Como criar um layout de grade de depoimentos com o módulo de depoimentos do Divi
Publicados: 2022-03-28Os layouts de grade são ótimos para conteúdos que precisam ser mantidos juntos. Os depoimentos são um excelente exemplo. Os depoimentos da Divi são criados com um novo módulo para cada depoimento, mas felizmente, exibi-los em uma grade é simples. Neste artigo, veremos como criar um layout de grade de depoimentos com o módulo de depoimentos do Divi. Veremos dois layouts diferentes, para que você possa escolher qual é o melhor para suas necessidades.
Vamos começar!
Visualizar
Aqui está uma olhada no que vamos fazer neste tutorial. Estou criando uma seção de depoimentos usando os estilos de design do Print Shop Layout Pack gratuito que está disponível no Divi.
Resultados do layout da grade de depoimentos

Resultados de layout de depoimento alternativo

Criando o primeiro layout de grade
Mostraremos os detalhes de ambos os layouts, mas o segundo layout usará os módulos deste primeiro layout.
Criar uma linha
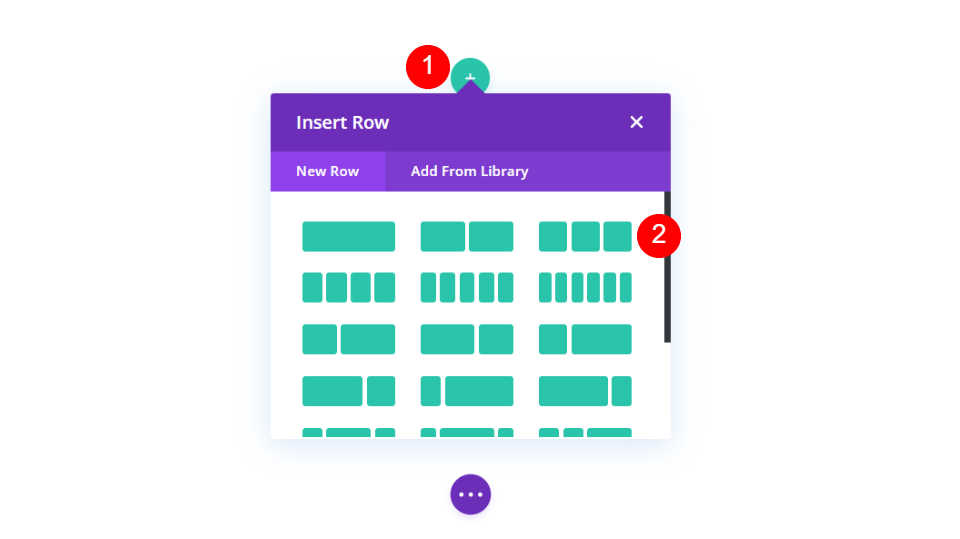
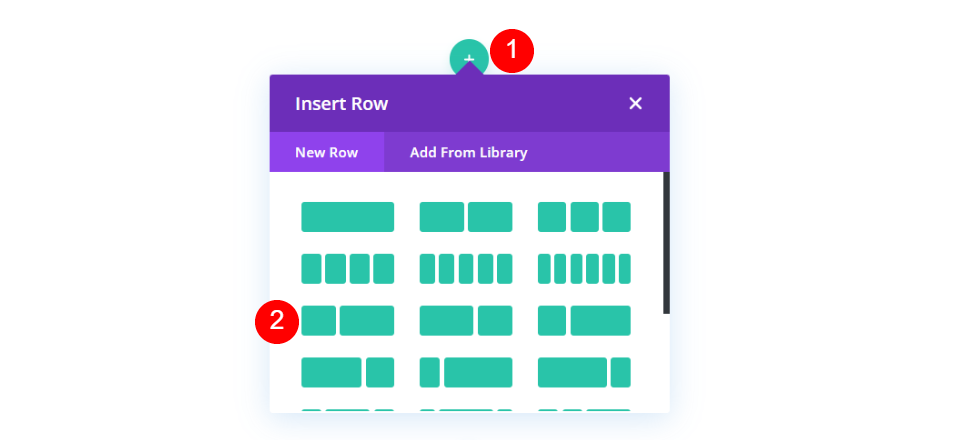
Primeiro, crie uma nova linha e selecione um layout de 3 colunas .

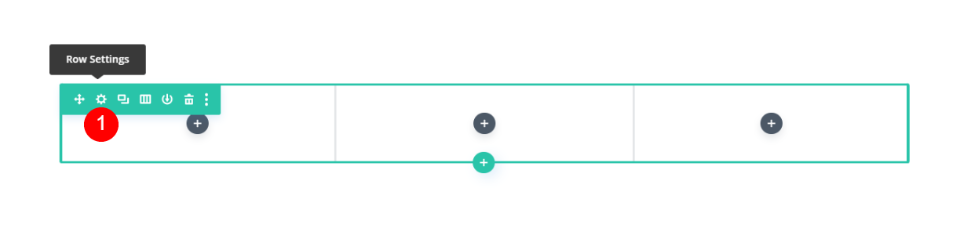
Em seguida, abra as configurações da linha clicando no ícone de engrenagem.

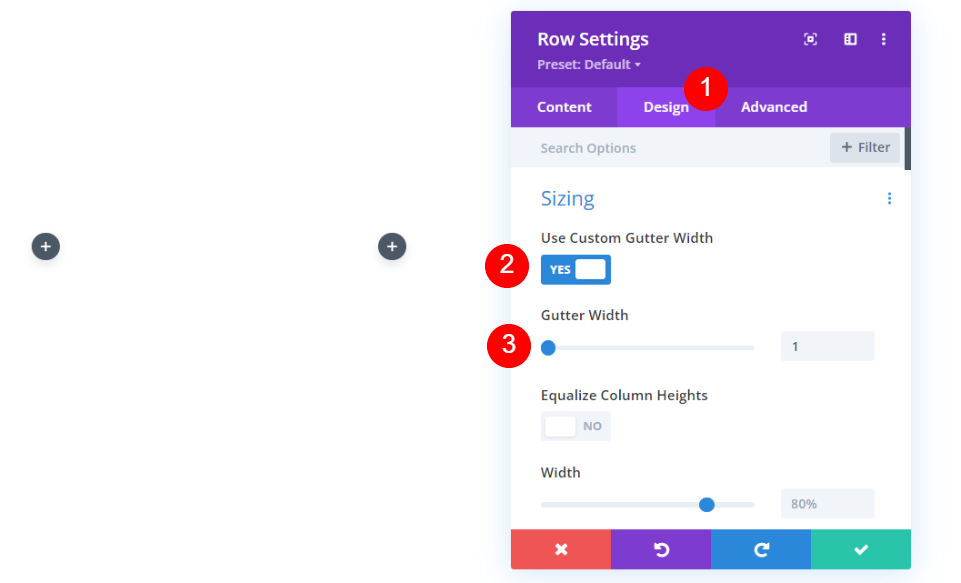
Selecione a guia design e ative Usar largura da calha personalizada e defina a largura da calha como 1.
- Usar largura personalizada: sim
- Largura da calha: 1

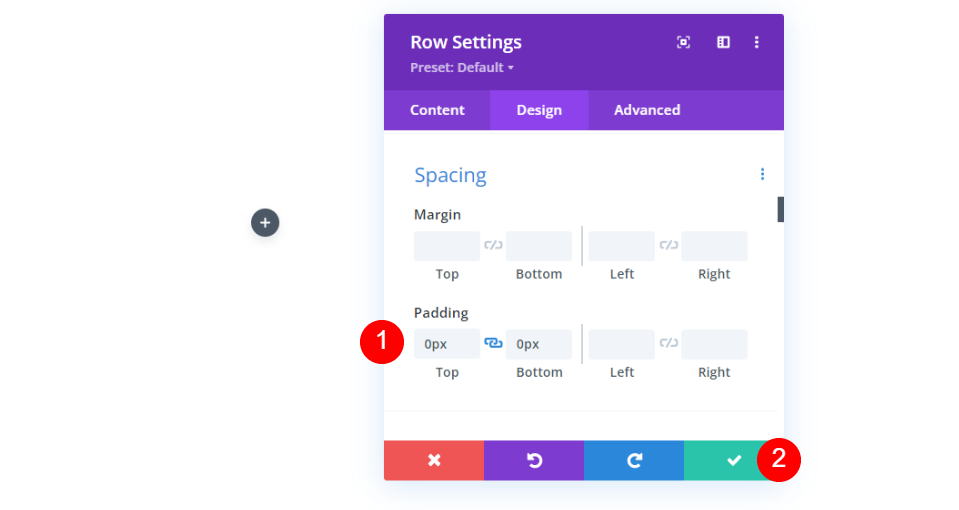
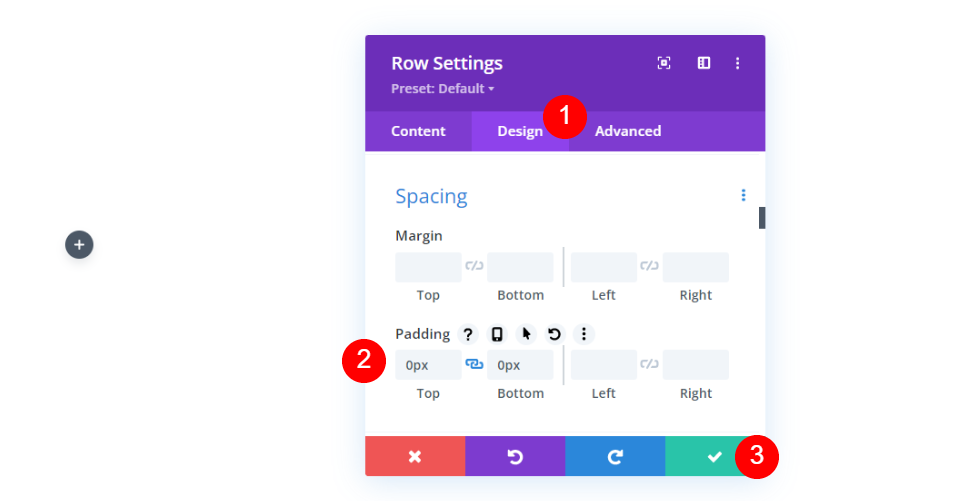
Em seguida, role para baixo até Espaçamento e altere o preenchimento superior e inferior para 0px. Feche a linha. Criaremos uma segunda linha, mas terminaremos esta primeiro e depois a clonaremos.
- Preenchimento: 0px superior e inferior

Adicionar um módulo de depoimento
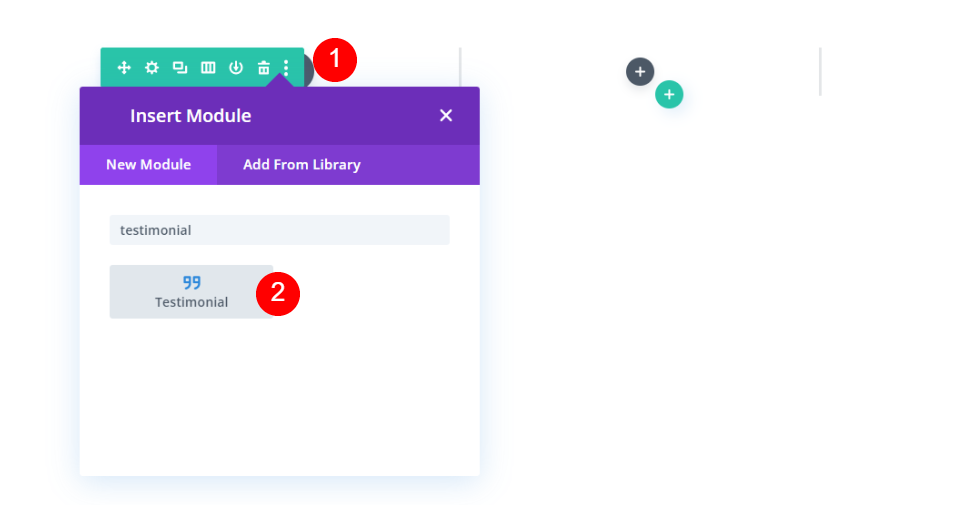
Em seguida, adicione um módulo de depoimento à coluna da esquerda.

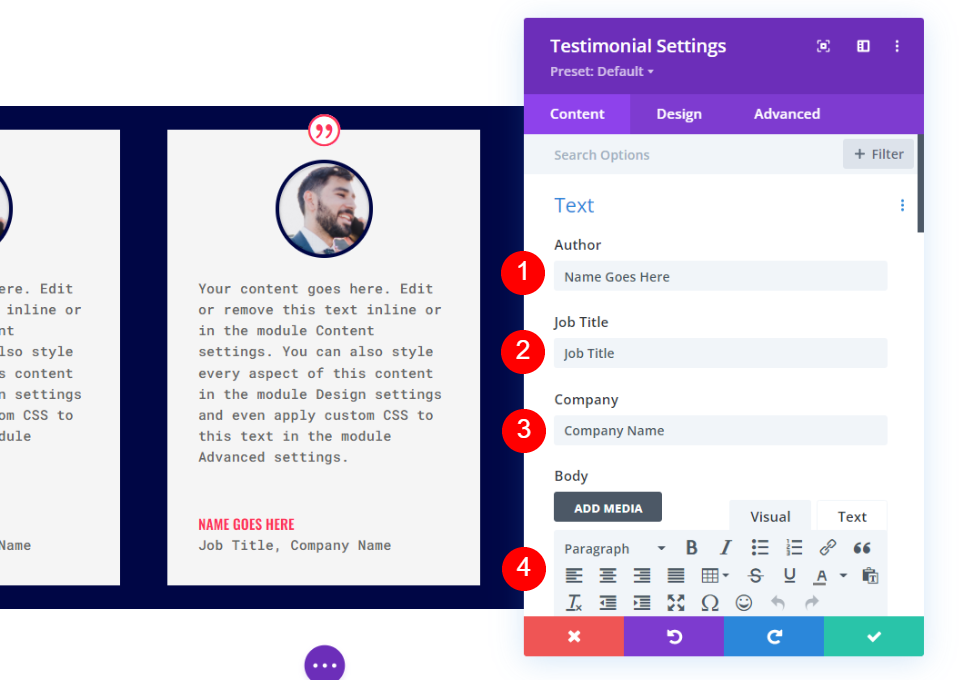
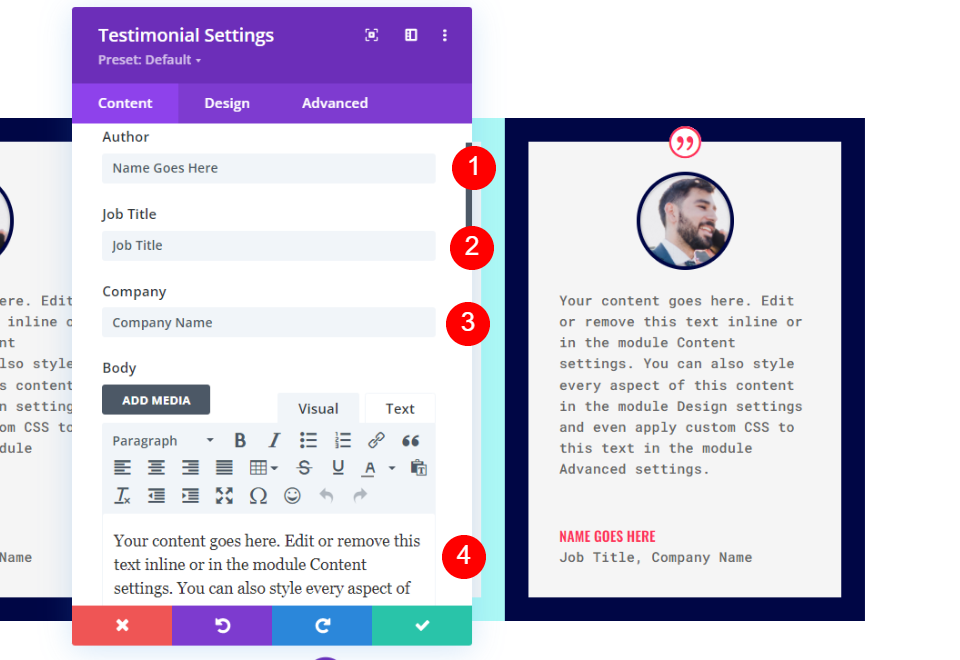
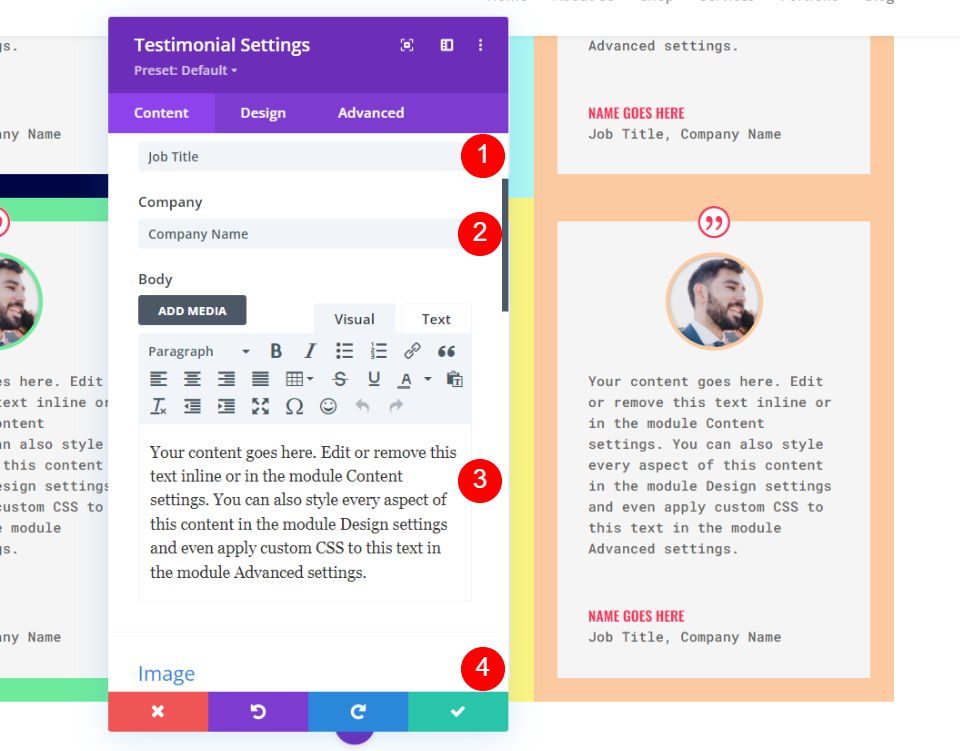
Configurações de conteúdo do módulo de depoimento
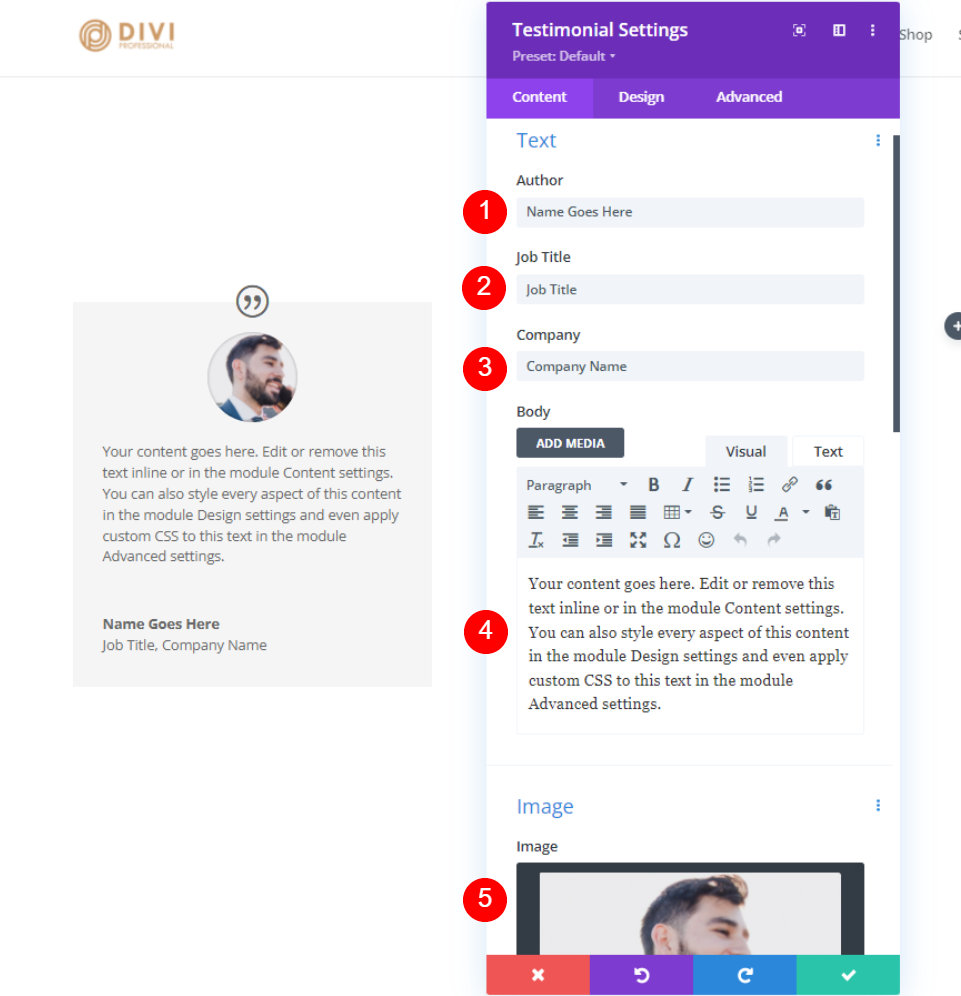
Em seguida, adicione o conteúdo do depoimento . Isso inclui o nome do autor, cargo, nome da empresa, conteúdo do corpo e a imagem da pessoa. Estou usando os nomes de campo e o conteúdo do corpo padrão para meus exemplos.
- Autor: nome do autor
- Cargo: título da pessoa
- Empresa: nome da empresa
- Conteúdo do corpo: o depoimento
- Imagem: a imagem em destaque

Configurações de Design do Módulo de Testemunho
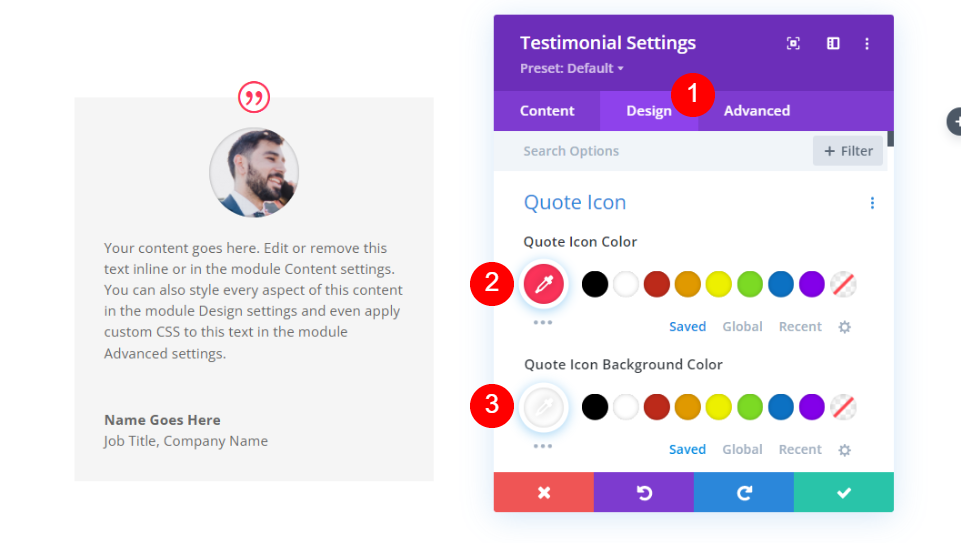
Em seguida, selecione a guia de design.
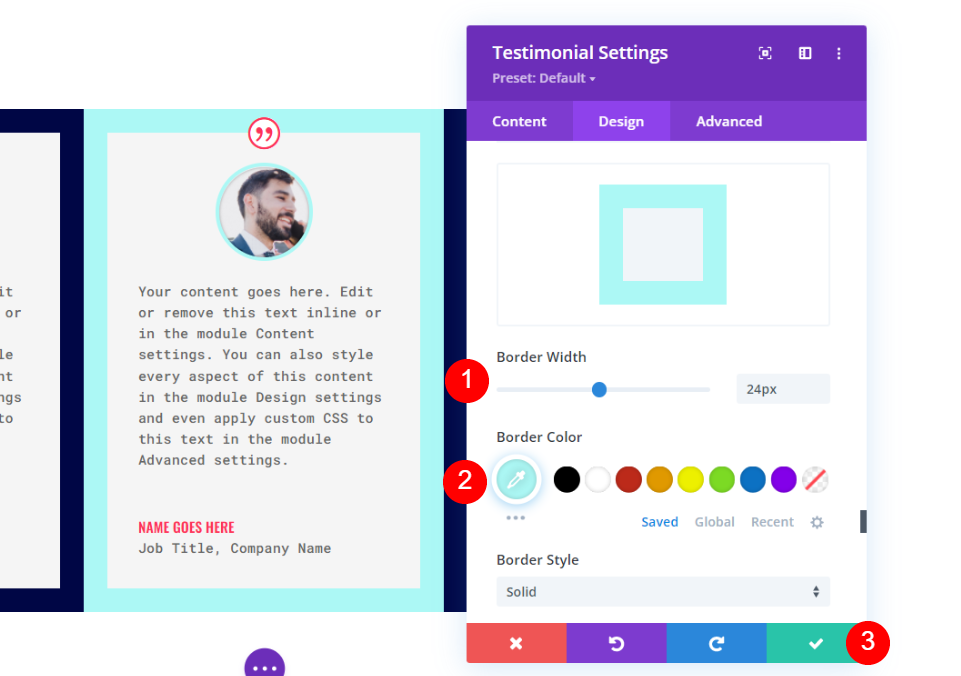
Ícone de cotação
Altere a cor do ícone de cotação para #fd335a e defina a cor de fundo para branco. A cor do ícone também será usada para o nome da pessoa. Este será o mesmo para todos os módulos.
- Cor: #fd335a
- Cor de fundo: #ffffff

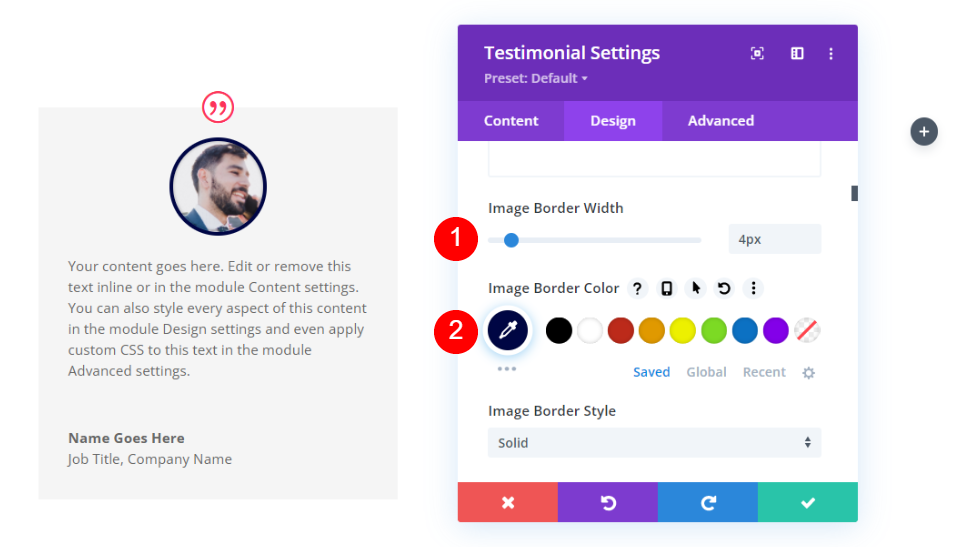
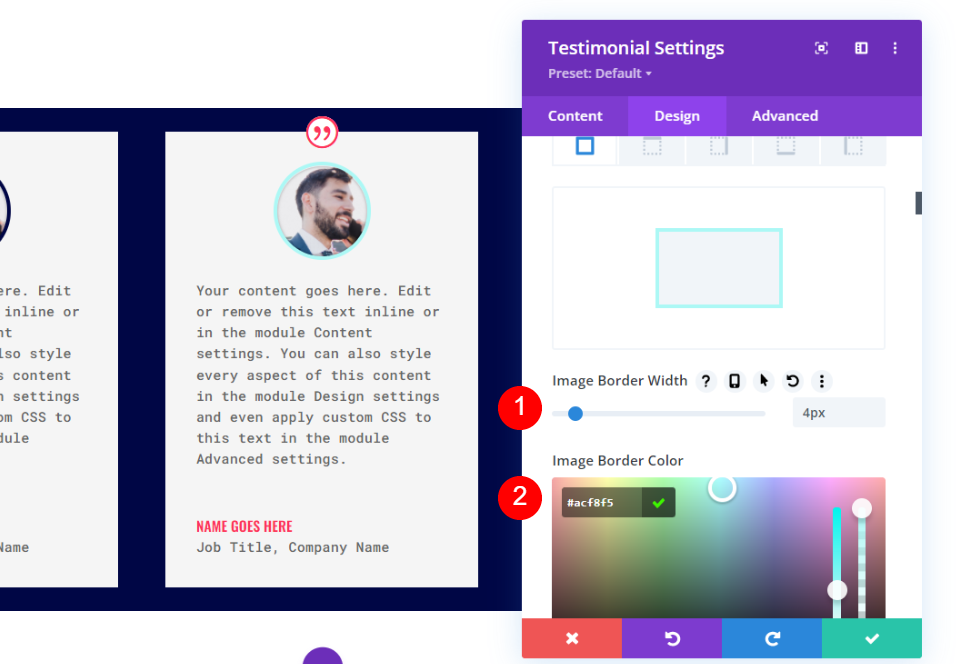
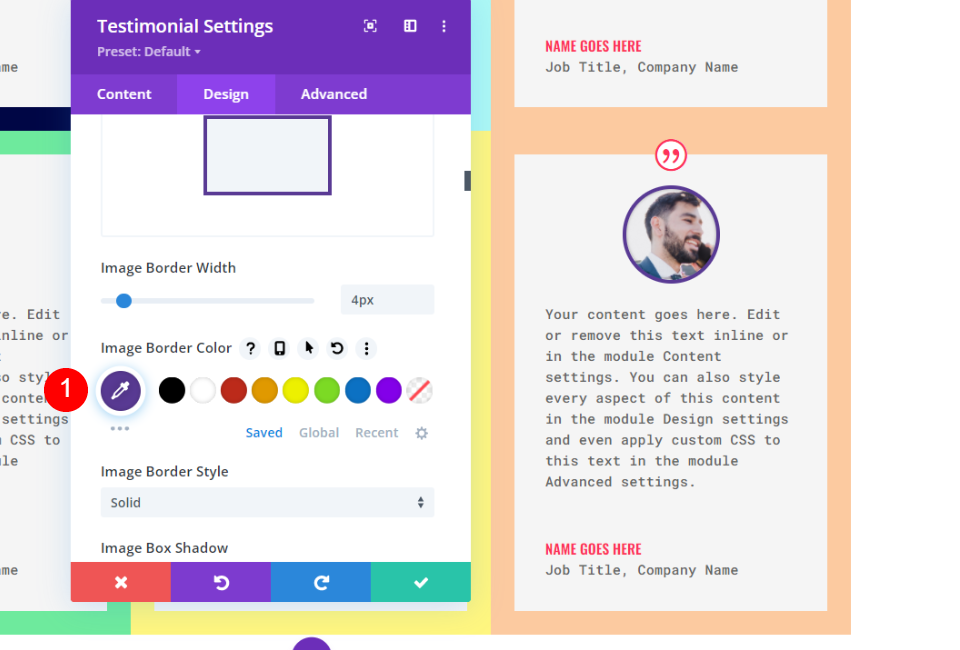
Imagem
Em seguida, role para baixo até Imagem . Defina a largura da borda da imagem para 4px e altere a cor da borda para #000645. A borda corresponderá à borda do módulo para cada módulo. Vamos alterá-los individualmente.
- Largura da borda da imagem: 4px
- Cor da borda da imagem: #000645

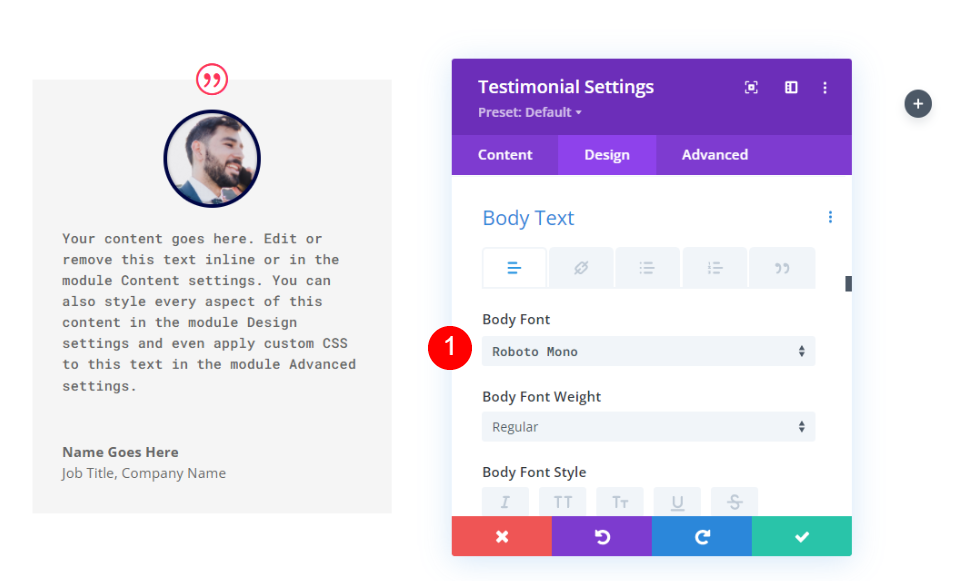
Texto de corpo
Em seguida, role para baixo até o corpo do texto e escolha Roboto Mono. Deixe o restante das configurações em seus padrões.
- Fonte do corpo: Roboto Mono

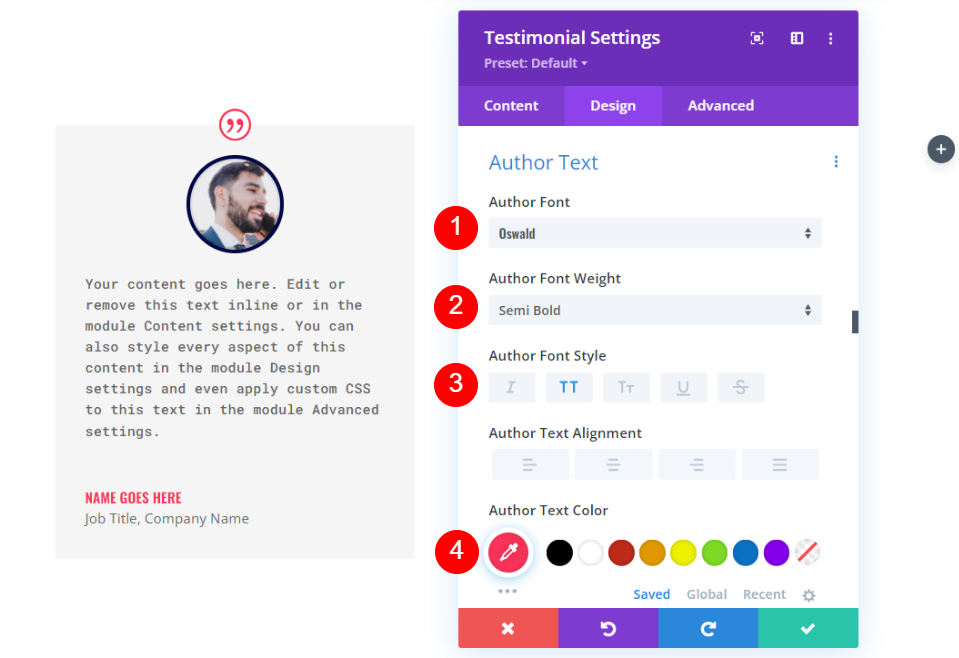
Texto do autor
Em seguida, role para baixo até Texto do autor . Altere a fonte para Oswald, selecione Semi Bold para a espessura, TT para o estilo e altere a cor para #fd335a.
- Fonte: Oswald
- Estilo: semi ousado
- Estilo: TT
- Cor do texto: #fd335a

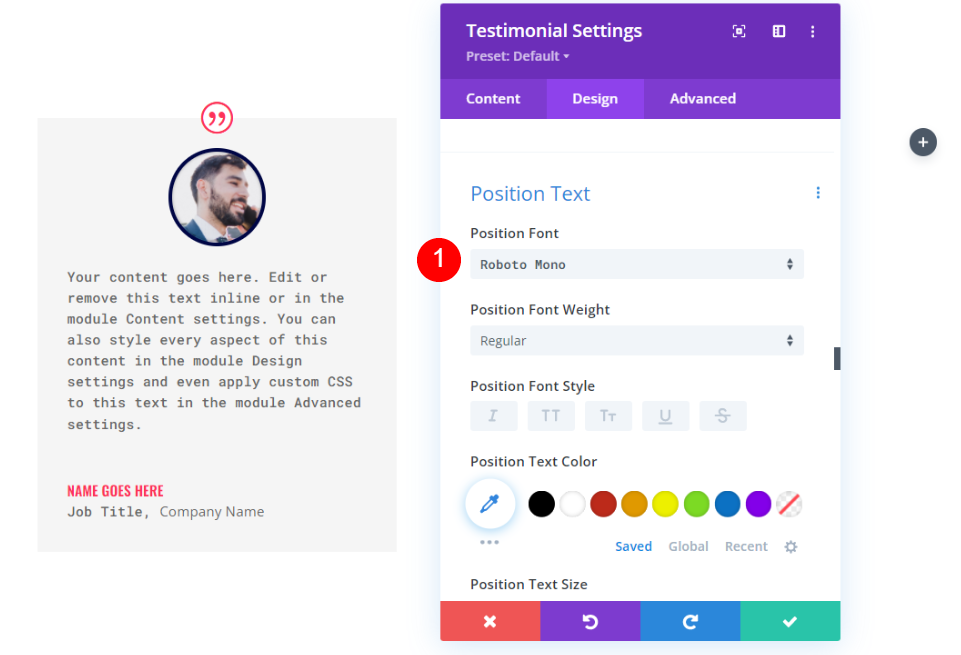
Texto da posição
Em seguida, role até Position Text (o título do trabalho) e altere a fonte para Roboto Mono. Deixe o restante das configurações em seus padrões.
- Fonte da posição: Roboto Mono

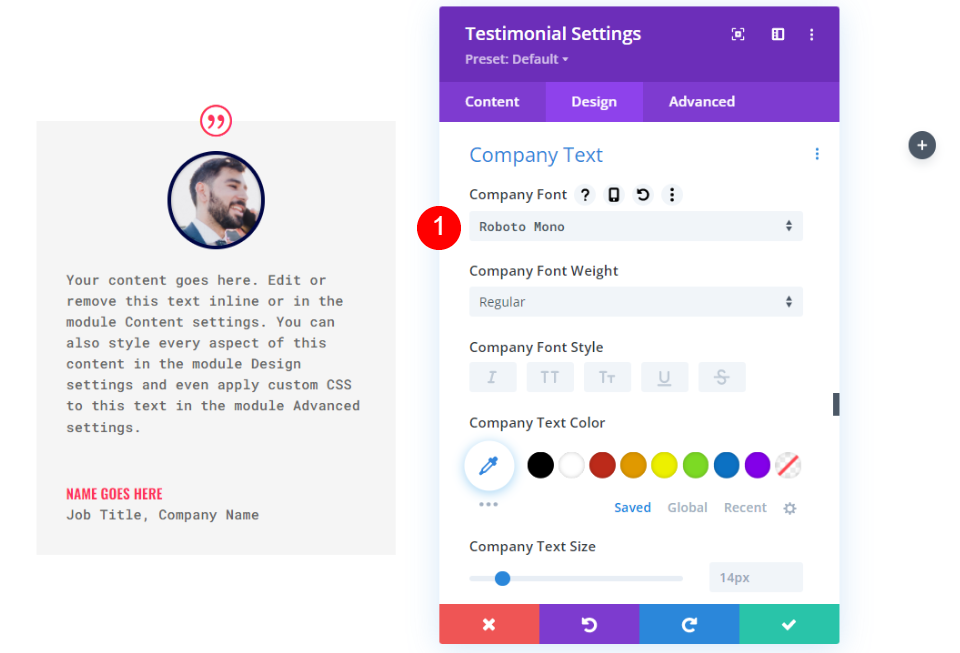
Texto da empresa
Em seguida, role para baixo até o texto da empresa e escolha Roboto Mono para a fonte. Deixe as configurações em seus padrões.
- Fonte da empresa: Roboto Mono

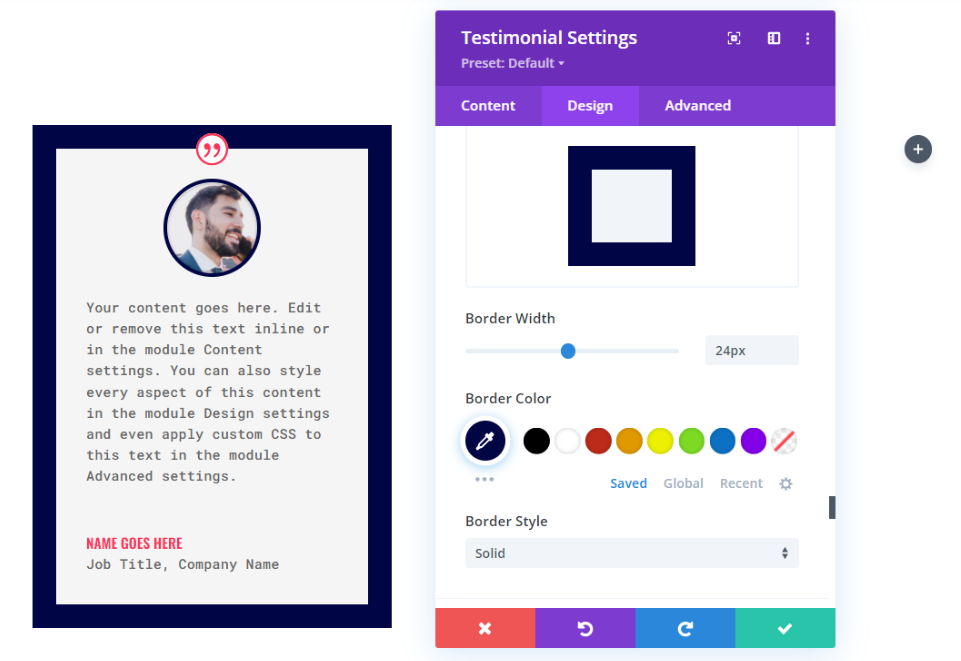
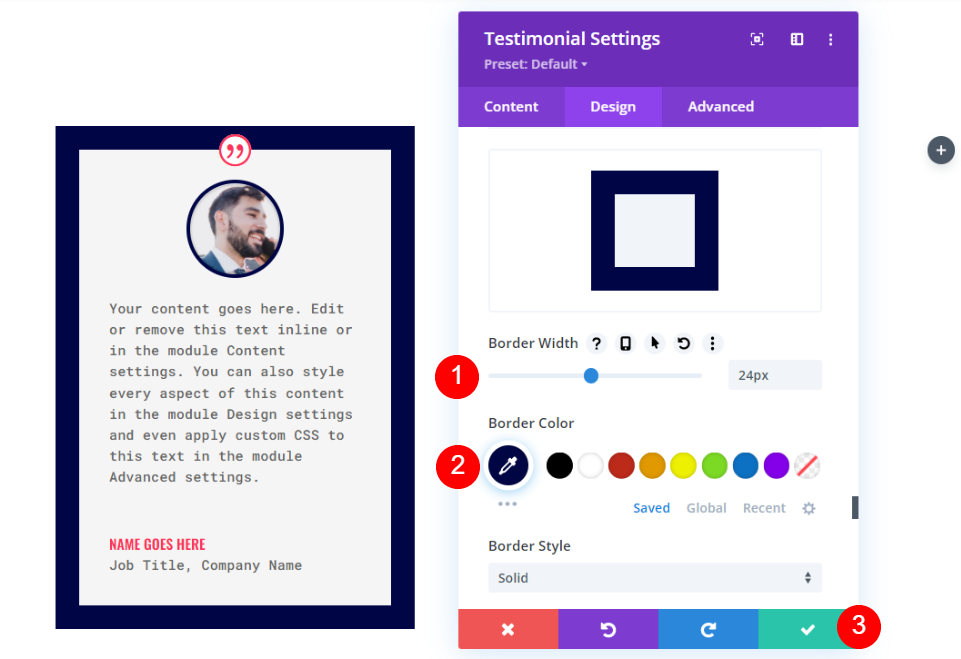
Fronteira
Por fim, role para baixo até Border . Altere a largura para 24px e a cor da borda para #000645 para corresponder à borda da imagem. Feche as configurações do módulo. A cor da borda também mudará para cada módulo.
- Largura: 24px
- Cor: #000645

Duplique o Módulo de Testemunho
Em seguida, duplique o módulo duas vezes e arraste os dois módulos clonados para as outras colunas da linha.

Estilize o Segundo Módulo de Testemunho
Abra as configurações do segundo módulo de depoimento e altere o conteúdo.

Imagem
Em seguida, selecione a guia de design e role para baixo até Imagem . Altere a Cor da Borda para #acf8f5.
- Cor da borda da imagem: #acf8f5

Fronteira
Por fim, role para baixo até Border . Altere a Cor da Borda para #acf8f5 para corresponder à Borda da Imagem. Feche as configurações do módulo. Feche as configurações do módulo.
- Cor: #acf8f5

Estilize o Terceiro Módulo de Testemunho
Abra as configurações do terceiro módulo de depoimento e altere o conteúdo.

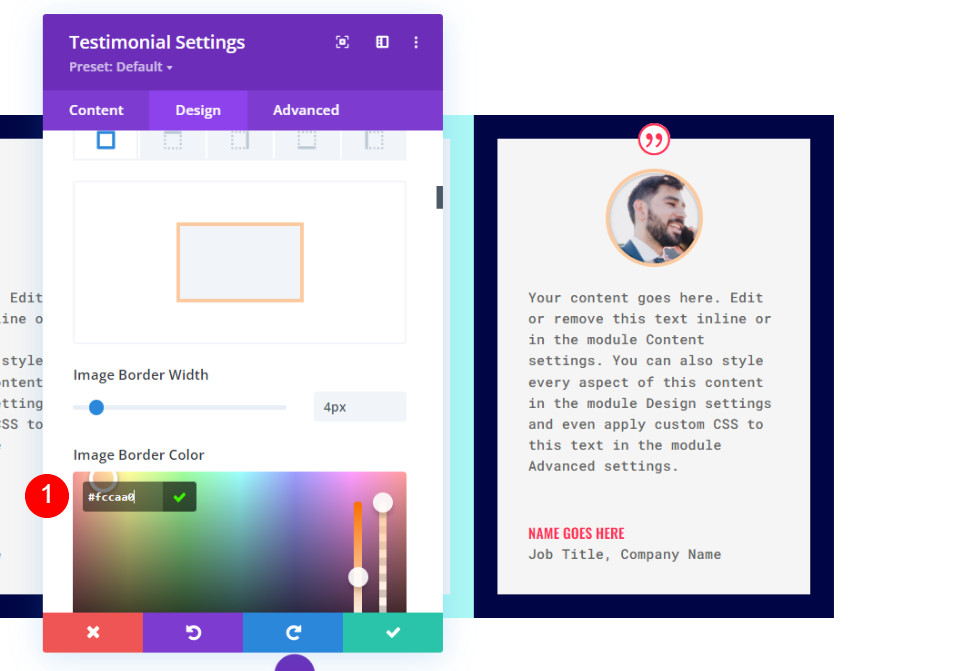
Imagem
Em seguida, vá para a guia design, role para baixo até Image e altere a cor da borda para #fccaa0.
- Cor da borda da imagem: #fccaa0


Fronteira
Por fim, role para baixo até Borda e a Cor da borda para #fccaa0 para corresponder à borda da imagem. Feche as configurações do módulo.
- Cor: #fccaa0

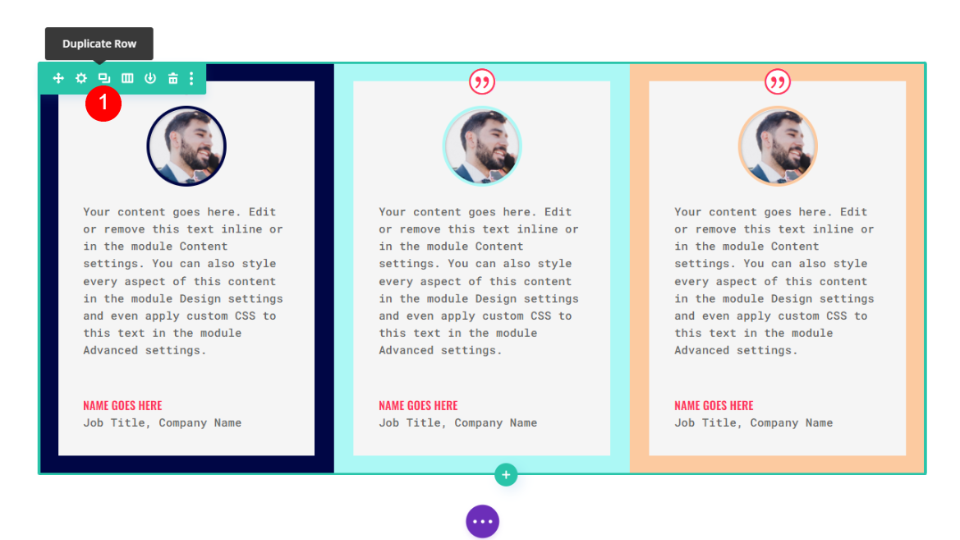
Duplicar a linha
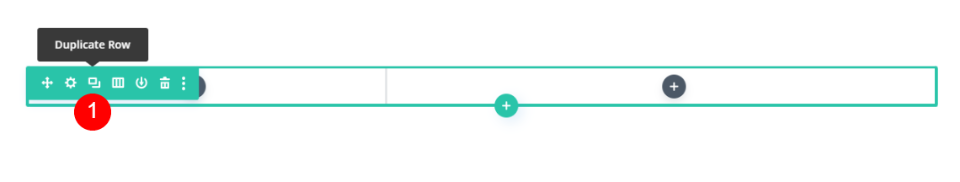
Em seguida, duplique a linha clicando na opção duplicar que aparece quando você passa o mouse sobre a linha. Como adicionamos 0px ao preenchimento superior e inferior, essa nova linha toca automaticamente a linha acima dela. Abriremos cada módulo na segunda seção para alterar seu conteúdo e cores.

Estilize o Quarto Módulo de Testemunho
Abra as configurações do segundo módulo de depoimento e altere o conteúdo.

Imagem
Em seguida, role para baixo até Image e altere a cor da borda para #6eea9d.
- Cor da borda da imagem: #6eea9d

Fronteira
Por fim, role para baixo até Borda e altere a Cor da borda para #6eea9d para corresponder à borda da imagem. Feche as configurações do módulo.
- Cor: #6eea9d

Estilize o Quinto Módulo de Testemunho
Abra as configurações do quinto módulo de depoimento e adicione seu conteúdo.

Imagem
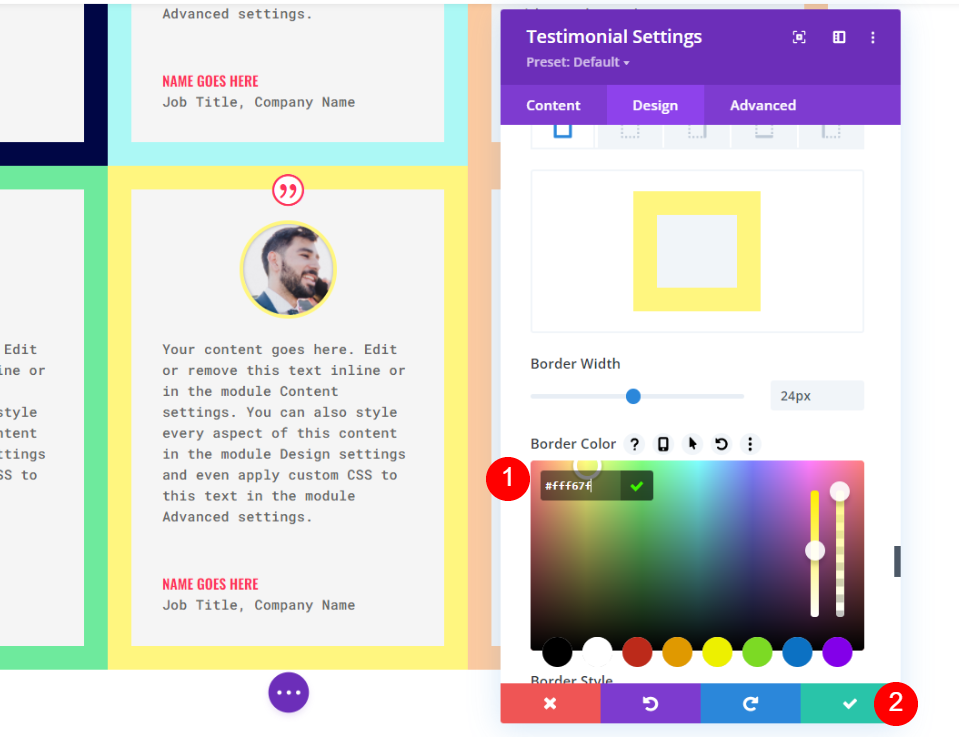
Em seguida, role para baixo até Imagem e altere a Cor da borda para #fff67f.
- Cor da borda da imagem: #fff67f

Fronteira
Por fim, role para baixo até Borda e a Cor da borda para #fccaa0 para corresponder à borda da imagem. Feche as configurações do módulo.
- Cor: #fff67f

Estilize o Sexto Módulo de Testemunho
Por fim, abra as configurações do sexto módulo de depoimento e substitua o conteúdo do depoimento.

Imagem
Em seguida, role para baixo até Imagem e altere a Cor da borda para #593a94.
- Cor da borda da imagem: #593a94

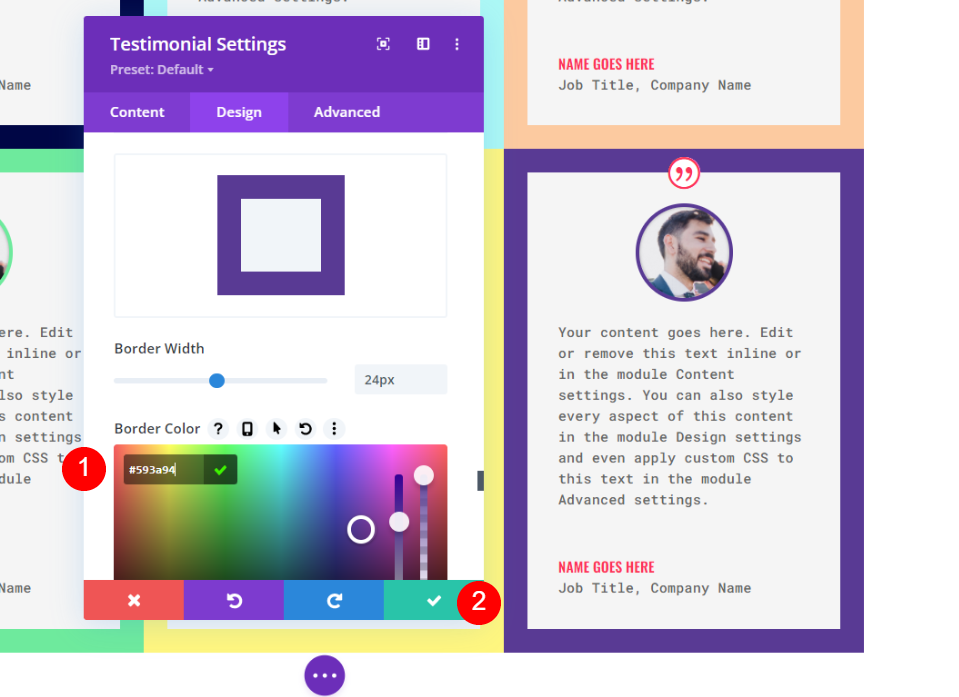
Fronteira
Finalmente, role para baixo até Borda e a Cor da Borda para #593a94 para combinar com a Borda da Imagem. Feche as configurações do módulo.
- Cor: #593a94

Layout de depoimento alternativo
A grade de depoimentos que criamos funciona muito bem se os depoimentos tiverem aproximadamente o mesmo tamanho. E se você tiver alguns depoimentos pequenos e alguns grandes? Para isso, uma grade com tamanhos diferentes para as colunas é o ideal. Podemos colocar os depoimentos com mais informações nas colunas maiores.
Para este exemplo. criaremos novas colunas com as mesmas configurações de espaçamento e usaremos os mesmos depoimentos de antes, mas com quantidades variadas de texto.
Crie as linhas alternativas
Primeiro, adicione uma linha de 2 colunas que tenha uma coluna de 1/3 à esquerda e uma coluna de 2/3 à direita.

Em seguida, abra as configurações da linha, vá para a guia de design, role para baixo até Dimensionamento e selecione Usar largura da calha personalizada. Altere a largura da calha para 1.
- Usar largura da calha personalizada: sim
- Largura da calha: 1

Em seguida, role até Espaçamento . Digite 0px para o preenchimento superior e inferior. Feche as configurações da linha.
- Preenchimento: 0px Superior, Inferior

Em seguida, duplique a linha.

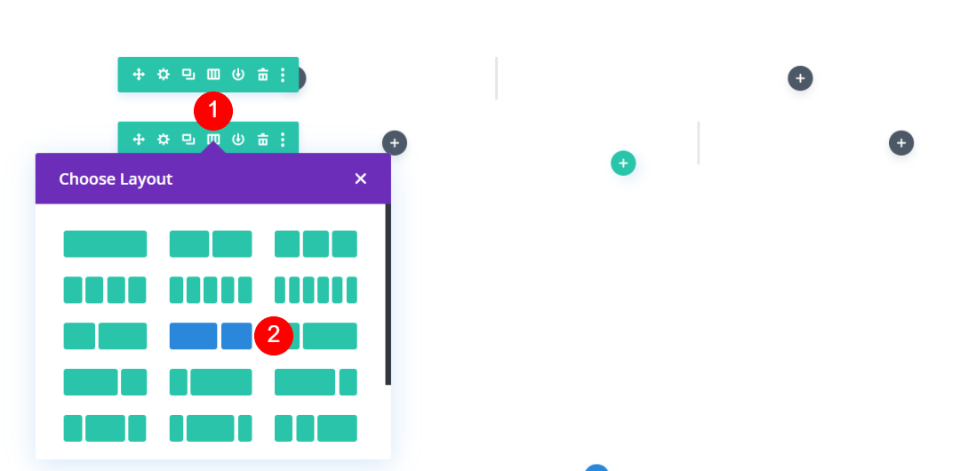
Selecione as opções de layout da segunda linha e escolha o layout com 2/3 à esquerda e 1/3 à direita.

Adicione quatro módulos de depoimento
Por fim, crie ou arraste seus módulos de depoimento para as linhas. Estou usando os mesmos módulos do exemplo anterior, mas alterei o conteúdo do corpo para criar tamanhos diferentes.

Os módulos se ajustam à largura de suas colunas como no exemplo anterior, mas cada um tem alturas diferentes devido ao conteúdo do corpo. Isso cria um espaçamento estranho dentro da grade. Felizmente, isso é fácil de corrigir. Isso também funciona para a grade regular se o conteúdo do seu depoimento for de tamanhos diferentes.
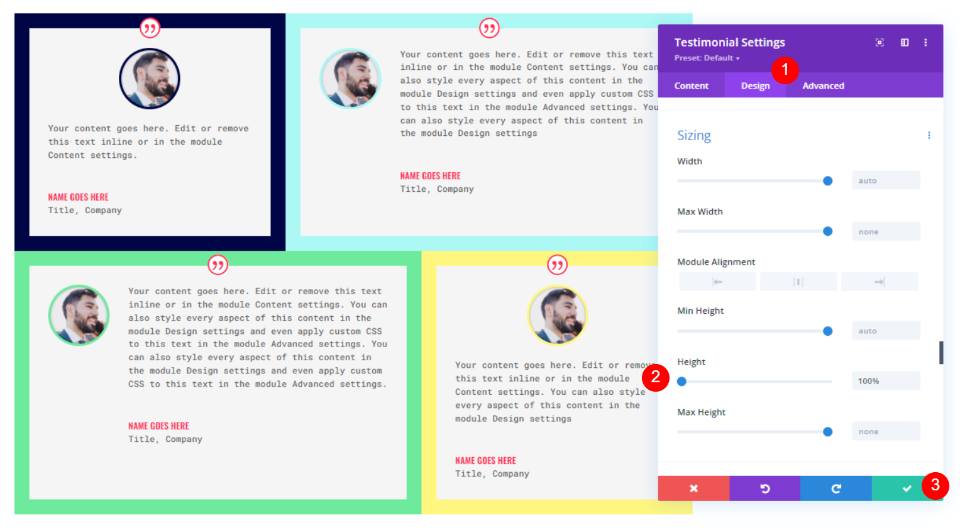
Abra as configurações do primeiro módulo e vá para a guia design. Role para baixo até Dimensionamento e insira 100% para Altura. Repita isso para cada módulo .
- Altura: 100%

Resultados
Resultados do layout da grade de depoimentos
Aqui está uma olhada no nosso layout de grade. Isso funciona muito bem se os depoimentos forem do mesmo tamanho.

Resultados de layout de depoimento alternativo
Aqui está o layout alternativo. É ideal para conteúdo em vários tamanhos.

Pensamentos finais
Essa é a nossa visão de como criar um layout de grade de depoimentos com o módulo de depoimentos do Divi. As configurações de linha e módulo do Divi funcionam muito bem juntas para criar uma grade de várias linhas e contagens de colunas. Os exemplos que mostramos aqui podem ser facilmente expandidos para criar grades ainda maiores. Os conceitos também funcionam com outros tipos de módulos Divi.
Nós queremos ouvir de você. Você criou uma grade de depoimentos usando o método que discutimos aqui? Deixe-nos saber sobre sua experiência nos comentários.
