如何在英雄部分使用 Divi 的背景蒙版和图案
已发表: 2022-03-30Divi 的新背景蒙版和图案是我们迄今为止最令人兴奋的新设计功能之一。 每个蒙版和图案都可以与其他背景元素(如颜色、图像和渐变)组合,只需单击几下即可实现无数独特的组合。
今天我们将向您展示如何使用 Divi 的新背景蒙版和图案来设计英雄部分。 在本教程中,我们将介绍创建背景蒙版和图案所需的重要步骤。 我们甚至会展示如何定位背景图像以适应面具设计。 这应该有助于为您提供在几分钟内为您的网站创建完美英雄部分所需的工具。
让我们玩得开心!
订阅我们的 Youtube 频道
抢先看
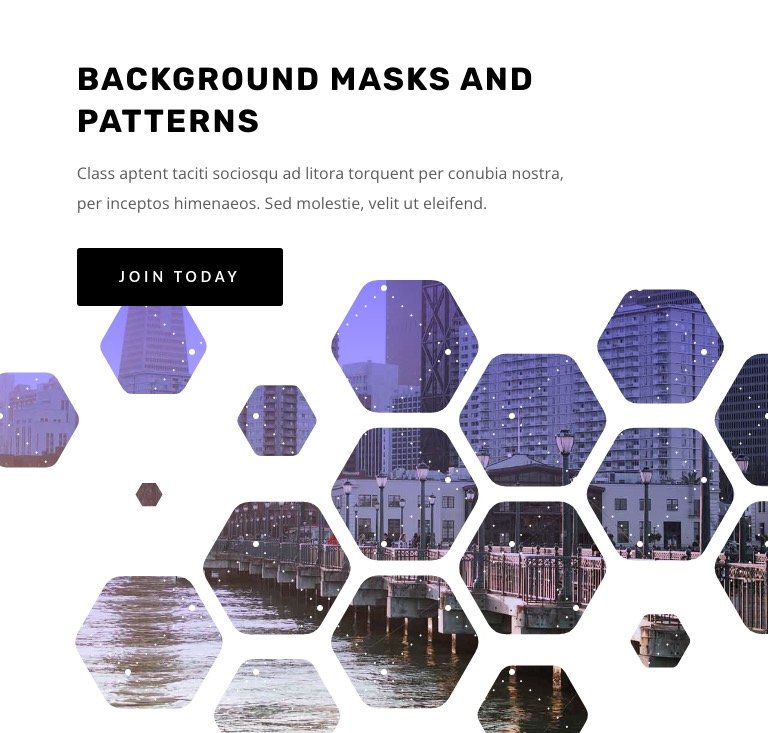
下面是我们将在本教程中构建的设计的快速浏览。
这是一个带有白色面具和图案的示例英雄部分。

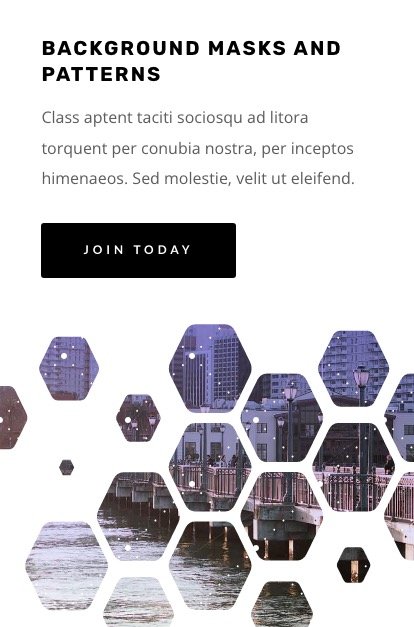
这是同一英雄部分的深色版本,带有黑色面具和图案。

有了这个设计,您只需点击几下即可轻松更改面具和面具位置!
免费下载布局
要掌握本教程中的布局设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
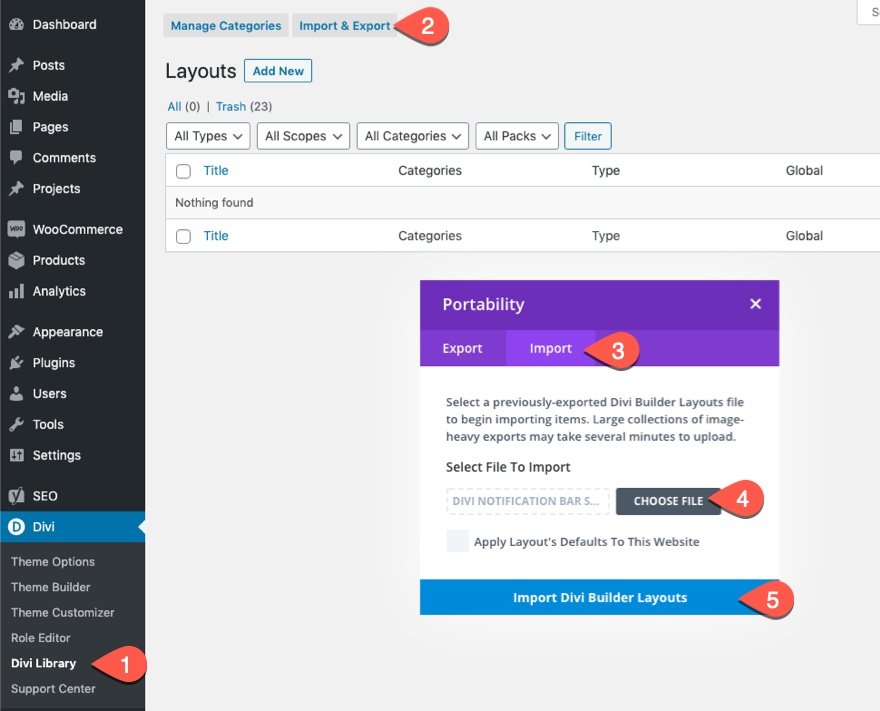
要将部分布局导入 Divi 库,请执行以下操作:
- 导航到 Divi 库。
- 单击页面顶部的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
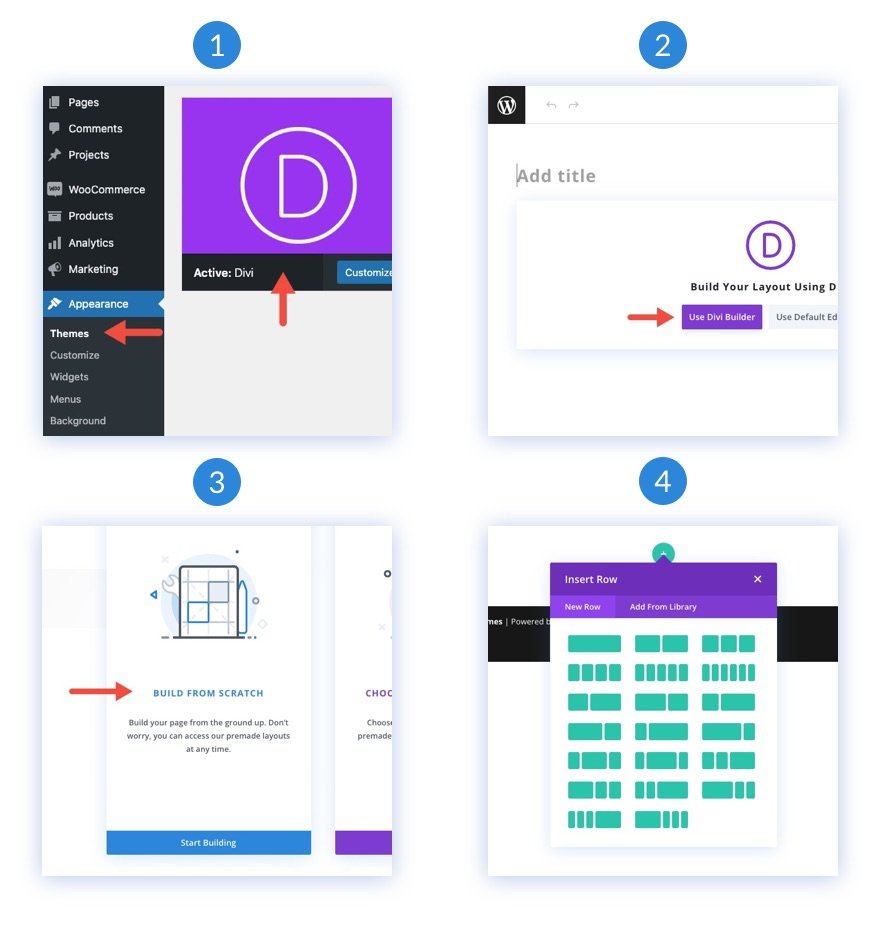
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
- 现在有一块空白画布可以开始在 Divi 中进行设计!

如何在您的英雄部分使用 Divi 的背景蒙版和图案
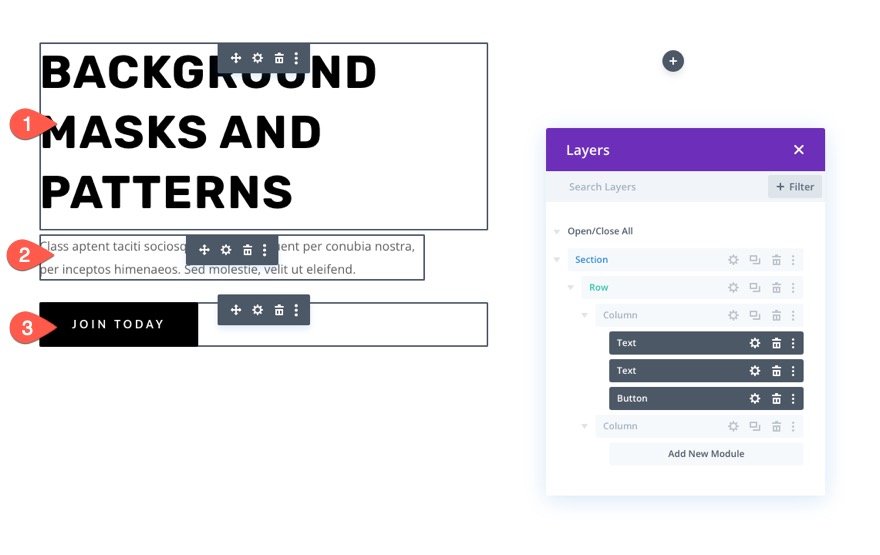
1.创建布局结构
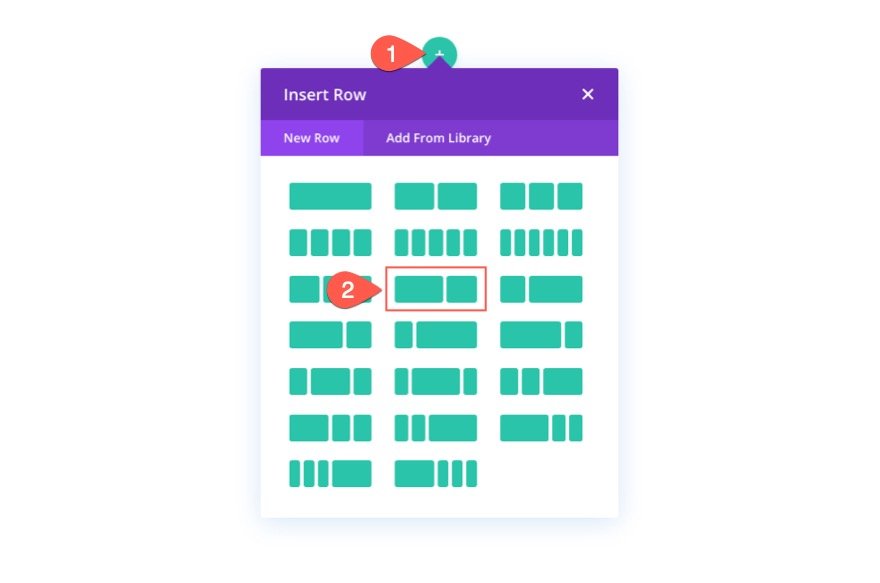
对于这个英雄部分,我们将采用经典的布局结构,左侧是标题和号召性用语,右侧是图像(或视觉设计)。 对于这个设计,我们的视觉设计将使用 Divi 的背景选项创建。 但在我们开始之前,我们需要创建一个两列的行,以便我们可以在页面右侧节省空间来展示我们的部分背景蒙版和图案设计。

2. 添加标题和号召性用语
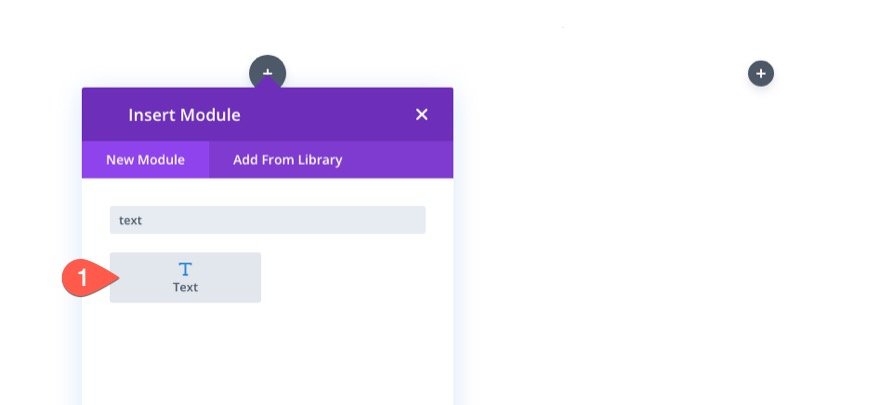
在左列(第 1 列)中,为您的主标题添加一个文本模块,为您的副标题文本添加一个文本模块,为您的按钮添加一个按钮模块。


如果您想了解这些的具体设计设置,请随时下载布局并在其他时间亲自查看。 今天,我们将专注于背景设计。
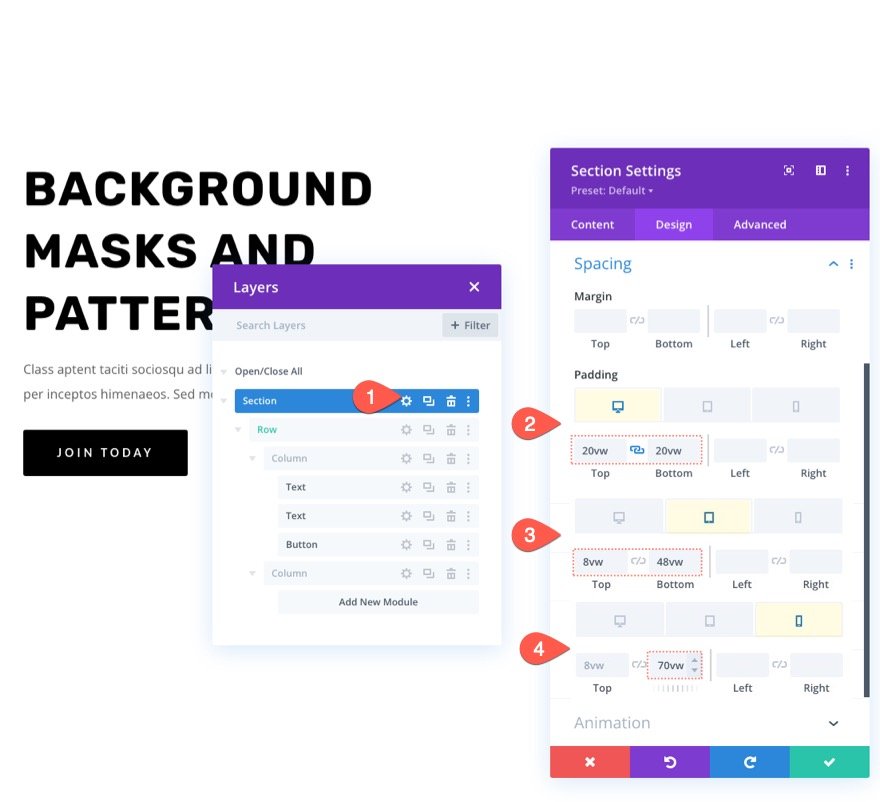
3.向截面添加垂直间距
为了使我们的背景设计大而美观,我们需要为该部分添加一些垂直高度。 一个简单的方法是在部分的顶部和底部添加填充。 请记住,一旦列垂直堆叠,我们需要调整平板电脑和手机显示屏上的填充,以便为我们的背景设计腾出空间。
打开该部分的设置。 在设计选项卡下,按如下方式更新填充:
- 填充:20vw 顶部,20vw 底部
- 衬垫(平板电脑):8vw 顶部,48vw 底部
- 填充(电话):8vw 顶部,70vw 底部

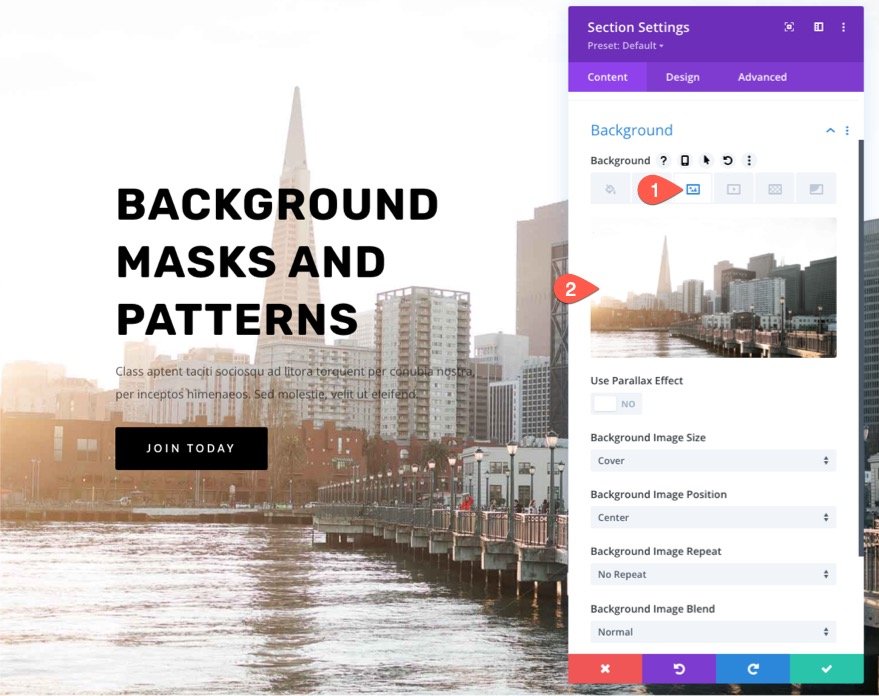
4.添加背景图像和渐变
接下来,我们可以为该部分添加背景图像和渐变。 请记住,背景图像的主要焦点将显示在该部分的右侧,因此请使用您想要在右侧看到的图像。 在本例中,我们使用的是带有城市天际线的图像。 图像的右侧有更接近和更美观的建筑物,因此效果很好。
在图像选项卡下,将图像上传到部分背景。


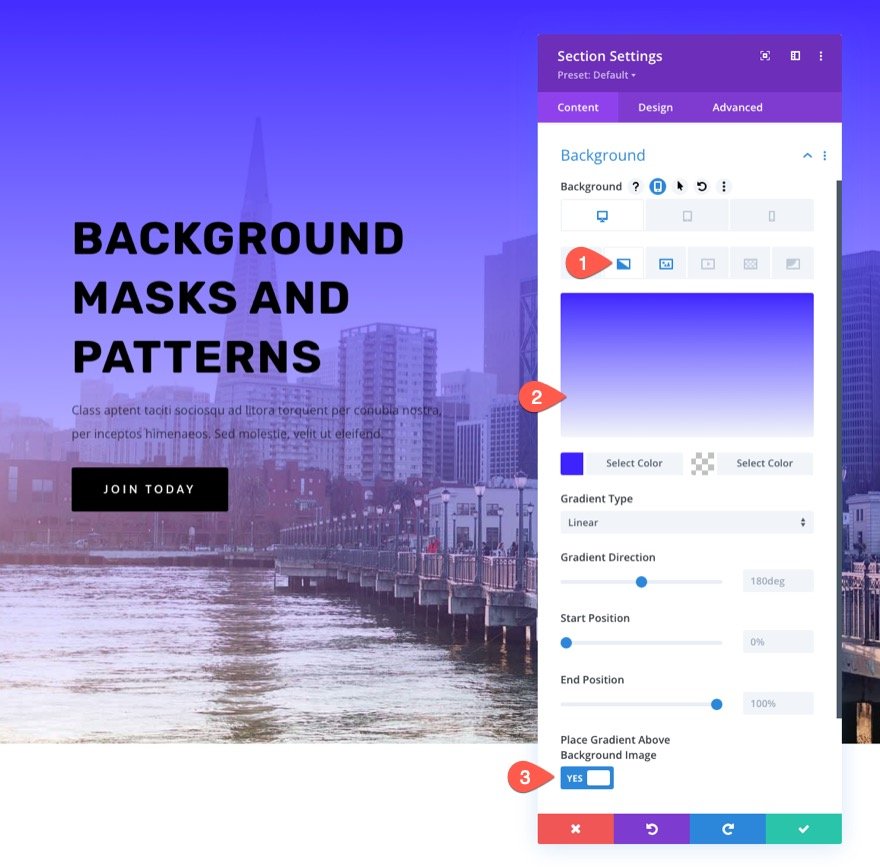
在 Divi 中,您可以轻松地在背景图像上添加颜色渐变。 在渐变选项卡下,将以下渐变添加到部分背景:
- 左渐变色:#3e22ff
- 右渐变颜色:透明
- 在背景图像上方放置渐变:是

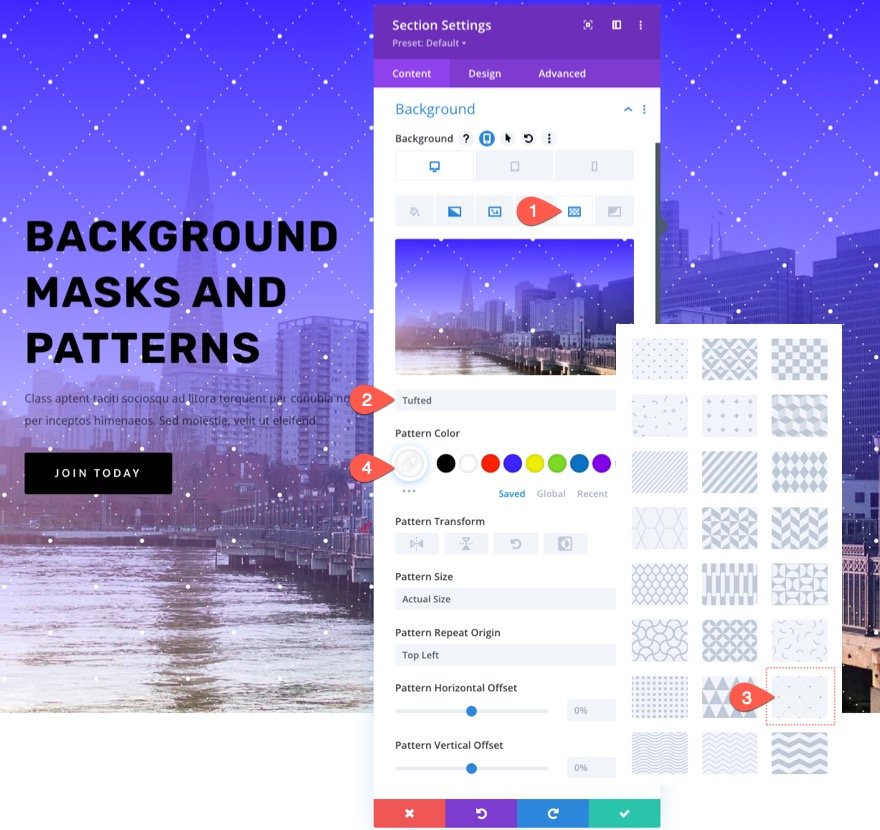
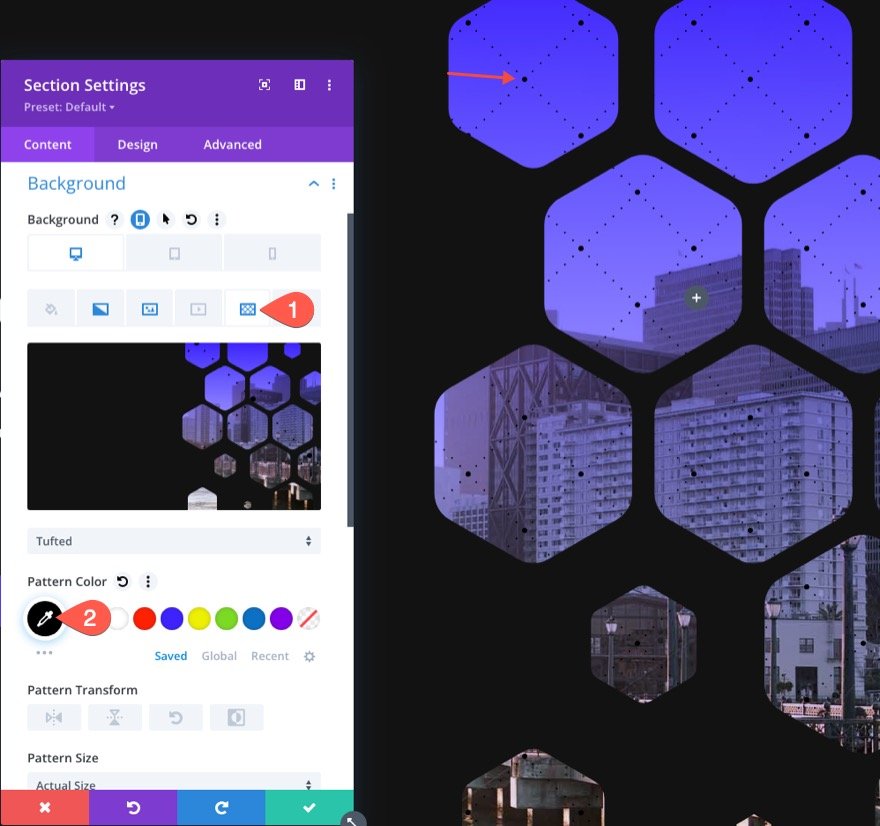
5. 为该部分创建背景图案
现在我们的背景图像和渐变已经准备好了,我们可以添加背景图案来补充设计。 在这个例子中,我们将使用一个微妙的图案,只是添加一点纹理,让它看起来更独特。
在模式选项卡下,更新以下内容:
- 背景图案:簇绒

提示:对于背景图案,通常最好保持微妙。 尝试对较小的图案使用自定义尺寸,然后降低颜色的不透明度。
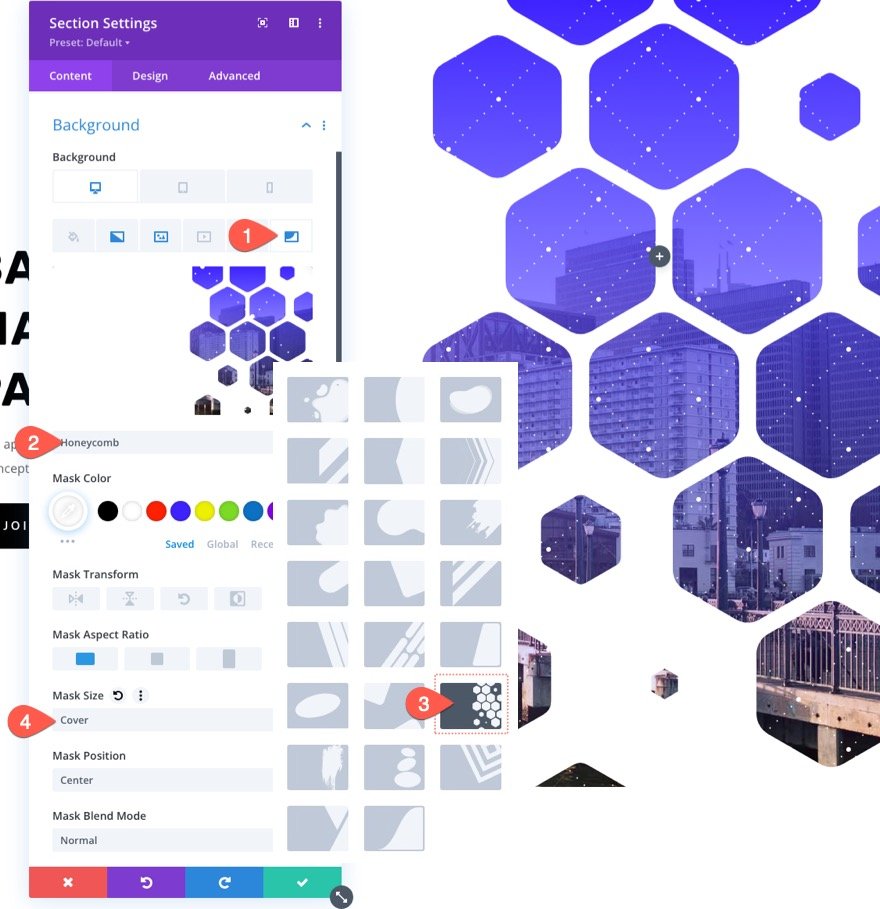
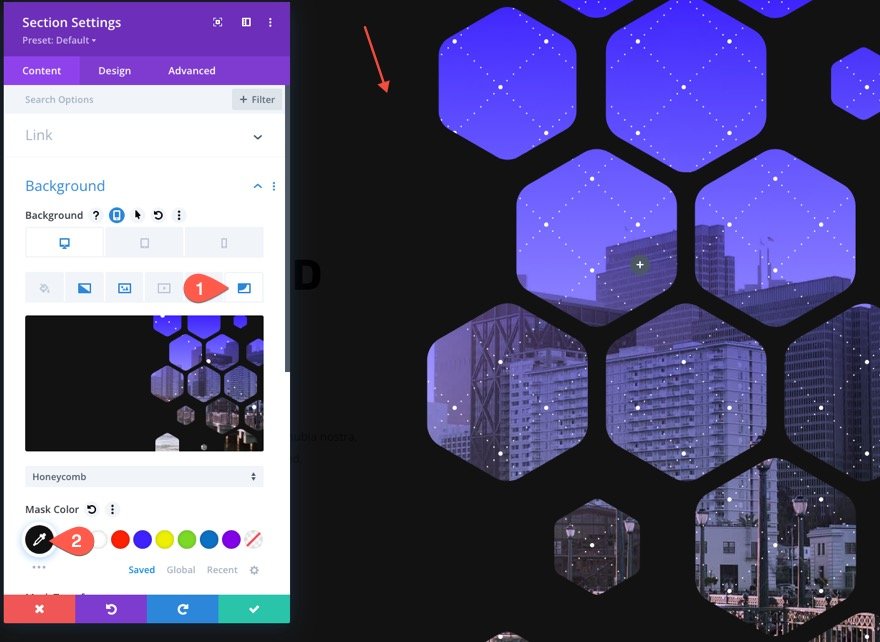
6. 为该部分创建一个背景蒙版
有了我们的背景图案,我们终于准备好为我们的设计测试一个全新的背景蒙版。 有很多选项和变体可供选择。 在本例中,我们将使用蜂窝面罩。
在掩码选项卡下,更新以下内容:
- 面具:蜂窝
- 面具颜色:#ffffff
- 面罩尺寸:封面

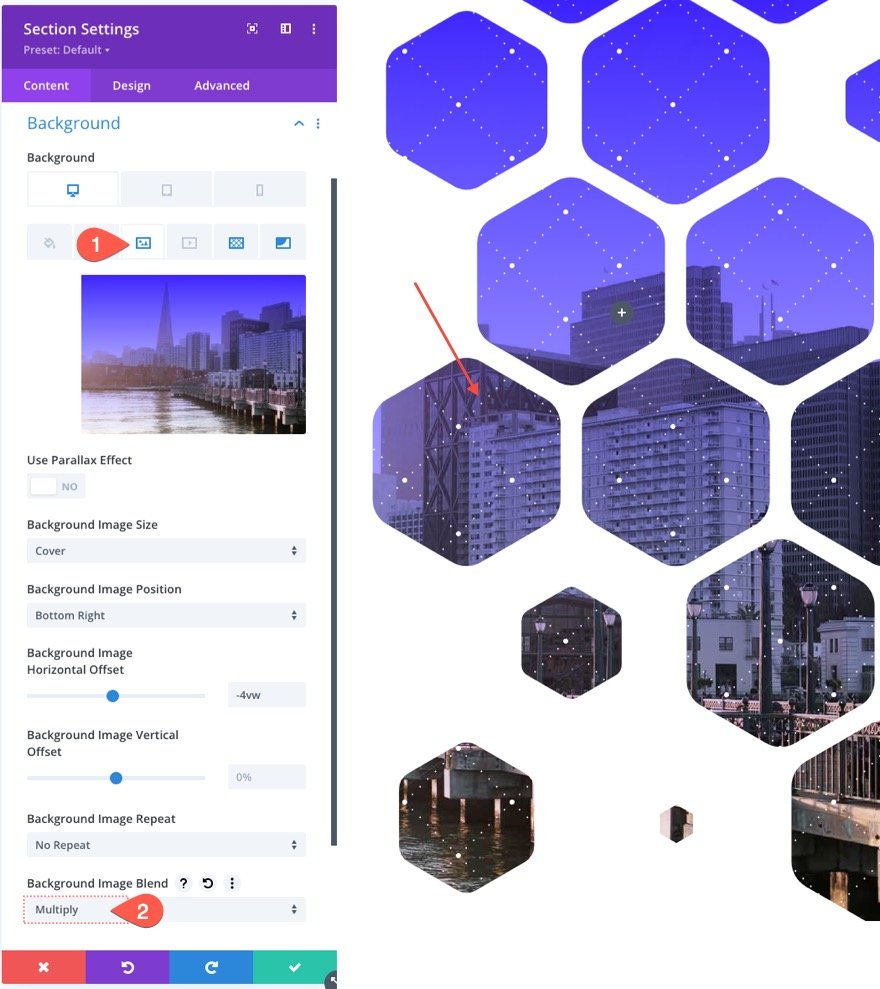
7.调整背景图片位置
由于我们使用背景蒙版,我们的背景图像的一部分被隐藏(或“蒙版”)。 因此,您可能需要将背景图像的位置调整到可以通过蒙版看到图像的特定部分的位置。 为此,您可以使用背景图像位置和偏移选项将背景图像微移到正确的位置。
在此示例中,我们将确保图像的右下角最明显,并将其向右移动一点以显示更多建筑物。
在图像选项卡下,更新以下内容:
- 背景图片位置:右下角
- 背景图像水平偏移:-4vw
注意背景图像是如何向右移动的。
8.使用混合模式
我们可以利用所有这些背景元素获得创意的一种方法是添加混合模式。 混合模式可以添加到任何背景选项中,它们可以用于以创造性的方式将多个背景层(图像、渐变、蒙版等)混合在一起。
在本例中,我们将背景图像与渐变色混合。 为此,请单击背景图像选项卡并添加混合模式以将渐变颜色与背景图像混合,如下所示:
- 混合模式:相乘
注意:乘法混合模式基本上将当前图层(在本例中为背景图像)与背景渐变相乘。 考虑这种效果的一种简单方法是想象幻灯机中的两张幻灯片一个接一个地堆叠在一起。 如果您将这两个图像投影到屏幕上,您会得到两个稍微暗一点的混合。

有关混合模式的更多信息,请查看此
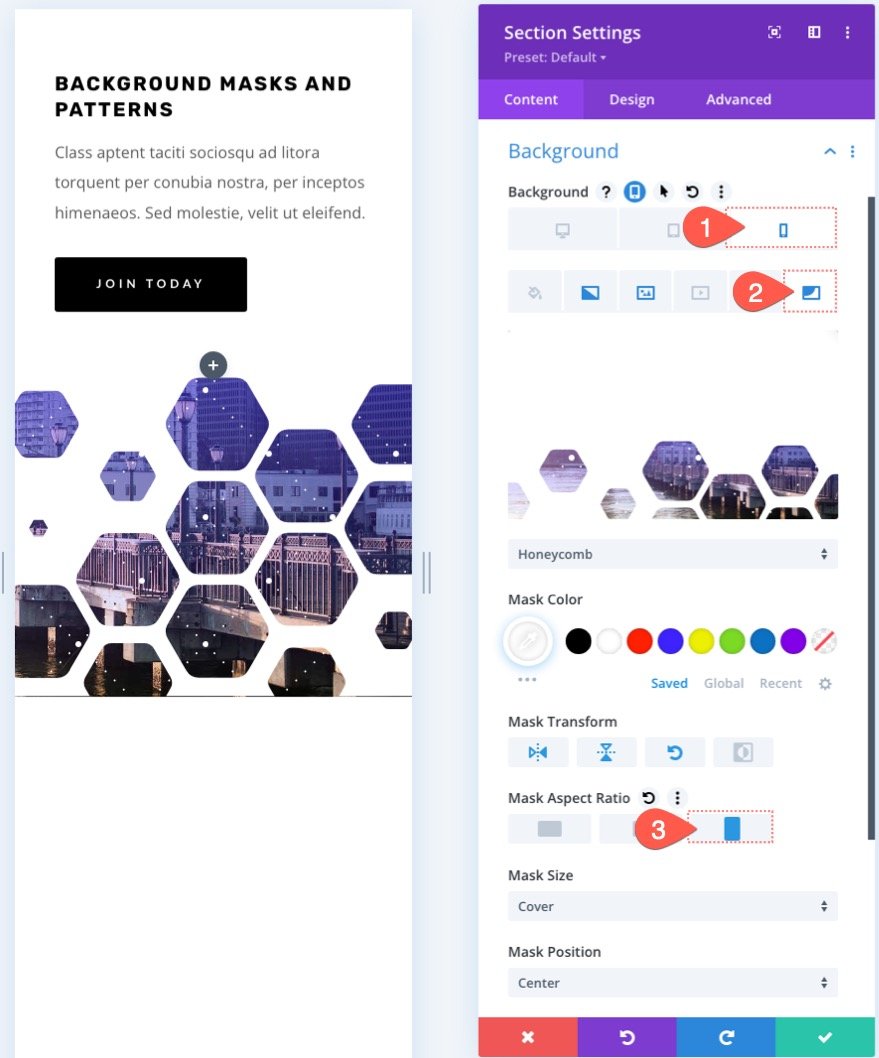
9.调整手机背景遮罩
确保背景蒙版设计在移动设备上看起来也很棒,这一点很重要。 值得庆幸的是,内置选项使此过程变得容易。 请记住,我们已经在平板电脑和手机上添加了额外的填充,以便为我们的背景设计腾出空间。 现在,我们需要做的就是使用背景变换和纵横比选项来调整移动遮罩。
在掩码选项卡下,激活响应选项并更新以下内容:
在平板电脑上…
- 蒙版变换:垂直翻转、水平翻转、旋转
- 蒙版纵横比:正方形

在电话...
- 蒙版变换:垂直翻转、水平翻转、旋转
- 蒙版纵横比:纵向

结果
查看我们迄今为止创建的设计。
一个桌面…

一台平板电脑……

一部手机……

10.创建一个黑暗版本
如果您想要此设计的深色版本,只需将背景蒙版颜色更改为深色(如黑色)。

然后将图案颜色更改为黑色。

然后将标题和副标题文本更改为白色。 您可能还想更新按钮颜色。

这是黑暗版本的样子。

最终结果
这是我们最终结果的另一种看法。


尝试不同的蒙版和变换选项
有了这个英雄部分的背景设计,我们可以通过从列表中选择不同的蒙版来尝试其他背景蒙版(和图案)。 然后你可以使用
获取更多背景蒙版和图案设计!

如果您想要更多这样的设计,请查看这 12 个背景蒙版和图案设计,免费下载。
最后的想法
使用 Divi 的背景蒙版和图案为您的网站设计英雄部分非常有趣。 背景选项很容易调整以使设计恰到好处。 您可以使用许多其他选项(例如混合模式)来创建更加独特的背景设计。 此外,您可以将蒙版和图案添加到任何 Divi 元素,而不仅仅是部分。 所以祝您体验愉快!
我期待在评论中收到您的来信。
干杯!
