linha 2, coluna 16), o validador destacará a linha correspondente no código:

Observe que os erros descobertos pelo validador de HTML afetarão os usuários que dependem de auxílios para deficientes (como leitores de tela) para acessar o conteúdo online. Pode ser fácil ignorar esses problemas de acessibilidade como codificador. Ainda assim, eles podem ter efeitos adversos no seu público. Veremos mais detalhadamente esses erros comuns na próxima seção.
Erros comuns de validação do W3C
Os validadores CSS e HTML destacarão quaisquer erros em seu código. Alguns dos problemas mais comuns incluem:
- Elemento não fechado. Adicionar um novo elemento a uma página requer uma tag de abertura e fechamento. Ao receber esse erro, você não incluiu a marca de fechamento. Este é um problema bastante comum ao trabalhar com grades.
- Falta a tag alt. Cada imagem requer uma tag alt que será exibida se o gráfico não carregar. Ele descreve a imagem e um leitor de tela irá lê-la. Adicionar tags alt é um requisito essencial de acessibilidade.
- Uso incorreto de tags de cabeçalho. Esse problema de CSS surge quando um desenvolvedor usa tags <h> como estilo de fonte para subtítulos específicos. As tags são projetadas para navegação e não para fins estilísticos, portanto, os subtítulos não navegacionais devem ser dimensionados usando o atributo font:size=# .
Você também pode notar alguns erros de análise. Eles indicam erros no código, mas o validador nem sempre mostra onde estão os problemas. Você precisará passar por seu trabalho para localizar o problema.
Aqui está um exemplo de um erro de análise:

Este erro ocorre quando a folha de estilo CSS contém elementos HTML. Embora o validador de CSS não forneça um número de linha para o erro, você pode simplesmente copiar o bloco de código fornecido e pesquisar em seu editor de código ou IDE.
Como corrigir erros comuns
Felizmente, o validador do W3C informa onde encontrar erros e como corrigi-los. Por exemplo, se você tiver uma tag alt ausente, o validador informará onde você precisa incluí-la.
Se você tiver uma tag aberta, o validador não informará onde está a tag de fechamento. No entanto, ele fornecerá a localização da tag aberta, para que você possa simplesmente navegar até esse bloco de código e adicionar a tag ausente.
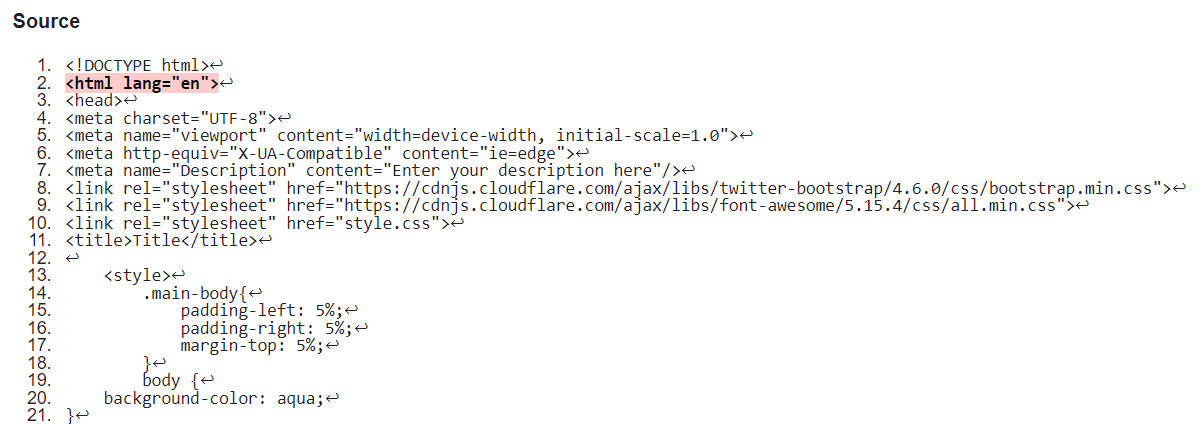
Além disso, se você usar a opção de entrada direta no validador, o código completo será exibido com os erros destacados. Portanto, você pode compará-lo com o código original em seu IDE para localizar e corrigir erros mais rapidamente.
Conclusão
Usar o validador W3C pode melhorar o desempenho geral do seu site. Ele permite que você evite o excesso de código, resolva problemas de acessibilidade e corrija erros comuns. Todos esses elementos podem levar a tempos de carregamento mais rápidos e um melhor UX, o que pode, por sua vez, aumentar o SEO do seu site.
Como vimos, você pode usar o W3C para validar seu código HTML e CSS. A ferramenta irá gerar uma lista de avisos e erros, com sugestões para corrigi-los. Problemas comuns incluem elementos não fechados, tags alt ausentes e erros de análise.
Você tem alguma dúvida sobre como usar o validador W3C? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Chaosamran_Studio / shutterstock.com
