Jak korzystać z Validatora W3C, aby poprawić SEO?
Opublikowany: 2022-03-26Jako programista internetowy będziesz chciał mieć pewność, że Twój kod jest przejrzysty, prawidłowy i dostępny. Może to również pomóc w zwiększeniu optymalizacji pod kątem wyszukiwarek (SEO). Na szczęście możesz użyć walidatora W3C, aby upewnić się, że Twoja praca jest zgodna ze standardami.
W tym poście przyjrzymy się bliżej W3C i jego różnym walidatorom. Następnie pokażemy, jak zweryfikować kod za pomocą tych narzędzi i zinterpretować wyniki. Na koniec przyjrzymy się niektórym typowym błędom walidacji W3C i sposobom ich naprawy. Zacznijmy!
Co to jest walidacja W3C?
W3C to skrót od World Wide Web Consortium i jest to międzynarodowa organizacja, która nadzoruje standardy kodowania w sieci. Oferuje usługi walidatora, które pomogą Ci zweryfikować, czy Twój kod HTML i CSS jest prawidłowy i wolny od błędów.
Walidator CSS nazywa się Jigsaw i sprawdza zawartość pod kątem standardów internetowych W3C.

Walidator HTML działa w bardzo podobny sposób. Weryfikuje poprawność znaczników dokumentów internetowych w HTML, XHTML, SMIL, MathML itp.

Przestrzegając tych standardów internetowych, możesz zapewnić, że Twoje treści są przyjazne dla użytkownika i dostępne. Narzędzia te pomogą również zweryfikować zgodność międzyplatformową Twojej pracy, tworząc lepsze środowisko użytkownika (UX). To z kolei może poprawić wyniki Core Web Vitals i poprawić SEO.
Jak zweryfikować kod za pomocą W3C?
Jak wspomniano wcześniej, walidatory W3C skanują kod HTML i CSS, aby upewnić się, że spełniają one standardy sieciowe określone przez organizację. Ten samouczek pokaże Ci, jak korzystać z tych narzędzi, aby sprawdzić swoją pracę.
Sprawdź poprawność kodu HTML
Zacznijmy od walidatora HTML. Możesz wpisać URI dokumentu, który chcesz sprawdzić, przesłać plik zawierający Twój kod lub wpisać znacznik, który chcesz zweryfikować w odpowiednim polu:

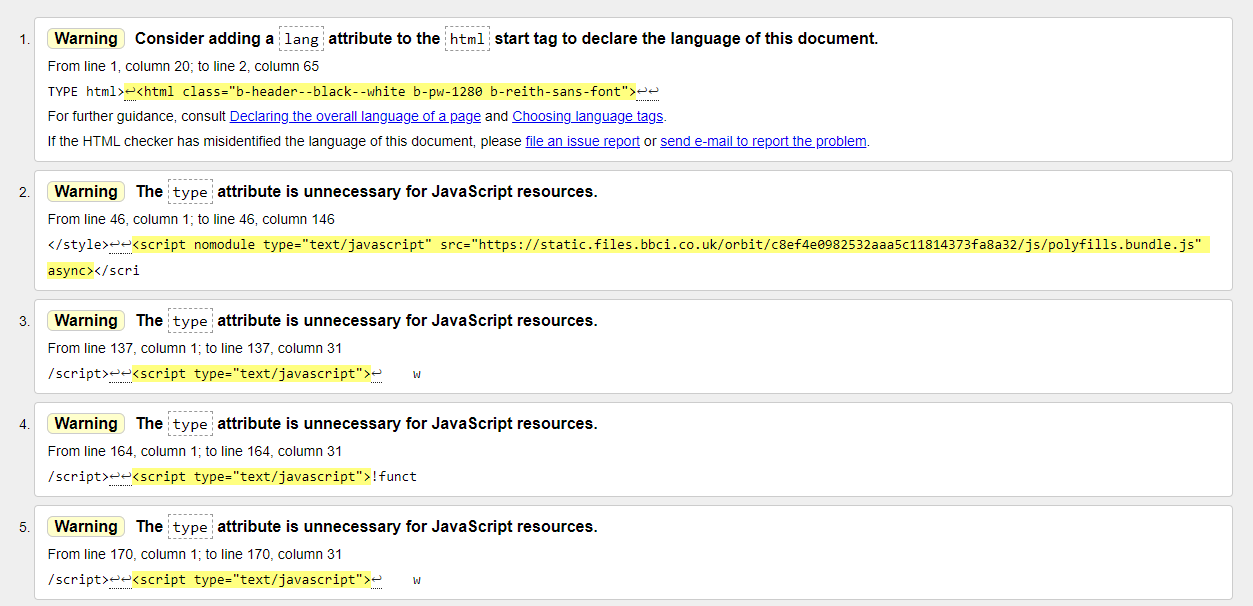
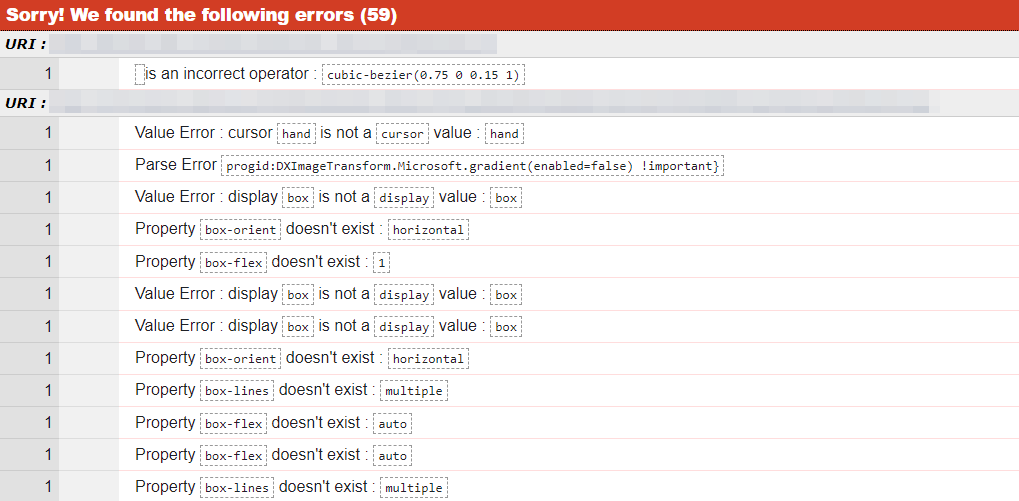
Po przesłaniu strony lub dokumentu do sprawdzenia, walidator wygeneruje listę wszystkich błędów i ostrzeżeń związanych z kodem HTML:

Najlepiej byłoby mieć zero błędów i ostrzeżeń. Jednak nie zawsze jest to możliwe, ponieważ walidator nie bierze pod uwagę wszystkiego, co użytkownik może zobaczyć.
Na przykład, jeśli masz obraz z gradientem, narzędzie do sprawdzania poprawności zgłosi błąd informujący, że kontrast między obrazem a tłem jest niewyraźny. Można to jednak wyraźnie odróżnić za pomocą ludzkiego czeku.
Pamiętaj, że jeśli Twoja strona zawiera JavaScript lub CSS, walidator HTML tego nie sprawdzi. W tym celu będziesz musiał użyć narzędzia W3C Jigsaw dla CSS (które omówimy za chwilę) lub JSHINT dla JavaScript.
Sprawdź poprawność CSS
Walidator CSS działa w ten sam sposób. Po przesłaniu identyfikatora URI, dokumentu lub znacznika do weryfikacji otrzymasz stronę z błędami i ostrzeżeniami:

Jak widać, wyniki zarówno dla CSS, jak i HTML są dość szczegółowe. Zobaczmy, jak je zinterpretować.
Jak interpretować wyniki walidatora
Jak widzieliśmy, walidatory generują dwa różne wyniki: błędy i ostrzeżenia. Często można zignorować ostrzeżenia, ponieważ nie wskazują one na żadne poważne problemy. Dobrą praktyką jest jednak publikowanie treści bez błędów.

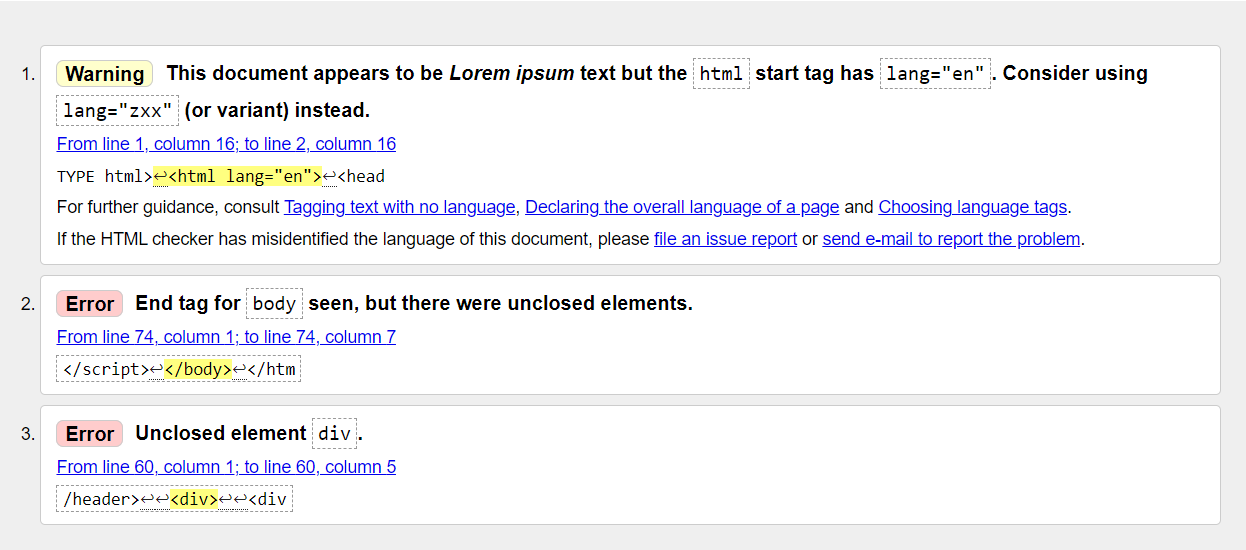
Zarówno błędy, jak i ostrzeżenia pokazują numer wiersza z Twoim problemem. Zawierają również sugestie, jak rozwiązać problem:

Jeśli klikniesz w link podany z błędem lub ostrzeżeniem (np. Od linii 1, kolumna 16; do linii 2, kolumna 16), walidator podświetli odpowiednią linię w kodzie:

Pamiętaj, że błędy wykryte przez walidator HTML wpłyną na użytkowników korzystających z pomocy dla osób niepełnosprawnych (takich jak czytniki ekranu) w celu uzyskania dostępu do treści online. Programista może łatwo przeoczyć te problemy z dostępnością. Mimo to mogą mieć negatywny wpływ na odbiorców. W następnej sekcji przyjrzymy się bliżej tym typowym błędom.
Typowe błędy walidacji W3C
Zarówno walidatory CSS, jak i HTML podświetlą wszelkie błędy w Twoim kodzie. Niektóre z najczęstszych problemów to:
- Niezamknięty element. Dodanie nowego elementu do strony wymaga tagu open i close. Gdy pojawi się ten błąd, oznacza to, że nie dołączyłeś tagu zamykającego. Jest to dość powszechny problem podczas pracy z siatkami.
- Brak tagu alt. Każdy obraz wymaga znacznika alt, który wyświetli się, jeśli grafika się nie załaduje. Opisuje obraz, a czytnik ekranu go odczyta. Dodanie znaczników alt jest podstawowym wymogiem dostępności.
- Nieprawidłowe użycie tagów nagłówka. Ten problem CSS pojawia się, gdy programista używa znaczników <h> jako stylu czcionki dla określonych podtytułów. Tagi są przeznaczone do celów nawigacyjnych, a nie stylistycznych, dlatego podtytuły nienawigacyjne powinny mieć rozmiar przy użyciu atrybutu font:size=# .
Możesz również zauważyć kilka błędów analizy. Wskazują one błędy w kodzie, ale walidator nie zawsze pokazuje, gdzie są problemy. Musisz przejść przez swoją pracę, aby zlokalizować problem.
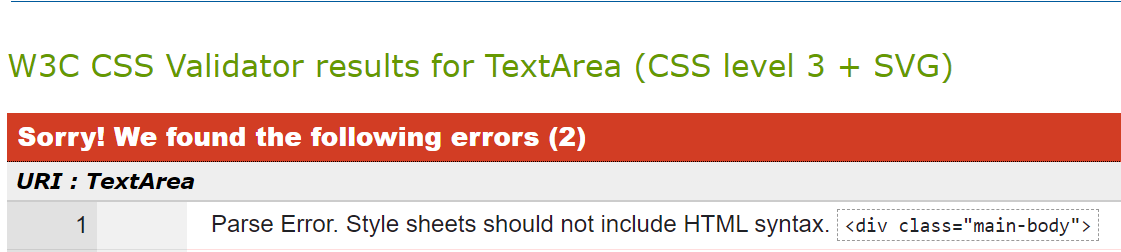
Oto jeden przykład błędu analizy:

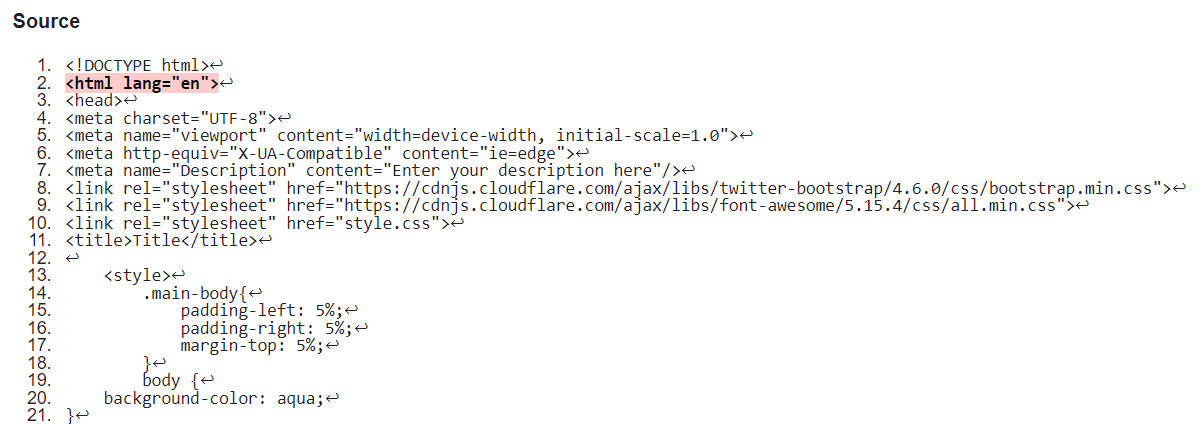
Ten błąd występuje, gdy arkusz stylów CSS zawiera elementy HTML. Chociaż walidator CSS nie podaje numeru wiersza dla błędu, możesz po prostu skopiować dostarczony blok kodu i przeszukać edytor kodu lub IDE.
Jak naprawić typowe błędy?
Na szczęście walidator W3C mówi, gdzie znaleźć błędy i jak je naprawić. Na przykład, jeśli brakuje Ci tagu alt, walidator poinformuje Cię, gdzie należy go uwzględnić.
Jeśli masz otwarty tag, walidator nie powie ci, gdzie jest tag zamykający. Jednak poda lokalizację otwartego tagu, więc możesz po prostu przejść do tego bloku kodu i dodać brakujący tag.
Ponadto, jeśli użyjesz opcji bezpośredniego wprowadzania danych w walidatorze, zostanie wyświetlony pełny kod z podświetlonymi błędami. Dlatego możesz porównać go z oryginalnym kodem w swoim IDE, aby szybciej znajdować i naprawiać błędy.
Wniosek
Korzystanie z walidatora W3C może poprawić ogólną wydajność witryny. Pozwala uniknąć rozrostu kodu, rozwiązać problemy z dostępnością i naprawić typowe błędy. Wszystkie te elementy mogą prowadzić do szybszego czasu ładowania i lepszego UX, co z kolei może poprawić SEO Twojej witryny.
Jak widzieliśmy, możesz użyć W3C do walidacji kodu HTML i CSS. Narzędzie wygeneruje listę ostrzeżeń i błędów wraz z propozycjami ich naprawy. Typowe problemy to niezamknięte elementy, brakujące tagi alt i błędy analizy.
Masz pytania dotyczące korzystania z walidatora W3C? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem Chaosamran_Studio / shutterstock.com
