Bir Kahraman Bölümü için Divi'nin Arka Plan Maskeleri ve Desenleri Nasıl Kullanılır
Yayınlanan: 2022-03-30Divi'nin yeni arka plan maskeleri ve desenleri, şimdiye kadarki en heyecan verici yeni tasarım özelliklerimizden biridir. Maskelerin ve desenlerin her biri, birkaç tıklamayla sayısız benzersiz kombinasyon için diğer arka plan öğeleriyle (renkler, resimler ve degradeler gibi) birleştirilebilir.
Bugün size bir kahraman bölümü tasarlamak için Divi'nin yeni arka plan maskelerini ve desenlerini nasıl kullanacağınızı göstereceğiz. Bu eğitimde, arka plan maskeleri ve desenleri oluşturmak için gereken önemli adımları ele alacağız. Arka plan görüntülerinin bir maske tasarımına uyacak şekilde nasıl konumlandırılacağını bile göstereceğiz. Bu, siteniz için dakikalar içinde mükemmel kahraman bölümünü oluşturmak için ihtiyacınız olan araçları size sağlamanıza yardımcı olacaktır.
Hadi biraz eğlenelim!
Youtube Kanalımıza Abone Olun
Gizlice Bakış
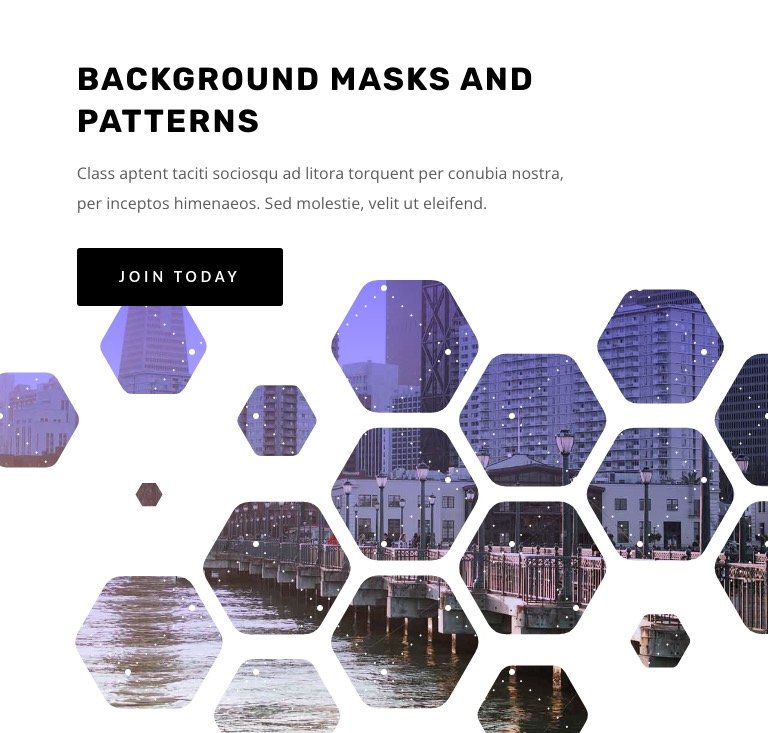
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
İşte beyaz maskeli ve desenli örnek bir kahraman bölümü.

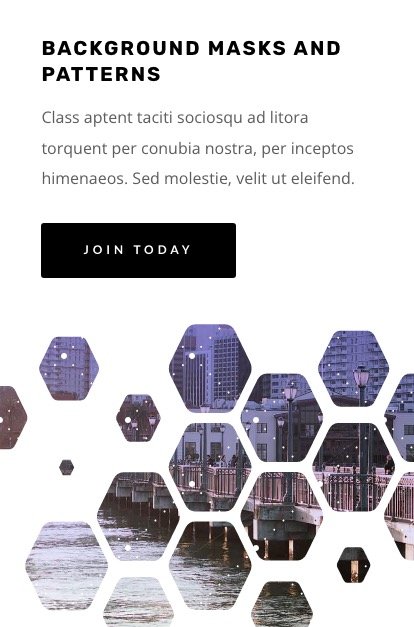
İşte aynı kahraman bölümünün siyah maskeli ve desenli karanlık bir versiyonu.

Bu tasarım yerindeyken, birkaç tıklamayla maskeleri ve maske konumlarını kolayca değiştirebilirsiniz!
Düzeni ÜCRETSİZ İndirin
Ellerinizi bu eğitimdeki düzen tasarımına koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
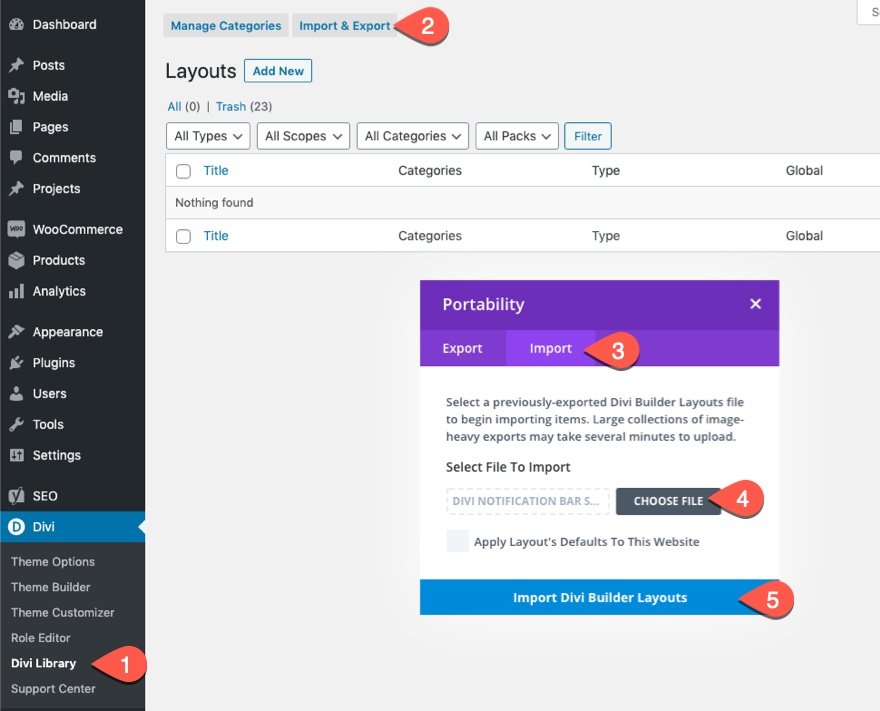
Bölüm düzenini Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Kitaplığına gidin.
- Sayfanın üst kısmındaki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
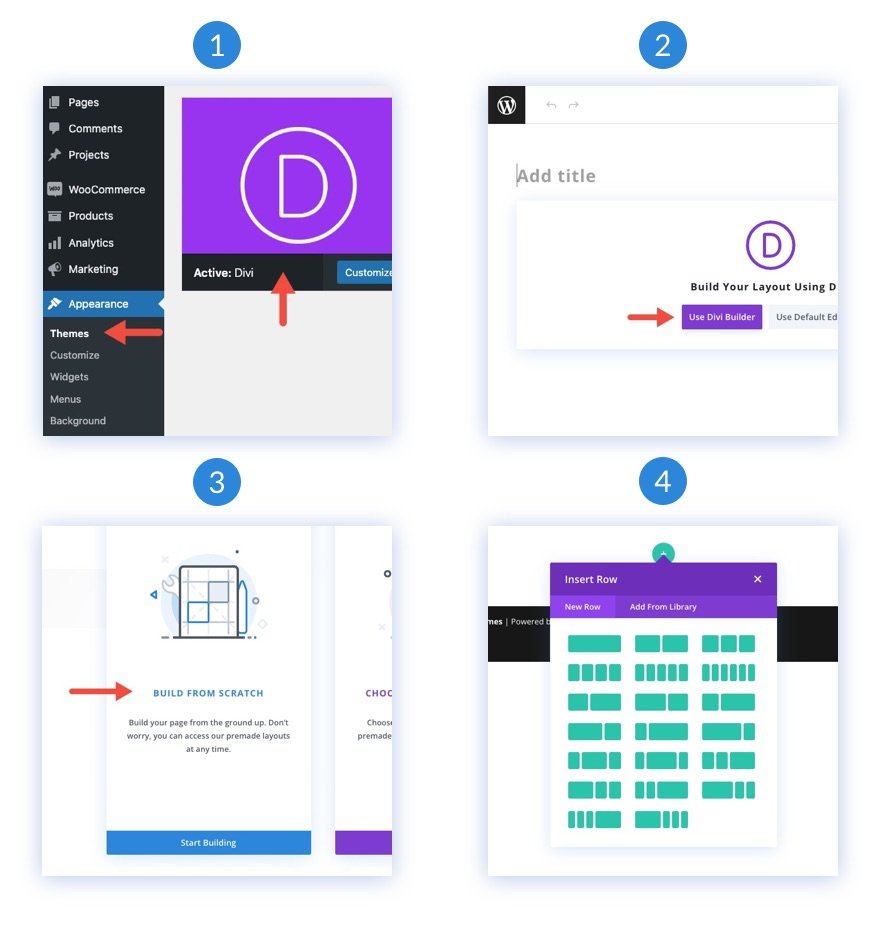
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
- Şimdi Divi'de tasarlamaya başlamak için boş bir tuvaliniz var!

Kahraman Bölümünüzde Divi'nin Arka Plan Maskelerini ve Desenlerini Nasıl Kullanabilirsiniz?
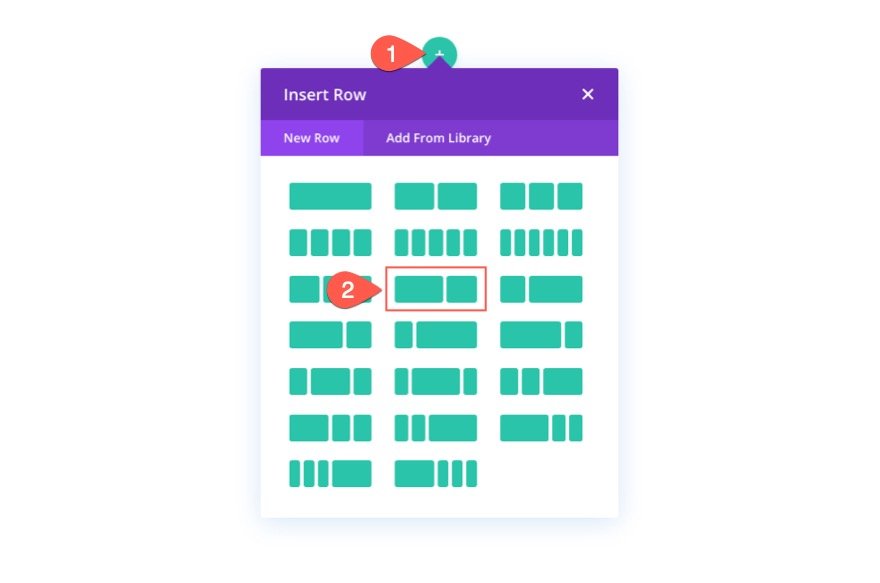
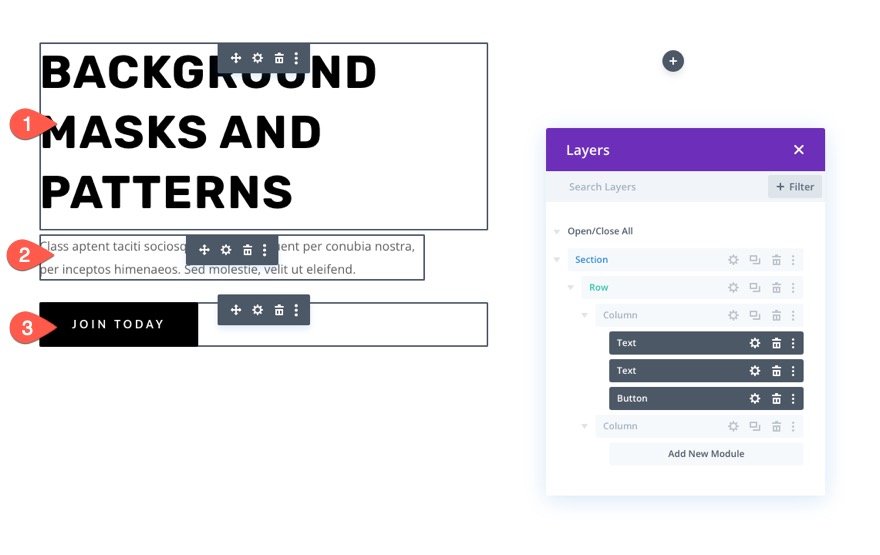
1. Düzen Yapısını Oluşturun
Bu kahraman bölümü için, solda başlık ve harekete geçirici mesaj ve sağda bir görüntü (veya görsel tasarım) bulunan klasik bir düzen yapısı ile gidiyoruz. Bu tasarım için Divi'nin arka plan seçenekleri kullanılarak görsel tasarımımız oluşturulacaktır. Ancak buna girmeden önce, sayfanın sağ tarafında bölüm arka plan maskeleri ve desen tasarımımızı sergilemek için yer kazanabilmemiz için iki sütunlu bir satır oluşturmamız gerekiyor.

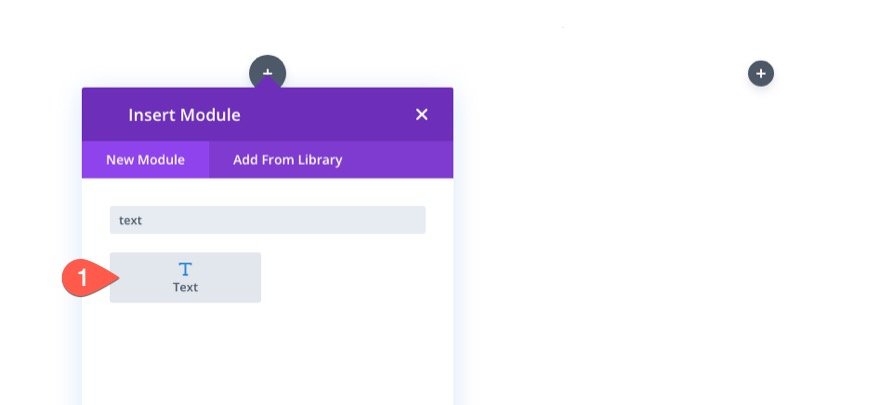
2. Başlığı ve Harekete Geçirici Mesajı Ekleyin
Sol sütuna (sütun 1), ana başlığınız için bir metin modülü, alt başlık metniniz için bir metin modülü ve düğmeniz için bir düğme modülü ekleyin.


Bunlar için özel tasarım ayarlarını bilmek istiyorsanız, düzeni indirmekten çekinmeyin ve başka bir zaman kendiniz kontrol edin. Bugün için arka plan tasarımına odaklanacağız.
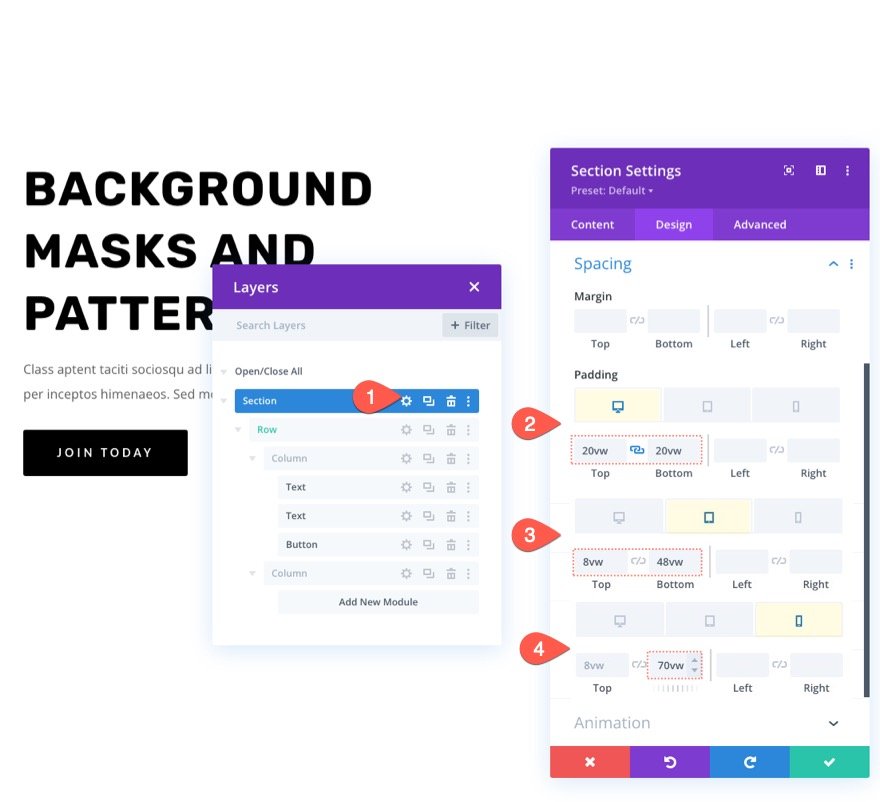
3. Bölüme Dikey Aralık Ekleyin
Arka plan tasarımımızın büyük ve güzel olması için bölüme biraz dikey yükseklik eklememiz gerekiyor. Bunu yapmanın kolay bir yolu, bölümün üstüne ve altına dolgu eklemektir. Sütunlar dikey olarak yığıldığında arka plan tasarımımıza yer açmak için tablet ve telefon ekranındaki dolguyu ayarlamamız gerektiğini unutmayın.
Bölüm için ayarları açın. Tasarım sekmesi altında dolguyu aşağıdaki gibi güncelleyin:
- Dolgu: 20vw üst, 20vw alt
- Dolgu (tablet): 8vw üst, 48vw alt
- Dolgu (telefon): 8vw üst, 70vw alt

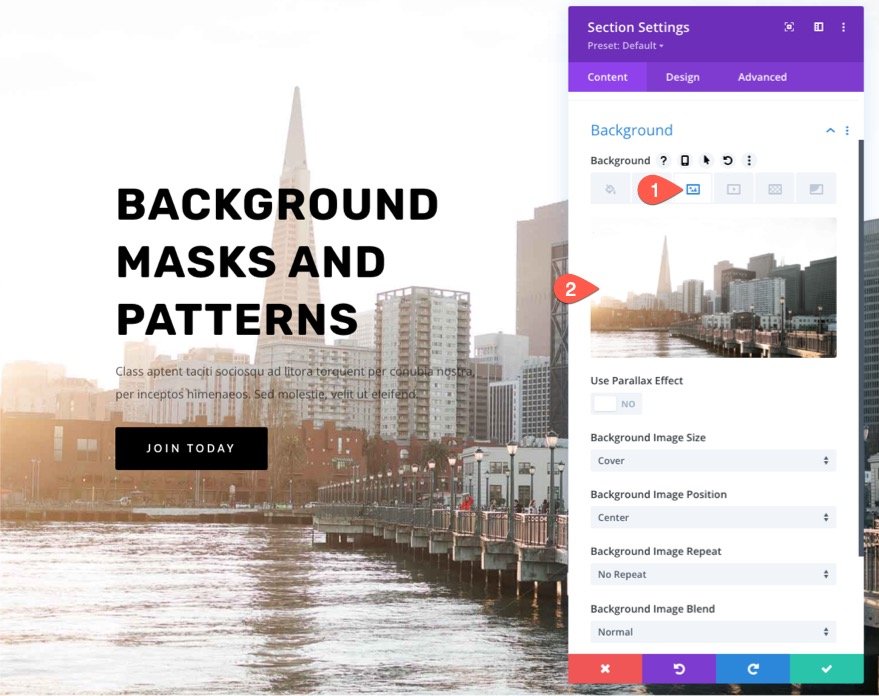
4. Bir Arka Plan Resmi ve Gradyan Ekleyin
Ardından, bölüme bir arka plan görüntüsü ve gradyan ekleyebiliriz. Arka plan görüntüsünün ana odak noktasının bölümün sağ tarafında görüneceğini unutmayın, bu nedenle sağ tarafta görmek istediğiniz şeye sahip bir görüntü kullanın. Bu örnek için, şehir silüetine sahip bir görüntü kullanıyoruz. Resmin sağ tarafında daha yakın ve estetik açıdan daha hoş binalar var, bu yüzden harika çalışıyor.
Görüntü sekmesi altında, görüntüyü bölüm arka planına yükleyin.


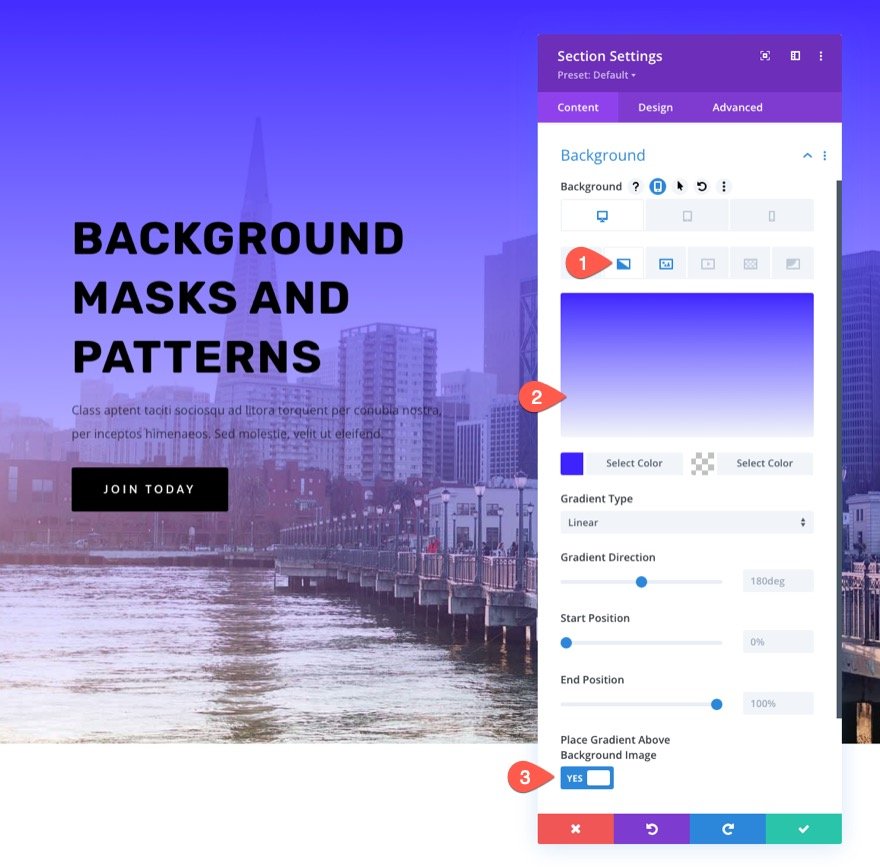
Divi'de arka plan resminin üzerine kolayca bir renk gradyanı ekleyebilirsiniz. Degrade sekmesi altında, bölüm arka planına aşağıdaki degradeyi ekleyin:
- Sol Degrade Rengi: #3e22ff
- Sağ Gradyan Rengi: şeffaf
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

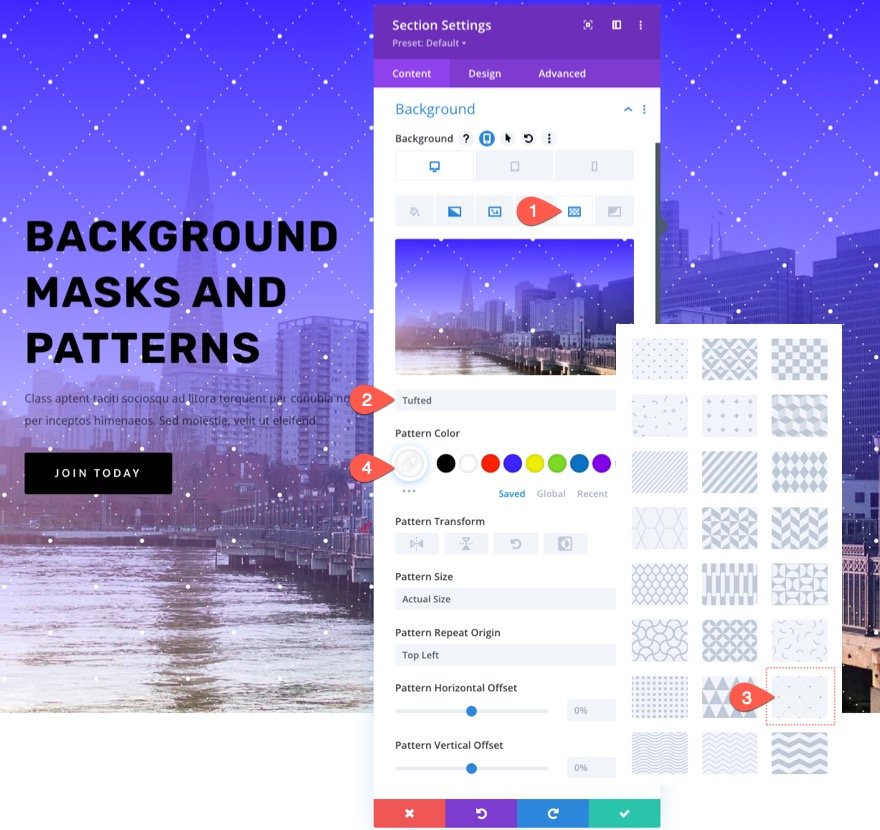
5. Bölüm İçin Bir Arka Plan Deseni Oluşturun
Artık arka plan resmimiz ve gradyanımız hazır olduğuna göre, tasarımı tamamlamak için bir arka plan deseni ekleyebiliriz. Bu örnekte, daha benzersiz bir görünüm vermek için biraz doku ekleyen ince bir desen kullanacağız.
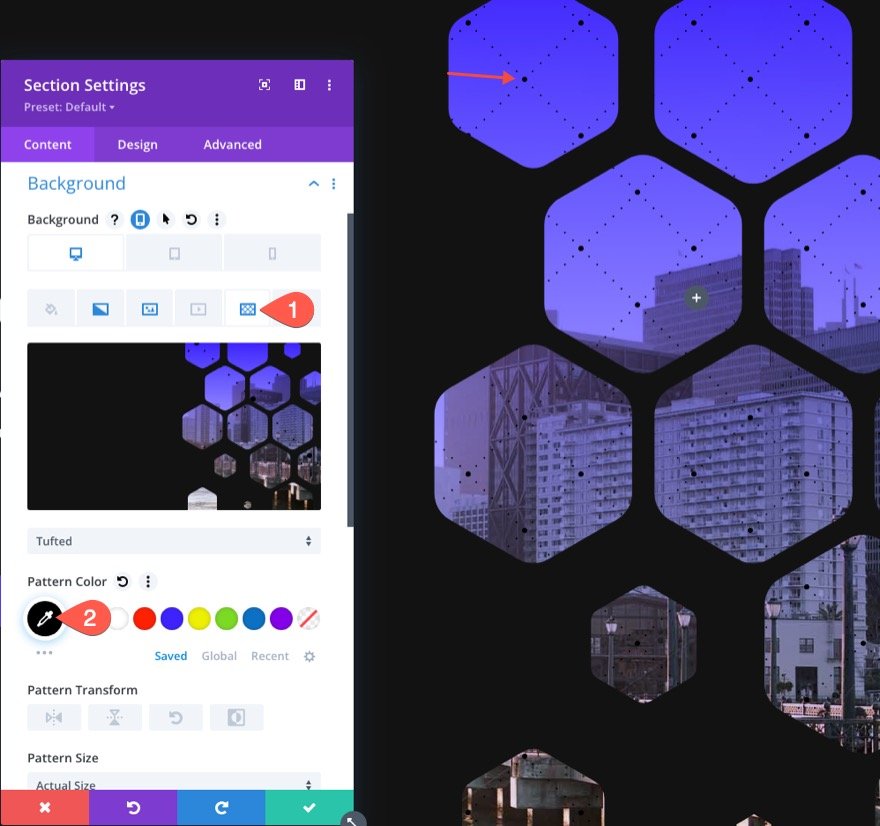
Desenler sekmesi altında aşağıdakileri güncelleyin:
- Arka Plan Deseni: Tepeli

İPUCU: Arka plan desenlerinde, genellikle ince tutmak daha iyidir. Daha küçük desenler için özel boyutlar kullanmayı deneyin ve ardından rengin opaklığını azaltın.
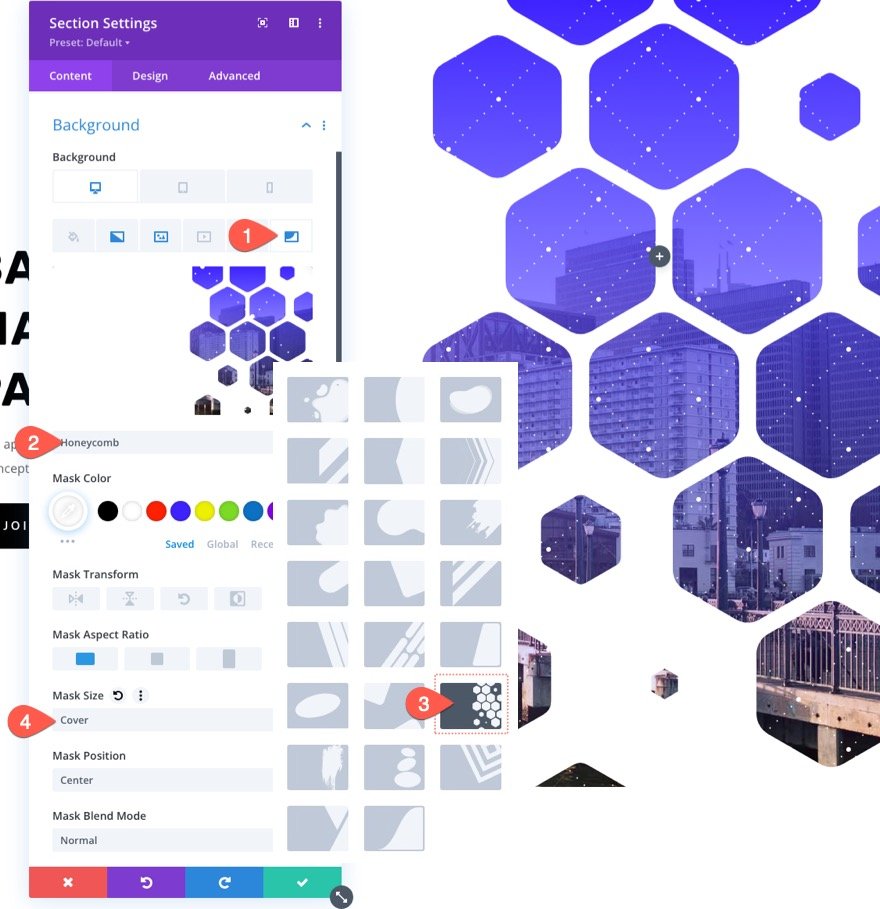
6. Bölüm için Arka Plan Maskesi Oluşturun
Arka plan desenimizi yerleştirdikten sonra nihayet tasarımımız için yepyeni bir arka plan maskesini test etmeye hazırız. Aralarından seçim yapabileceğiniz bir sürü seçenek ve varyasyon var. Bu örnek için petek maskesini kullanacağız.
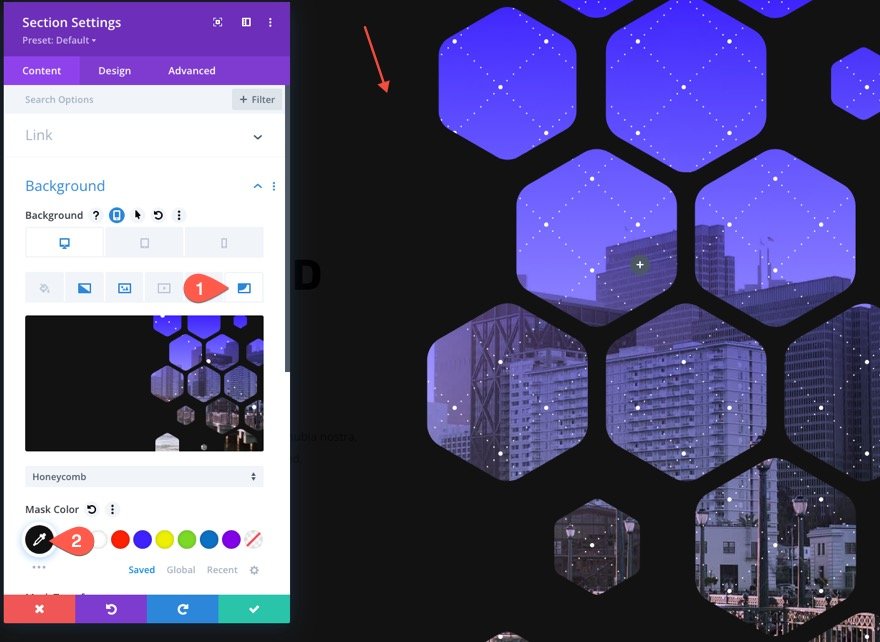
Maskeler sekmesi altında aşağıdakileri güncelleyin:
- Maske: Petek
- Maske Rengi: #ffffff
- Maske Boyutu: Kapak

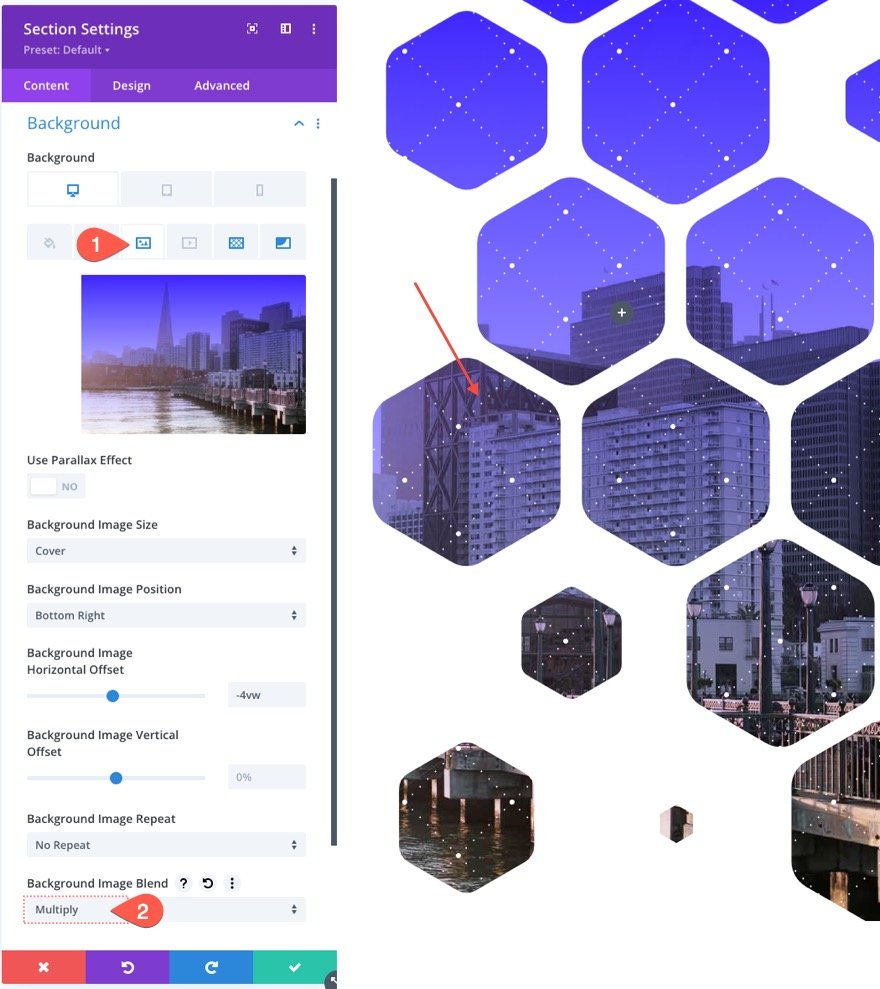
7. Arka Plan Görüntüsü Konumunu Ayarlayın
Arka plan maskesi kullandığımız için arka plan resmimizin bir kısmı gizleniyor (veya “maskeleniyor”). Bu nedenle, arka plan görüntüsünün konumunu, görüntünün belirli bir bölümünün maskeden görülebileceği bir noktaya ayarlamanız gerekebilir. Bunu yapmak için, arka plan görüntüsünü doğru noktada dürtmek için arka plan görüntüsü konumu ve ofset seçeneklerini kullanabilirsiniz.
Bu örnekte, görüntünün sağ alt kısmının en görünür olduğundan emin olacağız ve daha fazla bina göstermek için onu biraz sağa kaydıracağız.
Görüntü sekmesi altında aşağıdakileri güncelleyin:
- Arka Plan Resmi Konumu: Sağ Alt
- Arka Plan Resmi Yatay Ofset: -4vw
Arka plan görüntüsünün nasıl sağa kaydırılabileceğine dikkat edin.
8. Bir Karışım Modu kullanın
Tüm bu arka plan öğeleriyle yaratıcı olabilmemizin bir yolu, bir karışım modu eklemektir. Karıştırma modları, arka plan seçeneklerinden herhangi birine eklenebilir ve birden çok arka plan katmanını (resim, degrade, maske vb.) yaratıcı şekillerde bir araya getirmek için kullanılabilir.
Bu örnek için, arka plan görüntüsünü degrade rengiyle karıştıracağız. Bunu yapmak için, arka plan görüntüsü sekmesine tıklayın ve degrade rengi arka plan görüntüsüyle karıştırmak için aşağıdaki gibi bir karışım modu ekleyin:
- Karışım Modu: Çarpma
NOT: Çarpma harmanlama modu temel olarak geçerli katmanı (bu durumda arka plan görüntüsü) arka plan gradyanıyla çarpar. Efekt hakkında düşünmenin kolay bir yolu, bir slayt projektöründe birbiri ardına istiflenmiş iki slayt hayal etmektir. İki görüntüyü bir ekrana yansıtırsanız, ikisinin karışımı biraz daha koyu olur.

Karışım modları hakkında daha fazla bilgi için buna göz atın
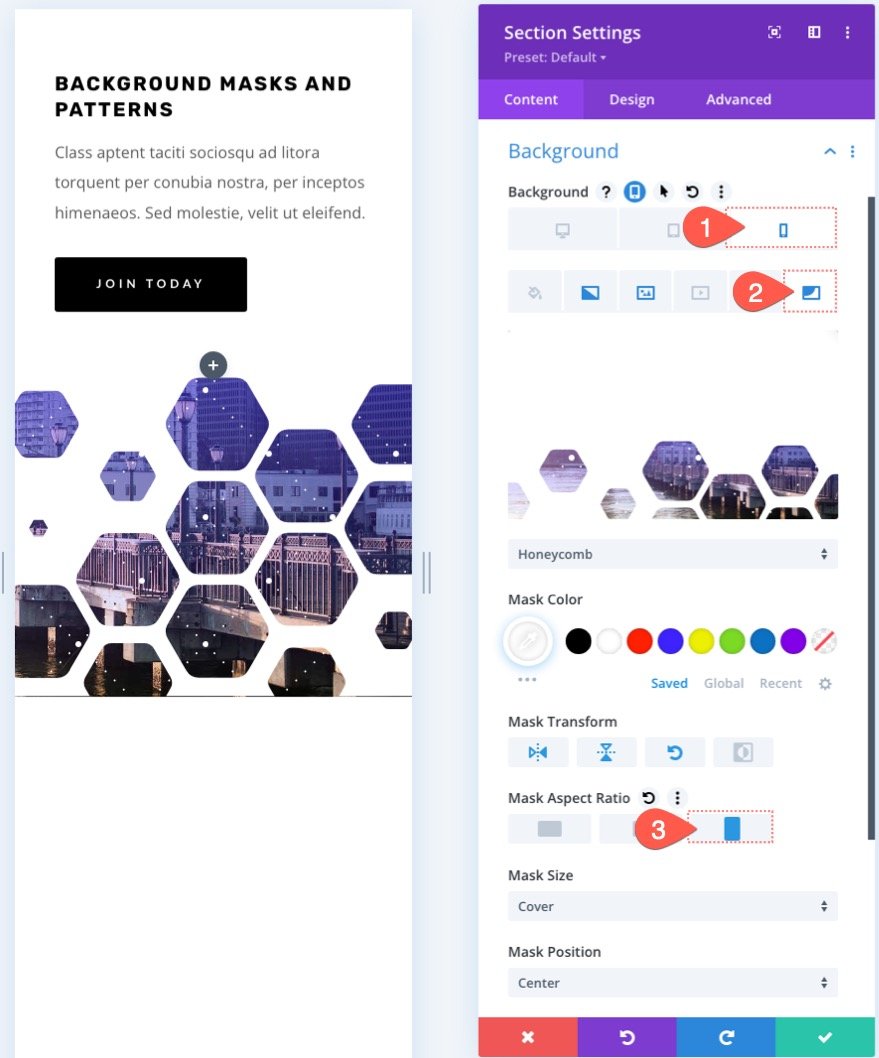
9. Mobil cihazlar için arka plan maskesini ayarlayın
Arka plan maskesi tasarımının mobil cihazlarda da harika görünmesini sağlamak önemlidir. Neyse ki, yerleşik seçenekler bu süreci kolaylaştırıyor. Arka plan tasarımımıza yer açmak için tablete ve telefona ekstra dolgu eklediğimizi unutmayın. Şimdi tek yapmamız gereken, maskeyi mobil cihazlar için ayarlamak için arka plan dönüştürme ve en boy oranı seçeneklerini kullanmak.
Maske sekmesi altında, duyarlı seçenekleri etkinleştirin ve aşağıdakileri güncelleyin:
Tablette…
- Maske Dönüşümü: Dikey Çevir, Yatay Çevir, Döndür
- Maske En Boy Oranı: Kare

Telefonda…
- Maske Dönüşümü: Dikey Çevir, Yatay Çevir, Döndür
- Maske En Boy Oranı: Portre

Sonuç
Şimdiye kadar oluşturduğumuz tasarıma göz atın.
Bir masaüstü…

Bir tablet…

Bir telefon…

10. Karanlık Bir Sürüm Oluşturun
Bu tasarımın koyu bir versiyonunu istiyorsanız, arka plan maskesi rengini koyu bir renge (siyah gibi) değiştirmeniz yeterlidir.

Ardından desen rengini siyah olarak değiştirin.

Ardından, başlık ve alt başlık metnini beyaz olarak değiştirin. Ayrıca düğme rengini de güncellemek isteyebilirsiniz.

İşte karanlık versiyonun nasıl göründüğü.

Nihai sonuçlar
İşte nihai sonuçlarımıza başka bir bakış.


Farklı Maskeler ve Dönüştürme Seçeneklerini Deneyin
Bu kahraman bölümü arka plan tasarımı yerindeyken, listeden farklı maskeler seçerek diğer arka plan maskelerini (ve desenlerini) deneyebiliriz. Sonra kullanabilirsin
Daha Fazla Arka Plan Maskesi ve Desen Tasarımı Alın!

Bunun gibi daha fazla tasarım istiyorsanız, bu 12 arka plan maskesi ve desen tasarımını ücretsiz olarak indirin.
Son düşünceler
Divi'nin arka plan maskeleri ve desenleriyle web siteniz için bir kahraman bölümü tasarlamak çok eğlenceli. Tasarımı tam olarak doğru yapmak için arka plan seçeneklerinde değişiklik yapmak kolaydır. Ve daha da benzersiz arka plan tasarımları oluşturmak için kullanabileceğiniz pek çok başka seçenek (karıştırma modları gibi) vardır. Ayrıca, yalnızca bölümlere değil, herhangi bir Divi öğesine maskeler ve desenler ekleyebilirsiniz. Deneyerek eğlenin!
Yorumlarda sizden haber bekliyorum.
Şerefe!
