Cara Menggunakan Masker dan Pola Latar Belakang Divi untuk Bagian Pahlawan
Diterbitkan: 2022-03-30Masker dan pola latar belakang baru Divi adalah salah satu fitur desain baru kami yang paling menarik. Setiap topeng dan pola dapat dikombinasikan dengan elemen latar belakang lainnya (seperti warna, gambar, dan gradien) untuk kombinasi unik yang tak terhitung jumlahnya dalam beberapa klik.
Hari ini kami akan menunjukkan cara menggunakan topeng dan pola latar belakang baru Divi untuk mendesain bagian pahlawan. Dalam tutorial ini, kita akan membahas langkah-langkah penting yang diperlukan untuk membuat topeng dan pola latar belakang. Kami bahkan akan menunjukkan cara memposisikan gambar latar belakang agar sesuai dengan desain topeng. Ini akan membantu memberi Anda alat yang Anda butuhkan untuk membuat bagian pahlawan yang sempurna untuk situs Anda dalam hitungan menit.
Mari bersenang - senang!
Berlangganan Saluran Youtube Kami
Sneak Peek
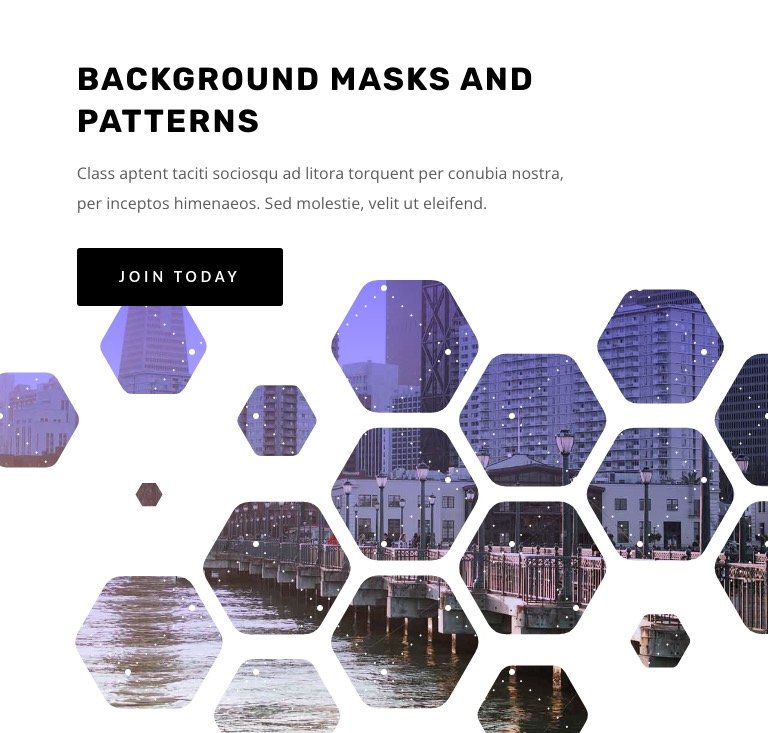
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Berikut adalah contoh bagian pahlawan dengan topeng dan pola putih.

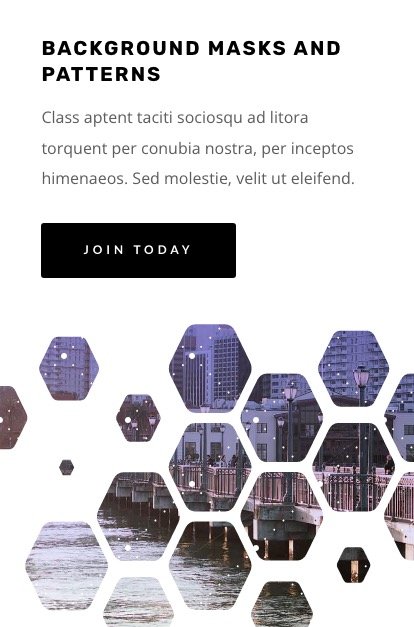
Berikut adalah versi gelap dari bagian pahlawan yang sama dengan topeng dan pola hitam.

Dengan desain ini, Anda dapat dengan mudah mengubah topeng dan posisi topeng dengan beberapa klik!
Unduh Tata Letaknya GRATIS
Untuk memahami desain tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
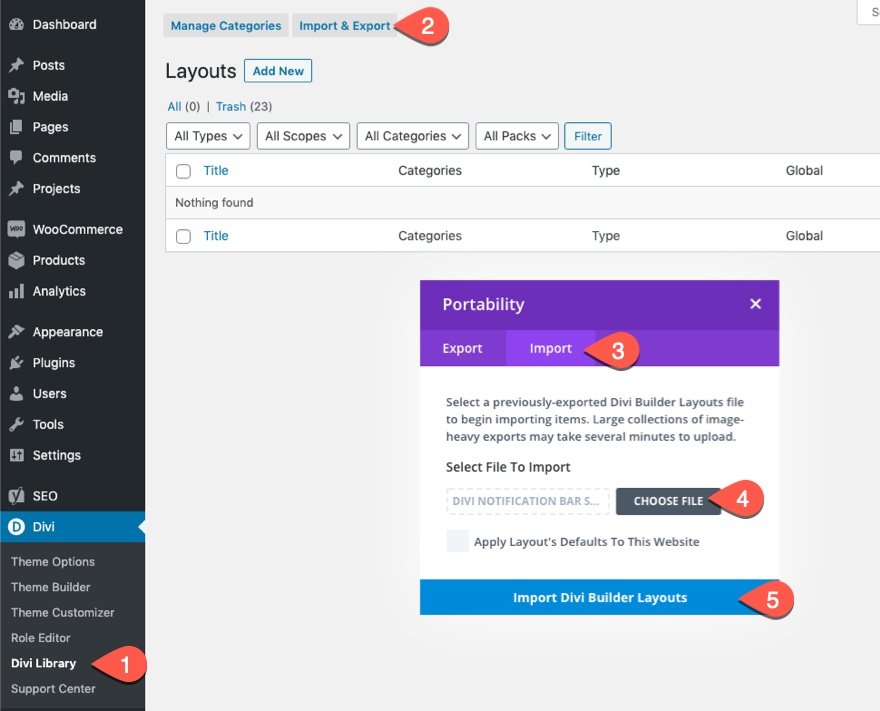
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Perpustakaan Divi.
- Klik tombol Impor di bagian atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan unzip file terlebih dahulu dan gunakan file JSON).
- Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
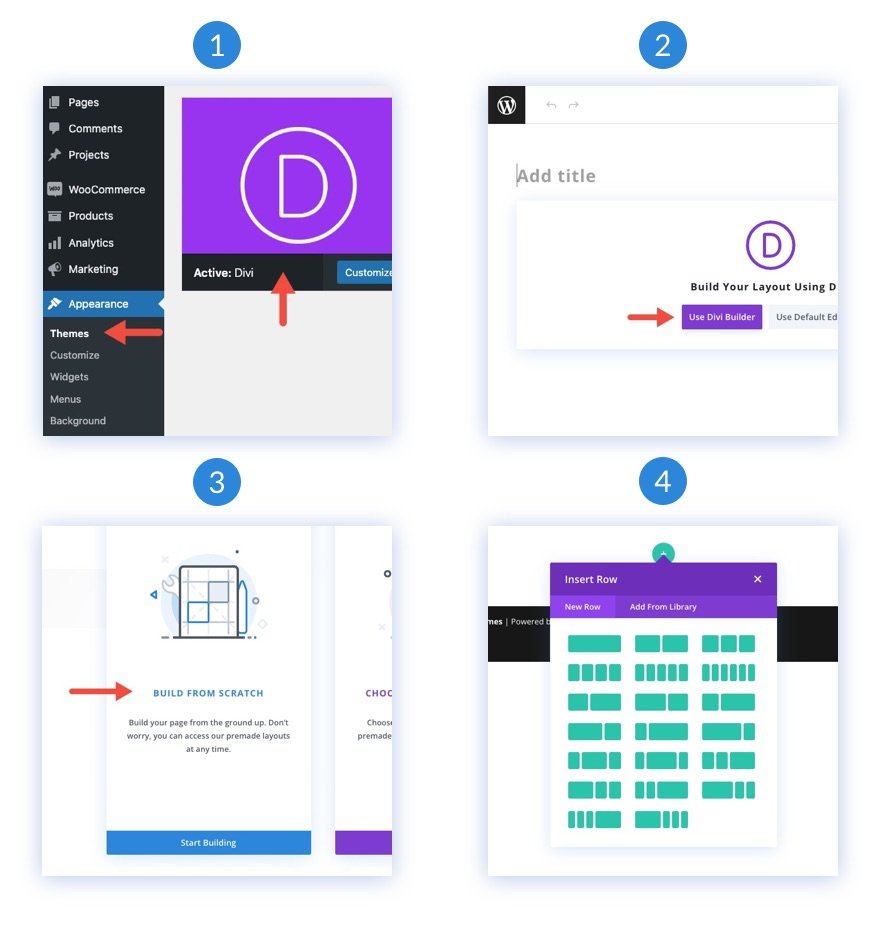
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
- Sekarang miliki kanvas kosong untuk mulai mendesain di Divi!

Cara Menggunakan Masker dan Pola Latar Belakang Divi di Bagian Pahlawan Anda
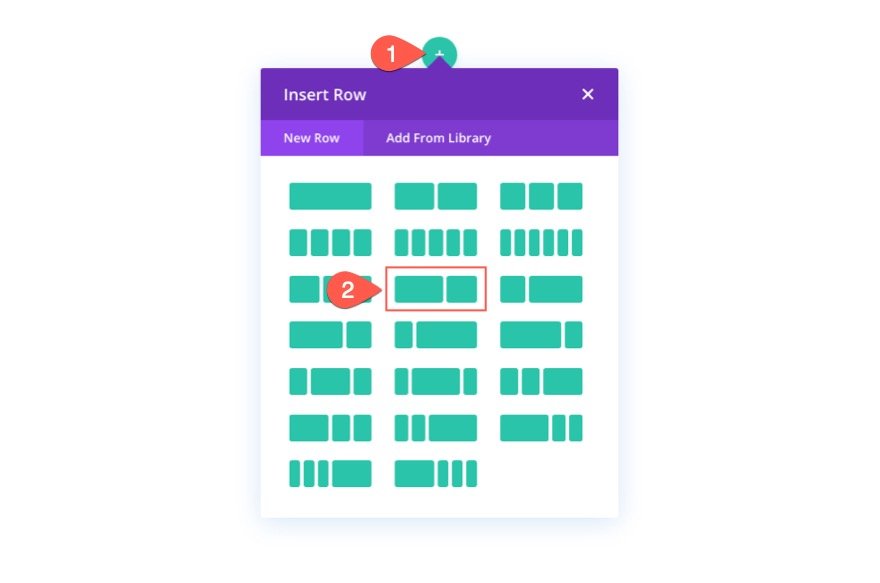
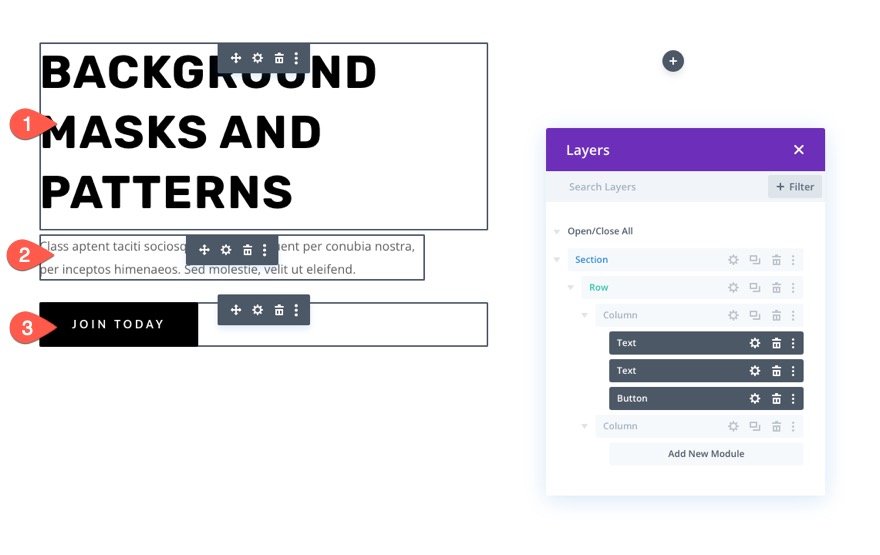
1. Buat Struktur Tata Letak
Untuk bagian pahlawan ini, kita akan menggunakan struktur tata letak klasik dengan judul dan ajakan bertindak di sebelah kiri dan gambar (atau desain visual) di sebelah kanan. Untuk desain ini, desain visual kami akan dibuat menggunakan opsi latar belakang Divi. Tapi sebelum kita masuk ke itu, kita perlu membuat baris dua kolom sehingga kita bisa menghemat ruang di sisi kanan halaman untuk menampilkan topeng latar belakang dan desain pola bagian kita.

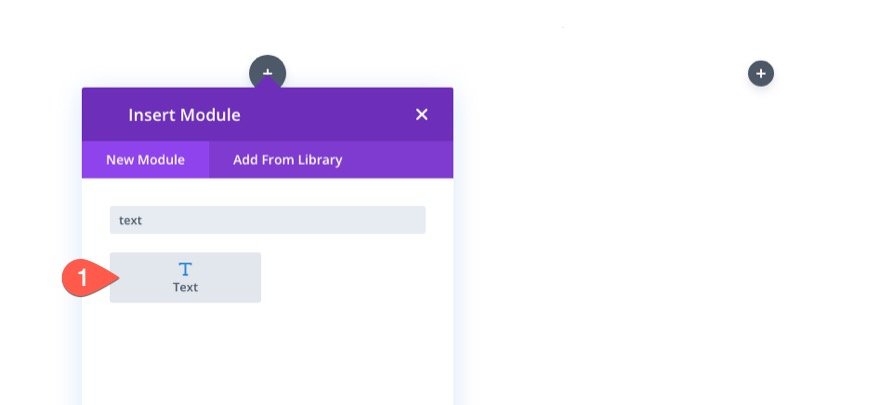
2. Tambahkan Judul dan Ajakan Bertindak
Di kolom kiri (kolom 1), tambahkan modul teks untuk judul utama Anda, modul teks untuk teks subjudul Anda, dan modul tombol untuk tombol Anda.


Jika Anda ingin mengetahui pengaturan desain khusus untuk ini, silakan unduh tata letaknya dan periksa sendiri di lain waktu. Untuk hari ini, kita akan berkonsentrasi pada desain latar belakang.
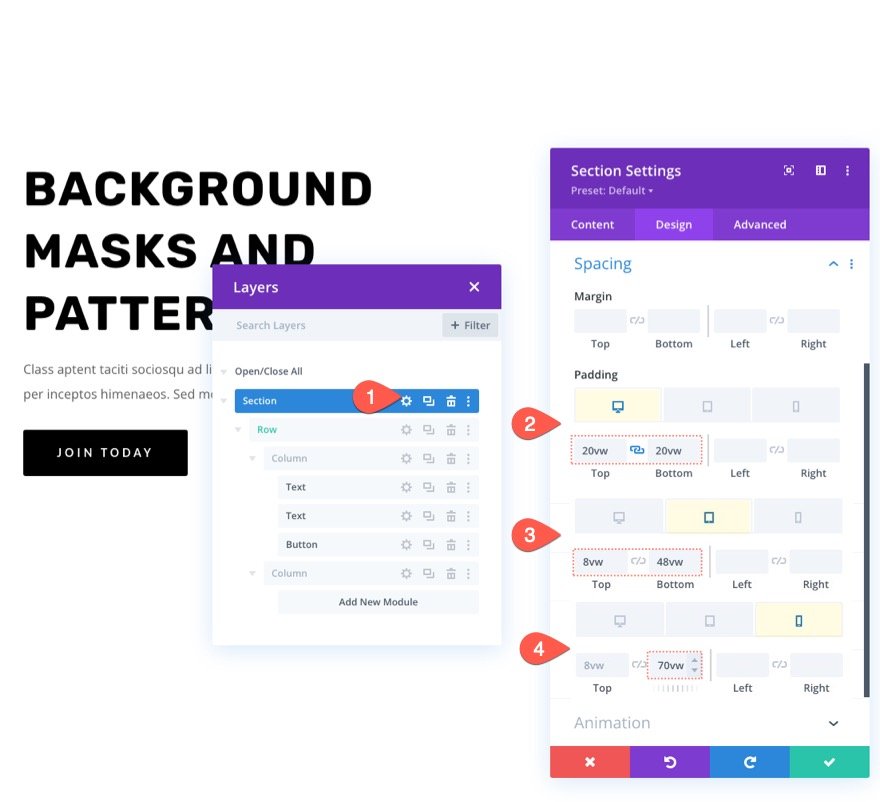
3. Tambahkan Spasi Vertikal ke Bagian
Agar desain latar belakang kita menjadi besar dan indah, kita perlu menambahkan beberapa ketinggian vertikal ke bagian tersebut. Cara mudah untuk melakukannya adalah dengan menambahkan bantalan ke bagian atas dan bawah bagian. Ingatlah bahwa kita perlu menyesuaikan padding pada layar tablet dan ponsel untuk memberi ruang bagi desain latar belakang kita setelah kolom ditumpuk secara vertikal.
Buka pengaturan untuk bagian tersebut. Di bawah tab desain, perbarui padding sebagai berikut:
- Padding: 20vw atas, 20vw bawah
- Padding (tablet): 8vw atas, 48vw bawah
- Padding (telepon): 8vw atas, 70vw bawah

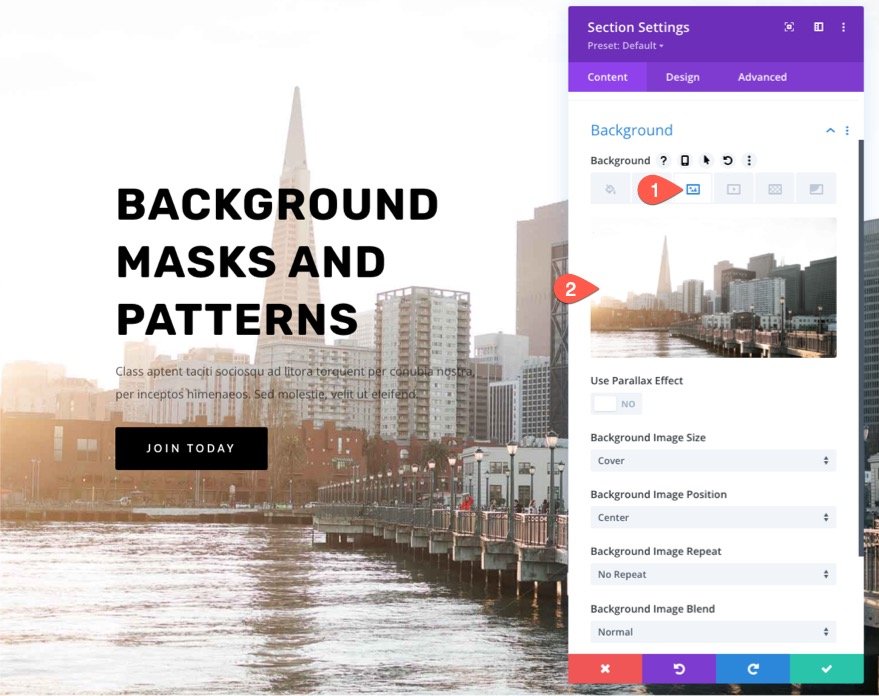
4. Tambahkan Gambar Latar Belakang dan Gradien
Selanjutnya, kita dapat menambahkan gambar latar belakang dan gradien ke bagian tersebut. Ingatlah bahwa titik fokus utama gambar latar belakang akan terungkap di sisi kanan bagian, jadi gunakan gambar yang memiliki apa yang ingin Anda lihat di sisi kanan. Untuk contoh ini, kami menggunakan gambar dengan cakrawala kota. Sisi kanan gambar memiliki bangunan yang lebih dekat dan lebih estetis sehingga berfungsi dengan baik.
Di bawah tab gambar, unggah gambar ke latar belakang bagian.


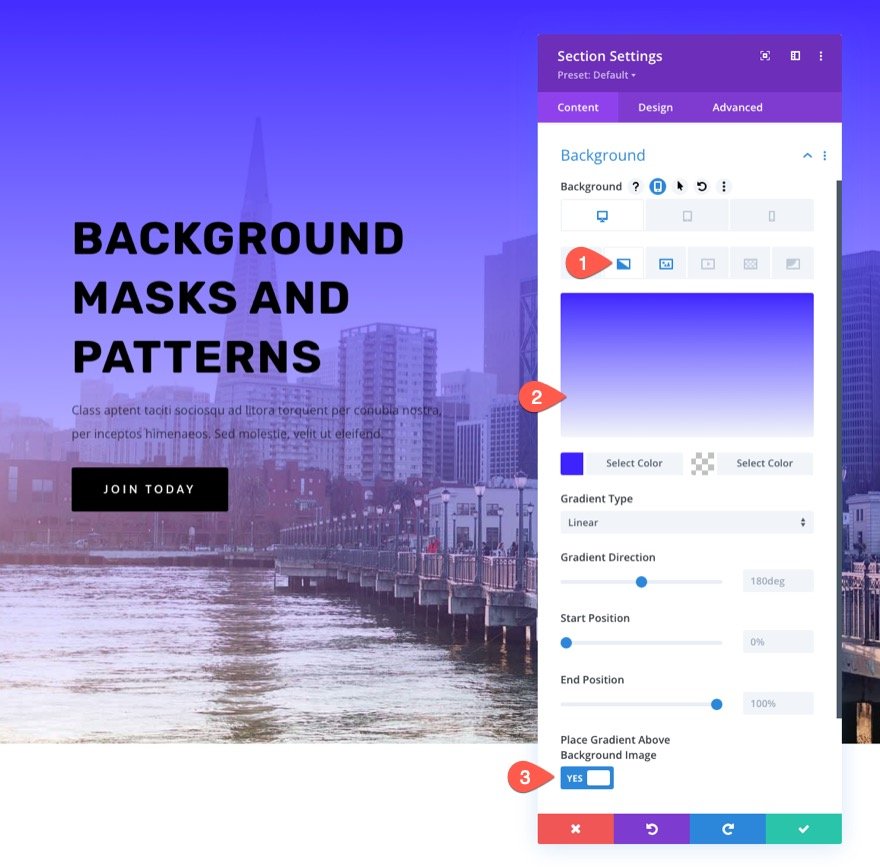
Di Divi, Anda dapat dengan mudah menambahkan gradien warna di atas gambar latar belakang. Di bawah tab gradien, tambahkan gradien berikut ke latar belakang bagian:
- Warna Gradien Kiri: #3e22ff
- Warna Gradien Kanan: transparan
- Tempatkan Gradien Di Atas Gambar Latar Belakang: YA

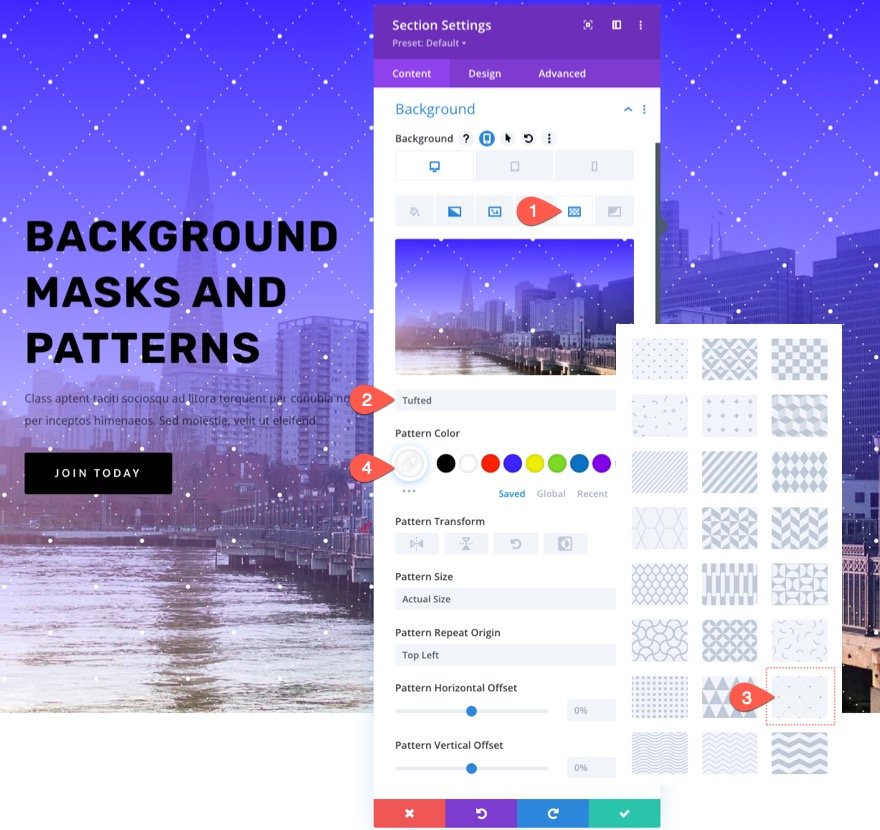
5. Buat Pola Latar Belakang untuk Bagian
Sekarang setelah gambar latar belakang dan gradien kita siap, kita dapat menambahkan pola latar belakang untuk melengkapi desain. Dalam contoh ini, kita akan menggunakan pola halus yang hanya menambahkan sedikit tekstur untuk memberikan tampilan yang lebih unik.
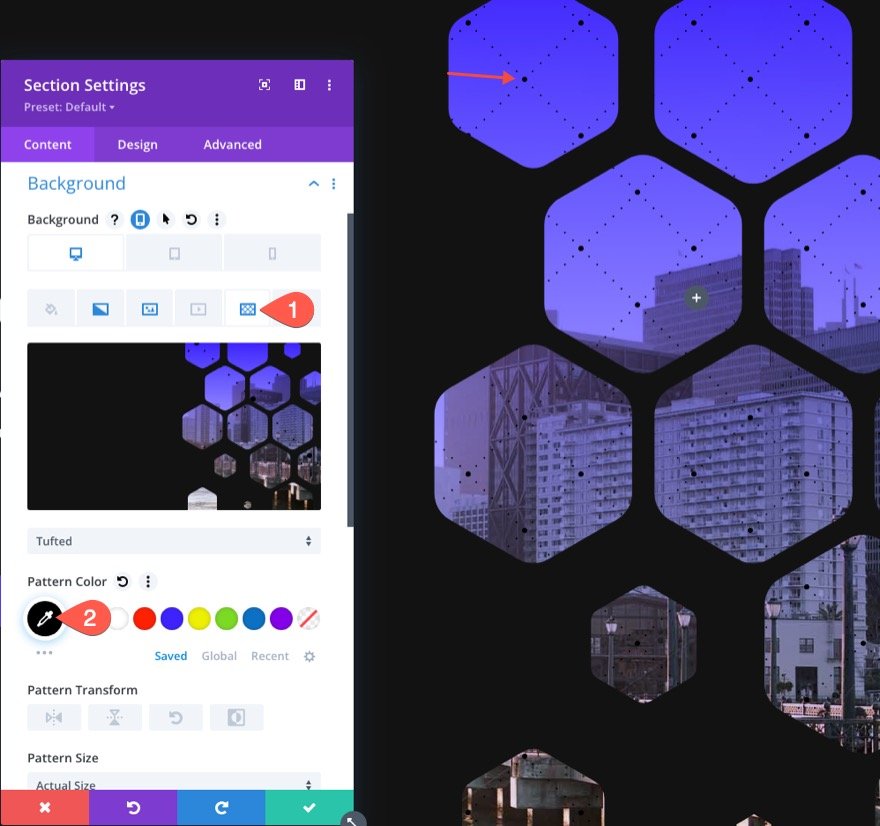
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Berumbai

TIPS: Dengan pola latar belakang, biasanya lebih baik untuk membuatnya tetap halus. Coba gunakan ukuran khusus untuk pola yang lebih kecil dan kemudian turunkan opacity warnanya.
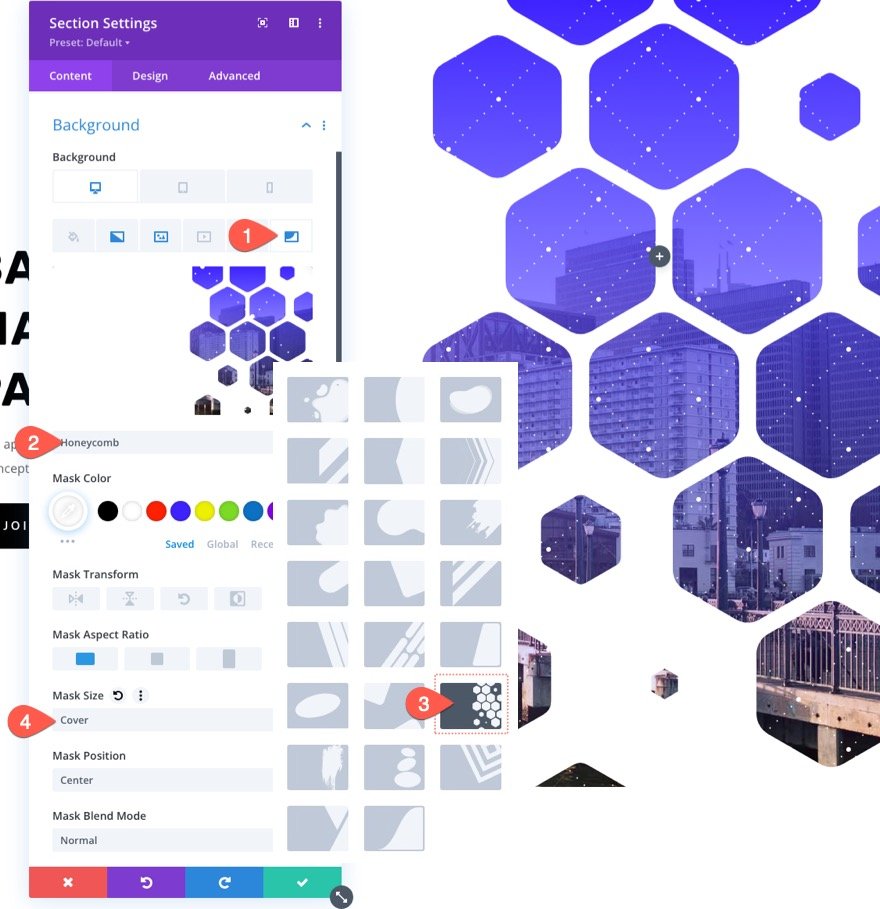
6. Buat Topeng Latar Belakang untuk Bagian
Dengan pola latar belakang kami di tempat, kami akhirnya siap untuk menguji topeng latar belakang baru untuk desain kami. Ada banyak pilihan dan variasi untuk dipilih. Untuk contoh ini, kita akan menggunakan masker sarang lebah.
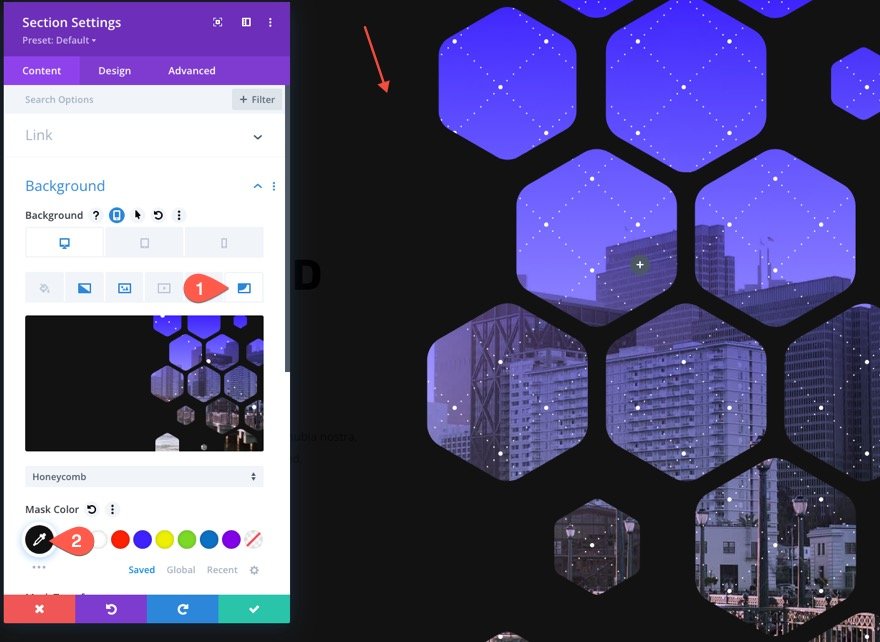
Di bawah tab masker, perbarui yang berikut ini:
- Masker: Sarang Lebah
- Warna Topeng: #ffffff
- Ukuran Masker: Penutup

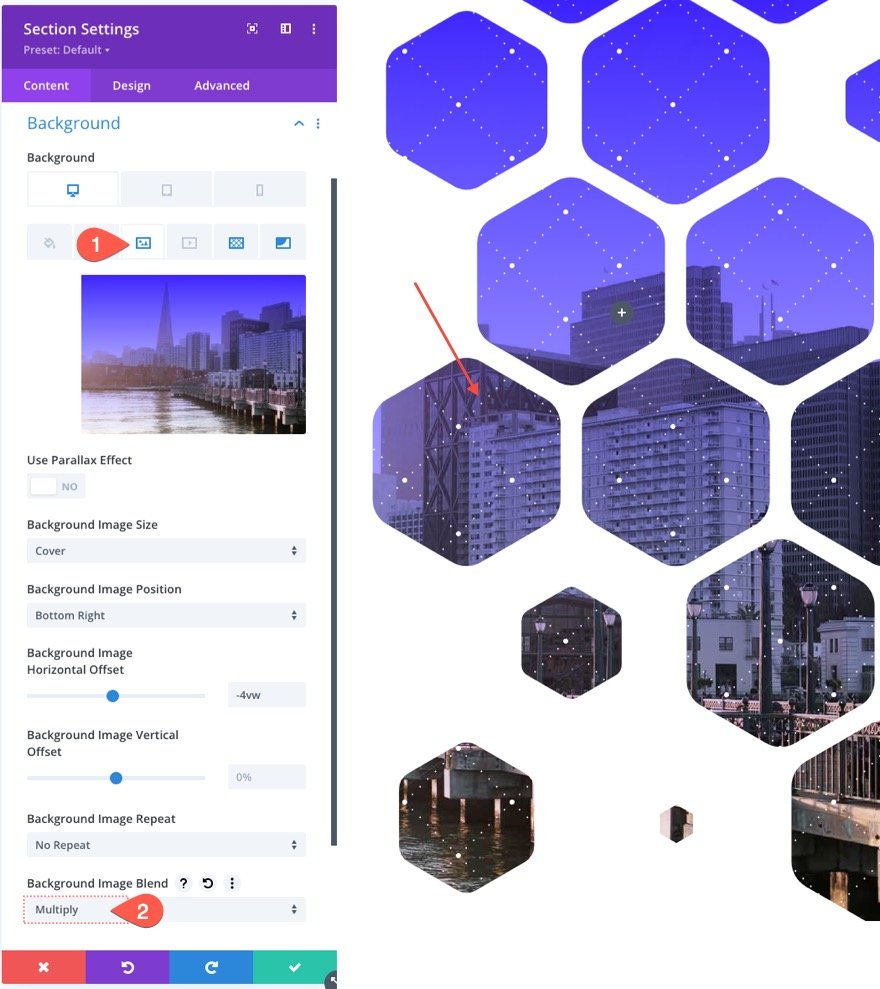
7. Sesuaikan Posisi Gambar Latar Belakang
Karena kami menggunakan topeng latar belakang, sebagian dari gambar latar belakang kami disembunyikan (atau "bertopeng"). Jadi, Anda mungkin perlu menyesuaikan posisi gambar latar belakang ke tempat di mana bagian tertentu dari gambar terlihat melalui topeng. Untuk melakukan ini, Anda dapat menggunakan posisi gambar latar belakang dan opsi offset untuk menyenggol gambar latar belakang di tempat yang tepat.
Dalam contoh ini, kita akan memastikan kanan bawah gambar paling terlihat dan kita akan memindahkannya sedikit ke kanan untuk menunjukkan lebih banyak bangunan.
Di bawah tab gambar, perbarui yang berikut:
- Posisi Gambar Latar Belakang: Kanan Bawah
- Gambar Latar Belakang Horizontal Offset: -4vw
Perhatikan bagaimana gambar latar belakang dapat dipindahkan ke kanan.
8. Gunakan Blend Mode
Salah satu cara kita bisa berkreasi dengan semua elemen latar belakang ini adalah dengan menambahkan mode campuran. Mode campuran dapat ditambahkan ke salah satu opsi latar belakang dan dapat digunakan untuk memadukan beberapa lapisan latar belakang (gambar, gradien, topeng, dll.) bersama-sama dengan cara yang kreatif.
Untuk contoh ini, kita akan memadukan gambar latar belakang dengan warna gradien. Untuk melakukan ini, klik tab gambar latar belakang dan tambahkan mode campuran untuk memadukan warna gradien dengan gambar latar belakang sebagai berikut:
- Mode Campuran: Kalikan
CATATAN: Mode campuran multiplikasi pada dasarnya mengalikan lapisan saat ini (dalam hal ini gambar latar belakang) dengan gradien latar belakang. Cara mudah untuk memikirkan efeknya adalah dengan membayangkan dua slide dalam proyektor slide yang ditumpuk satu di belakang yang lain. Jika Anda memproyeksikan dua gambar di layar, Anda akan mendapatkan perpaduan keduanya yang sedikit lebih gelap.

Untuk lebih lanjut tentang mode campuran, lihat ini
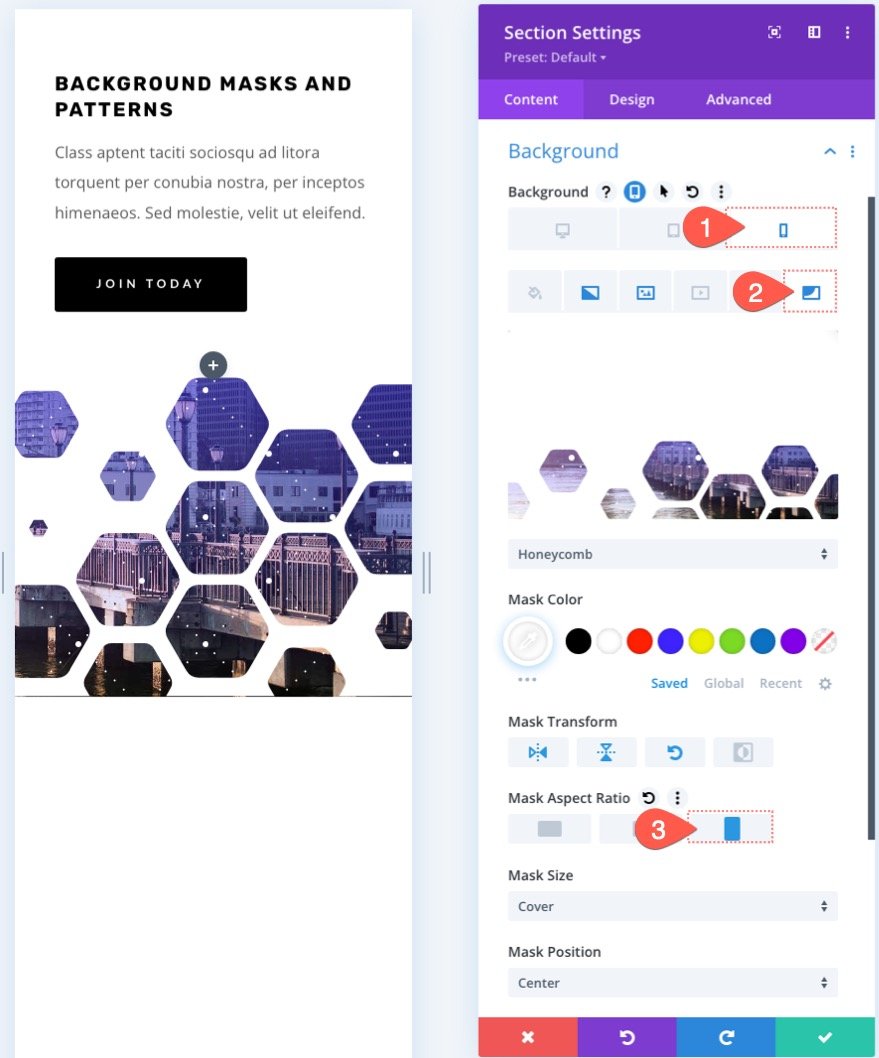
9. Sesuaikan topeng latar belakang untuk seluler
Penting untuk memastikan desain topeng latar belakang juga terlihat bagus di perangkat seluler. Untungnya, opsi bawaan membuat proses ini mudah. Ingat, kami telah menambahkan bantalan ekstra di tablet dan ponsel untuk memberi ruang bagi desain latar belakang kami. Sekarang, yang perlu kita lakukan hanyalah menggunakan opsi transformasi latar belakang dan rasio aspek untuk menyesuaikan topeng untuk seluler.
Di bawah tab topeng, aktifkan opsi responsif dan perbarui yang berikut:
Di tablet…
- Transformasi Topeng: Balik Vertikal, Balik Horizontal, Putar
- Rasio Aspek Topeng: Persegi

Di Telepon…
- Transformasi Topeng: Balik Vertikal, Balik Horizontal, Putar
- Rasio Aspek Topeng: Potret

Hasil
Lihat desain yang kami buat sejauh ini.
Satu meja…

Satu tablet…

Satu telepon…

10. Buat Versi Gelap
Jika Anda menginginkan versi gelap dari desain ini, cukup ubah warna topeng latar belakang menjadi warna gelap (seperti hitam).

Kemudian ubah warna pola menjadi hitam.

Kemudian ubah teks judul dan subjudul menjadi putih. Dan Anda mungkin ingin memperbarui warna tombol juga.

Inilah tampilan versi gelapnya.

Hasil Akhir
Berikut adalah tampilan lain dari hasil akhir kami.


Coba Masker yang Berbeda dan Opsi Transform
Dengan desain latar belakang bagian pahlawan ini, kita dapat bereksperimen dengan topeng latar belakang (dan pola) lainnya dengan memilih topeng yang berbeda dari daftar. Kemudian Anda dapat menggunakan
Dapatkan Lebih Banyak Topeng Latar Belakang dan Desain Pola!

Jika Anda ingin lebih banyak desain seperti ini, lihat 12 desain topeng dan pola latar belakang ini gratis untuk diunduh.
Pikiran Akhir
Merancang bagian pahlawan untuk situs web Anda sangat menyenangkan dengan topeng dan pola latar belakang Divi. Opsi latar belakang mudah diubah untuk mendapatkan desain yang tepat. Dan ada begitu banyak opsi lain yang dapat Anda gunakan (seperti mode campuran) untuk membuat desain latar belakang yang lebih unik. Plus, Anda dapat menambahkan topeng dan pola ke elemen Divi mana pun, bukan hanya bagian. Jadi selamat bereksperimen!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
