วิธีสร้างเค้าโครงตารางรับรองด้วยโมดูลคำรับรองของ Divi
เผยแพร่แล้ว: 2022-03-28เลย์เอาต์กริดนั้นยอดเยี่ยมสำหรับเนื้อหาที่ต้องเก็บไว้ด้วยกัน ข้อความรับรองเป็นตัวอย่างที่ดีเยี่ยม คำรับรองของ Divi สร้างขึ้นด้วยโมดูลใหม่สำหรับแต่ละคำรับรอง แต่โชคดีที่การแสดงไว้ในตารางนั้นง่าย ในบทความนี้ เราจะมาดูวิธีสร้างเลย์เอาต์กริดคำรับรองด้วยโมดูลคำรับรองของ Divi เราจะเห็นเลย์เอาต์ที่แตกต่างกันสองแบบ ดังนั้นคุณสามารถเลือกเลย์เอาต์ที่เหมาะสมกับความต้องการของคุณได้มากที่สุด
มาเริ่มกันเลย!
ดูตัวอย่าง
มาดูสิ่งที่เราจะทำในบทช่วยสอนนี้ ฉันกำลังสร้างส่วนรับรองโดยใช้รูปแบบการออกแบบจาก Print Shop Layout Pack ฟรีที่มีอยู่ใน Divi
ผลลัพธ์เค้าโครงตารางรับรอง

ผลลัพธ์เค้าโครงข้อความรับรองสำรอง

การสร้างเค้าโครงกริดแรก
เราจะแสดงรายละเอียดของทั้งสองรูปแบบ แต่เลย์เอาต์ที่สองจะใช้โมดูลจากเลย์เอาต์แรกนี้
สร้างแถว
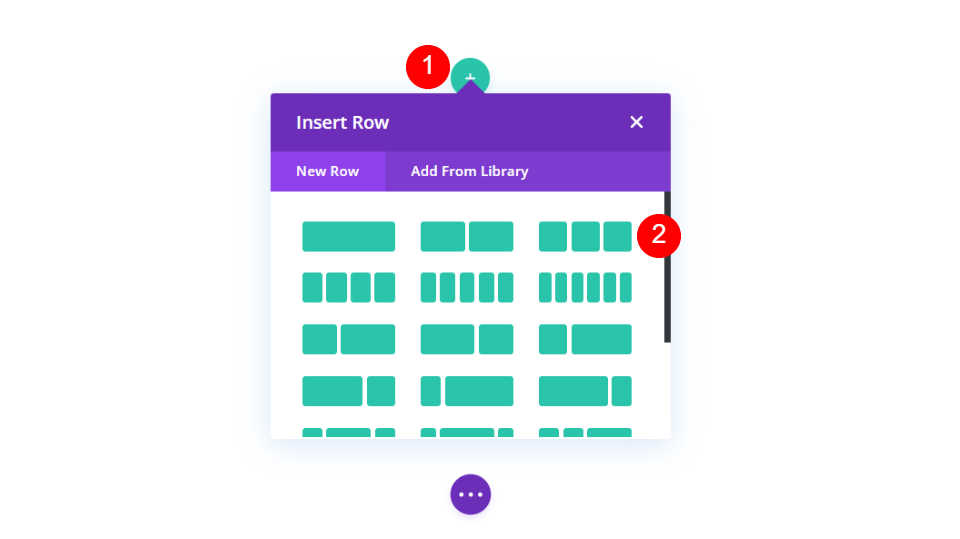
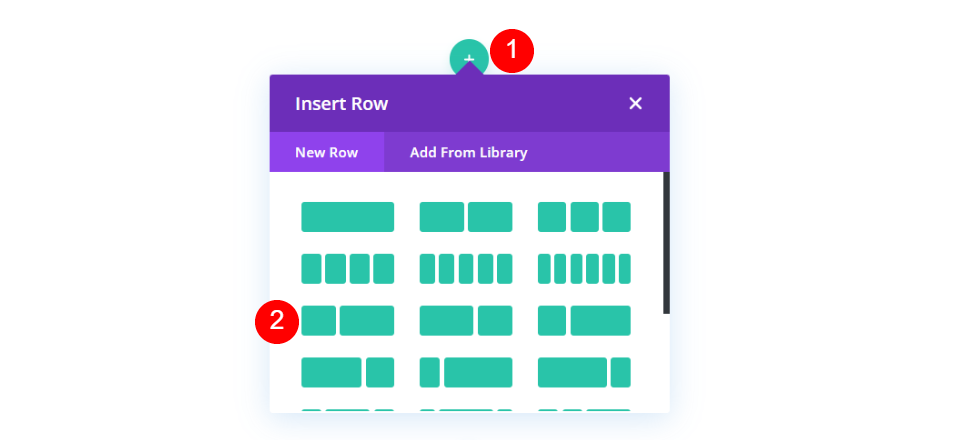
ขั้นแรก ให้สร้างแถวใหม่และเลือก เค้าโครงแบบ 3 คอลัมน์

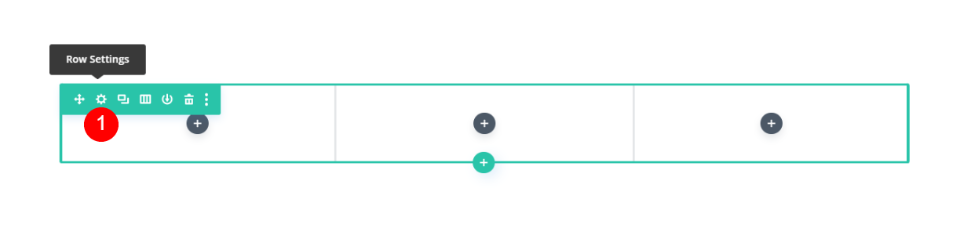
ถัดไป เปิดการ ตั้งค่าของแถว โดยคลิกไอคอนรูปเฟือง

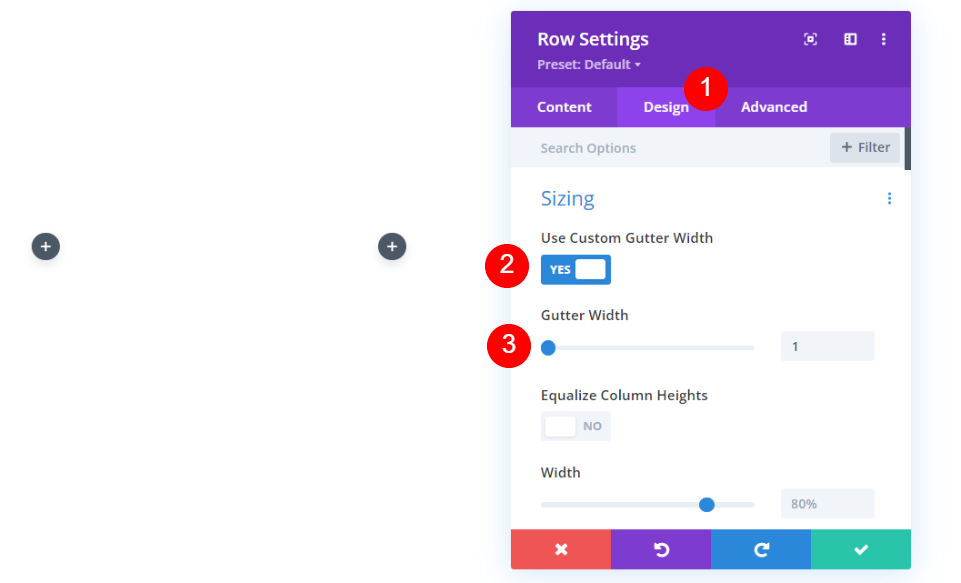
เลือกแท็บการออกแบบและเปิดใช้งาน Use Custom Gutter Width และตั้งค่า Gutter Width เป็น 1
- ใช้ความกว้างที่กำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1

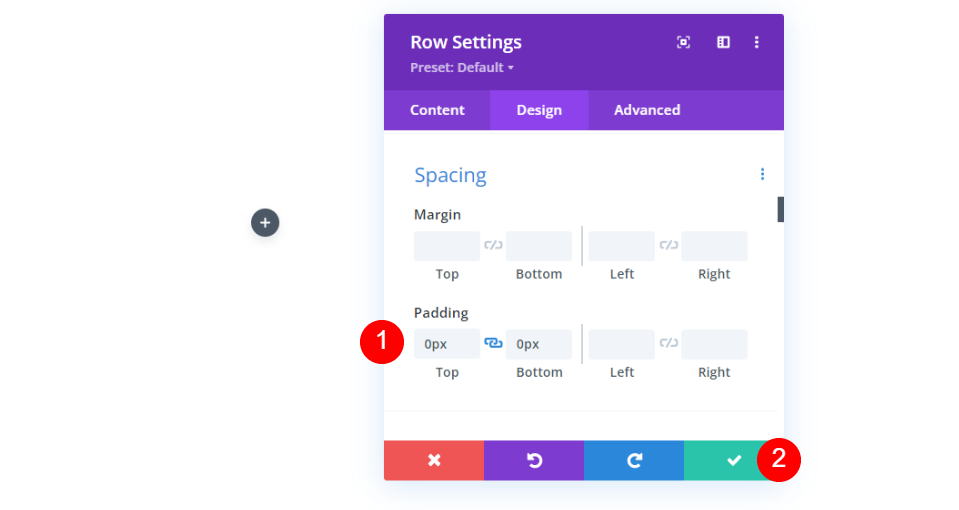
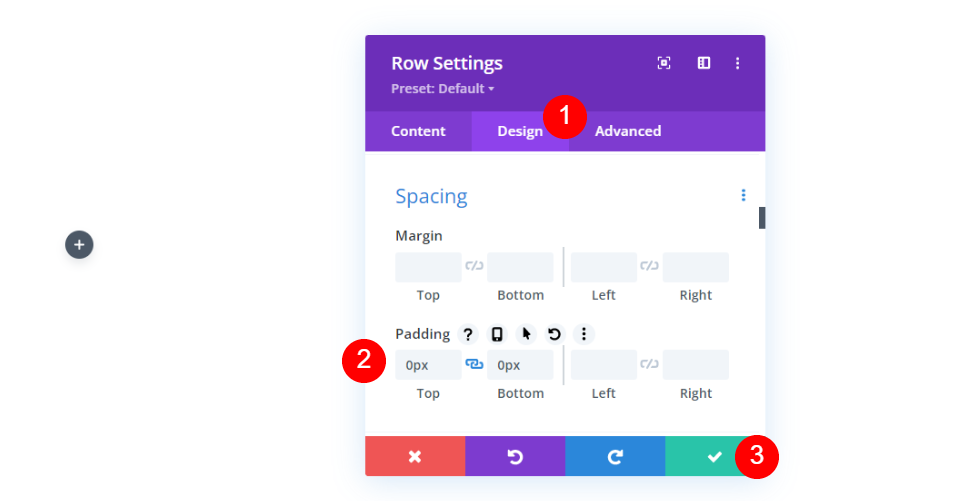
จากนั้นเลื่อนลงไปที่ Spacing และเปลี่ยน Top and Bottom Padding เป็น 0px ปิดแถว. เราจะสร้างแถวที่สอง แต่เราจะจบแถวนี้ก่อนแล้วจึงโคลน
- ช่องว่างภายใน: 0px บนและล่าง

เพิ่มโมดูลข้อความรับรอง
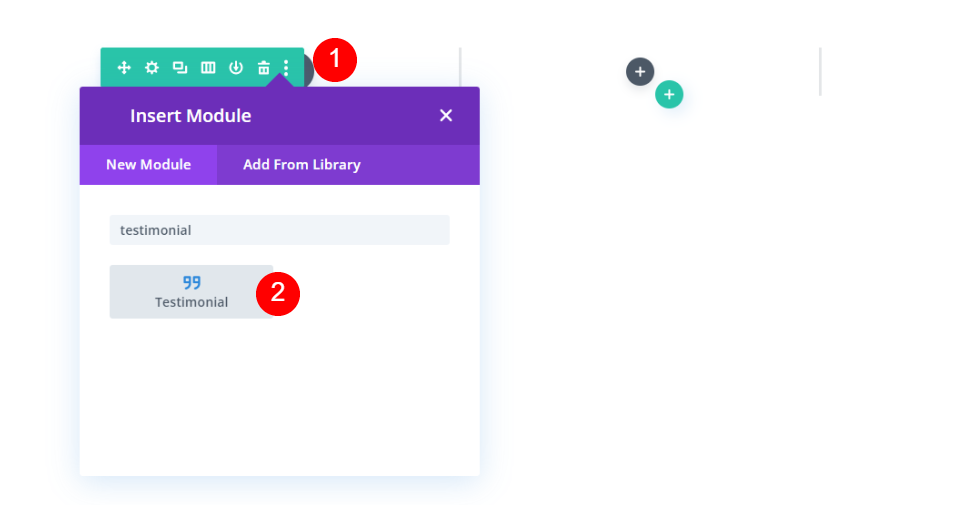
ถัดไป เพิ่ม โมดูลข้อความรับรอง ที่คอลัมน์ด้านซ้าย

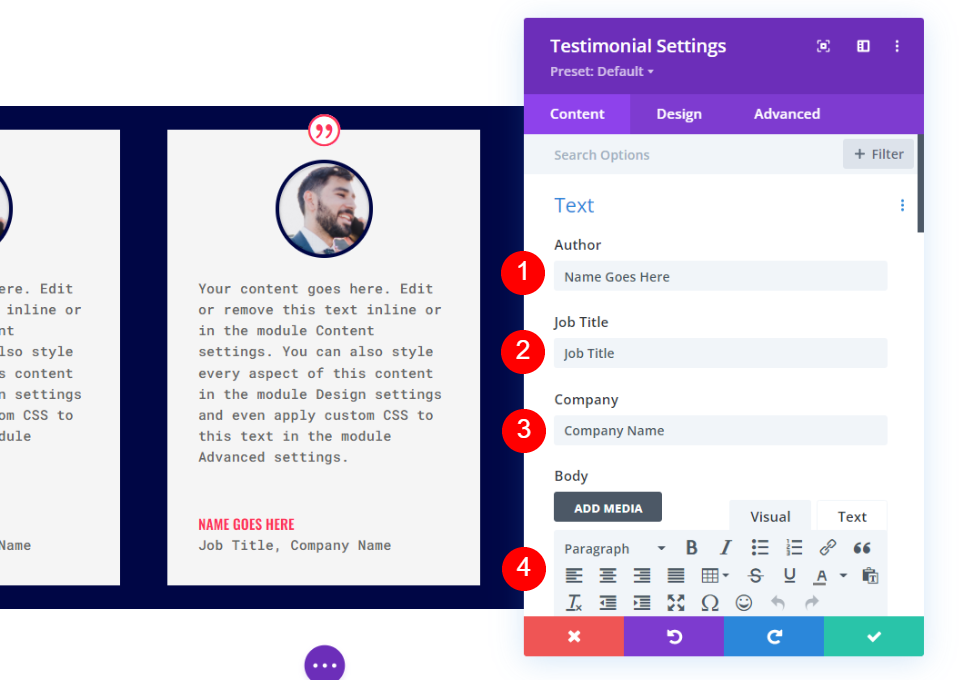
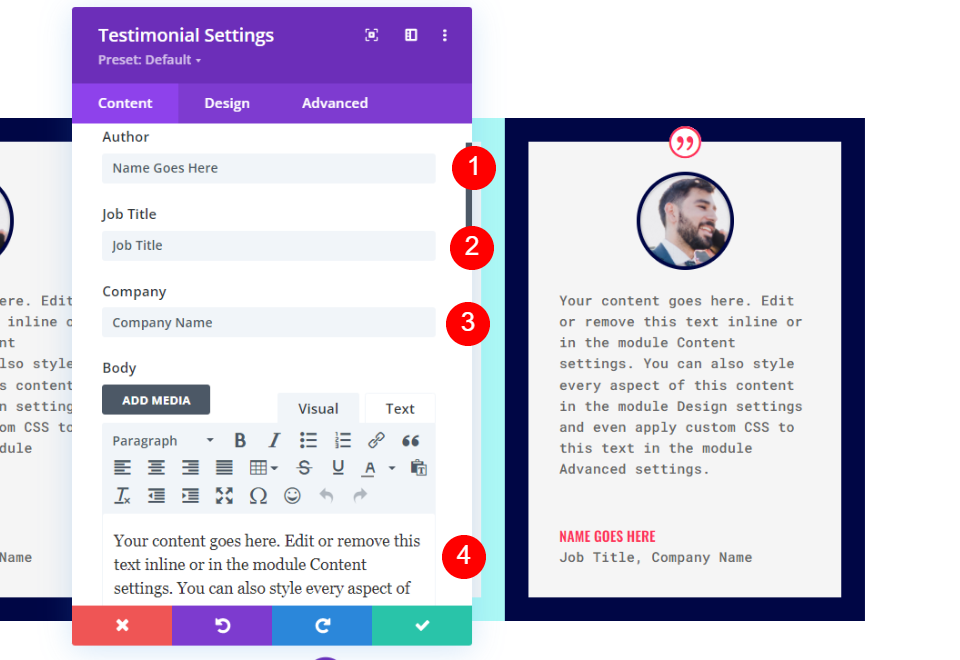
ข้อความรับรองการตั้งค่าเนื้อหาโมดูล
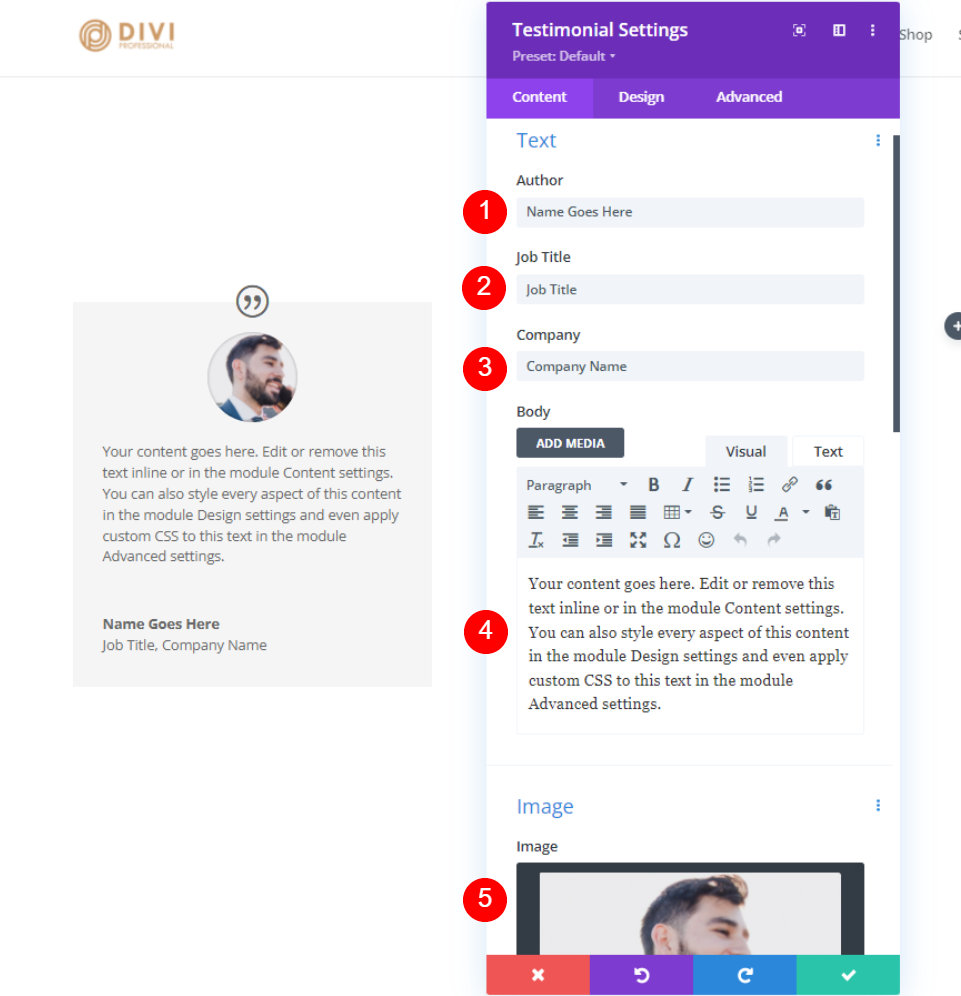
ถัดไป เพิ่ม เนื้อหารับรอง ซึ่งรวมถึงชื่อผู้เขียน ตำแหน่งงาน ชื่อบริษัท เนื้อหาเนื้อหา และรูปภาพของบุคคล ฉันใช้ชื่อฟิลด์และเนื้อหาเริ่มต้นสำหรับตัวอย่างของฉัน
- ผู้เขียน: ชื่อผู้แต่ง
- ตำแหน่งงาน: ตำแหน่งบุคคล
- บริษัท: ชื่อบริษัท
- เนื้อหาในร่างกาย: คำรับรอง
- ภาพ: ภาพเด่น

การตั้งค่าการออกแบบโมดูลคำรับรอง
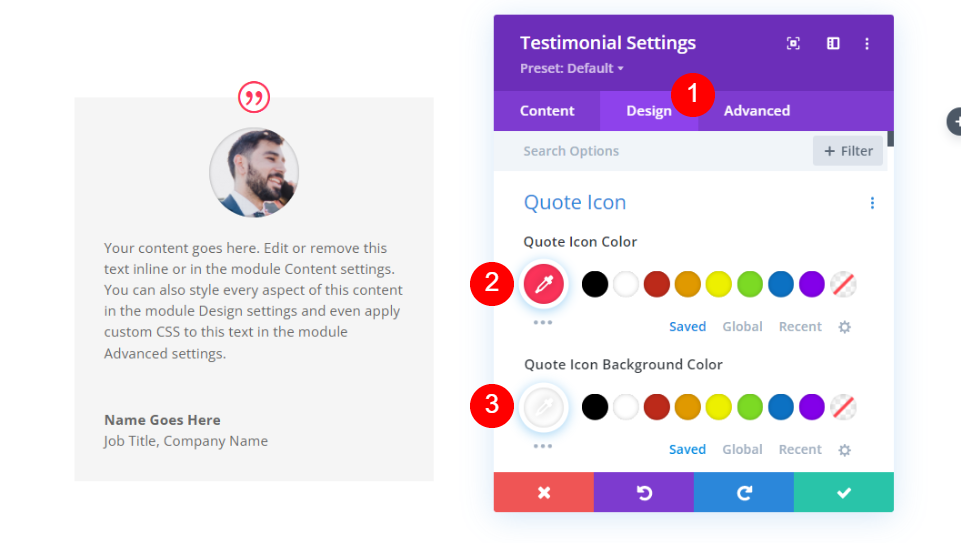
จากนั้นเลือกแท็บการออกแบบ
ไอคอนใบเสนอราคา
เปลี่ยน สีไอคอนใบเสนอราคา เป็น #fd335a และตั้งค่า สีพื้นหลังเป็นสี ขาว สีไอคอนจะถูกใช้สำหรับชื่อของบุคคลนั้นด้วย สิ่งนี้จะเหมือนกันสำหรับโมดูลทั้งหมด
- สี: #fd335a
- สีพื้นหลัง: #ffffff

ภาพ
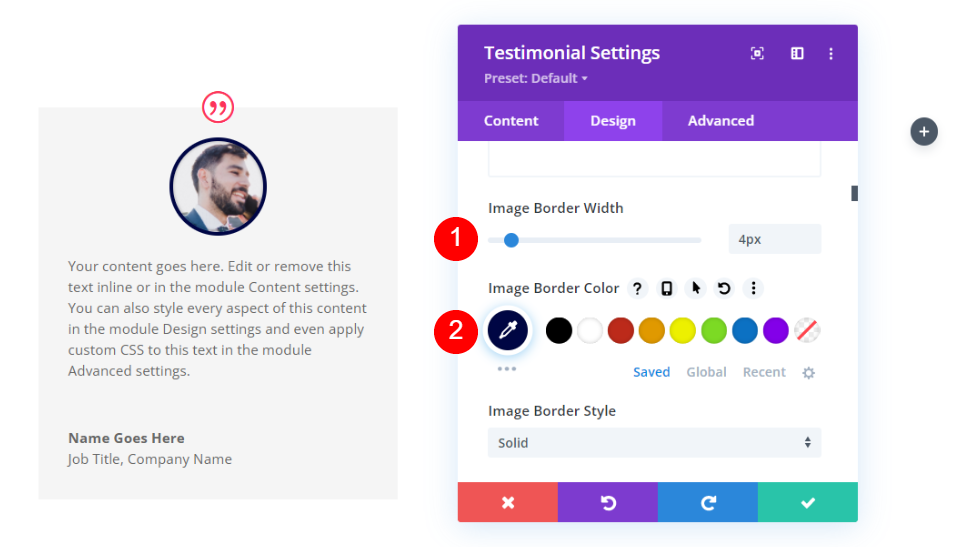
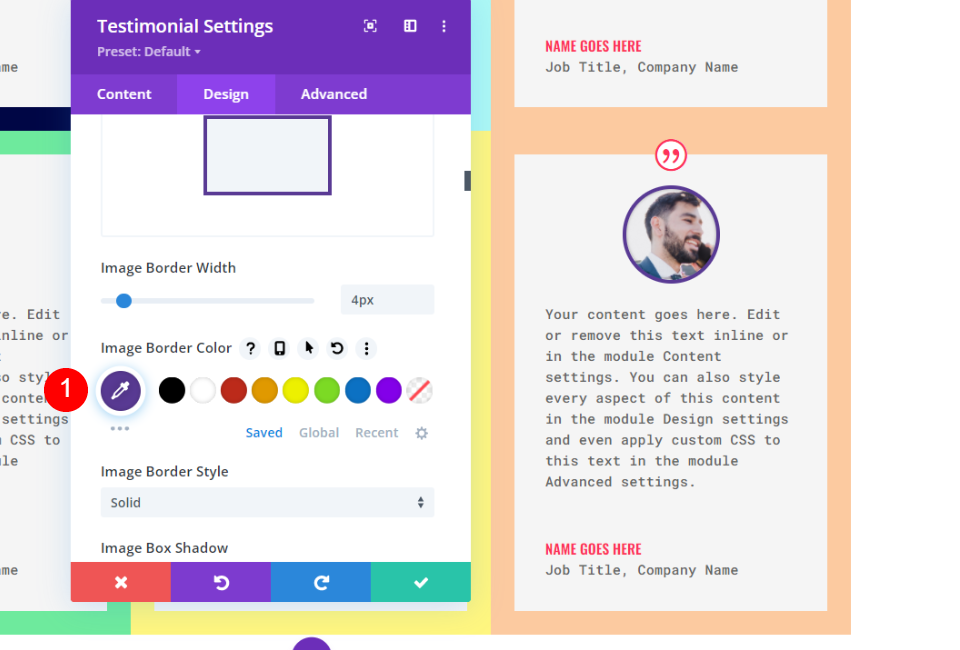
ถัดไป เลื่อนลงไปที่ รูปภาพ ตั้งค่าความกว้างของเส้นขอบรูปภาพเป็น 4px และเปลี่ยนสีเส้นขอบเป็น #000645 เส้นขอบจะตรงกับเส้นขอบของโมดูลสำหรับแต่ละโมดูล เราจะเปลี่ยนทีละรายการ
- ความกว้างของเส้นขอบรูปภาพ: 4px
- สีของเส้นขอบรูปภาพ: #000645

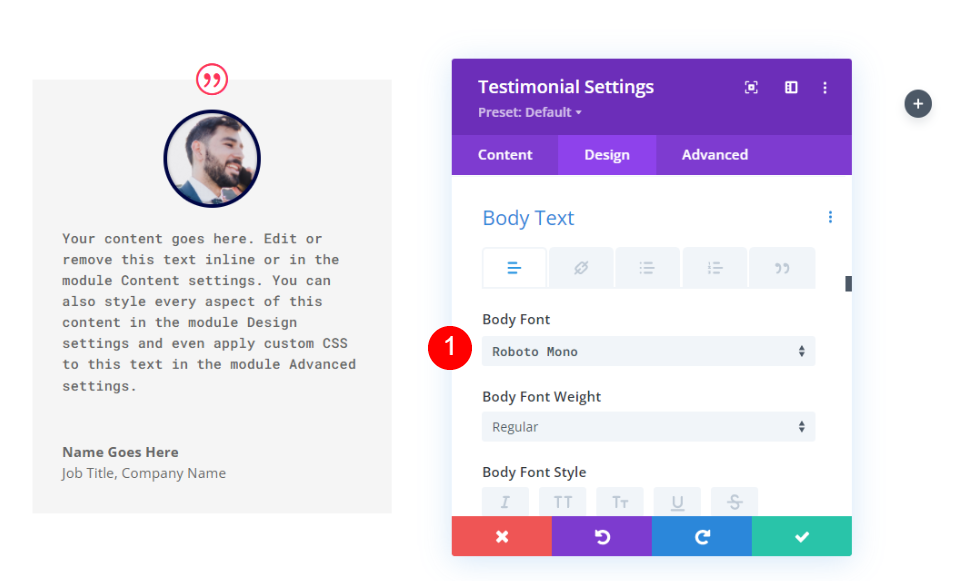
เนื้อความ
จากนั้นเลื่อนลงไปที่ Body Text แล้วเลือก Roboto Mono ปล่อยให้การตั้งค่าที่เหลือเป็นค่าเริ่มต้น
- แบบอักษรของร่างกาย: Roboto Mono

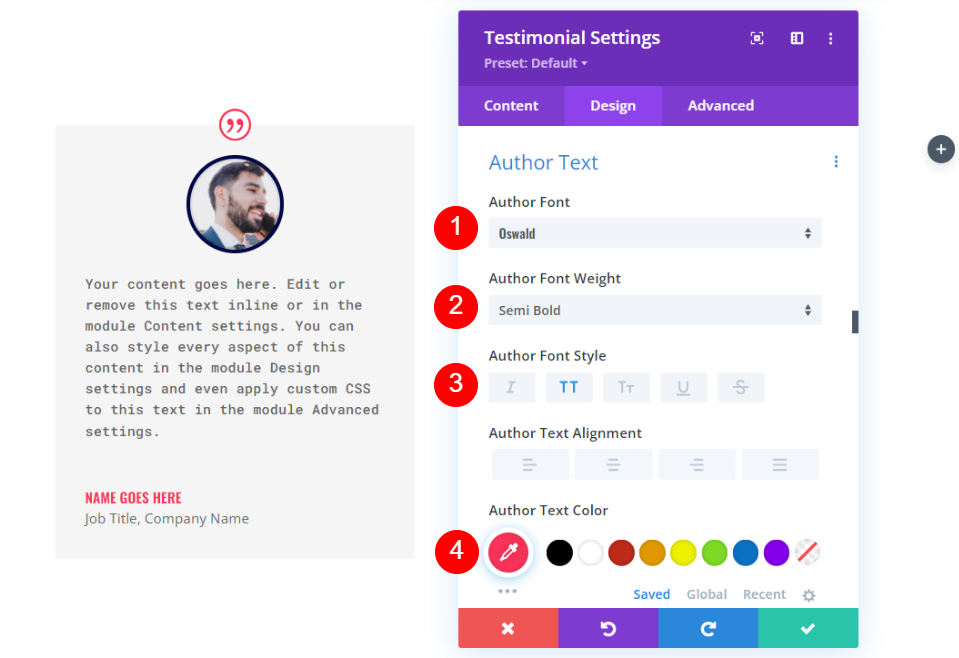
ผู้เขียนข้อความ
ถัดไป เลื่อนลงไปที่ Author Text เปลี่ยนฟอนต์เป็น Oswald เลือก Semi Bold สำหรับ Weight TT สำหรับสไตล์ และเปลี่ยนสีเป็น #fd335a
- แบบอักษร: Oswald
- สไตล์: กึ่งหนา
- สไตล์: TT
- สีข้อความ: #fd335a

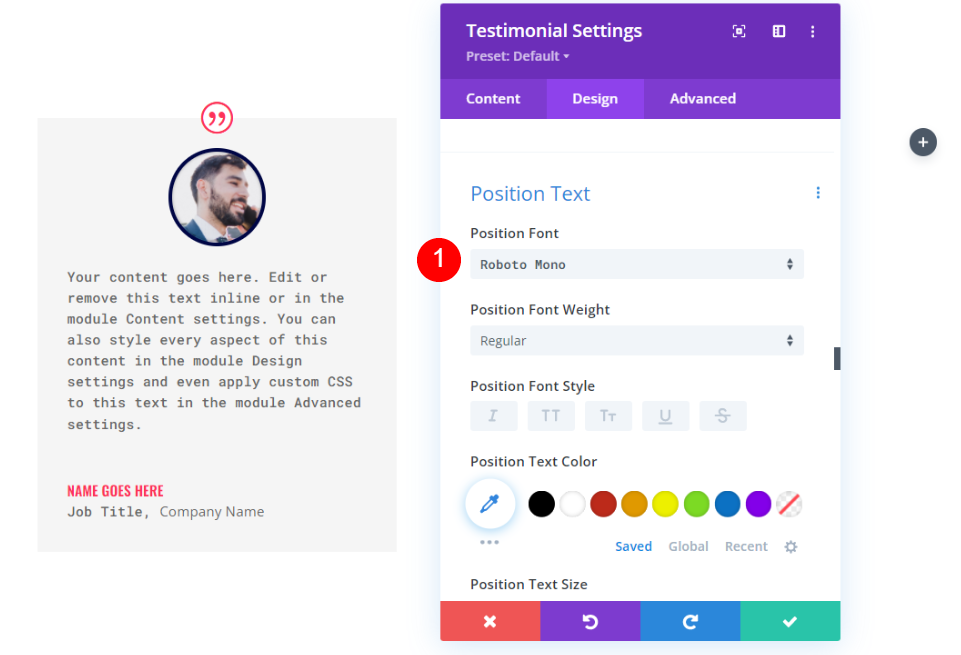
ข้อความตำแหน่ง
จากนั้นเลื่อนไปที่ Position Text (ตำแหน่งงาน) และเปลี่ยน Font เป็น Roboto Mono ปล่อยให้การตั้งค่าที่เหลือเป็นค่าเริ่มต้น
- แบบอักษรของตำแหน่ง: Roboto Mono

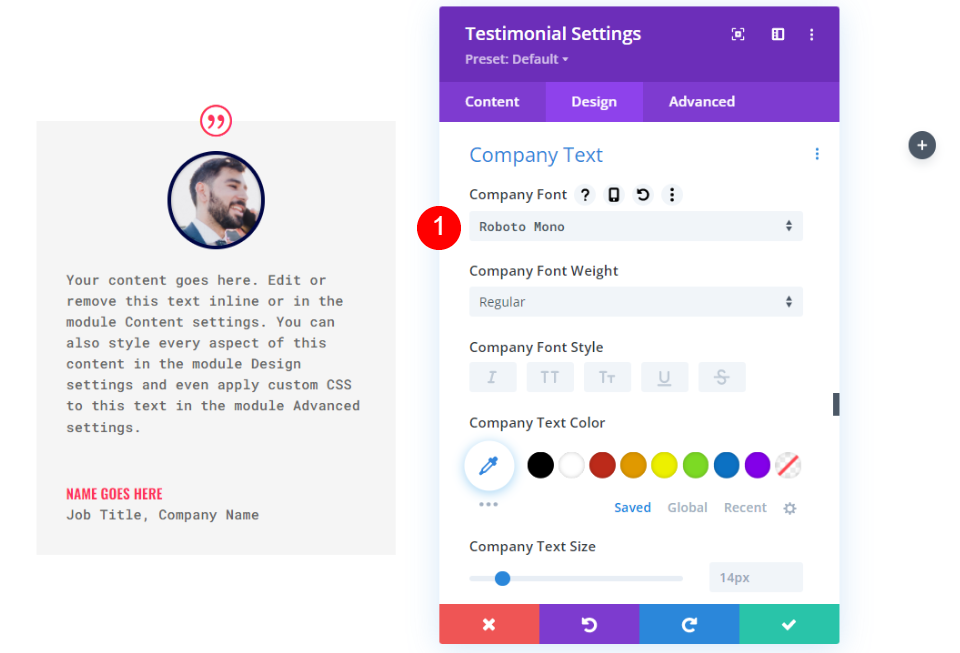
ข้อความบริษัท
จากนั้นเลื่อนลงไปที่ Company Text แล้วเลือก Roboto Mono สำหรับฟอนต์ ปล่อยให้การตั้งค่าเป็นค่าเริ่มต้น
- แบบอักษรของบริษัท: Roboto Mono

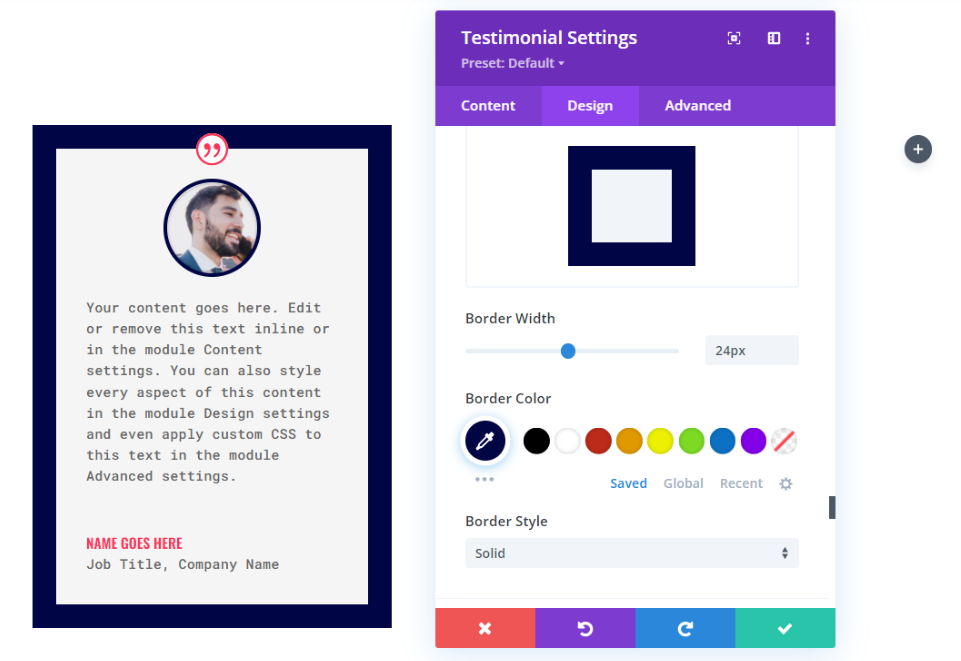
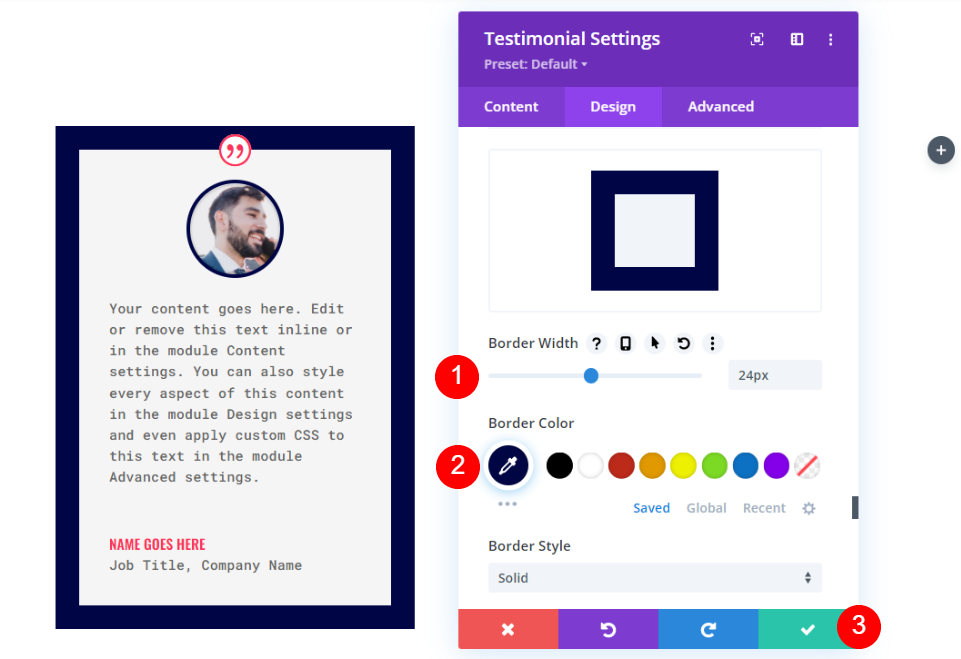
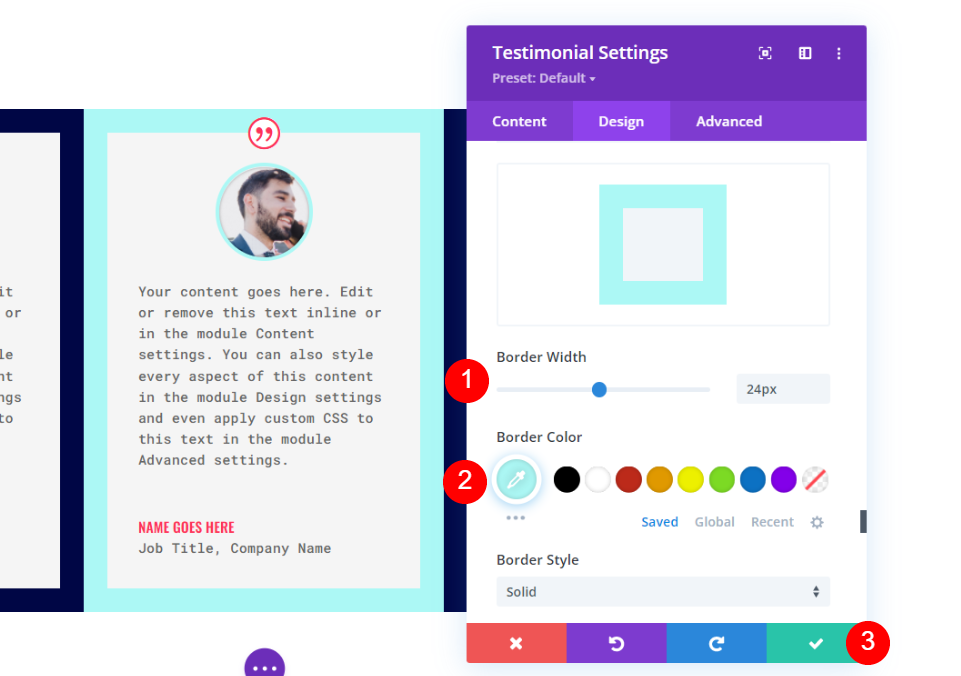
ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border เปลี่ยนความกว้างเป็น 24px และสีเส้นขอบเป็น #000645 เพื่อให้ตรงกับเส้นขอบรูปภาพ ปิดการตั้งค่าของโมดูล สีของเส้นขอบจะเปลี่ยนไปสำหรับแต่ละโมดูลด้วย
- ความกว้าง: 24px
- สี: #000645

ทำซ้ำ Testimonial Module
ถัดไป ทำซ้ำโมดูลสองครั้ง แล้วลากโมดูลที่โคลนทั้งสองไปยังคอลัมน์อื่นในแถว

จัดรูปแบบโมดูลข้อความรับรองที่สอง
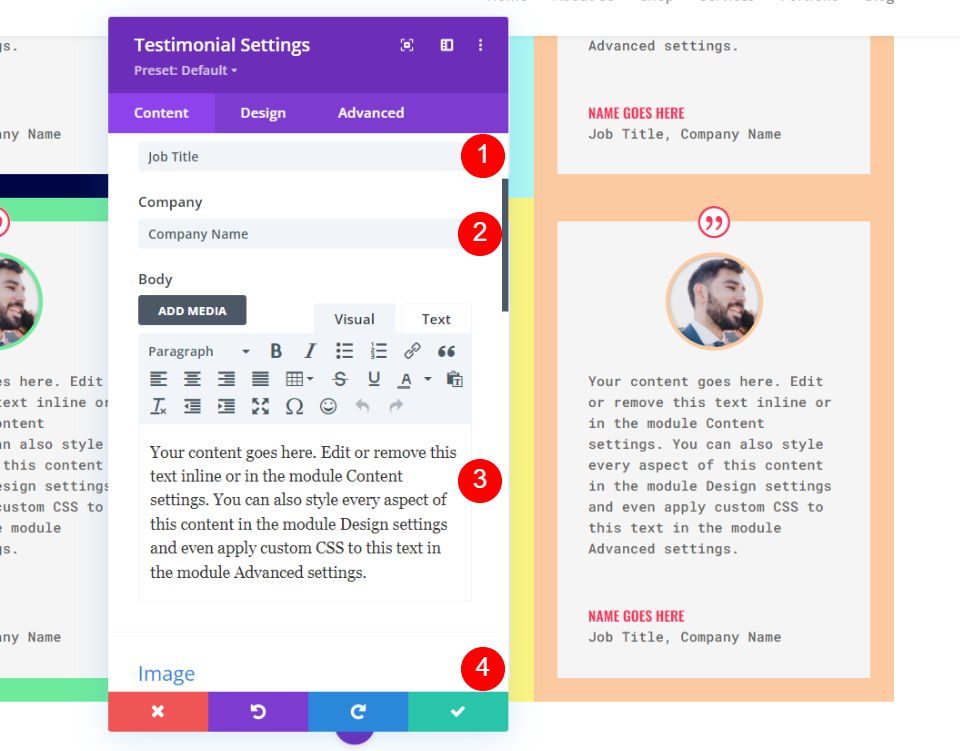
เปิดการ ตั้งค่า สำหรับโมดูลรับรองที่สองและเปลี่ยนเนื้อหา

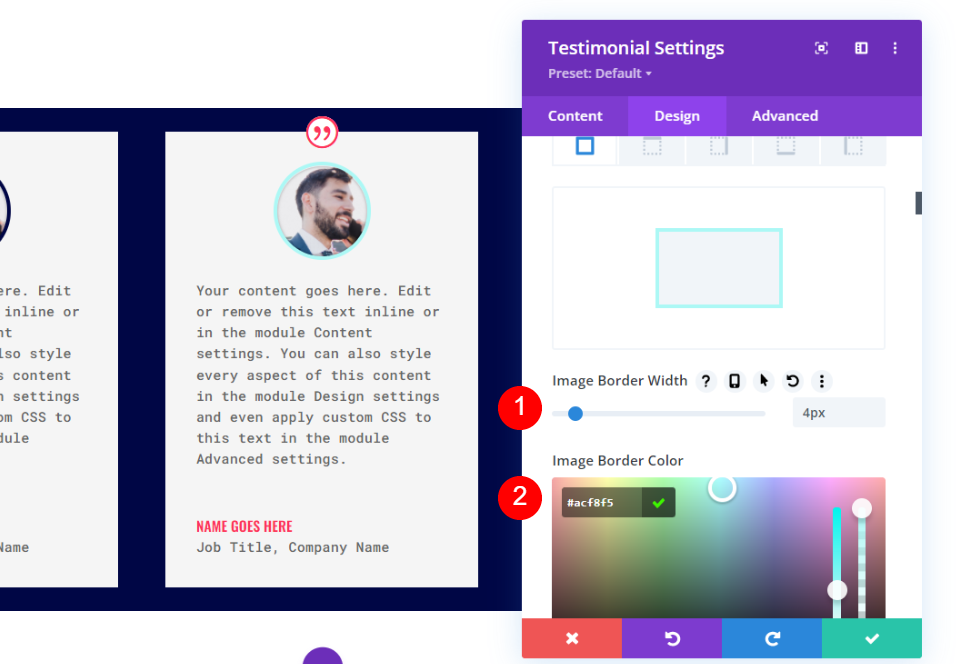
ภาพ
จากนั้นเลือกแท็บการออกแบบและเลื่อนลงไปที่ Image เปลี่ยนสีเส้นขอบเป็น #acf8f5
- สีของเส้นขอบรูปภาพ: #acf8f5

ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border เปลี่ยนสีเส้นขอบเป็น #acf8f5 เพื่อให้ตรงกับเส้นขอบรูปภาพ ปิดการตั้งค่าของโมดูล ปิดการตั้งค่าของโมดูล
- สี: #acf8f5

จัดรูปแบบโมดูลข้อความรับรองที่สาม
เปิดการ ตั้งค่า สำหรับโมดูลการรับรองที่สามและเปลี่ยนเนื้อหา

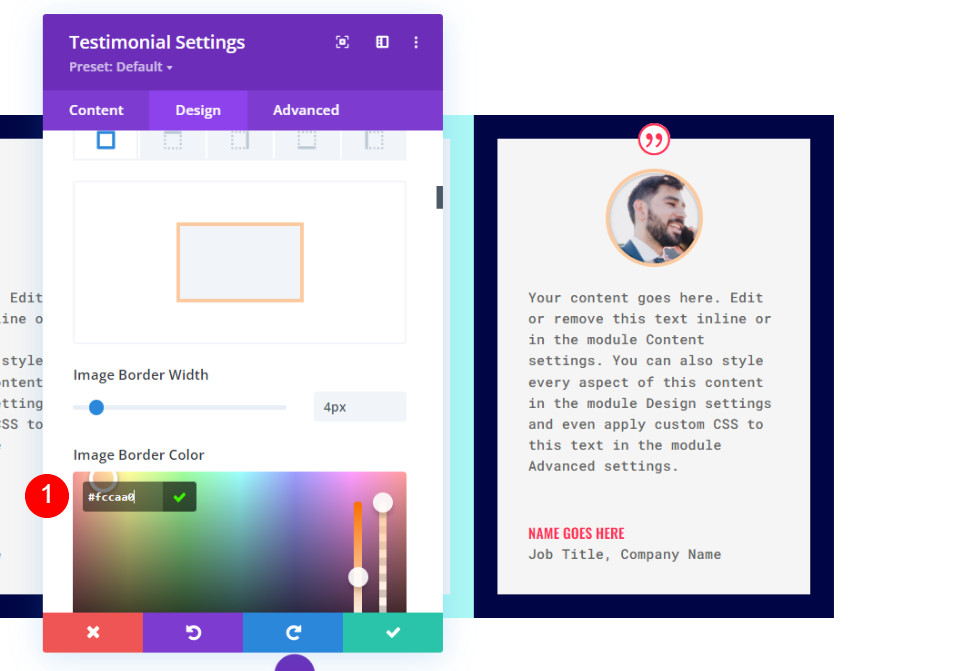
ภาพ
ถัดไป ไปที่แท็บการออกแบบ เลื่อนลงไปที่ Image และเปลี่ยน Border Color เป็น #fccaa0
- สีของเส้นขอบรูปภาพ: #fccaa0


ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border และ Border Color ไปที่ #fccaa0 เพื่อให้ตรงกับ Image Border ปิดการตั้งค่าของโมดูล
- สี: #fccaa0

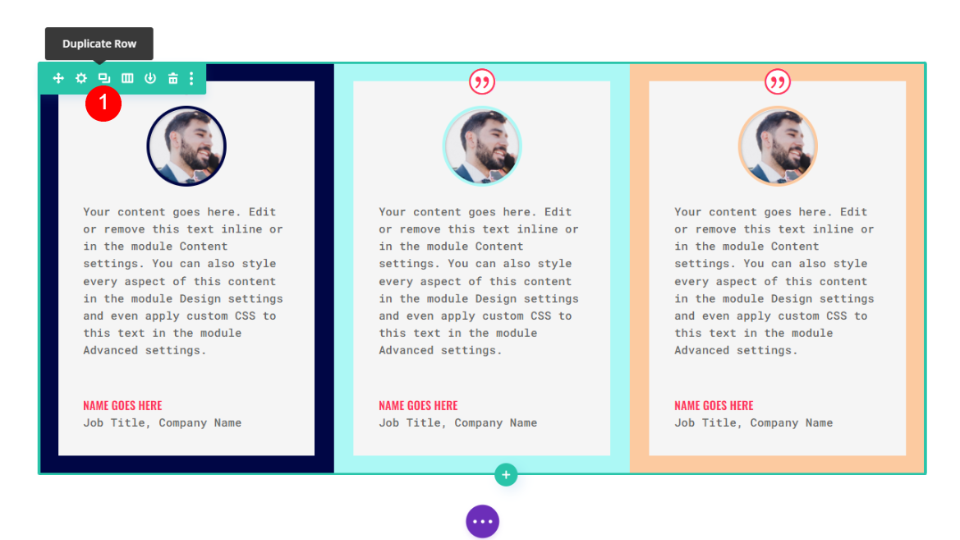
ทำซ้ำแถว
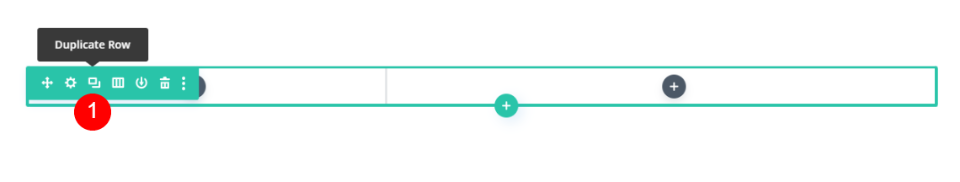
ถัดไป ทำซ้ำแถว โดยคลิกตัวเลือกที่ซ้ำกันที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือแถว เนื่องจากเราได้เพิ่ม 0px ในการเติมด้านบนและด้านล่าง แถวใหม่นี้จะแตะแถวด้านบนโดยอัตโนมัติ เราจะเปิดแต่ละโมดูลในส่วนที่สองเพื่อเปลี่ยนเนื้อหาและสี

จัดรูปแบบโมดูลคำรับรองที่สี่
เปิดการ ตั้งค่า สำหรับโมดูลรับรองที่สองและเปลี่ยนเนื้อหา

ภาพ
ถัดไป เลื่อนลงไปที่ Image และเปลี่ยน Border Color เป็น #6eea9d
- สีของเส้นขอบรูปภาพ: #6eea9d

ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border และเปลี่ยน Border Color เป็น #6eea9d เพื่อให้เข้ากับ Image Border ปิดการตั้งค่าของโมดูล
- สี: #6eea9d

จัดรูปแบบโมดูลคำรับรองที่ห้า
เปิดการ ตั้งค่า สำหรับโมดูลการรับรองที่ห้าและเพิ่มเนื้อหา

ภาพ
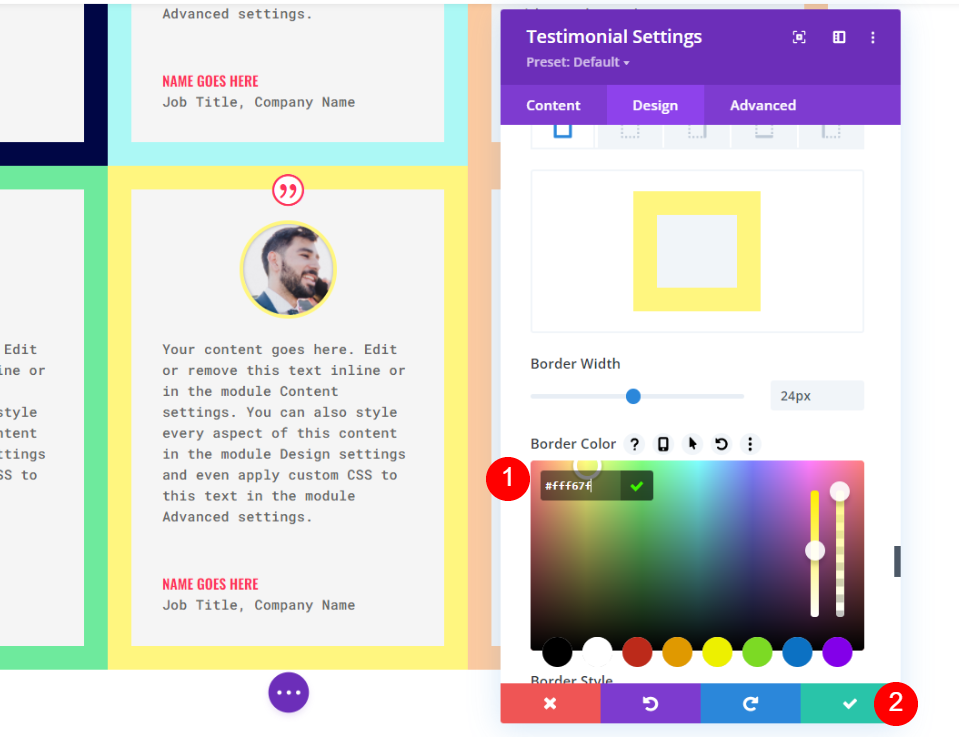
ถัดไป ให้เลื่อนลงมาที่ Image และเปลี่ยน Border Color เป็น #fff67f
- สีของเส้นขอบรูปภาพ: #fff67f

ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border และ Border Color ไปที่ #fccaa0 เพื่อให้ตรงกับ Image Border ปิดการตั้งค่าของโมดูล
- สี: #fff67f

จัดรูปแบบโมดูลคำรับรองที่หก
สุดท้าย เปิดการ ตั้งค่า สำหรับโมดูลการรับรองที่หกและแทนที่เนื้อหารับรอง

ภาพ
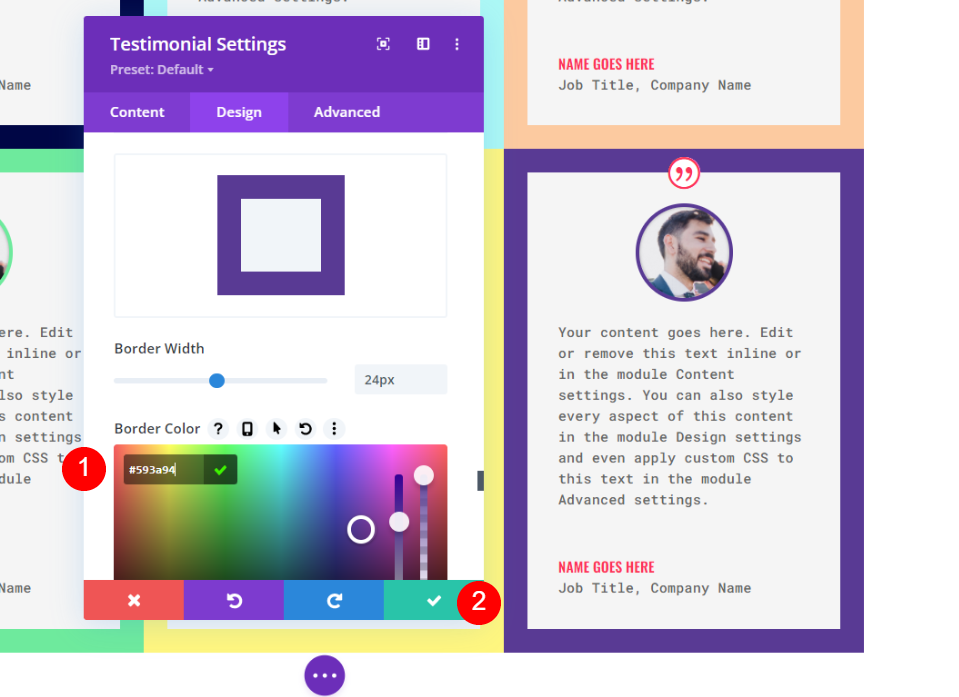
ถัดไป เลื่อนลงมาที่ Image และเปลี่ยน Border Color เป็น #593a94
- สีของเส้นขอบรูปภาพ: #593a94

ชายแดน
สุดท้าย ให้เลื่อนลงมาที่ Border และ Border Color ไปที่ #593a94 เพื่อให้ตรงกับ Image Border ปิดการตั้งค่าของโมดูล
- สี: #593a94

เค้าโครงคำรับรองสำรอง
ตารางคำรับรองที่เราสร้างขึ้นนั้นใช้งานได้ดีหากคำรับรองมีขนาดใกล้เคียงกัน จะเป็นอย่างไรถ้าคุณมีคำรับรองขนาดเล็กและใหญ่สองสามคำ ด้วยเหตุนี้ ตารางที่มีขนาดแตกต่างกันสำหรับคอลัมน์จึงเหมาะอย่างยิ่ง เราสามารถใส่ข้อความรับรองที่มีข้อมูลมากที่สุดในคอลัมน์ขนาดใหญ่
สำหรับตัวอย่างนี้ เราจะสร้างคอลัมน์ใหม่โดยใช้การตั้งค่าระยะห่างเท่าเดิม และใช้ข้อความรับรองแบบเดิม แต่ใช้จำนวนข้อความที่แตกต่างกัน
สร้างแถวสำรอง
ขั้นแรก เพิ่มแถว 2 คอลัมน์ ที่มี 1/3 คอลัมน์ทางด้านซ้ายและ 2/3 คอลัมน์ทางด้านขวา

ถัดไป เปิดการตั้งค่าของแถว ไปที่แท็บการออกแบบ เลื่อนลงไปที่ Sizing แล้วเลือก Use Custom Gutter Width เปลี่ยนความกว้างของรางน้ำเป็น 1
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1

ถัดไป เลื่อนไปที่การ เว้นวรรค ป้อน 0px สำหรับการเติมด้านบนและด้านล่าง ปิดการตั้งค่าของแถว
- ช่องว่างภายใน: 0px ด้านบน, ด้านล่าง

ถัดไป ทำซ้ำ แถว

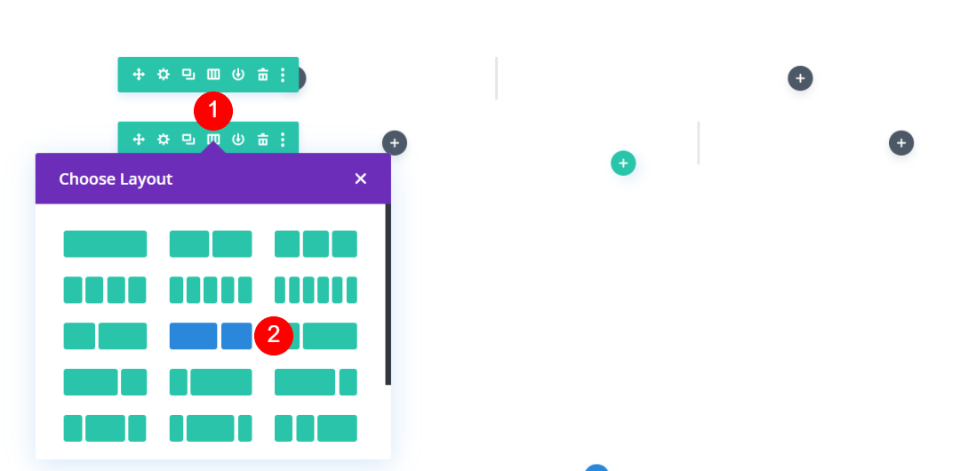
เลือกตัวเลือกเลย์ เอา ต์ของแถวที่สองแล้วเลือกเลย์เอาต์ที่มี 2/3 ทางด้านซ้ายและ 1/3 ทางด้านขวา

เพิ่มสี่โมดูลคำรับรอง
สุดท้าย สร้างหรือลากโมดูลรับรองของคุณ ไปที่แถว ฉันใช้โมดูลเดียวกันกับในตัวอย่างก่อนหน้านี้ แต่ฉันได้เปลี่ยนเนื้อหาเนื้อหาเพื่อสร้างขนาดต่างๆ

โมดูลพอดีกับความกว้างของคอลัมน์เหมือนในตัวอย่างก่อนหน้านี้ แต่แต่ละโมดูลมีความสูงต่างกันเนื่องจากเนื้อหาเนื้อหา สิ่งนี้จะสร้างระยะห่างที่น่าอึดอัดใจภายในกริด โชคดีที่มันแก้ไขได้ง่าย นอกจากนี้ยังใช้ได้กับตารางปกติหากเนื้อหารับรองของคุณมีขนาดต่างกัน
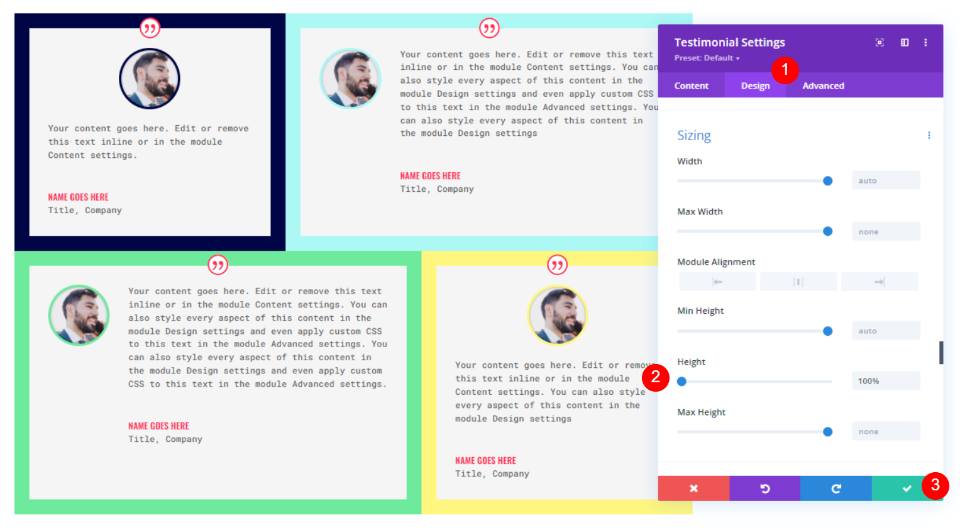
เปิดการตั้งค่าสำหรับโมดูลแรกและไปที่แท็บการออกแบบ เลื่อนลงไปที่ ขนาด และป้อน 100% สำหรับความสูง ทำซ้ำสำหรับแต่ละโมดูล
- ส่วนสูง: 100%

ผลลัพธ์
ผลลัพธ์เค้าโครงตารางรับรอง
ต่อไปนี้คือรูปลักษณ์ของเค้าโครงกริดของเรา วิธีนี้ใช้ได้ผลดีหากข้อความรับรองมีขนาดเท่ากัน

ผลลัพธ์เค้าโครงข้อความรับรองสำรอง
นี่คือรูปแบบอื่น เหมาะอย่างยิ่งสำหรับเนื้อหาที่มีหลายขนาด

จบความคิด
นั่นคือรูปลักษณ์ของเราในการสร้างเค้าโครงตารางคำรับรองด้วยโมดูลคำรับรองของ Divi การตั้งค่าแถวและโมดูลของ Divi ทำงานร่วมกันได้ดีเพื่อสร้างตารางที่มีจำนวนแถวและคอลัมน์หลายคอลัมน์ ตัวอย่างที่เราได้แสดงไว้ที่นี่สามารถขยายได้อย่างง่ายดายเพื่อสร้างกริดที่ใหญ่ขึ้น แนวคิดยังใช้งานได้กับโมดูล Divi ประเภทอื่นๆ
เราต้องการที่จะได้ยินจากคุณ คุณได้สร้างตารางรับรองโดยใช้วิธีที่เราได้พูดคุยกันที่นี่หรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
