如何使用 W3C Validator 改進 SEO
已發表: 2022-03-26作為一名 Web 開發人員,您需要確保您的代碼乾淨、有效且易於訪問。 這也可以幫助您提高搜索引擎優化 (SEO)。 幸運的是,您可以使用 W3C 驗證器來確保您的工作符合標準。
在這篇文章中,我們將仔細研究 W3C 及其不同的驗證器。 然後,我們將向您展示如何使用這些工具驗證代碼並解釋結果。 最後,我們將看看一些常見的 W3C 驗證錯誤以及如何修復它們。 讓我們開始吧!
什麼是 W3C 驗證?
W3C 代表萬維網聯盟,它是一個國際組織,負責監督整個網絡的編碼標準。 它提供驗證器服務來幫助您驗證您的 HTML 和 CSS 代碼是否有效且無錯誤。
CSS 驗證器稱為 Jigsaw,它根據 W3C Web 標準檢查您的內容。

HTML 驗證器的工作方式非常相似。 它驗證 HTML、XHTML、SMIL、MathML 等 Web 文檔的標記有效性。

通過遵守這些網絡標準,您可以確保您的內容對用戶友好且易於訪問。 這些工具還將幫助您驗證工作的跨平台兼容性,從而創造更好的用戶體驗 (UX)。 反過來,這可能會提高您的 Core Web Vitals 分數並提升您的 SEO。
如何使用 W3C 驗證代碼
如前所述,W3C 驗證器會掃描您的 HTML 和 CSS 代碼,以確保它們符合組織設置的 Web 標準。 本教程將向您展示如何使用這些工具來檢查您的工作。
驗證 HTML 代碼
讓我們從 HTML 驗證器開始。 您可以輸入要檢查的文檔的 URI,上傳包含代碼的文件,或在提供的字段中輸入要驗證的標記:

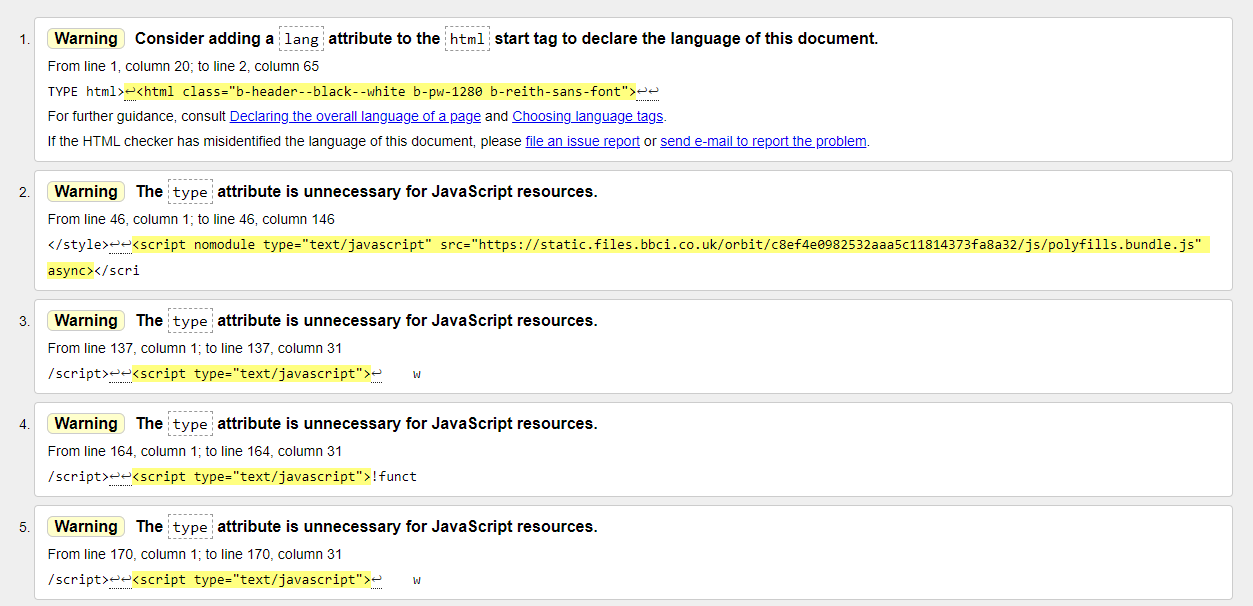
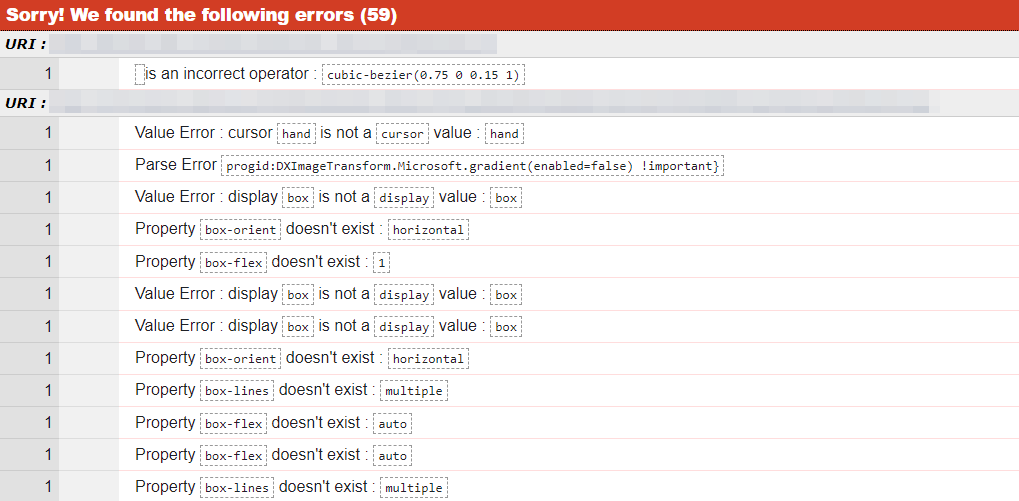
提交頁面或文檔進行檢查後,驗證器將生成與 HTML 代碼相關的所有錯誤和警告的列表:

理想情況下,您需要零錯誤和警告。 但是,這並不總是可能的,因為驗證器不會考慮用戶可以看到的所有內容。
例如,如果您有一張帶有漸變的圖像,驗證工具將引發錯誤,指出圖片和背景之間的對比度不清晰。 但是,您可以通過人工檢查清楚地區分它。
請注意,如果您的頁麵包含任何 JavaScript 或 CSS,HTML 驗證器將不會對其進行檢查。 為此,您需要為 CSS 使用 W3C Jigsaw 工具(我們稍後將介紹)或為 Javascript 使用 JSHINT。
驗證 CSS
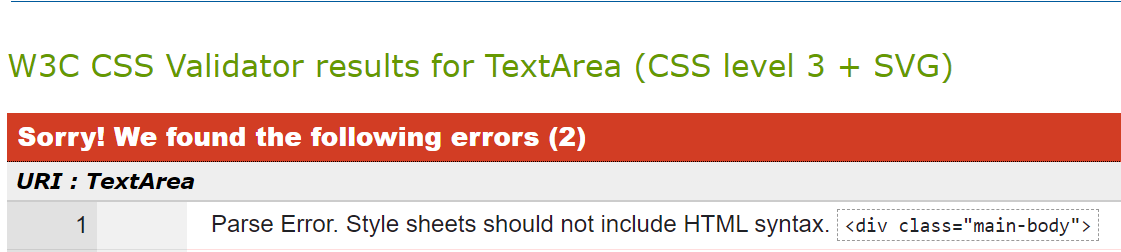
CSS 驗證器的工作方式相同。 提交 URI、文檔或標記進行驗證後,您將獲得一個包含錯誤和警告的頁面:

如您所見,CSS 和 HTML 的結果都非常詳細。 讓我們探索如何解釋它們。
如何解釋驗證器結果
正如我們所見,驗證器生成兩種不同的輸出:錯誤和警告。 您通常可以忽略警告,因為它們不會突出任何嚴重問題。 但是,發布無錯誤的內容是一種很好的做法。

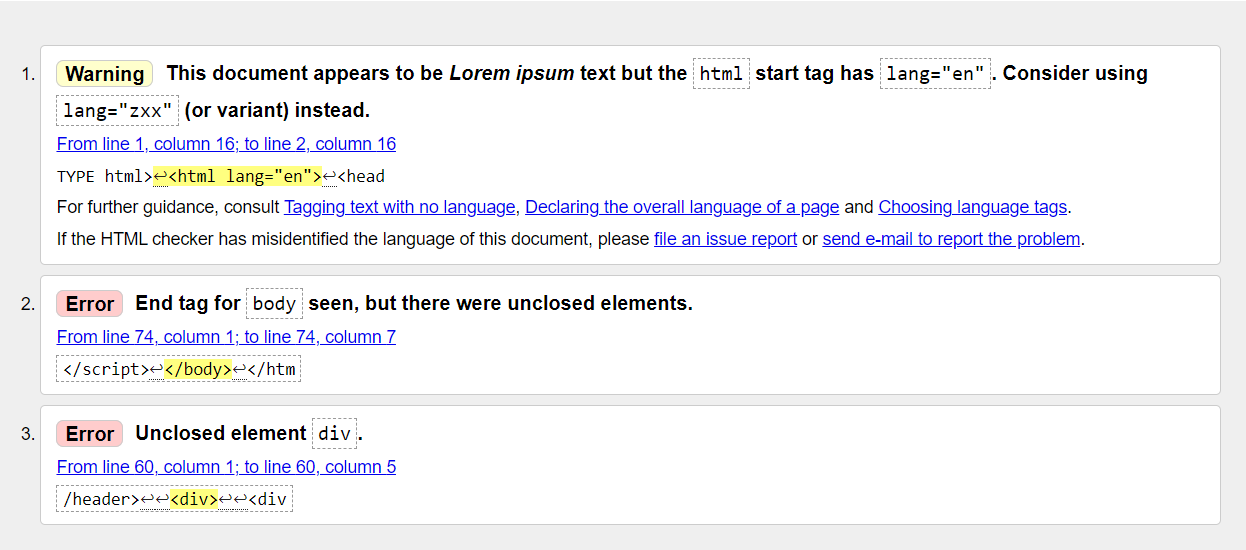
錯誤和警告都會向您顯示問題所在的行號。 他們還提供了有關如何解決問題的建議:

如果您單擊錯誤或警告提供的鏈接(例如,從第 1 行第 16 列;到第 2 行第 16 列),驗證器將突出顯示代碼中的相應行:

請注意,HTML 驗證器發現的錯誤會影響依賴殘障輔助工具(例如屏幕閱讀器)訪問在線內容的用戶。 作為編碼人員,很容易忽略這些可訪問性問題。 不過,它們可能會對您的觀眾產生不利影響。 我們將在下一節中仔細研究這些常見錯誤。
常見的 W3C 驗證錯誤
CSS 和 HTML 驗證器都會突出顯示代碼中的任何錯誤。 一些最常見的問題包括:
- 未閉合的元素。 向頁面添加新元素需要打開和關閉標記。 當您收到此錯誤時,您尚未包含關閉標記。 在使用網格時,這是一個很常見的問題。
- 缺少 alt 標籤。 每個圖像都需要一個 alt 標籤,如果圖形加載失敗,它將顯示。 它描述了圖片,屏幕閱讀器將讀出它。 添加 alt 標籤是一項基本的可訪問性要求。
- 標題標籤使用不正確。 當開發人員使用<h>標籤作為特定子標題的字體樣式時,就會出現此 CSS 問題。 標籤是為導航而不是風格目的而設計的,因此非導航副標題應使用font:size=#屬性調整大小。
您可能還會注意到一些解析錯誤。 這些表明代碼中的錯誤,但驗證器並不總是向您顯示問題所在。 您需要完成工作才能找到問題所在。
以下是解析錯誤的一個示例:

當 CSS 樣式表包含 HTML 元素時會發生此錯誤。 儘管 CSS 驗證器沒有為錯誤提供行號,但您可以簡單地複制提供的代碼塊並在代碼編輯器或 IDE 中搜索。
如何修復常見錯誤
幸運的是,W3C 驗證器會告訴您在哪裡可以找到錯誤以及如何修復它們。 例如,如果您缺少 alt 標籤,驗證器會告訴您需要在哪裡包含它。
如果你有一個開放標籤,驗證器不會告訴你結束標籤在哪裡。 但是,它會為您提供打開標籤的位置,因此您可以簡單地導航到該代碼塊並添加缺少的標籤。
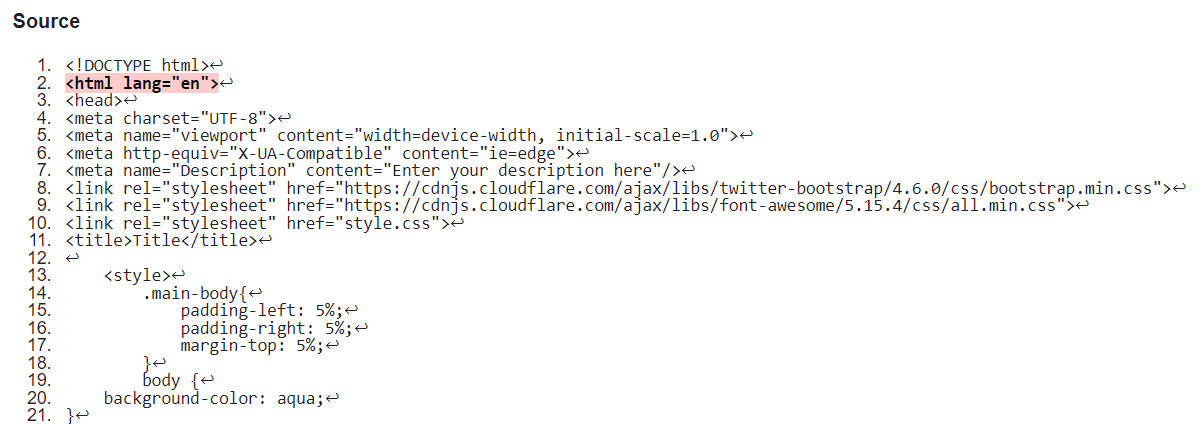
此外,如果您在驗證器中使用直接輸入選項,則會顯示完整的代碼並突出顯示錯誤。 因此,您可以將其與 IDE 中的原始代碼進行比較,以更快地發現和修復錯誤。
結論
使用 W3C 驗證器可以提高您網站的整體性能。 它使您能夠避免代碼膨脹、解決可訪問性問題並修復常見錯誤。 所有這些元素都可以帶來更快的加載時間和更好的用戶體驗,這反過來又可以提升您網站的 SEO。
正如我們所見,您可以使用 W3C 來驗證您的 HTML 和 CSS 代碼。 該工具將生成警告和錯誤列表,以及修復它們的建議。 常見問題包括未關閉的元素、缺少 alt 標籤和解析錯誤。
您對使用 W3C 驗證器有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Chaosamran_Studio / shutterstock.com
